- Ils sont GRATUITS. Pensez au temps et à l’argent que vous économiserez par rapport à la conception de votre site Web à partir de zéro.
- Chaque pack de mise en page comprend des mises en page individuelles conçues stratégiquement pour un secteur ou un créneau particulier.
- Vous avez le choix entre plus de 250 packs de mise en page (soit plus de 1800 mises en page individuelles !). Il y a de fortes chances que nous en ayons un qui vous convienne.
- Conception à la pointe de l’industrie
- Ils sont faciles d’accès. Vous pouvez charger des mises en page préfabriquées directement depuis la bibliothèque Divi Builder sur n’importe quelle page en quelques clics seulement.
- Ils sont fournis avec des images libres de droits. Toutes les images utilisées dans le pack de mises en page sont libres de droits et peuvent être utilisées sans restriction à des fins commerciales et non commerciales.
Maintenant que vous connaissez la valeur incroyable que ces packs de mise en page peuvent offrir, voici comment les utiliser sur votre propre site Web Divi.
Comment utiliser un pack de mise en page Divi préfabriqué sur votre site Web
Authentifiez votre abonnement à Elegant Themes
Avant de pouvoir télécharger des mises en page prémâchées de la bibliothèque Divi, vous devez authentifier votre abonnement à Elegant Themes. Voici comment procéder :
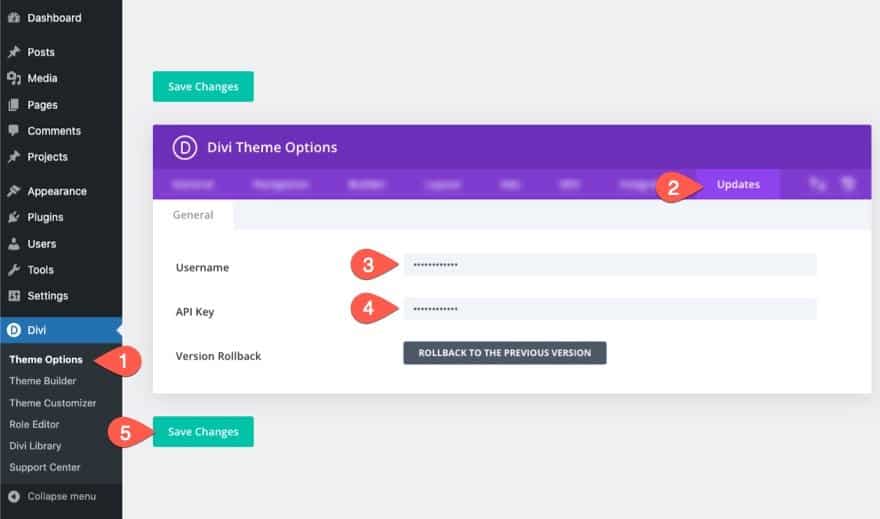
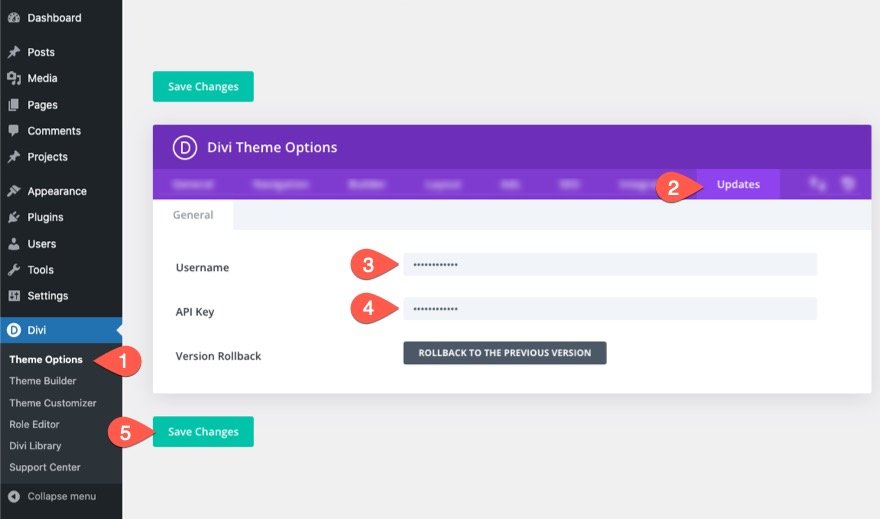
- Accédez à Divi > Options du thème.
- Sélectionnez l’onglet Mises à jour
- Saisissez votre nom d’utilisateur
- Saisissez votre clé API
- Cliquez sur Enregistrer les modifications
Après avoir saisi le nom d’utilisateur et la clé API, vous aurez immédiatement accès aux mises en page. Vous trouverez votre clé API dans votre espace membre sur le site d’Elegant Themes. Si ce n’est pas le cas, lorsque vous cliquez pour importer une mise en page sur votre page, vous serez invité à saisir votre nom d’utilisateur et votre clé API de membre d’Elegant Themes.
Charger une mise en page préfabriquée sur une nouvelle page à l’aide de Divi Builder
Une fois votre abonnement authentifié, nous disposons de tout ce dont nous avons besoin dans Divi pour configurer les pages de notre site Web avec l’un des 250+ packs de mise en page préétablis. Chaque pack de mise en page comprend 7 à 9 mises en page (accueil, atterrissage, à propos, contact, etc.) que nous pouvons utiliser pour concevoir les pages de notre site Web. En gros, tout ce que nous allons faire, c’est créer une nouvelle page pour chacune de ces mises en page et charger la mise en page préfabriquée correspondante sur chacune de ces pages. Par exemple, nous allons créer une nouvelle page intitulée « Accueil », puis charger la mise en page d’accueil correspondante sur cette page. Ensuite, nous créerons une page « about » et chargerons la mise en page correspondante pour cette page, et ainsi de suite. Nous continuons ainsi jusqu’à ce que nous ayons une mise en page préétablie correspondante chargée sur chacune des pages que nous créons.
Créer une nouvelle page et utiliser le constructeur de Divi
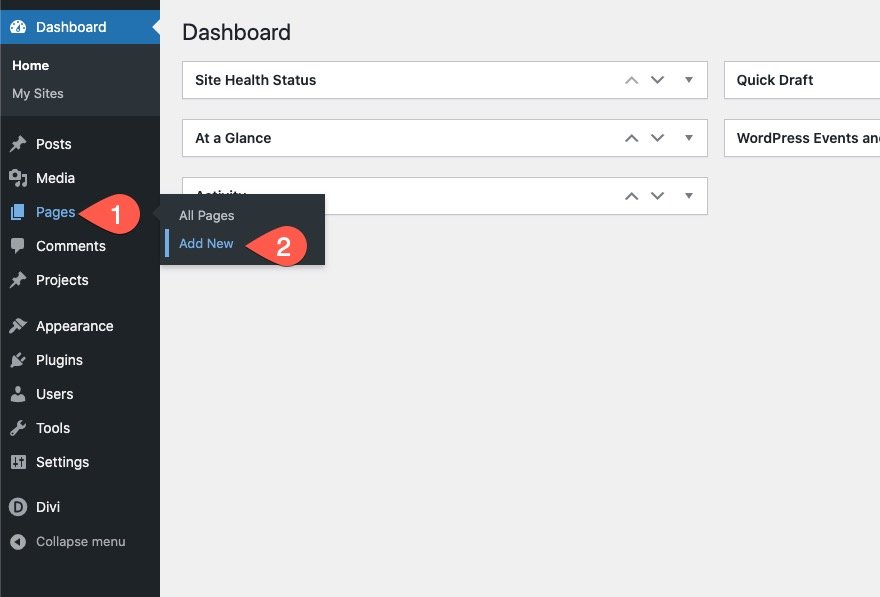
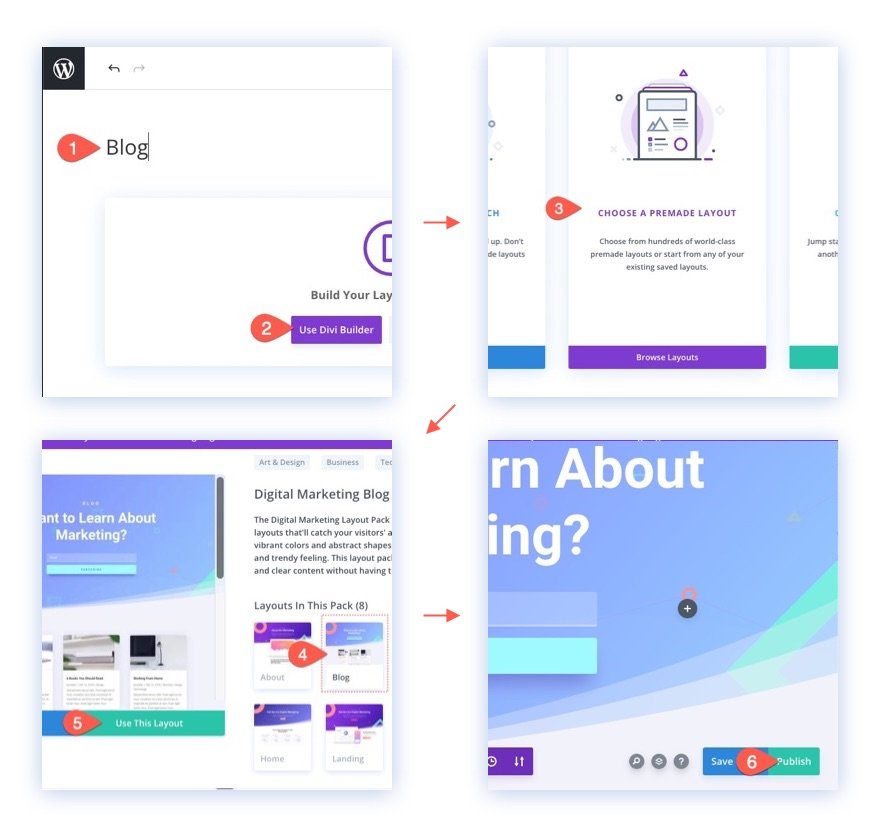
Commençons par créer une nouvelle page. Depuis le tableau de bord de WordPress, naviguez vers Pages > Add New.
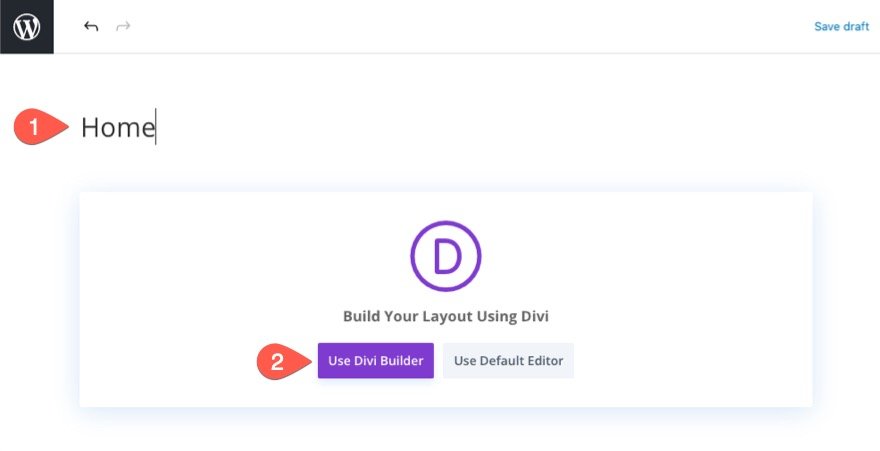
Donnez un titre à la page, puis cliquez sur pour utiliser le Divi Builder (sur le front-end).
Choisissez une mise en page préétablie
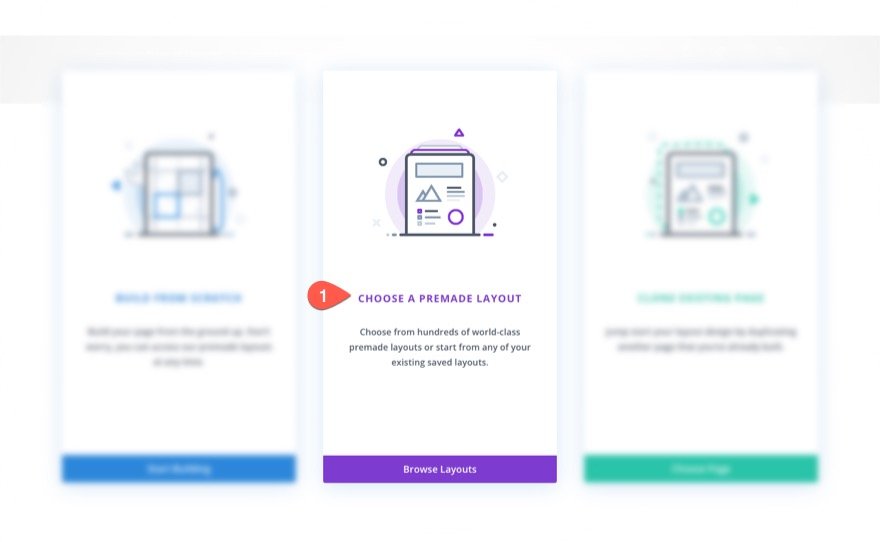
Ensuite, sélectionnez l’option « Choose a Premade Layout » parmi les trois options qui s’affichent lors du déploiement de Divi sur une nouvelle page.
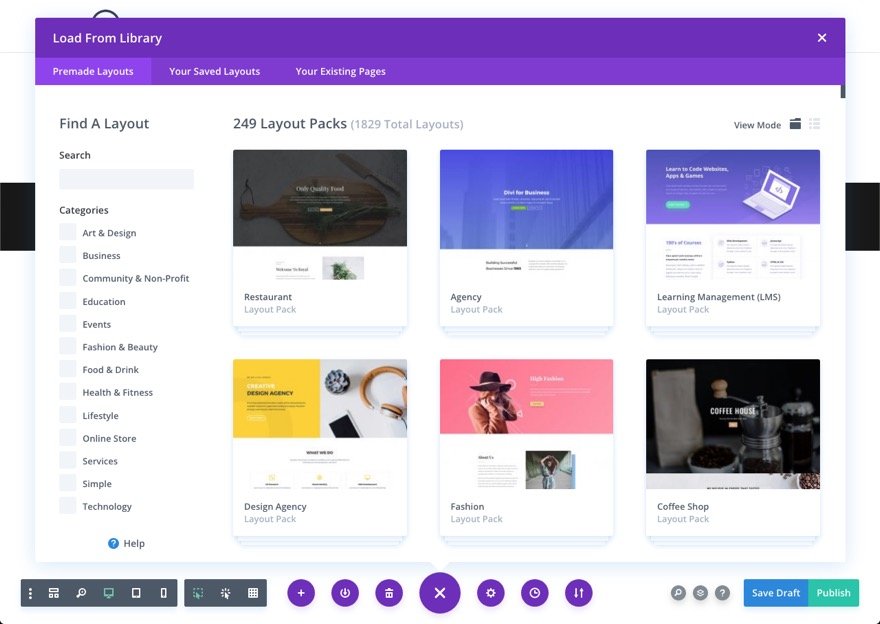
Cela ouvrira automatiquement la fenêtre contextuelle « Ajouter à partir de la bibliothèque » dans le menu des paramètres de Divi Builder. Par défaut, l’onglet des mises en page préfabriquées sera ouvert, affichant les plus de 250 mises en page préfabriquées disponibles.
Vous pouvez également choisir une mise en page prédéfinie en cliquant sur l’icône « + » de l’option « Ajouter à partir de la bibliothèque » à tout moment pour ouvrir la fenêtre popup « Ajouter à partir de la bibliothèque ».
Recherchez et trouvez la mise en page
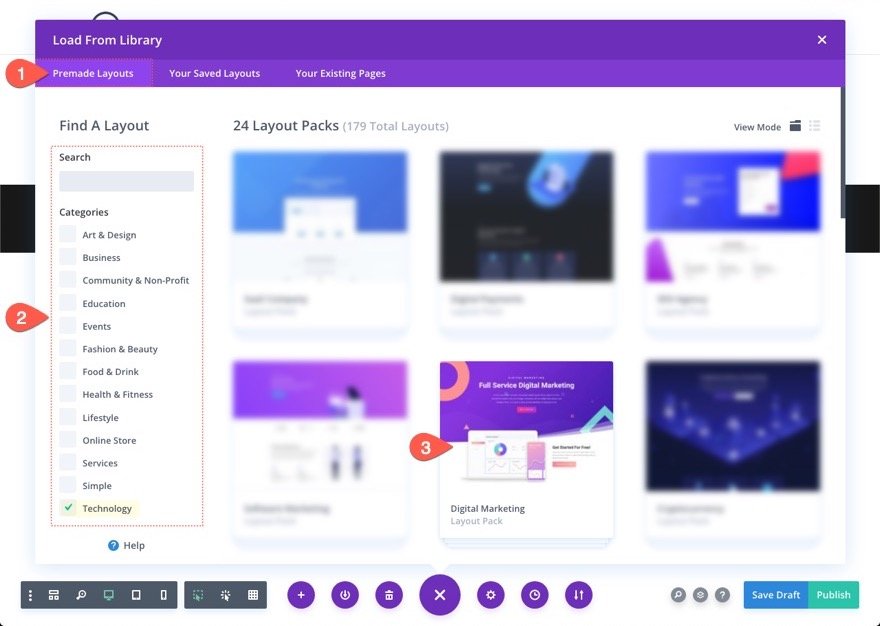
Dans la fenêtre contextuelle Ajouter à partir de la bibliothèque, vous pouvez trouver le type de pack de mise en page que vous recherchez en utilisant la barre de recherche et/ou les filtres de catégorie sur la gauche. Vous pouvez également faire défiler la liste et consulter toutes les mises en page.
ASTUCE : les mises en page sont classées de la plus ancienne à la plus récente, donc si vous voulez trouver le dernier de nos packs de mise en page gratuits, il suffit de faire défiler la liste jusqu’en bas.
Charger une mise en page préfabriquée sur la page
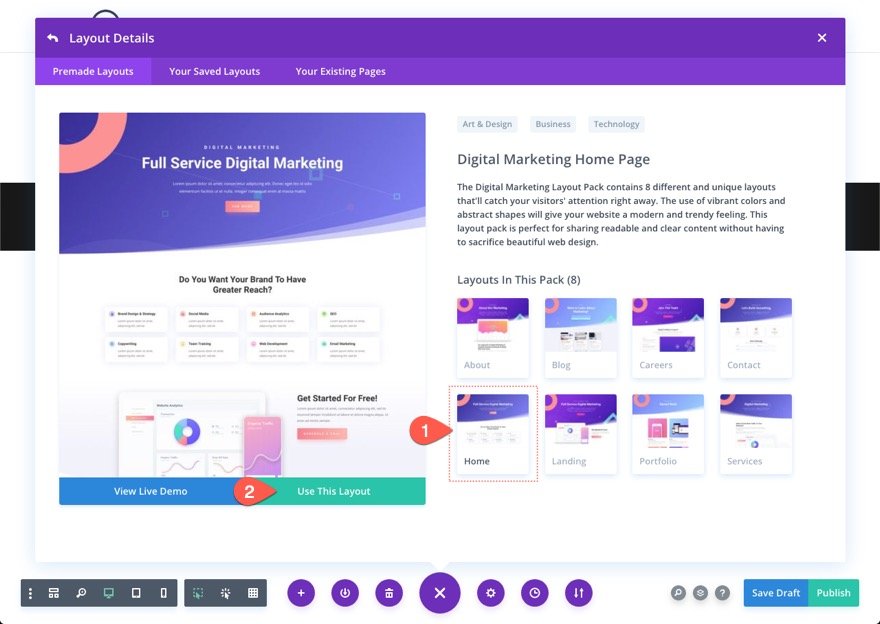
Une fois que vous avez sélectionné le pack de mise en page que vous voulez, vous verrez un aperçu de toutes les mises en page disponibles sur la droite et un aperçu de la mise en page sélectionnée sur la gauche. Pour charger la mise en page sur la page, il suffit de cliquer sur la mise en page souhaitée et de cliquer sur le bouton « Utiliser la mise en page ».
En quelques instants, la mise en page sera chargée sur votre nouvelle page. Ainsi, vous disposez d’une page entièrement conçue et remplie de contenu factice, que vous pouvez facilement modifier et adapter à vos besoins.
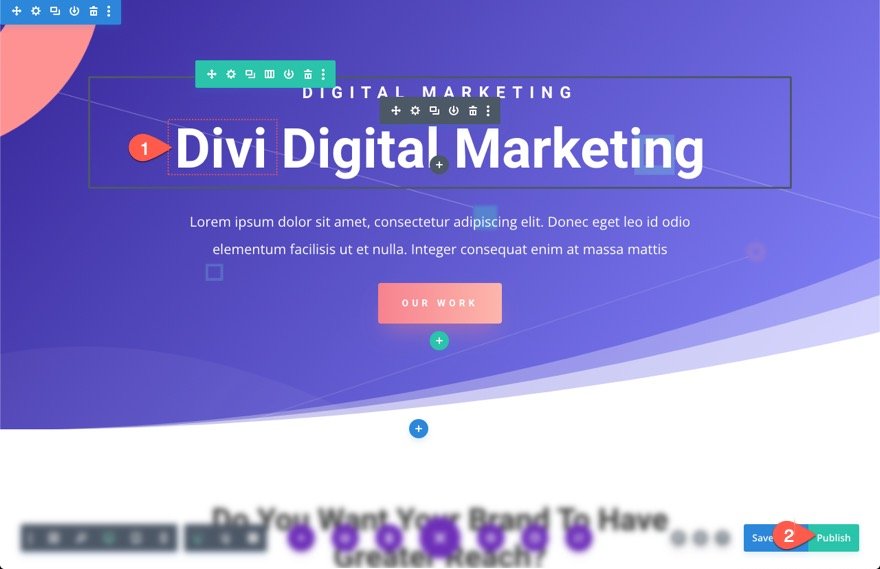
Apporter des modifications et/ou publier la page
À ce stade, vous pouvez apporter des modifications à la page ou la laisser telle quelle pour l’instant et y revenir une fois toutes les pages terminées. Assurez-vous de l’enregistrer comme brouillon ou de publier la page avant de continuer.
Répétez le processus de chargement des mises en page dans de nouvelles pages
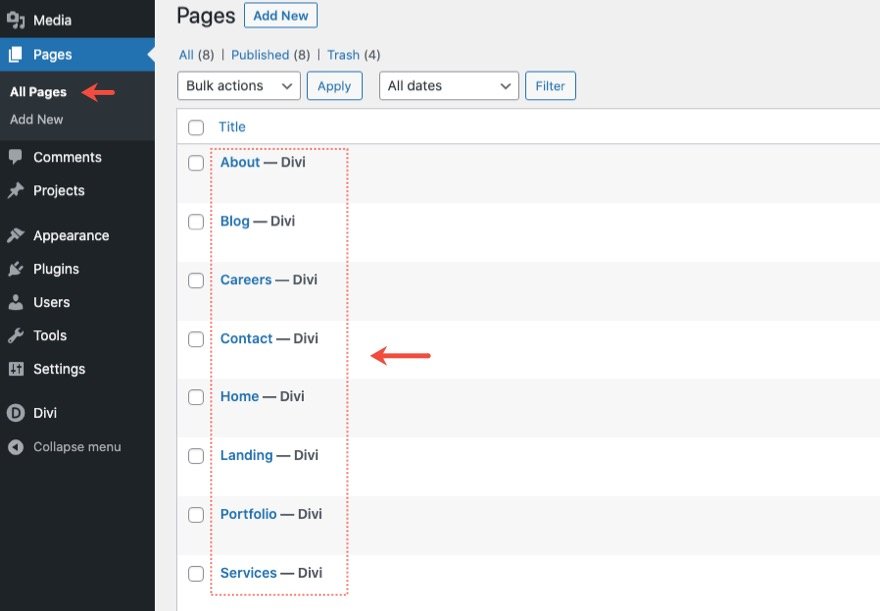
Une fois que vous avez chargé une des mises en page prédéfinies sur une page à l’aide des étapes ci-dessus, vous pouvez poursuivre le même processus pour créer les autres pages et charger les mises en page prédéfinies correspondantes sur chaque page.
Une fois que toutes les pages ont été créées à l’aide des mises en page préfabriquées, vous disposez d’une base solide pour la conception d’un tout nouveau site Web.
Personnalisation des pages avec des mises en page préétablies
Une fois les mises en page en place, vous pouvez revenir en arrière et modifier les pages que vous avez créées pour finaliser le design avant de mettre le site en ligne. À l’aide de Divi Builder, vous pouvez revenir sur chaque page et apporter toutes les modifications nécessaires au contenu et à la conception visuelle. Pour cela, vous devrez connaître les bases de l’utilisation du Divi Builder. Mais ne vous inquiétez pas, vous n’avez pas besoin d’être un codeur ou un expert en Divi pour mettre votre site en ligne. En fait, vous pouvez utiliser toutes les images incluses dans le pack. Vous n’avez donc pas à vous soucier de les remplacer si vous ne le souhaitez pas.
CONSEIL : Assurez-vous de mettre à jour tous les formulaires avec les options nécessaires pour qu’ils fonctionnent. Les formulaires de contact doivent inclure une adresse e-mail. Les formulaires d’optin par courriel doivent être reliés à une liste de diffusion. Vous ne voulez pas rater de futurs prospects.
Utilisation des ressources d’image de Layout Pack
Lorsque vous chargez une mise en page sur une page de votre site Web, toutes les images utilisées dans la conception sont automatiquement importées dans votre médiathèque et restent accessibles et visibles sur votre site Web. N’hésitez pas à utiliser ces images comme bon vous semble lorsque vous apportez la touche finale à votre site Web.
Outre les images compressées utilisées pour chaque mise en page d’un pack de mise en page, chacun des 250+ packs de mise en page préétablis dispose d’un dossier d’images pleine résolution téléchargeable qui contient toutes les images originales utilisées pour le pack de mise en page. En fonction du pack de mise en page, ces images peuvent inclure des photos personnalisées, des graphiques, des icônes, etc. Et des fichiers sources (fichiers PSD, fichiers AI, etc.) que vous pouvez personnaliser pour vos propres besoins de marque.
Voici comment les obtenir.
Téléchargez les images complètes de l’article de blog
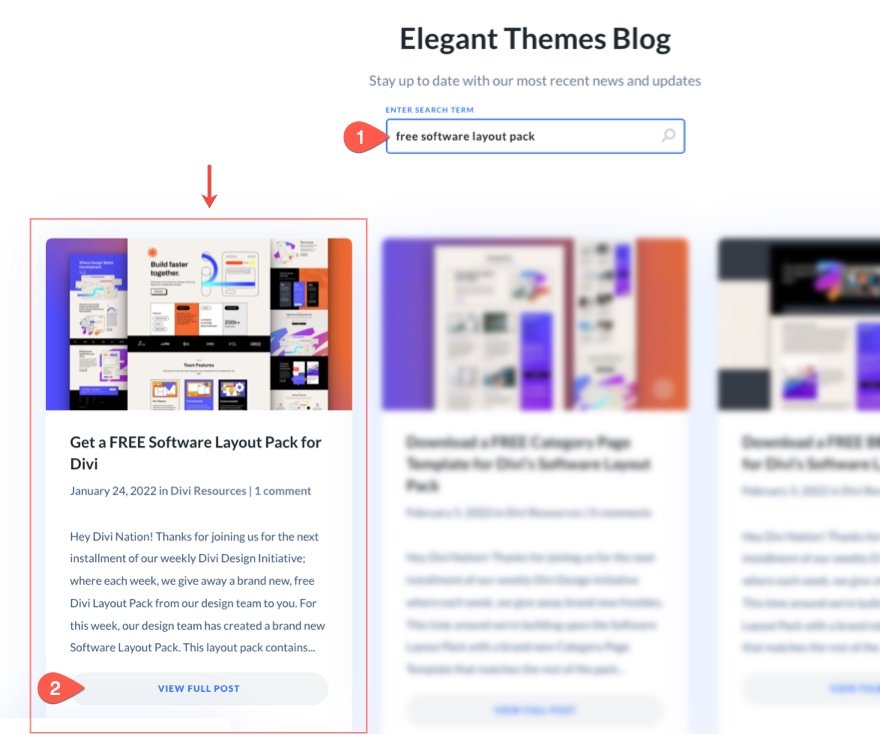
Pour télécharger le dossier des images d’un pack de mise en page préétabli particulier, vous pouvez vous rendre sur notre blog et rechercher le pack de mise en page préétabli (par exemple, « Free Software Layout Pack »). Sélectionnez ensuite l’article présentant le pack de mise en page gratuit.
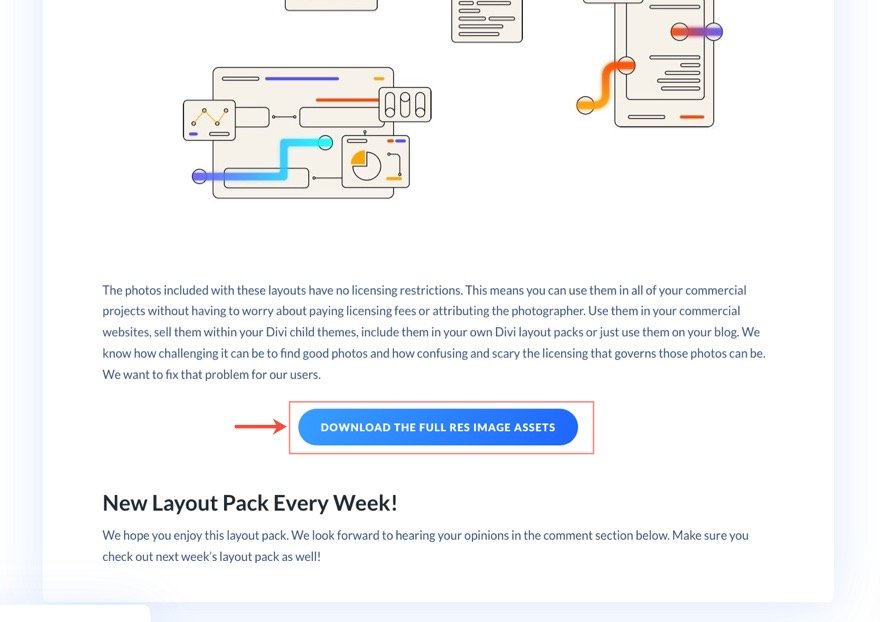
Vers la fin de l’article, vous trouverez le bouton de téléchargement intitulé « Download the full res images assets ».
Dézippez et ouvrez le dossier
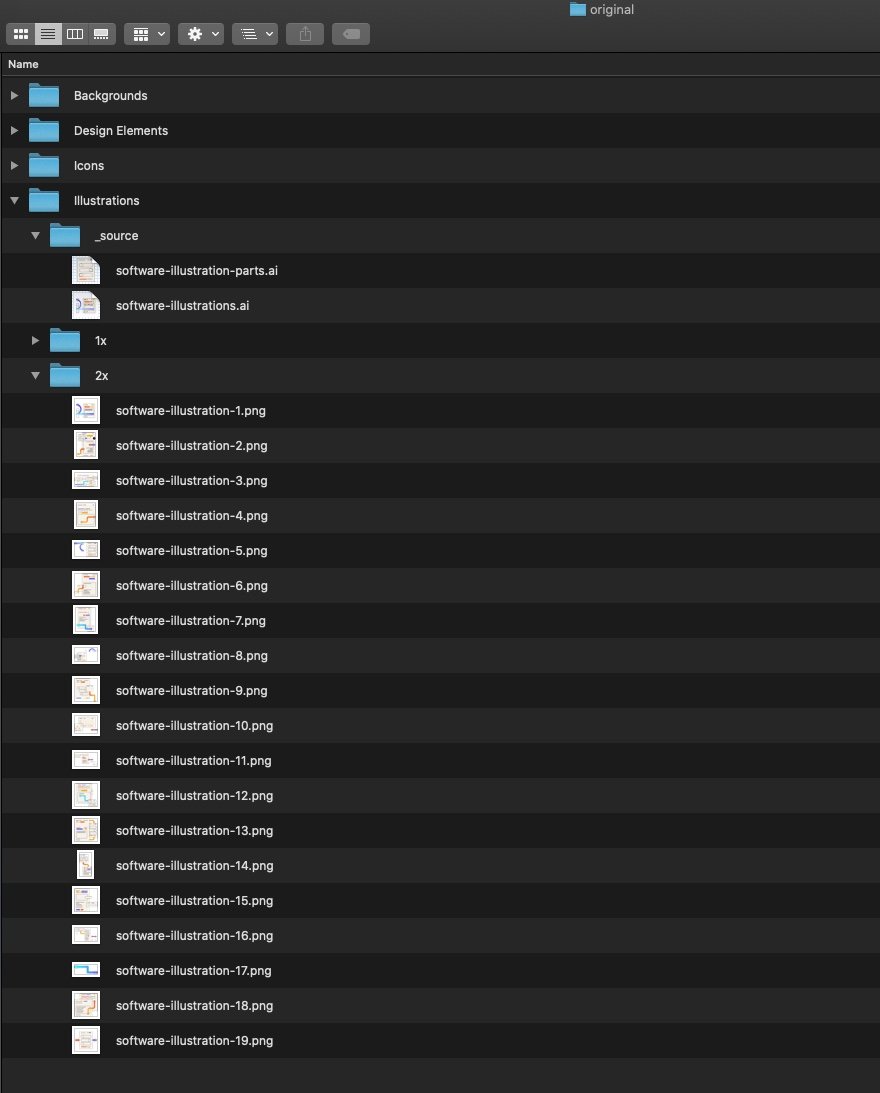
Une fois le fichier zip téléchargé, décompressez le dossier et ouvrez-le. Vous y trouverez tous les fichiers sources et les images en pleine résolution du pack.
Utilisez des images originales en pleine résolution
La plupart des images en pleine résolution (photos, images d’arrière-plan, graphiques, illustrations et icônes) sont fournies dans les formats JPG ou PNG, faciles à ouvrir et à modifier (dimensionnement, recadrage, etc.) à l’aide d’une application photo par défaut sur votre ordinateur (comme Preview).
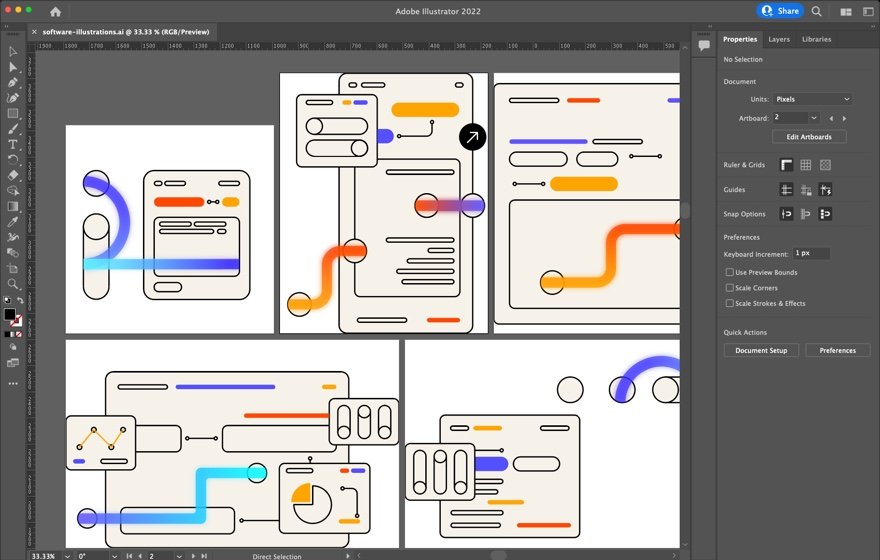
Utilisez les fichiers source pour modifier les couleurs des icônes personnalisées, des graphiques, etc. afin de les adapter à votre marque
Dans certains cas, vous pouvez accéder aux fichiers sources utilisés pour créer les images. Par exemple, vous pouvez ouvrir le fichier source d’un jeu d’icônes particulier pour modifier la palette de couleurs des icônes afin de les adapter à votre site. Si vous souhaitez modifier les fichiers sources, vous aurez besoin d’un éditeur de photos plus avancé ou d’un logiciel graphique comme Adobe Illustrator pour effectuer ces modifications.
Étapes supplémentaires pour les nouveaux sites Web
Pour ceux d’entre vous qui créent un site Web Divi pour la première fois, quelques étapes supplémentaires sont nécessaires pour rendre votre site Web opérationnel. Ces étapes ne sont pas exhaustives. Je suis sûr que chaque site Web a des besoins différents qui dépassent le cadre de cet article. Mais cela devrait vous aider à être opérationnel et à vous concentrer sur d’autres besoins.
Créer un menu principal pour votre site Web
Une fois que nos pages sont prêtes, nous devons créer un nouveau menu principal pour le site Web. Cela nous permettra de contrôler les pages/liens qui s’affichent dans le menu principal de l’en-tête par défaut de Divi.
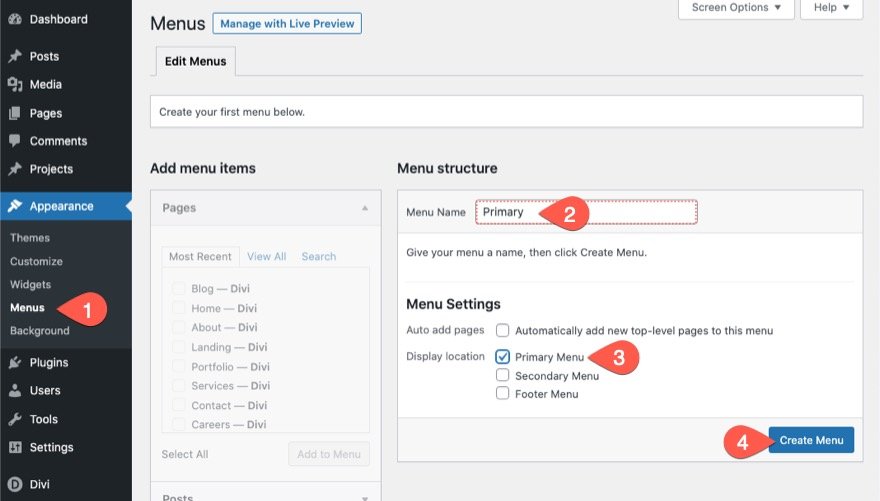
Pour créer un nouveau menu, suivez ces étapes :
- Naviguez vers Apparence > Menus à partir du tableau de bord de WordPress
- Entrez un nom de menu
- Sous Paramètres du menu, définissez l’emplacement d’affichage sur Menu principal
- Cliquez sur Créer un menu
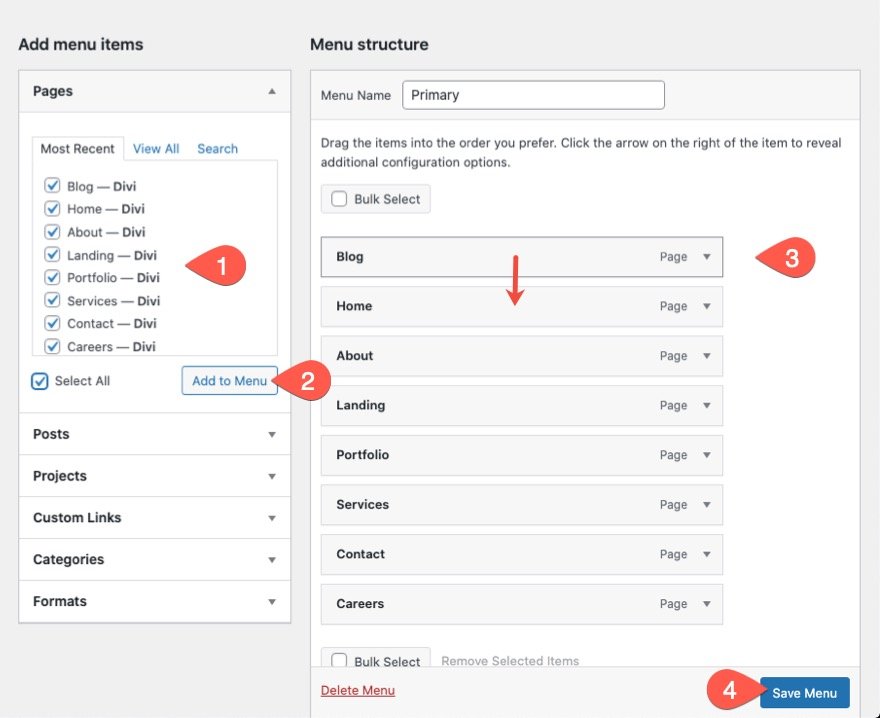
Une fois le nouveau menu primaire créé, nous sommes prêts à ajouter nos pages au menu. Voici comment procéder :
- Dans la zone Ajouter des éléments de menu à gauche, vous verrez une liste de pages que nous avons créées sous le bouton Pages. Sélectionnez toutes les pages.
- Cliquez sur « Ajouter au menu ».
- Dans la zone Structure du menu, organisez les éléments du menu comme vous le souhaitez en utilisant la fonction glisser-déposer.
- Puis enregistrez le menu.
Créer une page d’accueil statique pour votre site web
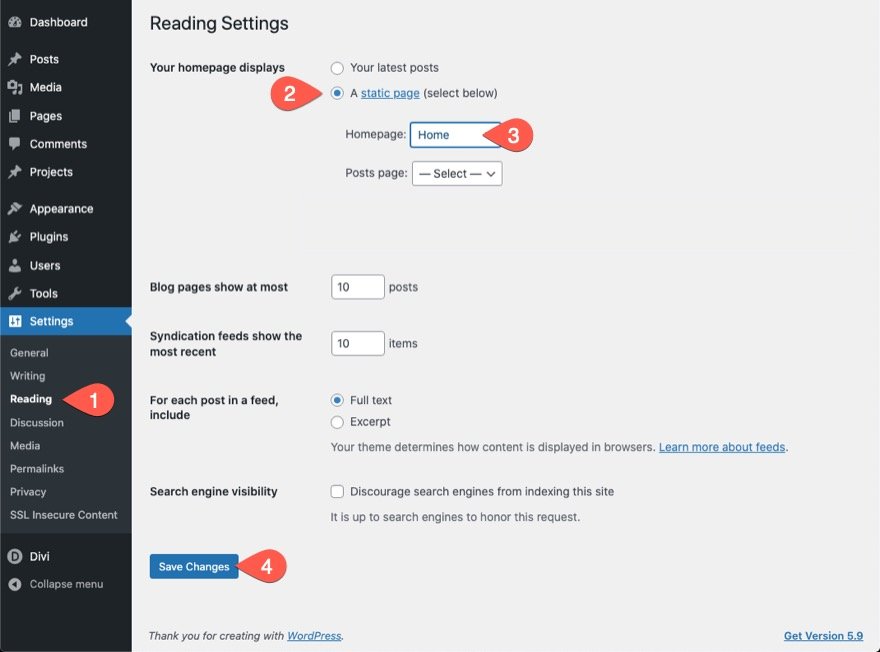
Par défaut, WordPress affichera vos derniers articles (dynamiquement) sur votre page d’accueil. Si vous voulez changer votre page d’accueil pour afficher la page d’accueil statique que vous avez créée, voici ce qu’il faut faire.
- Allez dans Paramètres > Lecture
- Sous Votre page d’accueil s’affiche, sélectionnez « Une page statique ».
- Sélectionnez la page que vous souhaitez utiliser pour la page d’accueil.
- Enregistrez les modifications.
Mise à jour des options du thème Divi
Une fois que votre site Web est configuré avec des pages, une page d’accueil statique et un menu principal, la seule chose évidente qui vous manque est un logo.
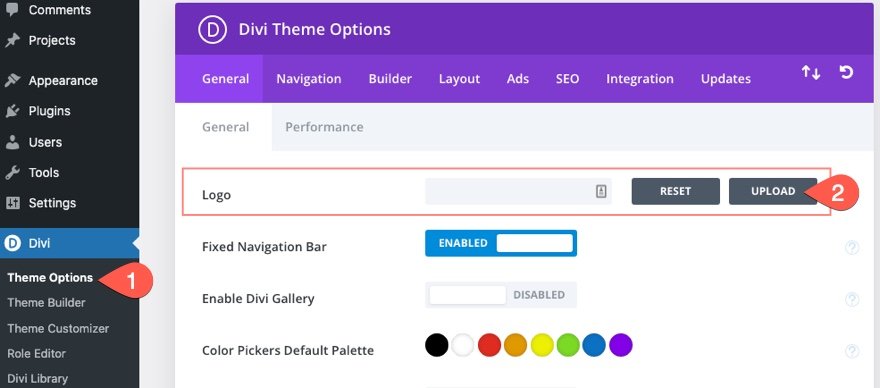
Logo
Vous pouvez télécharger votre logo personnalisé sur votre site Web Divi dans les options du thème Divi (voici comment).
Lorsque vous aurez le temps, vous pourrez parcourir les options du thème et voir s’il y a quelque chose que vous devez mettre à jour. Pour l’instant, je vous conseille de télécharger votre logo. Et, si vous ne comptez pas utiliser le créateur de thème pour un en-tête et un pied de page personnalisés, j’ajouterais également les URL des médias sociaux que je suis. Ces URL s’affichent en bas à droite de la barre de pied de page par défaut. Pour en savoir plus, consultez notre documentation sur l’utilisation des options de thème Divi.
Modèles de créateur de thème
À ce stade, vous êtes prêt à étendre la conception de vos pages Web à toutes les zones de votre site. Le créateur de thème Divi reprend la puissance du créateur Divi et l’étend à toutes les zones du thème Divi, ce qui vous permet de créer des en-têtes et des pieds de page personnalisés, des pages de catégories, des modèles de produits, des modèles d’articles de blog, des pages 404, etc.
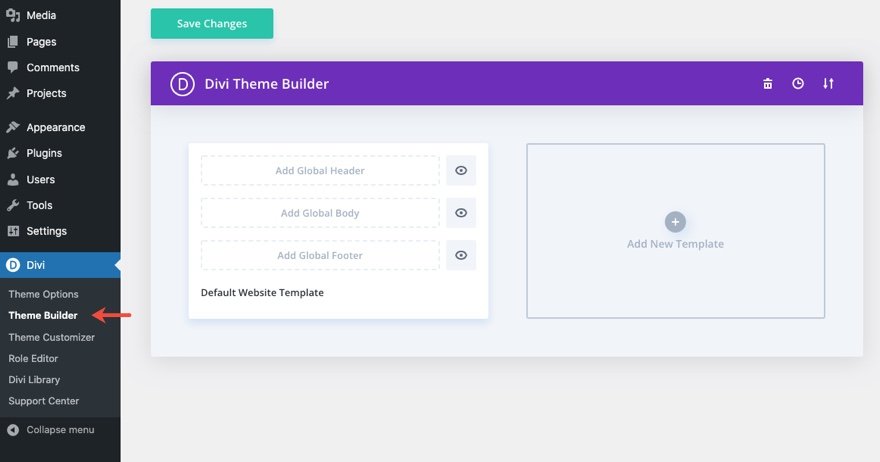
Pour accéder au constructeur de thème, accédez à Divi > Constructeur de thème.
Là, vous pourrez créer une infinité de modèles personnalisés avec du contenu dynamique en utilisant les mêmes mises en page prémâchées que vous avez utilisées pour construire vos pages statiques. Pour en savoir plus sur l’utilisation du Créateur de thèmes, consultez la page de documentation du Créateur de thèmes de Divi.
En-tête et pied de page
Si vous souhaitez utiliser l’un de nos modèles d’en-tête et de pied de page prémâchés gratuits, il se peut que nous en ayons un pour le même pack de mise en page que vous. Faites une recherche sur notre blog pour voir s’il en existe un pour le pack de mise en page de votre choix. Sinon, vous pouvez effectuer une recherche plus générale pour trouver tous les modèles d’en-tête et de pied de page que nous avons créés et que vous pouvez télécharger gratuitement. Ils constituent un excellent moyen de lancer la conception de l’en-tête ou du pied de page.
Pour en savoir plus, découvrez comment créer un en-tête personnalisé avec le Créateur de thème de Divi.
Et, consultez comment créer un pied de page personnalisé avec le Créateur de thème de Divi.
Modèle d’article de blog
Si vous envisagez de créer un blog sur votre site Web, vous devez disposer d’un modèle d’article de blog correspondant au style de vos pages statiques. Ainsi, tous vos articles auront un design cohérent sur l’ensemble du site sans que vous ayez à concevoir chaque article individuellement.
Pour en savoir plus, consultez la rubrique « Comment concevoir un modèle de billet de blog » (ou téléchargez-la gratuitement).
Et n’oubliez pas de rechercher sur notre blog un modèle d’article de blog gratuit qui pourrait correspondre parfaitement à votre pack de mise en page. Si ce n’est pas le cas, vous pouvez toujours vous en servir comme point de départ pour votre propre conception.
Modèle de page de catégorie
Les modèles de page de catégorie sont également indispensables pour les blogs. Pour en savoir plus, consultez la rubrique « Comment concevoir un modèle de page de catégorie ».
Et n’oubliez pas de rechercher sur notre blog un modèle de page de catégorie gratuit qui pourrait correspondre parfaitement à votre pack de mise en page. Si ce n’est pas le cas, vous pouvez toujours vous en servir comme point de départ pour votre propre conception.
page 404
Une page 404 est une page importante pour votre site Web car elle contrôle ce que les utilisateurs voient lorsqu’ils visitent une page cassée sur votre site. Pour en savoir plus, découvrez comment concevoir un modèle de page 404.
Et n’oubliez pas de chercher sur notre blog un modèle de page 404 gratuit. Il y en a plusieurs disponibles pour vous aider à en créer un en un rien de temps.
Réflexions finales
L’utilisation de l’un des packs de mise en page prémâchés gratuits de Divi est un excellent moyen de mettre en place un nouveau site Web en une fraction du temps qu’il faudrait normalement. Soyons honnêtes, un bon design n’est pas facile à trouver. Il est donc utile de savoir que nous avons accès à des centaines de designs réalisés par notre équipe de designers de premier plan, directement dans le Divi Builder. Et les mises en page ne sont pas uniquement destinées aux pages statiques. Vous pouvez utiliser les éléments de conception de ces packs de mise en page pour créer des en-têtes, des pieds de page et tout autre modèle personnalisé.
Quelle a été votre expérience de l’utilisation des packs de mise en page préétablis ?
J’ai hâte de vous lire dans les commentaires.
A la vôtre !