Vous souhaitez utiliser le bloc More sur votre site Web WordPress ?
WordPress vous offre plusieurs façons différentes d’afficher un aperçu de vos articles sur l’archive et la page d’accueil. Cela peut aider à attirer l’attention du visiteur et l’inciter à lire l’article complet.
Dans cet article, nous vous montrerons comment utiliser correctement le bloc More de WordPress. Nous vous montrerons également comment créer un extrait, au cas où vous utiliseriez un thème qui ignore le bloc More.
Quand utiliser le bloc More dans WordPress
De nombreux sites Web utilisent des aperçus d’articles pour encourager les visiteurs à consulter la version complète.
En tant qu’utilisateur de WordPress, vous pouvez créer des aperçus d’articles de plusieurs façons différentes. Par exemple, vous pouvez utiliser un plugin d’accordéon WordPress ou afficher et masquer le contenu en utilisant l’effet de bascule.
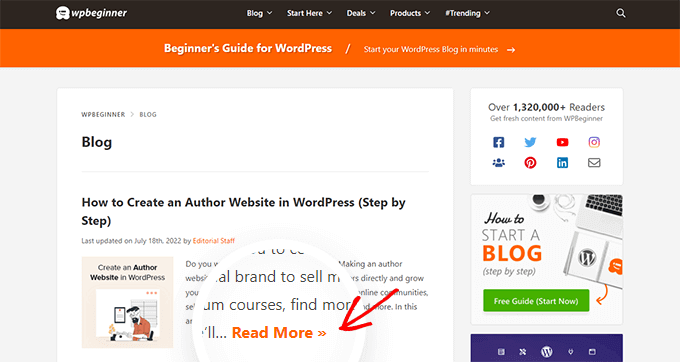
Par défaut, la plupart des thèmes WordPress modernes affichent automatiquement un aperçu de vos articles sur la page d’accueil et les archives du blog, au lieu de l’article complet. Par exemple, sur la page de notre blog, nous affichons quelques mots, puis un lien « Lire la suite » pour voir l’article complet.
Ce texte de prévisualisation permet aux visiteurs d’en savoir plus sur les sujets disponibles sur votre blog sans avoir à faire défiler tous les articles. Il contribue également à augmenter le nombre de pages vues puisque vos visiteurs devront cliquer pour terminer la lecture d’un article.
Vous pouvez contrôler exactement ce que WordPress affiche dans ces aperçus en utilisant soit le bloc More, soit un extrait.
Le meilleur choix pour votre site dépendra de votre thème WordPress. Certains thèmes ignorent les blocs More que vous créez, et vous devrez donc utiliser un extrait à la place.
Pour vous aider à afficher un aperçu attrayant, quel que soit le thème que vous utilisez, nous allons couvrir à la fois les blocs More et les extraits.
Si vous préférez passer directement à une méthode particulière, vous pouvez utiliser les liens ci-dessous.
Comment utiliser correctement le bloc More sur WordPress ?
L’éditeur de blocs WordPress intègre un bloc More qui vous permet de spécifier le point de coupure exact du texte de l’aperçu de tout article WordPress. Dans l’éditeur classique, ce bloc était auparavant connu sous le nom de balise More.
Vous pouvez ajouter le bloc More n’importe où dans l’article, y compris au milieu d’une phrase ou d’un paragraphe.
Tout le contenu situé au-dessus du bloc More apparaîtra sur les pages d’archives de votre blog et partout ailleurs où vos articles sont répertoriés sur votre site WordPress. WordPress ajoutera également un lien « Lire la suite » à l’aperçu, afin que les visiteurs puissent cliquer pour lire la version complète de l’article.
Remarque : Chaque thème WordPress est différent et certains peuvent remplacer l’étiquette « Read More » par défaut. C’est pourquoi le texte de votre bouton « Lire la suite » peut être différent.
Avant d’ajouter un bloc « Lire la suite » à votre article, il est important de vérifier que votre site est configuré pour afficher les derniers articles sur la page d’accueil. Si vous utilisez une page statique comme page d’accueil personnalisée, votre thème peut ignorer les blocs Plus et utiliser ses propres paramètres à la place.
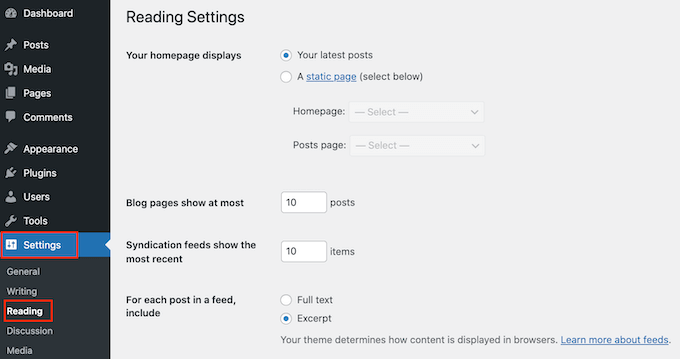
Vous ne savez pas si vous utilisez une page statique comme page d’accueil ? Pour vérifier, il suffit d’aller dans Réglages » Lecture dans le tableau de bord de WordPress.
En haut de l’écran, vous verrez la section » Affichage de votre page d’accueil « . Si » Vos derniers articles » est sélectionné, vous ne devriez avoir aucun problème à utiliser le bloc More.
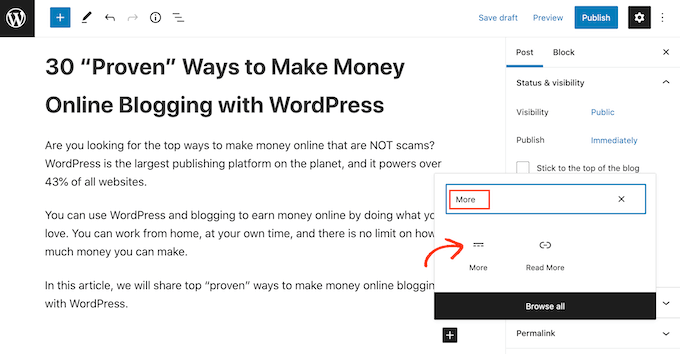
Pour commencer, ouvrez simplement l’article dans lequel vous souhaitez ajouter un bloc Plus. Ensuite, trouvez l’endroit où vous souhaitez créer le point de coupure de votre aperçu, puis cliquez sur l’icône + pour ajouter un nouveau bloc.
Vous pouvez ensuite taper « More » et sélectionner le bloc approprié pour l’ajouter à votre page.
Certains thèmes ont une limite quant au nombre de mots qu’ils peuvent afficher sur leur page d’accueil et leurs pages d’archives. Il est possible que votre thème passe outre le bloc Plus si vous essayez d’inclure un très grand nombre de mots dans votre aperçu. Dans cette optique, il est préférable de créer le point de coupure au début de l’article.
Vous pouvez maintenant continuer à rédiger le reste de votre article comme d’habitude.
Vous pourrez voir le bloc Plus lorsque vous modifierez votre article dans l’éditeur de blocs, mais vos visiteurs ne le verront pas lorsqu’ils liront l’article sur votre blog WordPress.
Comme tout autre bloc, WordPress propose des paramètres que vous pouvez utiliser pour configurer le bloc More. Pour voir ces paramètres, il suffit de cliquer pour sélectionner votre bloc More.
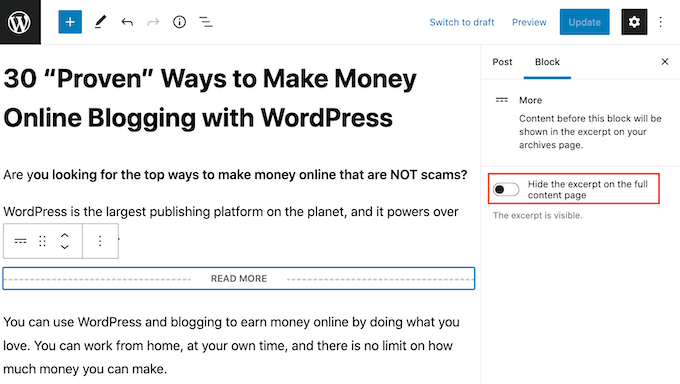
Dans le menu de droite, vous pouvez maintenant choisir de masquer ou d’afficher l’extrait sur la page de contenu complet, qui est la page que vous regardez actuellement.
Par défaut, tout le contenu situé au-dessus du bloc Plus s’affiche sur la page de contenu complet, comme vous pouvez le voir dans l’image suivante.
Toutefois, vous pouvez rédiger un extrait personnalisé qui n’apparaîtra que sur votre page d’accueil et votre page d’archives, et non dans l’article complet lui-même.
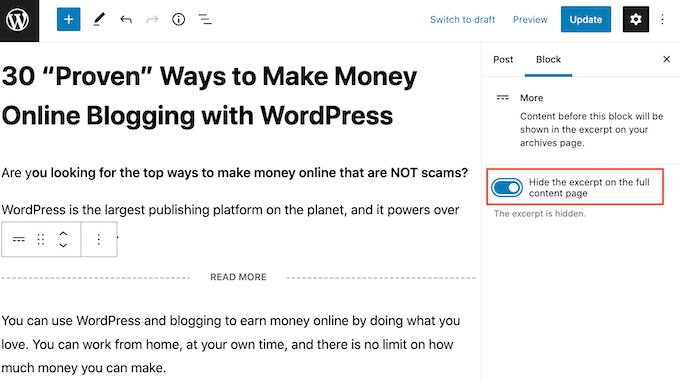
Pour ce faire, il suffit de cliquer sur le curseur « Masquer l’extrait…. » pour le faire passer du blanc au bleu.
Désormais, tout ce qui se trouve au-dessus du bloc More apparaîtra uniquement sur la page d’archives et la page d’accueil.
Une fois que vous avez terminé, vous pouvez enregistrer vos modifications en cliquant sur le bouton Mettre à jour ou Publier.
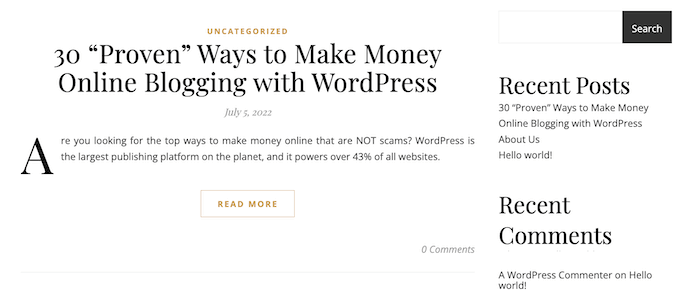
Si vous vous rendez sur votre page d’accueil ou sur la page d’archives de votre blog, vous verrez l’aperçu que vous venez de créer pour cet article.
Voyez-vous quelque chose de différent ?
Votre thème WordPress ignore peut-être vos blocs More.
Certains thèmes sont conçus pour afficher des extraits et remplacent tous vos blocs More. Si votre page d’accueil et les archives de votre blog n’affichent pas l’aperçu que vous avez créé à l’aide du bloc More, vous devrez peut-être utiliser des extraits à la place.
Comment modifier le texte » Read More » du bloc More ?
Par défaut, le bloc Plus affiche un lien Lire la suite sur vos archives et votre page d’accueil.
Il existe plusieurs façons de modifier ce texte, mais vous pouvez obtenir des résultats légèrement différents en fonction de votre thème WordPress. Certains thèmes remplaceront vos modifications par leurs propres paramètres par défaut.
Pour commencer, il est utile de vérifier si vous pouvez modifier le texte Lire la suite à l’aide de l’éditeur d’articles de WordPress.
Pour ce faire, il suffit d’ouvrir n’importe quel article qui possède un bloc More. Vous pouvez ensuite cliquer sur le texte » LIRE PLUS » par défaut et saisir le texte que vous souhaitez utiliser à la place.
Ensuite, mettez à jour ou publiez la page comme d’habitude. Vous pouvez ensuite consulter votre page d’accueil ou les archives de votre blog pour voir si le texte Lire la suite a changé.
Si vous voyez toujours le lien original Lire la suite, vous devrez peut-être modifier les paramètres de votre thème à l’aide d’un code.
Vous pouvez créer un plugin spécifique au site ou utiliser un plugin d’extraits de code comme WPCode, puis ajouter le code suivant à votre site :
function modify_read_more_link() {
return 'Voir l'article complet' ;
}
add_filter( 'the_content_more_link', 'modify_read_more_link', 999 ) ;
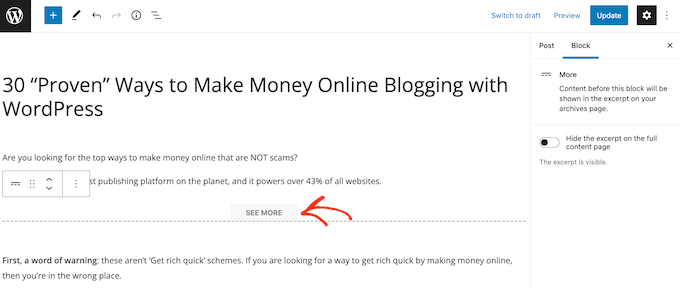
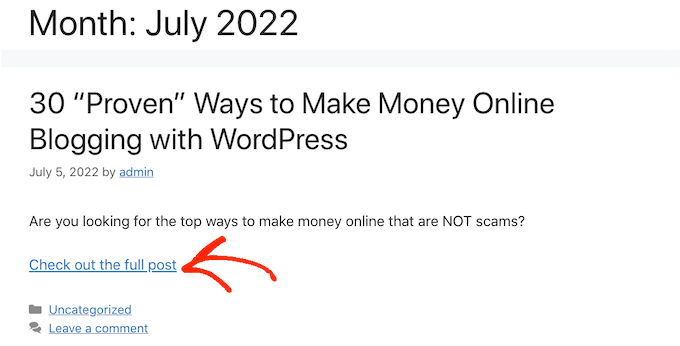
Cela remplace le texte » Read More » par défaut par » Check out the full post « , comme vous pouvez le voir dans l’image suivante.
Vous pouvez utiliser le texte de votre choix en remplaçant « Lire l’intégralité de l’article » dans l’extrait de code.
Comment utiliser correctement les extraits dans WordPress
WordPress propose deux façons différentes d’afficher un aperçu de l’article. Nous avons déjà abordé le bloc More, mais vous pouvez également créer un aperçu en utilisant des extraits.
Pour les personnes qui visitent votre blog ou site Web WordPress, les aperçus créés à l’aide d’extraits et du bloc More ont exactement la même apparence. Cependant, certains thèmes sont codés pour utiliser des extraits, ce qui signifie qu’ils ignoreront vos blocs More et afficheront un extrait à la place.
Si vous n’ajoutez pas manuellement un extrait à un article, WordPress en créera un automatiquement en fonction de la longueur de l’extrait définie par votre thème. Cela peut conduire à des aperçus qui se coupent au milieu d’une phrase.
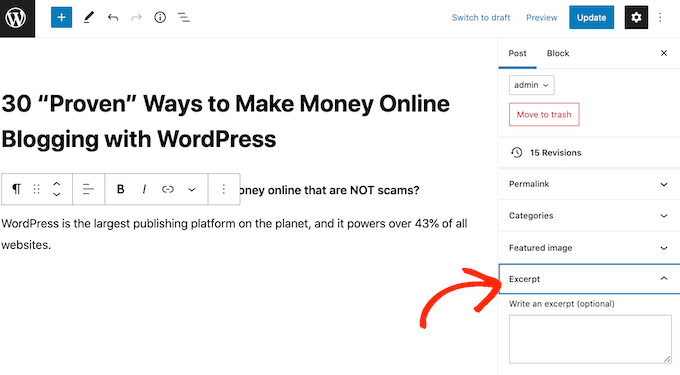
Dans cette optique, vous pouvez choisir de créer un extrait manuellement. Pour ce faire, il suffit d’ouvrir un article et de cliquer pour développer la section « Extrait » dans le menu de droite.
Dans le champ « Écrire un extrait », vous pouvez taper ou coller l’extrait que vous souhaitez utiliser pour le message.
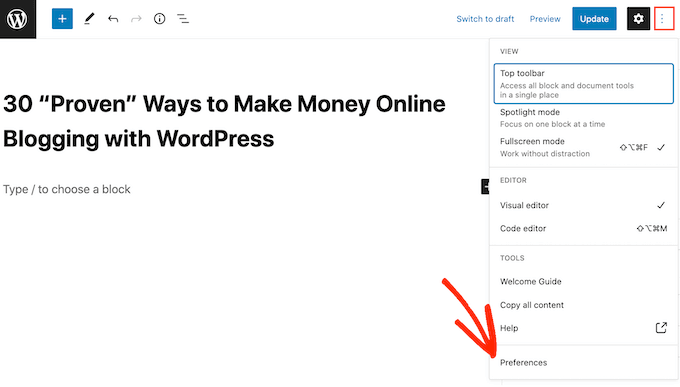
Vous ne voyez pas de case « Extrait » dans le menu de droite ? Vous pouvez alors activer ce paramètre en cliquant sur l’icône à trois points dans le coin supérieur droit.
Une fois que vous avez fait cela, cliquez sur Préférences.
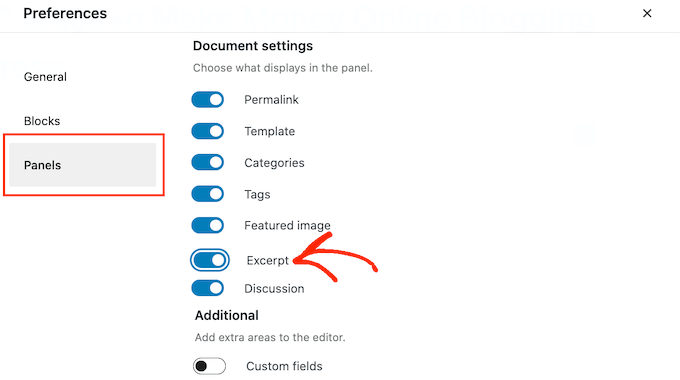
Dans la fenêtre qui s’affiche, cliquez simplement sur « Panneaux »
Vous verrez alors tous les paramètres que vous pouvez ajouter au menu de droite. Trouvez simplement « Extrait » et cliquez dessus pour le faire passer du blanc (désactivé) au bleu (activé).
Ensuite, fermez simplement cette fenêtre contextuelle. Vous devriez maintenant avoir accès aux paramètres « Extrait » dans votre menu de droite.
Vous pouvez maintenant créer un extrait en suivant le même processus que celui décrit ci-dessus.
Une fois cette opération terminée, enregistrez vos modifications et visitez votre site. Vous verrez maintenant votre extrait personnalisé sur la page d’accueil et les archives du blog.
Nous espérons que cet article vous a aidé à apprendre comment utiliser correctement la balise More dans WordPress. Vous pouvez également consulter notre guide ultime de référencement pour les débutants et les meilleurs plugins de page de destination WordPress.