WordPress et Bootstrap sont deux plateformes populaires de conception de sites Web qui ne sont pas souvent considérées comme compatibles. Bootstrap est devenu la plateforme CSS préférée des développeurs, car il permet de créer facilement des sites Web réactifs. En fait, plus de 70 % des sites Web sur Internet sont conçus avec cette plateforme. Vous pouvez coder tout ce que vous voulez dans son cadre réactif pour créer un site Web unique et adapté aux mobiles, dès sa sortie de la boîte. Plus de la moitié des utilisateurs accédant à l’internet via un appareil mobile, il est essentiel de disposer d’un site réactif.
Et si nous vous disions que vous pouvez utiliser Bootstrap et WordPress ensemble ? Eh bien, c’est possible. Il existe plusieurs façons d’utiliser Bootstrap dans WordPress, notamment les plugins WordPress Bootstrap qui peuvent ajouter des blocs Bootstrap à l’éditeur WordPress. Nous allons couvrir toutes les façons d’utiliser Bootstrap dans WordPress et vous montrer comment.
Qu’est-ce que Bootstrap ?
Bootstrap a été créé par deux experts de Twitter, Marc Otto et Jacob Thornton. Étant donné que de nombreuses personnes accèdent à l’Internet par téléphone, ils ont voulu concevoir un cadre qui donnerait la priorité aux utilisateurs mobiles. C’est pourquoi Bootstrap est très populaire auprès des développeurs Web. Pour réaliser une conception mobile, Bootstrap utilise un système de grille, ou structure en colonnes, qui adapte la conception des pages à certains points de rupture ou à certaines résolutions d’écran.
Bootstrap est composé de HTML, CSS et Javascript. Il s’agit d’un cadre gratuit et open source, qui permet aux utilisateurs d’ajouter tout composant HTML ou Javascript qu’ils souhaitent. En fait, il existe de nombreux développeurs Bootstrap qui créent des composants et les vendent sur plusieurs places de marché pour aider les débutants à développer leurs propres sites Web. À l’instar de WordPress, Bootstrap est très populaire et permet de réaliser de magnifiques designs.
Les avantages de Bootstrap
En plus d’être orienté vers les appareils mobiles, Bootstrap est rapide. Il s’agit d’un cadre CSS, ce qui est différent d’un CMS. Il n’y a donc pas d’éléments superflus comme ceux que l’on trouve dans certains CMS et qui ralentissent votre site. Un autre avantage est la compatibilité avec les navigateurs. Il fonctionne dès le départ avec Chrome, Safari, Firefox et d’autres. Il n’est pas nécessaire d’utiliser les règles CSS de webkit pour que Bootstrap fonctionne, ce qui en fait un excellent choix pour la compatibilité entre navigateurs. En outre, le cadre est facile à utiliser. Toute personne ayant des connaissances en CSS et en HTML peut travailler avec Bootstrap. Enfin, Bootstrap est entouré d’une grande communauté. Les utilisateurs sont prompts à partager leurs connaissances sur les fonctionnalités, le codage ou tout autre problème connexe pour lequel un nouveau développeur pourrait avoir besoin d’aide.
Façons d’utiliser Bootstrap dans WordPress
Il existe quelques options si vous souhaitez utiliser Bootstrap sur votre site WordPress. Vous pouvez installer le script manuellement, mais vous devrez effectuer la majeure partie du codage par vous-même pour lui donner vie. Deuxièmement, vous pouvez utiliser un thème Bootstrap préétabli pour WordPress. Il en existe plusieurs, mais en choisissant cette option, votre site devra ressembler exactement au thème. Il n’y aura pas beaucoup d’options pour le rendre moins « cookie-cutter », à moins que vous ne codiez vos propres modèles de page pour changer les choses. Enfin, vous pouvez utiliser un plugin WordPress pour créer votre site à l’aide de Boostrap.
Ces dernières années, les développeurs de WordPress ont commencé à publier des plugins Bootstrap qui peuvent être utilisés dans WordPress. Ces plugins commencent à s’imposer, notamment depuis la sortie des blocs Gutenberg. En utilisant un plugin WordPress Bootstrap, vous pouvez apporter le meilleur des deux plateformes ensemble. Avant de nous plonger plus profondément dans ce que vous pouvez faire avec ces plugins, développons un peu l’autre option qui s’offre à vous pour donner vie à votre projet Bootstrap dans WordPress.
Installation manuelle de Bootstrap
Si vous ne voulez pas utiliser de plugin, vous pouvez toujours construire votre site avec Boostrap manuellement. Pour ce faire, vous devrez ajouter un lien de référence à Bootstrap dans l’en-tête de votre site WordPress. Vous devrez peut-être ajouter un plugin de code snippets pour le faire, selon le thème que vous utilisez.
Un lien CDN vers la feuille de style externe de Bootstrap dans l’en-tête de votre site ressemblera à quelque chose comme ceci
Veillez à consulter le site Web de Bootstrap pour vous assurer que vous utilisez le dernier script afin de bénéficier de la dernière version disponible. Gardez à l’esprit que vous pouvez créer votre propre thème WordPress qui intègre Bootstrap, mais cela demandera un certain travail de votre part. Cela impliquerait de modifier les pages principales – index.php, wp-admin.php, et autres. Pour ce tutoriel, nous allons utiliser un plugin Bootstrap car il s’agit d’une approche beaucoup plus facile pour la plupart des gens.
Utiliser un thème WordPress Bootstrap
Il existe un grand nombre de thèmes WordPress Bootstrap gratuits disponibles dans le dépôt de WordPress. Chacun d’entre eux est entièrement responsive, et construit entièrement en utilisant Bootstrap. Jetons un coup d’œil à quelques-uns des choix les plus populaires.
Shapely
Shapely est le thème WordPress Boostrap le plus populaire disponible. C’est un design à une page qui est livré avec Bootsrap entièrement intégré. Il y a plusieurs widgets de page d’accueil, et le support des principaux plugins WordPress tels que WooCommerce, Jetpack, Gravity Forms, Yoast SEO, et bien d’autres. Grâce à l’intégration de Boostrap, Shapely est 100% responsive.
Illdy
Illdy est un thème WordPress Bootstrap polyvalent qui utilise un éditeur visuel frontal. Comme tous les thèmes basés sur Bootstrap, Illdy est entièrement responsive. Il est adapté aux entreprises créatives en raison de sa fonctionnalité de portefeuille intégrée.
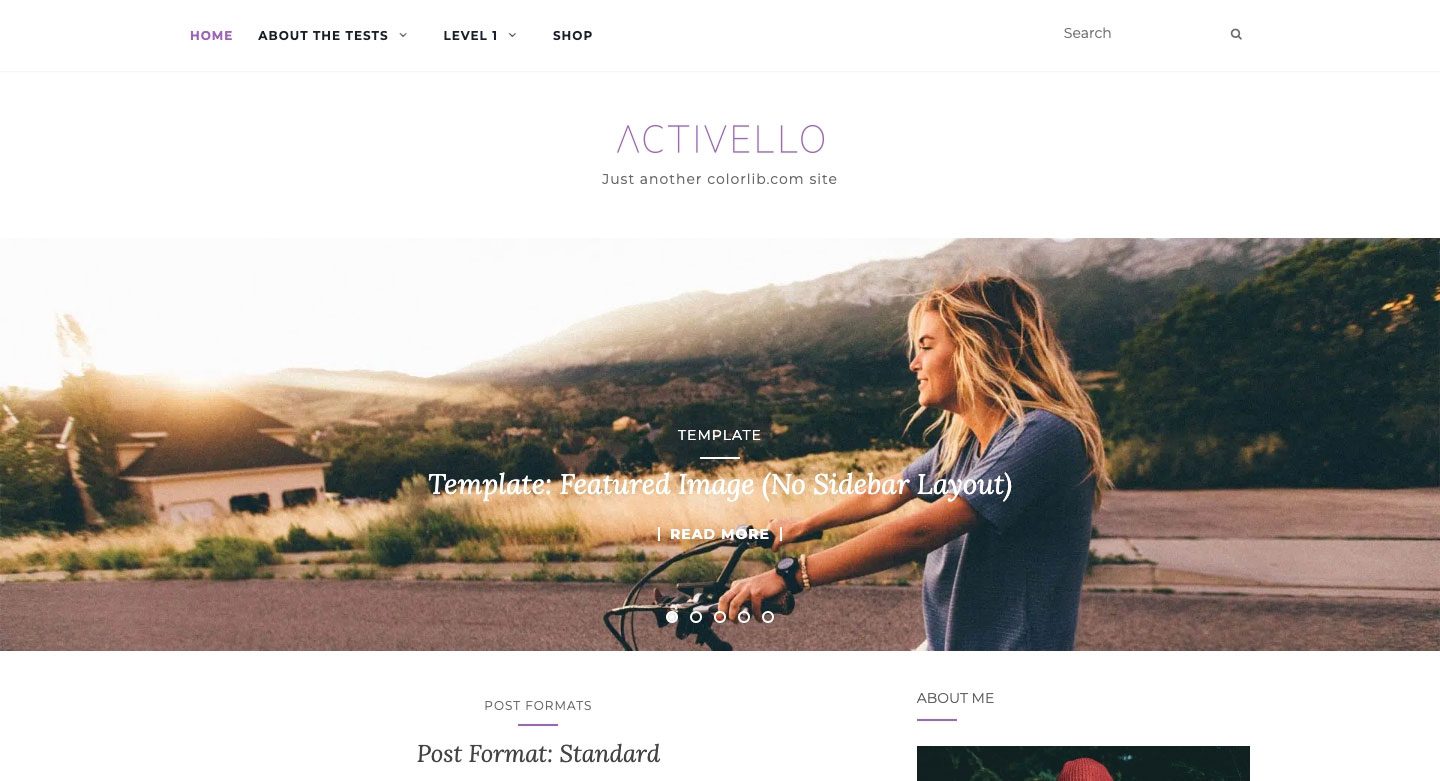
Activello
Activello dispose d’un slider plein écran sur la page d’accueil, ce qui donne un aspect étonnant lorsque vous cliquez sur la page pour la première fois. Il est bien adapté aux blogueurs et prend en charge les plugins WordPress les plus populaires. En outre, Activello est compatible avec Schema, ce qui rend ce thème très convivial pour le référencement.
Utilisation d’un plugin WordPress Bootstrap
Dans le cadre de ce tutoriel, nous utiliserons un plugin pour créer notre page Bootstrap sur WordPress. Les deux plugins dont nous allons parler permettent d’utiliser Bootstrap avec les blocs Gutenberg, mais l’un d’eux offre un chemin plus facile que l’autre.
Blocs Bootstrap
Bootstrap Blocks est un plugin WordPress qui ajoute des blocs Boostrap Gutenberg à l’éditeur WordPress. Le plugin nécessite un certain nombre de personnalisations pour s’intégrer pleinement à WordPress. Il n’inclut pas la bibliothèque Bootstrap dans le plugin. Si vous voulez avoir cette fonctionnalité, vous devrez ajouter manuellement du code à votre fichier functions.php. Ce plugin est plus adapté au développeur WordPress avec une bonne quantité de connaissances en programmation. Si vous êtes déjà familier avec le fonctionnement des fichiers de base de WordPress, et que vous avez une bonne notion de Bootstrap, cela pourrait être la voie à suivre. Cependant, il y a une chose que vous devez garder à l’esprit à propos de ce plugin. Vous n’aurez accès qu’à quelques composants – conteneurs, lignes, colonnes et boutons. Si vous voulez une option plus robuste sans beaucoup de tracas, vous voudrez probablement envisager une approche différente.
Tous les blocs Bootstrap
Le plugin All Bootstrap Blocks présente des caractéristiques très intéressantes. Non seulement il intègre le cadre Bootstrap dans WordPress pour vous, mais il vous donne 37 blocs très cool à utiliser aux côtés des blocs Gutenberg. Vous obtiendrez des fonctionnalités comme les colonnes et les lignes – qui sont les blocs de base de Bootstrap. En outre, il y a des modales, des accordéons, des cartes de contenu, des icônes, et tellement plus. C’est presque comme avoir un thème entièrement fonctionnel juste en installant un plugin. Il y a un peu de courbe d’apprentissage pour que les choses aient l’air parfaites, surtout si vous êtes habitué à un constructeur visuel de type glisser-déposer. Cependant, si vous avez codé à la main avec des divs et des colonnes, ce sera une bouffée d’air frais.
Comment utiliser Bootstrap dans WordPress pour concevoir une page (étape par étape)
Dans ce tutoriel, nous allons créer une page dans WordPress en utilisant le thème Twenty Seventeen et tous les blocs Boostrap. Nous allons modeler notre page sur la page de produit de l’appareil photo disponible avec un abonnement à Elegant Themes.
1. Modifier le CSS du thème Twenty Seventeen pour Bootstrap
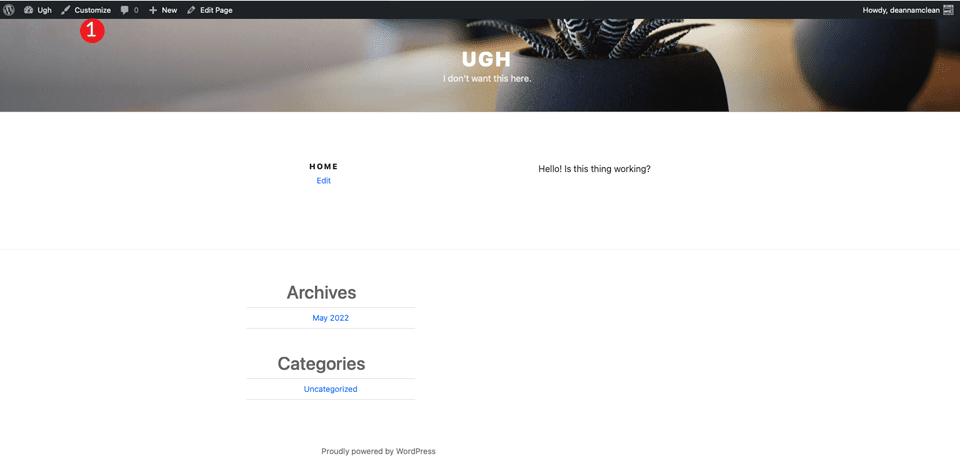
Si vous connaissez un peu le thème Twenty Seventeen, vous verrez que par défaut, il y a une grande image d’en-tête, suivie d’une disposition en deux colonnes. Pour notre mise en page, cela ne suffira pas. Nous allons devoir apporter quelques modifications pour que notre page ressemble à la page produit de l’appareil photo.
La première chose à faire est de supprimer l’image d’en-tête fournie en standard avec le thème. Pour ce faire, naviguez vers Customizer dans la barre d’administration noire.
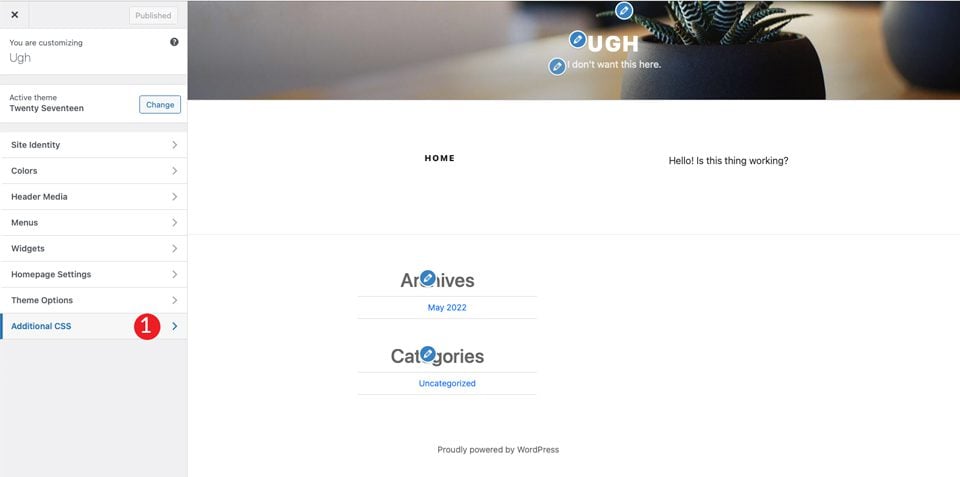
Lorsque l’écran se rafraîchit, cliquez sur la section additional css.
Enfin, ajoutez le css suivant :
/*Mettre la page en pleine largeur */
@media screen and (min-width : 1200px) {
.wrap {
max-width:100%!important ;
padding:0 ;
}
}
@media screen and (min-width : 1200px) {
#primary .entry-content {
width : 100% !important ;
}
}
.site-content {
margin:0!important ;
padding:0!important ;
}
/* Masquer la barre de menu */
.site-branding {
display:none ;
}
/* Masquer le titre de la page */
.page .panel-content .entry-title, .page-title, body.page .entry-title {
display:none ;
}
/*Masquer le pied de page du site */
.site-footer {
display : none ;
}
}
Cette opération a plusieurs effets. Premièrement, la largeur du contenu occupera toute la largeur de la page. Deuxièmement, elle supprime toute marge et tout remplissage de la page. Ne vous inquiétez pas, Bootstrap les contrôlera. En outre, il supprimera l’en-tête et le pied de page de votre site. Enfin, il supprimera le nom de la page de notre futur chef-d’œuvre.
Remarque : si vous souhaitez créer un pied de page pour votre page, vous pouvez omettre la règle css site-footer ci-dessus.
Une fois que vous aurez cliqué sur « Publier », votre page devrait ressembler à ceci :
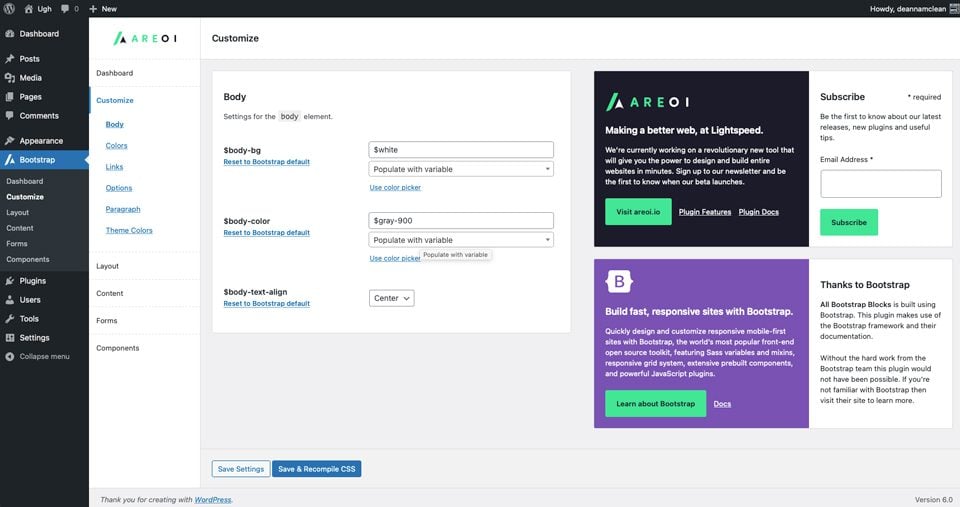
2. Installation et configuration du plugin
Maintenant que la page de notre thème est prête à être utilisée, vous devez installer le plugin All Bootstrap Blocks. Une fois installé et activé, vous disposez d’un grand nombre d’options de personnalisation. Vous pouvez ajuster les couleurs, la typographie, les liens, et bien plus encore. Pour commencer, allez dans Boostrap > Customize. Vous trouverez des onglets pour personnaliser la mise en page, le contenu, la création de formulaires et les composants.
3. Créer une mise en page avec tous les blocs Bootstrap
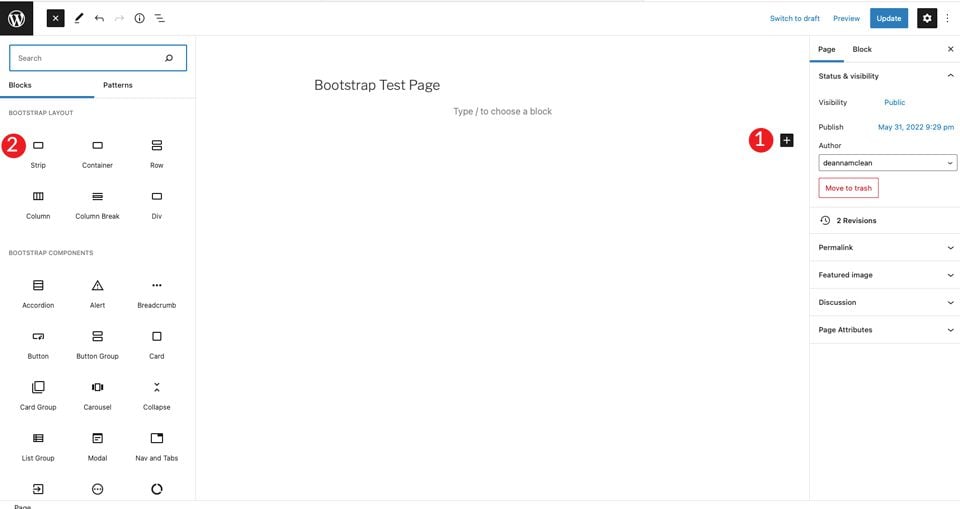
Pour commencer, créez une nouvelle page. Une fois votre page créée, commencez par un bloc strip pour le premier bloc de la page. Cela créera une section qui ajoute un conteneur, une ligne et une colonne.
Cliquez sur le + et cliquez sur Parcourir tout. Cela fera apparaître une barre latérale avec les modules disponibles.
Sous la rubrique « bootstrap layout », choisissez » strip ».
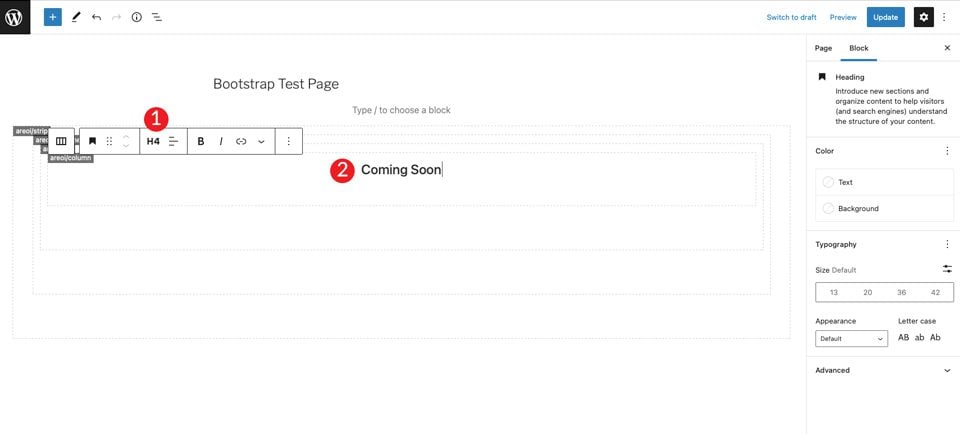
Lorsque le contenu est ajouté, vous verrez qu’un conteneur, une ligne et une colonne sont visibles à l’intérieur de la bande. Ensuite, vous allez choisir un titre et le définir sur H4.
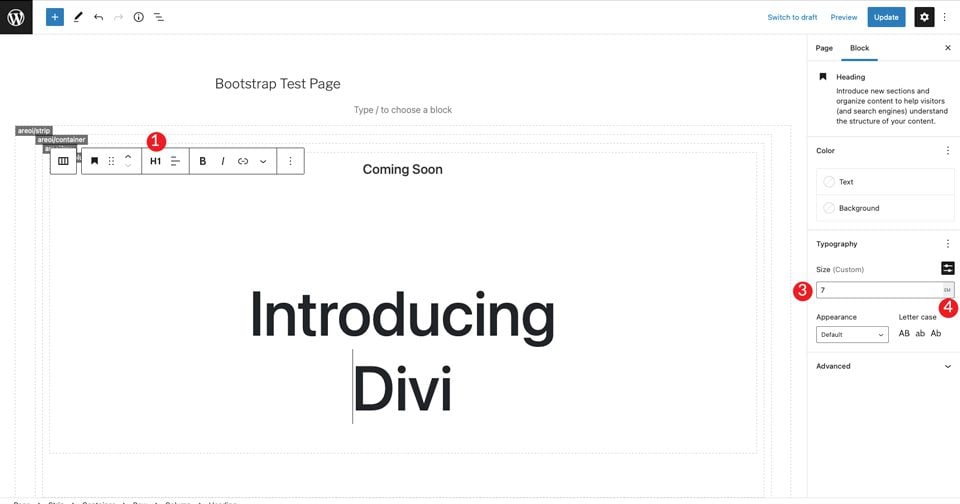
Cliquez sur le signe + pour ajouter un autre titre sous la balise h4. Définissez-le sur H1, puis définissez la taille sur 7em.
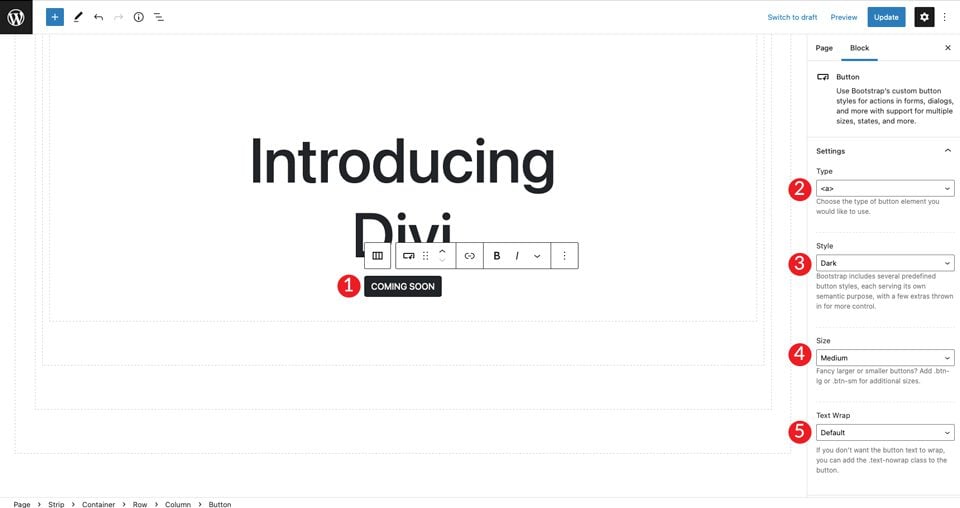
Ensuite, ajoutez un bouton Bootstrap en cliquant sur le +. Tapez le bouton dans la barre de recherche. Définissez le texte du bouton. Ensuite, définissez le style sur foncé, la taille sur moyen et laissez l’habillage du texte par défaut.
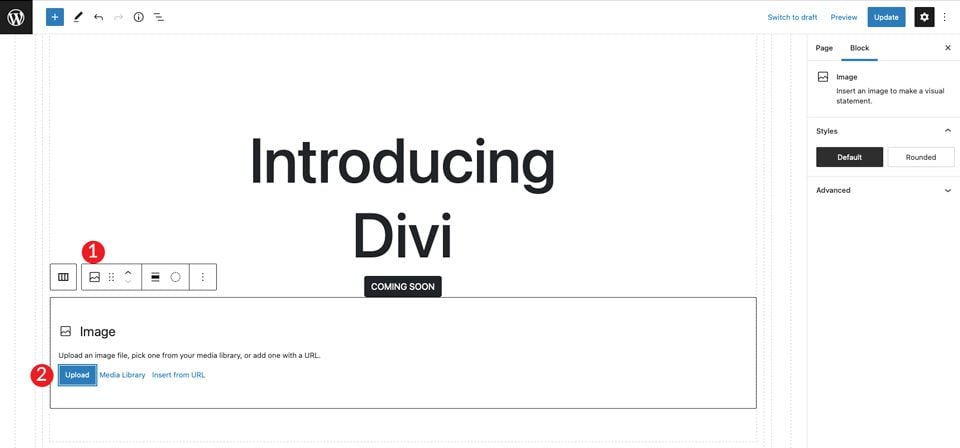
Pour le dernier élément de la section, choisissez une image en cliquant sur +. Ajoutez l’image de votre choix, mais vous pouvez également cliquer avec le bouton droit de la souris sur l’exemple de mise en page Divi et enregistrer la grande image de la caméra pour l’utiliser dans votre mise en page. Cliquez sur télécharger pour insérer l’image.
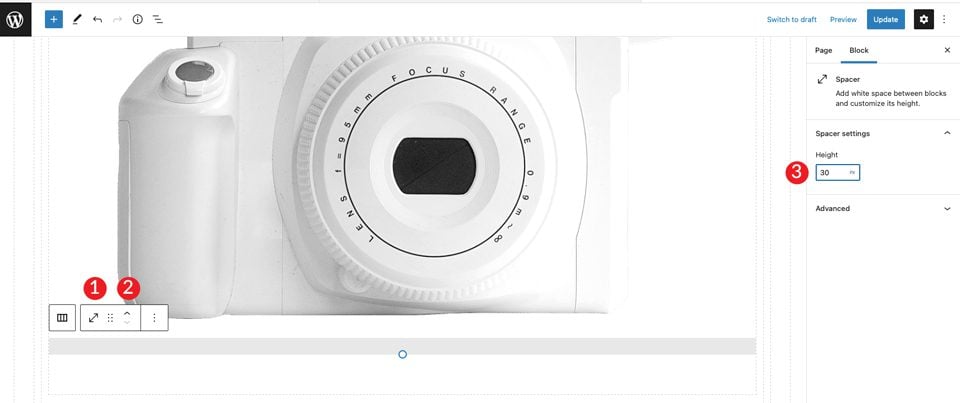
Vous verrez que l’image se trouve directement sous le bouton, mais qu’il n’y a pas assez d’espace entre les deux. Pour résoudre ce problème, ajoutez un espaceur. Cliquez dans la colonne située sous l’image pour faire apparaître le signe +. Recherchez l’espaceur. Ajoutez l’espaceur et donnez-lui une hauteur de 30px. Ensuite, cliquez sur la flèche vers le haut pour le déplacer au-dessus de l’image.
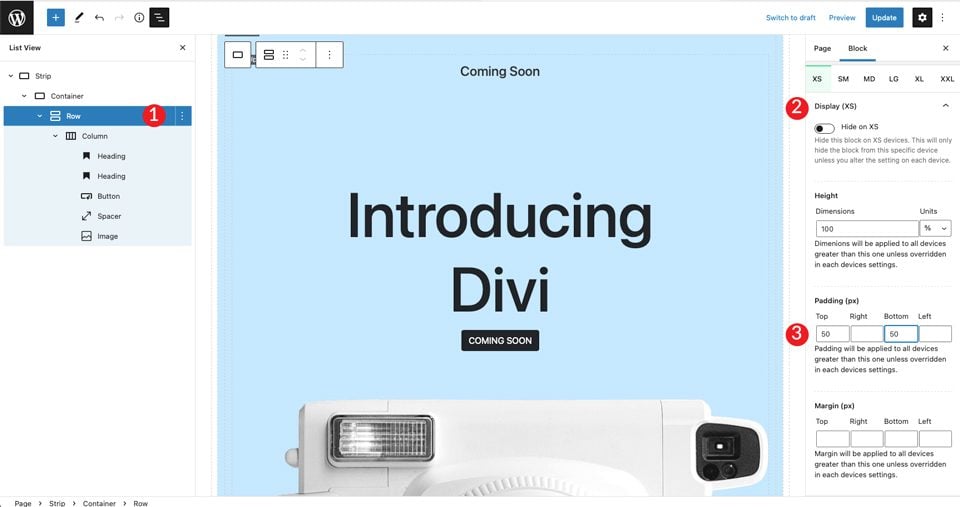
4. Ajustement du conteneur
Après avoir enregistré la page, ouvrez-la dans un nouvel onglet. Vous remarquerez que nous devons encore définir la couleur d’arrière-plan de la section et lui donner un peu de rembourrage pour la faire descendre du haut de la page.
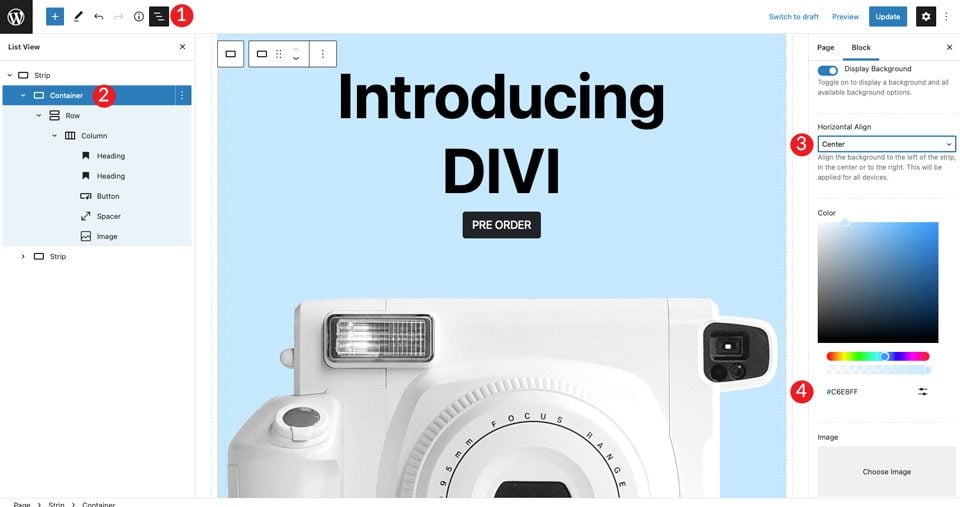
Retournez à l’arrière de la page et cliquez à l’intérieur du conteneur. Vous pouvez le faire soit en sélectionnant le menu situé en haut de la page, soit en cliquant à l’intérieur du conteneur lui-même dans le constructeur de pages. Ensuite, activez le bouton d’affichage de l’arrière-plan. Réglez l’alignement horizontal sur le centre, puis réglez la couleur sur #c6e8ff.
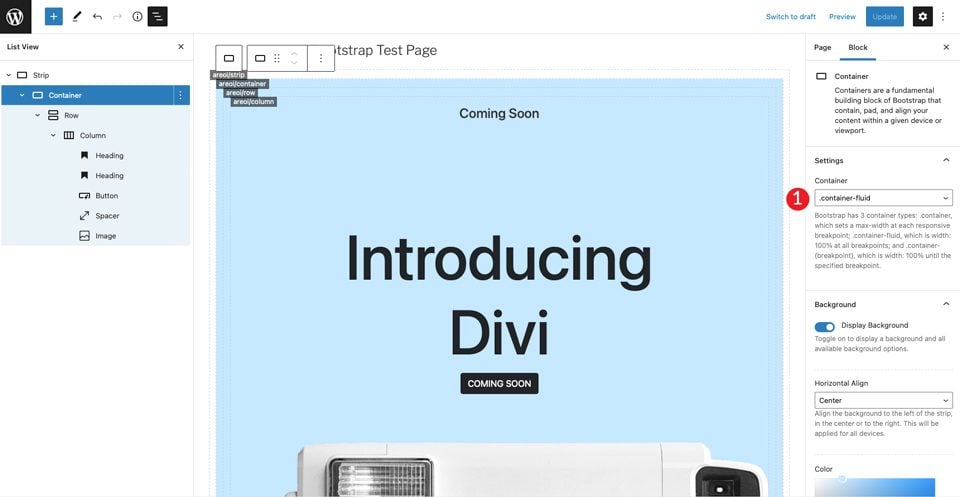
Ensuite, réglez le conteneur sur container-fluid. Ainsi, le conteneur s’étendra sur toute la largeur de la page.
Enfin, nous devons ajouter du remplissage à la ligne. Cliquez sur l’affichage du menu déroulant. Définissez le rembourrage à 50px en haut et en bas.
5. Créez la section suivante
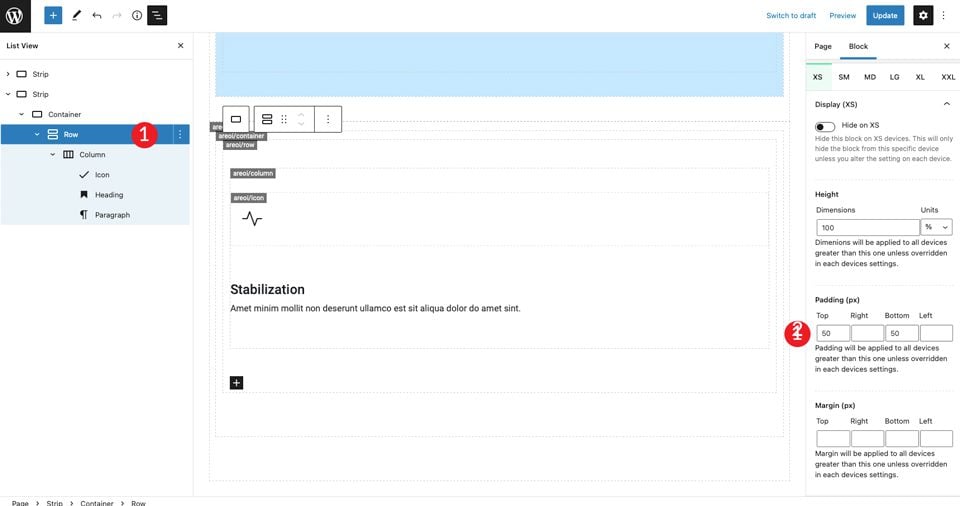
Ensuite, nous allons créer une section avec des icônes et du texte. Pour commencer, ajoutez une autre bande sous la première en cliquant sur le +. L’étape suivante consiste à insérer une icône dans la mise en page. Cliquez sur le +, puis tapez icône dans la barre de recherche.
Sélectionnez le module d’icône. Cliquez sur le menu déroulant des paramètres pour afficher les choix d’icônes. Choisissez le style sombre, puis réglez la taille sur moyenne. Laissez la bi-activité par défaut comme sélection d’icônes.
Dans les paramètres de l’icône, définissez l’alignement horizontal sur le début. L’icône sera ainsi alignée sur la gauche pour correspondre au reste de la colonne.
Ajoutez un H4 et tapez votre titre. Ensuite, réglez l’alignement du texte sur la gauche, la couleur sur sombre et laissez la taille par défaut. Enfin, choisissez le format moyen pour l’apparence.
Cliquez sur + pour ajouter un texte de paragraphe. Réglez l’alignement sur la gauche, la couleur sur sombre et laissez la taille par défaut. Utilisez le texte de votre choix.
Enregistrez la page et affichez-la dans un nouvel onglet. Vous remarquerez qu’il n’y a pas d’espacement au-dessus de l’icône. Pour remédier à cela, cliquez sur les paramètres de la ligne pour ajouter 50px de remplissage en haut et en bas.
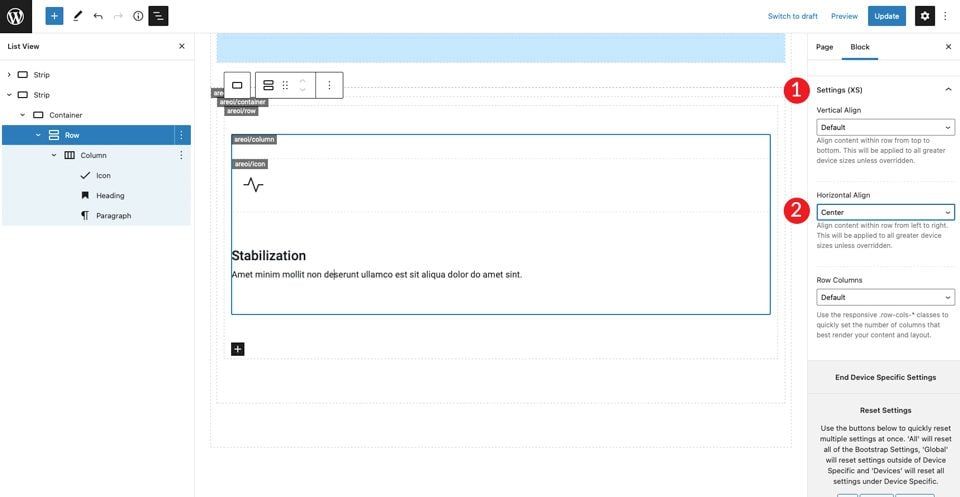
Enfin, dans les paramètres XXL, réglez l’alignement horizontal sur le centre. Le contenu sera ainsi centré au milieu de la page, quelle que soit la taille de l’écran.
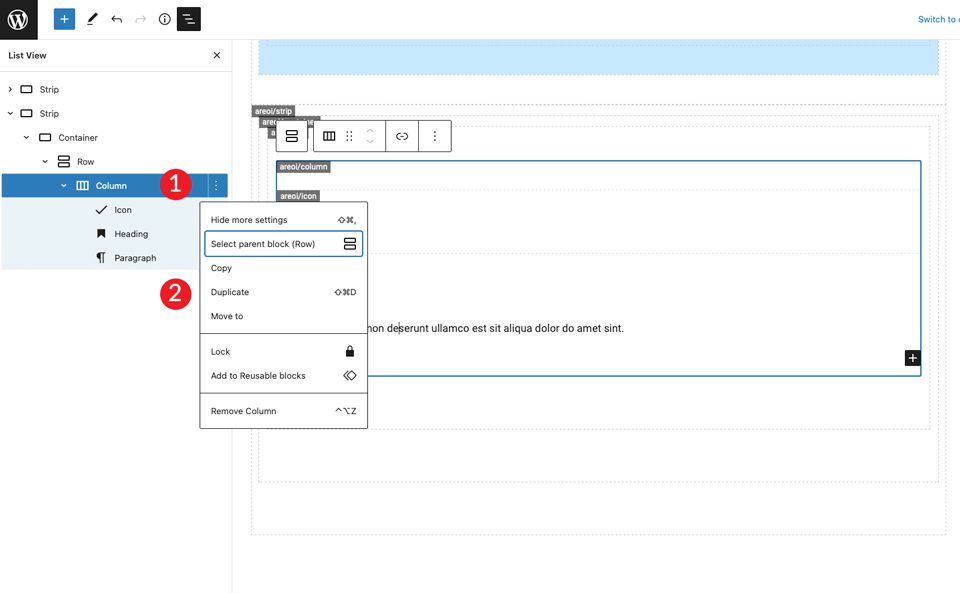
L’étape suivante consiste à dupliquer les colonnes. C’est un gain de temps considérable. Vous n’aurez qu’à échanger l’icône et le texte. Pour ce faire, cliquez sur les paramètres des colonnes, puis sur dupliquer. Répétez cette étape une fois de plus pour obtenir un total de trois colonnes.
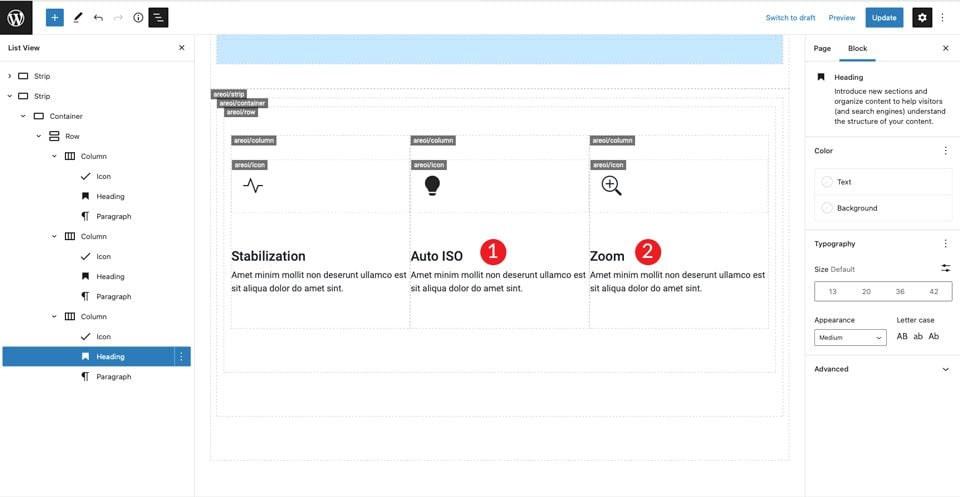
Vous disposez maintenant de trois colonnes centrées sur la page, avec un alignement à gauche pour l’icône et le texte. Ensuite, modifiez l’icône de la colonne du milieu. Cliquez sur l’icône et choisissez bi-lightbulb-fill. Pour l’icône de la troisième ligne, choisissez bi-zoom-in.
Ensuite, modifiez les titres des deuxième et troisième colonnes.
Dupliquez la première rangée
Maintenant que la première rangée d’icônes est terminée, dupliquez-la pour créer la deuxième rangée de boîtes à icônes.
Répétez les étapes ci-dessus pour modifier les titres des trois colonnes, ainsi que les icônes. Pour l’icône de la première colonne, utilisez bi-wind. L’icône de la deuxième colonne est bi-brightness-lo-fill, et la troisième icône bi-person-fill. La dernière étape de cette ligne consiste à modifier les titres.
6. Créer la dernière section
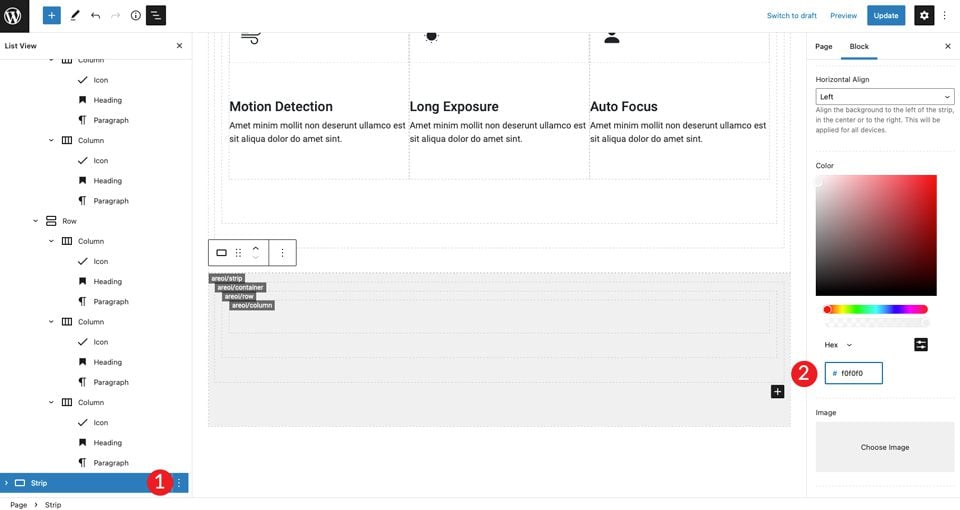
Commencez par ajouter une nouvelle bande. Sous les paramètres, changez la couleur de fond en #f0f0f0.
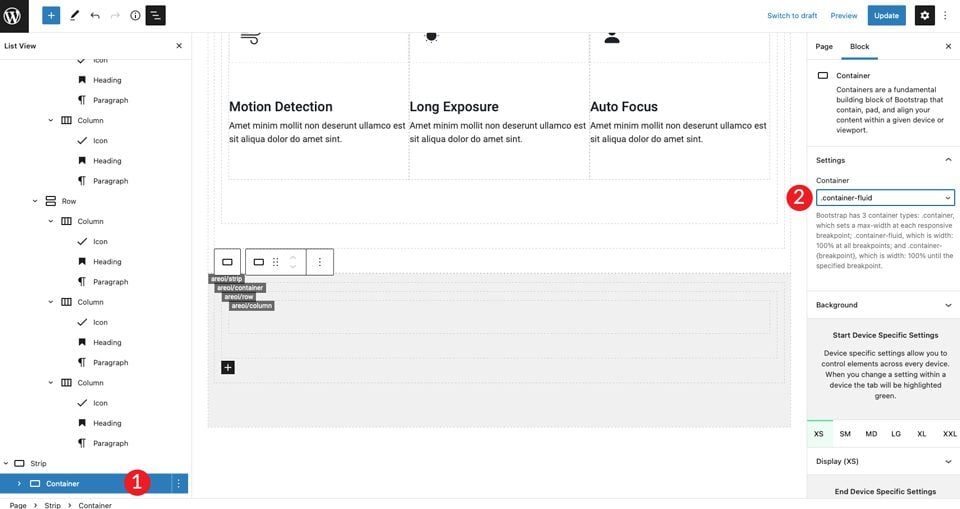
Dans les paramètres du conteneur, définissez la largeur sur conteneur-fluide. Ajoutez également 50px de rembourrage en haut et en bas de la rangée.
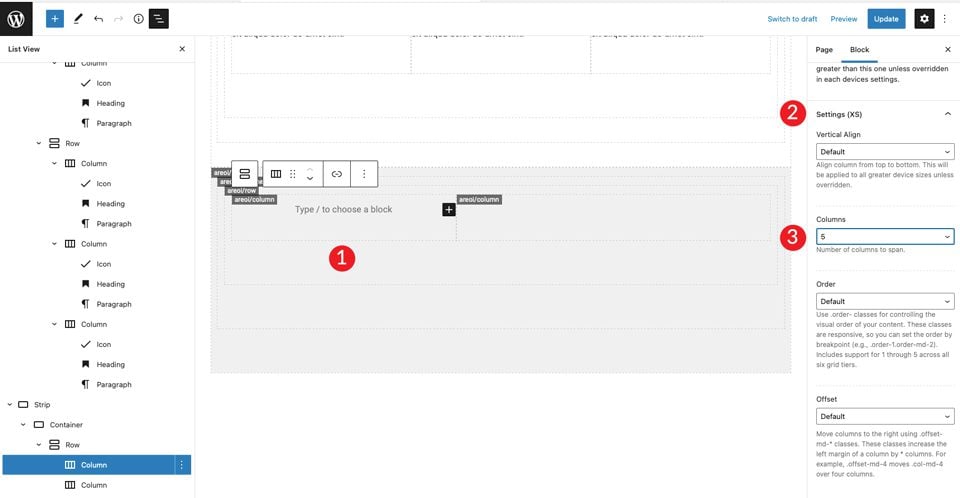
Dupliquez la colonne unique pour en créer une autre. Ensuite, ajustez la largeur de chaque colonne pour répondre aux exigences de taille de la mise en page. Pour la première colonne, donnez-lui une largeur de 5.
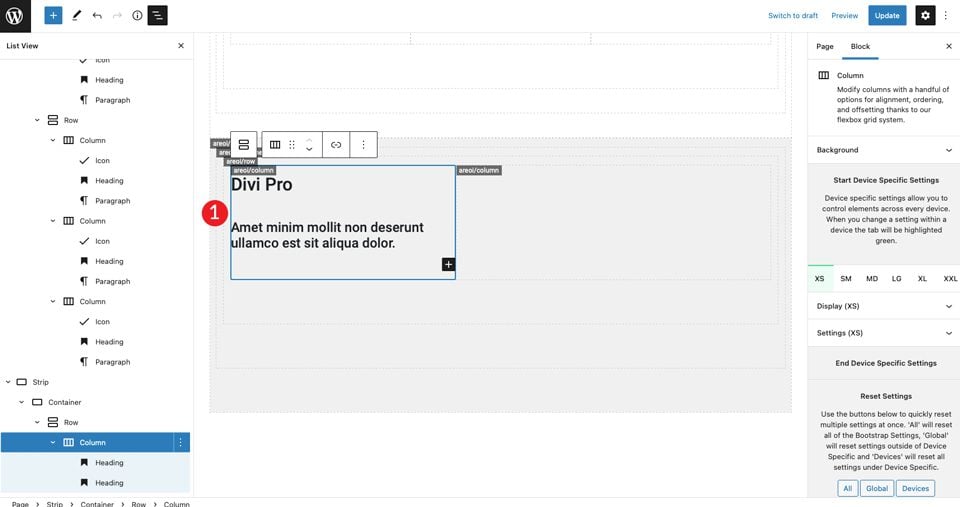
Pour la deuxième colonne, laissez la largeur de la colonne telle quelle. Ensuite, ajoutez un titre H2, suivi d’un titre H4. Alignez-les à gauche.
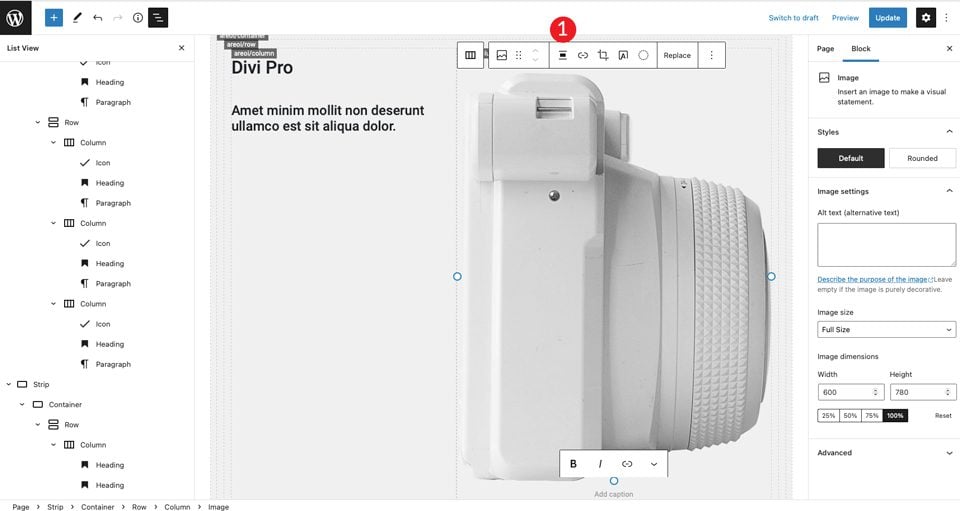
Ajoutez une image dans la colonne de droite. Reportez-vous à notre mise en page Divi pour trouver l’image à importer. Réglez l’image pour qu’elle soit alignée au centre.
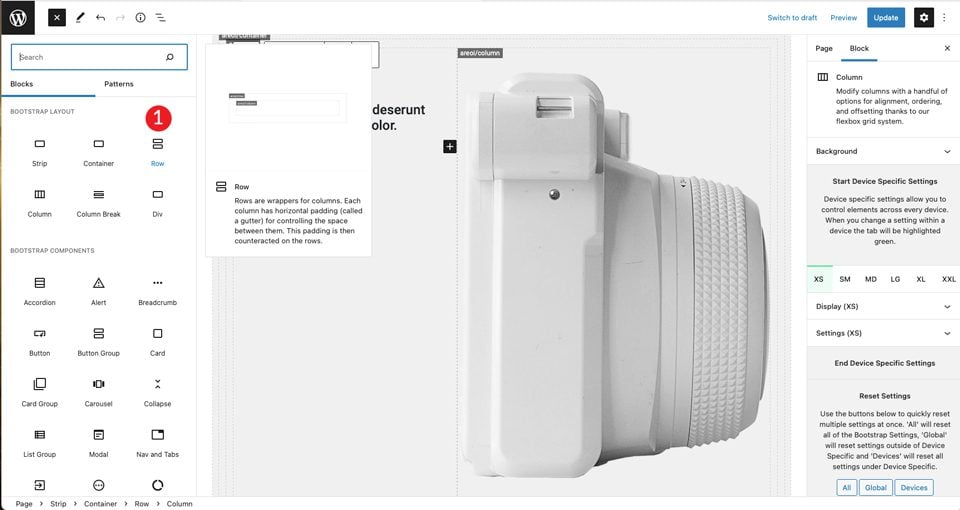
Pour l’étape suivante, insérez deux colonnes sous les titres de la colonne de gauche. Ajoutez le module de ligne.
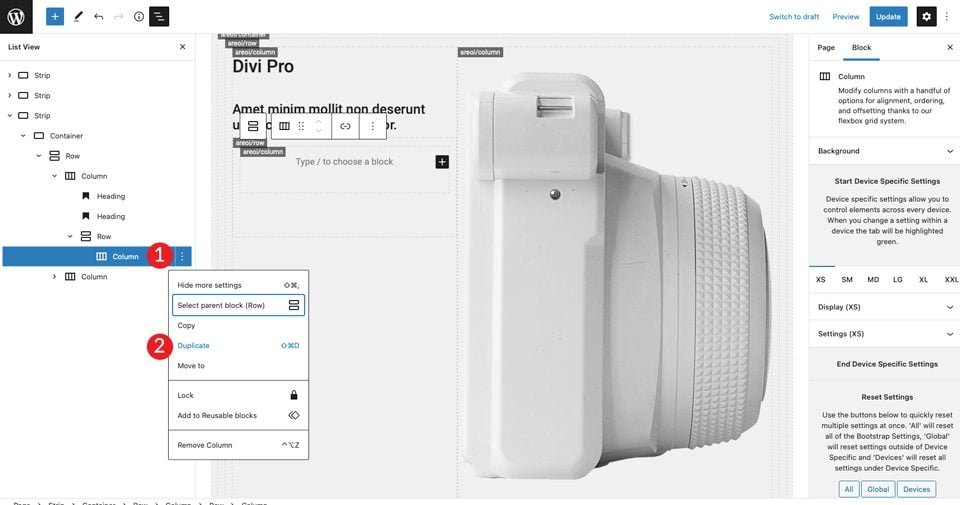
Dupliquez la colonne dans la ligne nouvellement créée.
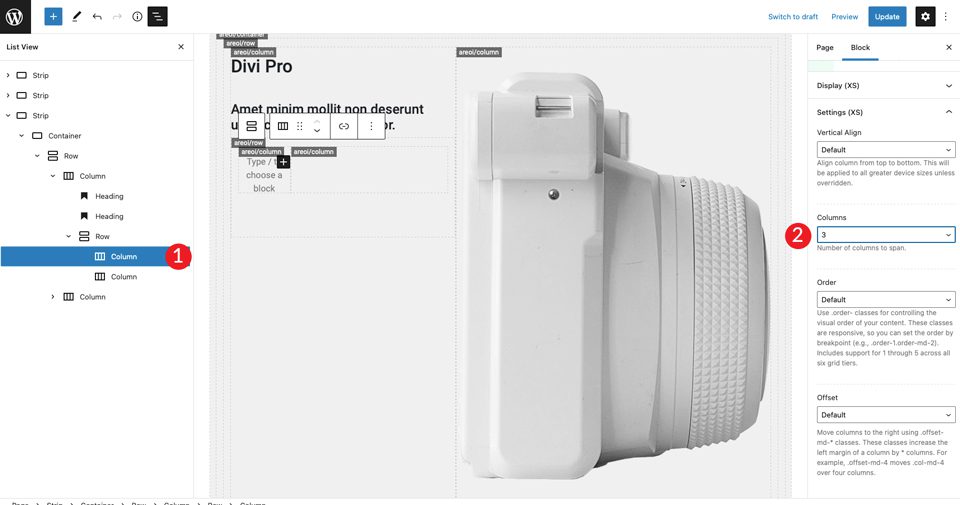
Cliquez dans la première colonne de gauche et définissez la taille sur 3.
Maintenant que notre structure de colonnes est en place, nous pouvons ajouter une icône. Choisissez l’icône à deux flèches et définissez la taille sur large. Définissez le style sur foncé. Veillez à aligner l’icône sur la gauche en définissant l’alignement horizontal sur le début.
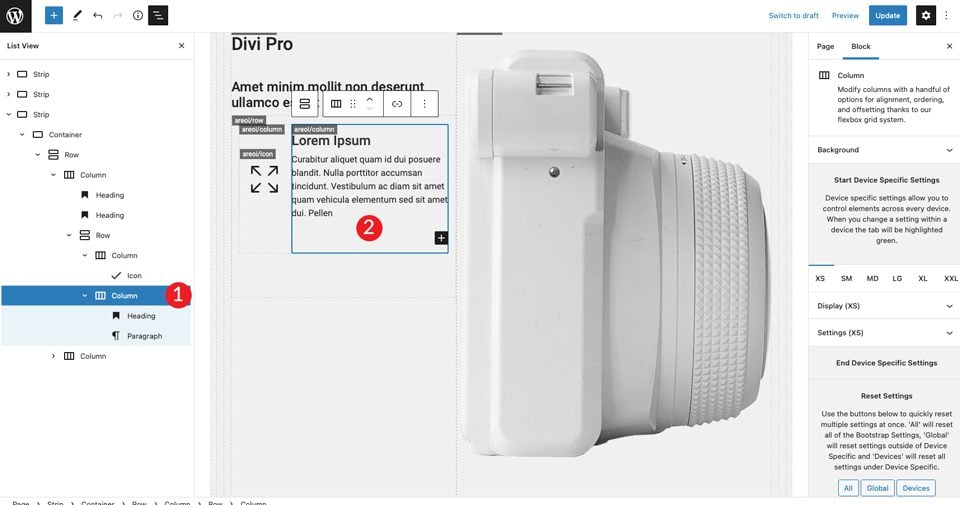
Pour la colonne de droite, nous allons ajouter un titre H4, suivi d’un paragraphe. Veillez à définir la couleur sur sombre, puis alignez-les à gauche. Ajoutez un espaceur sous le titre H4 et donnez-lui une hauteur de 30px.
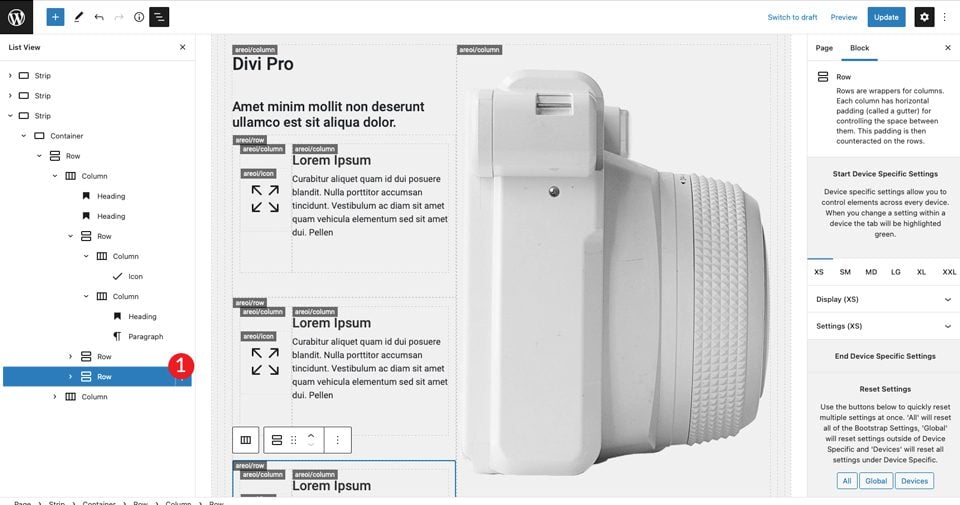
Ensuite, nous allons dupliquer deux fois la rangée intérieure que nous avons créée.
La dernière étape consiste à modifier les icônes des deuxième et troisième rangées. Pour la première, choisissez l’icône bi-carte-image. La deuxième icône sera bi-caméra-fill.
7. Optimiser la page pour les appareils mobiles
L’une des meilleures choses à propos de Bootstrap est la possibilité de rendre votre conception réactive avec facilité. La page est terminée, mais il reste quelques étapes à franchir pour qu’elle soit prête pour les appareils mobiles. Tout d’abord, nous devons indiquer à Bootstrap combien de colonnes nos sections doivent occuper sur les petits écrans.
La première bande est déjà définie sur une colonne, nous n’avons donc pas à nous en préoccuper. Pour la deuxième bande, il y a un petit ajustement à faire.
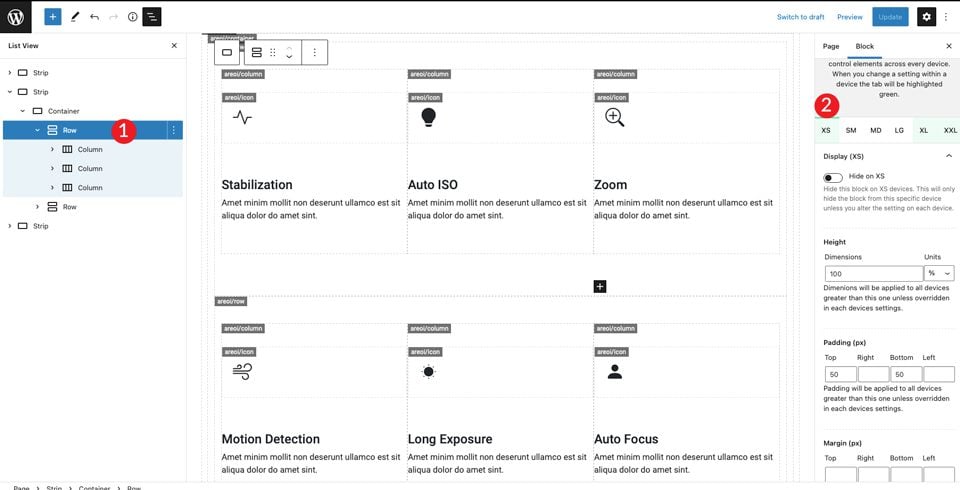
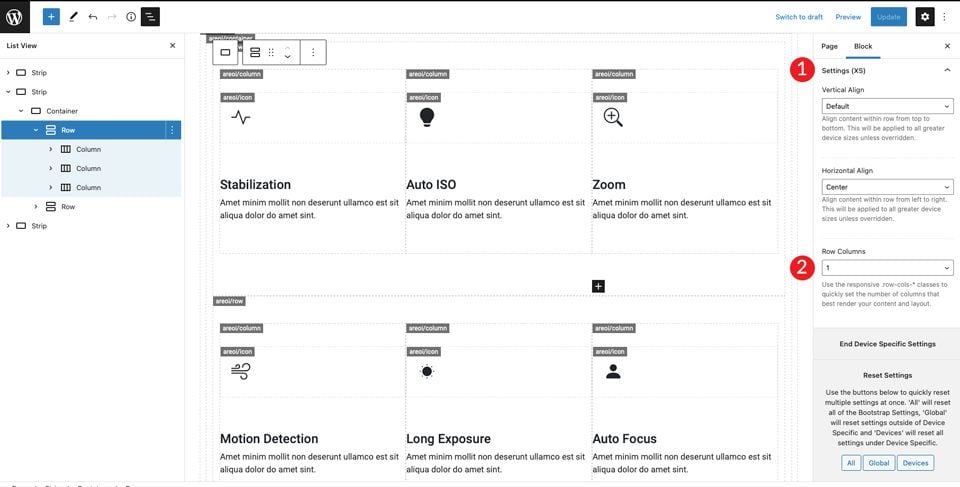
Faites défiler la page jusqu’à la section des paramètres (XS) et réglez les colonnes sur 1.
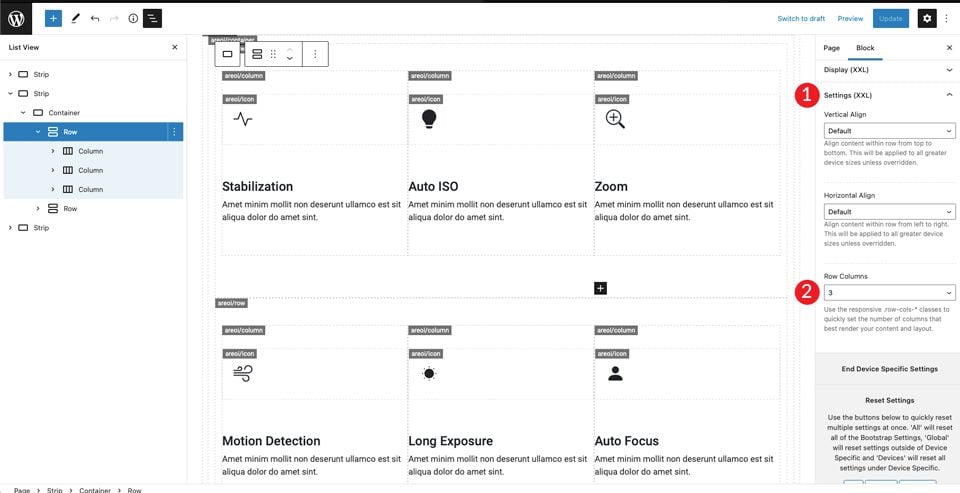
Ensuite, passez à la section XXL et définissez les colonnes sur 3, ce qui indique à Bootstrap de placer tout le contenu de la rangée en une seule colonne sur les mobiles et en trois colonnes sur les écrans plus grands.
Vous pouvez modifier les autres tailles d’écran à votre guise, mais ces paramètres permettront à votre mise en page de s’afficher correctement sur les écrans plus grands et plus petits.
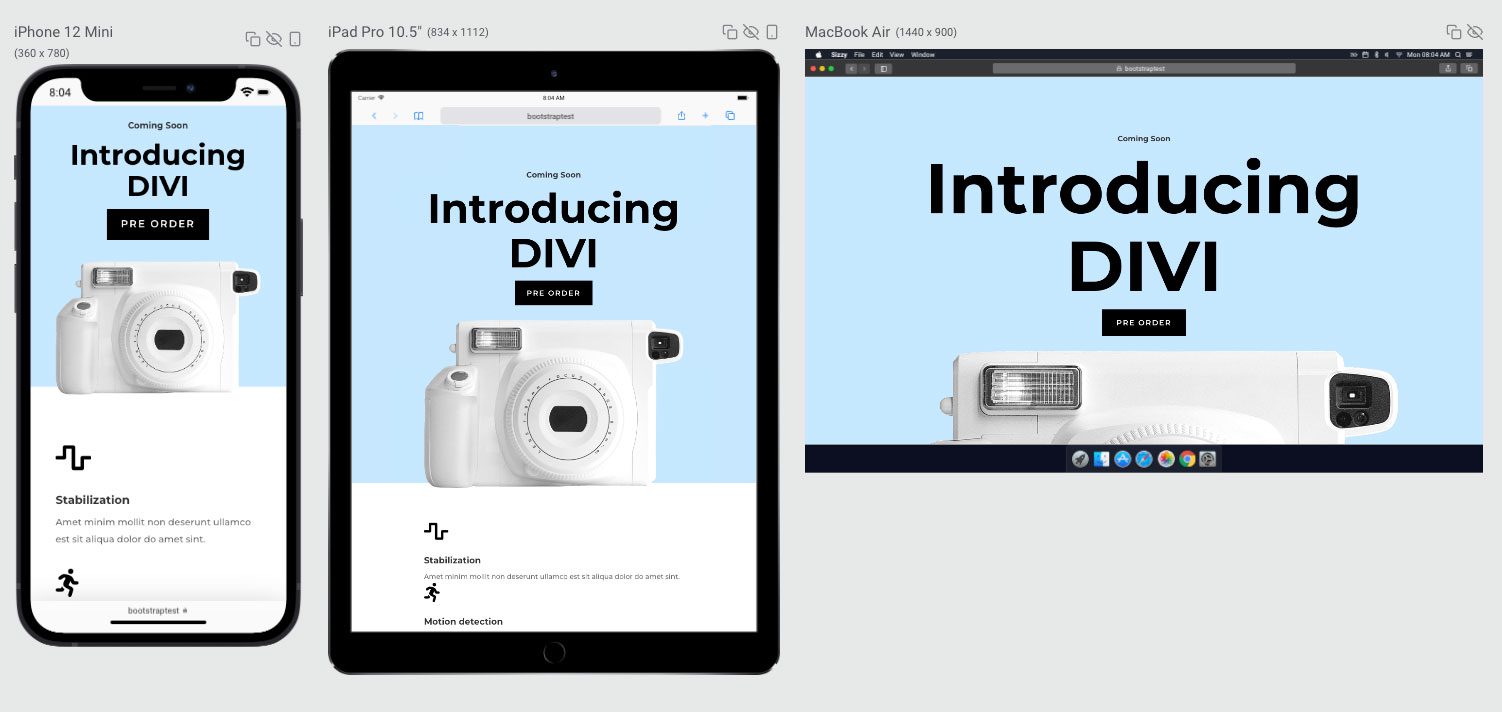
Résultat final
Qu’en est-il de l’utilisation de Bootstrap avec Divi ?
Bien que Bootstrap soit une bonne option lorsque vous travaillez avec des thèmes WordPress génériques, ce n’est généralement pas la meilleure option si vous prévoyez d’utiliser Divi. Avec Divi, vous avez la possibilité de concevoir des sites Web entièrement réactifs et magnifiques sans avoir besoin d’intégrer Bootstrap. Divi est livré en standard avec plus de 40 modules, ce qui permet des possibilités de conception infinies. En outre, Divi comprend plus de 200 packs de sites Web complets avec plus de 2 000 mises en page de sites Web préétablies à votre disposition.
Si vous envisagez de créer votre propre look, le Visual Builder intégré de Divi vous facilite la tâche. Vous pouvez voir les modifications en temps réel pendant que vous concevez votre site sur le front-end. Vous pouvez créer et personnaliser vos pages sans effort à l’aide de modules, puis modifier les couleurs, le texte, ajouter des effets d’arrière-plan, etc. Divi vous permet d’enregistrer et de gérer vos conceptions, ainsi que de définir des éléments et des styles globaux.
Les plugins WordPress Bootstrap facilitent l’utilisation de Bootstrap
Bien que WordPress ne soit pas conçu pour fonctionner nativement avec Bootstrap, ils fonctionnent bien ensemble avec un peu d’aide. Si vous êtes du genre bricoleur, vous pouvez intégrer Bootstrap à votre site WordPress en créant des modèles de page personnalisés, mais vous devrez coder beaucoup. Cela dit, avec les plugins disponibles dans le référentiel WordPress, l’intégration des deux est une tâche moins intimidante. Avec le plugin All Bootstrap Blocks, vous pouvez prendre un thème ordinaire ordinaire et créer un site WordPress sans tout le temps nécessaire pour coder les choses manuellement. Si vous cherchez un moyen facile d’intégrer Bootstrap à WordPress, vous devriez certainement envisager d’utiliser un plugin WordPress Bootstrap.
Avez-vous intégré Bootstrap dans vos constructions WordPress ? Si oui, dites-le dans la section des commentaires ci-dessous.