Les éléments collants (ou fixes) sont des parties d’un site Web qui restent en place lorsque l’utilisateur fait défiler la page. Ce type d’élément peut être utilisé de nombreuses façons. Le menu de navigation principal peut suivre l’utilisateur. Ou un formulaire d’inscription par courriel défile sur le côté de la page. Il peut aussi s’agir d’un élément de conception agréable qui ajoute à l’expérience globale de l’utilisateur. Quel que soit le besoin de coller à la page, Divi dispose d’options intégrées pour ajouter cet effet à votre site de manière simple et rapide.
Dans ce tutoriel, nous allons vous montrer comment rendre n’importe quel élément de votre page « collant » (fixe) en utilisant les paramètres intégrés de Divi, de sorte que vous n’aurez pas à vous soucier du code ou des plugins. C’est simple, facile et rapide. Alors, allons-y.
Ce dont vous aurez besoin pour ce tutoriel
Pour rendre n’importe quel élément collant sur votre site, vous aurez besoin des éléments suivants :
- Thème Divi
- Éléments à rendre collants
- C’est tout !
Comment rendre n’importe quel élément de page Divi collant
La première étape pour rendre un élément collant est d’ouvrir la page avec laquelle vous voulez travailler. Comme il ne s’agit pas d’un paramètre global ou étendu et qu’il ne s’applique qu’à un seul élément, nous allons travailler directement dans une page (ou une mise en page du constructeur de thème). Veillez à l’ouvrir dans le constructeur de Divi pour la modifier.
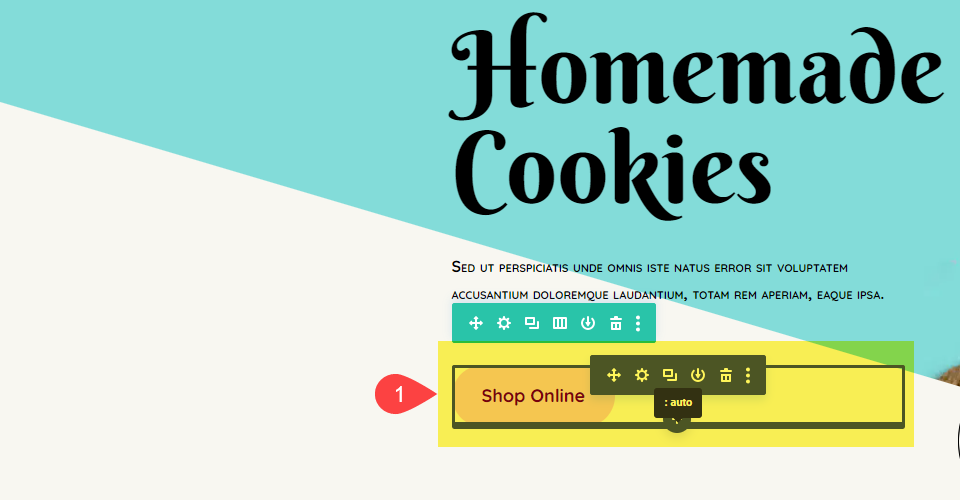
Ensuite, vous allez choisir votre élément adhésif Divi. Il peut s’agir de n’importe quoi sur la page, mais nous allons travailler avec un seul module pour aujourd’hui. Choisissons le module Bouton de la boutique en ligne car c’est un élément assez commun à apposer à l’écran.
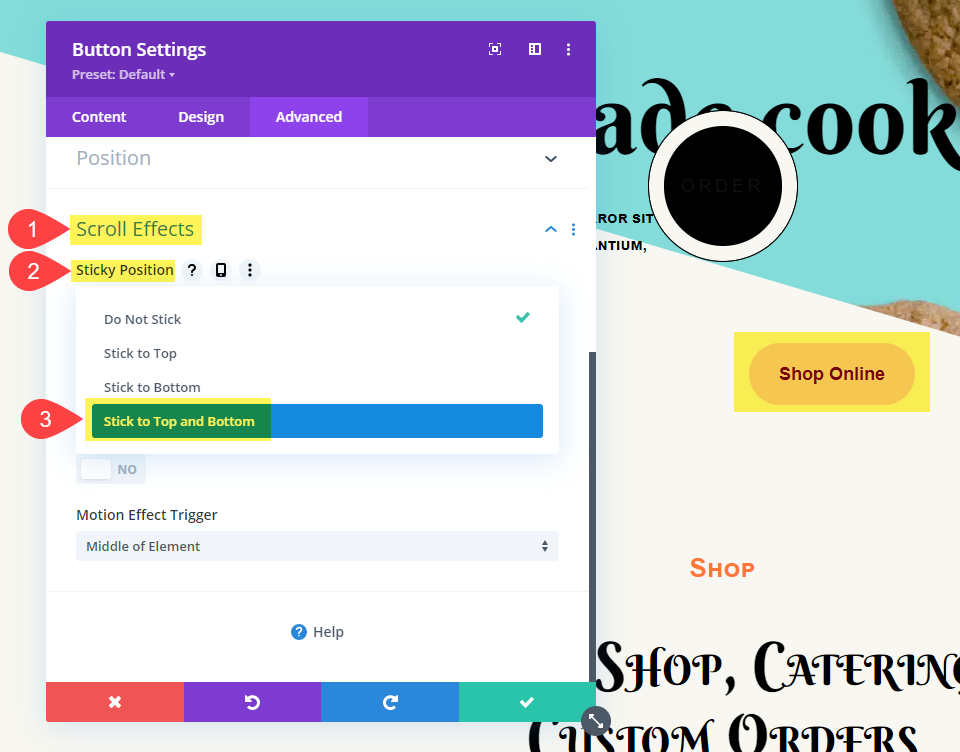
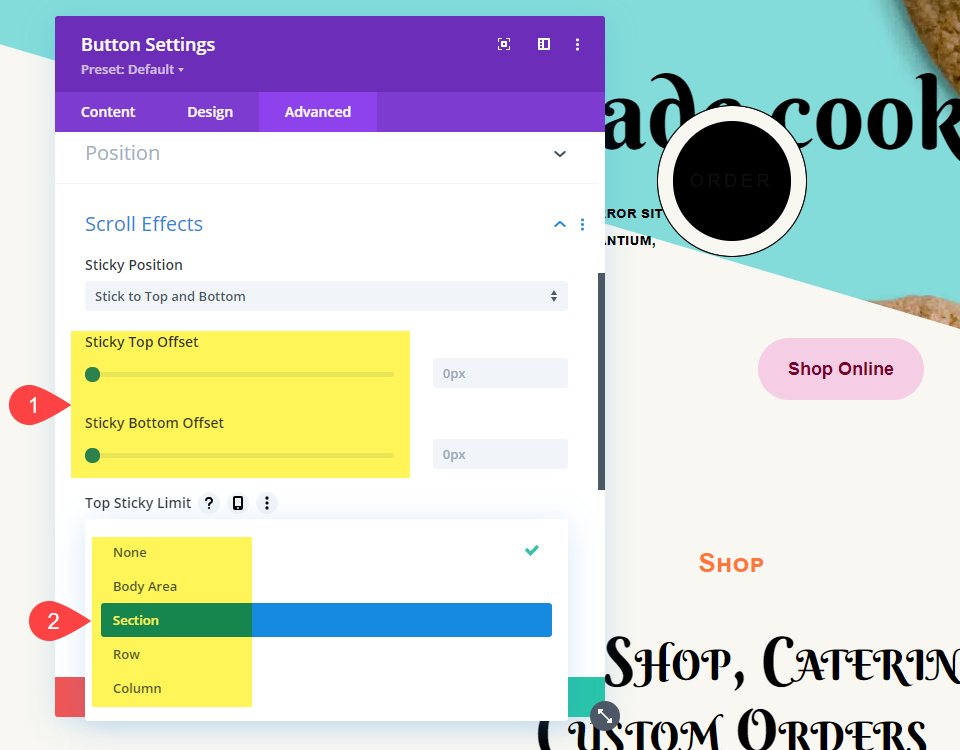
Ensuite, ouvrez les paramètres du module en cliquant sur l’icône de l’engrenage et naviguez jusqu’à l’onglet Avancé. Faites défiler vers le bas jusqu’à ce que vous trouviez l’entrée Effets de défilement. Choisissez l’option Coller en haut, Coller en bas ou Coller en haut et en bas. La différence signifie que l’élément se collera au défilement vers le bas si vous sélectionnez Coller en haut. la différence signifie que l’élément restera collé lors d’un défilement vers le bas si vous sélectionnez Coller vers le haut (c’est comme s’il était poussé vers le bas par cette partie de la fenêtre d’affichage).
Coller en haut et en bas est une combinaison des deux. Et voilà, c’est fait ! L’élément est maintenant collant. Vous pouvez maintenant fixer des limites à l’élément et le faire défiler uniquement vers certaines parties de la page ou à certaines distances de la fenêtre d’affichage.
Une fois que vous avez sélectionné la façon dont vous souhaitez que l’élément Divi adhère, vous pouvez choisir à quelle distance du haut et/ou du bas il adhérera lorsque l’utilisateur commencera à faire défiler la page. Si vous choisissez 0px, par exemple, l’élément ne se tiendra que jusqu’au bord de la fenêtre. De même, si vous choisissez 55px, l’élément sera toujours à cette distance du bord de la fenêtre lorsqu’il défilera. Il ne commencera également à défiler que lorsque le bord de la fenêtre atteindra cette distance.
Les listes déroulantes Top/Bottom Sticky Limit permettent de régler la distance à laquelle l’élément reste collé. Vous pouvez choisir de faire en sorte qu’un élément reste collé à l’intérieur de l’un de ses conteneurs parents (colonne, ligne ou section) ou de le laisser coller à l’ensemble de la page en utilisant l’option de la zone du corps. Ce paramètre peut être différent pour chaque élément. Vous pouvez choisir de faire en sorte qu’un élément reste collé jusqu’au bas de la page lors d’un défilement vers le bas, mais qu’il s’arrête en haut de sa section si l’utilisateur fait défiler la page au-dessus.
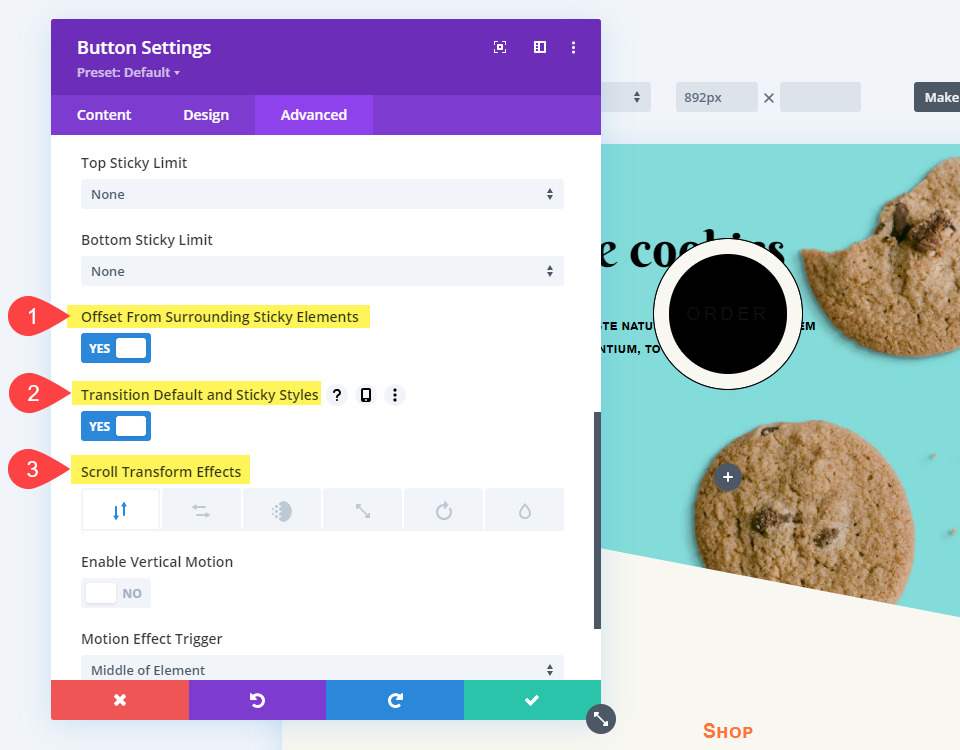
Il se peut que vous utilisiez plusieurs éléments collants et que vous souhaitiez qu’ils gardent leurs distances. Dans ce cas, activez l’option Décalage par rapport aux éléments collants environnants et les valeurs de décalage que vous utilisez ci-dessus s’appliqueront aux autres éléments collants. Si vous ne le faites pas, il est possible que vos éléments autocollants se chevauchent lorsque vous faites défiler la page. Personne ne souhaite cela.
Les styles de transformation par défaut et collants constituent une option fantastique à expérimenter. Vous pouvez modifier la transition/animation d’un élément à l’aide des effets de transformation de défilement. Vous pouvez faire en sorte que l’élément devienne collant ou qu’il pivote pour attirer l’attention sur l’élément qui le suit maintenant.
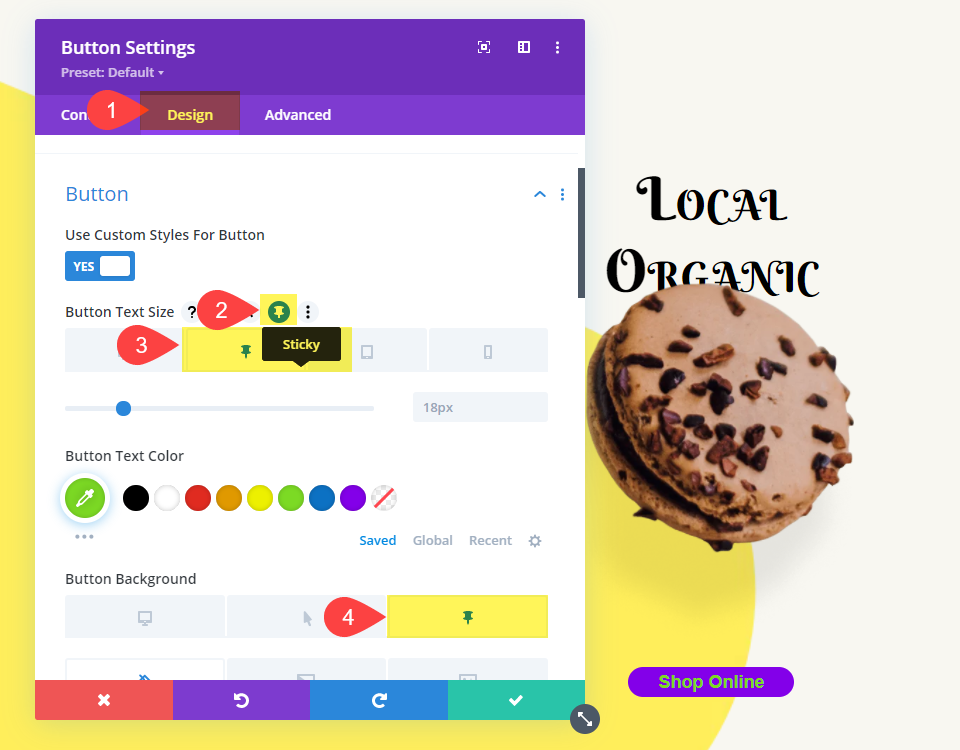
Vous pouvez également utiliser cette option pour modifier l’ensemble du style de tout élément collant. Dans l’onglet Conception, vous pouvez activer les styles collants en cliquant sur l’icône représentant une punaise. Notez que cette icône n’apparaîtra que si vous avez déjà activé l’adhésivité dans la section Avancé – Effets de défilement.
Vous pouvez ensuite ajuster le style de l’élément collant comme vous le feriez pour tout autre style secondaire de Divi. Il vous suffit de cliquer sur l’onglet punaise au lieu de mobile, bureau ou tablette. Divi vous donne la possibilité de tout changer, des arrière-plans à la couleur en passant par la taille, afin que l’élément collant ait toujours un aspect différent de celui qui est statique.
Nous tenons également à souligner que si vous rendez une section adhésive, par exemple, l’icône de la punaise apparaîtra pour tous les éléments enfants qui la composent (rangées, colonnes, modules). Comme leur parent est collant, ils héritent de cette propriété mais peuvent être stylisés individuellement pour le défilement.
Réglage de l’index Z
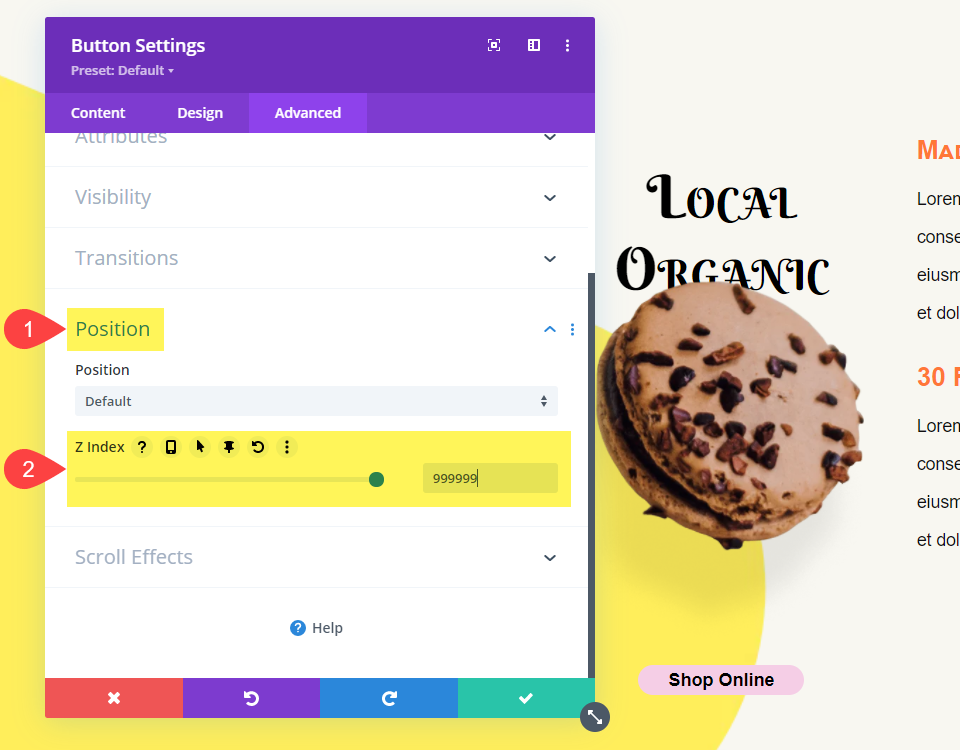
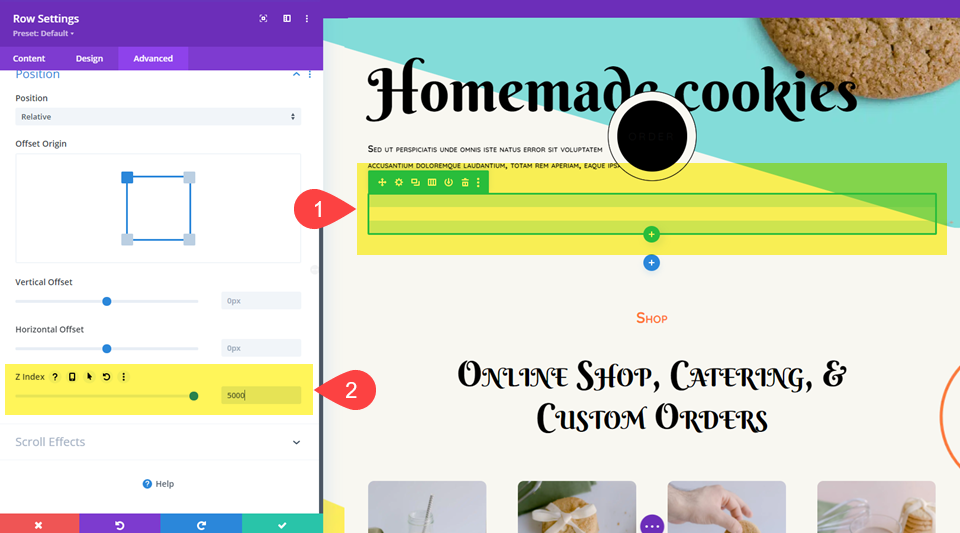
Vous souhaiterez très probablement que les éléments adhésifs Divi restent au-dessus du reste du contenu de la page. Vous devrez donc ajuster la valeur de leur Z-index. Vous trouverez cela dans la section Position de l’onglet Avancé. Le Z-index est la profondeur relative des éléments sur la page. Cela signifie qu’un élément dont l’indice Z est plus élevé apparaîtra devant les éléments dont la valeur est plus faible.
Si vous ajustez la valeur et que l’élément collant reste sous d’autres éléments de la page, même s’ils ont une valeur d’indice Z inférieure, vous devrez ajuster l’indice Z de la ligne ou de la section qui le contient.
Tant que ces deux valeurs sont supérieures à celles des autres éléments de la page, l’élément adhésif flottera au-dessus.
Conclusion avec les éléments collants de Divi
Grâce aux options d’éléments collants intégrées à Divi, vous pouvez coller n’importe quel module, ligne, colonne ou section sur l’écran de vos utilisateurs lorsqu’ils font défiler la page. Qu’il s’agisse d’un CTA, d’un sous-menu, d’offres promotionnelles ou de tout autre élément auquel vous pouvez penser, nous avons mis entre vos mains des options puissantes. Et nous sommes impatients de voir comment vous les utiliserez.