Dans cet article, nous allons examiner de plus près le W3C et ses différents validateurs. Nous vous montrerons ensuite comment valider du code avec ces outils et interpréter les résultats. Enfin, nous examinerons certaines erreurs de validation W3C courantes et la manière de les corriger. C’est parti !
Qu’est-ce que la validation W3C ?
W3C est l’acronyme de World Wide Web Consortium. Il s’agit d’une organisation internationale qui supervise les normes de codage sur le Web. Elle propose des services de validation pour vous aider à vérifier que votre code HTML et CSS est valide et exempt d’erreurs.
Le validateur CSS s’appelle Jigsaw et vérifie votre contenu par rapport aux normes Web du W3C.
Le validateur HTML fonctionne de manière très similaire. Il vérifie la validité du balisage des documents Web en HTML, XHTML, SMIL, MathML, etc.
En adhérant à ces normes Web, vous pouvez vous assurer que votre contenu est convivial et accessible. Ces outils vous aideront également à vérifier la compatibilité multiplateforme de votre travail, créant ainsi une meilleure expérience utilisateur (UX). Cela peut, à son tour, améliorer vos scores Core Web Vitals et stimuler votre référencement.
Comment valider du code à l’aide du W3C
Comme nous l’avons mentionné précédemment, les validateurs du W3C analysent votre code HTML et CSS pour s’assurer qu’il respecte les normes Web établies par l’organisation. Ce tutoriel vous montrera comment utiliser ces outils pour vérifier votre travail.
Valider le code HTML
Commençons par le validateur HTML. Vous pouvez entrer l’URI du document que vous voulez vérifier, télécharger le fichier contenant votre code, ou entrer le balisage que vous voulez valider dans le champ prévu à cet effet :
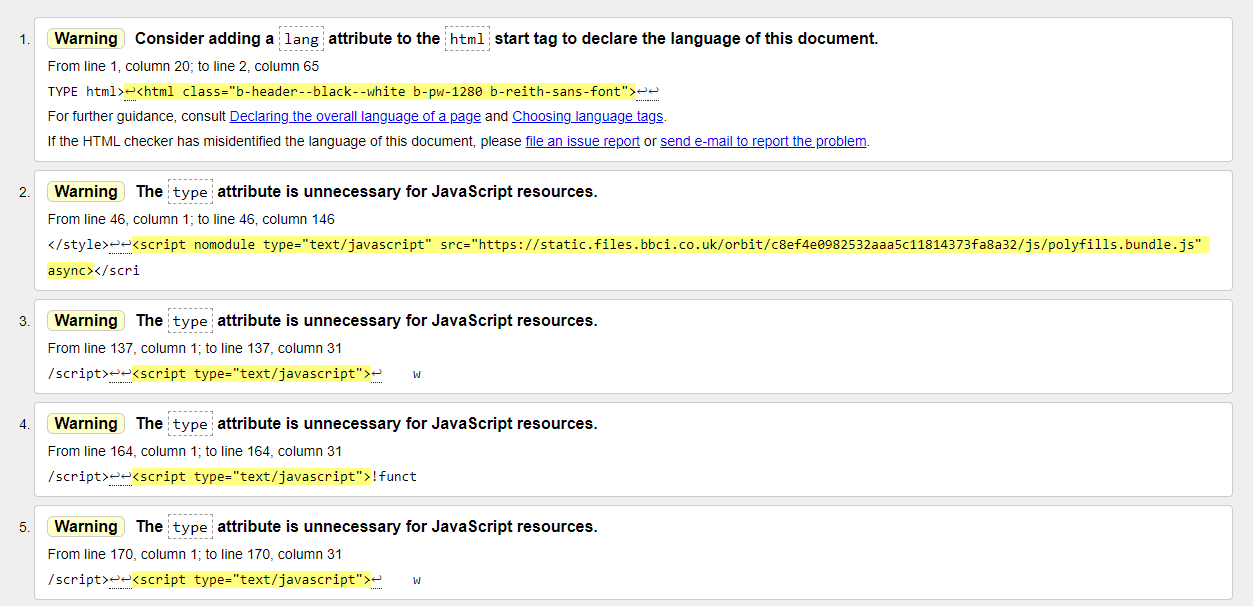
Une fois que vous avez soumis votre page ou votre document pour vérification, le validateur génère une liste de toutes les erreurs et avertissements liés au code HTML :
Idéalement, vous voudrez n’avoir aucune erreur ni aucun avertissement. Cependant, ce n’est pas toujours possible car le validateur ne prend pas en compte tout ce que l’utilisateur peut voir.
Par exemple, si vous avez une image avec un dégradé, l’outil de validation émettra une erreur indiquant que le contraste entre l’image et le fond n’est pas clair. Cependant, un contrôle humain permet de le distinguer clairement.
Notez que si votre page contient du JavaScript ou du CSS, le validateur HTML ne le vérifiera pas. Pour cela, vous devez utiliser l’outil Jigsaw du W3C pour les CSS (que nous aborderons dans un moment) ou JSHINT pour le JavaScript.
Valider CSS
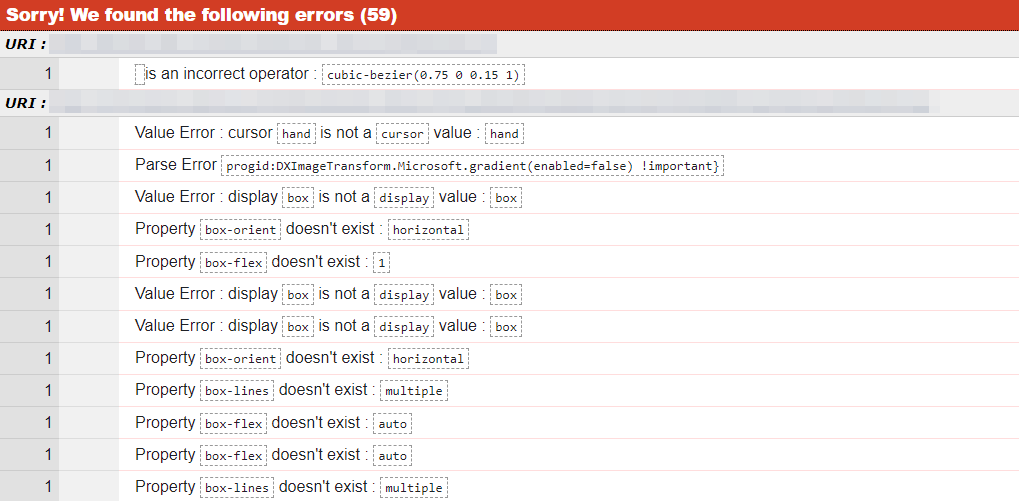
Le validateur CSS fonctionne de la même manière. Lorsque vous soumettez votre URI, votre document ou votre balisage pour validation, vous obtenez une page contenant des erreurs et des avertissements :
Comme vous pouvez le voir, les résultats pour CSS et HTML sont assez détaillés. Voyons comment les interpréter.
Comment interpréter les résultats du validateur
Comme nous l’avons vu, les validateurs génèrent deux résultats différents : les erreurs et les avertissements. Vous pouvez souvent ignorer les avertissements car ils ne mettent pas en évidence de problèmes graves. Cependant, il est bon de publier un contenu exempt d’erreurs.
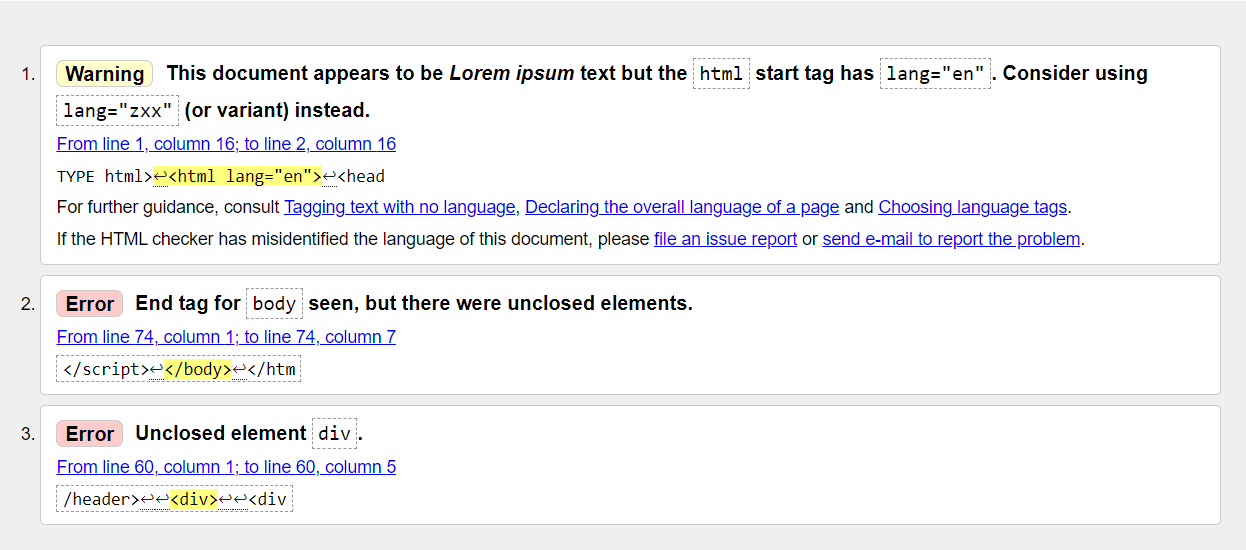
Les erreurs et les avertissements vous indiquent le numéro de la ligne où se trouve le problème. Ils fournissent également des suggestions sur la manière de résoudre le problème :
Si vous cliquez sur le lien fourni avec l’erreur ou l’avertissement (par exemple, De la ligne 1, colonne 16 ; à la ligne 2, colonne 16), le validateur mettra en évidence la ligne correspondante dans le code :
Notez que les erreurs découvertes par le validateur HTML affecteront les utilisateurs qui comptent sur des aides au handicap (comme les lecteurs d’écran) pour accéder au contenu en ligne. En tant que codeur, il peut être facile de négliger ces problèmes d’accessibilité. Pourtant, ils peuvent avoir des effets négatifs sur votre public. Nous allons examiner de plus près ces erreurs courantes dans la section suivante.
Erreurs courantes de validation W3C
Les validateurs CSS et HTML mettent en évidence toute erreur dans votre code. Voici quelques-uns des problèmes les plus courants :
-
- Élément non fermé.
L’ajout d’un nouvel élément à une page nécessite une balise ouverte et une balise fermée. Si vous recevez cette erreur, c’est que vous n’avez pas inclus la balise de fermeture. C’est un problème assez courant lorsqu’on travaille avec des grilles.
-
- Balise alt manquante.
Chaque image nécessite une balise alt qui s’affiche si le chargement du graphique échoue. Elle décrit l’image et un lecteur d’écran la lira. L’ajout de balises alt est une exigence essentielle en matière d’accessibilité.
- Mauvaise utilisation des balises d’en-tête. Ce problème CSS se pose lorsqu’un développeur utilise les balises comme style de police pour des sous-titres spécifiques. Ces balises sont conçues pour la navigation plutôt qu’à des fins stylistiques, de sorte que les sous-titres non destinés à la navigation doivent être dimensionnés à l’aide de l’attribut font:size=#
.
Vous pouvez également remarquer quelques erreurs d’analyse. Celles-ci indiquent des erreurs dans le code, mais le validateur ne vous montre pas toujours où se trouvent les problèmes. Vous devrez parcourir votre travail pour localiser le problème.
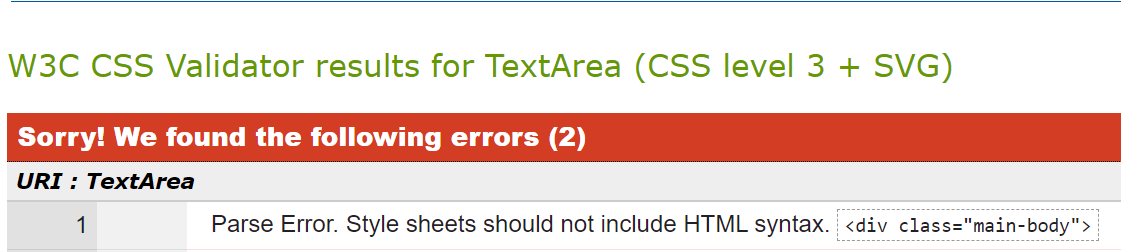
Voici un exemple d’erreur d’analyse :
Cette erreur se produit lorsque la feuille de style CSS contient des éléments HTML. Bien que le validateur CSS ne fournisse pas de numéro de ligne pour l’erreur, vous pouvez simplement copier le bloc de code fourni et effectuer une recherche dans votre éditeur de code ou votre IDE.
Comment corriger les erreurs courantes
Heureusement, le validateur du W3C vous indique où trouver les erreurs et comment les corriger. Par exemple, si une balise alt est manquante, le validateur vous indique où vous devez l’inclure.
Si vous avez une balise ouverte, le validateur ne vous dit pas où se trouve la balise fermante. Cependant, il vous donnera l’emplacement de la balise ouverte, de sorte que vous pouvez simplement vous rendre dans ce bloc de code et ajouter la balise manquante.
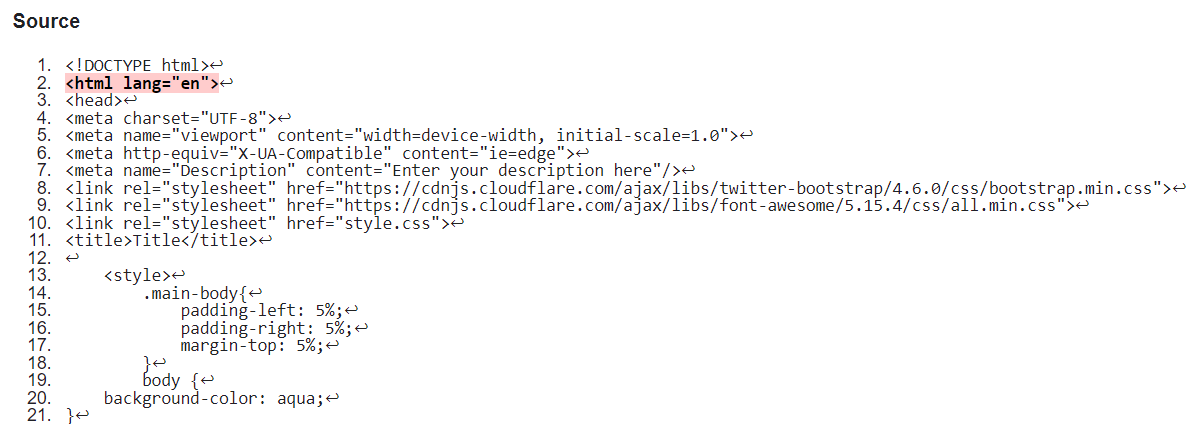
En outre, si vous utilisez l’option de saisie directe dans le validateur, le code complet s’affiche avec les erreurs mises en évidence. Vous pouvez donc le comparer avec le code original dans votre IDE pour trouver et corriger les erreurs plus rapidement.
Conclusion
L’utilisation du validateur du W3C peut améliorer les performances globales de votre site. Il vous permet d’éviter le gonflement du code, de résoudre les problèmes d’accessibilité et de corriger les erreurs courantes. Tous ces éléments peuvent conduire à des temps de chargement plus rapides et à une meilleure UX, ce qui peut, à son tour, stimuler le référencement de votre site.
Comme nous l’avons vu, vous pouvez utiliser le W3C pour valider votre code HTML et CSS. L’outil générera une liste d’avertissements et d’erreurs, avec des suggestions pour les corriger. Les problèmes les plus courants sont les éléments non fermés, les balises alt manquantes et les erreurs d’analyse.
Vous avez des questions sur l’utilisation du validateur du W3C ? Faites-nous en part dans la section des commentaires ci-dessous !