L’un de nos articles récents expliquait comment suivre les liens sortants avec Google Analytics. Dans cet article, nous avons utilisé Google Tag Manager pour tout configurer. Il s’agit d’un outil puissant dans l’arsenal de tout spécialiste du marketing, car il vous permet de suivre plusieurs statistiques d’analyse et de marketing à partir d’un seul endroit.
Dans cet article, nous allons approfondir cet outil et montrer comment il rend le processus de suivi des balises accessible à tous les utilisateurs sans avoir besoin de faire appel à des développeurs. Nous verrons également pourquoi il peut être indispensable à vos efforts de marketing, et comment l’utiliser avec WordPress.
C’est parti !
Introduction à Google Tag Manager
Pour les non-initiés, une » balise » dans ce contexte diffère des balises WordPress standard, car il s’agit d’un morceau de code fourni par tout service que vous intégrez à votre site. Il est généralement utilisé par les services d’analyse, d’assistance et de marketing, et nécessite l’ajout d’un extrait de code unique sur votre site. Google Tag Manager est un outil qui vous permet de gérer toutes les balises ajoutées à votre site ou à votre application à partir d’une interface simple.
Votre site contient très probablement déjà quelques balises de ce type. Un exemple courant est la balise utilisée pour intégrer Google Analytics à votre site. Vous recevrez un extrait de code unique, que vous pourrez utiliser pour suivre le service lorsqu’il sera ajouté à votre site. La procédure normale pour ce faire consiste à ajouter manuellement le code à votre site, ce qui peut nécessiter l’aide d’un développeur.
Google Tag Manager facilite grandement ce processus, en vous permettant d’implémenter de nouvelles balises sans avoir à ajouter de code à votre site. Il suffit d’implémenter Google Tag Manager sur votre site, après quoi vous pouvez ajouter des balises directement via sa propre interface. Ainsi, vous n’avez pas besoin de faire appel à un développeur lorsque vous souhaitez intégrer un nouveau service.
Il est également beaucoup plus facile de suivre et de gérer vos balises. Vous n’avez plus besoin de suivre chaque service individuellement, mais pouvez utiliser le Gestionnaire de balises Google pour les contrôler tous en même temps à partir d’une seule interface.
Comment fonctionne Google Tag Manager
L’une des principales caractéristiques de Google Tag Manager est sa compatibilité étendue. Il prend en charge les balises d’un grand nombre de services, y compris d’autres produits Google comme AdWords et Analytics, ainsi que des dizaines de services tiers.
Pour assurer le suivi des balises, vous devez créer un « conteneur », qui représente un site ou une application. Par exemple, si vous travaillez avec un site WordPress, vous devez créer un seul conteneur et lui donner le même nom que votre site, afin de stocker toutes les balises associées. Les conteneurs peuvent eux-mêmes être organisés à l’aide de « dossiers » et d' »espaces de travail » si vous travaillez avec plusieurs conteneurs.
Les étiquettes sont ajoutées à l’aide de « modèles », que vous pouvez sélectionner dans l’interface de Google Tag Manager. Cependant, vous pouvez également utiliser du HTML personnalisé pour ajouter votre propre balise, ou en utiliser une d’un service non répertorié. Vous devrez ensuite créer un « déclencheur », c’est-à-dire un événement qui détermine le moment où l’étiquette se déclenche. La nature du déclencheur dépend du service, mais il peut s’agir d’actions telles que le clic sur un bouton, la lecture d’une vidéo ou l’envoi d’un formulaire de contact.
Nous avons beaucoup parlé de la façon dont Google Tag Manager peut être utilisé pour le marketing et l’analyse, mais il a aussi beaucoup d’autres usages. Par exemple, vous pouvez l’utiliser pour mettre en œuvre le balisage de schéma sur votre site. Pour plus d’informations sur les possibilités d’utilisation de Google Tag Manager, nous vous recommandons de consulter la documentation officielle.
Comment utiliser Google Tag Manager avec WordPress (en 3 étapes)
Nous allons maintenant voir comment vous pouvez commencer à utiliser Google Tag Manager. Nous allons vous montrer comment le configurer, puis comment l’implémenter sur votre site WordPress (manuellement ou à l’aide d’un plugin). Nous utiliserons Google Analytics dans cet exemple, donc si vous n’avez pas encore de compte, créez-en un dès maintenant.
1. Configuration de Google Tag Manager
Tout d’abord, vous devez créer un compte gratuit Google Tag Manager. Pour ce faire, vous pouvez utiliser rapidement votre compte Google standard. Accédez à la page d’accueil de Google Tag Manager et cliquez sur S’inscrire gratuitement:
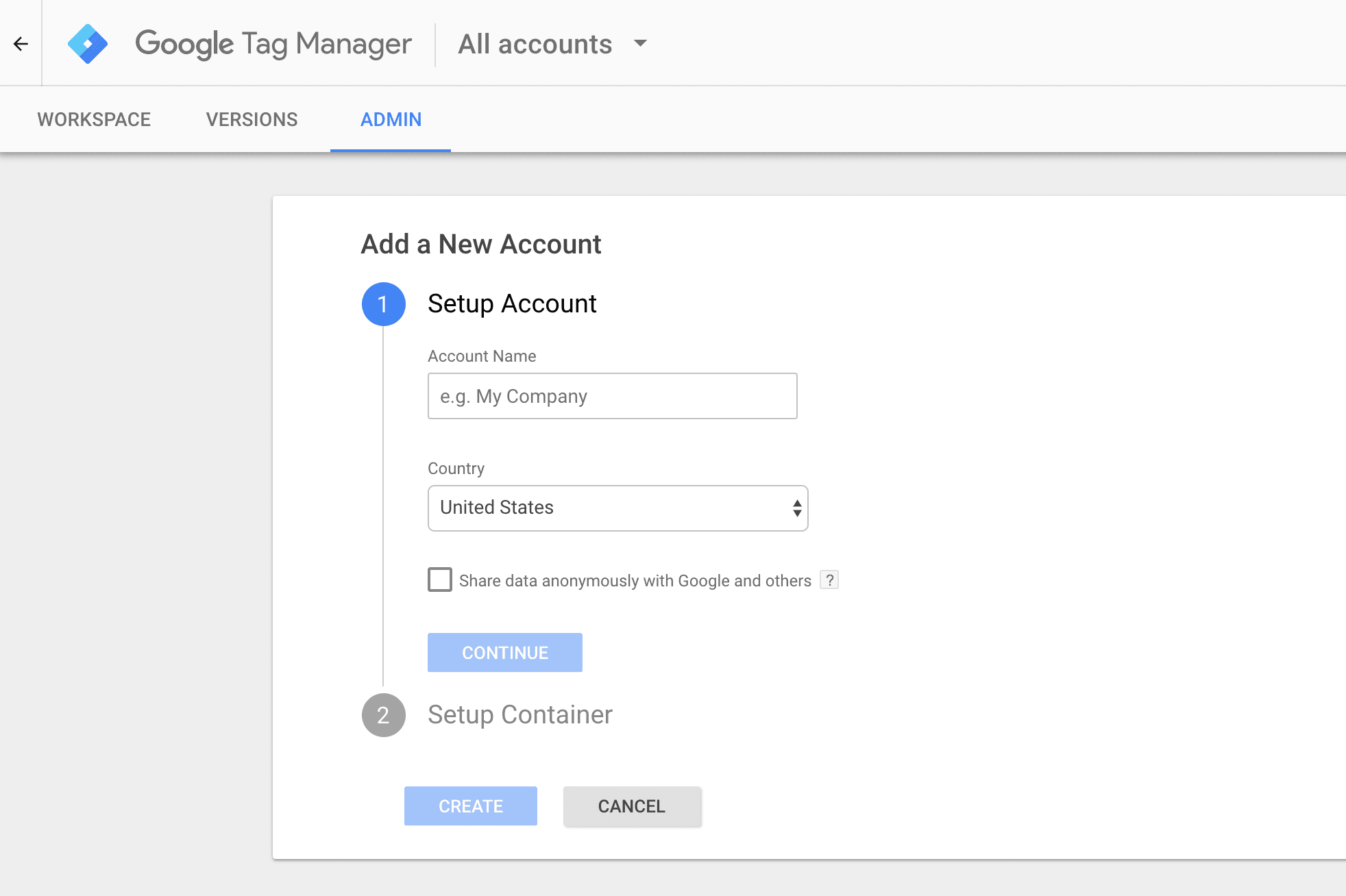
Pour créer un compte, vous devrez d’abord définir votre nom de compte et votre pays.
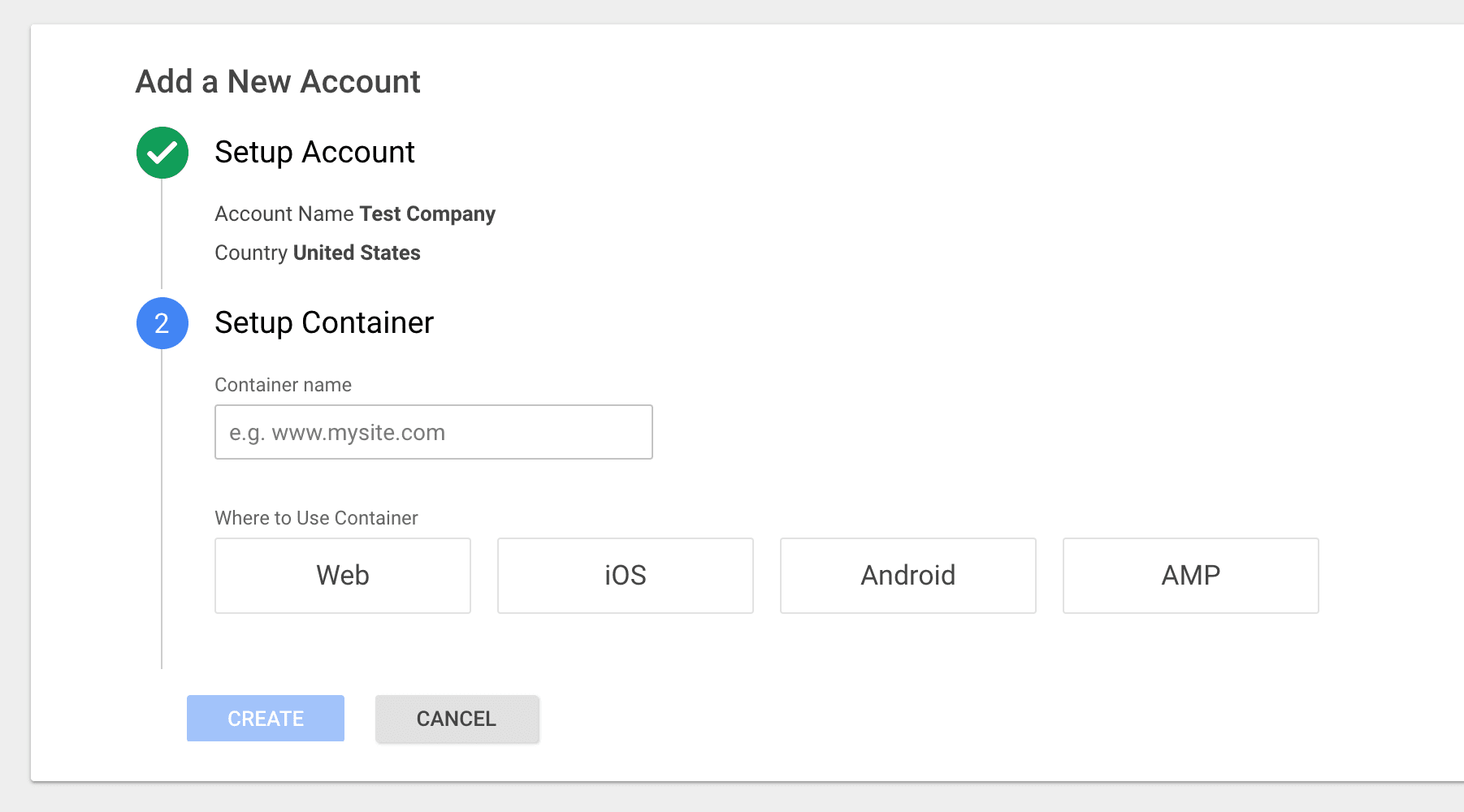
Ensuite, vous allez créer votre premier conteneur. Comme il représente votre site, donnez-lui le même nom, puis choisissez Web.
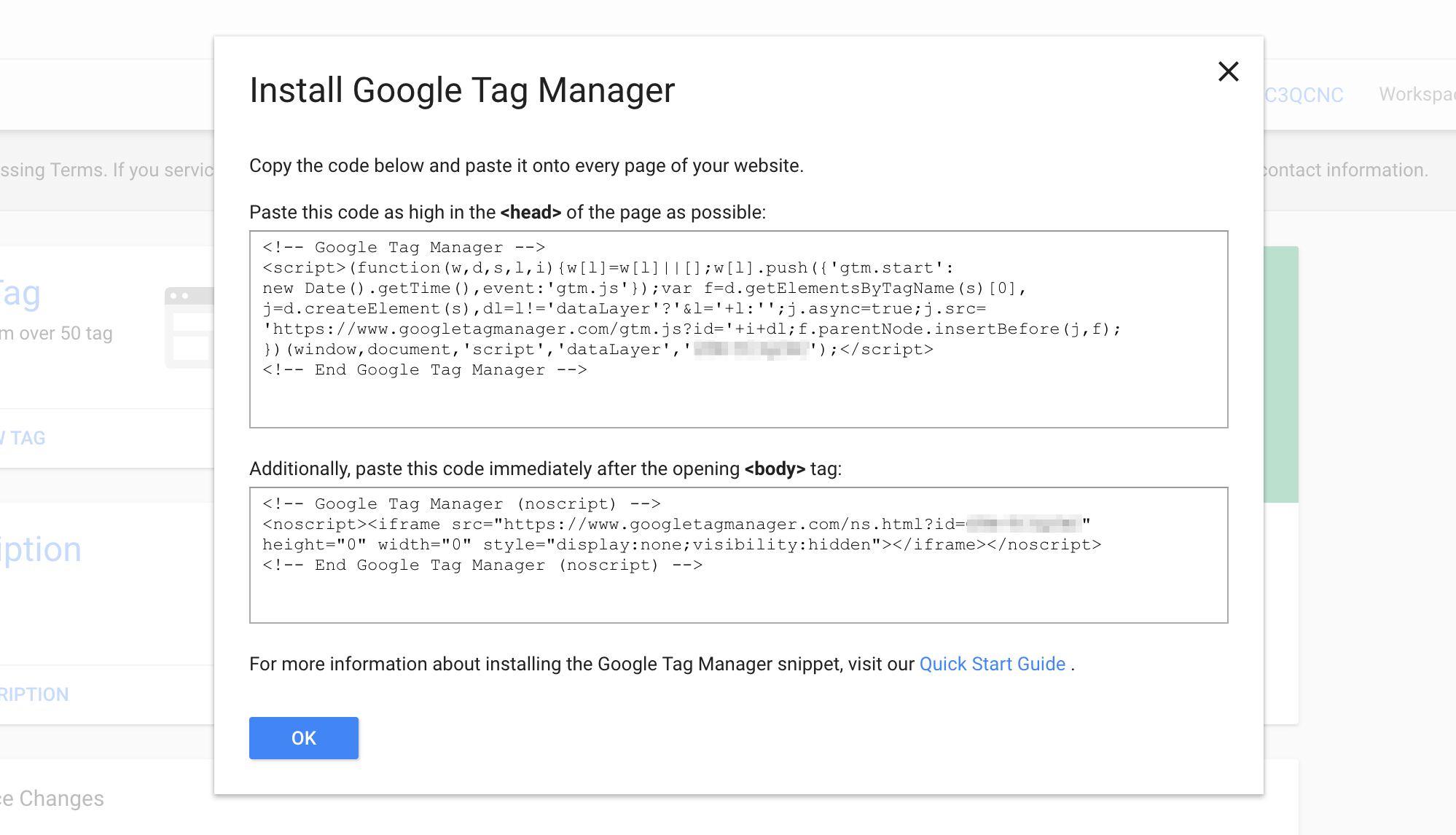
Votre compte est maintenant prêt, et vous devriez pouvoir accéder à l’interface principale. Vous obtiendrez une paire d’extraits de code Google Tag Manager, que vous devrez mettre en œuvre sur votre site :
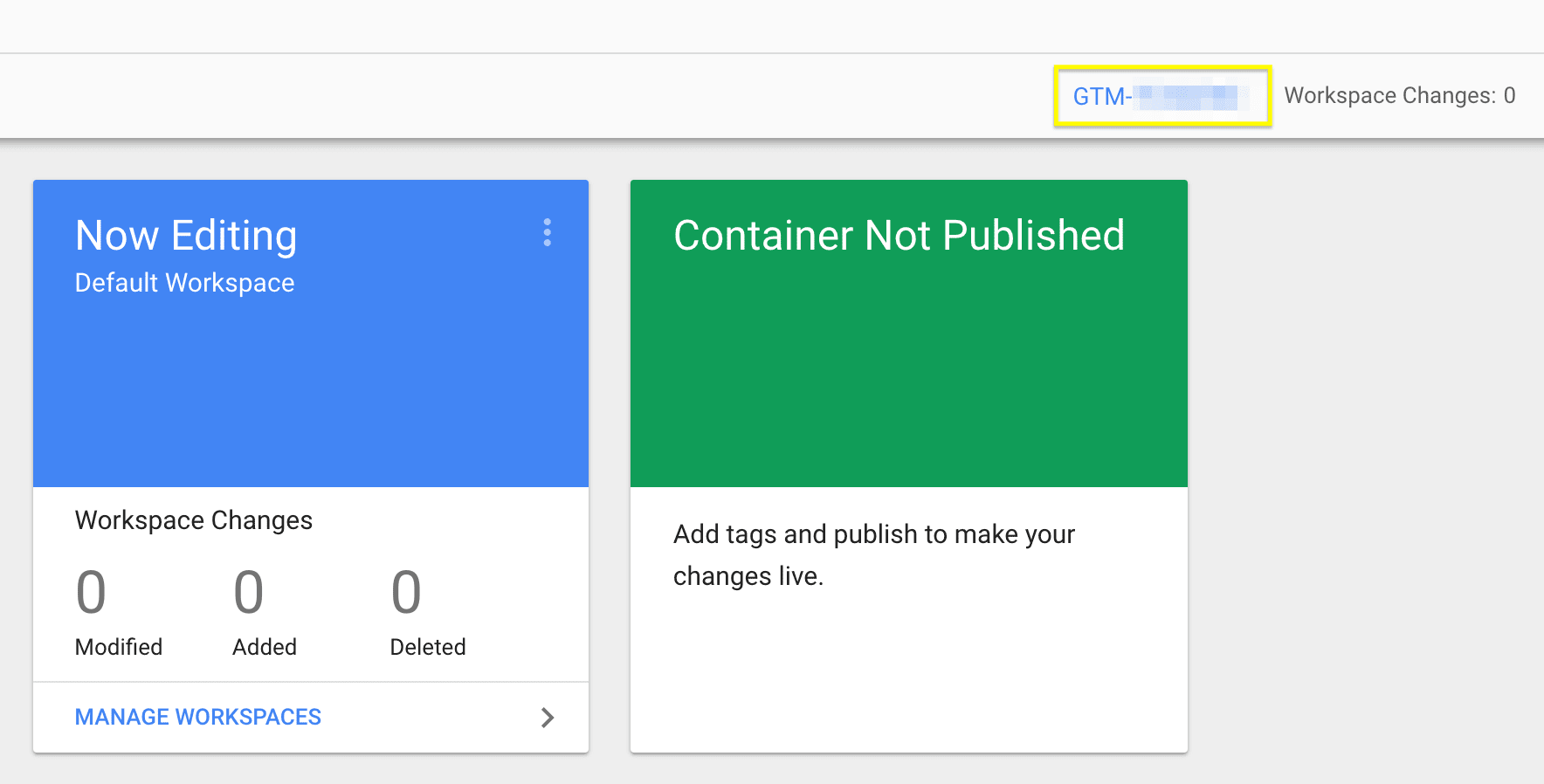
Copiez-les pour l’instant, ainsi que votre ID unique (commençant par GTM-), que vous verrez sur le tableau de bord :
Vous aurez besoin de ces deux éléments lors de la prochaine implémentation de Google Tag Manager sur votre site.
2. Ajouter le code du gestionnaire de balises Google à votre site
Pour entrer vos extraits de code, vous devez accéder à votre tableau de bord WordPress. Il y a plusieurs façons d’ajouter votre code Google Tag Manager, alors regardons-les maintenant.
Tout d’abord, vous pouvez ajouter les extraits de code manuellement dans l’en-tête et le corps de votre site. C’est beaucoup plus facile si vous utilisez Divi, car les options d’intégration dédiées vous permettent d’ajouter du code directement dans les balises head et body.
Cependant, vous pouvez également utiliser un plugin tel que le Google Tag Manager de DuracellTomi. Il s’agit d’un plugin pratique qui vous permet d’intégrer facilement Google Tag Manager à votre site WordPress :
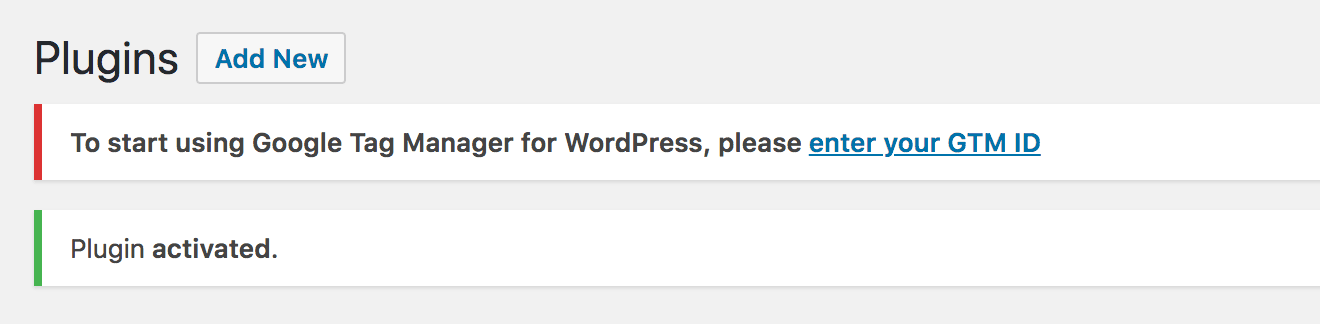
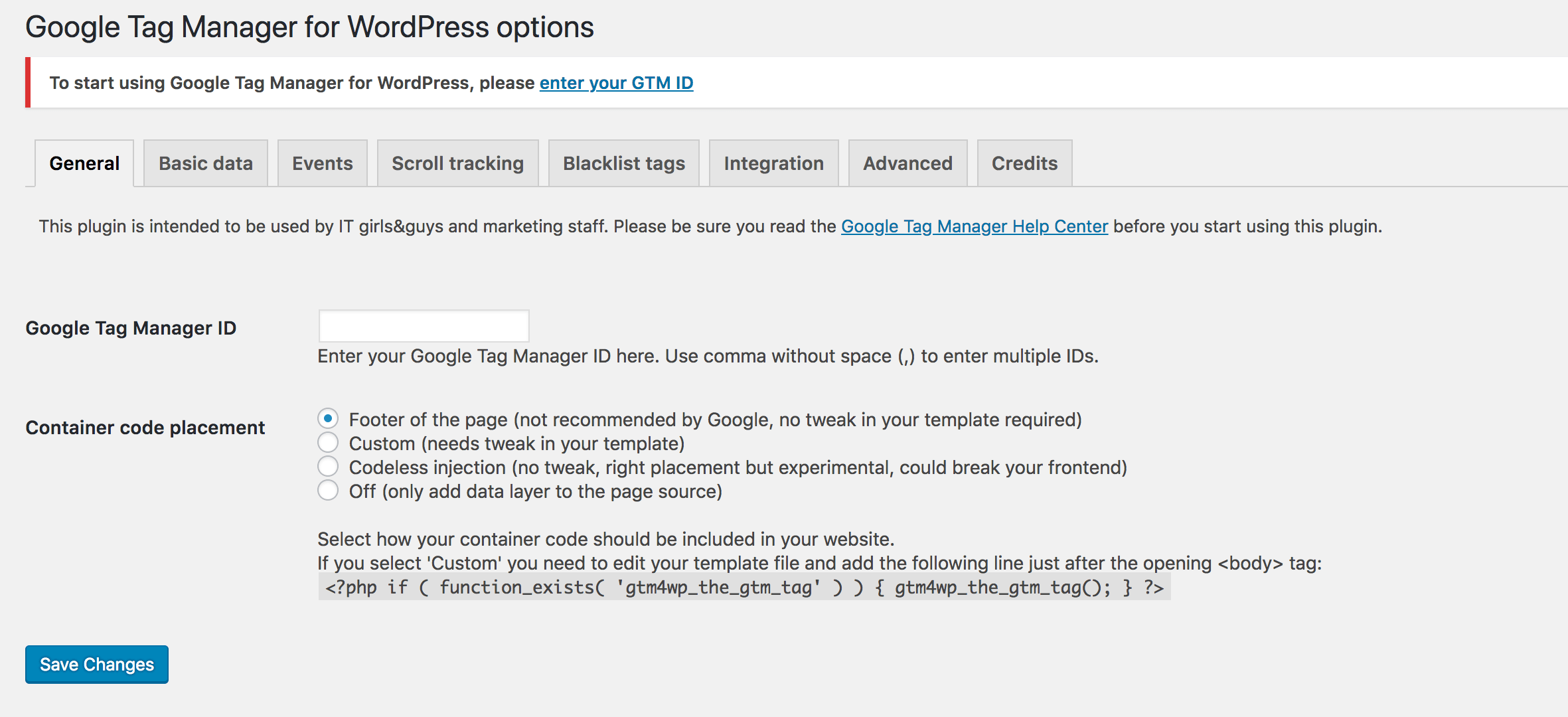
Installez et activez le plugin et vous verrez une notification vous demandant d’ajouter votre identifiant :
C’est pourquoi nous vous avons demandé d’enregistrer l’ID dans la dernière étape. Cliquez maintenant sur ce lien pour accéder à la page des paramètres du plugin.
Ensuite, collez votre ID dans le champ de texte prévu à cet effet et cliquez sur Enregistrer les modifications. Le plugin insère alors le code dans les balises head et body de votre site. À ce stade, vous avez intégré avec succès Google Tag Manager à votre site. Revenons maintenant à cette interface et voyons comment vous pouvez commencer à ajouter des balises.
3. Créer une balise
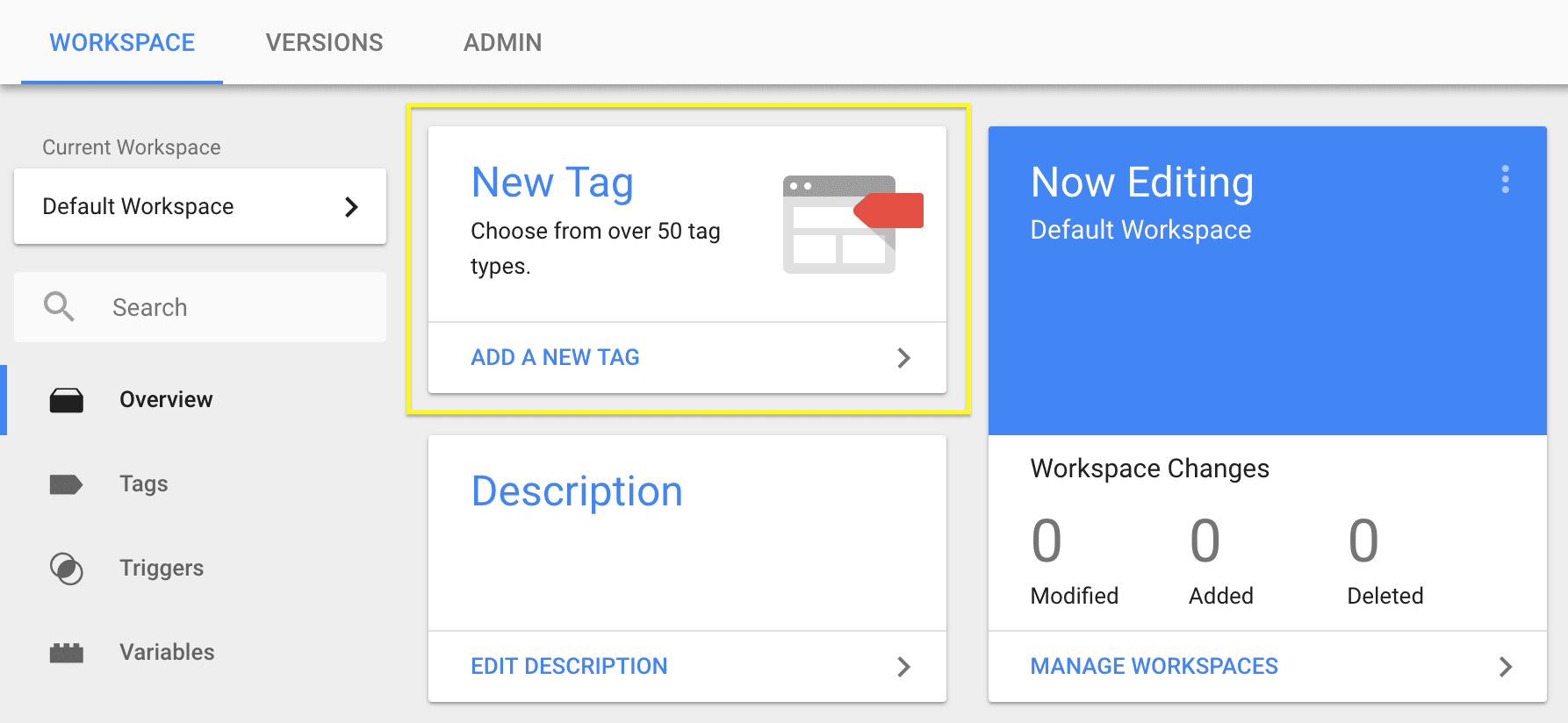
Revenez à l’interface de Google Tag Manager et voyons comment créer votre première balise, tout d’abord en cliquant sur le lien Nouvelle balise:
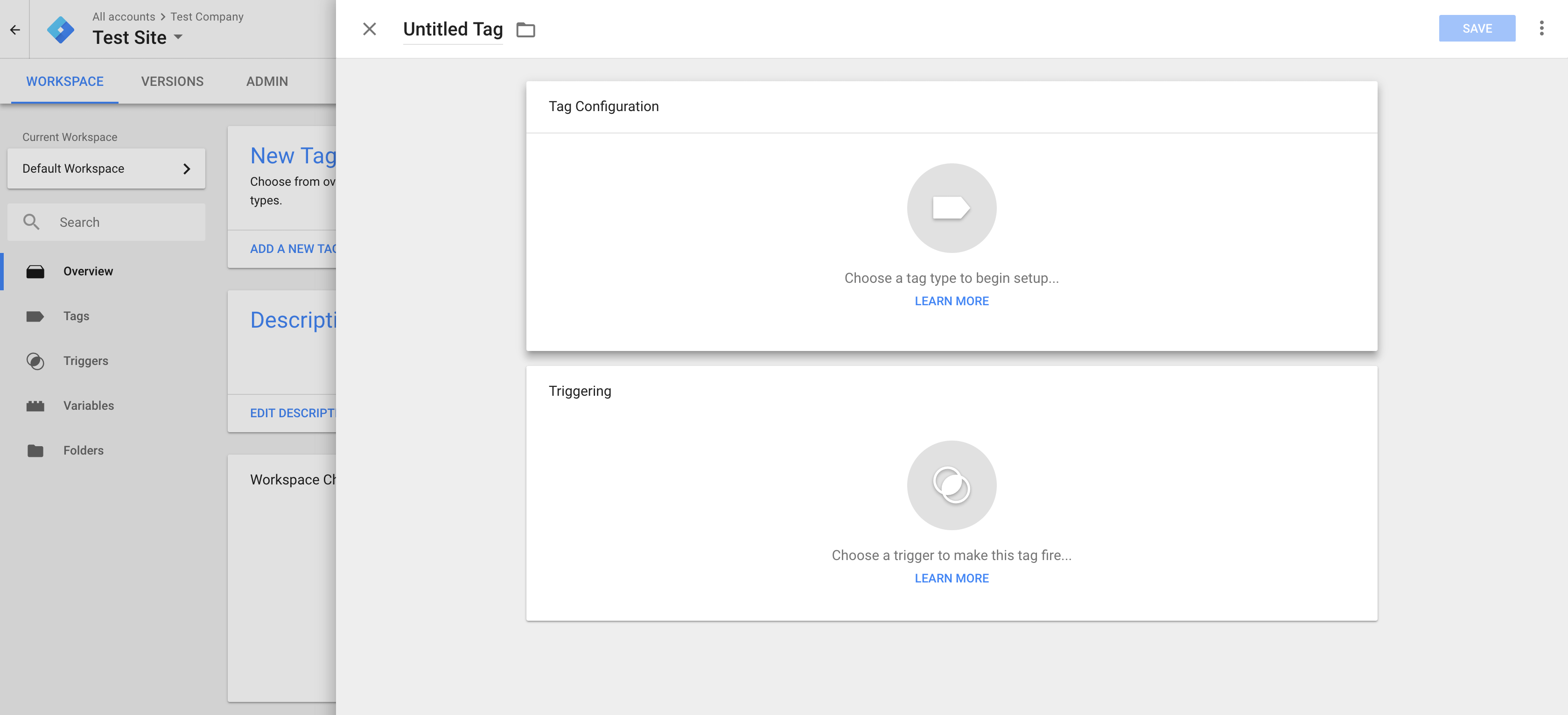
Cela fera apparaître un panneau dans lequel vous pourrez configurer l’étiquette.
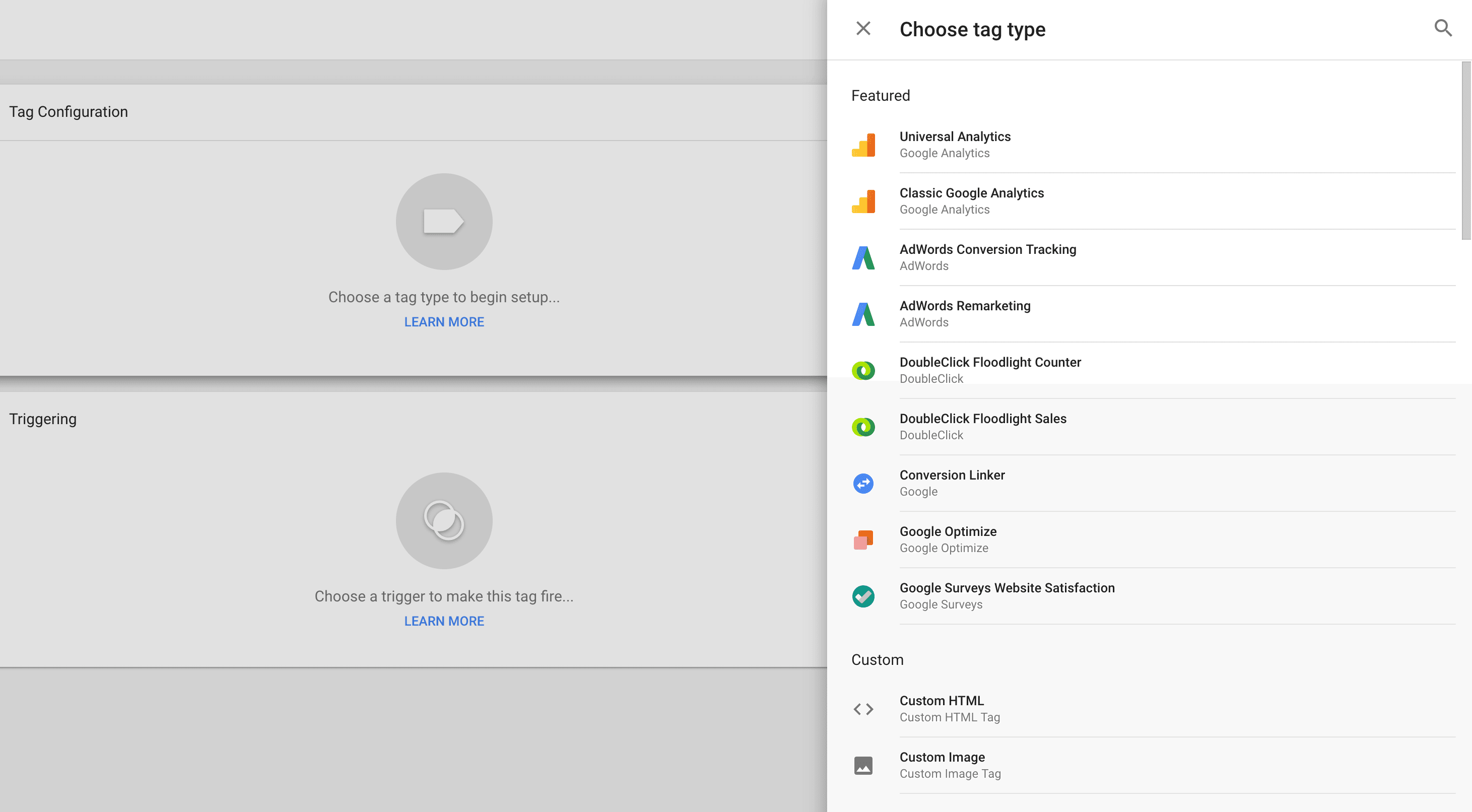
Commencez par donner un nom à la balise, puis cliquez sur Configuration de la balise pour choisir un type dans le menu affiché :
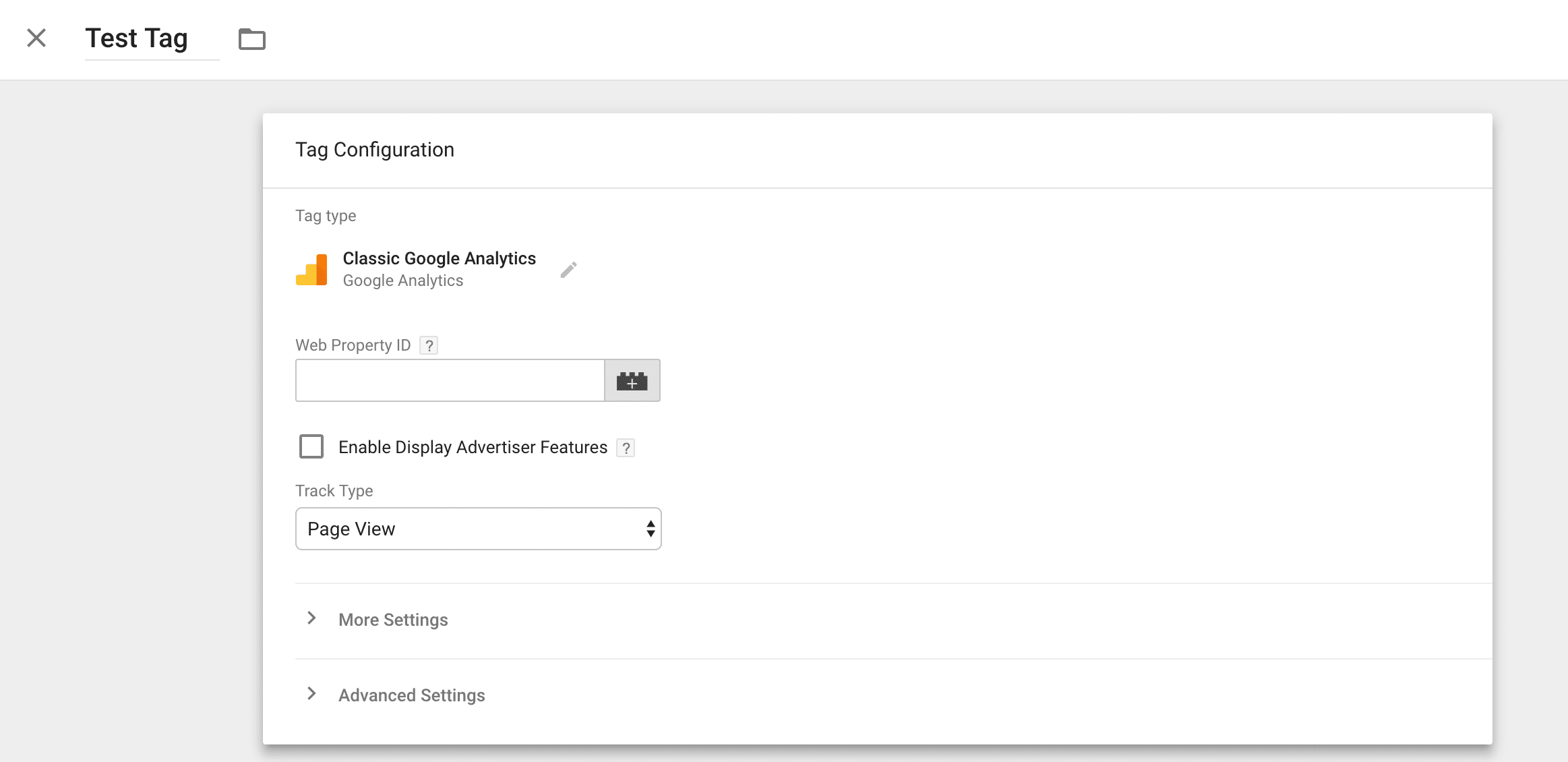
Comme nous l’avons mentionné précédemment, il existe des dizaines d’options disponibles, mais pour cet exemple, nous allons simplement utiliser Google Analytics. Cliquez sur l’option Google Analytics classique pour l’ajouter à votre balise :
Vous pouvez maintenant configurer le tag choisi. Ces paramètres varient en fonction du type de balise, mais pour Google Analytics, il vous sera demandé de fournir votre ID Google Analytics. Vous devez également consulter la rubrique Option, où vous pouvez sélectionner le type de suivi. Cela détermine l’objectif de la balise, l’option par défaut étant Page View, ce qui signifie qu’elle comptera le nombre de personnes qui consultent chaque page.
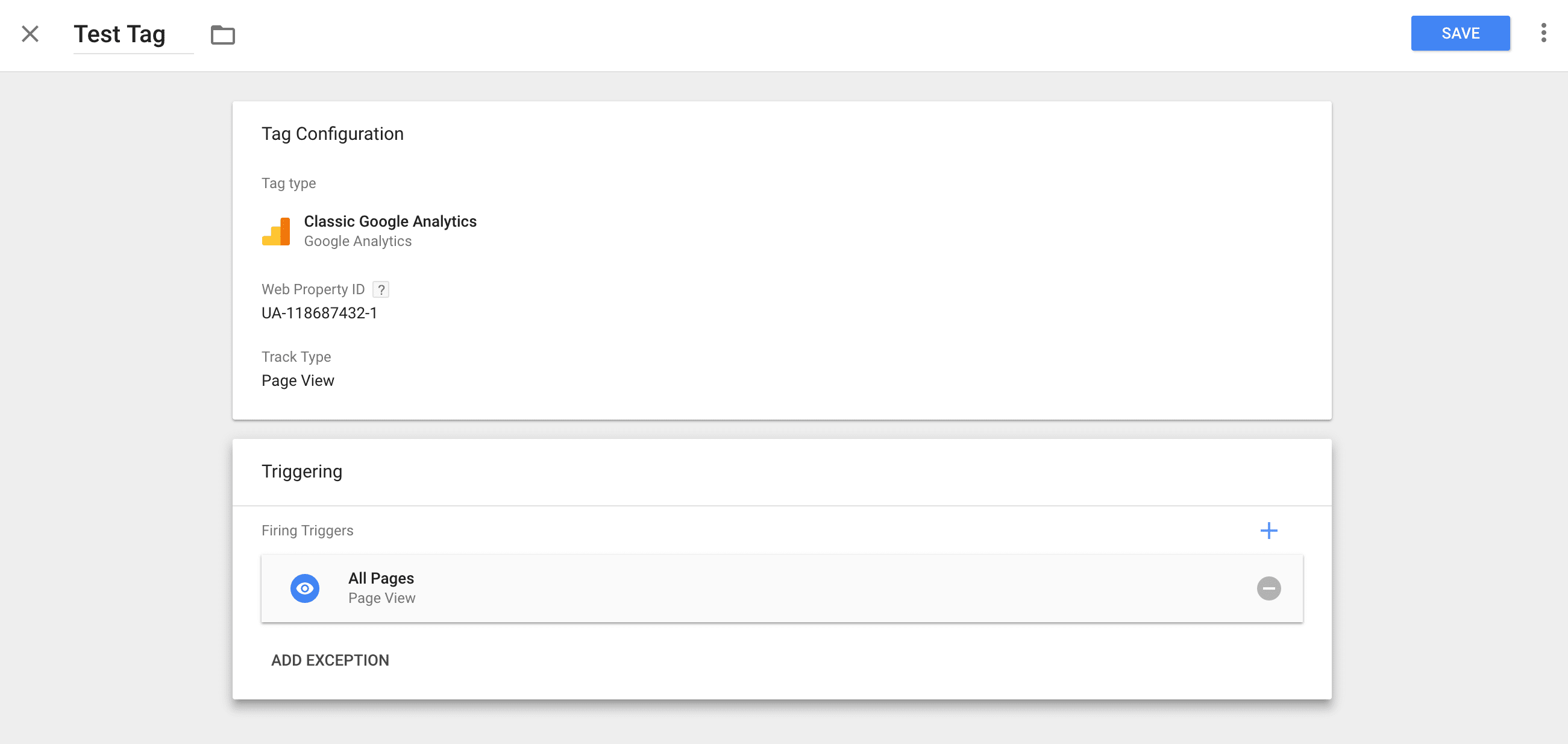
Pour l’instant, laissez ces options sur leur valeur par défaut. Portez plutôt votre attention sur la section Déclenchement. C’est ici que vous pouvez ajouter un déclencheur à la balise, qui détermine quand la balise sera activée ou bloquée :
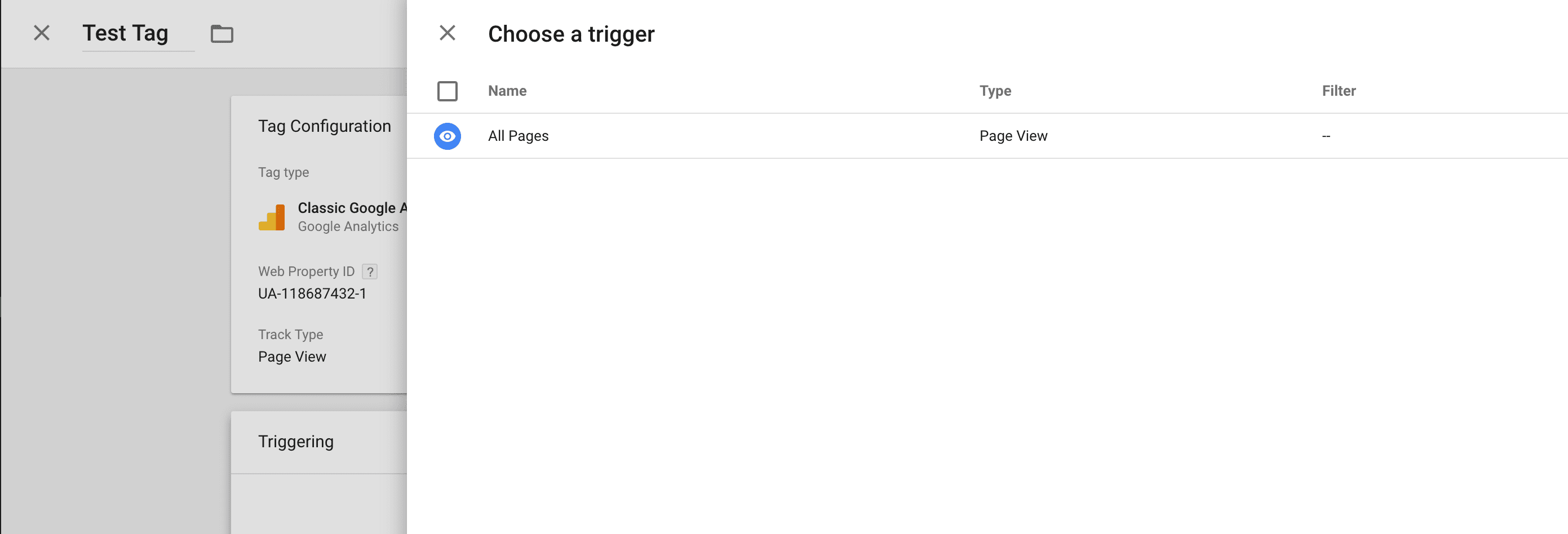
Vous pouvez créer vos propres déclencheurs ou utiliser les options intégrées. Puisque cette balise est destinée à suivre les pages vues, vous pouvez utiliser le déclencheur existant All Pages qui se trouve dans la liste :
Les déclencheurs sont un outil puissant qui vous permet d’utiliser Google Tag Manager de manière passionnante, car vous pouvez ajouter des variables et des exceptions aux déclencheurs. Cependant, vous n’avez pas besoin de vous en préoccuper pour l’instant. Cliquez sur Enregistrer pour ajouter le tag au conteneur.
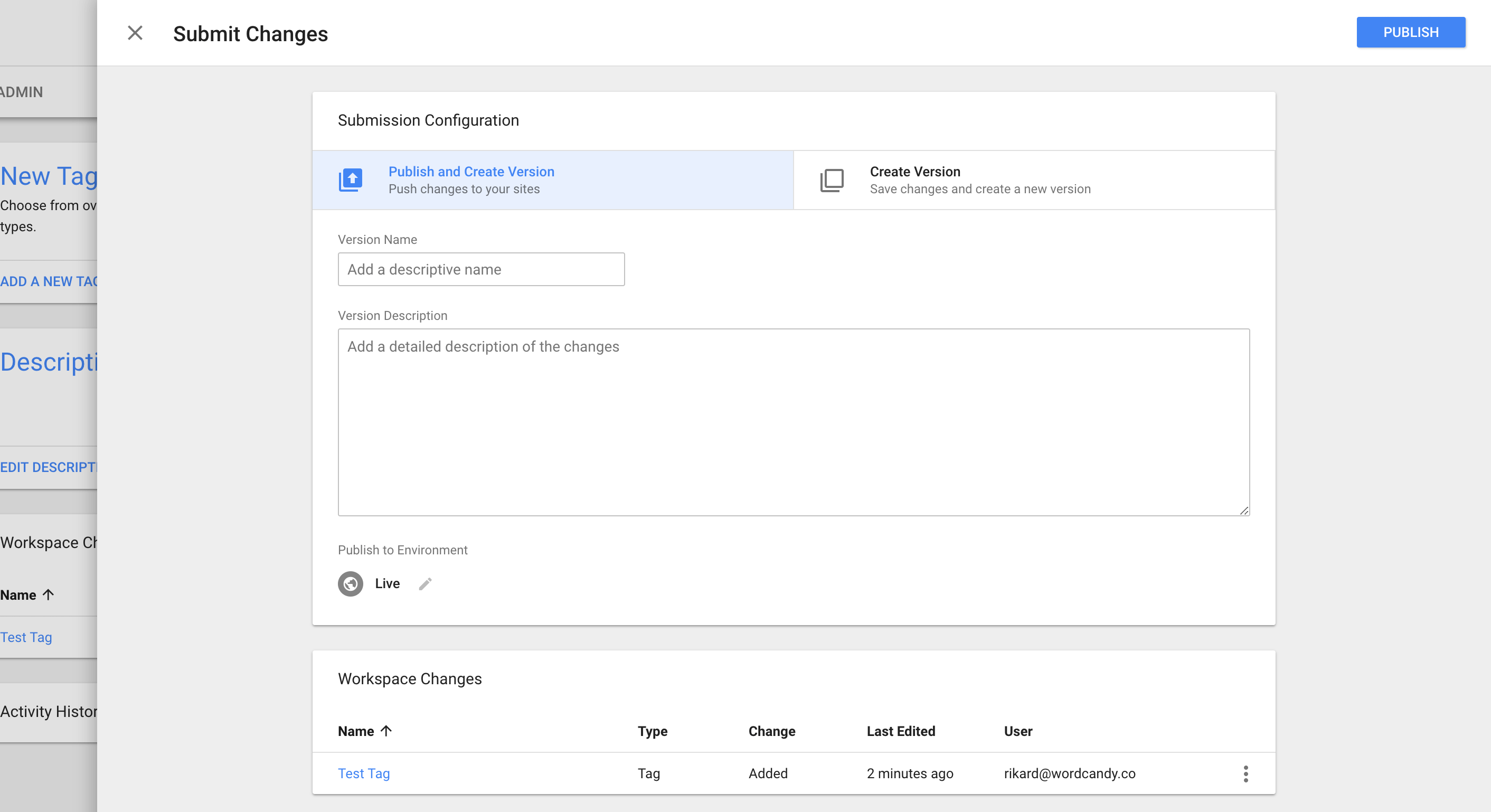
Enfin, vos balises ne seront pas mises en ligne avant que vous ne publiiez le conteneur, ce que vous pouvez faire en cliquant sur Soumettre:
Dans le formulaire qui en résulte, vous pouvez donner un nom et une description à la version actuelle de votre conteneur. Cela vous permet de suivre toutes les modifications chaque fois que vous publiez le conteneur. Saisissez des informations appropriées dans chaque champ, puis cliquez sur Publier.
Vous avez maintenant installé et configuré avec succès un compte Google Tag Manager, et l’avez mis en œuvre sur votre site WordPress ! À ce stade, vous souhaitez peut-être approfondir les possibilités offertes par ce puissant outil.
Conclusion
L’un des aspects les plus délicats du marketing en ligne a toujours été de garder la trace de plusieurs services et scripts ajoutés à votre site. Grâce à Google Tag Manager, ce processus est rendu beaucoup plus facile. Il vous permet d’ajouter plusieurs balises à votre site WordPress et de les suivre à partir d’un seul endroit. Il est donc simple d’analyser les performances de votre site et d’améliorer votre stratégie marketing.
Dans cet article, nous avons abordé les étapes que vous devez suivre pour utiliser Google Tag Manager avec votre site WordPress. Ces étapes comprennent :
- Configurer Google Tag Manager.
- Ajoutez le code de Google Tag Manager à votre site, soit manuellement, soit avec un plugin.
- Créer une balise.
Vous avez des questions sur l’utilisation de Google Tag Manager avec WordPress ? Faites-nous en part dans la section des commentaires ci-dessous !