Mon exemple de module autocollant Divi Testimonial
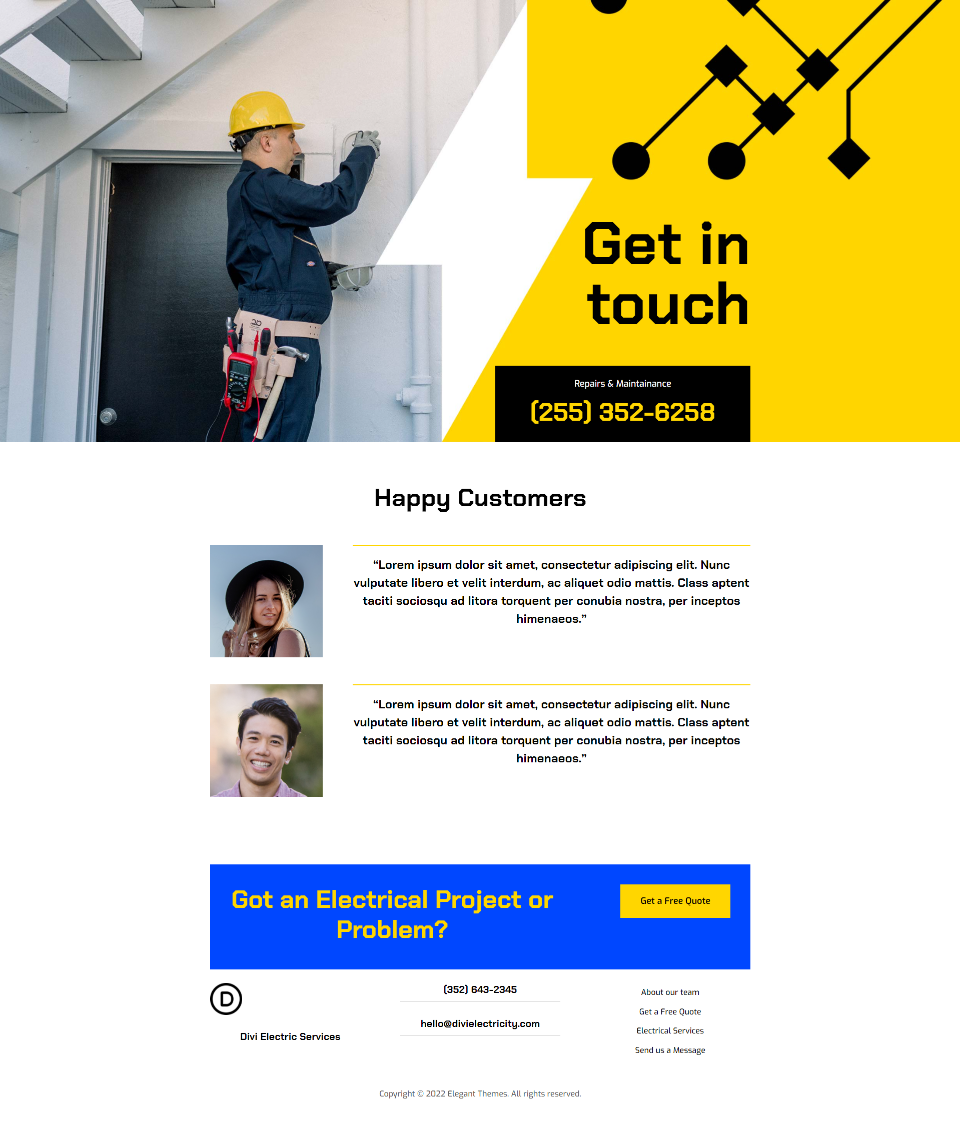
Pour mon exemple, j’utilise la page de destination du pack de mise en page gratuit Services électriques disponible dans Divi. Cette page comporte déjà une section de témoignages en bas de la mise en page, mais son design est complètement différent. Je vais remplacer les témoignages dans cette section et refléter le style du nouveau design. Je vais garder le titre, mais je vais le recréer pour montrer les paramètres.
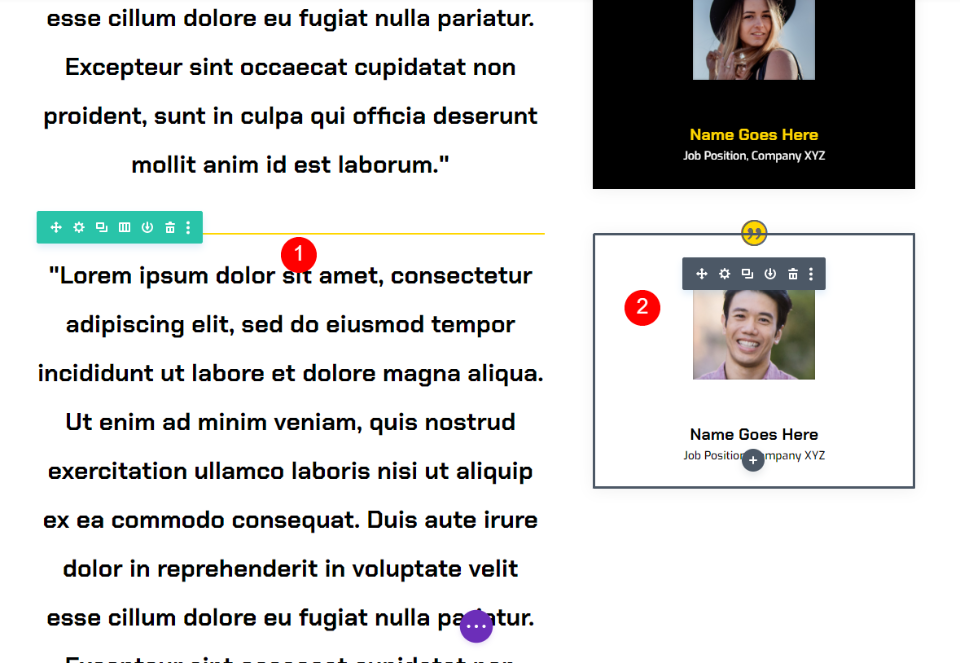
Pour ce tutoriel, je vais construire le témoignage en utilisant deux modules. J’utiliserai le module de témoignage pour afficher l’image, le nom, le titre du poste et la société. Pour le contenu du témoignage, j’utiliserai un module de texte. Le module de texte défilera normalement. Le module de témoignage restera en place pendant que l’utilisateur le fait défiler jusqu’à ce qu’il atteigne la fin du témoignage. Ensuite, le module de témoignage défilera avec le module de texte.
Créez le titre de la section « Témoignage » collant
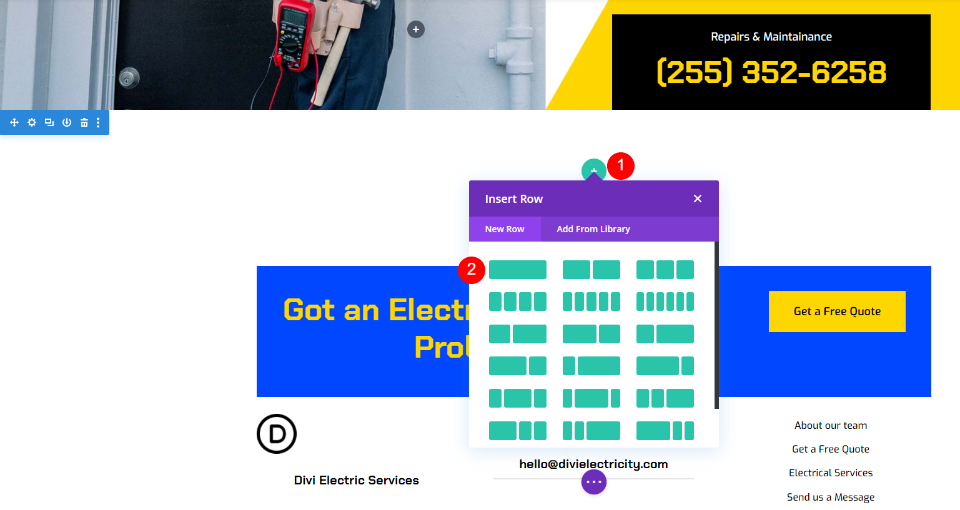
Tout d’abord, créez une nouvelle section et ajoutez une ligne à colonne unique. Cette ligne contiendra le titre, qui sera centré.
Module de texte pour le titre
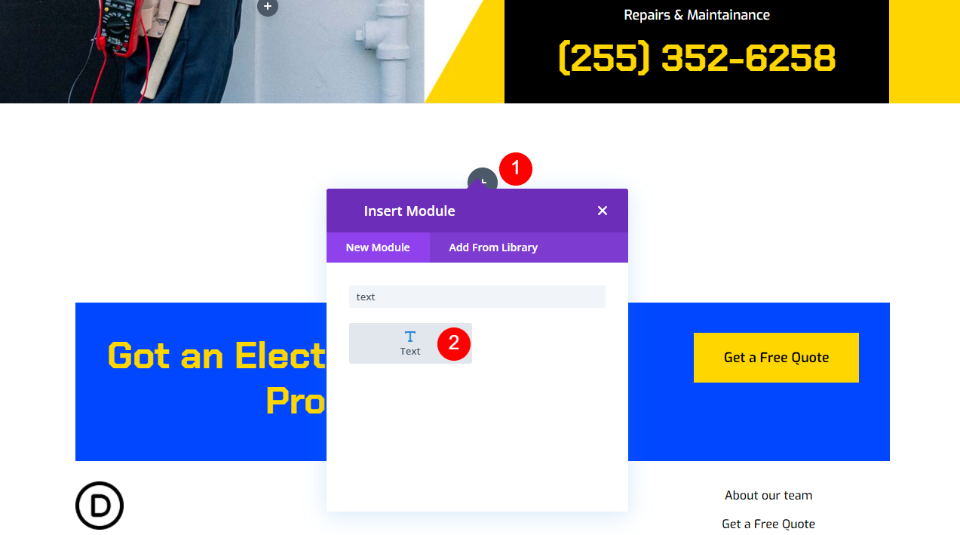
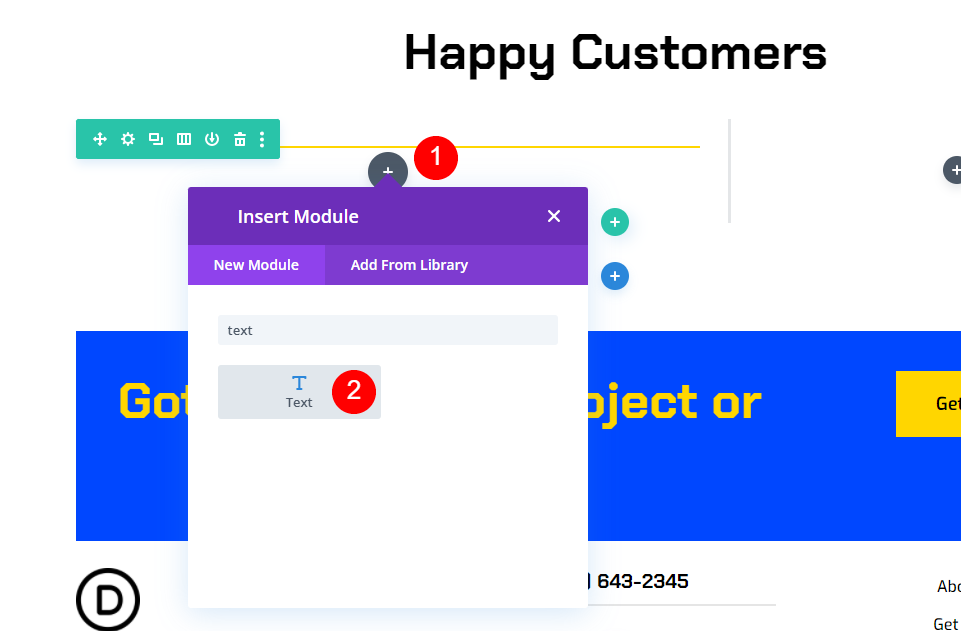
Ensuite, ajoutez un module de texte pour le titre.
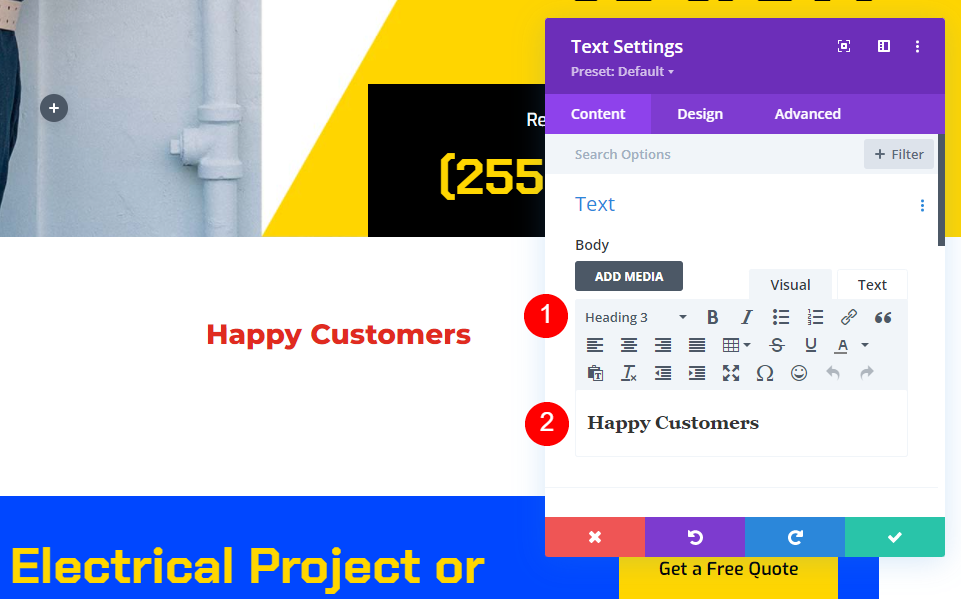
Ensuite, ouvrez les paramètres du module de texte. Changez le texte en Heading 3 et ajoutez le titre dans l’éditeur de contenu du corps.
- Texte : Intitulé 3
- Contenu : Des clients heureux
Paramètres de conception
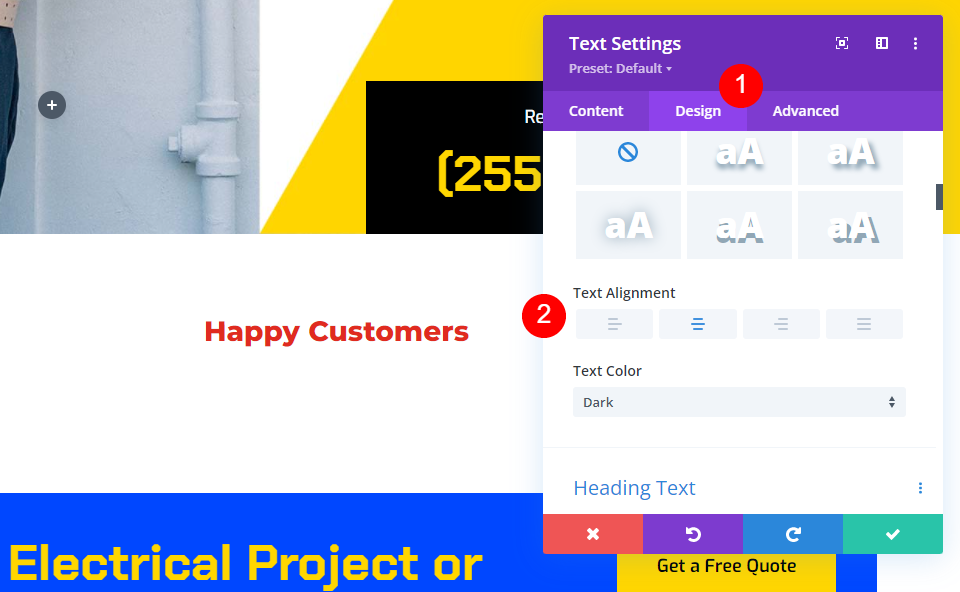
Ensuite, allez dans l’onglet Conception. Définissez l’alignement du texte sur Centré.
- Alignement du texte : Centré
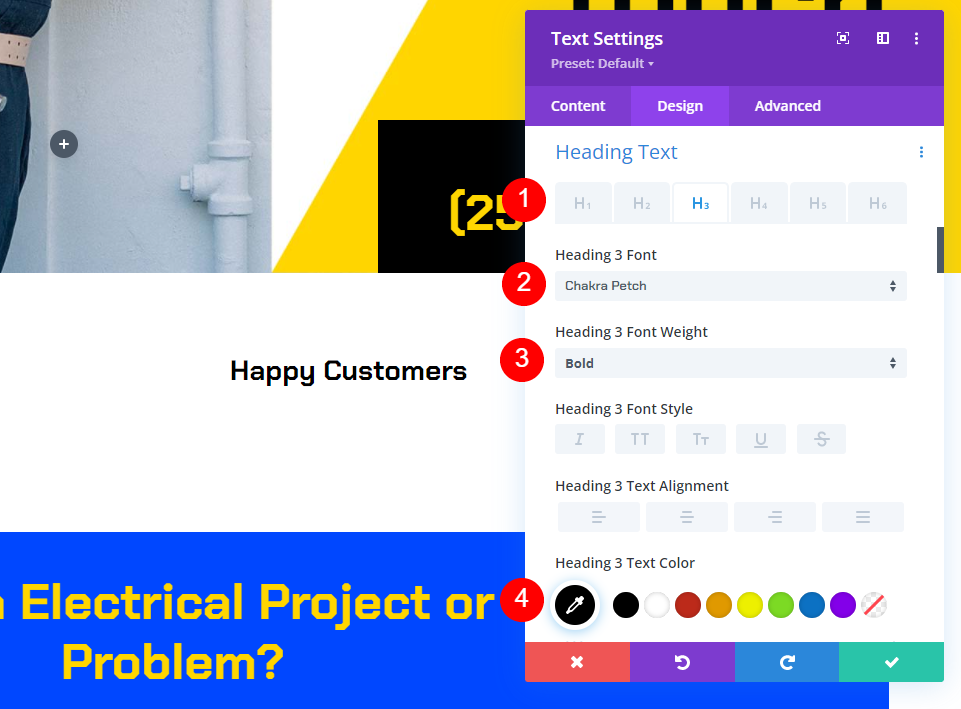
Sélectionnez H3 pour le texte de l’en-tête. Choisissez Chakra Petch comme police. Définissez l’épaisseur sur Gras et la couleur sur Noir.
- Police de caractères : Chakra Petch
- Poids : Gras
- Couleur : #000000
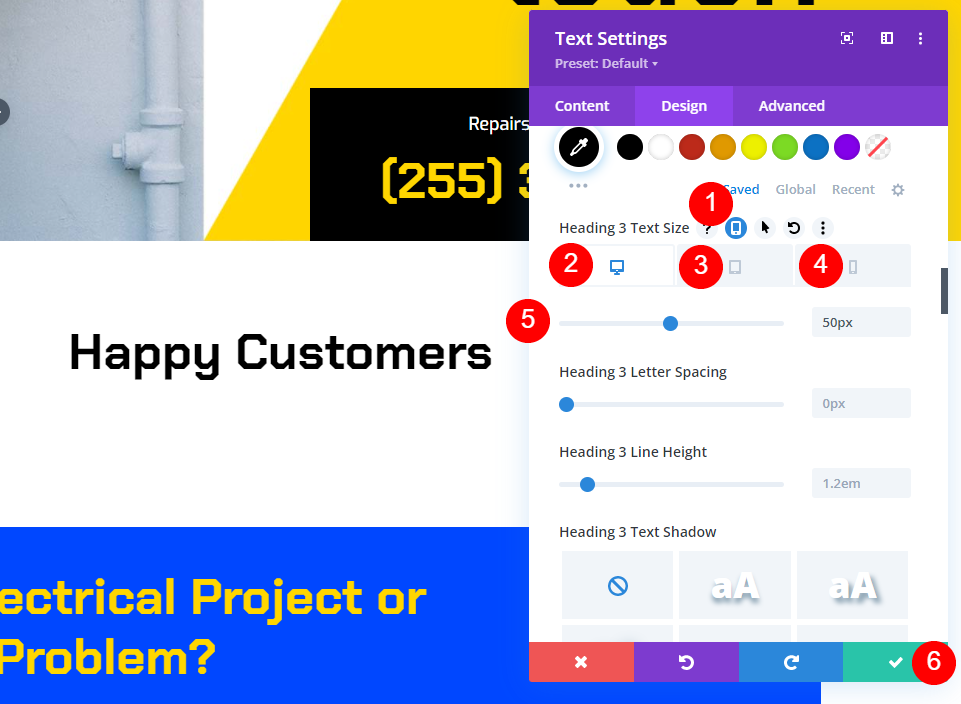
Enfin, choisissez l’icône de la tablette pour la taille du texte et définissez la taille du bureau sur 50px, la taille de la tablette sur 28px et la taille du téléphone sur 20px. Fermez les paramètres du module.
- Taille : Desktop 50px, Tablet 28px, Phone20px
Ajoutez une rangée pour le premier témoignage
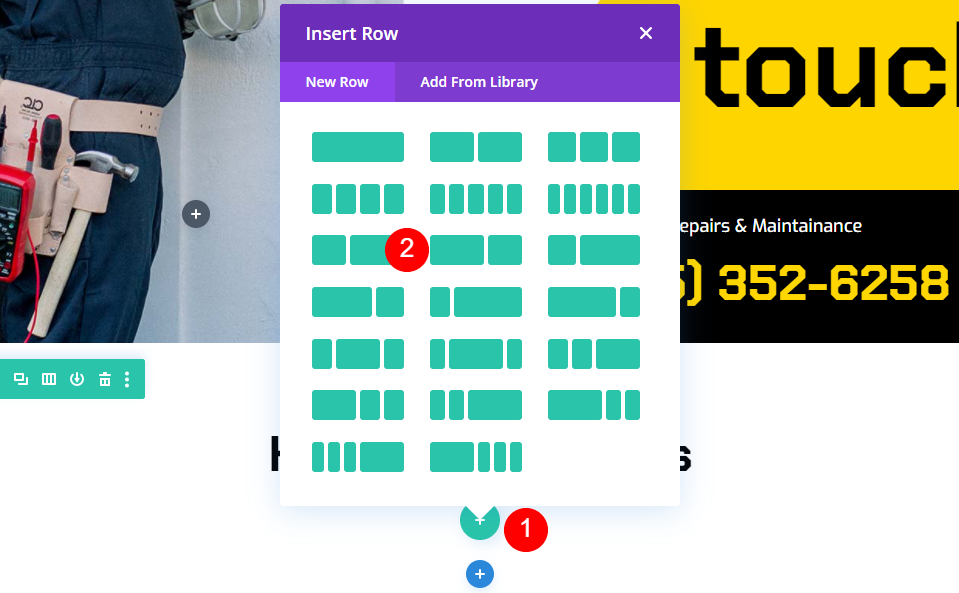
Ensuite, ajoutez une rangée 2/3, 1/3 sous le titre. Cette ligne contiendra le premier témoignage.
Paramètres des rangées
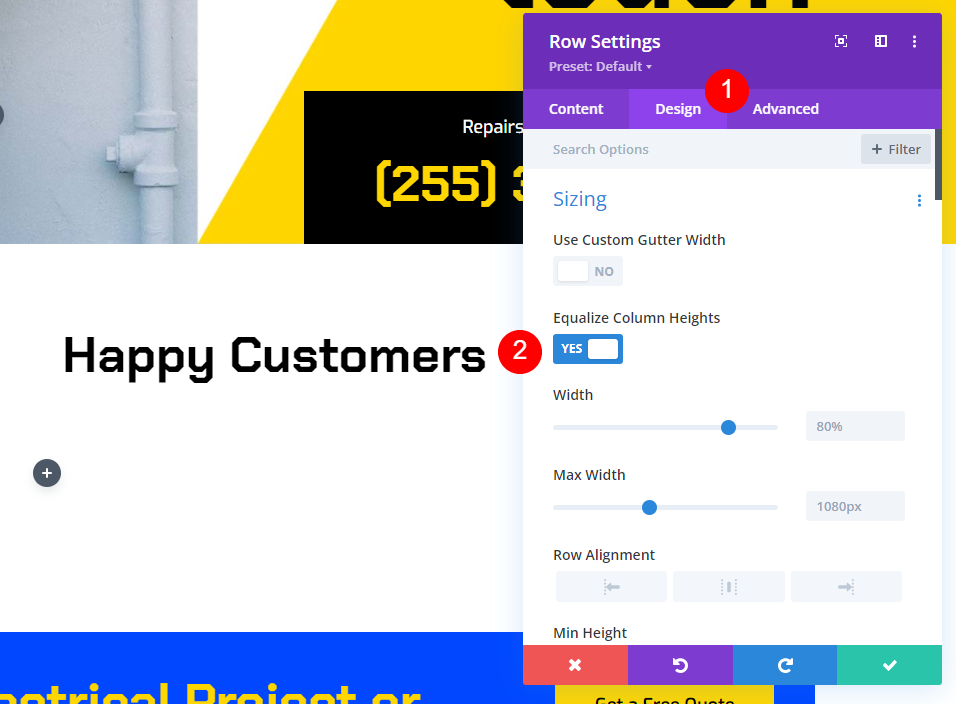
Ouvrez l’onglet Conception et activez l’option Égalisation de la hauteur des colonnes.
- Égalisation de la hauteur des colonnes : Oui
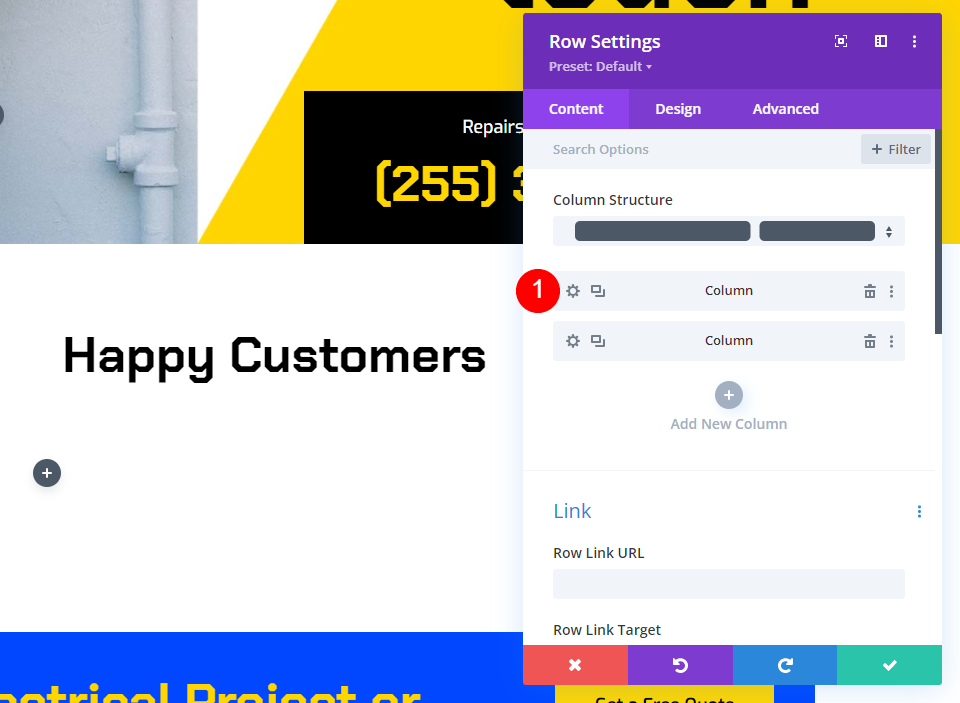
Paramètres des colonnes
Ouvrez les paramètres de la première colonne avec les paramètres de la ligne.
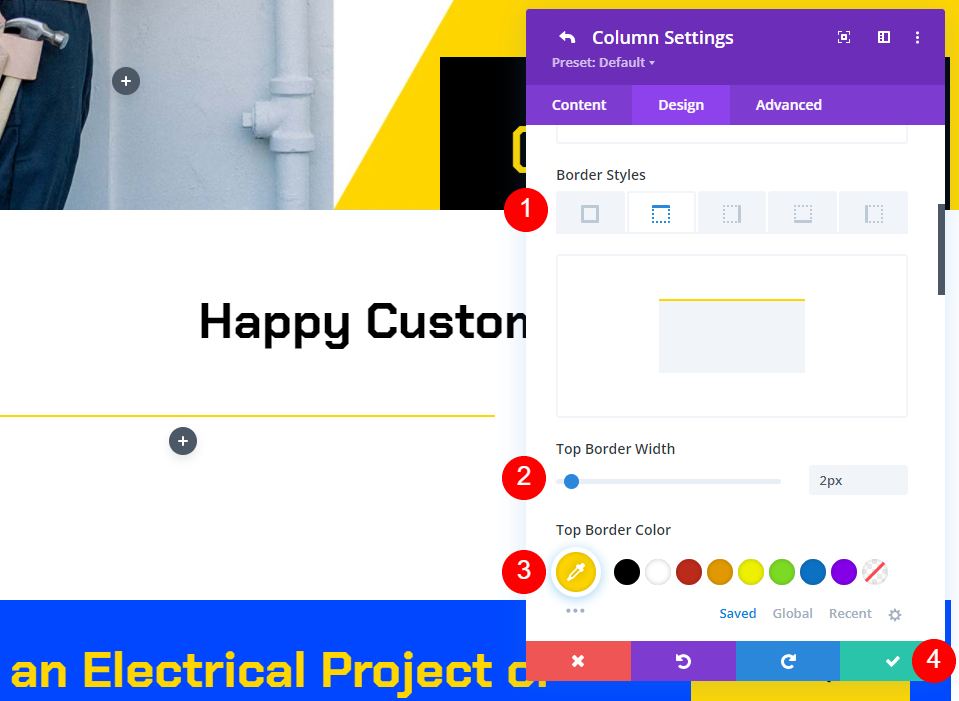
Faites défiler l’écran jusqu’à Styles de bordure et sélectionnez le Style de bordure supérieure. Définissez la largeur sur 2px et la couleur sur #ffd600. Fermez les paramètres de la ligne. Cela ajoutera une ligne jaune au-dessus du témoignage, comme le témoignage original que nous avons remplacé.
- Styles de bordure : Top
- Couleur de la bordure supérieure : #ffd600
- Largeur : 2px
Module de texte pour les témoignages
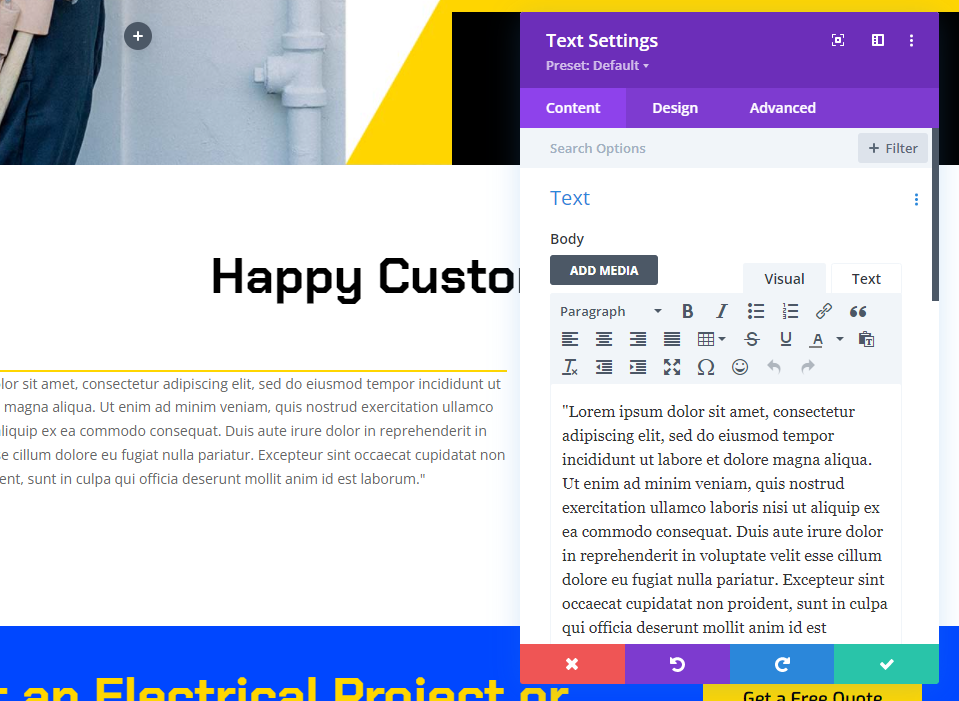
Ensuite, nous allons ajouter le module de texte pour le contenu du témoignage. Ajoutez un module de texte dans la colonne de gauche, sous la ligne jaune.
Saisissez le contenu de votre témoignage dans l’éditeur de contenu.
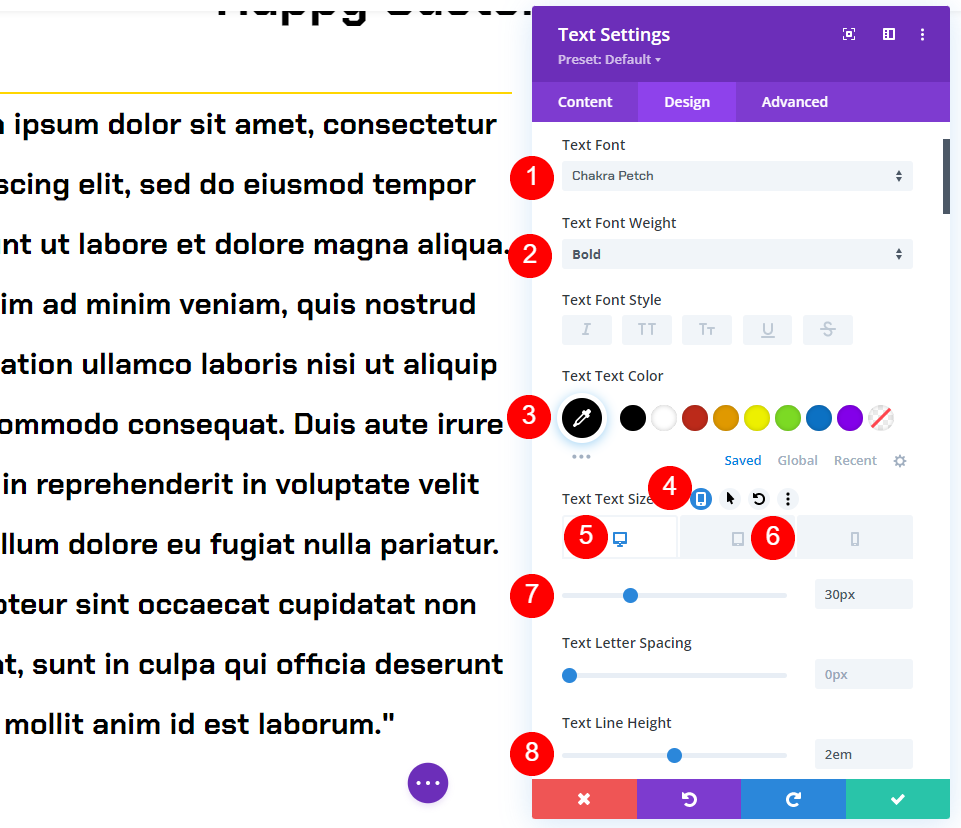
Ensuite, allez dans l’onglet design. Choisissez Chakra Petch comme police. Définissez l’épaisseur sur Gras et la couleur sur Noir. Pour la taille du texte, choisissez 30px pour le bureau et 14px pour la tablette. Le paramètre Téléphone suivra automatiquement celui de la Tablette, nous n’aurons donc pas besoin de le modifier. Définissez la hauteur de la ligne de texte sur 2em. Cela crée un témoignage imprimé géant qui attirera l’attention.
- Police de caractères : Chakra Petch
- Poids : Gras
- Couleur : Noir
- Taille : Desktop 30px, Tablet 14px
- Hauteur de ligne : 2em
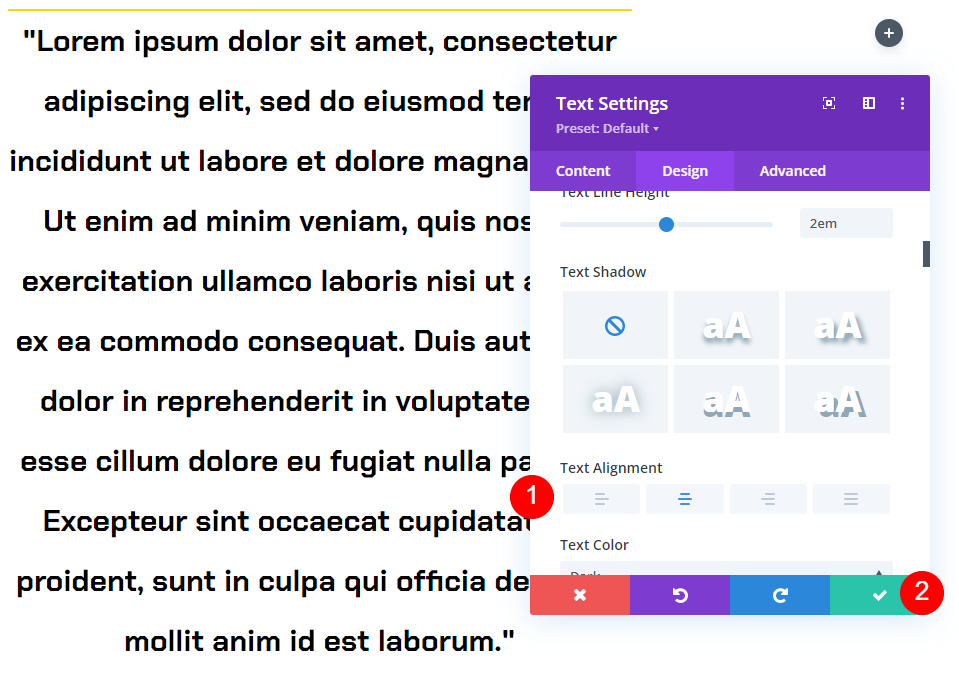
Faites défiler l’écran jusqu’à Alignement du texte et choisissez Centré. Fermez les paramètres de l’élément de texte.
- Alignement : Centré
Paramètres du module Témoignage
Ensuite, ajoutez un module Témoignage dans la colonne de droite. Ce module sera collant et affichera le nom de la personne, le nom de l’entreprise, le titre du poste et une image.
Paramètres du contenu
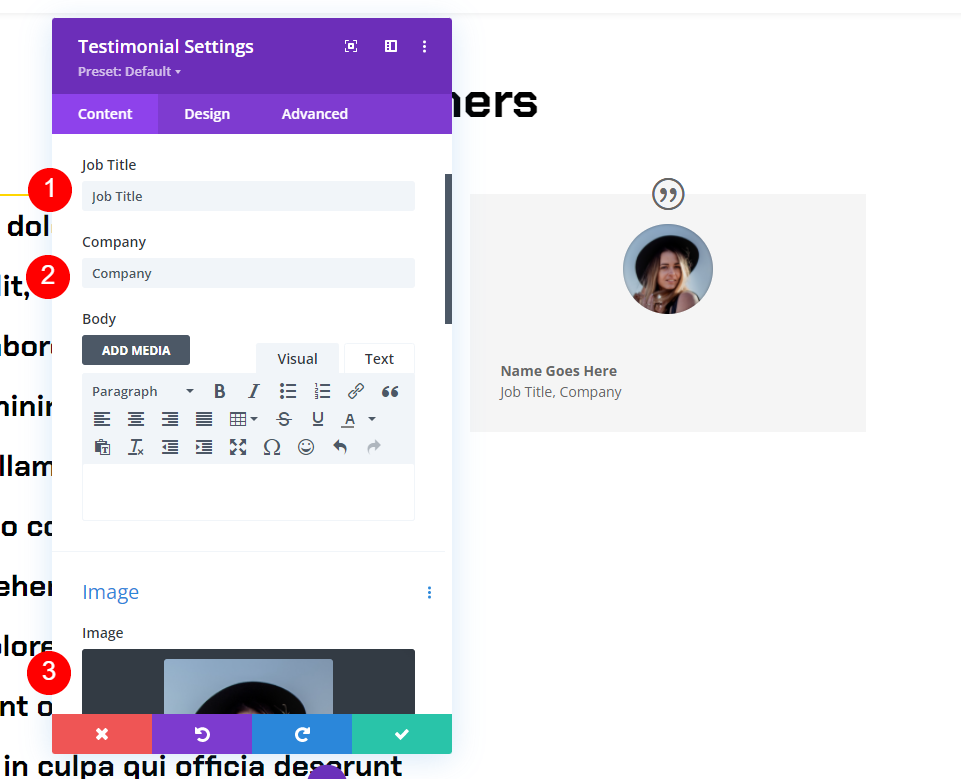
Ouvrez les paramètres du module et ajoutez le contenu du témoignage. Laissez le contenu du corps vide. Nous avons utilisé le module texte pour cela.
- Auteur
- Titre du poste
- Entreprise
- Image
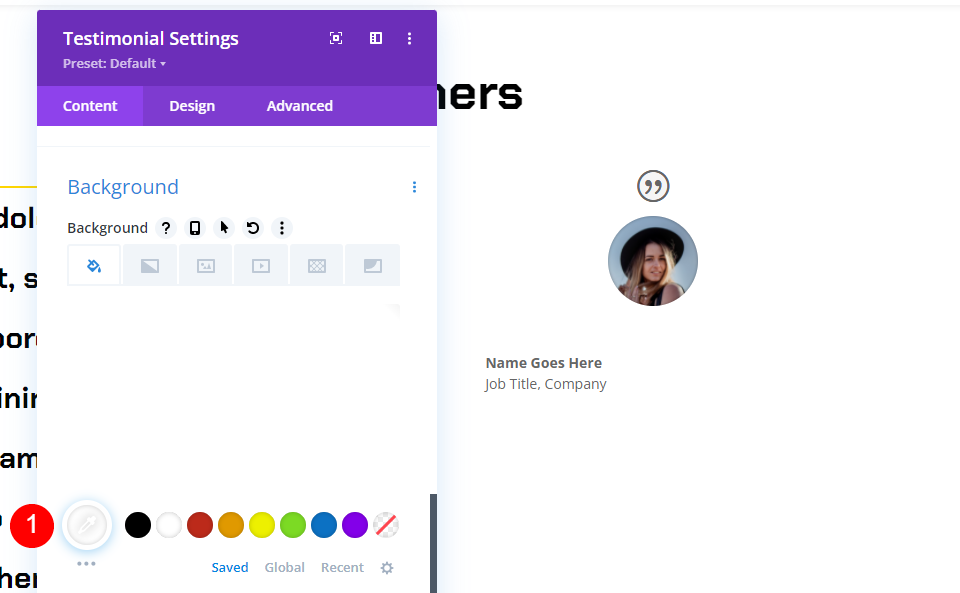
Faites défiler l’écran jusqu’à Arrière-plan et définissez-le sur blanc.
- Arrière-plan : #ffffff
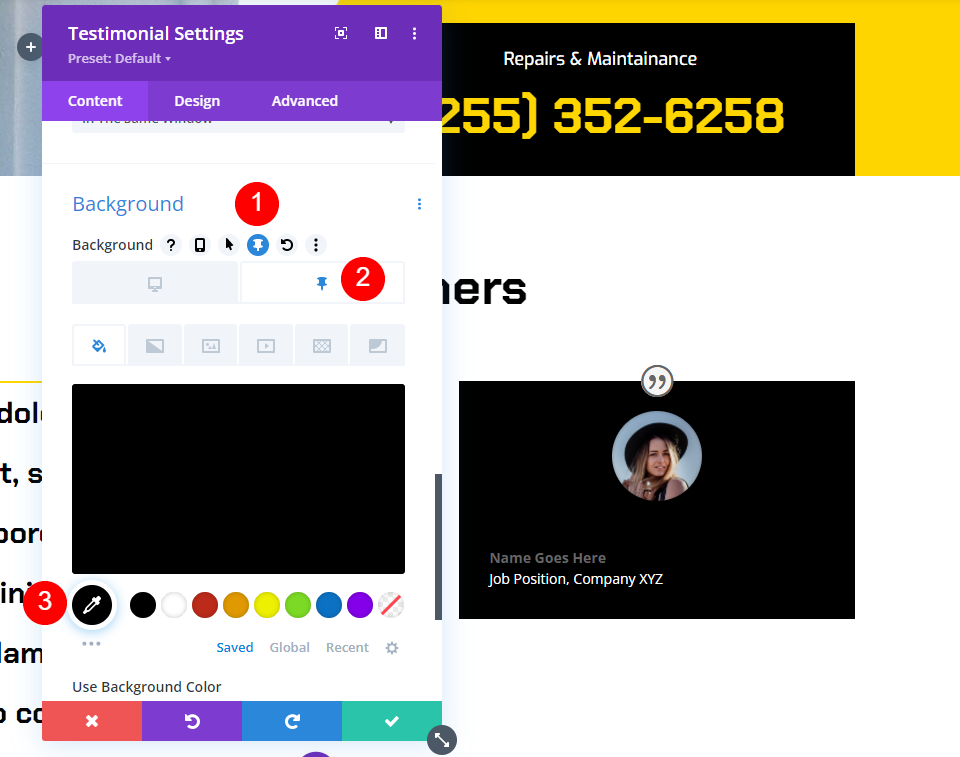
Ensuite, sélectionnez l’icône Épingle. Il s’agit de la version collante de l’arrière-plan qui permettra à l’arrière-plan de changer de couleur lorsque le module devient collant. Choisissez le noir comme couleur d’arrière-plan.
- Couleur d’arrière-plan de l’autocollant : #000000
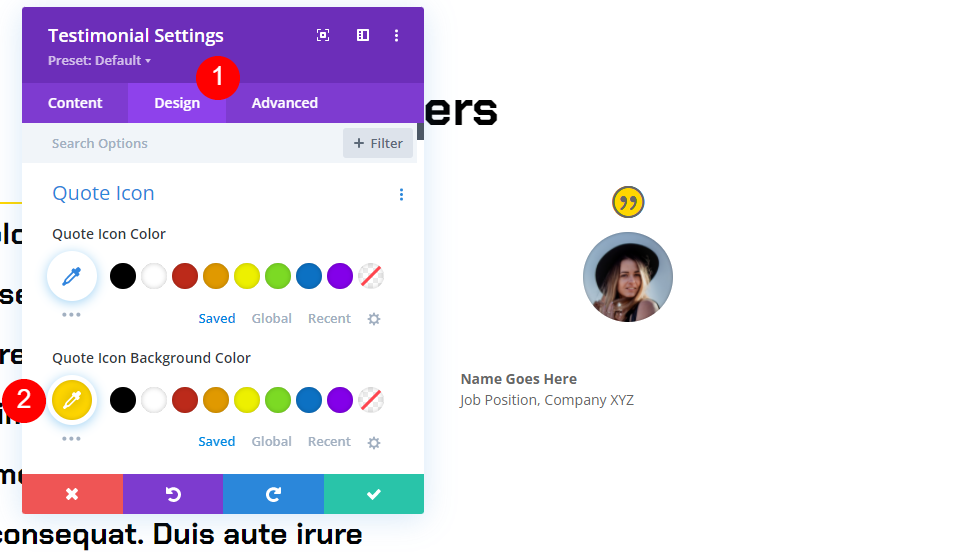
Icône de citation
Ensuite, allez dans l’onglet Design. Choisissez #ffd600 pour la couleur de l’icône de citation.
- #ffd600
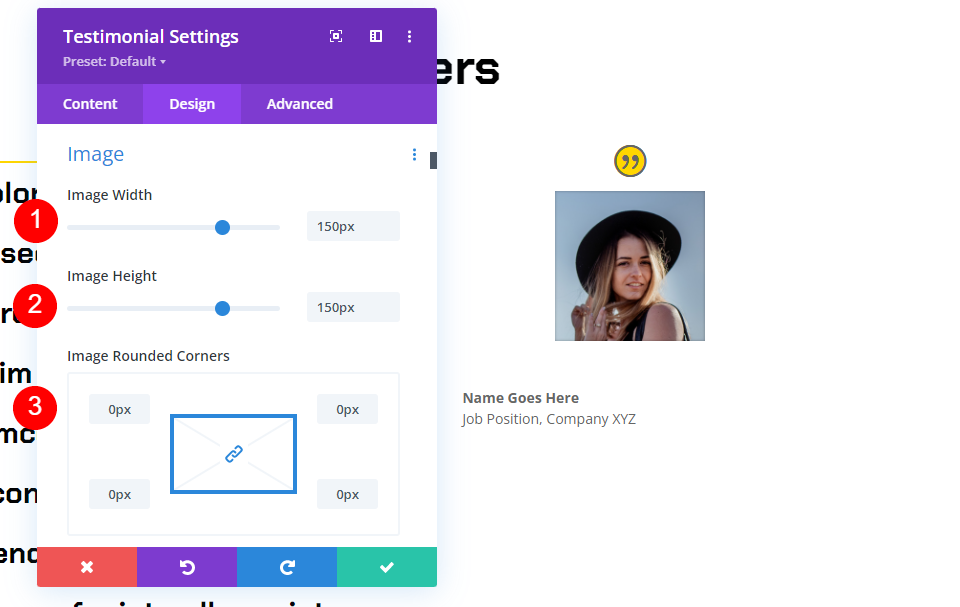
Image
Faites défiler l’écran jusqu’à Image et définissez la largeur et la hauteur à 150px. Définissez les Coins arrondis à 0px.
- Largeur de l’image : 150px
- Coins arrondis : 0px
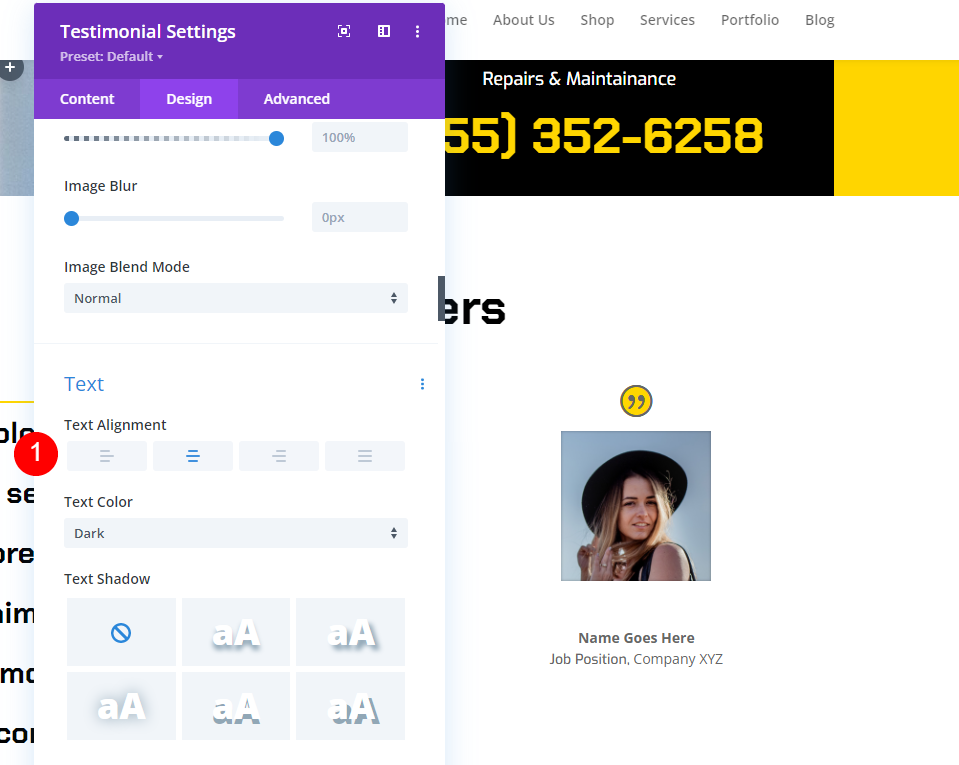
Texte
Faites défiler l’écran jusqu’à Alignement du texte et choisissez l’option Centré. Cela permet de centrer le texte du nom de l’auteur, du titre du poste et du nom de la société.
- Alignement du texte : Centré
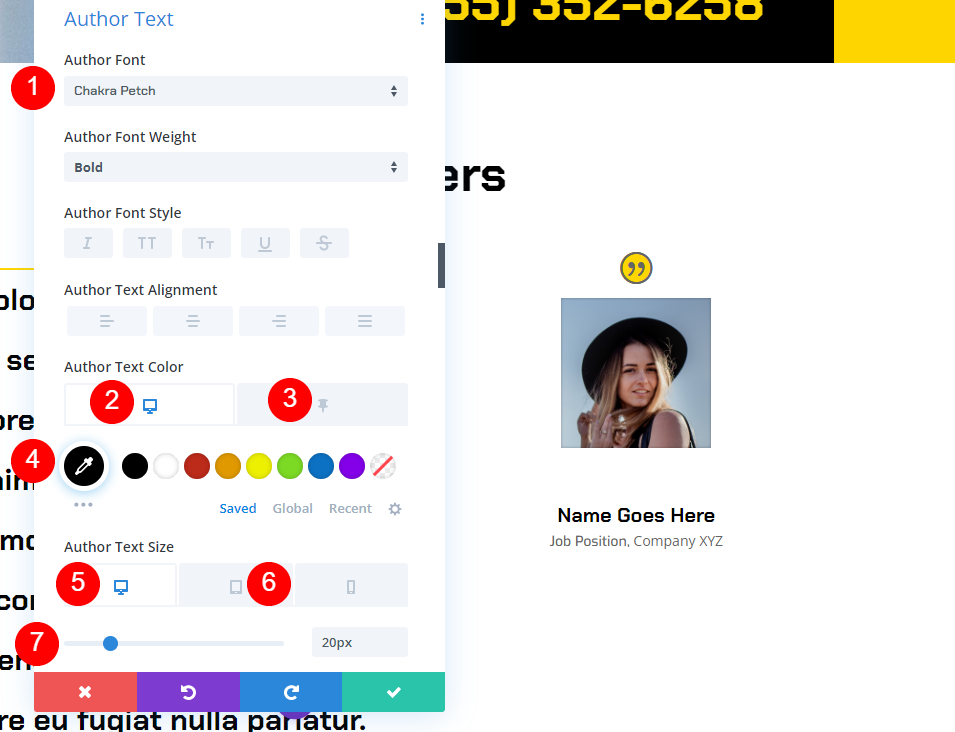
Texte de l’auteur
Sous Texte de l’auteur, choisissez Chakra Petch comme police de caractères et réglez l’épaisseur sur Gras et Centré pour l’alignement. Choisissez le noir comme couleur normale. Sélectionnez l’icône de l’épingle et définissez la couleur collante sur #ffd600. Définissez la taille du bureau à 20px et la taille de la tablette à 14px.
- Police de caractères : Chakra Petch
- Couleur du texte normal : Noir
- Couleur du texte épinglé : #ffd600
- Taille : 20px sur le bureau, 14px sur la tablette
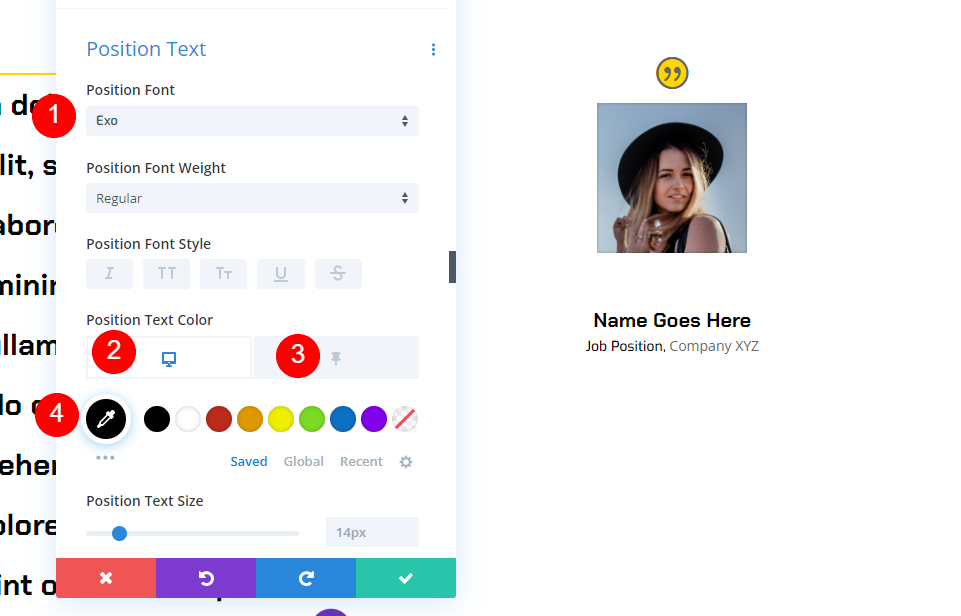
Positionnement du texte
Ensuite, faites défiler l’écran jusqu’à Positionner le texte. Choisissez Exo pour la police. Sélectionnez le noir comme couleur de texte ordinaire. Cliquez sur l’icône Épingler et définissez la couleur épinglée sur blanc.
- Police : Exo
- Texte normal Couleur : #000000
- Couleur du texte épinglé : #ffffff
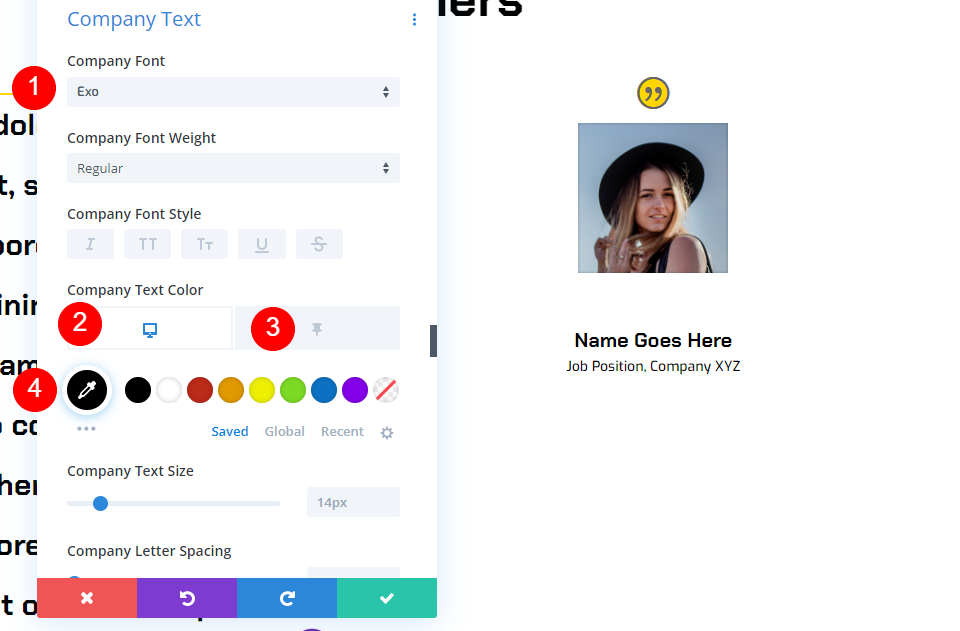
Texte de l’entreprise
Faites défiler l’écran jusqu’à Texte de l’entreprise. Choisissez Exo pour la police. Choisissez le noir comme couleur de texte ordinaire. Cliquez sur l’icône Épingler et définissez la couleur épinglée sur blanc.
- Police : Exo
- Couleur du texte normal : #000000
- Couleur du texte épinglé : #ffffff
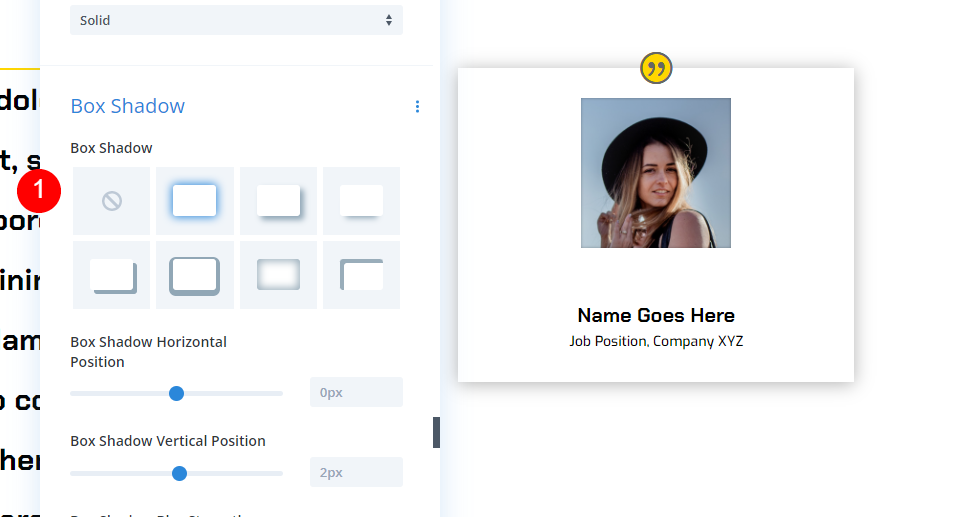
Ombre de la boîte
Faites défiler jusqu’à Box Shadow et sélectionnez la première option.
- Ombre de la boîte : première option d’ombre
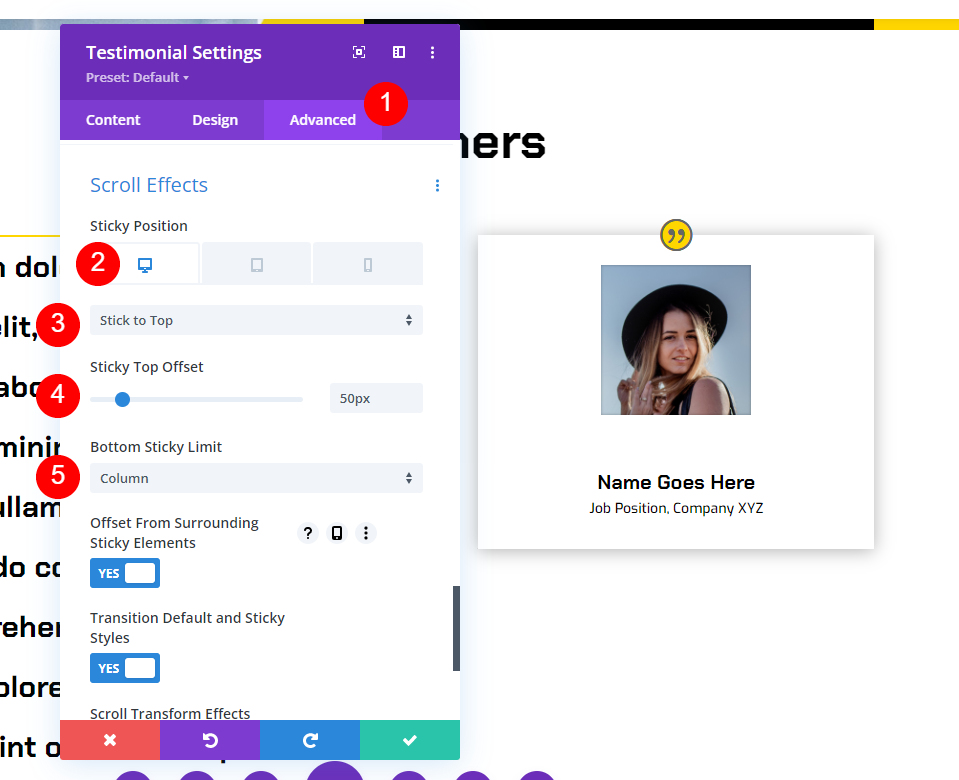
Effets de défilement
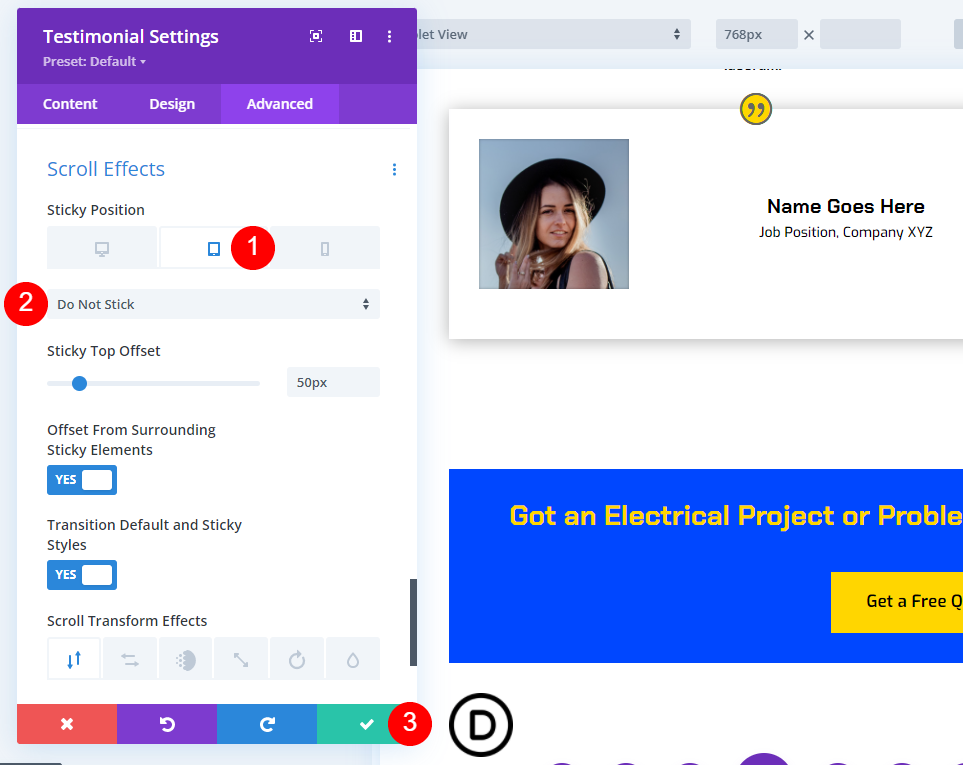
Enfin, allez dans l’onglet avancé et faites défiler jusqu’à Effets de défilement. Sélectionnez Bureau et choisissez Coller en haut pour la position collante. Définissez le décalage de l’élément autocollant supérieur sur 50px. Définissez l’élément collant inférieur sur Colonne. Cela indique au module comment et où coller.
- Position de l’autocollant : Coller en haut
- Décalage du haut de l’autocollant : 50px
- Élément collant en bas : Colonne
Sélectionnez l’icône de la tablette pour la position de collage et choisissez Ne pas coller. Cela empêche le module de coller pour les appareils de type tablette et téléphone. Fermez les paramètres du module.
- Position de l’autocollant : Ne pas coller
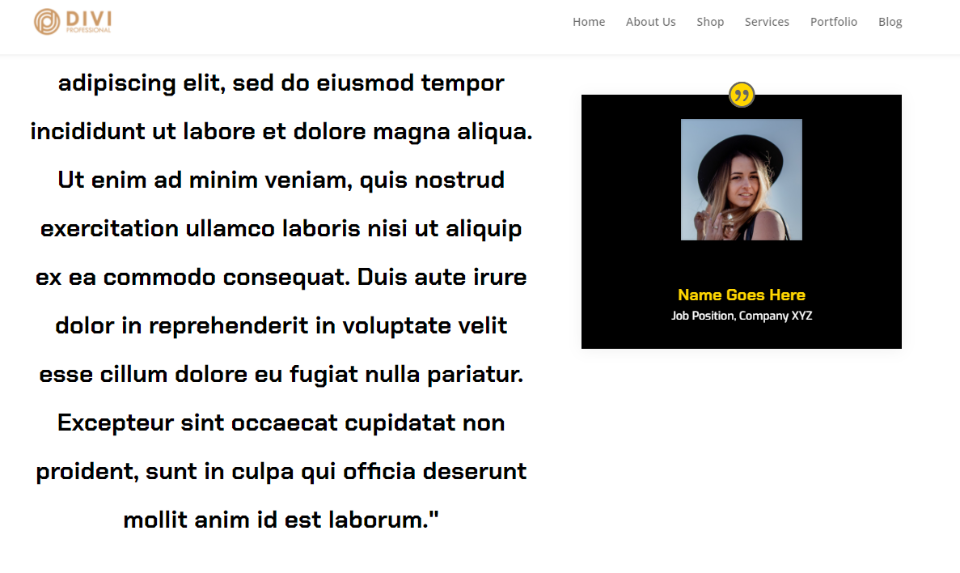
Désormais, lorsque vous faites défiler la page, le module de témoignage se colle au haut de l’écran et change de couleur.
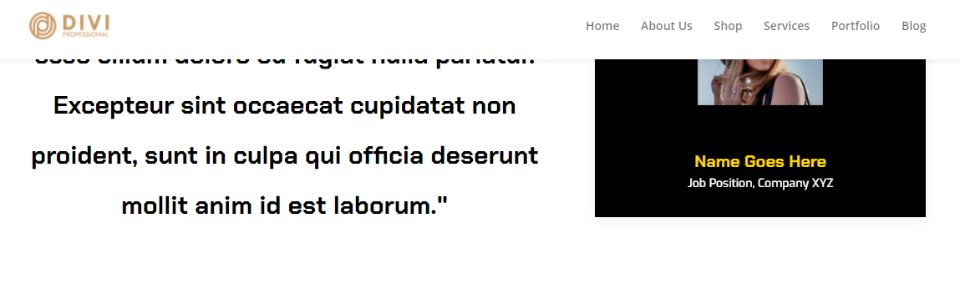
Une fois que le module est aligné avec le bas de la colonne, il défile avec la colonne.
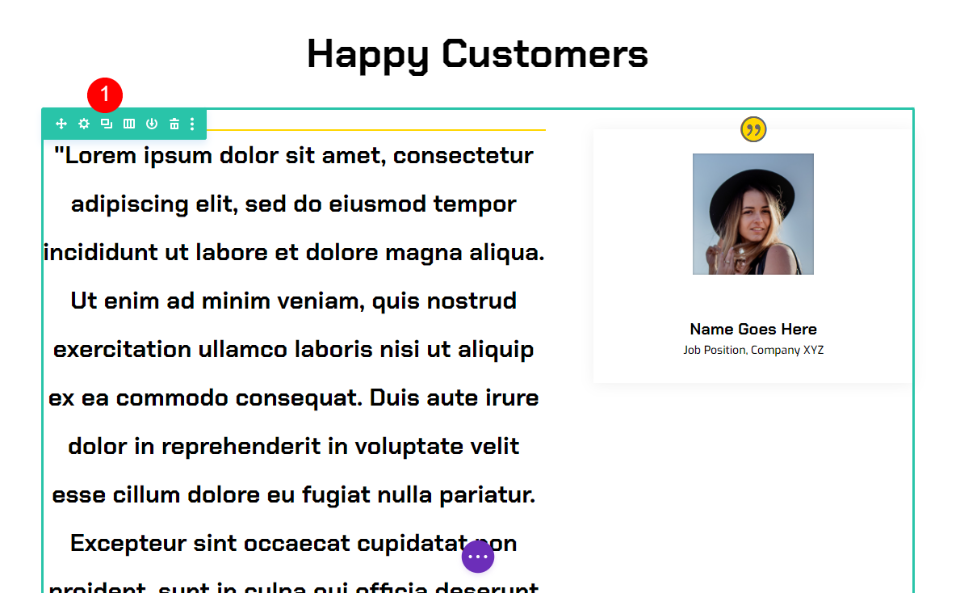
Dupliquez la première rangée de témoignages
Ensuite, nous allons créer la deuxième ligne en copiant la première ligne et en y apportant des modifications. Passez la souris sur la ligne et cliquez sur l’icône de duplication.
Enfin, ouvrez les modules de texte et de témoignage un par un et remplacez le contenu précédent par le nouveau contenu de témoignage. Une fois les modifications effectuées, fermez les modules et enregistrez votre page. Ajoutez d’autres témoignages en répétant le processus de duplication. Vous disposez maintenant d’une section intéressante de témoignages autocollants avec deux témoignages qui se démarquent et qui ont fière allure.
Réflexions finales
C’est ainsi que nous avons vu comment rendre votre module de témoignage Divi collant. Les paramètres de Divi peuvent rendre n’importe quel élément collant. Lorsque vous utilisez des modules ensemble, comme des modules de texte pour le contenu et des modules de témoignage pour les informations complémentaires, vous pouvez créer des designs intéressants. Les témoignages que nous avons créés ici ne sont qu’un exemple de la façon dont vous pouvez utiliser les modules et les paramètres collants de Divi.
Nous voulons connaître votre avis. Utilisez-vous les options collantes du module Divi testimonial ? Faites-nous part de votre expérience dans les commentaires