Plus vous vous familiarisez avec Divi, plus vous vous rendez compte que c’est un outil très flexible. Il vous permet de vous plonger directement dans la conception d’une page sans avoir à passer par d’autres applications de conception au préalable. Il jette également les bases pour que vous puissiez créer des expériences encore plus avancées grâce à certaines de ses fonctions intégrées, telles que les effets de défilement et les options de collage. Bien qu’il s’agisse de fonctionnalités très puissantes, elles ont leurs limites. Des limites dont vous pouvez facilement vous affranchir si vous utilisez des bibliothèques externes. Dans le tutoriel d’aujourd’hui, par exemple, nous allons vous montrer comment transformer votre conception avec la vitesse de défilement en utilisant Divi, GSAP et ScrollTrigger for GSAP. Lorsque nous faisons défiler le design, certains éléments se transforment en fonction de la vitesse de défilement, ce qui donne lieu à une expérience hautement interactive. Vous pourrez également télécharger le fichier JSON gratuitement !
C’est parti !
Prévisualisation
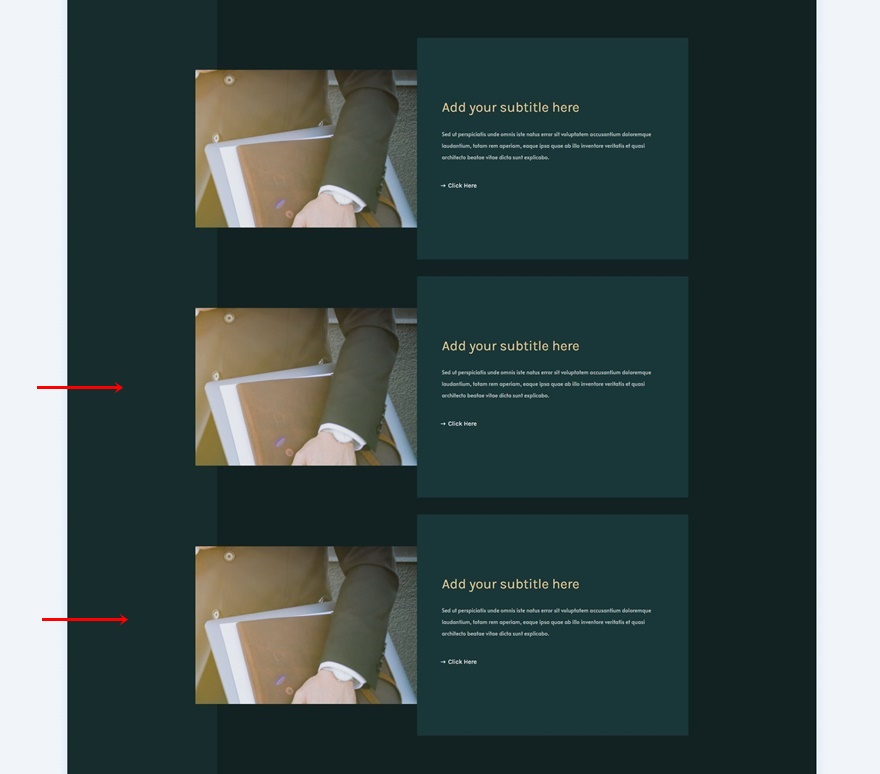
Avant de nous plonger dans le tutoriel, jetons un coup d’œil rapide au résultat en fonction de la taille de l’écran.
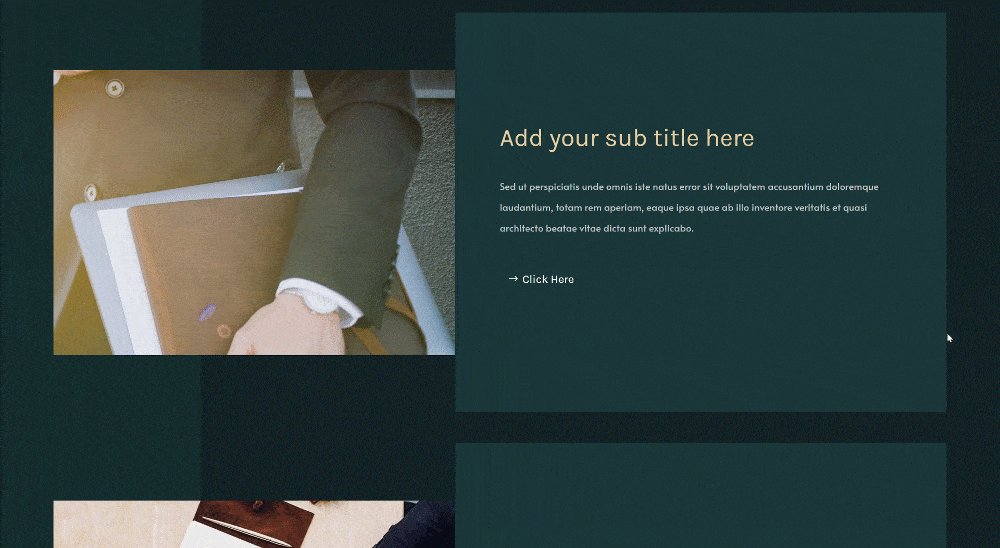
Obliquité verticale
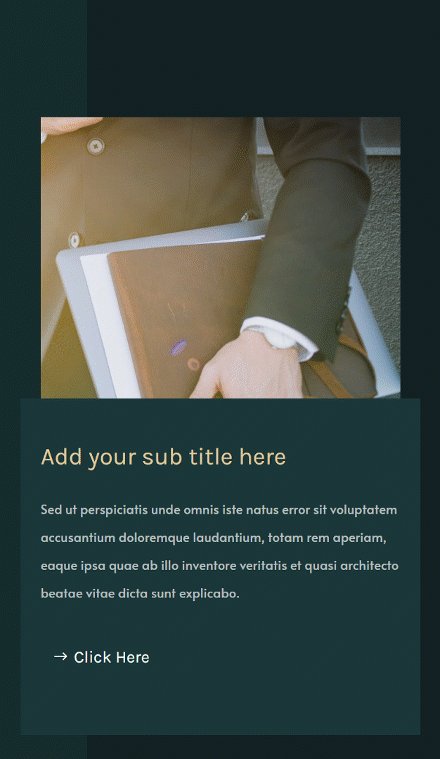
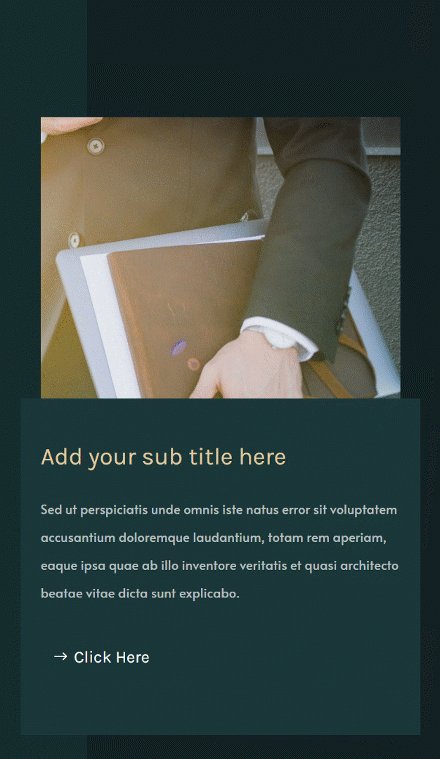
Ordinateur de bureau
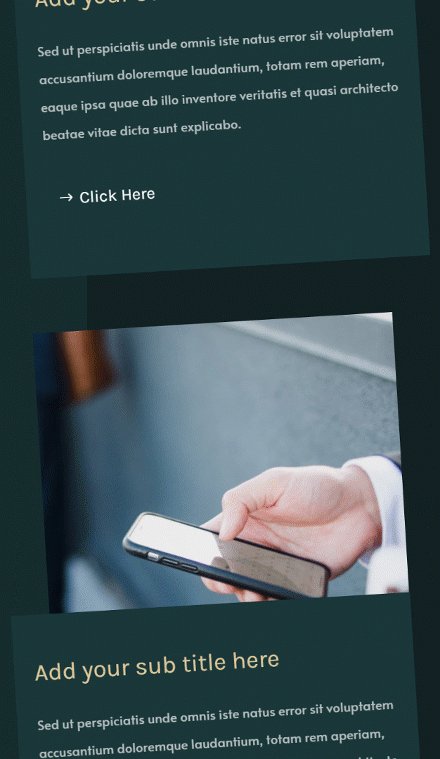
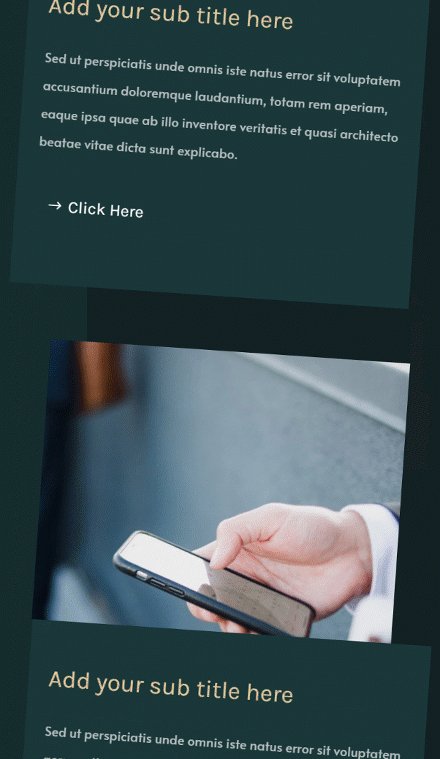
Mobile
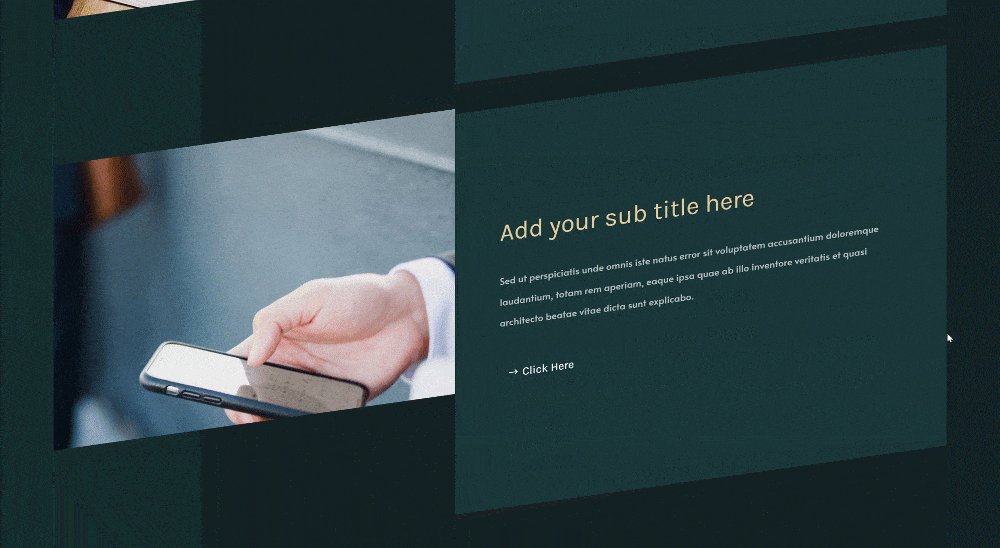
Obliquité horizontale
Bureau
Mobile
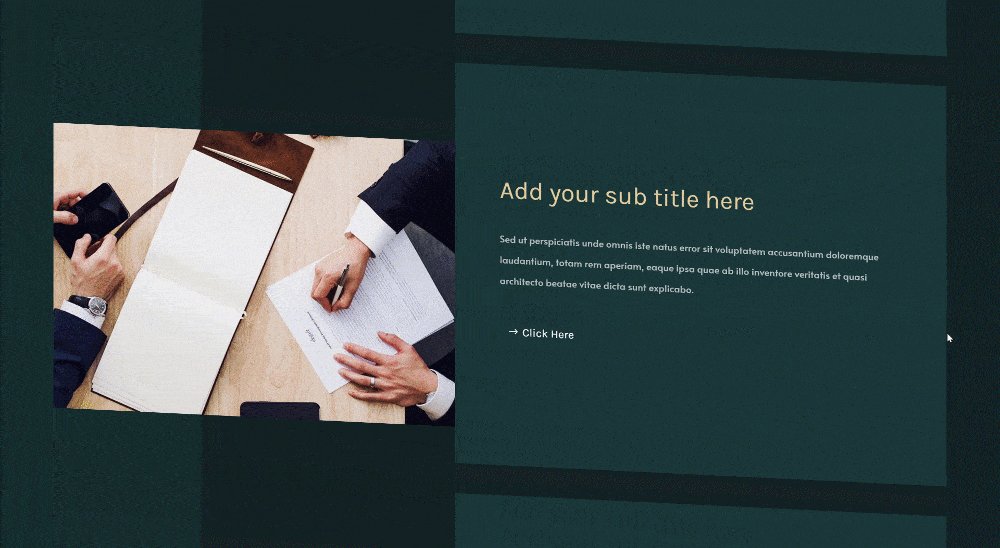
Rotation
Bureau
Mobile
Téléchargez les mises en page gratuitement
Pour mettre la main sur les mises en page gratuites, vous devez d’abord les télécharger à l’aide du bouton ci-dessous. Pour avoir accès au téléchargement, vous devez vous inscrire à notre liste de diffusion Divi Daily à l’aide du formulaire ci-dessous. En tant que nouvel abonné, vous recevrez encore plus d’astuces Divi et un pack de mises en page Divi gratuit chaque lundi ! Si vous êtes déjà sur la liste, il suffit d’entrer votre adresse e-mail ci-dessous et de cliquer sur télécharger. Vous ne serez pas « réinscrit » et ne recevrez pas d’e-mails supplémentaires.
Ce que nous utilisons
1. Construire la structure des éléments
Ajouter une nouvelle section
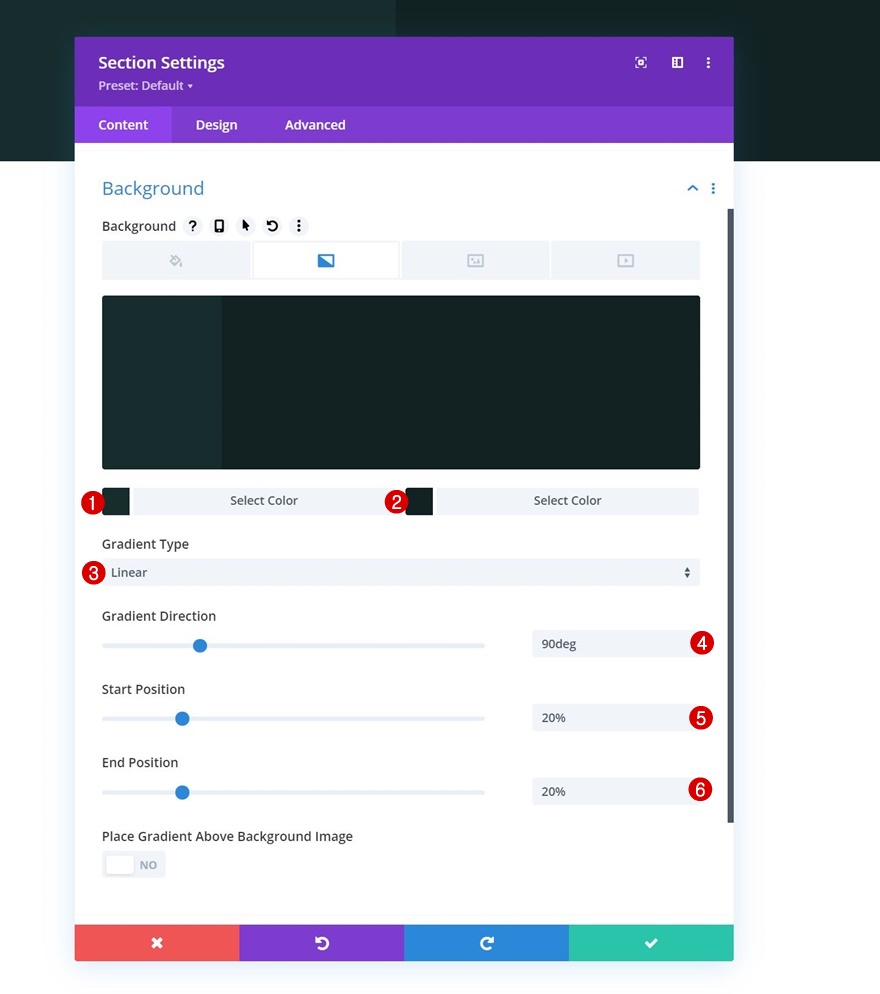
Arrière-plan dégradé
Nous allons commencer ce tutoriel en construisant la structure des éléments sur une page nouvelle ou existante. Ajoutez une nouvelle section, ouvrez les paramètres de la section et incluez un arrière-plan en dégradé.
- Couleur 1 : #162c2d
- Couleur 2 : #122223
- Type de gradient : Linéaire
- Direction du dégradé : 90deg
- Position de départ : 20
- Position de fin : 20
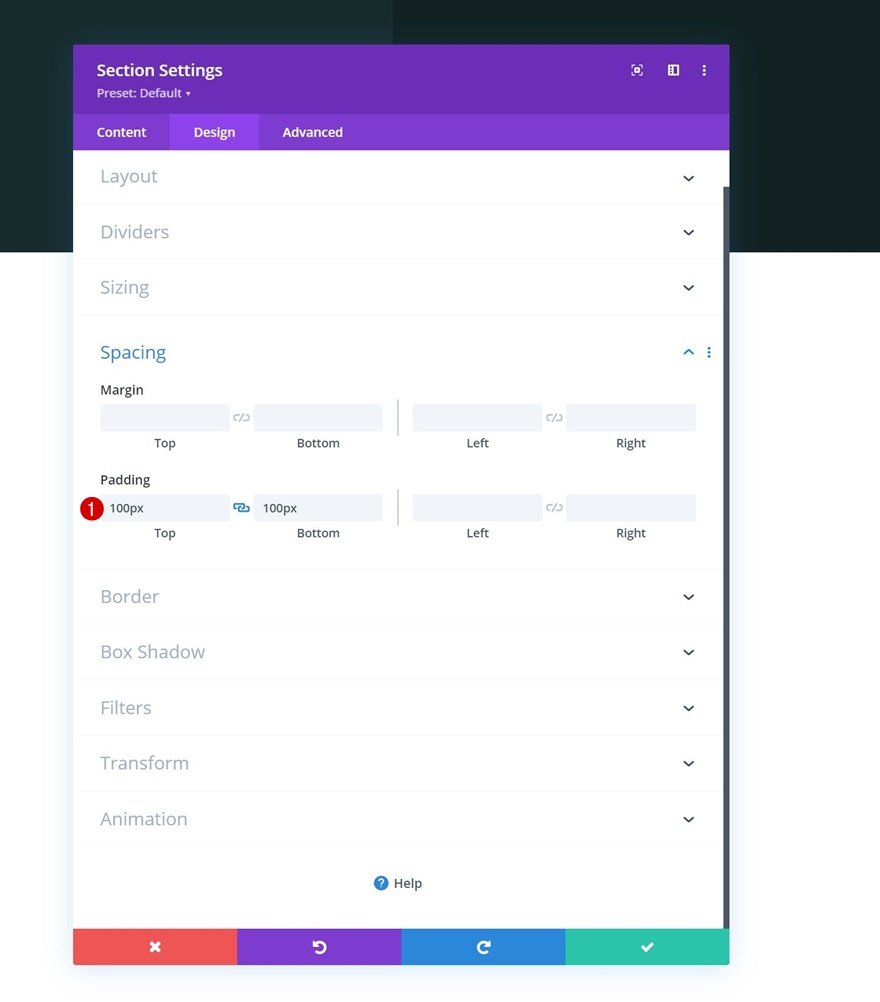
Espacement
Passez à l’onglet de conception de la section et modifiez les valeurs de remplissage suivantes.
- Rembourrage supérieur : 100px
- Rembourrage inférieur : 100px
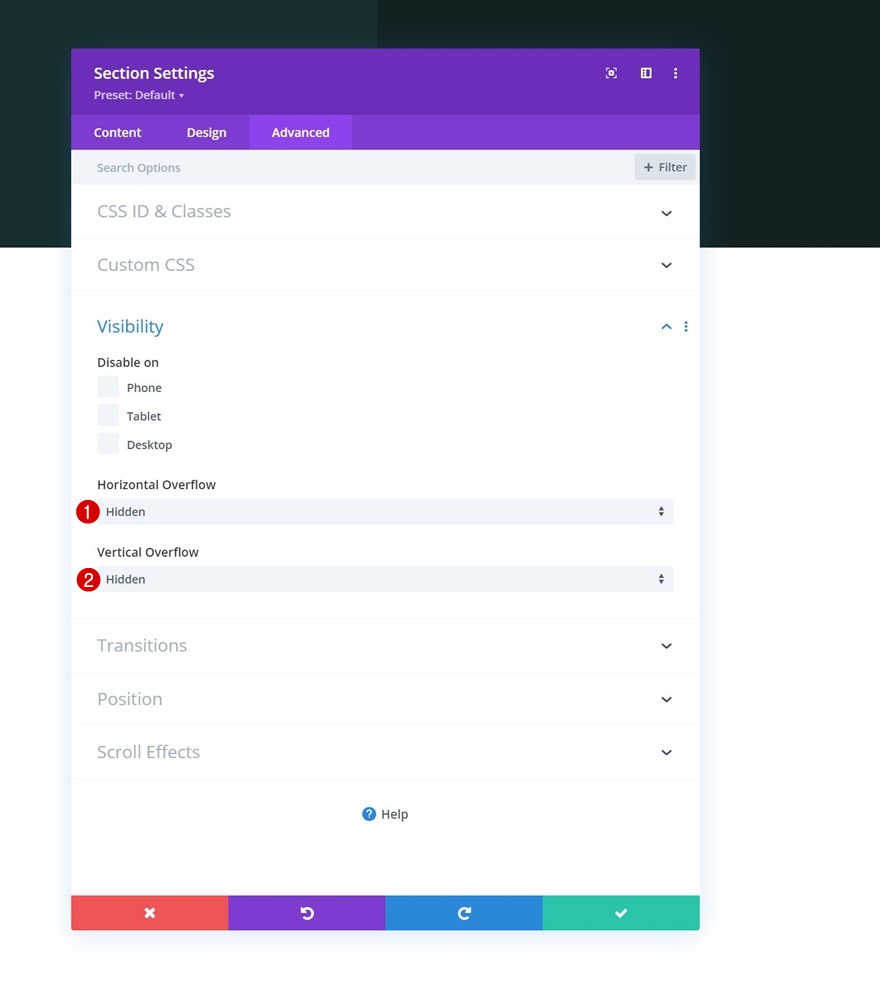
Débordements
Pour s’assurer que rien ne dépasse le conteneur de la section, nous allons également cacher les débordements de la section.
- Débordement horizontal : Caché
- Débordement vertical : Caché
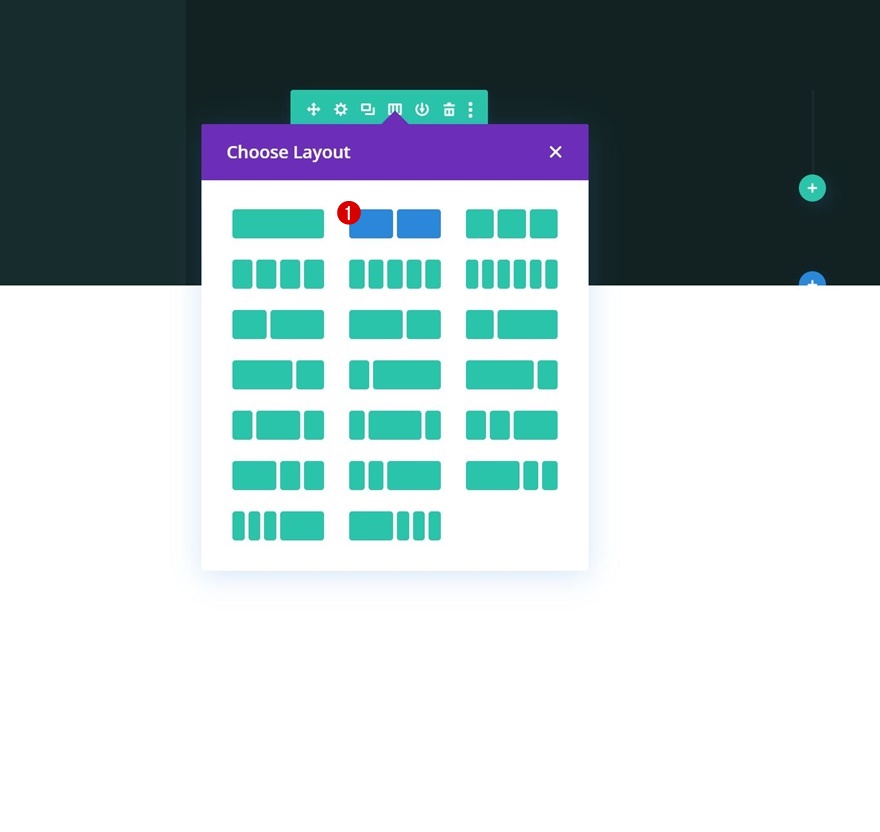
Ajouter une nouvelle rangée
Structure des colonnes
Continuez en ajoutant une nouvelle ligne en utilisant la structure de colonnes suivante :
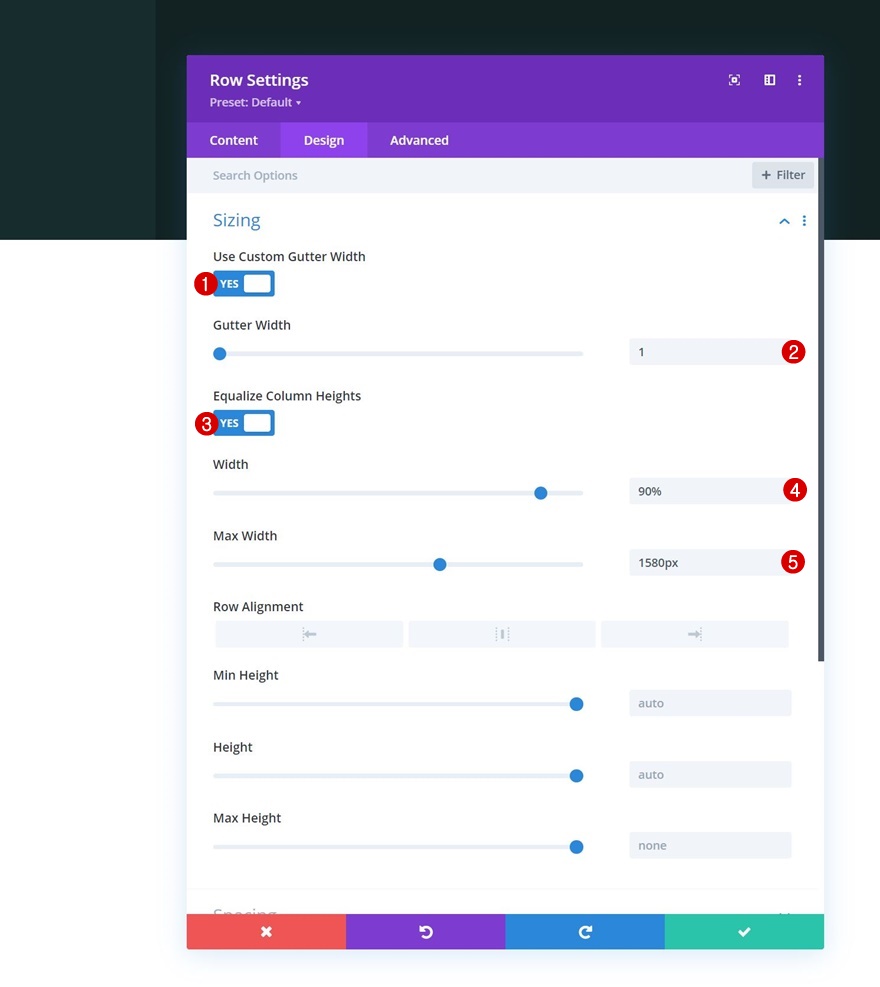
Dimensionnement
Sans ajouter de modules, ouvrez les paramètres de la ligne et modifiez les paramètres de dimensionnement comme suit :
- Utiliser une largeur de gouttière personnalisée : Oui
- Largeur de la gouttière : 1
- Égaliser les hauteurs des colonnes : Oui
- Largeur : 90
- Largeur maximale : 1580px
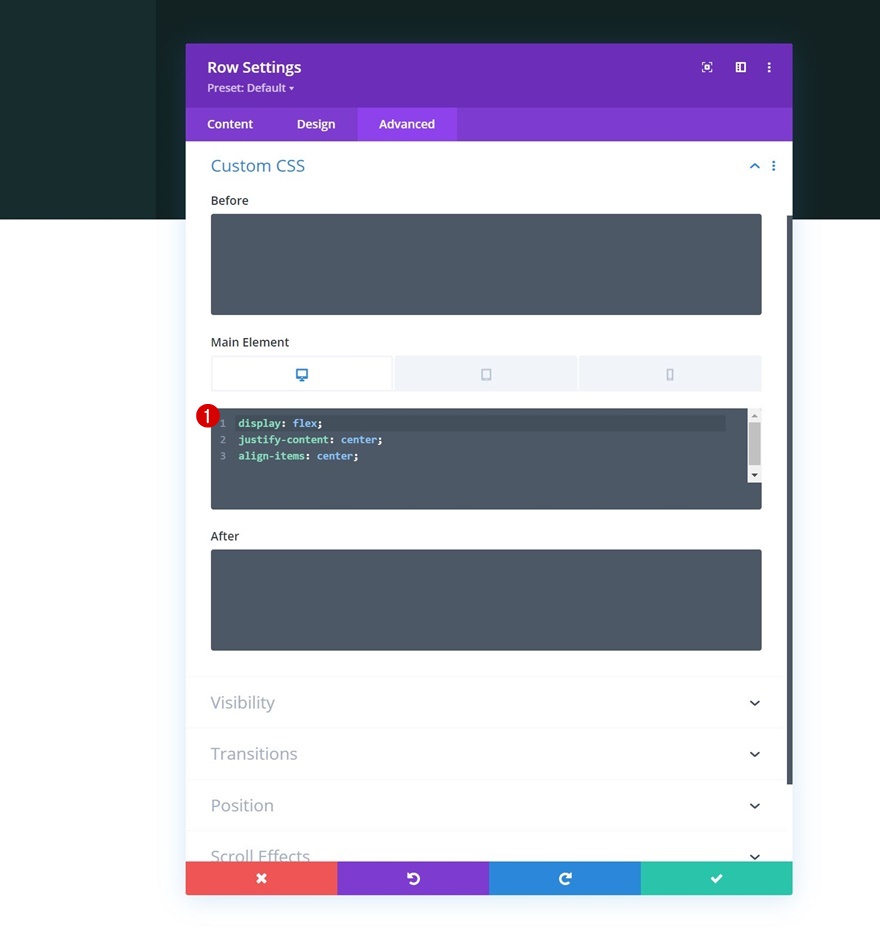
Élément principal
Nous alignons verticalement le contenu de notre rangée en ajoutant les lignes de code CSS suivantes à l’élément principal de la rangée dans l’onglet avancé :
Desktop :
display : flex ; justify-content : center ; align-items : center ;
Tablette et téléphone :
display : block ;
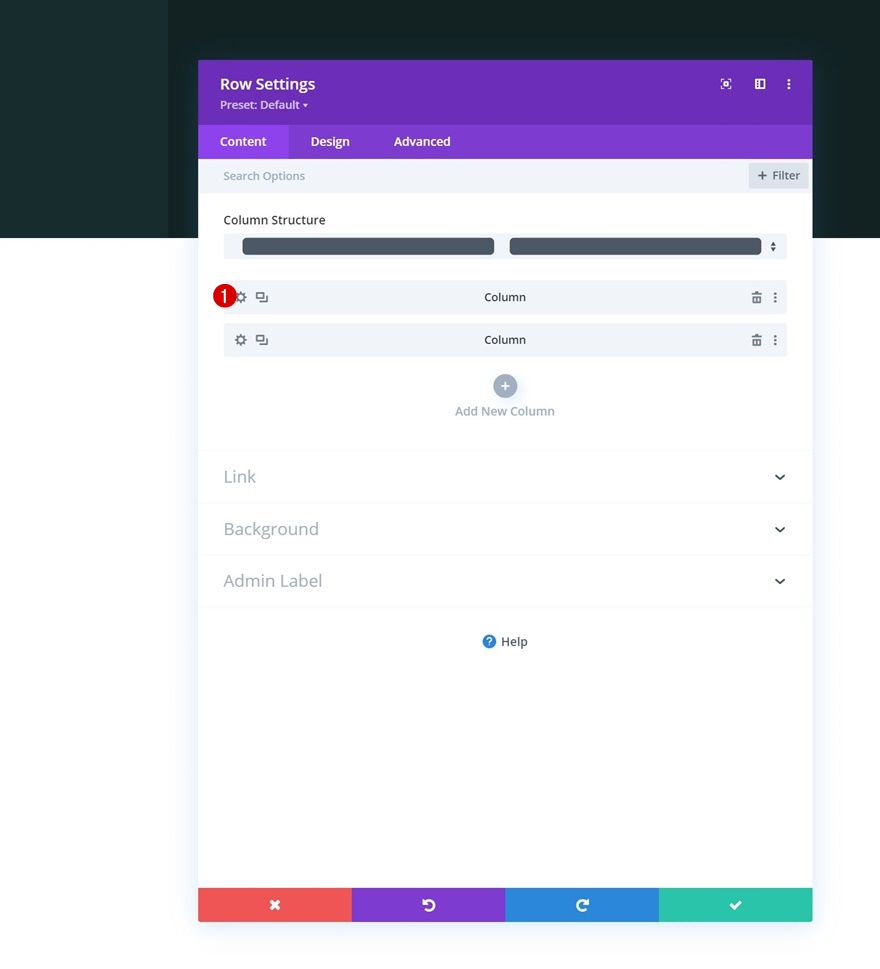
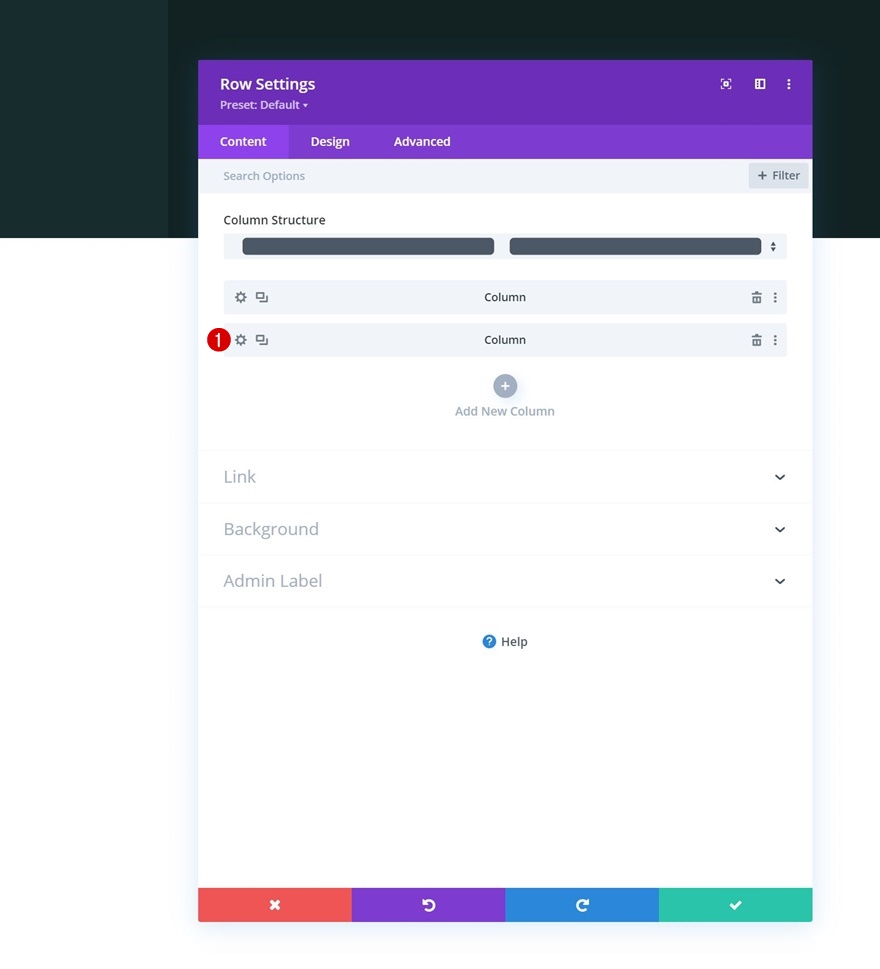
Paramètres de la colonne 1
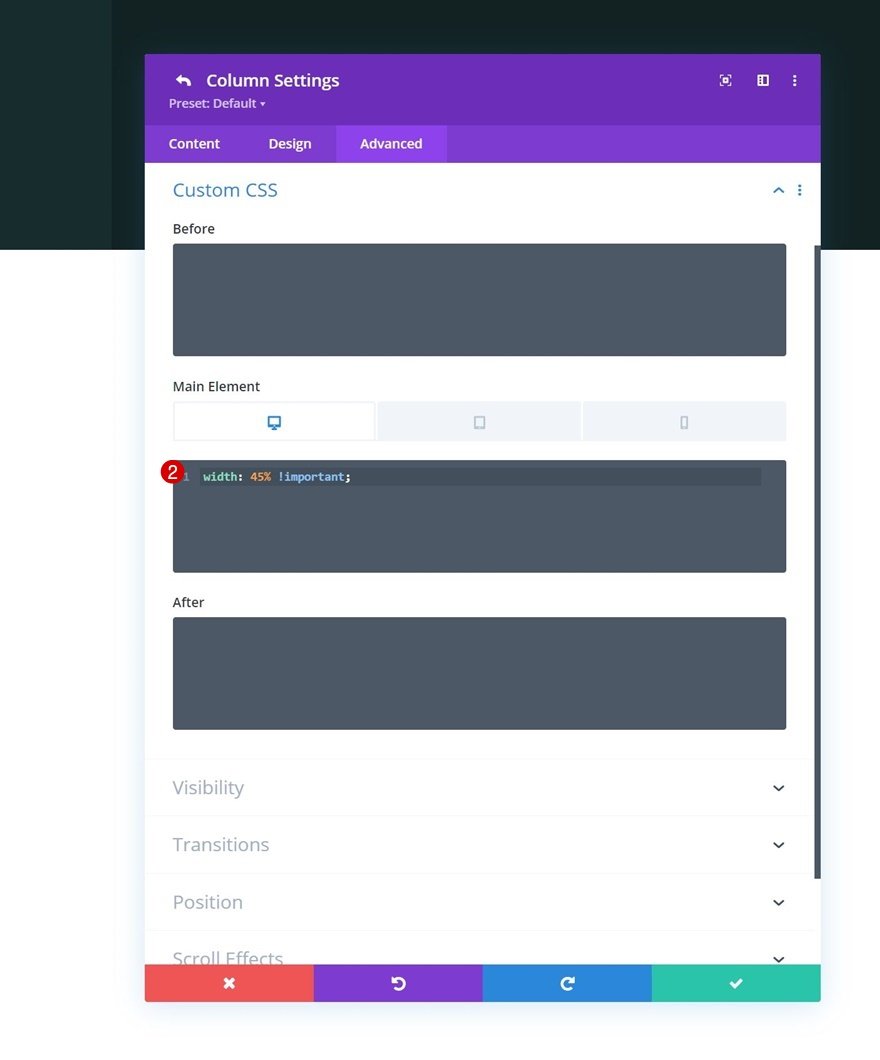
Élément principal
Ensuite, nous allons ouvrir les paramètres de la colonne 1 et modifier la largeur de la colonne en fonction des différentes tailles d’écran dans l’onglet avancé.
Ordinateur de bureau :
width : 45% !important ;
Tablette et téléphone :
width : 100% !important ;
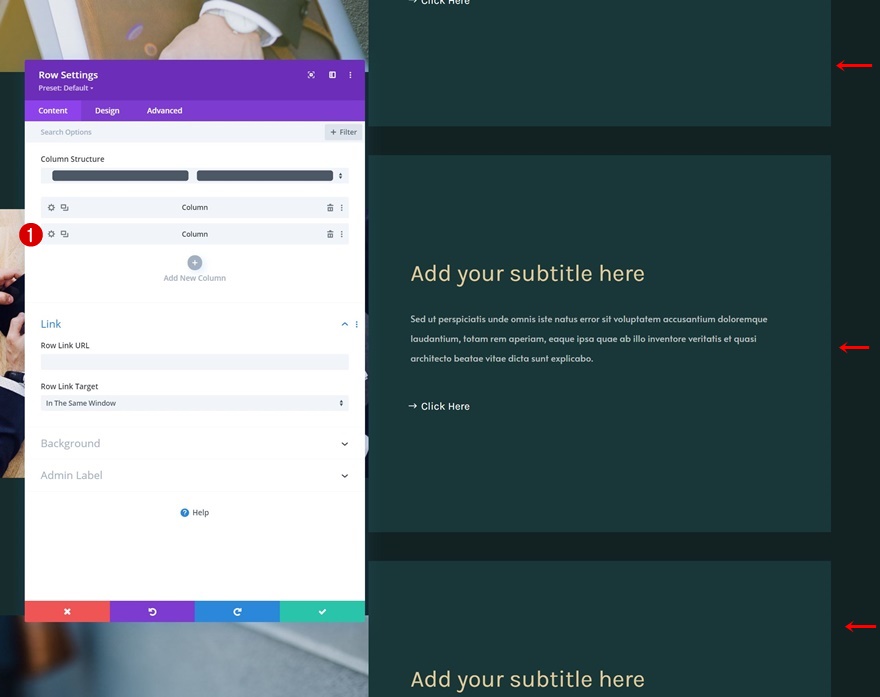
Paramètres de la colonne 2
Couleur de fond
Nous allons donc ouvrir les paramètres de la colonne 2 et utiliser une couleur d’arrière-plan.
- Couleur d’arrière-plan : #193738
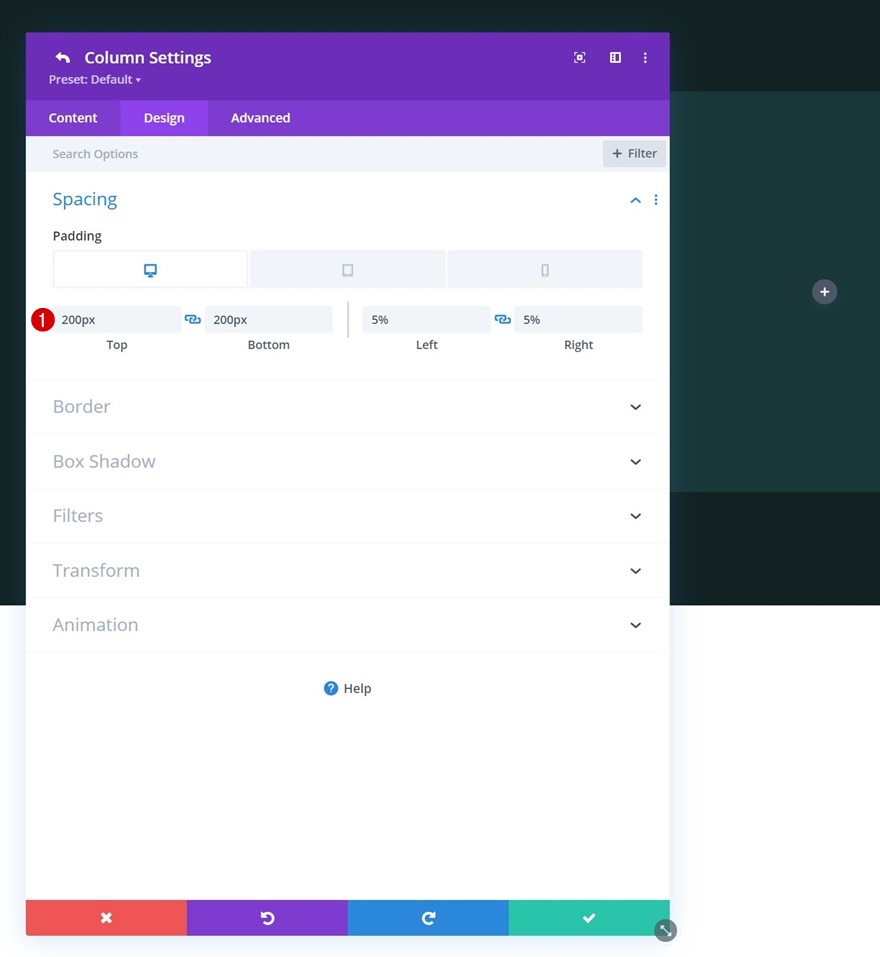
Espacement
Ensuite, nous allons modifier les valeurs d’espacement de la colonne.
- Rembourrage supérieur :
- Bureau : 200px
- Tablette : 100px
- Téléphone : 50px
- Rembourrage inférieur :
- Ordinateur de bureau : 200px
- Tablette : 100px
- Téléphone : 50px
- Rembourrage à gauche : 5%
- Remplacement à droite : 5%
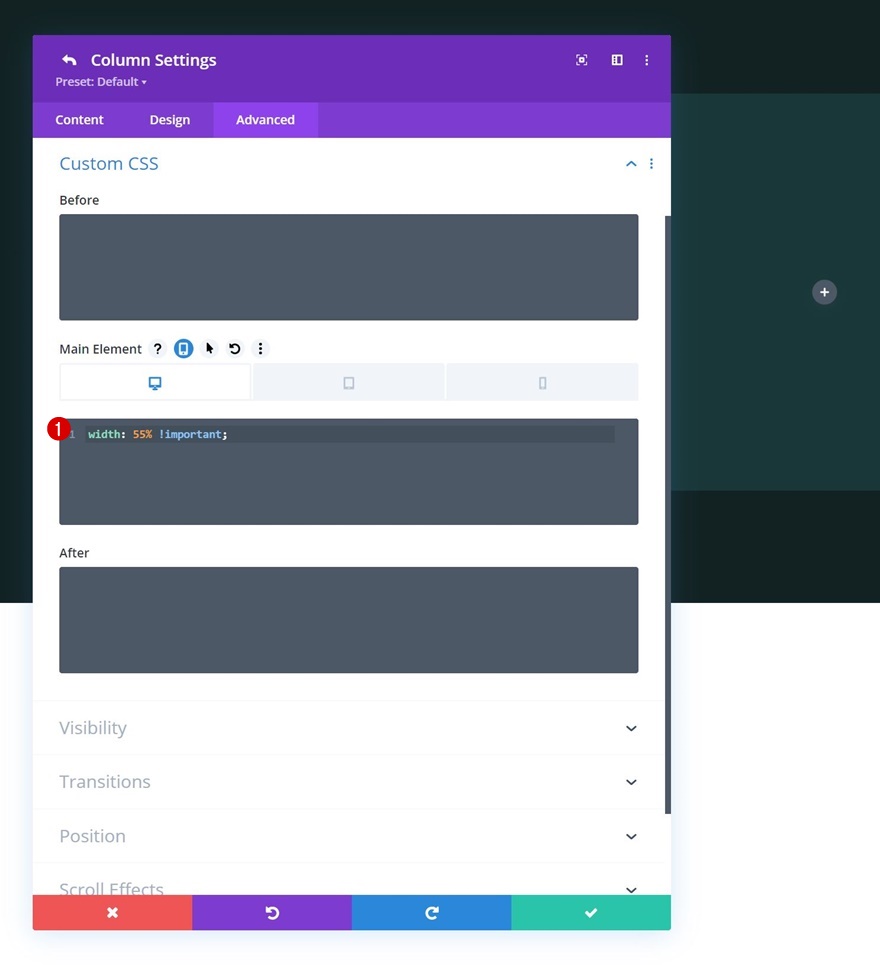
Élément principal
Nous terminerons les paramètres de la colonne en ajoutant les lignes de code CSS suivantes à l’élément principal de la colonne :
Desktop :
width : 55% !important ;
Tablette et téléphone :
width : 100% !important ;
Ajouter un module image à la colonne 1
Laissez la boîte à images vide
Il est temps de commencer à ajouter des modules, en commençant par un module image dans la colonne 1. Laissez la boîte à images vide.
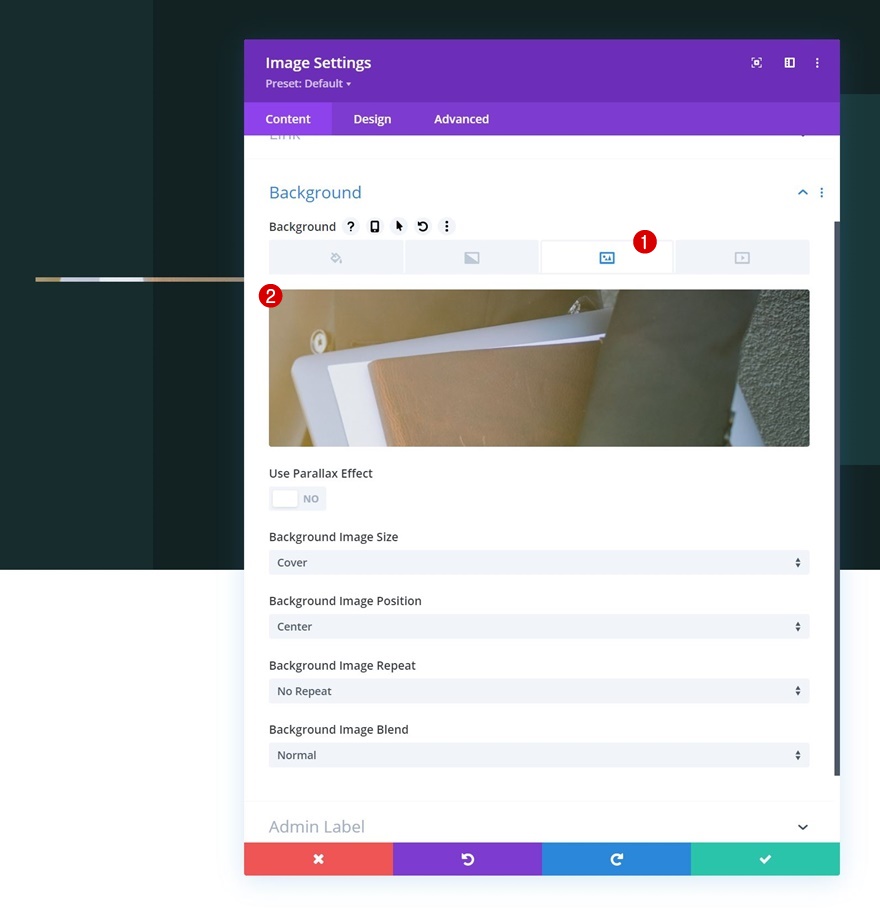
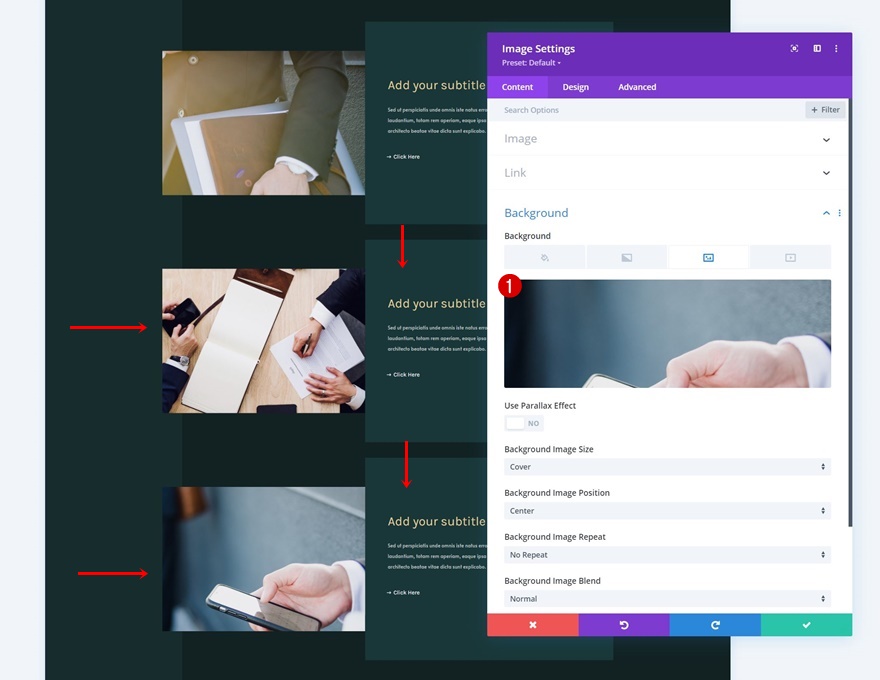
Image d’arrière-plan
Nous allons plutôt utiliser une image d’arrière-plan pour ce module.
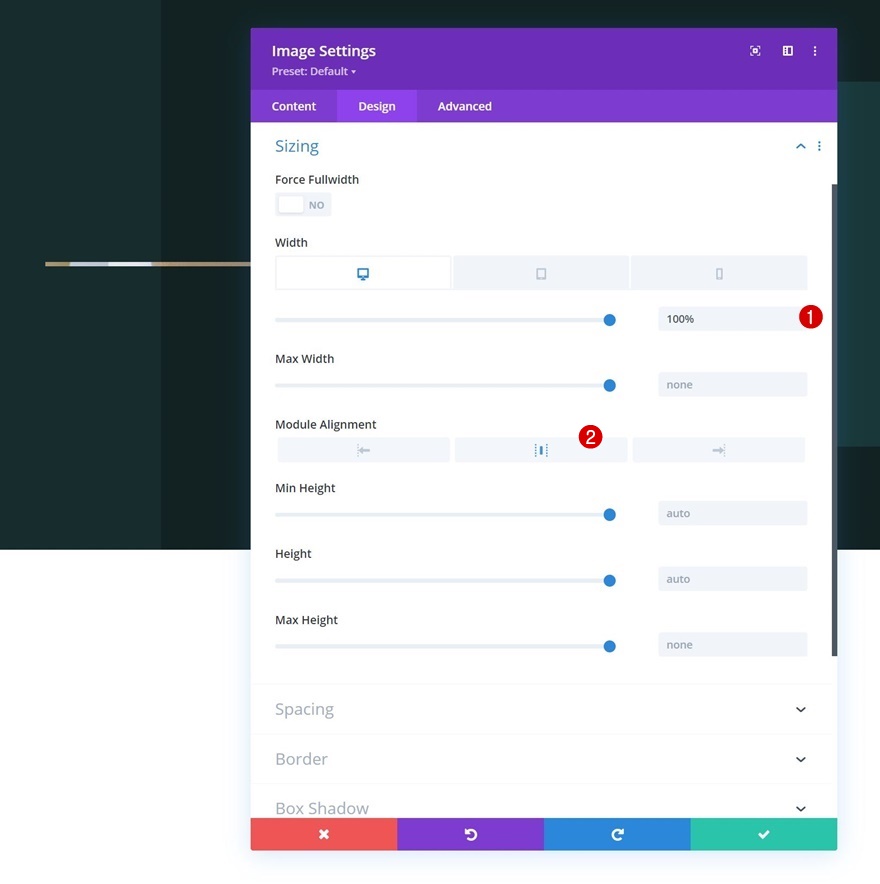
Dimensionnement
Nous allons modifier les paramètres de dimensionnement dans l’onglet Conception.
- Largeur :
- Bureau : 100%
- Tablette et téléphone : 90
- Alignement du module : Centre
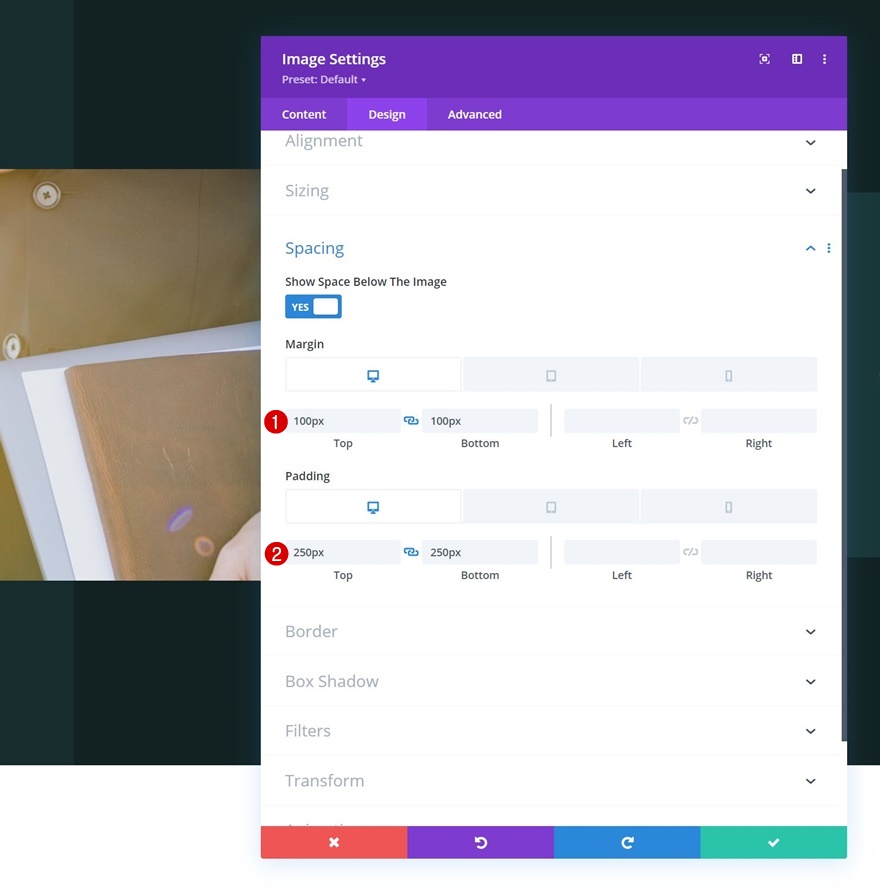
Espacement
Ensuite, nous allons appliquer les valeurs suivantes aux paramètres d’espacement :
- Marge supérieure :
- Desktop : 100px
- Tablette et téléphone : 0px
- Marge inférieure :
- Bureau : 100px
- Tablette et téléphone : 0px
- Haut Rembourrage :
- Ordinateur de bureau : 250px
- Tablette : 200px
- Téléphone : 150px
- Rembourrage inférieur :
- Bureau : 250px
- Tablette : 200px
- Téléphone : 150px
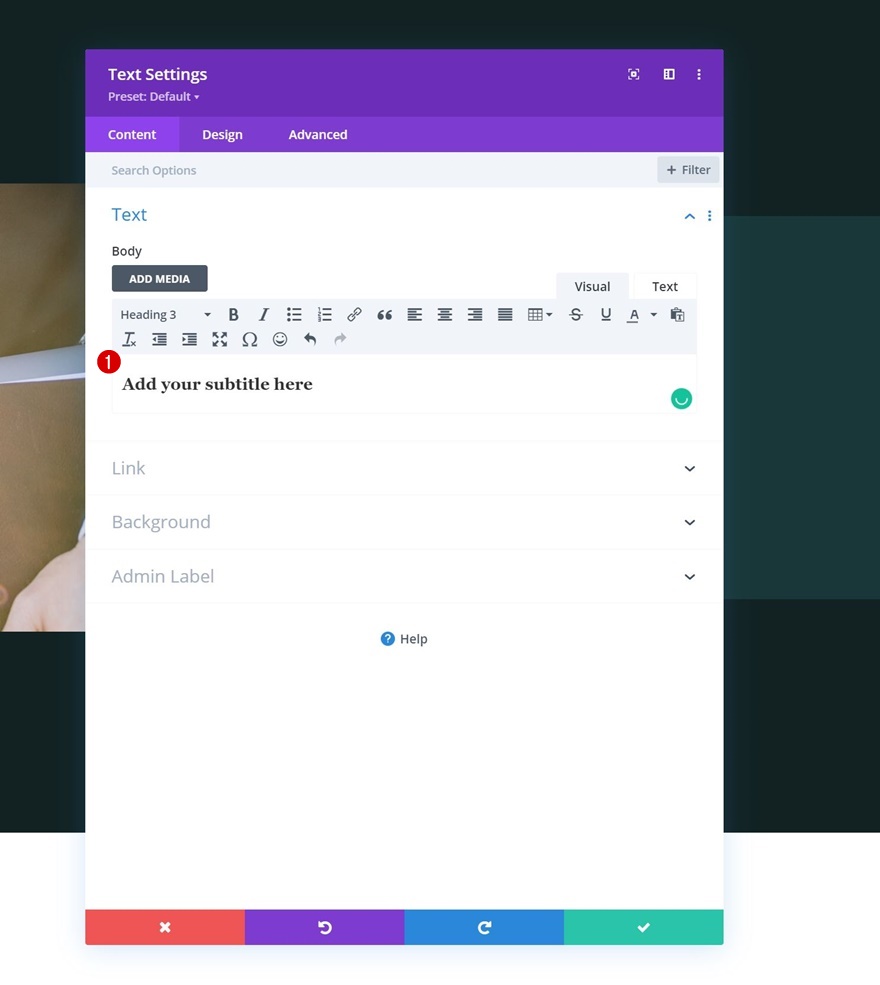
Ajouter le module de texte #1 à la colonne 2
Ajouter le contenu H3
Passons à la colonne 2. Là, le premier module dont nous avons besoin est un module texte avec du contenu H3.
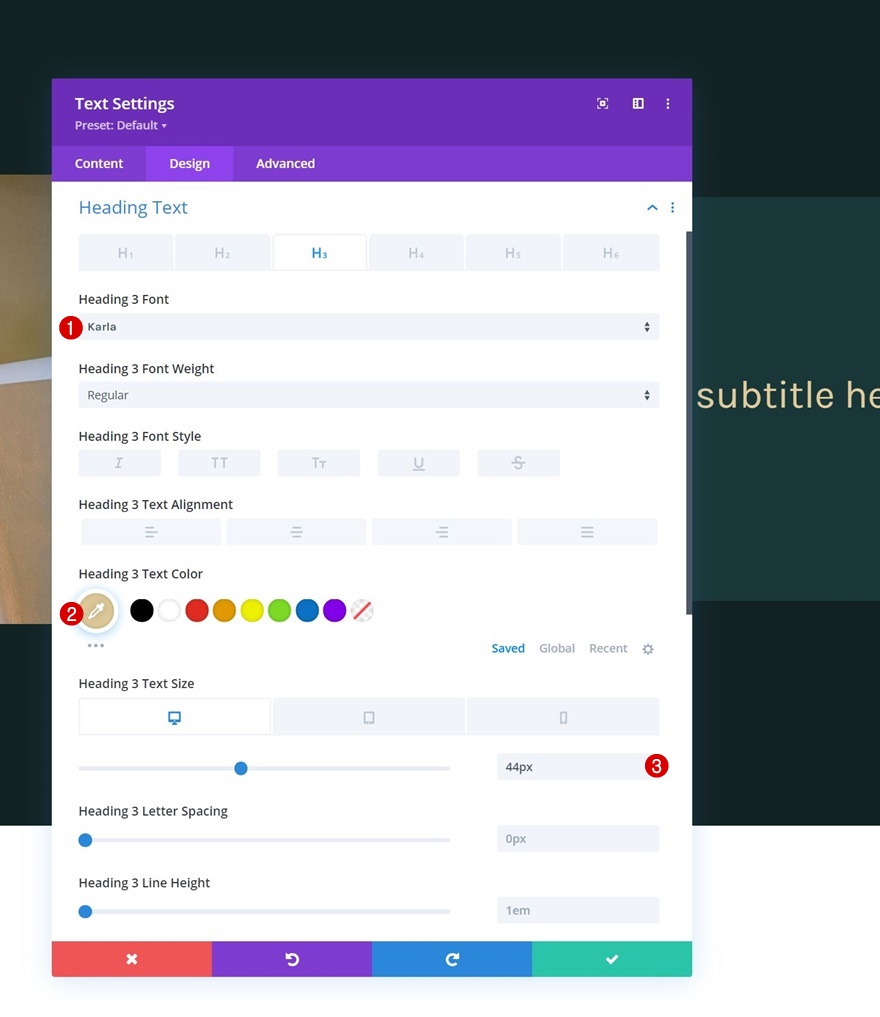
Paramètres du texte H3
Passez à l’onglet de conception du module et modifiez les paramètres du texte H3 en conséquence :
- Heading 3 Font : Karla
- Couleur du texte de l’en-tête 3 : #e0ca9a
- En-tête 3 Taille du texte :
- Bureau : 44px
- Tablette : 30px
- Téléphone : 26px
Ajouter le module de texte n° 2 à la colonne 2
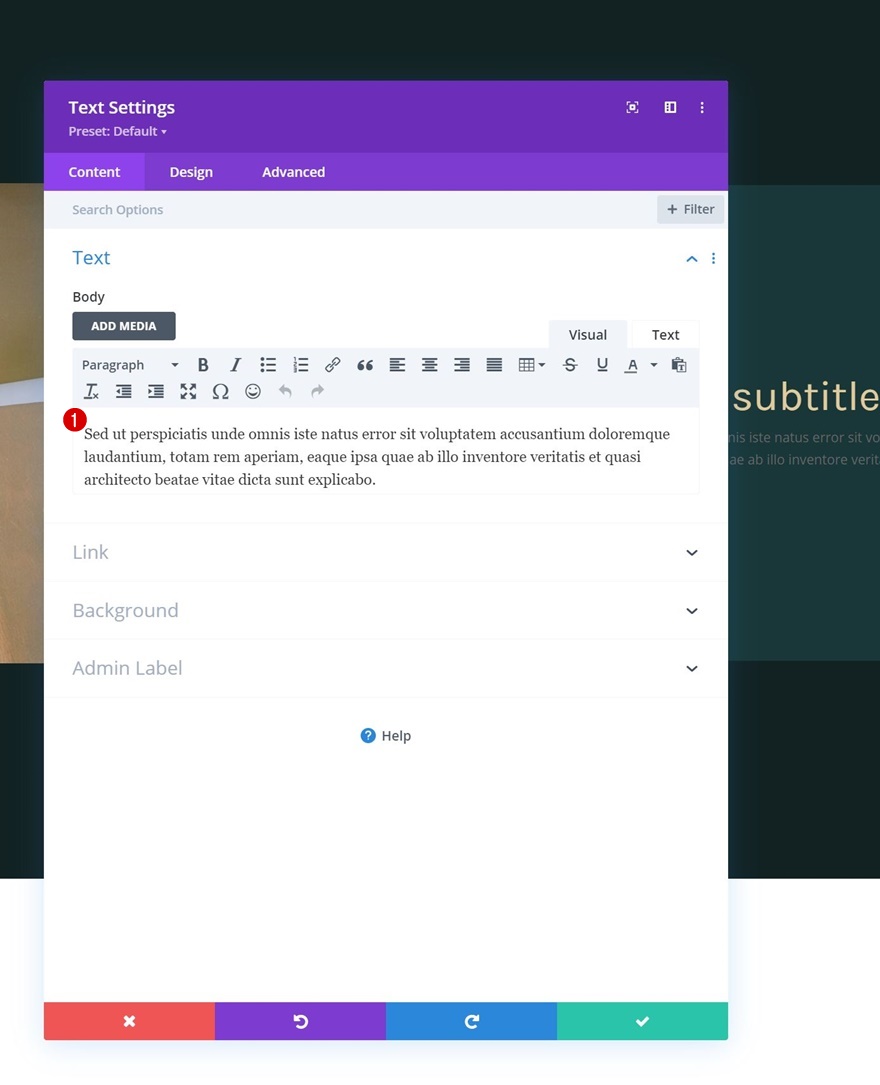
Ajouter le contenu de la description
Ajoutez un autre module de texte juste en dessous du précédent et insérez une description de votre choix.
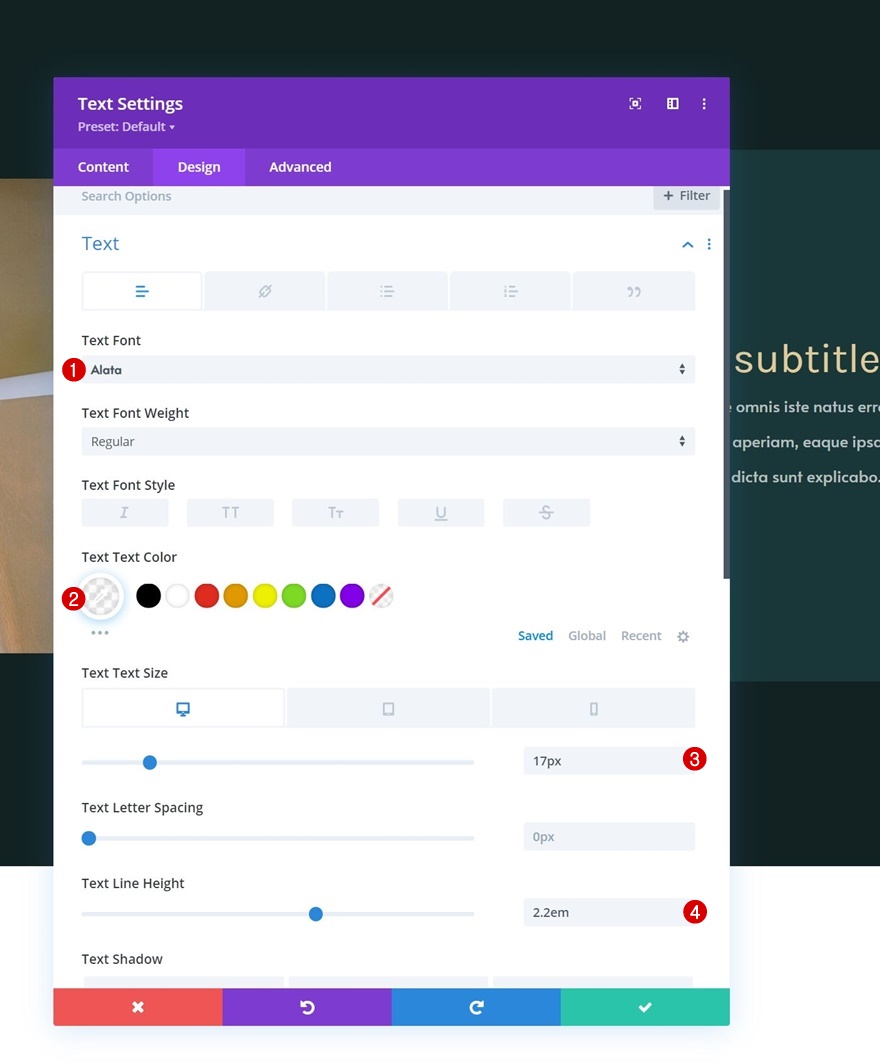
Paramètres du texte
Modifiez les paramètres du texte du module en conséquence :
- Police du texte : Alata
- Couleur du texte : rgba(255,255,255,0.67)
- Taille du texte :
- Bureau : 17px
- Tablette : 15px
- Téléphone : 14px
- Hauteur de la ligne de texte : 2.2em
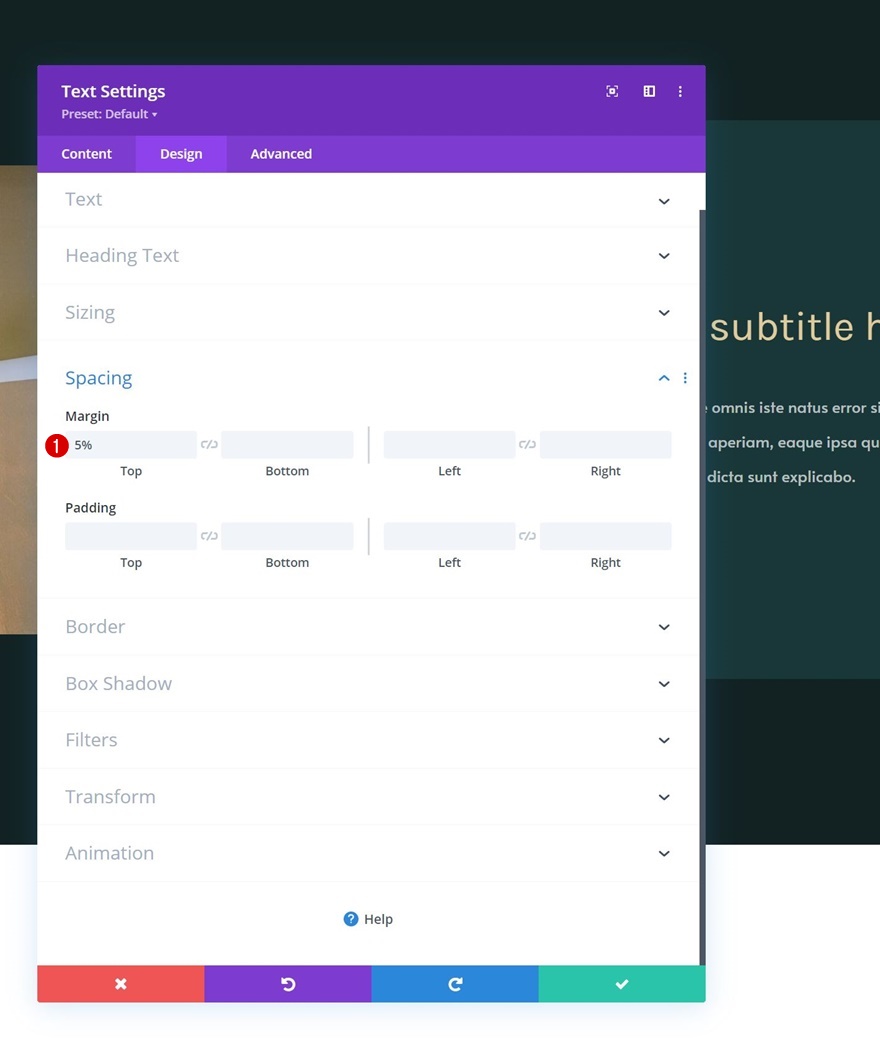
Espacement
Et ajoutez une marge supérieure aux paramètres d’espacement.
Ajouter le module de bouton à la colonne 2
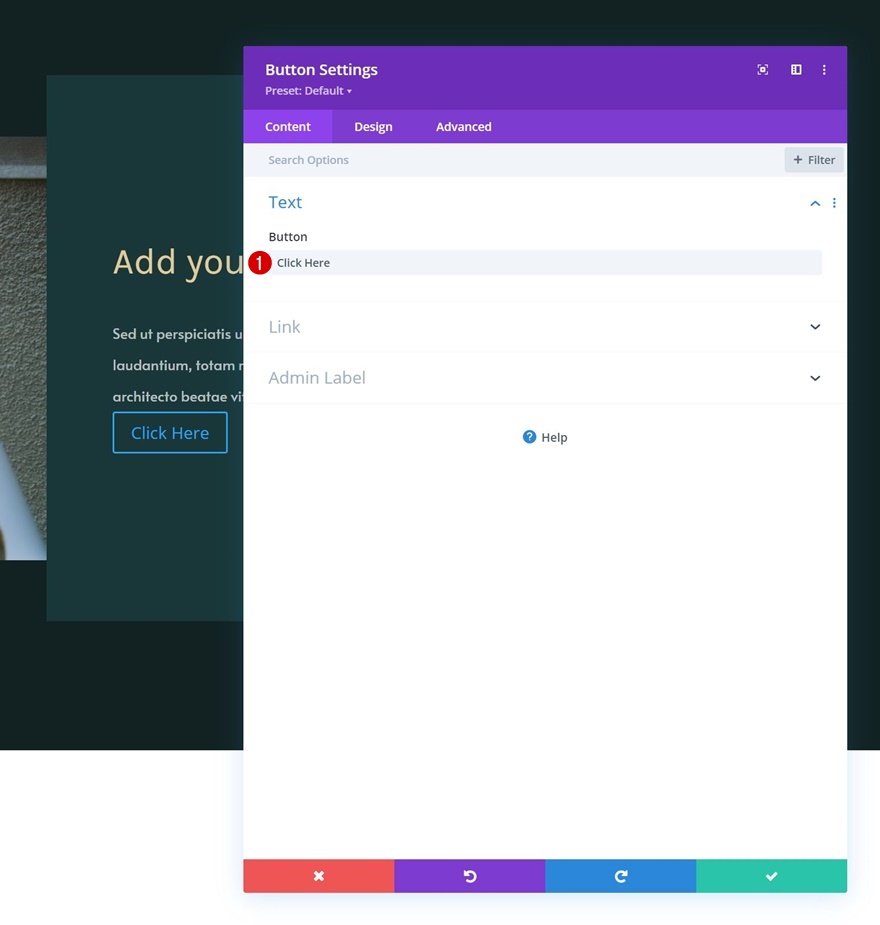
Ajouter une copie
Le prochain et dernier module que nous allons ajouter à cette colonne est un module de bouton. Utilisez une copie de votre choix.
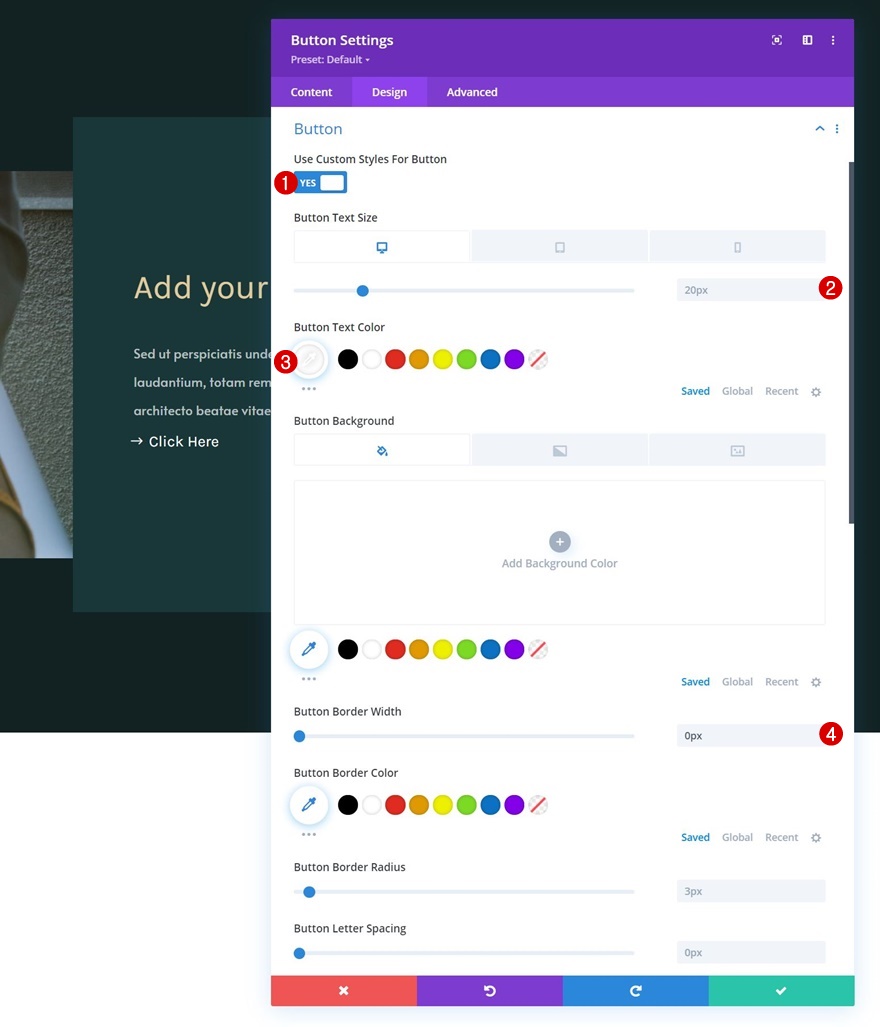
Paramètres du bouton
Passez à l’onglet de conception du module et modifiez les paramètres du bouton comme suit :
- Utiliser des styles personnalisés pour le bouton : Oui
- Taille du texte du bouton :
- Bureau : 20px
- Tablette et téléphone : 18px
- Couleur du texte du bouton : #ffffff
- Largeur de la bordure du bouton : 0px
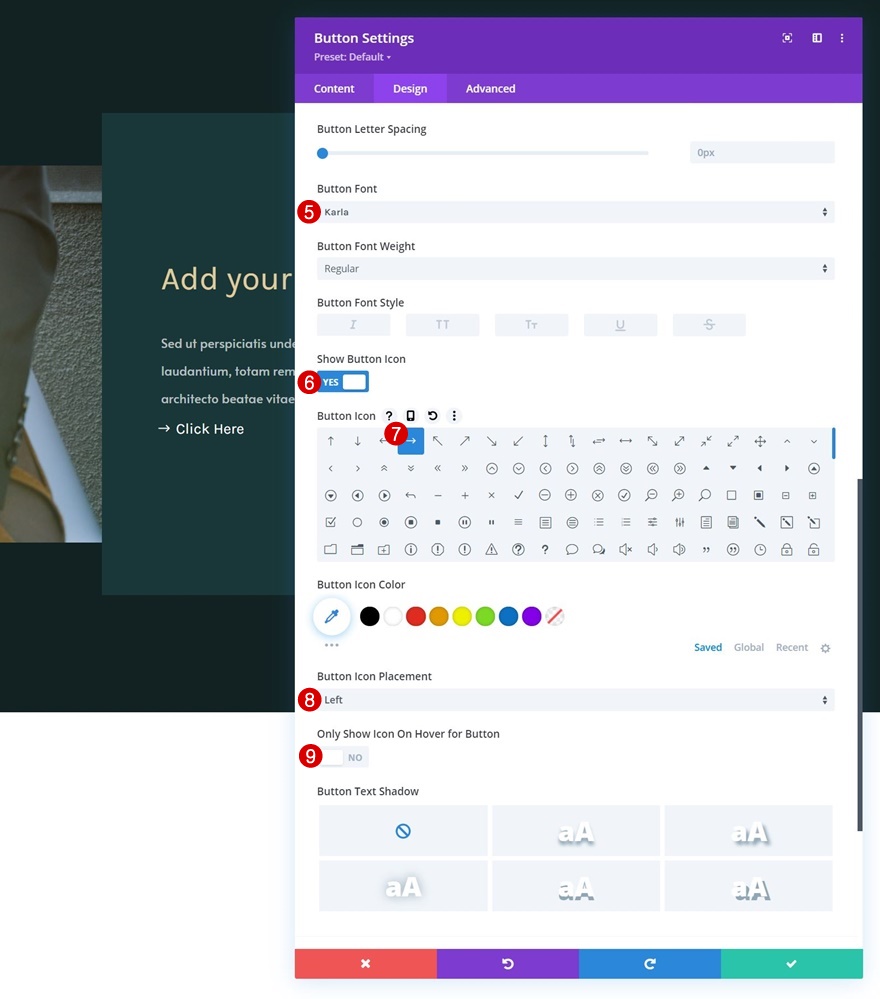
- Police du bouton : Karla
- Afficher l’icône du bouton : Oui
- Placement de l’icône du bouton : Gauche
- Afficher l’icône au survol du bouton uniquement : Non
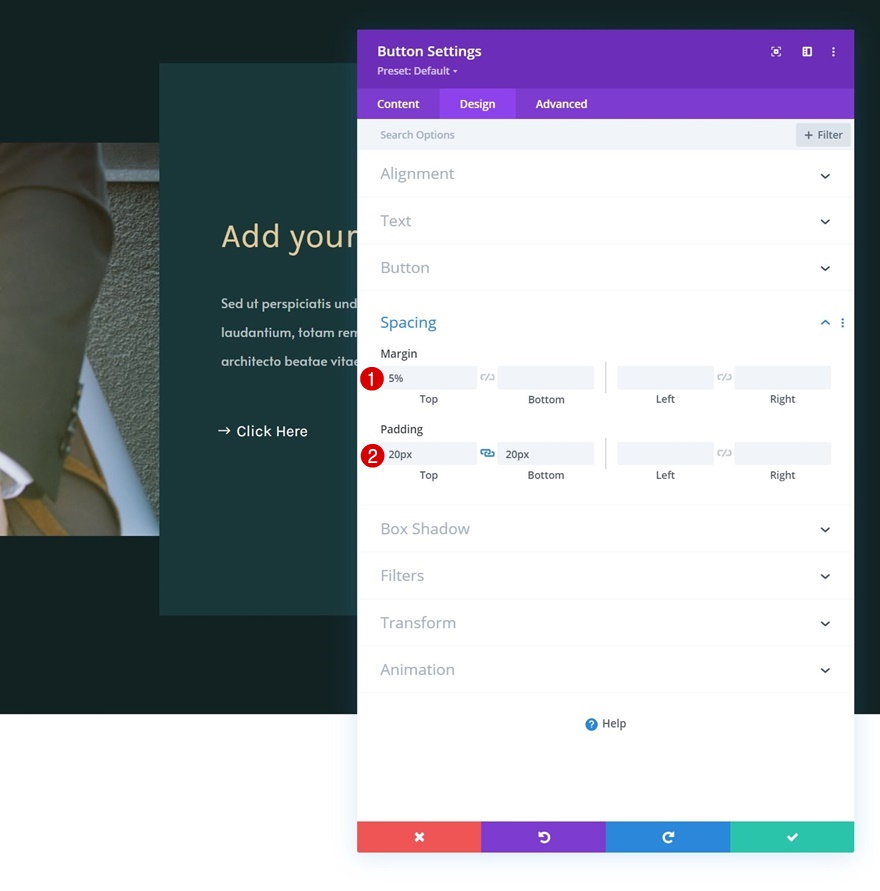
Espacement
Ajoutez des valeurs personnalisées aux paramètres d’espacement suivants.
- Marge supérieure : 5
- Rembourrage supérieur : 20px
- Rembourrage inférieur : 20px
Cloner la rangée deux fois
Une fois que vous avez terminé la rangée et tous les modules, vous pouvez cloner la rangée autant de fois que vous le souhaitez.
Modifier les images et le contenu
Assurez-vous de modifier le contenu dupliqué dans chacune des rangées dupliquées.
2. Ajouter l’effet Scroll Velocity
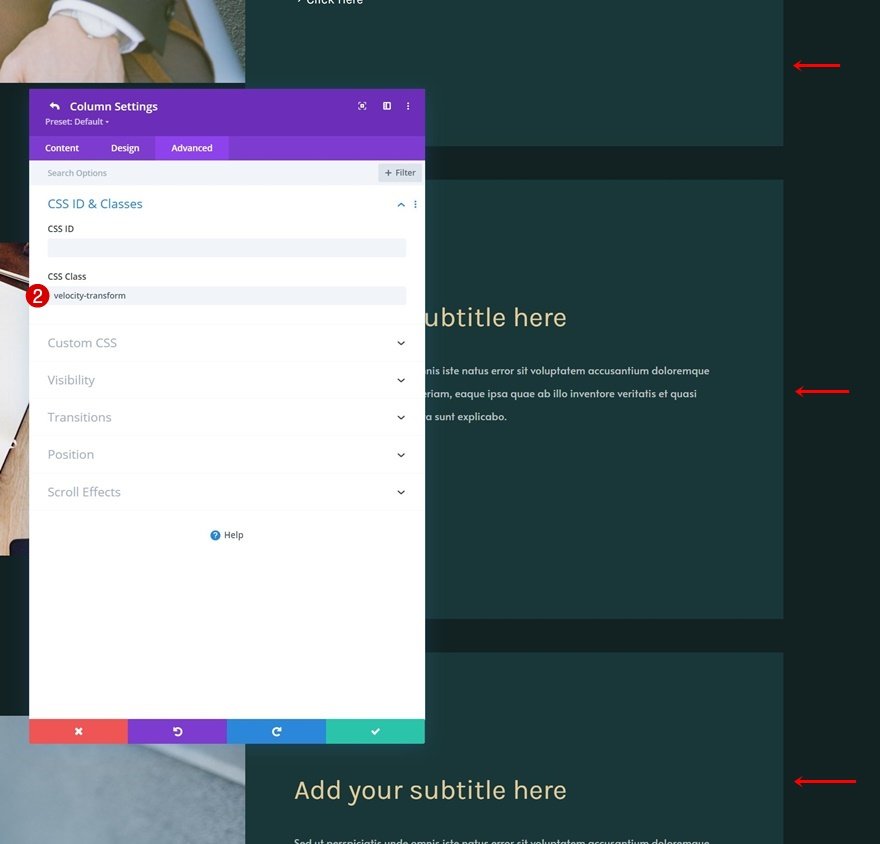
Ajoutez une classe CSS aux éléments que vous souhaitez déformer
Colonne 2
Maintenant que la structure de l’élément est en place, nous pouvons nous concentrer sur le fonctionnement de l’effet. Pour ce faire, ouvrez les paramètres de la colonne 2 de chaque ligne individuellement et attribuez une classe CSS.
- Classe CSS : velocity-transform
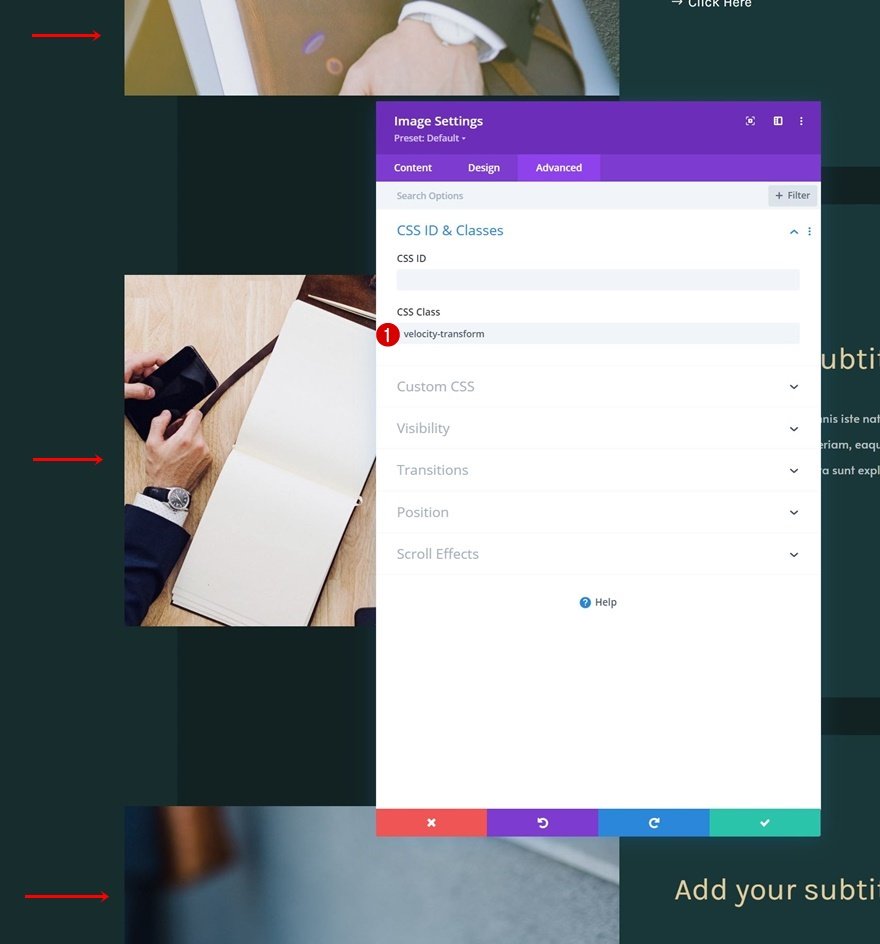
Module image dans la colonne 1
Nous allons ajouter cette même classe CSS à chaque module image de notre conception.
- Classe CSS : velocity-transform
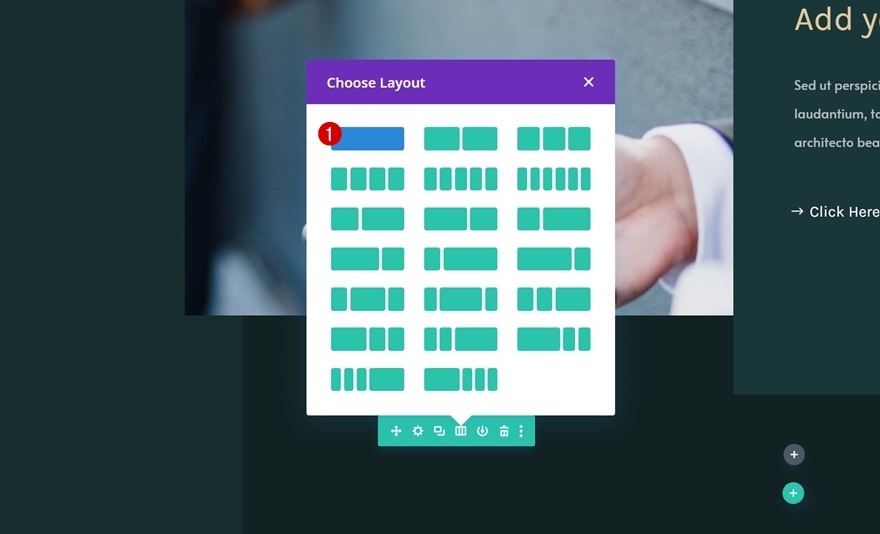
Ajouter une nouvelle rangée
Structure de la colonne
Ensuite, nous allons ajouter une nouvelle ligne au bas de la section en utilisant la structure de colonne suivante :
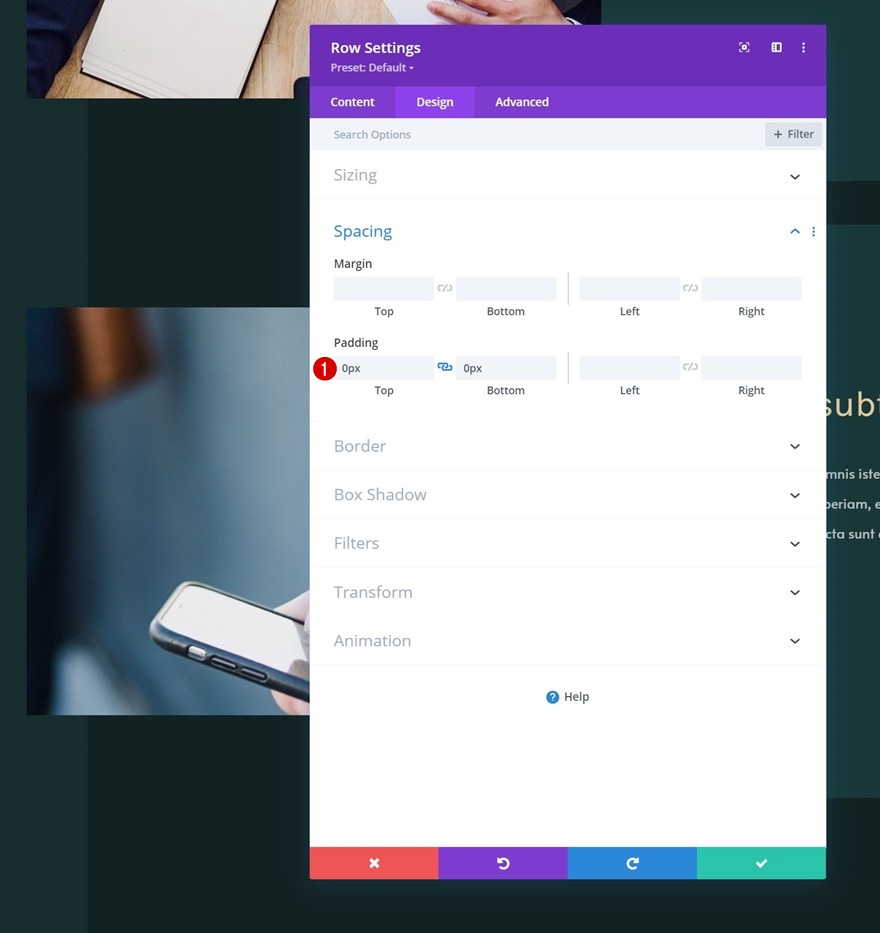
Espacement
Ouvrez les paramètres de la ligne et supprimez tous les rembourrages supérieurs et inférieurs par défaut dans les paramètres d’espacement.
- Rembourrage supérieur : 0px
- Rembourrage inférieur : 0px
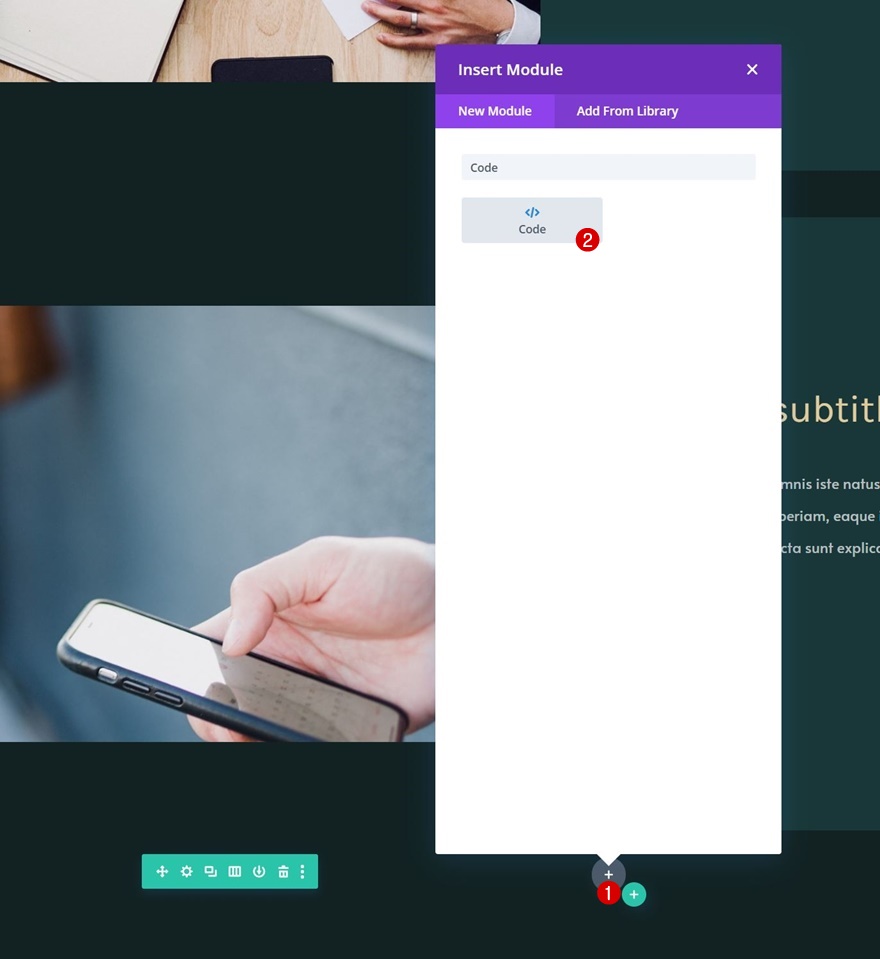
Ajouter un module de code à la colonne
Ensuite, ajoutez un module de code à cette nouvelle ligne.
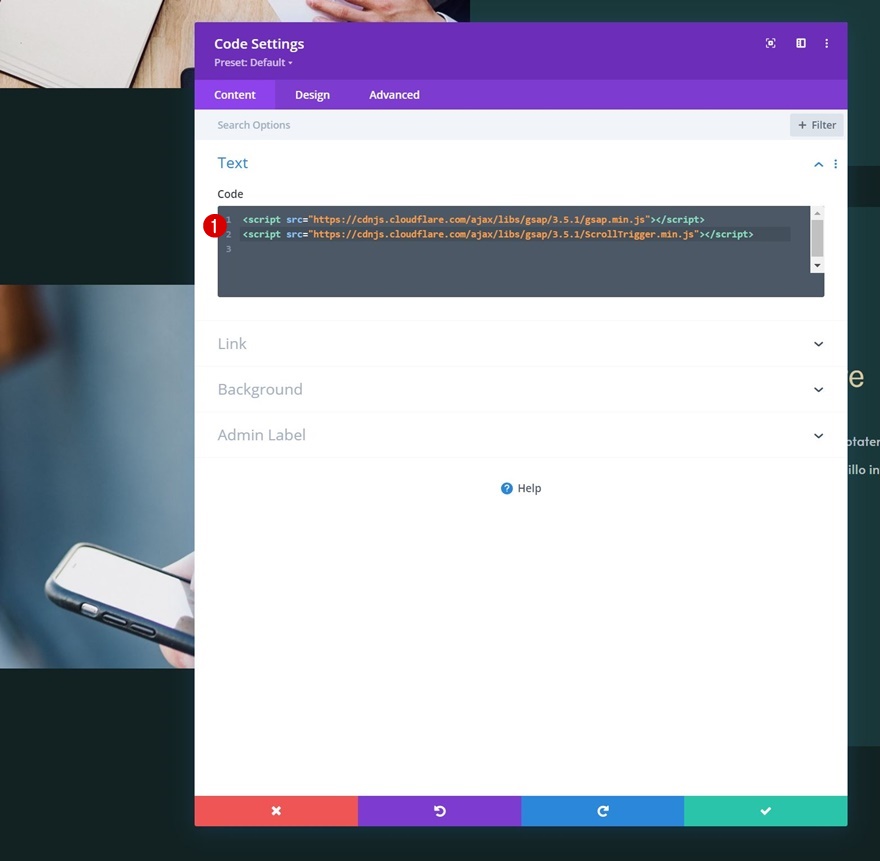
Ajouter les bibliothèques GSAP et ScrollTrigger
Avant d’ajouter du code, nous allons inclure les bibliothèques GSAP et ScrollTrigger entre les balises de script.
- https://cdnjs.cloudflare.com/ajax/libs/gsap/3.5.1/gsap.min.js
- https://cdnjs.cloudflare.com/ajax/libs/gsap/3.5.1/ScrollTrigger.min.js
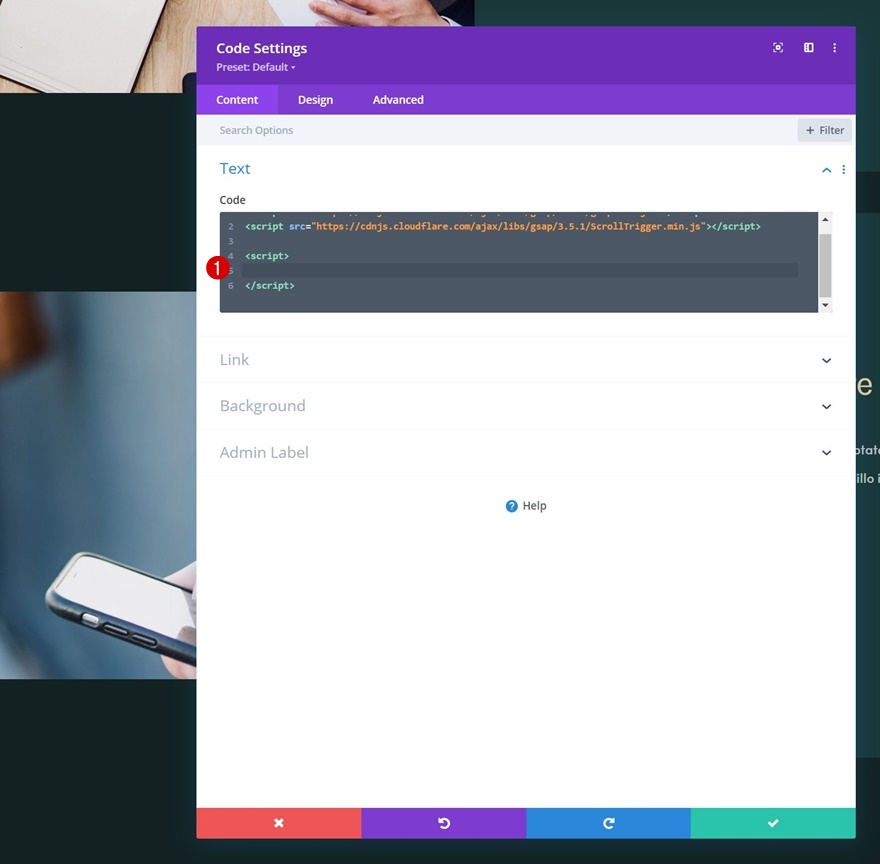
Ajouter des balises de script
Nous allons ajouter de nouvelles balises de script juste en dessous de ces bibliothèques.
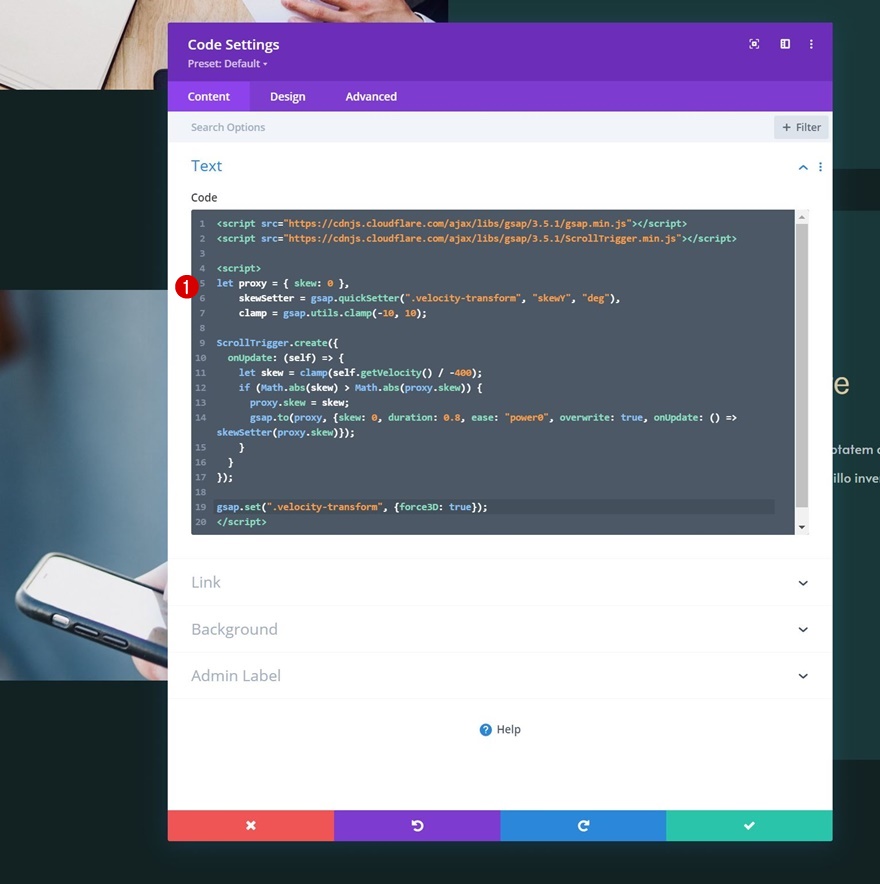
Ajouter du code personnalisé entre les balises de script (inclinaison verticale)
Et incluez les lignes suivantes de code JavaScript pour créer l’inclinaison verticale :
let proxy = { skew : 0 },
skewSetter = gsap.quickSetter(".velocity-transform", "skewY", "deg"),
clamp = gsap.utils.clamp(-10, 10) ;
ScrollTrigger.create({
onUpdate : (self) => {
let skew = clamp(self.getVelocity() / -400) ;
si (Math.abs(skew) > Math.abs(proxy.skew)) {
proxy.skew = skew ;
gsap.to(proxy, {skew : 0, duration : 0.8, ease : "power0", overwrite : true, onUpdate : () => skewSetter(proxy.skew)}) ;
}
}
}) ;
gsap.set(".velocity-transform", {force3D : true}) ;
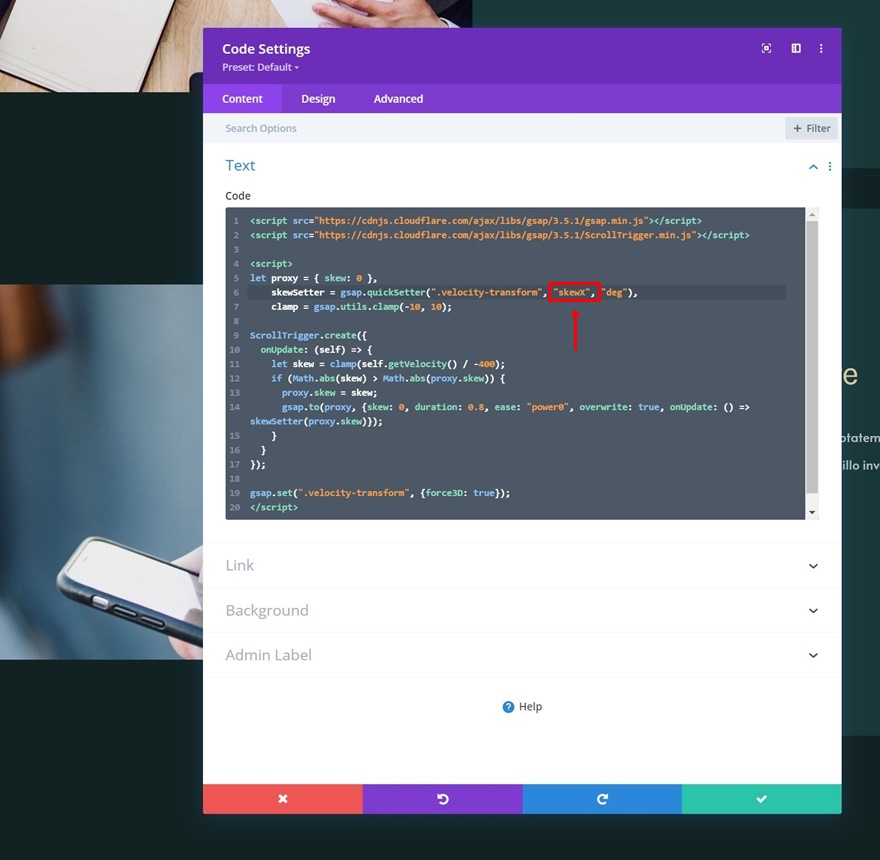
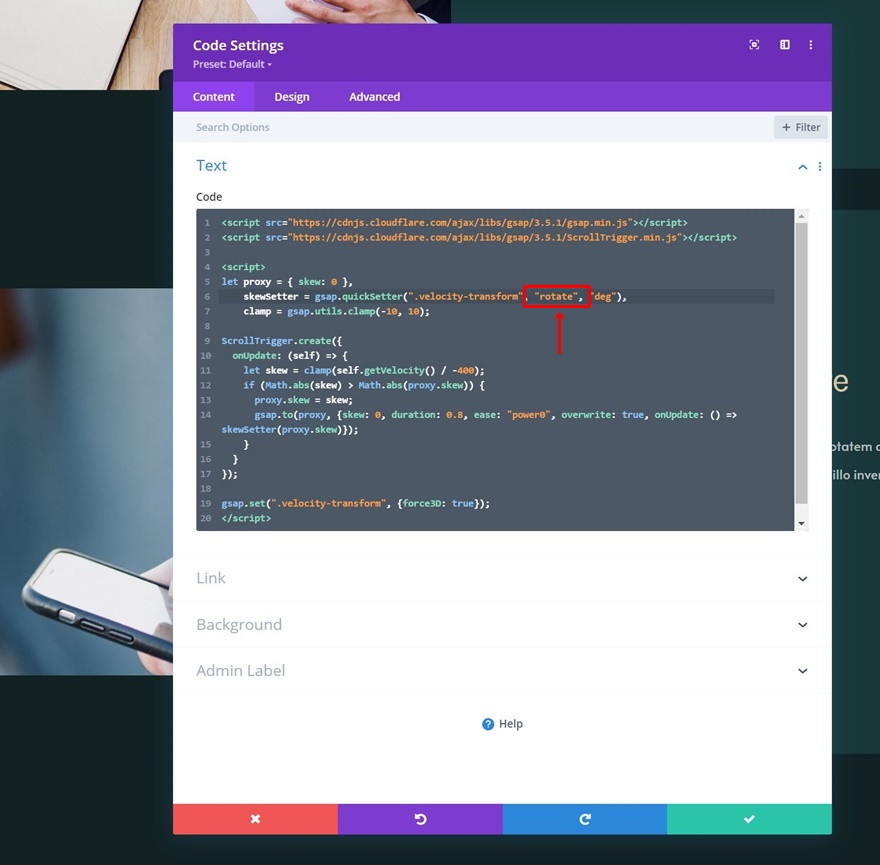
Utilisez plutôt l’inclinaison ou la rotation horizontale
Si vous voulez utiliser l’inclinaison horizontale ou la rotation à la place, comme vu dans l’aperçu de cet article, vous pouvez simplement remplacer le « SkewY » dans le code par « SkewX » pour l’inclinaison horizontale ou « rotate » pour la rotation ! C’est tout.
Aperçu
Maintenant que nous avons suivi toutes les étapes, jetons un dernier coup d’œil au résultat en fonction de la taille de l’écran.
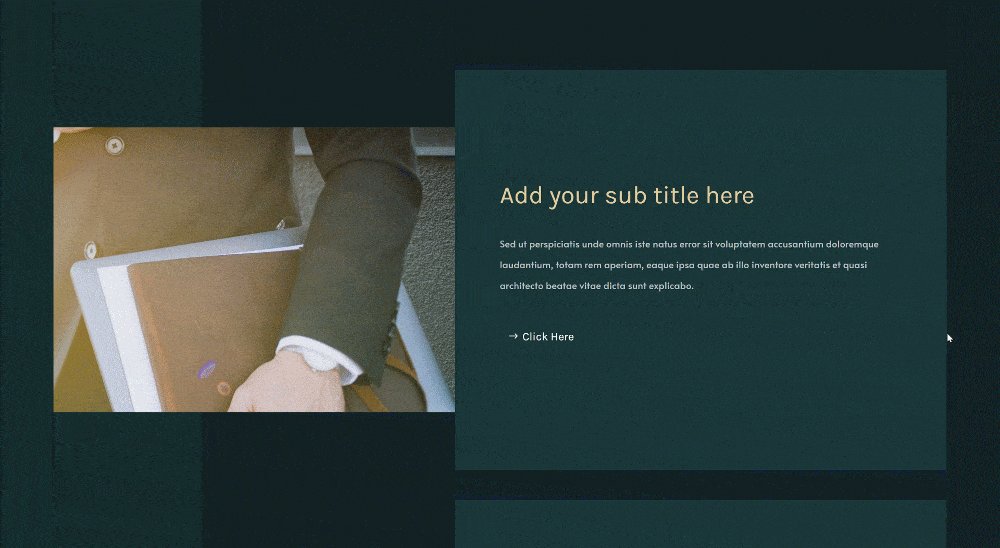
Obliquité verticale
Ordinateur de bureau
Mobile
Obliquité horizontale
Bureau
Mobile
Rotation
Bureau
Mobile
Réflexions finales
Dans cet article, nous vous avons montré comment créer un design interactif sur le scroll. Plus précisément, nous vous avons montré comment transformer votre design en fonction de la vitesse de défilement. Nous avons combiné le meilleur de Divi avec deux bibliothèques JavaScript externes, à savoir GSAP et ScrollTrigger for GSAP. Vous avez également pu télécharger le fichier JSON gratuitement ! Si vous avez des questions ou des suggestions, n’hésitez pas à laisser un commentaire dans la section commentaire ci-dessous.