Dans cet article, nous allons examiner de plus près le bloc Featured Product et vous montrer comment l’ajouter à votre site. Nous discuterons également des meilleures pratiques pour utiliser efficacement cette fonctionnalité.
C’est parti !
Comment ajouter le bloc WooCommerce « Featured Product » à votre article ou votre page ?
Le bloc Featured Product vous permet de mettre en avant un article particulier sur un post ou une page. Cela peut encourager les clients à ajouter ce produit à leur panier, ce qui peut entraîner une augmentation des bénéfices pour votre boutique WooCommerce.
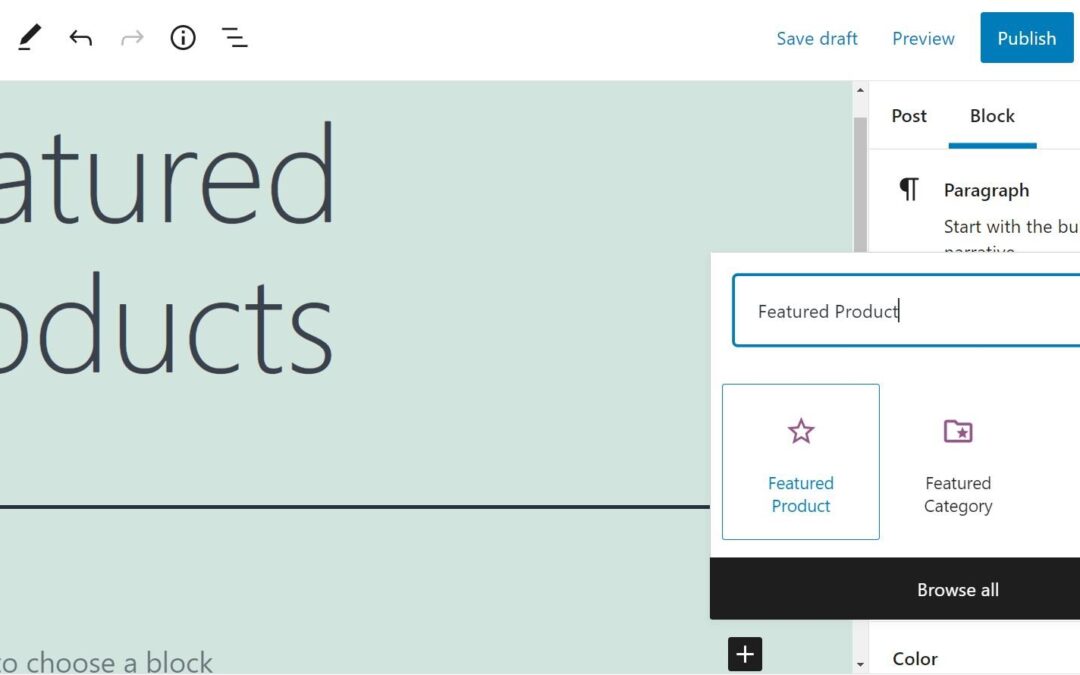
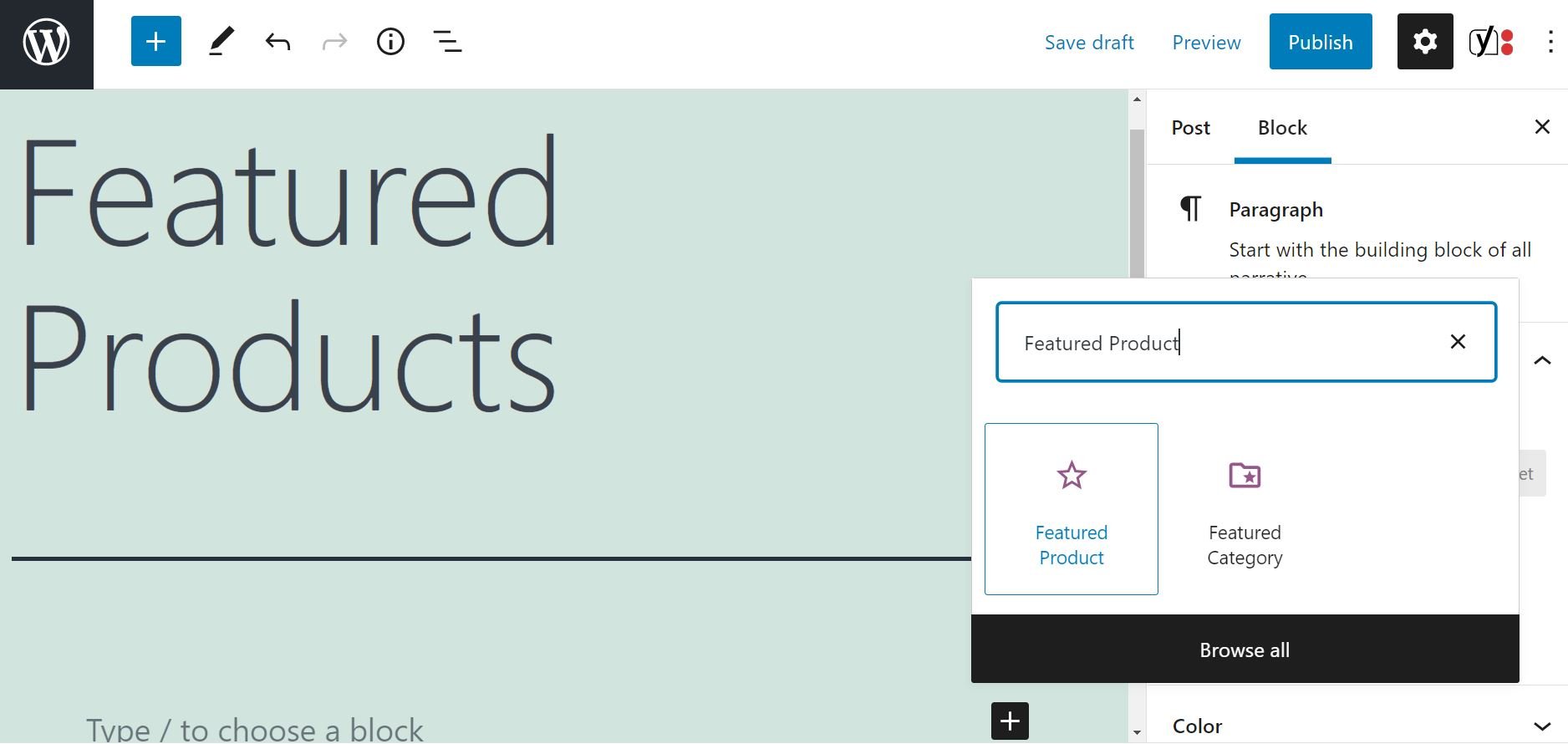
Pour utiliser ce bloc, ouvrez la page ou le message dans lequel vous souhaitez afficher votre article spécial. Ensuite, cliquez sur le signe plus (+) pour ajouter un nouveau bloc, et utilisez la barre de recherche pour rechercher l’option « Featured Product » :
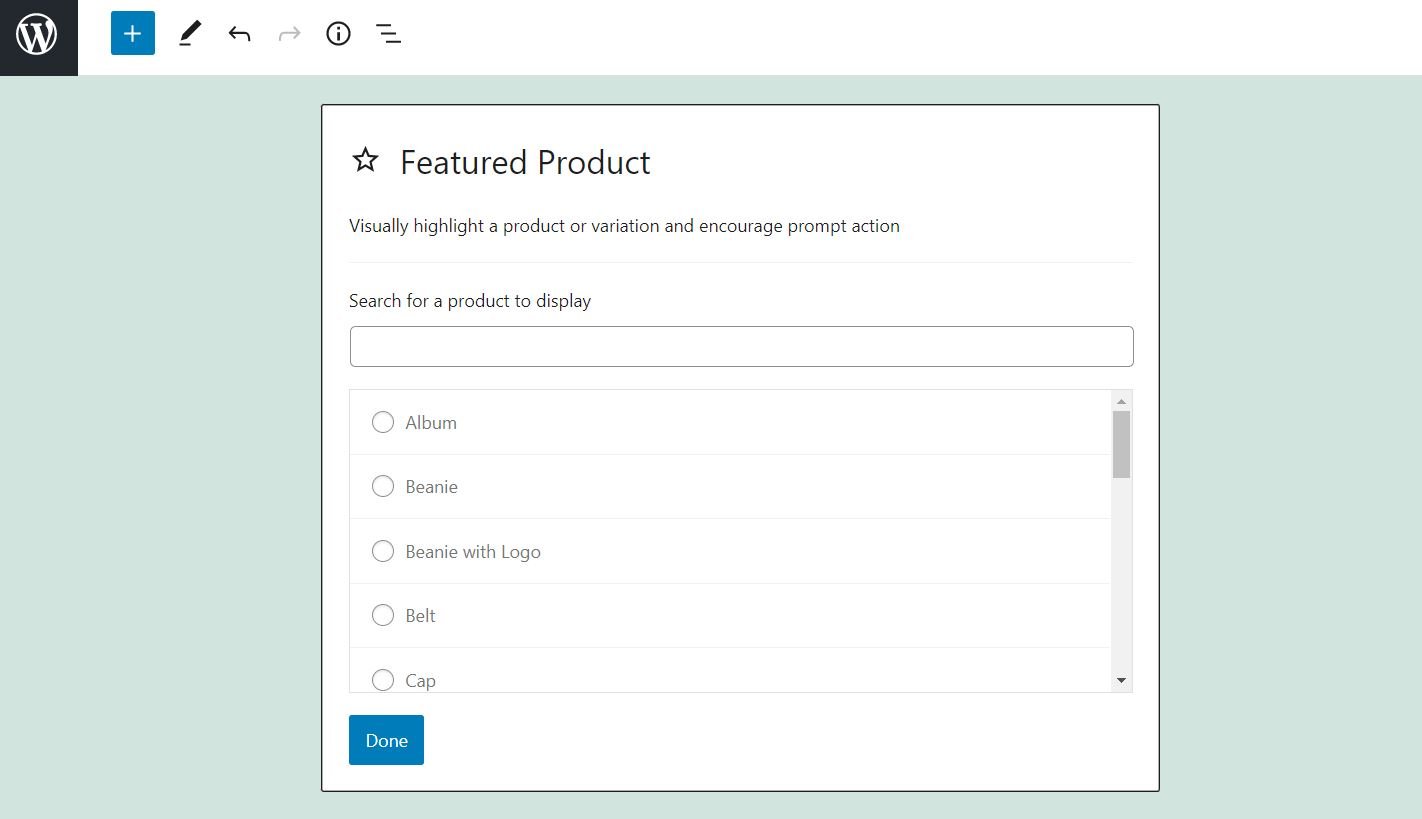
Une fois que vous avez inséré le bloc, vous serez invité à sélectionner le produit que vous souhaitez afficher. Vous pouvez choisir un article dans la liste disponible ou le rechercher à l’aide de la barre de recherche :
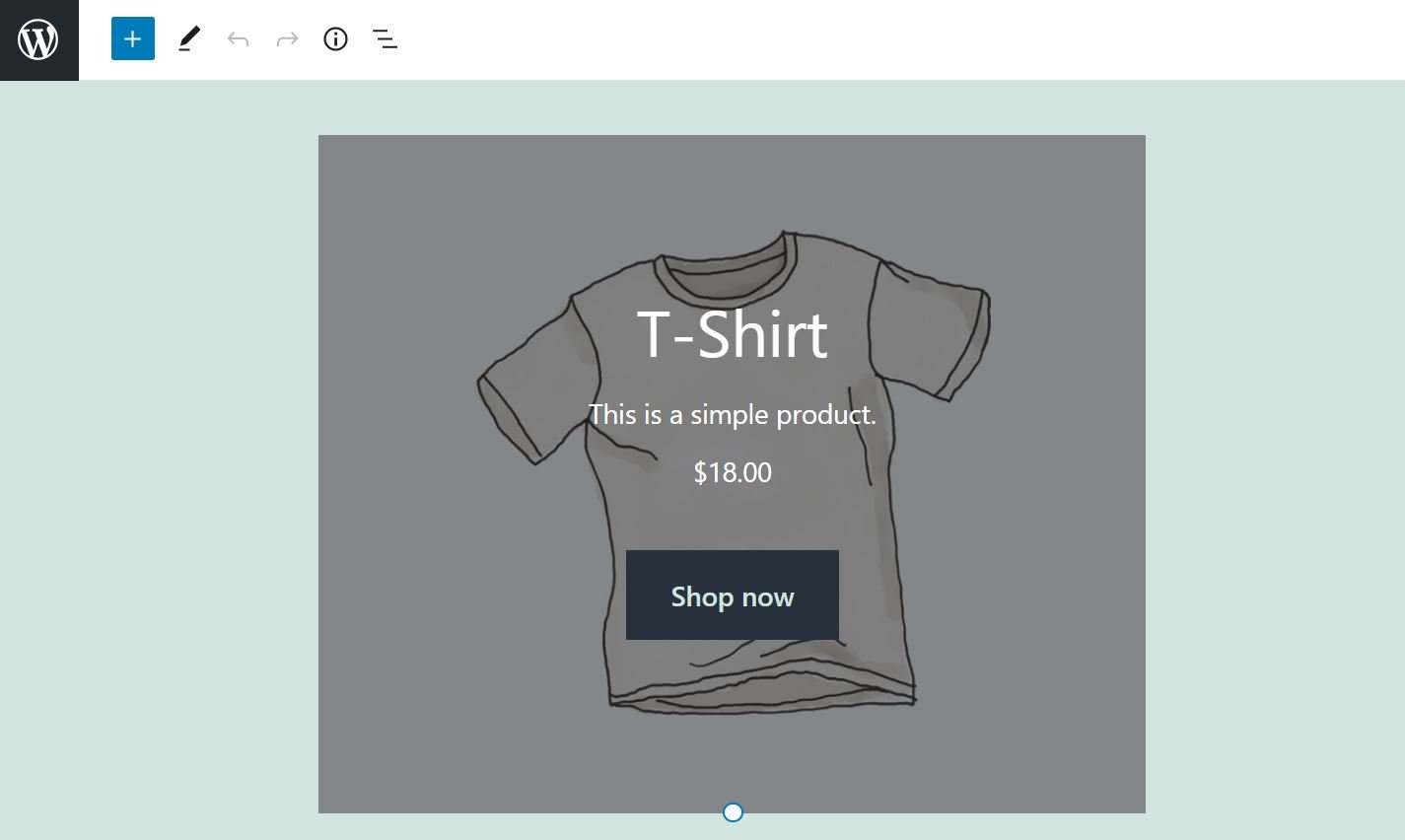
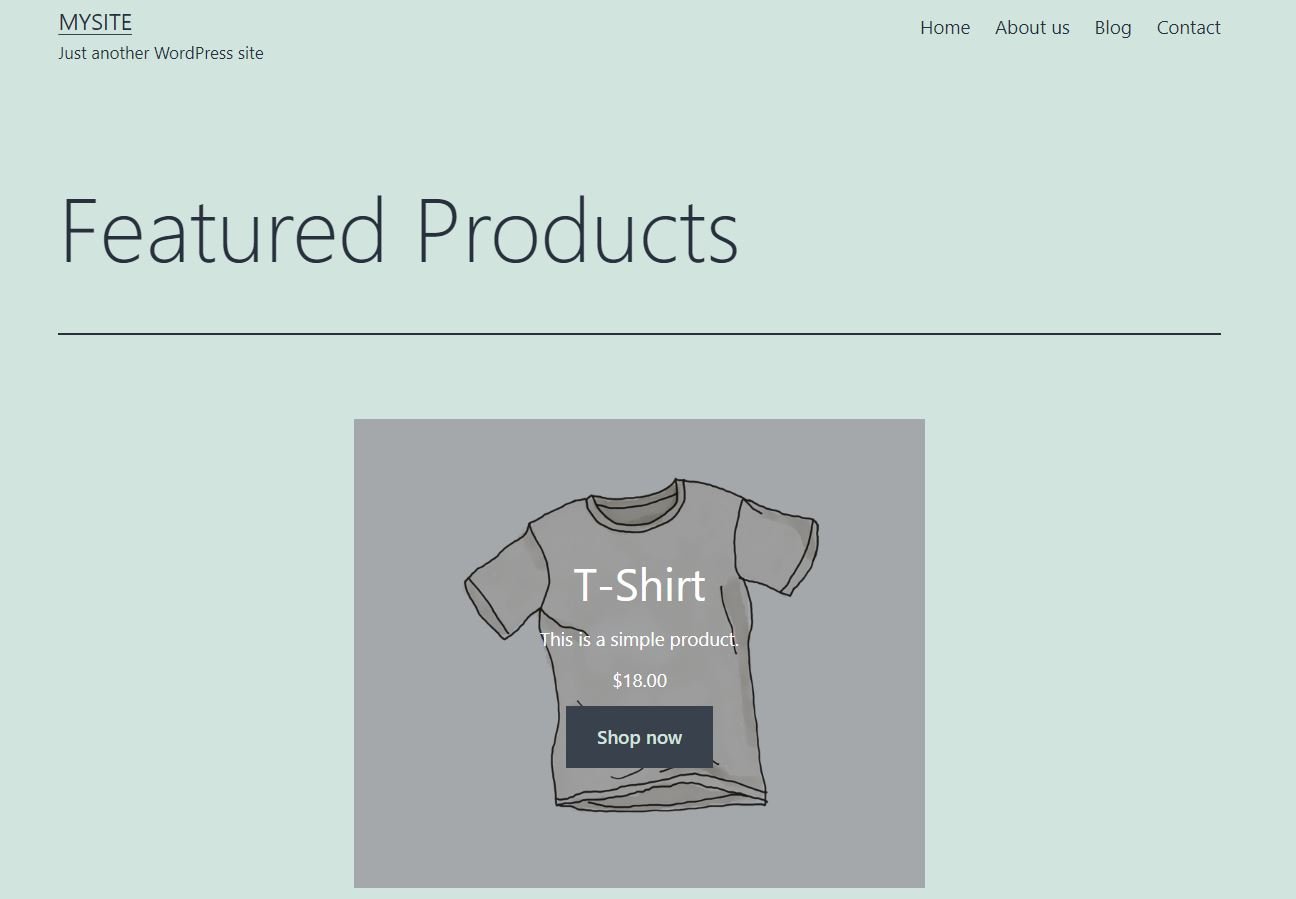
Sélectionnez votre produit une fois que vous l’avez trouvé, puis cliquez sur Terminé. Le bloc affichera alors l’article que vous avez sélectionné :
Notez que cette fonctionnalité n’est disponible que si vous utilisez WooCommerce. Si le plugin est activé sur votre site, vous aurez également accès à tous les autres blocs WooCommerce dans l’éditeur de blocs.
Paramètres et options du bloc WooCommerce Produits en vedette
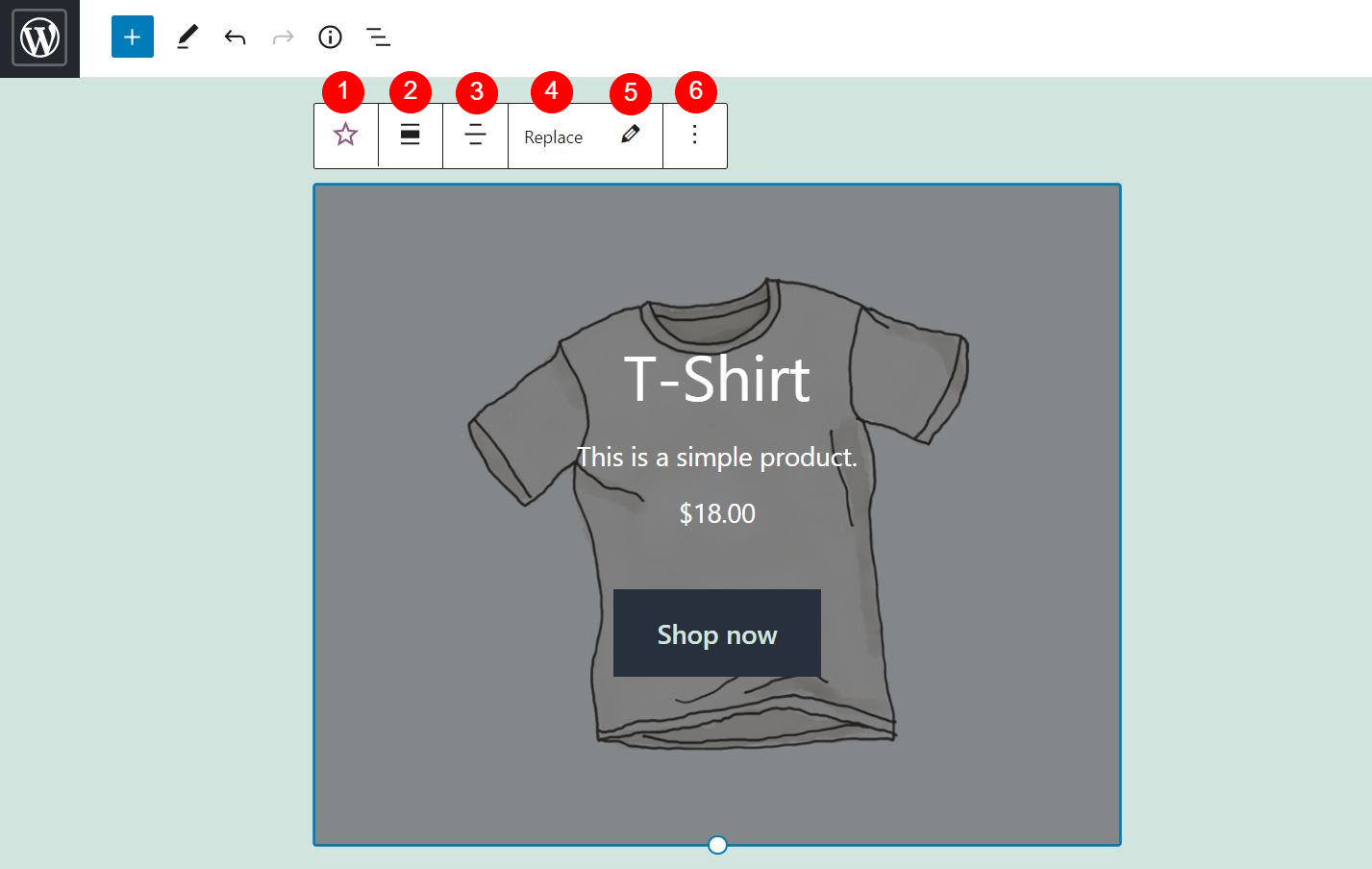
Si vous le souhaitez, le bloc Produits en vedette peut être personnalisé afin de mieux s’adapter aux fonctionnalités et au style de votre site. Si vous cliquez sur le bloc, vous obtiendrez une barre d’outils contenant six paramètres principaux :
Voici un aperçu rapide de chaque option :
-
- Modifier le type ou le style de bloc :
Vous pouvez transformer cet élément en un bloc Groupe ou Colonnes.
-
- Modifier l’alignement :
Vous pouvez sélectionner une disposition en pleine largeur ou en grande largeur.
-
- Modifier l’alignement du texte :
Vous pouvez aligner le texte du bloc à gauche, à droite ou au centre.
-
- Remplacer :
Vous pouvez modifier l’image dans le bloc.
-
- Modifier :
vous pouvez utiliser cette option pour remplacer le produit vedette par un autre article.
- Options :
Vous pouvez copier le bloc, le regrouper, l’ajouter à vos blocs réutilisables ou le supprimer.
Paramètres du bouton CTA
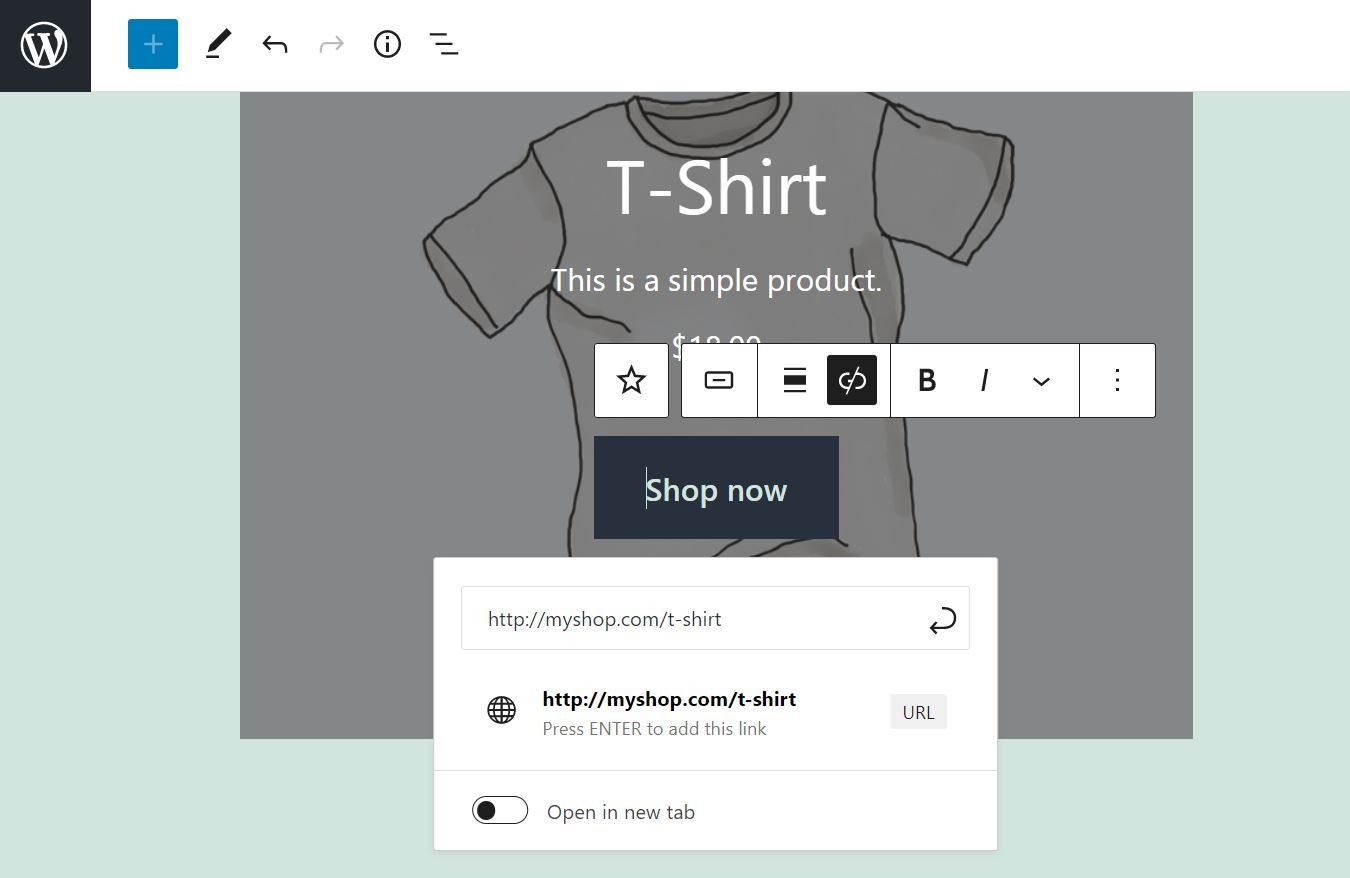
Vous pouvez également modifier le bouton d’appel à l’action (CTA) dans le bloc. Il vous suffit de cliquer dessus pour qu’une barre d’outils dédiée apparaisse :
Par exemple, vous pouvez modifier le texte du bouton, changer son alignement et mettre en forme son style. Vous pouvez également modifier le lien vers la page du produit et le configurer pour qu’il s’ouvre dans un nouvel onglet.
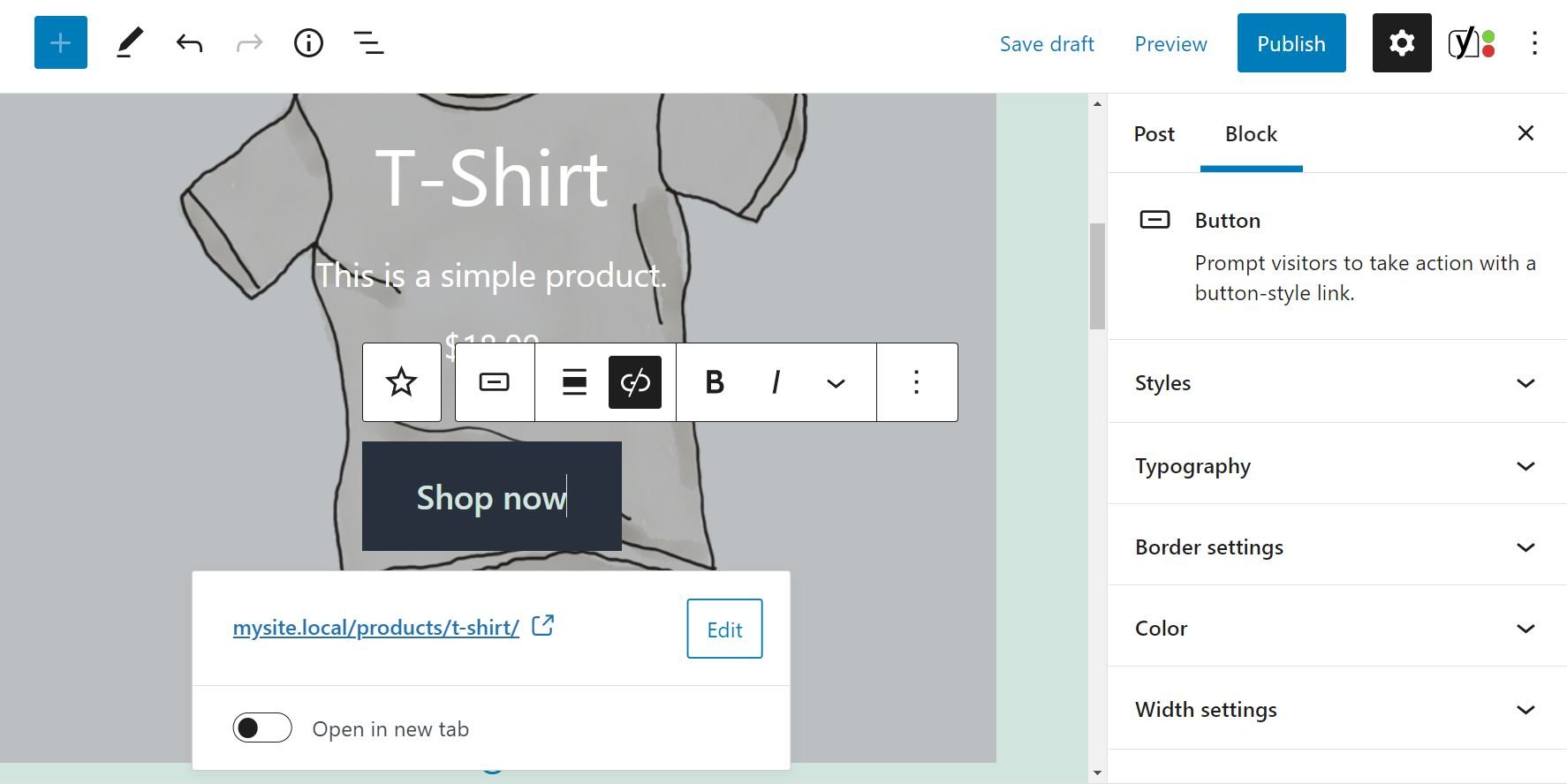
Vous pouvez également trouver d’autres paramètres pour le bouton CTA dans le panneau de droite :
Vous pouvez y modifier la police et le style du texte. Vous pouvez également choisir une couleur différente pour le texte ainsi que pour le bouton.
Paramètres du bloc
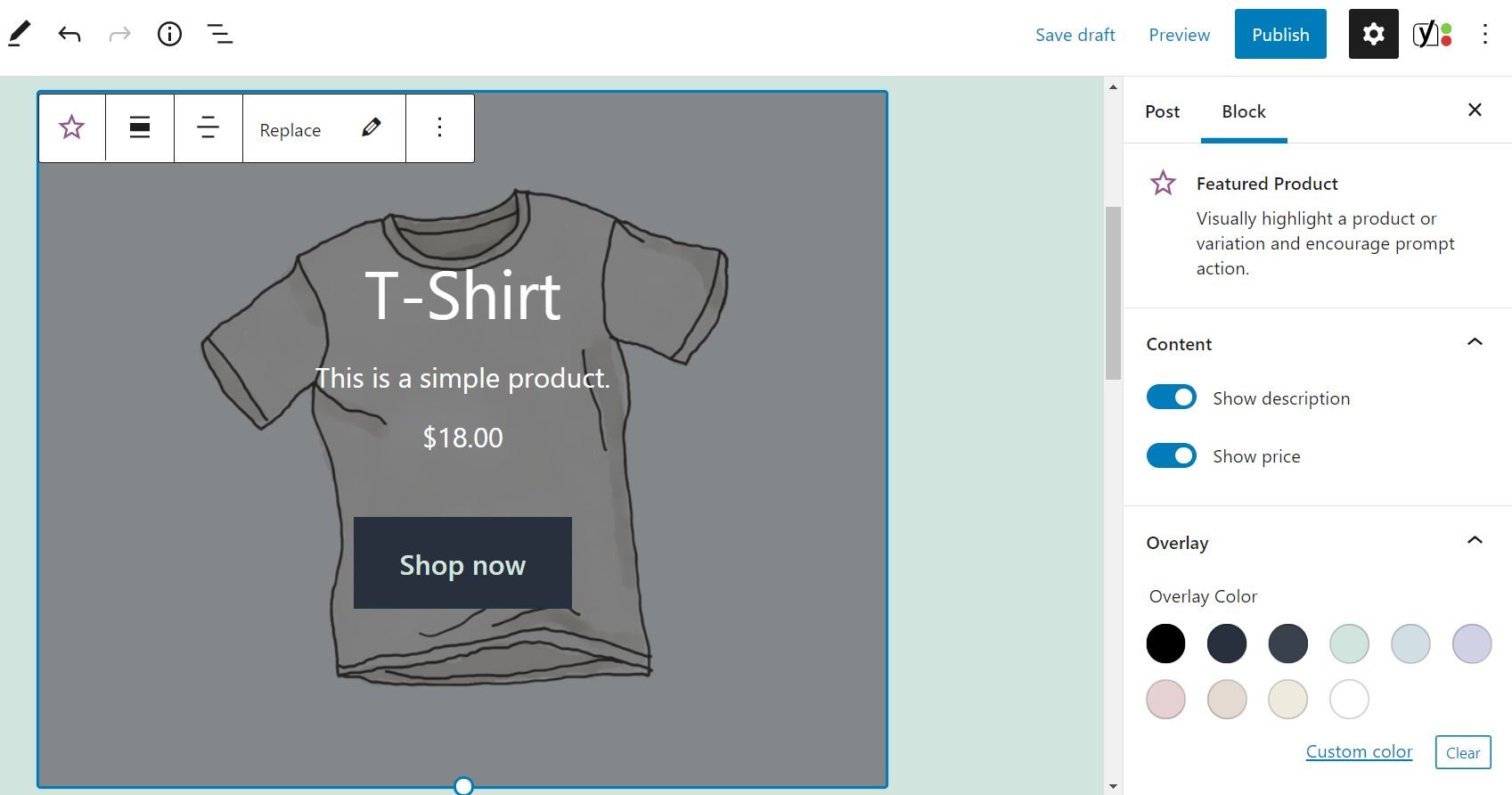
Revenons maintenant au bloc. Lorsque vous le sélectionnez, vous voyez apparaître des paramètres supplémentaires dans le panneau de droite :
Par défaut, le bloc Produit vedette affiche la description et le prix de votre produit. Toutefois, vous avez la possibilité de masquer ces informations. Il vous suffit pour cela de basculer l’interrupteur correspondant.
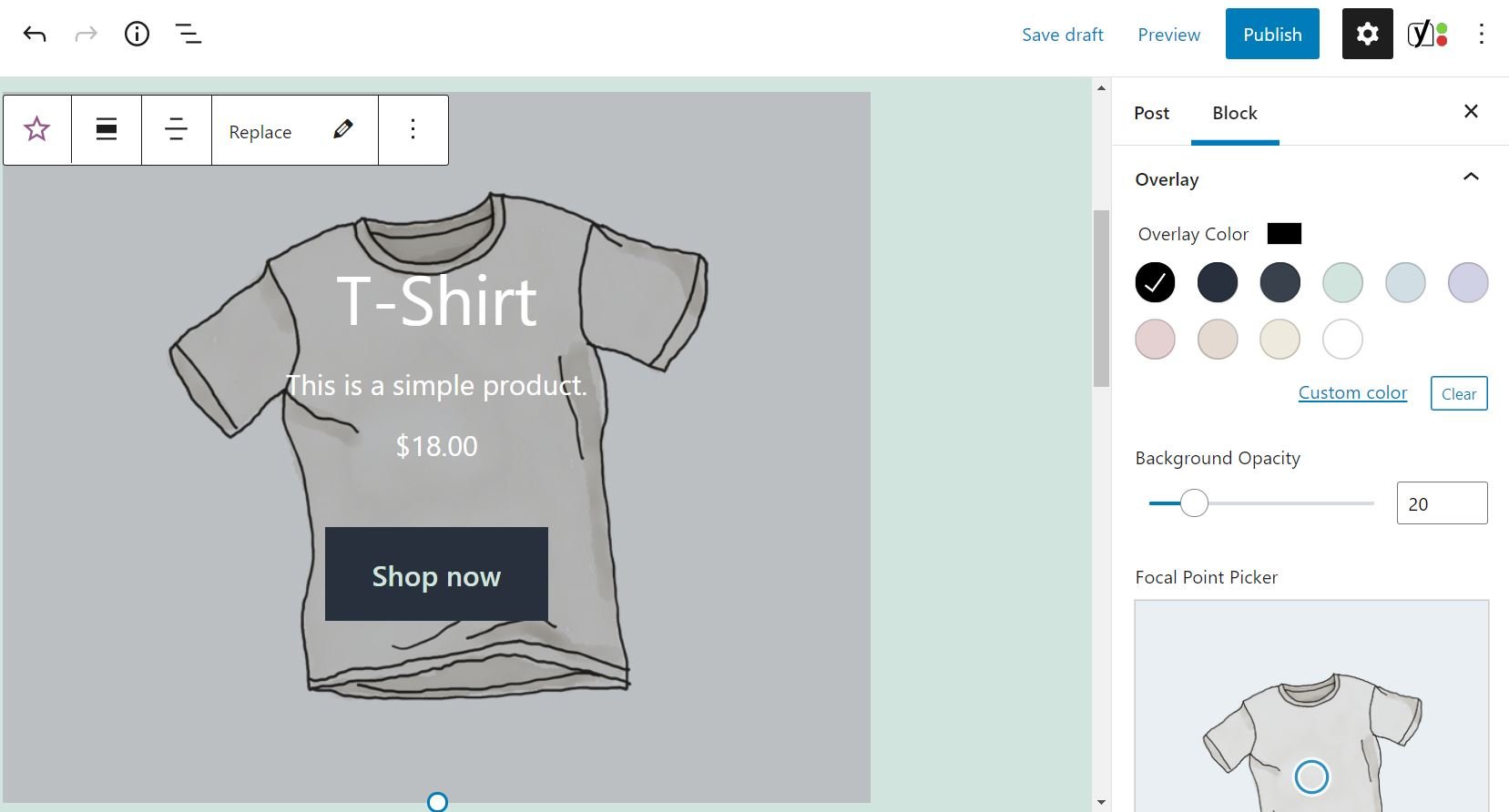
Vous pouvez également modifier la couleur de superposition du bloc et ajuster son opacité :
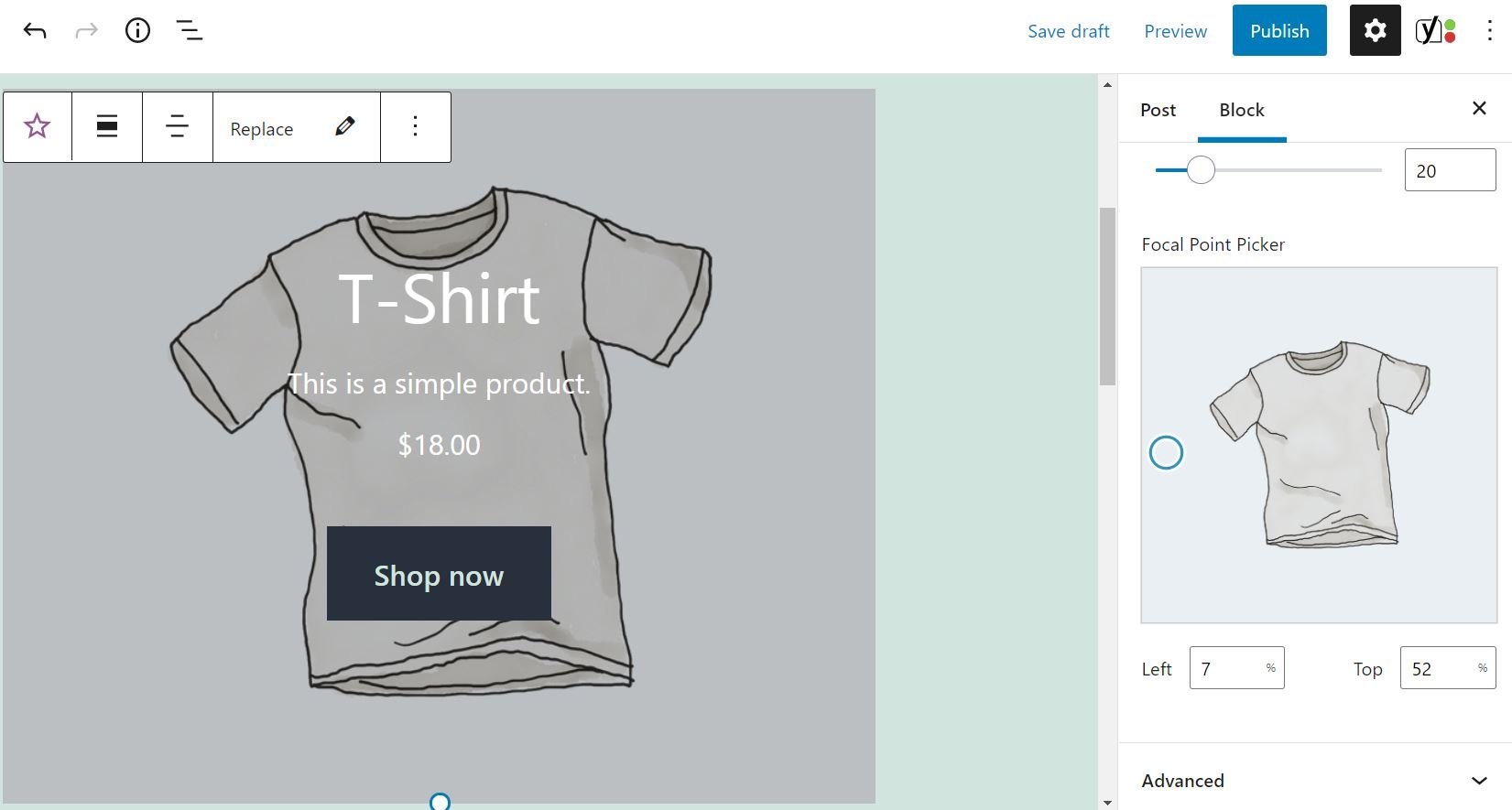
Parallèlement, le sélecteur de point focal vous permet de déplacer l’objet à l’intérieur du bloc. Dans notre exemple, il s’agit du t-shirt :
Par exemple, vous pouvez déplacer l’image principale vers le haut du bloc, afin que le texte soit plus visible. Pour ce faire, vous pouvez faire glisser le petit cercle sur le champ du sélecteur de point focal ou définir des valeurs dans les cases Gauche et Droite.
Enfin, vous disposez d’une option de paramètres avancés. Elle vous permet d’ajouter de nouvelles classes CSS au bloc. Toutefois, nous vous recommandons de n’utiliser cette fonction que si vous avez de l’expérience en matière de feuilles de style.
Conseils et meilleures pratiques pour une utilisation efficace du bloc Featured Product WooCommerce
Comme nous l’avons vu, le bloc Featured Product WooCommerce vous permet de mettre en avant un produit sur une page ou un article. Par exemple, vous pouvez mettre en avant votre tout dernier article, ou essayer de raviver l’intérêt pour un produit plus ancien. Quel que soit le cas, il y a quelques éléments à prendre en compte lorsque vous utilisez cette fonctionnalité.
L’objectif du bloc Produit vedette étant d’inciter les clients à acheter votre article, vous souhaitez que cet élément soit visuellement attrayant et informatif. C’est pourquoi nous vous recommandons de choisir une couleur de superposition plus claire, afin que l’image de votre produit soit claire.
Vous devez également veiller à ce que le nom, la description et le prix soient faciles à lire. Malheureusement, le bloc ne vous permet pas de modifier la police et la couleur de ces éléments. Vous devrez donc ajuster la couleur et l’opacité de la superposition afin que l’image et le texte soient suffisamment visibles pour attirer l’attention des visiteurs :
Enfin, vous devrez vous assurer que le bouton CTA renvoie à la page produit correspondante. Ainsi, les visiteurs intéressés par l’article pourront se rendre sur sa page pour en savoir plus. Nous vous conseillons de vérifier le bloc sur le front-end pour vous assurer qu’il fonctionne parfaitement avant de cliquer sur Publier.
Questions fréquemment posées sur le bloc WooCommerce « Featured Product » (produit vedette)
Comme vous pouvez le constater, le bloc Featured Product WooCommerce est très facile à utiliser. Cependant, vous avez peut-être encore des questions sur ce que cette fonctionnalité peut et ne peut pas faire. Nous allons aborder quelques points clés.
Puis-je mettre à jour les détails du produit à partir du bloc ?
Vous pouvez télécharger une image différente pour votre produit, mais vous ne pouvez modifier aucun autre détail du produit à partir de ce bloc. Si vous souhaitez mettre à jour les informations relatives à votre produit vedette, comme son nom ou son prix, vous devez effectuer ces modifications à partir de la page Produits.
Puis-je afficher plus d’un produit vedette ?
Ce bloc ne vous permet d’afficher qu’un seul produit à la fois. Toutefois, vous pouvez ajouter plusieurs blocs Produit vedette et choisir un article différent pour chacun d’eux.
Puis-je ajouter des informations supplémentaires sur le produit ?
Par défaut, le produit vedette affiche les détails les plus élémentaires sur l’article, principalement le nom, la description et le prix. Vous avez la possibilité de masquer certaines de ces informations, mais vous ne pouvez pas ajouter d’autres éléments au bloc. Si vous souhaitez inclure d’autres détails, vous devrez ajouter un bloc de paragraphe (ou un autre contenu).
Conclusion
Le bloc Featured Product WooCommerce vous permet de mettre en avant un article particulier sur une page ou un article de blog. Cela peut être un moyen puissant de promouvoir un nouvel article et de réaliser plus de ventes.
Comme nous l’avons vu, ce bloc est livré avec un bouton CTA qui encourage les utilisateurs à acheter votre produit vedette. Il vous permet également d’utiliser une image unique pour l’article, et d’ajuster la couleur de la superposition et le style du bouton pour rendre le bloc plus attrayant visuellement.
Vous avez des questions sur l’utilisation du bloc Featured Productdans WooCommerce ? Faites-nous en part dans la section des commentaires ci-dessous !