À un moment donné, lorsque vous créez la conception d’une page, vous pouvez tomber sur une liste de services, de cours ou quelque chose de similaire que vous souhaitez partager de manière interactive. La conception que vous utilisez pour le contenu de votre liste joue un rôle très important dans la façon dont vos visiteurs assimilent le contenu. Et pour la plupart des listes, vous voudrez également inclure un appel à l’action qui relie les points. Si vous cherchez une façon créative de le faire, vous allez adorer ce tutoriel.
Aujourd’hui, nous allons vous montrer comment faire apparaître un CTA en colonne dans un état collant avec Divi. Dès que le CTA touche la fin de la colonne, l’effet collant s’arrête, ce qui donne une expérience sans effort dans laquelle les gens peuvent continuer à lire les éléments de la liste et décider d’agir quand ils le souhaitent sans avoir à faire défiler vers le haut ou vers le bas pour trouver le CTA. Nous partagerons également le fichier JSON gratuitement !
Allons-y.
Prévisualisation
Avant de nous plonger dans le tutoriel, jetons un coup d’œil rapide au résultat sur différentes tailles d’écran.
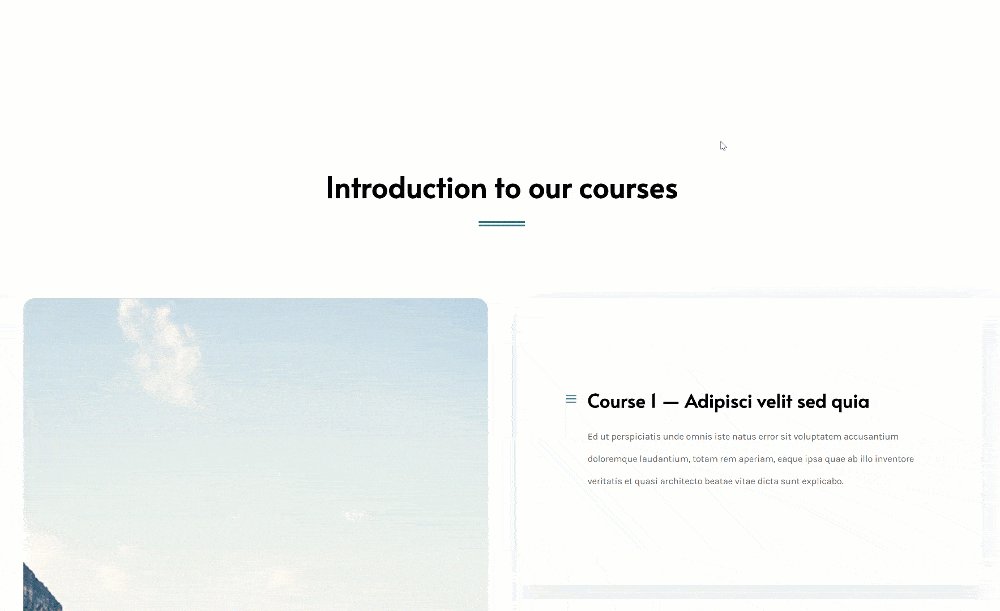
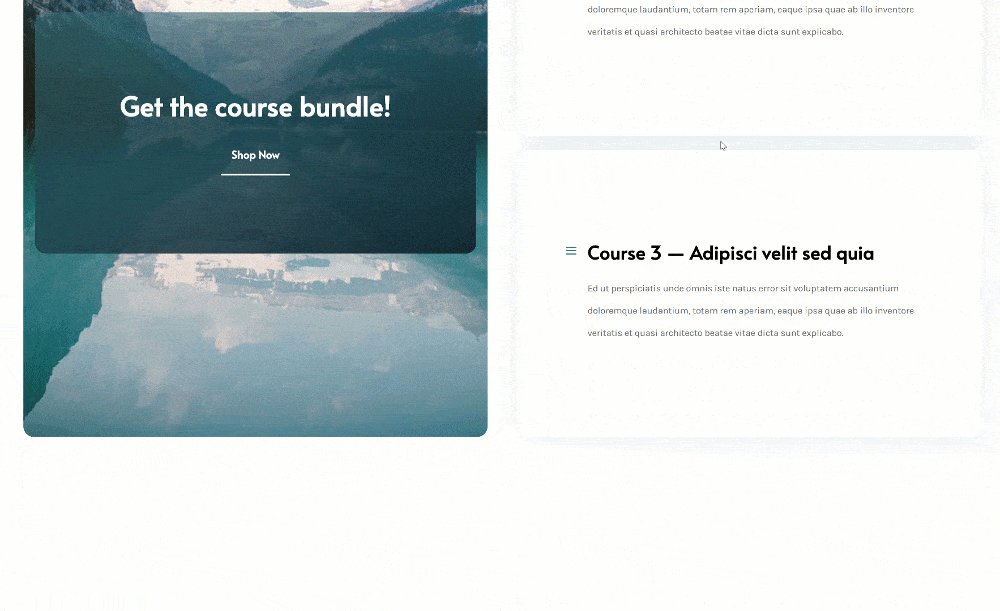
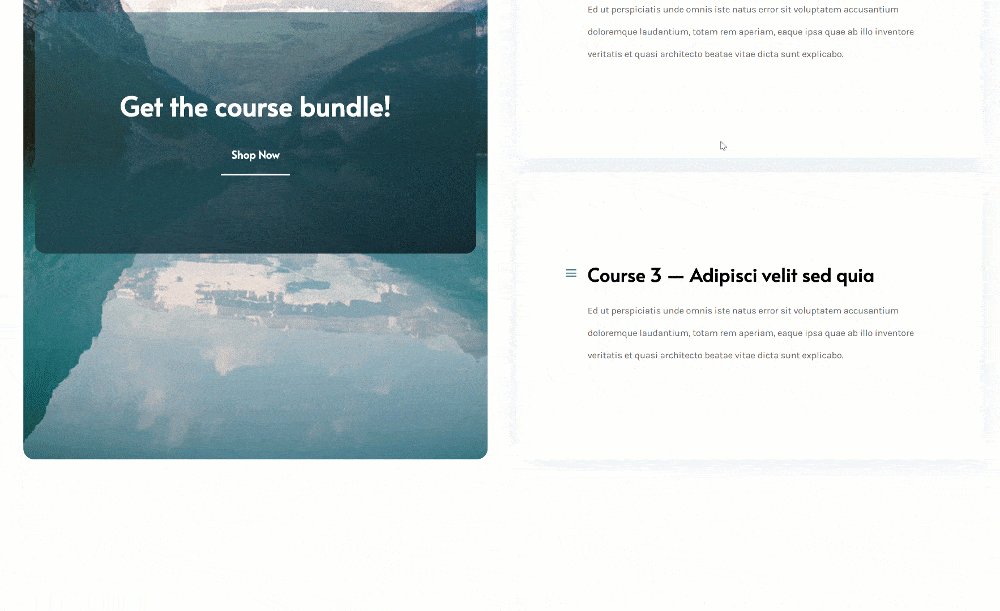
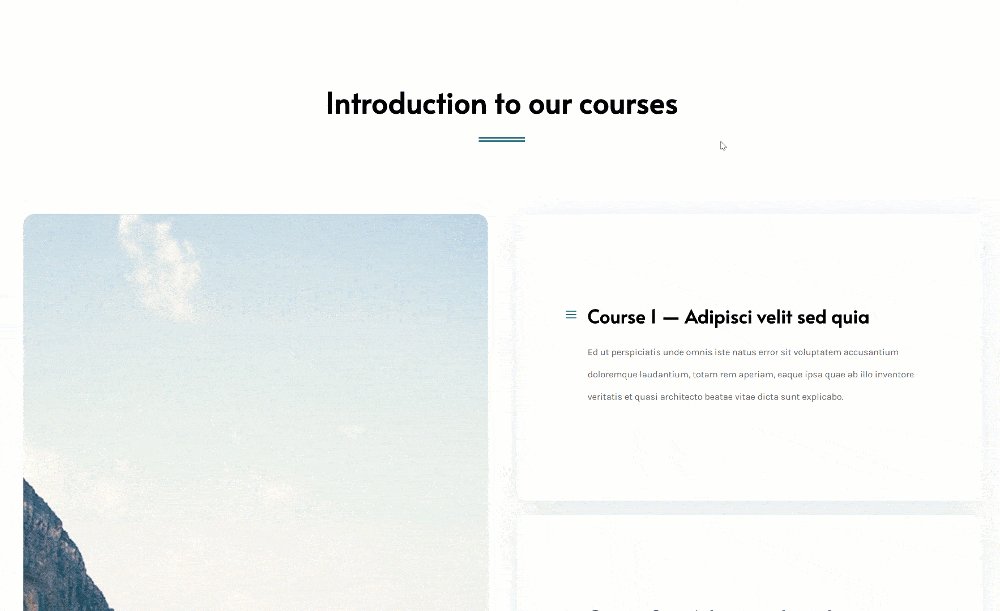
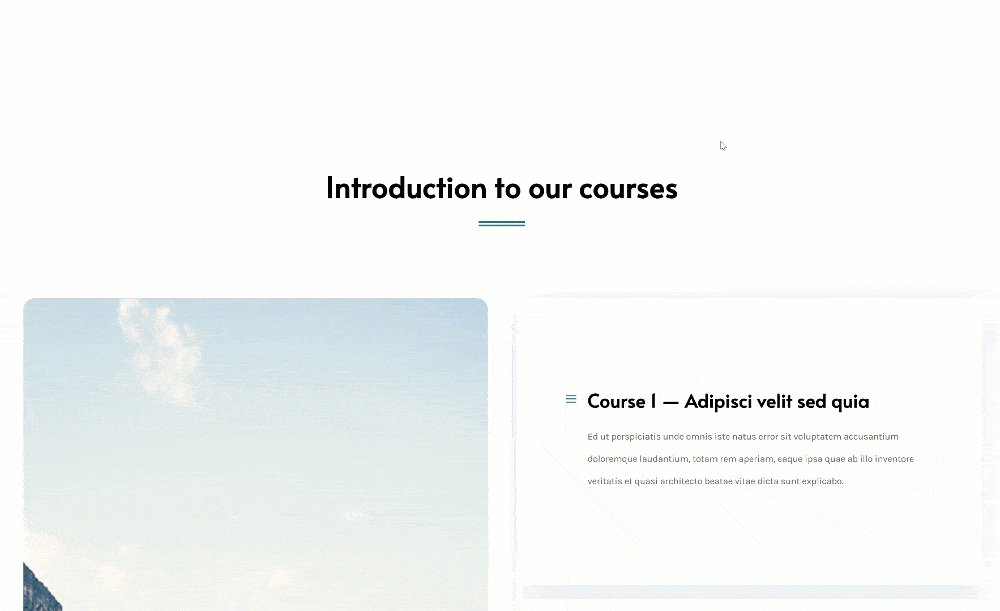
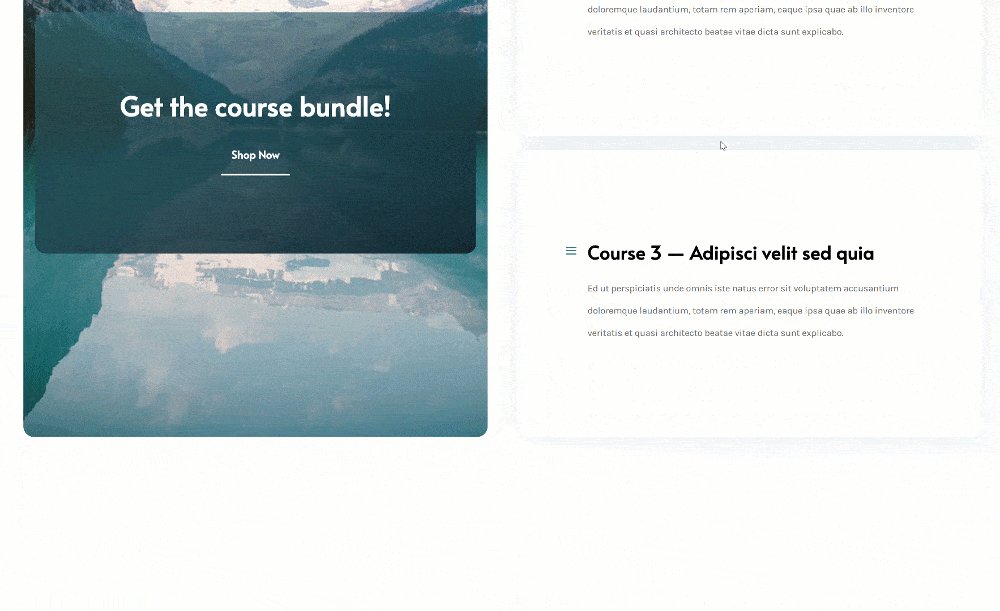
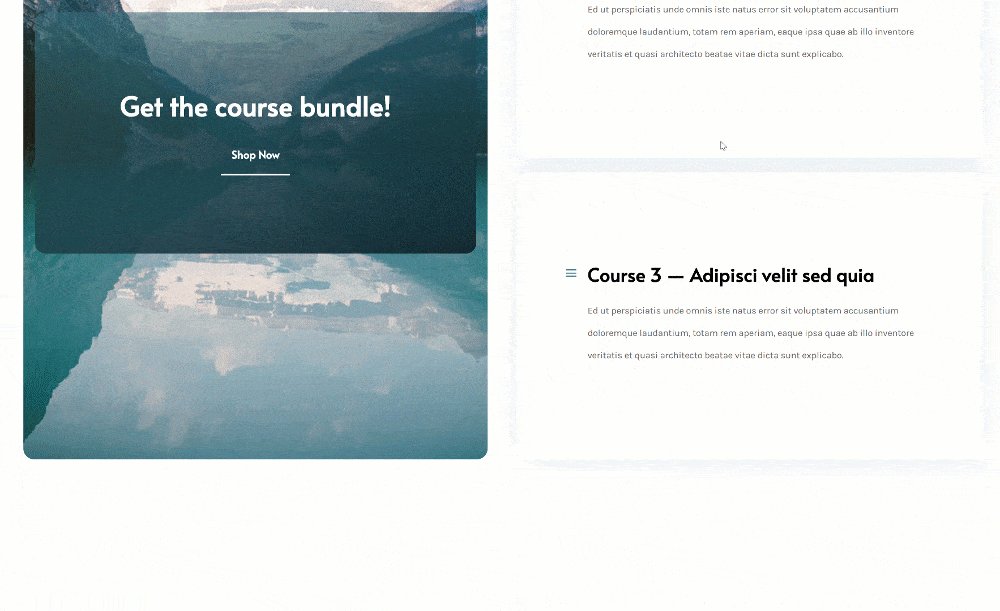
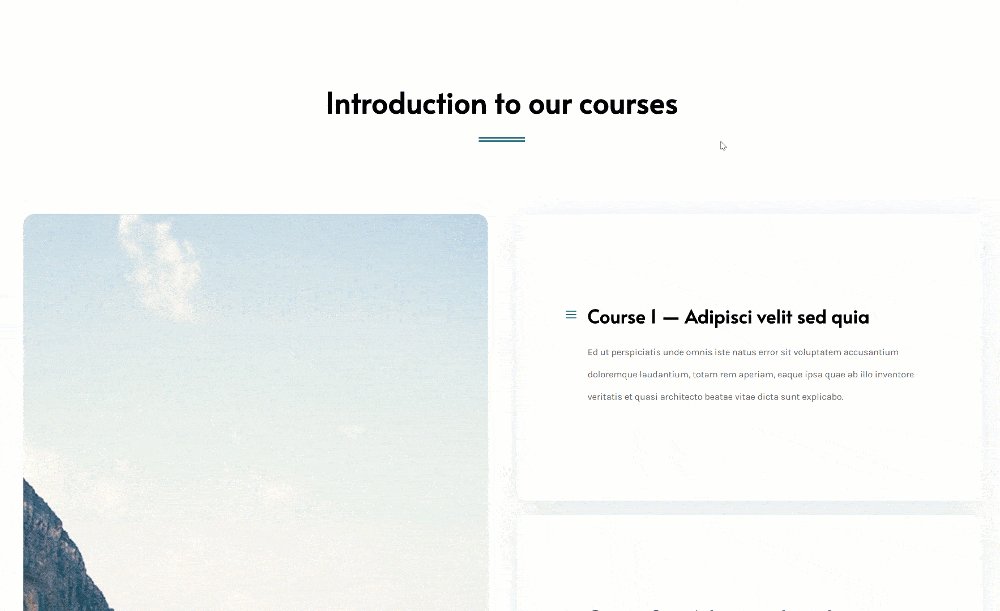
Bureau
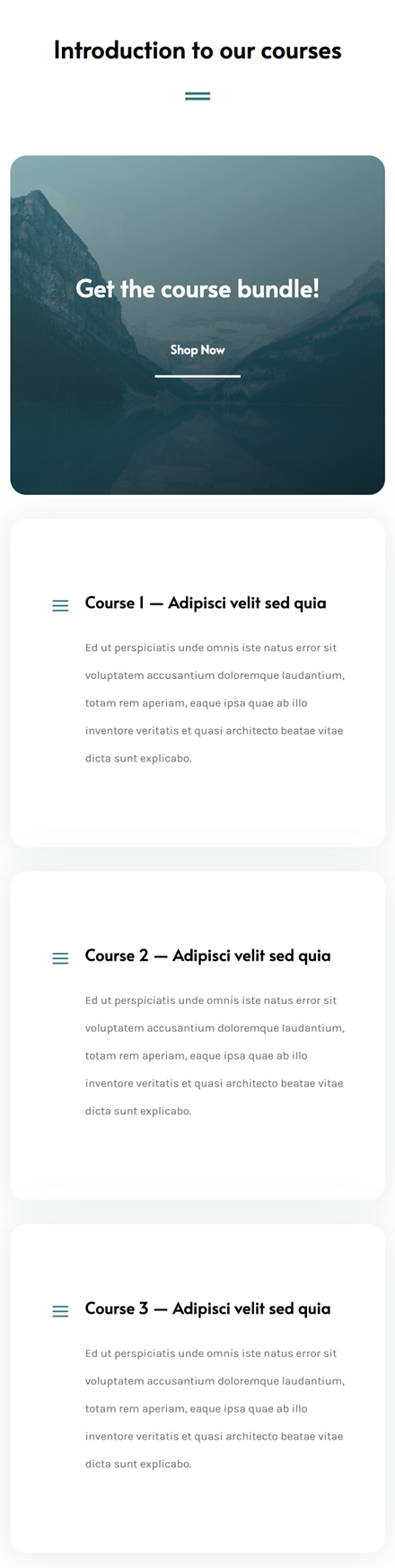
Mobile
Téléchargez GRATUITEMENT le modèle de section CTA en colonne adhésive
Pour mettre la main sur la mise en page gratuite de la section CTA en colonne collante, vous devez d’abord la télécharger à l’aide du bouton ci-dessous. Pour avoir accès au téléchargement, vous devez vous inscrire à notre liste de diffusion Divi Daily en utilisant le formulaire ci-dessous. En tant que nouvel abonné, vous recevrez encore plus d’astuces Divi et un pack de mises en page Divi gratuit chaque lundi ! Si vous êtes déjà sur la liste, il suffit d’entrer votre adresse e-mail ci-dessous et de cliquer sur télécharger. Vous ne serez pas « réinscrit » et ne recevrez pas d’e-mails supplémentaires.
Commençons à recréer !
Ajouter une nouvelle section
Couleur de fond
Commencez par ajouter une nouvelle section à la page sur laquelle vous travaillez. Ouvrez les paramètres de la section et appliquez une couleur de fond blanche.
- Couleur d’arrière-plan : #ffffff
Ajouter la rangée 1
Structure des colonnes
Continuez en ajoutant une nouvelle ligne en utilisant la structure de colonne suivante :
Espacement
Sans ajouter de modules, ouvrez les paramètres de la ligne et appliquez une marge inférieure.
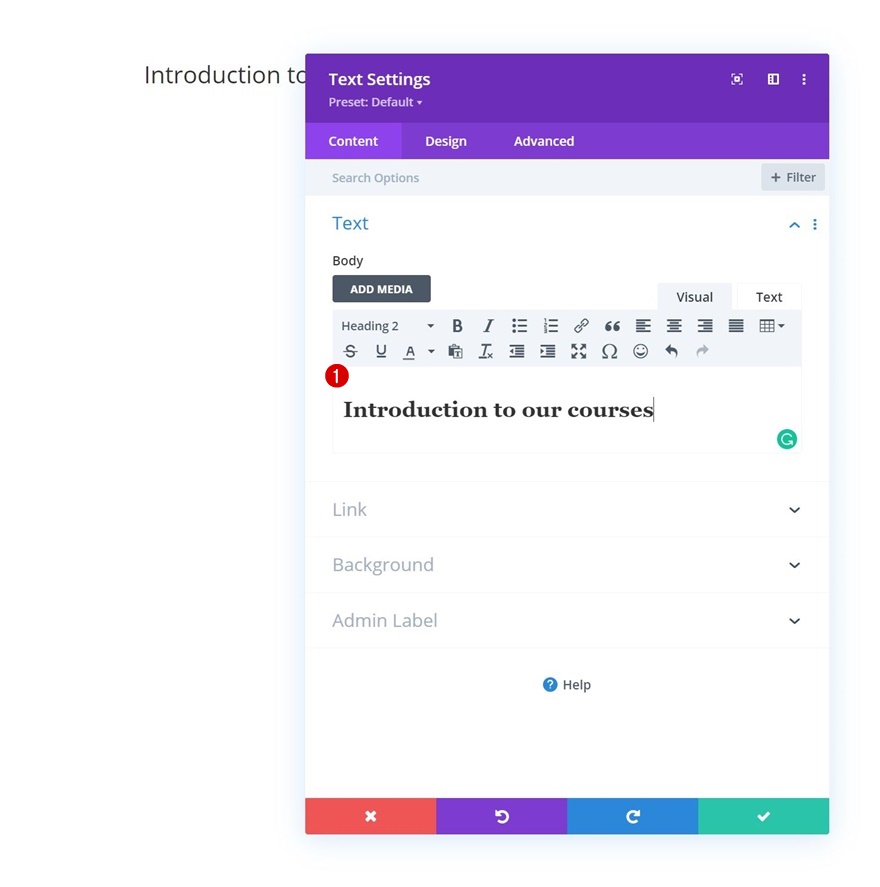
Ajouter le module Texte à la colonne
Ajouter du contenu H2
Ajoutez un module de texte avec un contenu H2 de votre choix.
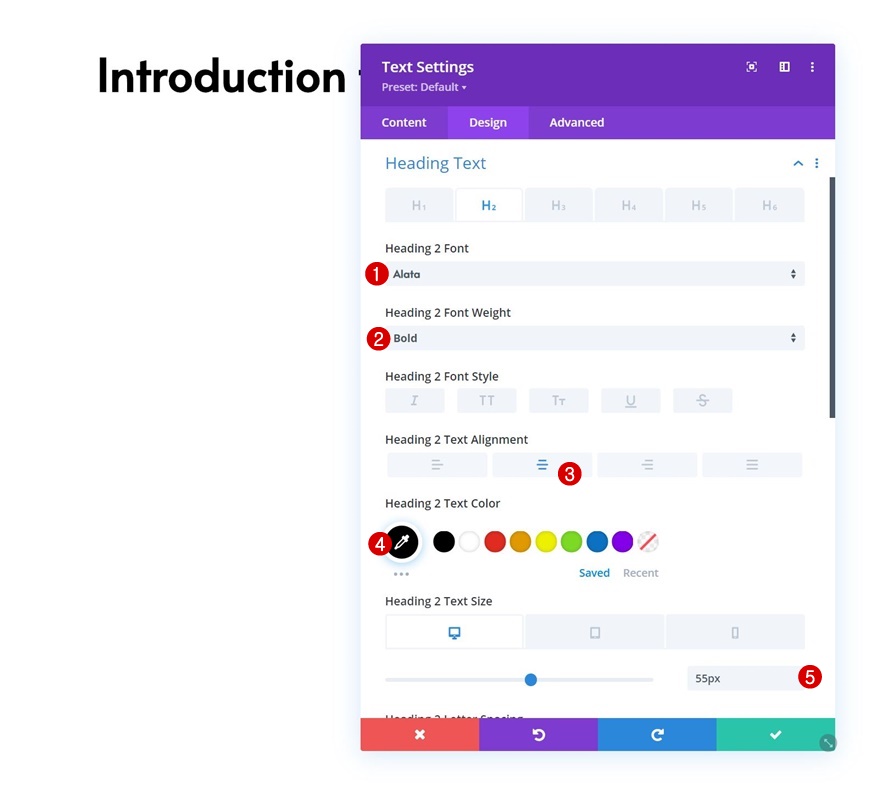
Paramètres du texte H2
Passez à l’onglet de conception du module et modifiez les paramètres du texte H2 en conséquence :
- Police de l’en-tête 2 : Alata
- Poids de la police Heading 2 : Bold
- Alignement du texte du Heading 2 : Center
- Couleur du texte de l’en-tête 2 : #000000
- Taille du texte de l’en-tête 2 :
- Bureau : 55px
- Tablette : 40px
- Téléphone : 30px
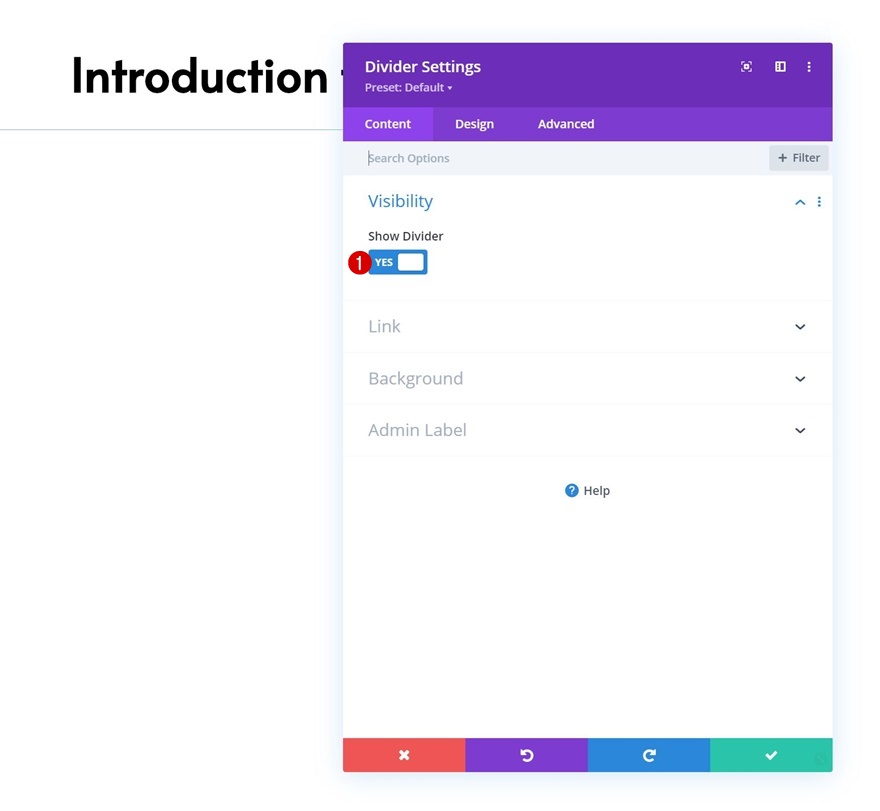
Ajouter un module de séparation à une colonne
Visibilité
Juste en dessous du module Texte, ajoutez un module Diviseur et assurez-vous que l’option « Afficher le diviseur » est activée.
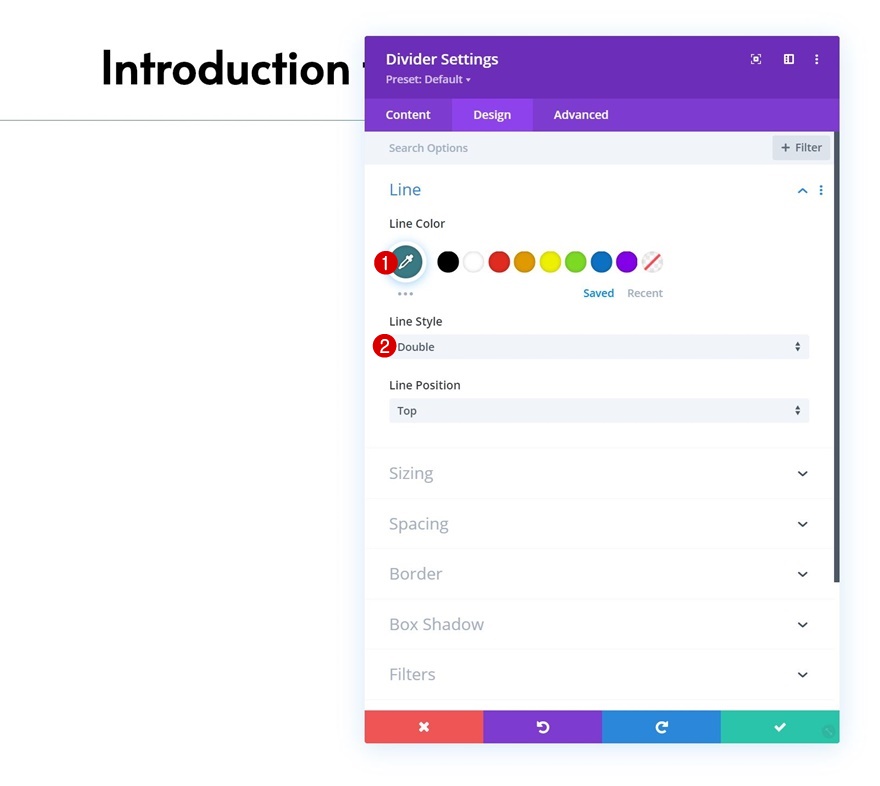
Ligne
Passez à l’onglet de conception du module et modifiez les paramètres de ligne comme suit :
- Couleur de ligne : #3a7a84
- Style de ligne : Double
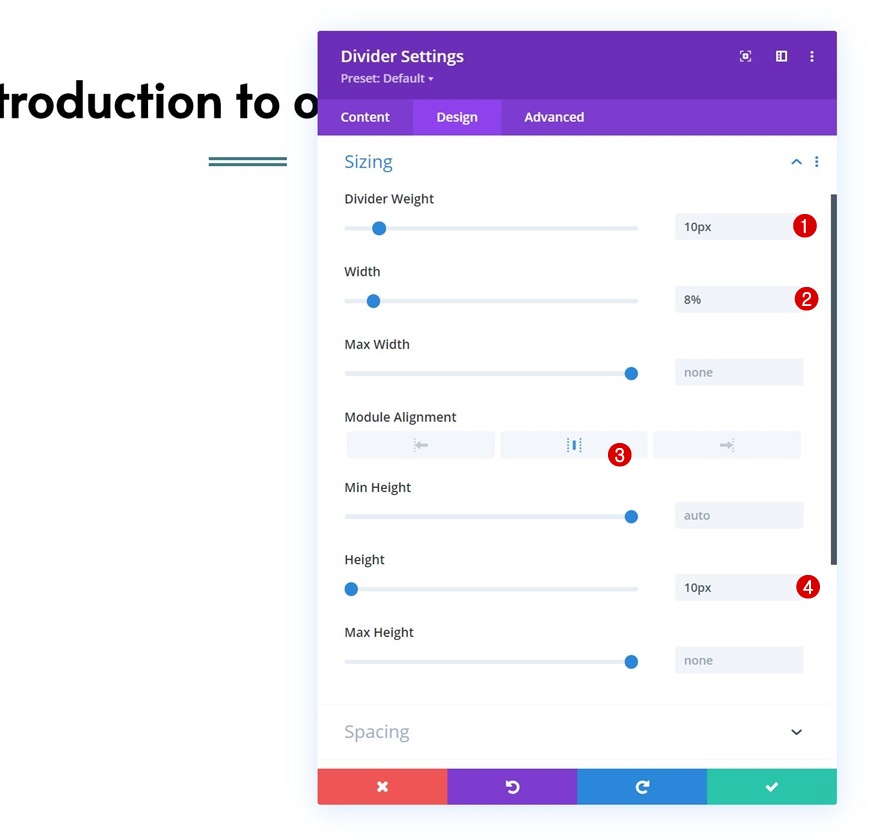
Dimensionnement
Complétez les paramètres du module en modifiant les paramètres de dimensionnement en conséquence :
- Poids du séparateur : 10px
- Largeur : 8
- Alignement du module : Centre
- Hauteur : 10px
Ajouter une rangée #2
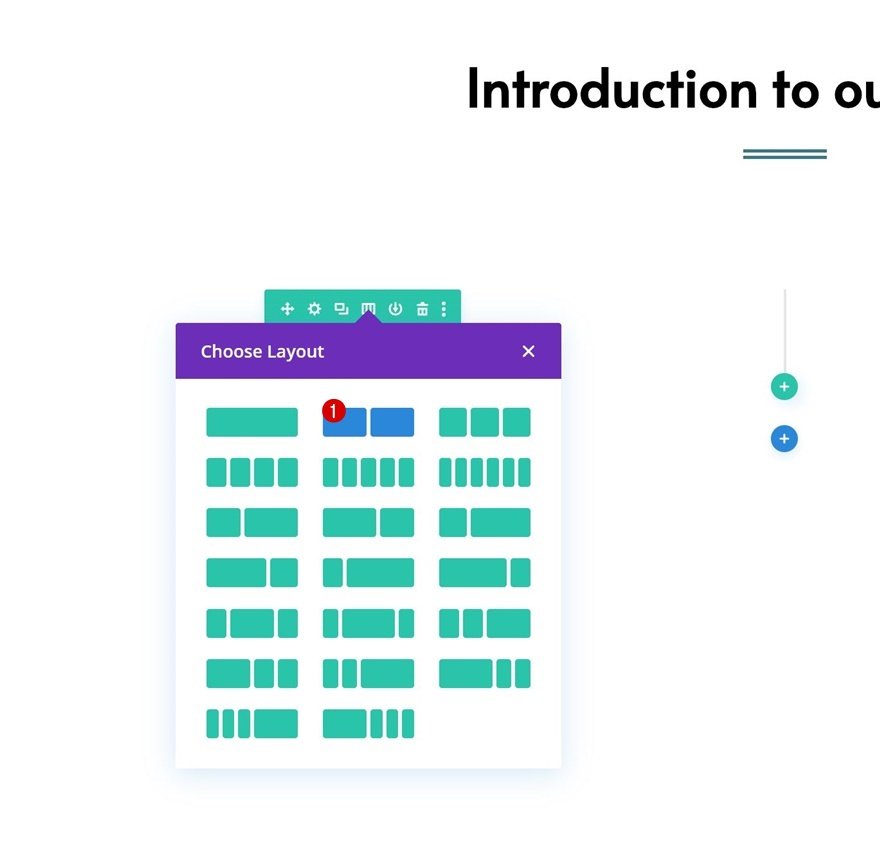
Structure des colonnes
Continuez en ajoutant une autre ligne juste en dessous de la précédente en utilisant la structure de colonnes suivante :
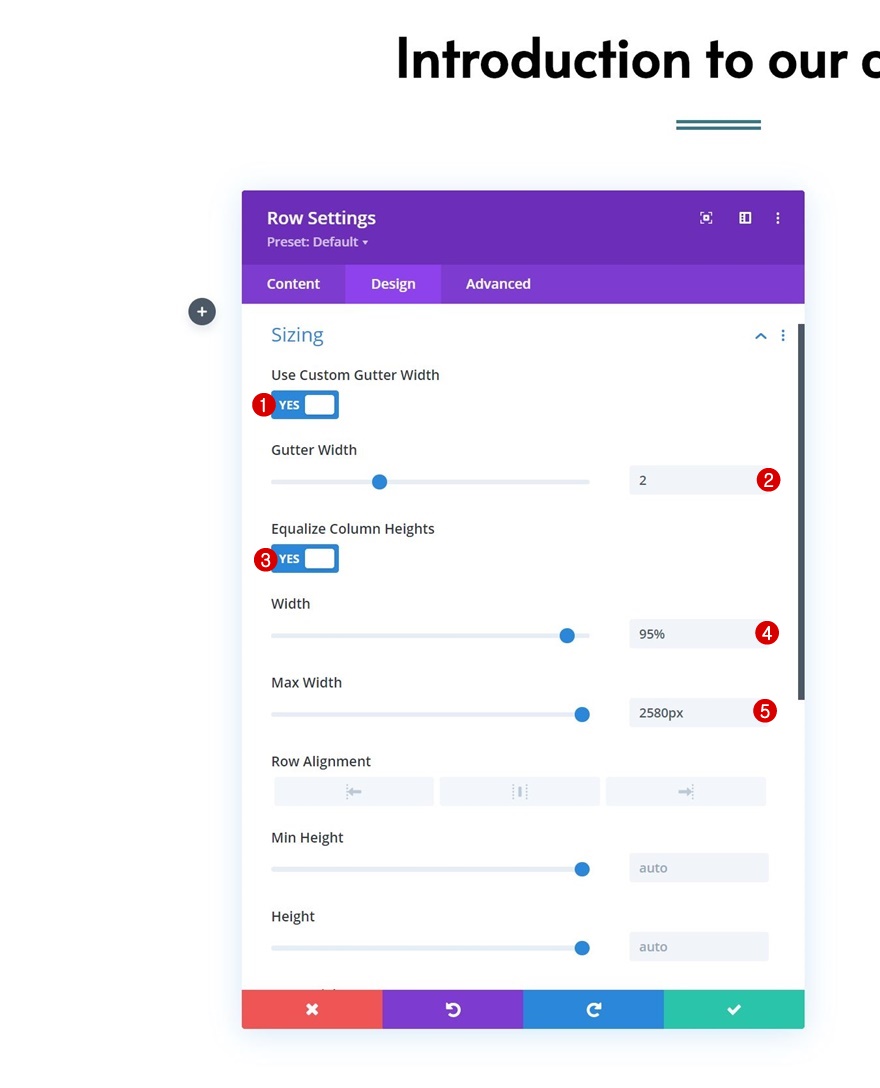
Dimensionnement
Ouvrez les paramètres de la ligne et modifiez les paramètres de dimensionnement comme suit :
- Utiliser une largeur de gouttière personnalisée : Oui
- Largeur de la gouttière : 2
- Égalisation de la hauteur des colonnes : Oui
- Largeur : 95
- Largeur maximale : 2580px
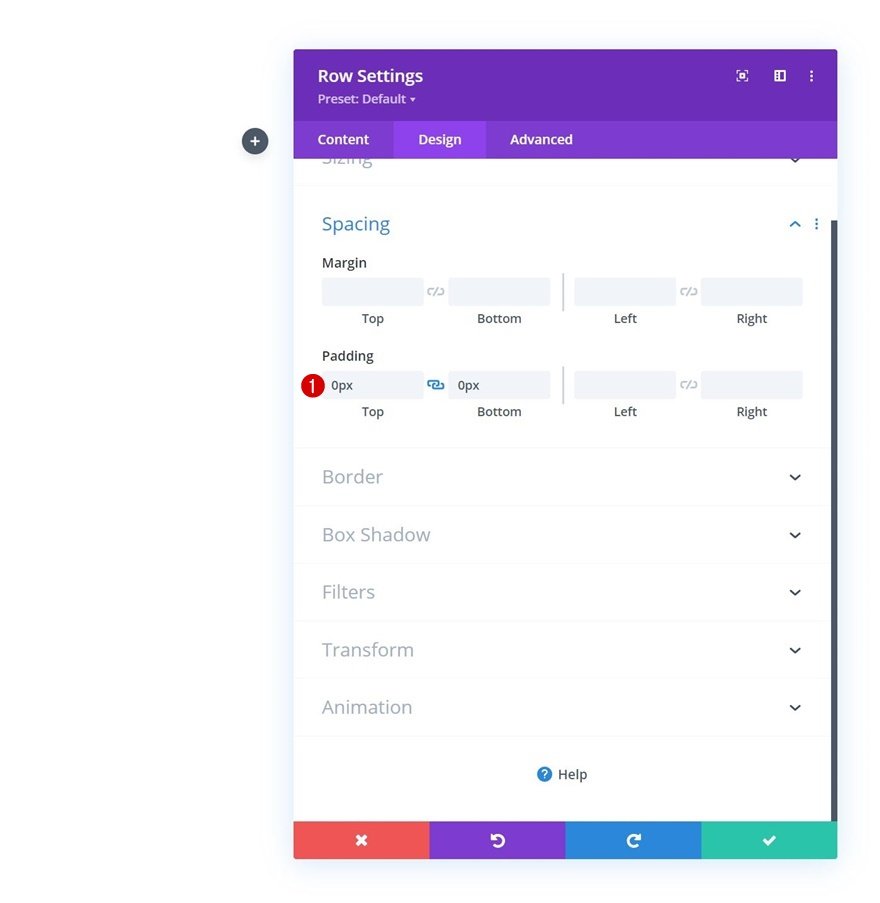
Espacement
Supprimez ensuite tous les rembourrages supérieurs et inférieurs par défaut.
- Rembourrage supérieur : 0px
- Rembourrage en bas : 0px
Paramètres de la colonne 1
Image d’arrière-plan
Ensuite, ouvrez les paramètres de la colonne 1 et appliquez une image de fond.
- Taille de l’image d’arrière-plan : Couverture
Bordure
Passez à l’onglet de conception de la colonne et appliquez des coins arrondis.
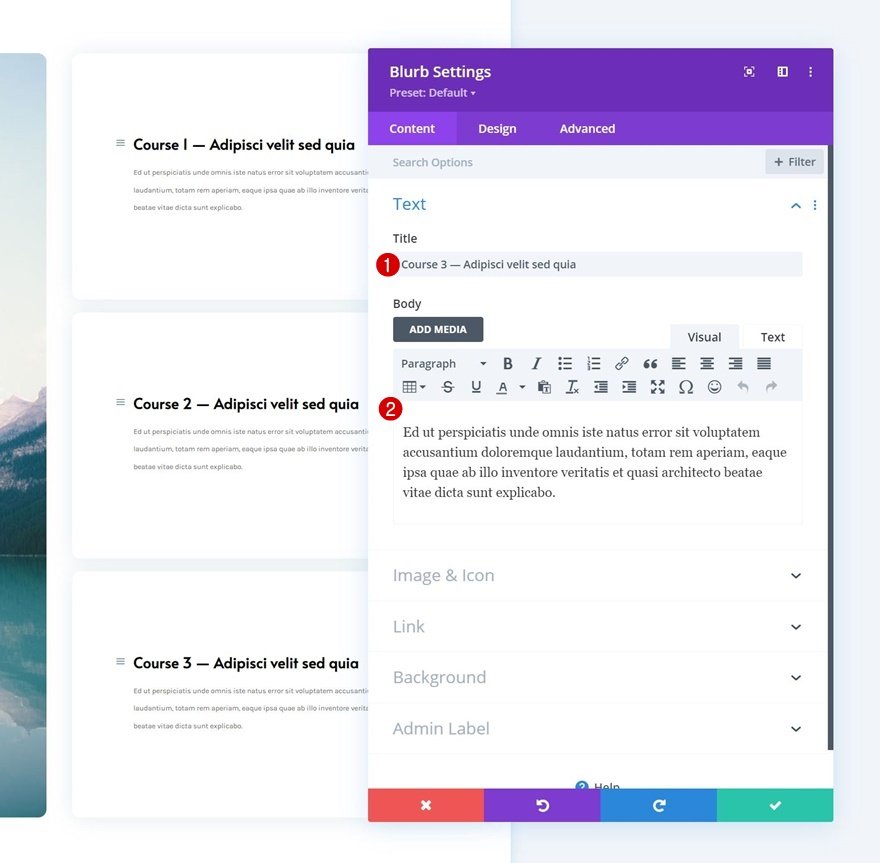
Ajouter le module Blurb à la colonne 2
Ajouter du contenu
Il est temps d’ajouter des modules, en commençant par un module Blurb dans la colonne 2. Ajoutez le contenu de votre choix.
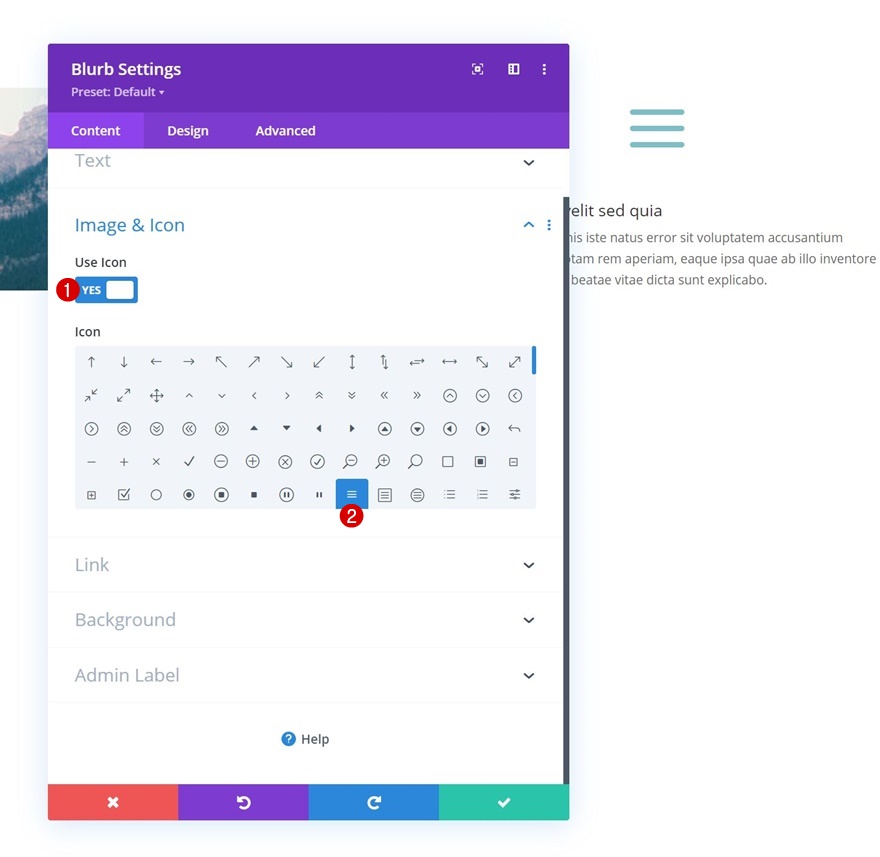
Sélectionner une icône
Sélectionnez ensuite une icône.
Couleur de fond
Appliquez ensuite une couleur de fond blanche.
- Couleur de fond : #FFFFFF
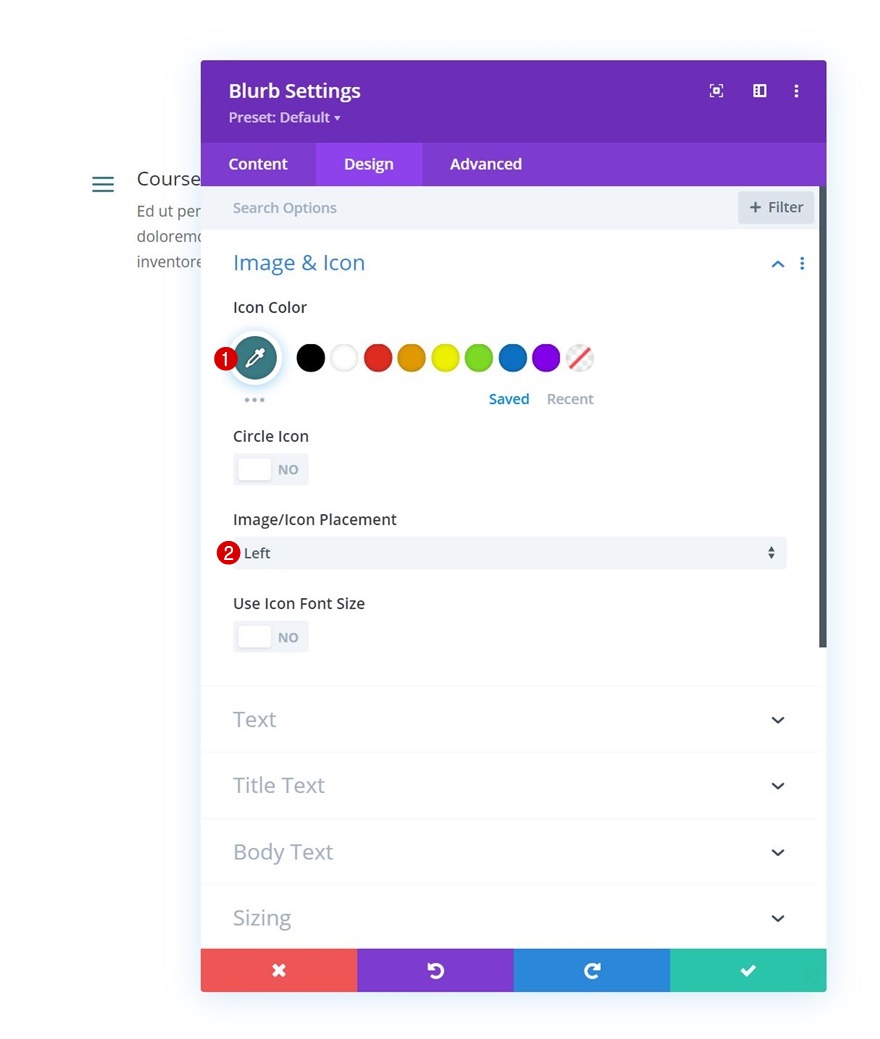
Paramètres des icônes
Passez à l’onglet « Design » du module et modifiez les paramètres de l’icône en conséquence :
- Couleur de l’icône : #3a7a84
- Placement de l’image/icône : Gauche
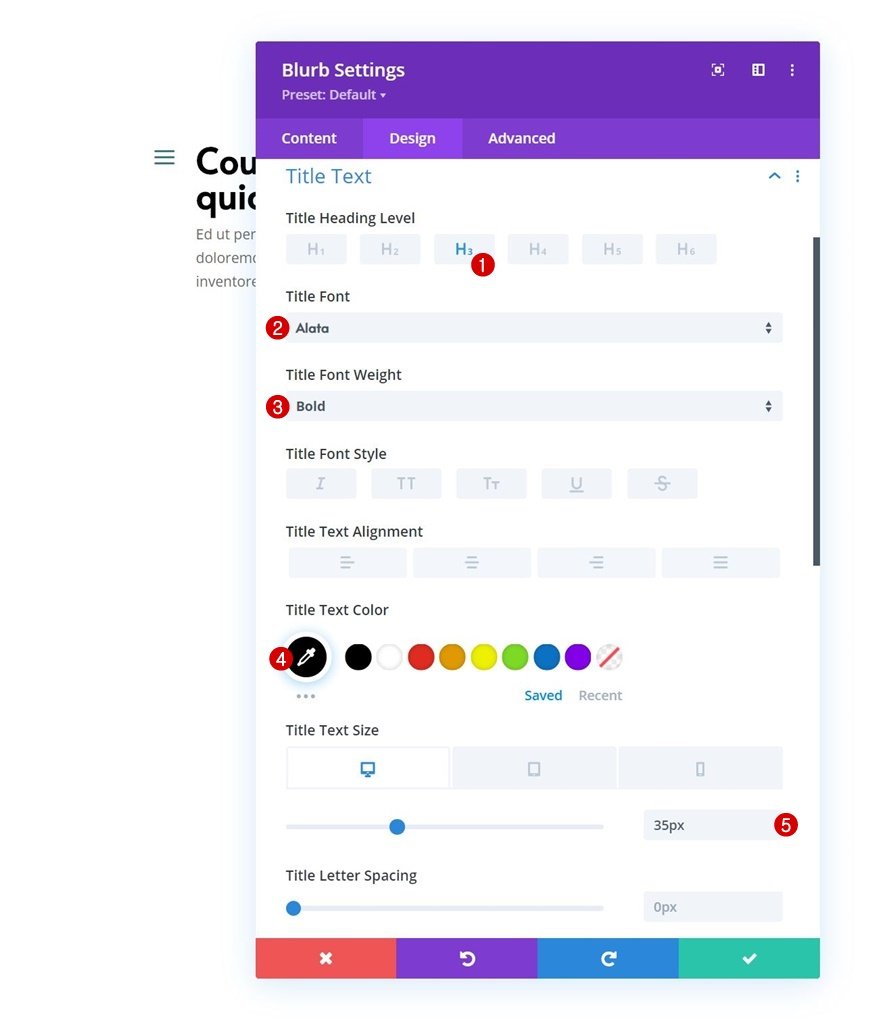
Paramètres du texte du titre
Ensuite, modifiez les paramètres du texte du titre.
- Niveau de l’en-tête du titre : H3
- Police du titre : Alata
- Poids de la police du titre : Gras
- Couleur du texte du titre : #000000
- Titre Taille du texte :
- Bureau : 35px
- Tablette : 30px
- Téléphone : 20px
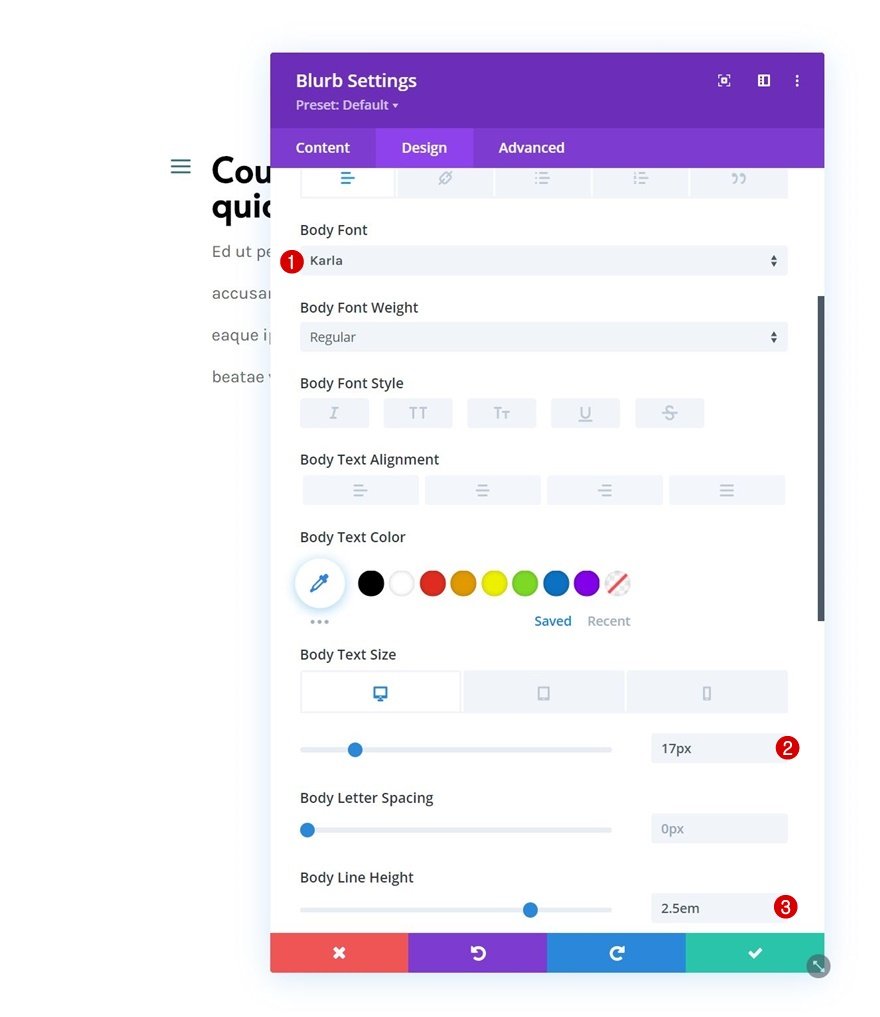
Paramètres du texte du corps
Apportez également quelques modifications aux paramètres du corps du texte.
- Police du corps : Karla
- Taille du texte du corps :
- Desktop : 17px
- Tablet : 15px
- Téléphone : 14px
- Hauteur de la ligne du corps : 2.5em
Dimensionnement
Modifiez ensuite les paramètres de dimensionnement.
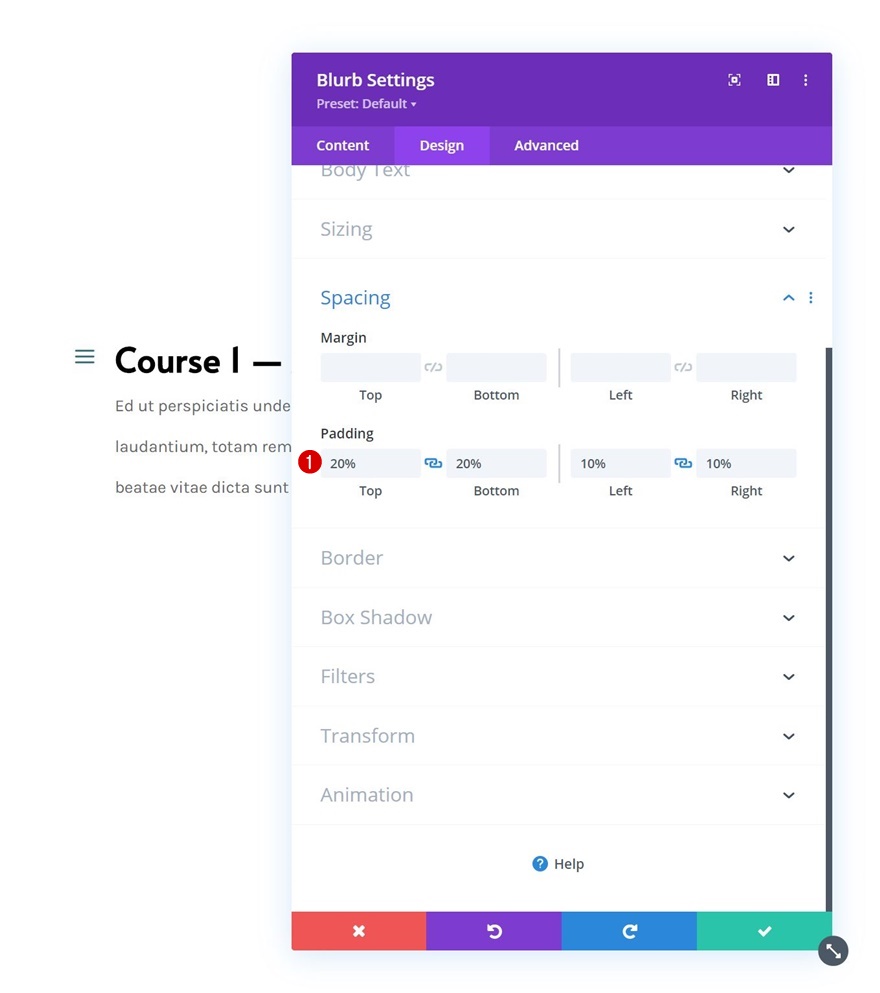
Espacement
Appliquez des valeurs de remplissage personnalisées aux paramètres d’espacement.
- Top Padding : 20%
- Rembourrage en bas : 20%
- Rembourrage gauche : 10%
- Rembourrage droit : 10%
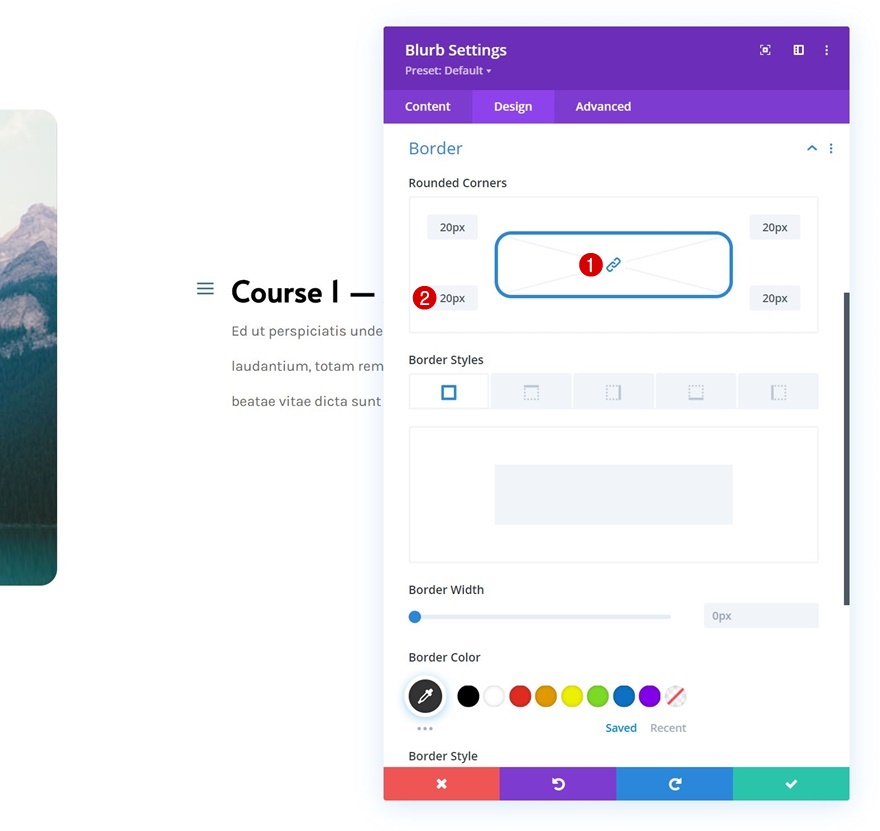
Bordure
Ensuite, nous allons ajouter des coins arrondis aux paramètres de la bordure.
Ombre portée
Et nous allons ajouter une ombre portée subtile.
- Intensité du flou de l’ombre de la boîte : 50px
- Couleur de l’ombre : rgba(59,120,130,0.14)
Animation
Continuez en supprimant l’animation par défaut du module Blurb dans les paramètres d’animation suivants.
- Animation des images/icônes : Aucune animation
Titre du Blurb CSS
Et complétez les paramètres du module en ajoutant une ligne de code CSS dans la case CSS du titre du blurb dans l’onglet avancé.
margin-bottom : 20px ;
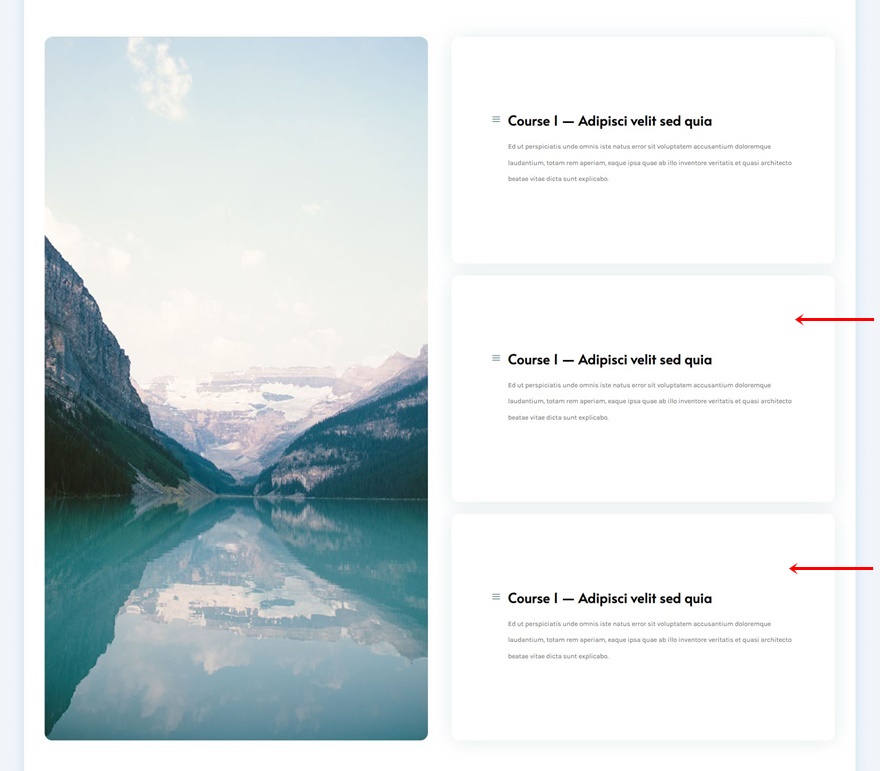
Clonez le module Blurb deux fois
Une fois que vous avez terminé le premier module Blurb, clonez le module Blurb autant de fois que vous le souhaitez.
Modifiez le contenu
Modifiez le contenu de chaque module dupliqué.
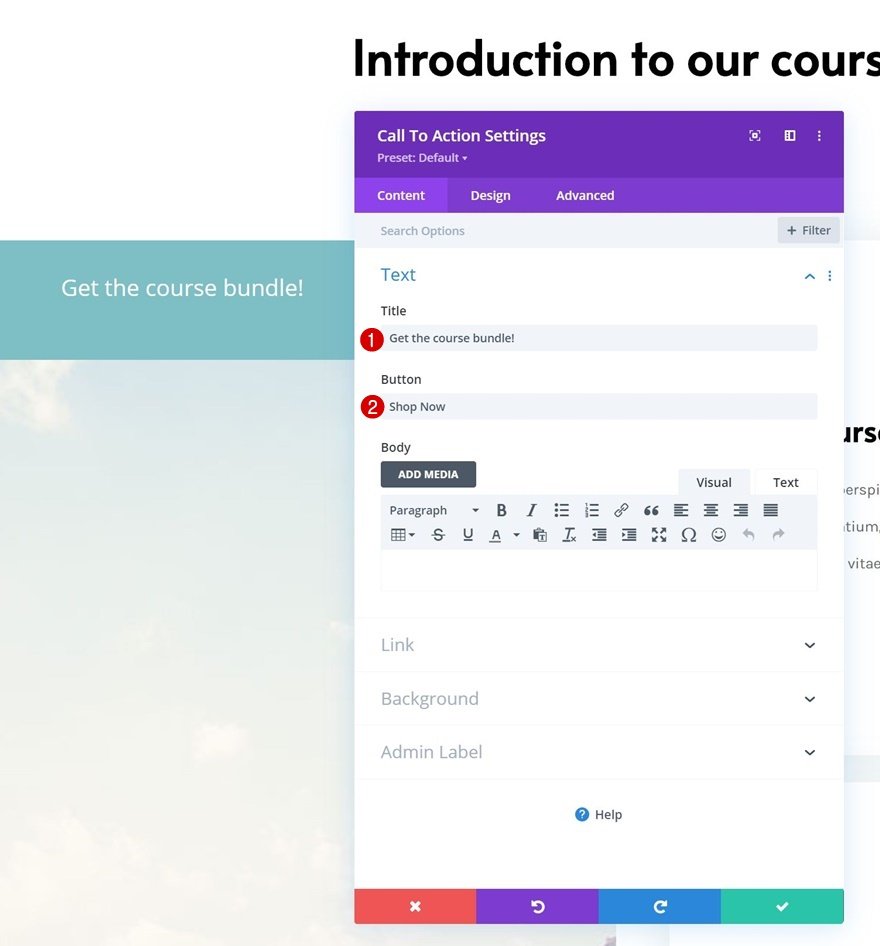
Ajouter le module CTA à la colonne 1
Ajouter le contenu
Dans la colonne 1, le seul module dont nous avons besoin est un module d’appel à l’action. Ajoutez le contenu de votre choix.
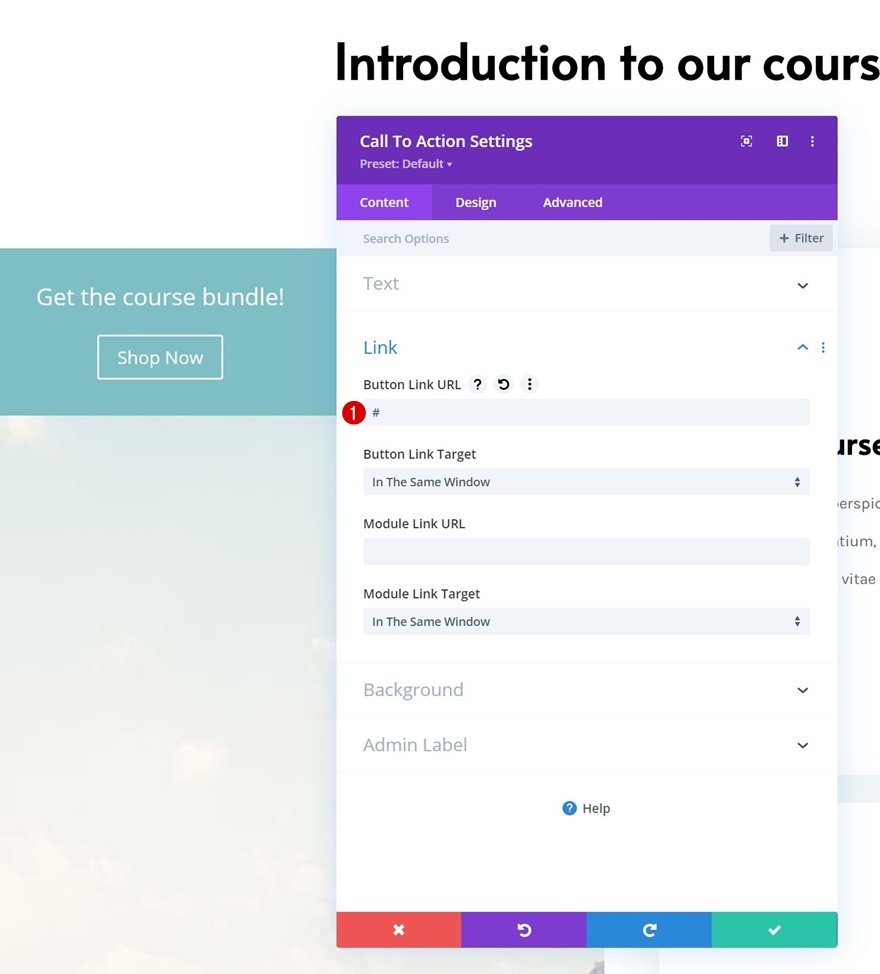
Ajouter un lien de type bouton
Ajoutez ensuite un lien de type bouton.
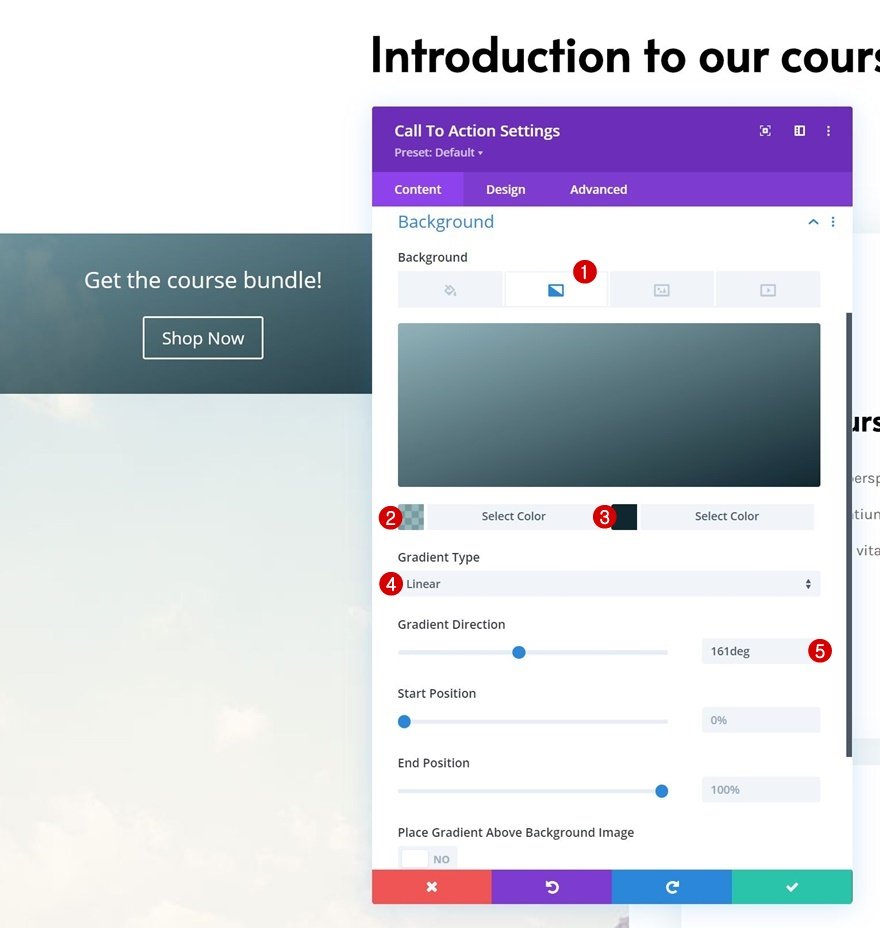
Fond dégradé
Appliquez ensuite un arrière-plan en dégradé.
- Couleur 1 : rgba(59,120,130,0.53)
- Couleur 2 : #112730
- Type de gradient : Linéaire
- Direction du dégradé : 161deg
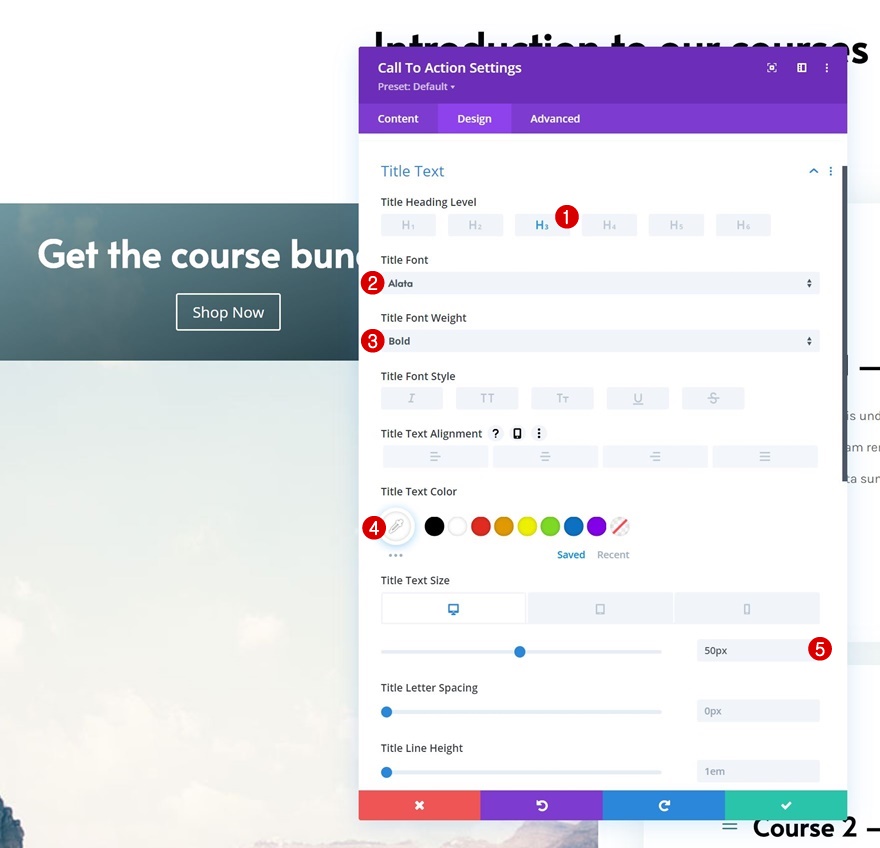
Paramètres du texte du titre
Passez à l’onglet Conception du module et apportez les modifications suivantes aux paramètres du texte du titre :
- Niveau de l’en-tête du titre : H3
- Police du titre : Alata
- Poids de la police du titre : Gras
- Couleur du texte du titre : #ffffff
- Taille du texte du titre :
- Bureau : 50px
- Tablette et téléphone : 30px
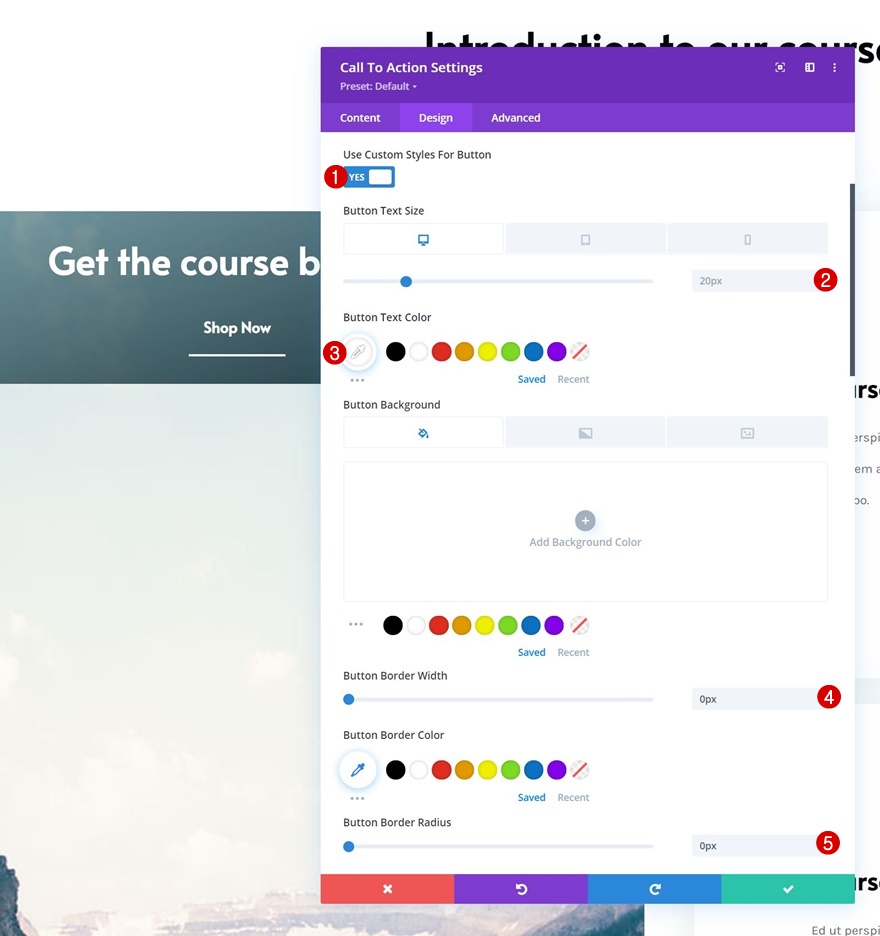
Paramètres du bouton
Donnez un style au bouton suivant.
- Utiliser des styles personnalisés pour les boutons : Oui
- Taille du texte du bouton :
- Bureau : 20px
- Tablette : 17px
- Téléphone : 15px
- Largeur de la bordure du bouton : 0px
- Rayon de la bordure du bouton : 0px
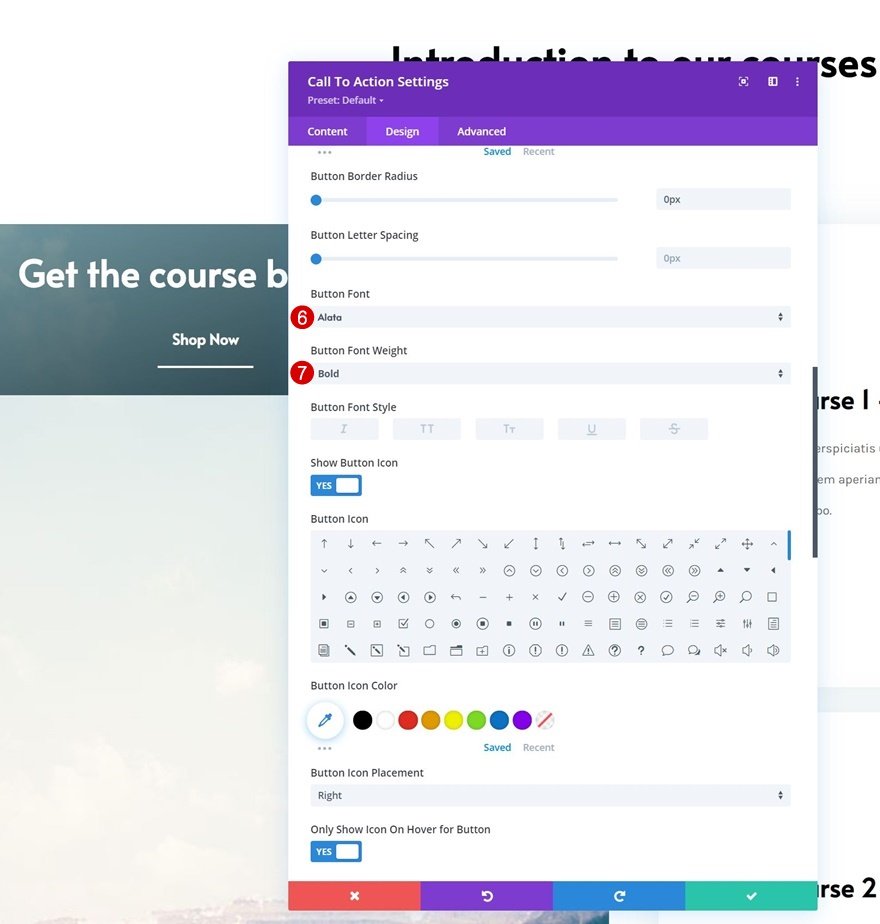
- Police du bouton : Alata
- Poids de la police du bouton : Bold
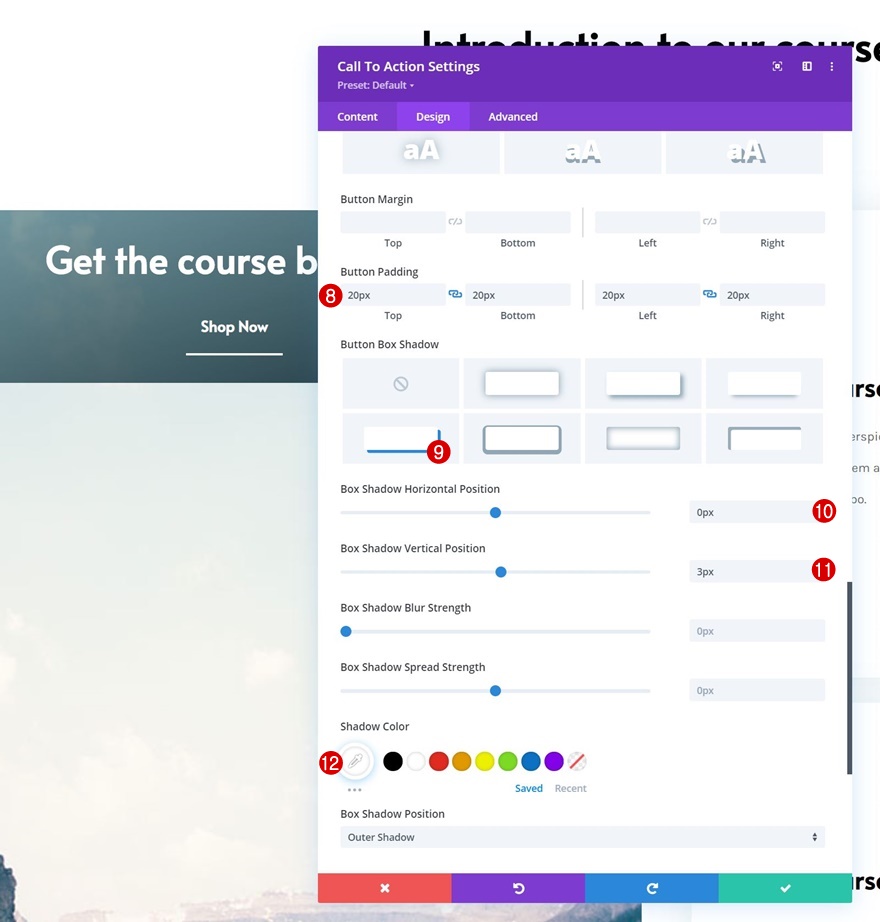
- Top Padding : 20px
- Remplissage en bas : 20px
- Left Padding : 20px
- Remplacement à droite : 20px
- Position horizontale de l’ombre de la boîte : 0px
- Position verticale de l’ombre de la boîte : 3px
- Couleur de l’ombre : #ffffff
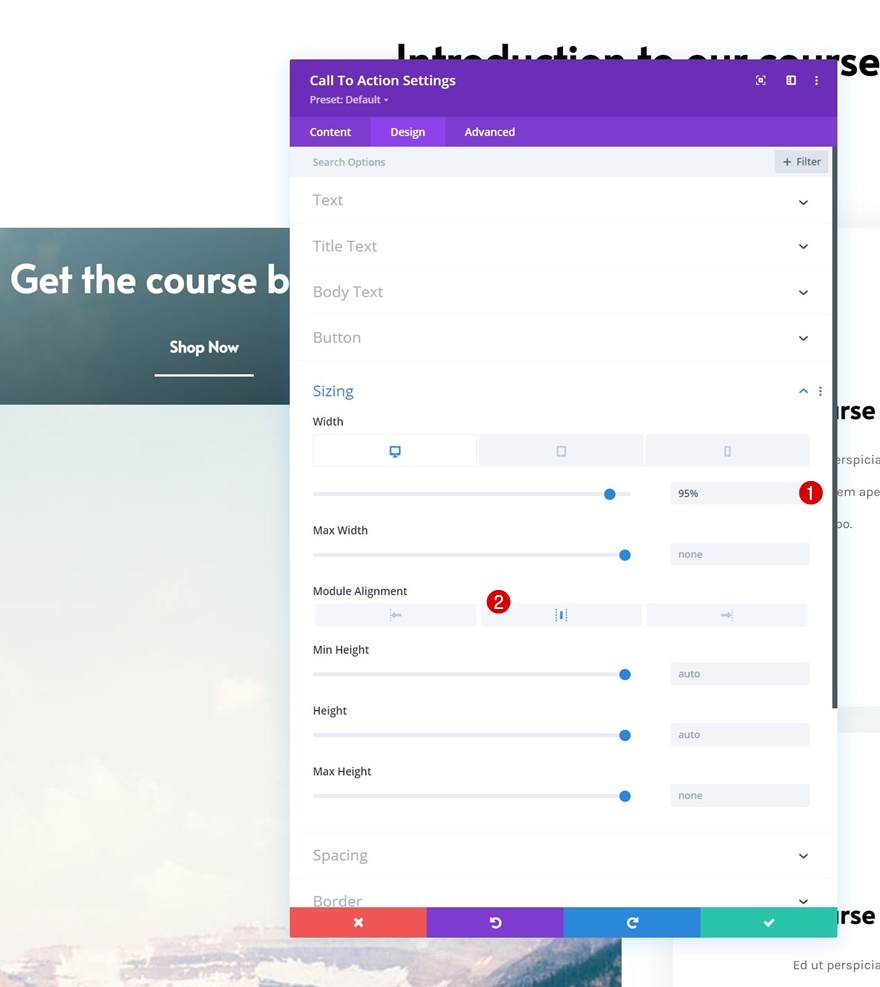
Dimensionnement
Passez aux paramètres de dimensionnement du module et appliquez les changements suivants :
- Largeur :
- Bureau : 95%
- Tablette et téléphone : 100%
- Alignement du module : Centre
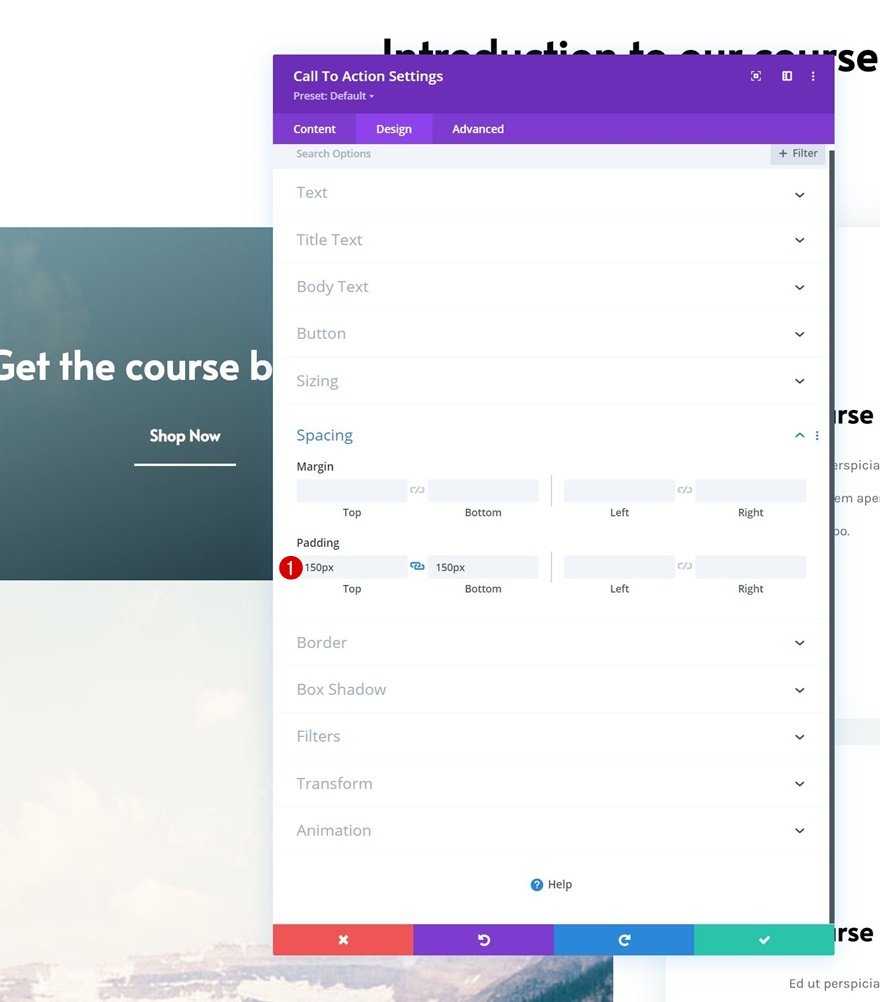
Espacement
Ajoutez également des rembourrages haut et bas personnalisés.
- Rembourrage supérieur : 150px
- Remplissage en bas : 150px
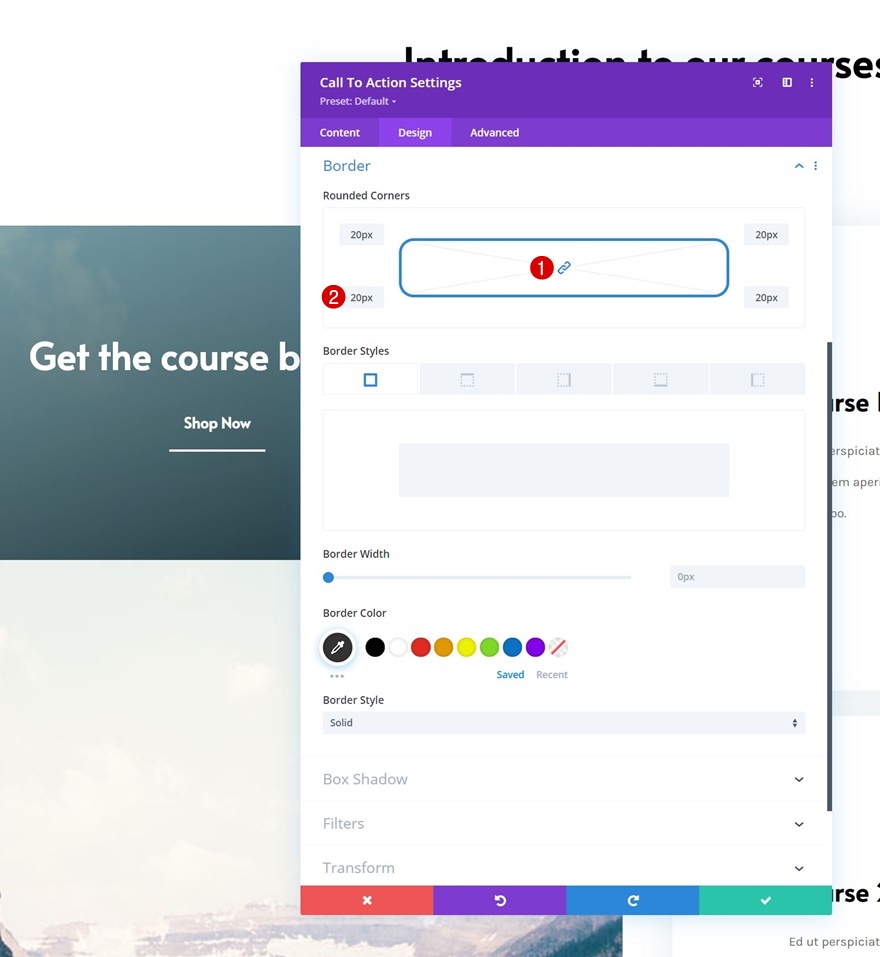
Bordure
Ajoutez également des coins arrondis.
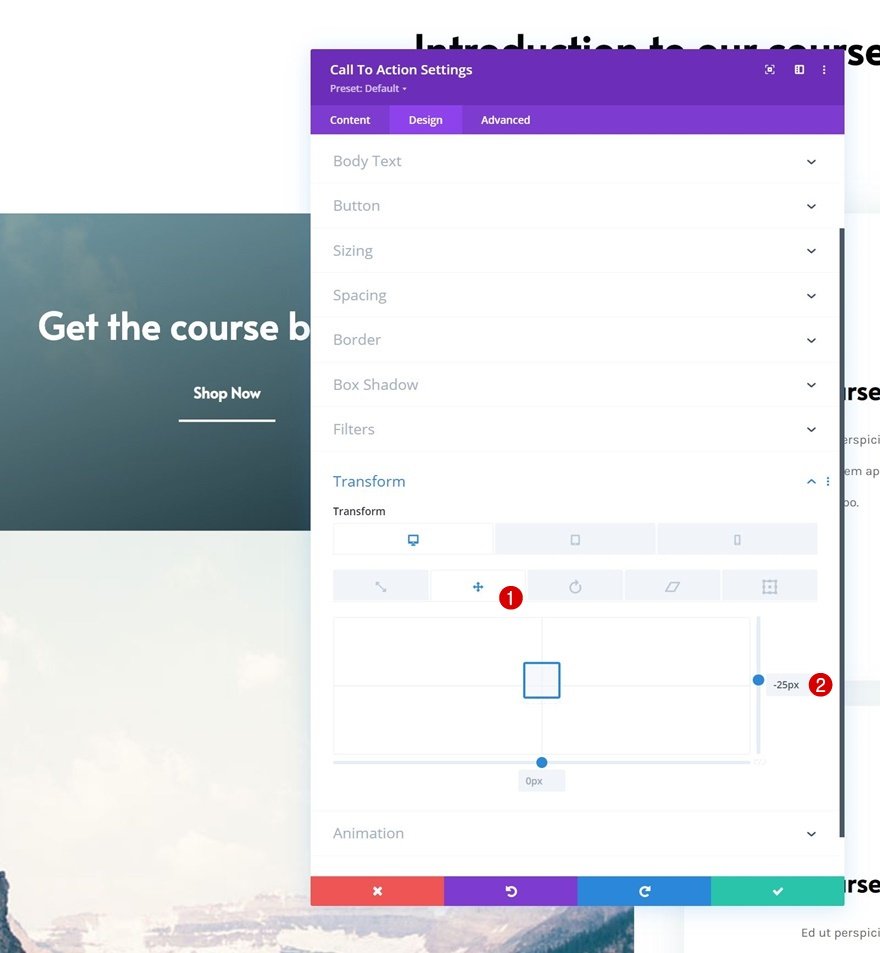
Transformer Traduire
Complétez les paramètres du module en appliquant les paramètres de transformation et de traduction suivants :
- Droite :
- Bureau : -25px
- Tablette et téléphone : 0px
Appliquer l’effet collant au module CTA
Paramètres de l’effet collant
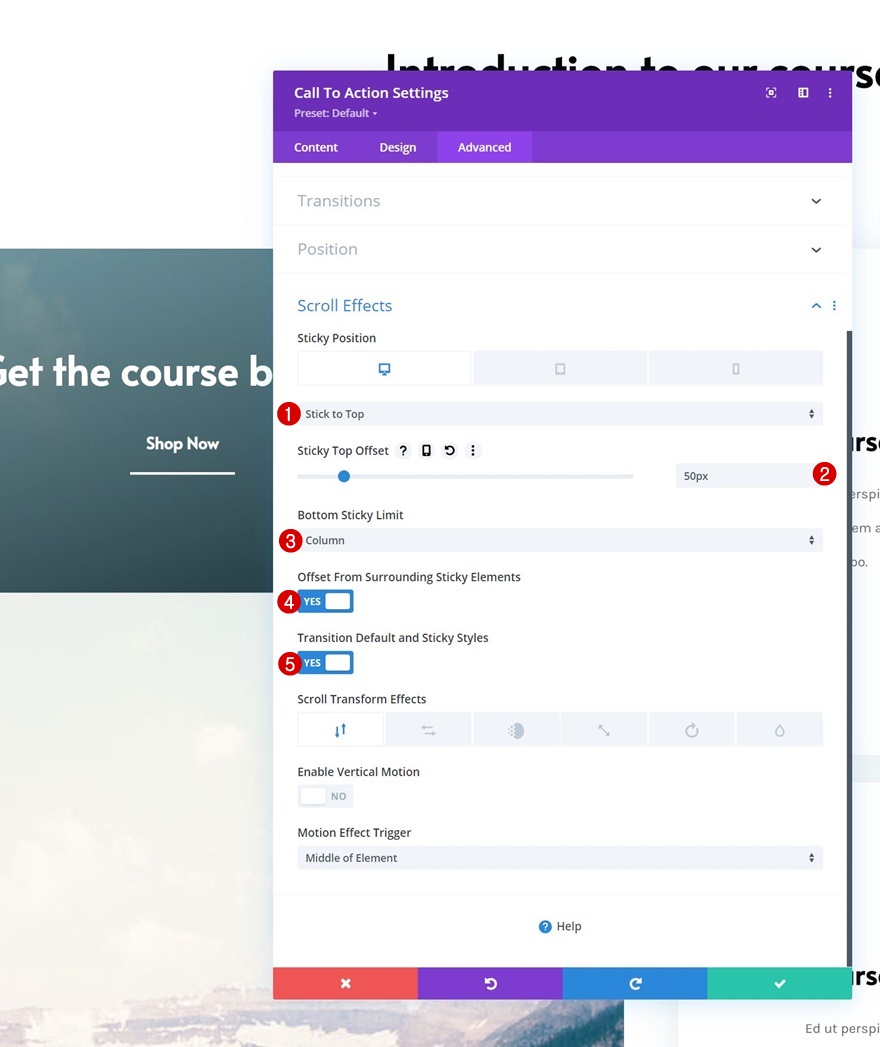
Maintenant que tous les éléments sont en place, il est temps d’appliquer l’effet collant. Ouvrez le module CTA et appliquez les paramètres d’accroche suivants :
- Position collante :
- Bureau : Stick to Top
- Tablette et téléphone : Ne pas coller
- Décalage du haut de l’autocollant : 50px
- Limite inférieure de l’autocollant : Colonne
- Décalage par rapport aux éléments collants environnants : Oui
- Styles de transition par défaut et d’accroche : Oui
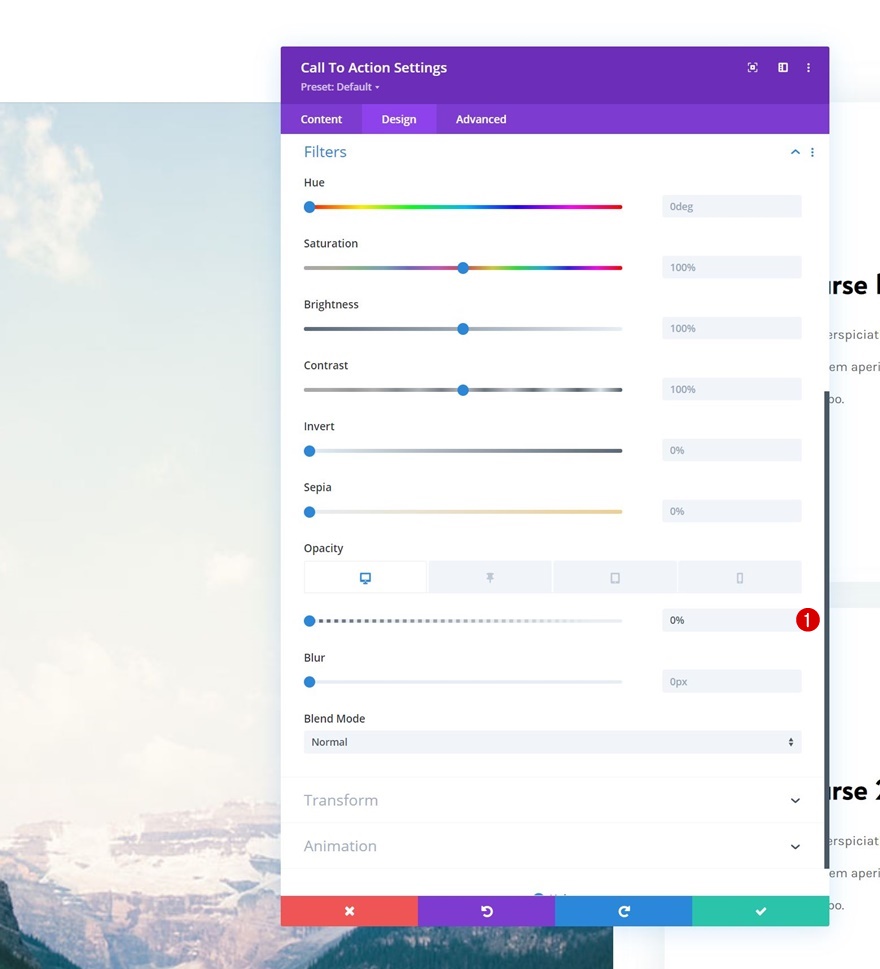
Opacité
Maintenant que le module est rendu collant, nous pouvons appliquer des styles collants. Allez dans les paramètres des filtres et appliquez les paramètres de filtre d’opacité suivants :
- Par défaut Opacité :
- Bureau : 0%
- Tablette et téléphone : 100%
- Opacité de l’autocollant : 100
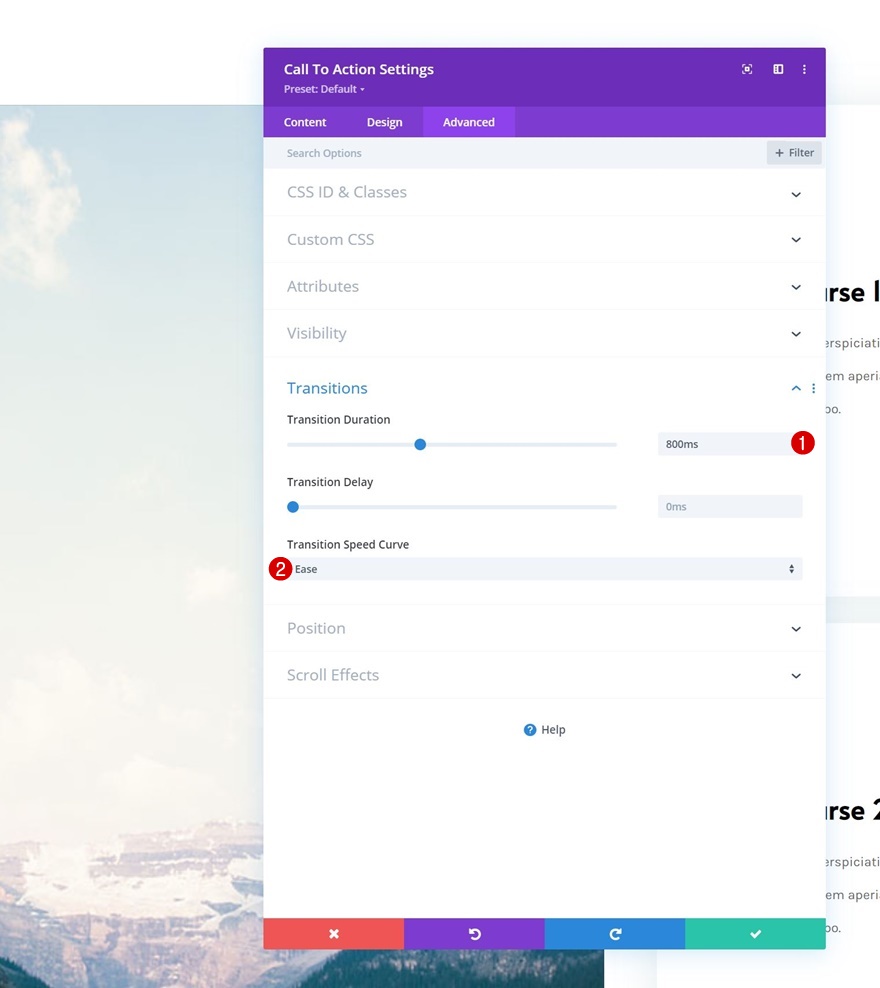
Transition
Enfin, nous allons modifier les paramètres de transition dans l’onglet avancé. Voilà, c’est fait !
- Durée de la transition : 800 ms
- Courbe de vitesse de la transition : Ease
Prévisualisation
Maintenant que nous avons suivi toutes les étapes, jetons un dernier coup d’œil au résultat en fonction de la taille de l’écran.
Bureau
Mobile
Réflexions finales
Dans cet article, nous vous avons montré comment être créatif avec les options adhésives de Divi. Plus précisément, nous vous avons montré comment afficher joliment les éléments d’une liste à l’aide d’une colonne CTA collante. Cette approche vous permet d’afficher visuellement tous les éléments et d’avoir un appel à l’action à proximité pendant que vos visiteurs parcourent vos services, cours ou autres types de listes. Vous avez également pu télécharger le fichier JSON gratuitement ! Si vous avez des questions, n’hésitez pas à laisser un commentaire dans la section commentaire ci-dessous.