Si vous avez déjà été complètement conquis par une police que vous avez vue sur un site Web, vous vous êtes peut-être demandé comment découvrir son nom afin de l’utiliser dans votre propre contenu. Une typographie de qualité peut améliorer l’expérience de lecture de vos visiteurs, il peut donc être utile de faire un effort pour la trouver. Quelle que soit la raison qui vous pousse à vérifier quelle police est utilisée sur un site Web, il existe de nombreux outils qui peuvent vous aider.
Dans cet article, nous allons voir pourquoi vous souhaitez vérifier la police utilisée sur un site Web. Nous vous montrerons également comment procéder.
C’est parti !
Pourquoi vous voudriez vérifier la police utilisée par un site Web ?
Comme nous l’avons déjà mentionné, des polices belles et lisibles peuvent améliorer l’expérience utilisateur (UX) et la lisibilité de votre site. Elles permettent également aux visiteurs de s’engager confortablement dans votre contenu sans avoir à se battre pour le déchiffrer. Si votre texte est élégant mais illisible, les lecteurs auront du mal à comprendre ou à apprécier votre contenu.
Les boutons d’appel à l’action (CTA) peuvent également s’avérer inutiles si leur texte n’est pas lisible. C’est pourquoi il peut être utile de conserver une liste des polices de caractères qui attirent votre attention par leur style et leur lisibilité. Vous pourrez ensuite les utiliser sur votre site ou pour un client à l’avenir.
Comment voir quelle police est utilisée par un site Web (3 méthodes possibles)
Il existe plusieurs méthodes pour vérifier la police utilisée par un site Web. La fonction d’inspection de votre navigateur est une excellente solution de départ, mais il existe des extensions qui peuvent produire des effets équivalents. Vous pouvez même trouver des polices à partir d’images en utilisant des outils en ligne. Jetons un coup d’œil à chacune de ces options.
1. Identifier les polices à l’aide de l’outil Inspecteur du navigateur
L’une des façons les plus simples de vérifier la police utilisée par un site Web est d’utiliser l’outil d’inspection de votre navigateur. Bien que nous travaillions avec l’inspecteur de Chrome dans cet exemple, il convient de noter que d’autres navigateurs disposent de fonctionnalités équivalentes.
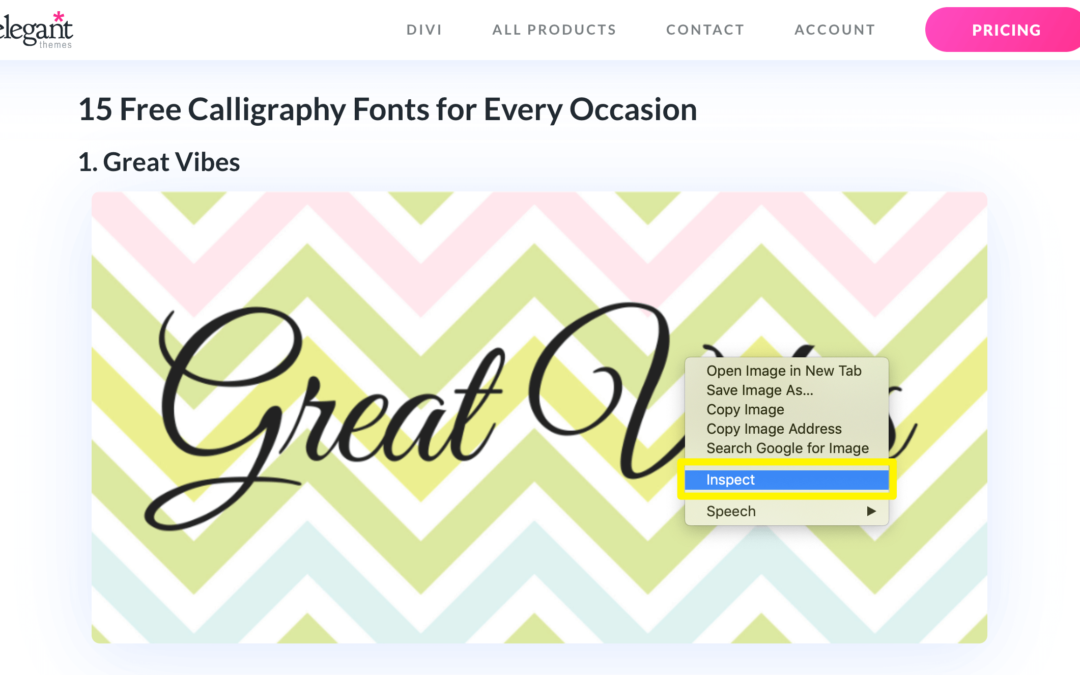
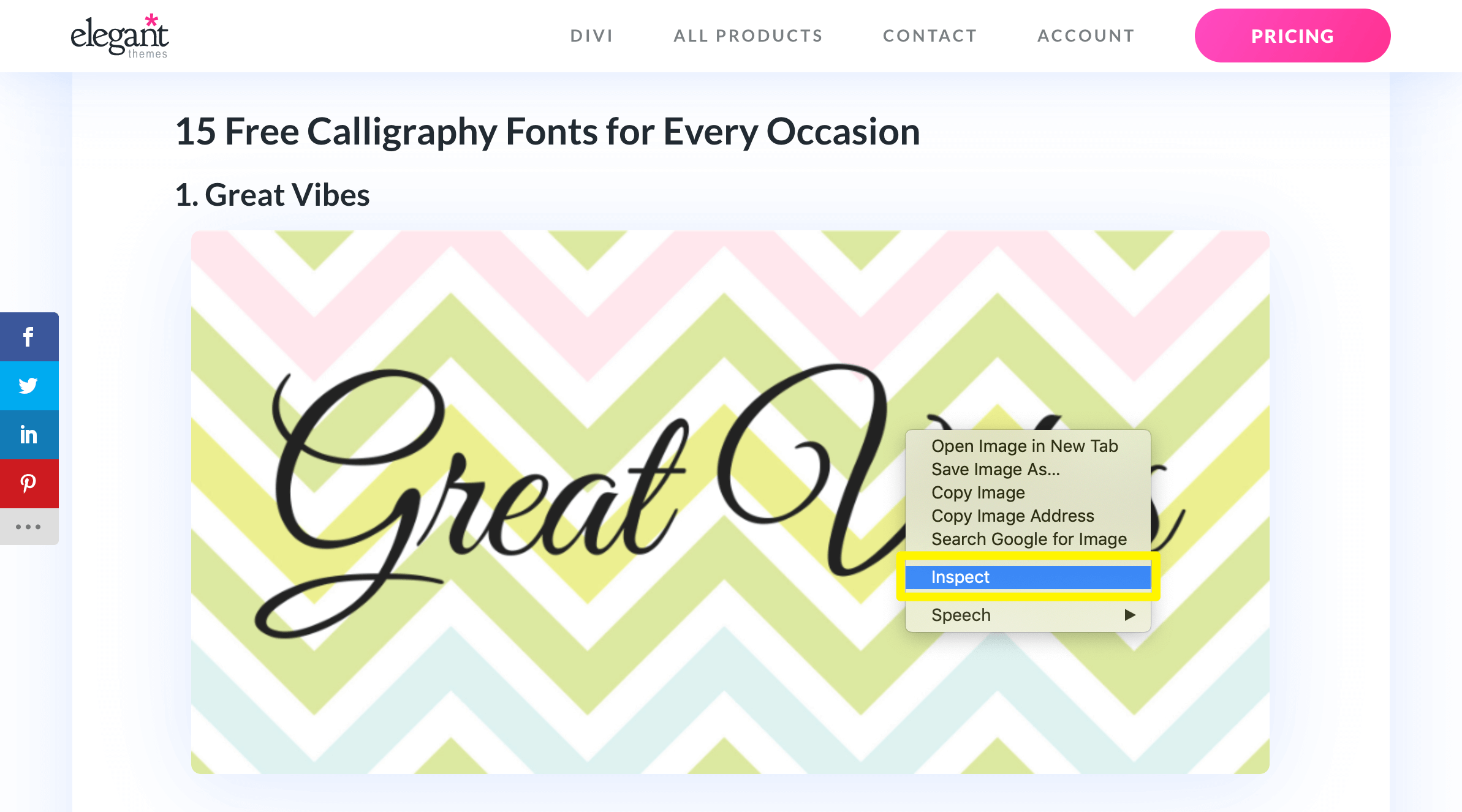
Tout d’abord, cliquez avec le bouton droit de la souris sur la page Web contenant la police que vous souhaitez trouver. Dans le menu qui s’affiche, sélectionnez Inspecter :
Si vous préférez utiliser un raccourci clavier, essayez Ctrl+Shift+I pour Windows ou Linux. Si vous utilisez un Mac, l’équivalent est Cmd+Shift+I.
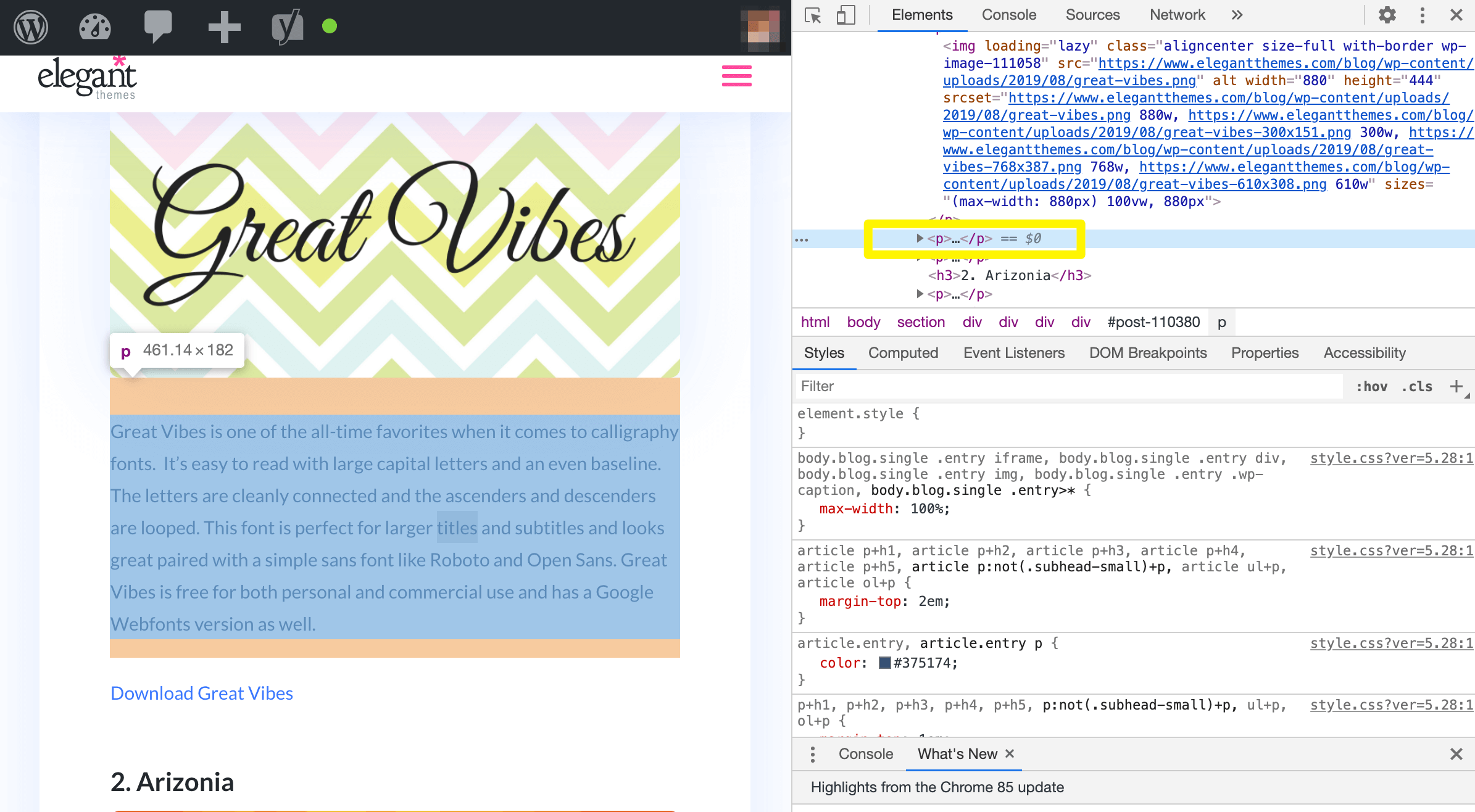
Dans la fenêtre située à droite de l’écran, recherchez le texte utilisant la police que vous souhaitez vérifier. Il sera mis en évidence lorsque vous sélectionnerez l’élément HTML correspondant :
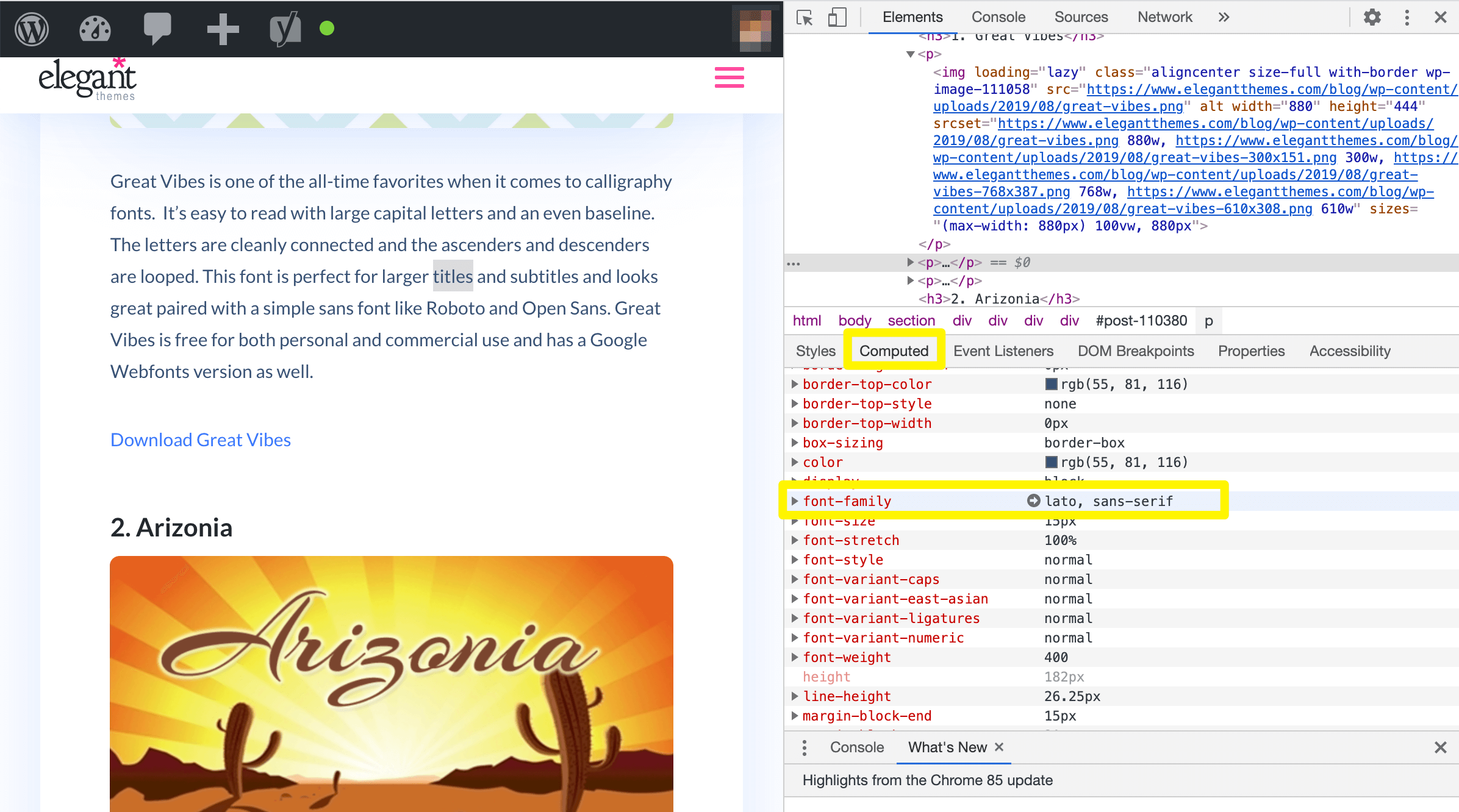
Ensuite, cliquez sur l’onglet Calculé et recherchez « font-family » :
Vous devriez voir le nom de la police et son style répertoriés ici.
Pour voir le CSS lié à la police, regardez sous l’onglet Styles. Vous pouvez faire défiler la liste pour rechercher les valeurs liées à la police. Toutefois, comme il peut y avoir des surcharges et des règles de style non pertinentes, l’onglet Calculé est généralement plus utile.
2. Recherche de polices via une extension de navigateur
Les extensions de navigateur peuvent constituer un moyen plus direct de trouver les détails des polices sur un site Web, surtout si vous n’êtes pas à l’aise avec l’inspecteur. De plus, elles fournissent généralement la réponse que vous recherchez plus rapidement, ce qui vous permet de vous concentrer sur votre travail.
Voici quelques-uns de ces modules complémentaires :
- Fontanello : Gratuite, cette extension vous permet de trouver le nom d’une police, son poids, son style, etc. en la mettant en surbrillance et en cliquant dessus avec le bouton droit de la souris pendant que vous naviguez.
- WhatFont: En simplifiant encore plus la détection des polices, WhatFont vous permet d’afficher le nom d’une police en la survolant.
- CSS Peeper: Conçue à l’intention des concepteurs de sites Web, cette extension est un peu plus robuste et peut vous fournir des informations supplémentaires sur le code CSS de la page Web.
Cependant, chacune de ces extensions a un support de navigateur varié. WhatFont est disponible pour Firefox, Chrome, Safari et Internet Explorer. Fontanello, quant à lui, n’est disponible que pour Firefox et Chrome. CSS Peeper est un outil spécifique à Chrome que vous ne pourrez utiliser sur aucune autre plateforme.
Pour trouver rapidement le nom d’une police spécifique, WhatFont est l’option la plus simple à utiliser. Comme il prend en charge la plupart des navigateurs, nous l’utiliserons pour une démonstration rapide.
Une fois WhatFont installé, vous pouvez vérifier la police utilisée par un site Web en l’activant dans la barre d’outils de votre navigateur et en passant la souris sur un texte :
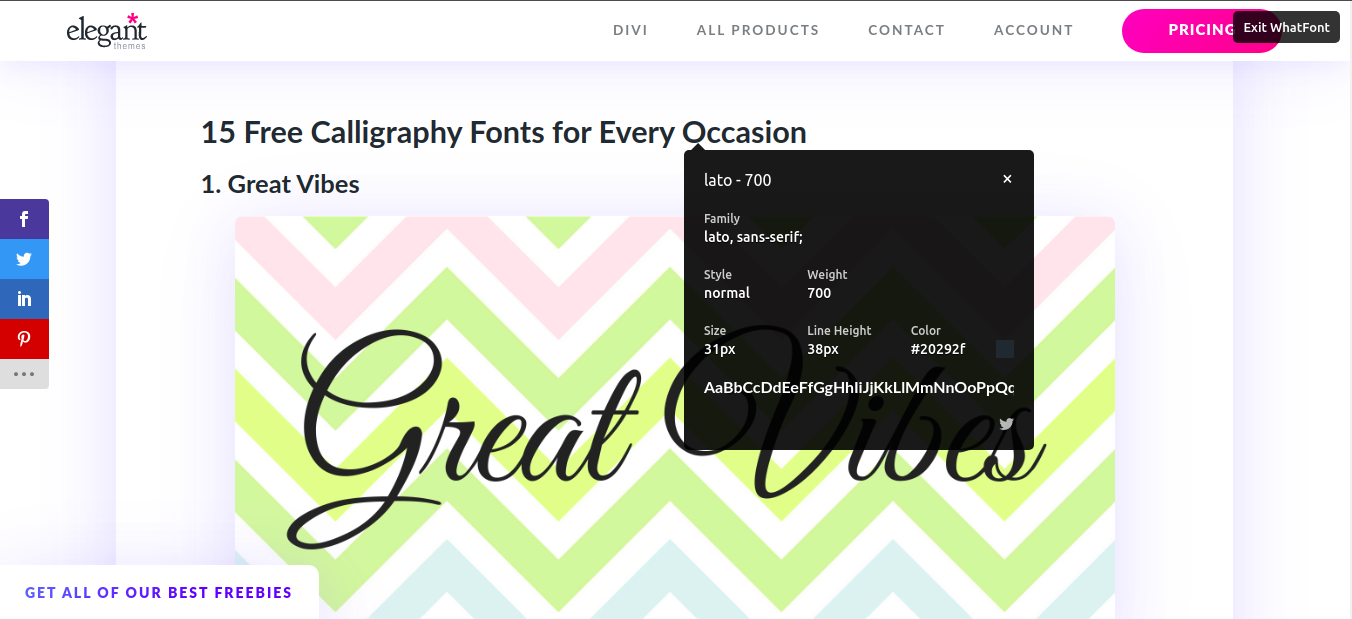
Lorsque vous survolez le texte, vous ne voyez que le nom de la police. Toutefois, si vous cliquez sur le nom, vous verrez apparaître une fenêtre contextuelle étendue contenant plus de détails, tels que la taille, le poids, la couleur et la hauteur de ligne. Il est également possible d’identifier si une police de caractères est disponible via Typekit ou Google Fonts.
Une fois que vous avez fini de vérifier les détails de la police, vous pouvez quitter l’outil en utilisant le bouton Quitter WhatFont dans le coin supérieur droit de la fenêtre de votre navigateur.
3. Détecter les polices dans les images
Enfin, vous pouvez également essayer de visualiser les polices utilisées dans les images. Cela inclut les polices de caractères que vous avez vues dans des logos ou des infographies. Selon notre expérience des détecteurs de polices, WhatTheFont est l’outil en ligne le plus efficace pour cette tâche.
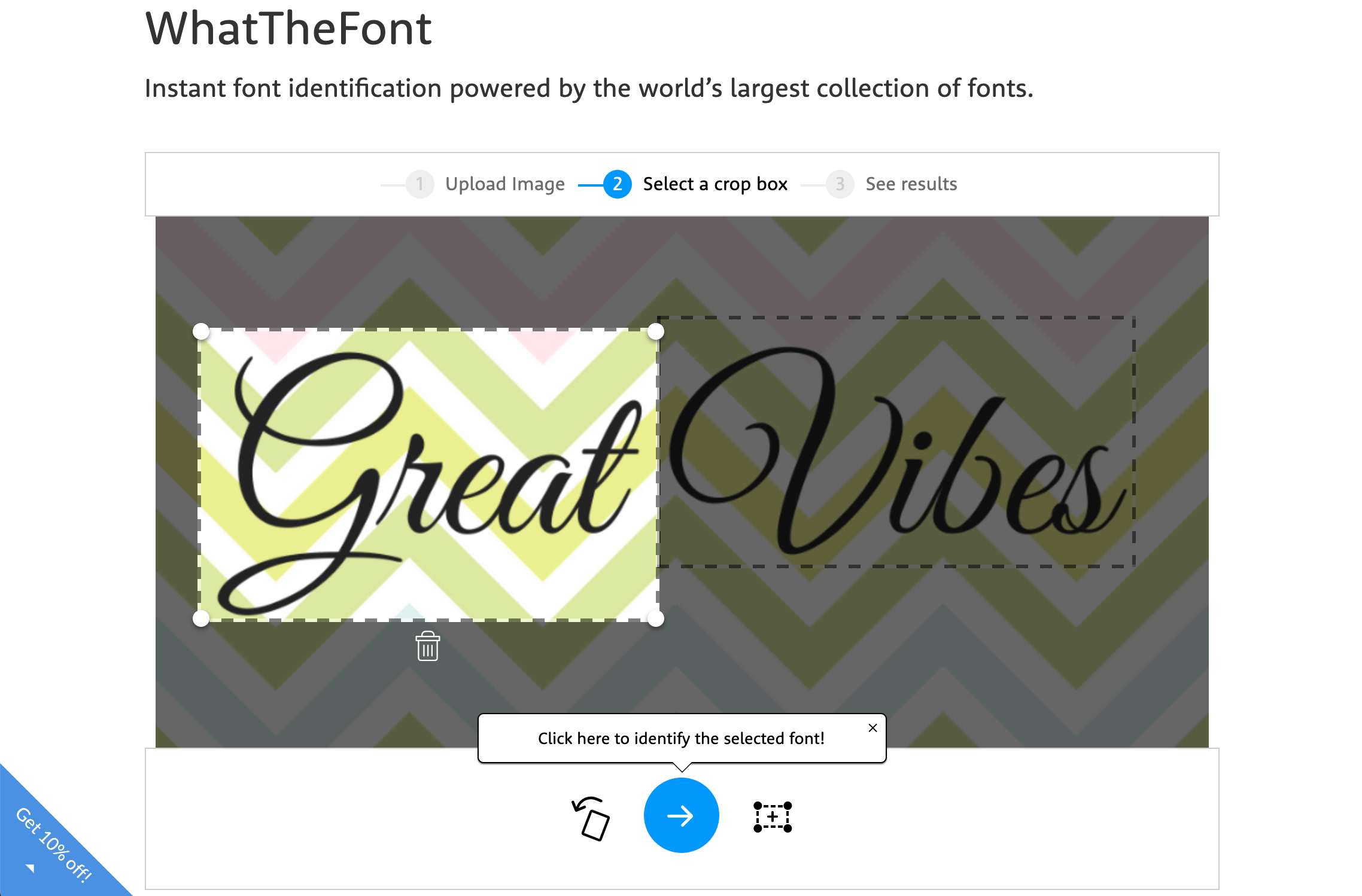
Pour utiliser WhatTheFont, vous devez télécharger l’image en question et sélectionner la section avec la police appropriée :
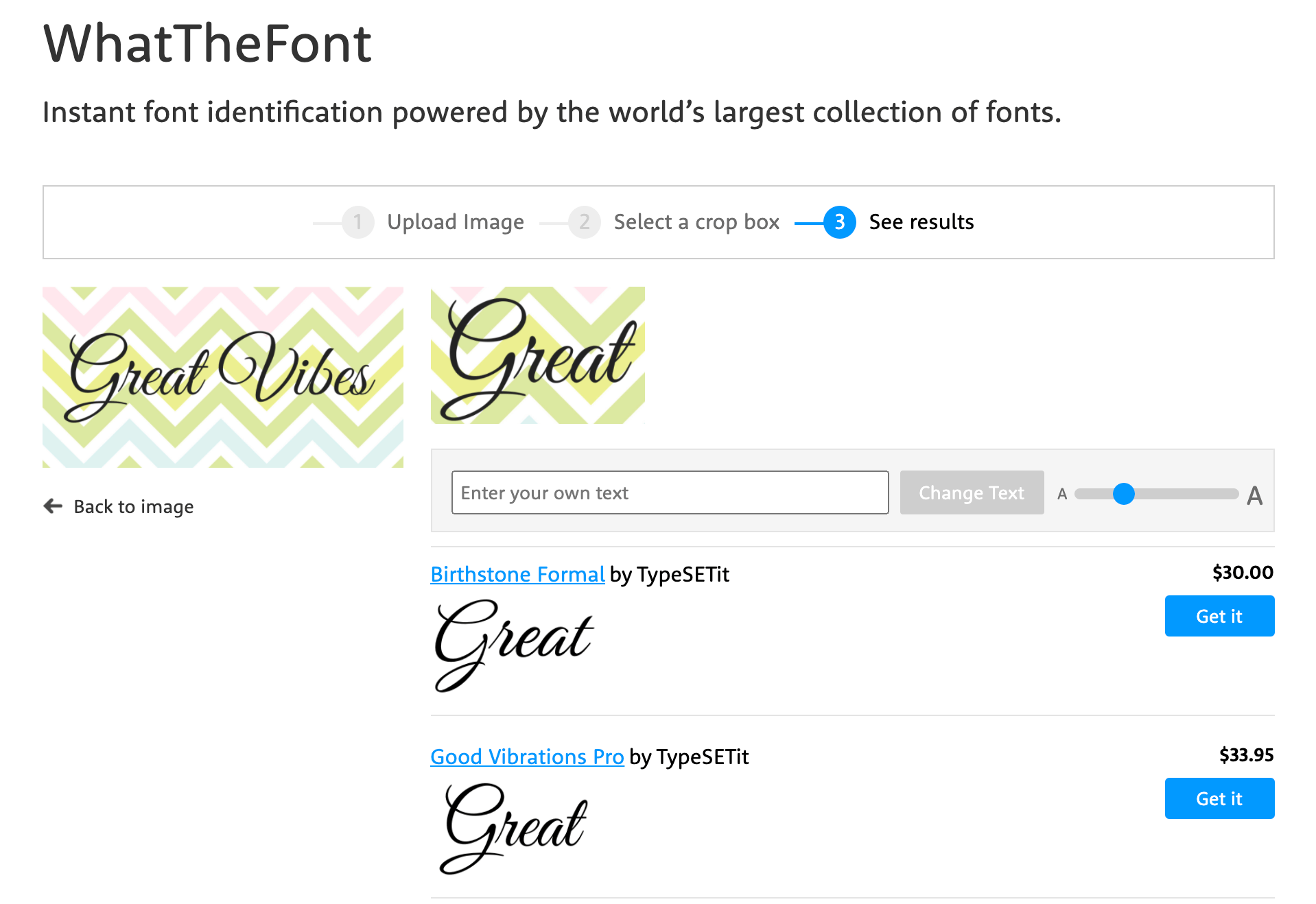
Vous obtiendrez alors une page de résultats avec plusieurs polices qui sont similaires, sinon des correspondances exactes, à celle que vous essayez d’identifier :
Votre taux de réussite peut varier en fonction de la source et de la popularité de la police. Si le nom exact de la police de caractères est très important pour vous, il peut être difficile de trouver un outil qui vous donnera ce que vous voulez.
Toutefois, si vous êtes disposé à utiliser une police similaire à celle que vous avez trouvée dans une image, un détecteur en ligne devrait répondre parfaitement à vos besoins.
Conclusion
Des polices visuellement attrayantes et lisibles peuvent améliorer l’expérience de lecture des visiteurs de votre site Web. Cela peut vous inciter à rester à l’affût de nouvelles polices de caractères que vous pourriez utiliser sur votre site ou pour vos clients. Quelle que soit la raison pour laquelle vous souhaitez vérifier la police utilisée par un site Web, il existe de nombreux outils qui peuvent vous aider.
Dans cet article, nous avons abordé trois méthodes permettant de voir quelle est la police utilisée par un site Web :
- Identifiez les polices à l’aide de l’outil d’inspection de votre navigateur.
- Trouvez des polices à l’aide d’une extension de navigateur telle que WhatFont.
- Détectez les polices dans les images en utilisant WhatTheFont.
Vous avez des questions sur la façon de vérifier la police utilisée sur un site Web ? Faites-nous en part dans la section des commentaires ci-dessous !