L’un des éléments les plus importants pour toute boutique en ligne sont ses pages produits. Il existe une multitude d’aspects qui peuvent affecter le nombre de ventes que vous réalisez, notamment les images que vous utilisez, la mise en page de votre page, et plus encore. Pour construire des pages de produits WooCommerce qui vendent, vous devez utiliser tous les outils à votre disposition.
WooCommerce propose de nombreuses fonctionnalités de personnalisation des produits, mais elles peuvent être améliorées. Dans cet article, nous allons parler de l’importance d’excellentes pages de produits et vous apprendre à introduire des options de personnalisation avancées à l’aide du plugin Fancy Product Designer. Mettons-nous au travail !
Comment vos pages de produits influencent les conversions
Plus vos pages produits sont belles, plus elles attireront les visiteurs.
La plupart des gens jugent les produits en ligne non seulement en fonction des fonctionnalités qu’ils offrent et de leur prix, mais aussi en fonction du professionnalisme de leurs pages individuelles. Dans cette optique, examinons certains des éléments qui peuvent influencer les conversions dans vos pages produit :
- Les images de vos produits. Des images de haute qualité sous plusieurs angles peuvent faire la différence entre une vente supplémentaire ou un visiteur qui ferme instantanément l’onglet de votre produit.
- Votre appel à l’action (CTA). Il s’agit d’un élément complexe à maîtriser, mais son influence sur les taux de conversion est indéniable. Si vos ventes sont en baisse et que vous n’avez rien essayé d’autre, le fait de modifier le texte, le style et la disposition de votre CTA peut vous permettre d’augmenter vos ventes.
- Commentaires sur les produits. Cette question est assez simple. Les acheteurs en ligne ont tendance à être très pointilleux, et ils comparent souvent les produits en fonction des avis. Plus vos avis sur les produits sont bons, plus vous pourrez réaliser de ventes.
- Options de personnalisation du produit. Dans de nombreux cas, les gens aiment personnaliser les produits qu’ils commandent, que ce soit pour des cadeaux ou pour un usage personnel.
En dehors de ces éléments, vous voudrez également utiliser une mise en page de produit qui s’affiche parfaitement sur les navigateurs mobiles et de bureau. En outre, chaque page produit doit comporter des informations de base, telles que le nom de l’article, une description, son prix, etc.
Pour être clair, WooCommerce vous permet d’ajouter tous ces éléments et plus encore à vos pages de produits. Cependant, il ne vous permet pas de mettre en œuvre une personnalisation avancée des produits, et c’est là que notre prochain outil entre en jeu.
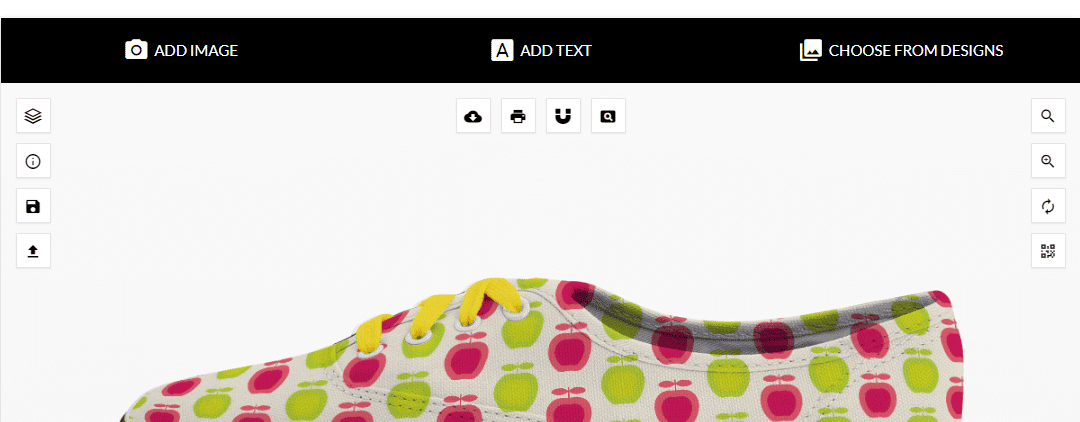
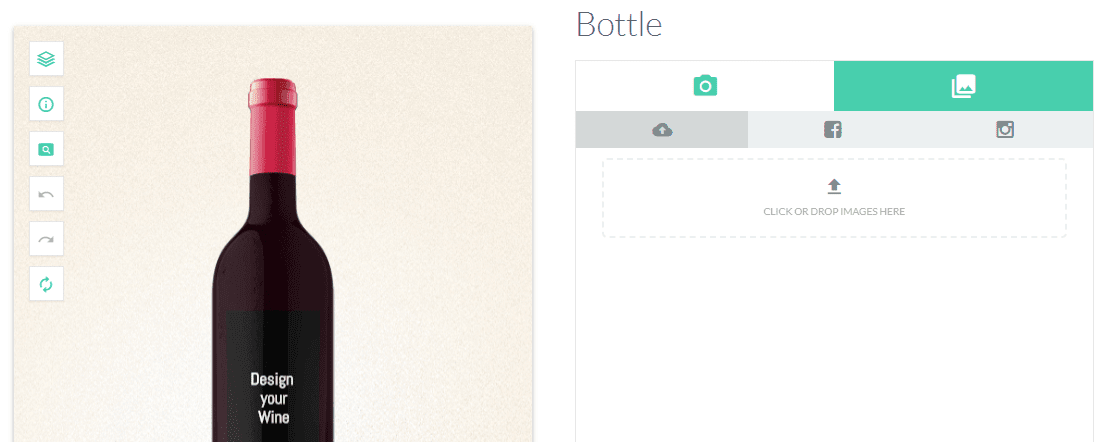
Si vous avez déjà utilisé une boutique en ligne qui vous permet de personnaliser le produit avant l’achat, vous savez que cela peut être très amusant. L’extension Fancy Product Designer reprend ce concept et le fait monter d’un cran. Elle vous fournit les outils dont vous avez besoin pour offrir aux utilisateurs un personnalisateur visuel, afin qu’ils puissent modifier les aspects que vous autorisez. Regardez cet exemple de concepteur de produits en action :
Il s’agit d’un éditeur visuel complet que les clients peuvent utiliser pour créer une bouteille de vin personnalisée. Il prend en charge plusieurs couches, les changements de couleur, l’édition de texte, etc. Pour être clair, vous devez toujours ajouter de nouveaux produits à votre boutique à l’aide de WooCommerce, qui gère l’aspect commercial de l’ensemble du processus.
Cependant, une fois que vous avez activé le plugin Fancy Product Designer, vous pouvez ajouter des options de personnalisation avancées pour n’importe lequel de ces articles. Ce ne sera pas viable pour beaucoup d’entre eux, mais c’est toujours un moyen fantastique d’ajouter un peu d’interactivité à certains produits et de faire plus de ventes.
De plus, vous pouvez modifier l’aspect de l’éditeur visuel de Fancy Product Designer depuis le front-end et créer des modèles de base parmi lesquels les utilisateurs peuvent choisir pour chaque article. Ainsi, ils n’auront pas à passer du temps à jouer avec l’éditeur s’ils ne le souhaitent pas.
Caractéristiques principales :
- Permettez à vos visiteurs de personnaliser vos articles WooCommerce avant de faire un achat.
- Ajoutez des options de personnalisation à des produits sélectionnés.
- Utilisez un éditeur visuel frontal avec des capacités avancées pour personnaliser chaque article.
- Changez l’apparence de votre éditeur visuel en choisissant parmi plusieurs modèles.
Prix : 49 $ par licence | Plus d’informations
Comment utiliser le Fancy Product Designer pour personnaliser vos produits WooCommerce (en 3 étapes)
Malgré l’étendue de ses fonctionnalités, le Fancy Product Designer est très simple à mettre en place. Mieux encore, il ne nécessite aucune configuration supplémentaire dès la sortie de la boîte puisque ses paramètres par défaut sont parfaits pour une utilisation quotidienne. Dans cette optique, entrons dans le vif du sujet et apprenons à connaître l’outil Product Designer du plugin.
Étape 1 : Apprendre à utiliser le Fancy Product Designer
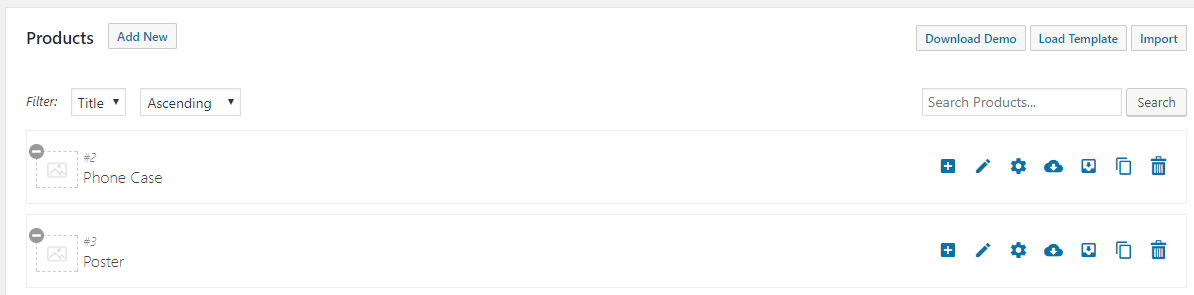
L’extension Fancy Product Designer inclut quelques produits factices afin que vous puissiez les voir en action immédiatement. Pour y accéder, allez dans l’onglet Fancy Product Designer > Products sur votre tableau de bord :
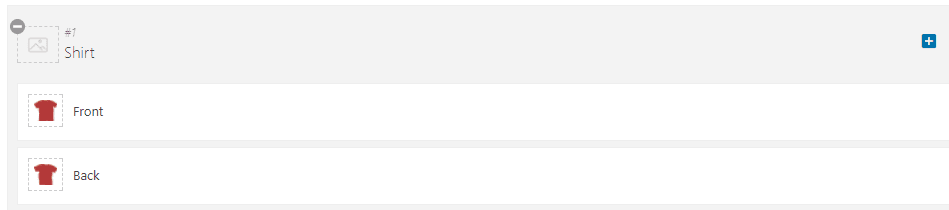
À l’intérieur, vous trouverez une poignée de produits d’exemple. Dès que vous vous serez familiarisé avec le designer de produits, vous pourrez les supprimer. Pour l’instant, cliquez sur l’élément Chemise , et vous verrez apparaître un menu avec deux éléments en dessous :
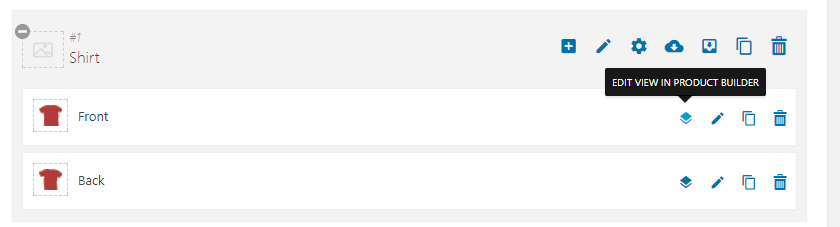
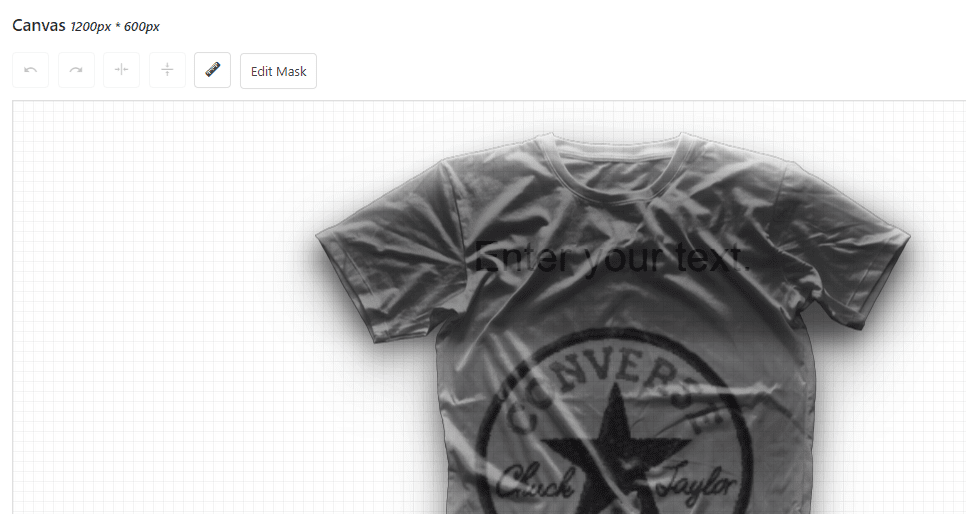
Cet article particulier vous permet d’effectuer des personnalisations sur le devant et le dos. Si vous cliquez sur le bouton Modifier la vue dans le constructeur de produits , vous pourrez modifier l’état initial de l’article à l’aide d’un constructeur visuel :
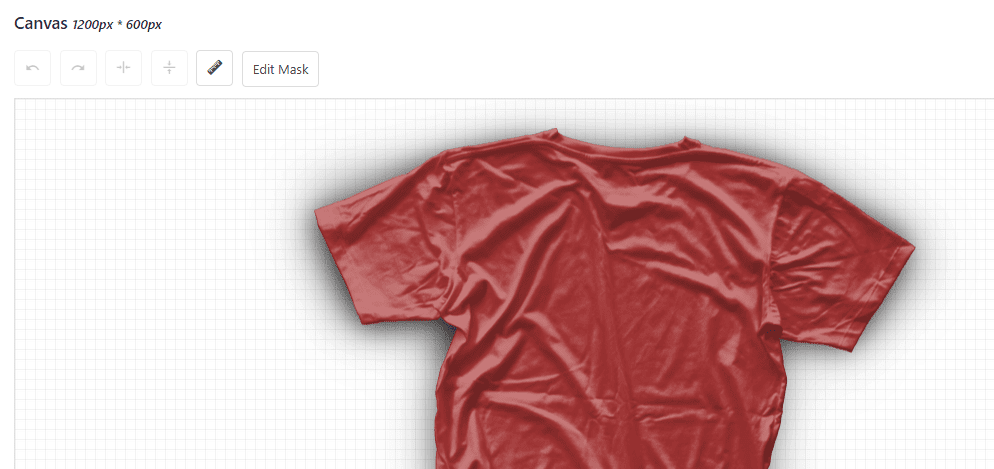
Tout d’abord, nous avons la section des couches . Ici, vous pouvez ajouter de nouvelles images et du texte que les utilisateurs pourront appliquer à leurs conceptions, au cas où ils ne voudraient pas utiliser les leurs. Vous pouvez avoir autant d’éléments que vous le souhaitez ici, alors lâchez-vous. N’oubliez pas de les ajouter dans l’ordre, comme vous le feriez avec des calques ordinaires. Pour voir vos éléments en action, vous devez faire défiler l’écran jusqu’à l’éditeur visuel :
Ici, vous pouvez voir à quoi ressemblent vos éléments dans l’ordre où vous les avez ajoutés. Vous pouvez faire glisser et déposer des éléments dans la section Layers pour modifier l’aspect de votre chemise. Par exemple, ici, nous avons supprimé l’ensemble de l’élément Shirt :
Lorsque vous êtes satisfait de l’aspect de votre produit, faites défiler la page vers le haut et cliquez sur le bouton Enregistrer . Désormais, lorsqu’un client potentiel chargera cet article dans votre boutique, votre design apparaîtra comme point de départ :
Il peut, bien sûr, personnaliser le design autant qu’il le souhaite. Cependant, vous devez toujours vous efforcer d’offrir un point de départ décent pour les utilisateurs qui ne veulent pas trop modifier les choses.
Étape 2 : Configurez votre interface utilisateur (IU) et la mise en page du produit
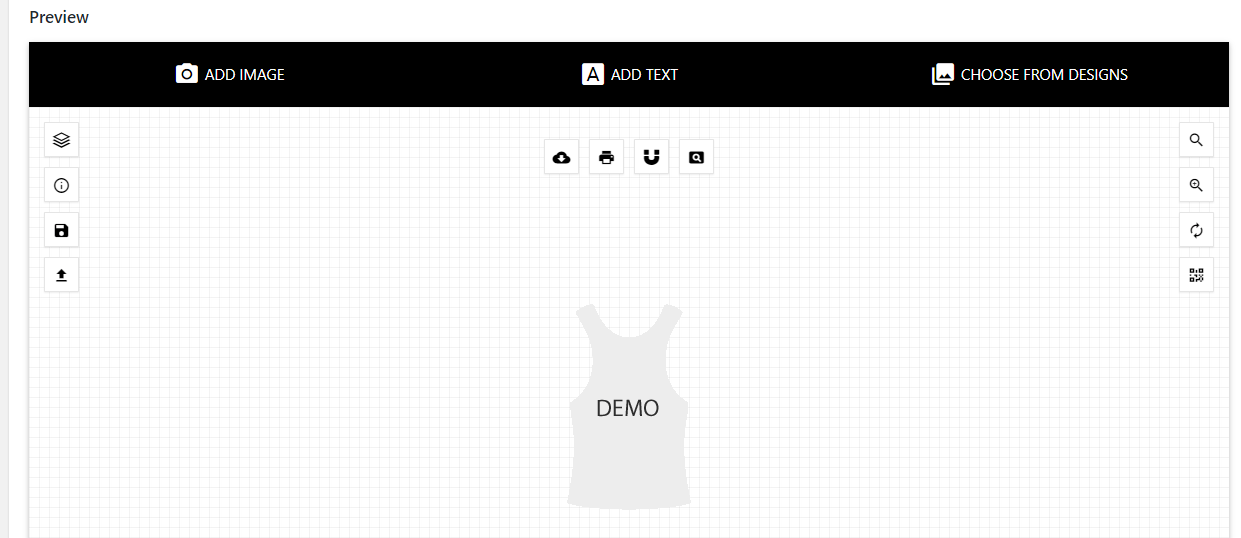
À ce stade, vous avez déjà vu le personnalisateur frontal du Fancy Product Designer en action. Son style par défaut fonctionne très bien dans la plupart des cas, mais vous pouvez le modifier si vous pensez qu’il ne convient pas à votre site Web. Pour ce faire, allez dans Fancy Product Designer > UI & Layout Customizer. À l’intérieur, vous verrez une section Aperçu présentant ce à quoi ressemble votre mise en page actuelle :
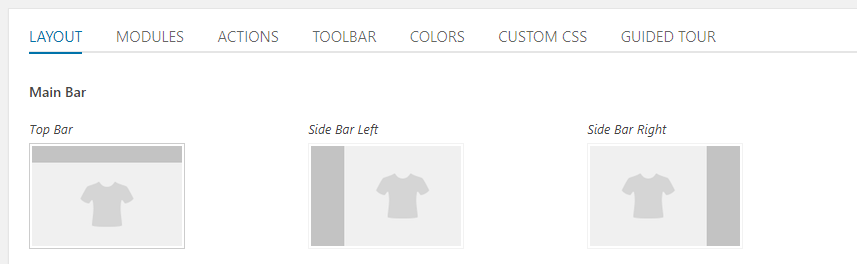
En dessous, vous pouvez choisir parmi plusieurs options pour modifier l’emplacement de la barre supérieure de votre designer :
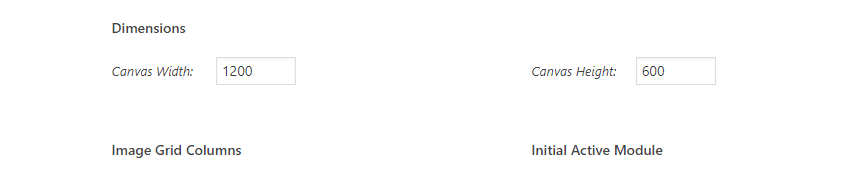
La modification de ce paramètre n’affectera pas la fonctionnalité de votre personnalisateur, alors n’hésitez pas à choisir celle que vous préférez. Dans tous les cas, vous pouvez également modifier la taille de la toile du concepteur :
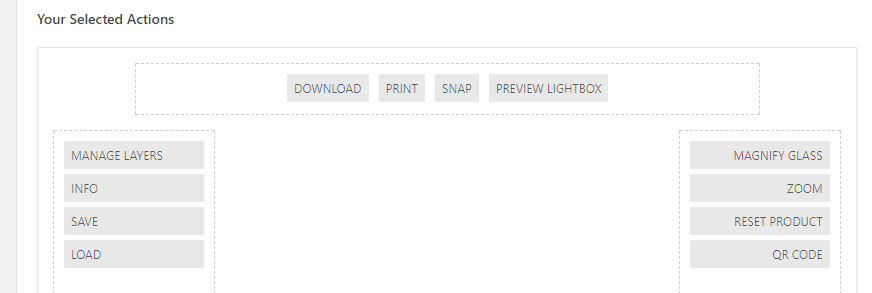
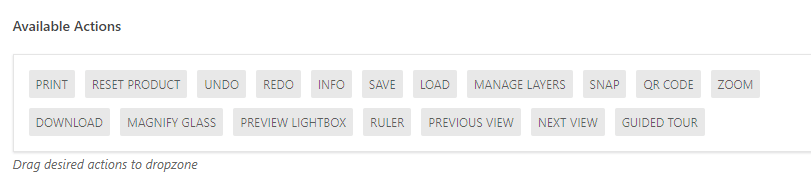
Idéalement, elle doit être suffisamment grande pour que les utilisateurs ne se sentent pas à l’étroit. En outre, vous pouvez choisir la résolution que vous voulez puisque le plugin garantit que le canevas reste réactif dans tous les cas. Enfin, si vous passez à l’onglet Actions , vous verrez un petit aperçu de tous les boutons inclus dans votre concepteur :
Vous pouvez ajouter ou supprimer des boutons comme vous le souhaitez à partir d’une liste située à droite, bien que le modèle par défaut comprenne déjà les options les plus utiles, ce qui vous facilite grandement la vie. Quoi qu’il en soit, lorsque vous avez terminé de modifier votre mise en page, faites défiler l’écran vers le haut. En haut de l’écran, vous avez la possibilité d’enregistrer votre conception sous un nouveau modèle ou d’écraser votre modèle par défaut :
Il existe également une option permettant de revenir à l’état initial. Vous ne pouvez donc pas vous tromper, quel que soit votre choix.
Étape 3 : Gérez vos produits
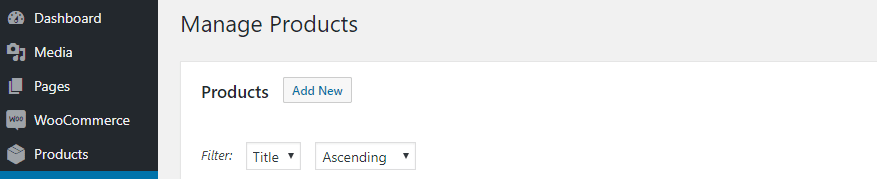
L’ajout de nouveaux produits personnalisables à votre boutique est simple. La première chose à faire est d’aller dans l’onglet Fancy Product Store > Products et de cliquer sur le bouton Add New :
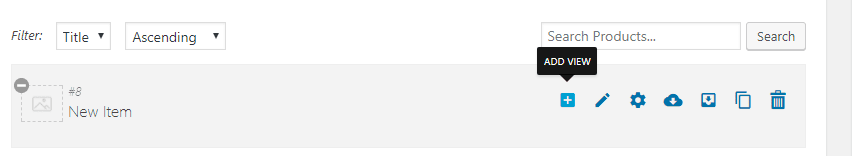
Choisissez maintenant un nom pour votre article, puis créez une vue par défaut en utilisant le bouton Nouvelle vue à droite de son nom :
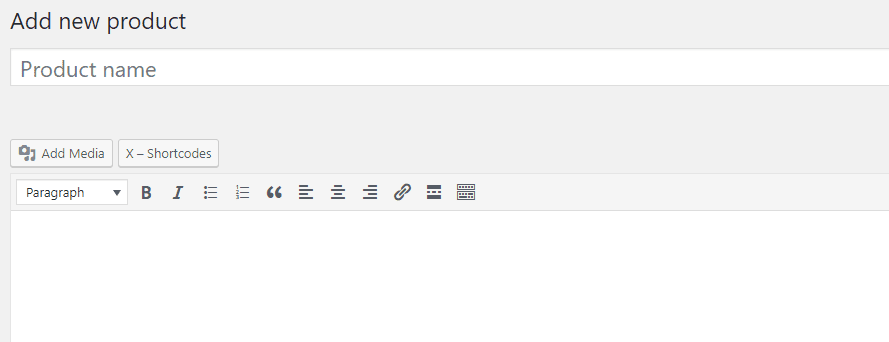
Lorsque vous avez une vue par défaut prête à être utilisée, il est temps de passer à l’onglet Produits > Ajouter un nouveau . Une fois que vous y êtes, ajoutez les détails de votre article personnalisable comme s’il s’agissait de tout autre produit WooCommerce :
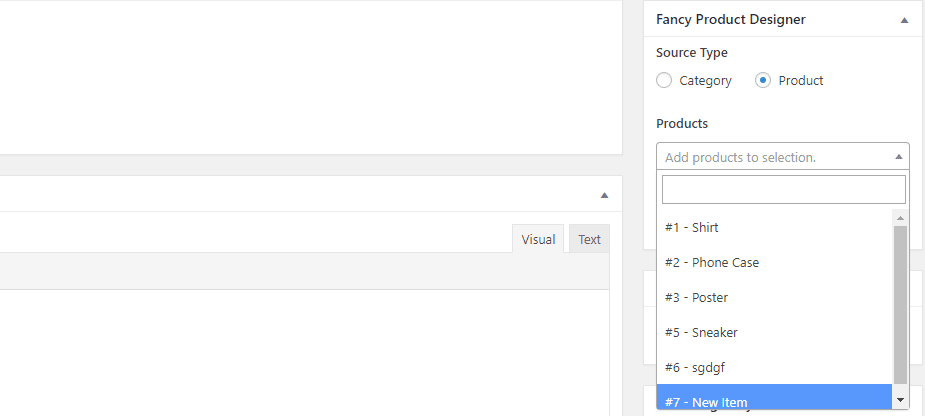
Après avoir pris soin des éléments de base, recherchez le widget Fancy Product Designer à droite de l’éditeur WordPress. Choisissez le paramètre Produit sous Type de source et sélectionnez le produit que vous venez de créer dans la liste ci-dessous :
Vous pouvez maintenant enregistrer votre produit en tant que brouillon ou le publier immédiatement. Il ne vous reste plus qu’à attendre l’arrivée de ces nouvelles commandes et à vous mettre au travail pour les traiter.
Conclusion
Quelques petites modifications apportées à vos pages de produits peuvent faire une grande différence en ce qui concerne vos taux de conversion. WooCommerce offre beaucoup de personnalisation par défaut, mais cela ne signifie pas que vous ne pouvez pas l’améliorer. Avec les bons outils, vous pouvez transformer vos pages de produits WooCommerce en œuvres d’art.
En ce qui concerne les extensions WooCommerce, nous avons un faible pour le Fancy Product Designer en raison de toutes les améliorations qu’il vous permet d’apporter. Voici comment l’utiliser pour la première fois :
- Apprenez à utiliser l’outil Fancy Product Builder .
- Configurez votre interface utilisateur et la disposition des produits.
- Gérez vos produits.
Avez-vous des questions sur la façon d’améliorer vos pages de produits WooCommerce en utilisant le Fancy Product Builder ? Posez-les dans la section des commentaires ci-dessous !