Le module portfolio filtrable de Divi est un moyen simple et efficace d’afficher votre travail et vos projets sur votre site Web. Vous pouvez utiliser des catégories pour créer différents filtres pour votre module de portefeuille, et il offre un moyen facile de garder un portefeuille à jour sans avoir à modifier le design de votre site Web à chaque fois. Il suffit d’ajouter un nouveau projet dans le tableau de bord de WordPress, et il s’affichera automatiquement dans le module portfolio de votre site Web, à condition qu’il soit correctement catégorisé.
Dans ce tutoriel, nous allons vous montrer 3 façons différentes de styliser la pagination dans le module portfolio filtrable de Divi. En personnalisant ce design, vous pouvez faire en sorte que le module portfolio s’adapte au design général de votre site Web et attire l’attention sur le travail que vous souhaitez afficher.
C’est parti !
Aperçu
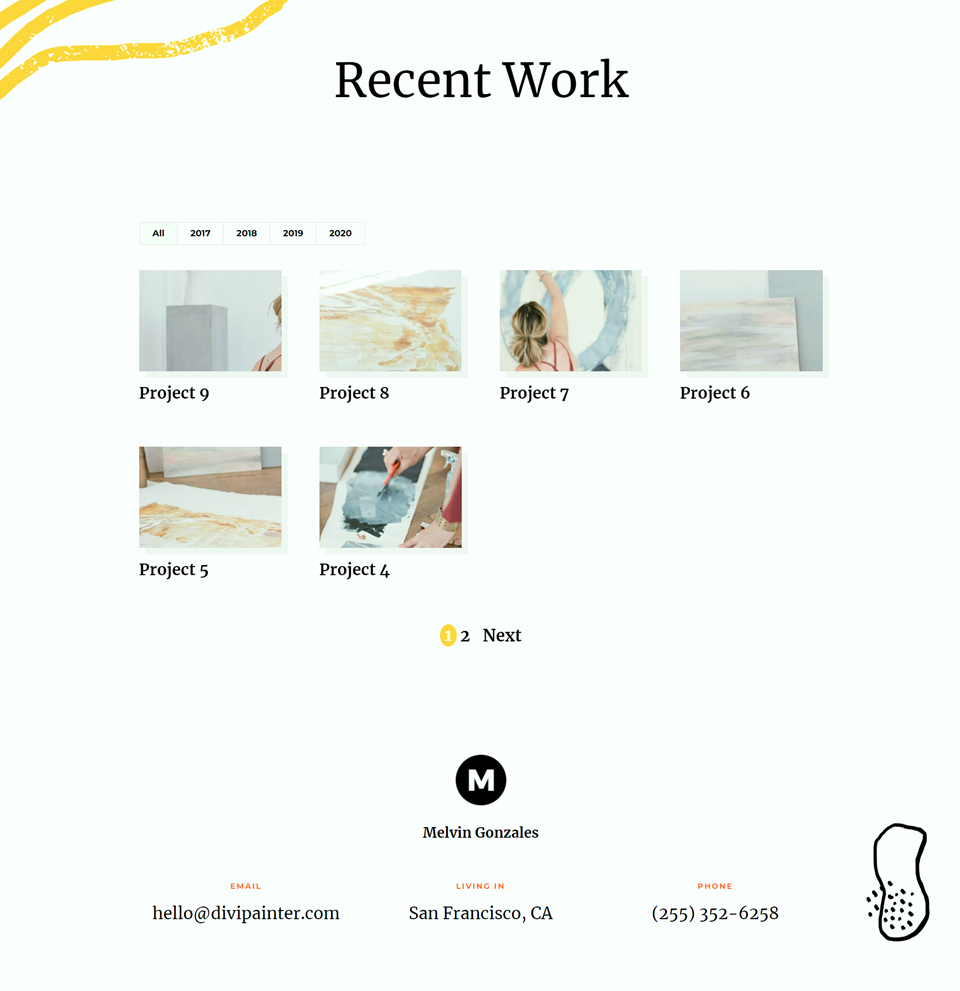
Voici un aperçu de ce que nous allons concevoir
Style de pagination un
Style de pagination deux
Style de pagination trois
Ce dont vous avez besoin pour commencer
Installer et activer Divi
Avant de commencer, installez et activez le thème Divi et assurez-vous que vous disposez de la dernière version de Divi sur votre site Web.
Ajouter des projets au portefeuille
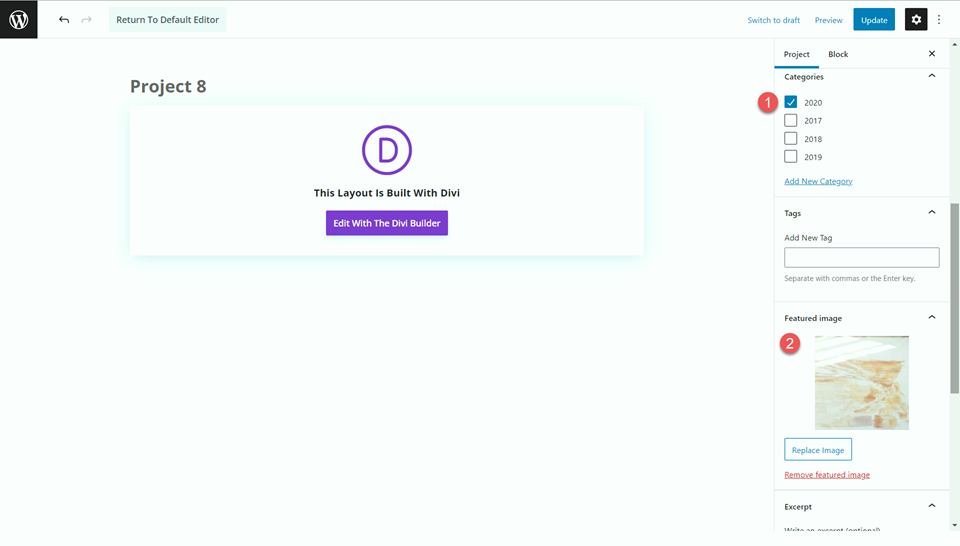
Pour que le portfolio soit alimenté en projets une fois que nous l’avons ajouté à notre page, nous devons d’abord ajouter les projets dans le tableau de bord de WordPress. Sélectionnez Projets dans la barre latérale du tableau de bord WordPress, puis ajoutez un nouveau projet. Assurez-vous que le projet a une image vedette et une catégorie afin qu’il puisse être filtré.
Maintenant, vous êtes prêt à commencer !
Comment styliser la pagination dans le module portfolio filtrable de Divi
Créer une nouvelle page avec une mise en page préfabriquée
Commençons par utiliser une mise en page préétablie de la bibliothèque Divi. Nous utiliserons la page de portefeuille Painter du pack de mise en page Painter pour cette conception.
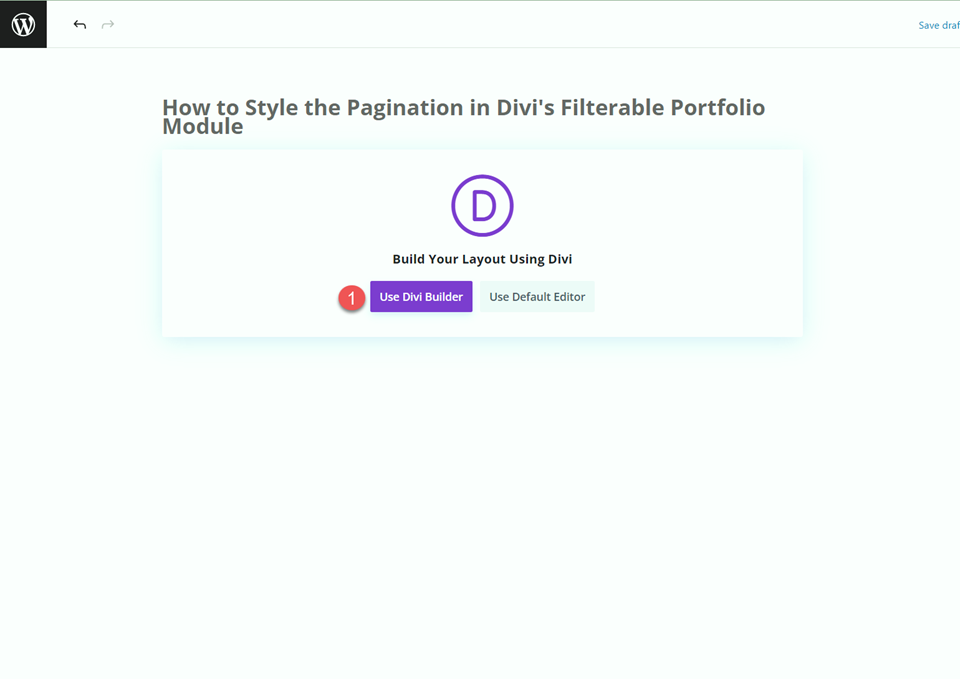
Ajoutez une nouvelle page à votre site Web, donnez-lui un titre et sélectionnez l’option Utiliser Divi Builder.
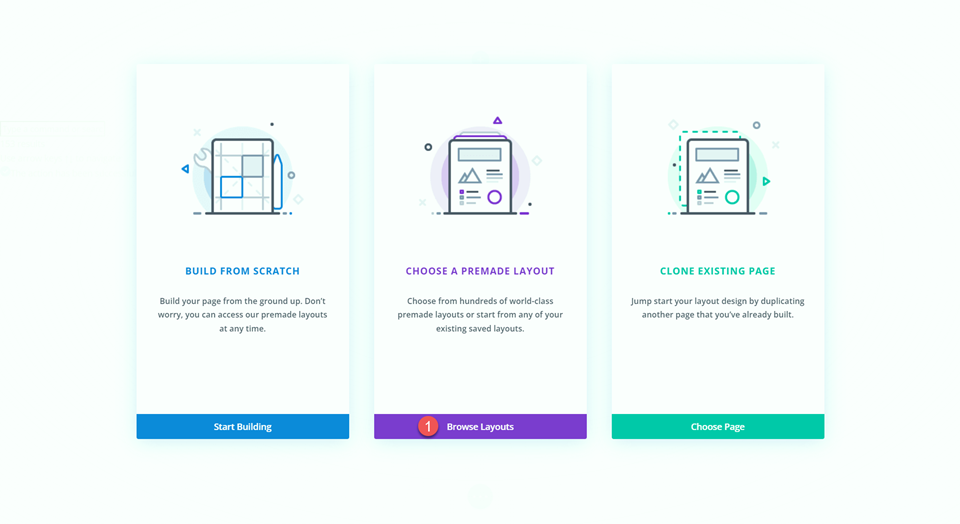
Nous allons utiliser une mise en page préétablie de la bibliothèque Divi pour cet exemple, sélectionnez donc Parcourir les mises en page.
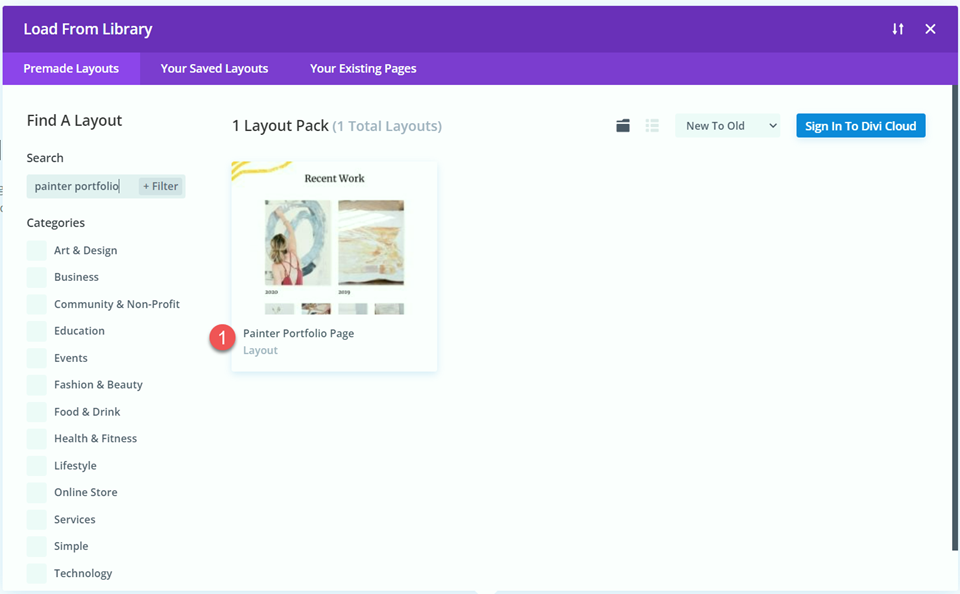
Recherchez et sélectionnez la mise en page Painter Portfolio Page.
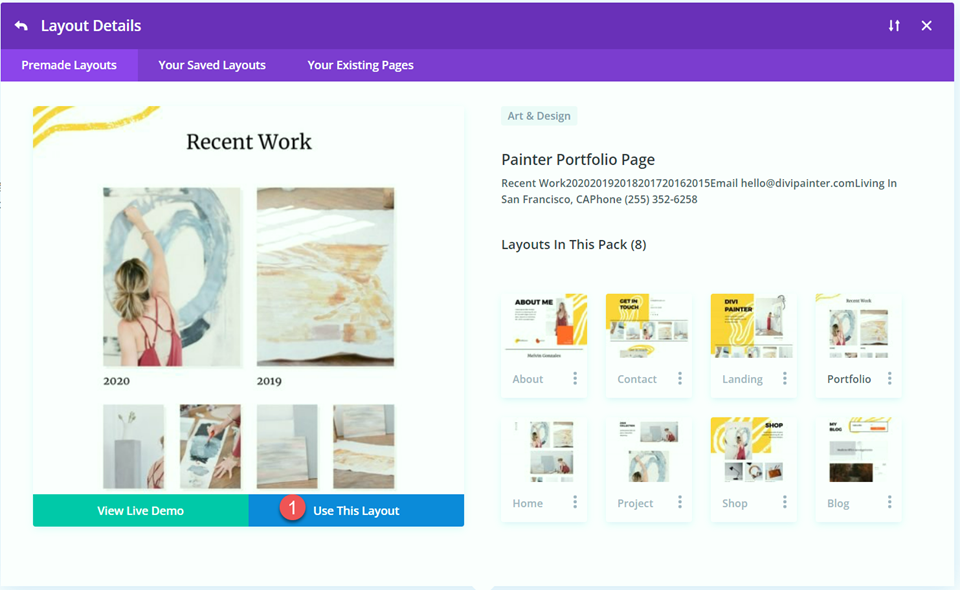
Sélectionnez Utiliser cette mise en page pour ajouter la mise en page à votre page.
Nous sommes maintenant prêts à construire notre design.
Ajout du module Portefeuille filtrable
Nous allons remplacer le contenu du portfolio existant sur cette page par le module portfolio filtrable. Tout d’abord, supprimez la section portfolio existante.
Ensuite, insérez une nouvelle section sur la page, en dessous de la section « travaux récents ».
Ajoutez ensuite une ligne avec une seule colonne à la section.
Ajoutez le module de portefeuille filtrable à la nouvelle ligne.
Votre portefeuille filtrable devrait s’afficher avec vos projets, pour autant qu’ils aient été ajoutés à la section des projets du tableau de bord de WordPress.
Paramètres du portefeuille filtrable
Maintenant, nous allons personnaliser le design du portfolio filtrable. Ouvrez les paramètres du module, puis modifiez le nombre d’articles à 6.
Sous éléments, désactivez Afficher les catégories.
Passez à l’onglet Design et ouvrez les paramètres de mise en page. Définissez la mise en page sur Grille.
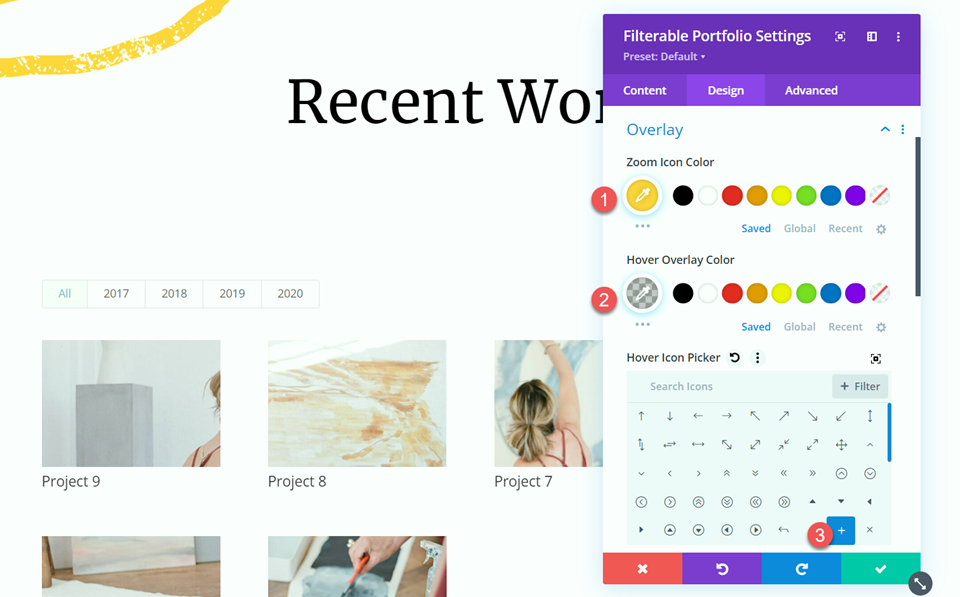
Ensuite, ouvrez les paramètres de superposition. Définissez la couleur de l’icône de zoom, la couleur de la superposition de survol et le sélecteur d’icône de survol comme suit :
- Couleur de l’icône de zoom : #fdd23a
- Couleur de la superposition du survol : rgba(61,61,61,0.28)
- Sélecteur d’icône de survol : Icône Plus
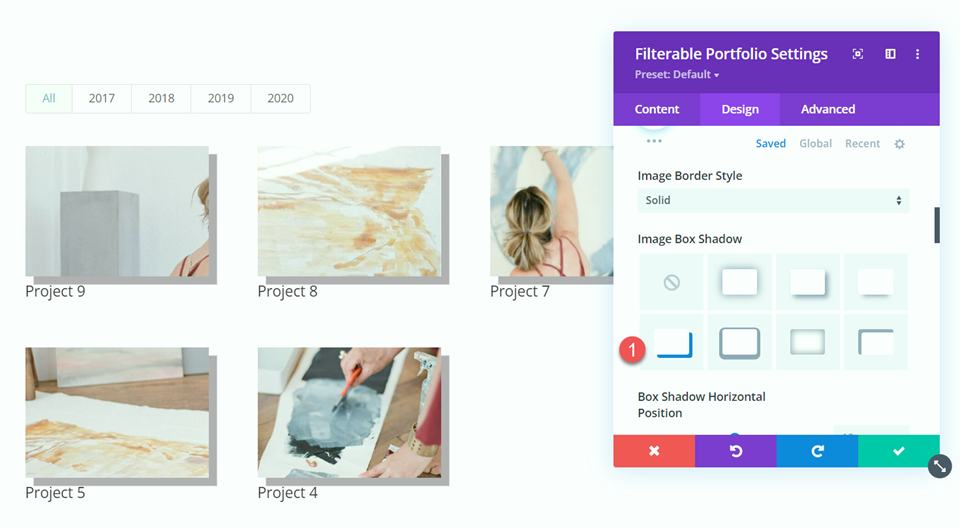
Ouvrez les paramètres de l’image, puis ajoutez une ombre de boîte à images.
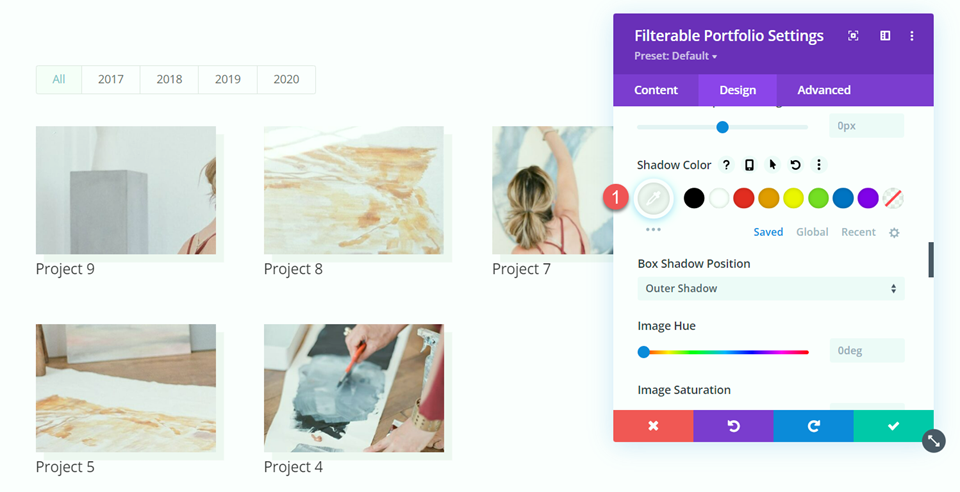
Ensuite, définissez la couleur de l’ombre.
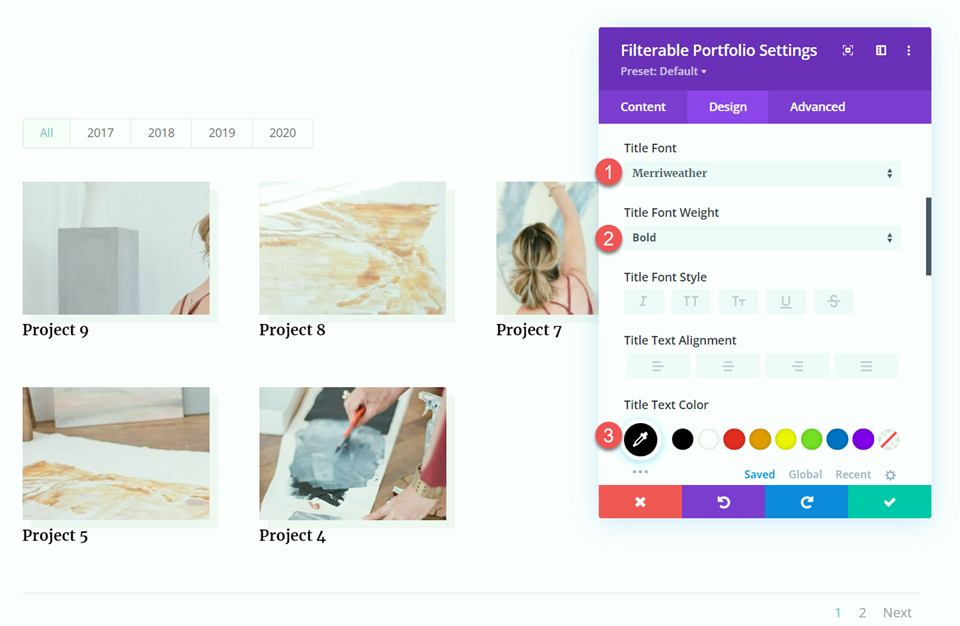
Ensuite, modifiez les paramètres de la police du titre comme suit :
- Police du titre : Merriweather
- Poids de la police du titre : Gras
- Couleur du texte du titre : #000000
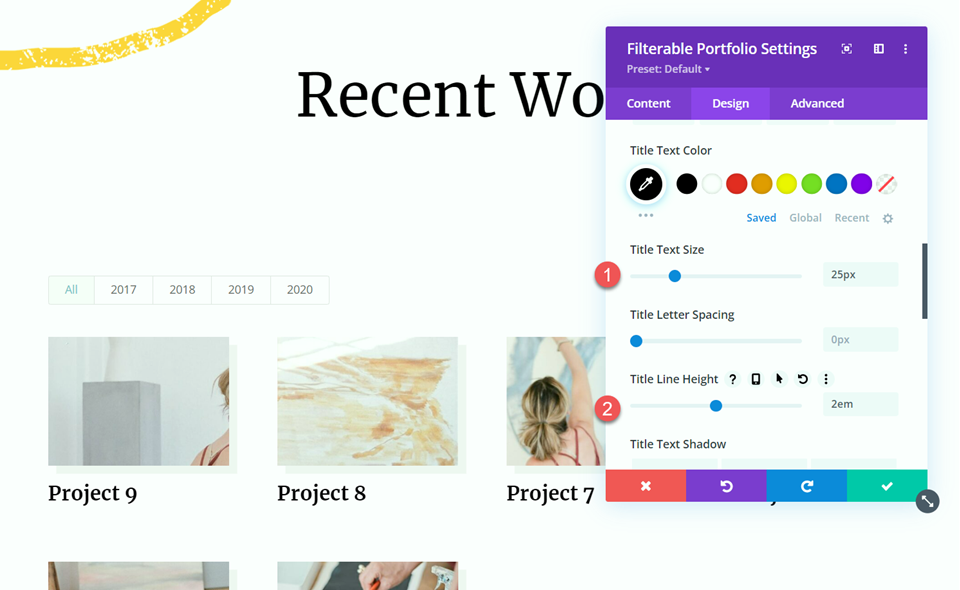
Définissez la taille du texte du titre et la hauteur de la ligne.
- Taille du texte du titre : 25px
- Hauteur de la ligne du titre : 2em
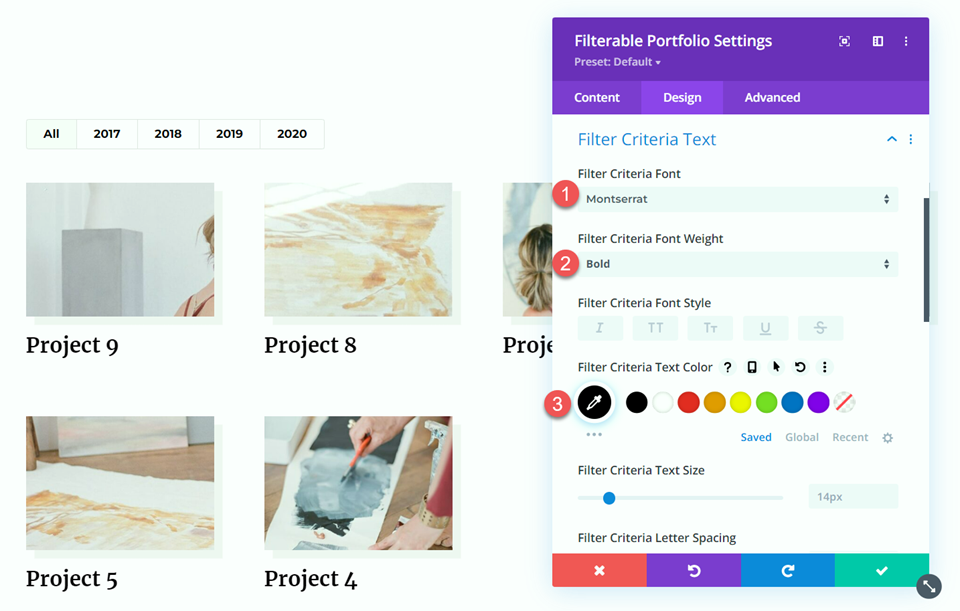
Passez à la section Texte des critères de filtrage et modifiez les paramètres de la police comme suit :
- Police des critères de filtrage : Montserrat
- Poids de la police des critères de filtrage : Bold
- Couleur du texte des critères de filtrage : #000000
Maintenant que la majeure partie de la conception de notre module est terminée, nous pouvons passer à la personnalisation des styles de pagination.
Premier style de pagination
Pour le premier style de pagination, nous allons définir une couleur de police différente pour la page active. En outre, nous allons définir la taille du texte de la pagination pour qu’elle augmente au survol. Commençons.
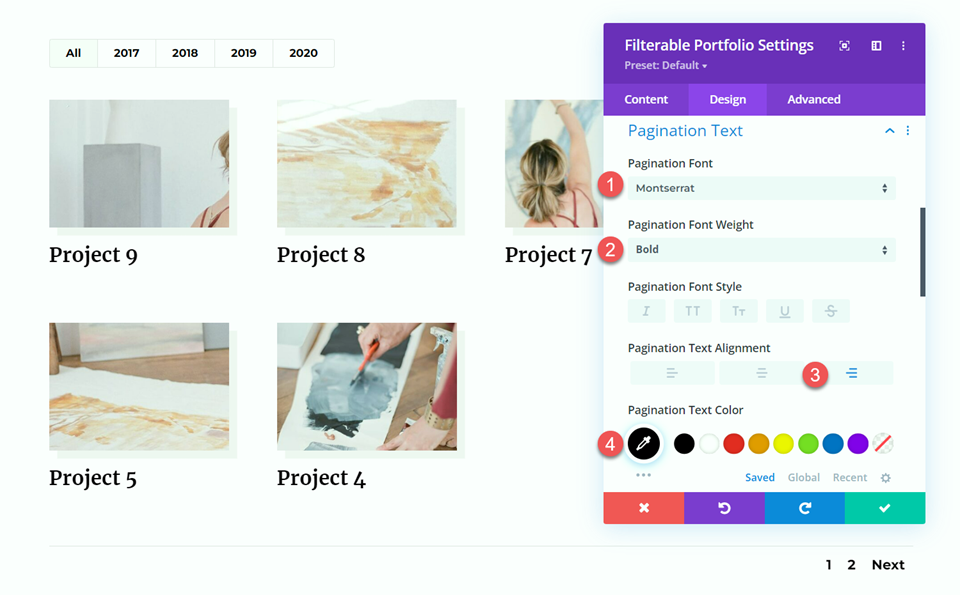
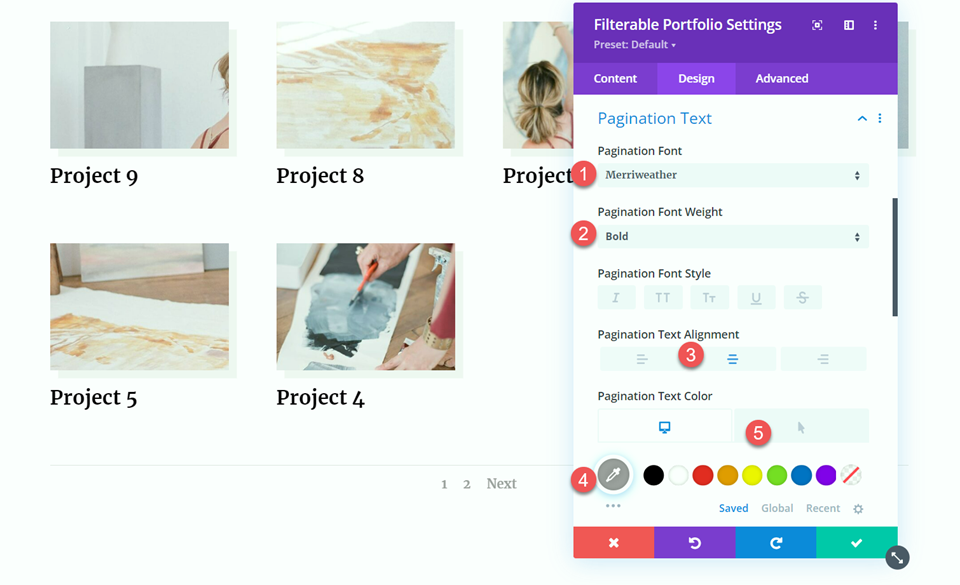
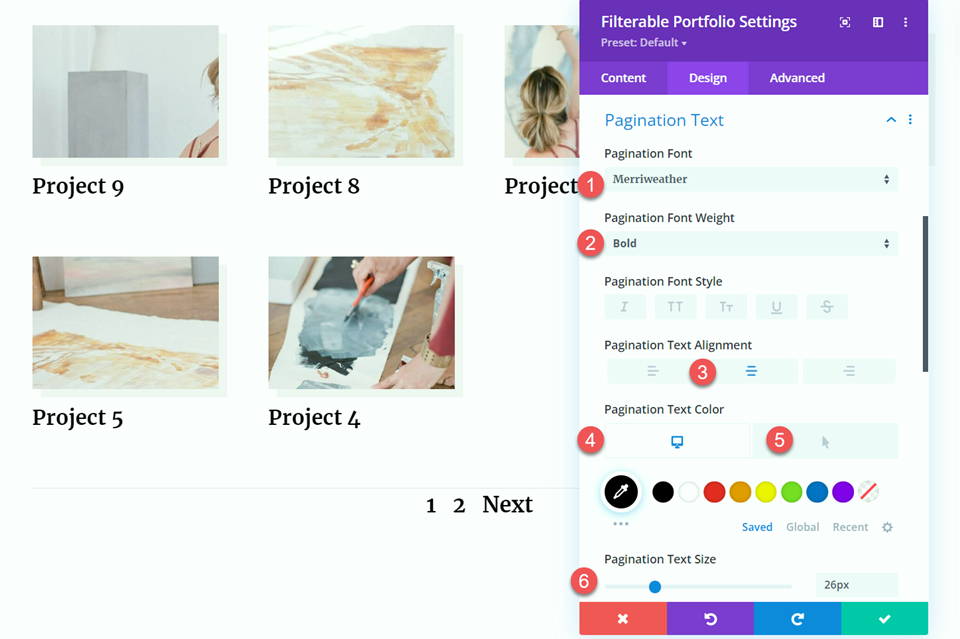
Dans les paramètres du portefeuille filtrable, ouvrez les paramètres du texte de pagination. Personnalisez la police comme suit :
- Police de pagination : Montserrat
- Poids de la police de pagination : Gras
- Alignement du texte de la pagination : Droite
- Couleur du texte de la pagination : #000000
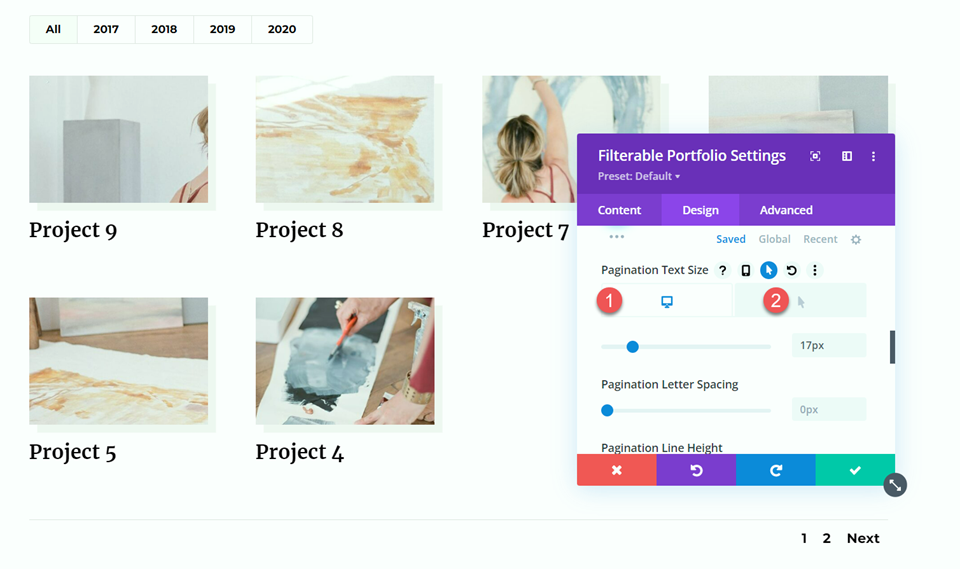
Définissez la taille du texte. Ensuite, utilisez les paramètres de survol pour augmenter la taille du texte au survol.
- Taille du texte de la pagination : 17px
- Taille du texte de la pagination au survol : 21px
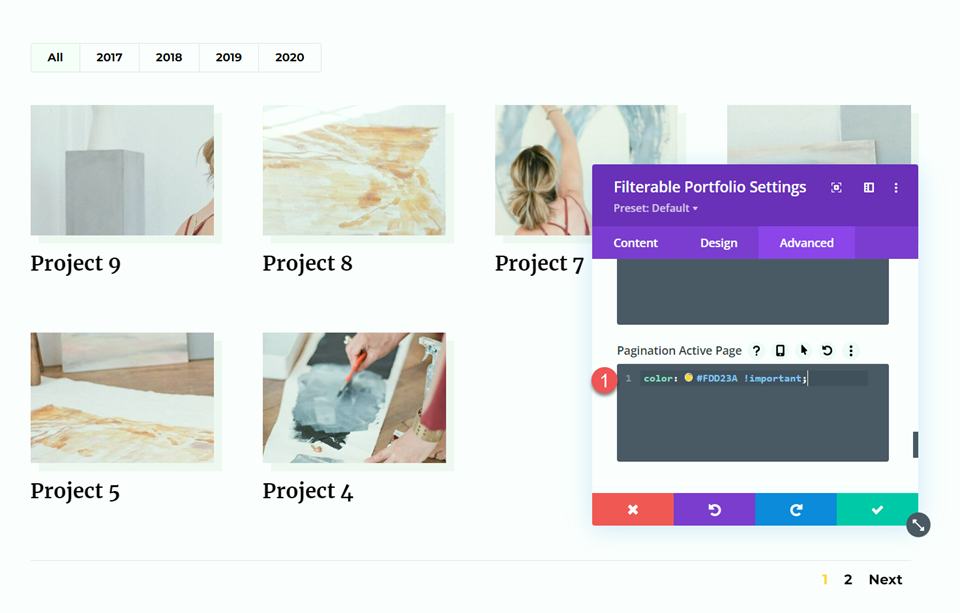
Enfin, accédez à l’onglet Advanced et ajoutez le CSS personnalisé suivant à la section Pagination Active Page CSS. Cela permet d’activer la couleur jaune sur la page active.
couleur : #FDD23A !important ;
Conception finale
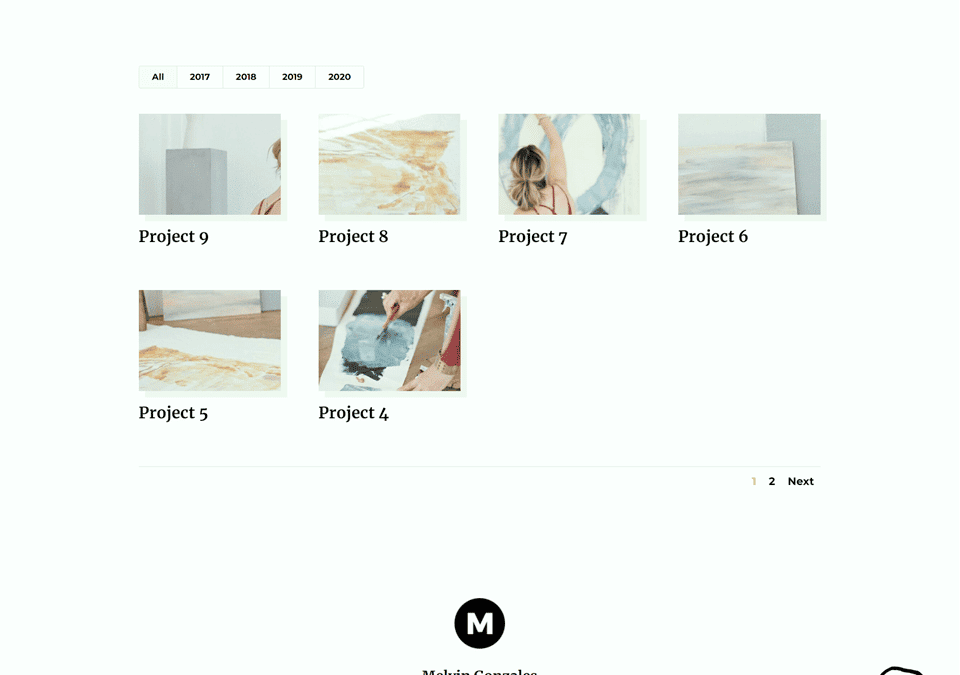
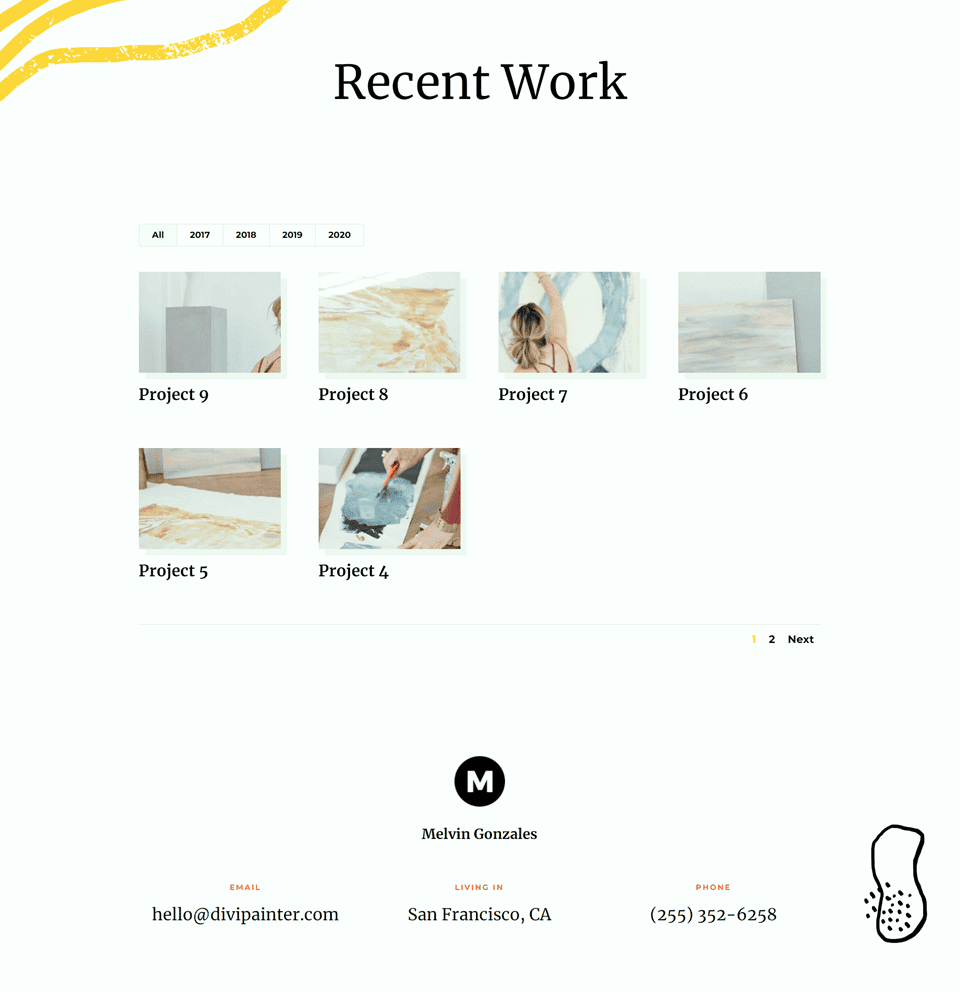
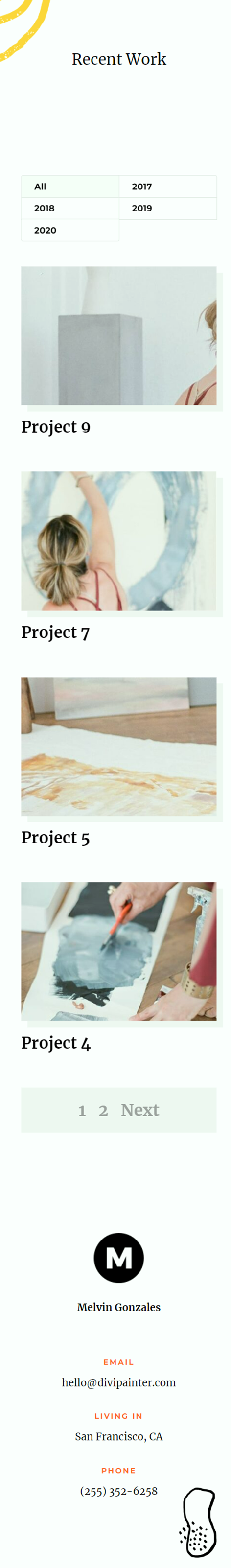
Et voici l’aspect final de notre premier design.
Deuxième style de pagination
Le deuxième style de pagination que nous allons concevoir comprend une couleur d’arrière-plan derrière la pagination, quelques effets de couleur au survol et une couleur différente pour la page active.
Dans les paramètres du portefeuille filtrable, ouvrez les paramètres du texte de la pagination. Personnalisez la police comme suit :
- Police de pagination : Merriweather
- Poids de la police de pagination : Gras
- Alignement du texte de la pagination : Centre
- Couleur du texte de pagination : #9e9e9e
- Couleur du texte de pagination au survol : #000000
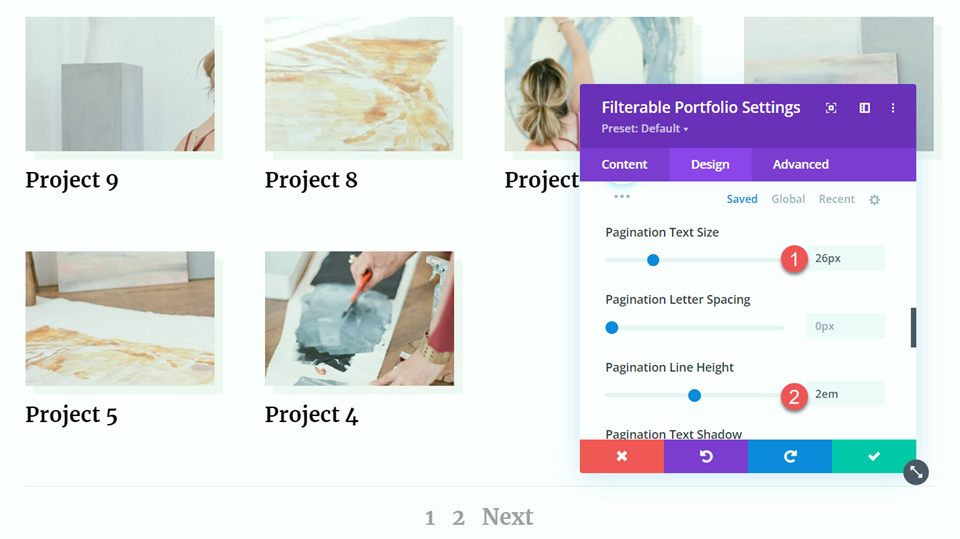
Ensuite, définissez la taille du texte et la hauteur de la ligne.
- Taille du texte de la pagination : 26px
- Hauteur de la ligne de pagination : 2em
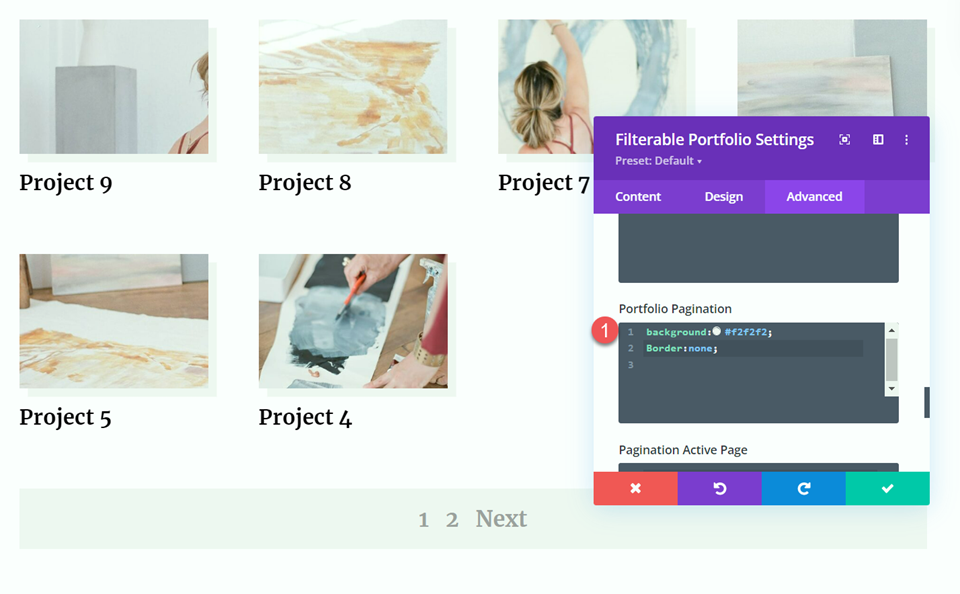
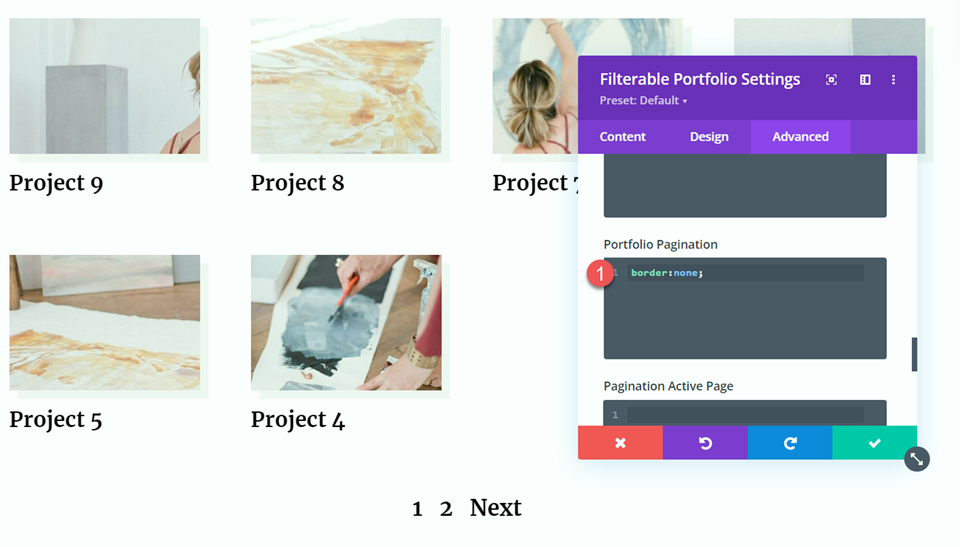
Passez à l’onglet Avancé et ajoutez le CSS personnalisé suivant à la section Portfolio Pagination CSS. Cela ajoutera une couleur d’arrière-plan et supprimera la bordure :
background:#f2f2f2 ; border:none ;
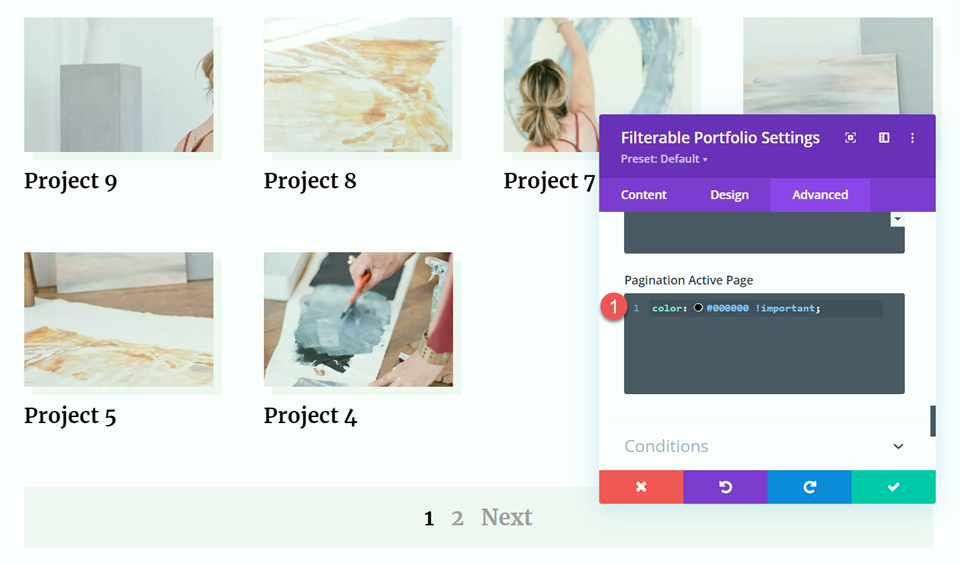
Enfin, ajoutez le CSS suivant à la section CSS de la page active de la pagination pour définir une couleur de texte différente pour la page active.
color : #000000 !important ;
Conception finale
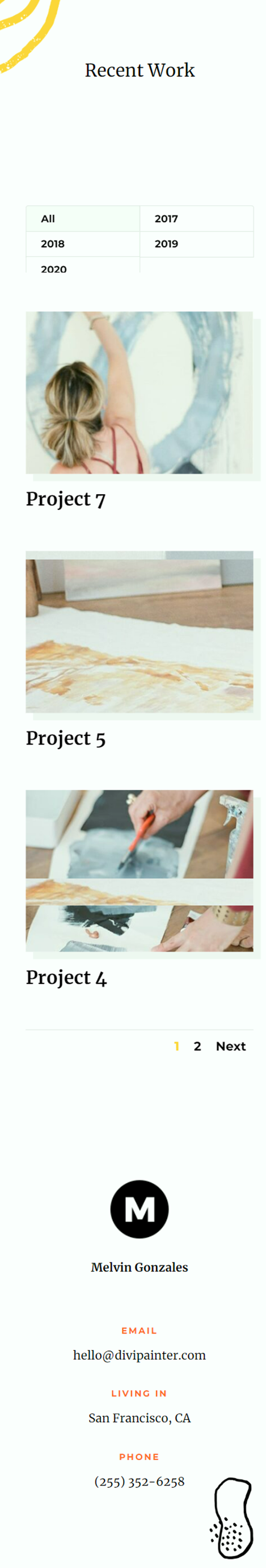
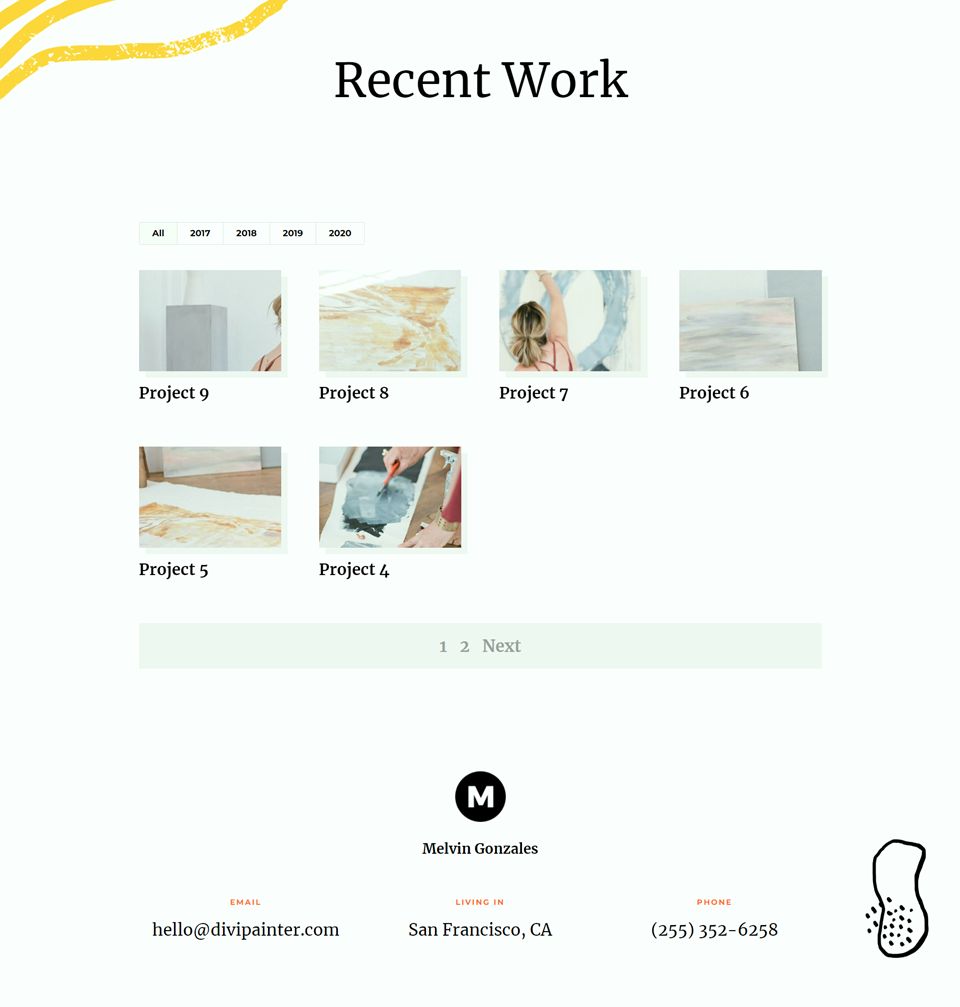
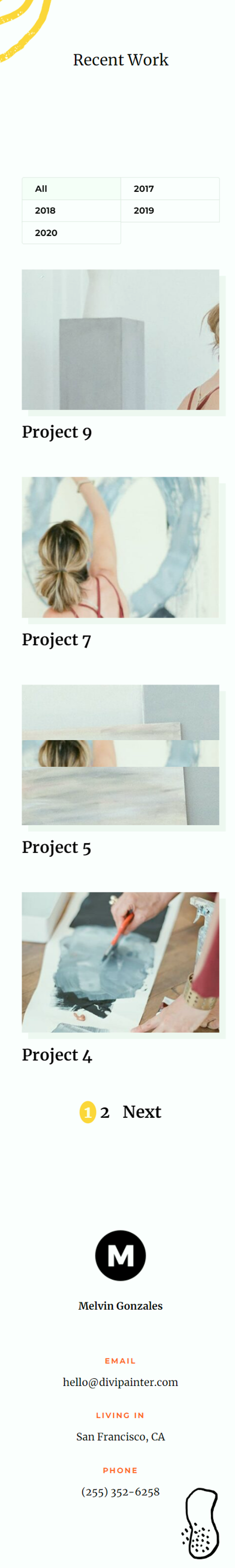
Voici la conception finale de notre deuxième style de pagination.
Troisième style de pagination
Pour notre conception finale de la pagination, nous ajouterons un cercle jaune derrière la page active. Nous allons également définir une couleur de police différente pour la page active et au survol.
Dans les paramètres du portefeuille filtrable, ouvrez les paramètres du texte de pagination. Personnalisez ensuite la police comme suit :
- Police de pagination : Merriweather
- Poids de la police de pagination : Gras
- Alignement du texte de la pagination : Centre
- Couleur du texte de la pagination : #000000
- Couleur du texte de pagination au survol : #FDD23A
- Taille du texte de pagination : 26px
Passez à l’onglet Advanced et ajoutez le CSS personnalisé suivant à la section Portfolio Pagination CSS pour supprimer la bordure :
border:none ;
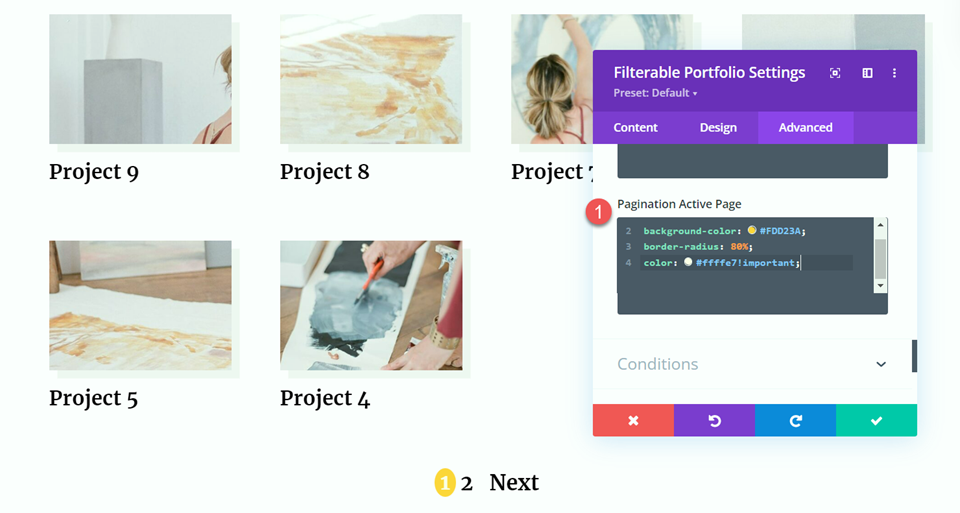
Enfin, ajoutez le CSS suivant à la section CSS Pagination Active Page. Ce CSS définira une couleur de texte différente et un arrière-plan circulaire pour la page active.
padding : 10% 60% 10% 60% ; background-color : #FDD23A ; border-radius : 80% ; couleur : #ffffe7!important ;
Conception finale
Voici le design final de notre dernière mise en page.
Résultat final
Voyons maintenant les trois conceptions finales avec nos différents styles de pagination.
Style de pagination 1
Style de pagination 2
Style de pagination trois
Réflexions finales
Le module portfolio filtrable est facile à personnaliser pour s’adapter à la conception de votre site Web, et vous pouvez rapidement ajouter de nouveaux projets à partir du tableau de bord WordPress pour garder votre portfolio à jour. Ce module est idéal pour les designers, les artistes, les photographes et autres créatifs pour montrer leur travail avec de belles images et une navigation facile. Pour plus d’idées de conception de portefeuille unique, consultez ce tutoriel sur la création d’un modèle de projet de portefeuille dynamique. Avez-vous utilisé le module de portefeuille filtrable sur votre site Web ? Faites-nous en part dans les commentaires !