L’optimisation des images de votre site Web n’est pas une mince affaire. Non seulement vous devez vous assurer que la taille de leurs fichiers est raisonnable afin d’éviter des temps de chargement trop longs, mais elles offrent également de nombreuses possibilités d’améliorer votre optimisation pour les moteurs de recherche (SEO) qui sont faciles à négliger. Par exemple, vous ne connaissez peut-être pas l’attribut titre de l’image et le rôle qu’il joue dans les éléments visuels de votre site.
Dans cet article, nous allons faire la lumière sur l’attribut titre de l’image, expliquer en quoi il diffère de l’attribut alt, et parler de ce qu’il signifie pour votre stratégie de référencement. Nous vous montrerons également comment le masquer aux visiteurs de votre site.
C’est parti !
Introduction à l’attribut de titre d’image
Commençons par le commencement : L’attribut de titre de l’image ne correspond pas au nom du fichier de l’image. Il s’agit plutôt d’une information qui peut être incluse dans la balise HTML de la photo ou du graphique. Voici un exemple, avec l’attribut title à la fin :
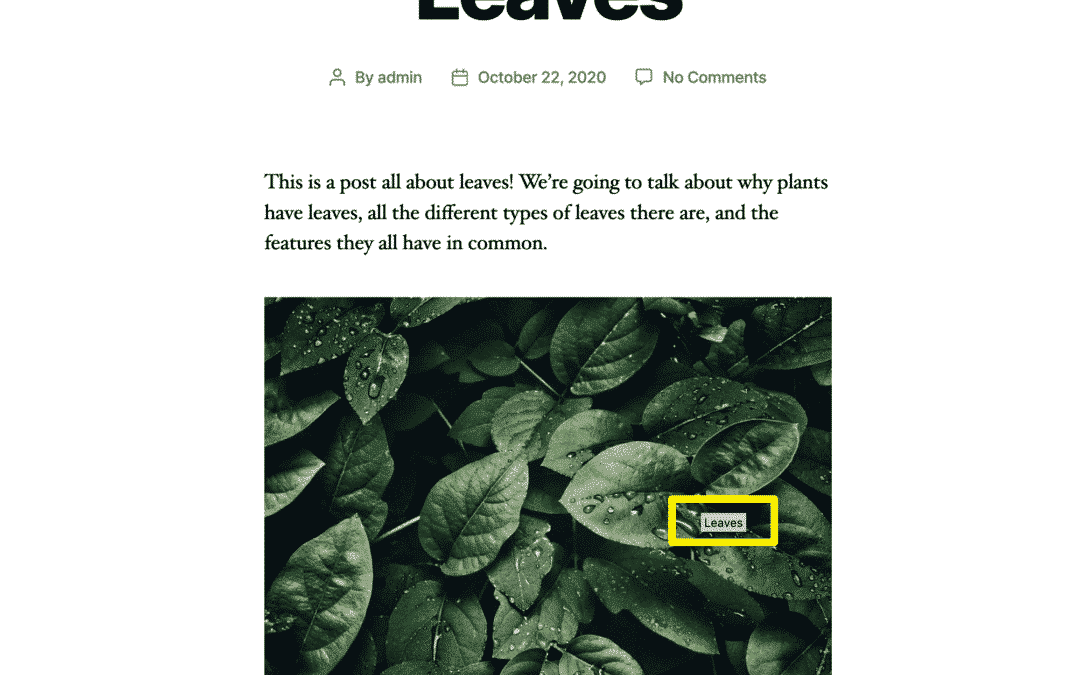
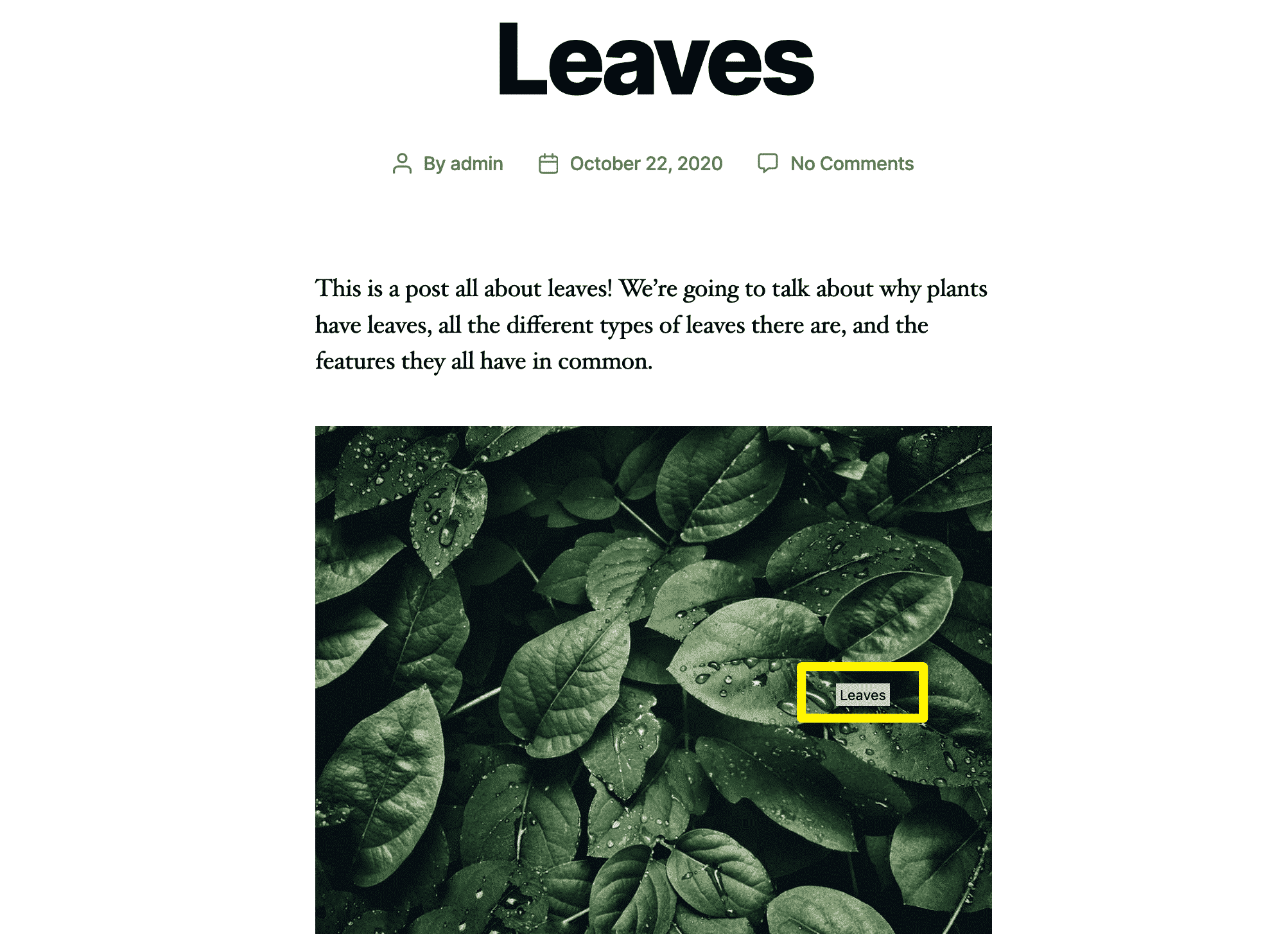
L’impact le plus notable de l’attribut title est que les utilisateurs peuvent le voir sous forme d’une « info-bulle » sur la page d’accueil de votre site lorsqu’ils survolent l’image :
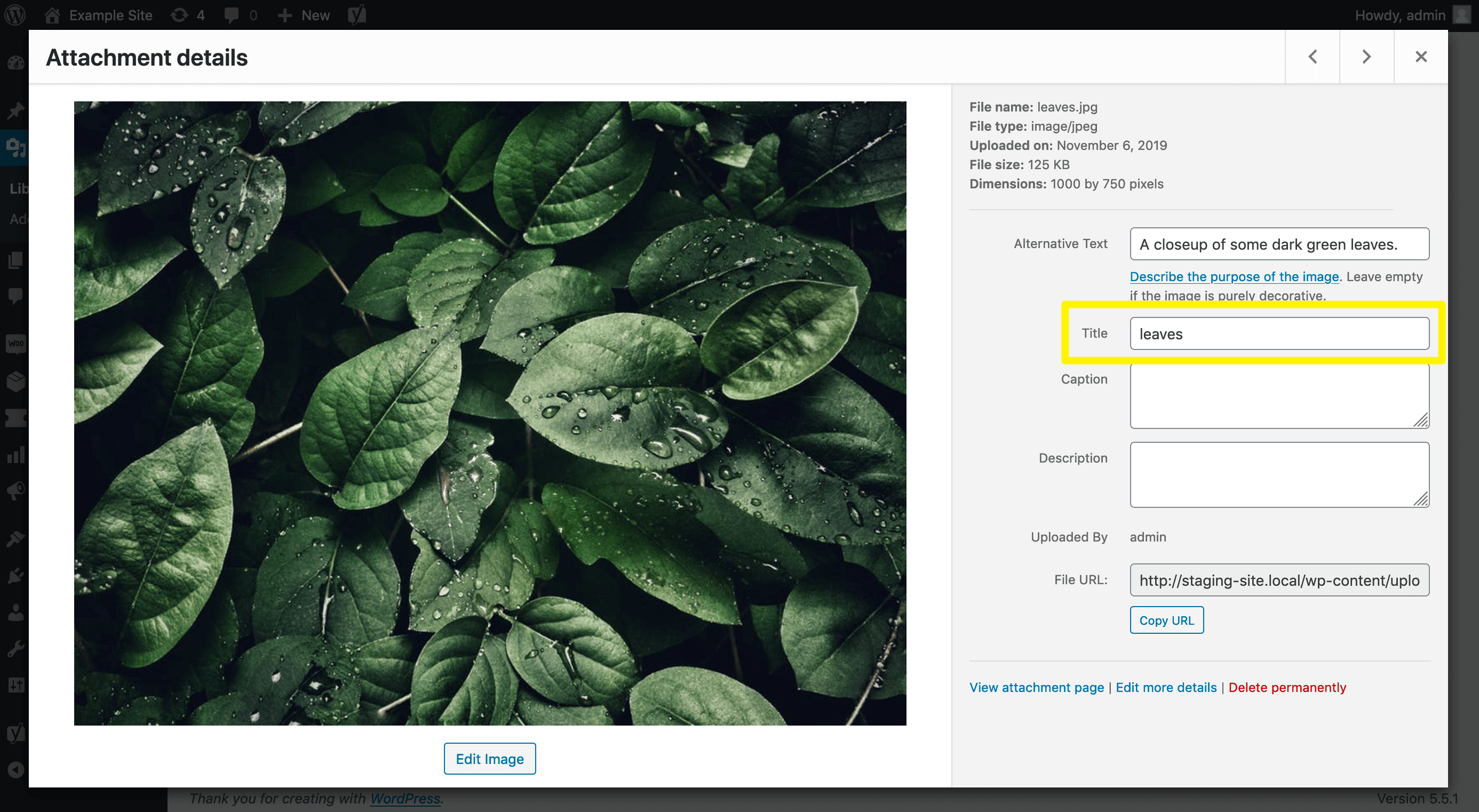
Tous les navigateurs ne prennent pas en charge cette fonctionnalité. Cependant, Firefox est l’un des rares à le faire, et c’est le troisième navigateur le plus populaire sur le Web. Vous pouvez ajouter des attributs de titre d’image dans WordPress via votre bibliothèque de médias. Il suffit de cliquer sur l’image en question et de remplir le champ Titre:
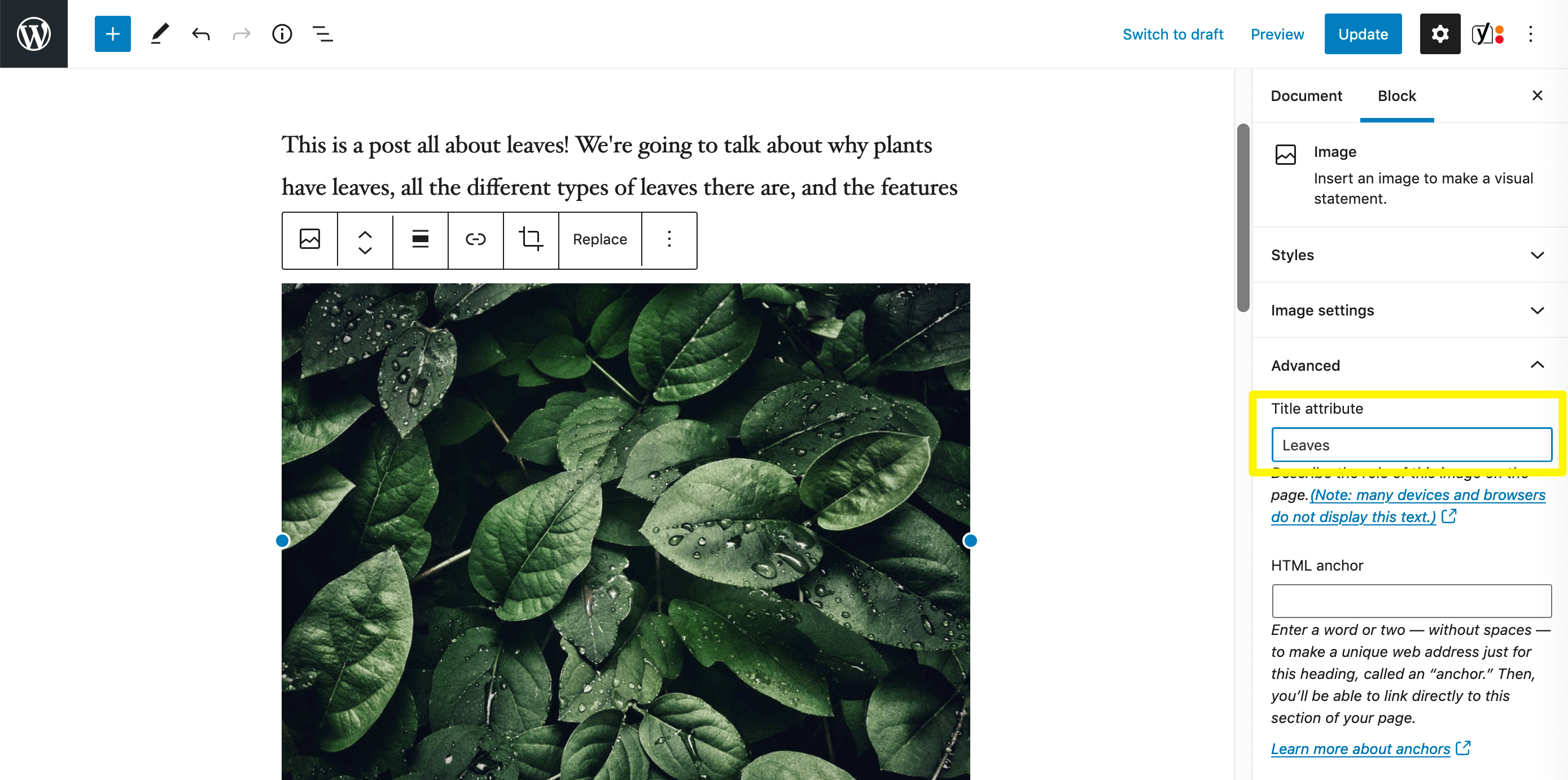
Vous pouvez également l’ajouter directement dans l’éditeur de blocs. Développez les paramètres avancés du bloc image et remplissez le champ Attribut du titre:
L’objectif de rendre le titre de l’image visible au survol est de fournir un peu de contexte supplémentaire à vos visiteurs. Par exemple, certains créateurs de contenu incluront le nom des personnes représentées dans l’image, ou des détails clés que les utilisateurs pourraient avoir intérêt à connaître.
Cependant, il ne faut pas se fier exclusivement à l’attribut title, d’autant plus qu’il n’est pas visible par les utilisateurs dans tous les navigateurs. Dans certains cas, une légende peut être plus efficace. Par ailleurs, vous devez toujours veiller à ajouter un texte alt à vos images, même si elles ont un attribut de titre.
Lorsque vous créez vos attributs de titre, il est préférable de les limiter à quelques mots. Soyez sélectif et descriptif afin que le texte de survol ne soit pas trop long et apporte de la valeur à vos visiteurs.
La différence entre l’attribut de titre et l’attribut Alt
Nous avons mentionné précédemment qu’il est important d’ajouter un texte alt à vos images même si vous avez inclus un attribut de titre. Les créateurs de contenu commettent souvent l’erreur de confondre l’attribut de titre de l’image avec l’attribut alt, ou de penser qu’il est inutile d’utiliser les deux.
L’attribut alt spécifie le texte alternatif de l’image dans sa balise HTML. Il s’agit du deuxième attribut énuméré dans notre exemple précédent :
Le but du texte alt est de décrire les éléments visuels aux utilisateurs qui ne peuvent pas les voir, soit parce que l’image ne s’est pas chargée, soit parce qu’ils utilisent un lecteur d’écran. Ce texte sera affiché à la place de l’image dans les cas où celle-ci ne peut être rendue :
Dans WordPress, vous pouvez ajouter du texte alt aux images via votre médiathèque ou les paramètres de n’importe quel bloc d’image dans l’éditeur de blocs. Il s’agit d’un élément clé pour garantir que votre site respecte les normes d’accessibilité, et nous vous encourageons donc vivement à le faire.
Il est extrêmement important de ne pas essayer d’utiliser l’attribut title de l’image pour remplacer l’attribut alt. Tous les lecteurs d’écran ne prennent pas en charge l’attribut title, et les utilisateurs qui utilisent la navigation au clavier n’ont aucun moyen de passer la souris sur une image pour la voir.
Incidence de l’attribut de titre de l’image sur le référencement
Les avis sont partagés quant à l’importance de l’attribut titre de l’image pour le référencement. Certains affirment qu’il s’agit d’un excellent moyen d’intégrer des mots-clés supplémentaires, tandis que d’autres disent que les robots des moteurs de recherche ne l’explorent même pas.
Pour aller droit au but, l’attribut titre de l’image n’est pas un facteur de classement direct. Optimiser vos images en ajoutant des titres à chacune d’entre elles ne va probablement pas modifier de manière significative la visibilité de vos pages dans les résultats des moteurs de recherche.
Cependant, l’ajout d’attributs de titre ne nuit pas non plus à votre site du point de vue du référencement. En fait, Google le recommande. Si les robots des moteurs de recherche les explorent et que vous incorporez des mots clés, vous pourrez peut-être donner un coup de pouce à vos images dans les résultats de la recherche Google Image, au moins.
De plus, les titres des images peuvent améliorer l’expérience utilisateur (UX) de votre site en partageant des détails clés avec les visiteurs. Cela peut contribuer indirectement au référencement en influençant les facteurs de classement tels que les pages vues, la durée de la session et d’autres mesures de ce type.
Cependant, comme nous l’avons mentionné à plusieurs reprises, tous les navigateurs et appareils ne prennent pas en charge le texte de survol. Parcourir votre médiathèque et ajouter des titres à chaque fichier pourrait être une énorme perte de temps si la plupart de vos utilisateurs ne le voient jamais.
Comment masquer l’infobulle du titre de l’image dans WordPress ?
Vous préférez peut-être masquer l’infobulle du titre de l’image. Vous craignez peut-être que les visiteurs la trouvent ennuyeuse, ou vous souhaitez l’utiliser principalement à des fins de référencement, mais vous ne pensez pas qu’elle soit nécessaire pour aider les lecteurs à comprendre votre contenu.
Vous pouvez simplement supprimer l’attribut titre de vos images dans l’éditeur de blocs et dans votre médiathèque. Cependant, vous perdrez alors tout avantage potentiel en matière de référencement.
La plupart des personnes qui souhaitent masquer l’info-bulle finissent par ajouter du JavaScript à leur site afin de pouvoir conserver l’attribut dans leurs balises d’image, mais en l’empêchant de s’afficher sur le front-end. Nous vous recommandons d’utiliser un plugin tel que Insert Headers and Footers pour faciliter ce processus.
Ajoutez le code suivant dans la section , enveloppé dans des balises de script :
jQuery(document).ready(function($) {
$('imgUnderstanding the Image Title Attribute').each(function() { $(this).removeAttr('title') ; }) ;
}) ;
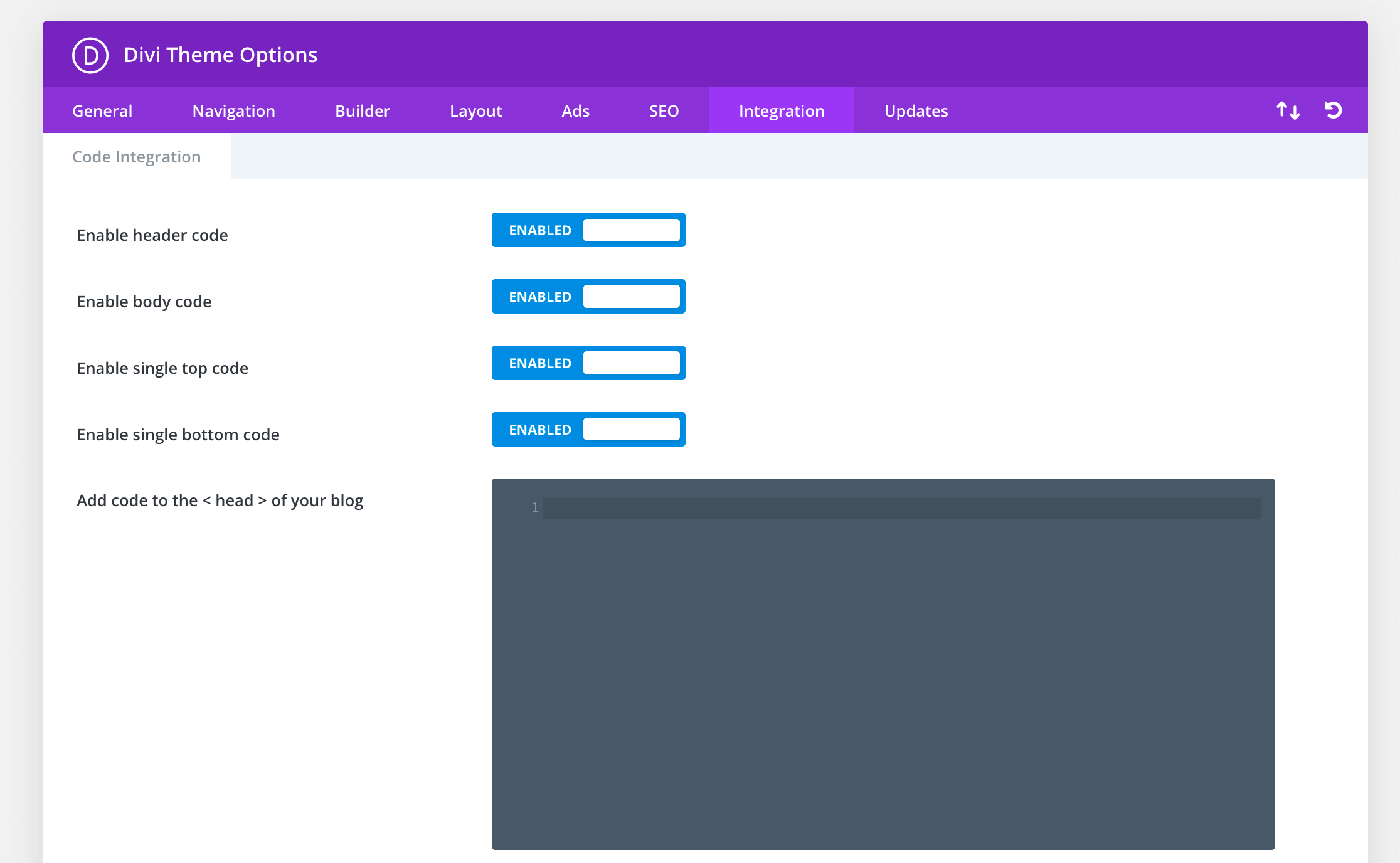
Si vous utilisez Divi, vous pouvez éviter d’installer le plugin supplémentaire et ajouter ce code en accédant à Divi > Options du thème > Intégration:
Le premier éditeur de code sur cet écran ajoutera le JavaScript à la section de votre site, tout comme le ferait Insert Headers and Footers.
Conclusion
Il est possible de créer du contenu en ligne pendant des années et de ne jamais penser aux attributs de titre de vos images. Cependant, les ignorer complètement pourrait être une occasion manquée de fournir un contexte supplémentaire à vos utilisateurs. Plus important encore, une mauvaise utilisation de cet attribut pourrait avoir des conséquences négatives sur l’accessibilité et le référencement de votre site.
Dans cet article, nous avons examiné les différences entre l’attribut titre de l’image et l’attribut alt afin que vous puissiez optimiser votre référencement. Nous vous avons également expliqué comment masquer l’infobulle du titre de l’image sur le front-end afin que les visiteurs ne puissent pas la voir lorsqu’ils survolent une photo ou un graphique.
Vous avez des questions sur l’attribut titre de l’image ou sur l’optimisation des images ? Laissez-les nous dans la section des commentaires ci-dessous !