Les pages de connexion de WordPress sont faciles à utiliser, et elles sont relativement sûres. Le seul inconvénient est qu’elles se ressemblent toutes, et que la plateforme ne vous offre pas un moyen rapide de personnaliser la vôtre. C’est là qu’interviennent des plugins tels que le WordPress Login Designer. Ce type d’outil vous permet de modifier presque tous les aspects de votre page de connexion, y compris son apparence et ses fonctionnalités.
Dans cet article, nous allons parler des nombreuses raisons pour lesquelles il est payant de personnaliser votre page de connexion WordPress. Ensuite, nous vous présenterons le plugin Login Designer, et nous vous expliquerons ce qu’il peut faire pour vous. Allons-y !
Pourquoi vous devriez personnaliser votre page de connexion WordPress
Il y a beaucoup de changements simples que vous pouvez faire pour embellir votre page de connexion WordPress.
La fonction d’une page de connexion WordPress est simple – elle vous permet d’accéder facilement à votre tableau de bord tout en empêchant les personnes non autorisées d’y accéder. Elle n’a pas besoin d’être élégante pour atteindre cet objectif, mais un peu de style ne fait jamais de mal à personne. De plus, il y a plusieurs avantages concrets à prendre le temps de personnaliser votre page de connexion.
Parlons de quelques avantages clés :
- Elle peut donner à votre site Web un aspect plus professionnel. De nombreuses grandes entreprises utilisent WordPress pour leurs sites Web. Cependant, certaines personnes pourraient penser que votre site n’est pas très fiable s’il utilise la page de connexion standard de WordPress.
- Il s’agit d’une excellente opportunité pour l’image de marque. Par exemple, vous pouvez remplacer le logo de WordPress par le vôtre et faire en sorte que la page entière ressemble à une extension naturelle de votre site Web.
- Vous pouvez améliorer sa convivialité et sa sécurité. L’écran de connexion de WordPress est sécurisé dès le départ, mais vous pouvez ajouter des fonctionnalités supplémentaires pour une plus grande tranquillité d’esprit.
Pour résumer, vous pouvez séparer la plupart des personnalisations de la page de connexion en deux catégories : les révisions esthétiques et les améliorations de la convivialité. La modification du logo et de l’arrière-plan de votre écran de connexion, par exemple, relève de la première catégorie. L’ajout d’un captcha à l’écran, en revanche, vise à renforcer la sécurité.
Le plugin dont nous allons parler aujourd’hui est principalement axé sur les optimisations de style. Cependant, il existe de nombreuses autres options que vous pouvez mettre en œuvre à côté de lui si vous souhaitez également améliorer la sécurité.
Le plugin Login Designer a été créé pour aider les utilisateurs réguliers à personnaliser leurs écrans de connexion sans avoir à engager un designer ou à expérimenter le codage. Il le fait en vous permettant d’utiliser le personnalisateur WordPress pour modifier chaque aspect de votre écran de connexion et prévisualiser les changements instantanément.
Vous pourriez penser que nous exagérons lorsque nous disons que vous pouvez personnaliser chaque élément, mais c’est une affirmation assez précise. Par exemple, si vous souhaitez modifier l’option Lost your password ? à l’aide de ce plugin, vous pouvez changer sa police, sa couleur, sa taille et sa position, ou même la désactiver entièrement. Ce n’est qu’un élément parmi tant d’autres qui peut être ajusté, et le processus d’édition est très intuitif.
Caractéristiques principales :
- Modifiez chaque aspect de votre page de connexion à l’aide du personnalisateur WordPress.
- Cliquez sur n’importe quel élément que vous voulez peaufiner pour voir les changements que vous pouvez faire.
- Remplacez le logo et l’arrière-plan de votre écran de connexion.
- Activez ou désactivez des éléments à volonté.
- Prévisualisez instantanément toutes les modifications.
Prix : GRATUIT | Plus d’informations
Notre première expérience d’utilisation du plugin WordPress Login Designer
Nous avons essayé Login Designer pour nous-mêmes, pour voir s’il est à la hauteur de l’engouement. Au cours des prochaines sections, nous allons vous donner nos impressions dans trois catégories importantes. Nous parlerons de la facilité d’utilisation du plugin, de la variété de ses options et de ses applications. C’est parti !
Facilité d’utilisation
Il y a une courbe d’apprentissage pour la plupart des plugins WordPress. En général, plus un plugin a de fonctionnalités, plus il vous faudra du temps pour le maîtriser. Cependant, dans ce cas, la courbe d’apprentissage est presque inexistante.
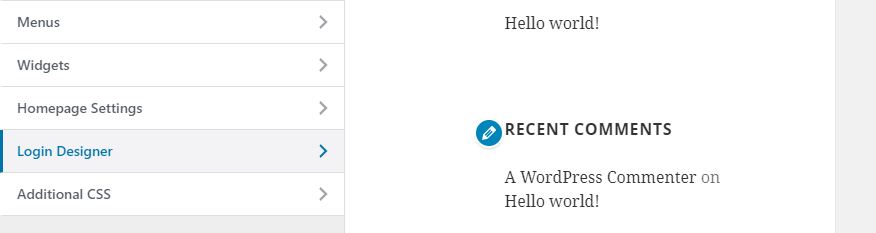
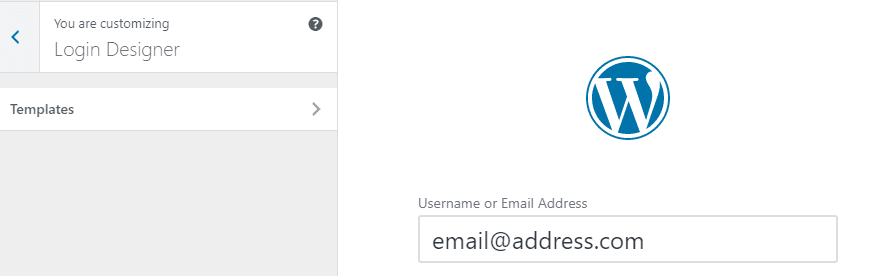
Si vous avez déjà utilisé le personnalisateur de WordPress pour apporter des modifications à votre site Web, alors vous savez déjà tout ce dont vous aurez besoin pour utiliser ce plugin. Dès que vous l’activez, vous pouvez sauter à la page Apparence > Personnaliser dans votre tableau de bord, et chercher le nouvel onglet Login Designer à l’intérieur :
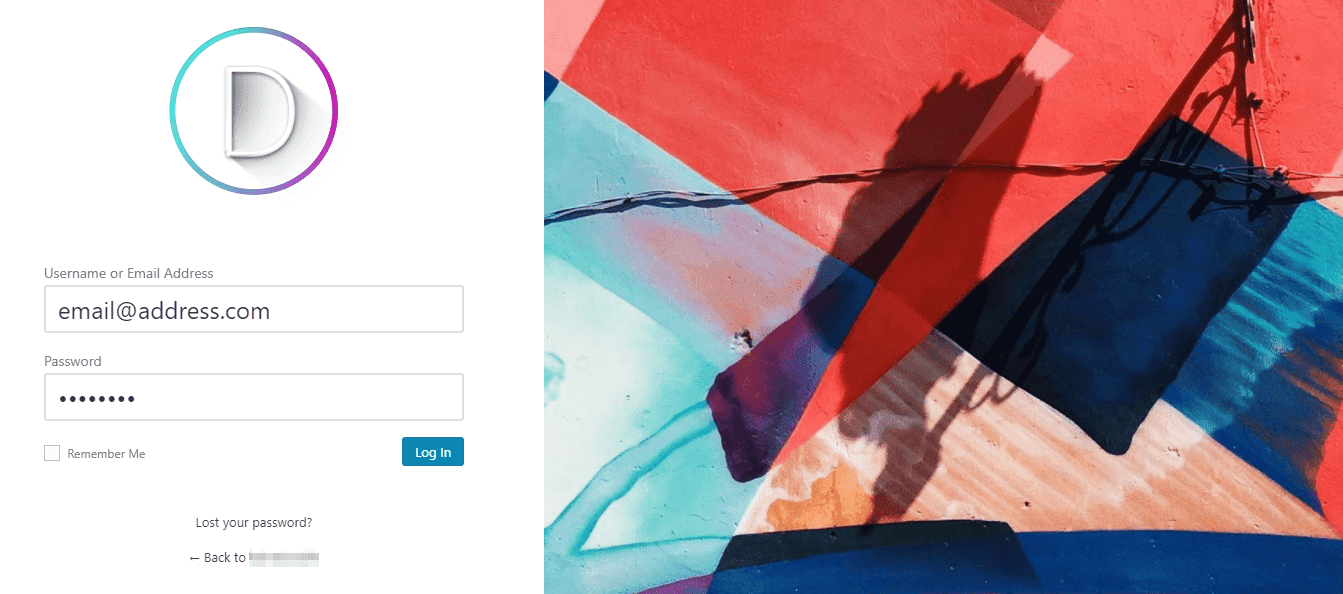
Vous pouvez également y accéder instantanément en allant à Apparence > Concepteur de connexion. Dans les deux cas, votre page de connexion actuelle apparaîtra sur la droite :
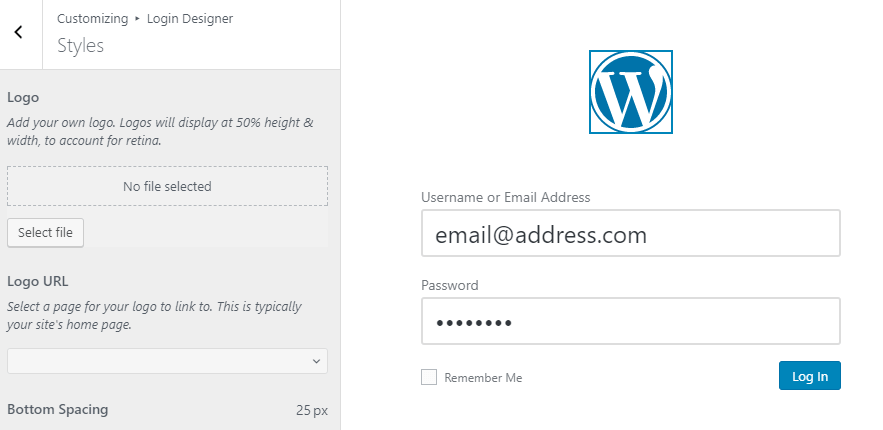
À ce stade, vous pouvez cliquer sur n’importe quel élément de votre page, et le plugin vous montrera les options de personnalisation qu’il offre. Par exemple, voici ce que vous obtenez lorsque vous cliquez sur le logo de WordPress :
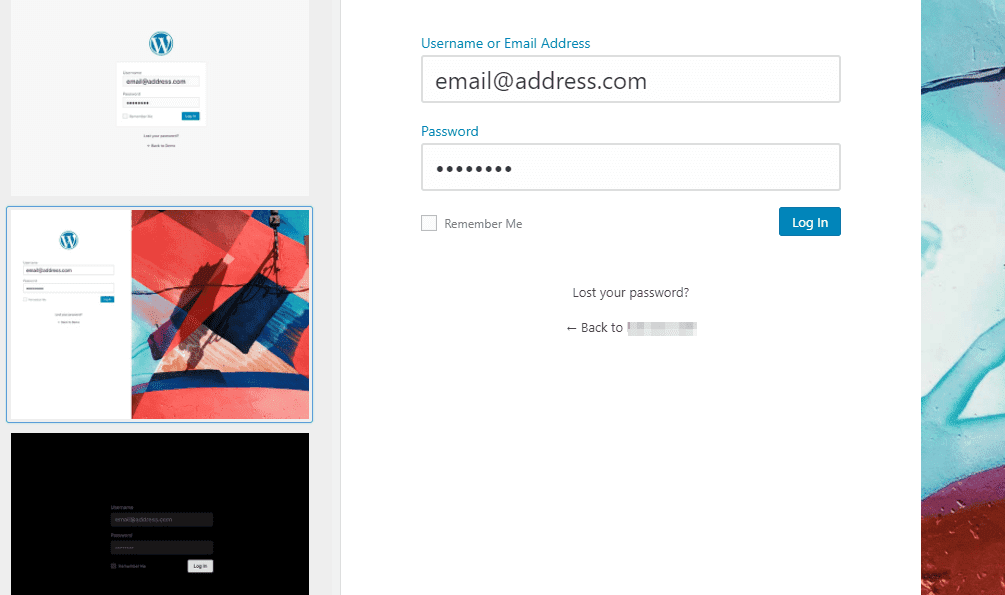
Comme vous pouvez le voir, vous pouvez ajouter votre propre logo, inclure un lien, modifier l’espacement, etc. Modifier n’importe quel élément que vous voulez est incroyablement simple. Vous pouvez même choisir parmi trois modèles de page de connexion préétablis pour gagner du temps :
Vous pouvez remanier l’ensemble de votre page de connexion WordPress en quelques minutes seulement si vous êtes déjà à l’aise avec le personnalisateur. Même si vous ne l’êtes pas, chaque paramètre et option fournit des explications simples, de sorte que vous n’aurez aucun problème à comprendre ce qu’il faut faire.
Options de personnalisation
Le plugin Login Designer peut être simple à utiliser, mais cela ne vaut pas grand chose s’il ne vous offre pas une gamme décente d’options de personnalisation. Heureusement, ce plugin offre une grande variété de choix.
Voici une liste des éléments qu’il vous permet d’ajuster sur votre page de connexion :
- Les champs de votre nom d’utilisateur et de votre mot de passe.
- Le texte de l’étiquette pour vos champs de nom d’utilisateur et de mot de passe.
- L’option Se souvenir de moi .
- Le bouton Connexion .
- Les boutons Mot de passe perdu ? et Retour .
- Le logo par défaut de WordPress (au-dessus de votre formulaire de connexion).
- L’arrière-plan de votre écran de connexion (que vous pouvez remplacer par une image ou une couleur unie).
Pour chacun de ces éléments, vous pouvez jouer avec les couleurs, les tailles et même le texte (dans le cas des étiquettes). Il suffit de quelques modifications simples pour transformer complètement le style de votre écran de connexion. Cependant, il y a aussi assez de profondeur pour que vous passiez du temps à créer exactement le look que vous voulez.
Qui devrait utiliser le WordPress Login Designer ?
Le plugin Login Designer est un choix fantastique si vous voulez remanier le style de votre écran de connexion. Il est facile à utiliser, il offre un large éventail de paramètres de personnalisation, et vous pouvez faire tous les changements que vous voulez sans quitter le personnalisateur WordPress.
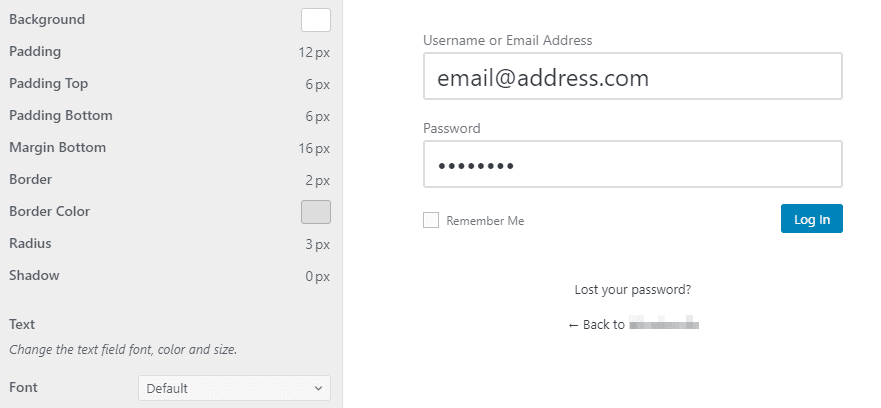
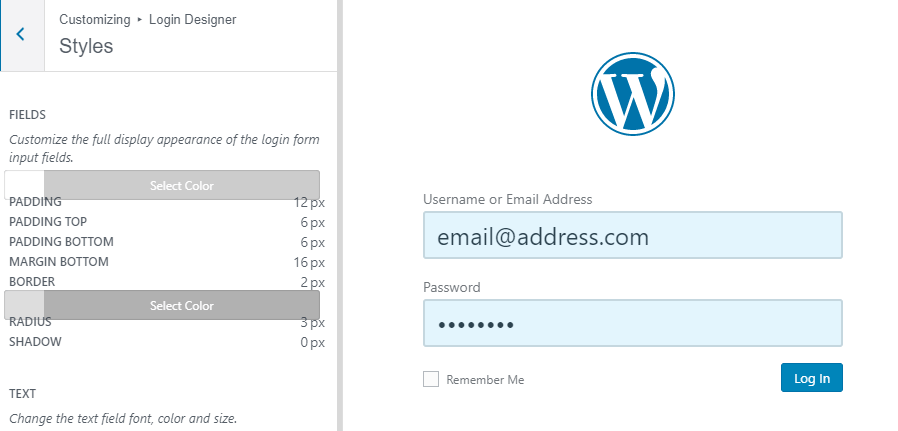
Avec cela à l’esprit, nous sommes à l’aise pour recommander ce plugin à peu près à tous ceux qui veulent mettre à jour leur écran de connexion. Au cours de nos tests, le seul inconvénient que nous avons trouvé est qu’il y a un pépin visuel lors de l’utilisation de ce plugin avec le thème Divi. Par exemple, voici à quoi ressemble le menu de personnalisation pour vos champs de nom d’utilisateur et de mot de passe, en utilisant le thème Twenty Seventeen :
Maintenant, voici ce même menu sur un site Web utilisant Divi comme thème actif :
Comme vous pouvez le voir, toutes les options sont toujours là. Cependant, les boutons de couleur de Divi brouillent un peu l’interface utilisateur. Pour être clair, le plugin est toujours parfaitement utilisable, et certains menus sont parfaits (comme les paramètres de changement de logo). Il ne s’agit que d’un bogue visuel, mais certains utilisateurs pourraient le trouver gênant. Si vous n’êtes pas gêné par ce problème, vous pourrez toujours utiliser Login Designer pour peaufiner la page de connexion de votre site Divi à la perfection.
Conclusion
La personnalisation de votre page de connexion WordPress est une touche agréable qui peut rendre votre site Web plus professionnel. De plus, cela vous donne une excellente occasion d’ajouter votre propre marque à l’écran de connexion, et de créer une cohérence pour les utilisateurs sur l’avant et l’ arrière de votre site.
Il existe de nombreux outils que vous pouvez utiliser pour personnaliser votre page de connexion, mais le plugin WordPress Login Designer est l’un de nos préférés. Il est assez facile à utiliser pour que vous puissiez personnaliser entièrement votre page de connexion en quelques minutes. De plus, il vous permet de modifier presque tous les éléments de la page en utilisant le personnalisateur de WordPress.
Avez-vous des questions sur la façon d’utiliser le plugin WordPress Login Designer ? Posez-les dans la section des commentaires ci-dessous !