Si vous construisez un site Web où les images jouent un rôle central dans la conception, vous voudrez peut-être inclure une galerie à un moment donné. C’est là que le module Divi Gallery entre en jeu. Il vous permet de sélectionner directement des images dans votre médiathèque et de les afficher dans une structure organisée. Par défaut, vous êtes en mesure d’afficher dynamiquement le titre et la légende de chaque image. Toutefois, si vous souhaitez limiter la quantité de texte qui s’affiche dans votre conception, vous pouvez faire glisser vers le bas le titre et la légende d’une image lorsque vous la survolez. Dans ce tutoriel, nous vous montrerons exactement comment faire. Vous pourrez également télécharger gratuitement le fichier JSON !
Allons-y.
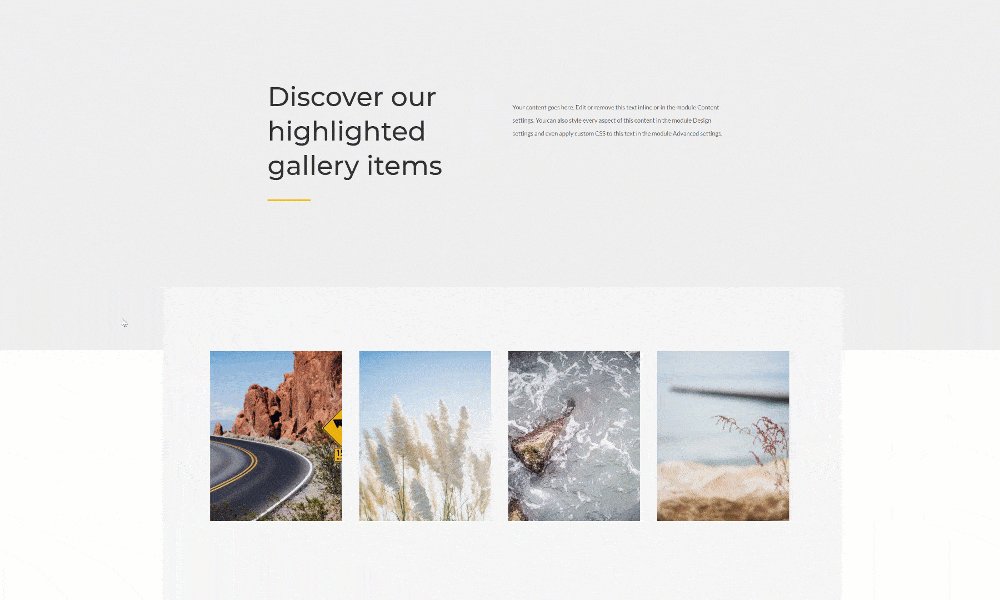
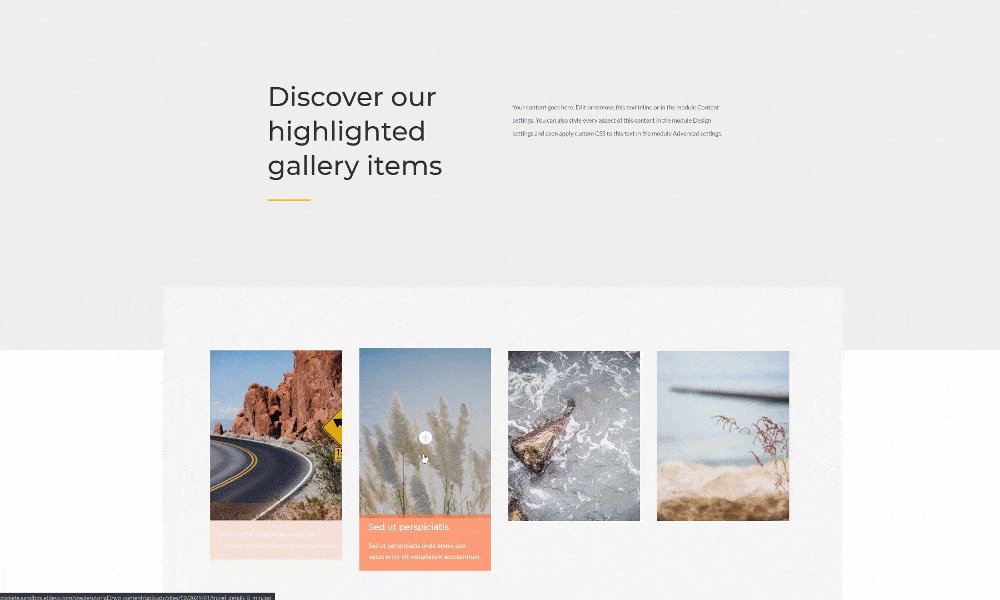
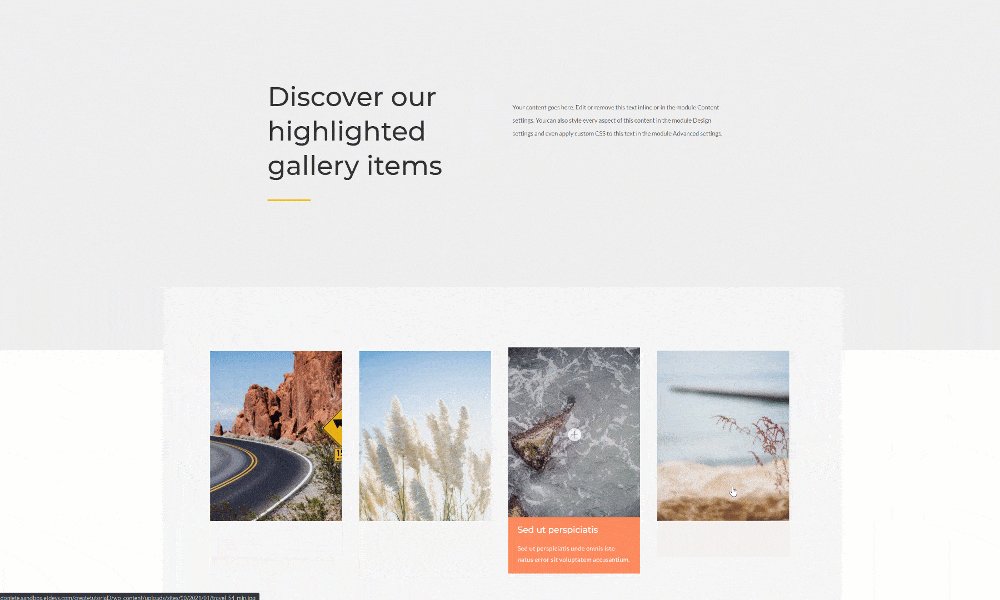
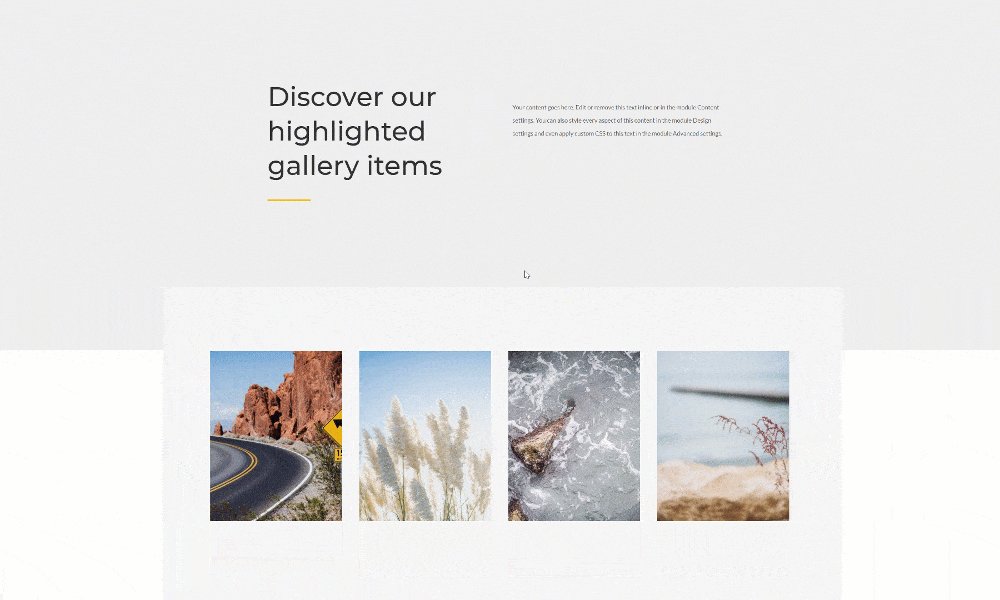
Prévisualisation
Avant de nous plonger dans le tutoriel, jetons un coup d’œil rapide au résultat en fonction de la taille de l’écran.
Bureau
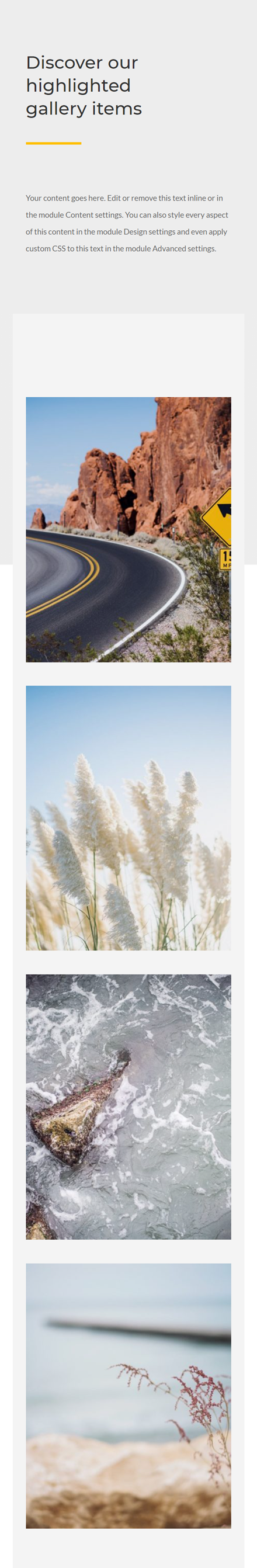
Mobile
Téléchargez la mise en page gratuitement
Pour mettre la main sur la mise en page gratuite, vous devez d’abord la télécharger à l’aide du bouton ci-dessous. Pour avoir accès au téléchargement, vous devez vous inscrire à notre liste de diffusion Divi Daily à l’aide du formulaire ci-dessous. En tant que nouvel abonné, vous recevrez encore plus d’avantages de Divi et un pack de mises en page Divi gratuit chaque lundi ! Si vous êtes déjà sur la liste, il suffit d’entrer votre adresse e-mail ci-dessous et de cliquer sur télécharger. Vous ne serez pas « réinscrit » et ne recevrez pas d’e-mails supplémentaires.
S’abonner à notre chaîne Youtube
1. Télécharger des images avec des titres et des légendes
Aller à la bibliothèque de médias
La première partie de ce tutoriel porte sur l’ajout d’images avec titres et légendes dans votre bibliothèque multimédia. Pour y arriver, naviguez dans votre tableau de bord WordPress > Médias > Bibliothèque.
Téléchargez les images
Une fois là, téléchargez les images que vous voulez inclure dans votre galerie.
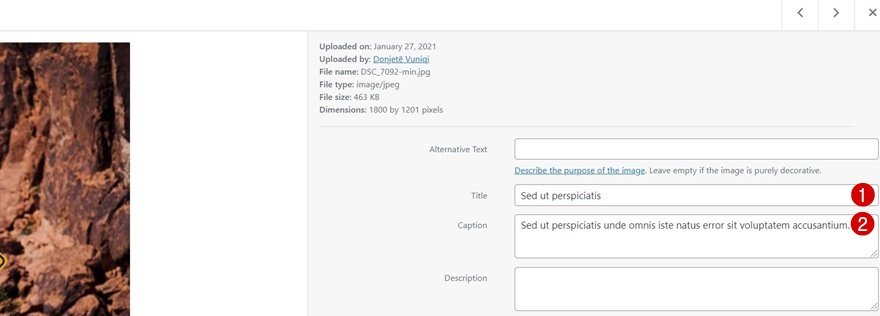
Ajoutez des titres et des légendes
Vous devrez ajouter un titre et une légende à chaque image individuellement. Pour un résultat optimal, essayez de conserver une longueur de texte similaire pour chaque image.
2. Créer un design avec Divi
Créer une nouvelle page ou ouvrir une page existante
Une fois vos images téléchargées, il est temps de créer le design dans Divi. Créez une nouvelle page ou ouvrez-en une nouvelle et activez le Visual Builder en haut de la page.
Ajouter la section 1
Couleur d’arrière-plan
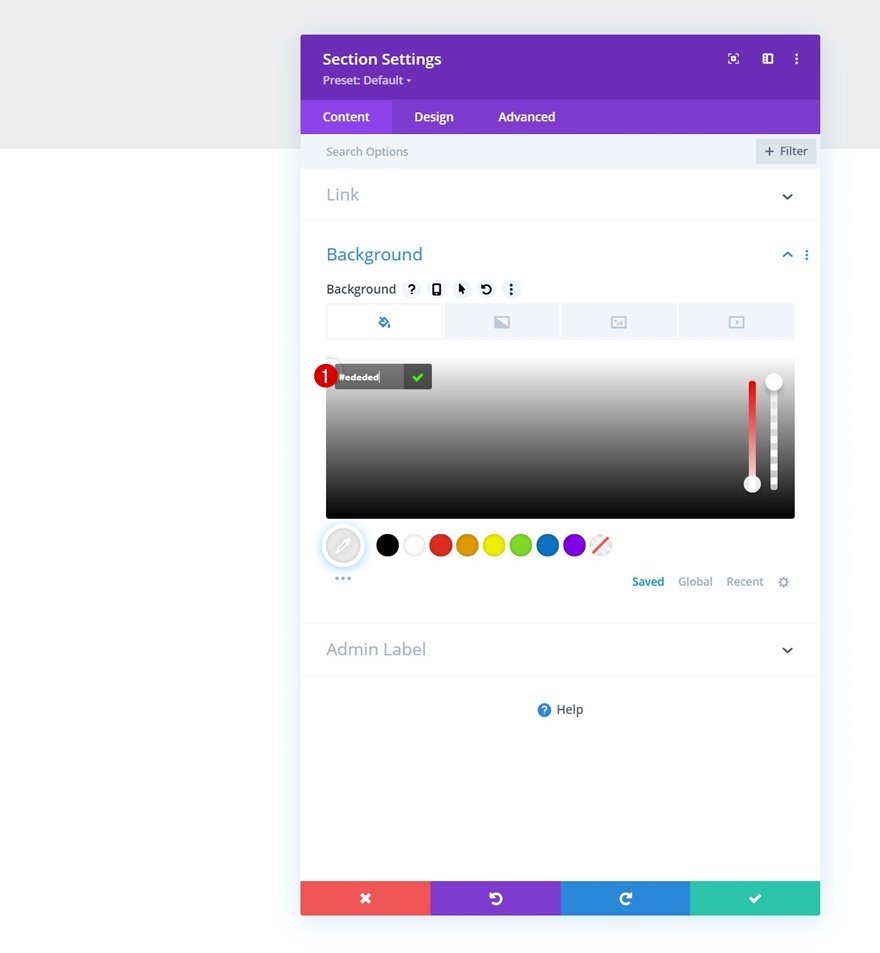
Ajoutez une nouvelle section à votre page et ouvrez les paramètres de la section. Appliquez la couleur d’arrière-plan suivante :
- Couleur d’arrière-plan : #eded
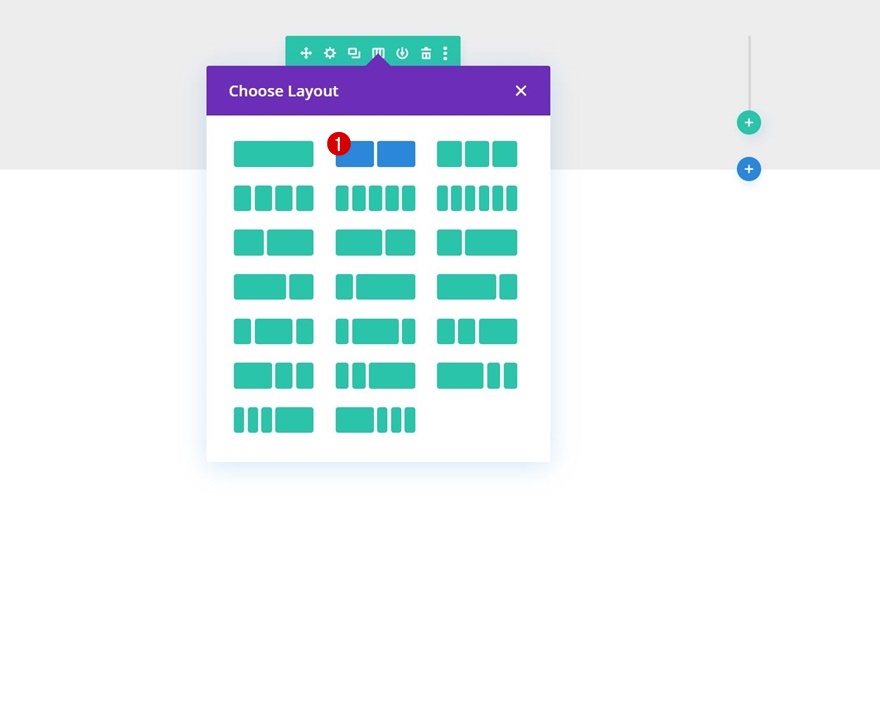
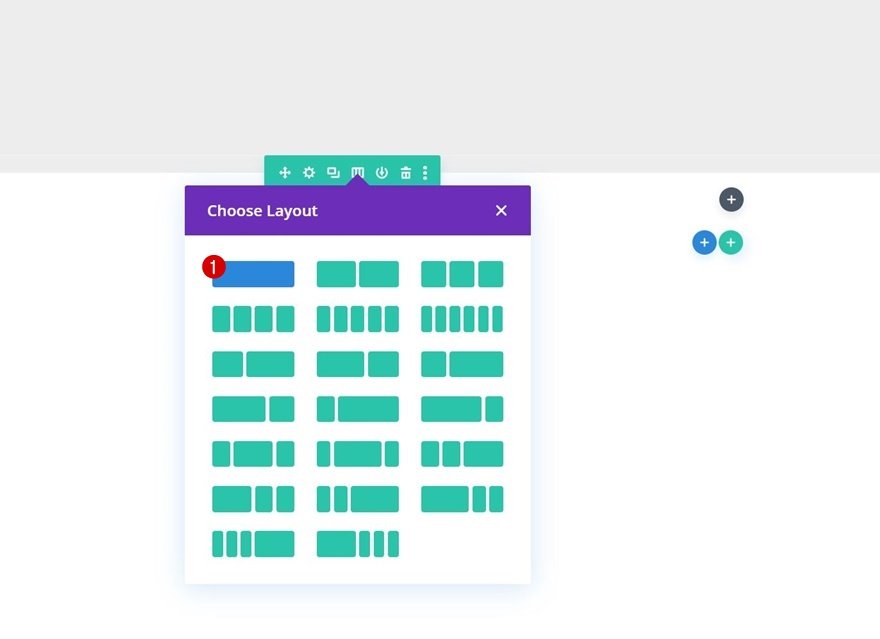
Ajouter la rangée 1
Structure de colonne
Continuez en ajoutant une nouvelle ligne en utilisant la structure de colonne suivante :
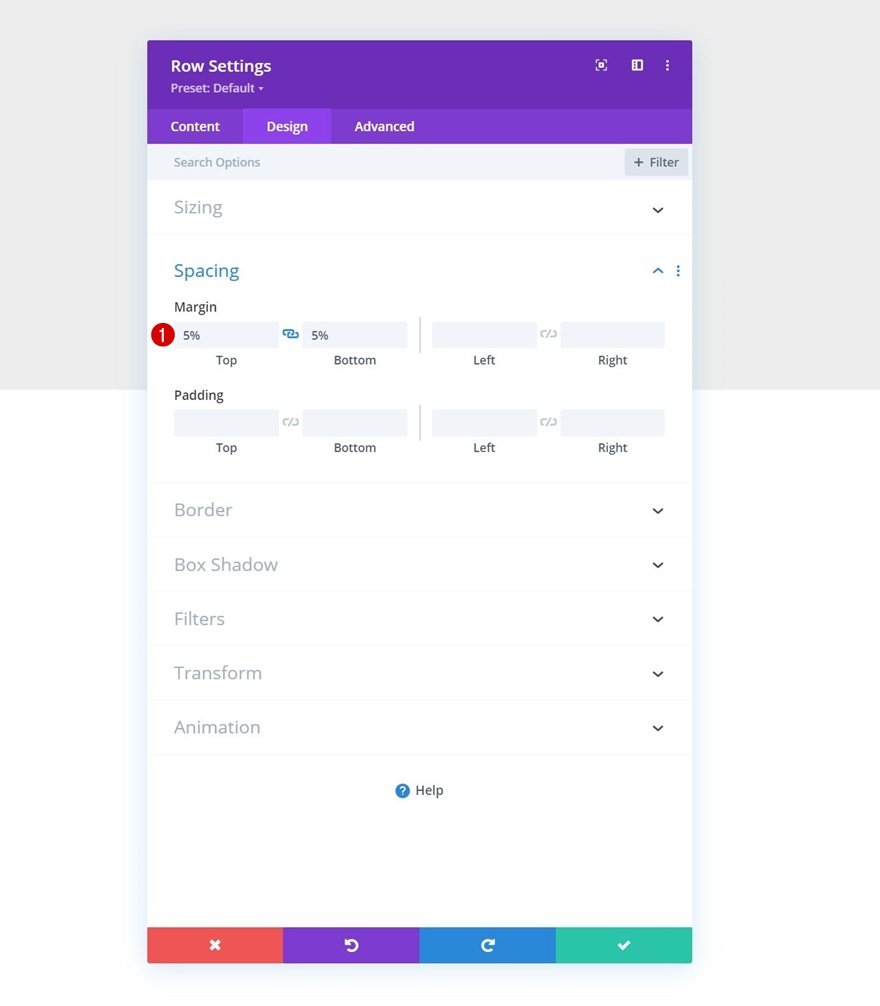
Espacement
Sans encore ajouter de modules, ouvrez les paramètres de la rangée, allez dans l’onglet design et appliquez les marges supérieure et inférieure suivantes :
- Marge supérieure : 5
- Marge inférieure : 5
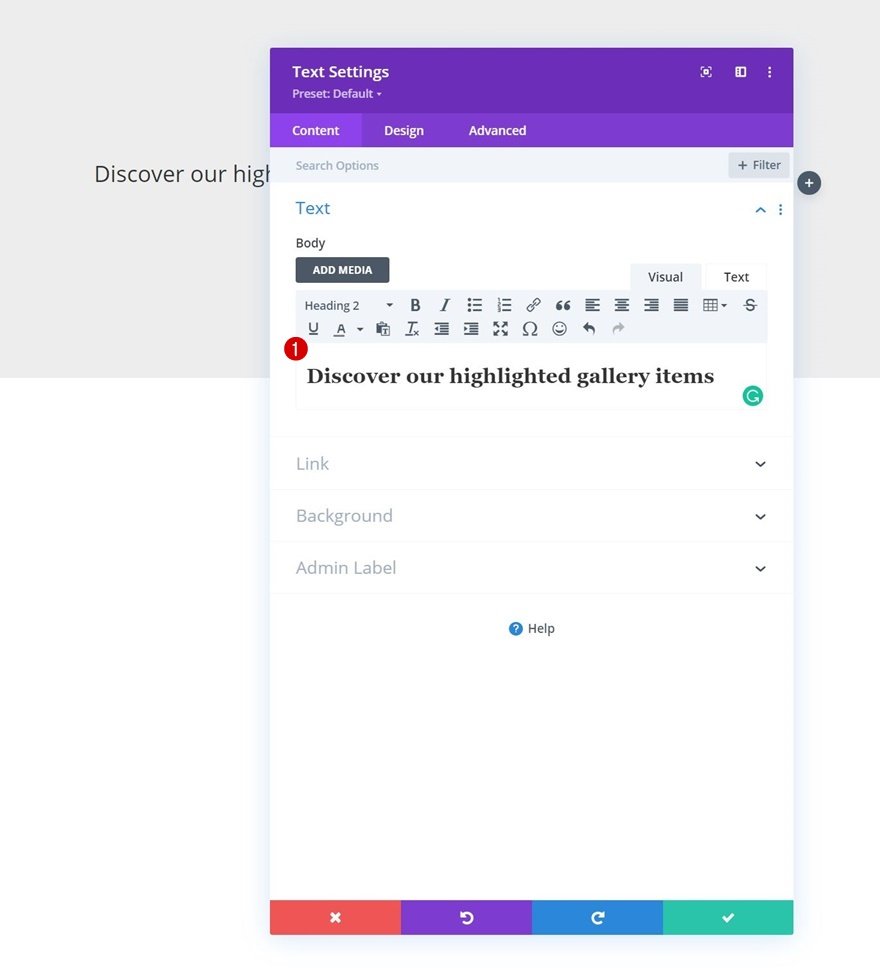
Ajoutez le module Texte à la colonne 1
Ajouter le contenu H2
Il est temps d’ajouter des modules, en commençant par un module Texte dans la colonne 1 contenant du contenu H2.
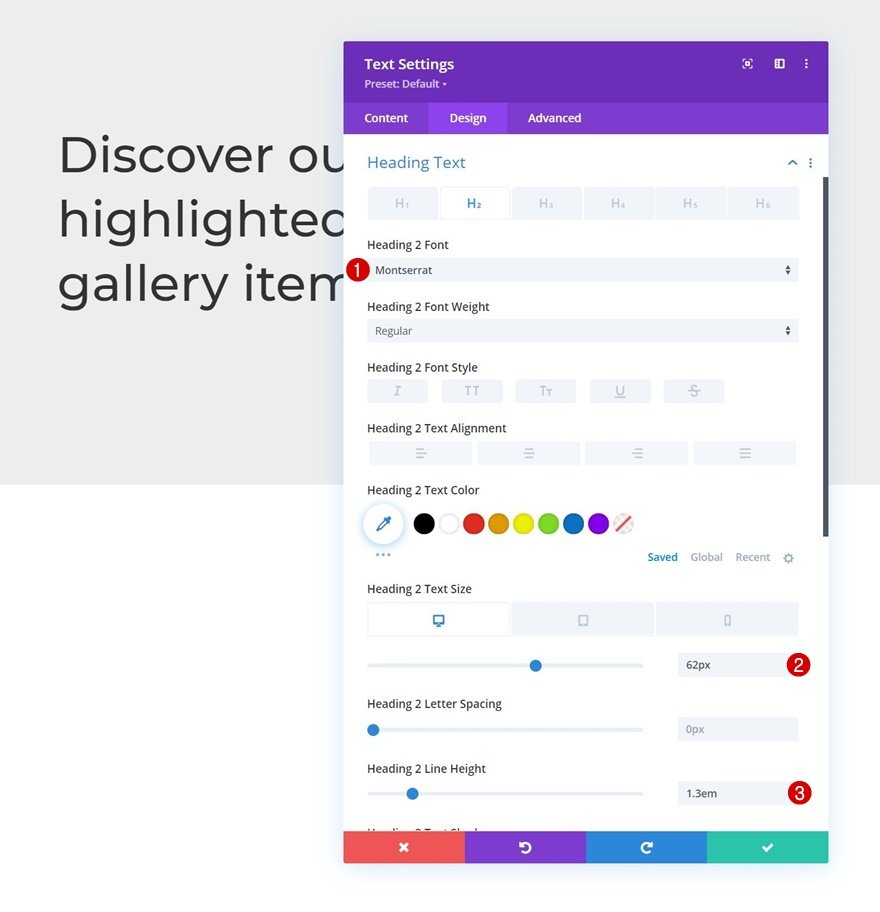
Paramètres du texte H2
Passez à l’onglet de conception du module et modifiez les paramètres du texte H2 en conséquence :
- Titre 2 Police : Montserrat
- Taille du texte de l’en-tête 2 :
- Bureau : 62px
- Tablette : 48px
- Téléphone : 32px
- Heading 2 Hauteur de ligne : 1.3em
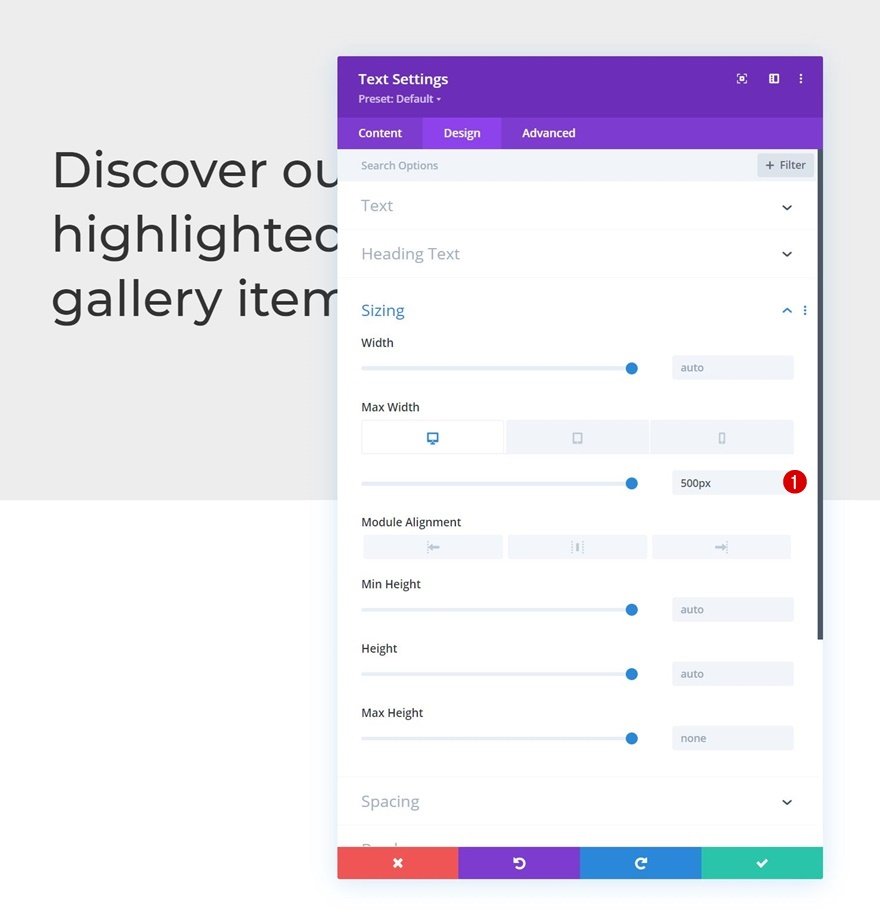
Dimensionnement
Modifiez également la largeur maximale du module en fonction des différentes tailles d’écran.
- Largeur maximale :
- Ordinateur de bureau : 500px
- Tablette : 400px
- Téléphone : 250px
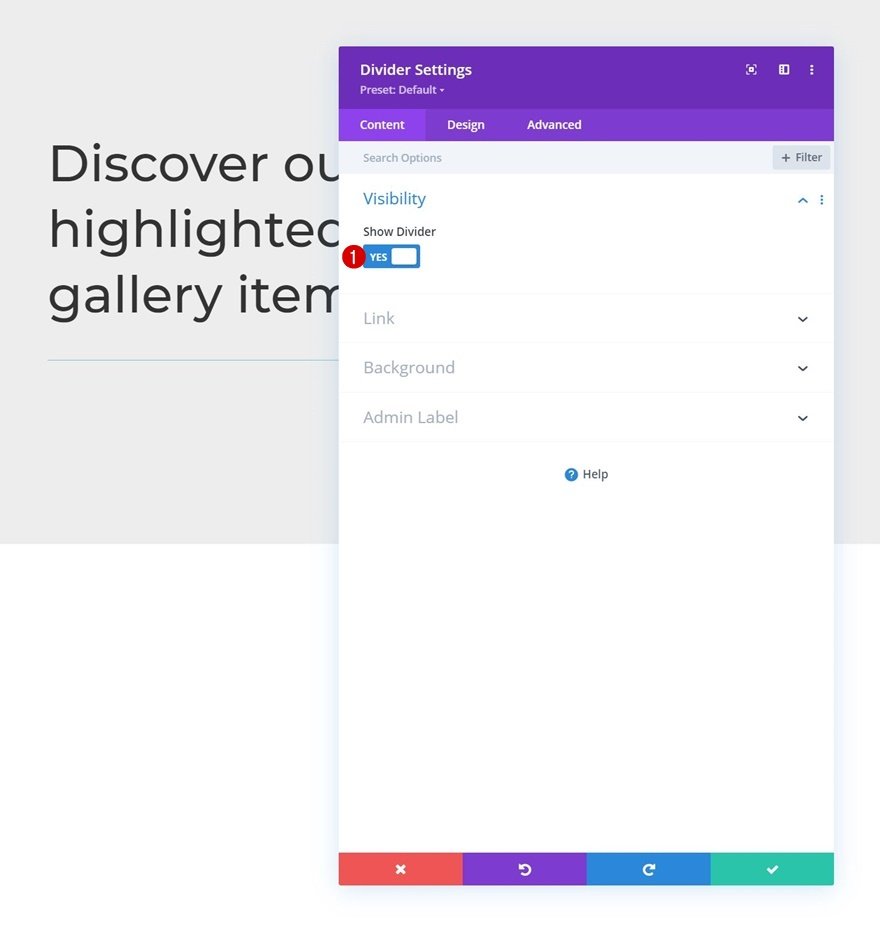
Ajouter un module de séparation à la colonne 1
Visibilité
Le prochain et dernier module dont nous avons besoin dans la colonne 1 est un module de séparation. Assurez-vous que l’option « Afficher le séparateur » est activée.
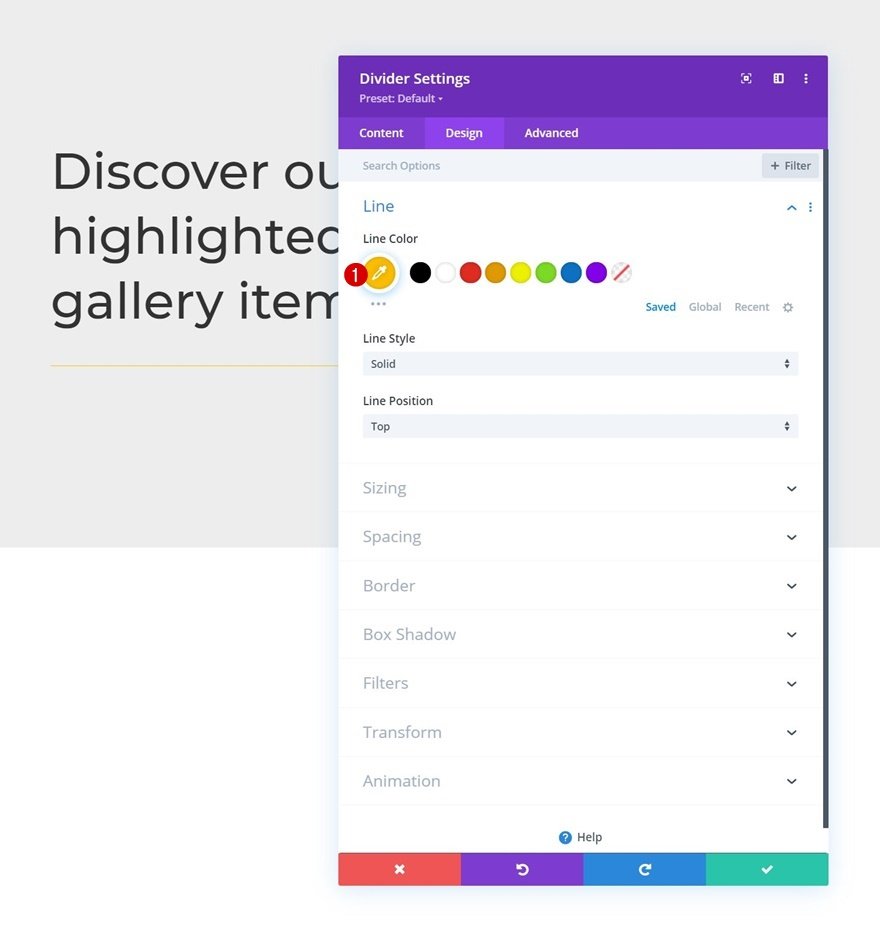
Ligne
Passez ensuite à l’onglet « Design » et modifiez la couleur de la ligne.
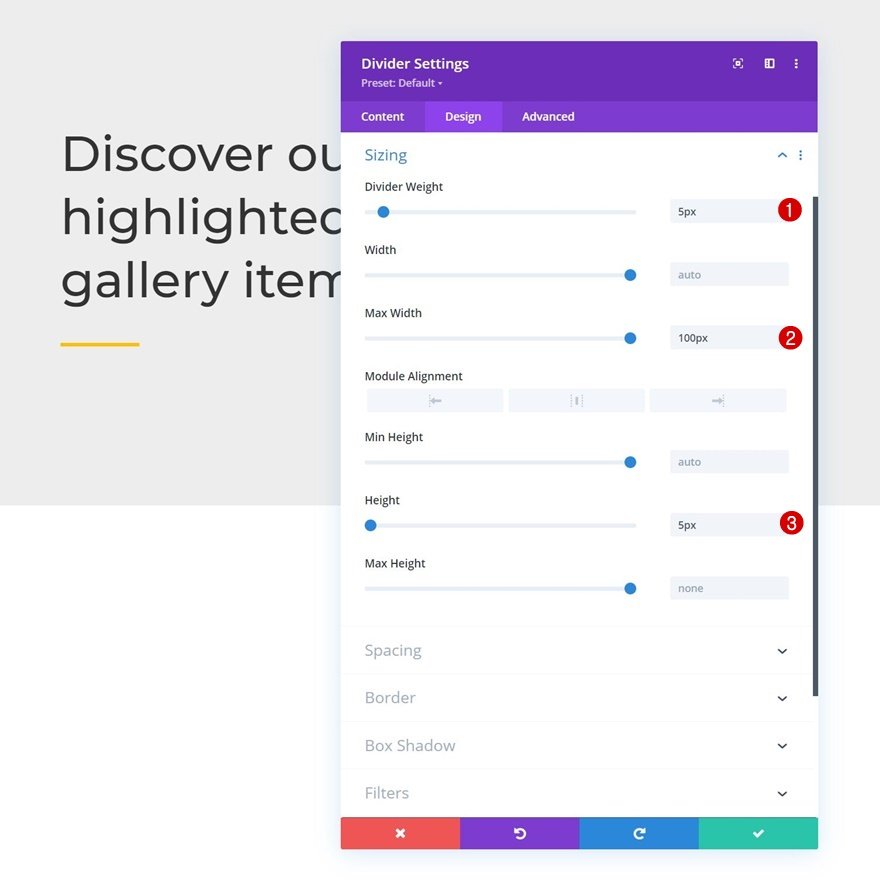
Dimensionnement
Modifiez également les paramètres de dimensionnement du module.
- Poids du séparateur : 5px
- Largeur maximale : 100px
- Hauteur : 5px
Ajouter un module de texte à la colonne 2
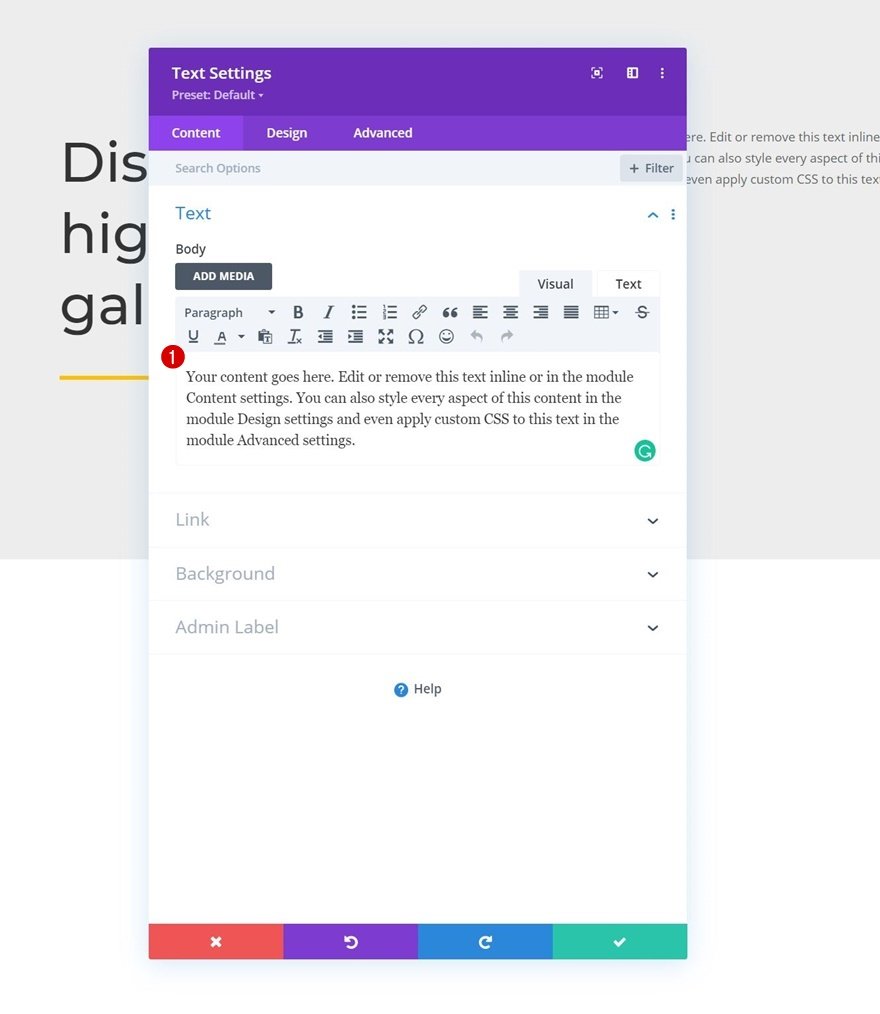
Ajouter du contenu
Dans la colonne 2, le seul module dont nous avons besoin est un module texte avec un contenu de description.
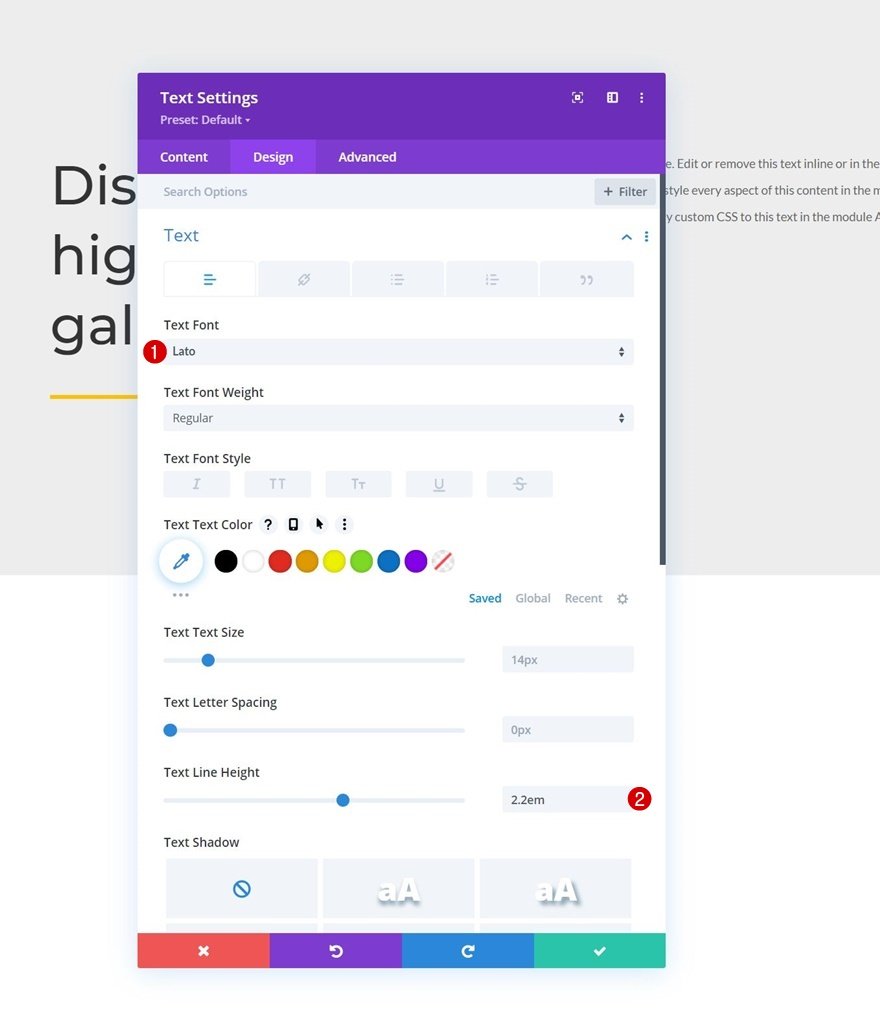
Paramètres du texte
Modifiez les paramètres du texte du module comme suit :
- Police du texte : Lato
- Hauteur de la ligne de texte : 2.2em
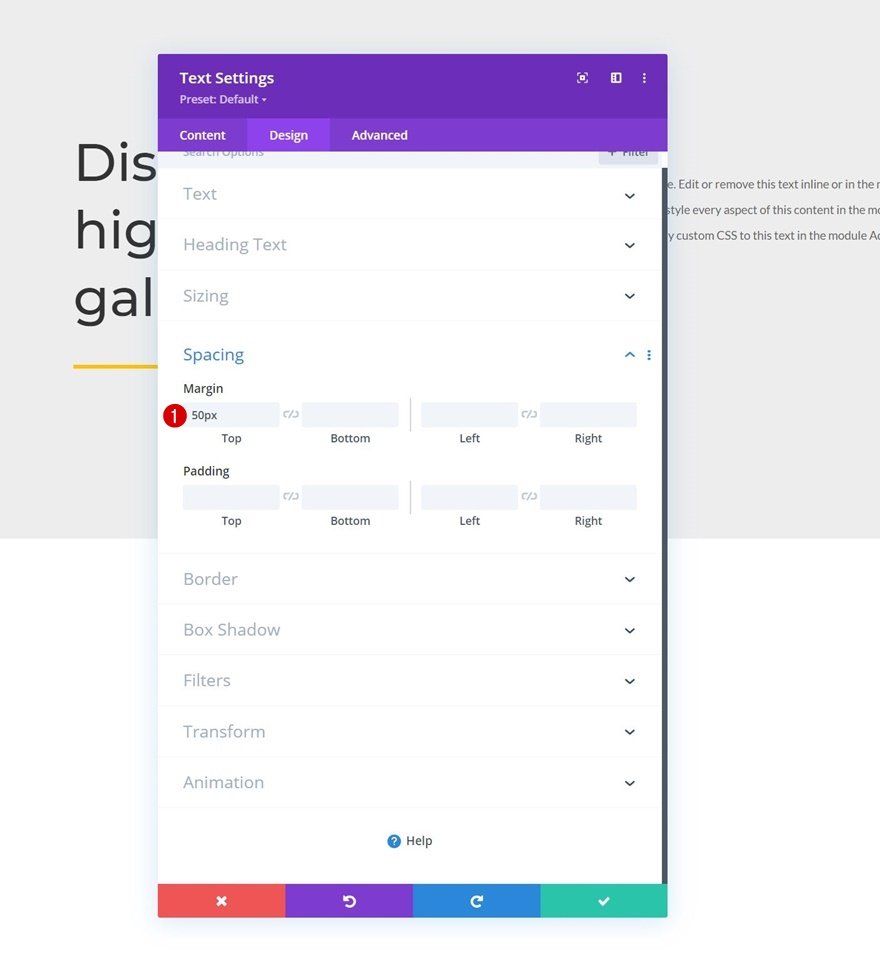
Espacement
Appliquez également une marge supérieure.
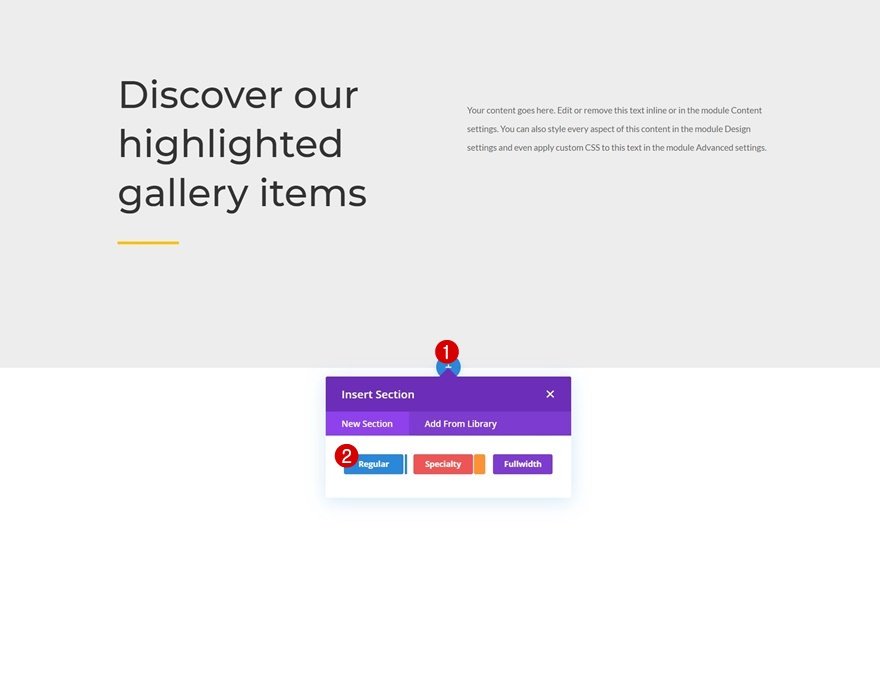
Ajouter la section n° 2
Ajoutez une autre section en dessous de la précédente.
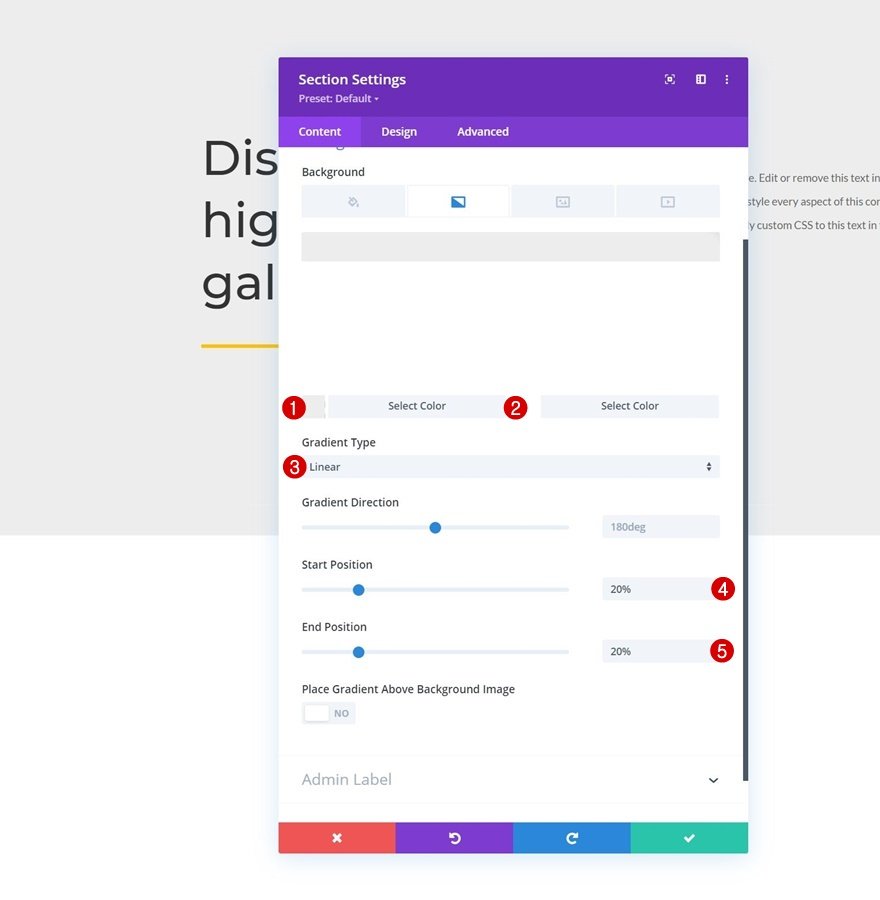
Fond dégradé
Ouvrez les paramètres de la section et appliquez un fond dégradé.
- Couleur 1 : #eded
- Couleur 2 : #ffffff
- Type de gradient : Linéaire
- Position de départ : 20
- Position de fin : 20
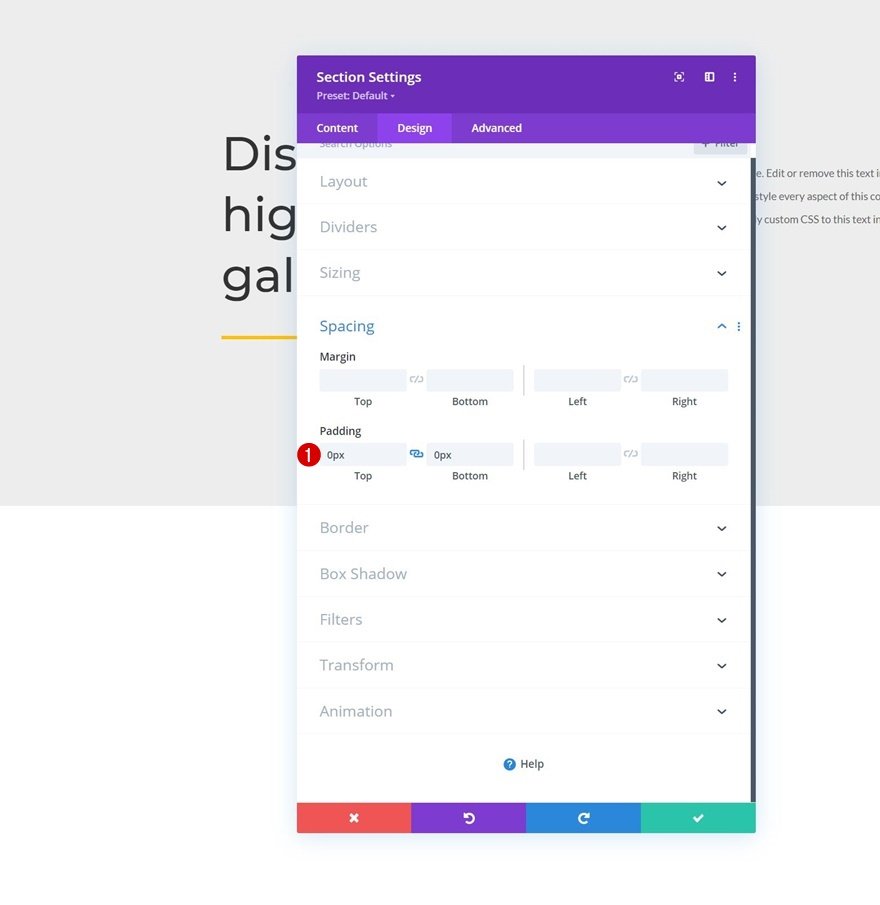
Espacement
Passez à l’onglet Conception de la section et supprimez tous les renforts supérieurs et inférieurs par défaut.
- Rembourrage supérieur : 0px
- Rembourrage inférieur : 0px
Ajouter la rangée 1
Structure des colonnes
Continuez en ajoutant une nouvelle ligne à la section en utilisant la structure de colonne suivante :
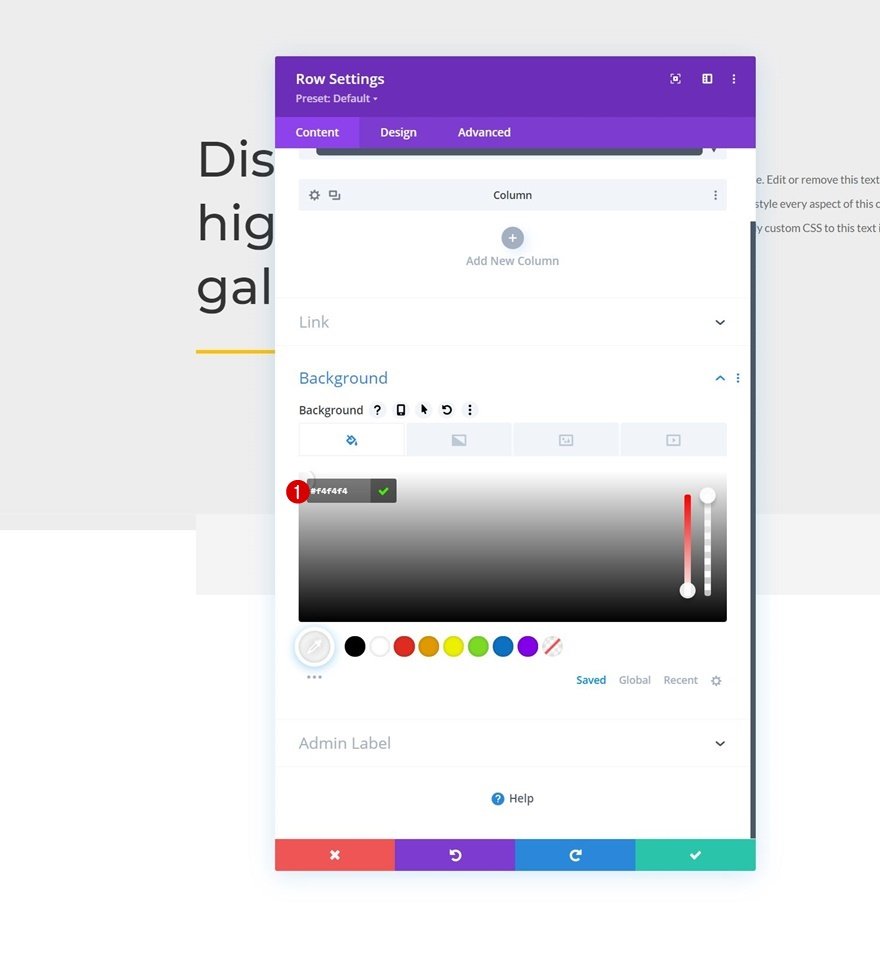
Couleur d’arrière-plan
Sans encore ajouter de modules, ouvrez les paramètres de la rangée et appliquez une couleur d’arrière-plan.
- Couleur d’arrière-plan : #f4f4f4
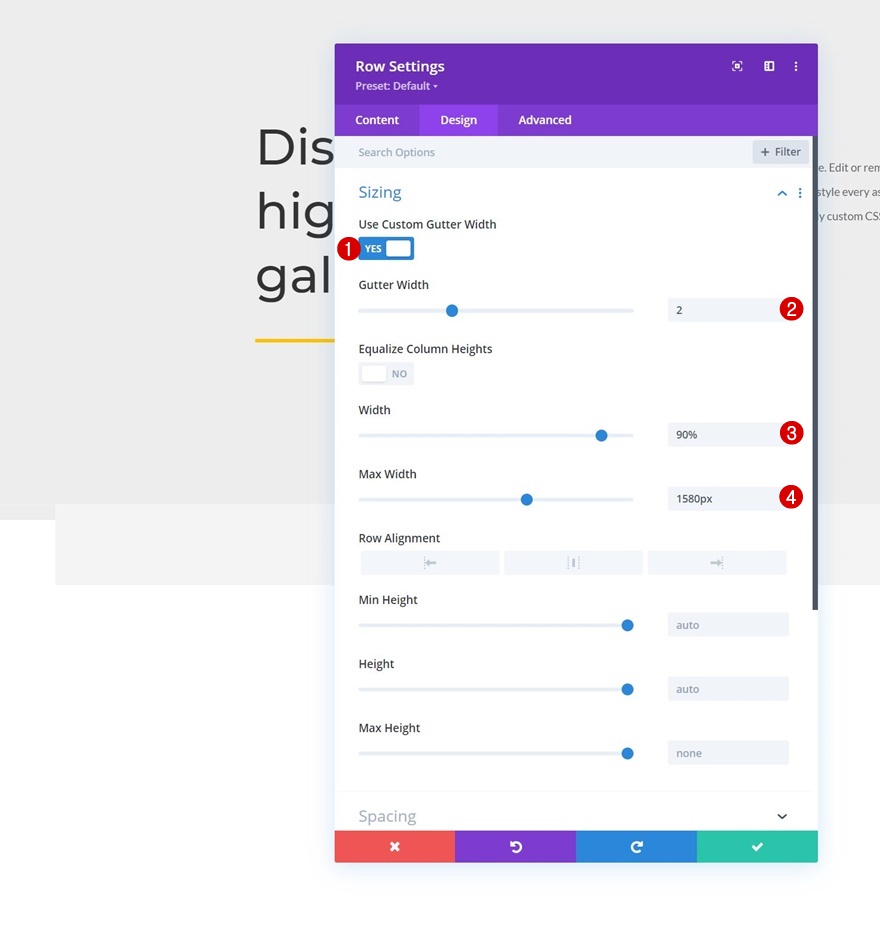
Dimensionnement de
Passez ensuite aux paramètres de dimensionnement de la rangée et appliquez les modifications suivantes :
- Utiliser une largeur de gouttière personnalisée : Oui
- Largeur de la gouttière : 2
- Largeur : 90
- Largeur maximale : 1580px
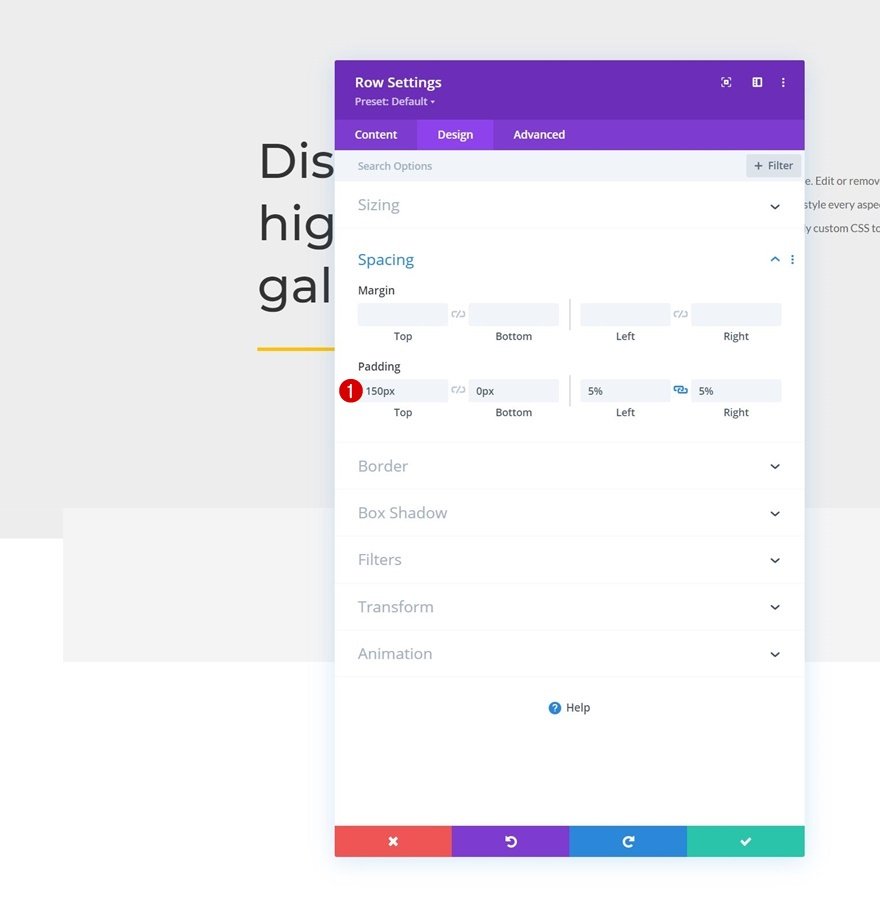
Espacement
Nous personnalisons également les valeurs du padding.
- Top Padding : 150px
- Rembourrage en bas : 0px
- Rembourrage gauche : 5%
- Remplissage à droite : 5%
Ajouter un module de galerie à une colonne
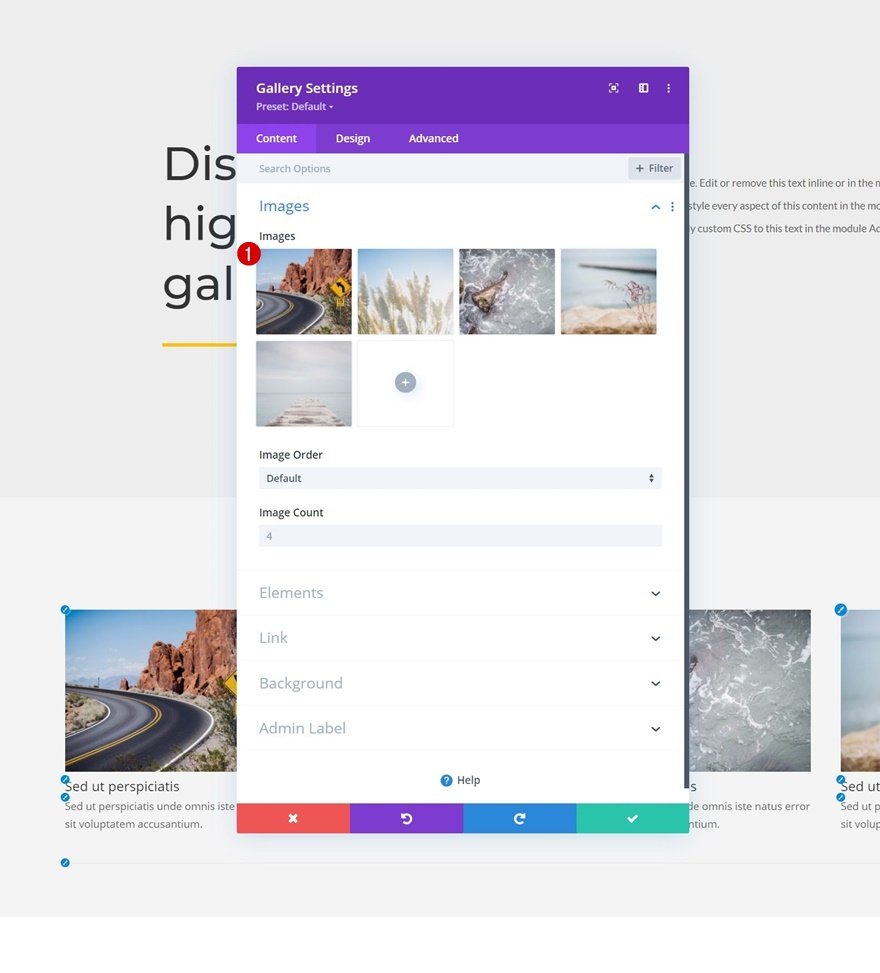
Sélectionnez les images téléchargées
Il est temps d’ajouter les images, en utilisant un module de galerie ! Sélectionnez les images que vous avez téléchargées dans votre médiathèque dans la première partie de ce tutoriel.
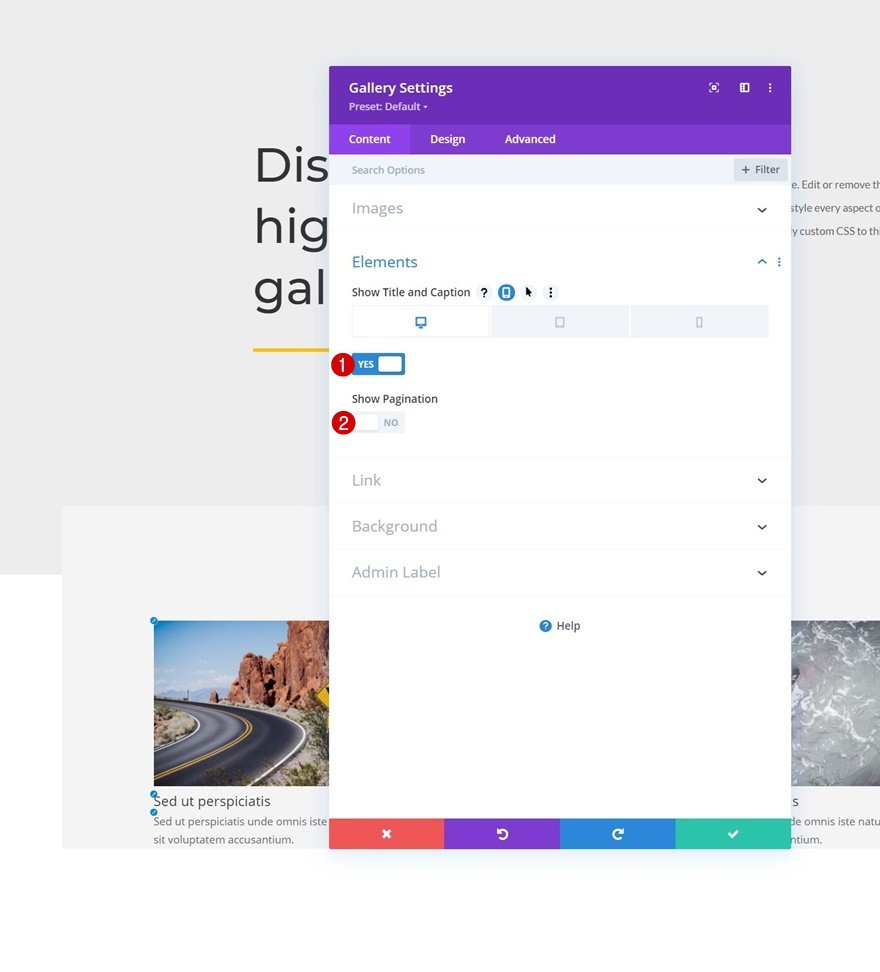
Éléments
L’effet de survol n’a de sens que sur un ordinateur de bureau. Sur les écrans plus petits, il n’y a pas de survol, et le toucher déclenche un effet de lightbox à la place. C’est pourquoi nous n’affichons le titre et la légende que sur les ordinateurs de bureau, et nous les désactivons sur les écrans de petite taille. Nous désactivons également la pagination. Vous pouvez trouver ces options dans les paramètres des éléments.
- Afficher le titre et la légende
- Sur le bureau : Oui
- Tablette et téléphone : Non
- Afficher la pagination : Non
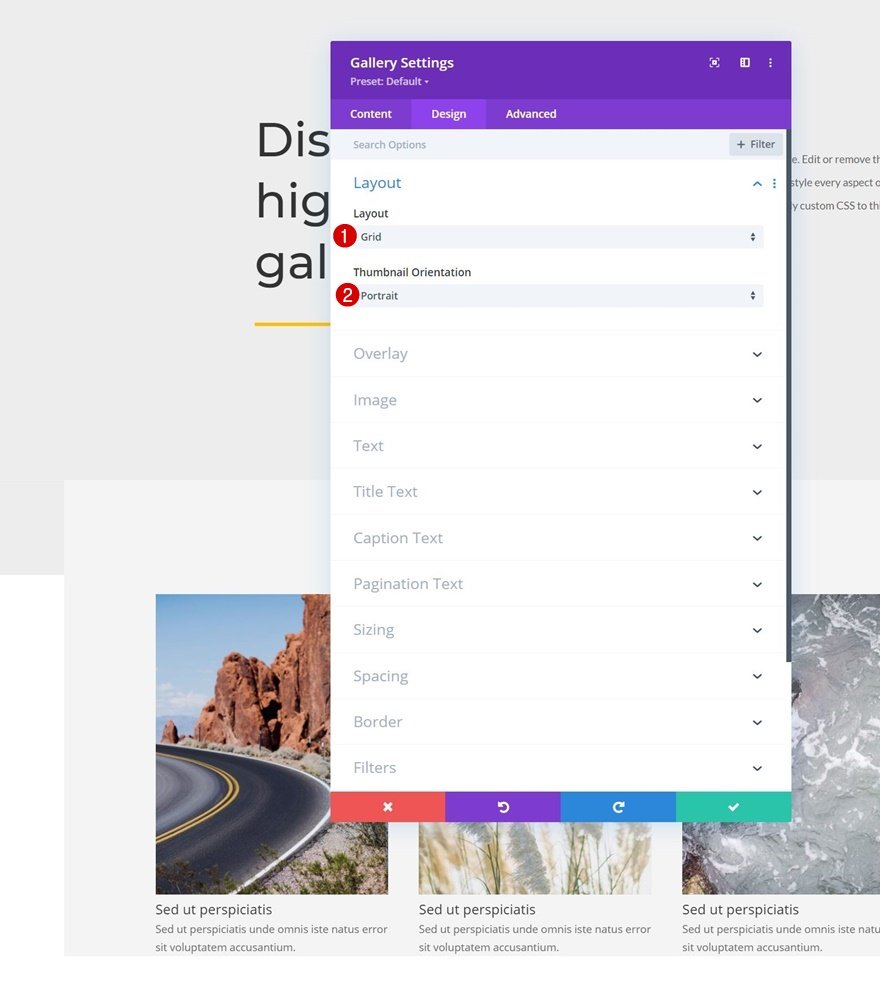
Mise en page
Passez à l’onglet Conception du module et modifiez ensuite la mise en page.
- Disposition : Grille
- Orientation des vignettes : Portrait
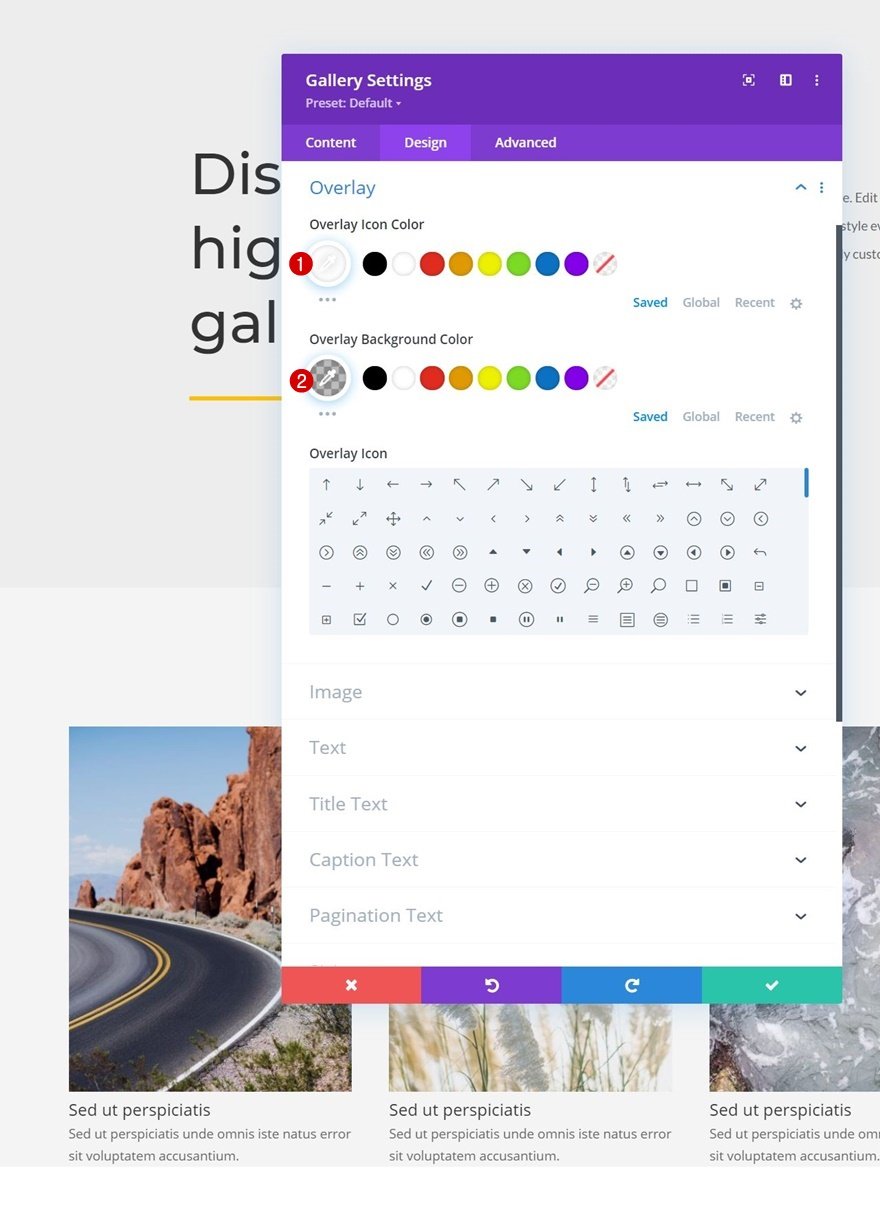
Superposition
Nous modifions également les paramètres de la superposition.
- Couleur de l’icône de la superposition : #ffffff
- Couleur d’arrière-plan de la superposition : rgba(0,0,0,0,0.25)
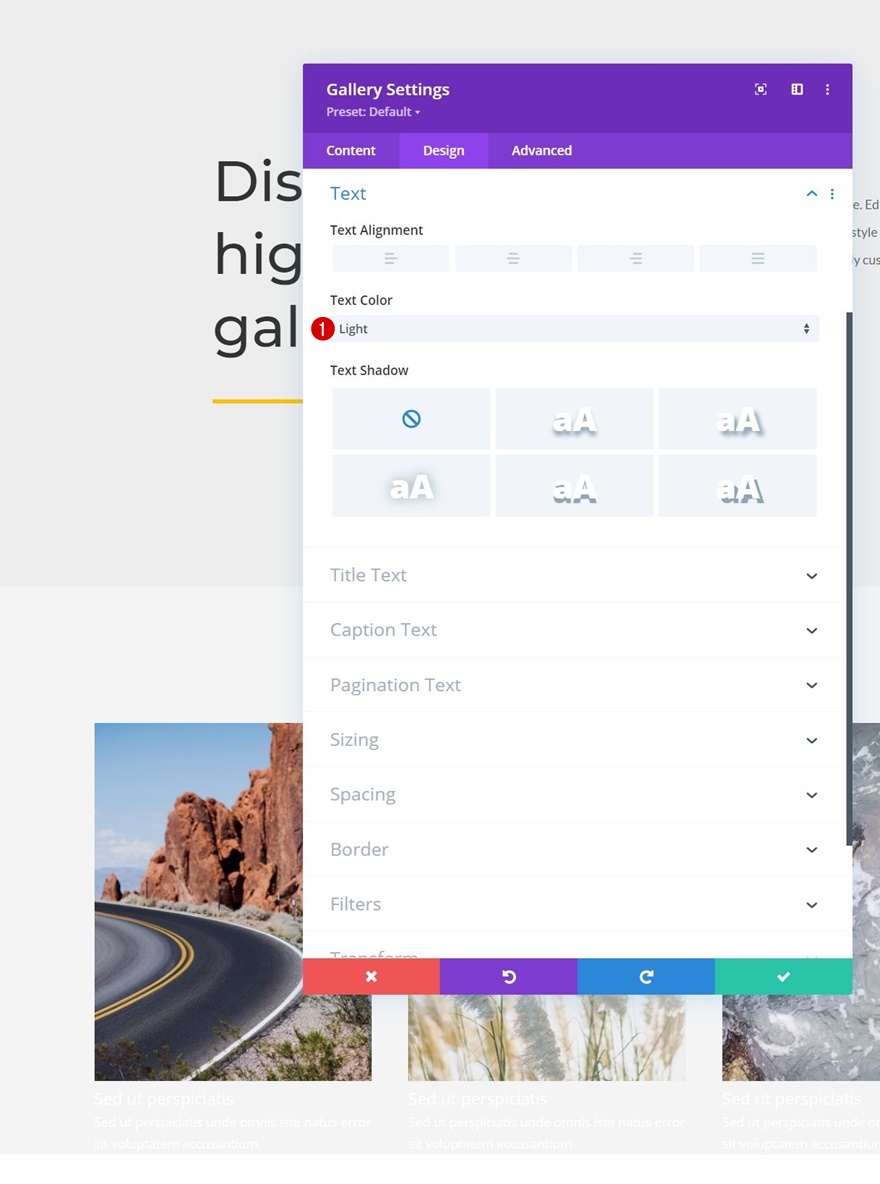
Paramètres du texte
Ensuite, nous allons modifier la couleur du texte dans les paramètres du texte.
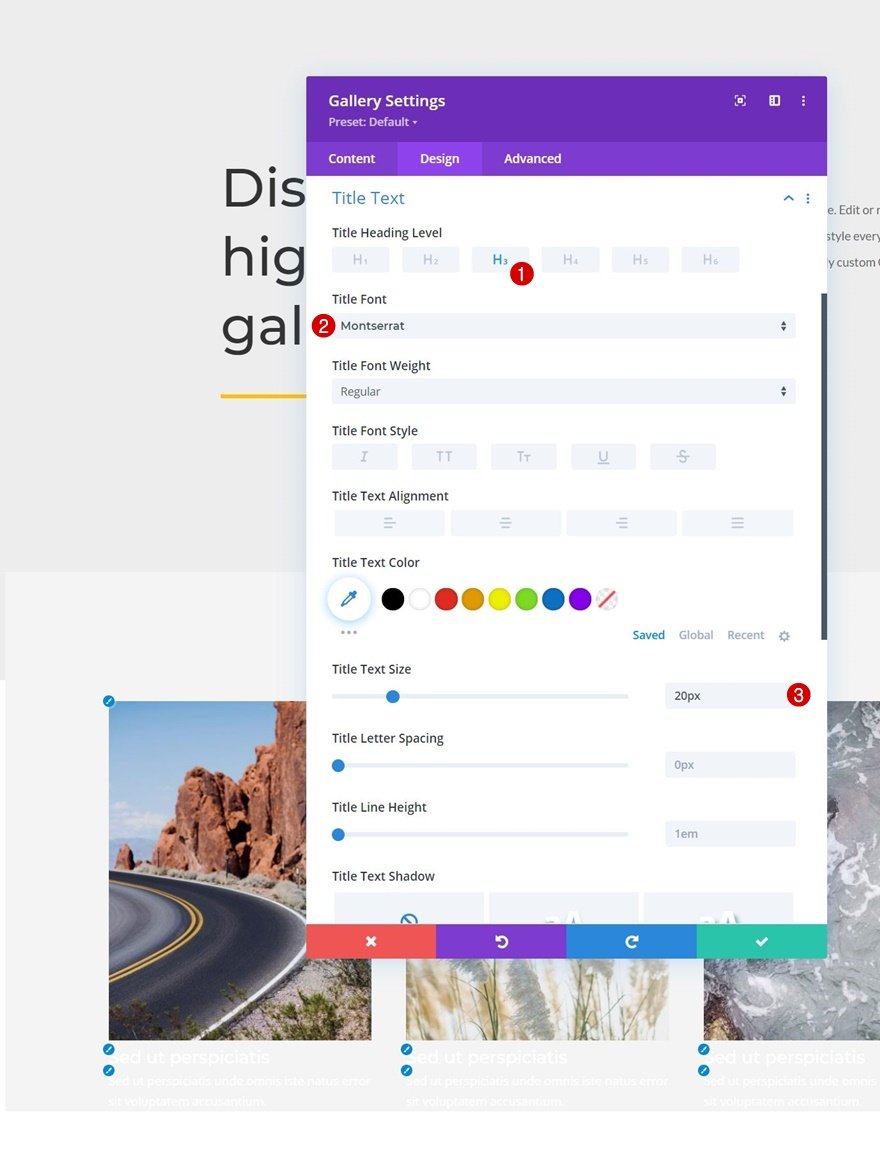
Paramètres du texte du titre
Ensuite, nous allons styliser le texte du titre.
- Niveau de l’en-tête du titre : H3
- Police du titre : Montserrat
- Taille du texte du titre : 20px
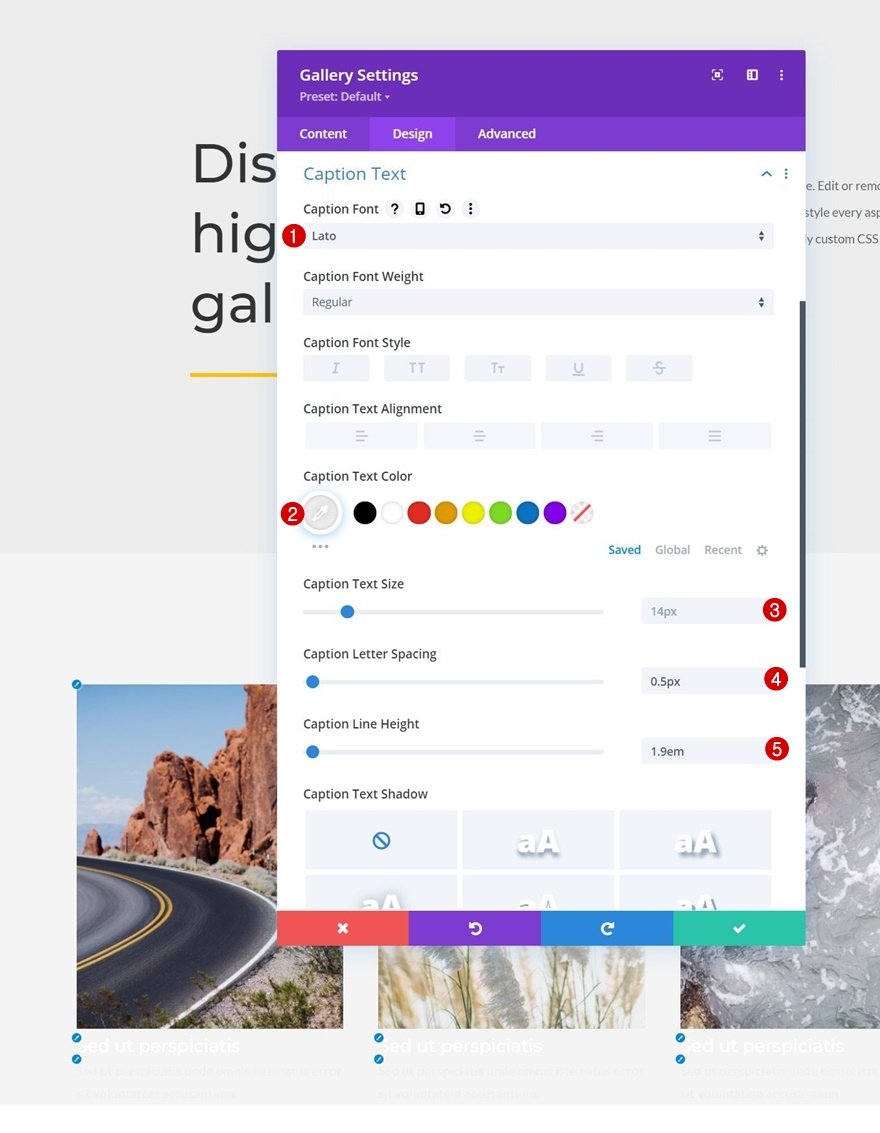
Paramètres du texte de la légende
Nous changeons également les paramètres du texte de la légende.
- Police de la légende : Lato
- Couleur du texte de légende : #efefef
- Espacement des lettres de la légende : 0.5px
- Hauteur de la ligne de la légende : 1,9em
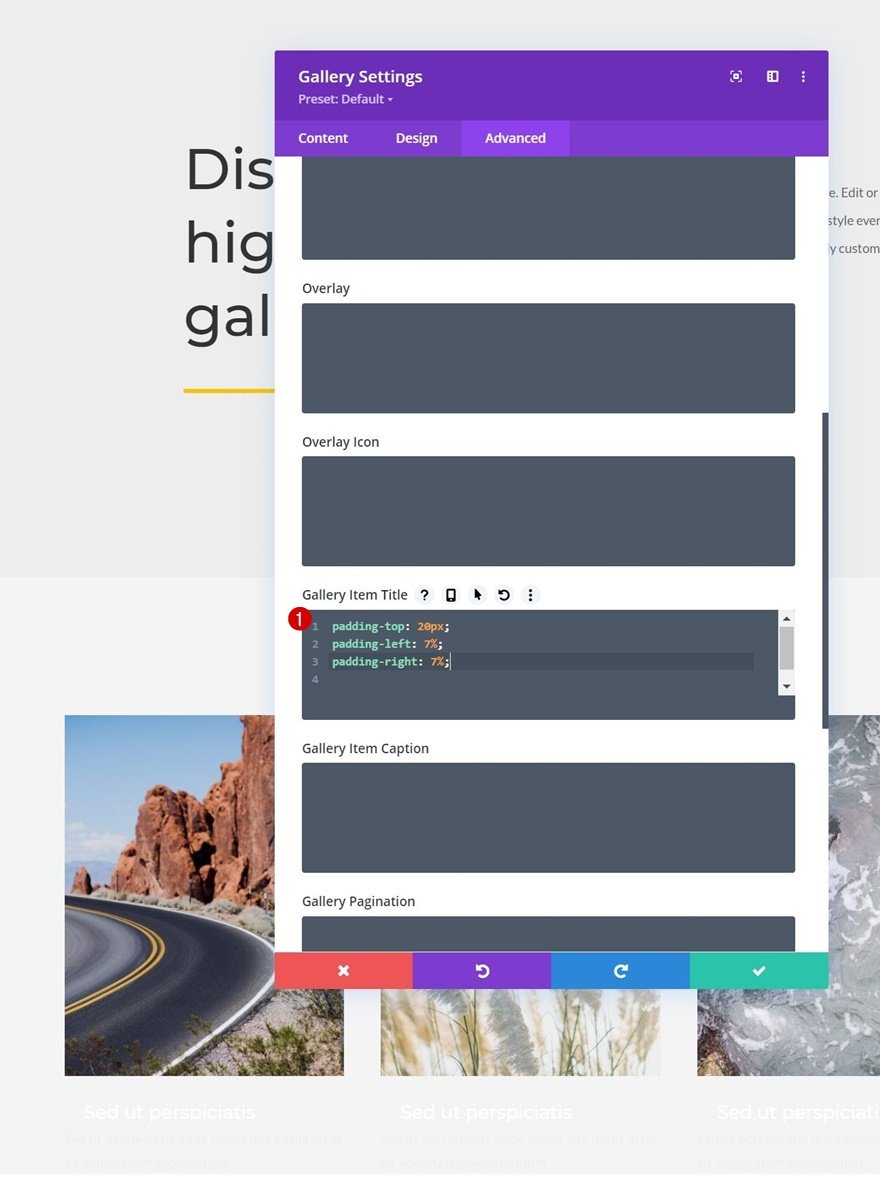
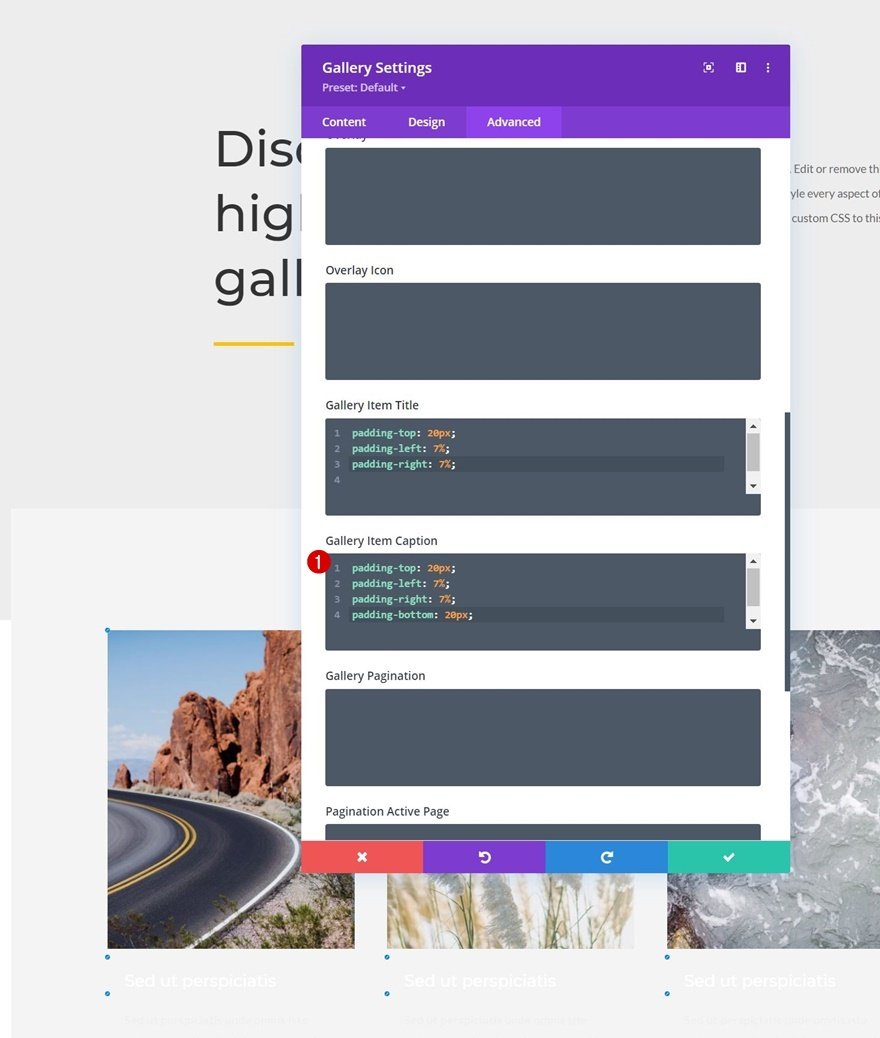
CSS de l’élément de la galerie
Ensuite, nous allons passer à l’onglet avancé. Une fois là, nous ajouterons les lignes de code CSS suivantes à la boîte CSS du titre de l’élément de la galerie :
padding-top : 20px ; padding-left : 7% ; padding-right : 7% ;
CSS du titre de l’élément de la galerie
Et nous utiliserons ces lignes de code dans la zone CSS de la légende de l’élément de la galerie :
padding-top : 20px ; padding-left : 7% ; padding-right : 7% ; padding-bottom : 20px ;
3. Appliquer l’effet Reveal
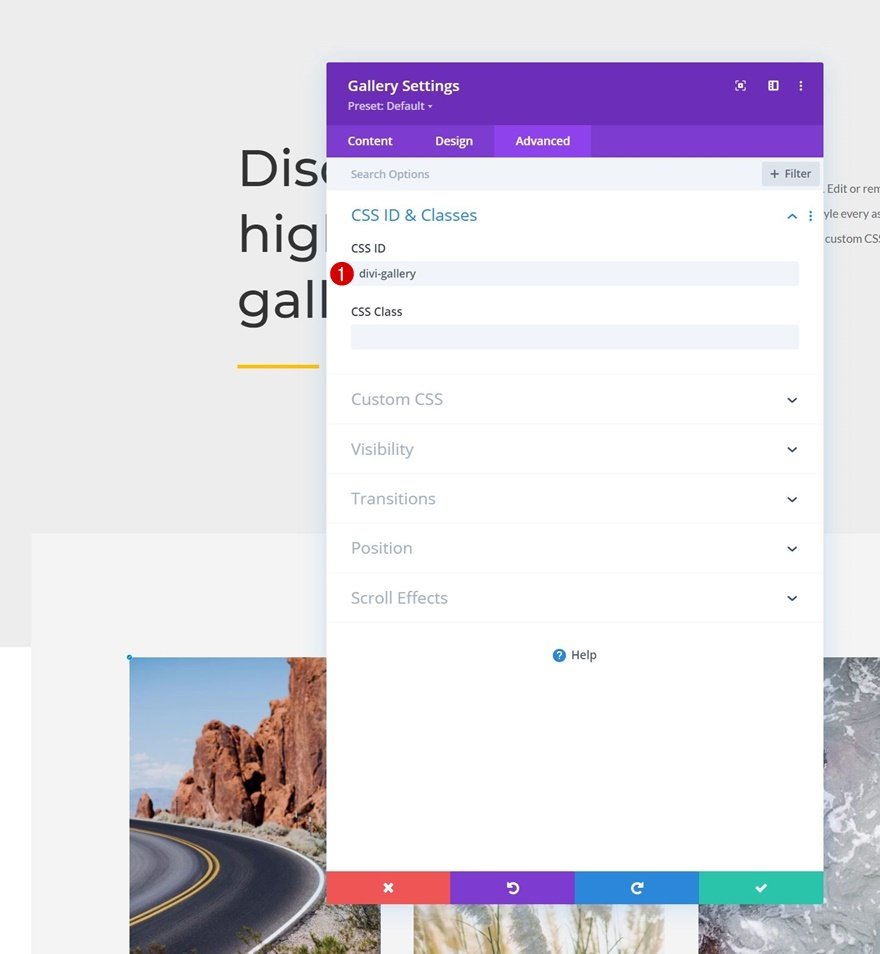
Ajouter l’ID CSS au module de la galerie
Maintenant que notre conception est en place, nous pouvons nous concentrer sur quelques étapes nécessaires pour créer l’effet de révélation. La première chose que nous allons faire est d’ajouter un ID CSS à notre module de galerie.
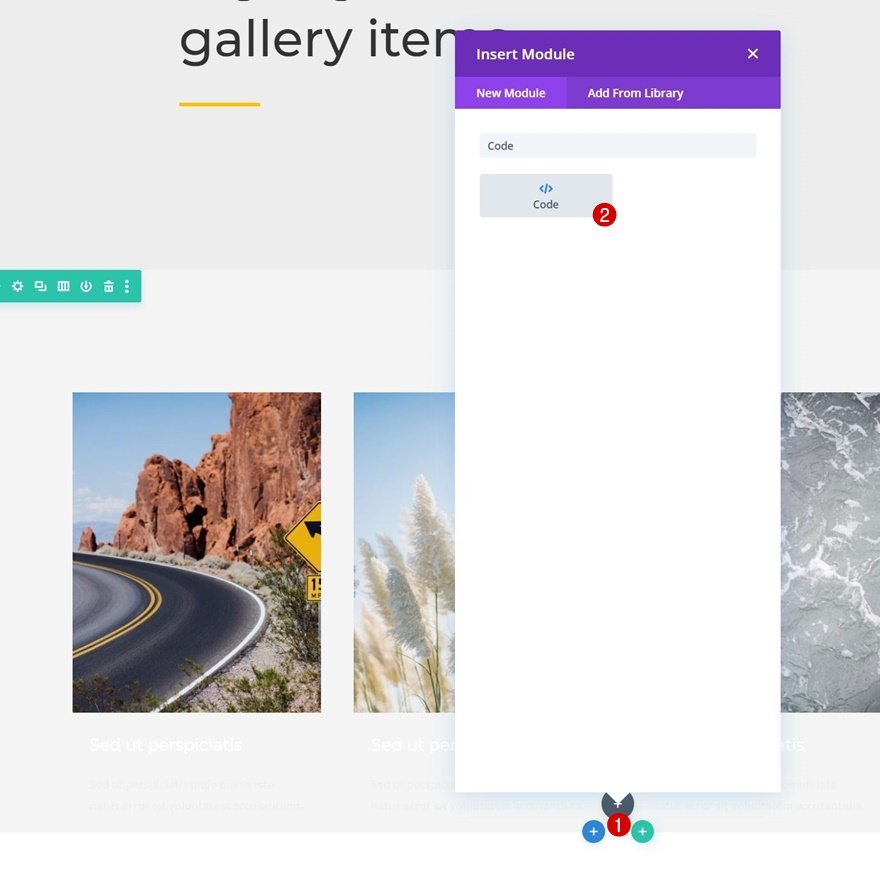
Ajouter un module de code sous le module de galerie
Ensuite, nous allons ajouter un module de code sous le module de galerie.
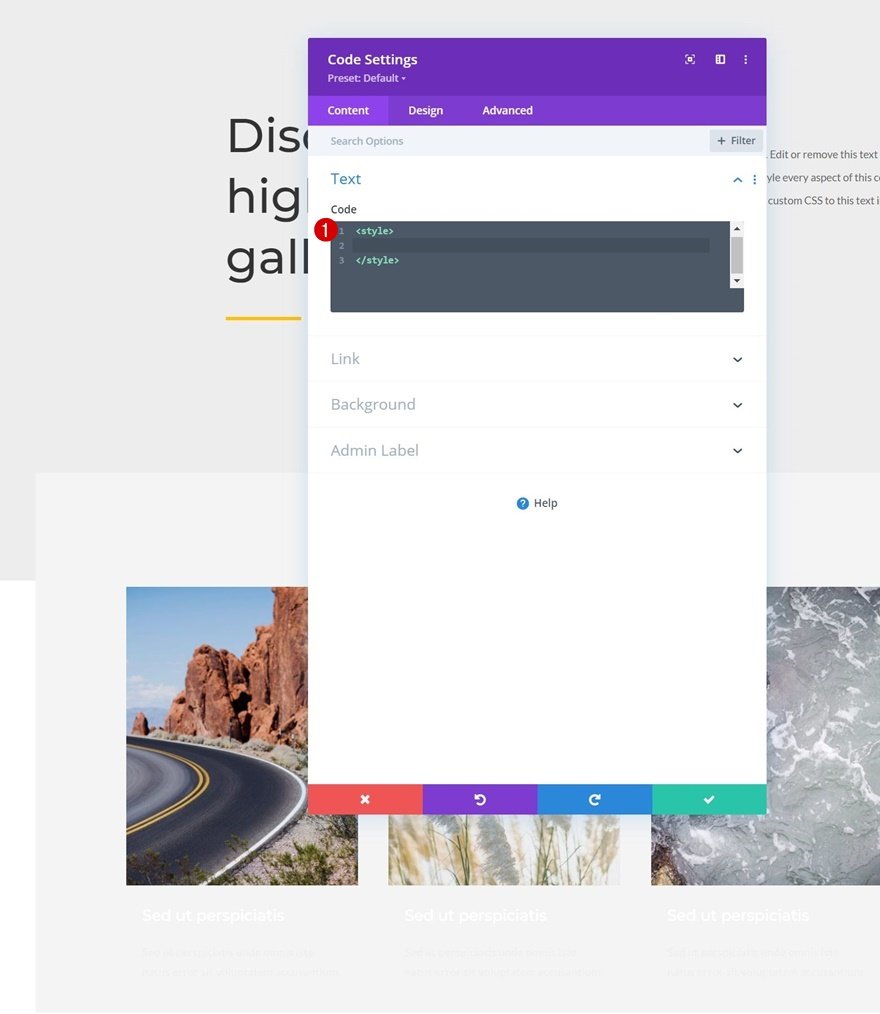
Ajouter des balises de style
Pour créer cet effet, nous allons utiliser du code CSS. Pour préparer notre module de code à ce code, nous allons placer quelques balises de style à l’intérieur de la zone de code.
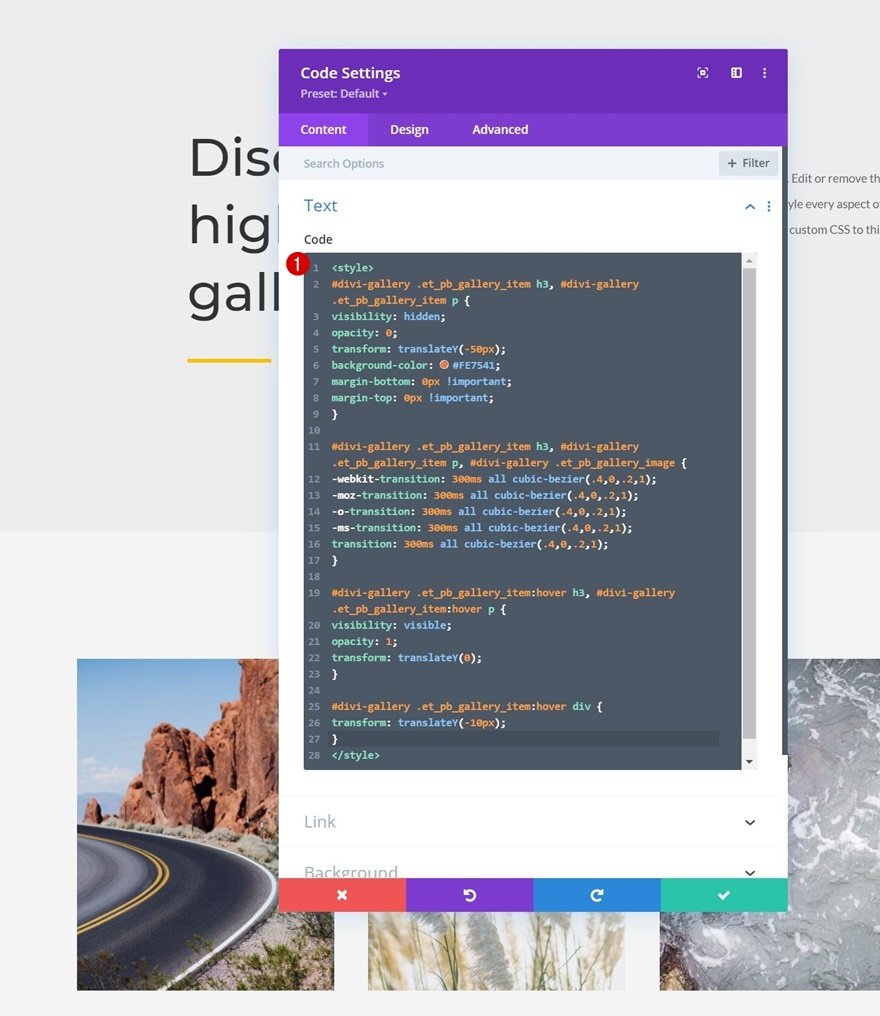
Insérer le code CSS entre les balises de style
Nous allons copier-coller les lignes suivantes de code CSS entre les balises de style :
#divi-gallery .et_pb_gallery_item h3, #divi-gallery .et_pb_gallery_item p {
visibility : hidden ;
opacité : 0 ;
transform : translateY(-50px) ;
background-color : #FE7541 ;
margin-bottom : 0px !important ;
margin-top : 0px !important ;
}
#divi-gallery .et_pb_gallery_item h3, #divi-gallery .et_pb_gallery_item p, #divi-gallery .et_pb_gallery_image {
-webkit-transition : 300ms tout cubic-bezier(.4,0,.2,1) ;
-moz-transition : 300ms all cubic-bezier(.4,0,.2,1)
-o-transition : 300ms tous les cubic-bezier(.4,0,.2,1)
-ms-transition : 300ms all cubic-bezier(.4,0,.2,1)
transition : 300ms all cubic-bezier(.4,0,.2,1)
}
#divi-gallery .et_pb_gallery_item:hover h3, #divi-gallery .et_pb_gallery_item:hover p {
visibility : visible ;
opacité : 1 ;
transform : translateY(0) ;
}
#divi-gallery .et_pb_gallery_item:hover div {
transform : translateY(-10px) ;
}
C’est tout ! Enregistrez les paramètres de votre page et quittez le Visual Builder pour voir le résultat lorsque vous survolez l’un des éléments de la galerie.
Prévisualisation
Maintenant que nous avons suivi toutes les étapes, jetons un dernier coup d’œil au résultat en fonction de la taille de l’écran.
Bureau
Mobile
Réflexions finales
Dans cet article, nous vous avons montré comment être créatif avec le module de galerie intégré de Divi. Plus précisément, nous vous avons montré comment faire glisser vers le bas le titre et la légende d’une image lorsque vous la survolez sur le bureau. Cela vous permet de conserver un design visuel sans afficher trop de texte à la fois. Vous avez également pu télécharger le fichier JSON gratuitement ! Si vous avez des questions ou des suggestions, n’hésitez pas à laisser un commentaire dans la section commentaire ci-dessous.