Lorsque vous affichez des éléments à cliquer sur votre page, il est important de s’assurer que les gens savent qu’ils peuvent choisir un élément et cliquer dessus. L’une des façons les plus évidentes de le faire est d’inclure un bouton, mais si vous cherchez un moyen interactif supplémentaire pour encourager les clics sur votre page, vous apprécierez ce tutoriel. Aujourd’hui, nous allons vous montrer comment transformer votre curseur en bouton lorsque vous survolez un élément cliquable particulier, comme une image. Cela donnera une motivation supplémentaire à vos visiteurs et se traduira par une belle interaction avec la page. Vous pourrez également télécharger le fichier JSON gratuitement !
Allons-y.
Prévisualisation
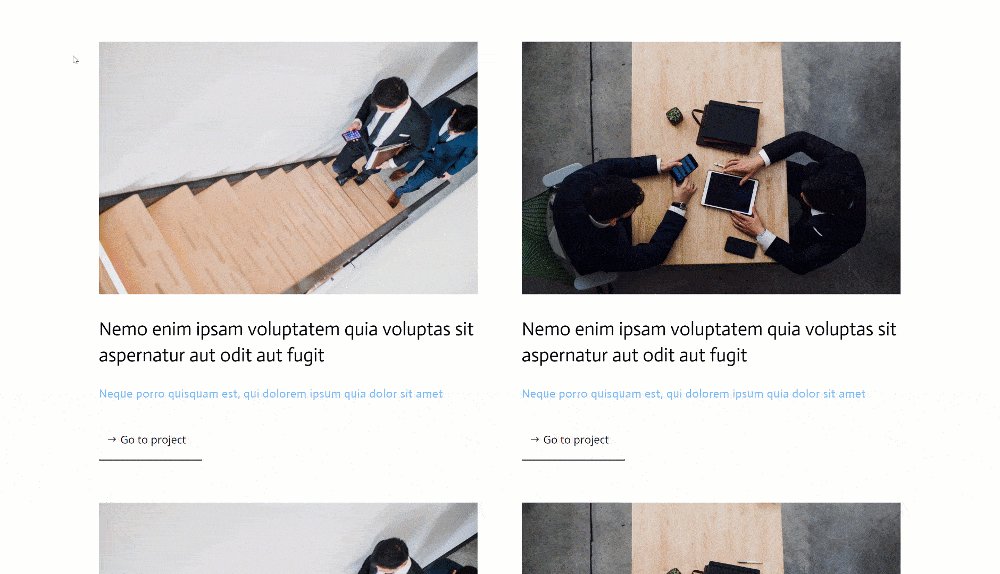
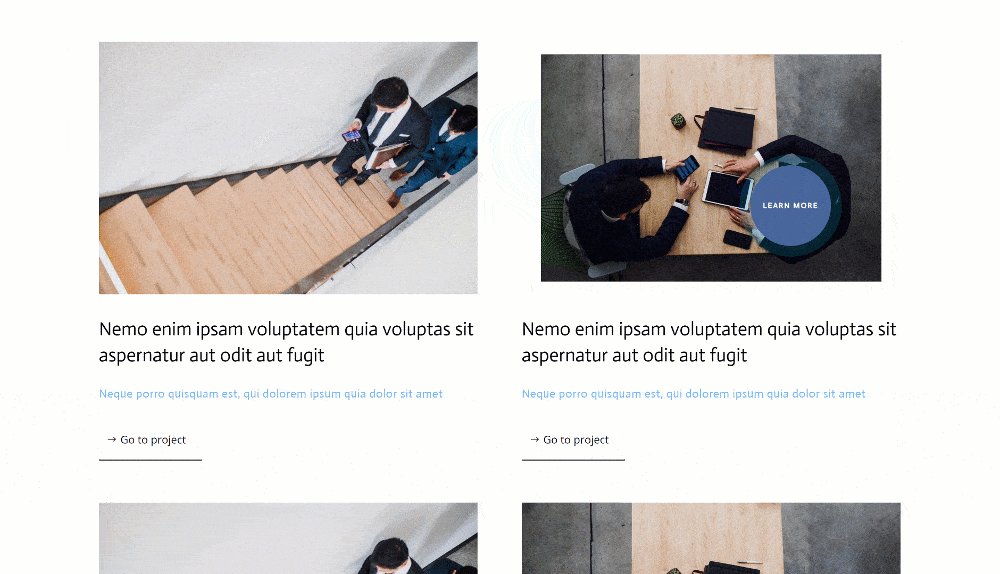
Avant de nous plonger dans le tutoriel, jetons un coup d’œil rapide au résultat en fonction de la taille de l’écran.
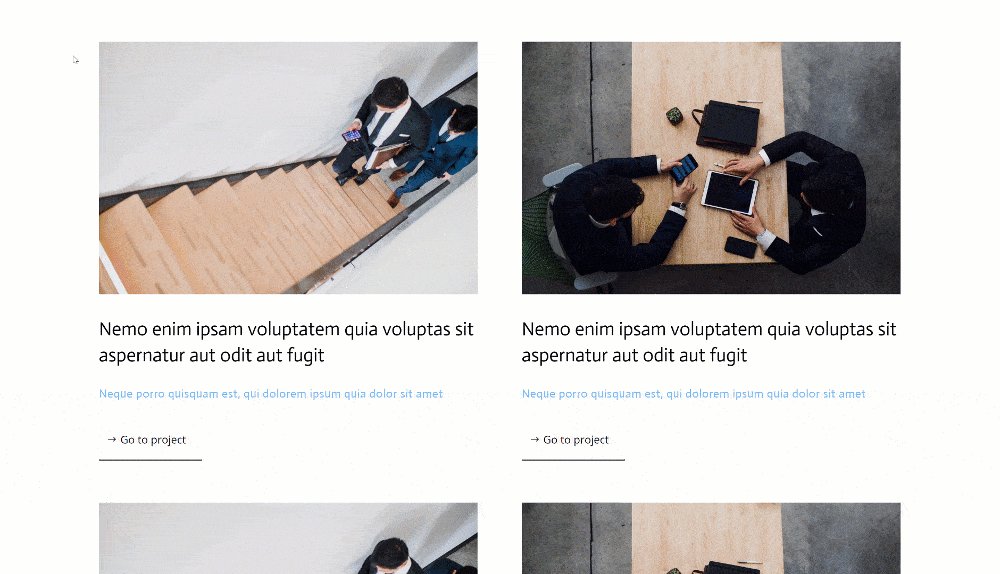
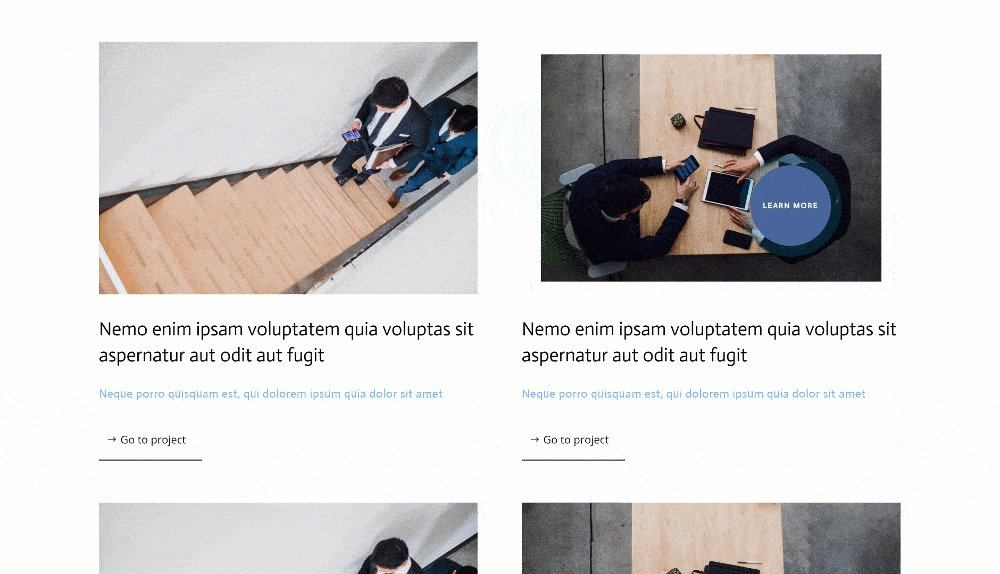
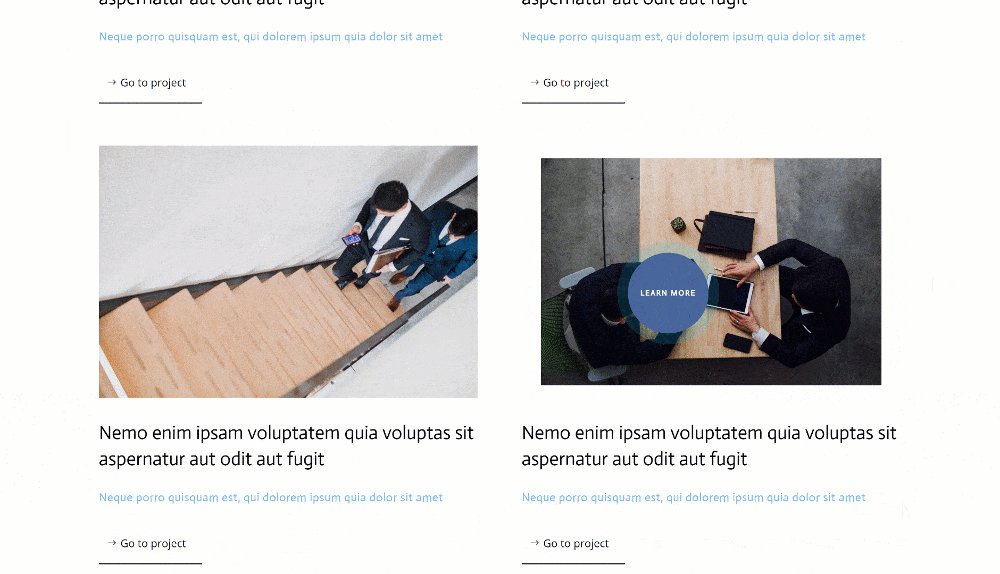
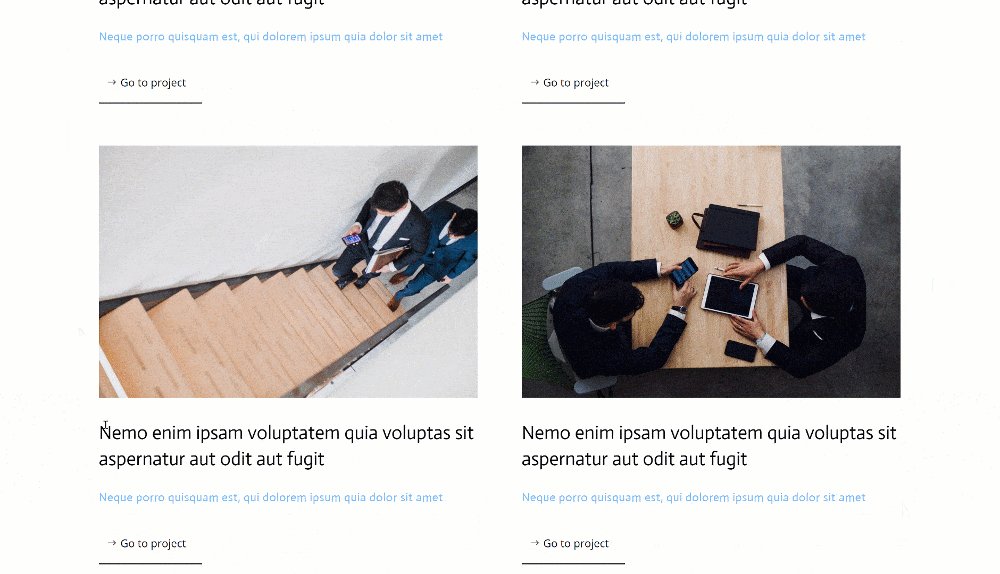
Bureau
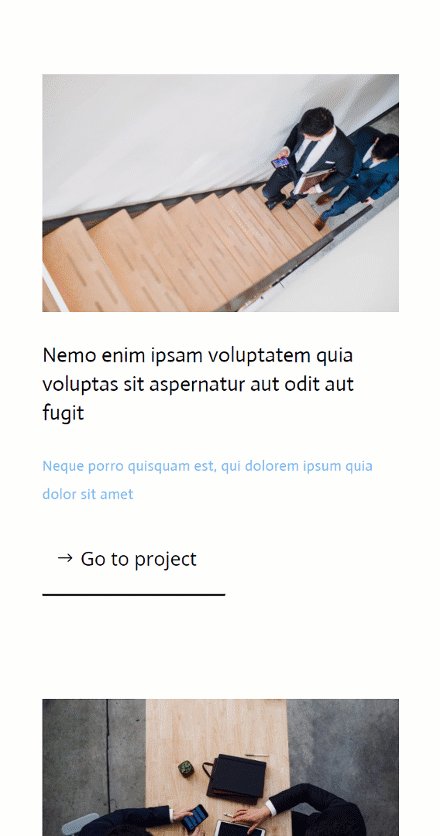
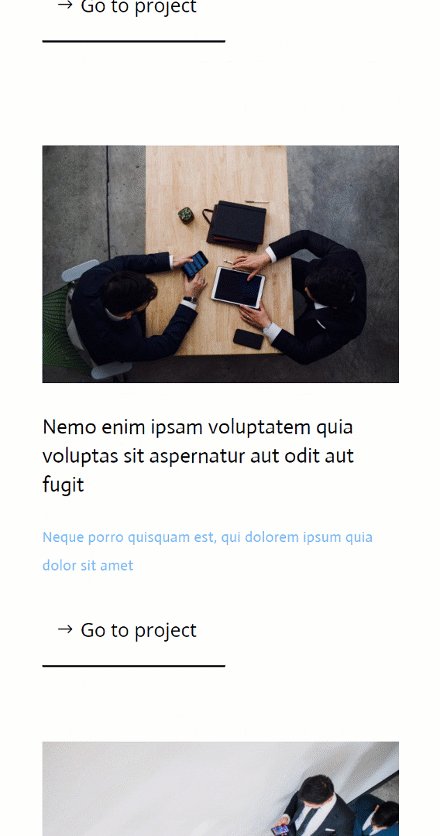
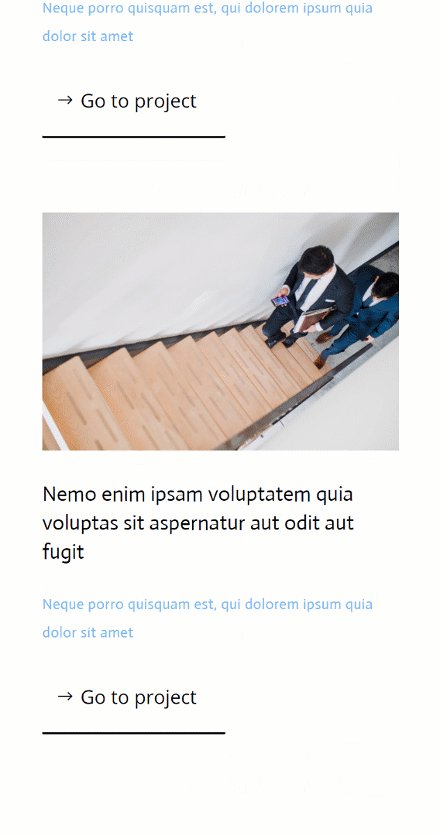
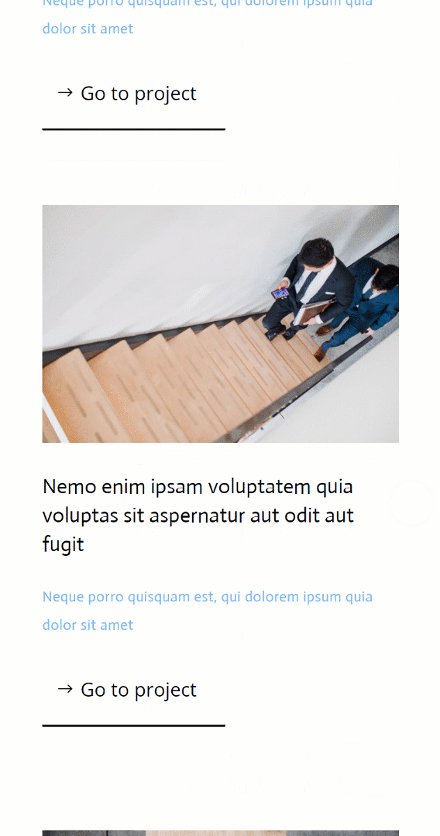
Mobile
Téléchargez la mise en page gratuitement
Pour mettre la main sur la mise en page gratuite, vous devez d’abord la télécharger à l’aide du bouton ci-dessous. Pour accéder au téléchargement, vous devez vous inscrire à notre liste de diffusion Divi Daily à l’aide du formulaire ci-dessous. En tant que nouvel abonné, vous recevrez encore plus d’avantages de Divi et un pack de mises en page Divi gratuit chaque lundi ! Si vous êtes déjà sur la liste, il suffit d’entrer votre adresse e-mail ci-dessous et de cliquer sur télécharger. Vous ne serez pas « réinscrit » et ne recevrez pas d’e-mails supplémentaires.
S’abonner à notre chaîne Youtube
1. Créer une structure d’éléments
Ajouter une nouvelle section
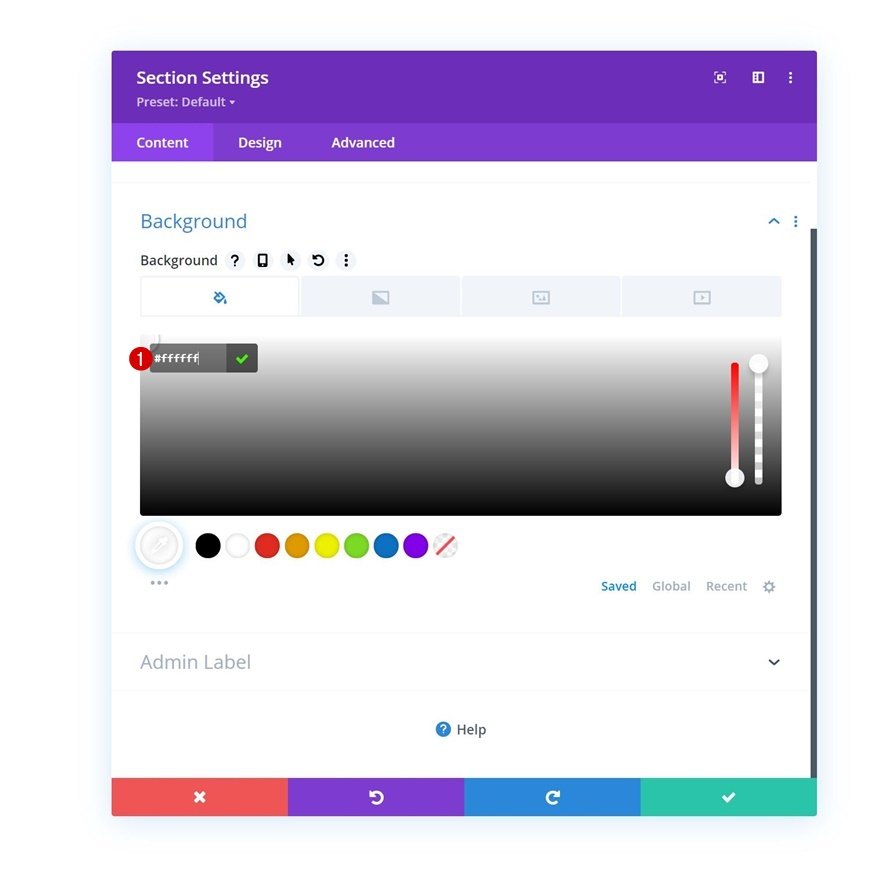
Couleur de fond
Nous allons commencer ce tutoriel en construisant la structure des éléments dans une page Divi. Ajoutez une nouvelle section et utilisez une couleur de fond blanche pour celle-ci.
- Couleur de fond : #ffffff
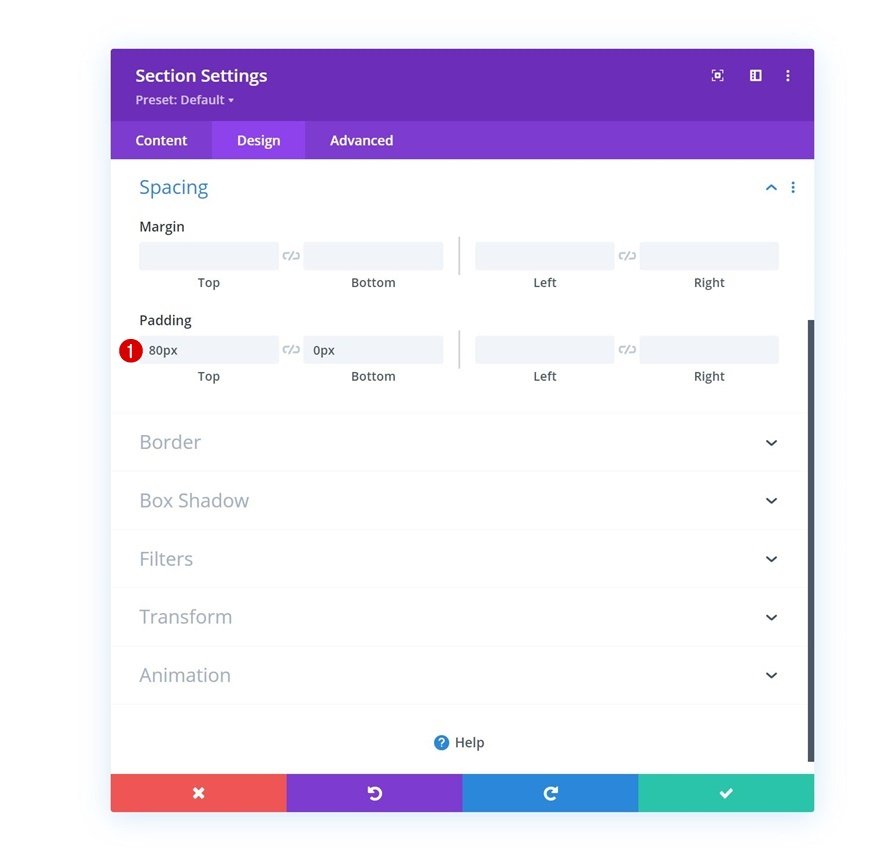
Espacement
Passez à l’onglet de conception de la section et modifiez les paramètres d’espacement comme suit :
- Top Padding : 80px
- Remplissage inférieur : 0px
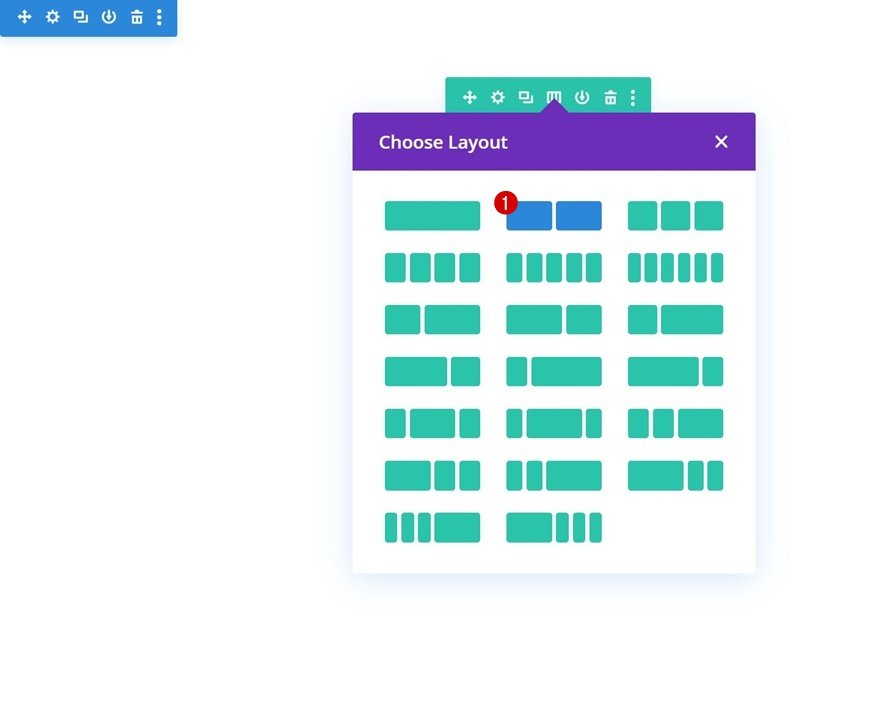
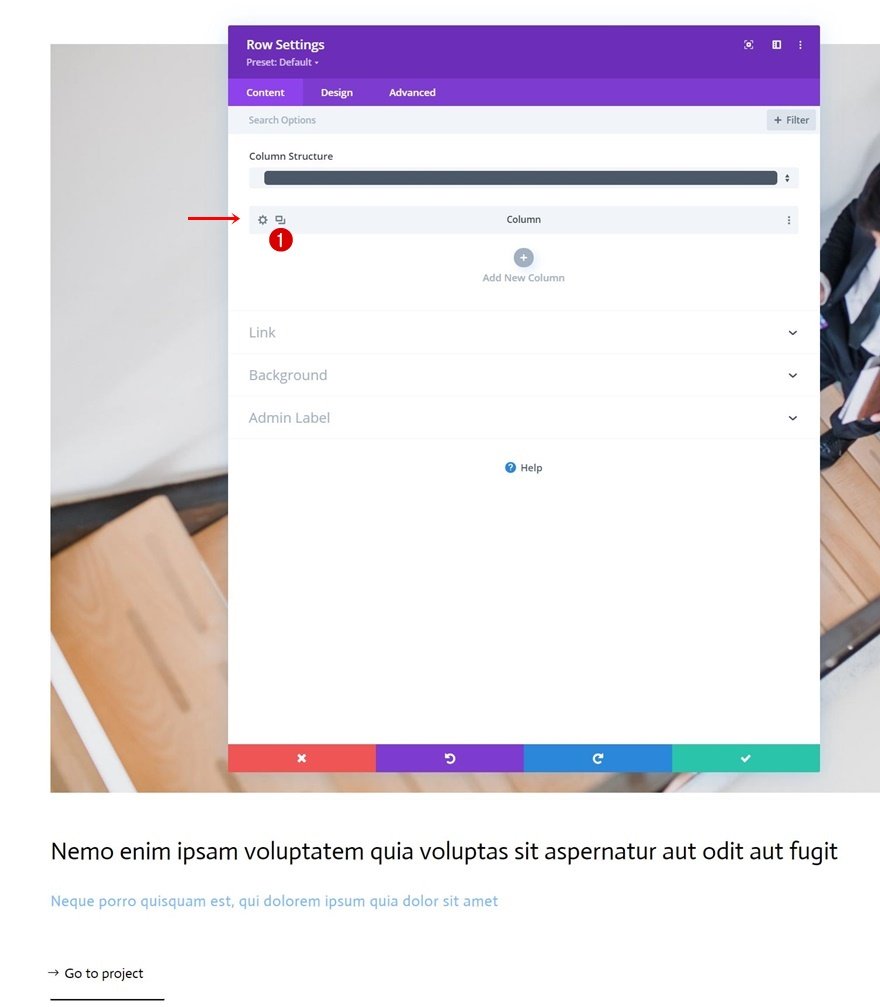
Ajouter une nouvelle rangée
Structure des colonnes
Continuez en ajoutant une nouvelle ligne en utilisant la structure de colonne suivante :
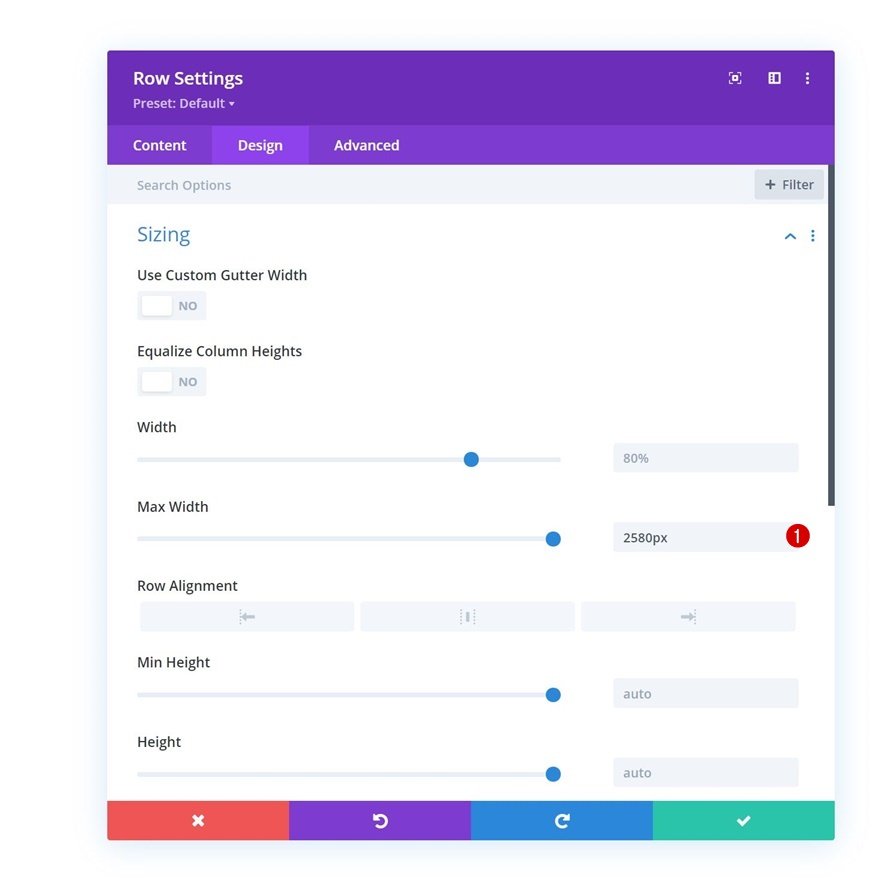
Dimensionnement
Sans ajouter de modules, ouvrez les paramètres de la ligne et modifiez la largeur maximale dans les paramètres de dimensionnement.
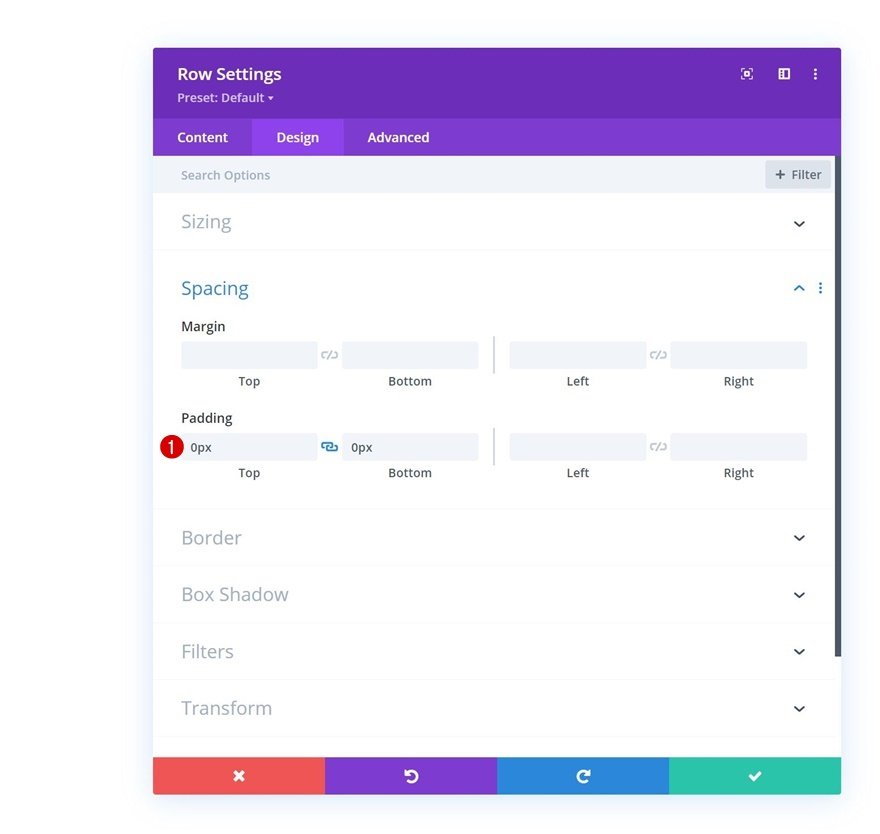
Espacement
Supprimez ensuite tous les rembourrages supérieurs et inférieurs par défaut.
- Rembourrage supérieur : 0px
- Rembourrage inférieur : 0px
Ajouter le module Image à la colonne 1
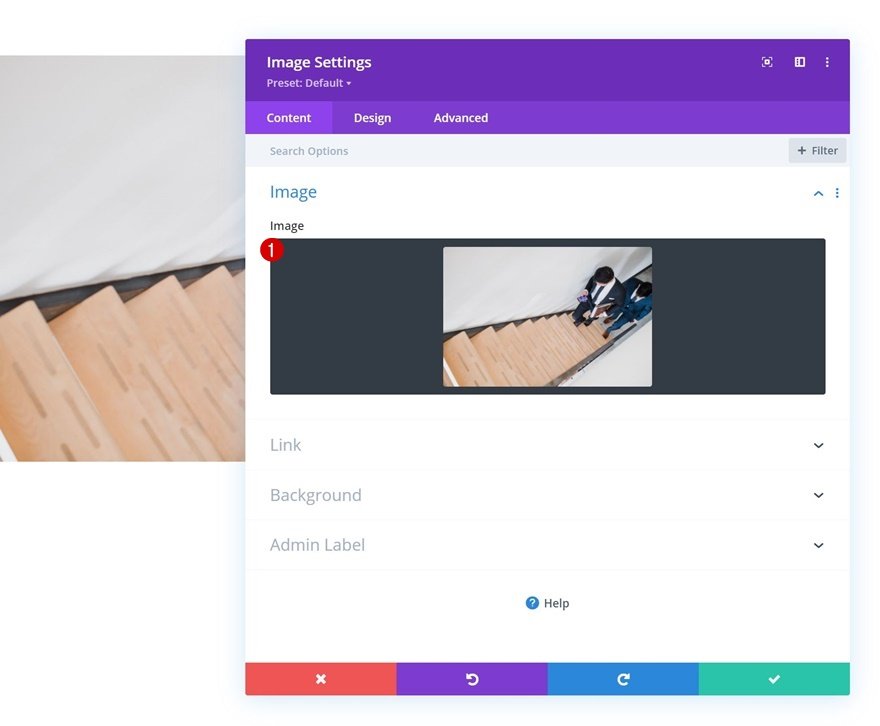
Télécharger l’image
Faisons des modules, en commençant par un module image dans la colonne 1. Téléchargez une image de votre choix.
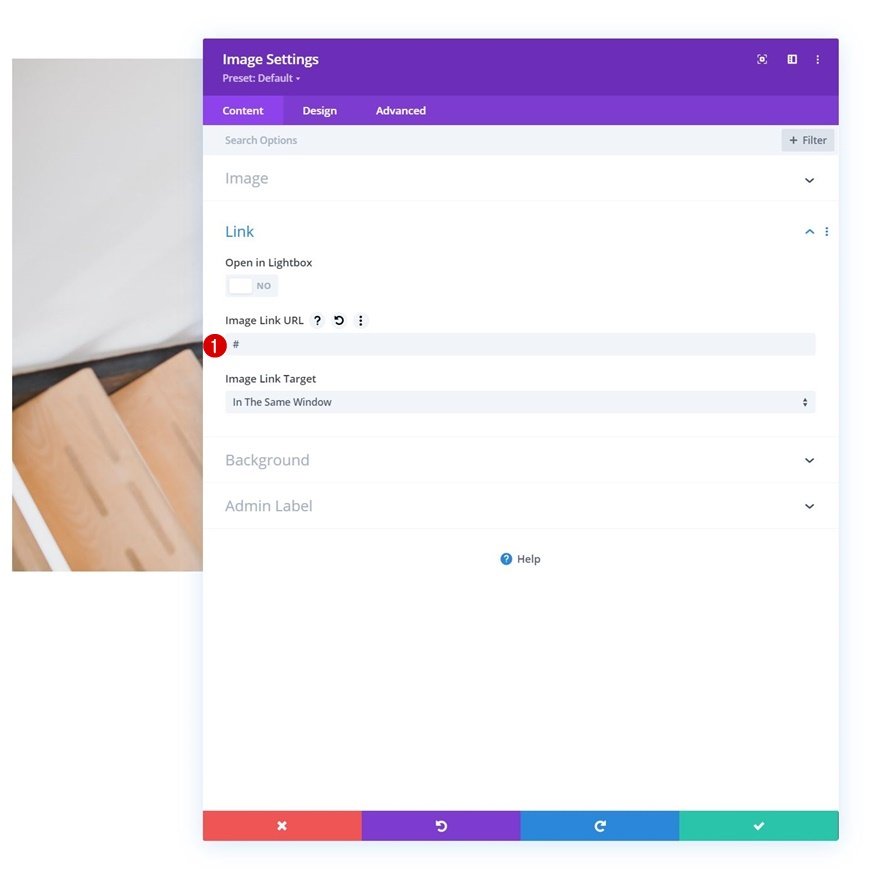
Ajouter un lien
Ajoutez un lien vers le module image suivant.
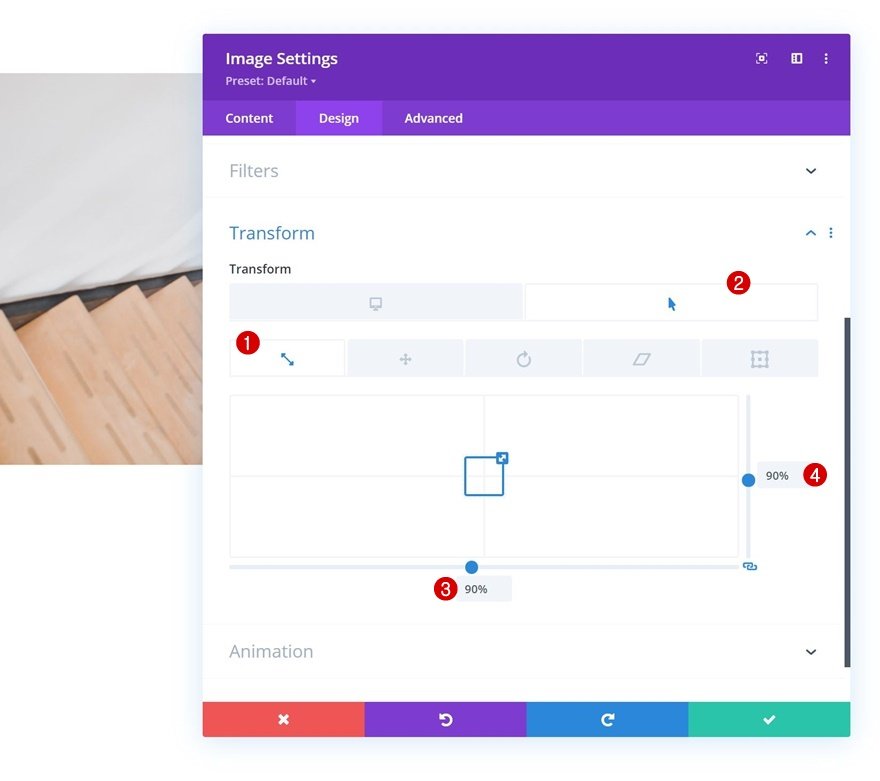
Échelle de survol
Ensuite, allez dans l’onglet design et modifiez les paramètres de l’échelle de survol du module.
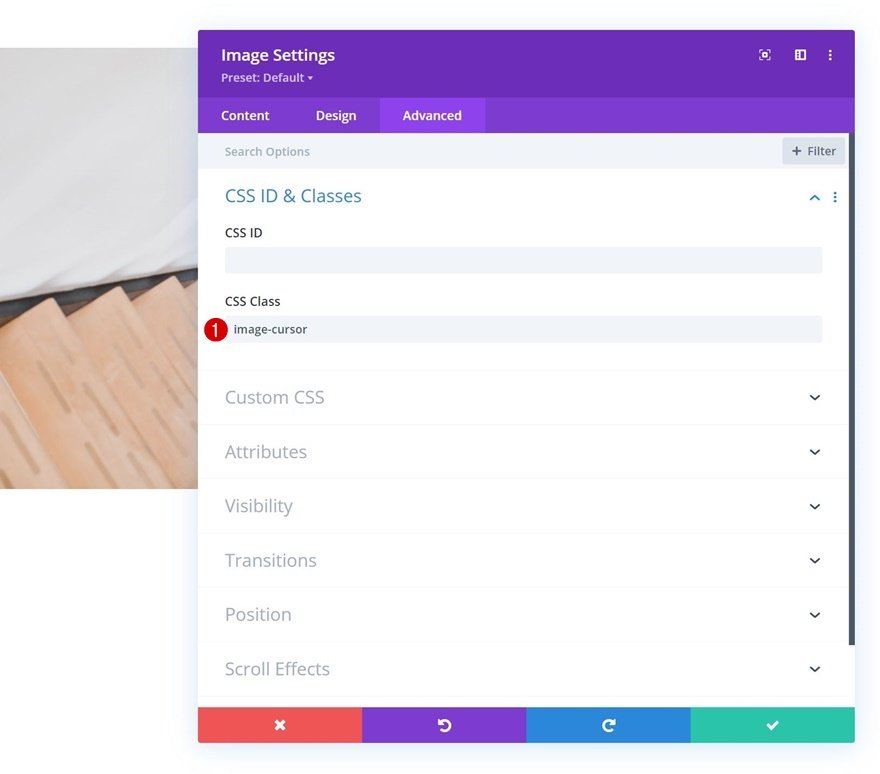
Classe CSS
Complétez les paramètres du module en appliquant la classe CSS suivante dans l’onglet avancé :
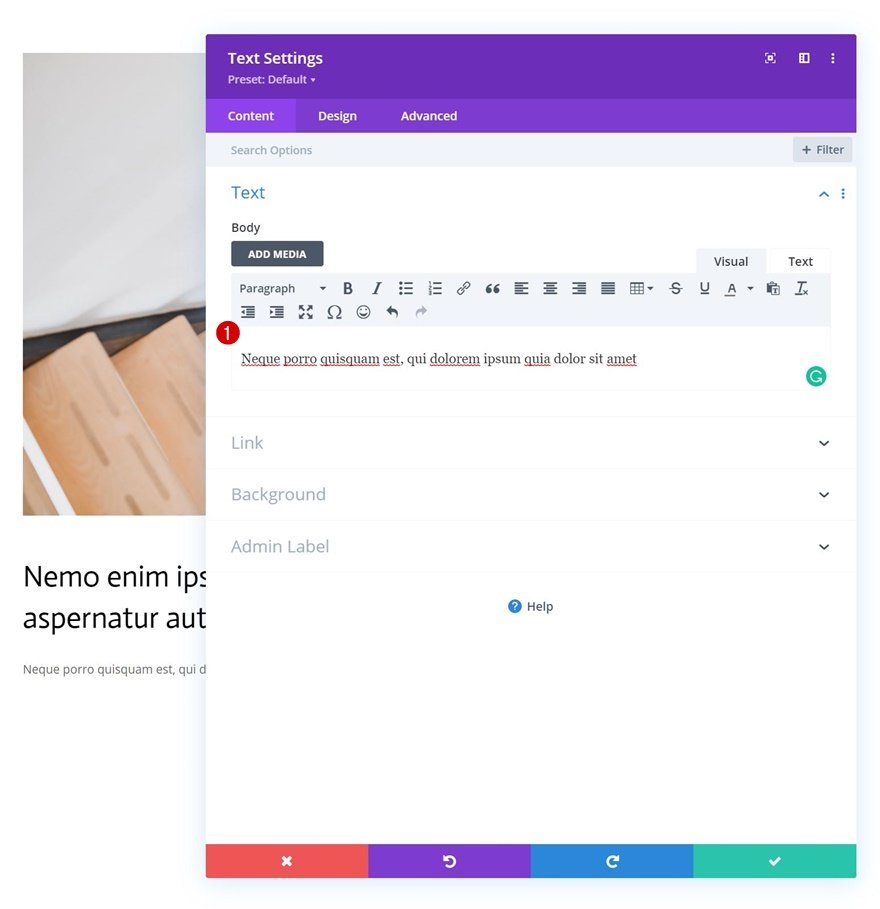
Ajouter le module de texte #1 à la colonne 1
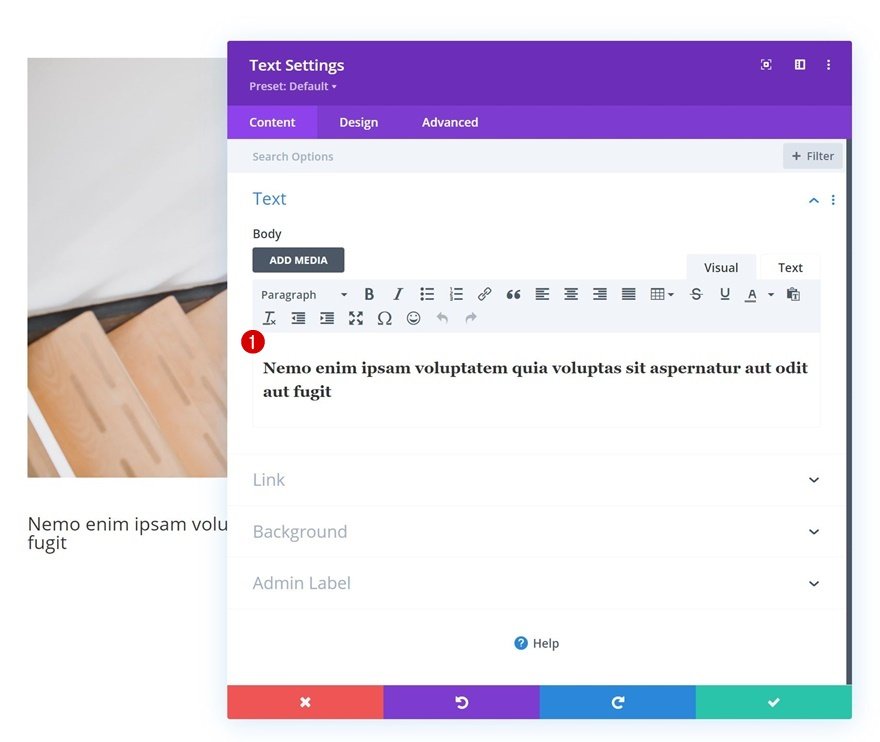
Ajouter le contenu H3
Passons au module suivant, qui est un module de texte contenant un contenu H3 de votre choix.
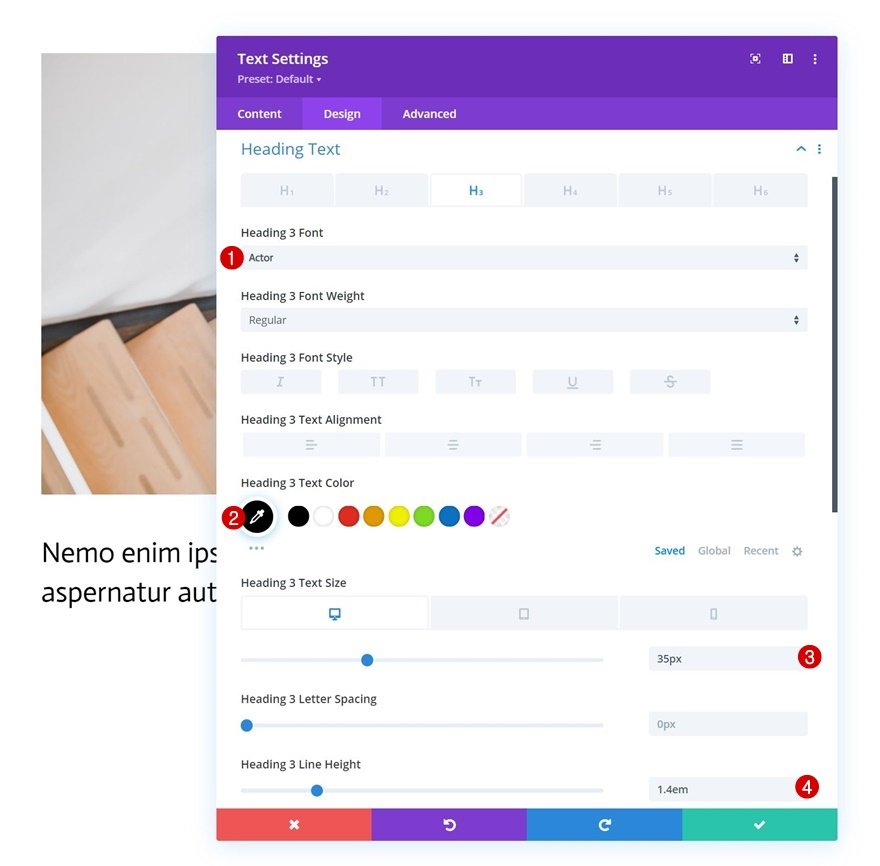
Paramètres du texte H3
Passez à l’onglet de conception du module et modifiez les paramètres du texte H3 en conséquence :
- Heading 3 Font : Actor
- Couleur du texte de l’en-tête 3 : #000000
- Taille du texte de la rubrique 3 :
- Bureau : 35px
- Tablette : 28px
- Téléphone : 22px
- Heading 3 Hauteur de ligne : 1.4em
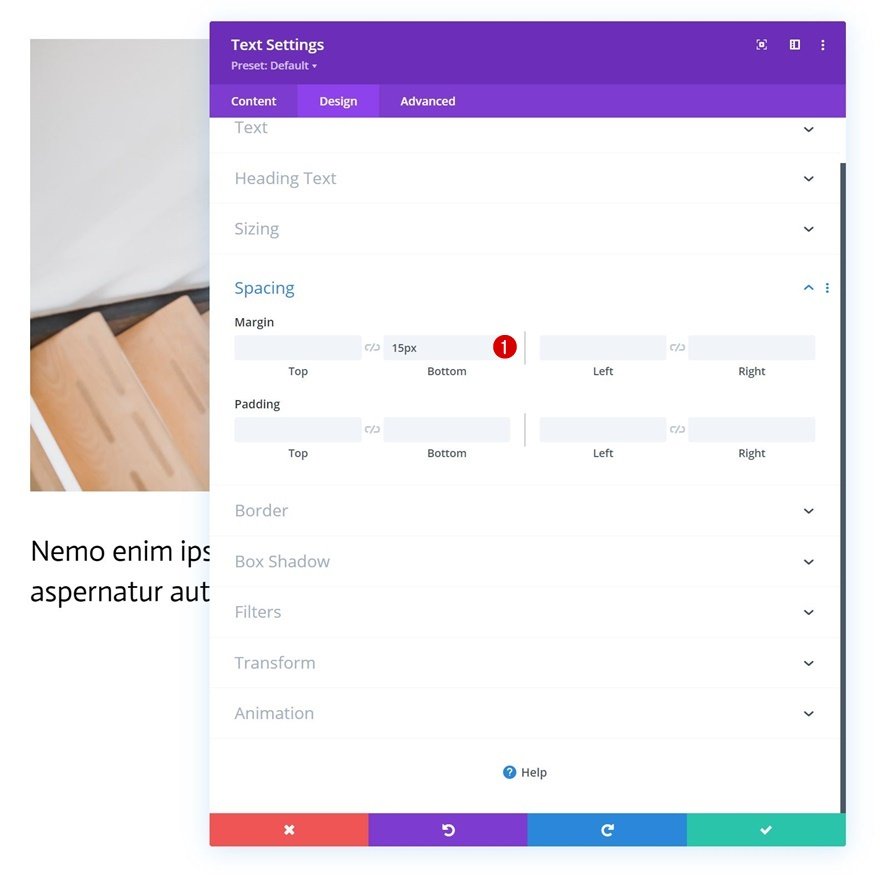
Espacement
Ajoutez ensuite une marge inférieure.
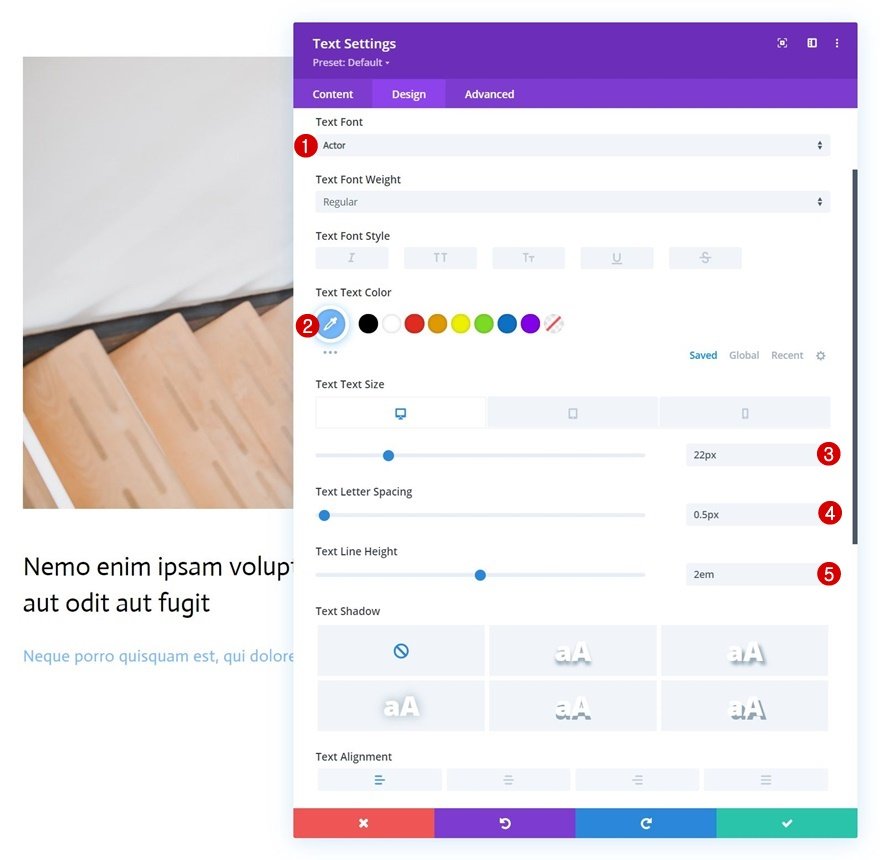
Ajouter le module de texte #2 à la colonne 1
Ajouter du contenu
Ensuite, ajoutez un autre module de texte juste en dessous du précédent avec un contenu de description de votre choix.
Paramètres du texte
Modifiez les paramètres du texte du module comme suit :
- Police du texte : Acteur
- Couleur du texte : #75baff
- Taille du texte :
- Bureau : 22px
- Tablette : 18px
- Téléphone : 15px
- Espacement des lettres du texte : 0.5px
- Hauteur de la ligne de lettres : 2em
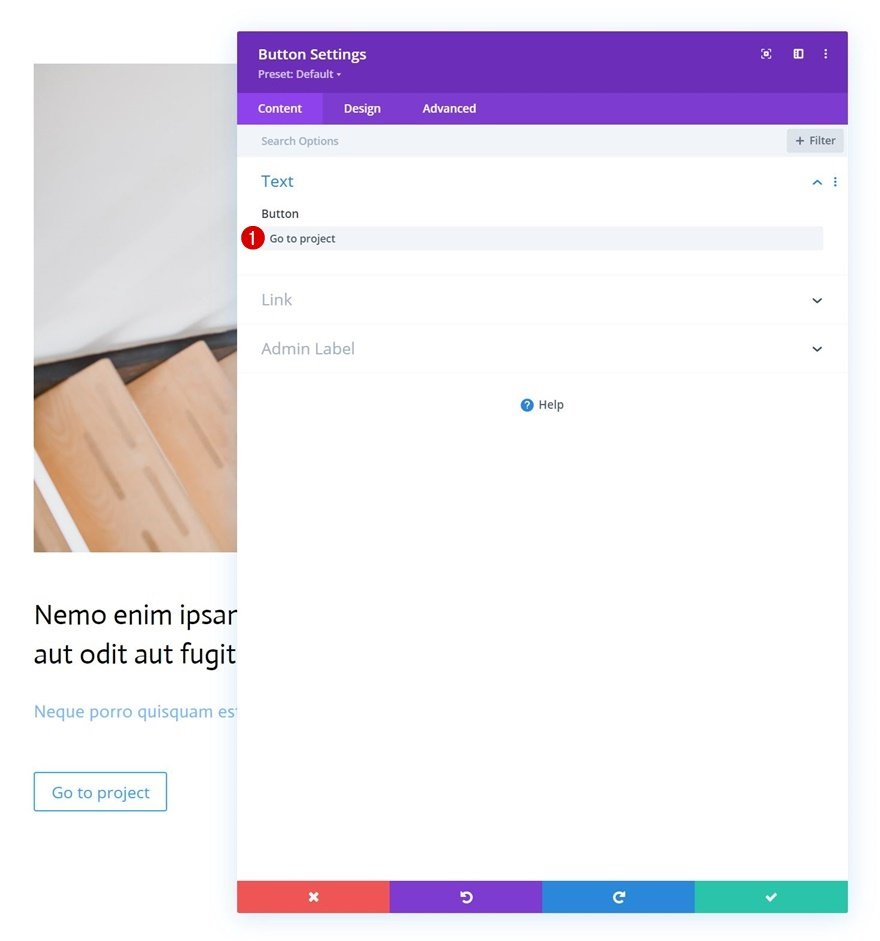
Ajouter le module bouton à la colonne 1
Ajouter la copie
Le prochain et dernier module dont nous avons besoin dans cette colonne est un module de bouton. Ajoutez une copie de votre choix.
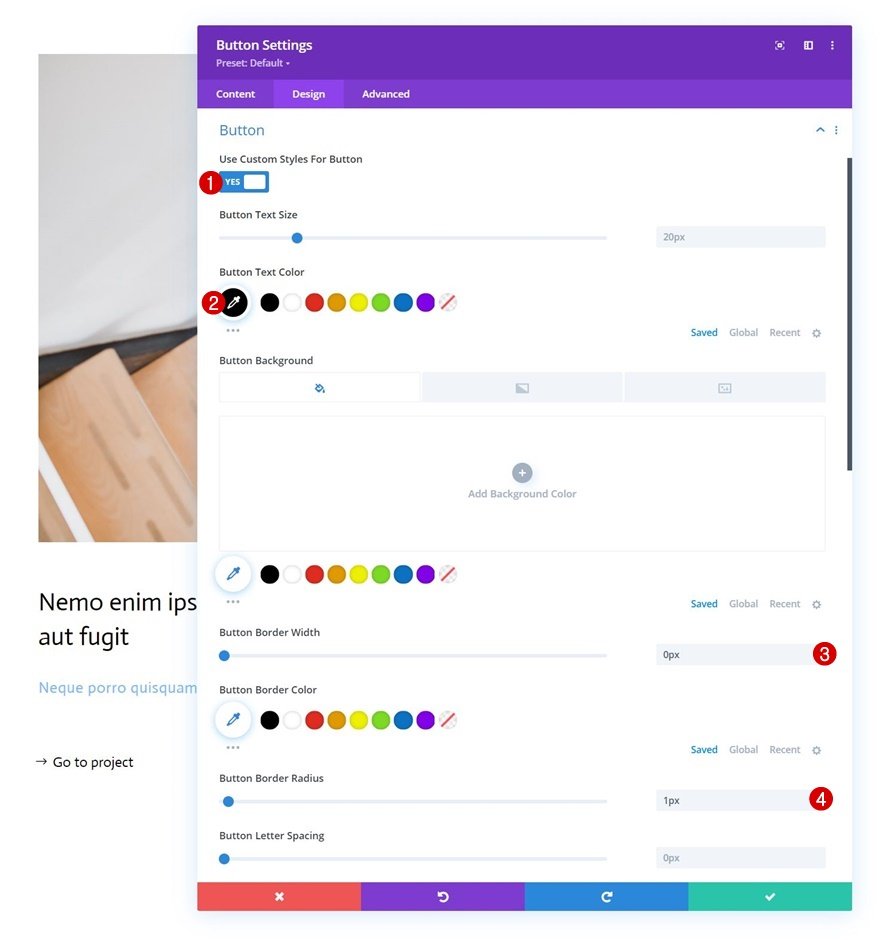
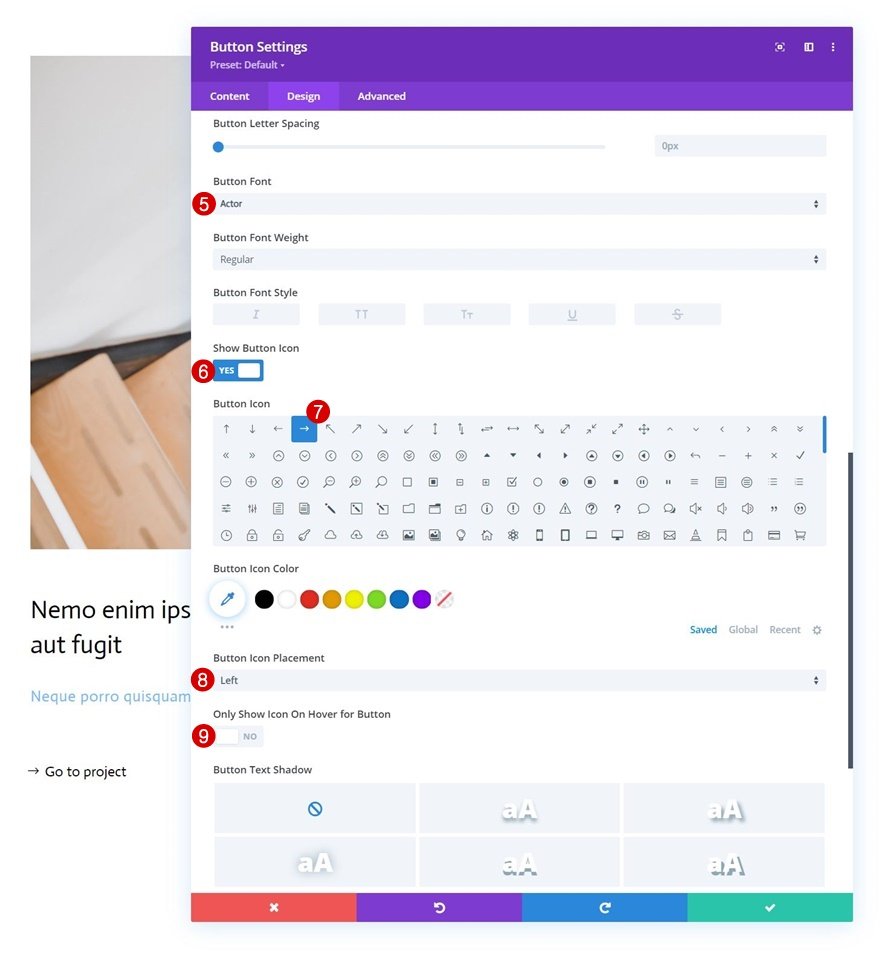
Paramètres du bouton
Passez à l’onglet de conception du module et modifiez les paramètres du bouton en conséquence :
- Utiliser des styles personnalisés pour le bouton : Oui
- Couleur du texte du bouton : #000000
- Largeur de la bordure du bouton : 0px
- Rayon de la bordure du bouton : 1px
- Police du bouton : Actor
- Afficher l’icône du bouton : Oui
- Placement de l’icône du bouton : Gauche
- Afficher l’icône au survol du bouton uniquement : Non
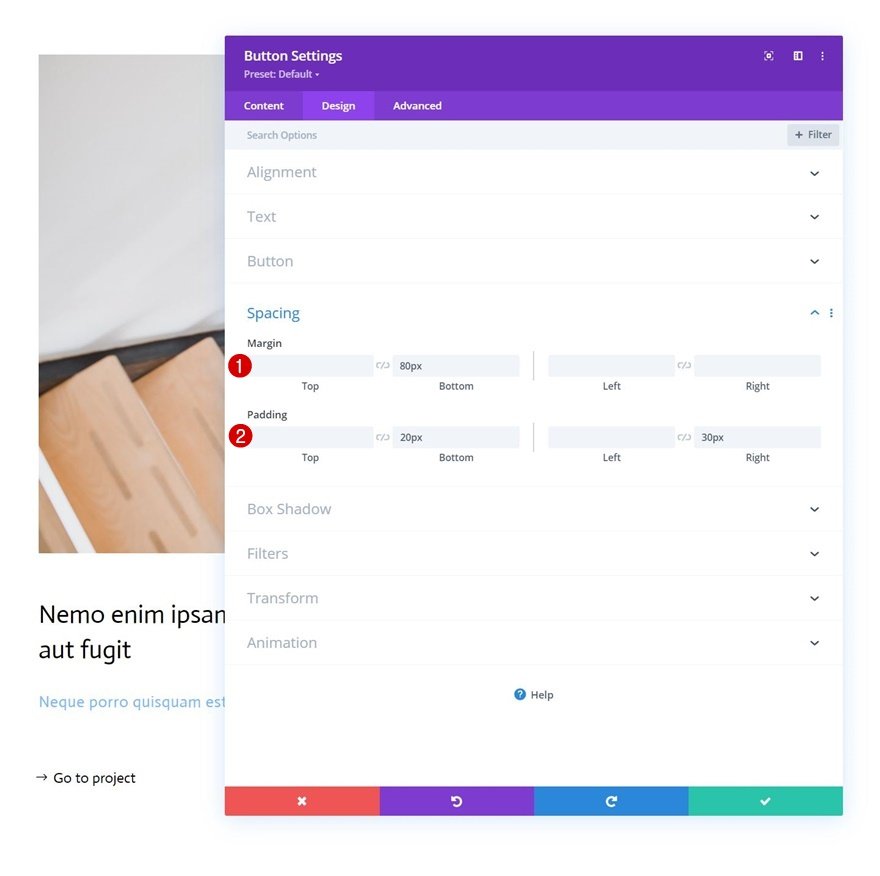
Espacement
Ajoutez également des valeurs d’espacement personnalisées.
- Marge inférieure : 80px
- Rembourrage inférieur : 20px
- Remplacement à droite : 30px
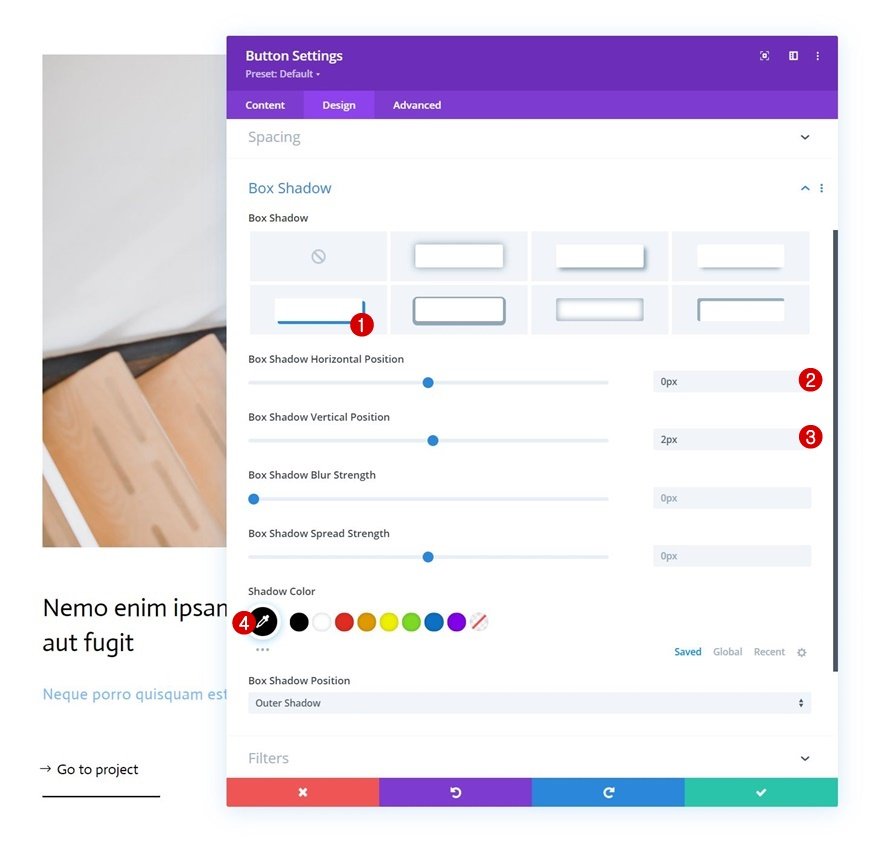
Ombre de la boîte
Et complétez les paramètres du module en appliquant les paramètres d’ombre de boîte suivants :
- Box Shadow Horizontal Position : 0px
- Position verticale de l’ombre de la boîte : 2px
- Couleur de l’ombre : #000000
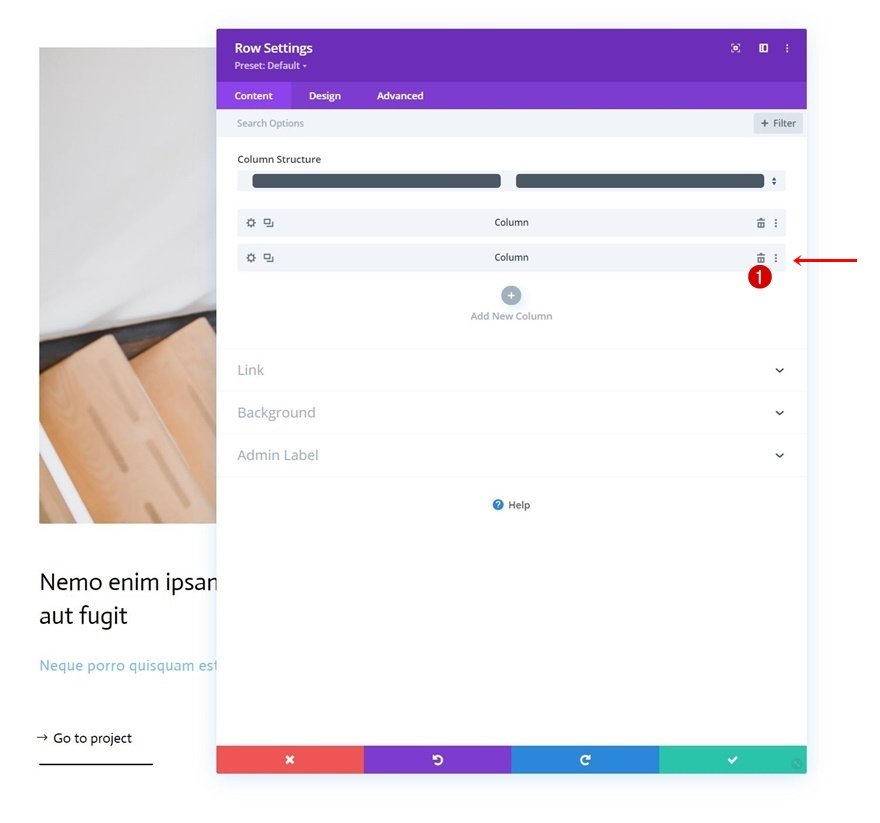
Supprimer la deuxième colonne
Une fois que vous avez terminé la première colonne et tous les modules qu’elle contient, supprimez la deuxième colonne vide de la rangée.
Cloner la colonne 1
Et réutilisez la première colonne en la clonant une fois.
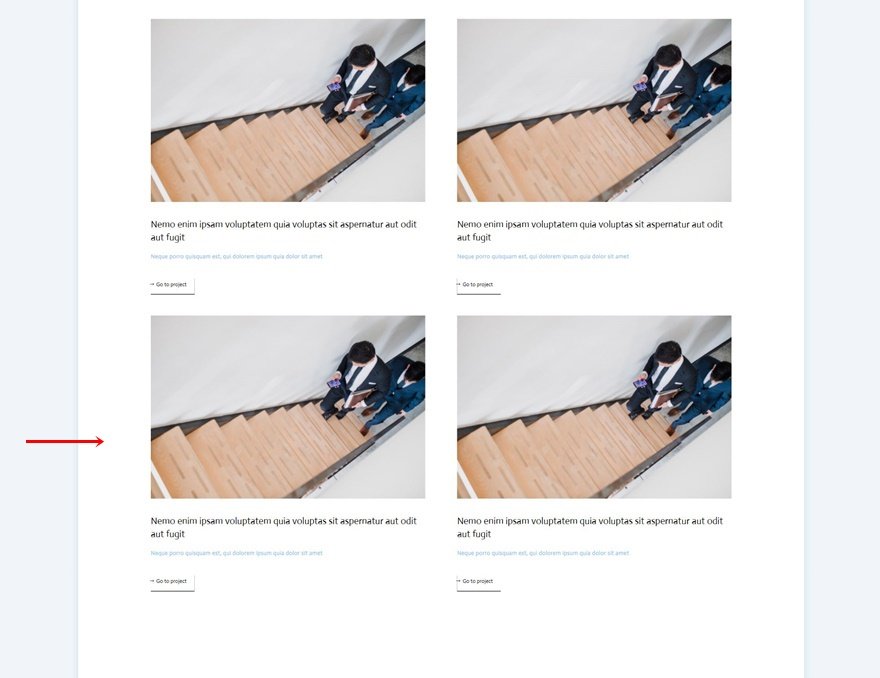
Cloner la rangée entière
Continuez en clonant la rangée entière une fois.
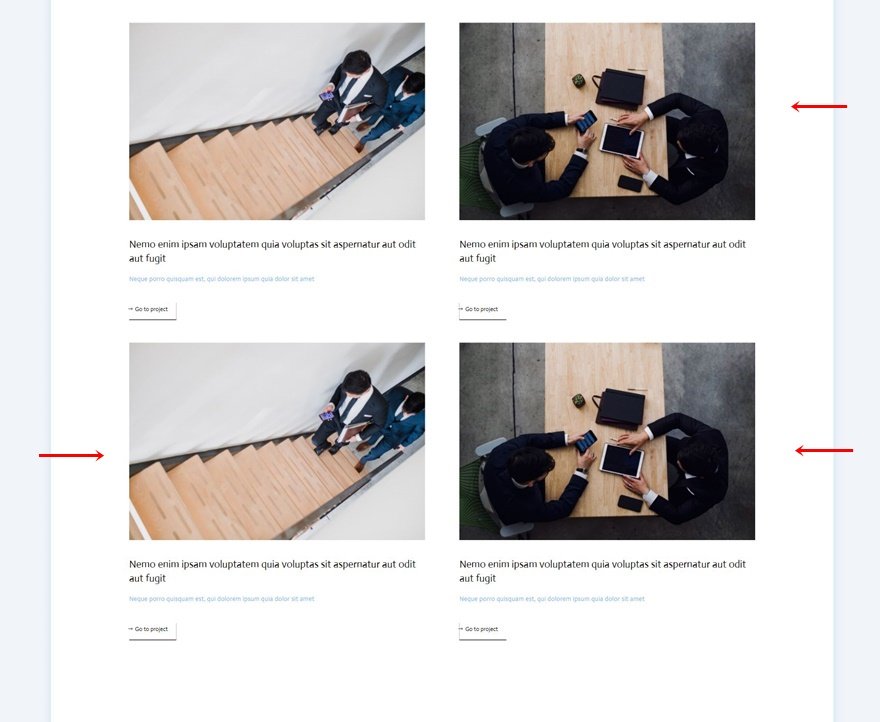
Changez tous les contenus, images et liens en double
Ensuite, assurez-vous de modifier tout le contenu, les images et les liens dans chacune des colonnes dupliquées.
2. Ajouter un curseur
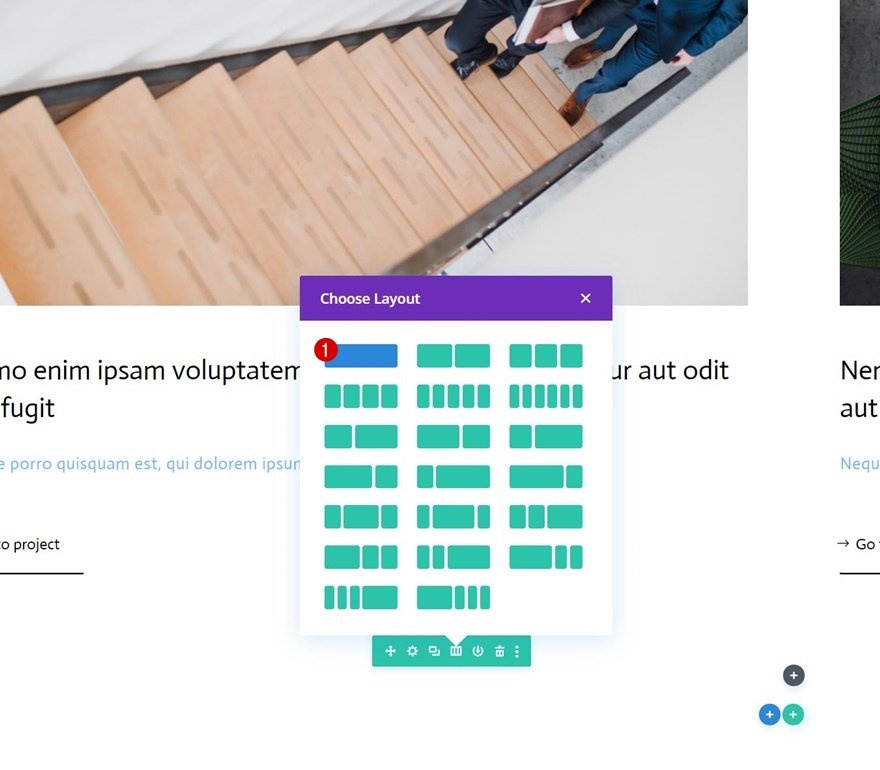
Ajouter une nouvelle ligne à la section
Structure des colonnes
Maintenant que nous avons mis en place la structure de l’élément, il est temps de créer le design du curseur. Pour ce faire, nous allons ajouter une nouvelle ligne à notre section en utilisant la structure de colonnes suivante :
Espacement
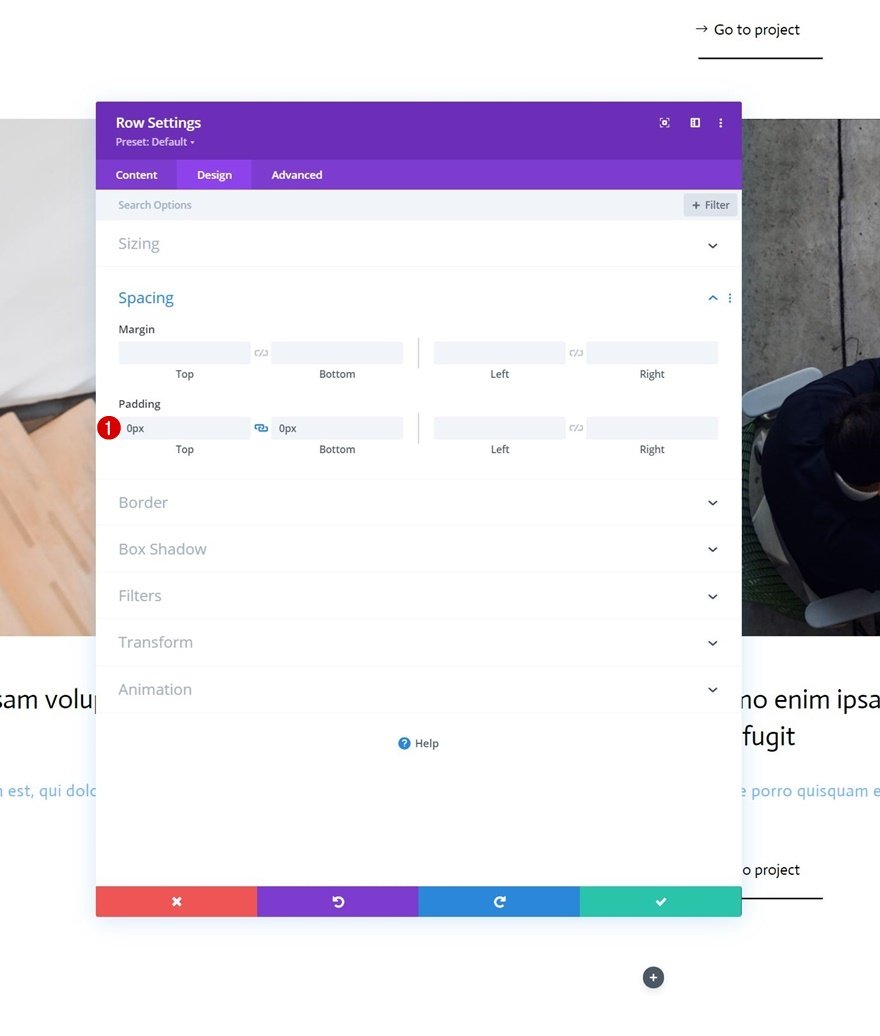
Ouvrez les paramètres de la ligne et supprimez tous les rembourrages supérieurs et inférieurs par défaut.
- Rembourrage supérieur : 0px
- Rembourrage inférieur : 0px
Ajouter le module texte du curseur à la colonne de la nouvelle rangée
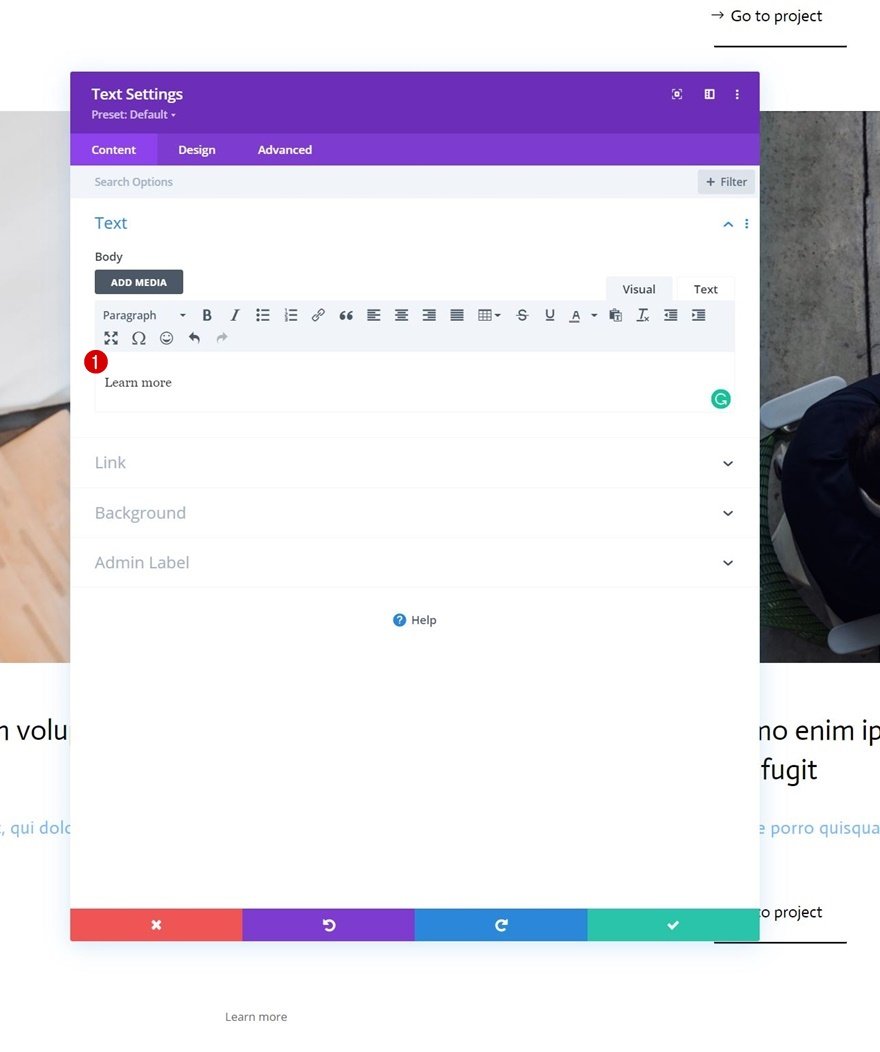
Ajouter du contenu
Ensuite, ajoutez un module de texte à la nouvelle rangée. Ce module texte sera dédié à la création du design du bouton du curseur. Ajoutez une copie de votre choix à l’intérieur de la zone de contenu.
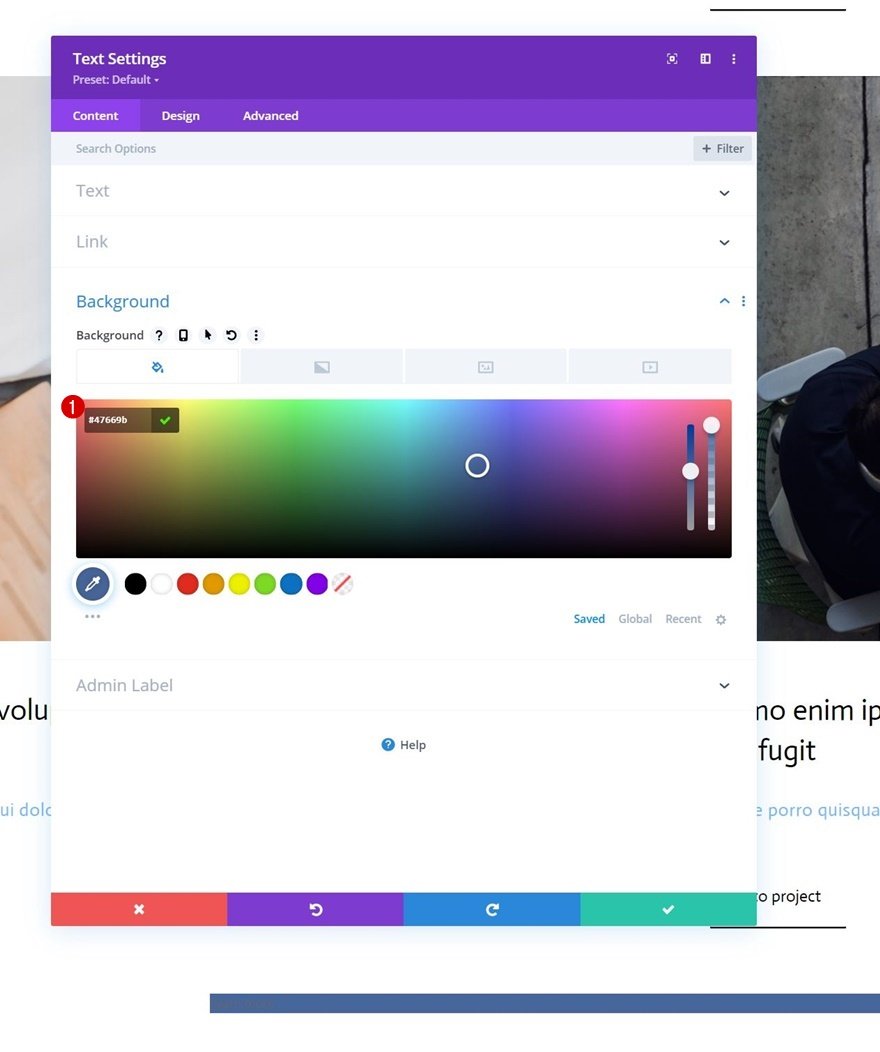
Couleur d’arrière-plan
Ensuite, ajoutez une couleur d’arrière-plan.
- Couleur d’arrière-plan : #47669b
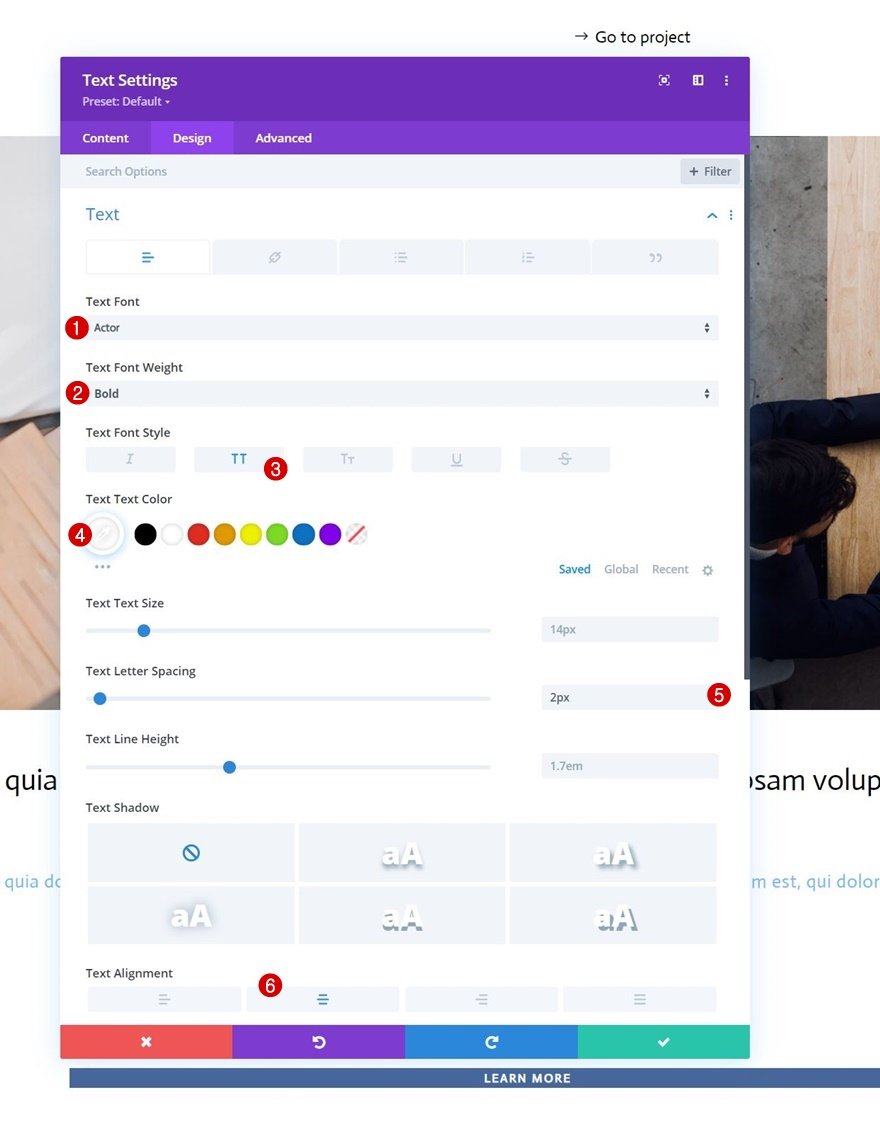
Paramètres du texte
Passez à l’onglet design et donnez un style au texte en conséquence :
- Police du texte : Actor
- Poids de la police du texte : Gras
- Style de la police du texte : Majuscules
- Couleur du texte : #ffffff
- Espacement des lettres du texte : 2px
- Alignement du texte : Centre
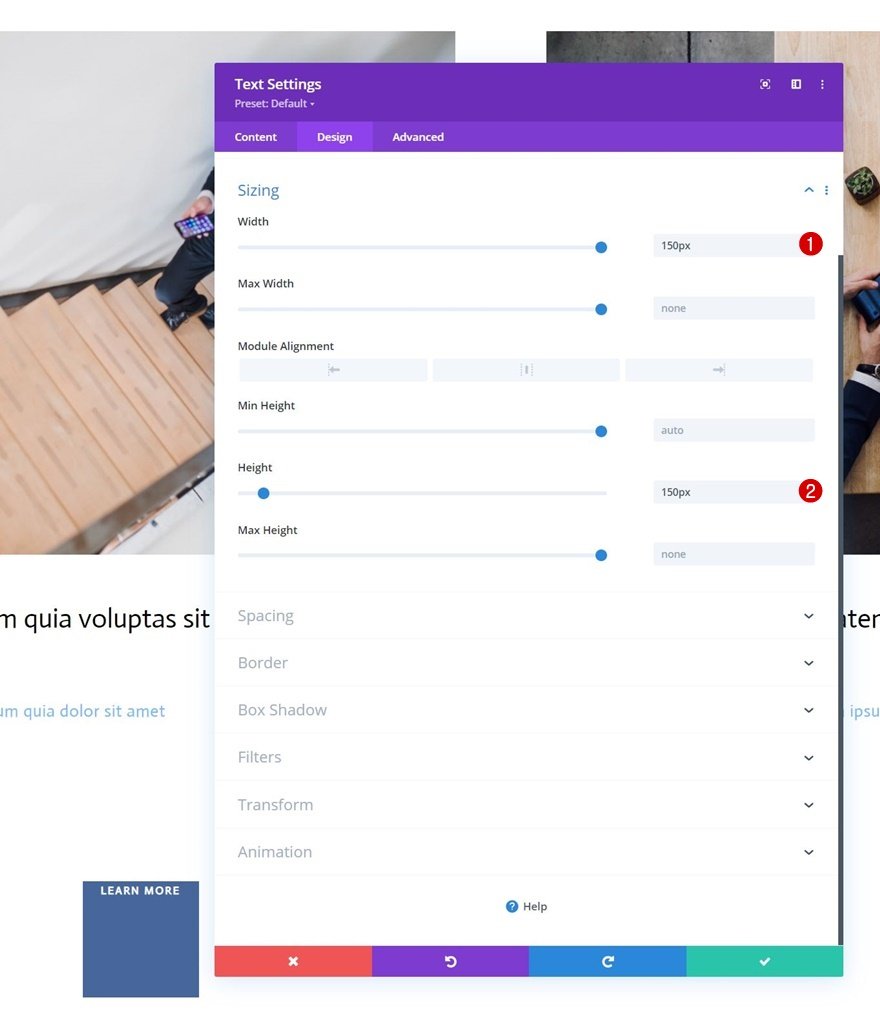
Dimensionnement
Ajoutez une valeur de largeur et de hauteur aux paramètres de dimensionnement suivants.
- Largeur : 150px
- Hauteur : 150px
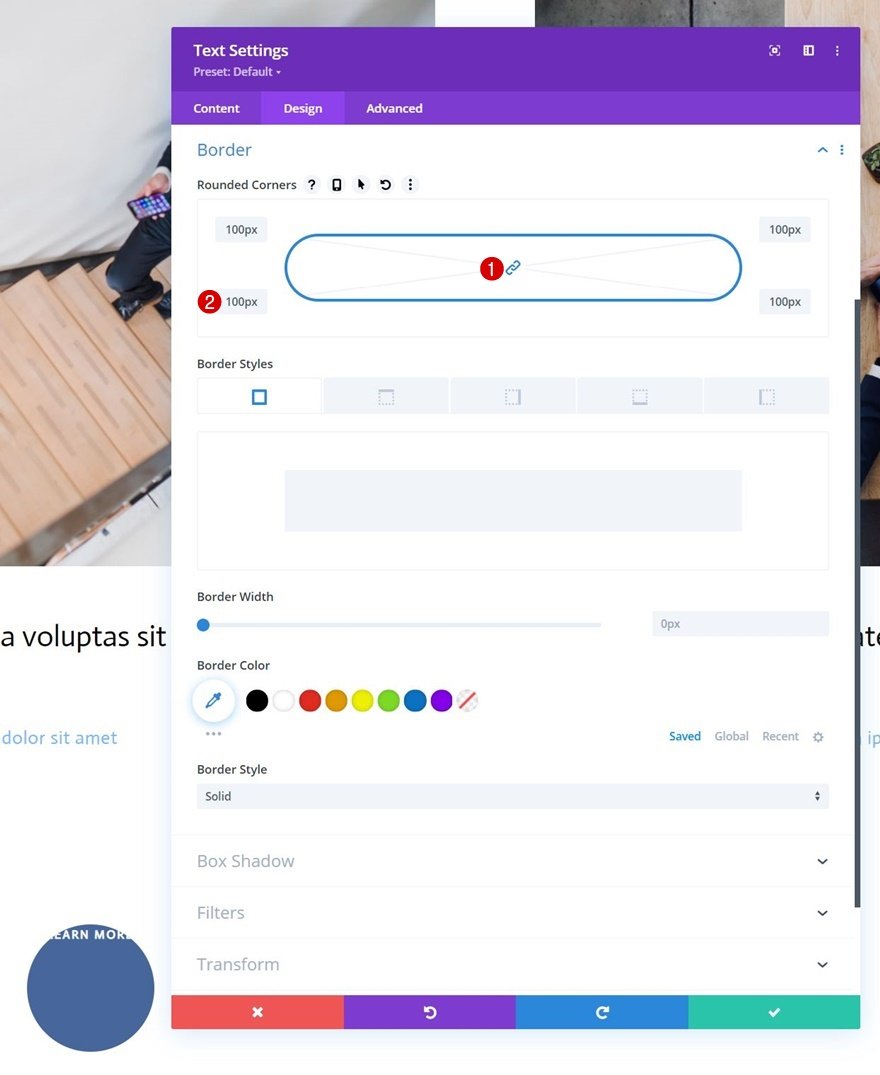
Bordure
Nous transformons ce module en un cercle en modifiant les paramètres de bordure.
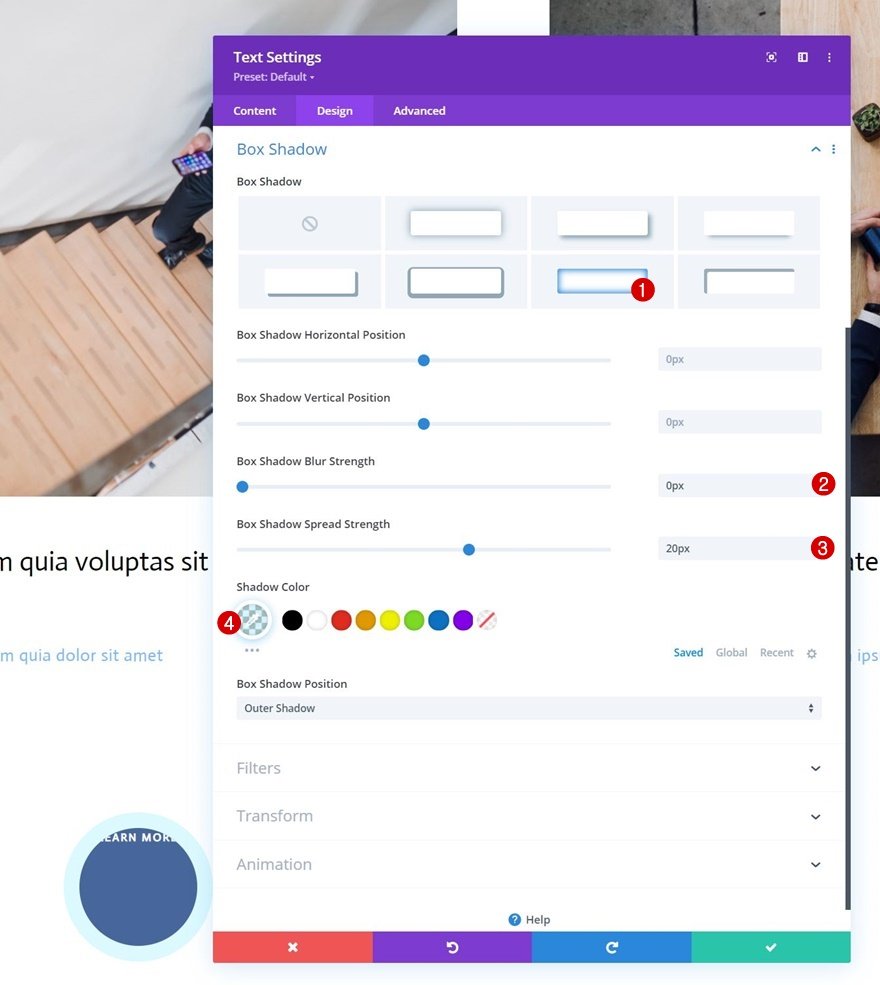
Ombre de la boîte
Nous allons également ajouter une ombre portée subtile.
- Intensité du flou de l’ombre de la boîte : 0px
- Force d’étalement de l’ombre de la boîte : 20px
- Couleur de l’ombre : rgba(7,213,255,0.14)
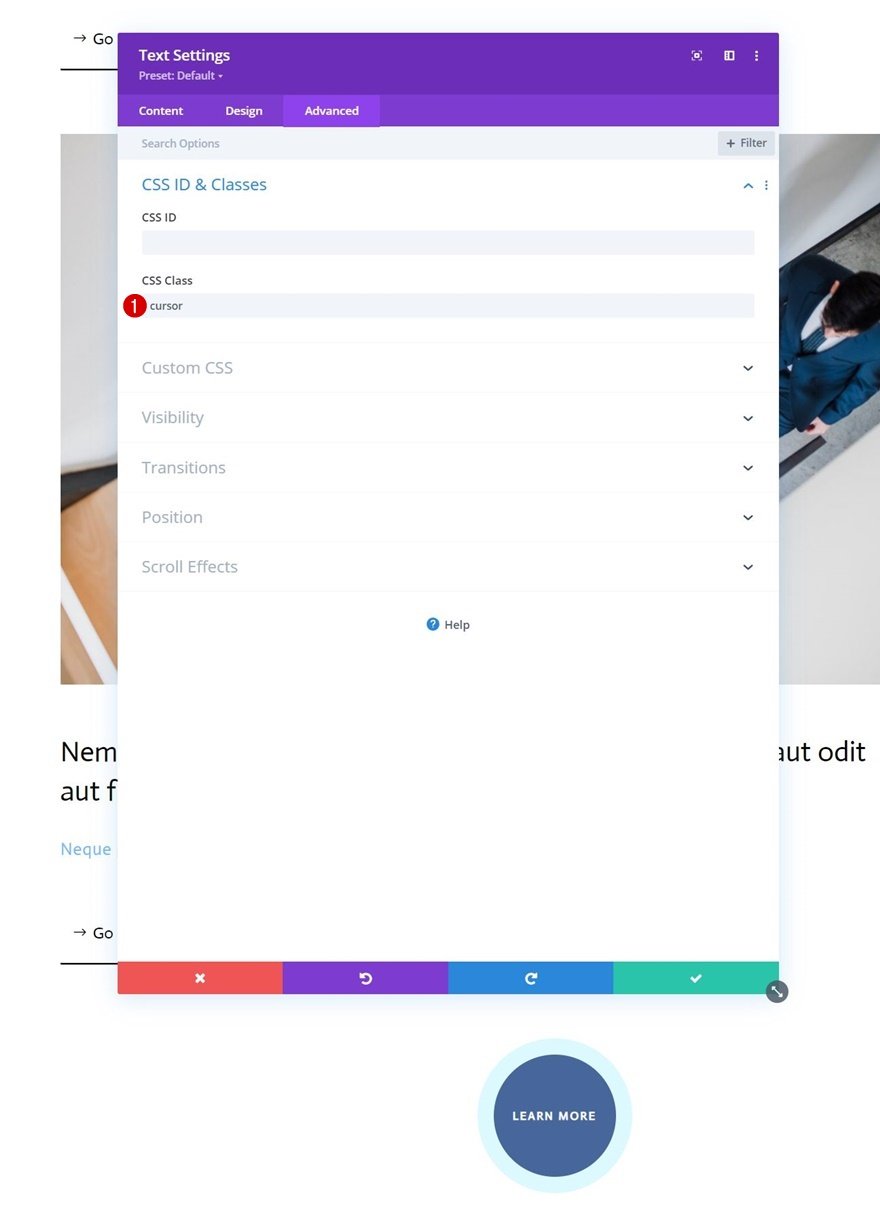
Classe CSS
Ensuite, nous allons donner une classe CSS à notre module.
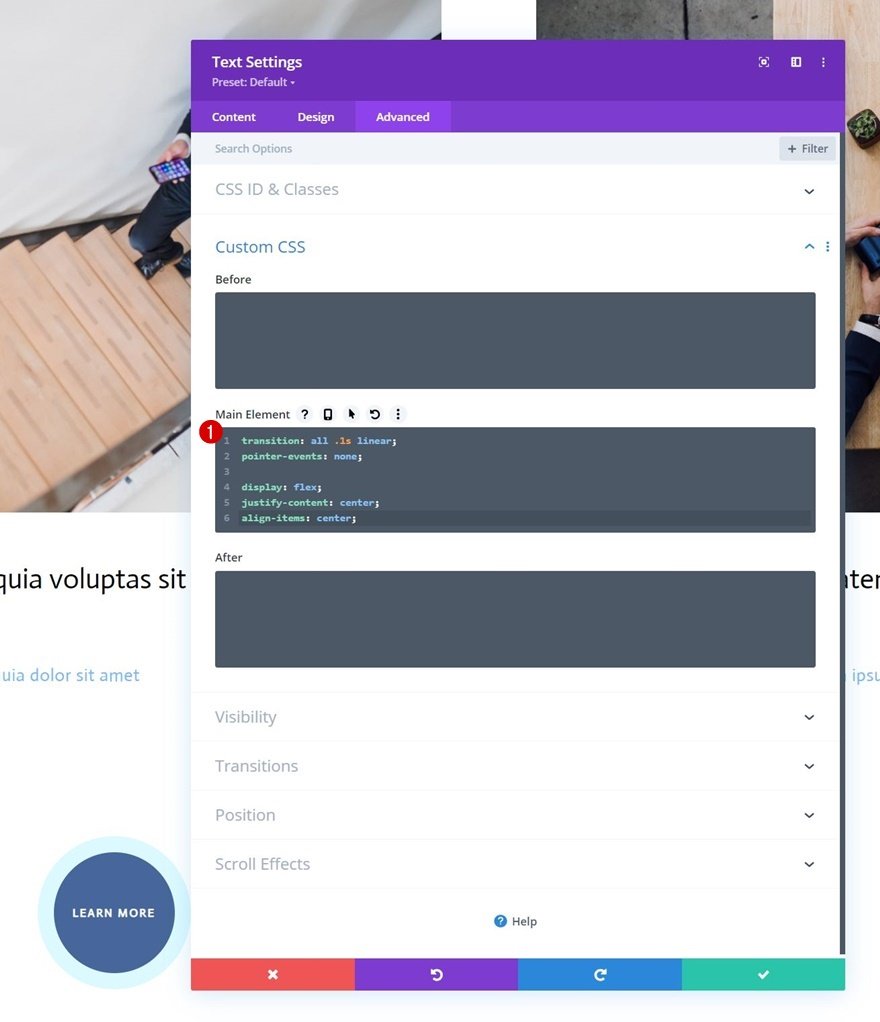
CSS de l’élément principal
Nous allons également ajouter quelques lignes de code CSS à l’élément principal du module.
transition : all .1s linear ; pointer-events : none ; display : flex ; justify-content : center ; align-items : center ;
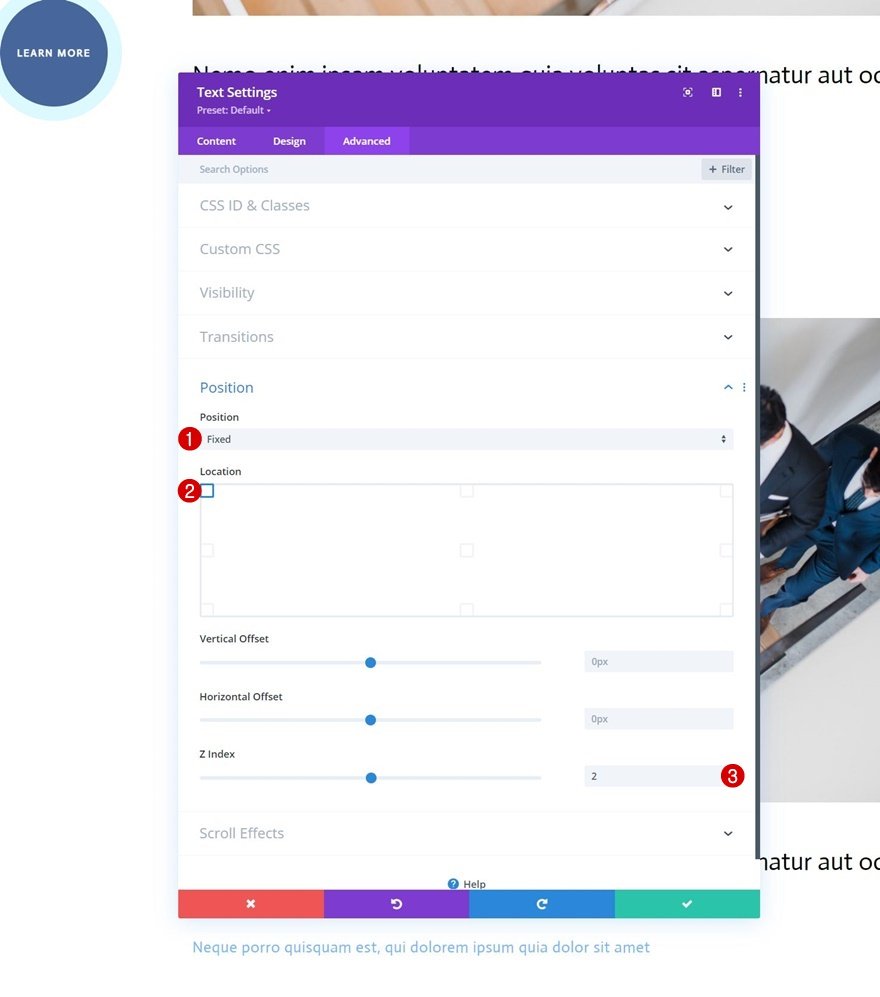
Position
Et nous allons compléter les paramètres du module en modifiant la position dans l’onglet avancé :
- Position : Fixe
- Emplacement : En haut à gauche
- Index Z : 2
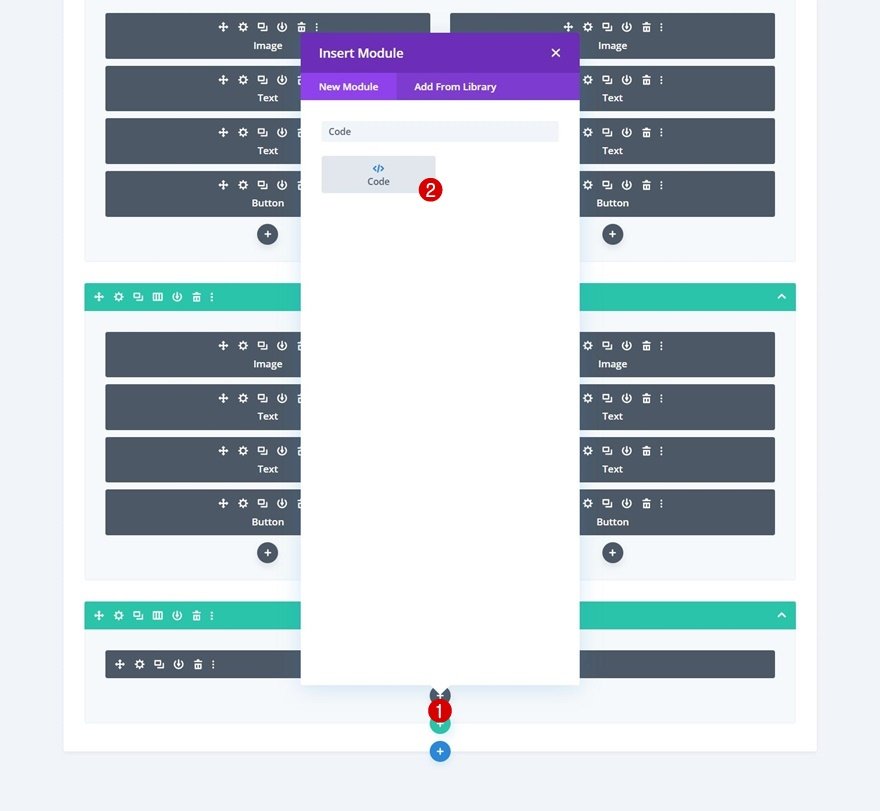
Ajout d’un module de code sous le module de texte
Maintenant que nous avons conçu notre curseur, il est temps de faire fonctionner sa fonctionnalité. Pour ce faire, nous allons ajouter un nouveau module de code juste en dessous du module de texte du curseur.
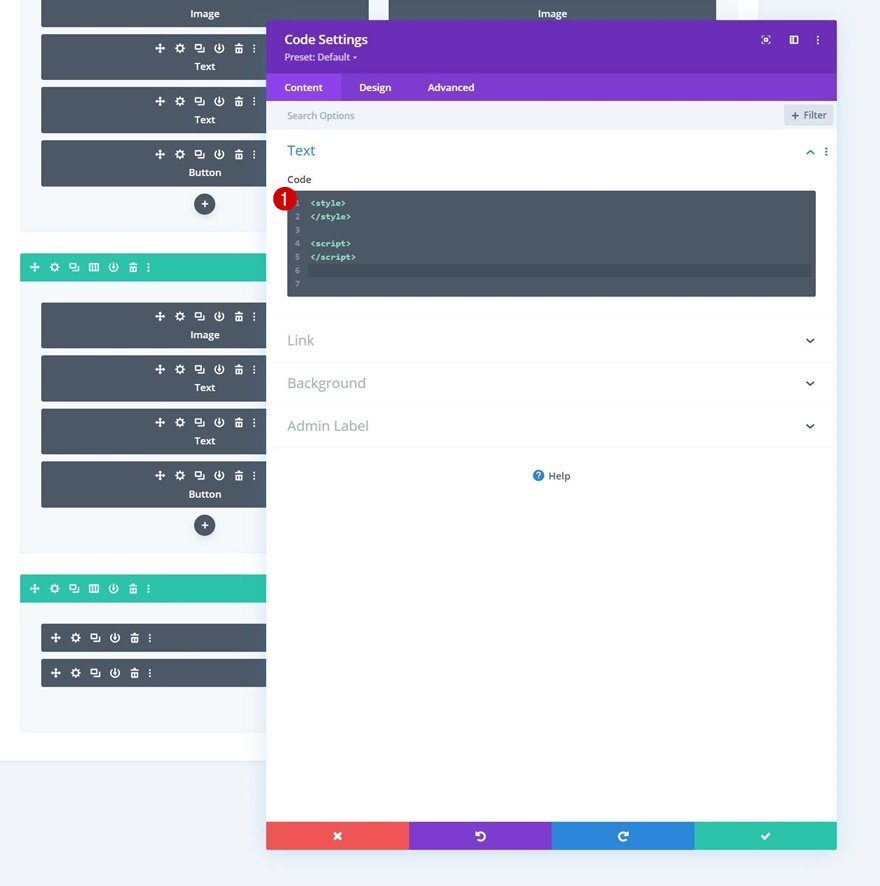
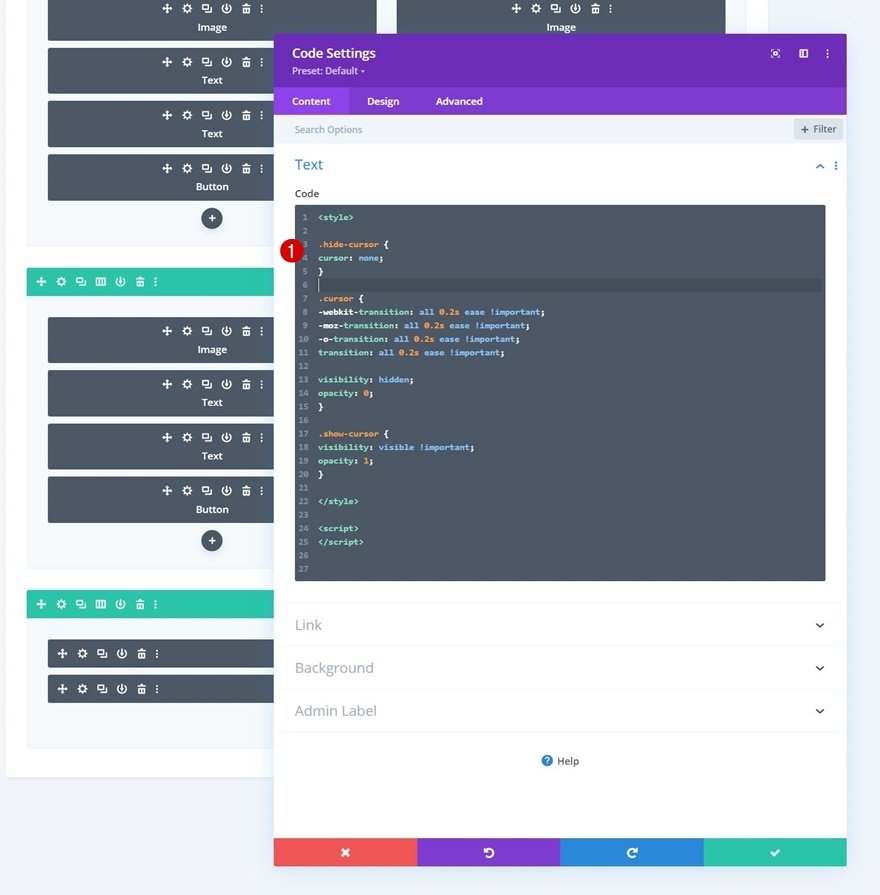
Ajouter des balises de style et de script
Ajoutez quelques balises de style et de script à votre module de code.
Ajouter du code CSS
Insérez les lignes suivantes de code CSS entre les balises de style :
.hide-cursor {
cursor : none ;
}
.cursor {
-webkit-transition : all 0.2s ease !important ;
-moz-transition : all 0.2s ease !.important ;
-o-transition : all 0.2s ease !.important ;
transition : all 0.2s ease !important ;
visibilité : hidden ;
opacité : 0 ;
}
.show-cursor {
visibilité : visible !important ;
opacité : 1 ;
}
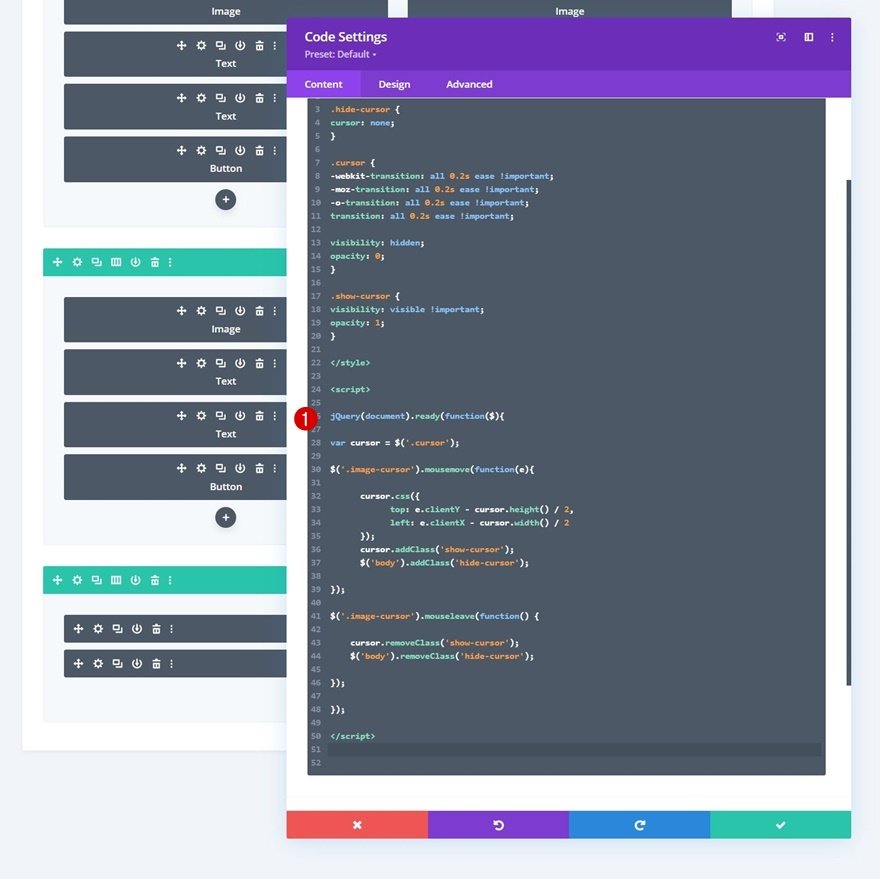
Ajouter le code JQuery
Utilisez les lignes suivantes de code JQuery entre les balises script :
jQuery(document).ready(function($){
var cursor = $('.cursor') ;
$('.image-cursor').mousemove(function(e){
cursor.css({
top : e.clientY - cursor.height() / 2,
left : e.clientX - cursor.width() / 2
}) ;
cursor.addClass('show-cursor') ;
$('body').addClass('hide-cursor') ;
}) ;
$('.image-cursor').mouseleave(function() {
cursor.removeClass('show-cursor') ;
$('body').removeClass('hide-cursor') ;
}) ;
}) ;
Prévisualisation
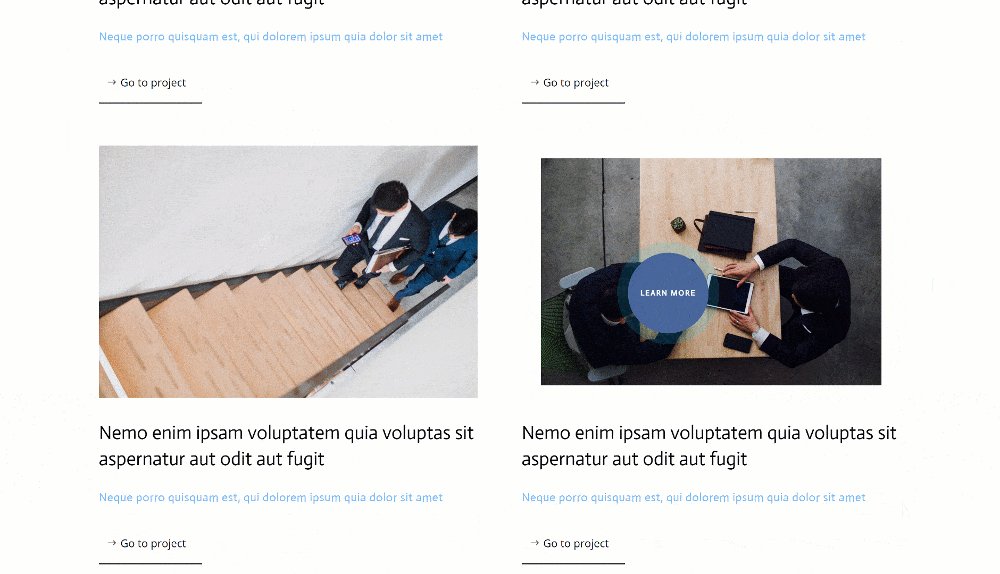
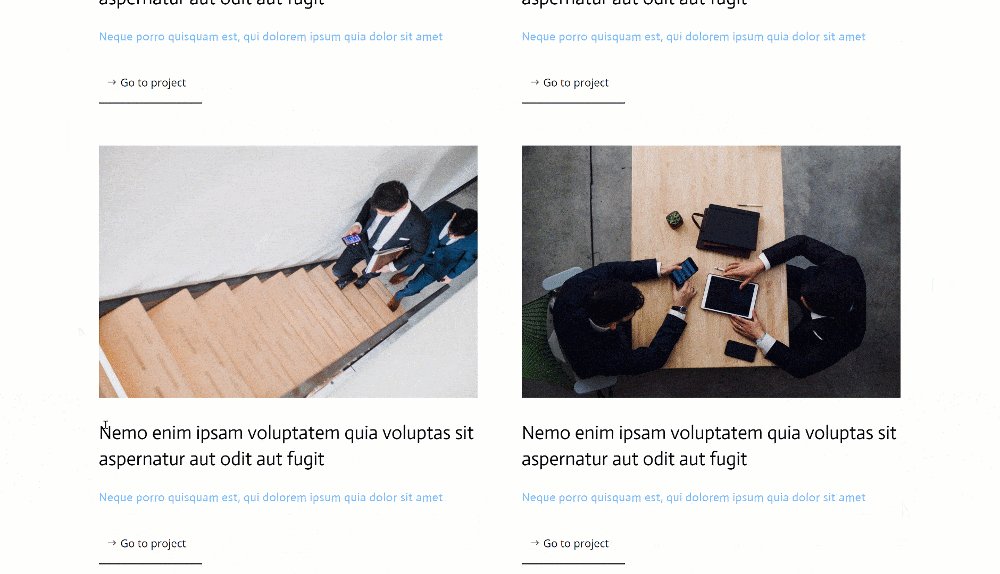
Maintenant que nous avons suivi toutes les étapes, jetons un dernier coup d’œil au résultat en fonction de la taille de l’écran.
Bureau
Mobile
Réflexions finales
Dans ce tutoriel, nous vous avons montré comment ajouter plus d’interaction aux éléments cliquables de votre page. Plus précisément, nous vous avons montré comment déclencher un bouton de curseur lorsque quelqu’un survole un élément de votre choix. Cela ajoute une interaction supplémentaire à la conception de votre page et peut vous aider à augmenter le taux de clics ! Vous avez également pu télécharger gratuitement le fichier JSON. Si vous avez des questions ou des suggestions, n’hésitez pas à laisser un commentaire dans la section commentaire ci-dessous.