Lorsque vous avez le choix entre une icône vectorielle et une image statique, il est préférable d’opter pour une icône vectorielle. Elles sont petites et rapides à charger, et peuvent être adaptées à n’importe quelle taille sans perte de résolution. Font Awesome est une superbe bibliothèque d’icônes vectorielles que vous pouvez utiliser sur vos sites Web, et ils ont probablement presque toutes les formes ou marques dont vous avez besoin. Et le meilleur de tout ? C’est gratuit. Le deuxième meilleur de tous, c’est que c’est facile.
Icônes WordPress Font Awesome
L’utilisation de la bibliothèque Font Awesome sur votre site WordPress est relativement simple. Une fois que vous aurez suivi ces étapes simples, vous serez en mesure de réduire le temps de chargement de vos pages et de créer des designs vraiment propres et nets en utilisant ces icônes dans le cadre de votre travail.
N’oubliez pas que (la plupart du temps) les icônes Font Awesome seront livrées sur votre site sous forme de polices réelles. D’où le nom de Font Awesome. Vous pourrez les styliser et les manipuler comme vous le feriez avec un caractère de police, en utilisant CSS via @font-face et Font Awesome font-family.
Ainsi, vous n’aurez pas à vous soucier du dimensionnement ou de l’espacement pour chaque navigateur ou fenêtre d’affichage. Si cela semble génial, c’est parce que ça l’est. Et voici comment procéder :
Installation de Font Awesome
Bien qu’il existe une méthode manuelle pour installer et utiliser Font Awesome, il existe une meilleure méthode pour les utilisateurs de WordPress. Les gens de FA ont publié un plugin officiel Font Awesome pour WordPress, et il fonctionne à merveille.
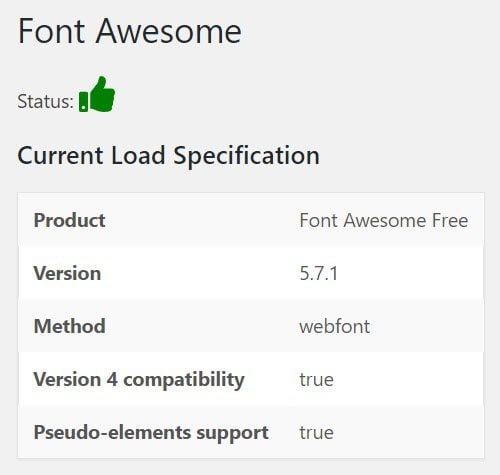
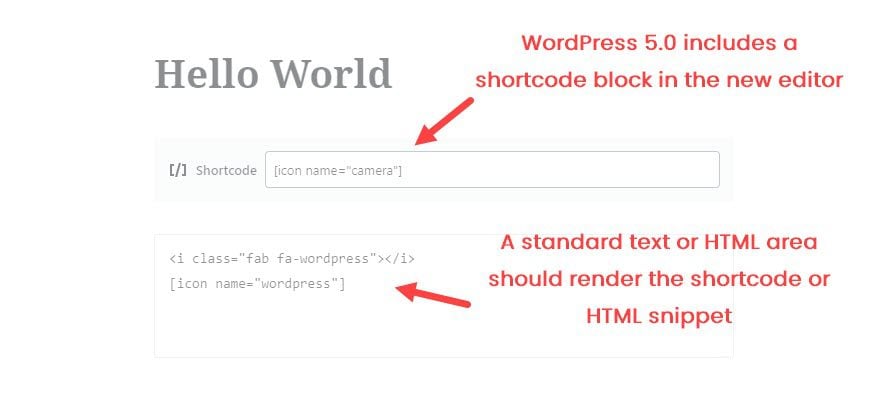
Une fois le plugin installé et activé, vous avez maintenant accès au shortcode [[nom de l’icône]] ainsi qu’aux extraits HTML. Tant que vous gardez la liste des icônes FA à portée de main pour savoir exactement de quelle icône vous avez besoin. Vous verrez sur la page des paramètres du plugin (sous Paramètres – Font Awesome) comment les choses sont configurées par défaut. En général, vous pouvez les conserver et les utiliser. La plupart des gens n’ont besoin de rien d’autre.
L’option Méthode est probablement la plus importante pour la plupart des gens. Vous pouvez basculer entre Webfont ou SVG. Bien que SVG vous donne plus de puissance et de fonctionnalités (telles que les transformations et le masquage), le CDN de Font Awesome livrera les icônes en tant que fichiers SVG et non en tant que police. Bien que ce soit mieux à certains égards, le SVG n’est pas reconnu par autant de navigateurs, et WordPress ne joue pas toujours bien avec les images SVG. Nous vous suggérons donc de jouer la sécurité avec la version webfont.
Tout comme Font Awesome, d’ailleurs : Si vous n’êtes pas sûr de la différence, ou si vous ne savez pas pourquoi vous avez besoin d’utiliser SVG, le plus simple est probablement de s’en tenir à la méthode par défaut de la police Web.
Pour utiliser les icônes Font Awesome sur votre site WordPress, c’est simple. Il suffit d’ajouter partout où vous voulez qu’une icône apparaisse. Assurez-vous de vérifier la bibliothèque d’icônes pour savoir quel nom mettre.
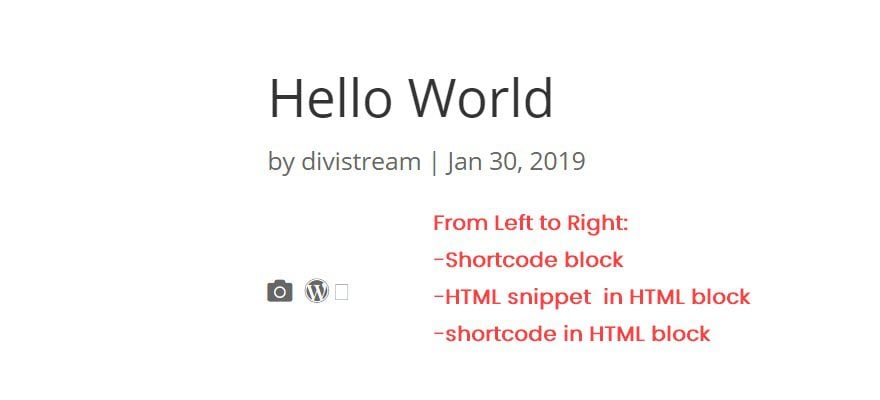
Remarque : les shortcodes du plugin sont aléatoires. Certaines icônes s’affichent parfaitement bien, tandis que d’autres sont vides. Nous vous recommandons de vous en tenir à l’insertion HTML, sauf si vous constatez que le shortcode fonctionne pour vous. Voir ci-dessous un exemple de l’exemple WordPress ci-dessus qui ne s’affiche pas, alors que l’icône de l’appareil photo s’affiche.
Et voilà, vous avez terminé. Le plugin Font Awesome WordPress est idéal pour les personnes qui n’ont pas envie d’aller dans leur thème ou leurs fichiers pour insérer le code nécessaire. Cependant, si vous êtes à l’aise pour le faire, vous pouvez suivre les instructions suivantes pour installer les icônes Font Awesome sur votre site.
Installation manuelle des icônes Font Awesome
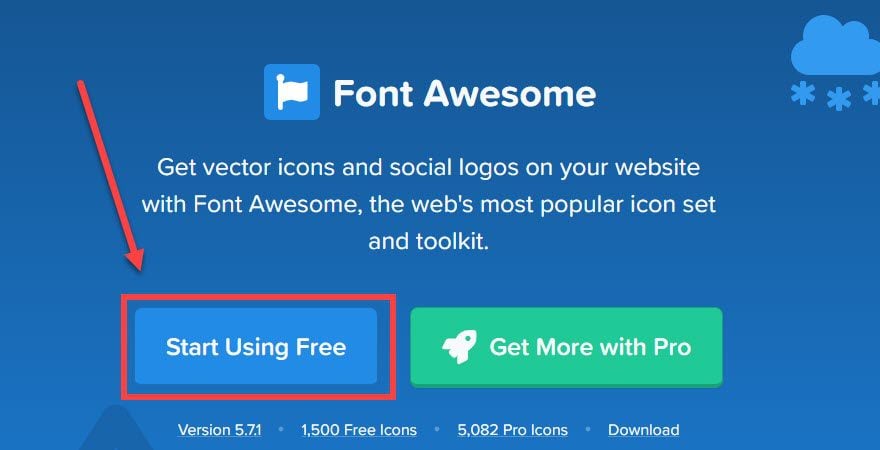
La toute première chose que vous devez faire est de vous rendre sur le site Web de Font Awesome. De là, cliquez sur le bouton Start Using Free. Il existe des plans payants pour les personnes qui ont des sites à fort trafic et qui ont besoin d’une solution d’entreprise, mais le grand public peut se contenter de la version gratuite. Vous obtenez 1 500 icônes gratuitement, et plus de 5 000 variantes dans le plan Pro.
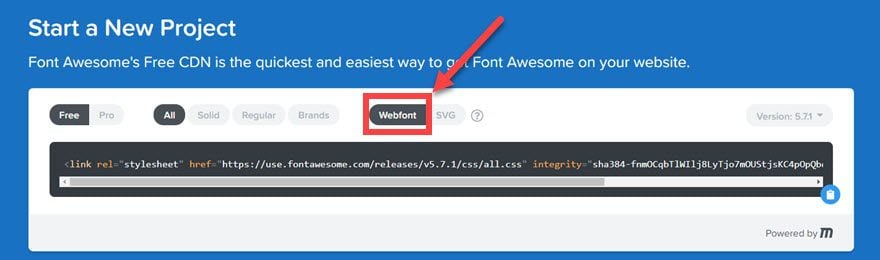
L’étape suivante consiste à faire un simple copier/coller. Mais vous devez vous assurer que vous avez sélectionné l’option webfont, comme nous l’avons vu précédemment.
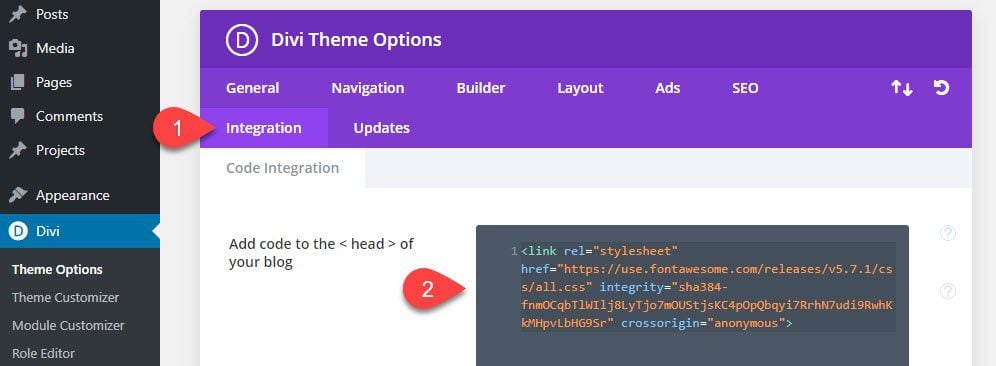
La plupart des thèmes ont un endroit où vous pouvez insérer automatiquement du code dans le du site. Dans le cas de Divi, par exemple, vous devez aller dans Options du thème – Intégrations et coller ce code dans le champ intitulé Ajouter du code à l’en-tête de votre blog.
Lorsque vous cliquez sur Enregistrer, vous pouvez commencer à inclure toutes les icônes que vous voulez, comme nous l’avons fait ci-dessus. Seulement, vous n’avez pas accès au shortcode en faisant cela.
Si votre thème ne prend pas en charge l’intégration de code
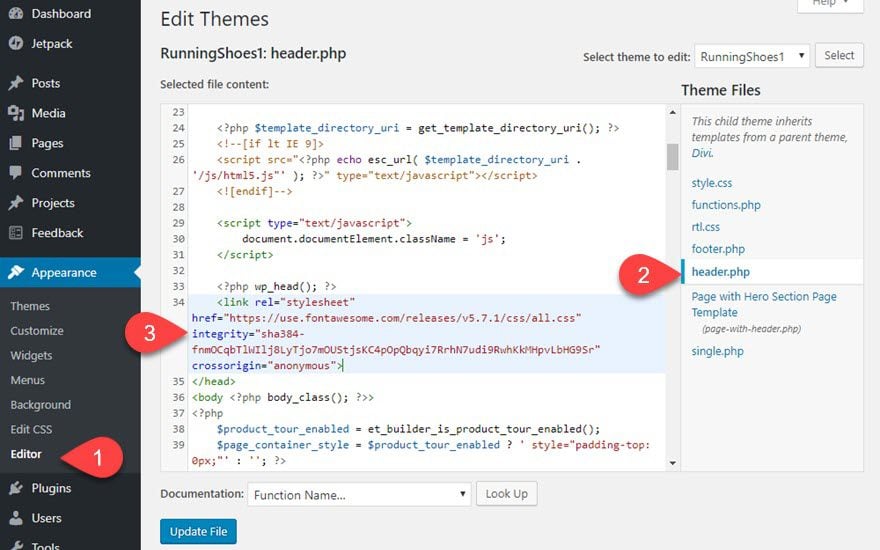
Si vous ne trouvez pas un tel emplacement dans votre thème, il est tout aussi facile de le faire manuellement. Vous devrez toutefois fouiller dans les fichiers Core de votre thème pour le faire, mais il s’agit d’un copier/coller très rapide, qui est (généralement) assez sûr à faire. Allez dans Apparence – Éditeur dans votre tableau de bord WP, et trouvez le fichier header.php.
Trouvez la ligne où est écrit, et avant elle, vous devez coller le même code de Font Awesome. Appuyez sur Update File, et vous pourrez commencer à utiliser les icônes FA immédiatement. Encore une fois, vous n’obtenez pas un shortcode en installant Font Awesome de cette façon.
Gardez également à l’esprit que chaque fois que vous modifiez un fichier de thème, vous devez utiliser un thème enfant. Vous éviterez ainsi que les modifications que vous avez apportées soient écrasées lors des mises à jour du thème.
Autres options d’installation
Et si vous avez d’autres besoins plus spécifiques pour Font Awesome, ils offrent une multitude de façons d’accéder à la bibliothèque. Des installations NPM et Yarn à l’intégration de Sketch et React, ils ont une tonne d’options si vous en avez besoin pour autre chose que WordPress.
Stylisation des icônes Font Awesome
Maintenant que vous les avez installées, il est temps de faire ressortir les icônes. Vous pouvez le faire en utilisant le CSS, car chacune des icônes est régie par une classe CSS. Les deux styles les plus souvent utilisés sont la couleur et la taille. Vous pouvez soit inclure le style CSS dans vos feuilles de style, soit le faire en ligne. En général, il est préférable d’utiliser le style en ligne car les icônes de ce type n’ont pas tendance à être universelles sur l’ensemble d’un site.
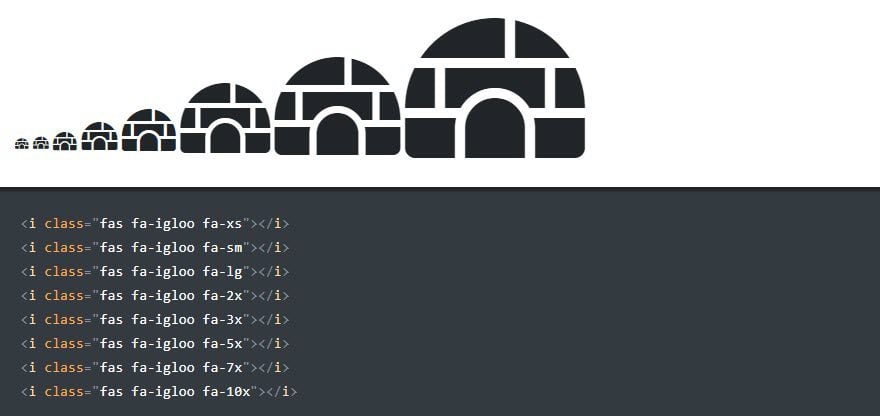
Le site Web de Font Awesome propose des exemples de la manière de procéder. Ils montrent le dimensionnement en utilisant leur icône igloo et la classe supplémentaire comme fa-xs ou fa-xl ou fa-2x pour une taille spécifique.
En outre, si vous avez besoin que l’icône soit relative à une taille spécifique et que les valeurs absolues ne fonctionnent pas, vous pouvez la placer dans sa propre
Conclusion
Et c’est tout ! Génial, non ? Que vous utilisiez le plugin Font Awesome WordPress ou que vous insériez le code manuellement, il ne faut pas plus de quelques étapes pour que votre site soit opérationnel. Font Awesome est populaire pour une raison, et une partie de cela vient de sa facilité d’utilisation. Alors allez-y et soyez génial !
Quelle est votre façon préférée d’utiliser les icônes de Font Awesome ?
L’image vedette de l’article est une courtoisie de Font Awesome