Nous allons commencer.
Aperçu de
Tout d’abord, voici un aperçu de chaque exemple avec les options bureau, téléphone et alternative pour chacun.
Résultats du premier exemple
Version normale Desktop
Version régulière Téléphone
Autre version Desktop
Autre version du téléphone
Deuxième exemple de résultats
Version standard ordinateur de bureau
Version régulière du téléphone
Autre version du bureau
Autre version du téléphone
Troisième exemple de résultats
Version régulière – bureau
Version régulière du téléphone
Autre version du bureau
Autre version du téléphone
Options de transformation du masque et du motif d’arrière-plan de Divi
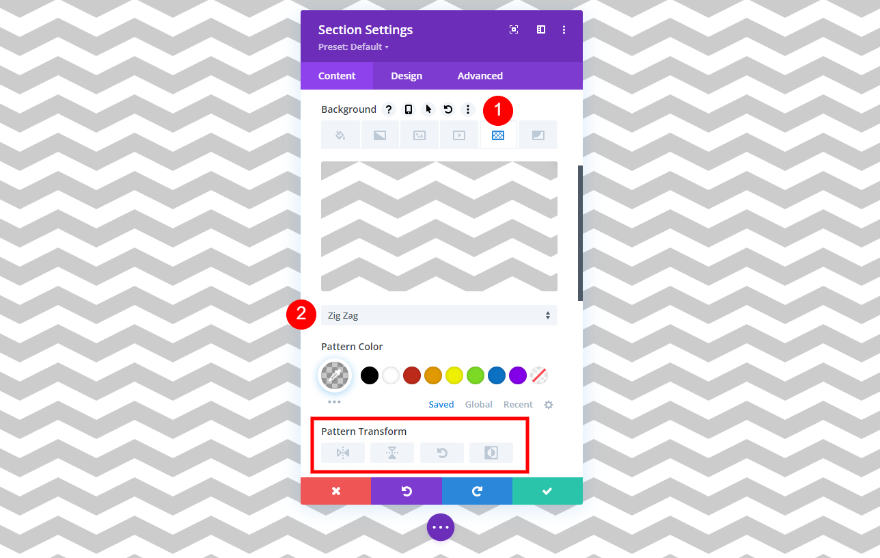
Les nouvelles fonctions de masque et de motif d’arrière-plan de Divi comprennent plusieurs options pour les ajuster. Les ajustements comprennent le retournement horizontal et vertical, la rotation et l’inversion. Pour voir les options, allez dans les paramètres d’arrière-plan d’une section ou d’une rangée et sélectionnez les onglets Motif d’arrière-plan ou Masque d’arrière-plan.
Une fois que vous avez ajouté un motif ou un masque, les paramètres de transformation apparaissent. Il suffit de cliquer sur les options que vous souhaitez utiliser. On peut les utiliser ensemble et dans la combinaison que l’on veut.
Fonctionnement des paramètres de transformation des masques et des motifs de Divi
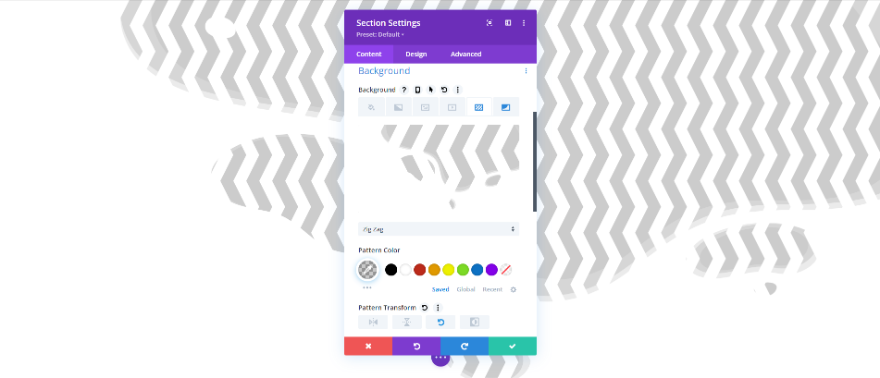
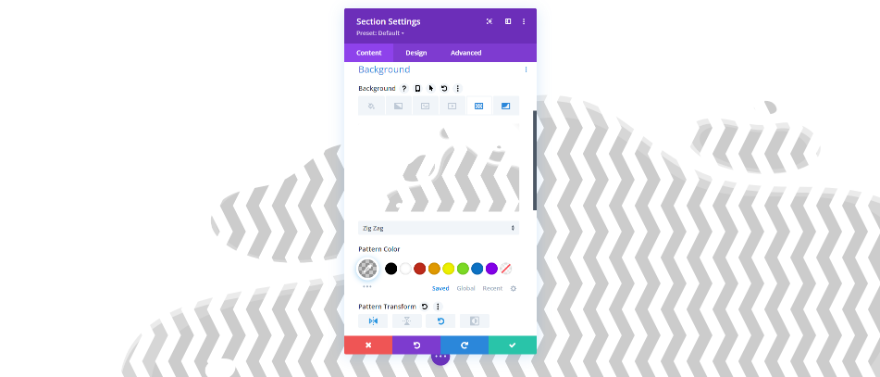
Le motif ci-dessous est un Zig Zag avec les paramètres par défaut.
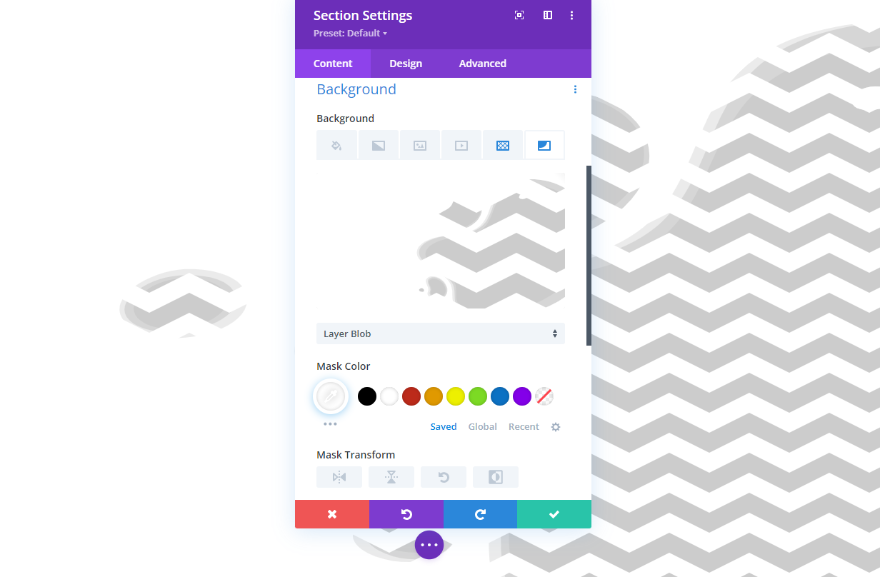
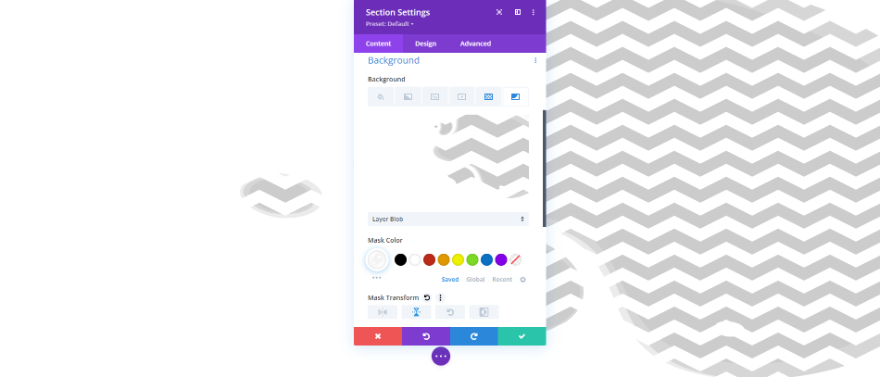
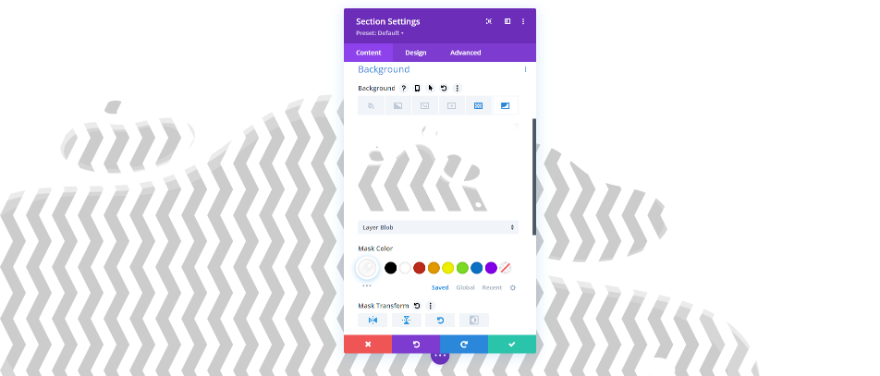
J’ai ajouté un masque Layer Blog dans l’image ci-dessous. Utilisons-les pour montrer comment fonctionnent le masque d’arrière-plan et les paramètres de transformation du motif.
Retournement horizontal
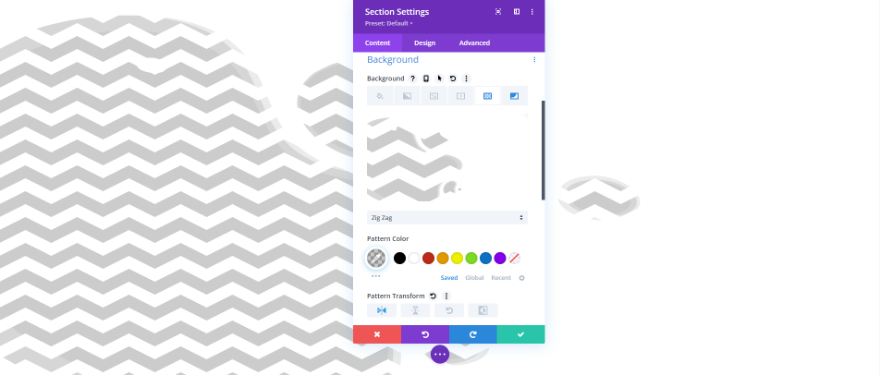
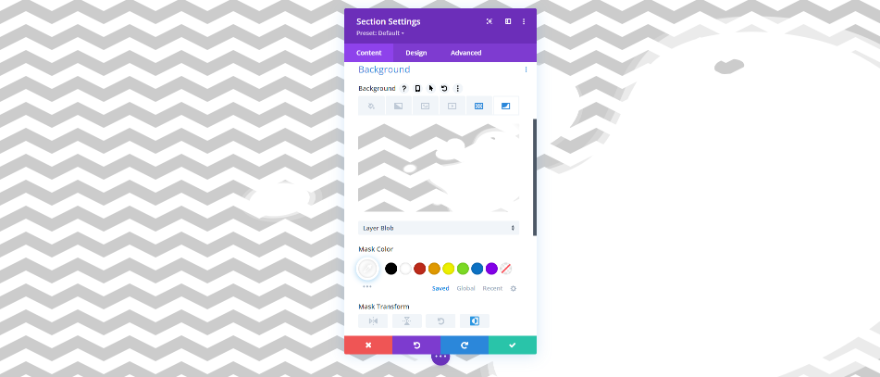
Voici le renversement horizontal. J’ai appliqué les paramètres de transformation à la fois au motif et au masque.
Retournement vertical
Il s’agit d’un retournement vertical pour le motif et le masque.
Rotation
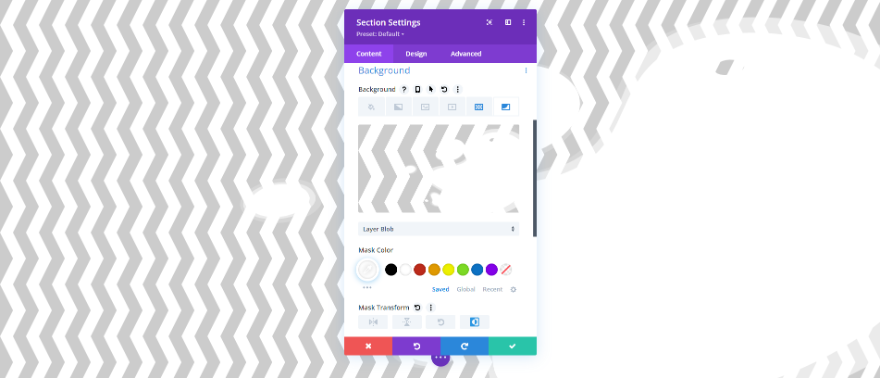
Cette image montre la rotation du motif et du masque.
Inversion
Cet exemple montre une inversion pour le motif et le masque.
Combinaisons de transformations pour le masque et le motif d’arrière-plan
Bien entendu, nous pouvons également utiliser les paramètres de transformation dans diverses combinaisons. Voici quelques exemples.
Celui-ci fait pivoter le motif et inverse le masque.
Cet exemple utilise les fonctions Retournement vertical, Rotation et Inversion pour le motif d’arrière-plan. Le masque d’arrière-plan utilise les techniques de retournement horizontal, de retournement vertical et de rotation.
Dans cet exemple, j’ai utilisé les fonctions de retournement horizontal et de rotation pour le motif d’arrière-plan, et les fonctions de retournement vertical et de rotation pour le masque d’arrière-plan.
Exemples de paramètres de transformation du masque d’arrière-plan et du motif
Voyons maintenant comment ces paramètres peuvent être utilisés avec les mises en page Divi. Nous allons utiliser une section comme point de départ et créer trois exemples. Nous allons la styliser, puis utiliser les paramètres de transformation pour la modifier pour chaque exemple.
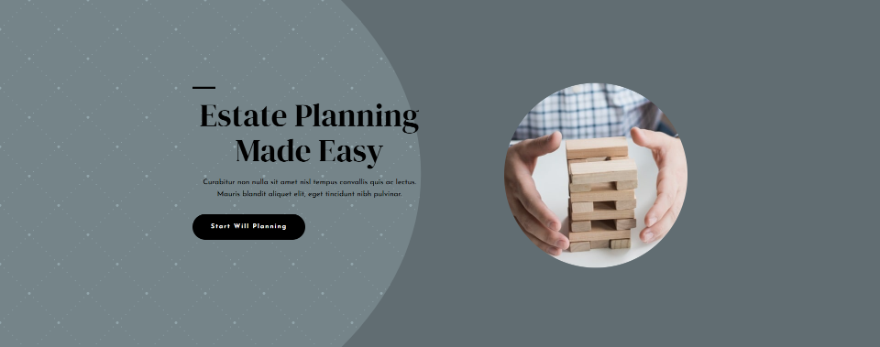
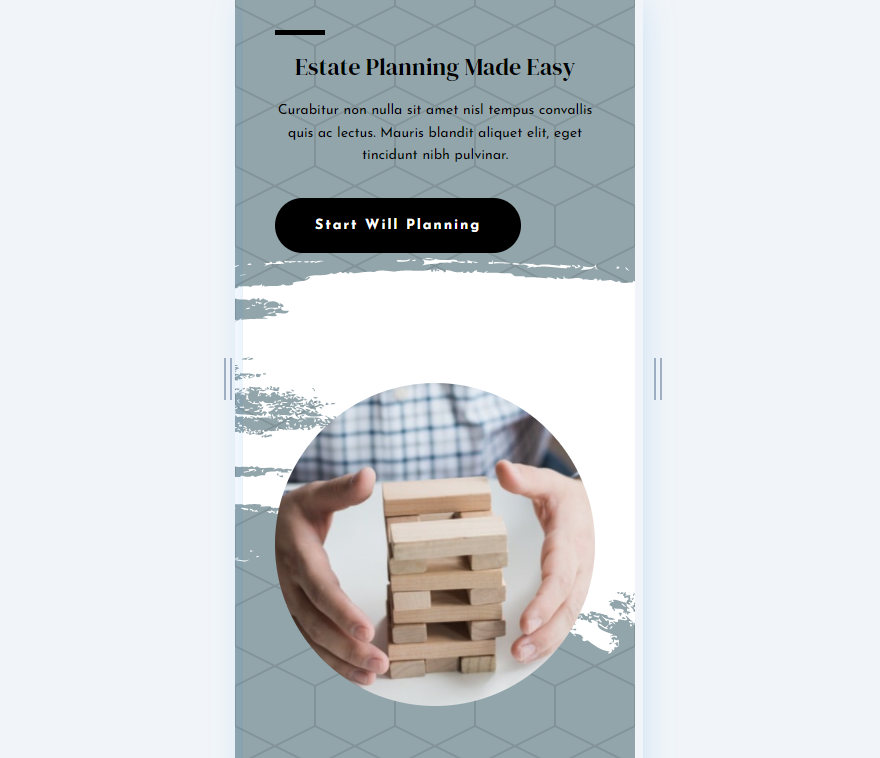
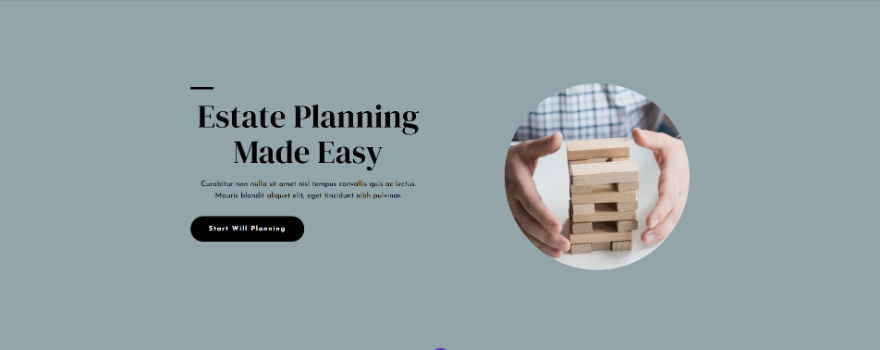
Pour mes exemples, j’utilise une version modifiée de la section héroïque de la page de destination Planification successorale disponible dans Divi. Voici un aperçu de ma section. La modification simplifie la section du héros pour nos besoins. Elle utilise la couleur d’arrière-plan Background Color : #92a5ab.
- Arrière-plan : #92a5ab
Paramètres du masque d’arrière-plan et de la transformation du motif Exemple 1
Notre premier exemple nous donne un arc qui se trouve verticalement au centre de l’écran. Un côté de l’écran présente un motif touffeté. Nous allons ensuite créer une autre version avec l’arche orientée dans l’autre sens.
Motif d’arrière-plan
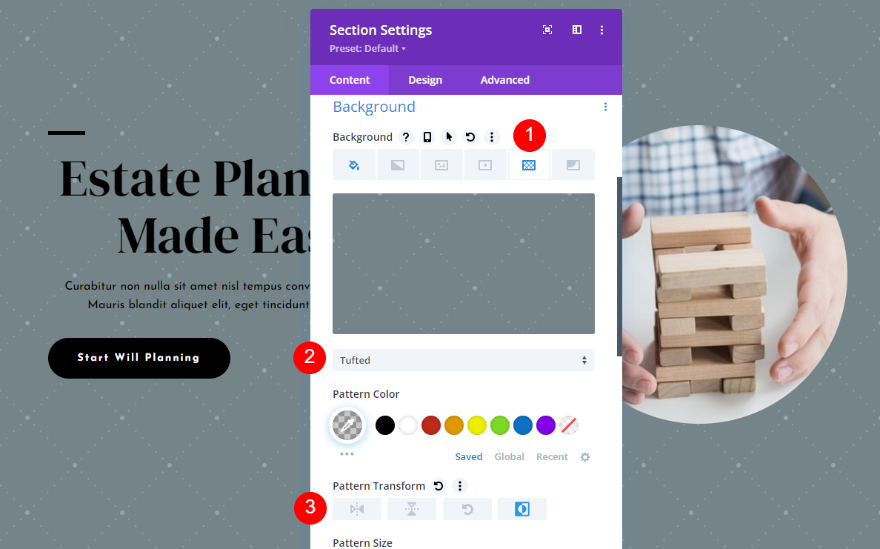
Ouvrez les paramètres de la section, faites défiler l’écran vers le bas jusqu’à l’arrière-plan, puis sélectionnez l’onglet Motif d’arrière-plan. Choisissez Touffeté pour le motif d’arrière-plan et Inversion pour la transformation du motif.
- Motif d’arrière-plan : Tufted
- Transformation du motif : Inversion
Masque d’arrière-plan
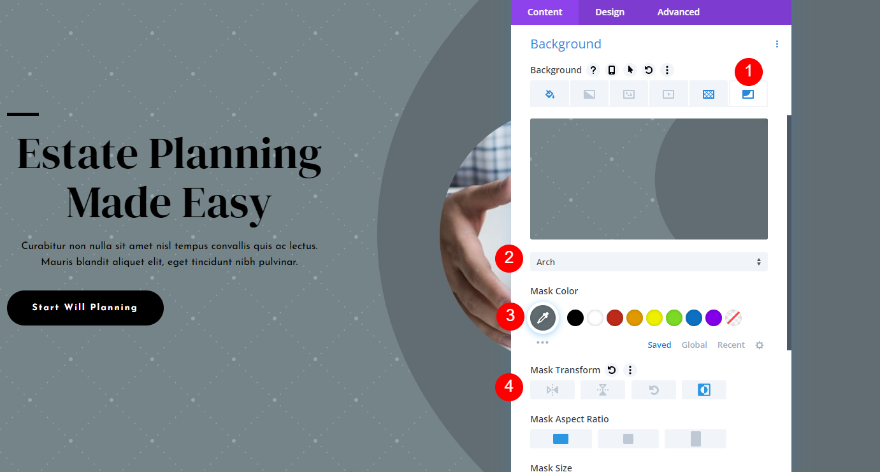
Sélectionnez l’onglet Masque d’arrière-plan et choisissez Arch pour le masque d’arrière-plan. Changez la couleur du masque en #616d72 et réglez la transformation du masque sur Inversion. Ceci termine notre première version de l’arche avec des touffes.
- Masque d’arrière-plan : Arche
- Couleur : #616d72
- Masque Transform : Inversion
Premier exemple de variation
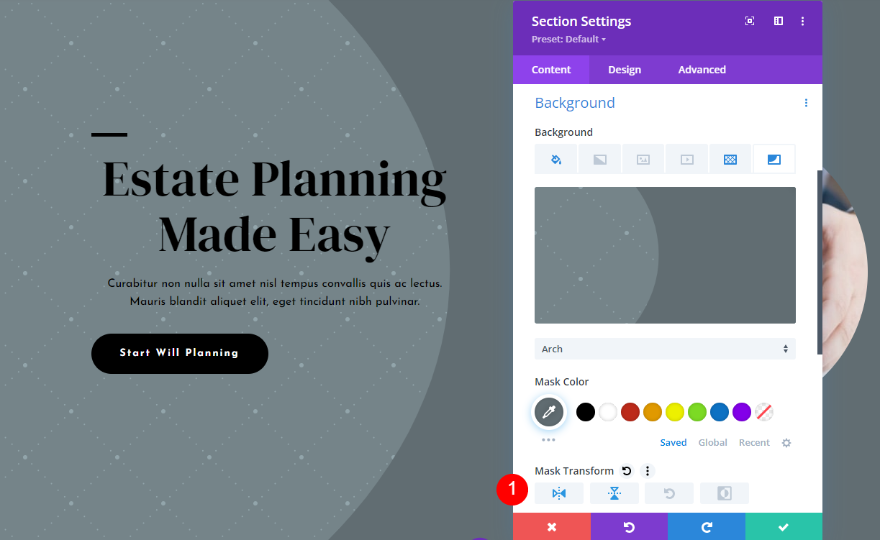
Ensuite, créons une variation de notre motif. Changez simplement la transformation du masque pour le motif d’arrière-plan en Horizontal Flipping et Vertical Flipping. L’arc est ainsi orienté dans l’autre sens et le motif est décalé, de sorte qu’il ne s’agit pas d’une simple image miroir.
- Transformation du masque : Horizontal Flipping, Vertical Flipping
Paramètres du masque d’arrière-plan et de la transformation du motif – Deuxième exemple
Pour notre deuxième exemple, nous allons créer un ovale au centre de l’écran avec un motif à l’intérieur de l’ovale. Nous allons ensuite modifier l’emplacement du motif. Nous modifierons également cet exemple pour l’adapter à différentes tailles d’écran.
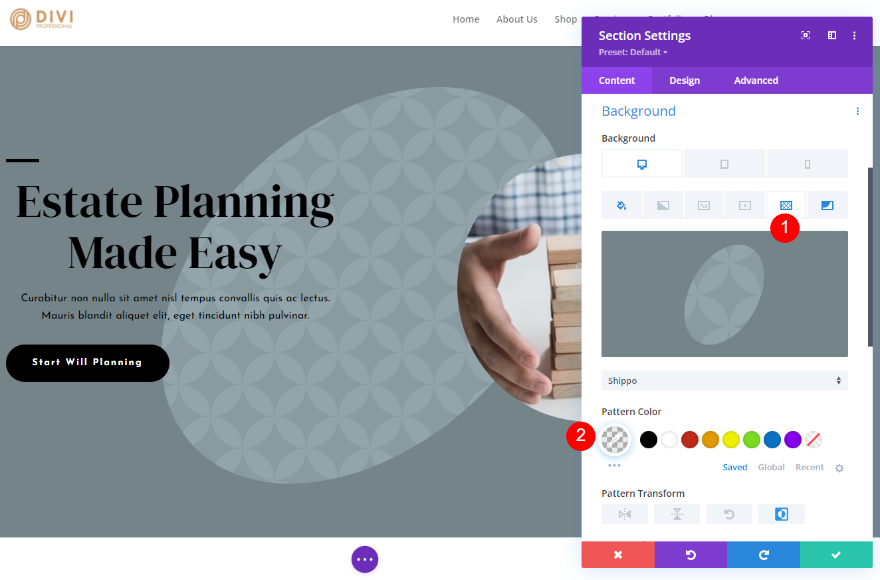
Motif d’arrière-plan
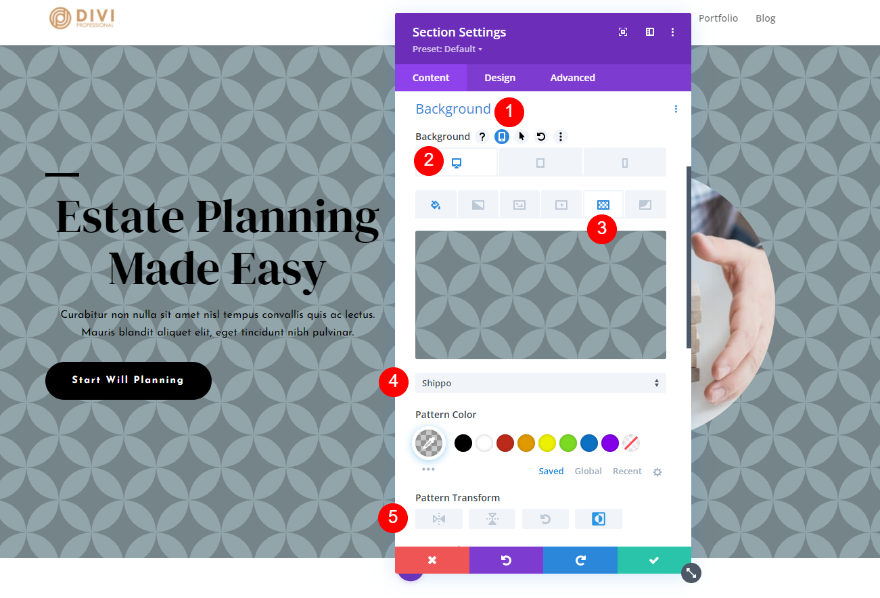
Dans les paramètres d’arrière-plan, sélectionnez l’onglet Motif d’arrière-plan et choisissez Shippo comme motif. Définissez la transformation du motif sur Inversion.
- Motif d’arrière-plan : Shippo
- Transformation du motif : Inversion
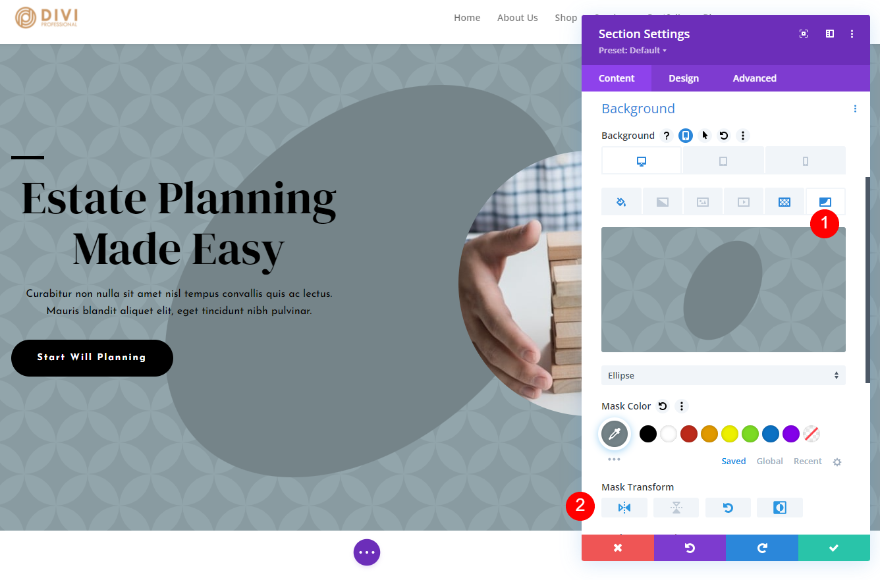
Masque d’arrière-plan
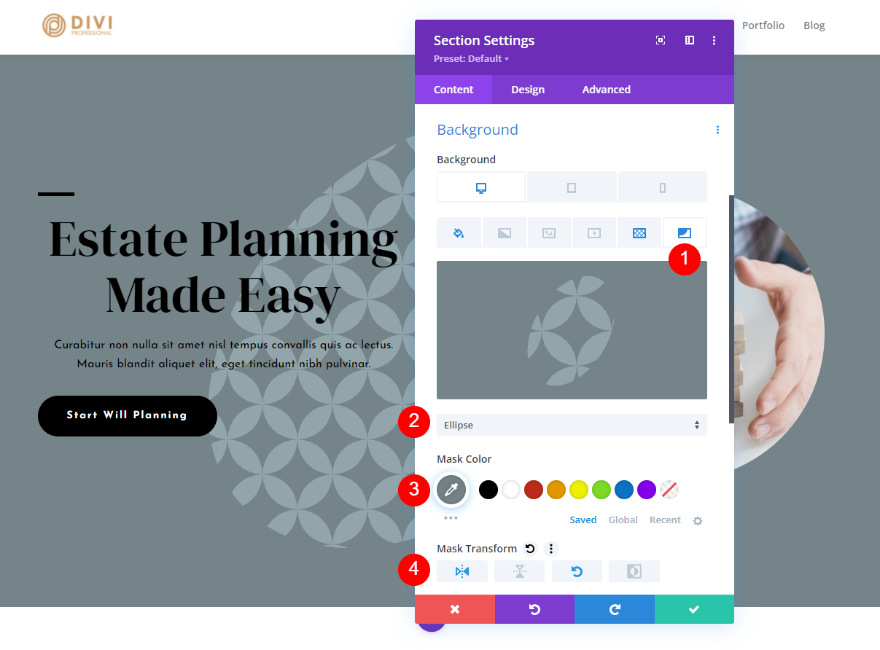
Ensuite, sélectionnez l’onglet Masque d’arrière-plan. Choisissez Eclipse pour le masque d’arrière-plan et survolez les options d’arrière-plan. Sélectionnez l’icône de la tablette qui apparaît. Cela ouvre les paramètres du périphérique. Pour les paramètres du bureau, définissez la couleur sur #758489. Pour la transformation du masque, choisissez Retournement horizontal et Rotation. Ceci termine la version de bureau. Modifions-la pour la version mobile.
- Masque d’arrière-plan : Eclipse
- Couleur : #758489
- Transformation du masque : Retournement horizontal, rotation
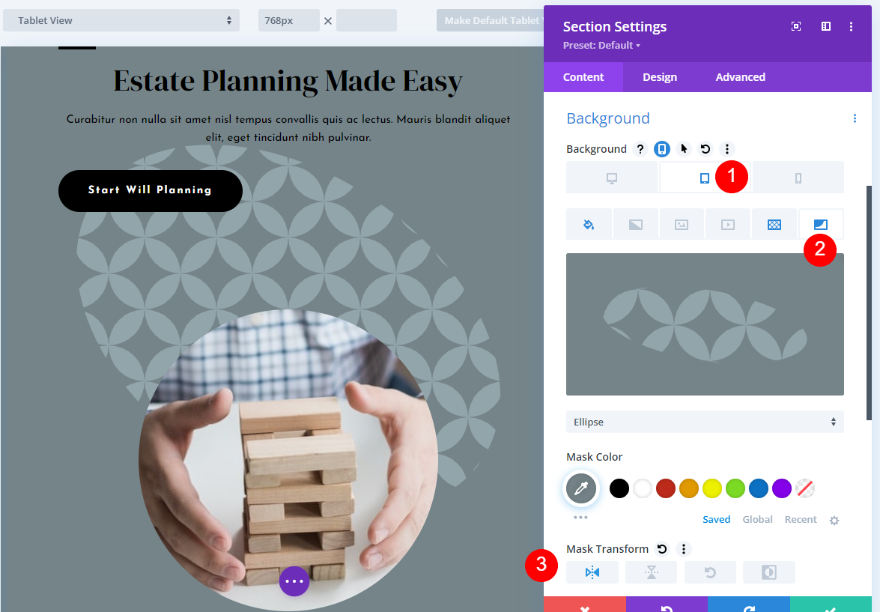
Tablette et téléphone
La tablette et le téléphone utiliseront les mêmes paramètres, nous n’aurons donc besoin de modifier que les paramètres de la tablette. Sélectionnez l’onglet Tablet et changez la transformation du masque en Horizontal Flipping.
- Transformation du masque : Retournement horizontal, Inversion
Variation du deuxième exemple
Nous allons maintenant créer la variation pour notre deuxième exemple. Tout d’abord, sélectionnez l’onglet Motif d’arrière-plan et définissez la couleur du motif sur rgba(0,0,0,0,0.06).
- Couleur du motif : rgba(0,0,0,0,0.06)
Ensuite, sélectionnez l’onglet Masque d’arrière-plan et choisissez Retournement horizontal, Rotation et Inversion pour la transformation du masque.
- Transformation du masque : Renversement horizontal, rotation, inversion
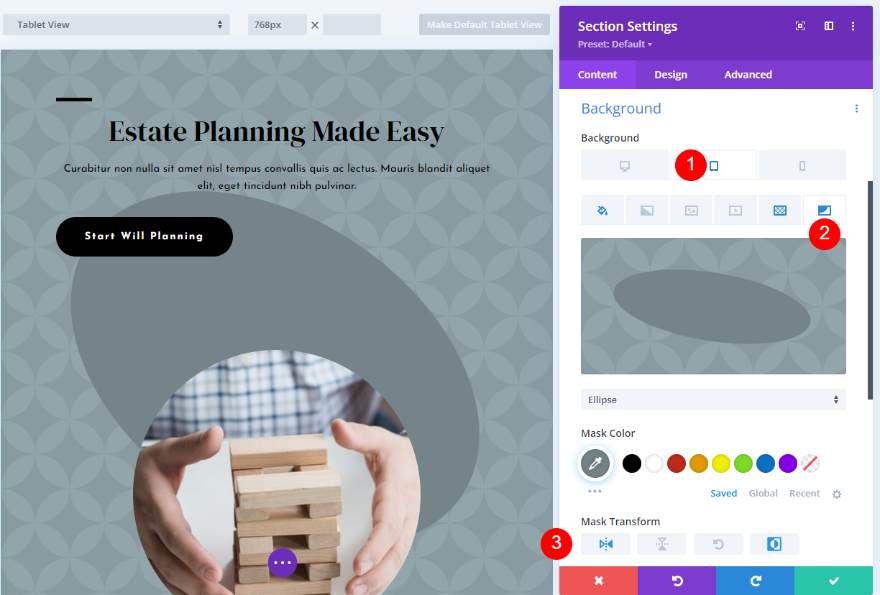
Tablette et téléphone
Pour les options de tablette et de téléphone, sélectionnez l’icône de la tablette. Changez la transformation du masque en Retournement horizontal et Inversion. La version alternative de l’exemple deux est maintenant terminée.
- Transformation du masque : Retournement horizontal, Inversion
Troisième exemple de paramètres de transformation du masque et du motif d’arrière-plan
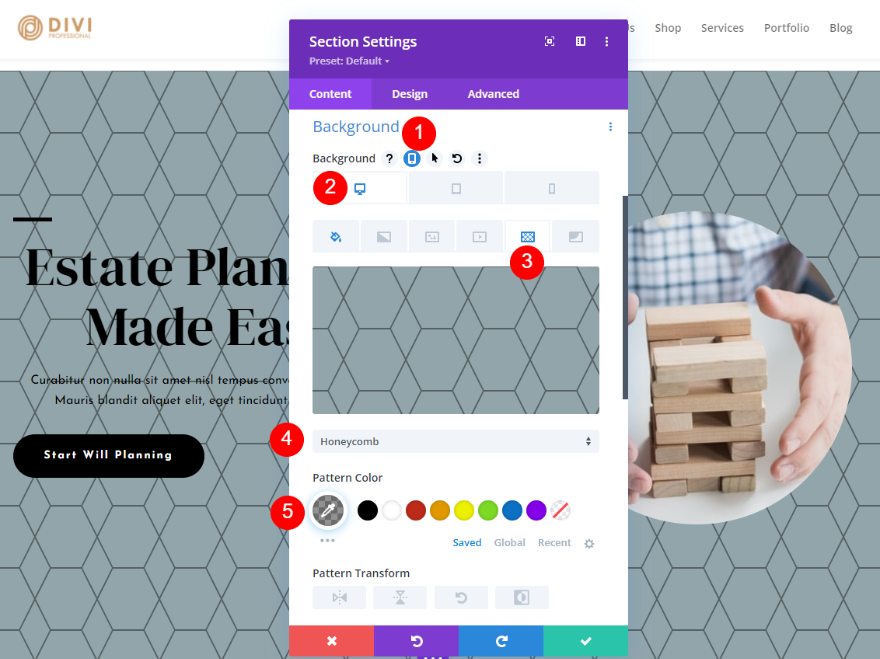
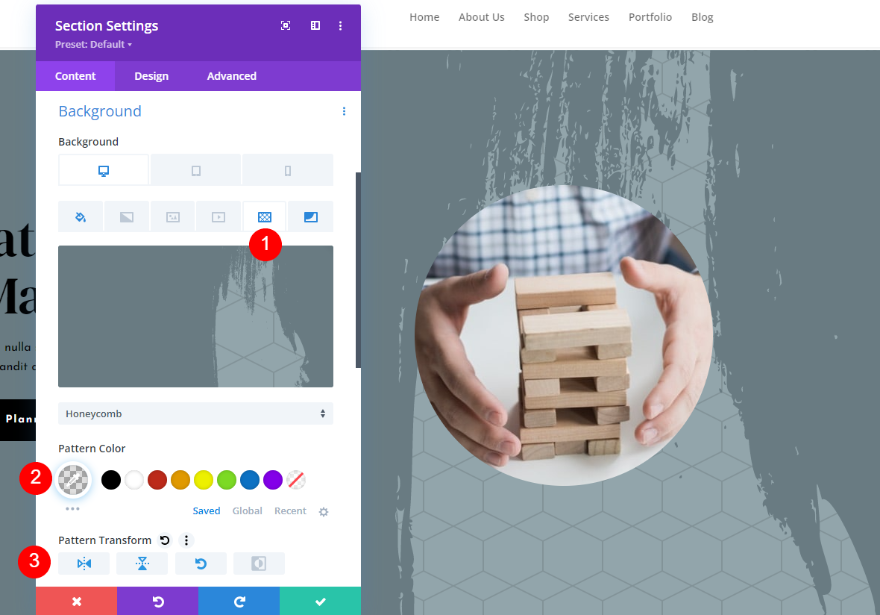
Pour notre troisième exemple de paramètres de transformation de masque et de motif, nous allons utiliser un motif en nid d’abeille avec un masque de peinture. Nous allons également créer une version mobile pour cet exemple.
Motif d’arrière-plan
Tout d’abord, choisissez l’onglet des paramètres de l’appareil et sélectionnez l’icône du bureau. Sélectionnez l’onglet Motif d’arrière-plan et choisissez Nid d’abeille comme motif d’arrière-plan. Changez la couleur en rgba(0,0,0,0,0.42). Pour celui-ci, nous laisserons les options de transformation du motif désactivées. Nous les ajouterons pour la version alternative.
- Motif d’arrière-plan : Nid d’abeille
- Couleur du motif : rgba(0,0,0,0,0.42)
- Pattern Transform : none
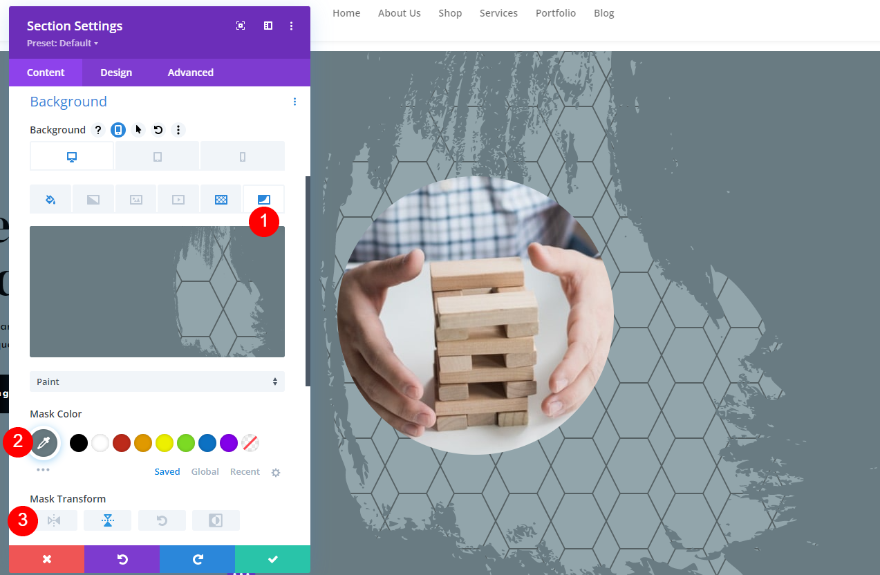
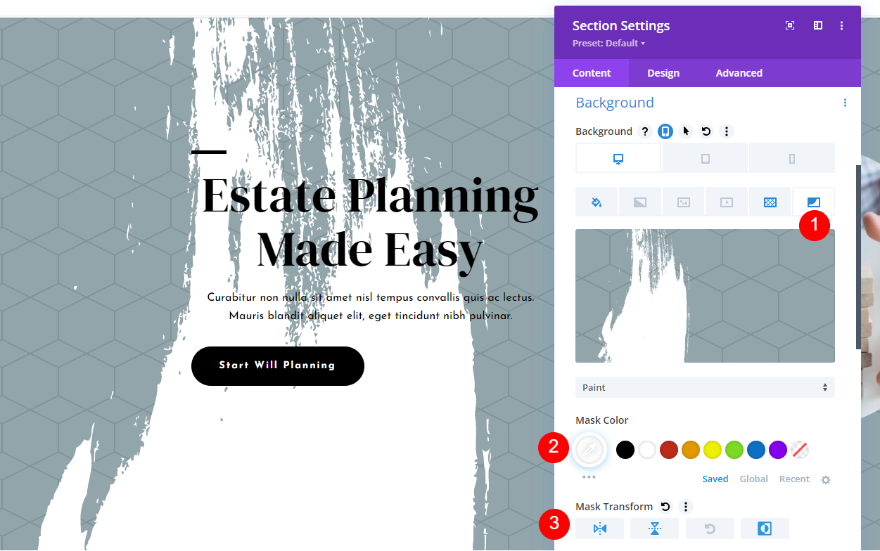
Masque d’arrière-plan
Ensuite, sélectionnez l’onglet Masque d’arrière-plan. Choisissez Paint pour le masque d’arrière-plan. Changez la couleur en #697b82. Choisissez Vertical Flipping pour la transformation du masque.
- Masque d’arrière-plan : Peinture
- Couleur : #697b82
- Transformation du masque : Retournement vertical
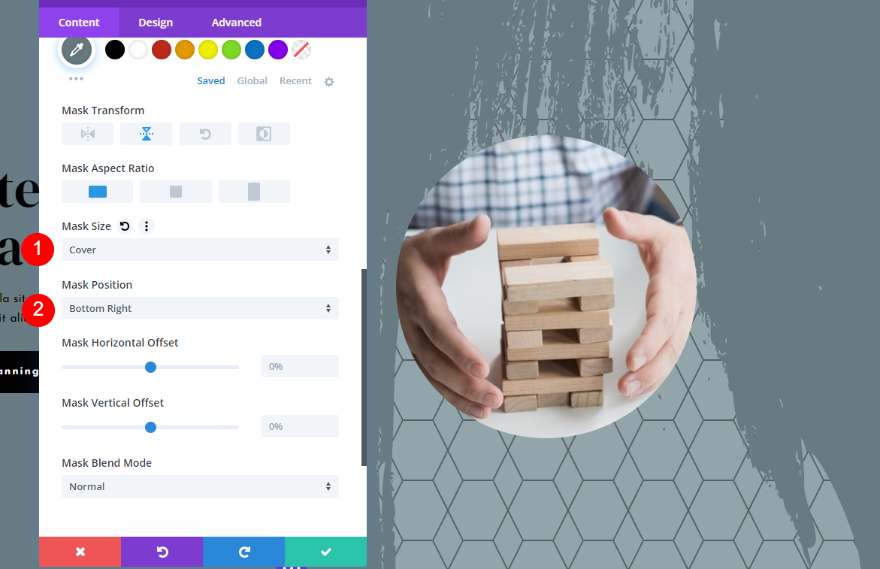
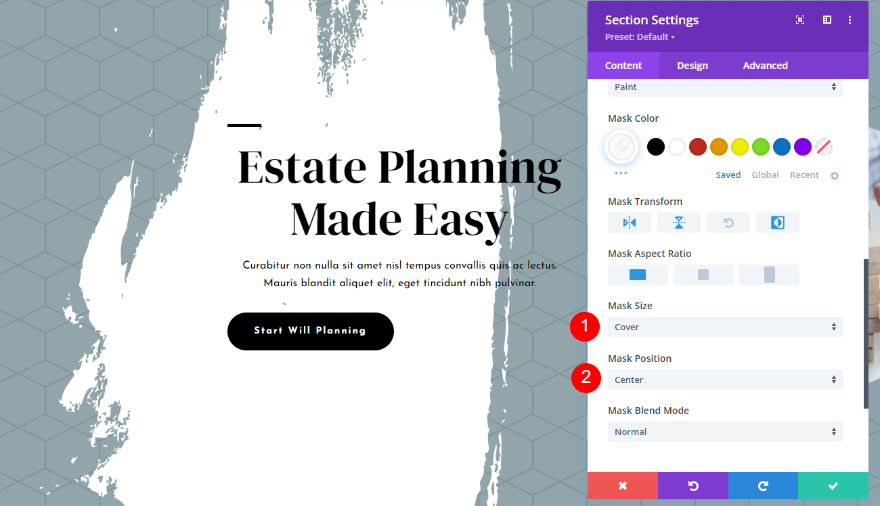
Ensuite, sélectionnez Couverture pour la taille. Cela ouvre quelques options supplémentaires. Choisissez la position en bas à droite. C’est tout pour la version de bureau. Ensuite, nous allons créer la version mobile.
- Taille : Couverture
- Position : En bas à droite
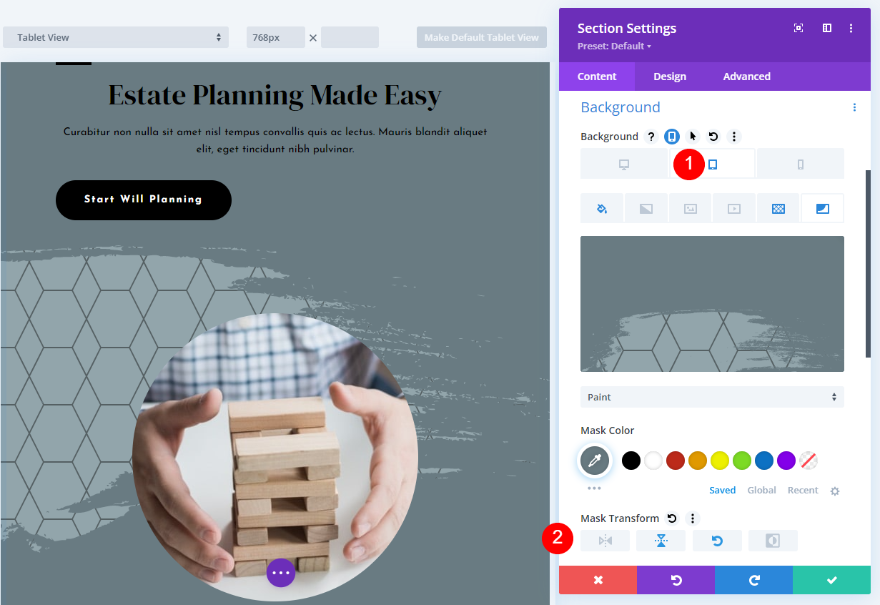
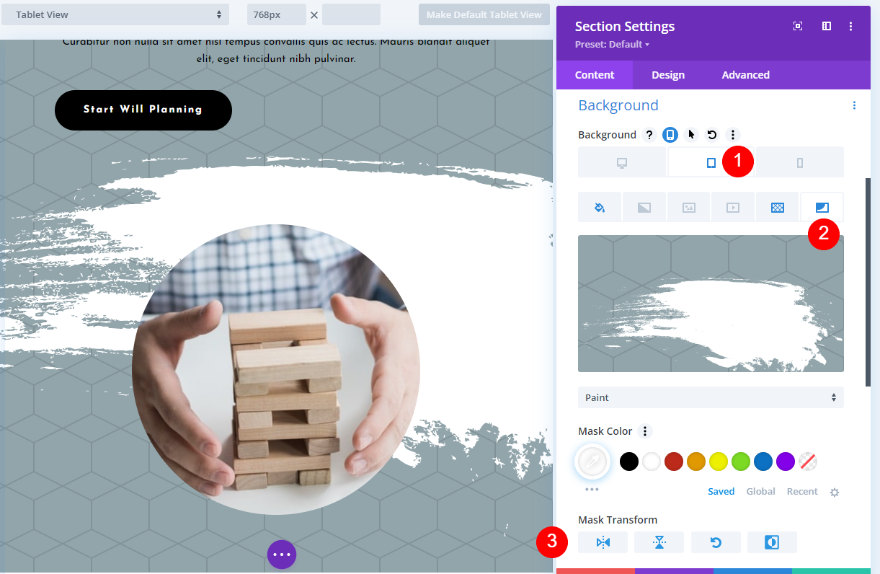
Tablette et téléphone
Ensuite, sélectionnez l’onglet Tablette et changez la transformation du masque d’arrière-plan en Retournement vertical et Rotation. Le style de notre troisième exemple est ainsi terminé. Ensuite, nous allons créer la version alternative.
- Transformation du masque d’arrière-plan : Retournement vertical et rotation
Variation de l’exemple trois
Pour la version alternative de cet exemple, nous allons ajuster à la fois le motif d’arrière-plan et le masque d’arrière-plan.
Motif d’arrière-plan
Pour le motif d’arrière-plan, changez la couleur du motif en rgba(0,0,0,0,0.11). Changez la transformation du motif en Horizontal Flipping, Vertical Flipping et Rotating.
- Couleur du motif : rgba(0,0,0,0,0.11)
- Transformation du motif : Horizontal Flipping (retournement horizontal), Vertical Flipping (retournement vertical), Rotating (rotation)
Masque d’arrière-plan
Ensuite, sélectionnez l’onglet Masque d’arrière-plan. Changez la Couleur en blanc et la Transformation du masque en Renversement horizontal, Renversement vertical et Inversion.
- Couleur : #ffffff
- Transformation du masque : Retournement horizontal, Retournement vertical, Inversion
Ensuite, changez la taille du masque en Couvrir, puis choisissez Centre pour la position du masque.
- Taille du masque : Couvrir
- Position du masque : Centre
Tablette et téléphone
Enfin, choisissez l’onglet Tablette pour créer la version mobile. Choisissez l’onglet Masque d’arrière-plan et sélectionnez les quatre options de transformation du masque. La version alternative du troisième exemple est ainsi terminée.
- Transformation du masque d’arrière-plan : Renversement horizontal, Renversement vertical, Rotation, Inversion
Résultats
Voici un aperçu de chaque exemple avec les options de bureau, de téléphone et alternatives pour chacun.
Résultats du premier exemple
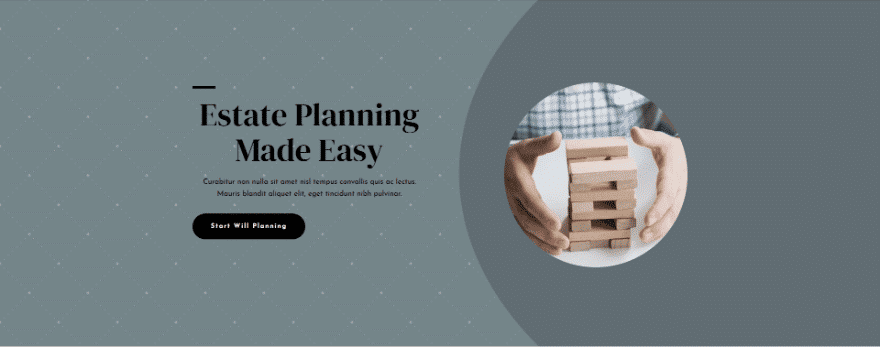
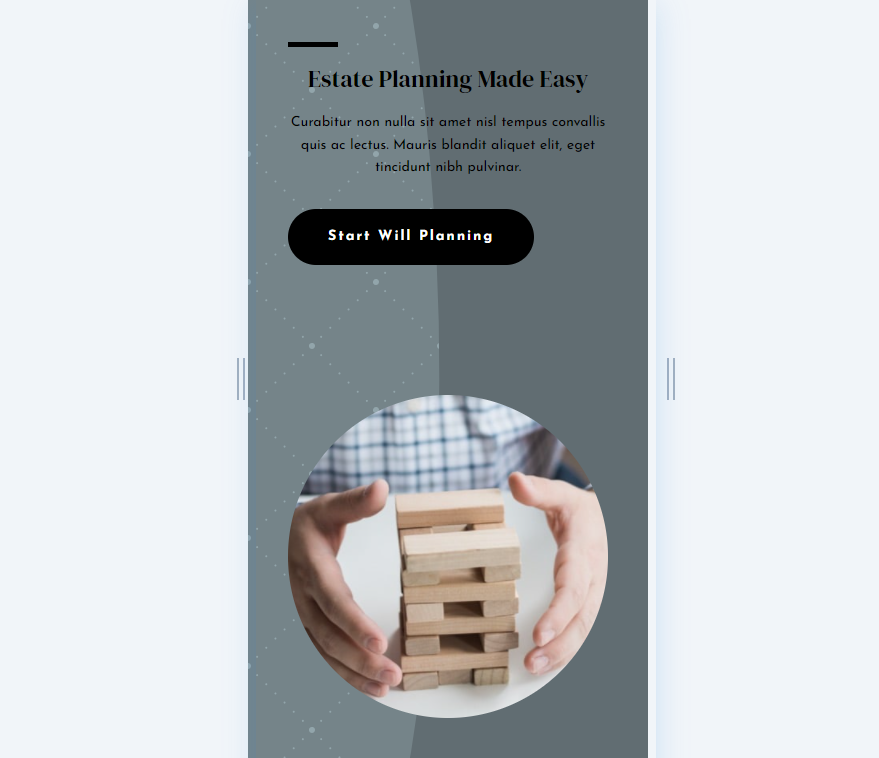
Version normale Desktop
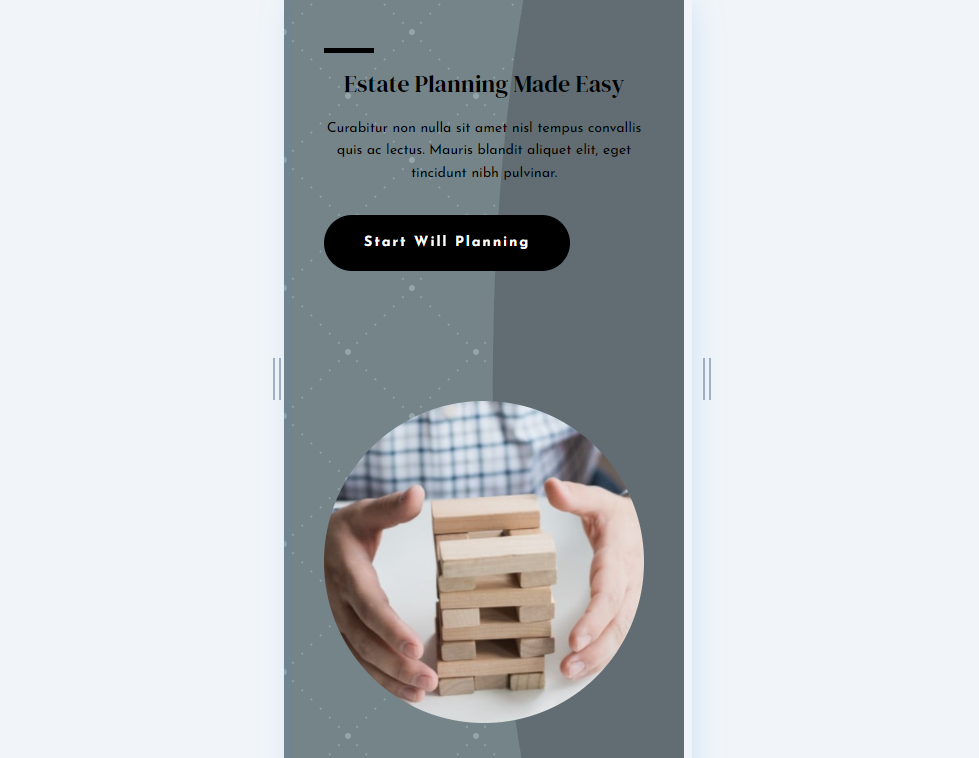
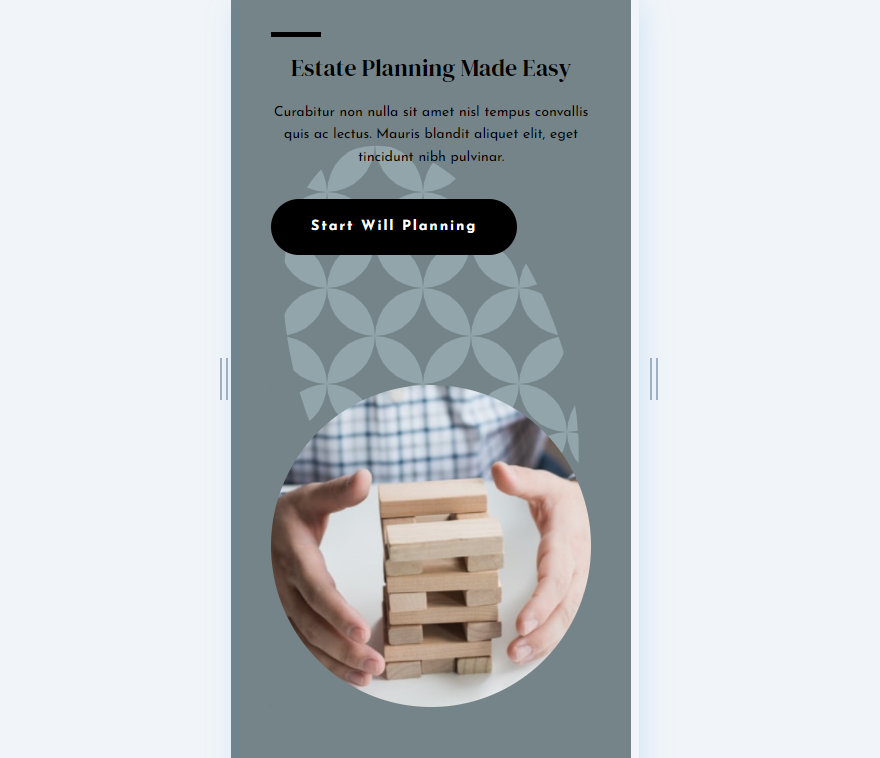
Version normale du téléphone
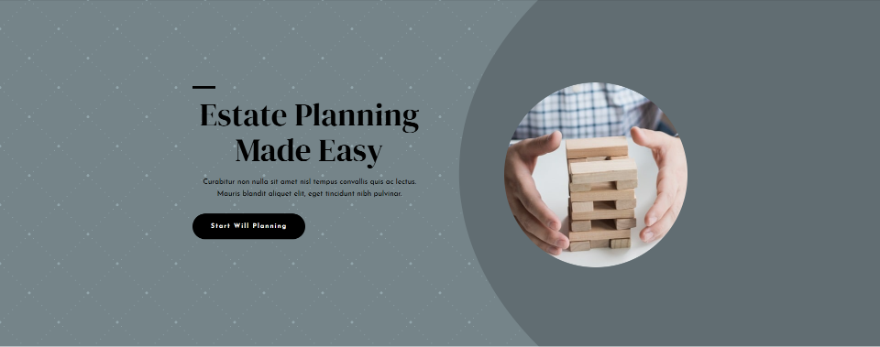
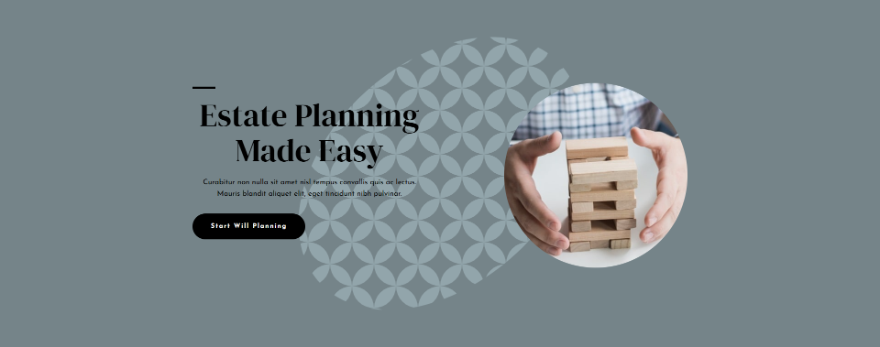
Version alternative Desktop
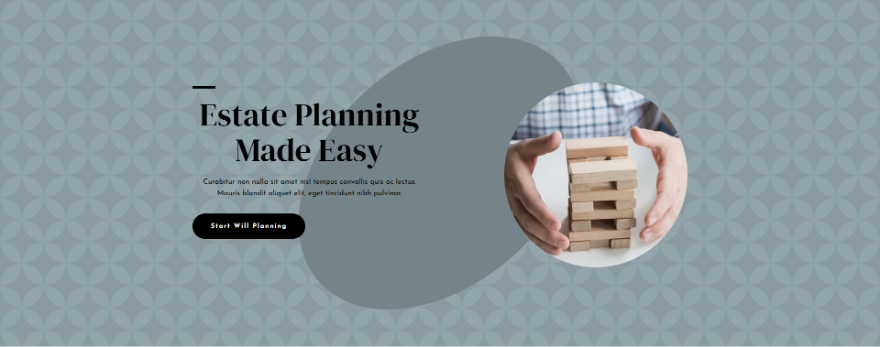
Autre version du téléphone
Deuxième exemple de résultats
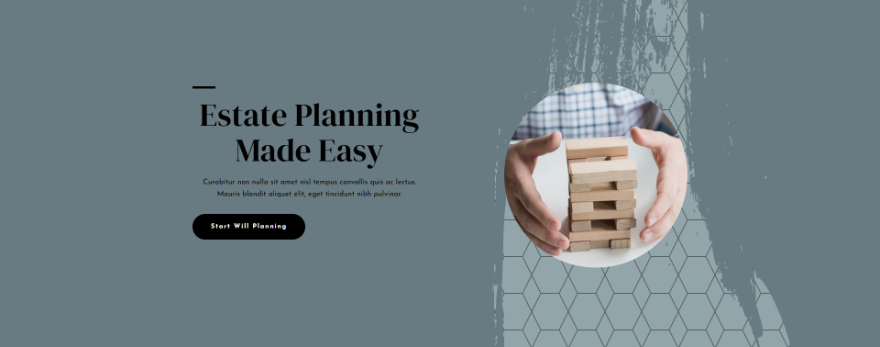
Version normale du bureau
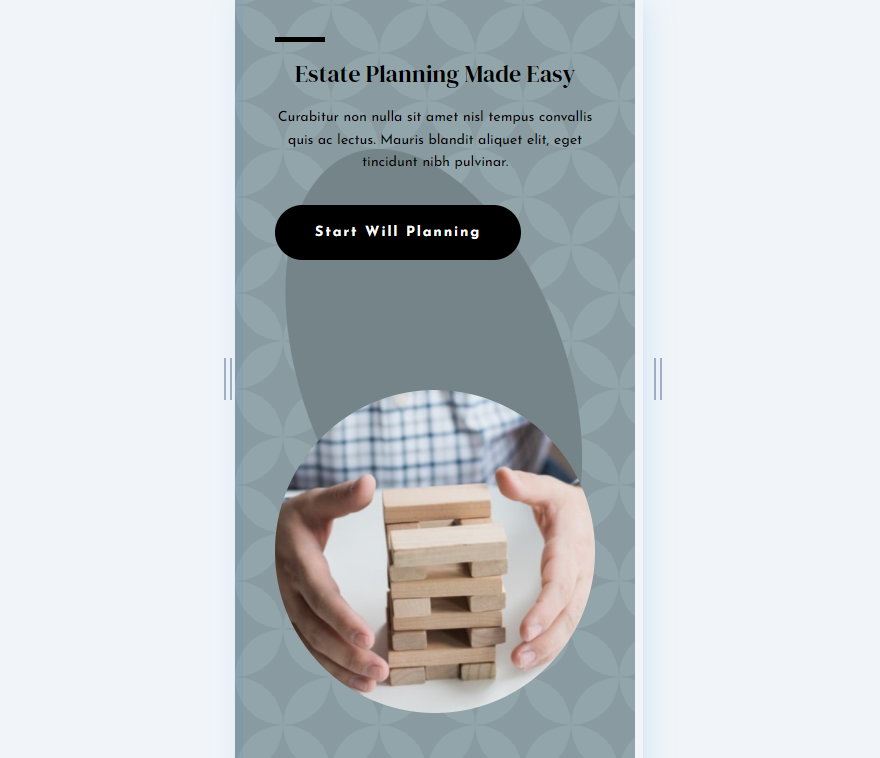
Version normale pour le téléphone
Version alternative Desktop
Autre version du téléphone
Troisième exemple de résultats
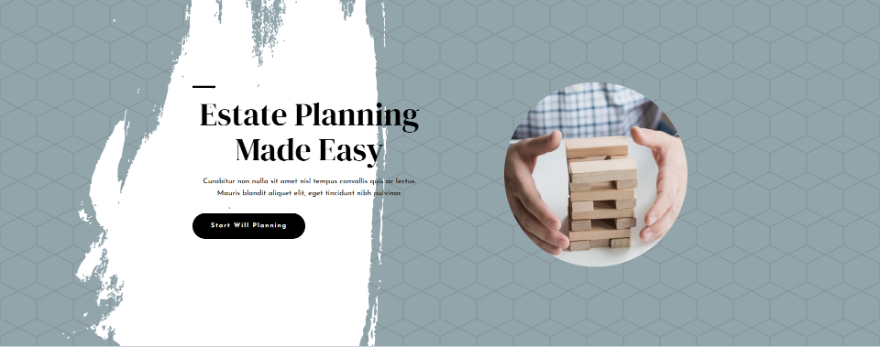
Version normale du bureau
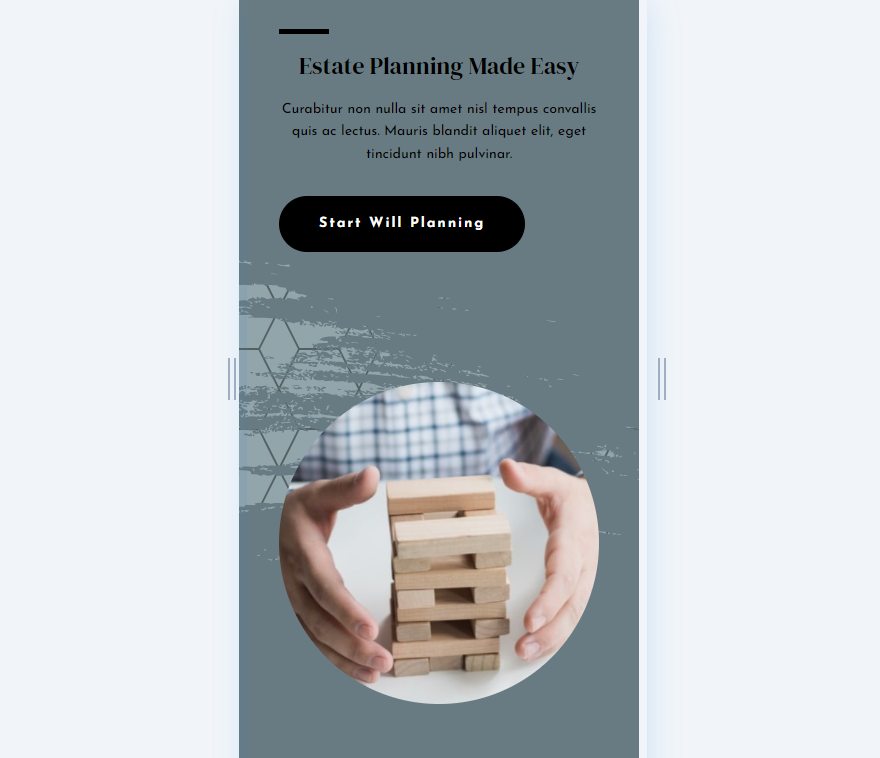
Version normale pour téléphone
Version alternative Desktop
Autre version du téléphone
Réflexions finales
Voilà comment utiliser les paramètres de transformation des masques et des motifs d’arrière-plan de Divi pour créer de nombreux arrière-plans intéressants. Puisque les motifs et les masques peuvent être utilisés ensemble, leurs paramètres de transformation peuvent également être utilisés ensemble. Cela ouvre de nombreuses options de conception, vous donnant encore plus d’outils pour ajouter de l’élégance à vos arrière-plans Divi. La meilleure façon d’apprendre à les utiliser est de jouer avec les réglages et de voir ce que vous pouvez créer.
Nous voulons connaître votre avis. Avez-vous essayé les paramètres de masque d’arrière-plan et de transformation de motif de Divi dans vos mises en page Divi ? Faites-nous en part dans les commentaires