Dans cet article, nous allons parler de l’ajout du bloc Reviews by Category dans WordPress. Nous vous montrerons comment configurer l’élément et discuterons des conseils et des meilleures pratiques pour l’utiliser. Enfin, nous répondrons aux questions les plus fréquentes des utilisateurs sur le bloc d’avis par catégorie .
C’est parti !
Comment ajouter le bloc WooCommerce Avis par catégorie à votre article ou à votre page ?
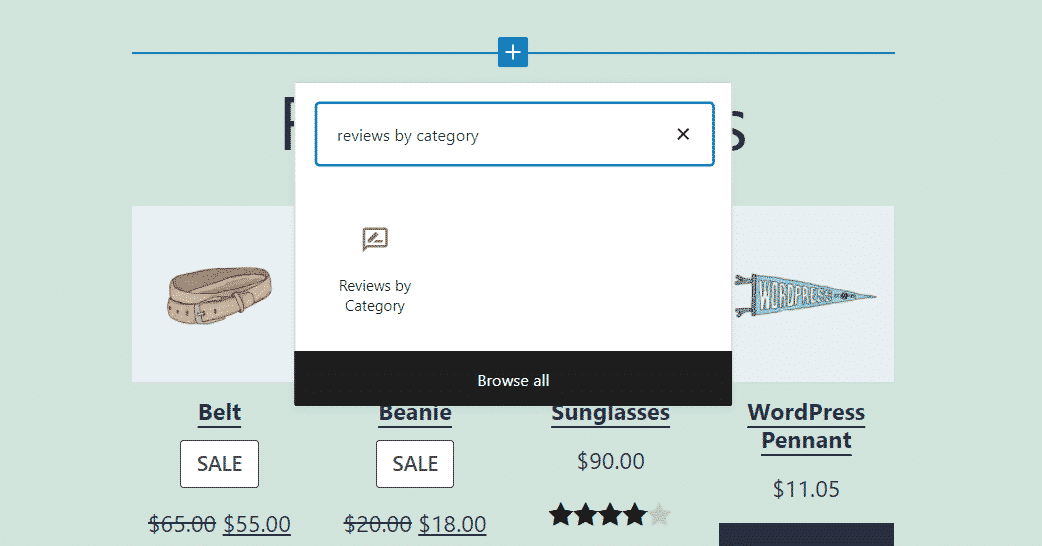
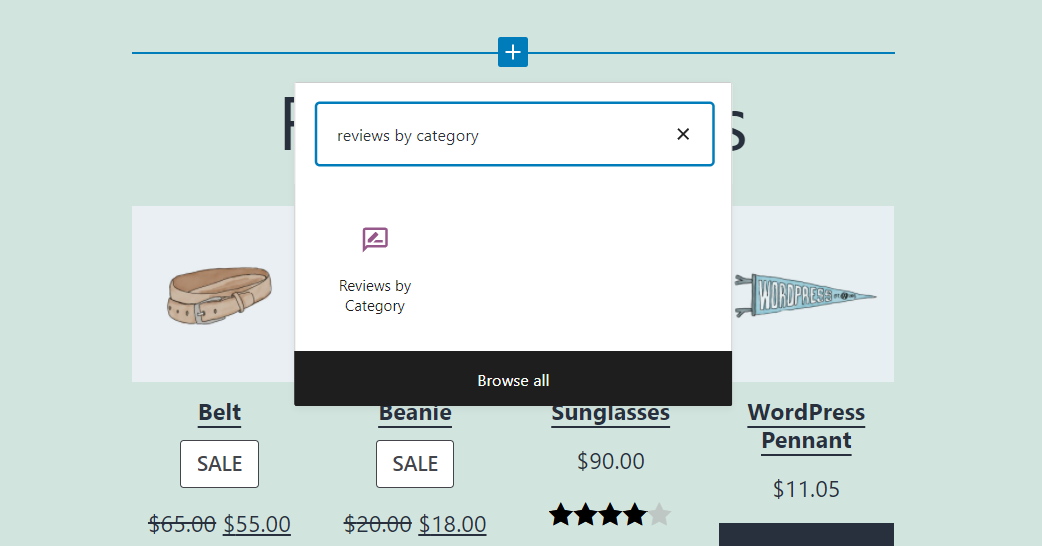
Ouvrez l’éditeur de blocs dans l’article ou la page où vous souhaitez placer le bloc Avis par catégorie . Sélectionnez l’option d’ajout d’un nouveau bloc et utilisez la fonction de recherche pour rechercher les « avis par catégorie » :
Vous pouvez également taper « /reviews by category » dans un bloc Paragraphe et appuyer sur la touche Entrée. Cette méthode permet également d’insérer l’élément dans votre article ou votre page.
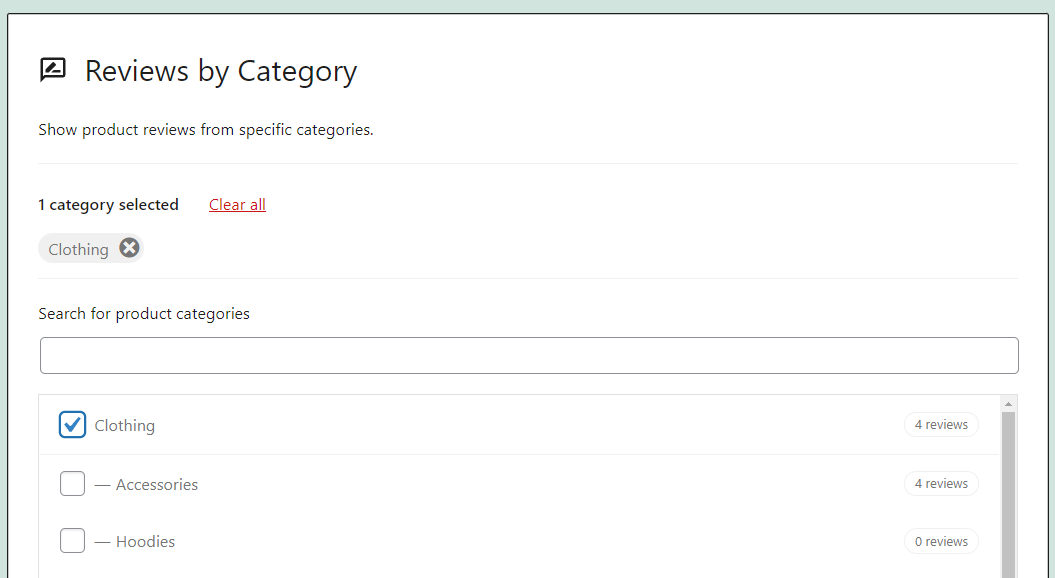
Ensuite, WordPress vous demandera de sélectionner la catégorie de produits pour laquelle vous souhaitez afficher les avis. Vous pouvez choisir une ou plusieurs options, en fonction des avis que vous souhaitez afficher. Dans notre tutoriel, nous allons afficher des témoignages pour « Vêtements » :
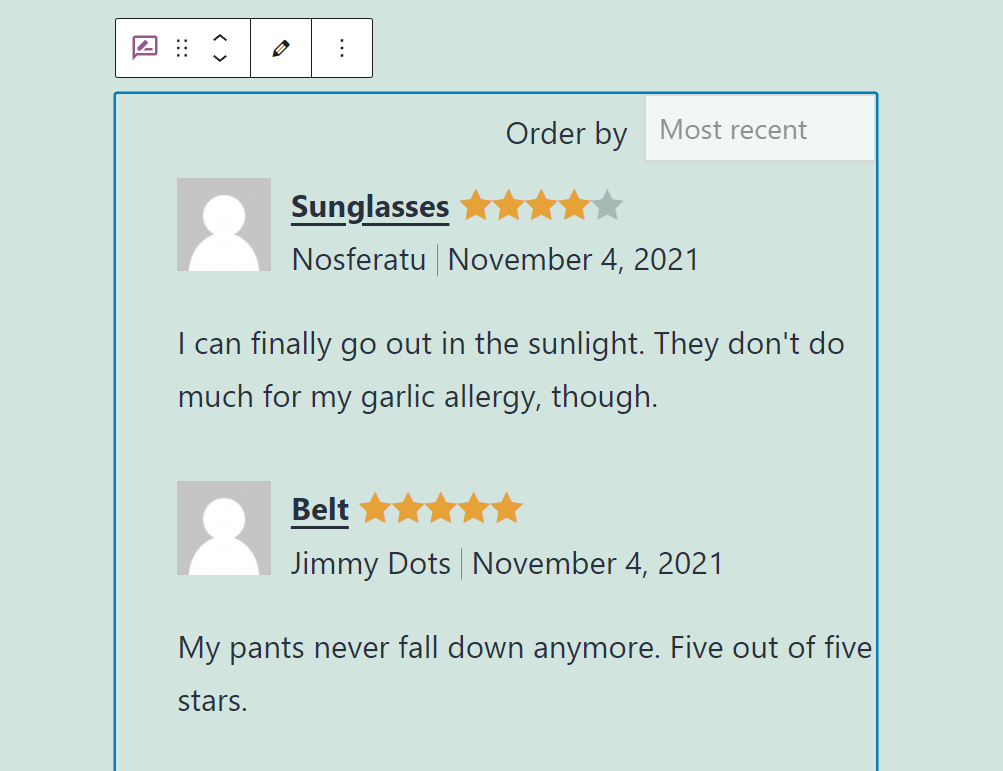
Une fois que vous avez sélectionné une catégorie, l’éditeur de blocs affichera une liste des derniers avis pour les produits correspondants. Par défaut, les témoignages apparaîtront dans l’ordre du plus au moins récent :
Le bloc vous donne un contrôle total sur le nombre d’avis qu’il affiche. Vous pouvez également modifier les éléments inclus, tels que les avatars, les dates et les notes en étoiles. Nous verrons comment ajuster ces paramètres dans la section suivante.
Paramètres et options du bloc WooCommerce Avis par catégorie
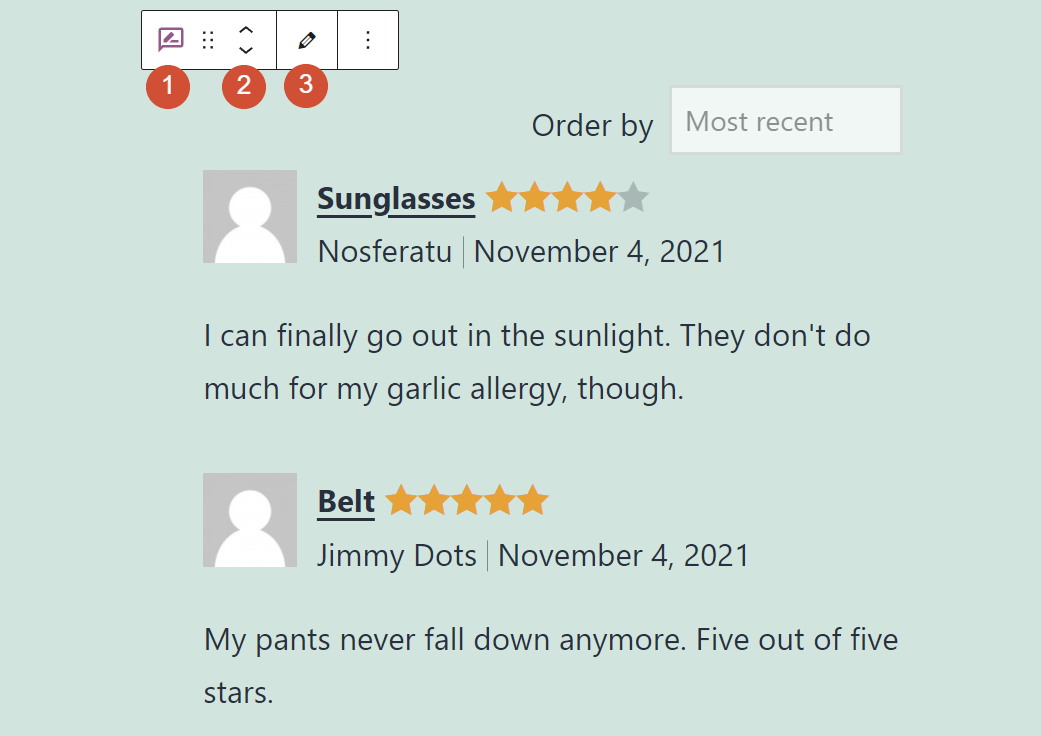
Le bloc Avis par catégorie dispose d’un menu de mise en forme et d’un onglet de paramètres qui permettent de configurer son comportement et son style. Pour accéder aux options de formatage, sélectionnez le bloc dans l’éditeur de blocs et un menu apparaîtra au-dessus de lui.
Ce menu comprend des options permettant (1) de remplacer le bloc par un autre élément, (2) de le déplacer vers le haut et vers le bas de la page et (3) de modifier les catégories d’avis sélectionnées :
Pour modifier le style du bloc, sélectionnez l’élément et cliquez sur l’icône d’engrenage dans le coin supérieur droit de l’écran. Un menu de paramètres s’affiche sur la droite. Si vous passez à l’onglet Page , vous verrez les paramètres de configuration de la page entière.
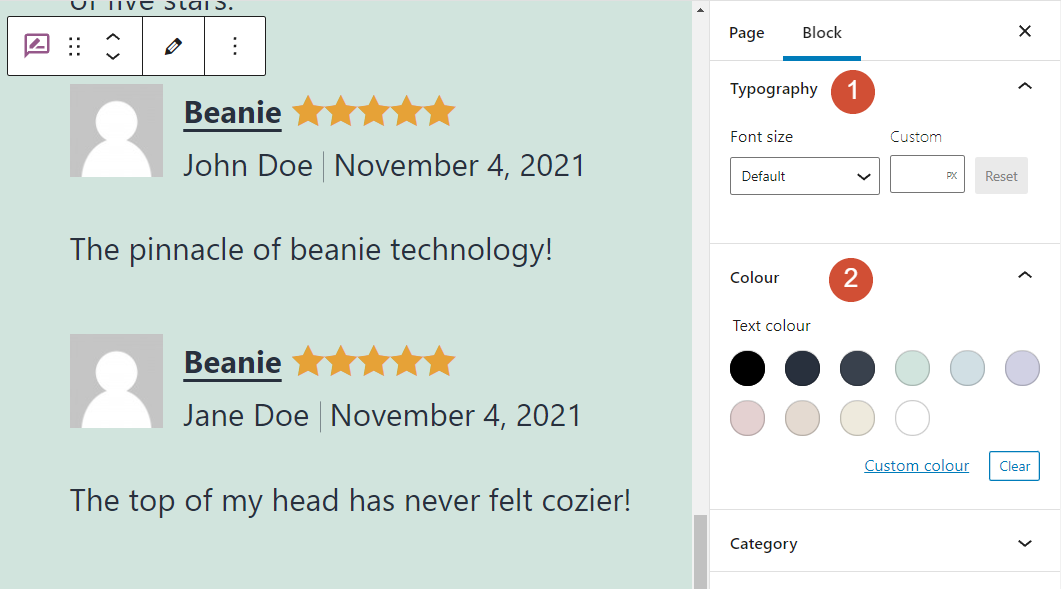
Pour l’instant, restez sur l’onglet Bloc . Les paramètres de configuration du bloc Avis par catégorie permettent (1) de modifier la taille de la police et (2) la couleur :
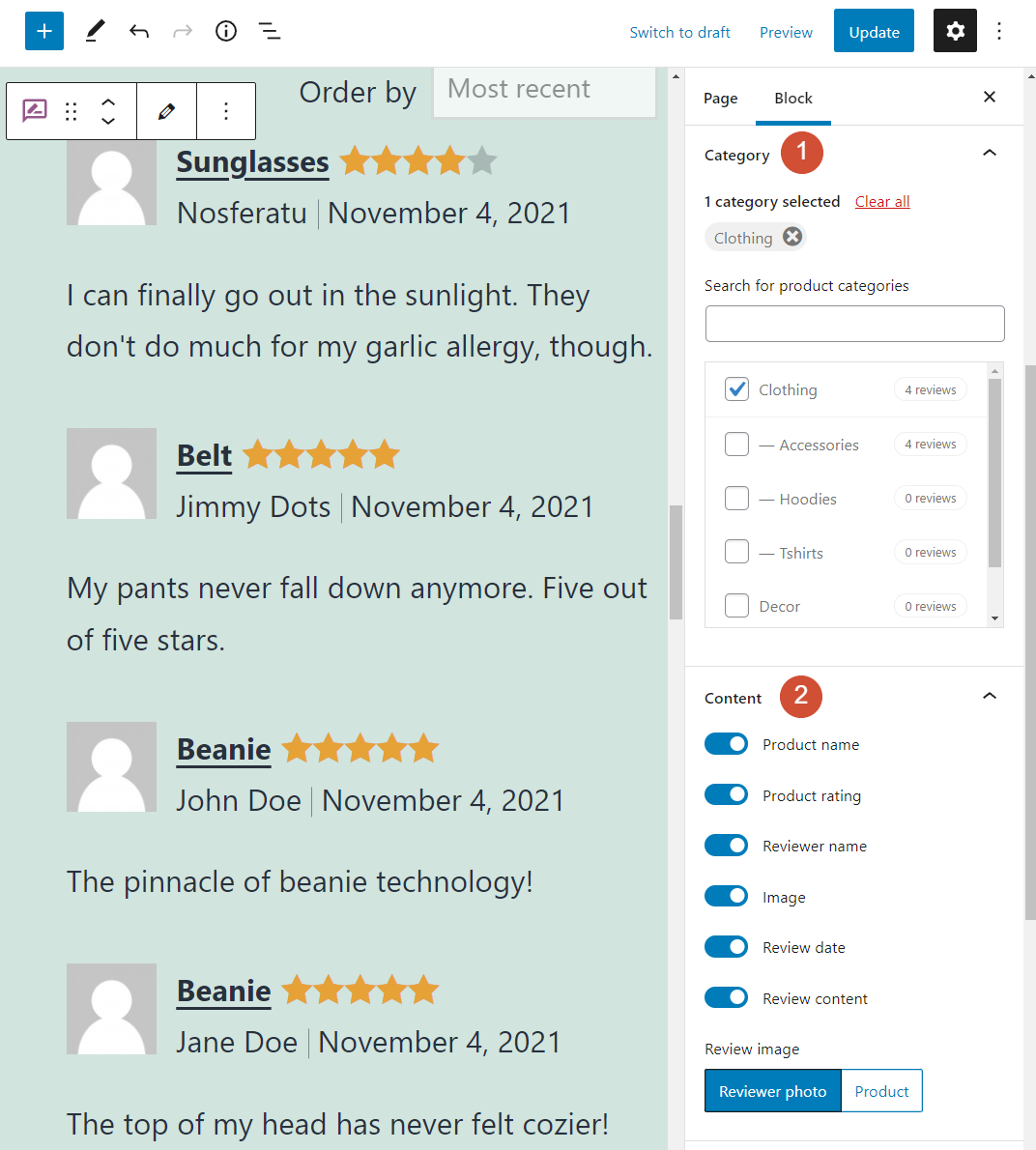
La section Catégorie vous permet de modifier les catégories d’avis sur les produits pour le bloc. Vous pouvez soit sélectionner des catégories supplémentaires, soit modifier complètement celle que vous avez déjà sélectionnée.
Si vous passez aux paramètres de contenu , vous pouvez sélectionner les éléments inclus dans chaque évaluation. Cela signifie que vous pouvez choisir d’activer ou de supprimer les noms des produits, les évaluations, les noms des évaluateurs, les avatars, les dates et le corps principal des évaluations elles-mêmes :
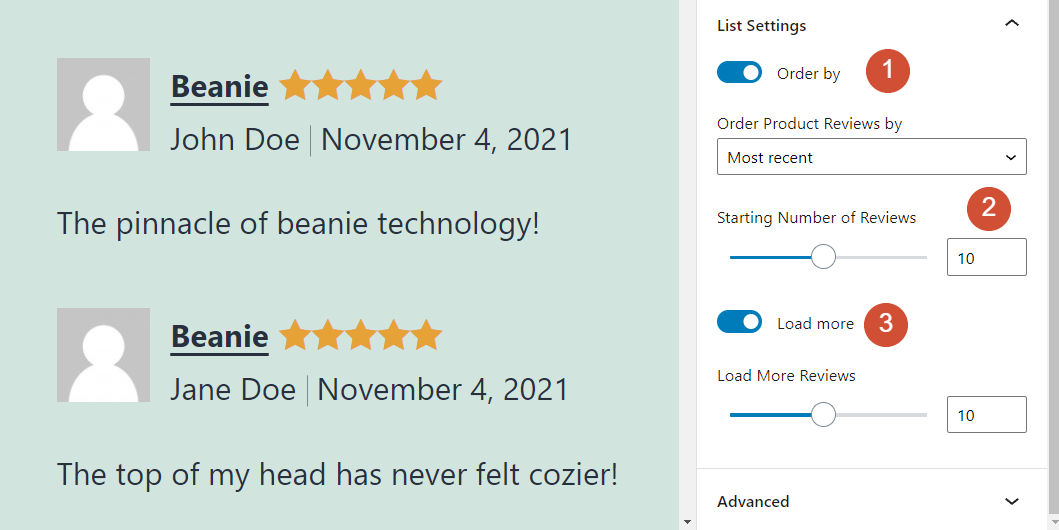
En outre, vous pouvez (1) modifier l’ordre des avis et (2) choisir le nombre de témoignages à afficher dans le bloc. Enfin, vous pouvez (3) permettre aux clients de charger plus d’avis lorsqu’ils consultent le bloc :
Après avoir configuré les paramètres du bloc Avis par catégorie , vous êtes presque prêt à publier les modifications sur votre site Web. Avant de le faire, nous allons passer en revue quelques conseils pour utiliser l’élément de manière efficace.
Conseils et meilleures pratiques pour l’utilisation du bloc WooCommerce Avis par catégorie
Lorsque vous insérez le bloc Avis par catégorie dans votre article ou votre page, vous pouvez remarquer qu’il ne comporte pas d’en-tête. Si un visiteur voit le bloc, il peut ne pas comprendre quel type d’avis il voit.
Idéalement, vous devriez envisager d’ajouter un bloc Heading au-dessus de l’élément Reviews by Category pour éviter toute confusion. Pendant que vous y êtes, nous vous recommandons de choisir soigneusement si vous allez afficher des photos de produits ou d’avis à côté de chaque entrée.
La plupart des sites de commerce électronique n’incluent pas les avatars des clients avec leurs avis. Au lieu de cela, ils vous montrent le produit dont parle le témoignage. C’est sans doute la meilleure pratique à suivre lorsque votre section d’avis couvre plusieurs produits :
Dans cet exemple, nous avons ajouté un simple titre qui indique aux visiteurs la catégorie de produits. Nous avons également remplacé les avatars des clients par des images de produits, ce qui permet d’identifier plus facilement ce que couvre chaque avis en un coup d’œil.
Questions fréquemment posées à propos du bloc WooCommerce « Reviews by Category » (avis par catégorie)
Si vous avez encore des questions sur le bloc Avis par catégorie , cette section y répondra. Commençons par parler du nombre de catégories que vous devez inclure lorsque vous utilisez l’élément.
Combien de catégories dois-je afficher en utilisant le bloc d’avis par catégorie ?
Dans la plupart des cas, nous vous recommandons de ne choisir qu’une seule catégorie. Ainsi, vous pouvez ajouter un titre qui indique aux utilisateurs la classification du produit pour les différents avis. Vous pouvez également envisager de combiner plusieurs catégories pour afficher les avis sur une taxonomie plus large.
Où dois-je afficher le bloc d’avis par catégorie ?
Le bloc d’avis par catégorie est un excellent ajout à toute page de boutique par catégorie de produit. Vous pouvez également choisir d’inclure le bloc sur votre page d’accueil et de présenter les produits qui reçoivent des éloges de la part des clients.
Les utilisateurs peuvent-ils modifier l’ordre dans lequel les avis apparaissent ?
Par défaut, le bloc Avis par catégorie permet aux utilisateurs de modifier l’ordre dans lequel les avis apparaissent. Les visiteurs peuvent classer les témoignages du plus au moins récent et des notes les plus élevées ou les plus basses.
Conclusion
Le bloc WooCommerce Reviews by Category peut afficher les derniers et les meilleurs commentaires des clients pour des lignes de produits spécifiques au sein de votre boutique. Vous pouvez utiliser cet élément pour aider les clients à trouver les articles les mieux évalués et leur faire savoir ce que les vrais consommateurs pensent de ces achats.
Comme pour la plupart des blocs WooCommerce, vous pouvez contrôler l’apparence de l’élément Commentaires par catégorie et personnaliser ses composants. Vous pouvez également configurer le bloc pour qu’il s’harmonise avec le reste de votre boutique et le placer sur n’importe quelle page ou article de votre site Web WordPress.
Vous avez des questions sur l’utilisation du bloc WooCommerce Commentaires par catégorie ? Parlons-en dans la section des commentaires ci-dessous !