Le module de portefeuille filtrable de Divi contient de nombreux éléments, et chacun peut être stylé individuellement. Le filtre est l’un des éléments les plus utiles, mais il est parfois négligé. Dans cet article, nous allons voir comment styliser le filtre de catégorie dans le module de portefeuille filtrable de Divi. Nous verrons ce qu’il est possible de faire avec les paramètres standard, et nous nous plongerons dans le CSS pour voir comment le styliser encore plus.
C’est parti !
Aperçu de
Tout d’abord, voyons ce que nous allons construire dans ce tutoriel.
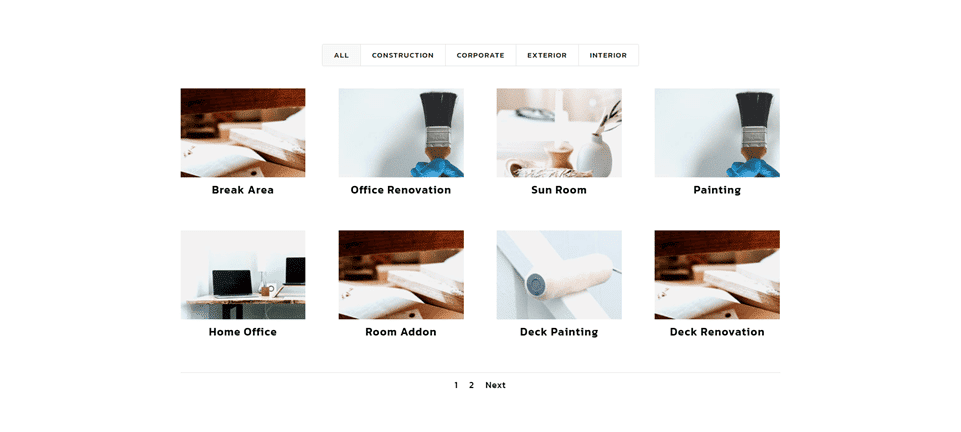
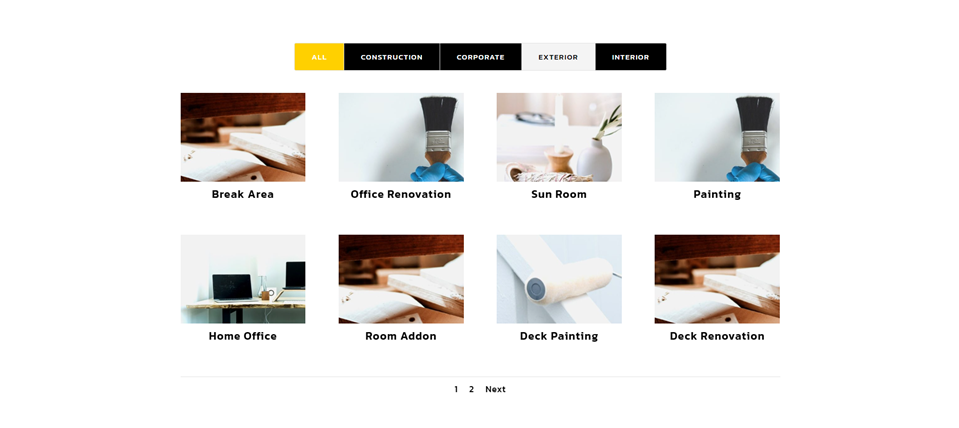
Premier exemple de filtre de catégorie de bureau
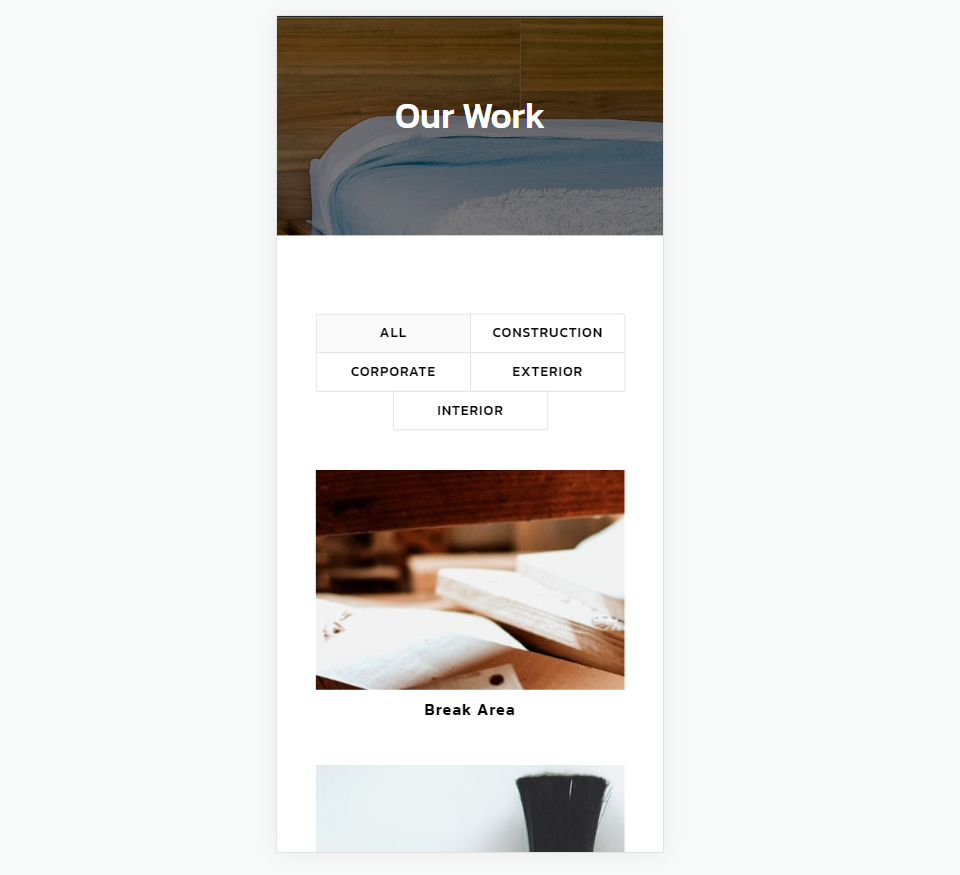
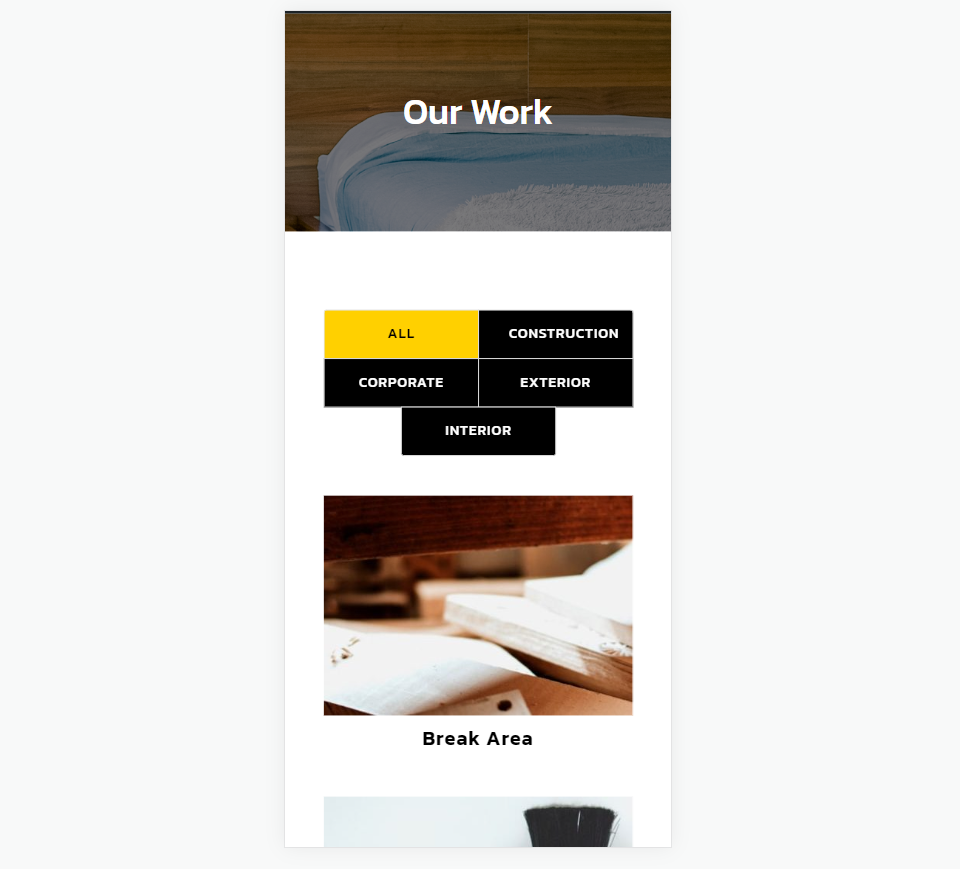
Exemple de filtre de catégorie pour téléphone
Exemple 2 de filtre de catégorie de bureau
Exemple de filtre de catégorie de téléphone 2
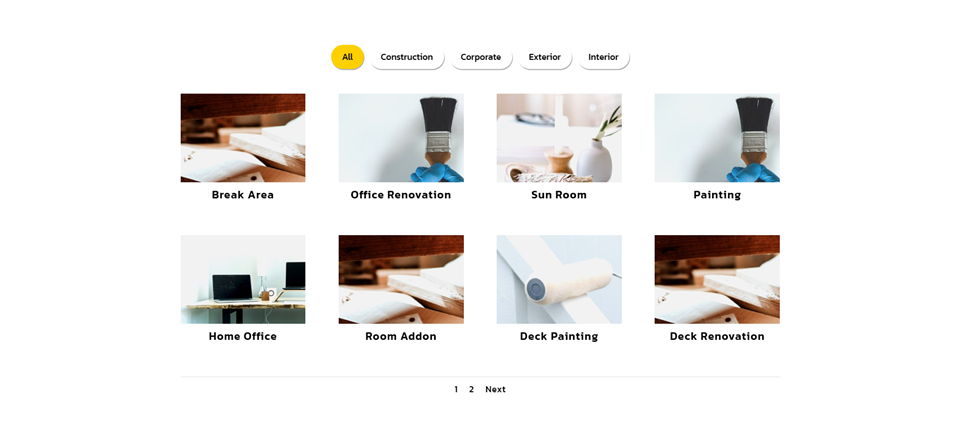
Filtre de catégorie de bureau Exemple 3
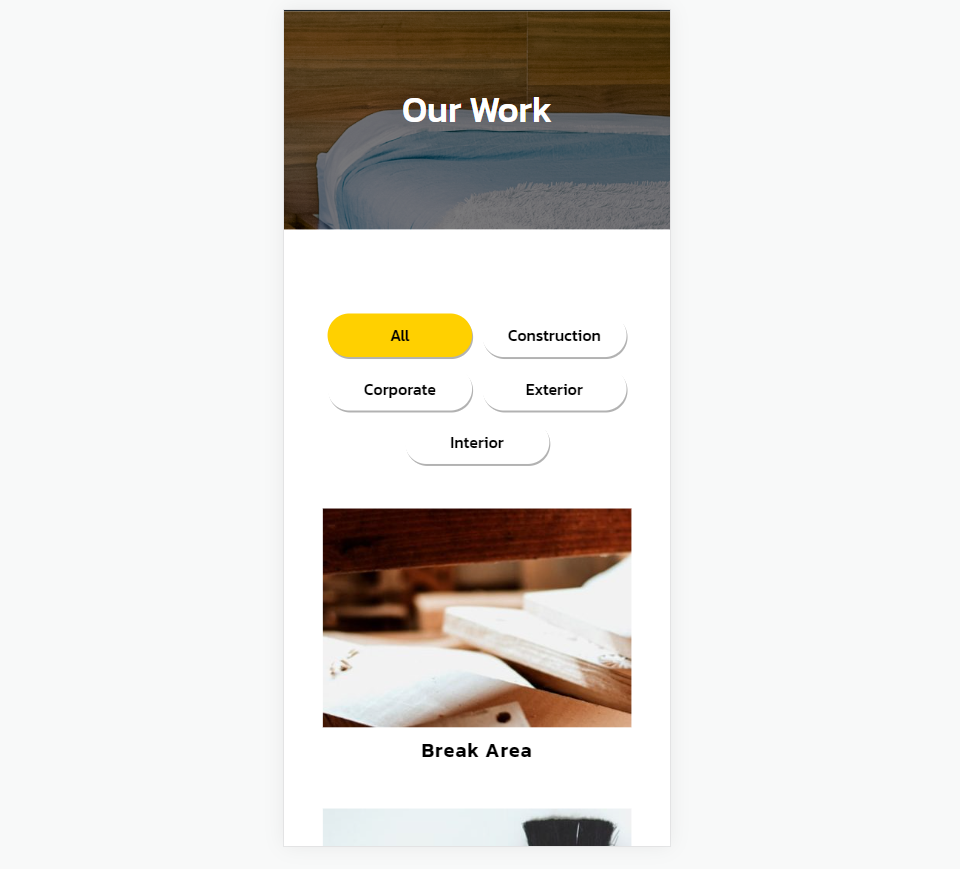
Filtre de catégorie de téléphone Exemple 3
Répartition des projets en catégories
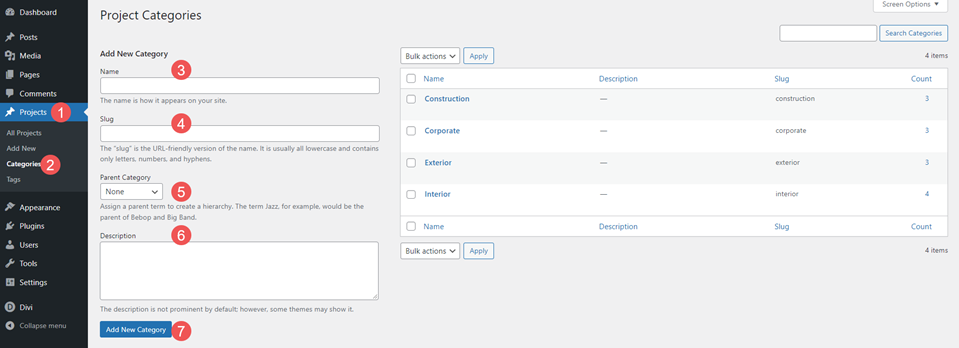
Pour utiliser au mieux le filtre de catégories, vous devez répartir vos projets dans des catégories qui ont le plus de sens pour vos lecteurs. Pour créer vos catégories, allez dans Projets > Catégories dans le tableau de bord de WordPress.
Ici, vous verrez des champs pour ajouter le nom, le slug, la catégorie parente et la description. Vous verrez également votre liste de catégories dans une liste où vous pouvez les modifier.
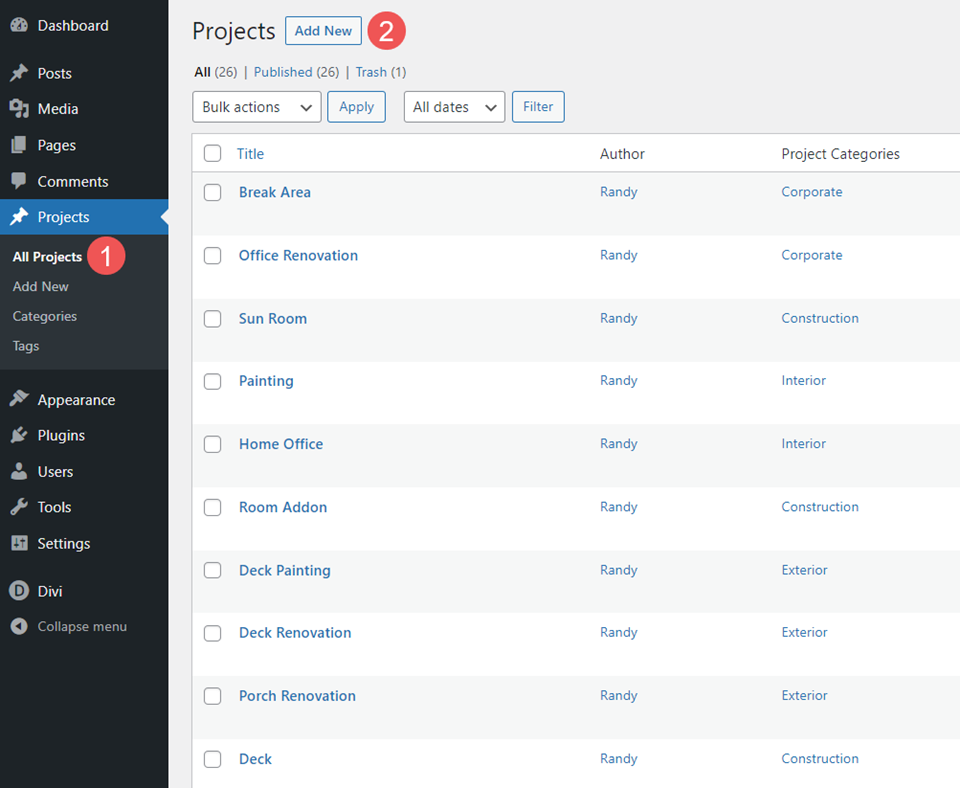
Une fois que vous avez créé vos catégories, veillez à choisir pour chacun de vos projets celles qui ont le plus de sens pour le lecteur. Pour créer vos projets, allez dans Projets et cliquez sur Ajouter nouveau dans le menu ou en haut de la page.
Dans mes exemples, j’ai créé des projets pour une entreprise de rénovation de maisons. L’entreprise se concentre sur la rénovation de maisons, mais peut également effectuer des travaux similaires pour des entreprises et construire à partir de zéro. Pour les maisons, j’ai utilisé les catégories Intérieur et Extérieur. Pour tous les autres travaux, j’ai ajouté Corporate et Construction.
Paramètres du module Portefeuille filtrable
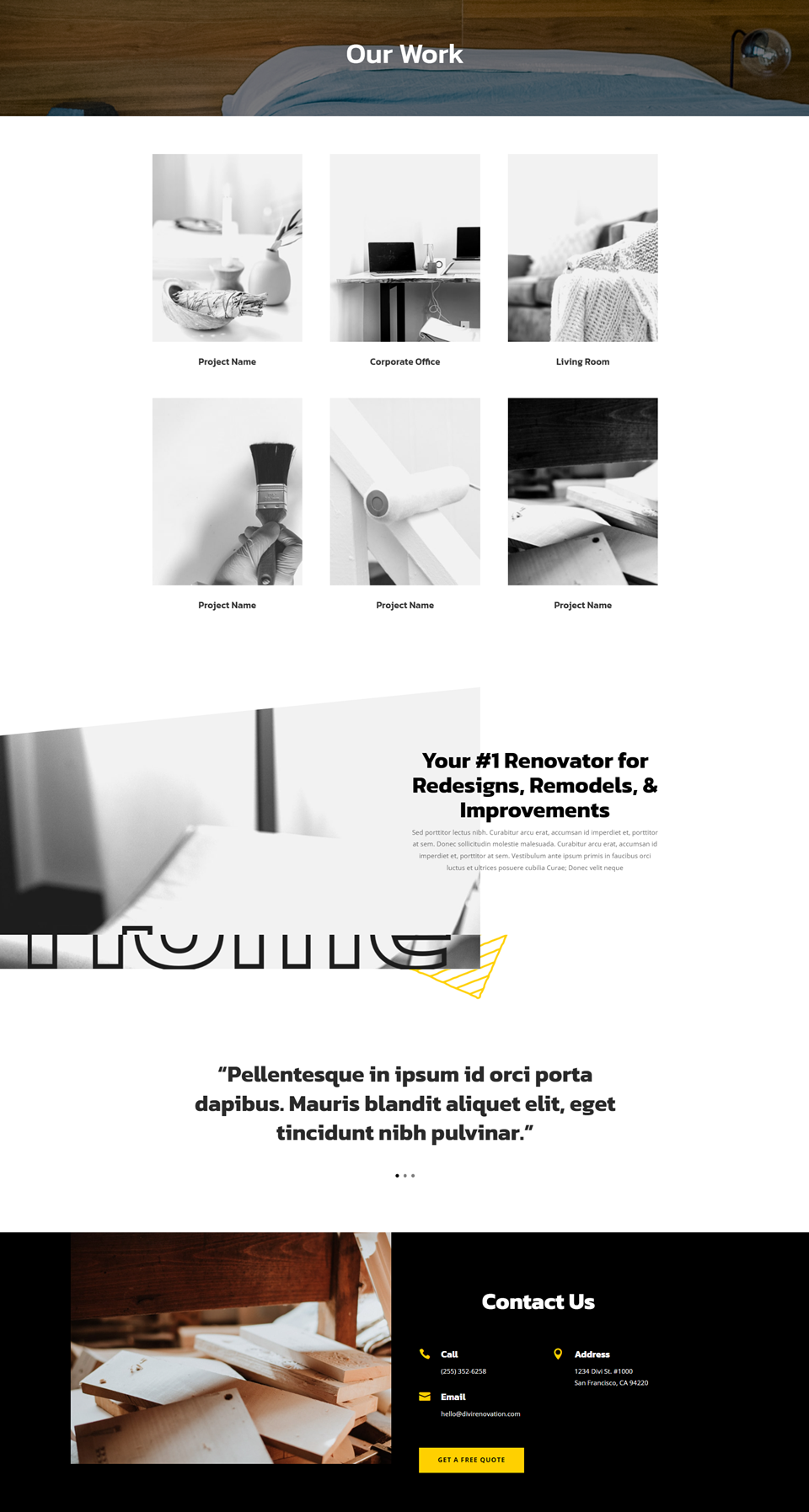
Dans notre exemple, je vais remplacer la section portfolio de la page Portfolio du pack de mise en page gratuit Rénovation par un module portfolio filtrable. Tout d’abord, nous allons voir comment styliser le module. Ensuite, nous allons styliser le filtre de trois manières différentes. Voici la page avant que je ne fasse les changements.
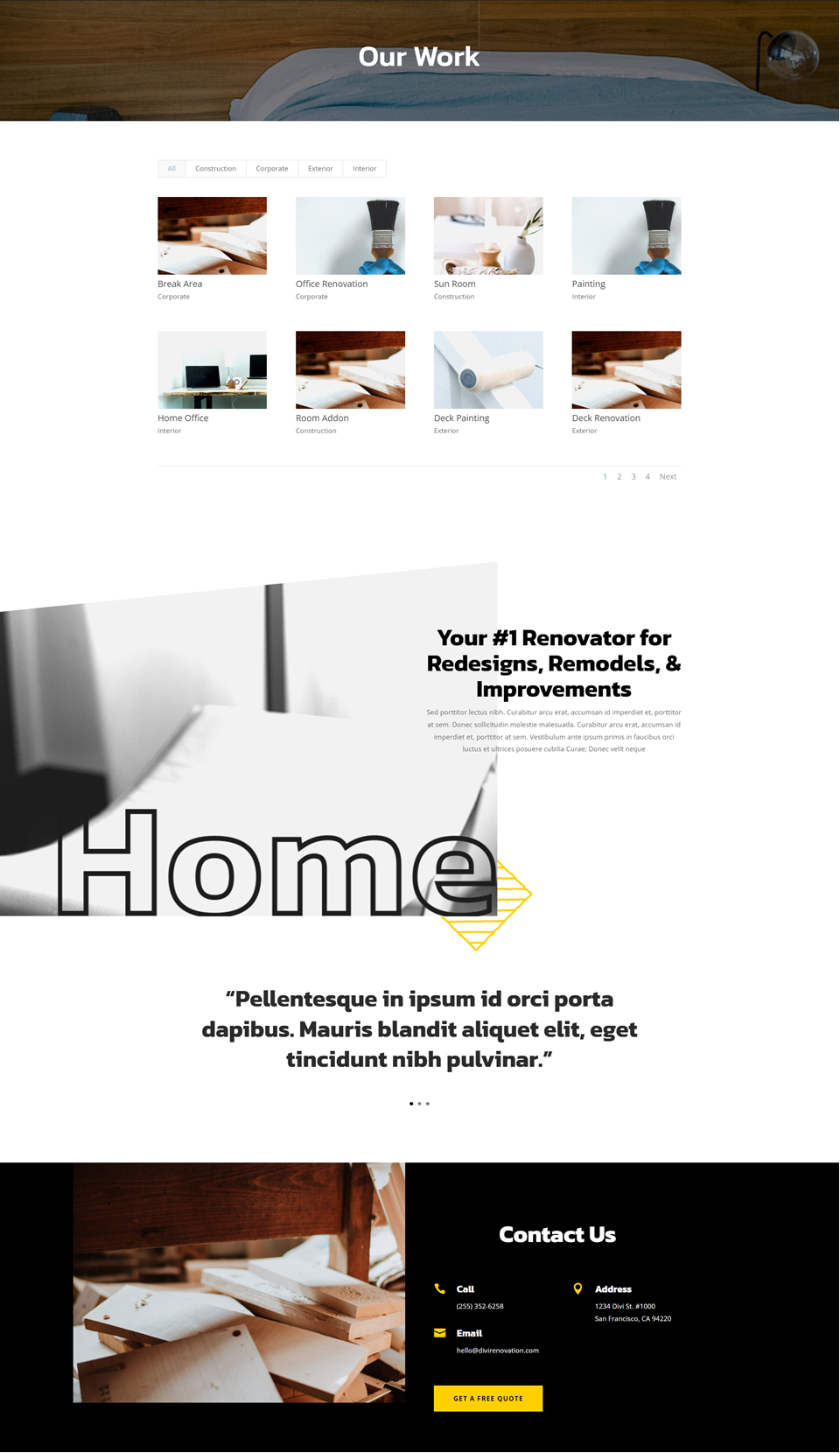
Voici la page après avoir ajouté le module Portefeuille filtrant à la place des images.
Tout d’abord, nous allons styliser le module. Nous utiliserons les mêmes paramètres pour les trois exemples.
Contenu
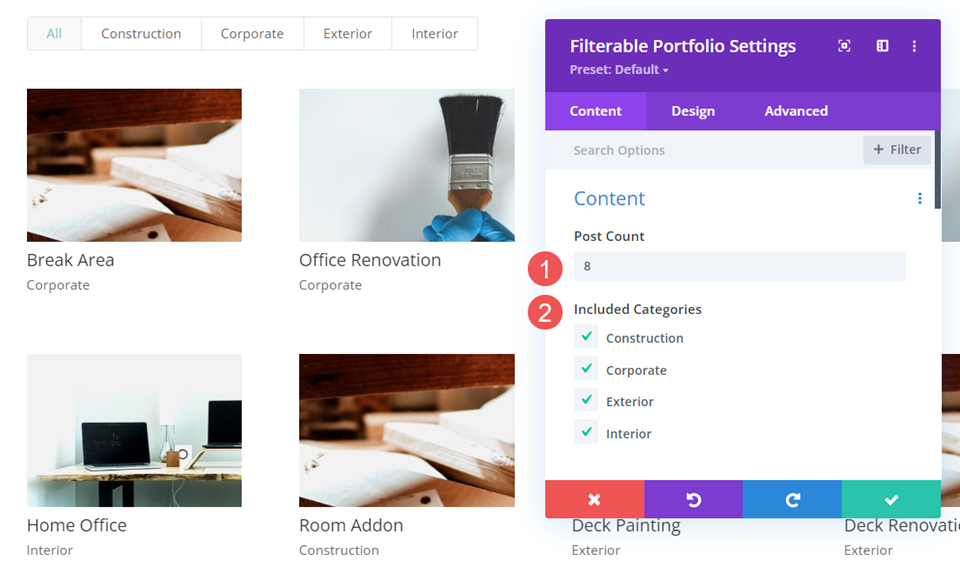
Dans l’onglet Contenu, définissez le nombre de messages sur 8 et sélectionnez les catégories dans la liste des catégories incluses.
- Nombre de messages : 8
- Catégories incluses : votre choix
Éléments
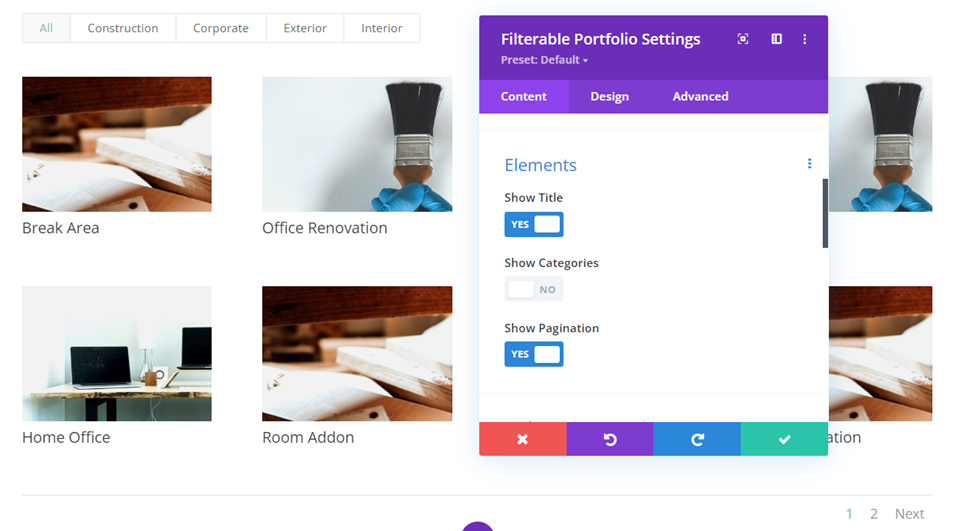
Faites défiler jusqu’à Elements et désactivez Show Categories. Nous n’utiliserons que les titres et laisserons le filtre afficher les catégories.
Mise en page
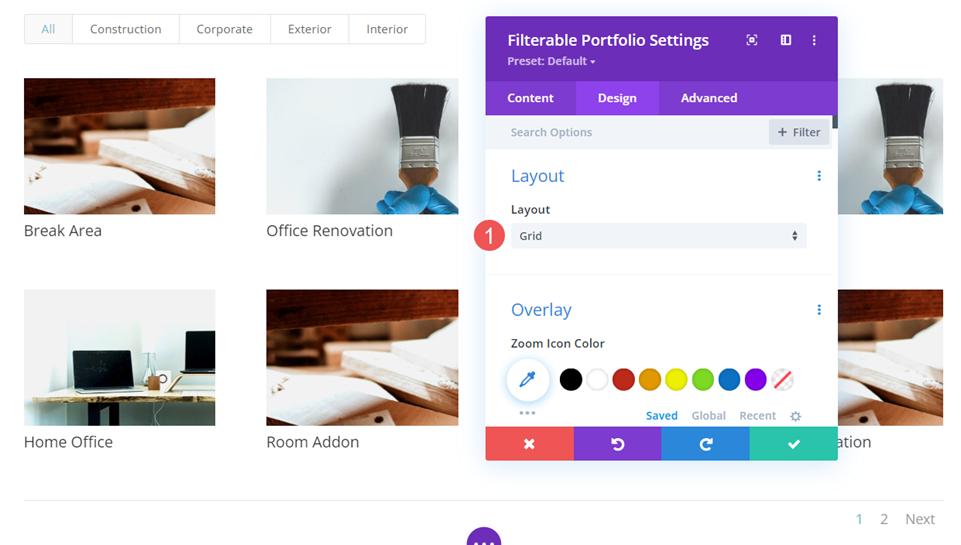
Ensuite, allez dans l’onglet Design et sélectionnez Grid sous Layout. Je l’avais déjà sélectionné pour les images précédentes, mais le module s’affiche en pleine largeur par défaut.
Texte
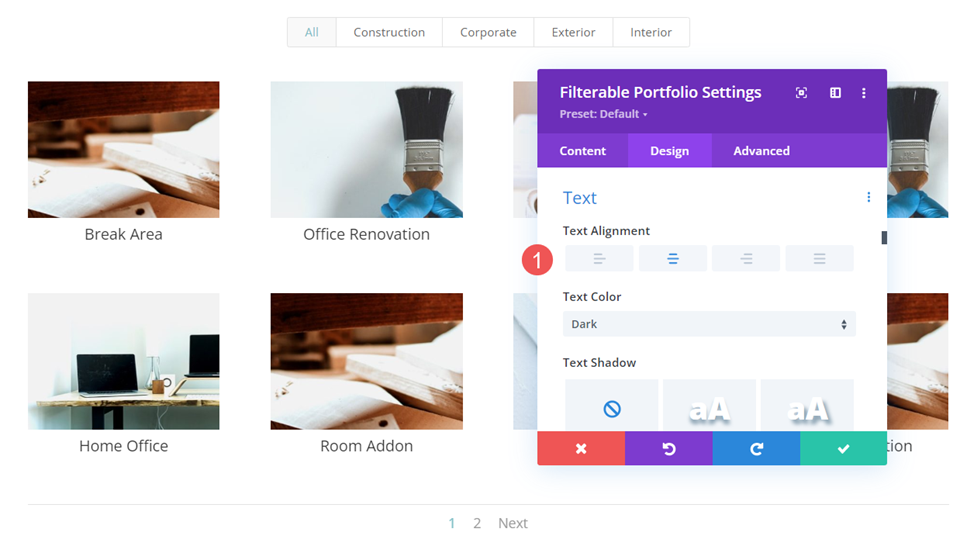
Ensuite, faites défiler jusqu’à Texte et définissez l’alignement du texte sur Centre. Cela centre le filtre et la pagination avec le module et les titres avec les images du projet.
Texte du titre
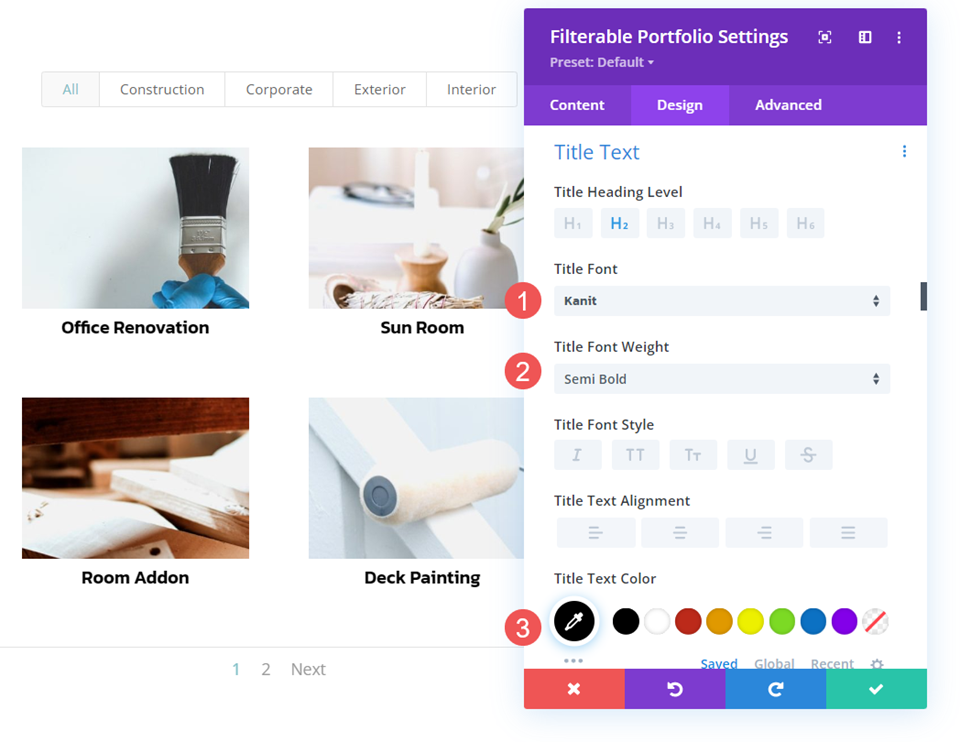
Ensuite, faites défiler jusqu’à Texte du titre. Remplacez la police par Kanit et définissez l’épaisseur par Semi Bold. Définissez la couleur sur noir.
- Police : Kanit
- Poids : Semi gras
- Couleur : #000000
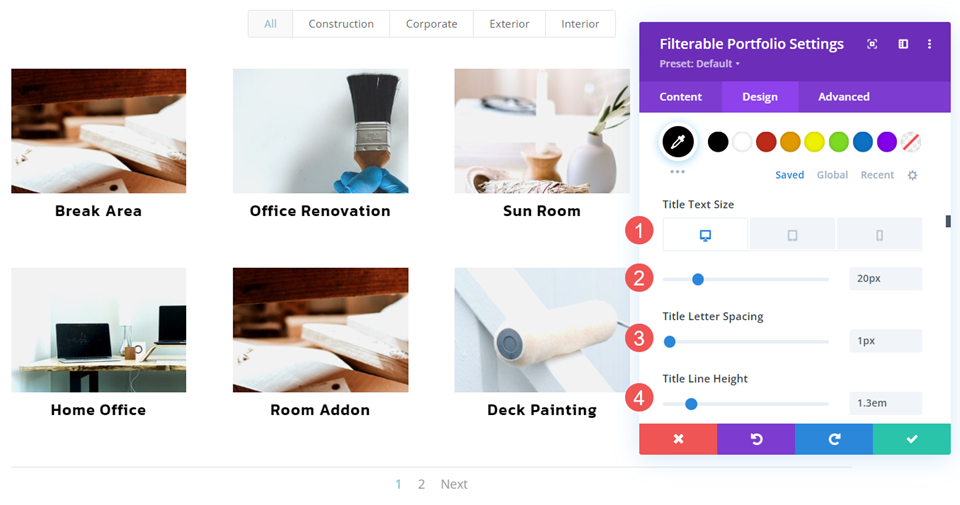
Changez la taille de la police à 20px pour les ordinateurs de bureau, 18px pour les tablettes et 16px pour les téléphones. Définissez l’espacement des lignes à 1px et la hauteur des lignes à 1,3em.
- Taille : 20px pour les ordinateurs de bureau, 18px pour les tablettes, 16px pour les téléphones
- Espacement des lettres : 1px
- Hauteur de ligne : 1.3em
Texte de pagination
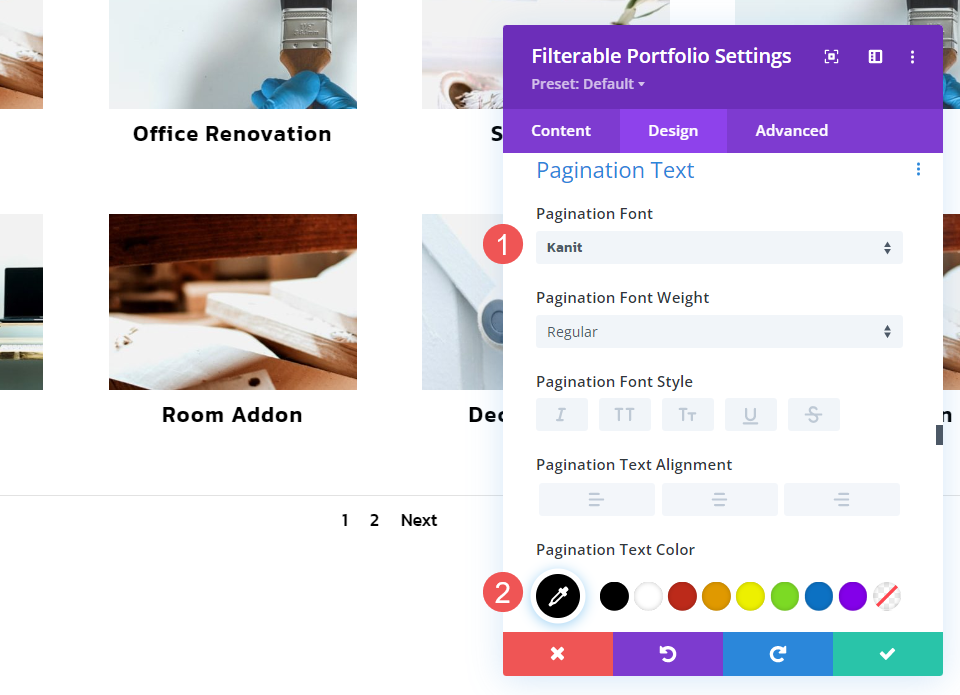
Ensuite, faites défiler l’écran jusqu’au texte de pagination et changez la police de caractères en Kanit. Changez la couleur en noir.
- Police : Kanit
- Couleur : #000000
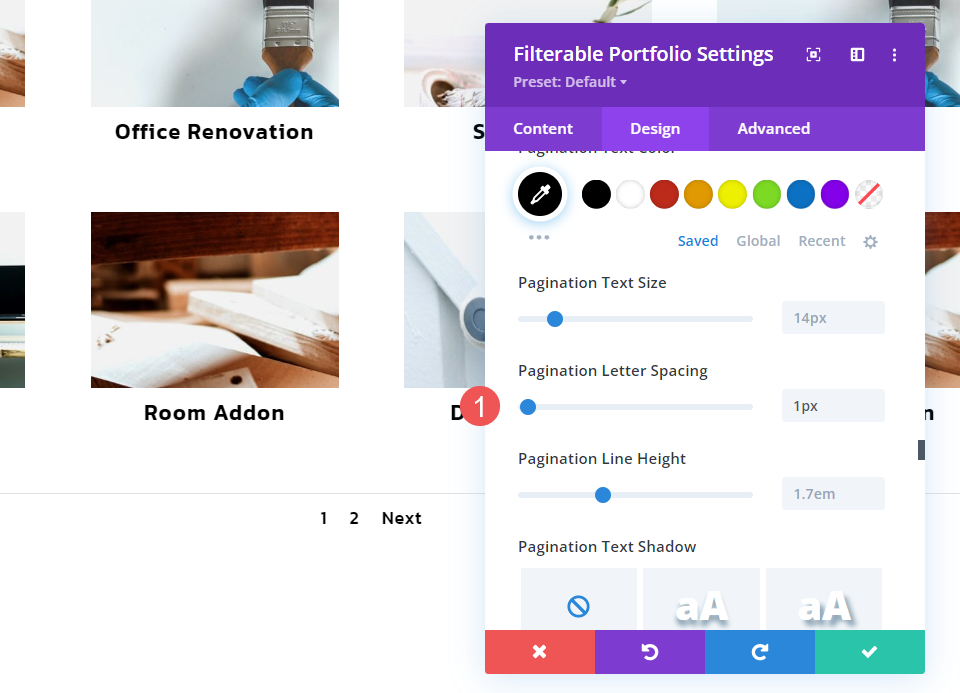
Modifiez l’interligne à 1px. Enregistrez votre travail. Nous pouvons maintenant donner un style au filtre de catégorie pour nos exemples.
Exemples de filtres de catégorie
Nous pouvons maintenant passer à nos exemples de filtres de catégorie. J’utilise des éléments de conception provenant du pack de mise en page.
Premier exemple de filtre de catégorie
Notre premier exemple est le plus simple des trois. Il utilise les paramètres de base et ne fait rien d’extraordinaire. Il s’intègre parfaitement à la mise en page.
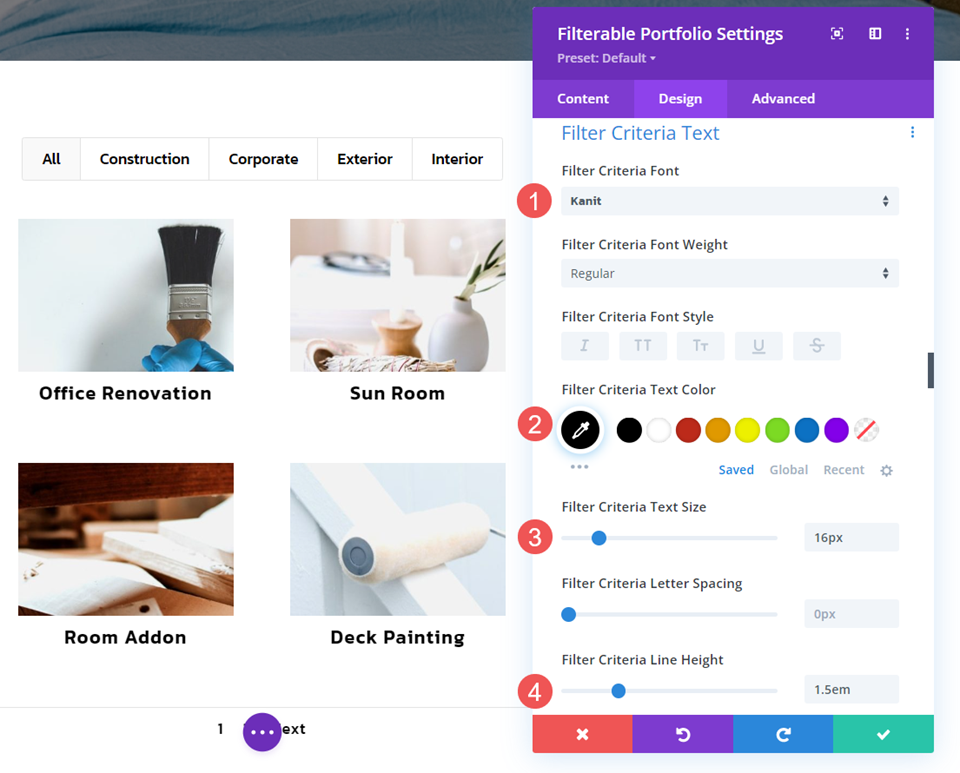
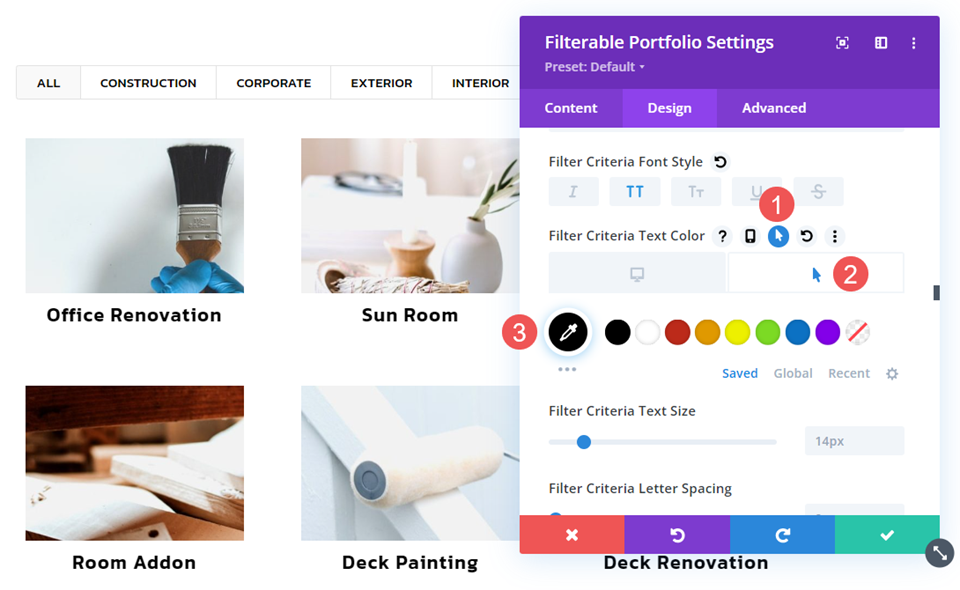
Texte des critères de filtrage
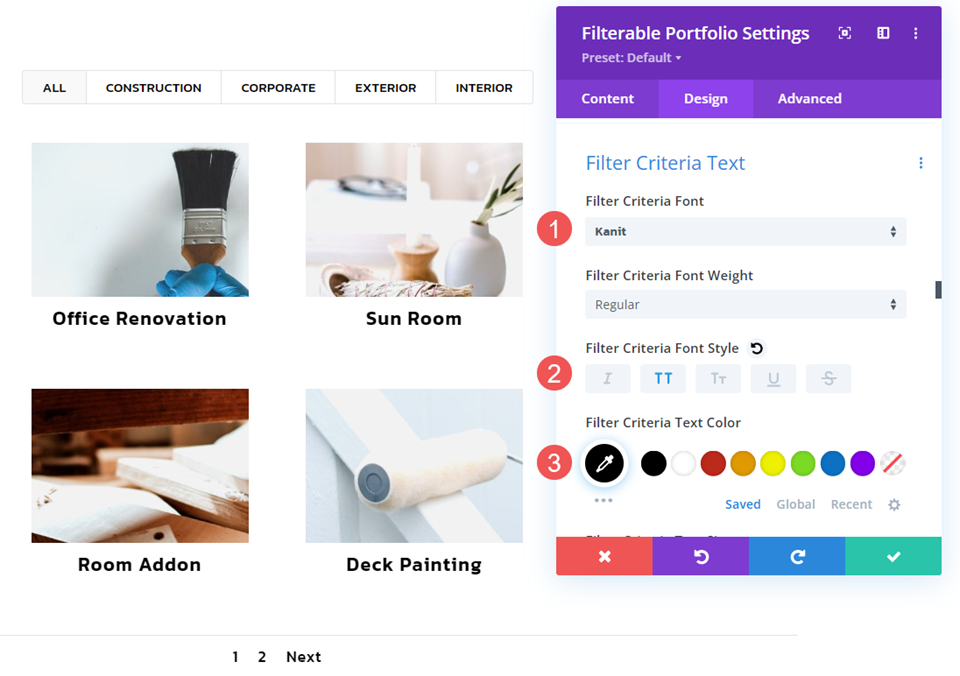
Dans l’onglet Conception, faites défiler l’écran jusqu’à Texte des critères. Remplacez la police par Kanit. Changez le style en TT et la couleur en noir.
- Police : Kanit
- Style : TT
- Couleur : #000000
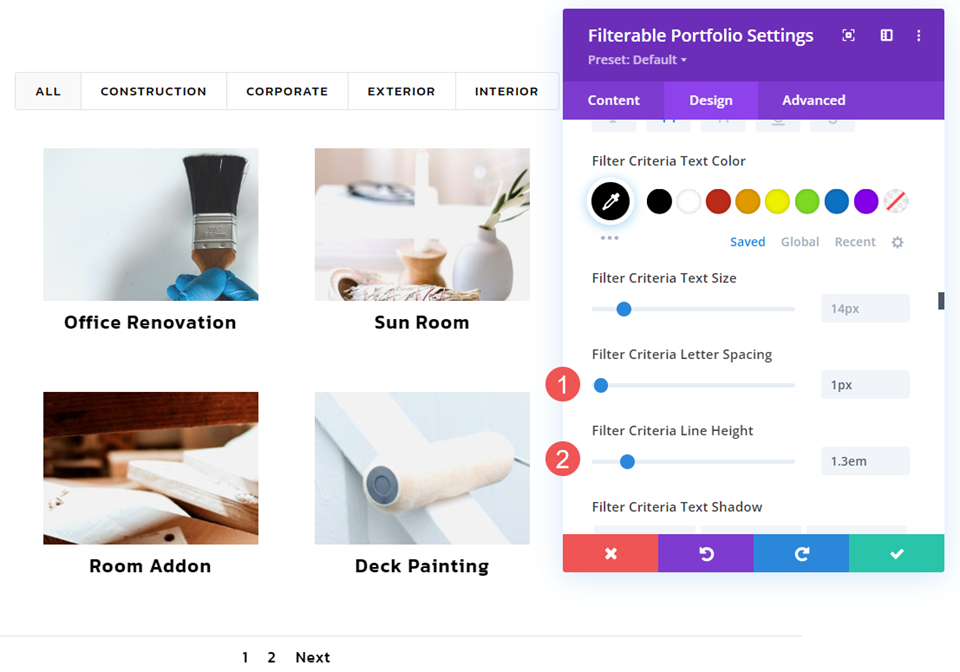
Définissez l’espacement des lignes à 1px et la hauteur des lignes à 1,3em. C’est tout pour le premier. Maintenant, enregistrez vos paramètres et fermez le module.
- Espacement des lettres : 1px
- Hauteur de la ligne : 1.3em
Deuxième exemple de filtre de catégorie
Notre deuxième exemple utilise un CSS simple pour le module et la page afin de créer des coins arrondis et une ombre portée. C’est celui qui est le plus différent.
Texte des critères de filtrage
Allez dans l’onglet Design et faites défiler la page jusqu’à Texte des critères de filtrage. Changez la police en Kanit. Définissez la couleur sur noir, la taille sur 16px et la hauteur de ligne sur 1,5em. La taille de la police fonctionne bien sur toutes les tailles d’écran, nous n’aurons donc pas besoin de l’ajuster pour les tablettes ou les téléphones.
- Police de caractères : Kanit
- Couleur : #000000
- Taille : 16px
- Hauteur de ligne : 1.5em
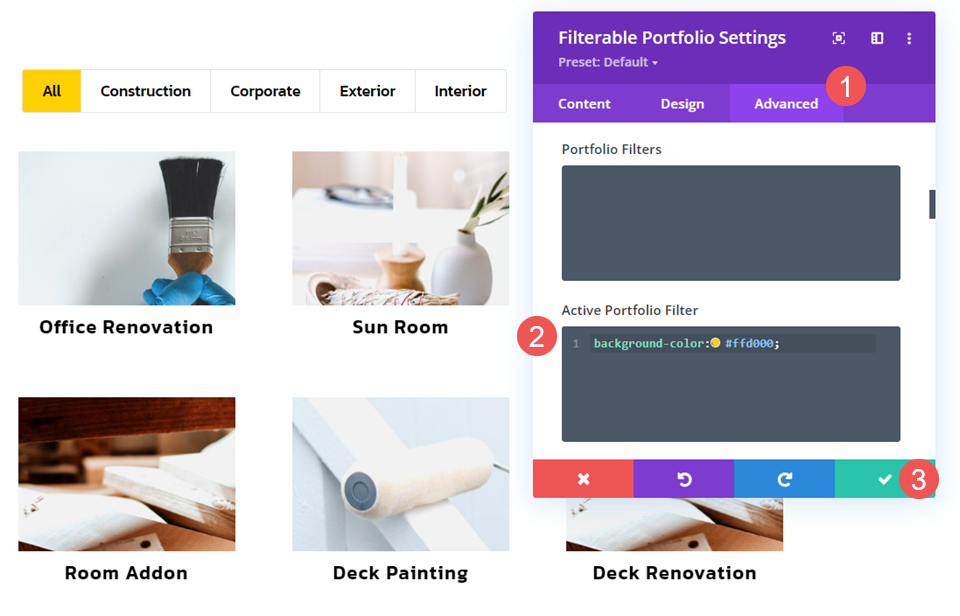
Module CSS
Ensuite, allez dans l’onglet Avancé. Faites défiler l’écran jusqu’au filtre de portefeuille actif et ajoutez le CSS pour la couleur d’arrière-plan, puis fermez le module. Cette opération modifie la couleur d’arrière-plan du filtre actif. Tout filtre sur lequel l’utilisateur clique adopte cette couleur d’arrière-plan et le filtre précédent revient à la couleur normale.
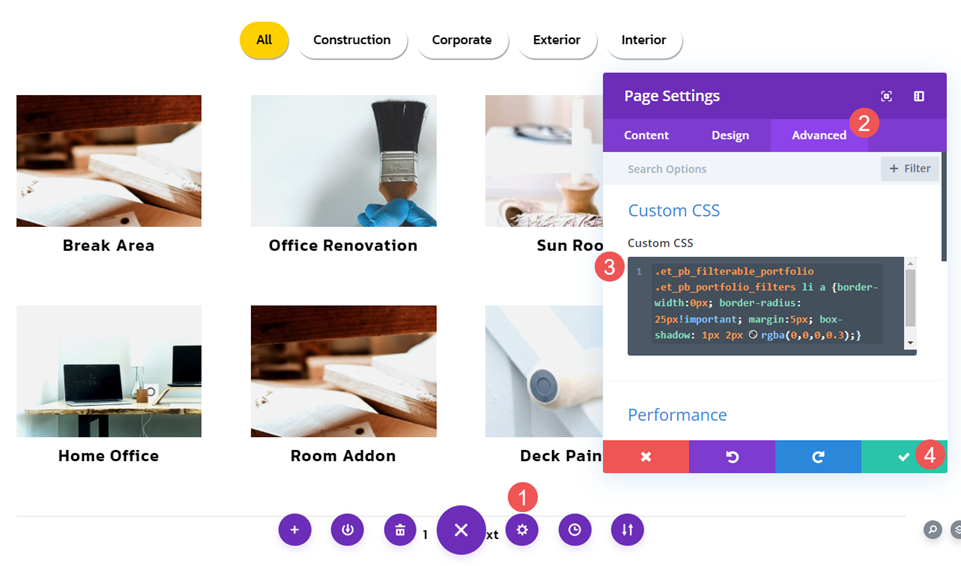
CSS des paramètres de la page
Ensuite, ouvrez les paramètres de la page dans le menu de la page. Dans la modale Paramètres de la page, sélectionnez l’onglet Avancé et collez le CSS personnalisé dans le champ. Ce CSS supprime la bordure des éléments du filtre, crée un rayon de bordure de 25px et ajoute 5px de marge entre les éléments. Il ajoute également une petite ombre en forme de boîte au bas des éléments et modifie la couleur de l’ombre. Fermez le module et enregistrez vos paramètres.
- CSS personnalisé :
.et_pb_filterable_portfolio .et_pb_portfolio_filters li a {border-width:0px ; border-radius : 25px!important ; margin:5px ; box-shadow : 1px 2px rgba(0,0,0,0.3);}
Troisième exemple de filtre de catégorie
Notre troisième exemple reprend les mêmes idées de conception CSS que l’exemple précédent. Il n’inclut pas les coins arrondis et change la police et les couleurs d’arrière-plan au survol. Il utilise également le CSS à la fois pour le module et pour la page.
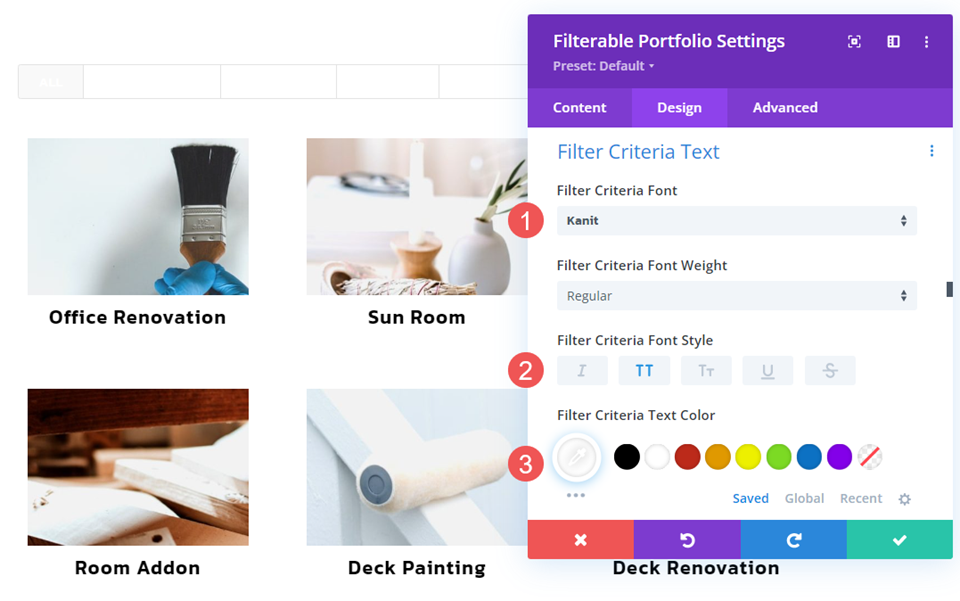
Texte des critères de filtrage
Allez dans l’onglet Conception et faites défiler la page jusqu’à Texte des critères de filtrage. Choisissez Kanit comme police, définissez le style sur TT et la couleur sur blanc.
- Police : Kanit
- Style : TT
- Couleur : #ffffff
Ensuite, sélectionnez l’option Hover pour la couleur du texte et changez la couleur en noir. Cela permet de s’occuper des polices au survol. Nous allons nous occuper des arrière-plans avec CSS. Changez l’espacement des lettres en 1px et la hauteur des lignes en 1,3em.
- Couleur au survol : #000000
- Espacement des lettres : 1px
- Hauteur de la ligne : 1.3em
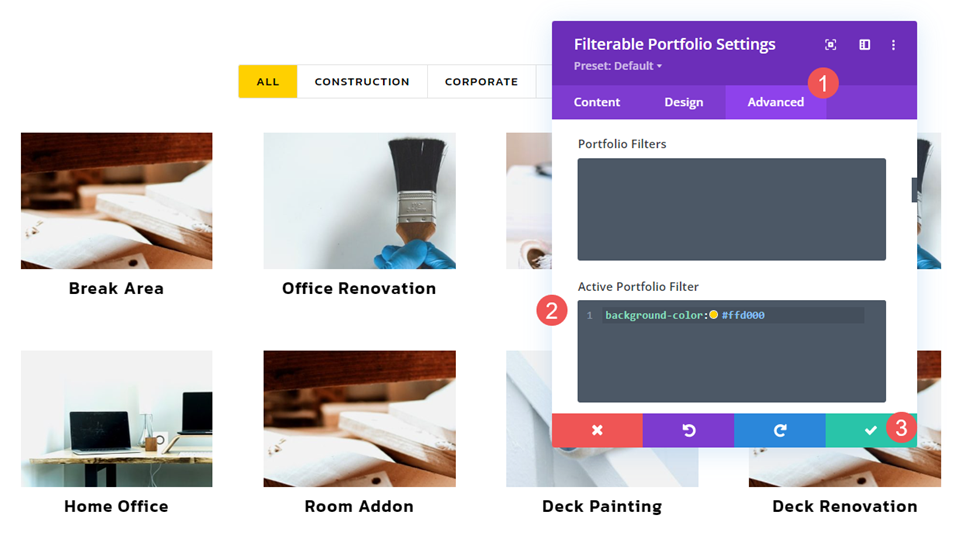
Module CSS
Ensuite, allez dans l’onglet Avancé et faites défiler la page jusqu’au filtre de portefeuille actif. Ajoutez le CSS suivant pour modifier l’arrière-plan du filtre actif. Fermez le module.
- CSS du filtre de portefeuille actif :
background-color:#ffd000
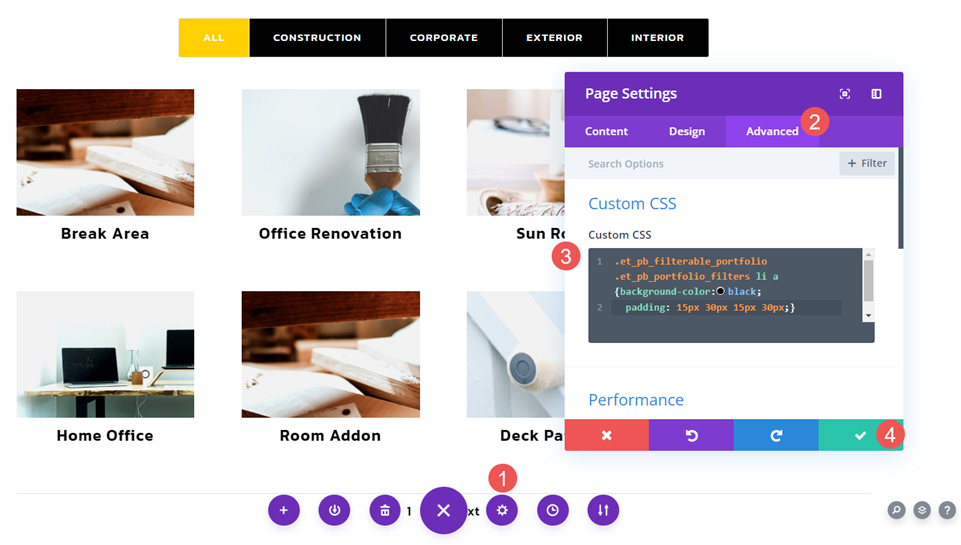
CSS des paramètres de la page
Enfin, ouvrez les paramètres de la page. Allez dans l’onglet Avancé et entrez le CSS personnalisé suivant. Fermez le module et enregistrez vos paramètres. L’arrière-plan devient noir, 15 px de remplissage sont ajoutés en haut et en bas, et 30 px à gauche et à droite. Cela permet de redimensionner les éléments du filtre pour qu’ils correspondent étroitement aux boutons de la mise en page et de créer le changement de couleur pour l’effet de survol. L’arrière-plan deviendra blanc au survol.
Résultats
Premier exemple de filtre de catégorie de bureau
Exemple de filtre de catégorie pour téléphone
Filtre de catégorie de bureau Exemple 2
Exemple de filtre de catégorie de téléphone 2
Filtre de catégorie de bureau Exemple 3
Filtre de catégorie de téléphone Exemple 3
Réflexions finales
C’est ainsi que nous avons vu comment styliser le filtre de catégorie dans le module de portefeuille filtrable de Divi. Le filtre de catégorie comprend les mêmes outils de style que les autres éléments, de sorte qu’il peut facilement être stylisé pour fonctionner avec n’importe quelle mise en page Divi. En ajoutant des feuilles de style CSS au module et à la page, nous pouvons styliser le filtre de catégorie de nombreuses façons uniques pour qu’il se distingue des autres.
Nous voulons connaître votre avis. Avez-vous donné un style à votre filtre de catégorie dans le module de portefeuille filtrable de Divi ? Faites-nous en part dans les commentaires