Le module En-tête pleine largeur de Divi permet de concevoir facilement une section héroïque étonnante pour votre site Web en quelques minutes seulement. Une section héroïque est la toute première section de votre site Web que vos visiteurs verront, vous voudrez donc qu’elle soit marquée, informative et convaincante. Heureusement, le Divi Fullwidth Header est fourni avec de nombreuses options de contenu : texte d’en-tête, texte de sous-titre, texte de corps, deux images et deux boutons. Nous allons utiliser tous ces éléments dans nos en-têtes pleine largeur aujourd’hui.
Dans cet article, nous allons vous montrer 3 façons de concevoir l’arrière-plan de votre en-tête pleine largeur avec des designs accrocheurs. Vous êtes prêt à vous lancer ? C’est parti !
Aperçu du design
Jetons un coup d’œil aux 3 en-têtes pleine largeur que nous allons concevoir aujourd’hui.
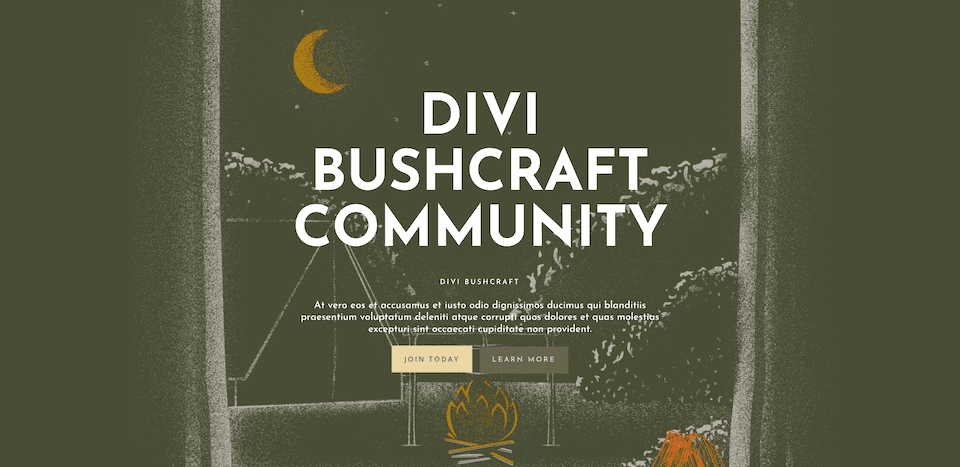
Communauté Divi Bushcraft
Le premier design utilise les options d’image d’arrière-plan de Divi pour créer un arrière-plan texturé unique et adapté à la communauté Bushcraft.
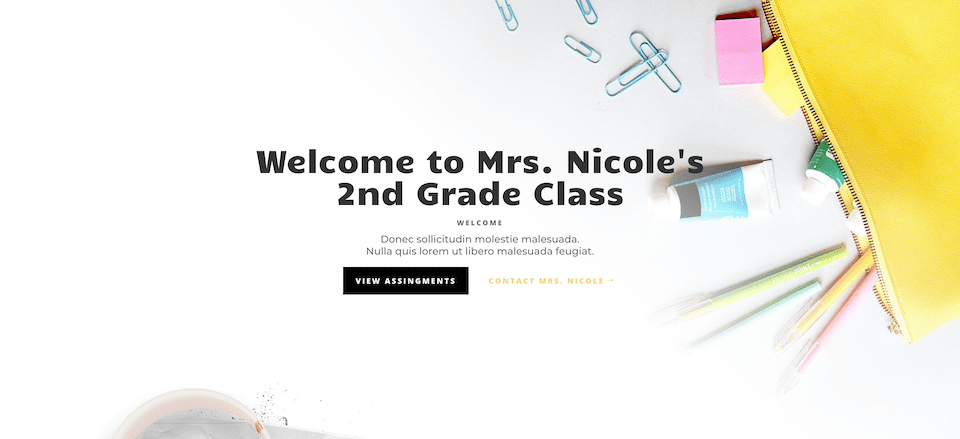
La classe de seconde de Mme Nicole
Ce deuxième design utilise une image d’arrière-plan et un dégradé d’arrière-plan pour créer un en-tête de bienvenue propre, moderne et frais pour la classe de CE1 de Mme Nicole.
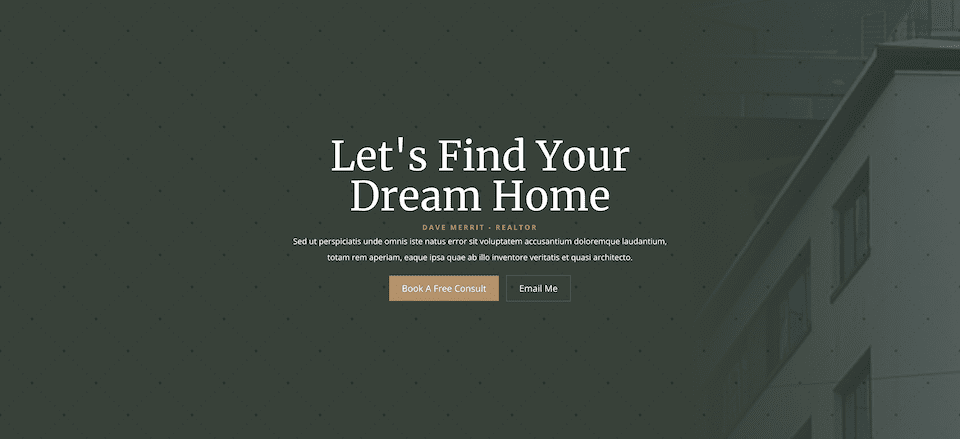
En-tête d’agent immobilier
Ce troisième design utilise une image d’arrière-plan, un dégradé d’arrière-plan et un motif d’arrière-plan, tous combinés pour créer un design élevé mais subtil pour la page d’accueil d’un agent immobilier.
Téléchargez les mises en page GRATUITEMENT
Pour mettre la main sur les modèles de ce tutoriel, vous devez d’abord le télécharger à l’aide du bouton ci-dessous. Pour avoir accès au téléchargement, vous devez vous inscrire à notre newsletter en utilisant le formulaire ci-dessous. En tant que nouvel abonné, vous recevrez encore plus d’astuces Divi et un pack de mises en page Divi gratuit chaque lundi ! Si vous êtes déjà sur la liste, entrez simplement votre adresse e-mail ci-dessous et cliquez sur télécharger. Vous ne serez pas « réinscrit » et ne recevrez pas d’e-mails supplémentaires.
Pour importer le modèle d’en-tête dans votre bibliothèque Divi, procédez comme suit :
- Naviguez vers le Créateur de thèmes de Divi.
- Cliquez sur le bouton Importer en haut à droite de la page.
- Dans la fenêtre contextuelle de portabilité, sélectionnez l’onglet d’importation
- Choisissez le fichier à télécharger sur votre ordinateur (veillez à dézipper le fichier au préalable et à utiliser le fichier JSON).
- Cliquez ensuite sur le bouton d’importation.
Une fois que c’est fait, la mise en page de la section sera disponible dans le Divi Builder.
Passons au tutoriel, voulez-vous ?
Ce dont vous avez besoin pour commencer
Pour commencer, vous devez effectuer les opérations suivantes :
- Installer Divi sur votre site WordPress.
- Ajouter une page, lui donner un titre, et la publier.
- Activez le constructeur visuel.
Configuration de notre page
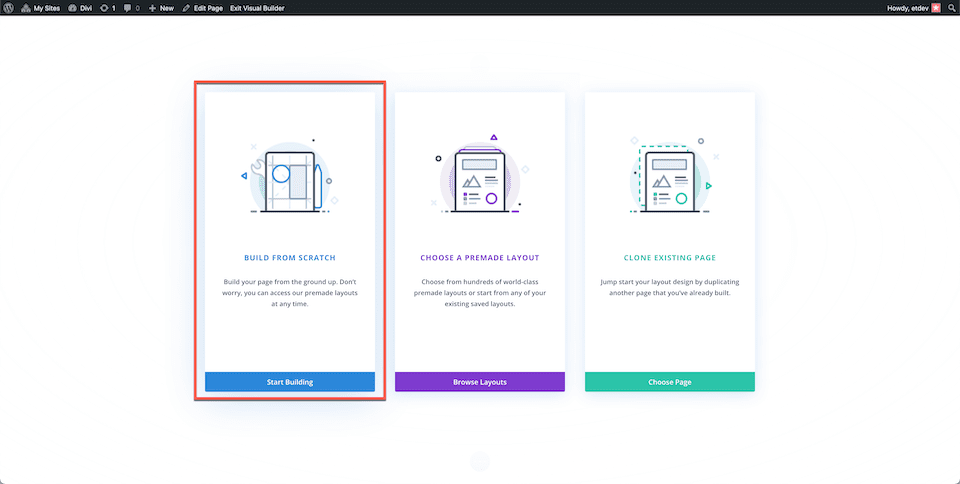
Une fois que vous aurez cliqué sur le bouton « Utiliser le constructeur de Divi », la page se rechargera en utilisant l’interface de construction par glisser-déposer de Divi. Trois options s’affichent et, pour les besoins d’aujourd’hui, sélectionnez « Build From Scratch » (Construire à partir de zéro) afin de disposer d’une page vierge où nous pourrons construire nos en-têtes pleine largeur.
Comment concevoir l’en-tête pleine largeur de la communauté de brousse de Divi ?
Ajouter une section pleine largeur et un en-tête pleine largeur
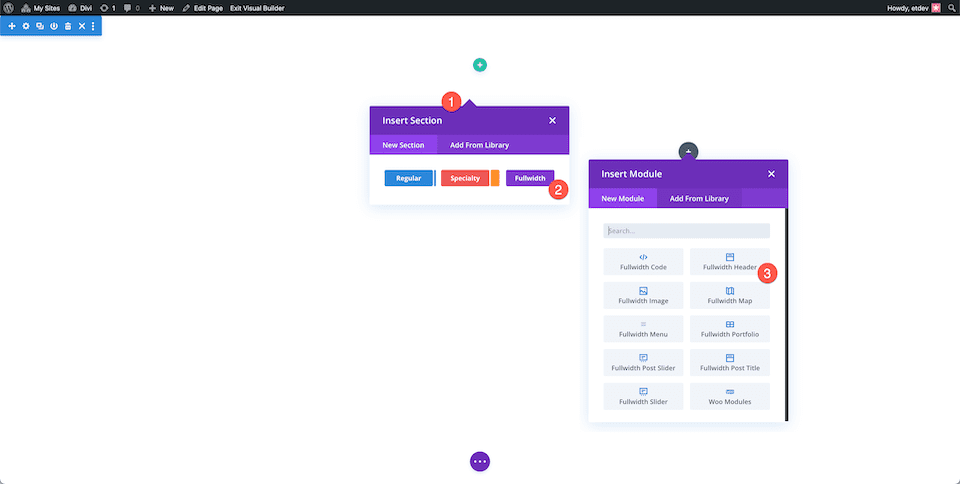
Tout d’abord, nous devons ajouter une section pleine largeur à notre page. Cliquez sur l’icône « + » pour faire apparaître les options de section, puis cliquez sur « Pleine largeur ». La bibliothèque de modules pleine largeur est alors chargée et vous pouvez sélectionner « En-tête pleine largeur » dans les options. Le module d’en-tête pleine largeur sera alors chargé sur votre page.
Ajouter le contenu
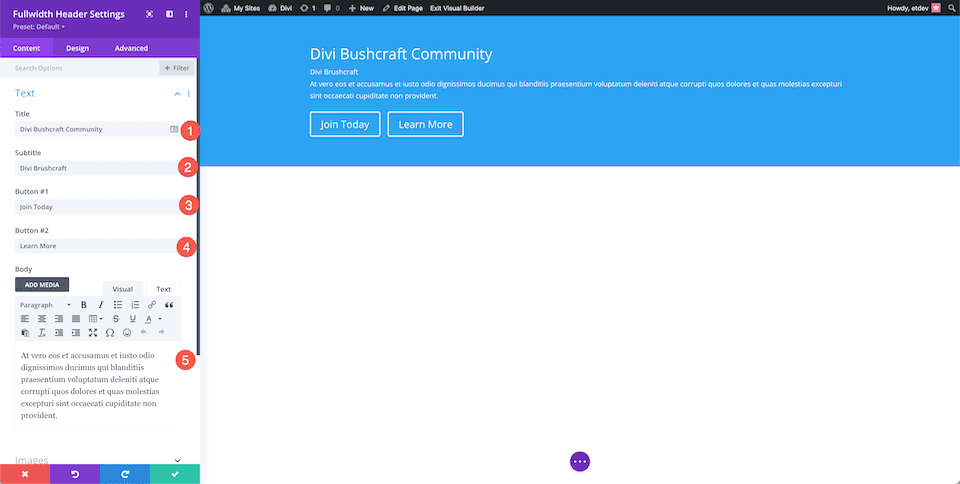
Nous allons maintenant ajouter le contenu de notre module dans l’onglet Texte. Configurez les paramètres suivants :
- Texte d’en-tête : Communauté Divi Bushcraft
- Texte du sous-titre : Divi Bushcraft
- Bouton #1 : Rejoindre aujourd’hui
- Bouton #2 : En savoir plus
- Body Text : At vero eos et accusamus et iusto odio dignissimos ducimus qui blanditiis praesentium voluptatum deleniti atque corrupti quos dolores et quas molestias excepturi sint occaecati cupiditate non provident.
Style de l’arrière-plan
Cette conception utilise une image d’arrière-plan provenant du pack de mises en page préétablies Divi Bushcraft gratuit. Vous pouvez obtenir toutes les images de ce pack de mise en page dans cet article. Il vous suffit de faire défiler le texte jusqu’au bas de l’article et de cliquer pour télécharger les images haute résolution.
Ajouter une image d’arrière-plan
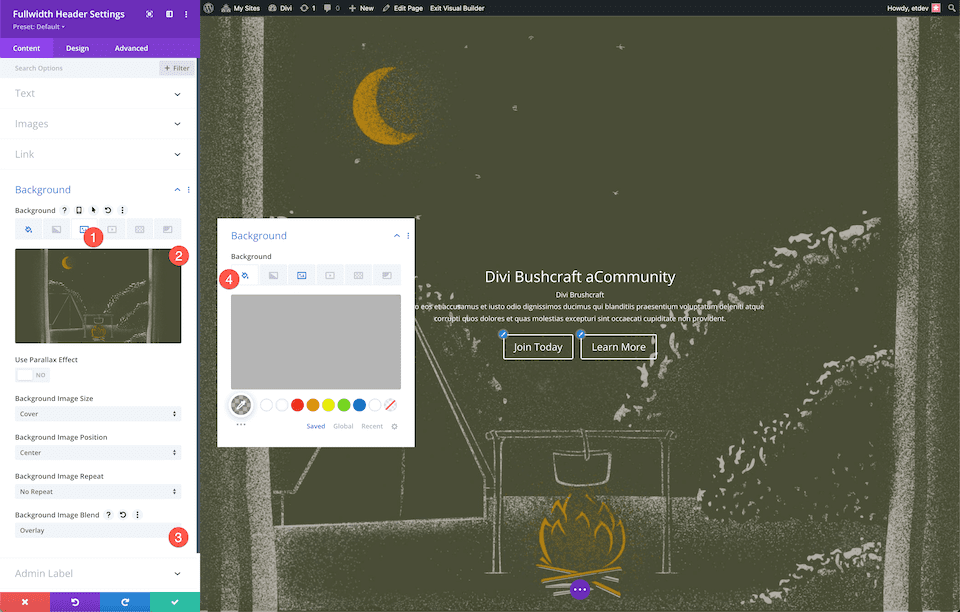
Une fois que vous avez les photos, ajoutez une image d’arrière-plan.
- Cliquez sur la troisième icône, l’icône de l’image.
- Cliquez sur « Ajouter une image de fond ». Cela fera apparaître la bibliothèque de médias où vous pouvez télécharger une nouvelle photo ou sélectionner une photo dans votre bibliothèque de médias.
- Définissez le mode de mélange de l’image d’arrière-plan sur Superposition.
- Cliquez sur la première icône, le seau à peinture, et définissez une couleur d’arrière-plan de : rgba(10,10,10,0.3)
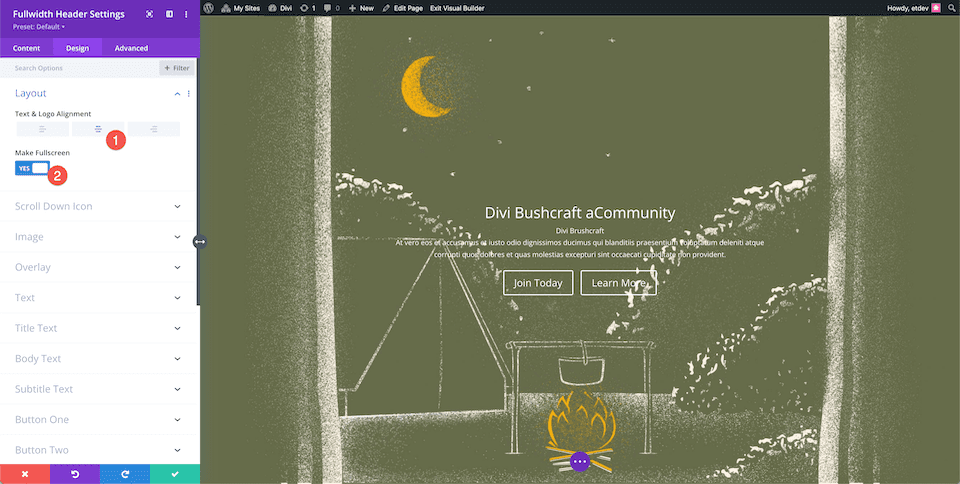
Choisissez la mise en page
Sous les paramètres de conception, dans l’onglet Mise en page, sélectionnez l’alignement central. Faites basculer l’option « Make Fullscreen » sur « yes ».
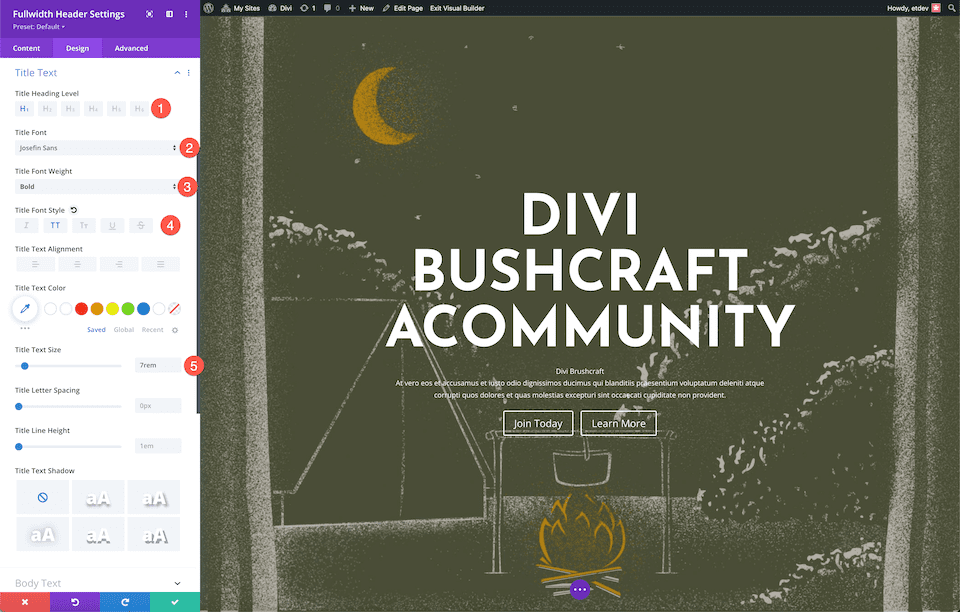
Style du texte du titre
Donnez du style au texte du titre en configurant ces paramètres :
- Niveau de l’en-tête du titre : H1
- Police du titre : Josefin Sans
- Poids de la police du titre : Gras
- Style de la police du titre : Majuscule
- Taille du texte du titre : 7rem
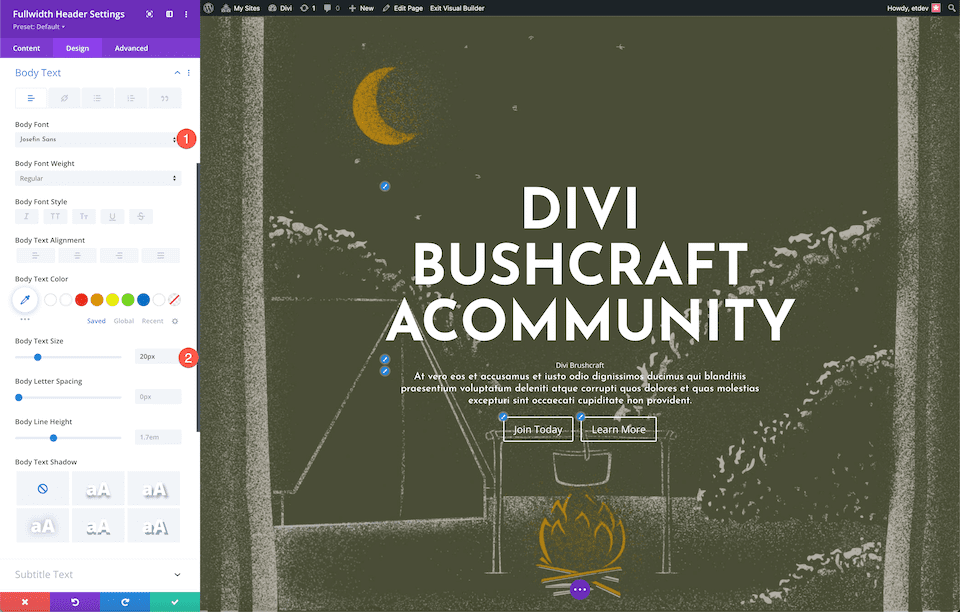
Style du texte du corps
Donnez du style au corps du texte en configurant ces paramètres :
- Police du corps : Josefin Sans
- Taille du texte du corps : 20px
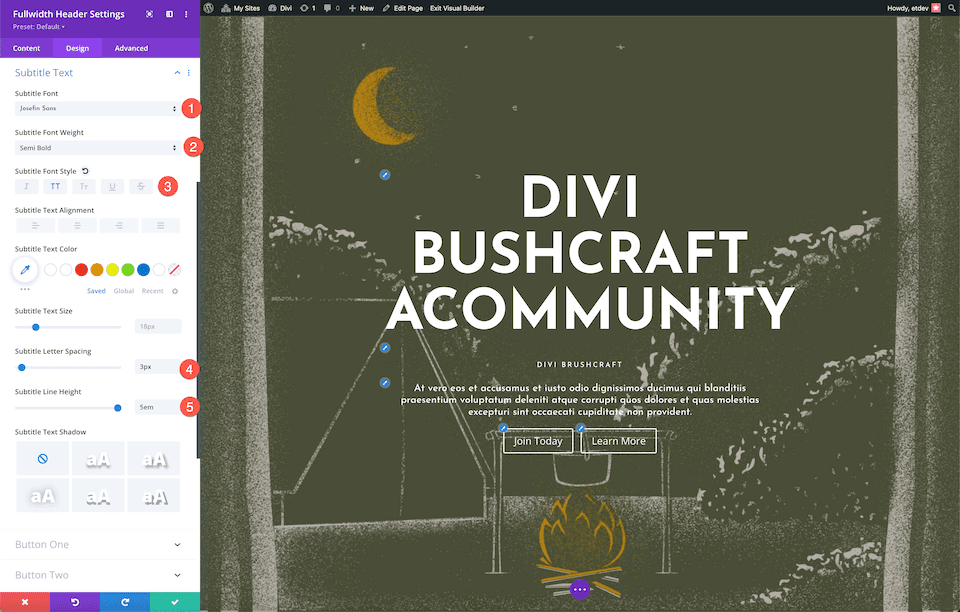
Style du texte du sous-titre
Donnez du style au texte du sous-titre en configurant ces paramètres :
- Police du sous-titre : Josefin Sans
- Poids de la police des sous-titres : Semi-bold
- Style de police des sous-titres : Majuscules
- Espacement des lettres de sous-titres : 3px
- Hauteur de la ligne du sous-titre : 5em
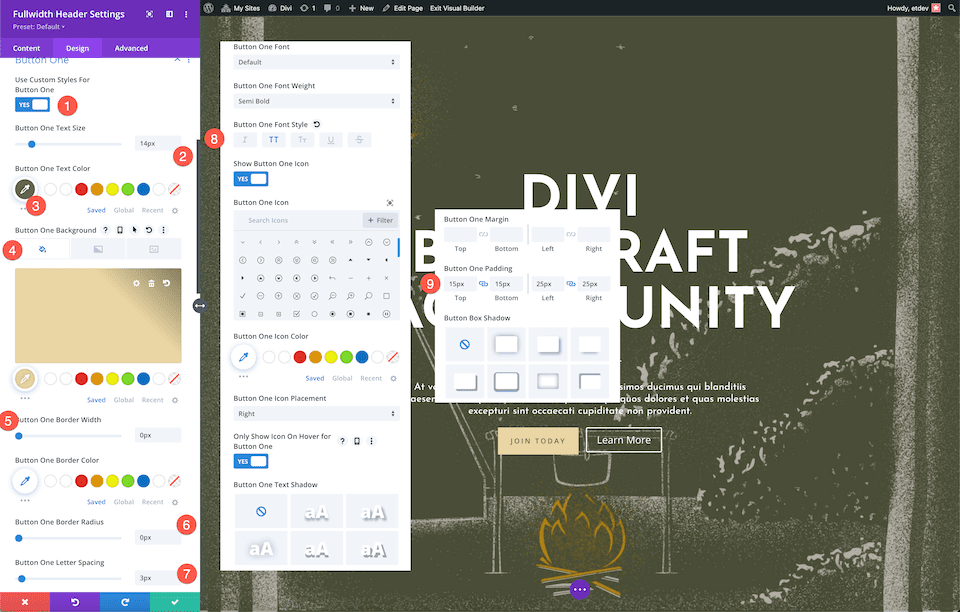
Style du bouton 1
Maintenant, donnons du style aux boutons ! Pour le bouton 1, configurez ces paramètres :
- Use Custom Styles For Button One : Oui
- Taille du texte du bouton 1 : 14px
- Couleur du texte du bouton 1 : #666b4a
- Arrière-plan du bouton 1 : #ead5a4
- Largeur de la bordure du bouton 1 : 0px
- Rayon de la bordure du bouton 1 : 0px
- Espacement des lettres du bouton 1 : 3px
- Style de police du bouton 1 : Majuscules
- Bouton 1 Padding : 15px en haut et en bas ; 25px à gauche et à droite.
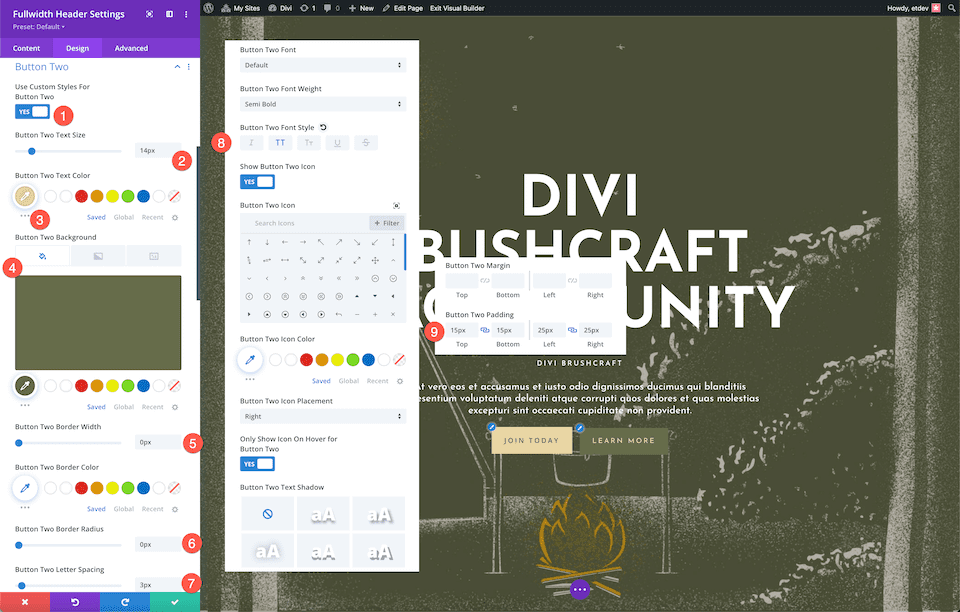
Style du bouton 2
Pour donner du style au bouton n° 2, configurez les paramètres suivants :
- Utiliser des styles personnalisés pour le bouton 1 : Oui
- Taille du texte du bouton 1 : 14px
- Couleur du texte du bouton 1 : #ead5a4
- Arrière-plan du bouton 1 : #666b4a
- Largeur de la bordure du bouton 1 : 0px
- Rayon de la bordure du bouton 1 : 0px
- Espacement des lettres du bouton 1 : 3px
- Style de police du bouton 1 : Majuscules
- Bouton 1 Padding : 15px en haut et en bas ; 25px à gauche et à droite.
Et voilà ! Vous avez un magnifique en-tête pleine largeur avec une image d’arrière-plan texturée et une superposition pour la communauté Divi Bushcraft.
Comment concevoir l’en-tête pleine largeur de Mme Nicole ?
Concevons maintenant un en-tête pleine largeur pour la classe de CE1 de Mme Nicole ! Cet en-tête utilise une image d’arrière-plan et un dégradé pour créer un design amusant et frais. C’est parti !
Ajoutez une nouvelle page, puis ajoutez une section pleine largeur et un en-tête pleine largeur
Tout d’abord, nous devons ajouter une section pleine largeur à notre page. Cliquez sur l’icône « + » pour faire apparaître les options de section, puis cliquez sur « Fullwidth ». La bibliothèque de modules pleine largeur est alors chargée et vous pouvez sélectionner « En-tête pleine largeur » dans les options. Le module d’en-tête pleine largeur sera alors chargé sur votre page.
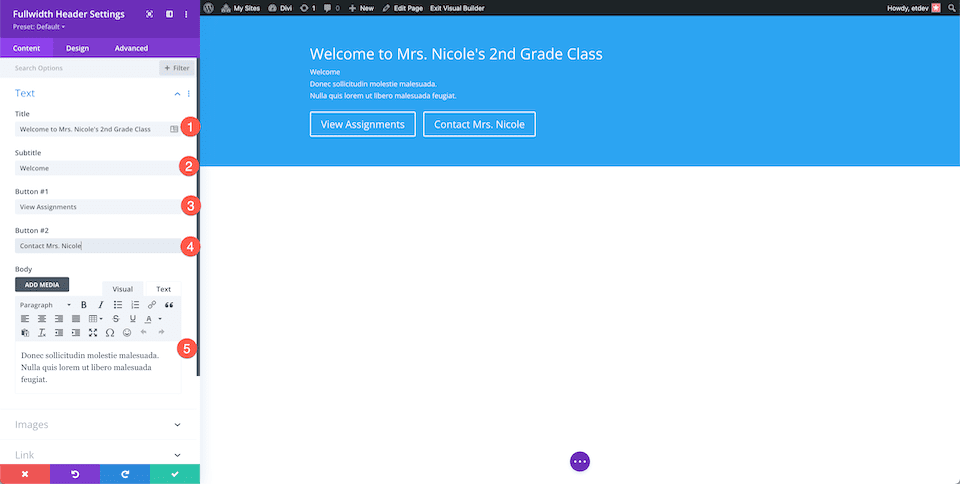
Ajouter le contenu
Nous allons maintenant ajouter le contenu de notre module dans l’onglet Texte. Configurez les paramètres suivants :
- Texte d’en-tête : Bienvenue dans la classe de 2ème année de Mme Nicole
- Texte du sous-titre : Welcome
- Bouton #1 : Voir les devoirs
- Bouton #2 : Contacter Mme Nicole
- Corps du texte : Donec sollicitudin molestie malesuada. Nulla quis lorem ut libero malesuada feugiat.
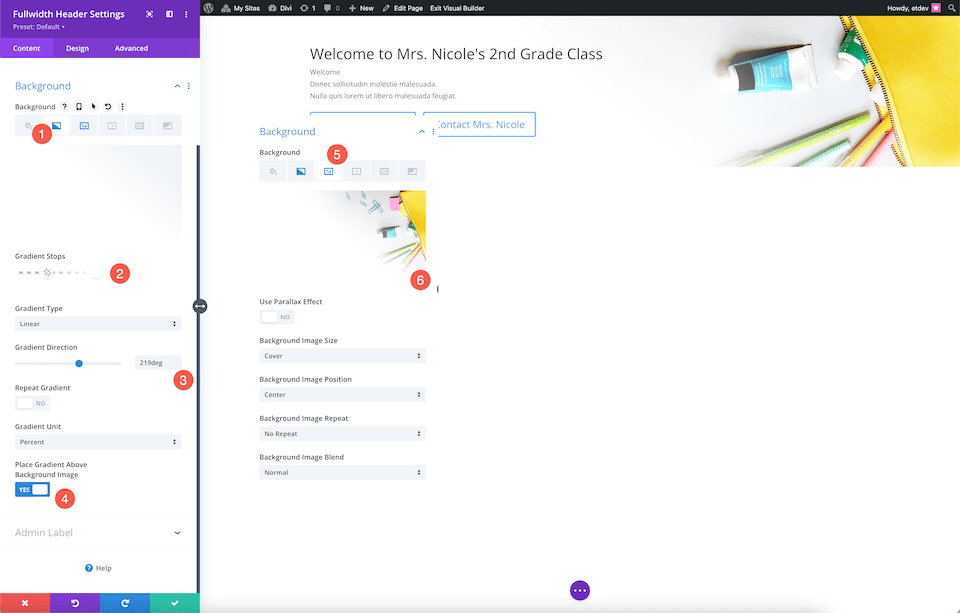
Styliser l’arrière-plan
Cette conception utilise des images du pack de mises en page préétablies Classroom gratuit. Vous pouvez télécharger les images en pleine résolution en faisant défiler la page jusqu’au bas de cet article.
Donnez du style à l’arrière-plan en configurant ces paramètres :
- Cliquez sur le deuxième onglet, l’icône de dégradé.
- Réglez les arrêts du dégradé sur : #ffffff à 40%, et transparent à 18%.
- Définissez la direction du dégradé sur 219 degrés.
- Activez la case « oui » pour l’option Placer le dégradé au-dessus de l’image d’arrière-plan.
- Cliquez sur la troisième icône, l’icône de l’image, et cliquez sur « Add Background Image ».
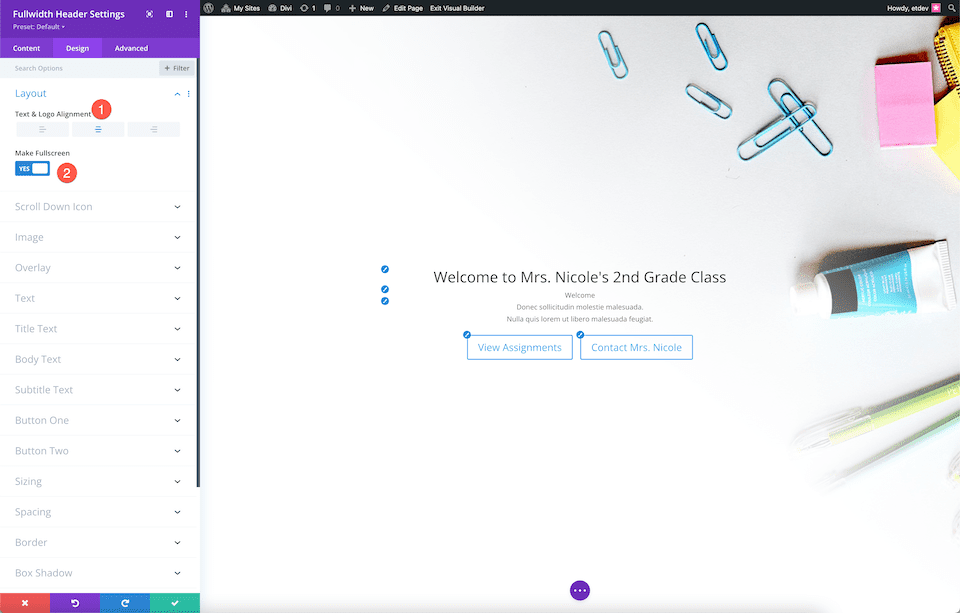
Choisissez la mise en page
C’est ici que nous allons aligner le contenu du module au centre et le mettre en plein écran.
- Alignement du texte et du logo : Centrer
- Mettre en plein écran : Oui
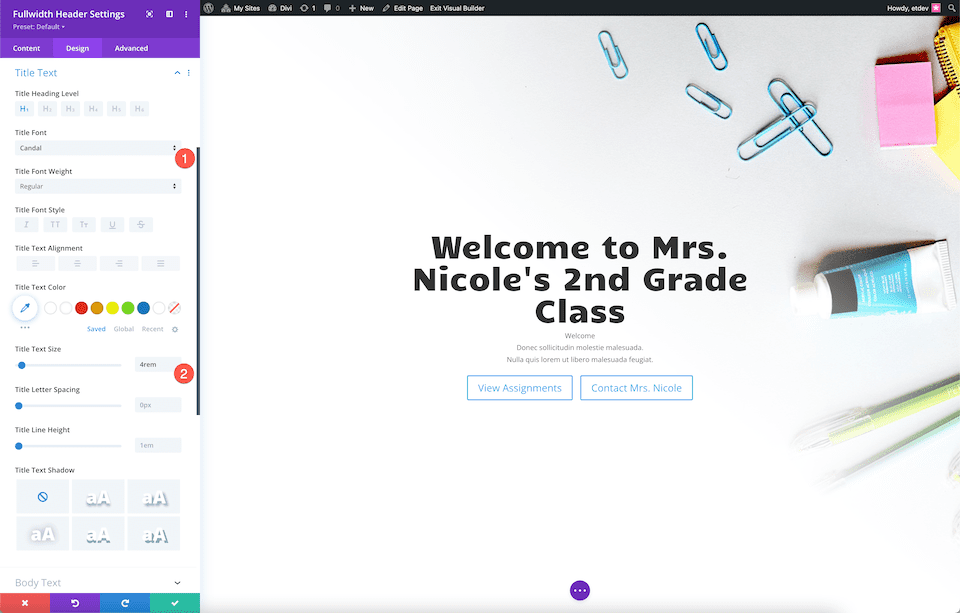
Styliser le texte du titre
Donnez du style au texte du titre en configurant ces paramètres :
- Police du titre : Candal
- Taille du texte du titre : 4rem
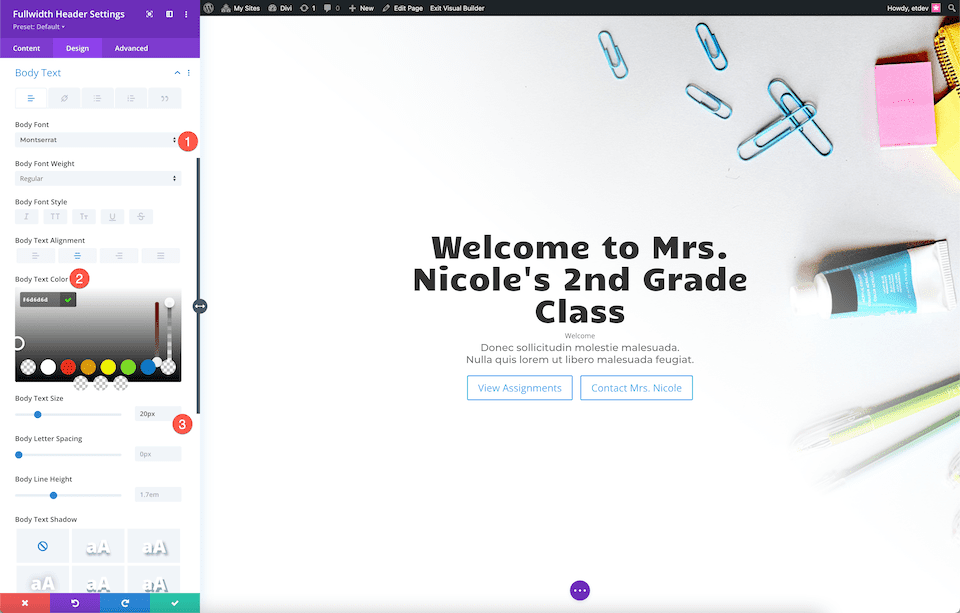
Style du texte du corps
Donnez du style au corps du texte en configurant ces paramètres :
- Police du corps de texte : Montserrat
- Couleur du texte du corps : #6d6d6d
- Taille du corps du texte : 20px
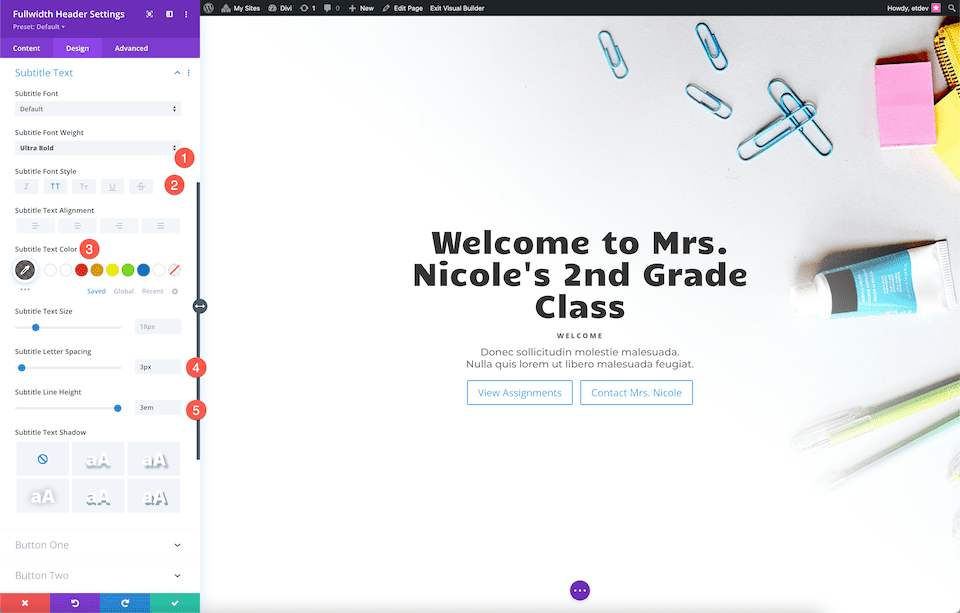
Style du texte du sous-titre
Donnez du style au texte du sous-titre en configurant ces paramètres :
- Poids de la police du sous-titre : Ultra Gras
- Style de la police des sous-titres : Uppercase
- Couleur du texte de sous-titre : rgba(28,10,10,0.6)
- Espacement des lettres du sous-titre : 3px
- Hauteur de la ligne du sous-titre : 3em
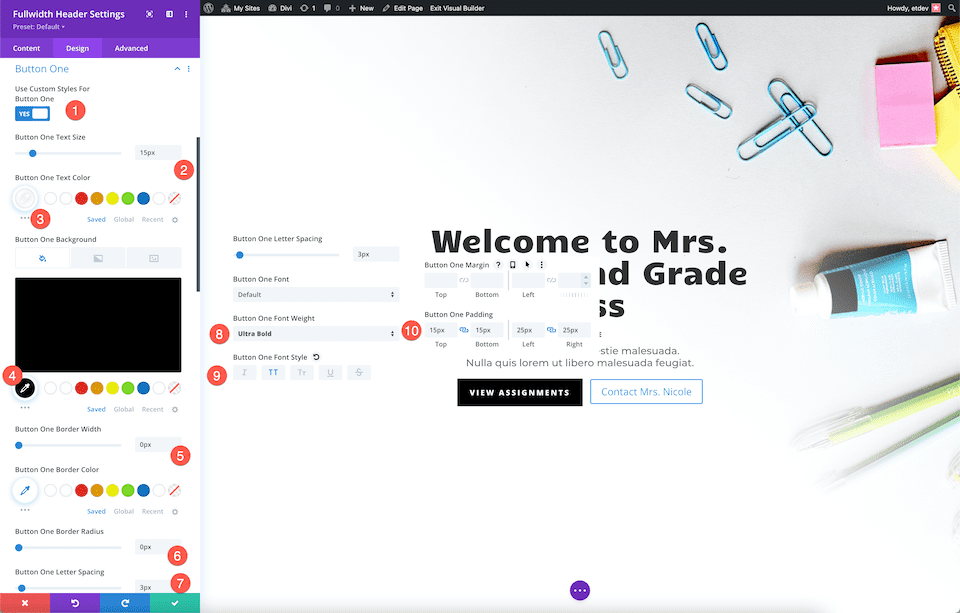
Style du bouton 1
Donnez du style au bouton n° 1 en configurant ces paramètres :
- Utiliser des styles personnalisés pour le bouton 1 : Oui
- Taille du texte du bouton 1 : 15px
- Couleur du texte du bouton 1 : #ffffff
- Arrière-plan du bouton 1 : #000000
- Largeur de la bordure du bouton 1 : 0px
- Rayon de la bordure du bouton 1 : 0px
- Espacement des lettres du bouton 1 : 3px
- Poids de la police Button One : Ultra gras
- Style de police du bouton 1 : Majuscules
- Rembourrage du bouton 1 : 15px en haut et en bas ; 25px à gauche et à droite.
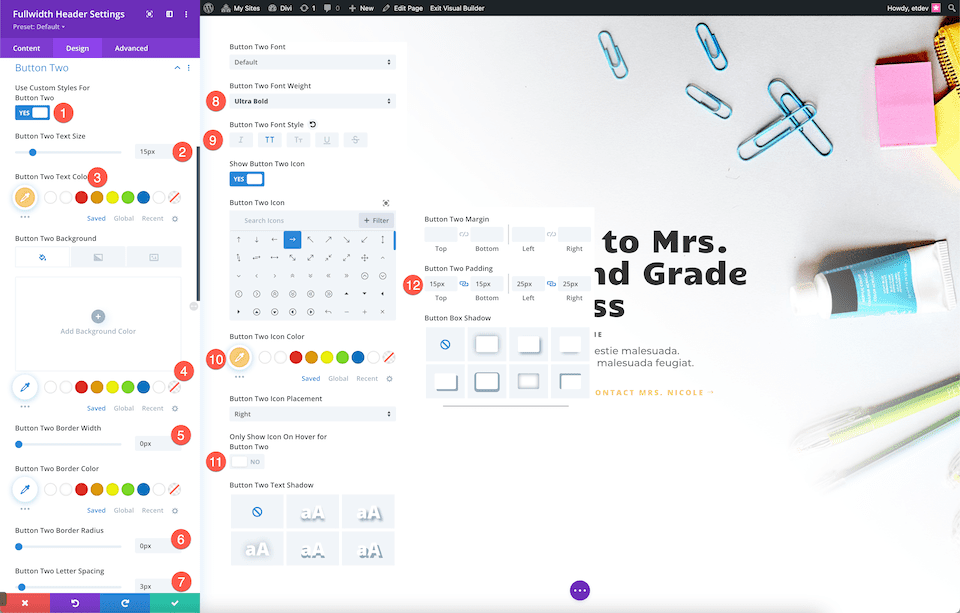
Style du bouton 2
Donnez du style au bouton n° 2 en configurant ces paramètres :
- Utiliser des styles personnalisés pour le bouton 2 : Oui
- Taille du texte du bouton 2 : 15px
- Couleur du texte du bouton 2 : #ffd078
- Arrière-plan du bouton 2 : transparent
- Largeur de la bordure du bouton 2 : 0px
- Rayon de la bordure du bouton 2 : 0px
- Espacement des lettres du bouton 2 : 3px
- Poids de la police du bouton 2 : Ultra Bold
- Style de police du bouton 2 : Majuscules
- Couleur de l’icône du bouton 2 : #ffd078
- Afficher l’icône au survol du bouton 2 uniquement : Non
- Remplacement du bouton 2 : 15px en haut et en bas ; 25px à gauche et à droite.
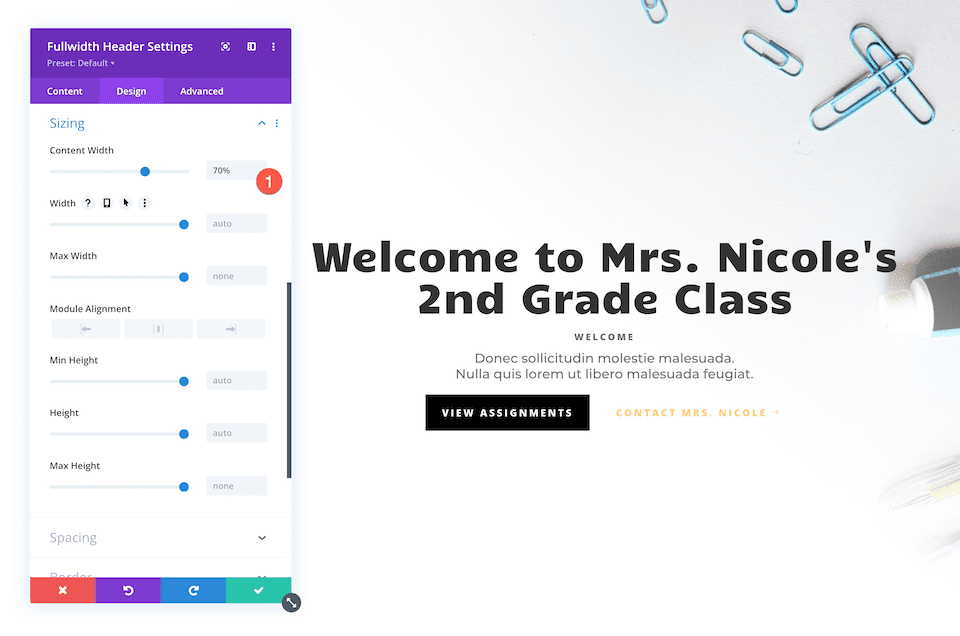
Dimensionnement de
Définissez la largeur du contenu à 70 %.
Voilà ! Vous avez maintenant un en-tête pleine largeur entièrement conçu pour la classe de CE1 de Mme Nicole.
Comment concevoir l’en-tête pleine largeur d’un agent immobilier ?
Concevons cet en-tête pleine largeur élégant et moderne pour le site Web d’un agent immobilier. Cette section utilise une image d’arrière-plan, un dégradé d’arrière-plan ET un motif d’arrière-plan. Mettons-nous au travail !
Ajoutez une nouvelle page, puis ajoutez une section pleine largeur et un en-tête pleine largeur
Tout d’abord, nous devons ajouter une section pleine largeur à notre page. Cliquez sur l’icône « + » pour faire apparaître les options de section, puis cliquez sur « Fullwidth ». La bibliothèque de modules pleine largeur est alors chargée et vous pouvez sélectionner « En-tête pleine largeur » dans les options. Le module d’en-tête pleine largeur sera alors chargé sur votre page.
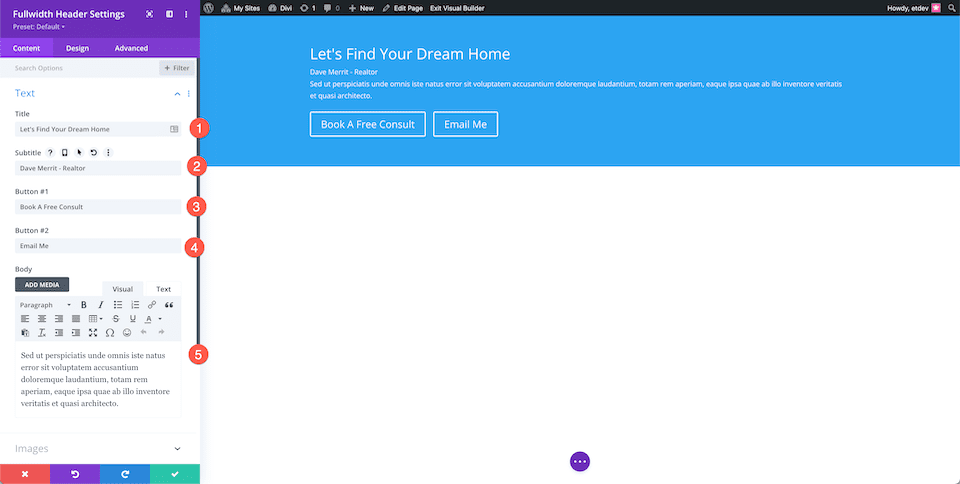
Ajouter du contenu
Tout d’abord, ajoutons le contenu nécessaire à ce module dans l’onglet Texte :
- Titre : Trouvons la maison de vos rêves
- Sous-titre : Dave Merrit – agent immobilier
- Bouton 1 – Réserver une consultation gratuite
- Bouton n° 2 – Envoyez-moi un courriel
- Corps du texte : Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto.
Donnez du style à l’arrière-plan
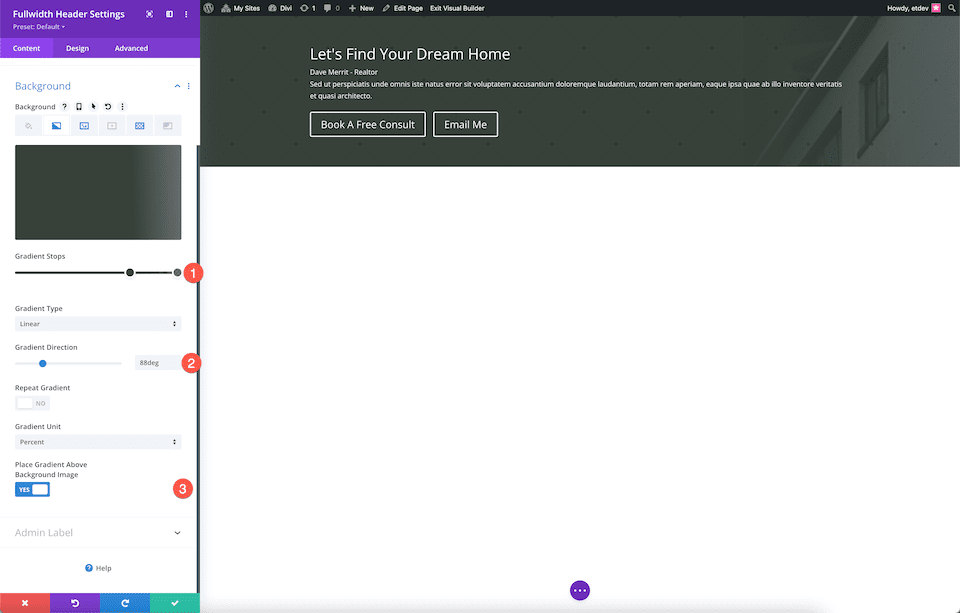
Ajouter un dégradé
Dans l’onglet Arrière-plan, cliquez sur la deuxième icône, celle du dégradé, et configurez ces paramètres :
- Arrêts du dégradé : rgba(56,65,58,0.74) à 100% et #38413a à 70%
- Direction du dégradé : 88deg
- Placez le dégradé au-dessus de l’image d’arrière-plan : Oui
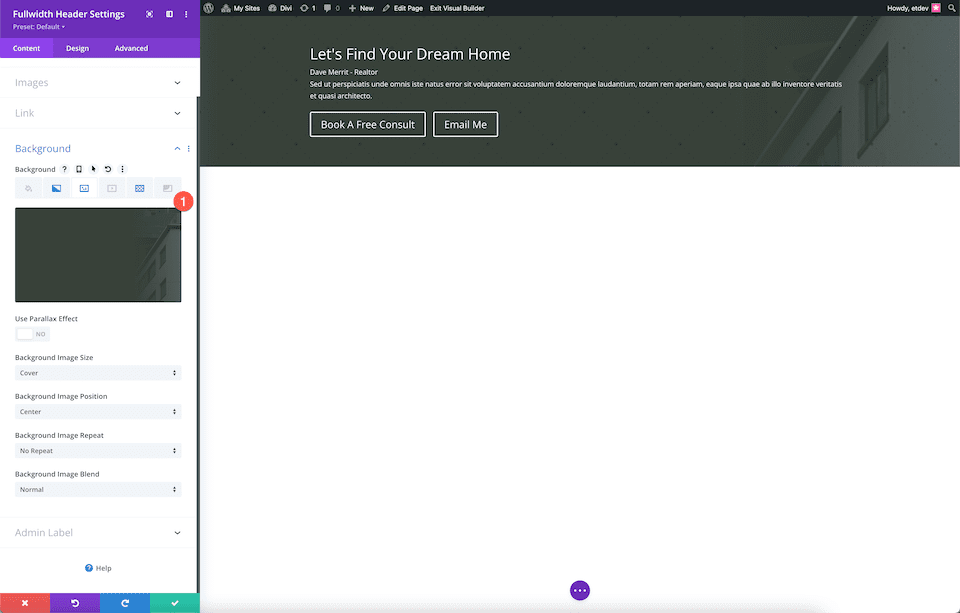
Ajouter une image
Cliquez sur la troisième icône, l’icône d’image, puis cliquez sur « Ajouter une image de fond » pour télécharger votre image. Cette démonstration utilise les images du pack de mise en page préétabli gratuit Realtor. Vous pouvez télécharger les images en pleine résolution en faisant défiler la page jusqu’au bas de cet article.
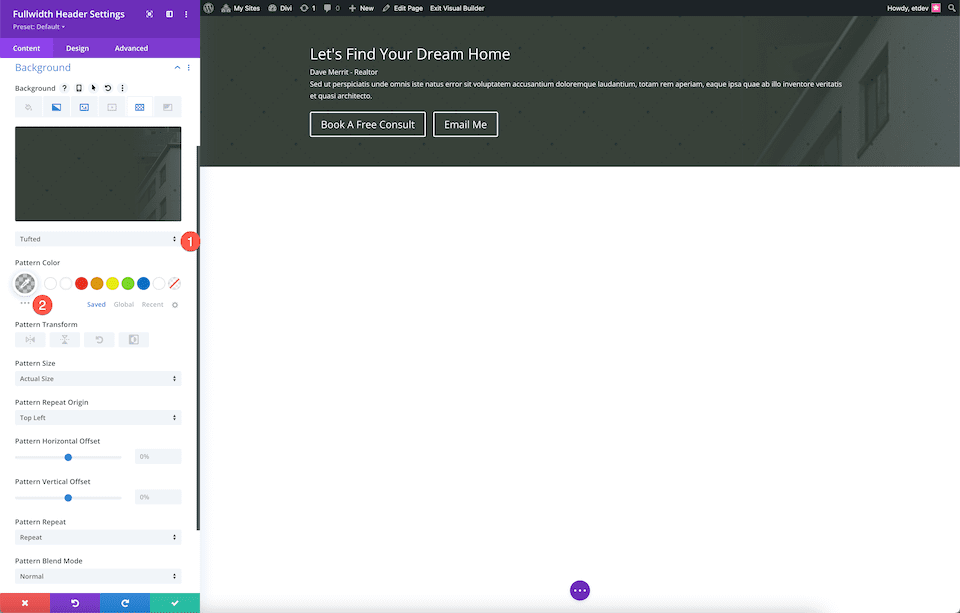
Ajouter un motif d’arrière-plan
Ajoutez un motif d’arrière-plan en configurant ces paramètres :
- Sélectionnez Tufted dans la liste déroulante.
- Couleur du motif : rgba(0,0,0,0,0.2)
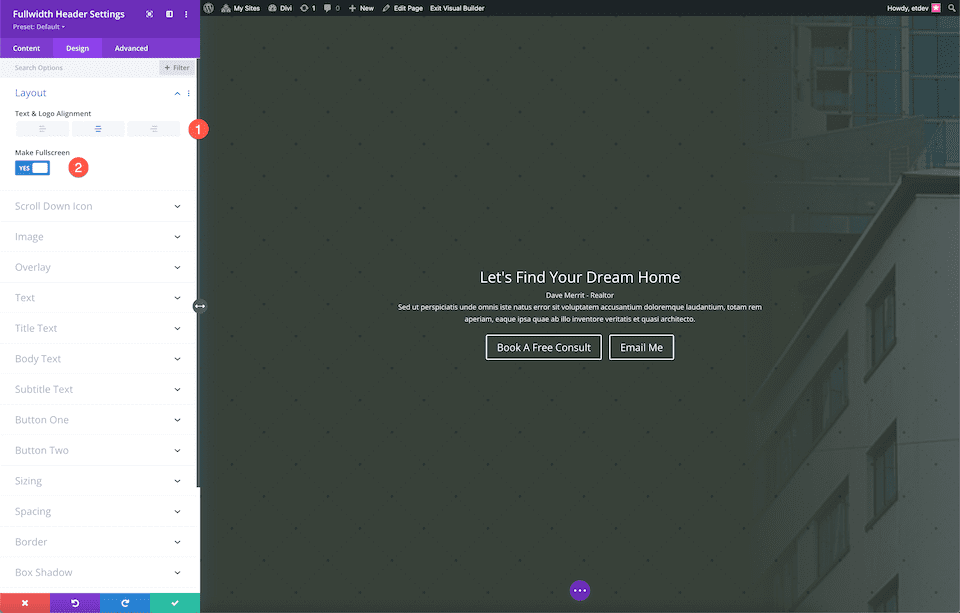
Choisissez la mise en page
C’est ici que nous allons aligner le contenu du module au centre et le mettre en plein écran.
- Alignement du texte et du logo : Centrer
- Mettre en plein écran : Oui
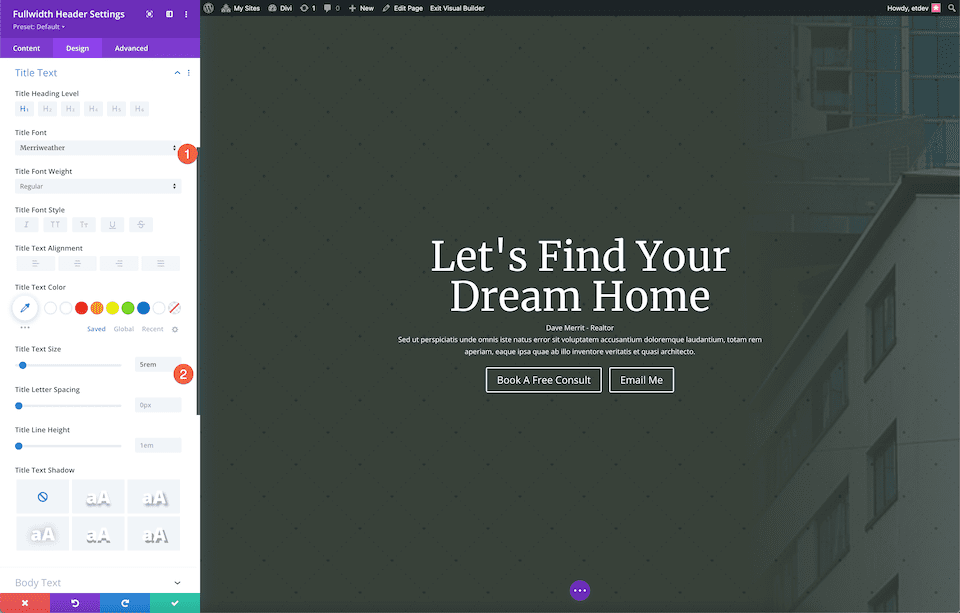
Styliser le texte du titre
Donnez du style au texte du titre en configurant ces paramètres :
- Police du titre : Merriweather
- taille du texte du titre : 5rem
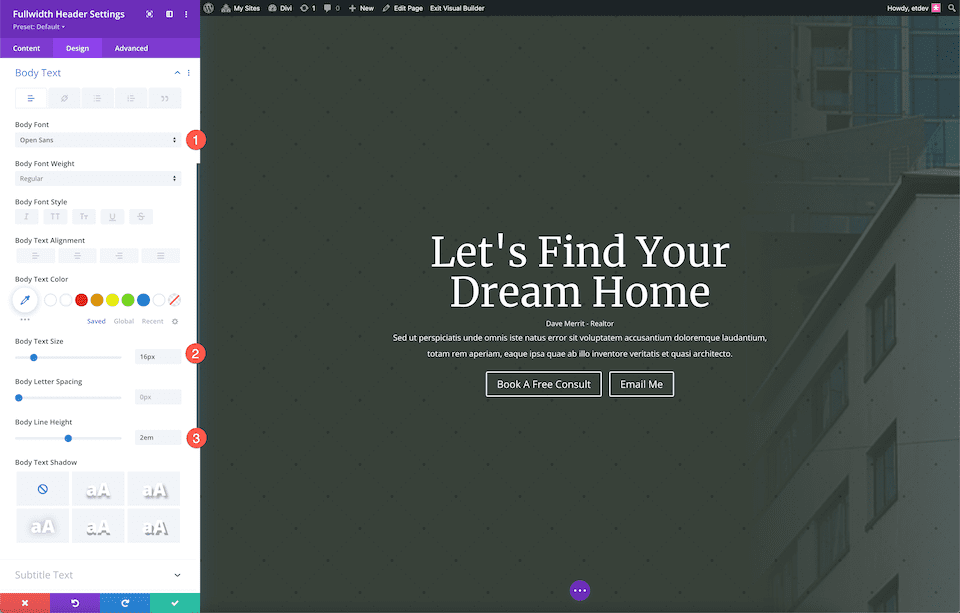
Style du texte du corps
Donnez du style au corps du texte en configurant ces paramètres :
- Police du corps : Open Sans
- Taille du texte du corps : 16px
- Hauteur de la ligne du corps : 2em
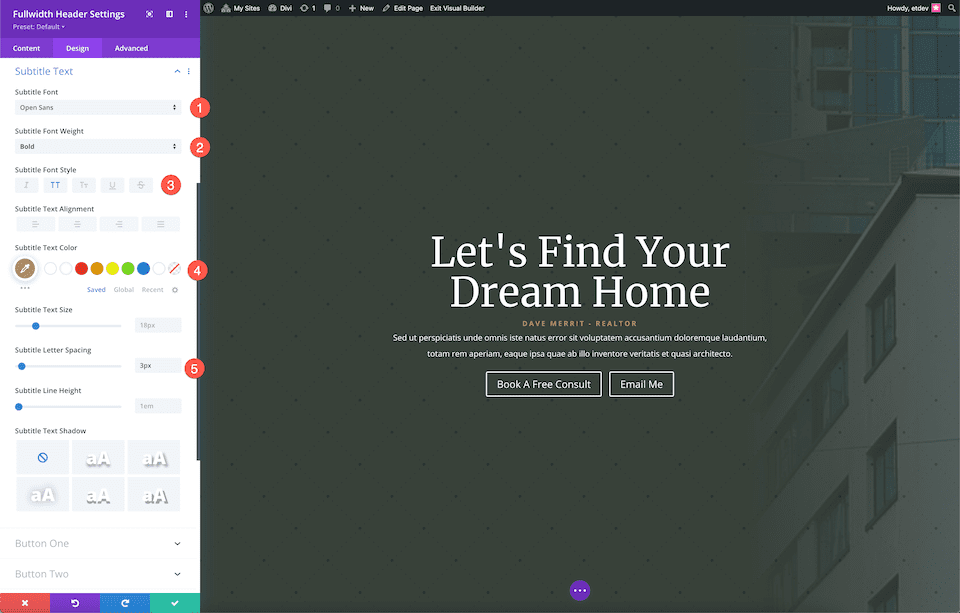
Style du texte du sous-titre
Donnez du style au texte du sous-titre en configurant ces paramètres :
- Police de sous-titres : Open Sans
- Poids de la police des sous-titres : Bold
- Style de police des sous-titres : Majuscules
- Couleur du texte des sous-titres : #b4926b
- Espacement des lettres du sous-titre : 3px
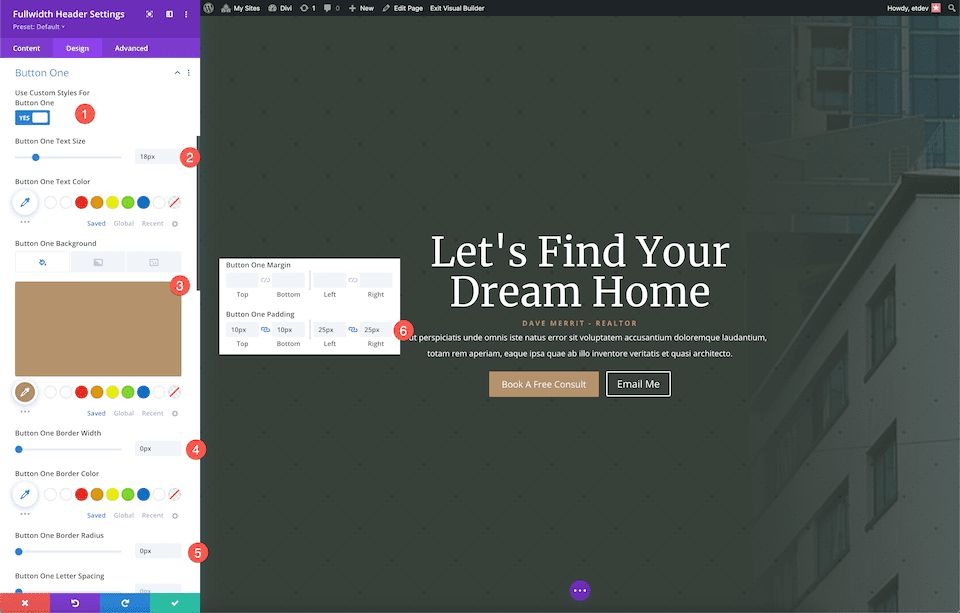
Style du bouton #1
Donnez du style au bouton #1 en configurant ces paramètres :
- Utiliser des styles personnalisés pour le bouton 1 : Oui
- Taille du texte du bouton 1 : 18px
- Arrière-plan du bouton 1 : #b4926b
- Largeur de la bordure du bouton 1 : 0px
- Rayon de la bordure du bouton 1 : 0px
- Bouton 1 Padding : 10px en haut et en bas ; 25px à gauche et à droite.
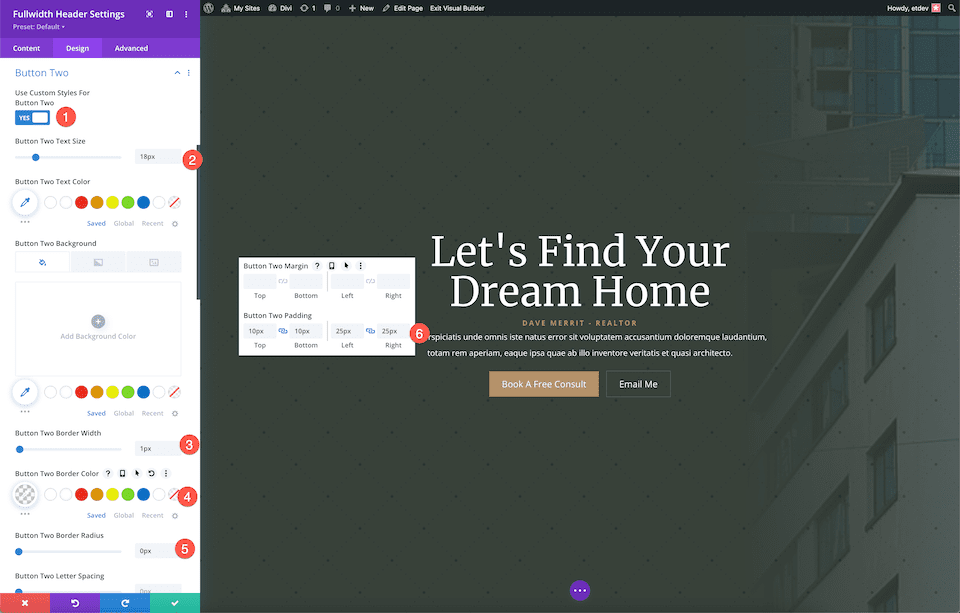
Style du bouton 2
Donnez du style au bouton n° 2 en configurant ces paramètres :
- Utiliser des styles personnalisés pour le bouton 2 : Oui
- Taille du texte du bouton 2 : 18px
- Largeur de la bordure du bouton 2 : 1px
- Couleur de la bordure du bouton 2 : rgba(255,255,255,0.19)
- Rayon de la bordure du bouton 2 : 0x
- Rembourrage du bouton 2 : 10px en haut et en bas ; 25px à gauche et à droite
Voilà ! Vous avez maintenant un magnifique en-tête pleine largeur pour un site Web d’agent immobilier.
Réflexions finales
L’en-tête pleine largeur de Divi est un moyen rapide et facile de créer une section héroïque étonnante pour votre site Web. Puisque les sections de héros de site Web sont si essentielles pour faire une bonne première impression, il est important que votre conception soit marquée, accrocheuse et informative. Avec l’en-tête pleine largeur, il est facile de créer un en-tête qui atteint tous ces objectifs dans un seul module. Maintenant que vous avez vu ce qui est possible avec l’en-tête pleine largeur, comment allez-vous concevoir le vôtre ?