Commençons.
Qu’est-ce qu’une catégorie et/ou une page d’archives ?
Tout d’abord, définissons ce dont nous parlons.
Une page d’archives affiche les messages qui appartiennent à un type d’archives spécifique. Il s’agit de l’auteur du message, de la catégorie, de la date et du tag. Elle fonctionne également pour chacun des types de messages, tels que les projets.
Une page de catégorie affiche les articles d’une catégorie spécifique du blog. Il s’agit d’un type de page d’archives.
Divi nous permet de créer des modèles pour toutes ces pages d’archives. Nous pouvons également créer des modèles pour des pages d’archives spécifiques à l’aide d’options d’articles dynamiques.
Spécification du contenu de la page d’archives
Même si nous pouvons attribuer un modèle à une page d’archives, nous devons encore spécifier ce que la page va afficher. Cette opération s’effectue dans le module Blog, au sein même du modèle. Le module Blog affiche le flux en fonction de nos sélections. Nous allons examiner la manière la plus efficace de configurer le module Blog pour qu’il puisse être utilisé avec n’importe quelle page d’archives.
Télécharger le modèle de page de catégorie
Pour continuer, vous avez besoin d’un modèle de page de catégorie. Vous pouvez le créer de toutes pièces ou en télécharger un sur le blog d’Elegant Themes. Vous trouverez de nombreux modèles de page de catégorie gratuits sur le blog d’Elegant Themes en recherchant « modèle de page de catégorie gratuit ». Téléchargez le fichier zippé sur votre ordinateur et décompressez-le. Vous devrez télécharger le fichier JSON.
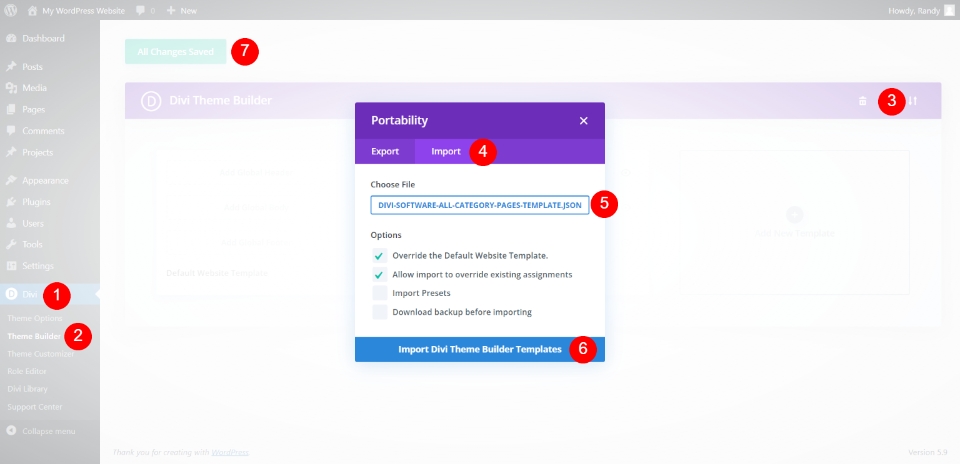
Pour mes exemples, j’utilise le modèle de page de catégorie gratuit pour le pack de mise en page de logiciels de Divi. Téléchargez le modèle de catégorie en allant dans Divi > Theme Builder dans le tableau de bord WordPress. Sélectionnez Portabilité dans le coin droit, choisissez l’onglet Importer et naviguez jusqu’au fichier JSON sur votre ordinateur. Sélectionnez le fichier et cliquez sur Importer les modèles de Divi Theme Builder. Enregistrez votre modèle.
- Divi
- Créateur de thèmes
- Portabilité
- Importez
- Choisir un fichier
- Importer des modèles de Divi Theme Builder
- Sauvegarder
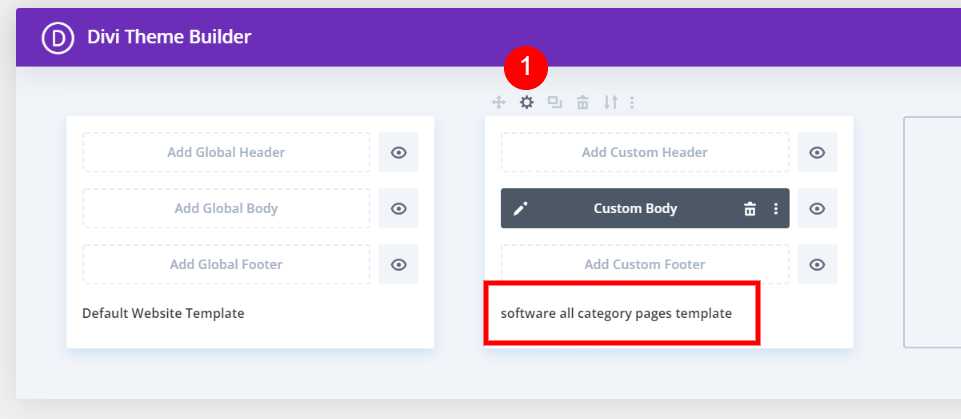
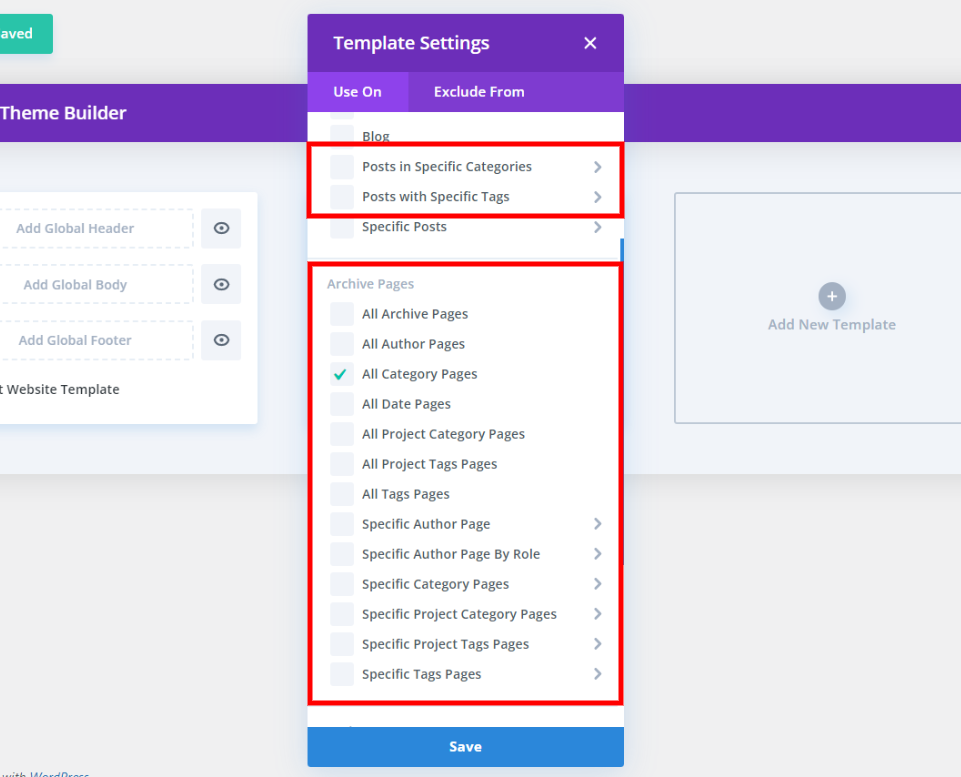
Attribuer le modèle de page de catégorie
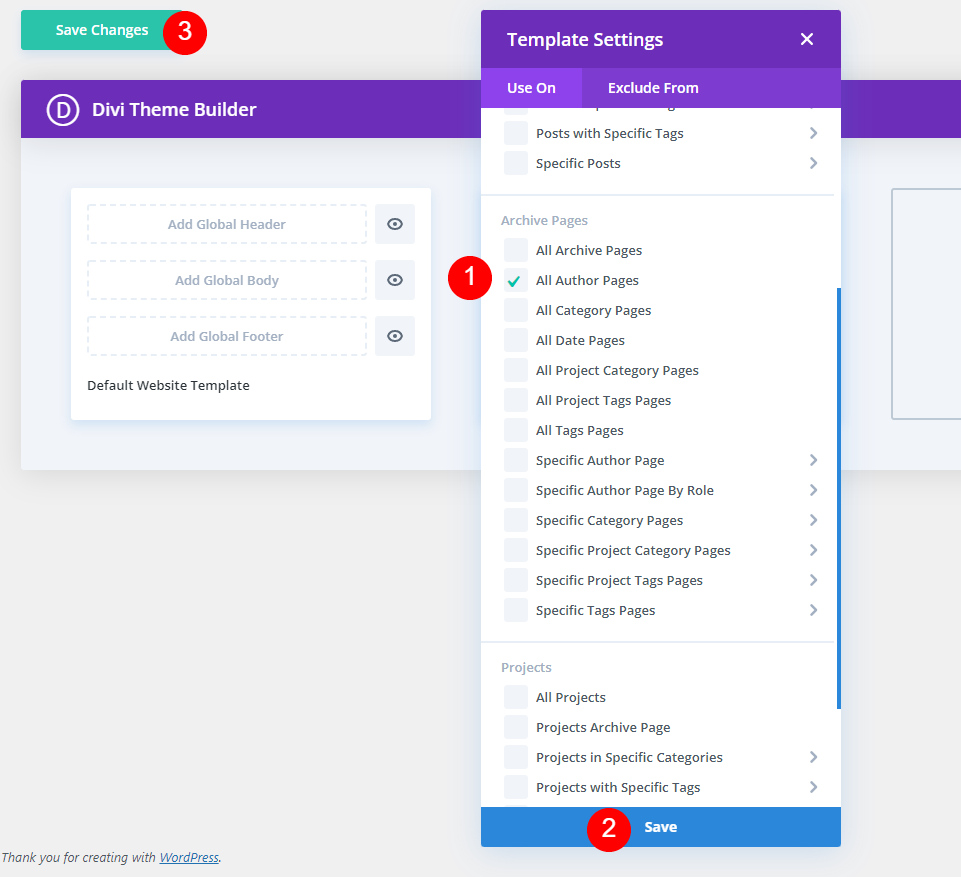
Le modèle de catégorie est automatiquement défini sur Toutes les pages de catégorie. Vous pouvez l’affecter à une archive ou à des pages de catégorie spécifiques en sélectionnant l’icône d’engrenage.
Les paramètres du modèle nous permettent de choisir les articles qui afficheront le modèle. Nous pouvons choisir Tous d’un certain type d’article ou un article spécifique. Par exemple, nous pouvons affecter le modèle à tous les auteurs, ou choisir un auteur spécifique.
Ajustement du modèle de page de catégorie
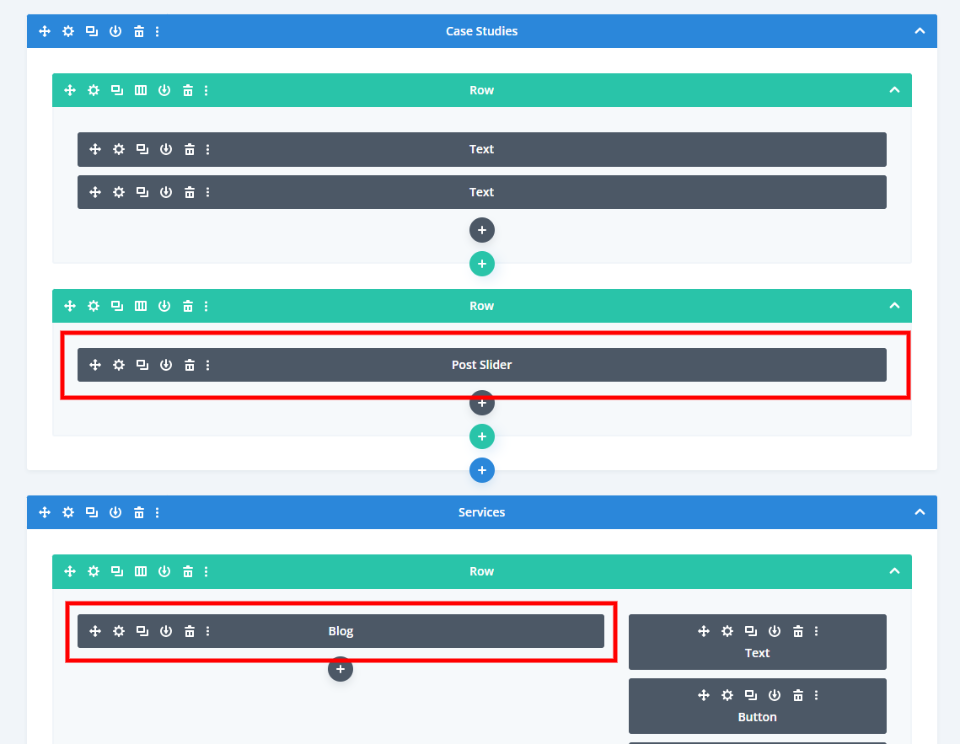
Notre modèle comprend un module Post Slider et un module Blog. Le Post Slider fait partie de la section des héros, tandis que le module Blog crée le flux du blog.
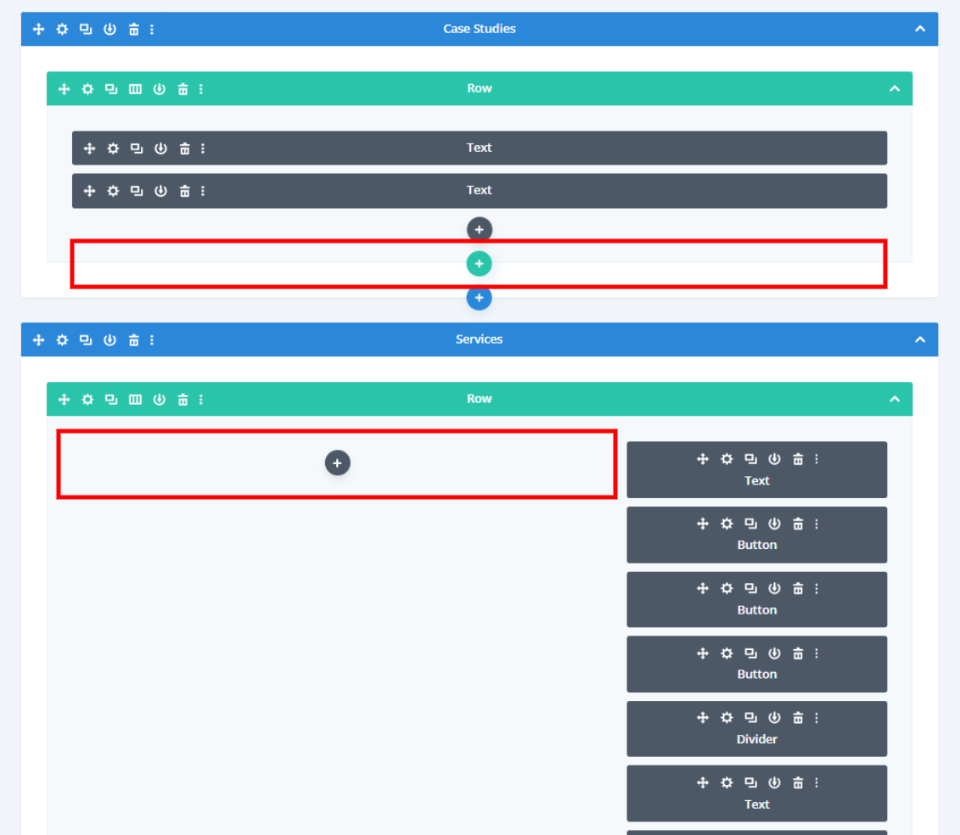
Je veux les créer à partir de zéro, j’ai donc supprimé le module Post Slider et Row, ainsi que le module Blog de mon modèle. Nous allons d’abord construire le modèle avec un module Blog, puis ajouter le Post Slider plus tard afin de créer deux versions de la mise en page.
Créer le modèle de catégorie ou d’archive
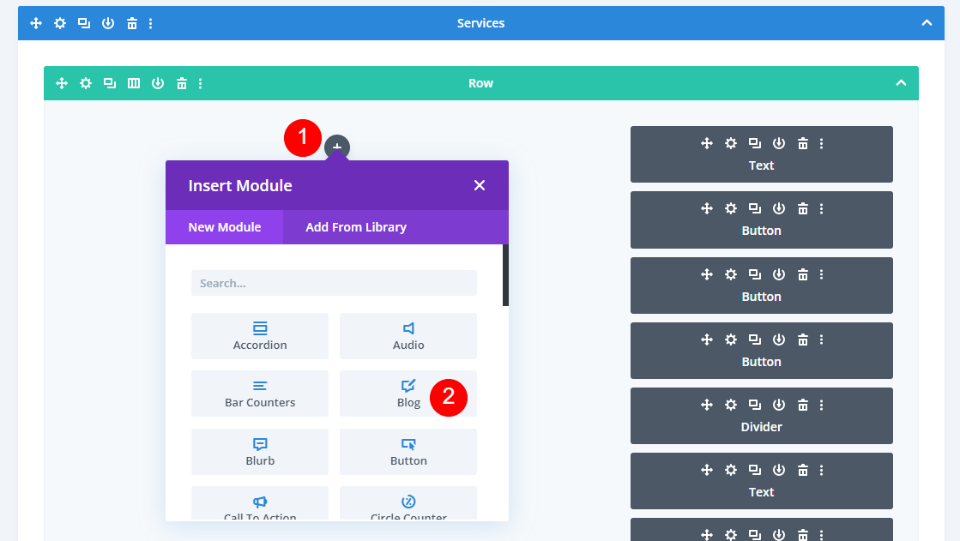
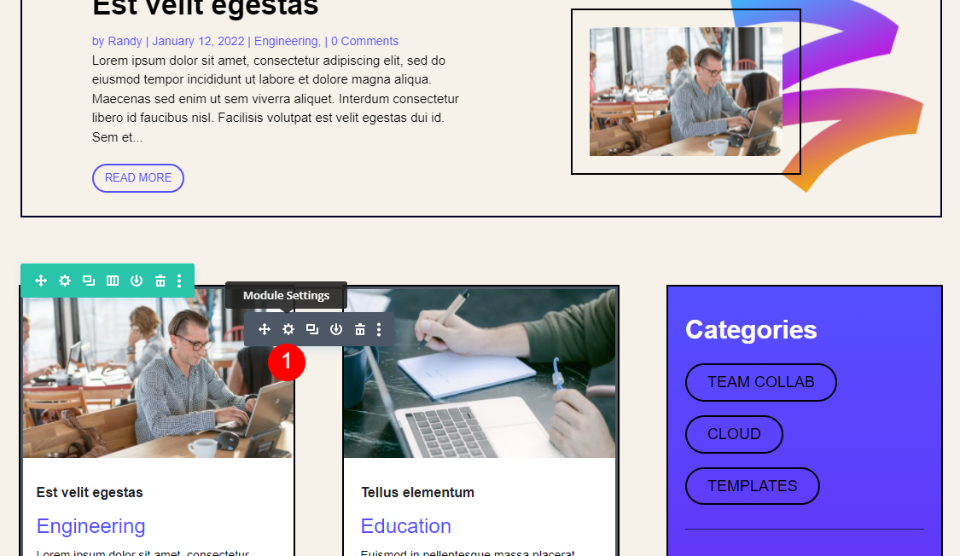
Tout d’abord, nous allons ajouter un module Blog. Sélectionnez l’icône grise et choisissez le module Blog dans les options.
Contenu
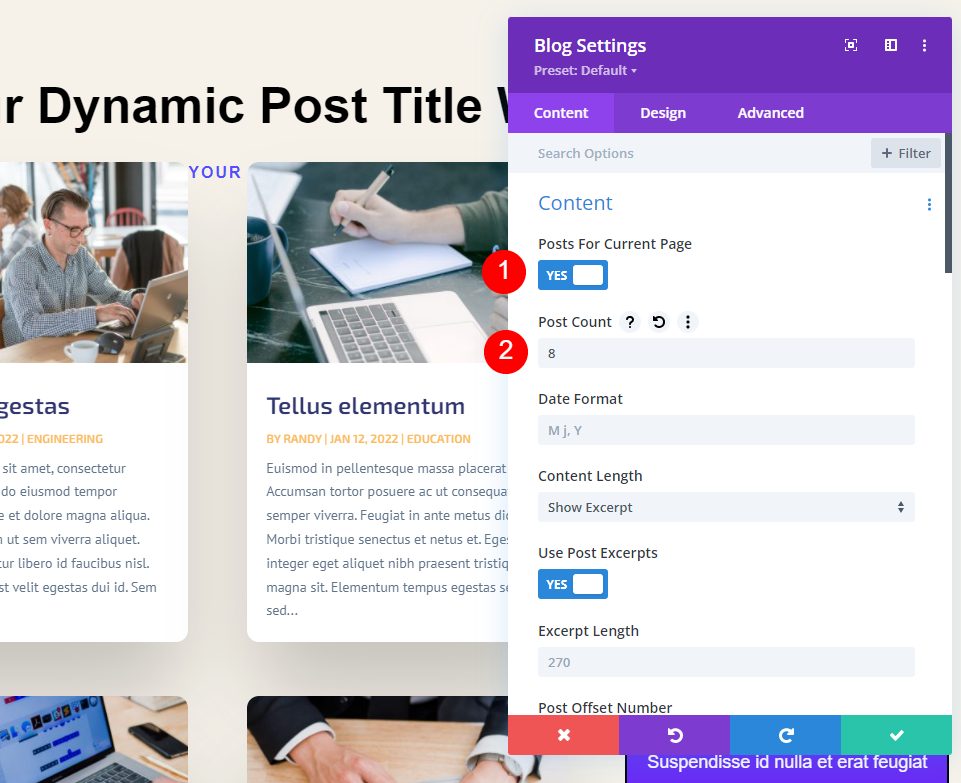
Tout d’abord, activez l’option Messages pour la page actuelle. Cela permet au module d’afficher les messages de façon dynamique, quelle que soit l’affectation de la page. Ensuite, réglez le nombre de messages sur 8.
- Messages pour la page actuelle : Oui
- Nombre de messages : 8
Éléments
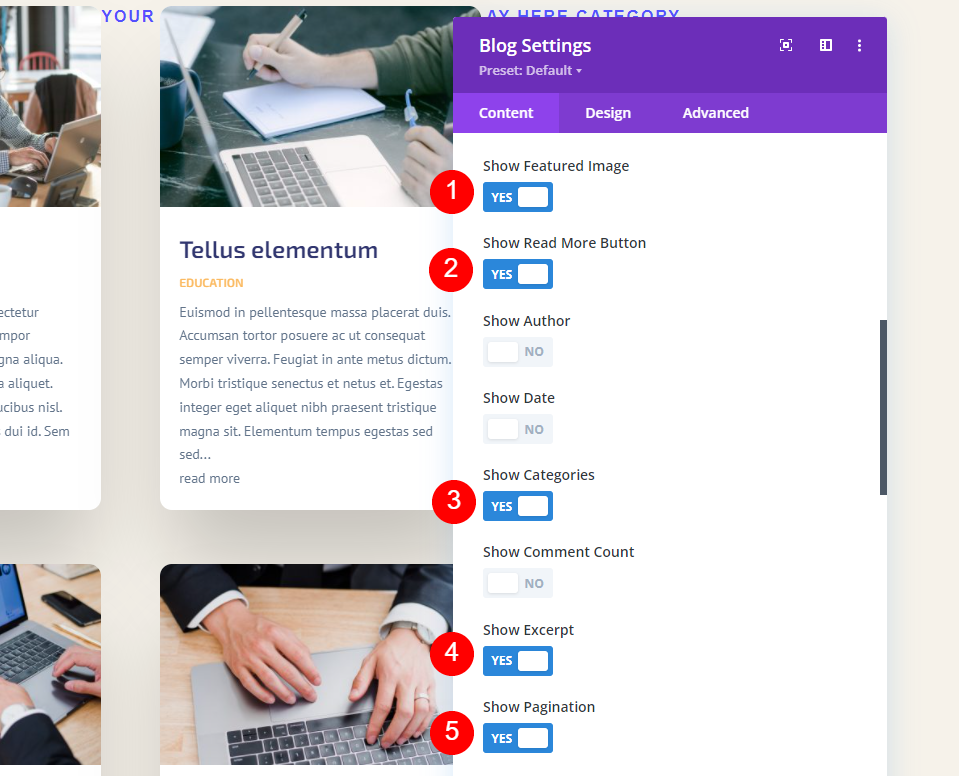
Faites défiler vers le bas jusqu’à Elements. Choisissez d’utiliser l’image en vedette, le bouton Lire la suite, les catégories, l’extrait et la pagination. Désactivez le reste.
- Image en vedette : Oui
- Bouton « Lire la suite » : Oui
- Catégories : Oui
- Extrait : Oui
- Pagination : Oui
Mise en page et superposition
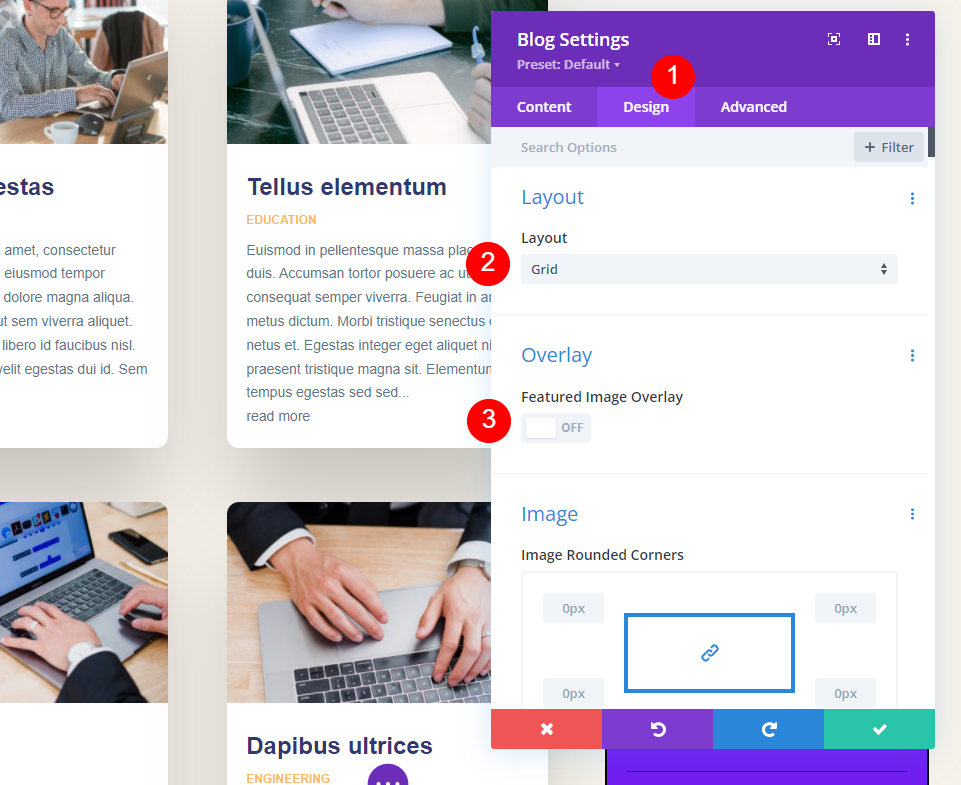
Allez dans l’onglet Conception. Assurez-vous que l’option Grille est sélectionnée pour la mise en page et désactivez la superposition.
- Disposition : Grille
- Superposition : Off
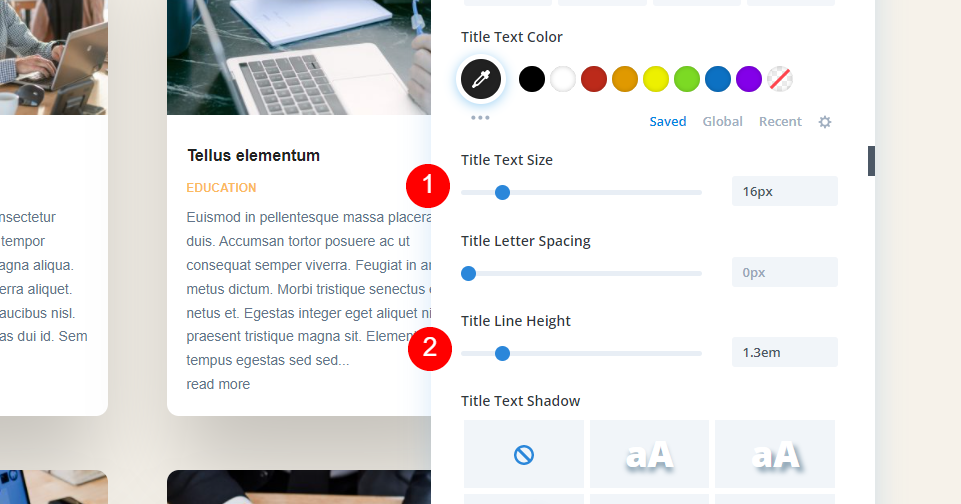
Texte du titre
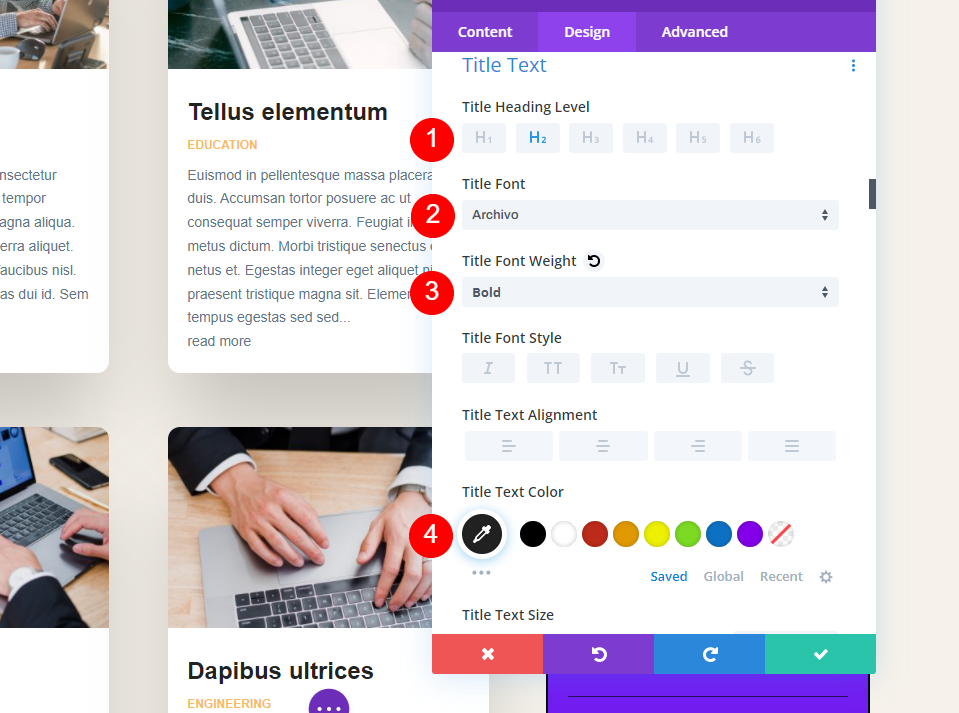
Faites défiler jusqu’au texte du titre et sélectionnez H2 pour le niveau de l’en-tête. Choisissez Archivo comme police et réglez-la sur Gras. Définissez la couleur sur #222222.
- Niveau d’en-tête : H2
- Police : Archivo
- Poids : Gras
- Couleur : #222222
Définissez la taille à 16px et la hauteur de ligne à 1,3em.
- Taille : 16px
- Hauteur de ligne : 1.3em
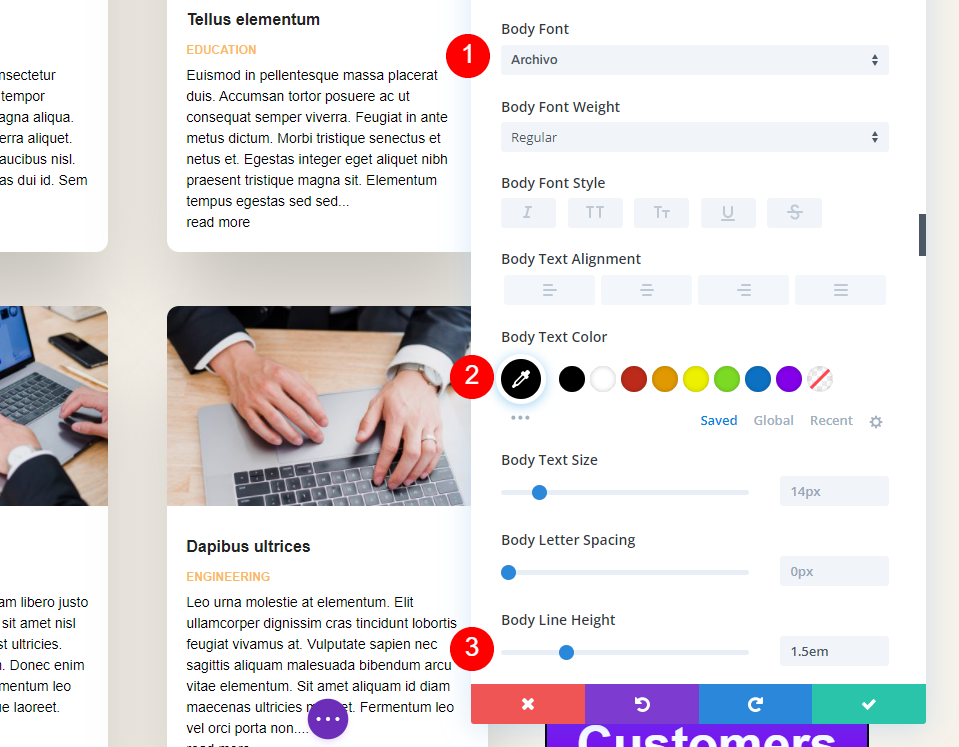
Texte du corps
Faites défiler jusqu’à Corps du texte et choisissez Archivo comme police. Définissez la couleur sur noir et la hauteur de ligne sur 1,5em.
- Police : Archivo
- Couleur : #000000
- Hauteur de la ligne : 1.5em
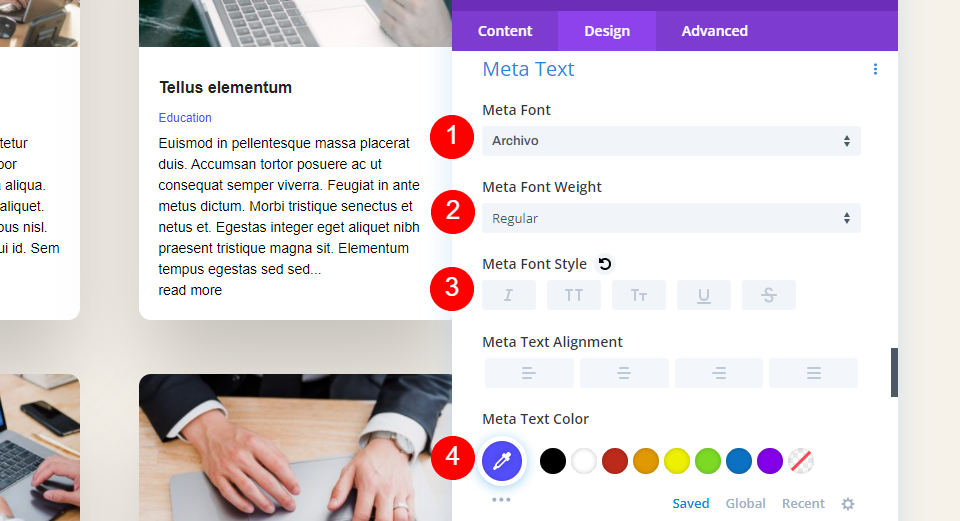
Texte Méta
Faites défiler jusqu’à Meta Text et choisissez Archivo comme police. Définissez le style sur none et la couleur sur #544fff.
- Police : Archivo
- Style : Aucun
- Couleur : #544fff
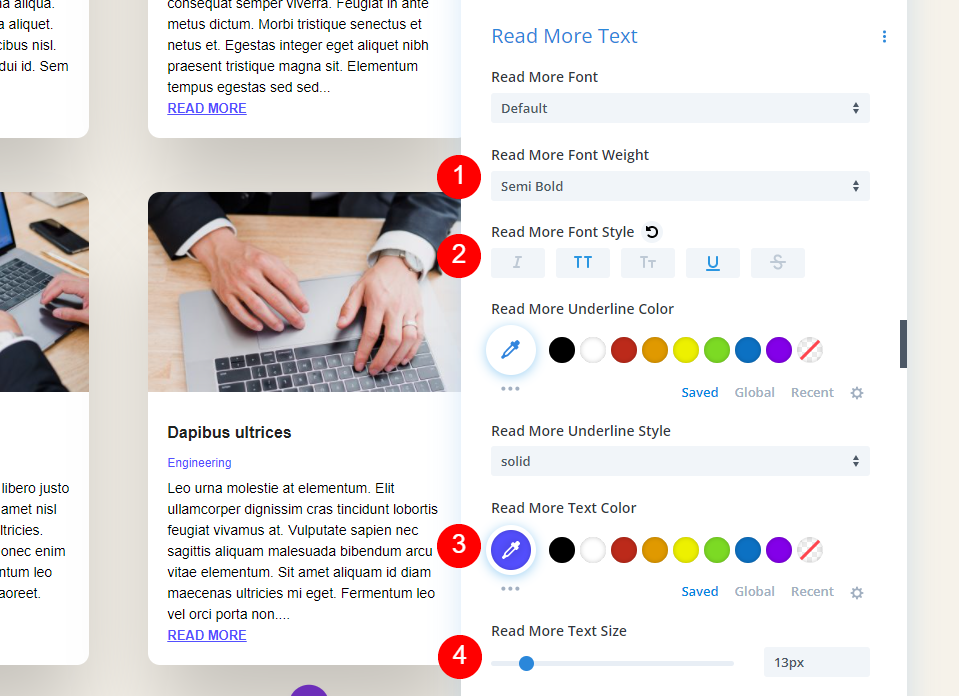
Lire plus de texte
Faites défiler vers le bas jusqu’à Read More Text et définissez l’épaisseur sur Semi Bold, le style sur TT et souligné, la couleur sur #544fff, et la taille sur 13px.
- Poids : Semi Bold
- Style : TT, Souligné
- Couleur : #544fff
- Taille : 13px
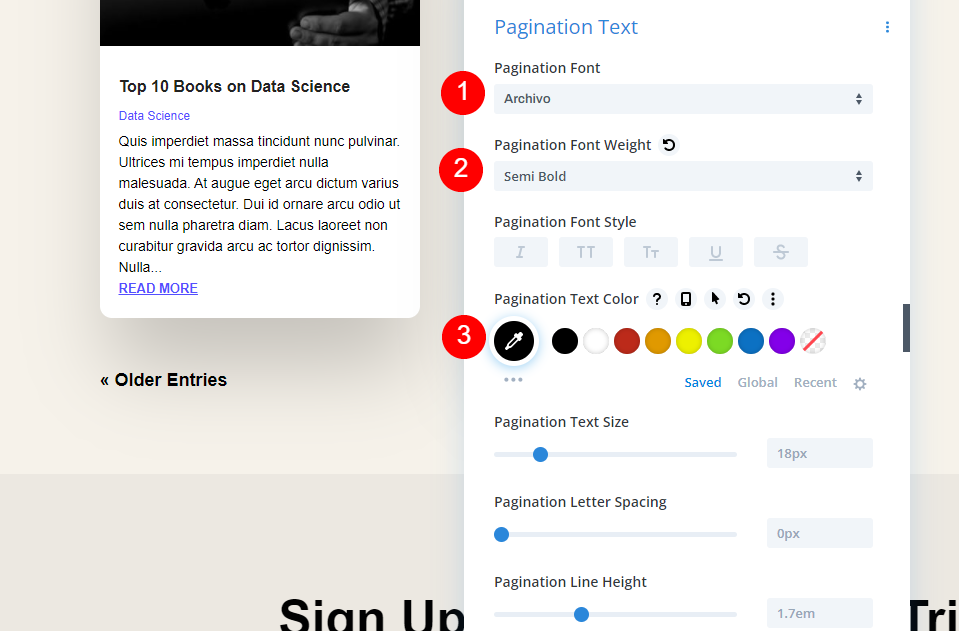
Texte de pagination
Pour le texte de la pagination, choisissez Archivo comme police de caractères et définissez-la comme semi-bold et noire.
- Police : Archivo
- Poids : Semi Bold
- Couleur : #000000
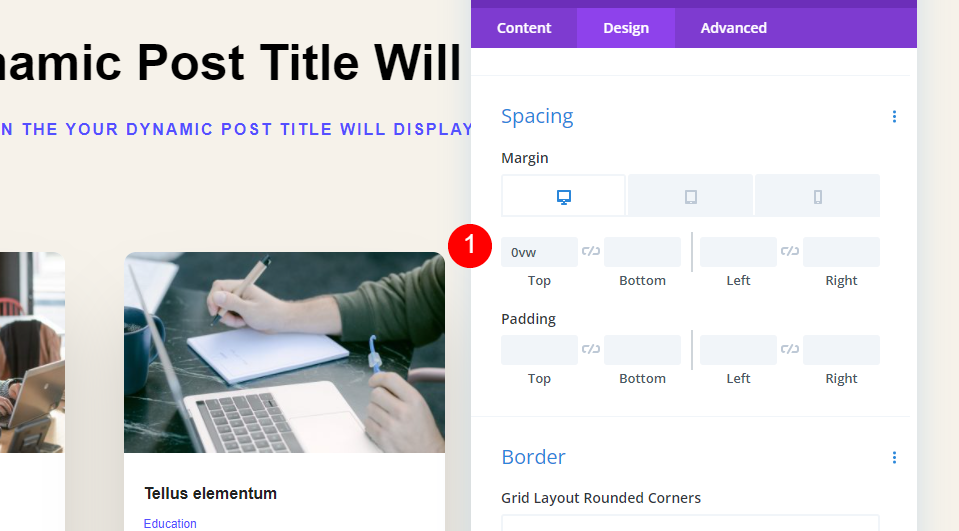
Espacement
Faites défiler jusqu’à Espacement et définissez la Marge supérieure sur 0vw.
- Marge supérieure : 0vw
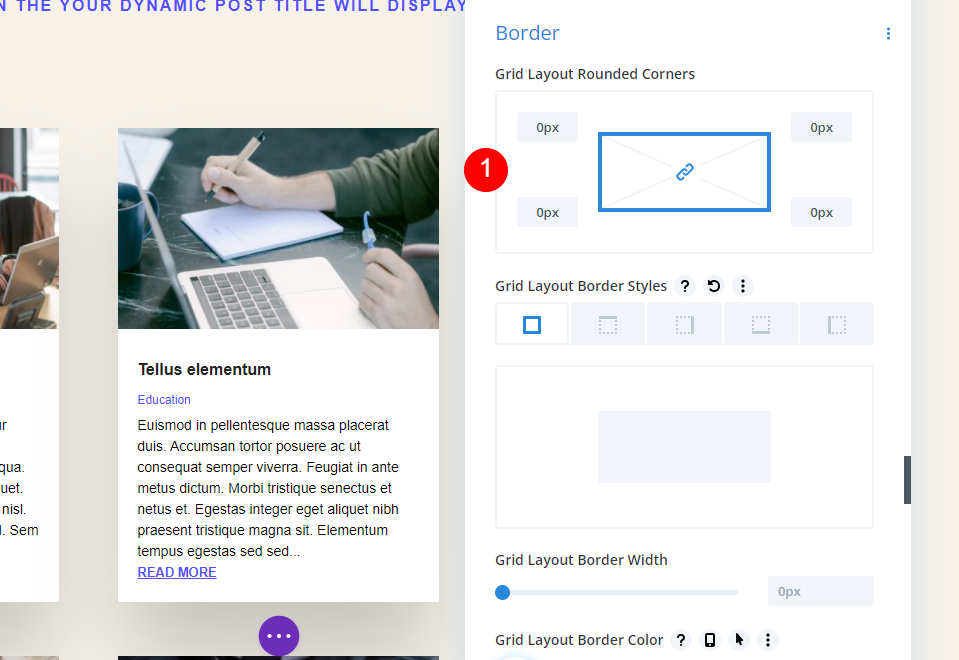
Bordure
Allez dans Bordure et définissez les Coins arrondis à 0px.
- Disposition de la grille Coins arrondis : 0px
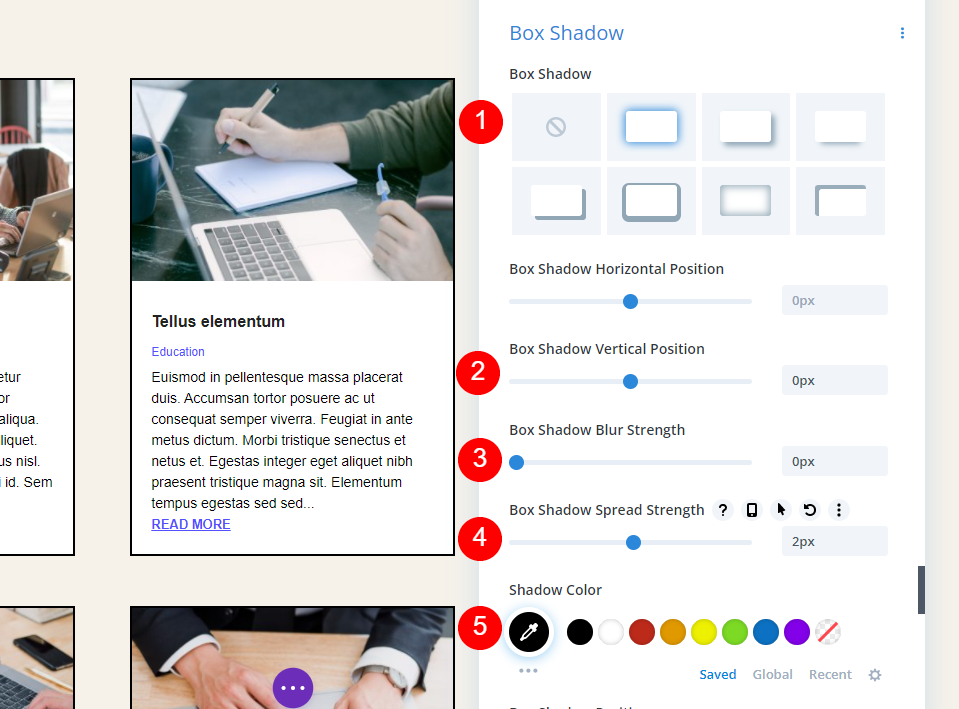
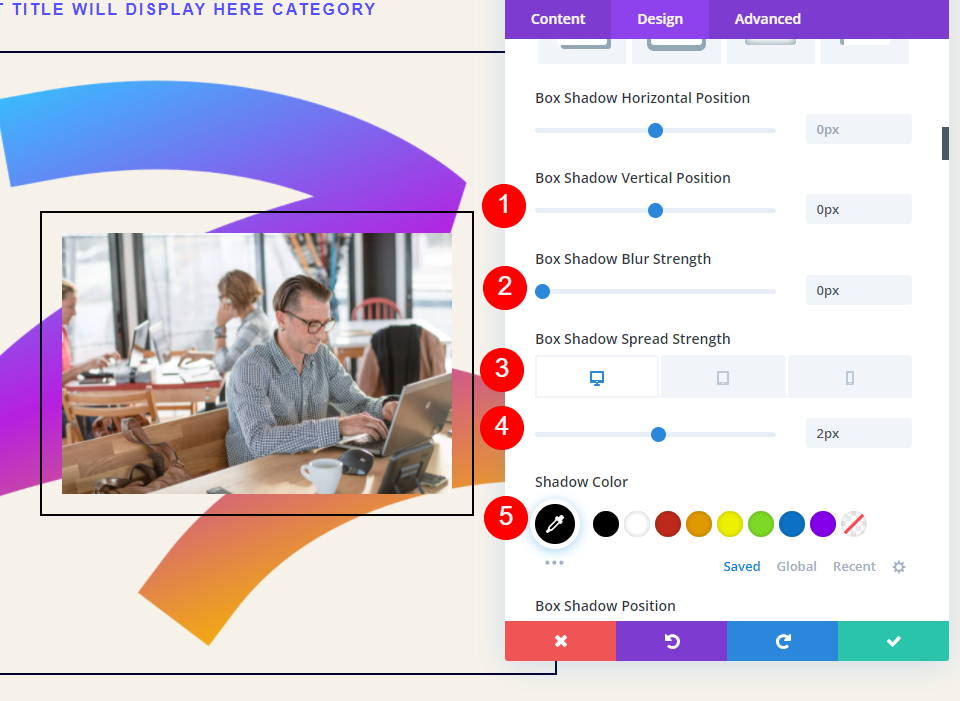
Ombre de la boîte
Faites défiler l’écran jusqu’à l’option Box Shadow et choisissez la première option. Définissez la position verticale sur 0px, l’intensité du flou sur 0px, l’intensité de la diffusion sur 2px et la couleur sur noir.
- Ombre portée : First
- Position verticale : 0px
- Force du flou : 0px
- Force d’étalement : 2px
- Couleur : #000000
CSS personnalisé
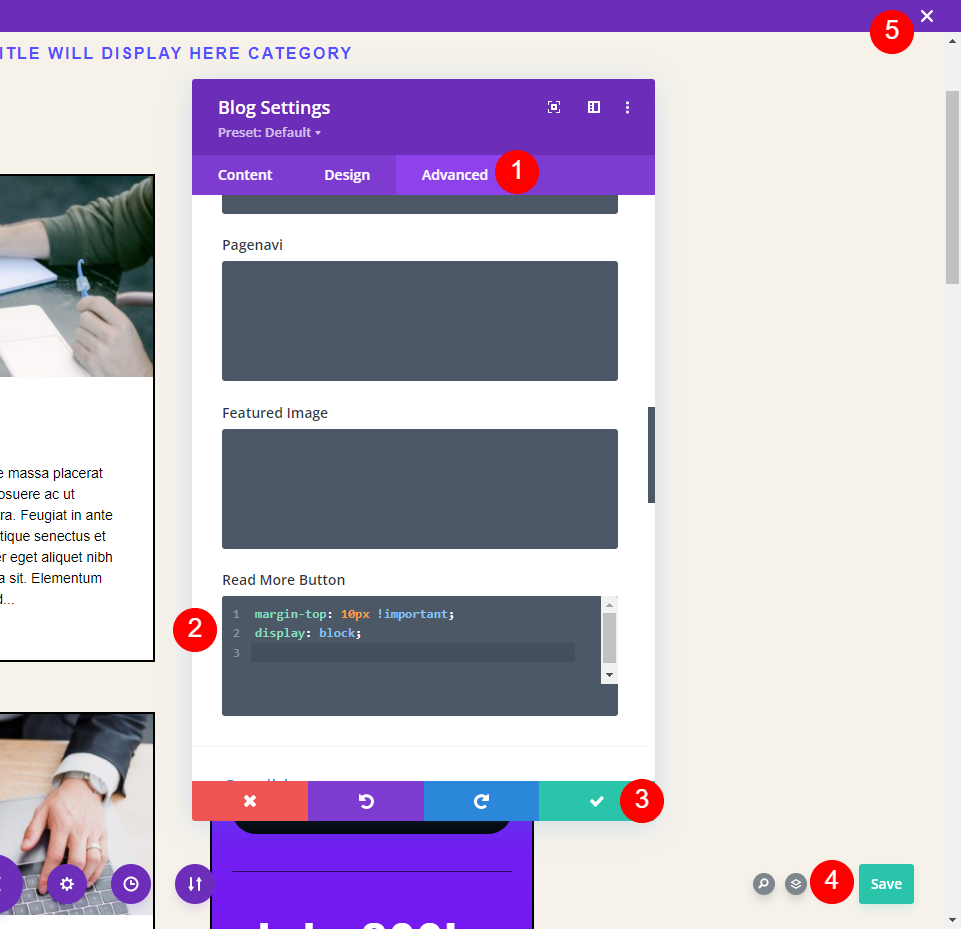
Enfin, nous allons ajouter une feuille de style en cascade au bouton « Lire la suite » pour ajouter de l’espace entre le texte et le bouton « Lire la suite ». Allez dans l’onglet Advanced et faites défiler jusqu’au champ du bouton Read More et ajoutez ce CSS :
margin-top : 10px !important ; display : block ;
Maintenant, enregistrez vos paramètres et fermez le Créateur de thème.
Résultats des pages de catégories et d’archives
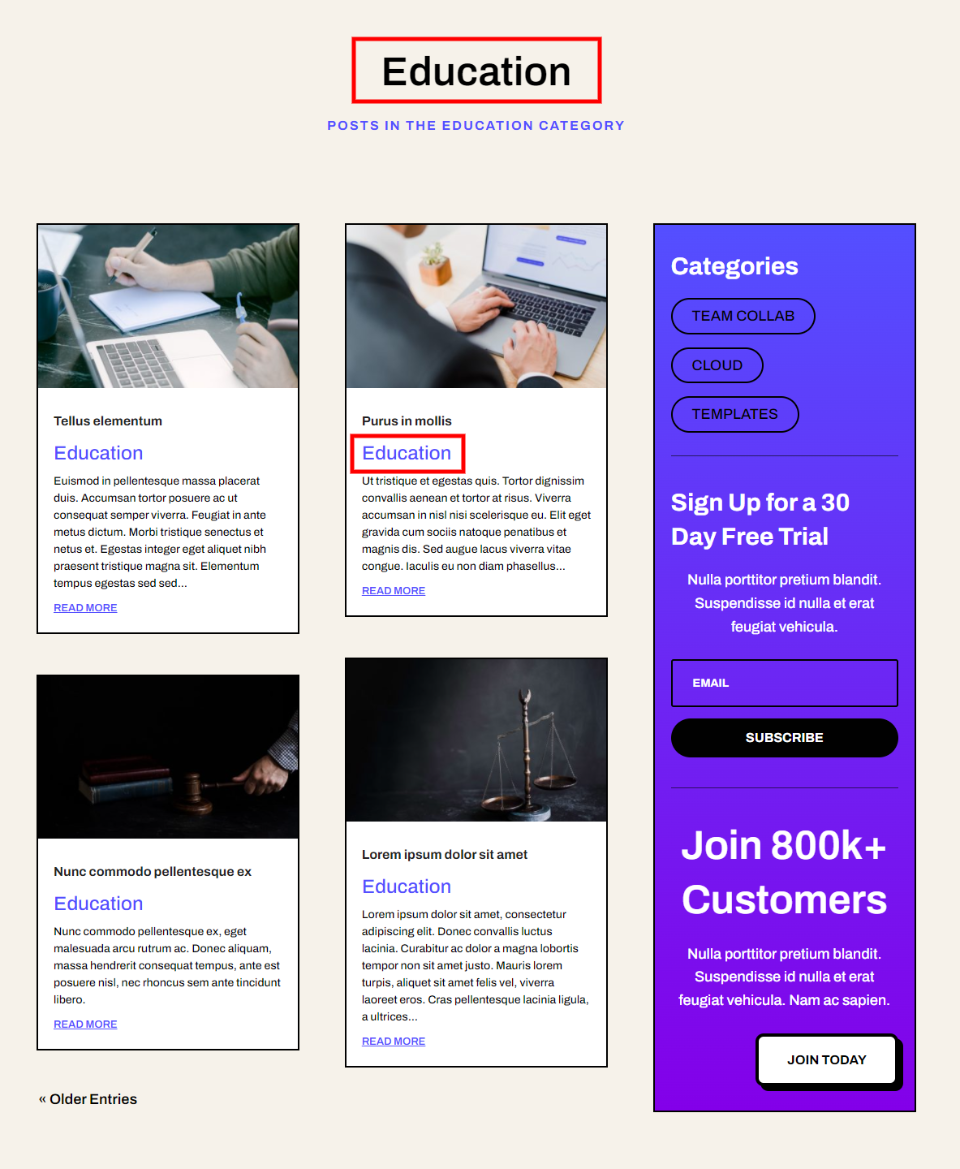
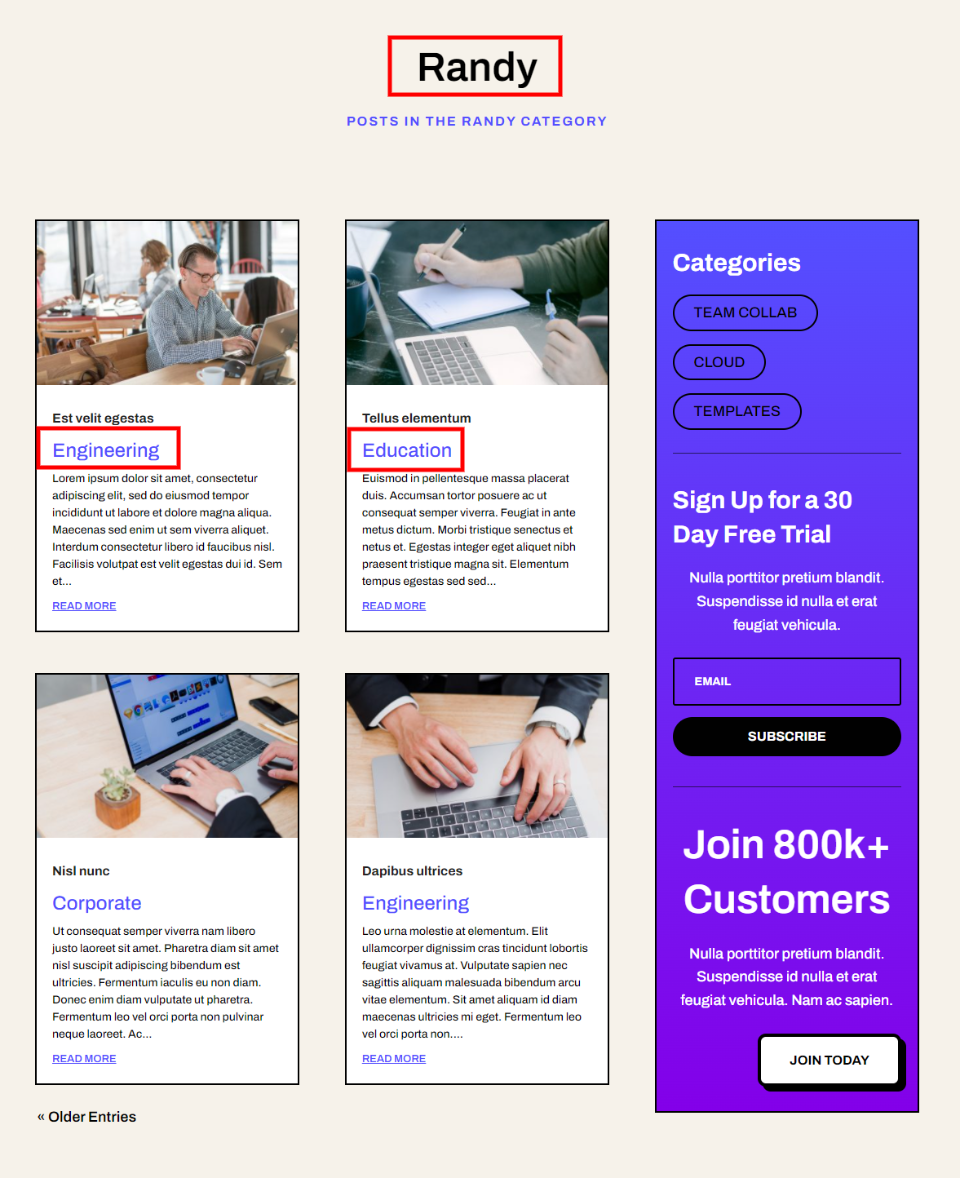
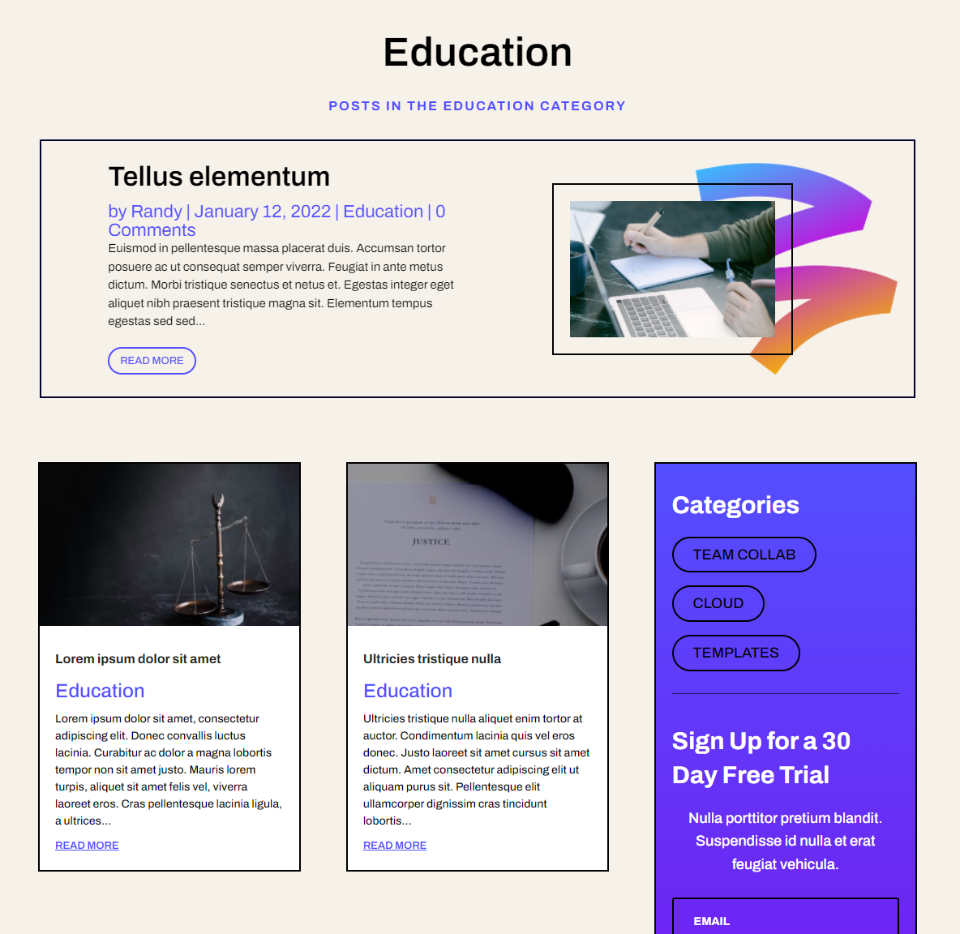
Voici à quoi ressemble notre modèle de catégorie lorsqu’il est affecté à toutes les catégories. La page affiche le contenu dynamique de ma catégorie Éducation. Pour mes exemples, j’ai modifié le nombre de messages à 4 pour que les captures d’écran soient plus petites et j’ai augmenté la taille du texte méta pour qu’il soit plus facile à voir.
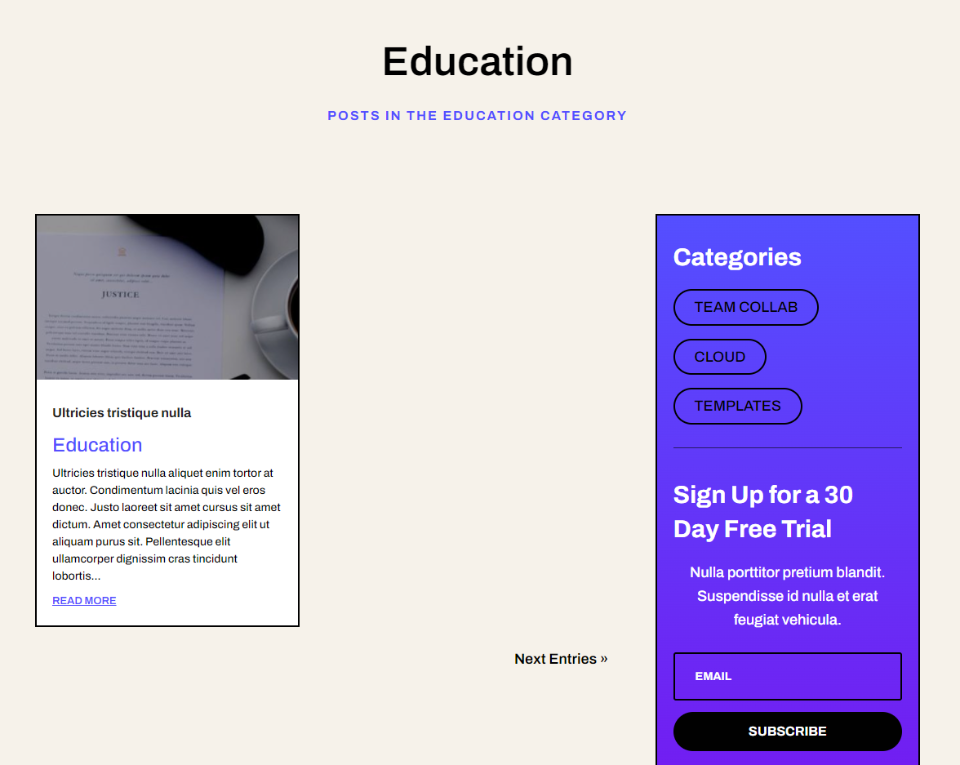
La pagination ne fonctionne dynamiquement que dans cette catégorie. Pour l’image suivante, j’ai sélectionné les entrées plus anciennes et cela ne montre toujours que les entrées de la catégorie Éducation.
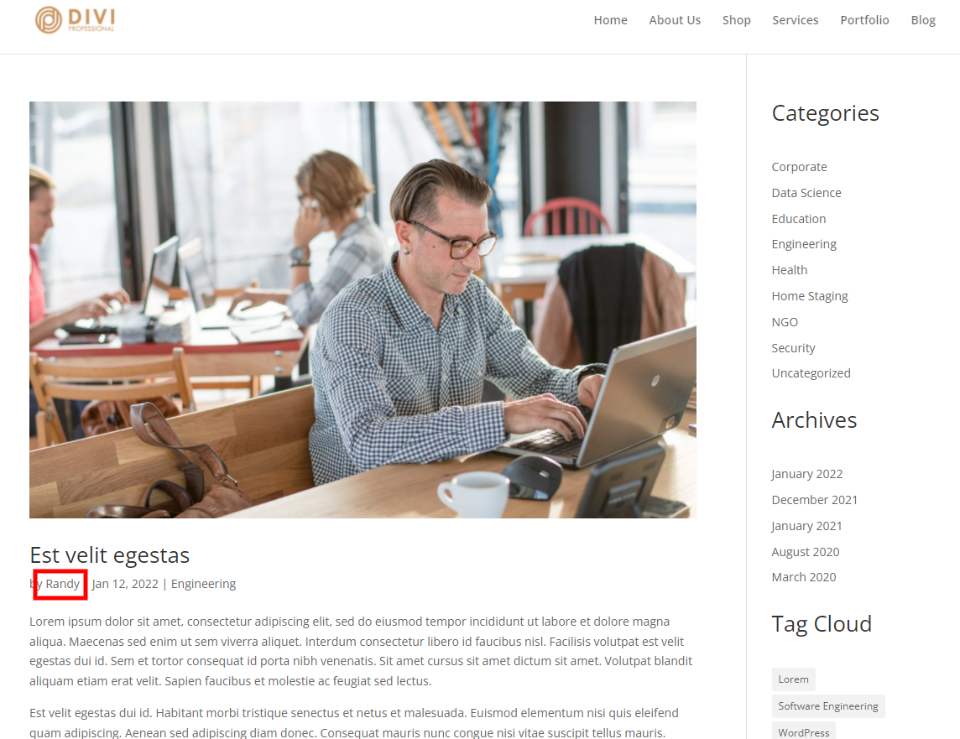
Seules les pages de catégorie utilisent ce modèle. Si je sélectionne le nom d’un auteur, une étiquette ou une date, je vois le flux standard du blog. Voici ma page d’auteur :
Maintenant, revenons en arrière et changeons l’affectation en Pages d’auteur.
Maintenant, lorsque j’affiche la page auteur, je vois des articles de plusieurs catégories. La page affiche même le contenu dynamique dans le titre. Je n’ai fait aucun ajustement dans le modèle lui-même. J’ai seulement modifié l’affectation.
Ajout de la section héroïque au modèle de page d’archives
Ensuite, nous allons ajouter une section héroïque avec un curseur de blog. Elle affichera quelques-uns des derniers articles de la catégorie ou de l’archive à laquelle nous attribuons le modèle. Comme les deux modules afficheront les articles de la même catégorie ou archive, nous ne voulons pas qu’ils se chevauchent et affichent les mêmes articles. Nous devons donc procéder à des ajustements dans les deux modules.
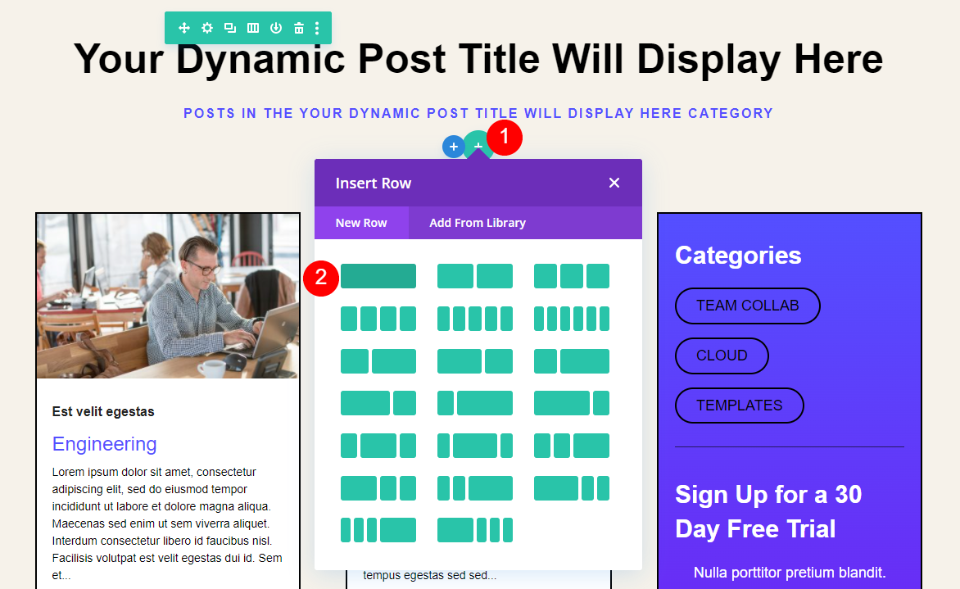
Ajouter une rangée
Tout d’abord, ajoutez une rangée à une seule colonne sous le titre.
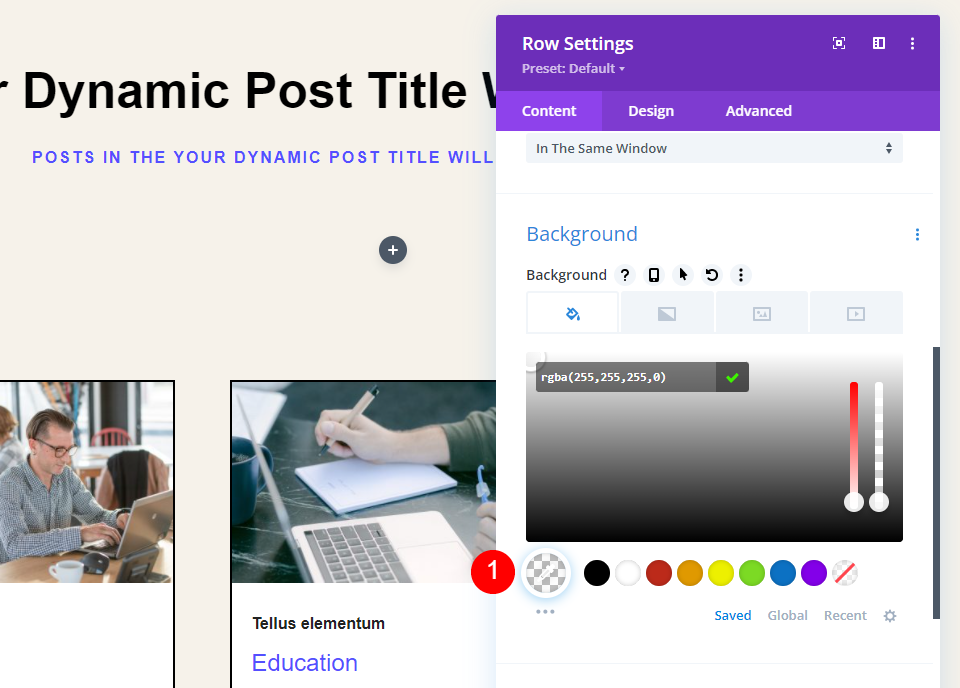
Arrière-plan
Allez dans les paramètres d’arrière-plan et définissez la couleur d’arrière-plan sur rgba(255,255,255,0).
- Couleur d’arrière-plan : rgba(255,255,255,0)
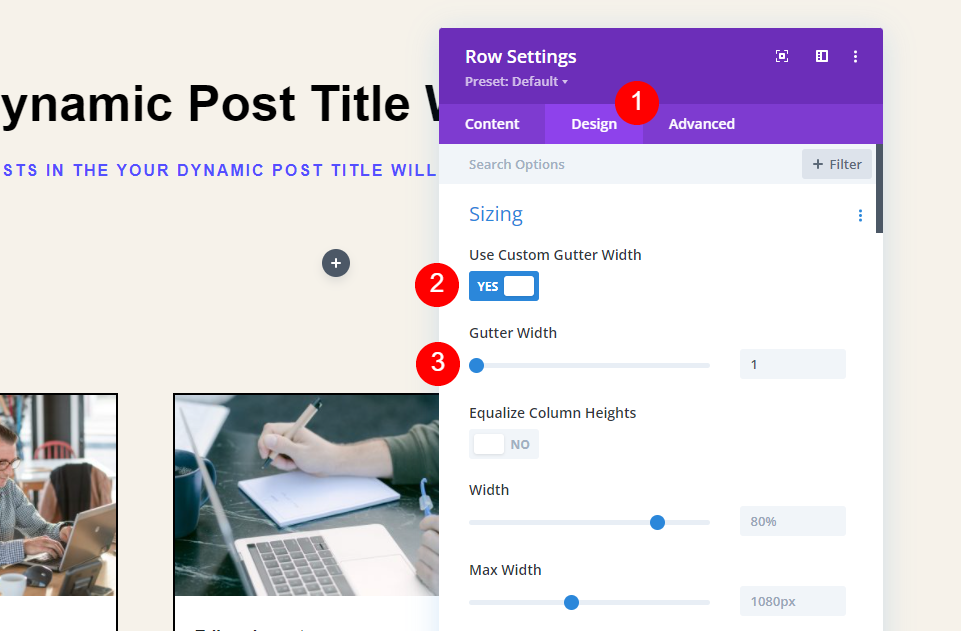
Dimensionnement de
Sélectionnez l’onglet Design et activez l’option Utiliser la largeur de gouttière personnalisée. Définissez la largeur sur 1.
- Utiliser une largeur de gouttière personnalisée : Oui
- Largeur de la gouttière : 1
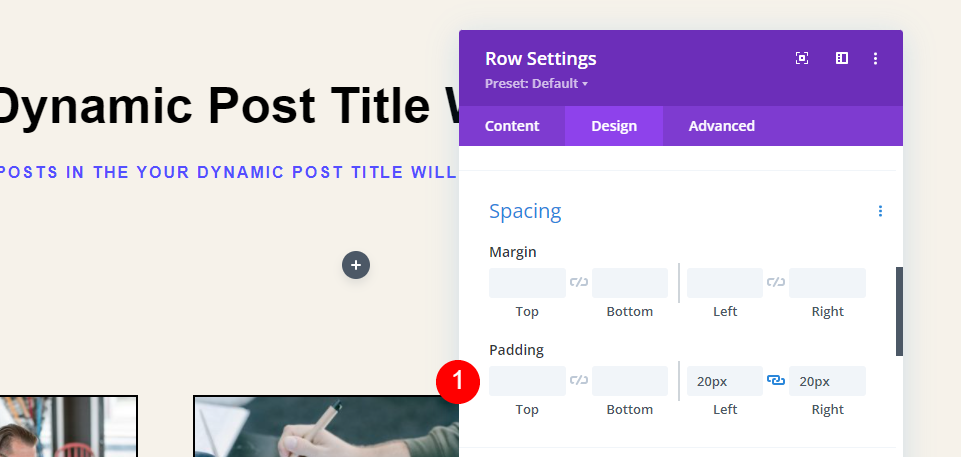
Espacement
Faites défiler l’écran vers le bas jusqu’à l’espacement et définissez le décalage gauche et droit à 20px.
- Remplissage : Gauche, Droite 20px
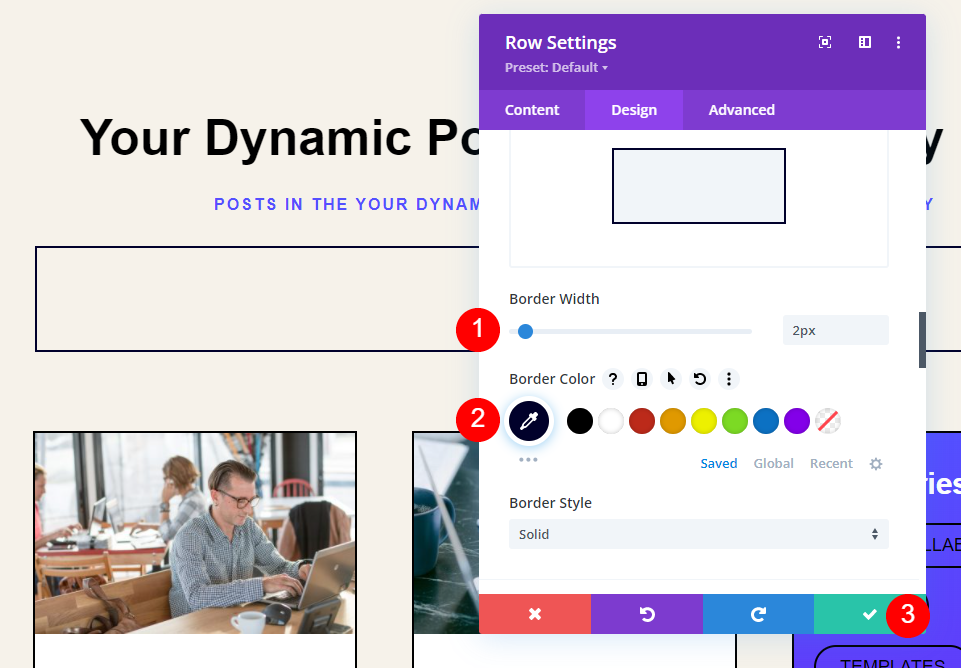
Bordure
Allez dans Bordure et définissez la largeur à 2px et la couleur à #01012c. Fermez les paramètres de la rangée.
- Largeur de la bordure : 2px
- Couleur de la bordure : #01012c
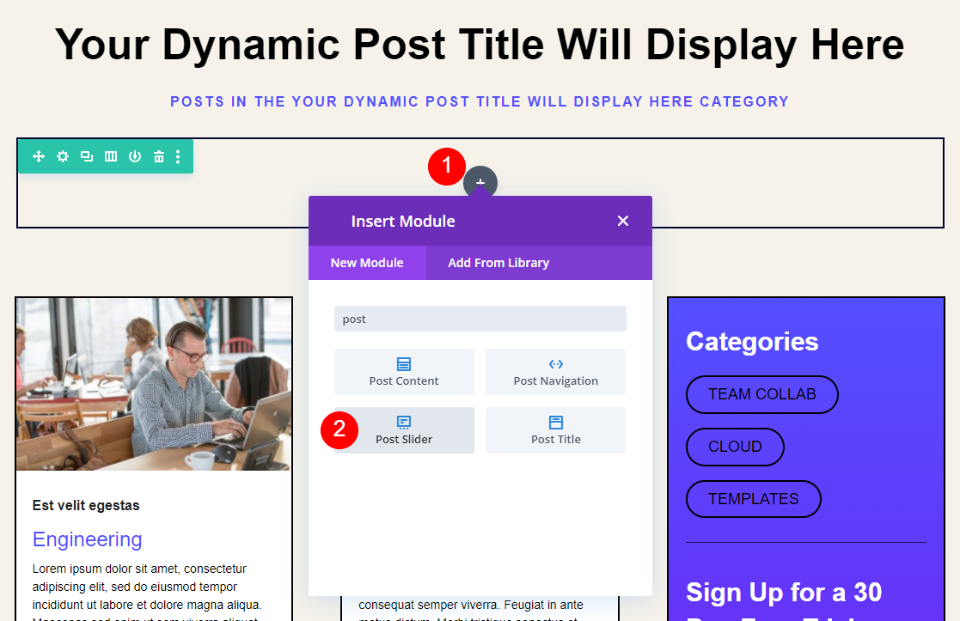
Ajout d’un curseur de message
Il est maintenant temps d’ajouter le Post Slider. Cliquez sur l’icône plus grise et sélectionnez le module Post Slider.
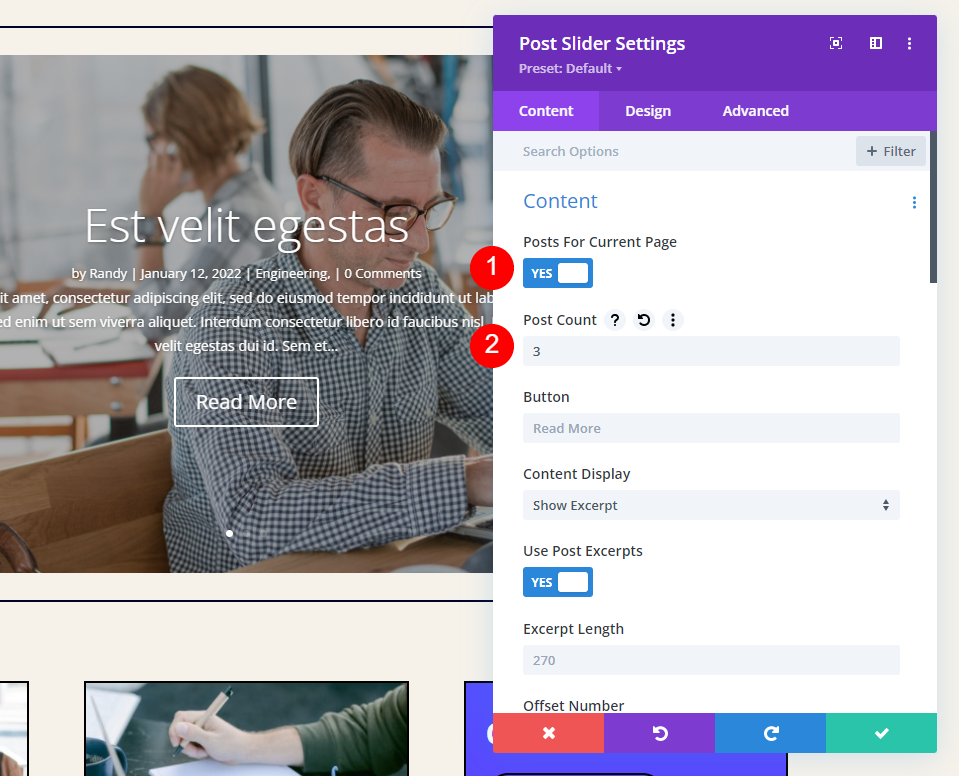
Contenu
Ensuite, nous allons faire nos ajustements au module Post Slider. Le Post Slider peut également afficher les messages de façon dynamique. Dans les paramètres de contenu du module Post Slider, choisissez d’utiliser les messages de la page actuelle et entrez 3 pour le nombre de messages.
- Messages pour la page actuelle : Oui
- Nombre de messages : 3
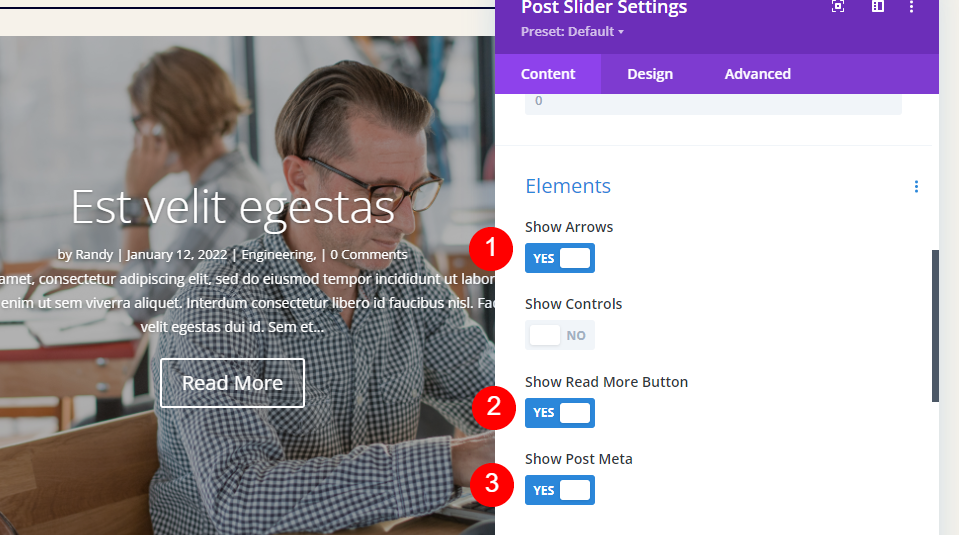
Éléments
Faites défiler la liste des éléments et choisissez d’utiliser les flèches, le bouton « Lire la suite » et les métadonnées des messages.
- Flèches : Oui
- Bouton « Lire la suite » : Oui
- Méta-Post : Oui
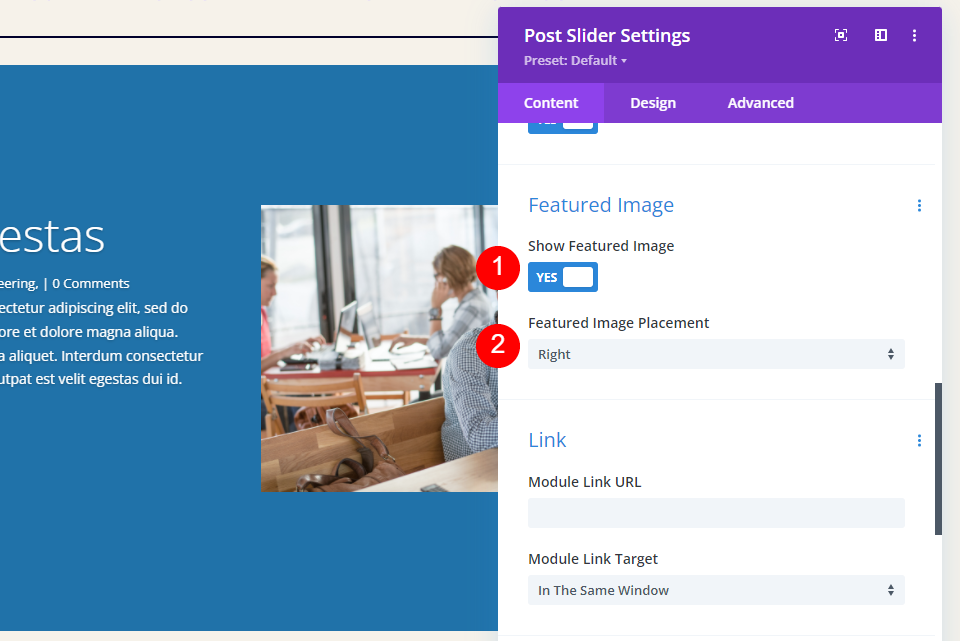
Image en vedette
Activez l’image en vedette et réglez le placement de l’image en vedette sur la droite.
- Afficher l’image en vedette : Oui
- Placement de l’image en vedette : Droite
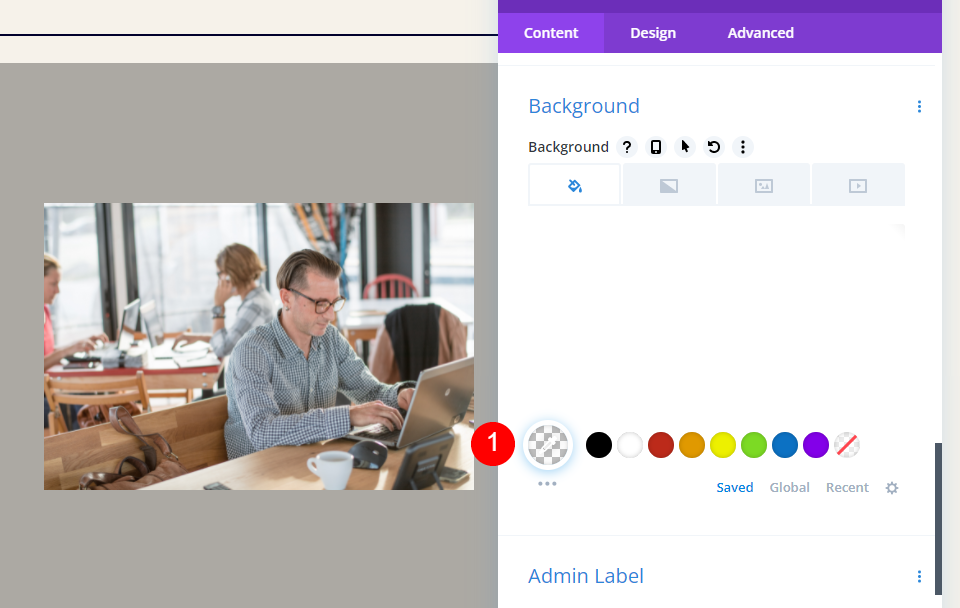
Arrière-plan
Allez dans Arrière-plan et changez la couleur d’arrière-plan en rgba(255,255,255,0).
- Couleur d’arrière-plan : rgba(255,255,255,0)
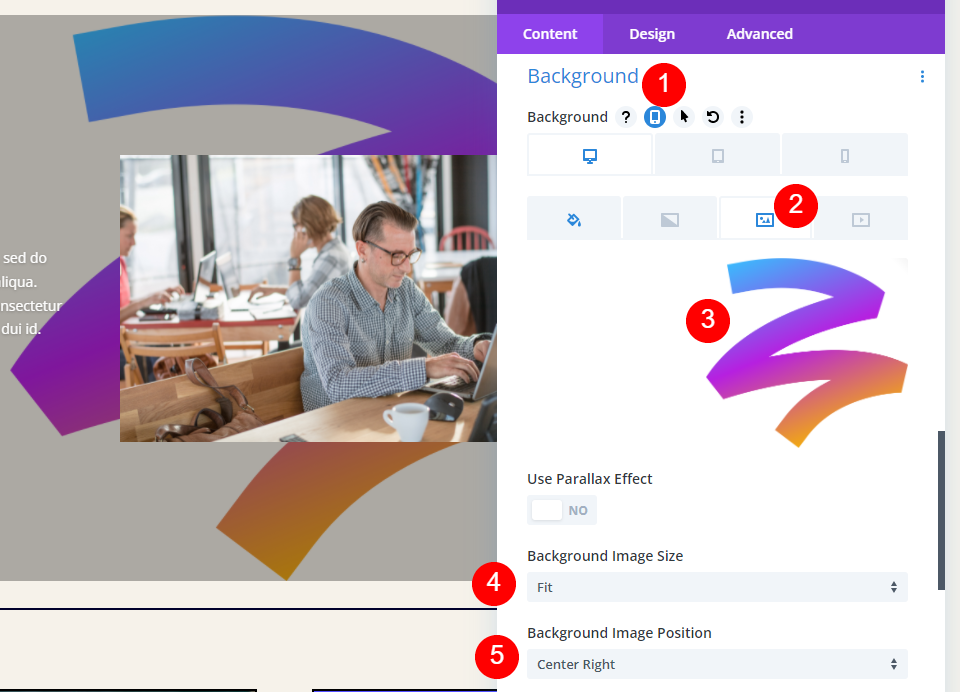
Sélectionnez l’icône du périphérique et choisissez Bureau. Choisissez l’onglet Image et sélectionnez votre image dans la bibliothèque multimédia. L’image n’est pas en place au début, mais nous y remédierons plus tard.
- Image du bureau : Choisissez dans la bibliothèque
- Taille de l’image d’arrière-plan : Adapter à
- Position : Centre droit
- Répétition : Pas de répétition
- Mélange : Normal
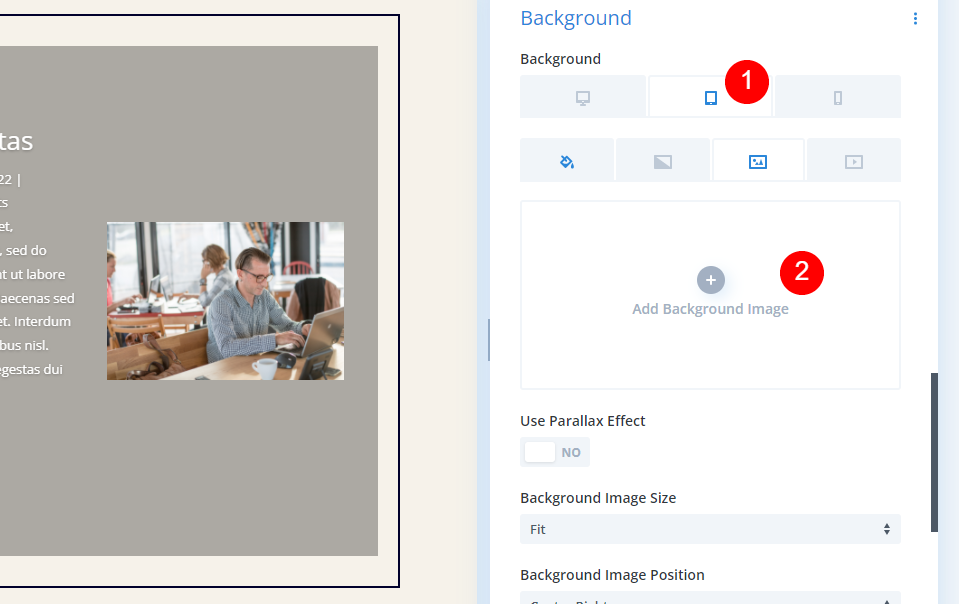
Choisissez l’icône Tablette et supprimez l’image. Nous ne voulons pas que l’image s’affiche sur les tablettes et les téléphones.
Superposer
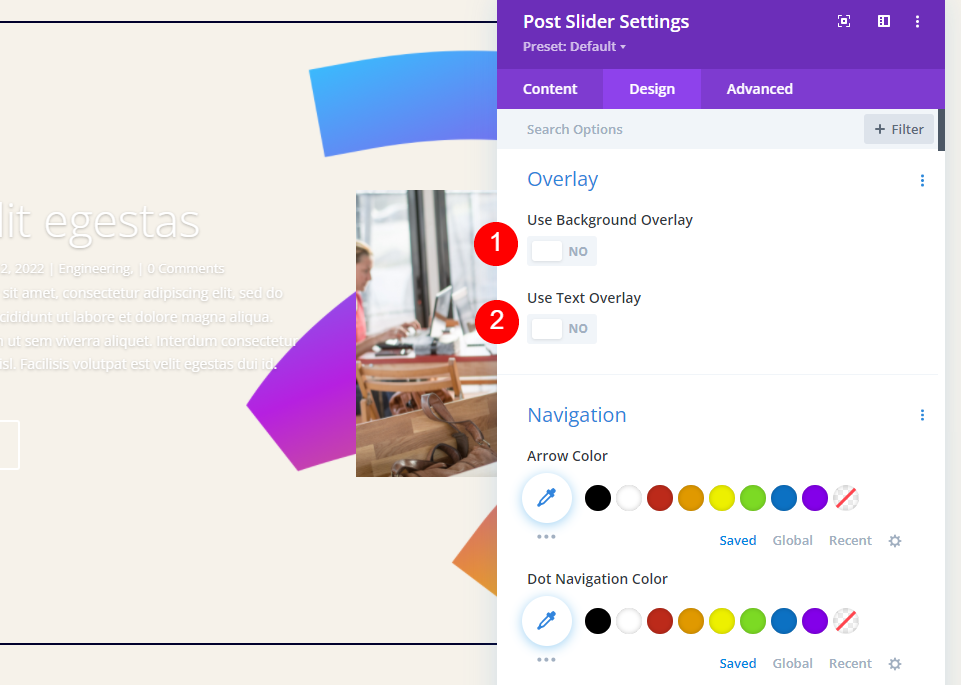
Ensuite, allez dans l’onglet Design. Sous Superposition, désactivez la superposition de l’arrière-plan et du texte.
- Utilisez la superposition d’arrière-plan : Non
- Utiliser la superposition de texte : Non
Image
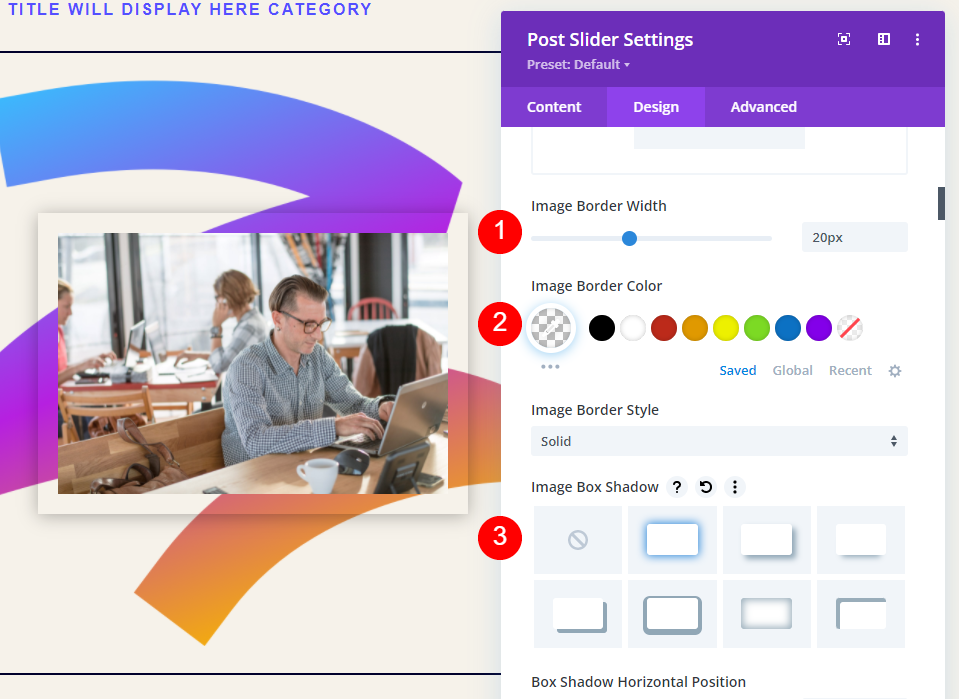
Faites défiler jusqu’à Image et réglez la largeur de la bordure sur 20px. Changez la couleur en rgba(255,255,255,0) et sélectionnez la première ombre portée.
- Largeur de la bordure : 20px
- Couleur de la bordure de l’image : rgba(255,255,255,0)
- Ombre de la boîte : première
Ajustez la position verte à 0px, la force de flou à 0px, la force d’étalement à 2px pour le bureau et 0px pour le téléphone. Changez la couleur en noir.
- Position verticale : 0px
- Intensité du flou : 0px
- Force d’étalement : 2px Desktop, 0px Phone
- Couleur : #000000
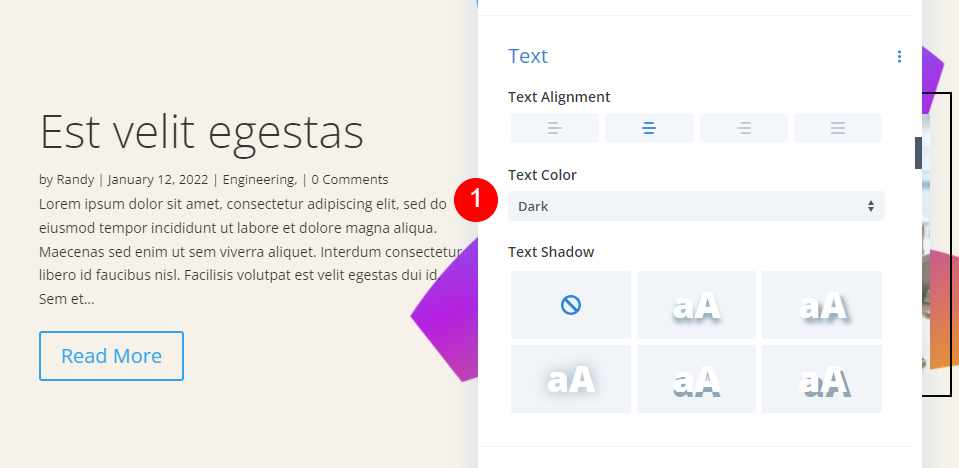
Texte
Sous Texte, choisissez Foncé pour la couleur du texte. Nous allons changer les couleurs plus tard, mais les polices auront une ombre si nous sautons cette étape.
- Couleur du texte : foncé
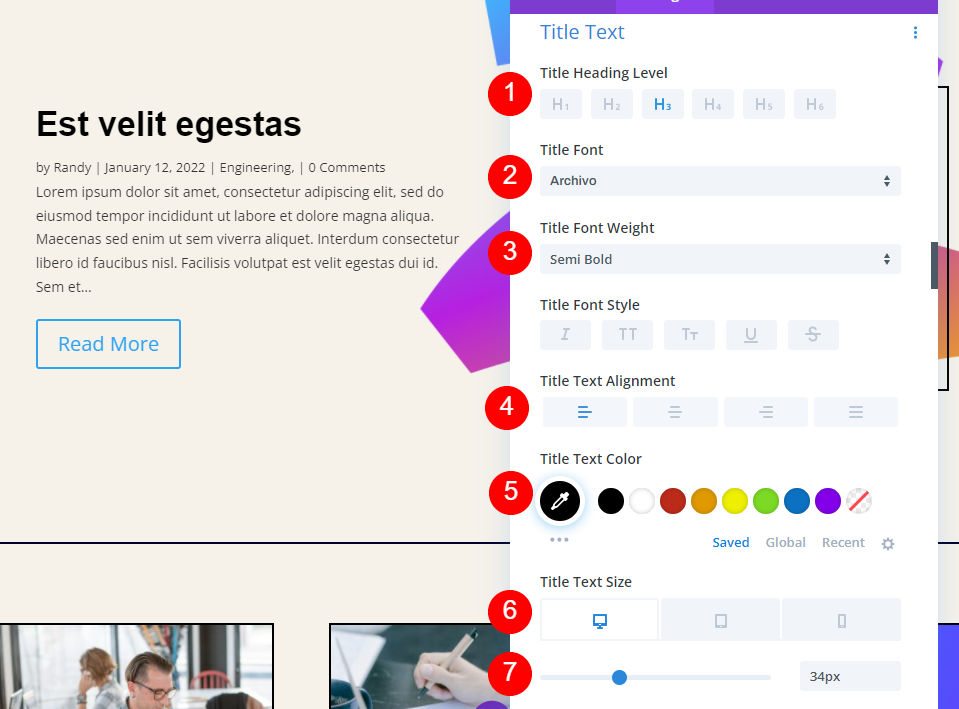
Texte du titre
Faites défiler jusqu’à Texte du titre. Choisissez H3 pour le niveau de l’en-tête. Changez la police en Archivo, définissez l’épaisseur en semi-gras, l’alignement en gauche et la couleur en noir.
- Niveau de l’en-tête : H3
- Police : Archivo
- Poids : Semi-bold
- Alignement : Gauche
- Couleur : #000000
- Taille : 34px Desktop, 24px Tablet
Texte du corps
Ensuite, faites défiler jusqu’à Corps du texte et choisissez Archivo comme police. Définissez l’alignement sur la gauche, la couleur sur le noir, la taille sur 15px et la hauteur de ligne sur 1,5em.
- Police : Archivo
- Alignement : Left
- Couleur : #000000
- Taille : 15px
- Hauteur de ligne : 1.5em
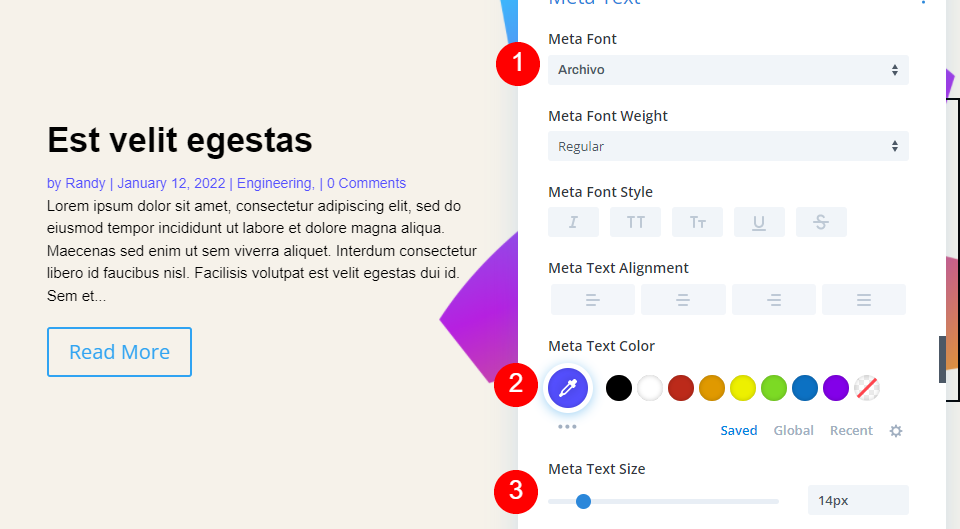
Méta-Texte
Ensuite, faites défiler jusqu’à Meta Text. Choisissez Archivo comme police. Définissez la couleur sur #544fff et la taille sur 14px.
- Police : Archivo
- Couleur : #544fff
- Taille : 14px
Bouton
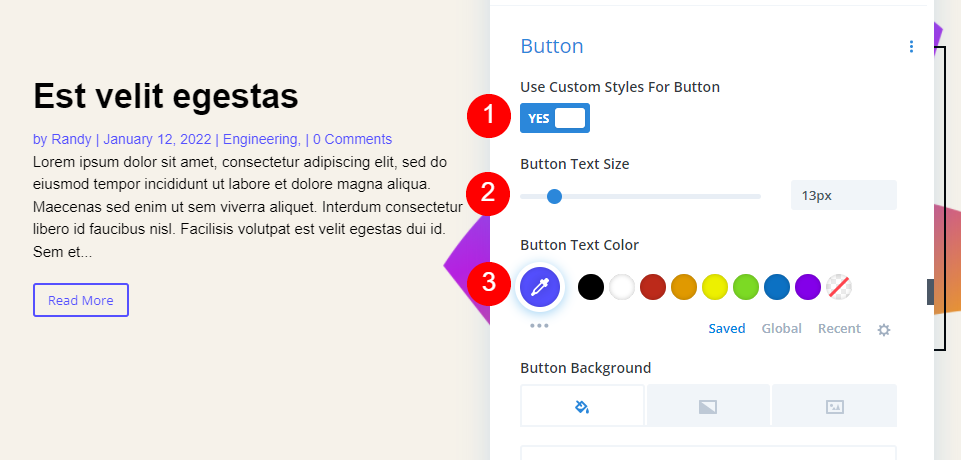
Maintenant, nous allons donner un style au bouton. Sélectionnez Use Custom Styles for Button et modifiez la taille à 13px. Définissez la couleur sur #544fff.
- Utilisez les styles personnalisés pour le bouton : Oui
- Taille du texte : 13px
- Couleur : #544fff
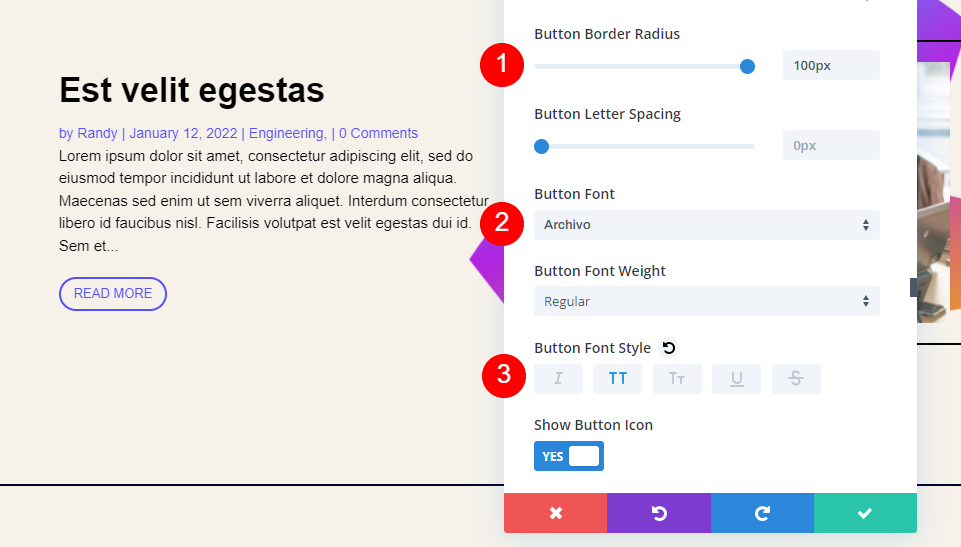
Changez le rayon de la bordure en 100px, la police en Archivo, et le style en TT.
- Rayon de la bordure : 100px
- Police : Archivo
- Style : TT
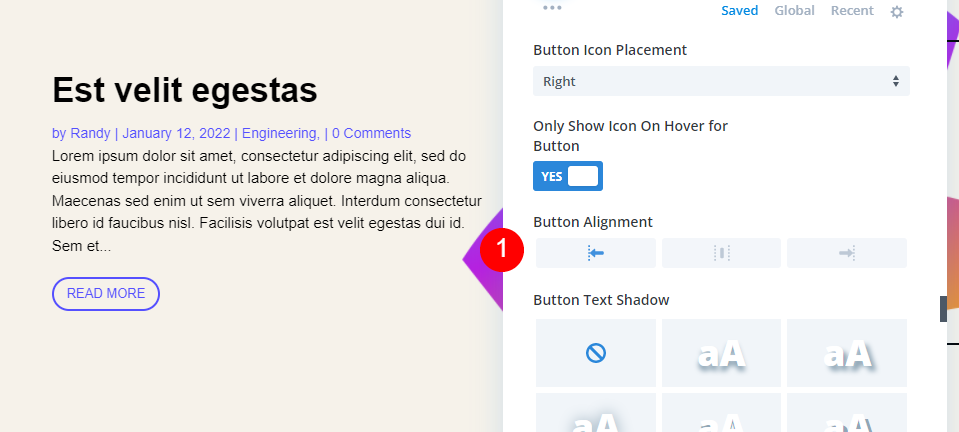
Modifiez l’alignement du bouton sur la gauche.
- Alignement du bouton : Gauche
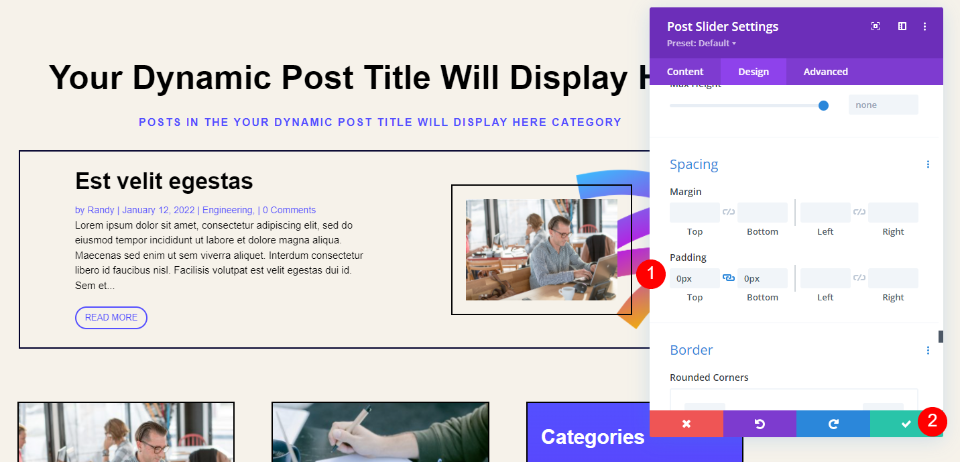
Espacement
Enfin, faites défiler l’écran vers le bas jusqu’à la rubrique Espacement et réglez le Rembourrage supérieur et inférieur sur 0px. Fermez les paramètres du module.
- Rembourrage : Haut, Bas 0px
Section du flux du blog
Ensuite, nous allons procéder à un petit ajustement du flux du blog. Ouvrez les paramètres du module Blog.
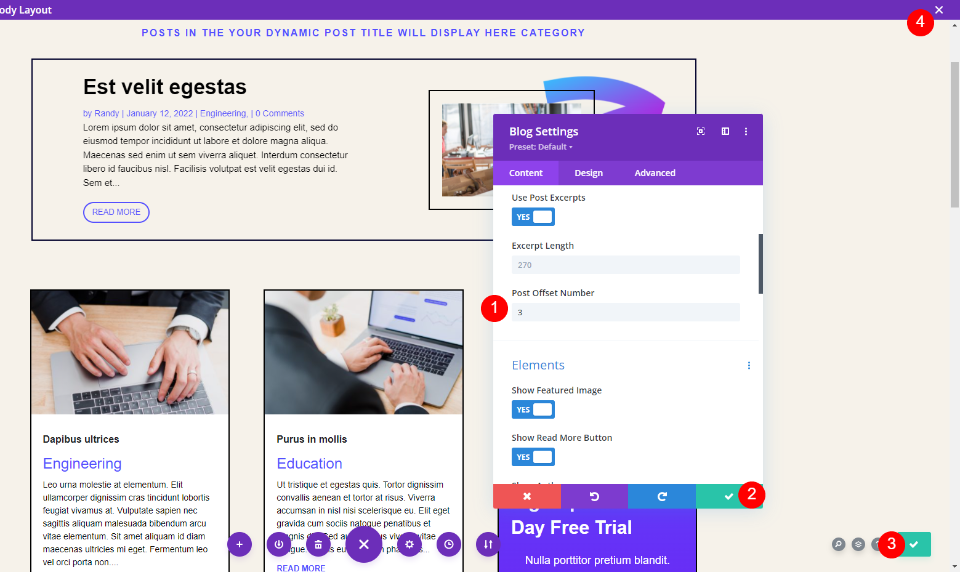
Puisque nous affichons 3 articles dans le blog slider, nous voulons que le module Blog ignore ces 3 articles. Pour ce faire, modifiez le numéro de décalage des articles en 3. Fermez le module Blog, enregistrez votre page et quittez le Créateur de thème.
Résultats de la section Hero
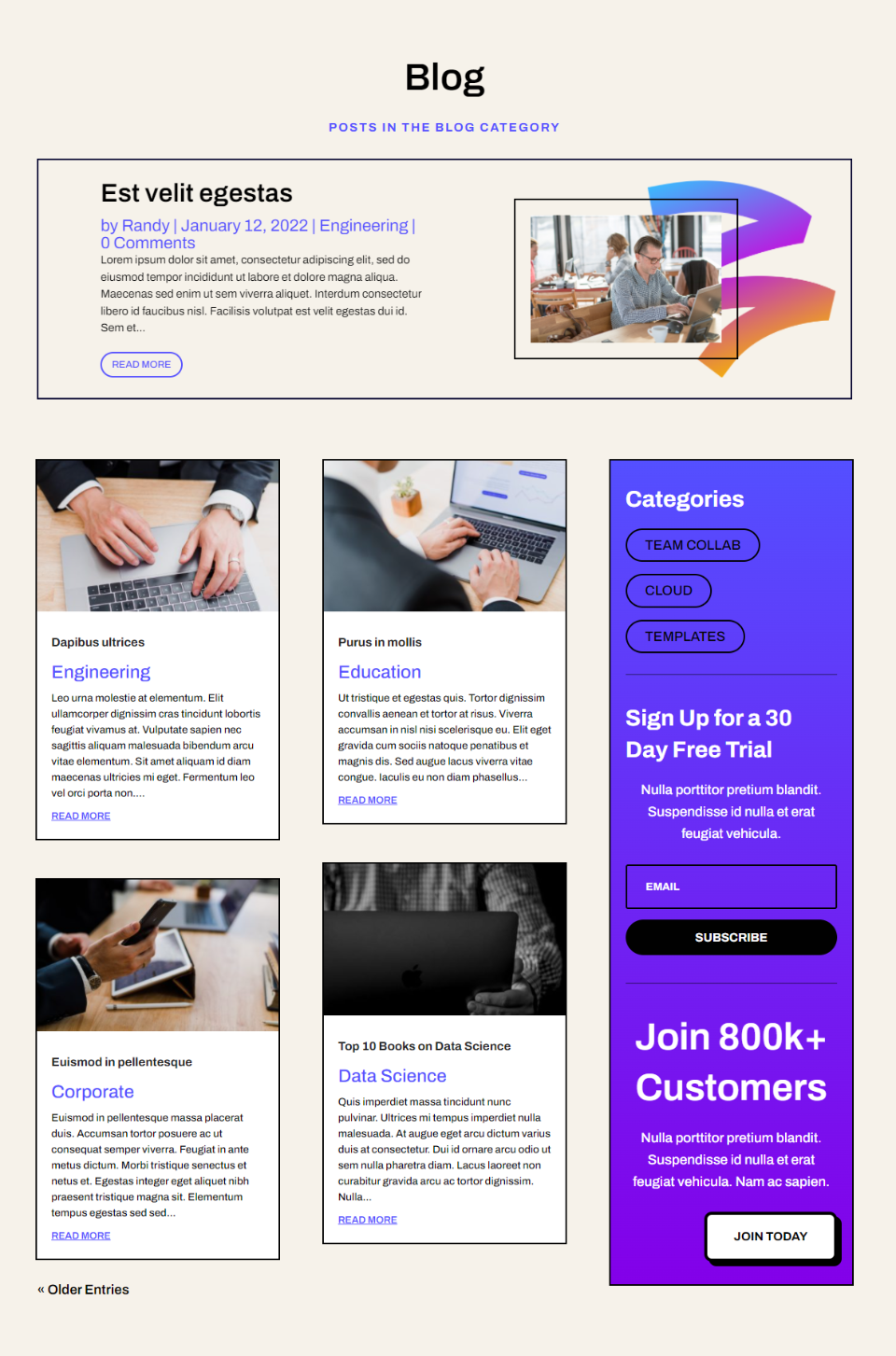
Voici un aperçu du modèle. Comme précédemment, j’ai augmenté la taille de la police méta pour qu’elle soit plus facile à voir. Je l’ai affecté à Toutes les pages d’archives et sélectionné la page Blog. Il affiche dynamiquement les articles des archives du blog.
L’exemple ci-dessous montre le modèle pour ma catégorie Éducation.
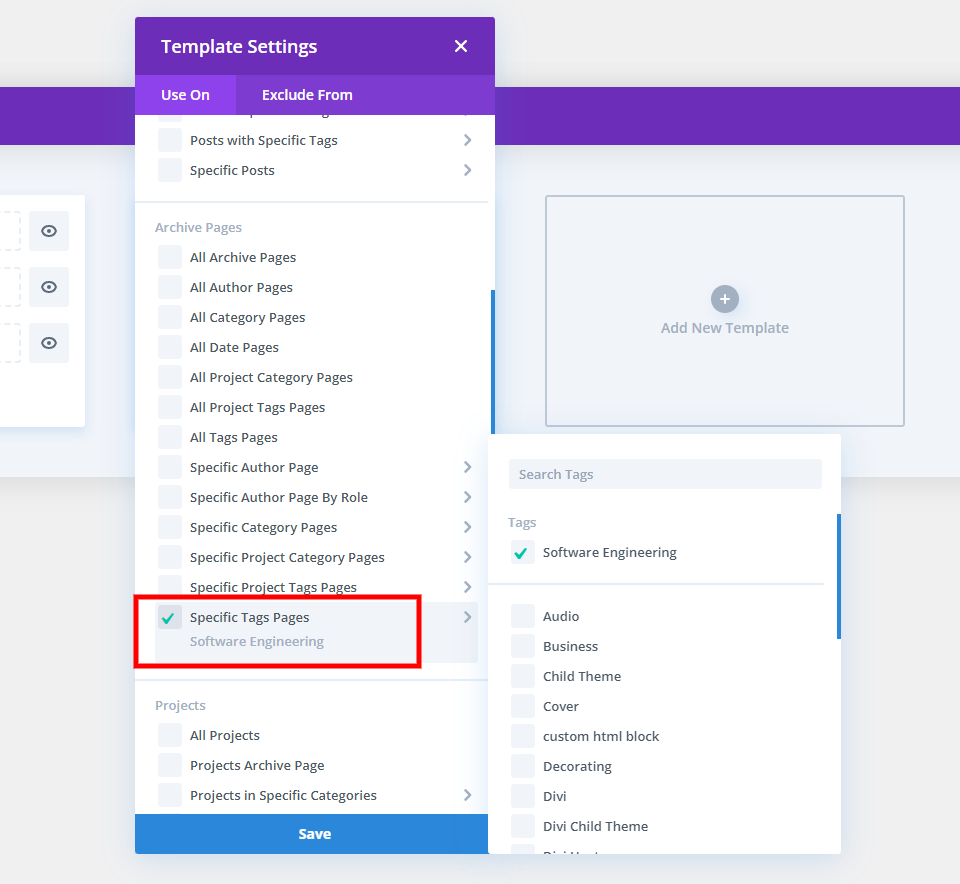
Maintenant, je vais le configurer pour qu’il s’affiche uniquement sur les pages d’archives pour le tag spécifique Software Engineering. Je n’apporte aucune modification aux modules contenus dans le modèle. Il s’affichera toujours de manière dynamique.
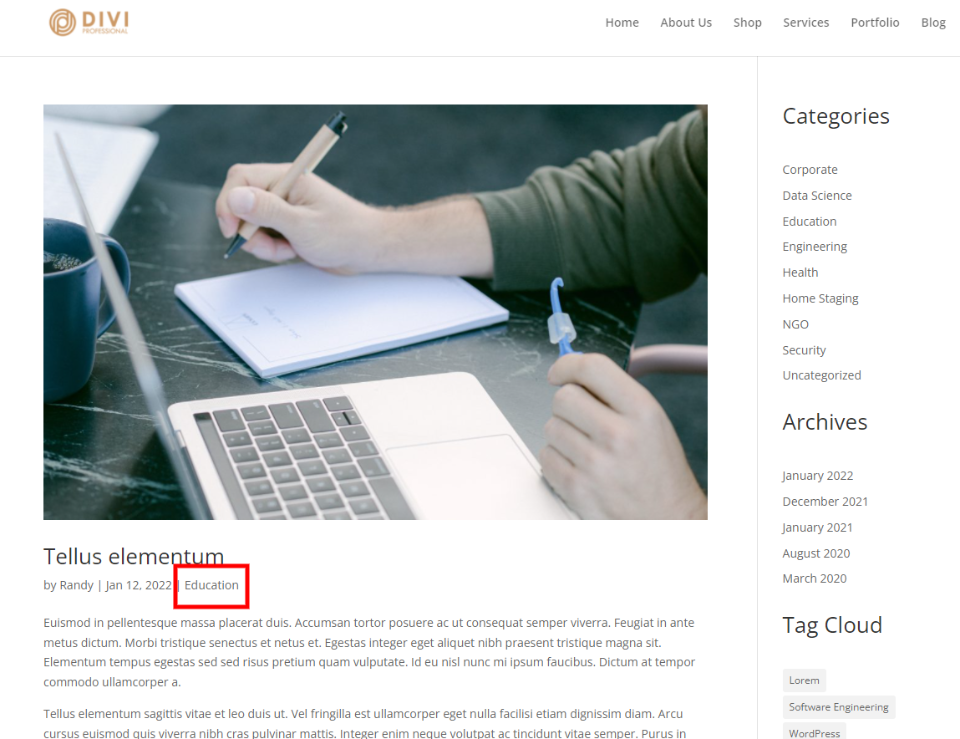
La catégorie Éducation affiche désormais la page d’archives par défaut.
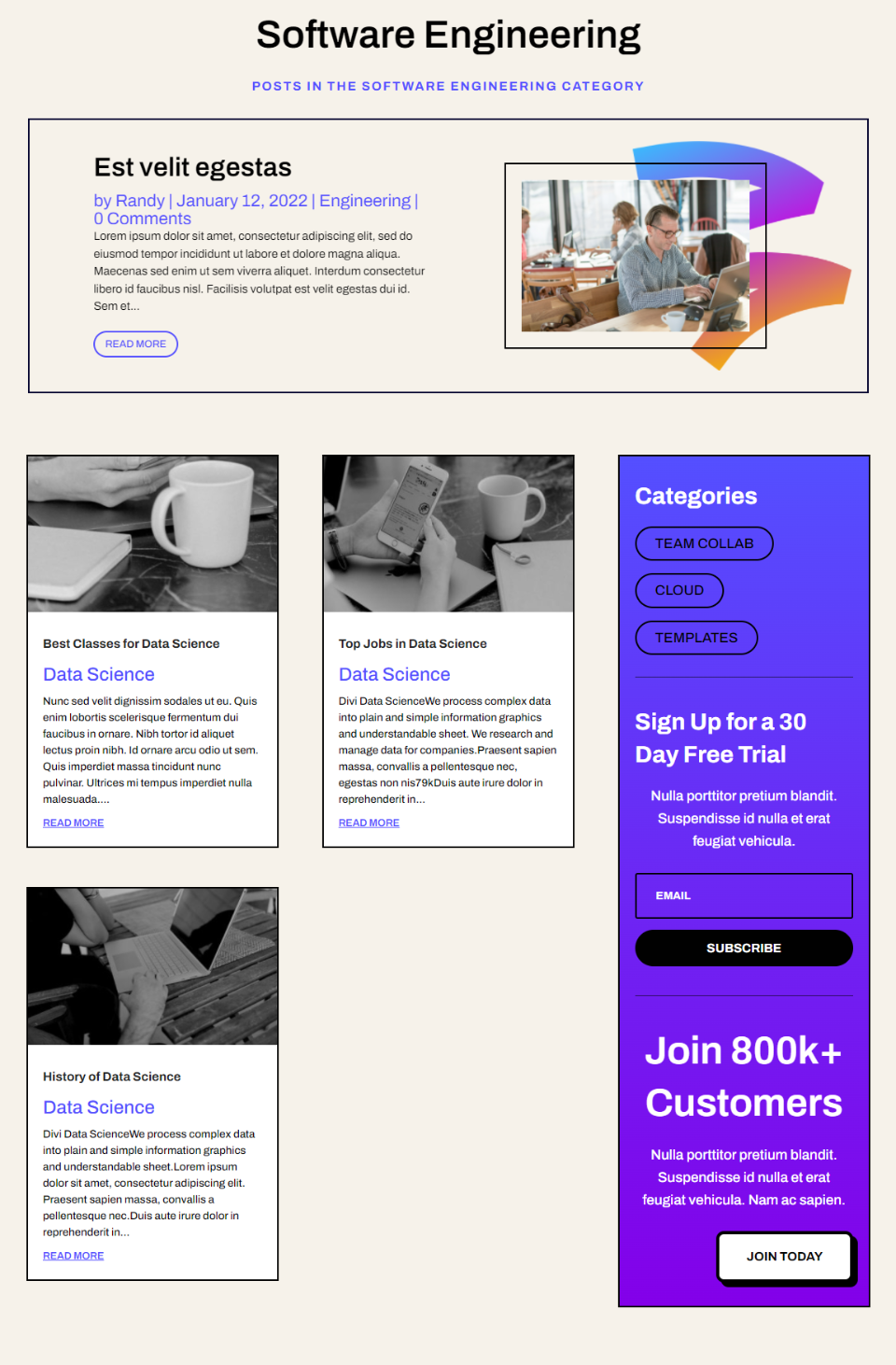
Désormais, seuls les messages comportant la balise Software Engineering affichent le modèle. J’ai ajouté cette balise aux articles de mes catégories Ingénierie et Science des données, de sorte que ce sont les seuls articles qui s’affichent sur cette page. Comme précédemment, je n’ai apporté aucune modification aux modules du modèle. Je n’ai modifié que l’affectation du modèle.
Comme précédemment, le module Blog décale les articles, de sorte qu’il n’affiche pas les mêmes articles que le Blog Slider. La pagination fonctionne toujours dans le cadre de l’affectation actuelle du modèle.
Réflexions finales
Voilà comment utiliser le module Blog dans un modèle de page de catégorie et/ou d’archive. Bien qu’elle soit simple, la fonction Post for Current Page est une fonctionnalité dynamique puissante. Une fois les messages pour la page en cours configurés, il suffit de modifier l’affectation d’un modèle. Le module Blog suit l’affectation du modèle. Ajoutez le décalage des messages et vous pouvez afficher autant de modules Blog et Slider de messages que vous le souhaitez sans afficher deux fois le même message.
Nous voulons connaître votre avis. Utilisez-vous un module de blog dans vos modèles de pages de catégories et d’archives ? Faites-nous part de votre expérience dans les commentaires