Soyons honnêtes. Si vous utilisez une seule police sur votre site Web, sans variation de poids, de hauteur ou d’espacement, les gens vont se lasser. Ils ne liront pas votre contenu. C’est pourquoi vous devez utiliser des polices variables sur votre site. Même si vous choisissez de n’utiliser qu’une seule police, vous pouvez la modifier suffisamment à l’aide de CSS pour qu’elle devienne fonctionnellement une multitude de choix de polices.
Qu’est-ce qu’une police variable ?
Les polices variables sont des polices uniques qui peuvent être modifiées par CSS en fonction de 5 critères ou axes différents. Chaque axe contrôle une facette particulière de l’apparence de la police et possède une étiquette CSS correspondante.
- Poids (wght en CSS)
- Slant (slnt en CSS)
- Italique (ital en CSS)
- Taille optique (opsz en CSS)
- Largeur (wght en CSS)
Et puis il y a le pseudo-axe Grade, représenté par GRAD en CSS. J’aimerais pouvoir vous dire pourquoi Grade est écrit en majuscules lorsqu’il est utilisé dans vos feuilles de style… mais je ne peux pas. C’est ce que c’est. En outre, de nouveaux axes peuvent être introduits (et le sont) par différentes entreprises au fur et à mesure que la technologie se développe. Il y a donc beaucoup de choses que nous pourrons faire avec ces axes à l’avenir.
En combinant tous ces différents axes, vous pouvez faire en sorte que n’importe quelle police de caractères fasse à peu près tout ce que vous voulez, et même l’animer comme des SVG. (Notez que cela inclut également les polices d’icônes comme la nôtre)
Pourquoi utiliser des polices variables ?
En bref, elles sont beaucoup plus efficaces que l’intégration et le rendu de plusieurs polices sur votre site. La documentation pour les développeurs de Google résume bien la situation :
Les polices variables OpenType nous permettent de stocker plusieurs variantes d’une famille de caractères dans un seul fichier de police. Monotype a mené une expérience en combinant 12 polices d’entrée pour générer huit graisses, sur trois largeurs, dans les styles Italique et Romain. Le stockage de 48 polices individuelles dans un seul fichier de police variable a permis de réduire la taille du fichier de 88 %. (c’est nous qui soulignons)
Utilisation des polices variables dans WordPress
Maintenant que nous savons que les polices variables sont assez fantastiques, l’étape suivante consiste à les incorporer dans notre flux de travail et nos sites WordPress.
Première étape
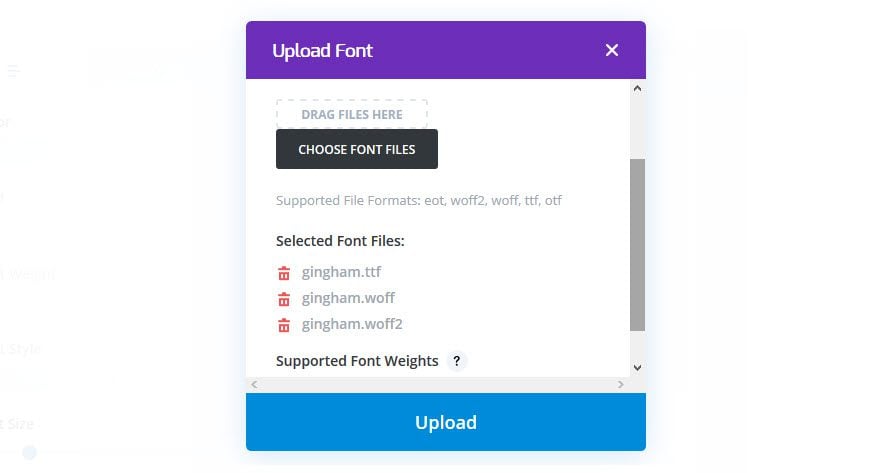
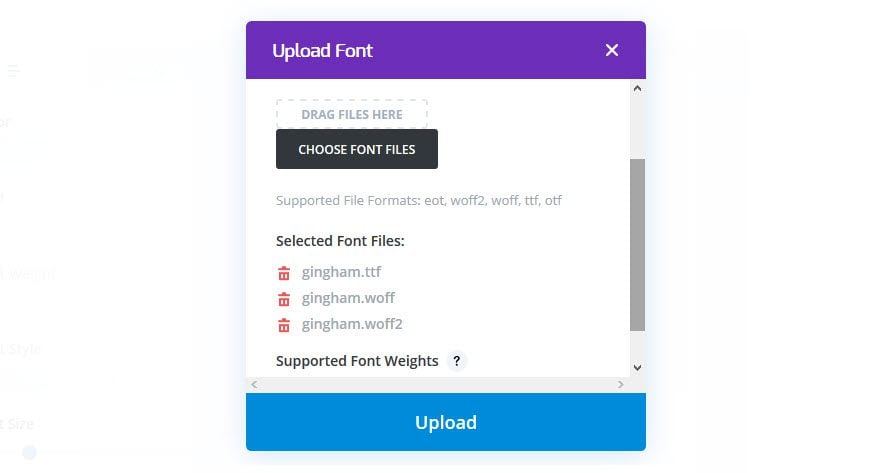
La première chose à faire est d’installer la police sur votre site Web. Vous pouvez utiliser un plugin comme Use Any Font, la télécharger directement via l’interface de Divi si vous êtes membre d’ET, créer un lien vers la police en utilisant @font-face, ou renoncer complètement aux plugins et aux thèmes et le faire à l’ancienne.
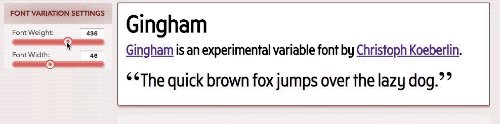
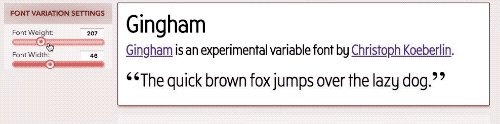
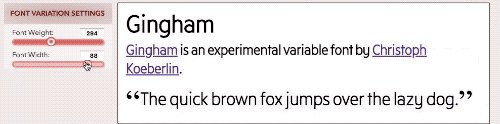
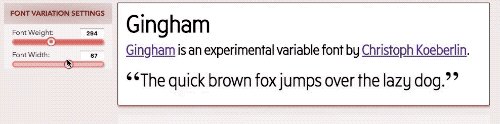
Quelle que soit la manière dont vous procédez, une fois que vous l’avez installée sur votre site, l’utilisation de la police est en fait assez simple. Pour cet exemple, j’ai téléchargé la police gratuite Gingham via Divi, car c’est ce que j’utilise. Le résultat final est le même.
Deuxième étape
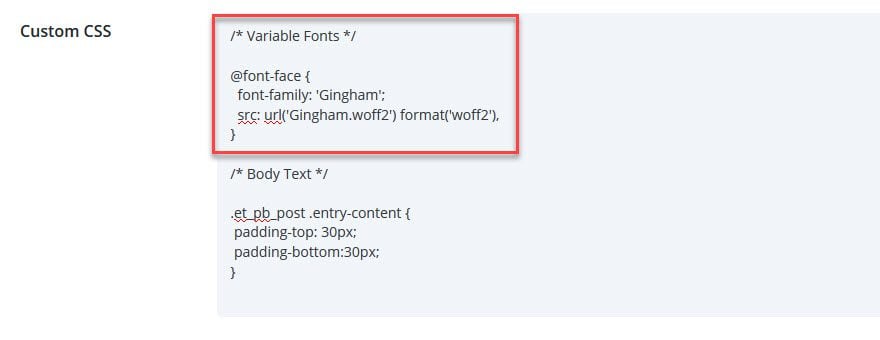
Puisque les polices variables sont basées sur le CSS, vous devez vous rendre à l’endroit où vous avez ajouté votre CSS personnalisé. Il peut s’agir d’un fichier custom.css, d’une feuille de style.css, du CSS supplémentaire de votre personnalisateur WordPress, ou même du bas de l’onglet Général des options du thème Divi (la plupart des thèmes ont une case similaire). Vous devez entrer ce code (avec le nom des polices variables que vous utilisez).
@font-face {
font-family : 'Gingham' ;
src : url('Gingham.woff2') format('woff2'),
}
Cela ressemblera à quelque chose comme ceci dans votre fenêtre CSS.
Tout ce que cela fait, c’est vous permettre d’utiliser la police sur votre site Web.
Troisième étape
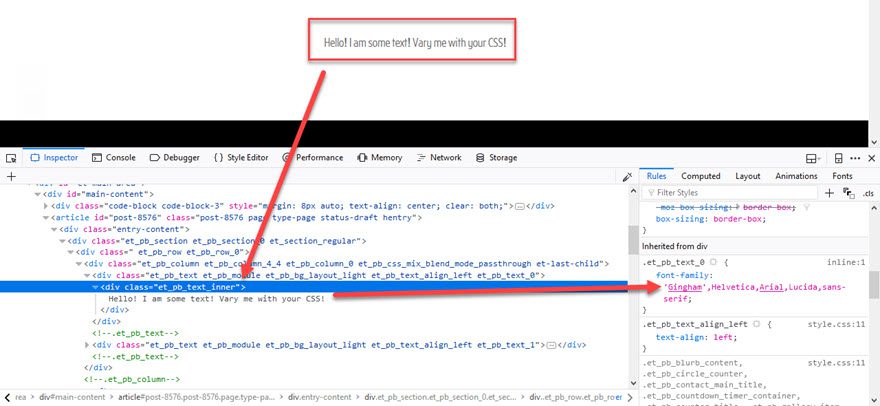
C’est le moment de lui donner un style quelconque. Vous pouvez en faire ce que vous voulez, et le style peut être appliqué à n’importe quelle classe ou ID. Comme vous pouvez le voir, celui-ci est appliqué à tous les divs .et_pb_text. Vous pouvez l’appliquer à l’ensemble du corps ou à h1, h2, h3 ou même p. Vous avez le choix. Après tout, il s’agit de polices variables.
Il existe deux façons d’aborder cette question. La première consiste en une seule ligne efficace de CSS utilisant font-variation-settings.
h3 {
font-family : 'Gingham',Helvetica,sans-serif ;
font-size : 35px ;
font-variation-settings : 'wght' 700, 'wdth' 75
}
Vous pouvez ajouter ces paramètres avec d’autres feuilles de style CSS, comme float, z-axis ou n’importe quoi d’autre.
Vous pouvez également saisir les axes sur des lignes individuelles.
h3 {
font-family : 'Gingham',Helvetica,sans-serif ;
font-size : 35px ;
wdth : 900 ;
wght : 100
}
Les deux font la même chose en fin de compte.
Crédit image : Guide du développeur Google
Où puis-je trouver des polices variables ?
Trouver des polices variables est un peu plus difficile que d’aller simplement sur Google Fonts (d’autant plus qu’aucune des polices Google Fonts n’est variable). La technologie étant récente, les polices variables ne sont pas très répandues. Elles doivent être fabriquées individuellement en raison de toutes les interactions entre les axes, et les endroits qui les proposent sont généralement des polices premium à acheter.
Adobe Typekit offre un certain nombre de polices variables parmi lesquelles vous pouvez choisir. Vous avez accès à une partie de TypeKit avec un abonnement à Creative Cloud.
- V-Fonts.com est un répertoire de nombreux endroits différents où vous pouvez obtenir des polices variables. Il renvoie aux différentes sources de ce qu’il propose.
- Monotype vend des polices variables et propose même une démo gratuite de sa police FF Meta.
Polices variables gratuites
Cela dit, vous pouvez obtenir des polices individuelles gratuites. Ce sont celles recommandées par le délicieux et toujours talentueux Kenny Sing.
- Gingham est celle que nous avons utilisée ci-dessus. C’est Kenny qui m’a mis sur la piste, et c’est une bonne police.
- League Mono est également un bon choix pour une police variable simple, mais polyvalente.
- La page deRennerdit que c’est un chef-d’œuvre moderne. Qui suis-je pour le contredire ?
Cela devrait vous suffire pour l’instant. Parce que les polices variables sont comme des dizaines de polices emballées dans une seule boîte, téléchargez celles ci-dessus et vous aurez accès à plus d’options que je ne peux en compter.
Gardez à l’esprit
La seule chose que vous devez garder à l’esprit lorsque vous utilisez des polices variables sur votre site WordPress est la suivante : tous les navigateurs ne les supportent pas encore Firefox, par exemple, a quelques problèmes avec eux. Donc, si vous prévoyez de faire de la partie variable d’une police variable une partie inestimable de votre site Web, vous voudrez probablement avoir un plan de secours pour les personnes utilisant Firefox… ou Microsoft Edge. Mais là encore, vous avez probablement déjà l’un de ces plans en raison des personnes qui utilisent encore IE 6.
Conclusion
Les polices variables apportent une tonne de valeur à la table avec très peu de travail de la part de l’utilisateur. Il est merveilleux de pouvoir les styliser à l’aide d’attributs CSS, tout comme on peut ajouter du gras ou de l’italique. Et comme de plus en plus de navigateurs commencent à reconnaître les différents axes qui sont développés pour eux, les polices variables seront quelque chose que vous voudrez au moins expérimenter – si ce n’est embrasser des deux bras.
Que pensez-vous des polices variables ?