Dans ce guide, nous allons explorer la compression sans perte et savoir quand vous devez l’utiliser. Nous vous expliquerons ensuite comment appliquer cette méthode de compression à vos images et à vos fichiers.
C’est parti !
Qu’est-ce que la compression sans perte ?
La compression sans perte permet de réduire la taille des fichiers en supprimant et en isolant les données redondantes. Cette méthode permet de réduire la taille des fichiers sans affecter leur qualité globale. Elle est également totalement réversible.
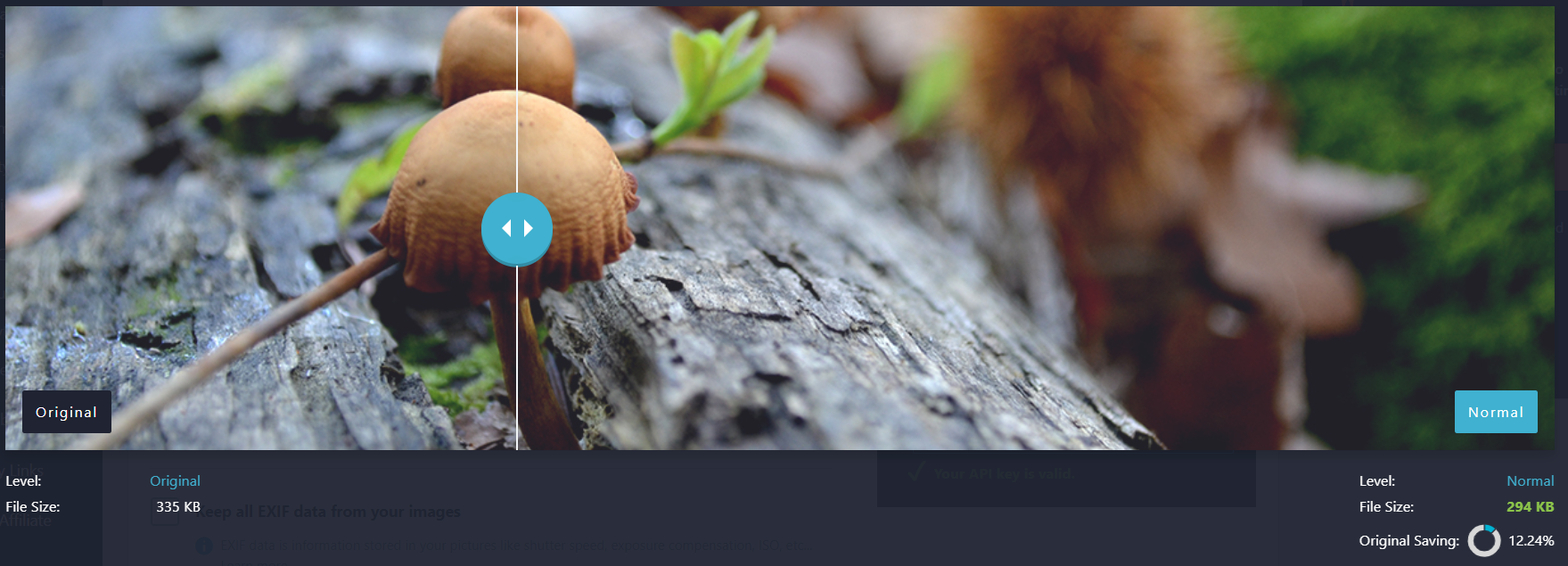
Par exemple, voici une image avec une compression sans perte appliquée au côté droit. La taille du fichier a été réduite de 335KB à 294KB :
Comme vous pouvez probablement le constater, il n’y a pas de différence perceptible dans la qualité de l’image. Cependant, le fichier a été réduit de 12,24 %.
La compression sans perte utilise un algorithme qui recherche les répétitions de mots, de motifs et d’autres données inutiles. Il remplace ensuite ces informations par des chiffres et stocke les données originales dans un fichier d’index séparé.
Elle supprime également les métadonnées de vos images. Cette méthode de compression crée donc des fichiers plus rationnels sans supprimer les informations supplémentaires.
La compression sans perte est plus adaptée aux photos à fond transparent et aux images contenant beaucoup de texte. Ce sont les formats de fichiers sans perte les plus courants :
- Portable Network Graphics (PNG)
- Format d’échange graphique (GIF)
- Fichiers compressés (ZIP)
- Images brutes (RAW)
- Fichiers d’images bitmap (BMP)
En outre, la compression sans perte est de plus en plus utilisée pour les fichiers audio. Les géants du streaming Spotify, Apple Music et TIDAL utilisent cette méthode pour accélérer le chargement du contenu sans réduire la qualité de la musique.
Pourquoi utiliser la compression sans perte ?
Comme nous l’avons mentionné précédemment, la compression sans perte utilise un algorithme pour compresser les images et d’autres types de fichiers. Voici quelques-uns des algorithmes les plus couramment utilisés :
: Cet algorithme attribue des valeurs différentes aux caractères et à leurs fréquences.
: Il code l’ensemble du fichier comme une série de caractères avec des symboles qui leur sont attribués.
: Cet algorithme recherche les répétitions de caractères dans le code, puis les encode en octets plus petits.
Ces méthodes de compression permettent de réduire la taille des fichiers sans en altérer la qualité. Vous pouvez également ramener les fichiers à leur taille d’origine grâce à leurs données indexées. Par conséquent, la compression sans perte s’oppose à la compression avec perte, qui entraîne des modifications irréversibles des images et autres fichiers multimédias.
La compression des images est essentielle pour améliorer les performances de votre site. Pour commencer, des images plus petites améliorent le temps de chargement de vos pages. C’est l’un des principaux facteurs de classement de Google lorsqu’il s’agit de déterminer où placer votre contenu dans les pages de résultats de ses moteurs de recherche.
Google utilise une série de mesures appelées « Core Web Vitals ». Les deux mesures suivantes concernent les images de votre site Web :
-
- First Contentful Paint (FCP).
Le FCP mesure le temps nécessaire pour que le premier élément de votre page s’affiche. Il peut s’agir d’un élément de texte ou d’une image. Si votre site doit d’abord charger une image ou un autre fichier multimédia, l’utilisation d’une compression sans perte accélérera le temps de chargement pour vos utilisateurs.
- Largest Contentful Paint (LCP). Ce paramètre mesure le temps nécessaire à l’affichage de l’élément le plus volumineux
de votre page. Il s’agira probablement de l’une de vos images. Par conséquent, si votre photo a une taille de fichier plus petite, votre score LCP sera meilleur.
Des images plus petites ne sont pas seulement importantes pour le référencement. Elles sont également essentielles pour l’expérience utilisateur (UX). Les lecteurs risquent d’être frustrés et de cliquer pour quitter votre site si vos pages se chargent lentement.
Enfin, la compression sans perte préserve la qualité des images. Par conséquent, en l’utilisant, vous n’obtiendrez pas de graphiques granuleux ou flous sur votre site Web. En tant que telle, cette méthode de compression peut contribuer à donner à votre site un aspect professionnel pour vos lecteurs.
2 façons d’appliquer la compression sans perte à vos images
Vous pouvez utiliser plusieurs méthodes différentes pour appliquer la compression sans perte à vos images. Certaines de ces stratégies s’effectuent dans votre tableau de bord WordPress, tandis que d’autres reposent sur un logiciel externe. Jetons un coup d’œil à deux options de compression différentes !
1. Utiliser un plugin de compression d’image
Certains plugins d’optimisation d’image WordPress peuvent compresser vos images avec la méthode sans perte. L’utilisation d’un plugin est une option rapide et facile, car l’outil peut appliquer la compression à l’ensemble de votre site Web. Ainsi, vous n’aurez pas besoin de modifier chaque image manuellement, ce qui peut prendre beaucoup de temps.
Nous vous recommandons d’utiliser le plugin Imagify pour compresser vos images. Il possède plusieurs niveaux de compression intégrés et fonctionne pour un large éventail de types d’images :
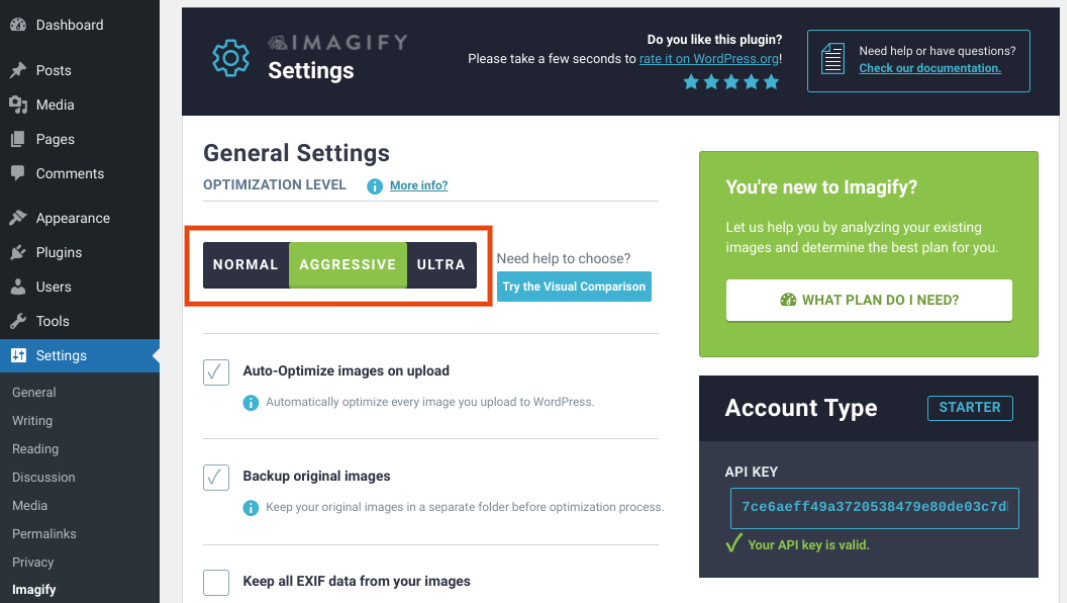
Une fois que vous avez installé et activé le plugin, accédez à Réglages > Imagify dans votre tableau de bord WordPress. Vous verrez alors trois niveaux d’optimisation différents en haut de la page :
Vous voudrez sélectionner NORMAL parmi les différentes options. Ce paramètre appliquera une compression sans perte à vos images. Vous pouvez également effectuer automatiquement cette compression en activant la configuration Optimisation automatique des images lors du téléchargement.
2. Utiliser un logiciel d’édition d’images
Les applications d’édition d’images, telles que Adobe Photoshop et GIMP, vous permettent souvent de choisir une méthode de compression pour vos images. Les options et le processus exacts varient en fonction du logiciel que vous avez choisi.
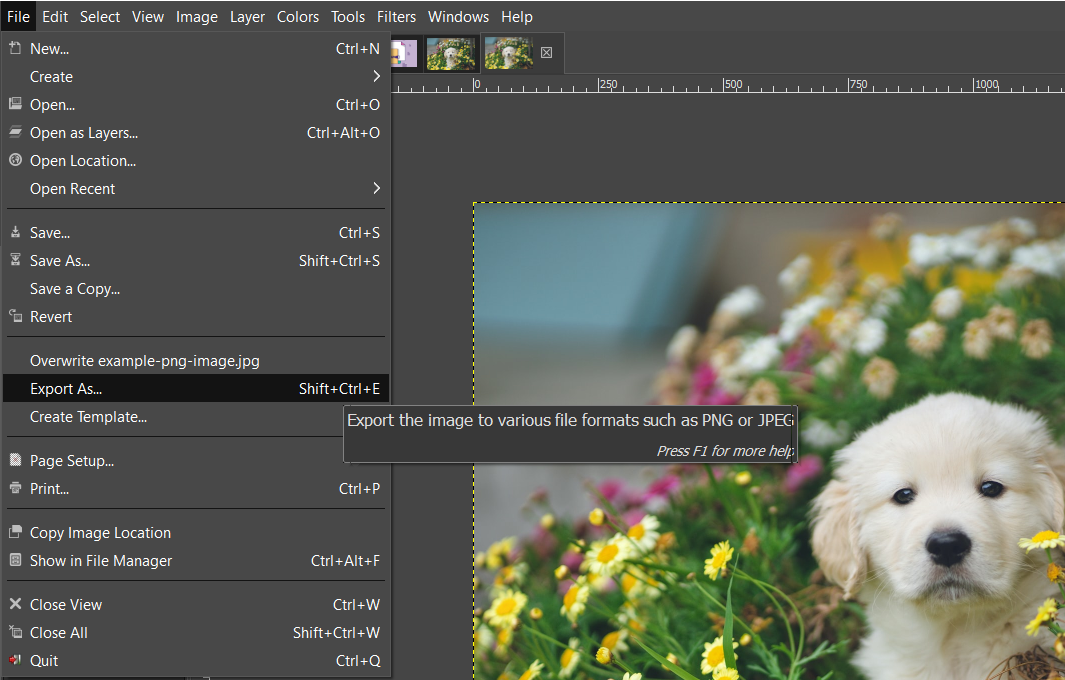
Par exemple, si vous avez GIMP, vous pouvez utiliser la compression sans perte relativement facilement. Tout d’abord, ouvrez votre photo avec le logiciel de retouche d’image. Ensuite, allez dans Fichier > Exporter sous:
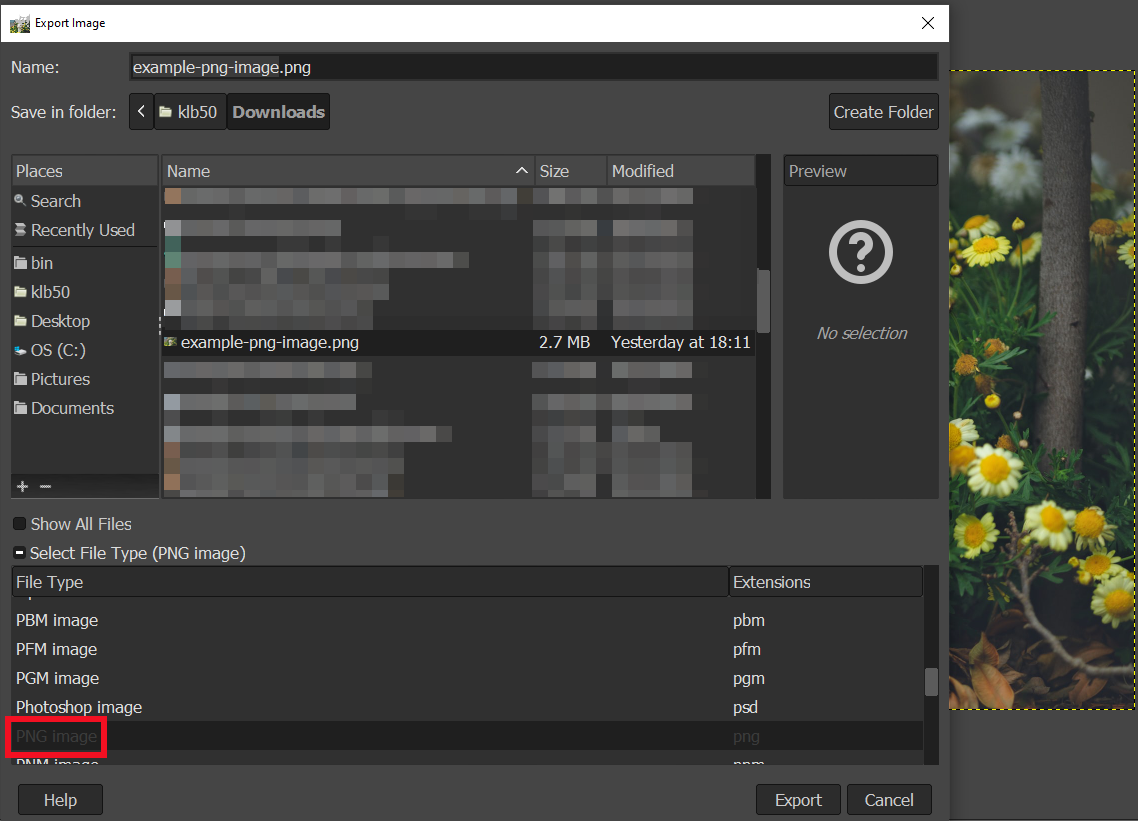
Ensuite, ouvrez le menu déroulant sous Sélectionner le type de fichier (par extension) et faites défiler vers le bas pour sélectionner l’image PNG:
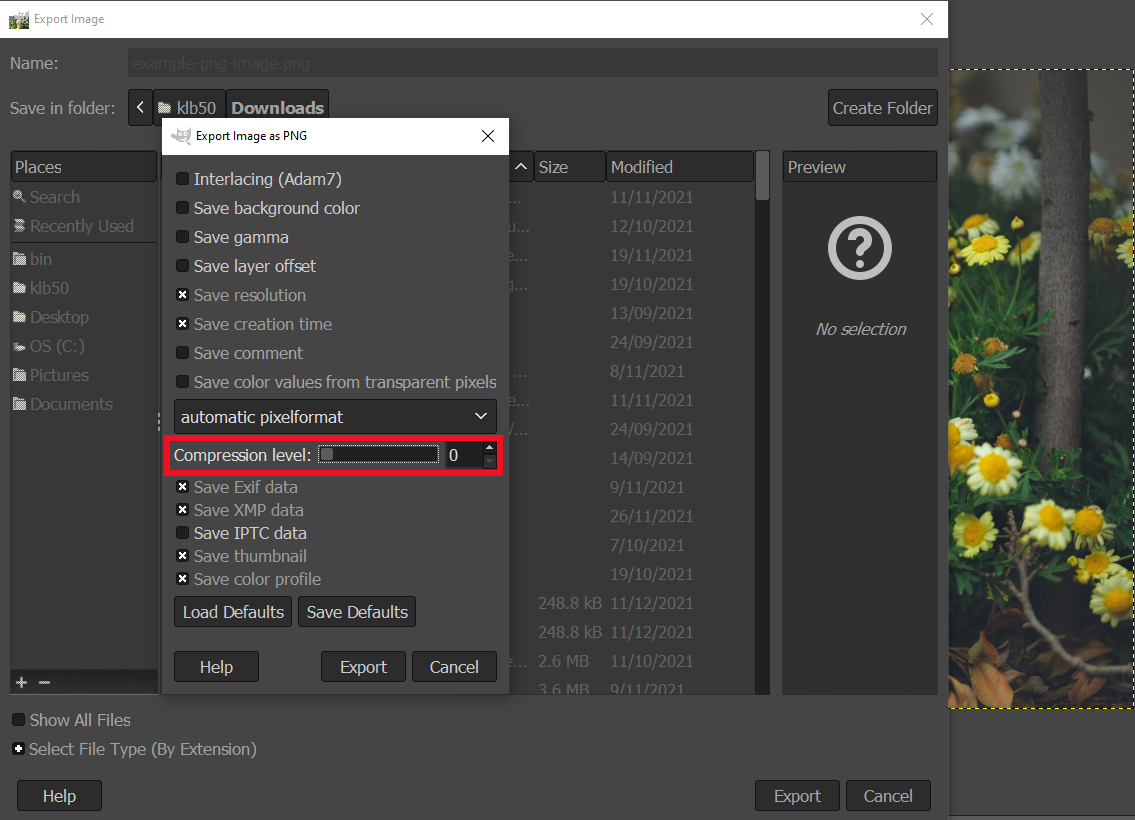
Cliquez sur Exporter, et vous verrez une fenêtre contextuelle dans laquelle vous pouvez choisir votre niveau de compression sans perte de 0 à 9 :
Enfin, cliquez sur Exporter pour compresser et enregistrer votre image au format PNG. Le fichier devrait maintenant être plus petit sans compromettre la qualité de la photo.
Avantages de la compression sans perte
Le principal avantage de la compression sans perte est qu’elle ne réduit pas la qualité de l’image. Elle peut donc être idéale pour les sites Web et les entreprises qui utilisent des images.
Par exemple, si vous gérez une boutique de commerce électronique haut de gamme, vous voudrez probablement mettre en valeur vos produits. L’utilisation d’images de la plus haute qualité permet de montrer les moindres détails et d’inciter les utilisateurs à faire des achats.
Dans le même ordre d’idées, un portfolio de photographie professionnelle peut également bénéficier de cette méthode de compression. Vous pouvez montrer vos compétences et éventuellement attirer de nouveaux clients et des ventes en conservant des photos de haute qualité.
En outre, la compression sans perte est réversible. Toutes les métadonnées supprimées sont enregistrées dans des fichiers distincts. Vous pouvez donc restaurer vos images si vous n’êtes pas satisfait des résultats de la compression.
Enfin, cette méthode de compression s’applique à plusieurs types de fichiers. Si votre site Web utilise différents éléments, tels que des GIF, des fichiers audio et des images PNG, vous pourrez les compresser tous afin de réduire les temps de chargement du site dans son ensemble.
Inconvénients de la compression sans perte
Malheureusement, la compression sans perte n’offre pas autant d’avantages en termes de performances que la compression avec perte. Comme cette méthode ne supprime aucune donnée, les images résultantes peuvent encore avoir une taille de fichier importante. Par conséquent, vous devrez peut-être envisager d’utiliser d’autres techniques d’optimisation pour accélérer votre site Web.
Par exemple, nous vous recommandons d’activer la compression GZIP sur votre site WordPress. GZIP permet aux visiteurs de disposer de fichiers de données généraux aussi petits que possible, ce qui aide leurs navigateurs à charger votre site Web plus rapidement. Heureusement, ce type de compression est également facile à configurer avec un plugin tel que WP-Optimize:
En outre, vous pouvez envisager d’utiliser un réseau de diffusion de contenu (CDN). Un CDN utilise une série de serveurs dans le monde entier pour diffuser du contenu aux utilisateurs à partir de leurs emplacements les plus proches. En tant que tel, ce réseau peut améliorer les performances de votre site Web pour les visiteurs du monde entier.
Conclusion
La compression de vos images peut réduire la taille des fichiers et améliorer les temps de chargement. En tant que telle, la compression peut améliorer l’expérience utilisateur de votre site et stimuler votre optimisation pour les moteurs de recherche (SEO).
Comme nous l’avons vu dans cet article, la compression sans perte rend les fichiers d’images plus petits sans en réduire la qualité. Cette méthode élimine les métadonnées et les informations répétitives et les enregistre dans un fichier distinct. Par conséquent, vous pouvez accélérer votre site Web tout en conservant des graphiques brillants et passionnants pour attirer vos lecteurs.
Vous avez des questions sur l’utilisation de la compression sans perte ? Faites-nous en part dans la section des commentaires ci-dessous !