Qu’est-ce que Lordicon ?
Lordicon est une collection d’icônes animées qui peuvent être utilisées dans de nombreux formats numériques. Chaque icône est disponible aux formats JSON, GIF, EPS, SVG et PNG. En outre, vous pouvez copier et coller des codes HTML standard. L’utilisation du HTML permet d’intégrer les icônes dans la plupart des CMS et des environnements HTML statiques sans avoir besoin de plugins.
Lordicon offre un accès à plus de 5 600 icônes animées dans sa bibliothèque. Vous pouvez utiliser gratuitement plus de 1000 de ces icônes Lordicon. Cependant, si vous souhaitez accéder à la bibliothèque complète, vous devrez souscrire un abonnement. Le démarrage avec Lordicon est simple. Inscrivez-vous avec votre adresse e-mail, définissez un mot de passe, et vous êtes prêt à parcourir leur vaste bibliothèque. Si vous êtes un développeur, le plus simple est de vous inscrire sur GitHub.
Vous aurez le choix entre deux catégories d’icônes au moment de l’inscription.
-
- Lesicônes filaires
sont des icônes plus modernes et expressives qui sont entièrement personnalisables. Vous pouvez choisir vos couleurs, définir la vitesse de l’animation, choisir si elle doit tourner en boucle ou choisir le style d’animation.
- Lesicônes système
ressemblent davantage aux icônes proposées par Font Awesome et au style intégré à Divi.
Avant de vous montrer comment utiliser Lordicon, passons en revue les options tarifaires afin que vous puissiez décider si Lordicon est une solution que vous souhaitez utiliser sur vos sites Web.
Combien coûte Lordicon ?
L’utilisation de Lordicon est gratuite ! Cependant, comme nous l’avons déjà mentionné, vous aurez besoin d’un abonnement payant pour utiliser toutes les variations d’icônes. Lordicon propose deux niveaux de prix. Vous pouvez opter pour un paiement mensuel, qui vous coûtera 16 $ par mois. Si vous optez pour un abonnement annuel, le coût est réduit de moitié, soit 8 $ par mois ou 96 $ par an.
Il convient également de noter qu’avec un abonnement payant, vous aurez également plus de contrôle sur la façon dont vous intégrerez vos icônes dans votre site Web.
Navigation dans l’interface Lordicon
L’interface Lordicon est simple et bien conçue. La première étape consiste à rechercher des icônes. Une fois que vous avez trouvé celle que vous souhaitez utiliser, cliquez simplement dessus pour faire apparaître vos options. Une fois votre icône sélectionnée, vous pouvez la modifier à l’aide des options répertoriées dans la barre latérale. Vous y définirez vos couleurs et la largeur du trait. À partir de là, vous pouvez copier le code HTML, le télécharger au format GIF ou Lottie (JSON), ou cliquer sur le bouton « Plus » pour obtenir des options supplémentaires.
Si vous souhaitez contrôler l’ensemble des paramètres de votre icône, il vous suffit de cliquer sur la flèche dans la barre latérale de droite pour faire apparaître l’éditeur complet.
Dans l’éditeur complet, vous disposez de quelques options supplémentaires. En plus de choisir la couleur et la taille du trait, vous pourrez choisir une variation pour votre icône. Il y a généralement trois variations différentes parmi lesquelles vous pouvez choisir, afin de correspondre à l’esthétique de votre site.
Les options supplémentaires comprennent le style de déclenchement, la taille et l’échelle. Une fois que vous avez apporté les modifications souhaitées, vous pouvez télécharger ou intégrer votre icône.
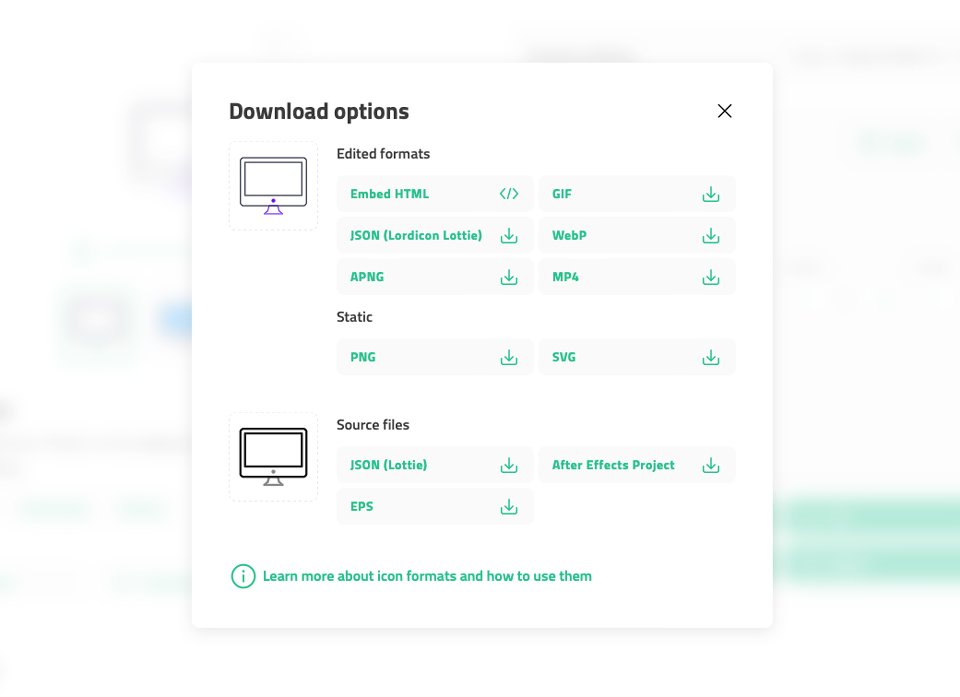
Les options de téléchargement incluent l’incorporation avec les formats HTML, Loridcon Lottie JSON, GIF, APNG, WebP, et MP4. De plus, vous pouvez télécharger les fichiers sources aux formats EPS, Lottie JSON, ou After Effects.
Vous pouvez ensuite importer ces fichiers dans la bibliothèque multimédia de WordPress pour les utiliser comme bon vous semble.
Comment utiliser Lordicon avec n’importe quel site WordPress
Il est assez facile d’intégrer des Lordicons sur des sites WordPress utilisant des blocs Gutenberg avec le plugin Lordicon. La documentation de Lordicon indique que leurs icônes peuvent être facilement intégrées sur tout site WordPress utilisant des blocs Gutenberg ou utilisant des modules Divi (ou d’autres constructeurs de sites). De plus, ils ont établi un partenariat avec Slider Revolution pour intégrer leurs icônes dans les sliders.
Utilisation des blocs Gutenberg
L’utilisation des icônes Lordicon avec Gutenberg est simple. Il y a deux façons de le faire. La première consiste à définir vos paramètres de conception dans Lordicon et à copier le HTML à utiliser dans un bloc HTML personnalisé dans Gutenberg. La seconde consiste à utiliser le plugin Lordicon Animated Icons avec son propre bloc personnalisé dans Gutenberg.
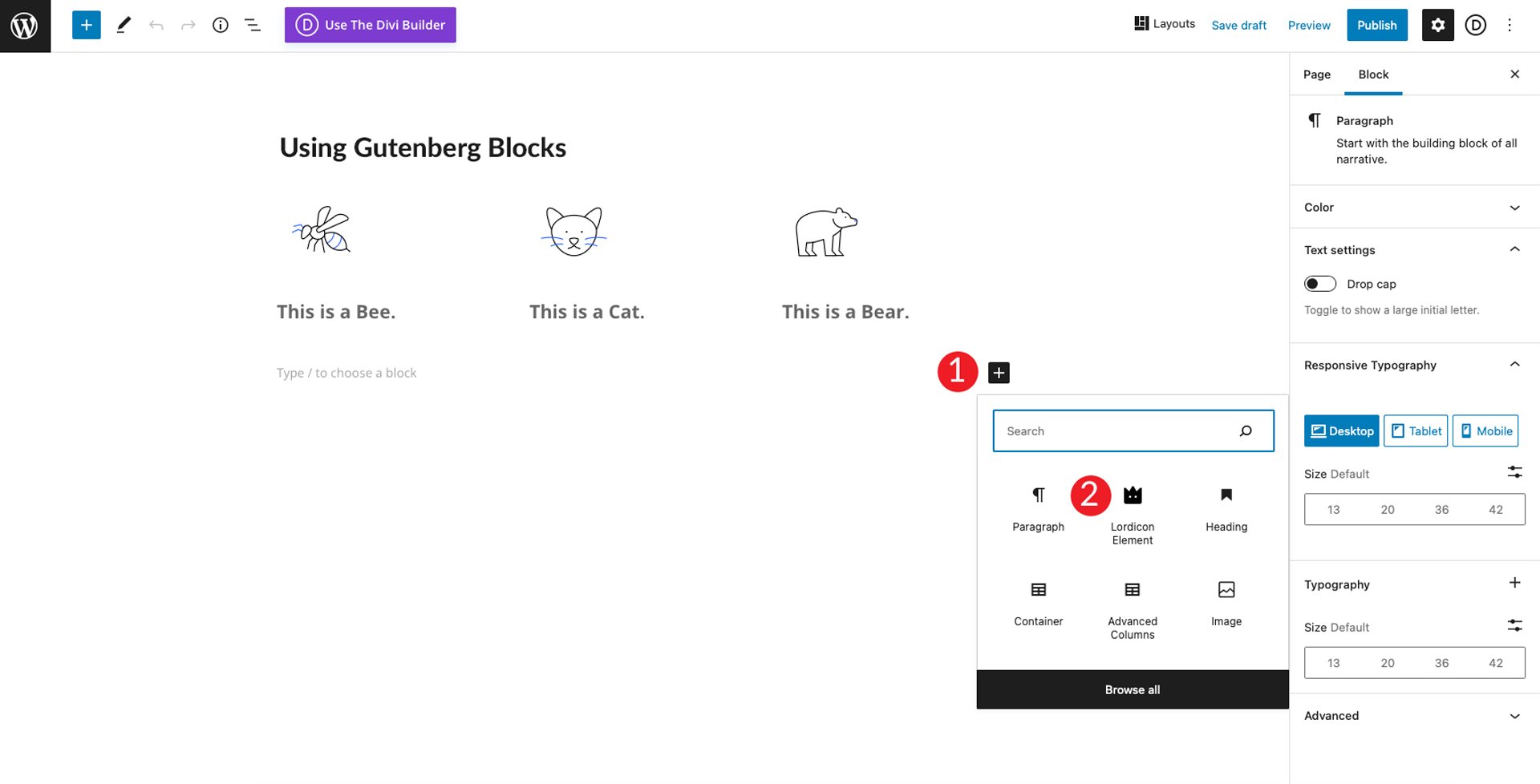
Tout d’abord, vous devez installer et activer le plugin Lordicon depuis le tableau de bord de WordPress. Une fois activé, créez ou modifiez une page ou un article sur votre site Web WordPress. Ensuite, cliquez sur l’icône noire + pour choisir le bloc Lordicon Element.
Ensuite, allez dans la bibliothèque d’icônes Lordicon. Pour cet exemple, nous allons utiliser l’icône abeille. Cherchez l’abeille, puis la flèche pour ouvrir l’éditeur complet.
Intégrer votre icône dans Gutenberg
L’intégration de votre icône peut se faire de deux façons. La première consiste à télécharger le fichier JSON depuis Lordicon, puis à le charger sur votre site WordPress. La seconde consiste à cliquer sur le bouton HTML et à copier le lien CDN dans le code d’intégration pour créer un lien vers l’icône.
Les deux méthodes fonctionnent bien, mais l’utilisation de JSON sur votre site peut potentiellement le ralentir. Si vous ne prévoyez d’utiliser que quelques effets d’animation ici et là, c’est tout à fait possible. Toutefois, si vous souhaitez utiliser plusieurs fichiers JSON, il est préférable d’utiliser le lien CDN afin que Lordicon fournisse l’image elle-même.
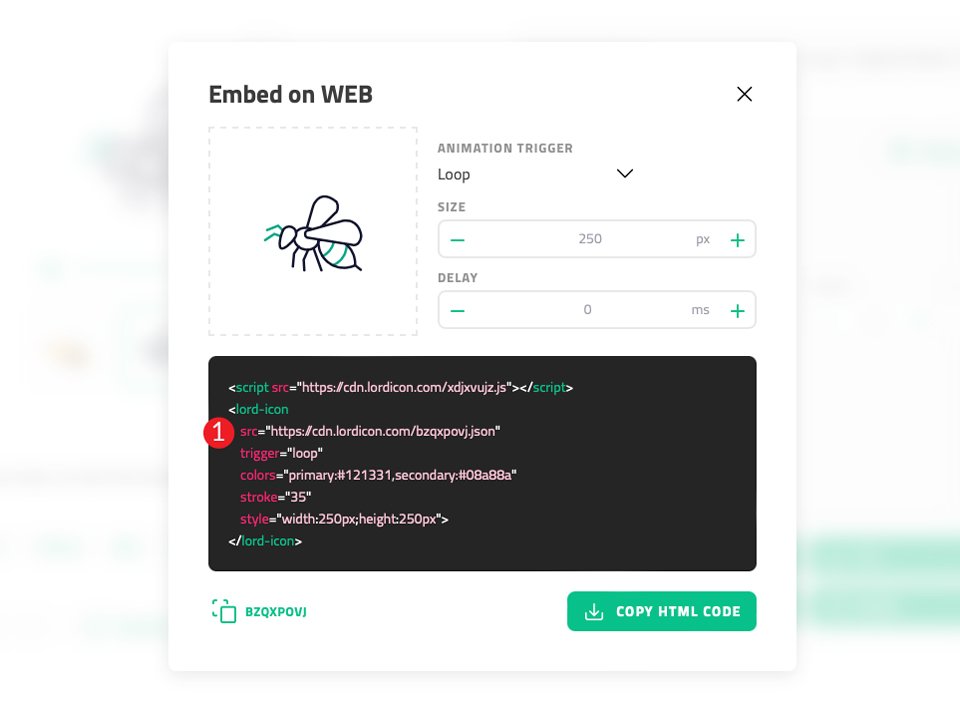
Pour cet exemple, nous utiliserons le lien CDN. Pour intégrer votre icône sur votre site, cliquez sur le bouton HTML dans l’écran de l’icône abeille et copiez le lien CDN.
Retournez sur votre site Web et collez le lien CDN dans le champ URL de l’icône dans les paramètres du bloc. Ensuite, vous allez définir votre déclencheur et choisir un délai (si vous le souhaitez). Enfin, définissez la taille de l’icône, l’épaisseur du trait et les couleurs.
C’est tout. Comme vous pouvez le constater, les icônes Lordicon sont simples à utiliser et offrent plusieurs façons de les intégrer à votre site Web WordPress à l’aide de l’éditeur Gutenberg.
Si par hasard vous ne voulez pas utiliser le plugin Lordicon et choisir l’intégration de code, vous pouvez suivre les mêmes étapes que nous décrivons dans la section suivante, en remplaçant le module de code Divi par le bloc HTML personnalisé dans Gutenberg.
Comment utiliser Lordicon avec Divi
Ensuite, nous allons vous montrer comment incorporer ces icônes animées dans Divi. Pour ce tutoriel, nous allons utiliser la mise en page Mobile App Landing Page disponible (gratuitement !) avec votre adhésion à Elegant Themes. Vous pouvez accéder à tous nos packs de mises en page préétablis à partir de Divi Builder.
Il existe plusieurs façons d’intégrer les icônes Lordicon dans Divi. En utilisant un GIF, en ajoutant du HTML dans un module de code Divi ou en utilisant un shortcode. Explorons chaque option pour que vous puissiez choisir celle qui est la plus facile pour vous.
Utilisation d’un GIF
Pour ce tutoriel, utilisons la page de destination du pack Mise en page pour applications mobiles. Tout d’abord, nous allons prendre les commentaires sous la section du héros et remplacer l’image par des GIF Lordicon. Choisissez la couleur violette de la section héros et allez sur Lordicon pour choisir l’icône de l’horloge. Cliquez sur la couleur verte par défaut et remplacez-la par #6f4fff. Cliquez sur appliquer pour enregistrer vos modifications.
Il existe trois styles pour l’icône. Choisissez le style de ligne (l’option du milieu montrée dans la capture d’écran ci-dessous) pour notre icône.
Dans les paramètres d’aperçu, réglez le déclencheur sur Loop on hover et la taille sur Big.
Ensuite, définissez le type de mouvement disponible sur Hover-1. Ainsi, votre icône sera animée au survol et l’animation sera mise en boucle.
Enfin, réglez la largeur du trait sur 35 %. Une fois que vous avez les bons paramètres, cliquez sur le bouton GIF pour télécharger votre icône.
Lorsque la boîte de dialogue apparaît, sélectionnez transparent pour l’arrière-plan, 100px pour la taille et laissez la valeur par défaut de 250 ms pour le délai. Cliquez sur le bouton DOWNLOAD.
Ajoutez votre icône à Divi
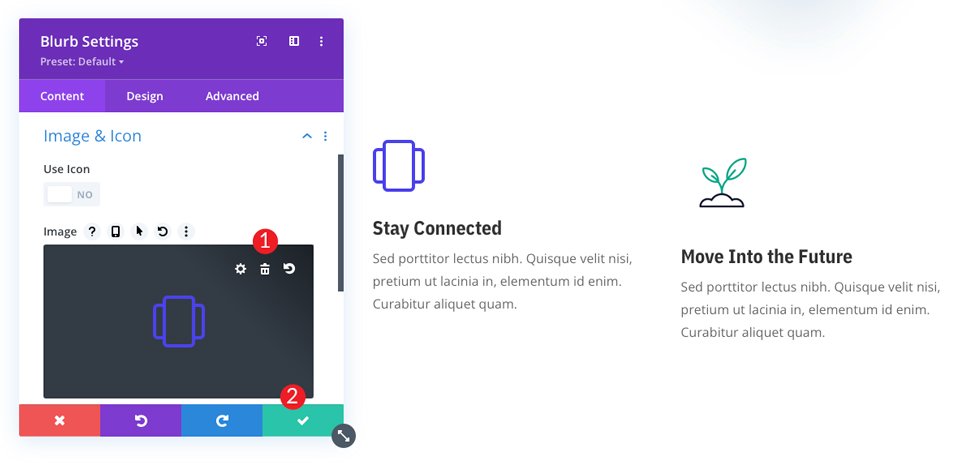
Retournez dans le constructeur de Divi et sélectionnez le premier texte dans la section héros. Cliquez sur l’icône d’engrenage pour modifier, puis sélectionnez le menu déroulant de la section Image & Icône. Cliquez sur l’icône de calendrier déjà installée pour la remplacer. Sélectionnez le GIF que vous venez de télécharger pour l’ajouter à la médiathèque.
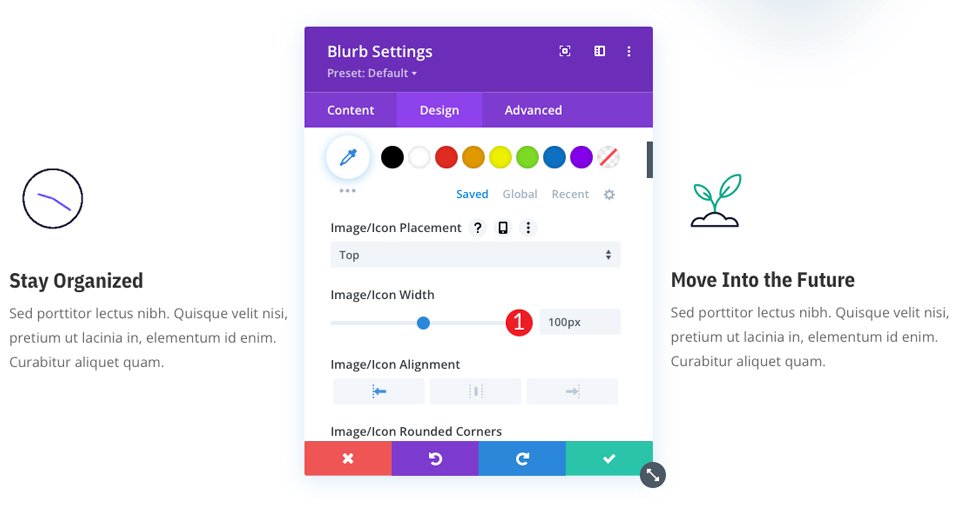
Ensuite, cliquez sur l’onglet Conception et faites défiler la liste jusqu’à Largeur de l’image/icône. Définissez la largeur de votre icône à 100px. Laissez l’alignement sur la gauche, puis cliquez sur la case verte pour enregistrer le module.
Si l’intégration d’un GIF dans votre site Divi est simple, explorons un autre moyen d’incorporer des icônes animées Lordicon dans votre site Divi.
Utilisation du module de code Divi
Cette méthode vous donne un peu plus de contrôle sur la façon dont votre icône est présentée. Intégrer un GIF fonctionne très bien mais limite certains effets d’animation. Par exemple, les effets tels que le survol ne fonctionnent pas lorsqu’on utilise un GIF. Pour avoir un véritable contrôle sur tous les aspects de l’affichage de votre icône Lordicon dans Divi, nous vous suggérons d’utiliser le module de code Divi.
L’utilisation du module Code est simple. En utilisant la même page du pack de mise en page, naviguez jusqu’au deuxième module Blurb de la page. Cette fois, nous allons supprimer l’image du module Blurb et l’enregistrer.
Une fois que vous avez enregistré, cliquez sur l’icône noire + et trouvez le module Divi Code. Ajoutez-le à la section/rangée au-dessus du Blurb.
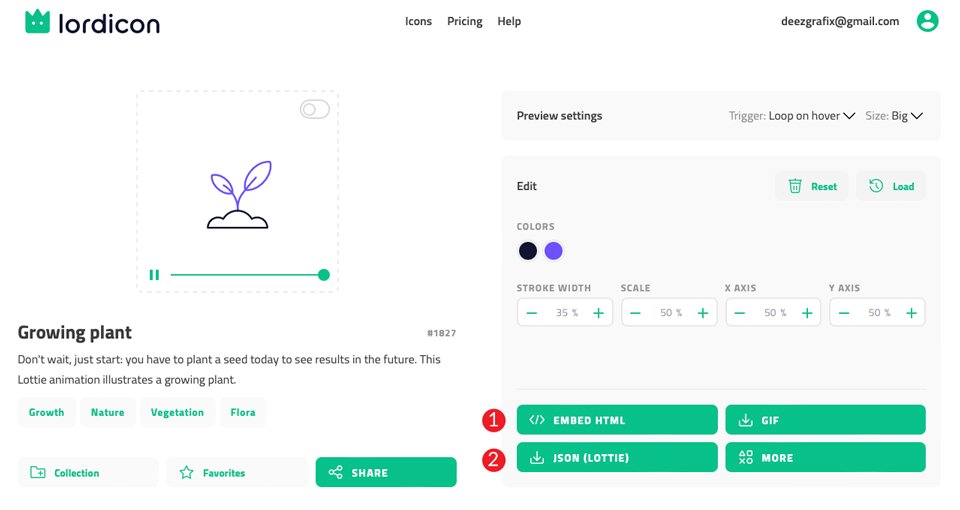
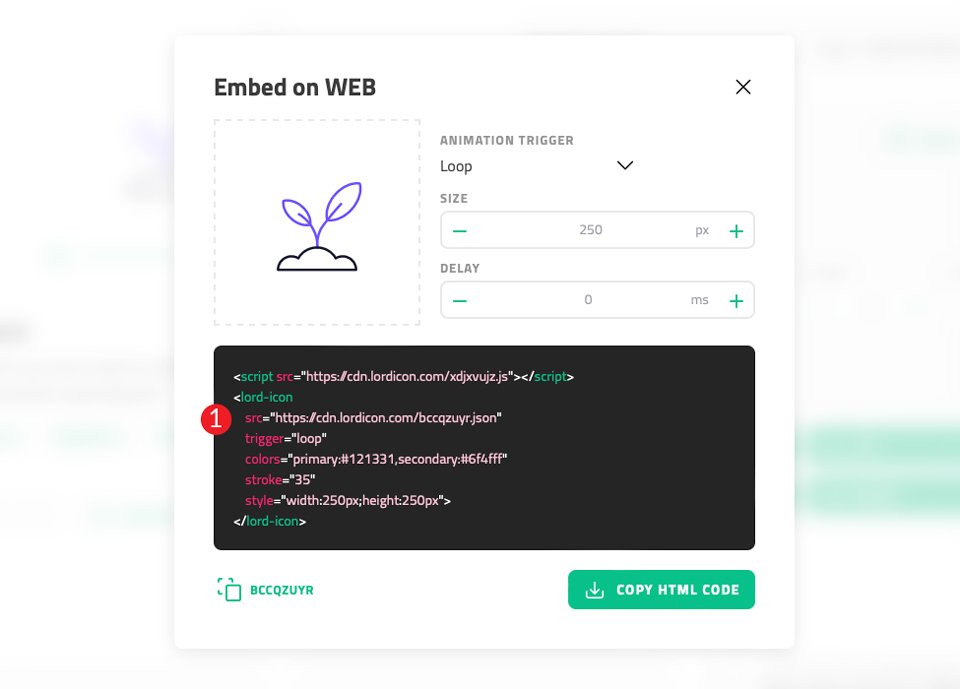
Retournez sur Lordicon et cliquez sur le bouton EMBED HTML. Cela fait apparaître la boîte de dialogue Embed on WEB. Assurez-vous que l’option Loop on Hover est sélectionnée. Assurez-vous ensuite que votre taille est fixée à 100px. Enfin, cliquez sur le bouton COPY HTML CODE.
Maintenant, retournez sur votre page Divi et collez ce code HTML dans le module Code. Enregistrez-le et le nouvel encart Lordicon devrait apparaître au-dessus du module Blurb dont vous avez supprimé l’image.
Utilisation d’un code court
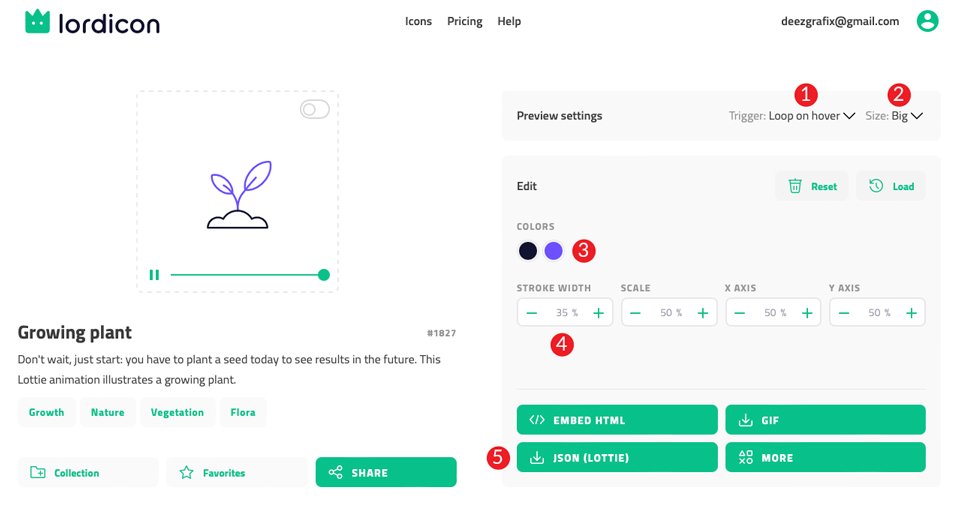
Les étapes de l’utilisation d’un code court sont très similaires à celles de l’intégration du code HTML. Dans Lordicon, recherchez l’icône de plante en croissance. Dans les paramètres d’aperçu, réglez le déclencheur sur Loop on hover et la taille sur big. Remplacez leur couleur verte standard par #6f4fff. Définissez la largeur du trait à 35 %. Enfin, téléchargez le fichier JSON en cliquant sur le bouton JSON (LOTTIE).
Ensuite, vous pouvez soit télécharger le JSON que vous avez téléchargé de Lordicon vers votre bibliothèque multimédia WordPress, soit créer un lien vers une URL que vous trouverez dans le code HTML.
Nous vous recommandons de créer un lien vers une URL dans votre code court plutôt que de le télécharger dans votre bibliothèque multimédia. Cela vous permettra d’économiser de l’espace sur votre site, surtout si vous prévoyez d’utiliser plusieurs icônes, ainsi que des processus de serveur. Les shortcodes Lordicon commencent par [lord-icon] et se terminent par [/lord-icon]. Si vous utilisez un lien CDN, votre shortcode ressemblera à ceci :
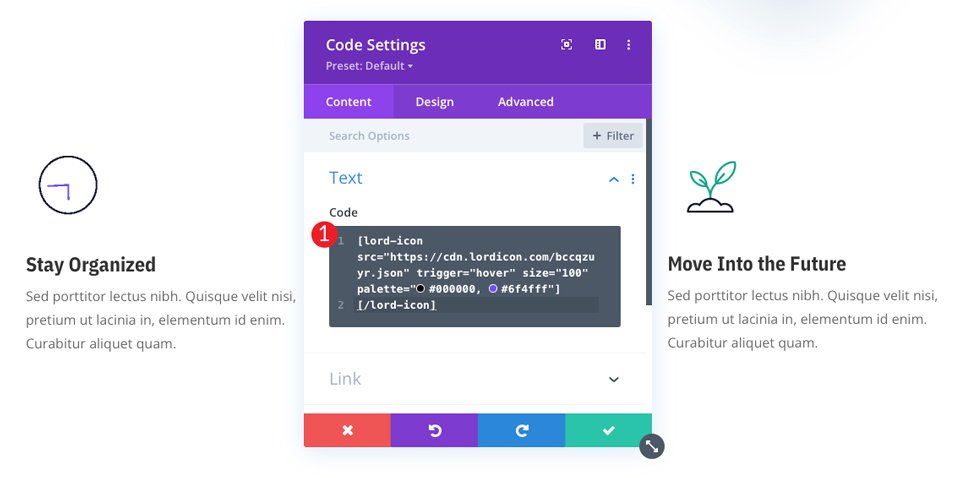
[lord-icon src="https://cdn.lordicon.com/bccqzuyr.json" trigger="hover" size="100" palette="#000000, #6f4fff"] [/lord-icon]
Pour la source de l’icône (src=), vous copierez le lien de l’icône de la plante en croissance dans le code HTML. Assurez-vous que votre animation est réglée sur le survol, que la taille est réglée sur 100 et que vos couleurs (palette) sont #000000 et #6f4fff.
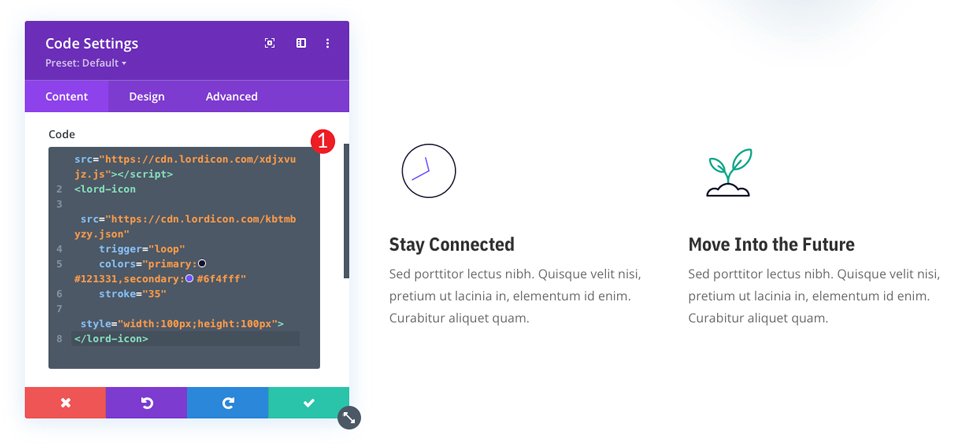
La dernière étape consiste à placer votre code court dans le module de code Divi et à l’enregistrer. Votre code court doit ressembler à la capture d’écran ci-dessous.
L’ajout de nouvelles icônes sur l’ensemble du site peut être réalisé en copiant le code court ci-dessus, puis en modifiant le lien CDN ainsi que le style, la taille et les couleurs de votre déclencheur (si vous souhaitez avoir des effets d’animation différents).
Il est important de noter que ces éléments sont définis lorsque vous créez votre icône sur le site Lordicon.
Quelle est la meilleure méthode ?
Si vous jetez un coup d’œil à votre page, vous pouvez voir quelques différences entre l’icône GIF Lordicon et le code HTML que vous avez intégré. La première différence est que le GIF s’anime en permanence. Les blocs de code que nous avons créés ne s’animent que lorsqu’ils sont survolés. C’est à vous de choisir la méthode qui vous convient le mieux.
N’oubliez pas que certains de vos utilisateurs peuvent être sensibles au mouvement. Si le mouvement et les animations sur les sites Web sont un excellent moyen de maintenir l’intérêt des utilisateurs, il ne faut pas en faire trop. Parfois, des interactions subtiles suffisent à susciter l’intérêt pour votre conception.
Les icônes Lordicon sont un atout pour votre site Web
La conception Web s’orientant de plus en plus vers l’expérience des applications mobiles, l’animation fait désormais partie intégrante de la conception Web. L’incorporation d’une animation subtile est un excellent moyen d’améliorer l’aspect et la convivialité de votre site Web. Avec plus de 1 000 icônes gratuites et des milliers d’autres disponibles avec un abonnement à Lordicon, vous devriez certainement examiner de plus près leurs offres. D’autant plus qu’il est si facile à intégrer dans WordPress et Divi.
Avez-vous utilisé Lordicon ? Si oui, racontez-nous votre expérience ci-dessous.