Le débogueur Facebook est un outil qui vous permet d’analyser et de dépanner les balises OpenGraph de n’importe laquelle de vos pages. Grâce au débogueur, vous pouvez rapidement trouver la source des erreurs dans vos rich snippets de médias sociaux.
Les médias sociaux, et Facebook en particulier, étant des éléments clés de toute stratégie marketing, savoir utiliser cet outil peut s’avérer très utile.
Parlons du débogueur Facebook et d’OpenGraph !
Qu’est-ce qu’OpenGraph (et comment ajouter des balises dans WordPress) ?
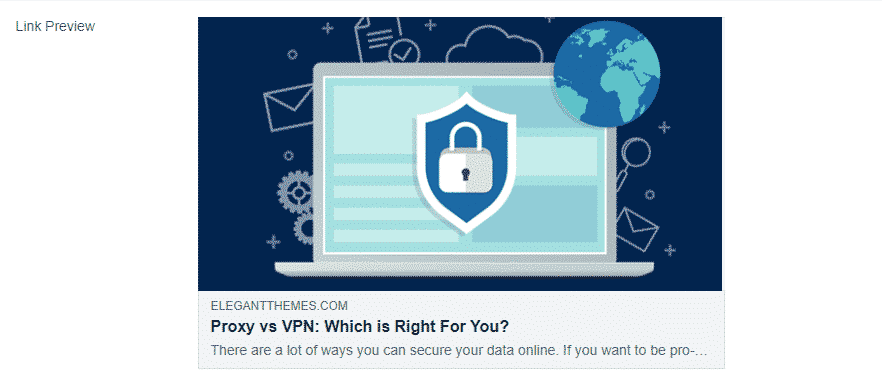
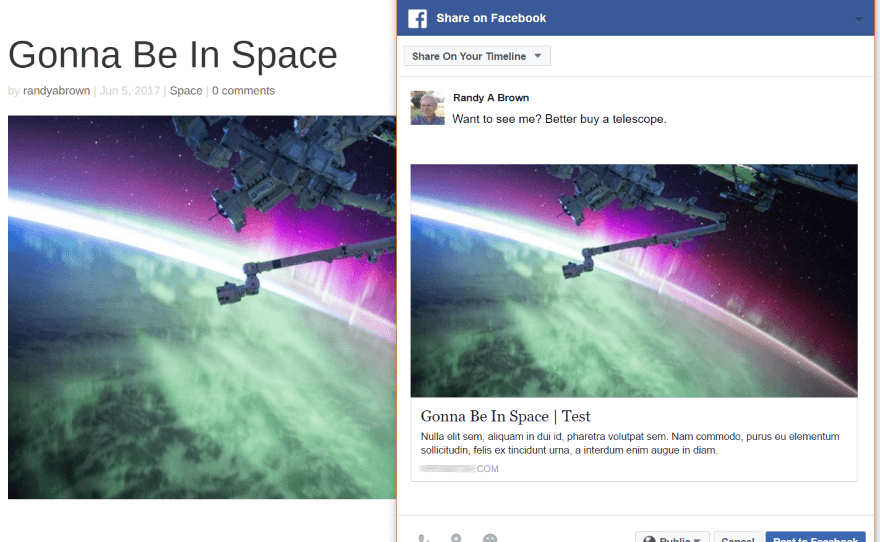
OpenGraph fait référence à une collection de balises que vous pouvez utiliser pour ajouter des métadonnées à vos pages et articles. Les plateformes de médias sociaux utilisent ces balises OpenGraph pour générer les extraits riches qu’elles affichent à leurs utilisateurs :
Si vous n’utilisez pas les balises OpenGraph, les plateformes de médias sociaux génèrent automatiquement des extraits pour vos pages lorsque vous les partagez. Toutefois, avec cette approche, vous perdez tout contrôle sur l’aspect de ces extraits enrichis.
Cela signifie que si l’image d’accompagnement ne vous convient pas, vous devez la modifier dans WordPress. Si vous n’aimez pas la méta-description utilisée par Facebook, vous devrez également modifier votre contenu. Dans l’ensemble, ce n’est pas une approche intelligente si vous souhaitez exploiter les réseaux sociaux comme source de trafic.
Même cet exemple simple vous oblige à ajouter plusieurs balises OpenGraph en arrière-plan. Pour le rich snippet, vous devez utiliser les balises suivantes :
Cet exemple est tiré d’un précédent article d’Elegant Themes sur les balises OpenGraph et leur utilisation (que vous devriez lire !). En bref, il existe deux façons d’ajouter des balises OpenGraph à votre contenu :
- Manuellement. Tout comme pour le balisage Schema, vous pouvez ajouter manuellement des balises OpenGraph à vos pages. L’inconvénient est que vous devez le faire pour chaque page de votre site Web que vous souhaitez partager sur les médias sociaux.
- Utilisation de plugins. Il existe de nombreux plugins qui génèrent automatiquement des balises OpenGraph pour votre contenu. Le plugin le plus populaire est Yoast SEO, mais d’autres peuvent également le faire.
Malheureusement, la version gratuite de Yoast SEO n’inclut pas la fonctionnalité d’aperçu des snippets riches. Cependant, elle vous permet de modifier les balises OpenGraph de votre contenu à l’aide d’un éditeur simple.
Si vous utilisez déjà Yoast SEO, tirer parti de sa fonctionnalité OpenGraph est le moyen le plus simple de vous assurer que vos extraits de médias sociaux ont exactement l’aspect que vous souhaitez.
Pourquoi utiliser Facebook Debugger pour OpenGraph ?
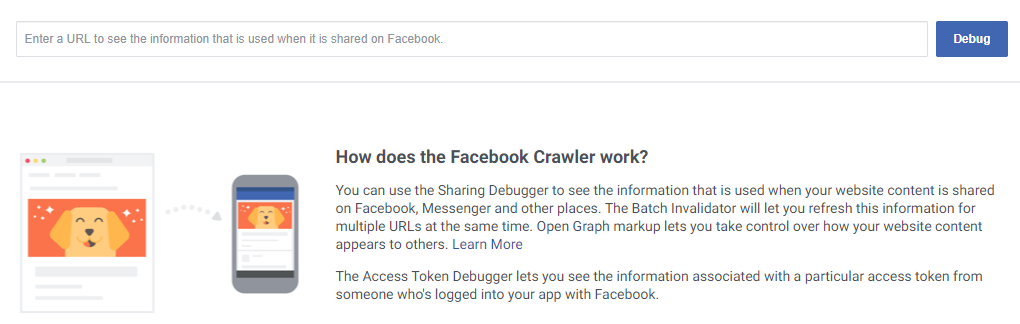
Le débogueur Facebook est un outil qui peut vous aider à faire en sorte que vos extraits de médias sociaux fonctionnent parfaitement dans tous les cas. Pour l’utiliser, il suffit de visiter la page Sharing Debugger pour les développeurs Facebook. Saisissez-y l’URL de la page dont vous souhaitez vérifier les balises et cliquez sur le bouton Debugger:
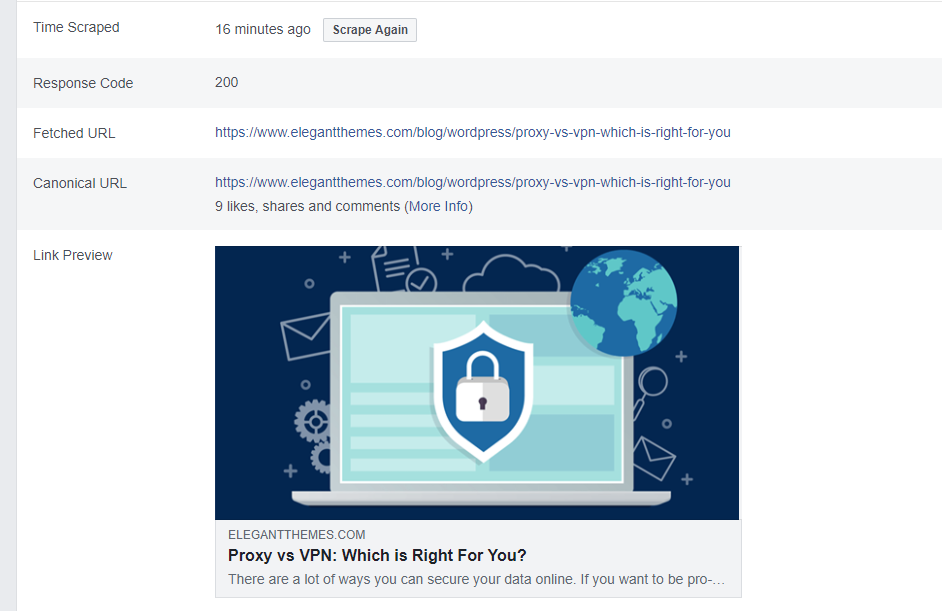
Vous n’avez même pas besoin d’un compte Facebook pour utiliser le débogueur. Dès que vous analysez une URL, vous obtenez un aperçu de son extrait riche ainsi que des informations telles que son URL canonique :
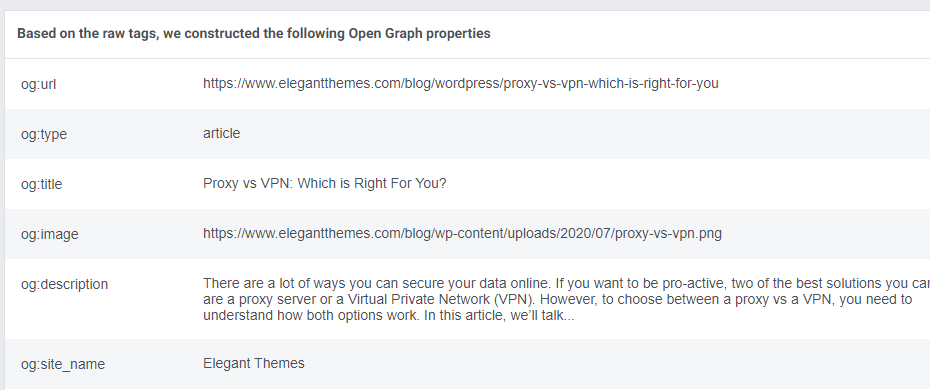
Si vous faites défiler la page vers le bas, vous pouvez analyser toutes les balises OpenGraph de la page :
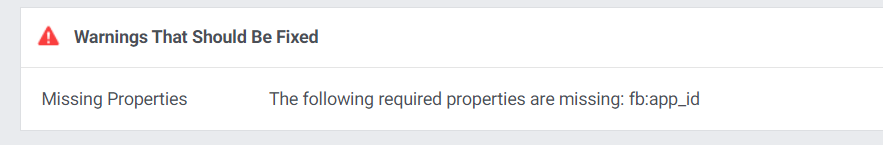
Gardez à l’esprit que le débogueur Facebook ne vous permet pas de corriger les erreurs ou de modifier vos balises directement. Cependant, il vous montre un aperçu de l’apparence de votre contenu sur Facebook. Plus important encore, il vous donne également des avertissements s’il détecte des erreurs dans vos balises OpenGraph :
Cette erreur particulière est l’une des trois erreurs que nous allons vous montrer comment résoudre dans la section suivante.
Comment utiliser le débogueur de Facebook pour corriger 3 erreurs OpenGraph courantes
Pour cette section, nous allons nous appuyer principalement sur Facebook Debugger. Toutefois, si vous utilisez Yoast SEO, nous vous montrerons également comment le plugin peut vous aider à corriger quelques erreurs OpenGraph. C’est parti !
1. Grattez à nouveau une URL pour mettre à jour les images associées
L’une des erreurs les plus courantes que vous pouvez rencontrer avec les balises OpenGraph est que Facebook Debugger affiche des images vedettes obsolètes. Cela se produit parce qu’il n’y a pas de mise à jour automatique sur Facebook lorsque vous mettez à jour l’image associée à une page ou une publication. Lorsque vous utilisez des balises OpenGraph pour les images, Facebook met en cache ces fichiers pour améliorer les performances. Par conséquent, si vous mettez à jour les images vedettes de votre côté, vous devez « forcer » Facebook à faire de même de son côté.
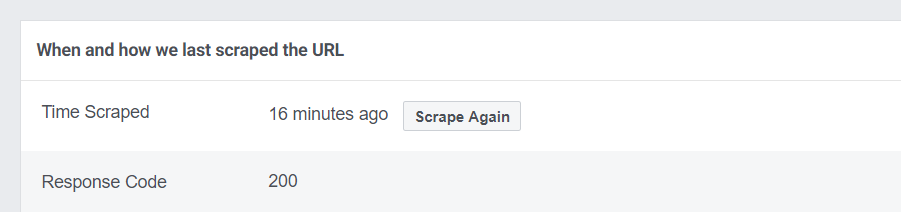
Le moyen le plus simple d’y parvenir est d’utiliser la fonctionnalité Scrape Again de Facebook Debugger. Vous pouvez trouver cette option juste en dessous de Quand et comment nous avons scrappé l’URL pour la dernière fois:
Cliquez sur le bouton Scrape Again et voyez si l’image vedette de votre page change dans la section Aperçu du lien . Si ce n’est pas le cas, il suffit parfois de cliquer à nouveau sur le bouton pour y parvenir (ce n’est pas très technique, mais ça marche !)
Si l’image ne se télécharge pas, il se peut que vous ayez un problème de mise en cache sur votre site Web. Dans ce cas, vous devez vider la mémoire cache de votre site, puis utiliser le bouton « Scrape Again » pour forcer Facebook à mettre à jour ses informations sur les images.
2. Corrigez l’erreur « les propriétés ne sont pas encore disponibles »
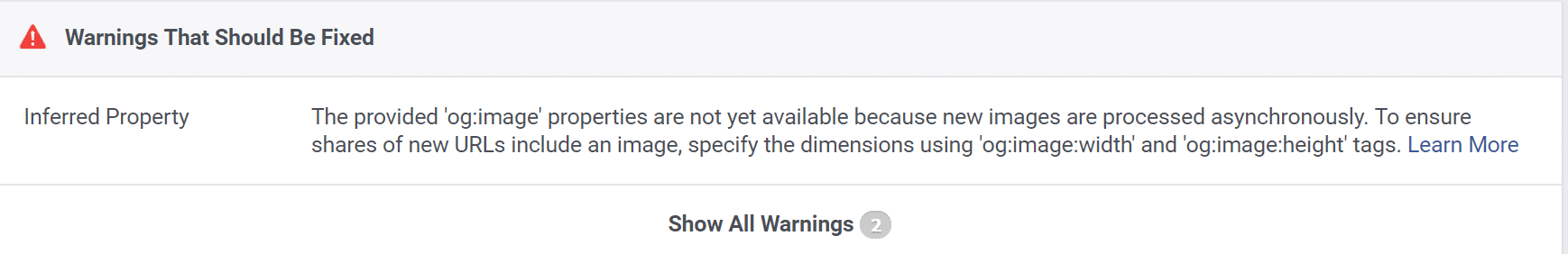
La balise og:image est utilisée par OpenGraph pour déclarer le fichier image que les plateformes de médias sociaux doivent afficher pour chaque page. Dans certains cas, vous pouvez rencontrer l’erreur « og:image properties are not yet available ».
Cela signifie qu’il y a peut-être un problème avec la résolution de votre image vedette. Si la taille de votre image est inférieure à 200×200, elle ne fonctionnera pas du tout.
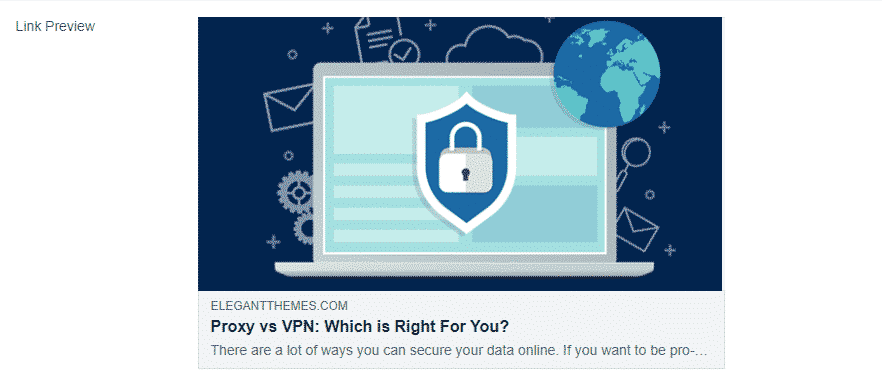
Idéalement, les images que vous définissez pour vos rich snippets de médias sociaux devraient avoir une largeur de 1080 pixels ou plus. Les grandes images vedettes sont non seulement plus belles, mais elles peuvent aussi contribuer à attirer l’attention sur votre contenu sur les médias sociaux :
Si vous voulez en savoir plus sur les images et la balise og:image , il y a un autre article sur le blog d’Elegant Themes. En bref, si le débogueur Facebook renvoie une erreur liée à la taille de votre image, vous pouvez généralement la corriger en utilisant l’une de ces deux approches :
- Mettez à jour l’image vedette de la page avec une version à plus haute résolution (et tenez-vous en à utiliser des images de haute qualité à partir de maintenant !)
- Utilisez Yoast SEO pour indiquer un fichier image différent dans votre balise og:image .
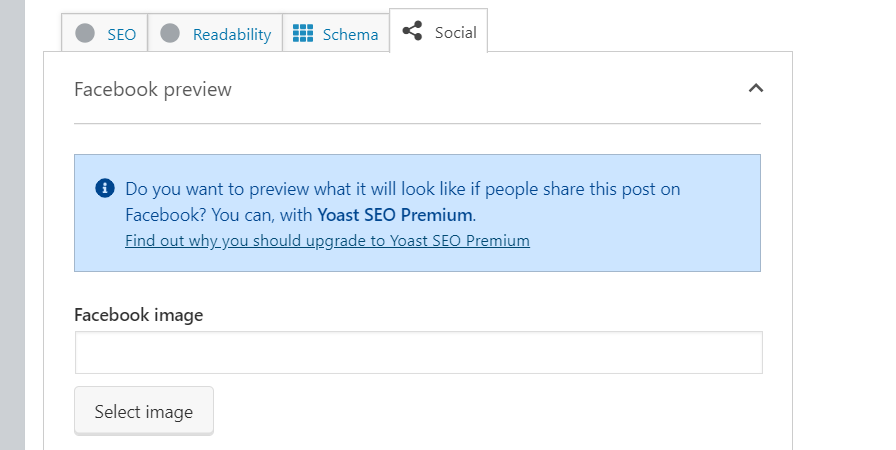
Pour Yoast SEO, vous trouverez l’option permettant de modifier votre « image Facebook » sous l’onglet Social de la publication ou de la page que vous souhaitez mettre à jour :
Une fois que vous avez mis à jour votre image ou la balise correspondante, utilisez le bouton Scrape Again dans le débogueur Facebook. L’avertissement « og:image properties are not yet available » devrait disparaître et votre image devrait s’afficher correctement.
3. Ajoutez la propriété fb:app_id
manquante à votre site web
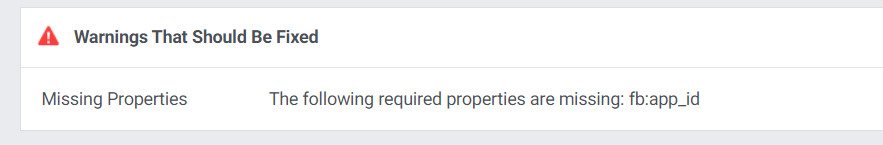
Revenons à un avertissement présenté plus tôt dans l’article :
Cet avertissement signifie qu’il n’y a pas d’identifiant d’application Facebook associé à votre site Web. Vous n’avez pas besoin d’un App ID pour partager votre contenu sur les médias sociaux, mais il vous permet d’accéder à Facebook Insights.
Étant donné que Facebook Insights peut vous aider à améliorer vos efforts de marketing et à mesurer les performances de vos publications, cela vaut la peine de consacrer un peu de temps à la configuration. Si vous souhaitez avoir accès à ces analyses, vous devez générer un identifiant d’application Facebook pour votre site web.
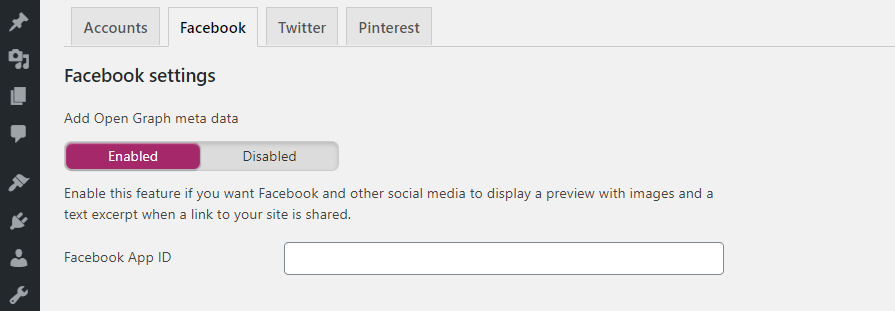
Une fois que vous avez l’ID d’application, vous pouvez utiliser Yoast SEO pour l’ajouter à vos pages en utilisant la propriété fb:app_id . Pour ce faire, allez dans l’onglet SEO > Social > Facebook de votre site et recherchez le champ Facebook App ID :
Ajoutez votre identifiant d’application, enregistrez les modifications dans les paramètres du plugin et c’est tout. À partir de maintenant, Facebook Debugger ne devrait plus retourner d’erreurs liées à une propriété fb:app_id manquante.
Conclusion
Facebook Debugger est remarquablement simple à utiliser. Cependant, certaines erreurs que vous pourriez rencontrer sont difficiles à comprendre sans une connaissance de base des balises OpenGraph. En règle générale, si vous utilisez un plugin tel que Yoast SEO, vous n’aurez pas à vous soucier de la configuration manuelle des balises.
Avec Facebook Debugger, vous pouvez rapidement résoudre les erreurs d’OpenGraph :
- Raclez à nouveau une URL pour mettre à jour les images associées.
- Correction de l’erreur « og:image properties are not yet available ».
- Ajout de la propriété fb:app_id manquante à votre site Web.
Vous avez des questions sur l’utilisation de Facebook Debugger ? Parlons-en dans la section des commentaires ci-dessous !