Commençons.
Quels sont les types de dégradés de Divi ?
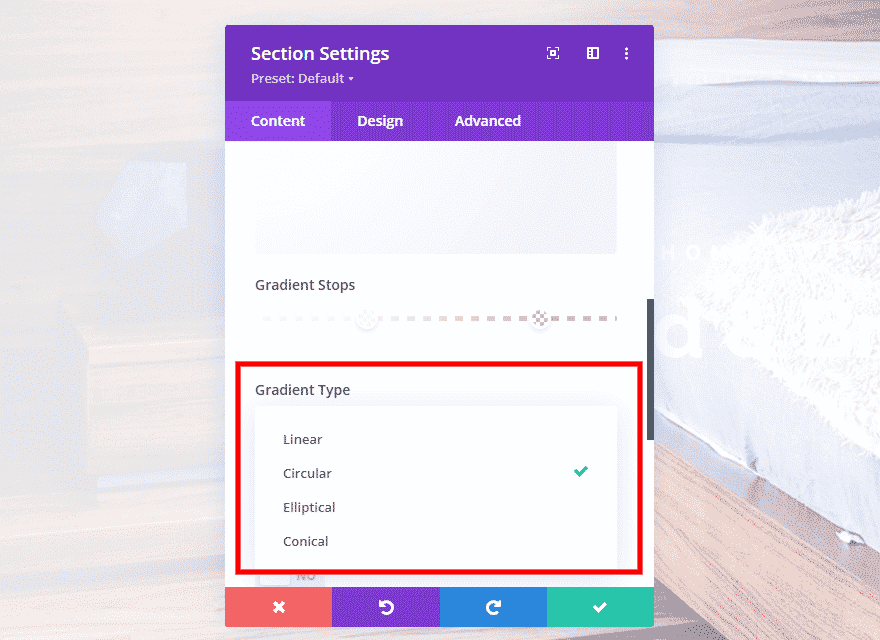
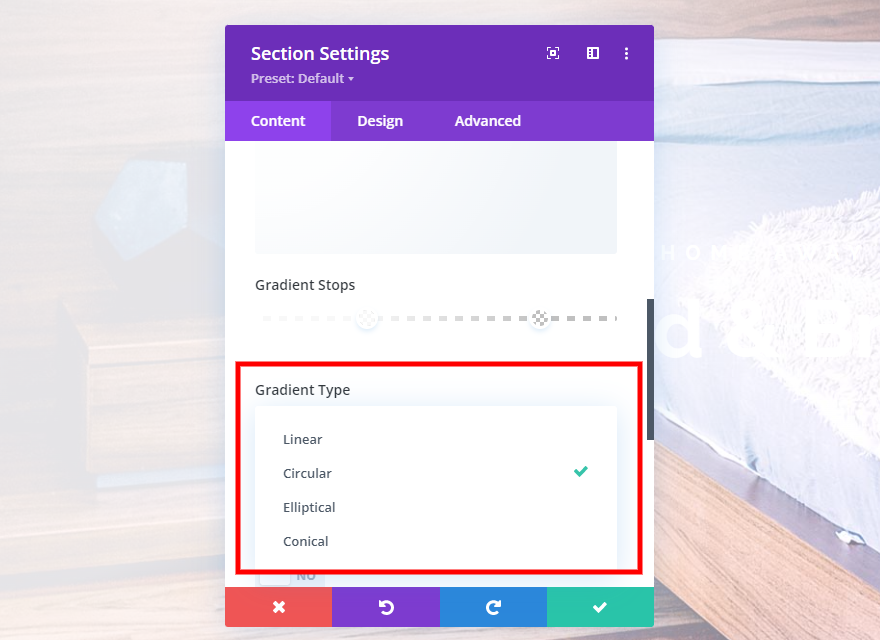
Le nouveau Gradient Builder de Divi ajoute plusieurs nouvelles fonctionnalités de dégradés, dont les types de dégradés. Vous avez le choix entre quatre types de dégradés :
- Linéaire
- Circulaire
- Elliptique
- Conique
Chacun de ces types affiche le dégradé différemment. Ils sont utilisés pour façonner le gradient afin de l’afficher sous la forme d’un motif de couleur linéaire, d’un cercle, d’une ellipse ou d’un cône. Nous les verrons en détail dans nos exemples.
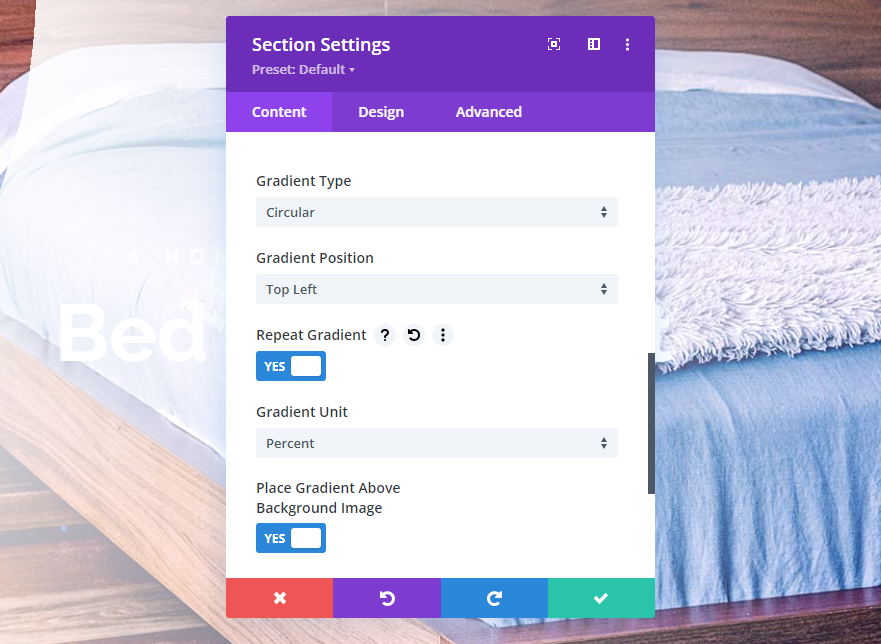
Les types de dégradés sont également affectés par les autres contrôles, tels que la position, la répétition ou non, l’unité de mesure de la barre de défilement du dégradé et le placement du dégradé au-dessus de l’arrière-plan.
Chaque réglage peut avoir un impact faible ou important sur le dégradé. Le dégradé peut être subtil, ou il peut ressortir. Un seul réglage permet d’apporter des changements, petits ou grands.
En gardant cela à l’esprit, examinons quelques exemples de dégradés utilisant chacun des types de dégradés. Nous allons montrer trois exemples de chaque type de dégradé. Le premier sera un type de dégradé standard que vous verrez sur le Web. Les deux suivants seront un peu plus expérimentaux, afin de voir ce qu’il est possible de faire avec les types de dégradés.
Exemples de types de dégradés
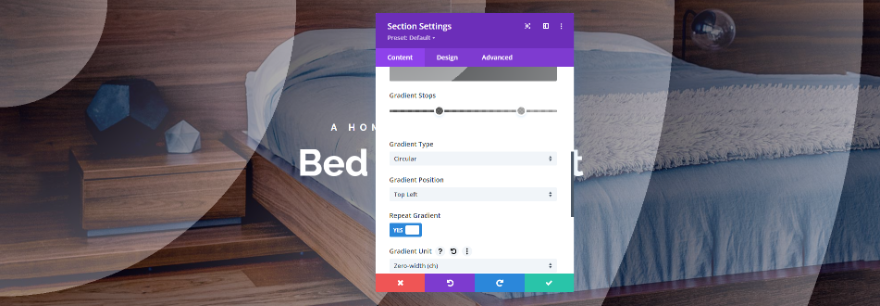
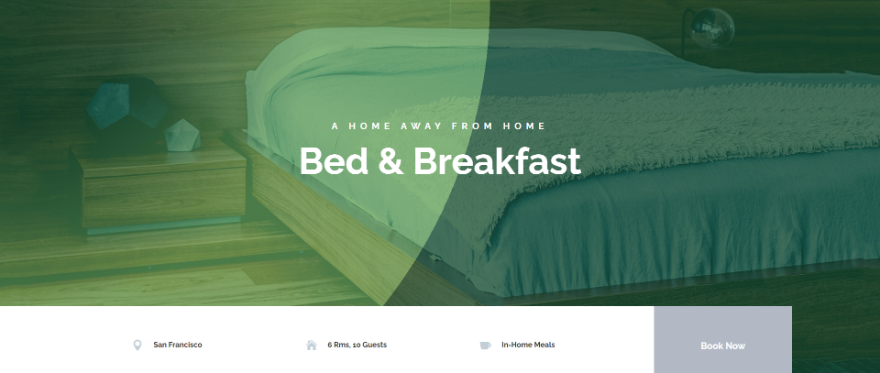
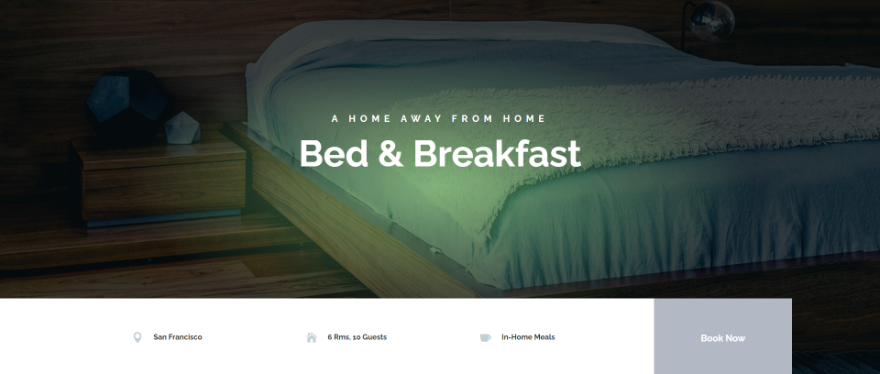
Pour les exemples de types de dégradés, j’utilise la section du héros de la page d’accueil du pack gratuit Bed and Breakfast Layout disponible dans Divi. Cette section comporte déjà un dégradé, mais nous allons le remplacer et faire quelques expériences. Nous pouvons soit supprimer le dégradé d’arrière-plan original, soit le modifier. Les résultats sont les mêmes. Pour plus de simplicité, je vais le modifier.
J’ai personnalisé le texte du titre, en le faisant passer du noir au blanc.
Type de dégradé linéaire
Les dégradés linéaires affichent les dégradés comme s’ils étaient étalés sur la page.
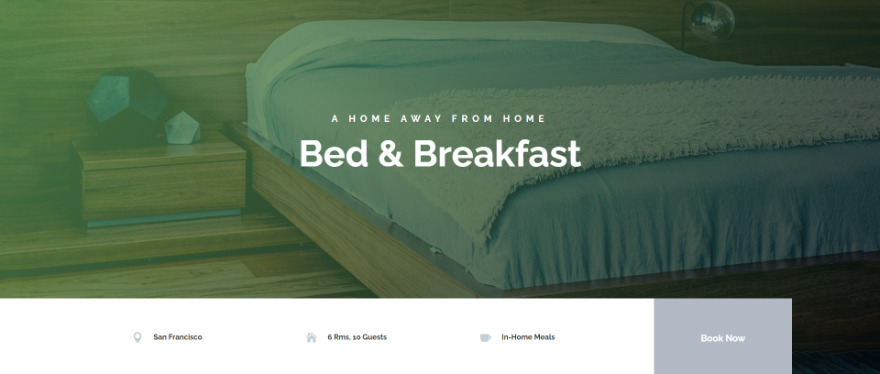
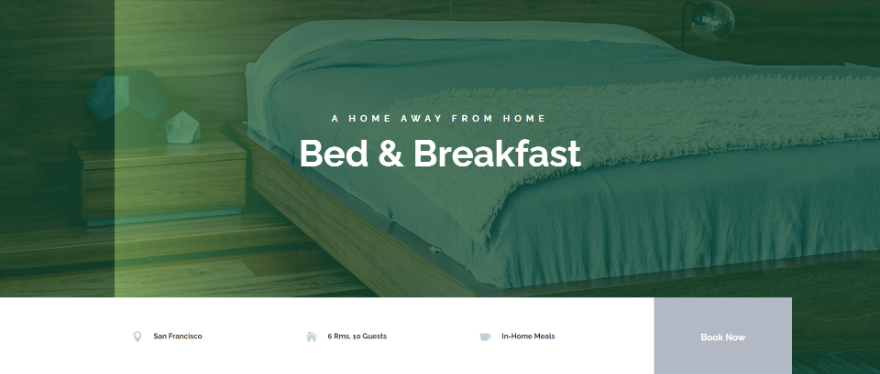
Premier exemple de dégradé linéaire
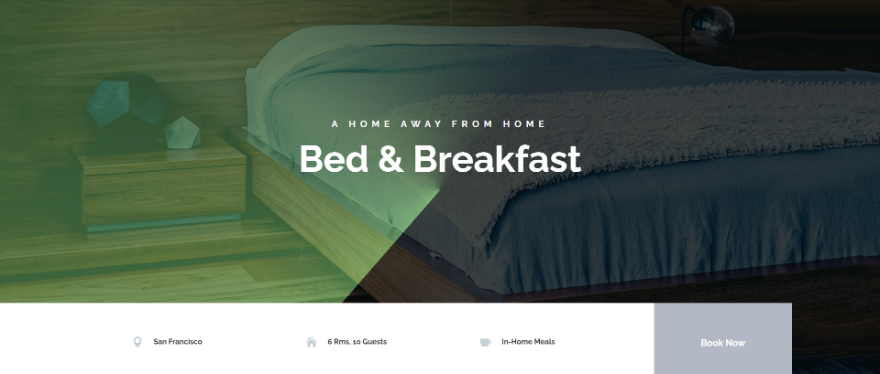
Voici un aperçu de notre premier exemple. Il affiche une couleur plus claire à gauche de l’écran et une couleur plus foncée à droite, avec une transition douce entre les deux.
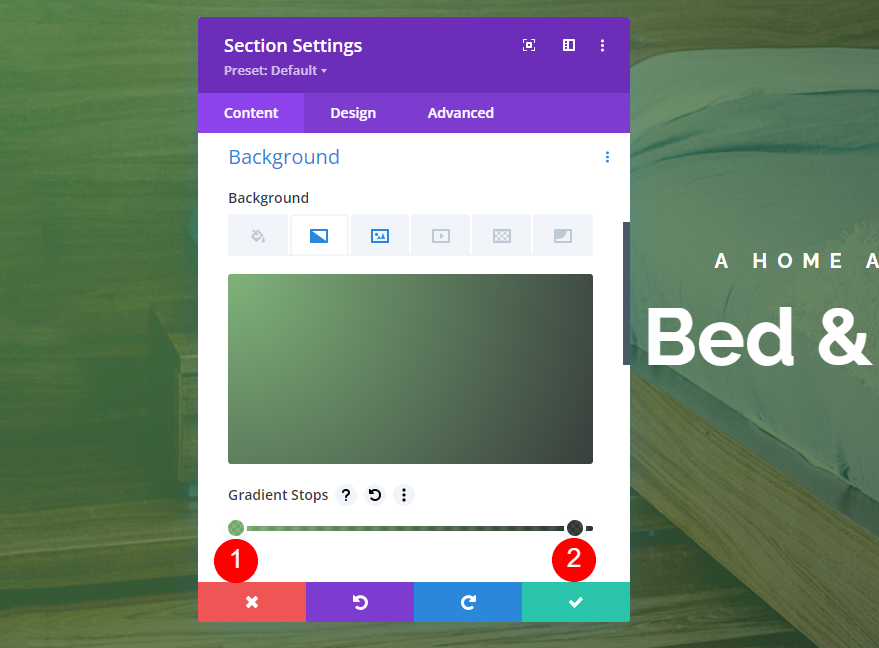
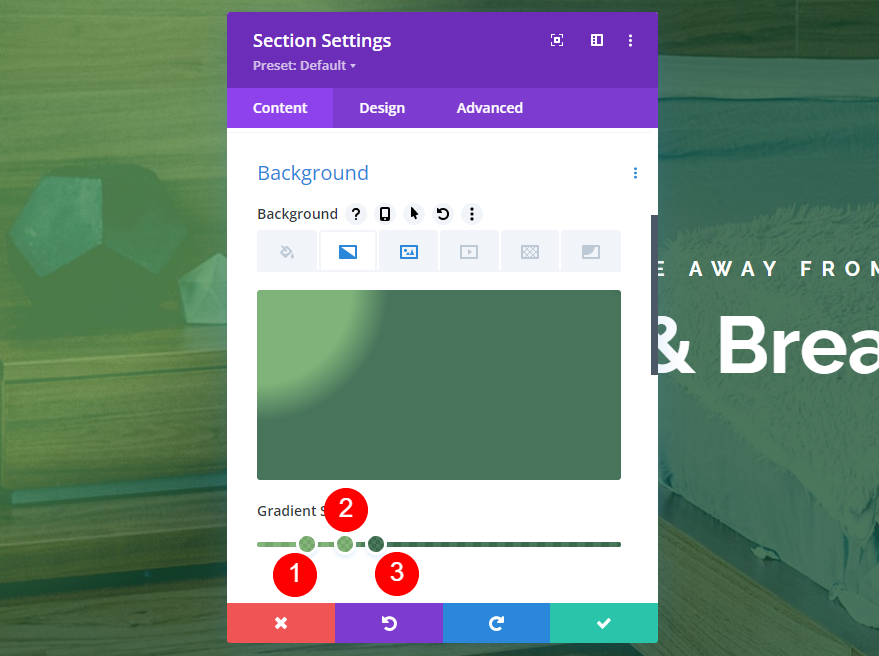
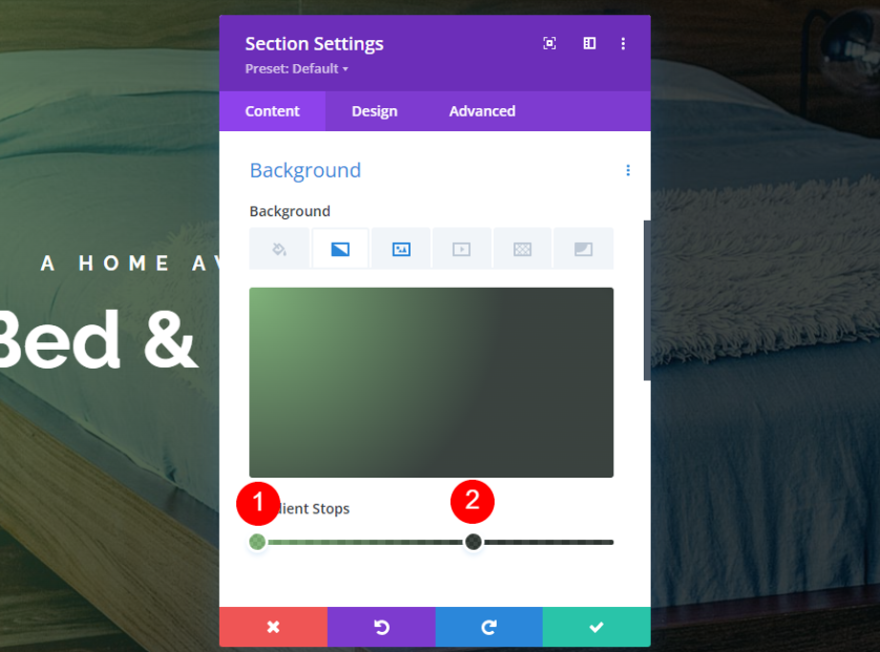
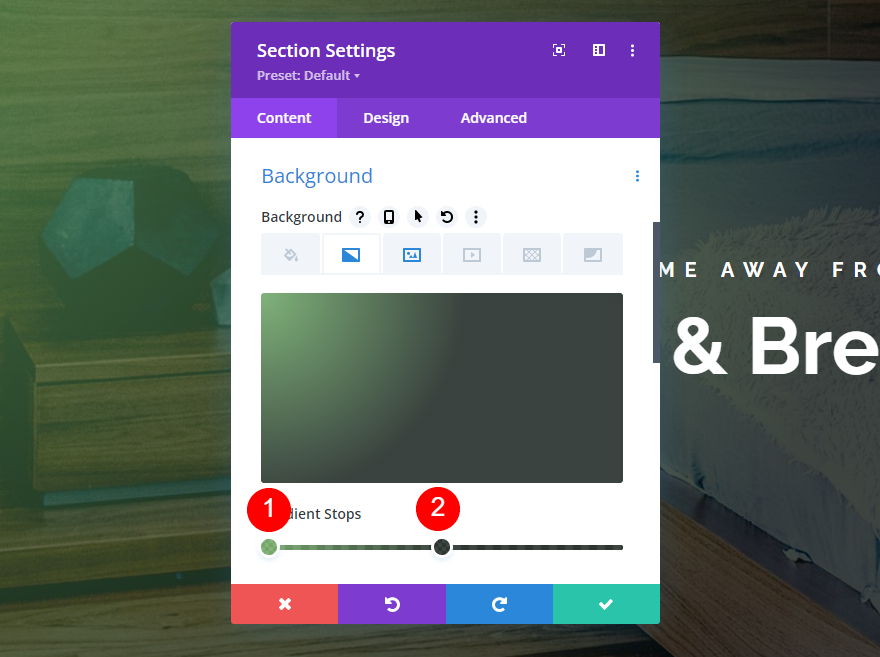
Pour créer cet exemple, ajoutez deux couleurs. La première est rgba(92,158,82,0.76) à la position 0%. La seconde est rgba(0,10,4,0.76) à la position 97%.
- Couleur 1 : rgba(92,158,82,0.76) (à la position 0%)
- Couleur 2 : rgba(0,10,4,0.76) (à la position 97%)
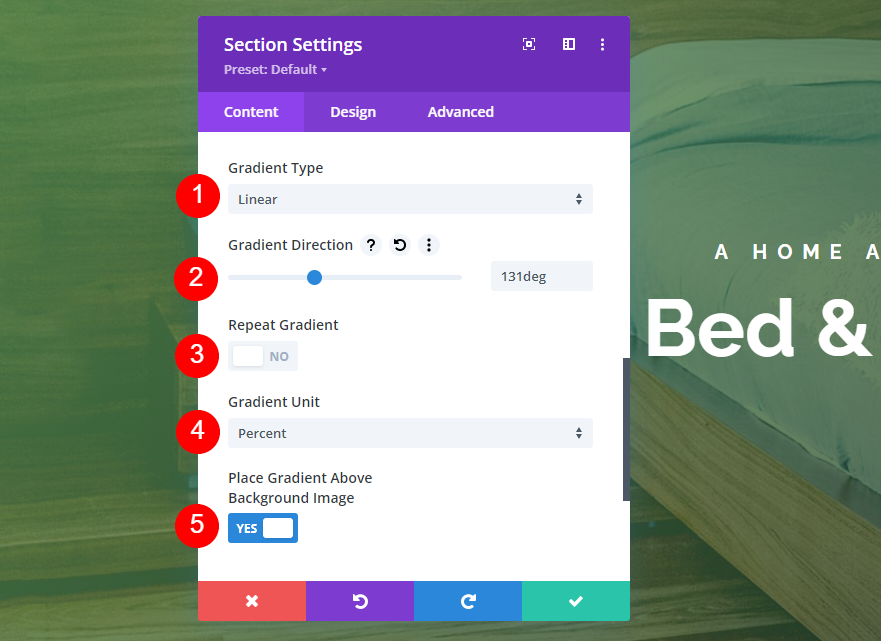
Ensuite, changez le Type de dégradé en Linéaire et réglez la Direction sur 131deg. Faites en sorte qu’il ne se répète pas. Définissez l’Unité sur Pourcentage. Placez le dégradé au-dessus de l’image de fond.
- Type de dégradé : Linéaire
- Direction : 131deg
- Répétition : Non
- Unités : Pourcentage
- Placer le dégradé au-dessus de l’image d’arrière-plan : Oui
Deuxième exemple de dégradé linéaire
Voici le deuxième exemple de dégradé linéaire. Il fonctionne comme le premier, mais il comporte un arrêt brutal sur la gauche où une teinte plus foncée prend le relais.
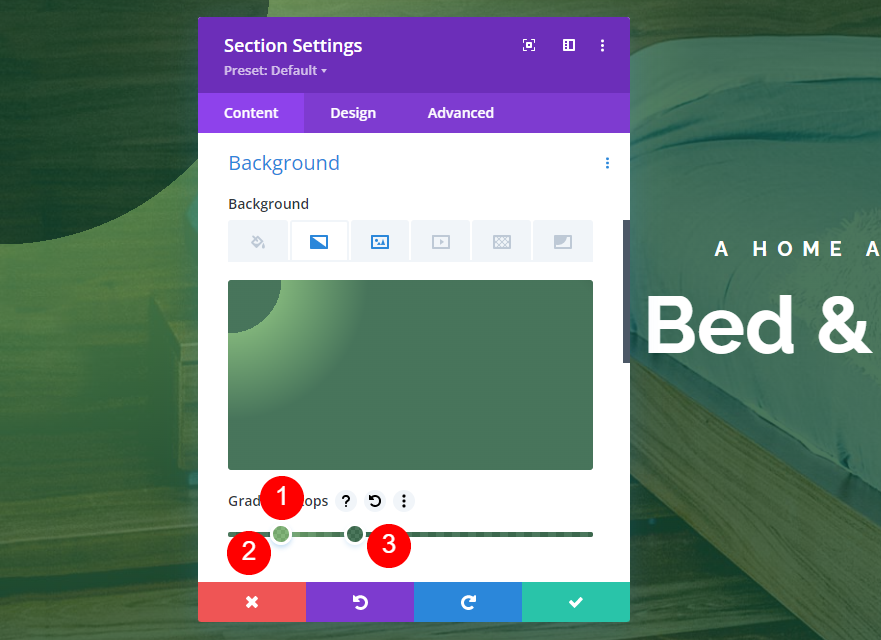
Pour créer celui-ci, ajoutez trois arrêts de dégradé. Le premier est rgba(18,76,41,0.76) à la position 13%. Le second est rgba(92,158,82,0.76) à la position 13%. La troisième couleur est rgba(18,76,41,0.76) à la position 34%.
- Couleur 1 : rgba(18,76,41,0.76) (à la position 13%)
- Couleur 2 : rgba(92,158,82,0.76) (à la position 13%)
- Couleur 3 : rgba(18,76,41,0.76) (à la position 34%)
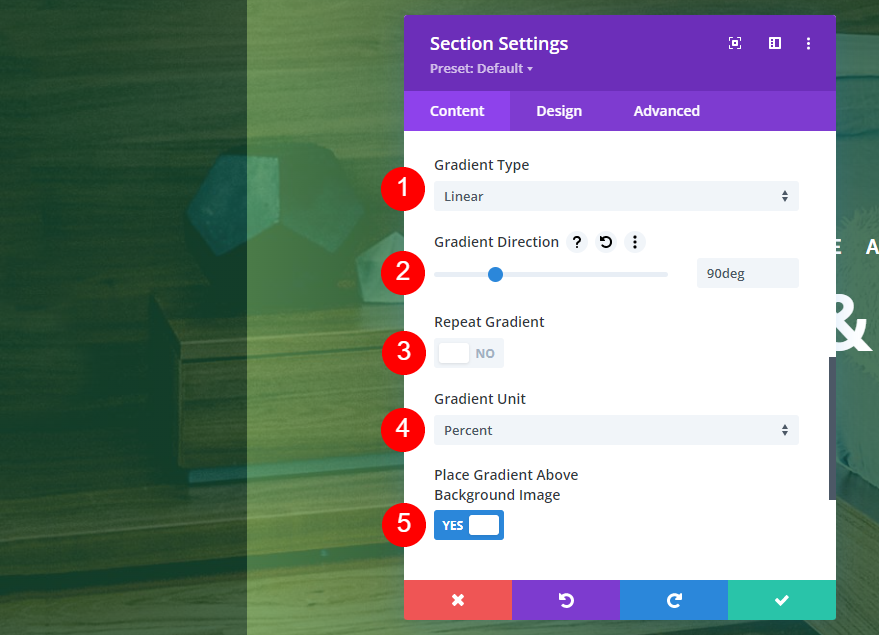
Ensuite, définissez le Type de dégradé sur Linéaire et définissez la Direction sur 90deg. Faites en sorte qu’il ne se répète pas. Changez l’Unité en Pourcentage. Placez-la au-dessus de l’image de fond.
- Type de dégradé : Linéaire
- Direction : 90deg
- Répétition : Non
- Unité : Pourcentage
- Placer le dégradé au-dessus de l’image d’arrière-plan : Oui
Troisième exemple de dégradé linéaire
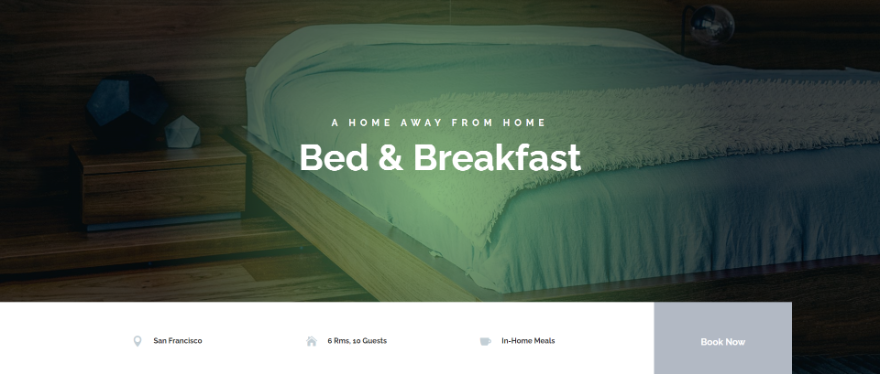
Notre troisième exemple place une ligne de couleur claire en diagonale dans le coin supérieur droit, touchant une ligne de couleur plus foncée.
Celui-ci comporte trois couleurs. La couleur 1 est rgba(92,158,82,0.76) à la position 13%. La deuxième couleur est rgba(92,158,82,0.76) à la position 23%. La troisième couleur est rgba(18,76,41,0.76) à la position 32%.
- Couleur 1 : rgba(92,158,82,0.76) (à la position 13%)
- Couleur 2 : rgba(92,158,82,0.76) (à la position 23%)
- Couleur 3 : rgba(18,76,41,0.76) (à 32% de la position)
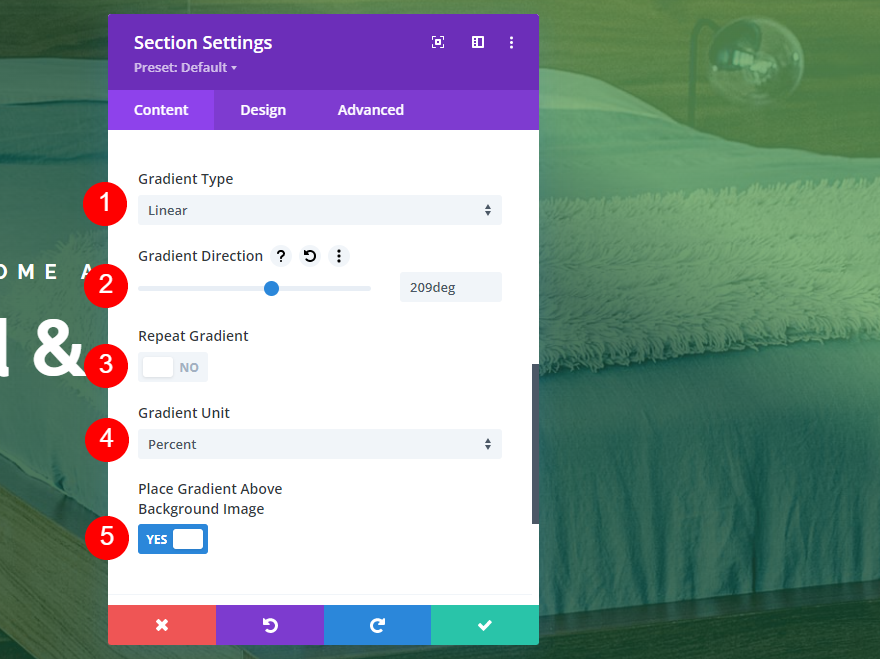
Définissez le Type de dégradé sur Linéaire avec une Direction de 209deg. Faites en sorte qu’il ne se répète pas et définissez l’Unité sur Pourcentage. Placez le dégradé au-dessus de l’image de fond.
- Type de dégradé : Linéaire
- Direction : 209deg
- Répétition : Non
- Unité : Pourcentage
- Placer le dégradé au-dessus de l’image d’arrière-plan : Oui
Type de dégradé circulaire
Le type de dégradé circulaire crée un cercle avec les couleurs.
Premier exemple de dégradé circulaire
Notre premier exemple de gradient circulaire place une couleur claire au centre et une couleur plus foncée sur les bords.
Celui-ci comporte 2 couleurs. La première est rgba(92,158,82,0.76) à la position 0%. La seconde est rgba(0,10,4,0.76) à la position 62%.
- Couleur 1 : rgba(92,158,82,0.76) (à la position 0%)
- Couleur 2 : rgba(0,10,4,0.76) (à la position 62%)
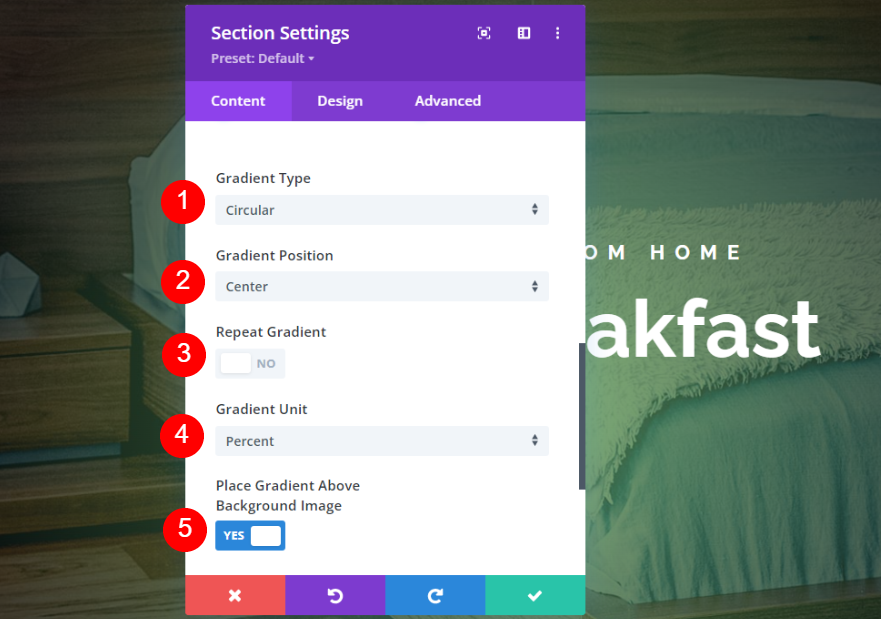
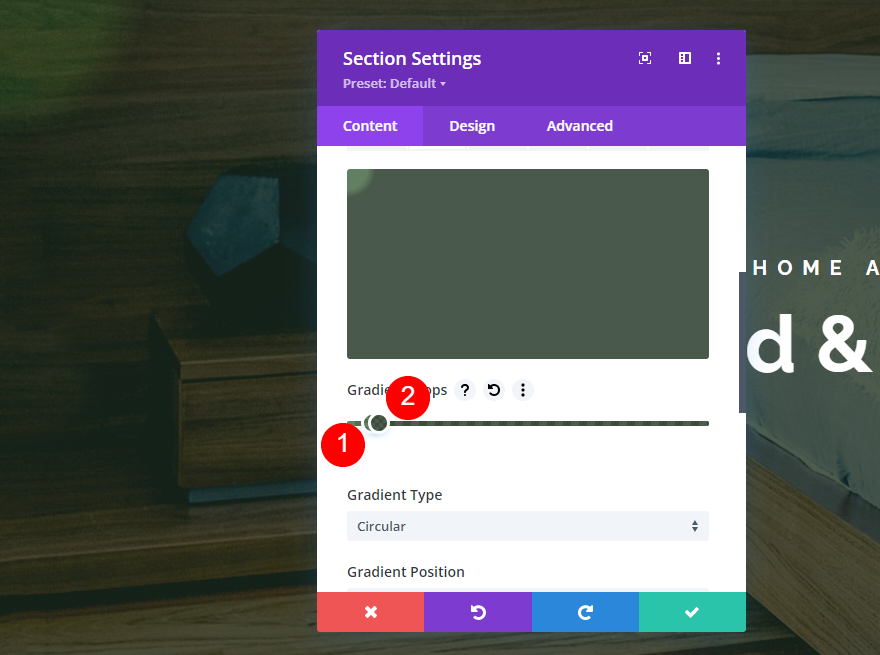
Définissez le Type de dégradé sur Circulaire. Centrez la direction. Faites en sorte qu’il ne se répète pas, changez l’Unité en Pourcentage, et placez-le au-dessus de l’image de fond.
- Type de dégradé : Circulaire
- Direction : Centre
- Répétition : Non
- Unité : Pourcentage
- Placer le dégradé au-dessus de l’image d’arrière-plan : Oui
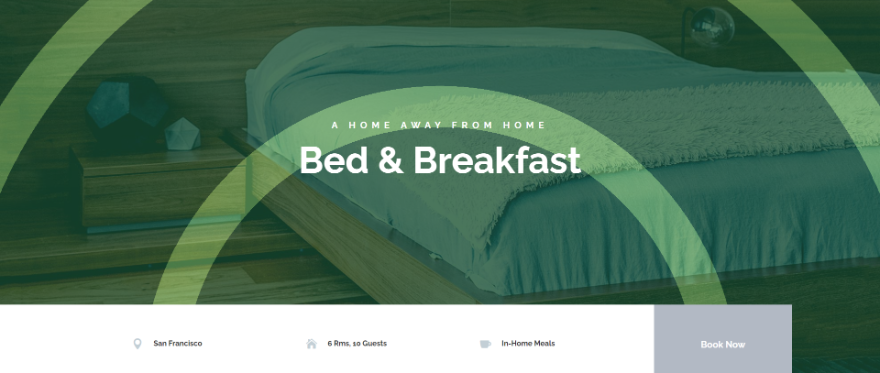
Deuxième exemple de dégradé circulaire
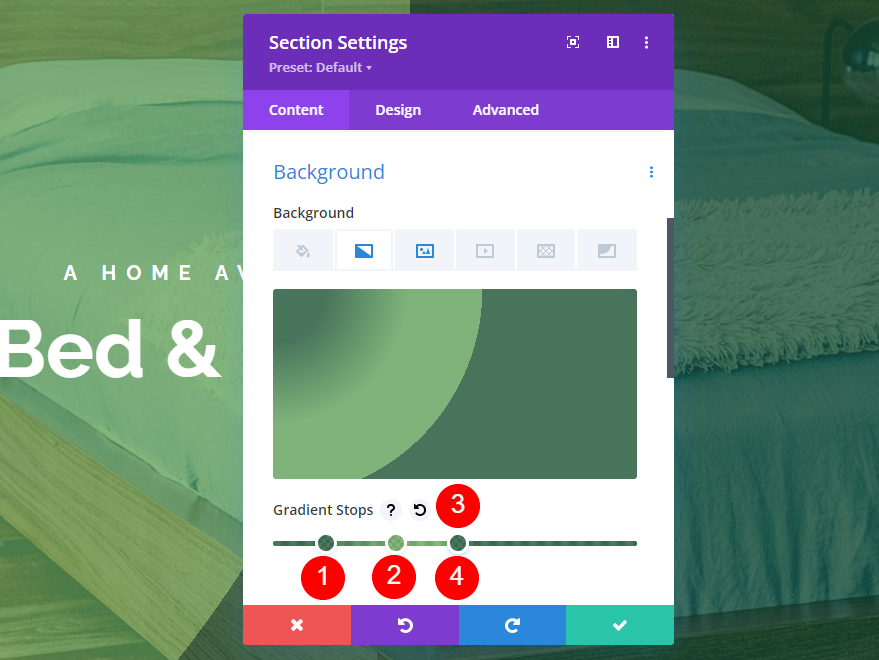
Ce dégradé place un bord circulaire clair au centre de l’écran.
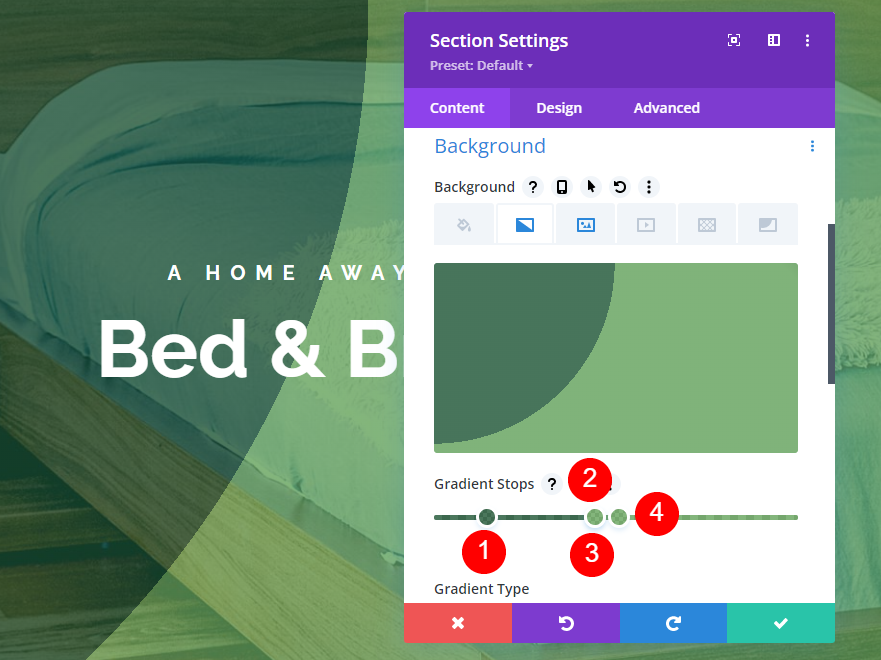
Il comporte quatre couleurs. Deux couleurs sont empilées. La première est rgba(18,76,41,0.76) à la position 13%. La seconde est rgba(92,158,82,0.76) à la position 33%. La troisième couleur est rgba(92,158,82,0.76) à la position 51%. La couleur 4 est rgba(18,76,41,0.76). Elle est placée à la position 51 %, au-dessus de la couleur 3.
- Couleur 1 : rgba(18,76,41,0.76) (à la position 13 %)
- Couleur 2 : rgba(92,158,82,0.76) (à la position 33%)
- Couleur 3 : rgba(92,158,82,0.76) (à 51% de la position)
- Couleur 4 : rgba(18,76,41,0.76) (à 51% de la position)
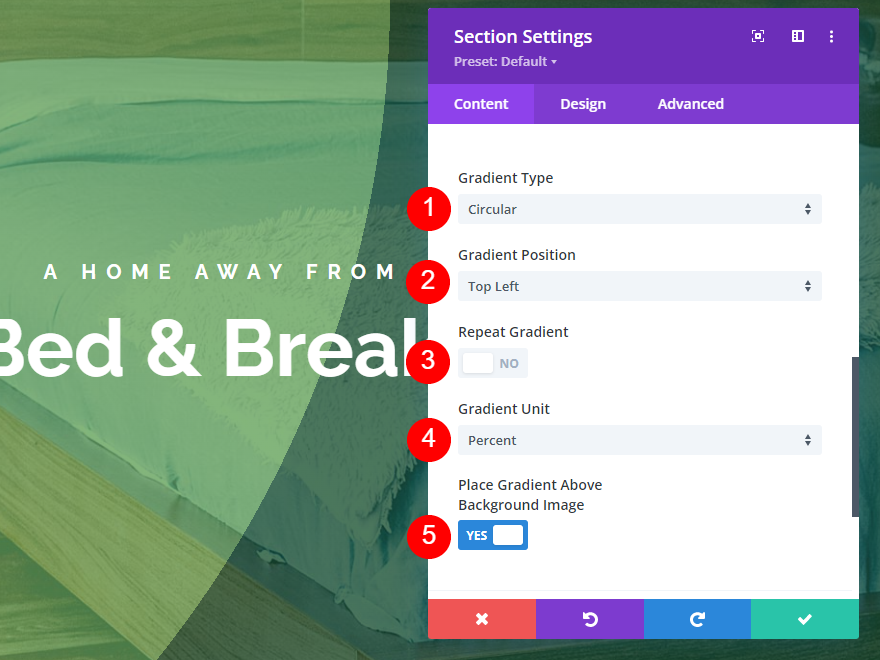
Définissez le Type de dégradé sur Circulaire et placez la Direction en haut à gauche. Faites en sorte qu’il ne se répète pas, changez l’Unité en Pourcentage, et placez-le au-dessus de l’image de fond.
- Type de dégradé : Circulaire
- Direction : En haut à gauche
- Répétition : Non
- Unité : Pourcentage
- Placer le dégradé au-dessus de l’image d’arrière-plan : Oui
Troisième exemple de dégradé circulaire
Cet exemple place plusieurs cercles clairs dans la couleur plus foncée, en commençant par le milieu du cercle.
Il empile également deux couleurs dans un certain ordre pour obtenir ce motif. La première couleur est rgba(18,76,41,0.76) à la position 13%. La deuxième couleur est rgba(18,76,41,0.76) à la position 44%. La troisième couleur s’empile sur la deuxième couleur. C’est rgba(92,158,82,0.76) à la position 44%. La quatrième couleur est rgba(92,158,82,0.76) à la position 51%.
- Couleur 1 : rgba(18,76,41,0.76) (à la position 13%)
- Couleur 2 : rgba(18,76,41,0.76) (à la position 44%)
- Couleur 3 : rgba(92,158,82,0.76) (à 44% de la position)
- Couleur 4 : rgba(92,158,82,0.76) (à 51% de la position)
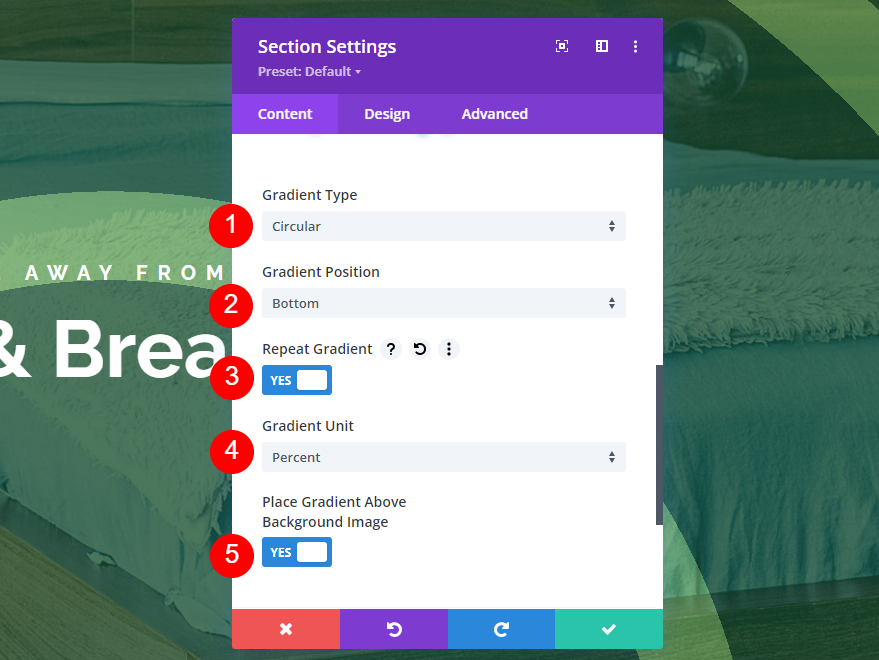
Changez le Type de dégradé en Circulaire. Placez la direction en bas de l’écran. Placez celle-ci sur Répéter. Définissez l’Unité sur Pourcentage et placez le dégradé au-dessus de l’image de fond.
- Type de dégradé : Circulaire
- Direction : Bas
- Répétition : Oui
- Unité : Pourcentage
- Placer le dégradé au-dessus de l’image d’arrière-plan : Oui
Type de dégradé elliptique
Les dégradés elliptiques placent les couleurs dans une forme d’ellipse.
Premier exemple de gradient elliptique
Notre premier exemple elliptique place une ellipse avec une couleur claire au centre de l’écran et une couleur plus sombre autour.
Celle-ci a deux couleurs. La première est rgba(92,158,82,0.76) à la position 0%. La seconde est rgba(0,10,4,0.76) à la position 50%.
- Couleur 1 : rgba(92,158,82,0.76) (à la position 0%)
- Couleur 2 : rgba(0,10,4,0.76) (à la position 50%)
Changez le Type de dégradé en Elliptique. Définissez la Direction sur Centre. Faites en sorte que celui-ci ne se répète pas, définissez l’unité sur Pourcentage et placez-le au-dessus de l’image de fond.
- Type de dégradé : Elliptique
- Direction : Centre
- Répétition : Non
- Unité : Pourcentage
- Placer le dégradé au-dessus de l’image d’arrière-plan : Oui
Deuxième exemple de dégradé elliptique
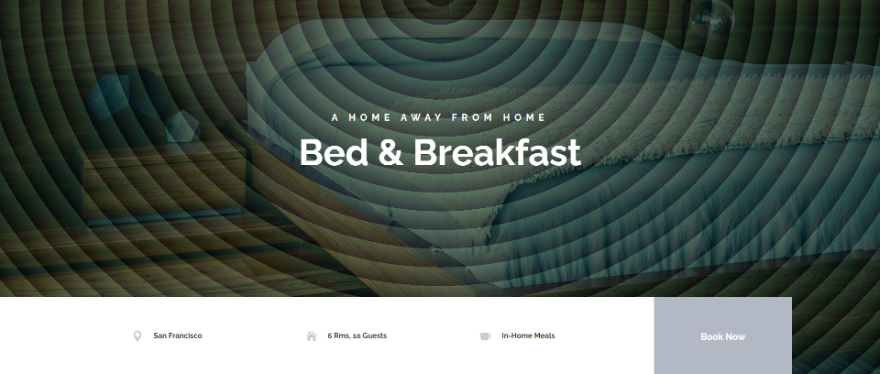
Notre deuxième exemple place de nombreuses lignes circulaires fines dans le dégradé.
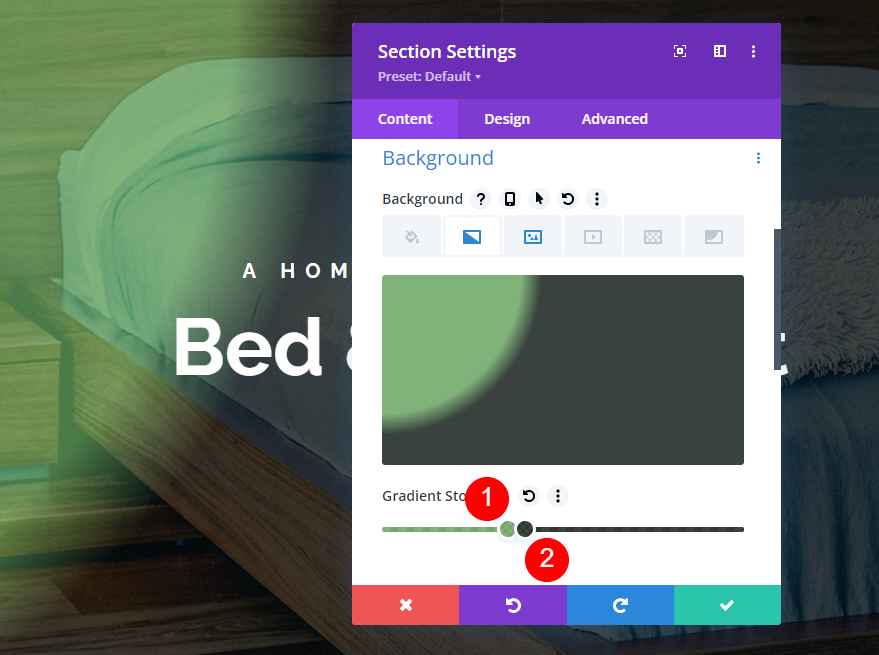
Il comporte deux couleurs. La première est rgba(92,158,82,0.76) à la position 34pt. La seconde est rgba(0,10,4,0.76) à la position 39pt.
- Couleur 1 : rgba(92,158,82,0.76) (à la position 34pt)
- Couleur 2 : rgba(0,10,4,0.76) (à la position 39pt)
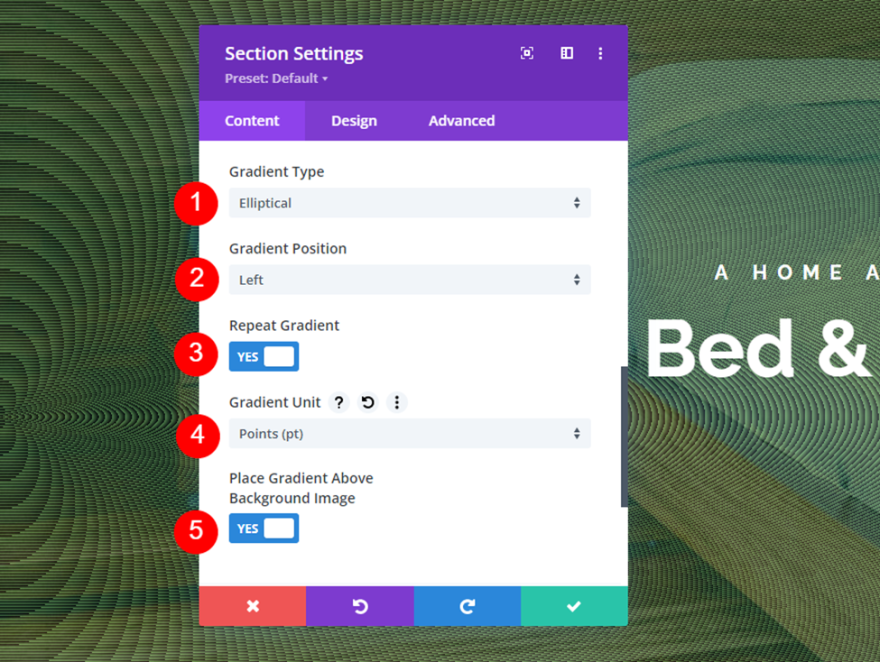
Changez le Type de dégradé en Elliptique et réglez la Direction sur Gauche. Faites en sorte que celui-ci soit répété. Changez l’Unité en Points. Placez-la au-dessus de l’image de fond.
- Type de dégradé : Elliptique
- Direction : Gauche
- Répétition : Oui
- Unité : Points
- Placer le dégradé au-dessus de l’image d’arrière-plan : Oui
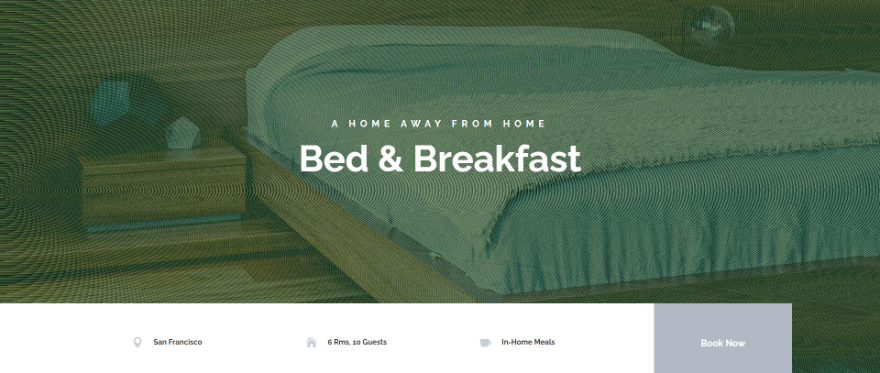
Troisième exemple de dégradé elliptique
Notre troisième exemple place de nombreux demi-cercles dans le dégradé.
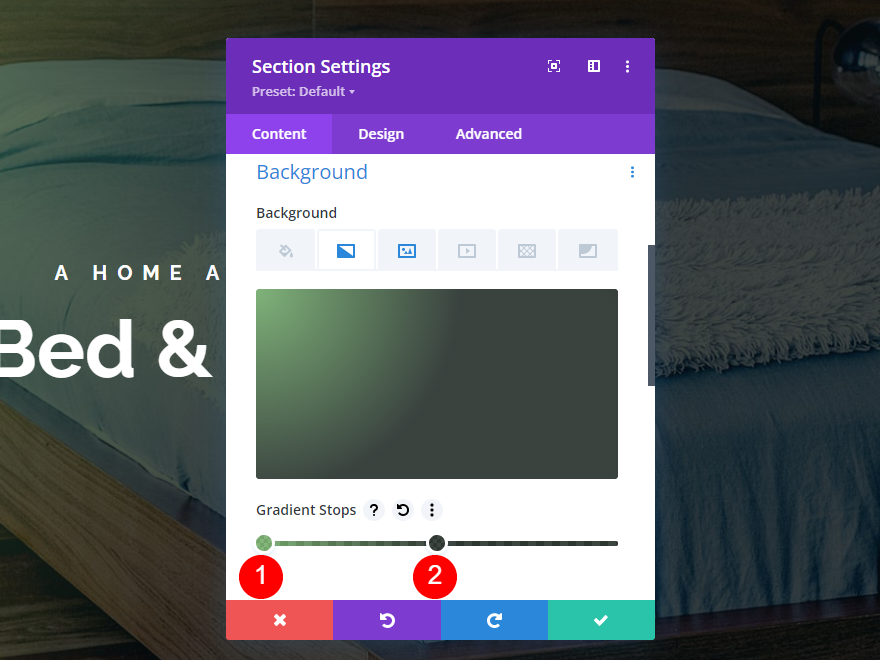
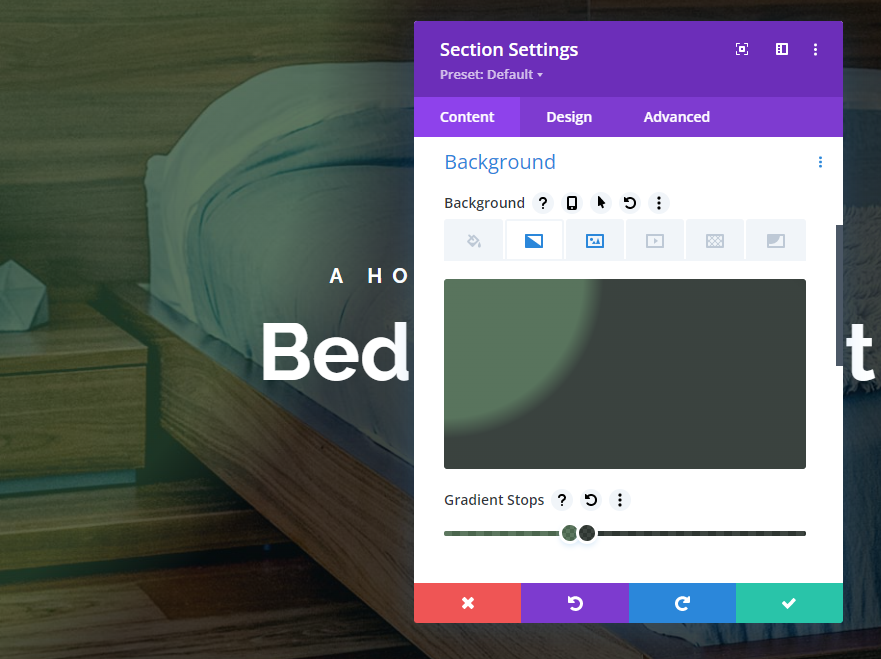
Celui-ci a deux couleurs. La première est rgba(32,68,35,0.73) à la position 34vmin. La seconde est rgba(0,10,4,0.76) à la position 39vmin.
- Couleur 1 : rgba(32,68,35,0.73) (à la position 34vmin)
- Couleur 2 : rgba(0,10,4,0.76) (à la position 39vmin)
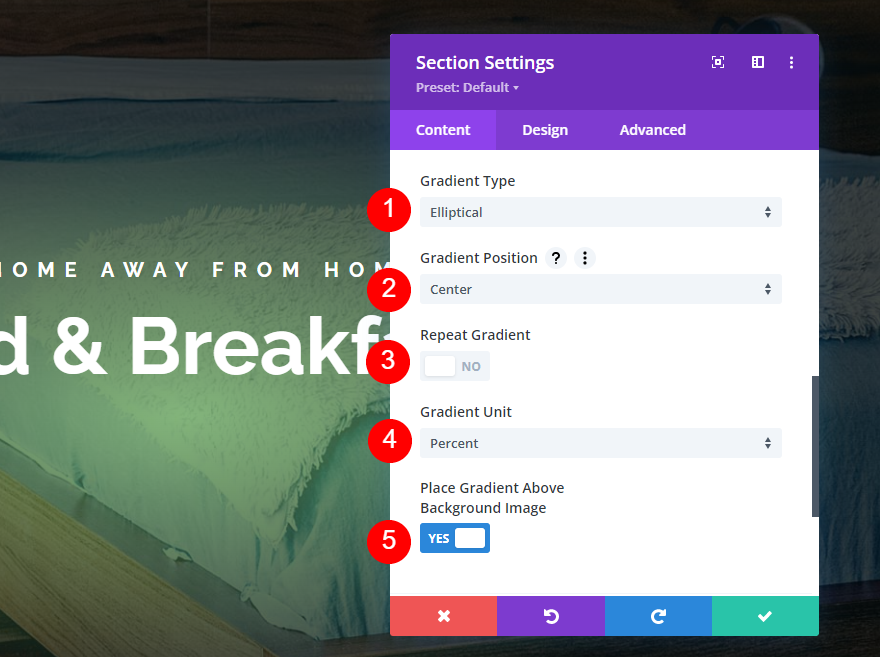
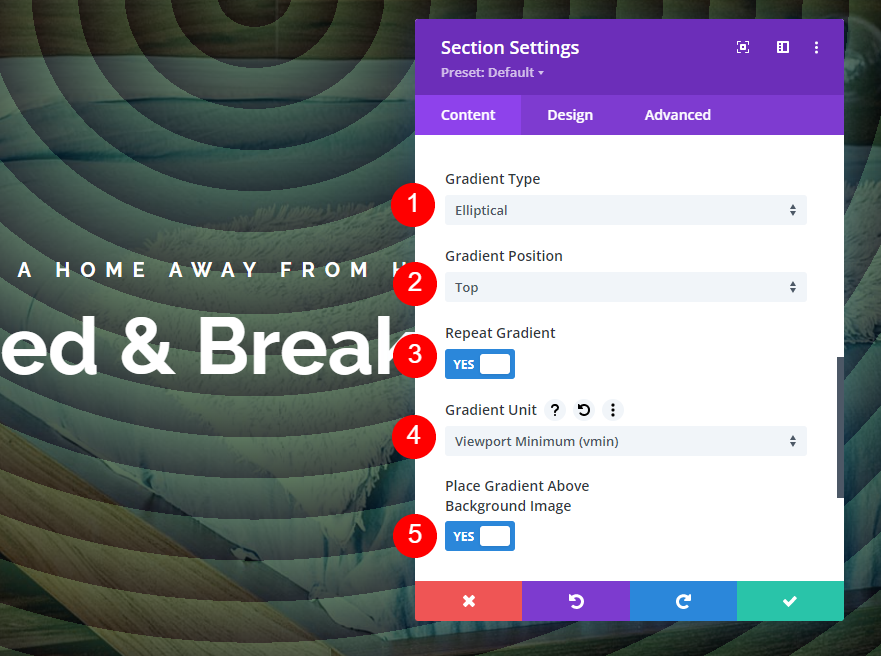
Changez le Type de dégradé en Elliptique et définissez la Direction en Haut. Faites en sorte que celui-ci soit répété. Changez l’unité en Viewport Minimum. Placez-la au-dessus de l’image de fond.
- Type de dégradé : Elliptique
- Direction : Haut
- Répétition : Oui
- Unité : Fenêtre d’affichage minimum
- Placer le dégradé au-dessus de l’image d’arrière-plan : Oui
Type de dégradé conique
Le type de dégradé conique affiche le dégradé sous la forme d’un cône, comme si le cône était vu d’en haut.
Premier exemple de dégradé conique
Cet exemple place une ligne diagonale du centre du gradient vers la gauche avec une couleur claire d’un côté et une couleur sombre de l’autre.
Il comporte deux couleurs. La première est rgba(92,158,82,0.76) à la position 0%. La seconde est rgba(0,10,4,0.76) à la position 50%.
- Couleur 1 : rgba(92,158,82,0.76) (à la position 0%)
- Couleur 2 : rgba(0,10,4,0.76) (à la position 50%)
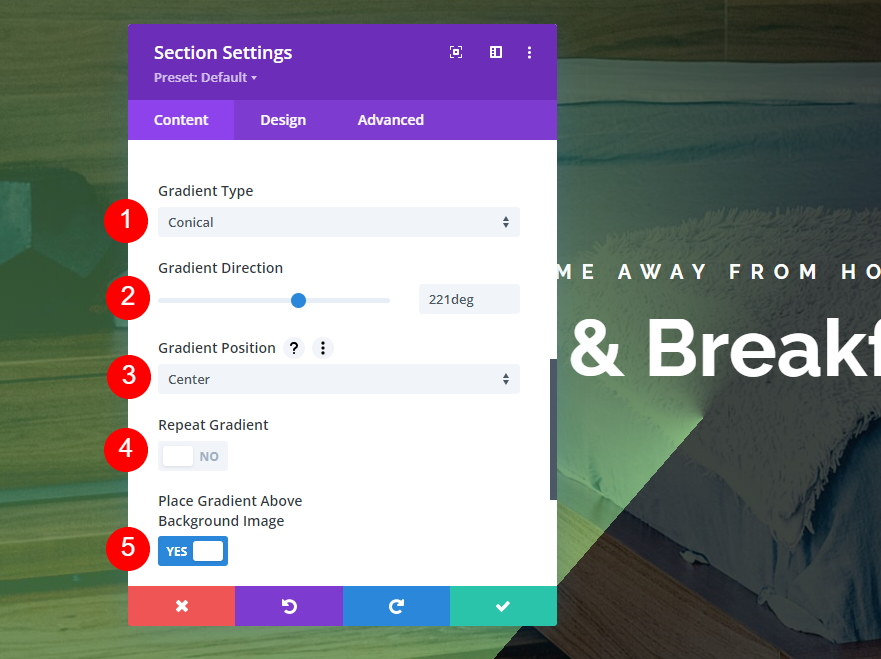
Changez le Type de dégradé en Conique. Définissez la Direction sur 221deg. Centrez la position et faites en sorte qu’elle ne se répète pas. Placez le dégradé au-dessus de l’image.
- Type de dégradé : Conique
- Direction : 221deg
- Position : Centre
- Répétition : Non
- Placer le dégradé au-dessus de l’image d’arrière-plan : Oui
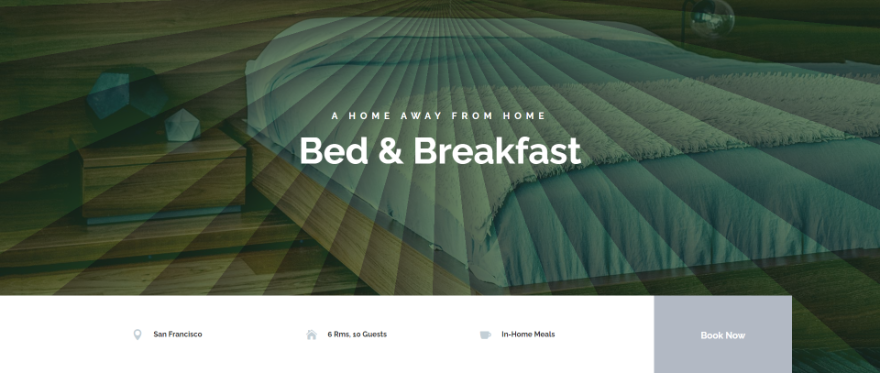
Deuxième exemple de dégradé conique
Cet exemple est similaire au précédent, mais il place la ligne du centre vers le haut.
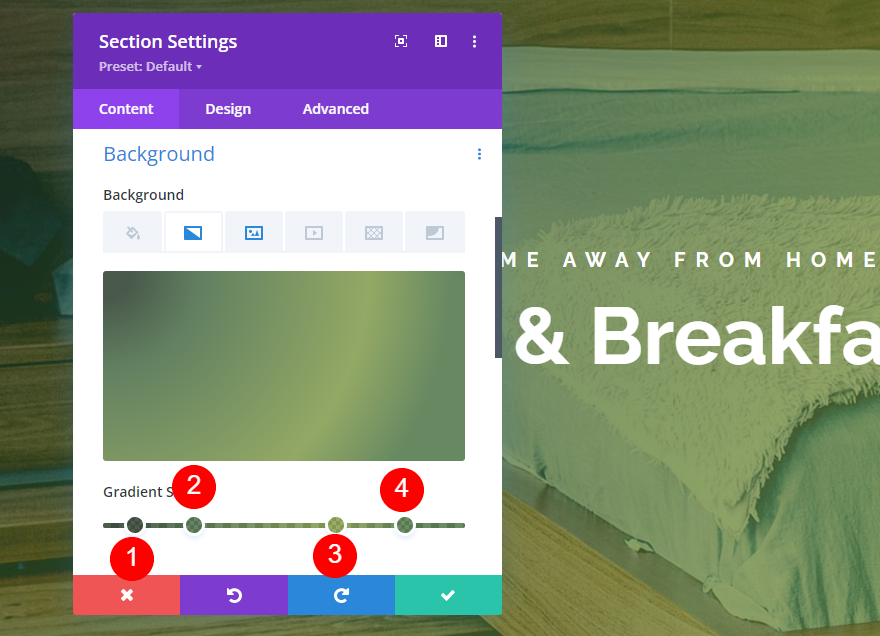
Celui-ci comporte quatre couleurs. La première est rgba(20,40,20,0.76) à la position 7%. La deuxième couleur est rgba(30,73,25,0.68) à la position 24%. La couleur 3 est rgba(103,132,30,0.68) à la position 65%. La quatrième couleur est rgba(38,86,26,0.68) à la position 85%.
- Couleur 1 : rgba(20,40,20,0.76) (à la position 7%)
- Couleur 2 : rgba(30,73,25,0.68) (à la position 24%)
- Couleur 3 : rgba(103,132,30,0.68) (à 65% de la position)
- Couleur 4 : rgba(38,86,26,0.68) (à 85% de la position)
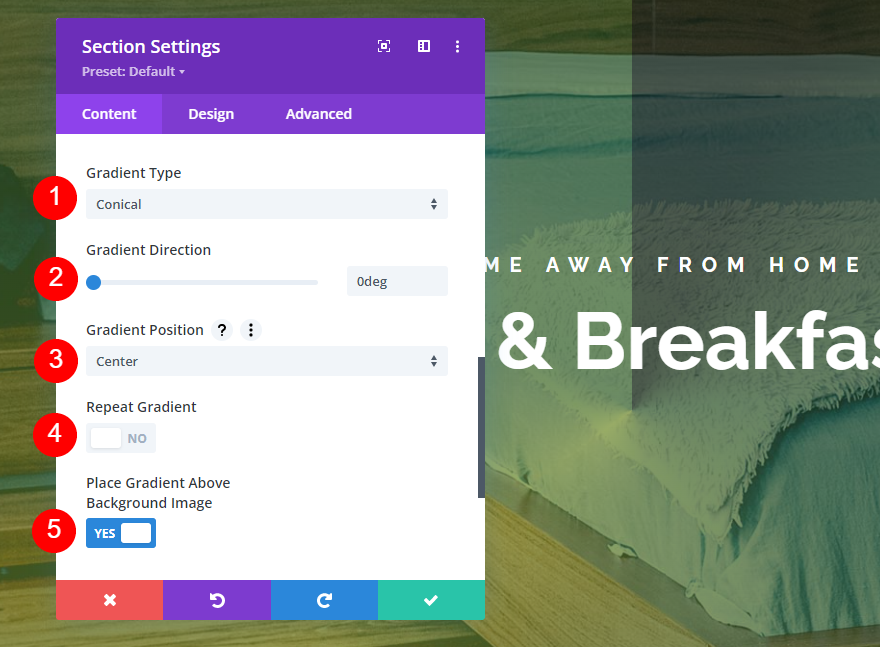
Définissez le Type de gradient sur conique et la Direction sur 0deg. Centrez la position. Faites en sorte qu’elle ne se répète pas et placez-la au-dessus de l’image.
- Type de dégradé : Conique
- Direction : 0deg
- Position : Centre
- Répétition : Non
- Placer le dégradé au-dessus de l’image d’arrière-plan : Oui
Troisième exemple de dégradé conique
Notre dernier exemple place une rafale de lignes depuis le centre supérieur du dégradé vers l’extérieur dans toutes les directions.
Celui-ci a deux couleurs. La première est rgba(30,73,25,0.68) à la position 5deg. La seconde est rgba(20,40,20,0.76) à la position 7deg.
- Couleur 1 : rgba(30,73,25,0.68) (à la position 5deg)
- Couleur 2 : rgba(20,40,20,0.76) (à la position 7deg)
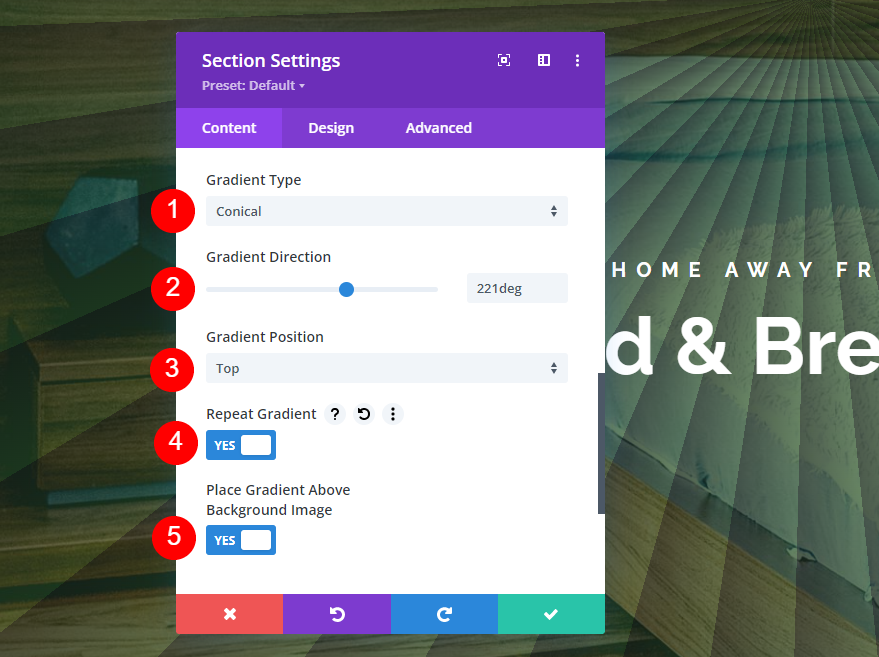
Définissez le Type de gradient eth sur Conique et la Direction sur 221deg. Placez la position en haut. Faites répéter cette image et placez-la au-dessus de l’image de fond.
- Type de dégradé : Conique
- Direction : 221deg
- Position : Top
- Répétition : Oui
- Placer le dégradé au-dessus de l’image d’arrière-plan : Oui
Réflexions finales
C’est ainsi que nous avons comparé les différents types de dégradés proposés par le Créateur de dégradés de Divi. Comme vous pouvez le voir dans ces exemples, les paramètres sont simples, mais chacun d’entre eux peut faire une différence majeure dans la conception du dégradé. Pour obtenir les meilleurs résultats, essayez les types de dégradés avec différentes directions et positions, et activez ou désactivez l’option de répétition pour voir ce que vous pouvez créer.
Nous voulons connaître votre avis. Avez-vous utilisé les différents types de dégradés de Divi Gradient Builder ? Faites-nous part de votre expérience dans les commentaires