Divi’s blog module is a powerful module for creating all types of pages with blog feeds. Display single posts, multiple posts, posts for specific pages, assign the pages to archives, and lots more. It’s a simple module, but there are several ways to use it. Fortunately, there are lots of blog module tutorials that teach the ins and outs of using the blog module. In this article, we’ll look at over 15 amazing blog module tutorials for Divi to help you create your blog pages.
1. How to Build a Blog Page
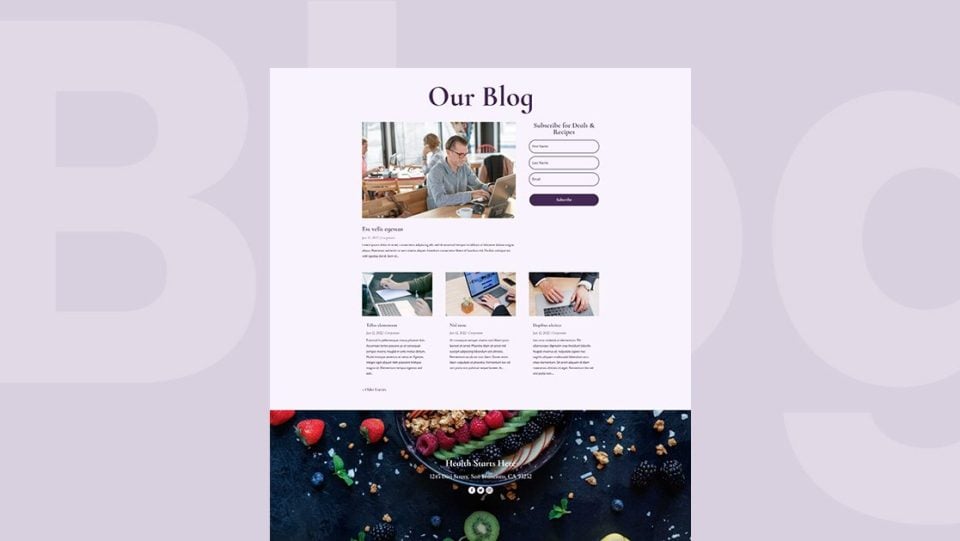
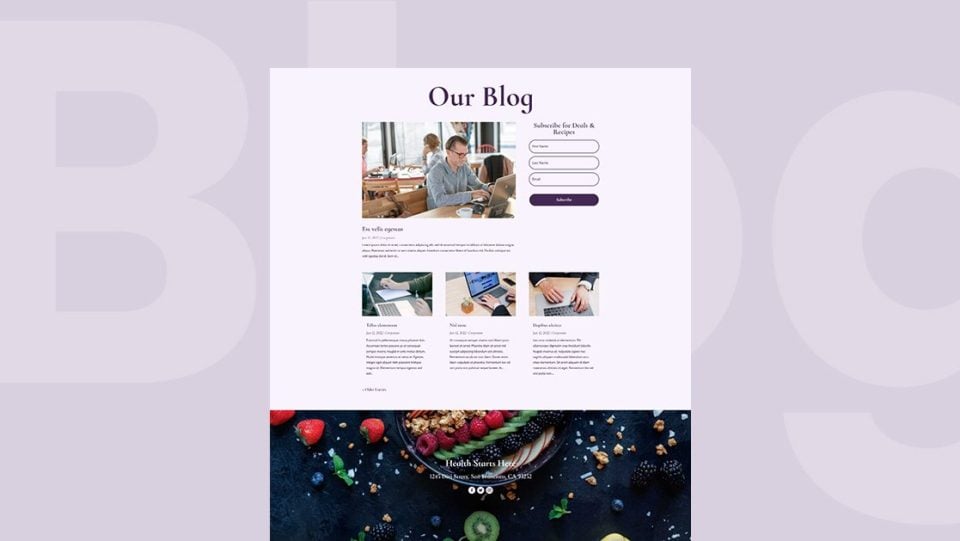
This tutorial uses one of the many blog page templates that are available within Divi to show how to build a blog page. It uses the blog module as well as many supporting modules. It takes you step-by-step through every setting to recreate the blog page.
View Tutorial
2. 8 Post Element Display Combinations
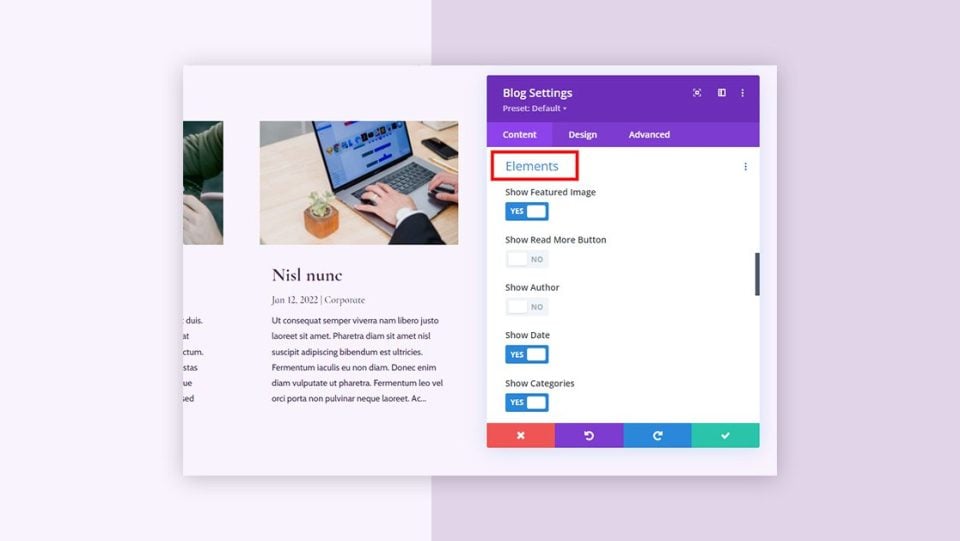
This one examines the post elements, such as the author’s name, publish date, and categories, that are displayed within blog cards. It provides 8 examples with various combinations of how they can be used together and includes insights on when to use each of the elements and their advantages.
View Tutorial
3. Comparing Divi’s Grid & Fullwidth Blog Layouts
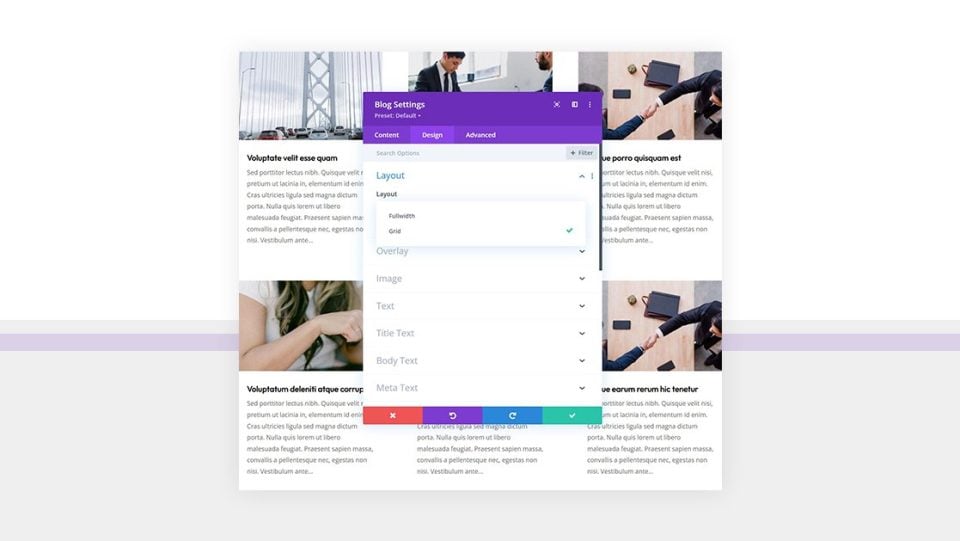
This tutorial goes through a detailed comparison of the grid and fullwidth blog layouts that are available within the blog module. It provides information on how to change between the two options. The comparison shows examples of how they’re used within the Divi layouts. It also provides the pros and cons of each option and includes tips on choosing between them.
View Tutorial
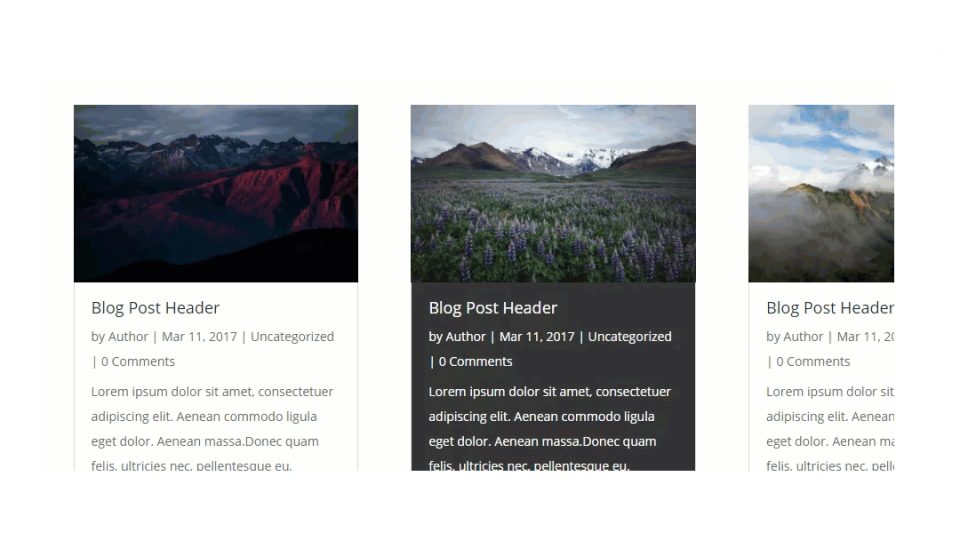
4. How to Style Your Divi Blog Grid Cards
This tutorial steps the reader through styling the blog grid cards. It shows 4 examples that include a checkerboard blog grid, hover effects with a checkered layout, customizing the cards by row, and designing a specific card. The examples include a video tutorial and cover the basic blog module settings and custom CSS. It also shows how to use the Chrome Inspect tool.
View Tutorial
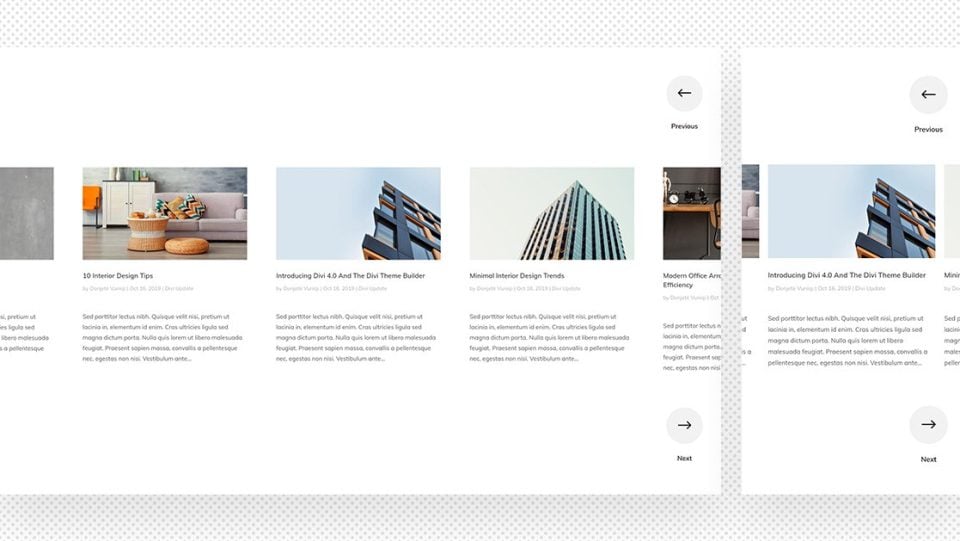
5. Turn Your Blog Module into a Draggable/Swipe Carousel
This tutorial shows how to create an advanced draggable/swipe blog card carousel. It places large buttons on the right side of the screen for both desktop and mobile devices. It uses multiple modules and includes custom CSS and jQuery. The card is also available as a downloadable JSON file so you can use it without having to build it yourself.
View Tutorial
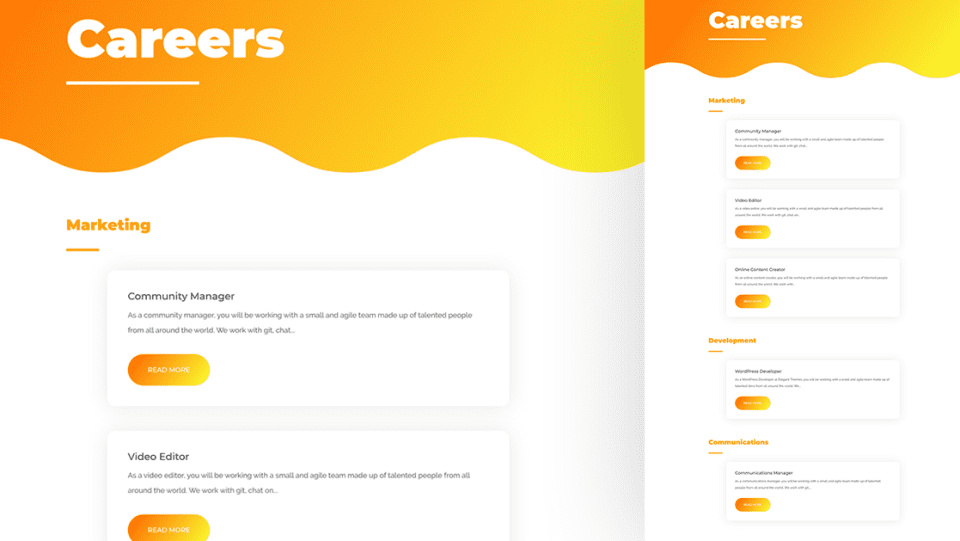
6. How to Create a Dynamic Careers Job Listing Section
This tutorial is part of a series on creating job listings. You’ll need to create the open job position template post first, and then come back to this tutorial. This one focuses on how to dynamically feature the open positions on that template. It includes custom CSS and it’s also downloadable as a JSON file.
View Tutorial
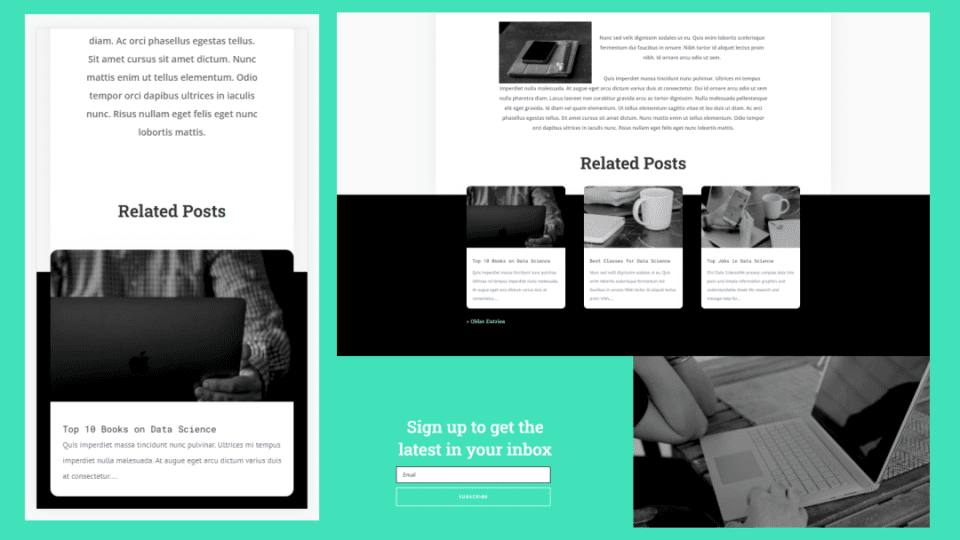
7. How to Add Related Posts
This tutorial shows how to use the blog module to add a related posts section to the bottom of your blog post template. The posts in this blog module match the blog post regardless of its category. It also covers what a blog post template needs and how to use a blog post template with the Divi Theme Builder. It also includes a video tutorial.
View Tutorial
8. Give the Divi Blog Module a New Look
This one is from day 3 of the Divi 100 marathon. This is the Divi Article Cards extension that you can download. It includes a tutorial on how to style it. It includes a video tutorial. Even though it’s from a few years ago, it’s still one of the best blog card designs available.
View Tutorial
9. How to Toggle Blog Post Excerpts on Hover
This tutorial shows how to create a compact grid layout that reveals the excerpt when the visitor hovers over a card. You can show more posts on a page and your visitors won’t have to see excerpts for posts they’re not interested in. It includes custom CSS. You can download the JSON file, so you don’t have to build it from scratch.
View Tutorial
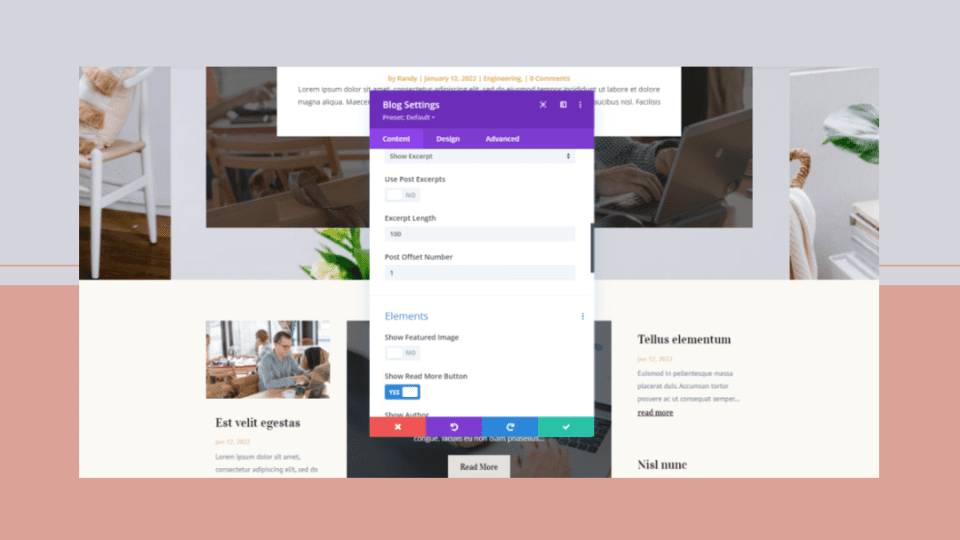
10. How to Limit the Excerpt Length
This one shows how to customize the excerpt length for your blog module. It also shows how to hide the excerpt if you don’t want to show it and how to style the excerpt to make it match your template. It also discusses why you’d want to include or exclude a post excerpt.
View Tutorial
11. How to Use the Post Offset to Build a Versatile Blog Page
This tutorial shows how to build blog pages with multiple blog modules and use post offset to control them. The example shows how to build a blog page using 3 blog modules and 2 post slider modules in different combinations to create versatile pages. It shows how to keep them from displaying the same posts, and how to have them strategically display some of the same posts.
View Tutorial
12. How to Use a Blog Module Inside a Category or Archive Page
This tutorial covers how to use the blog module within category pages and archive pages, so they display the posts for those categories and archives. It shows the blog module settings as well as the template assignments. It also describes what category and archive pages are and discusses the differences between them.
View Tutorial
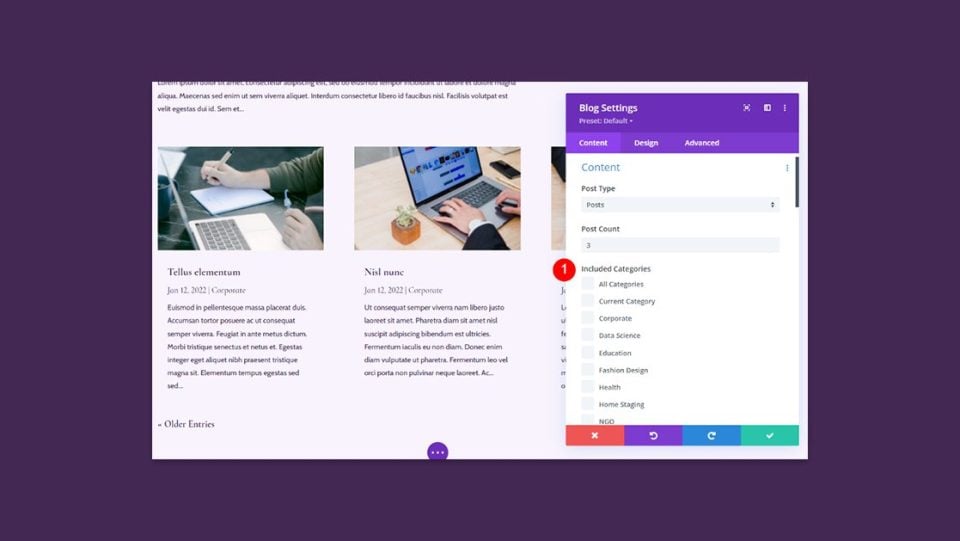
13. How to Show Blog Posts per Category
This tutorial shows how to use the category feature within the blog module to show posts for specific categories. It discusses why you’d want to show specific categories and includes several examples of how it can be used. It shows how to assign a template to specific category pages in combination with the blog module’s settings, and how to style the module to match your template.
View Tutorial
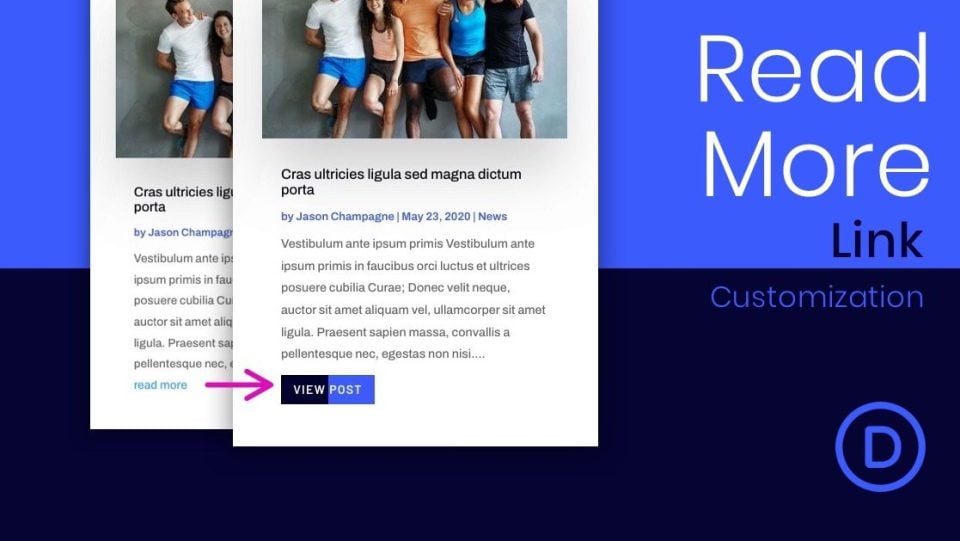
14. How to Customize the “Read More” Button
This tutorial goes in-depth about the Read More link that appears under the post excerpt in the blog cards. It covers alignment options, how to make the button fullwidth, creating a custom button with hover effects, and how to change the text it displays. It includes custom CSS, jQuery, and a downloadable JSON layout.
View Tutorial
15. How to Change the Number of Columns
This tutorial shows how to control the number of blog columns using CSS Grid. Normally, the grid layout displays a maximum of 3 columns. With CSS Grid, you can build a responsive blog grid with 5 columns. It also discusses why you’d want to use CSS Grid and how the CSS columns work. Custom CSS, a video tutorial, a downloadable JSON file, and extra tips are included.
View Tutorial
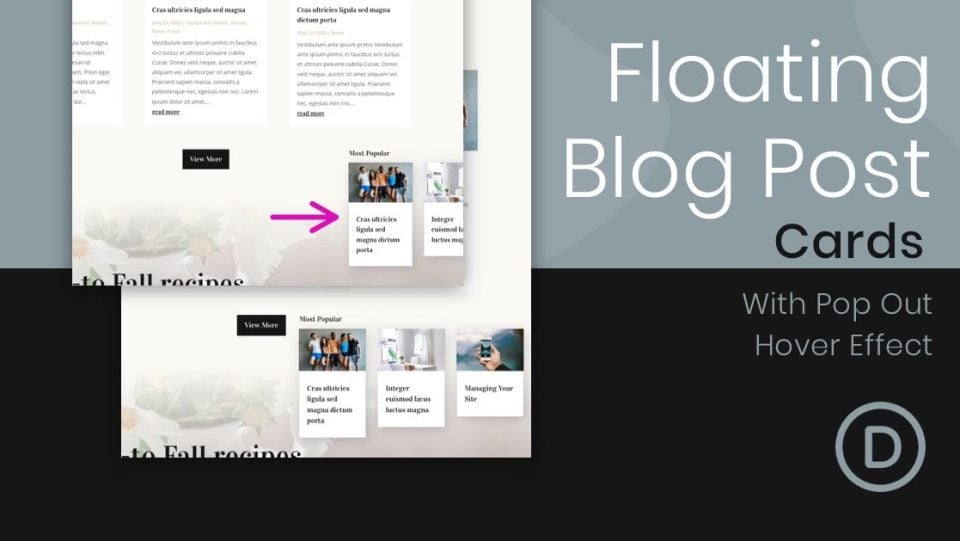
16. How to Design Floating Cards
This one shows how to make your blog cards float on the page so they’re always visible with the user scrolls. You can display the popular posts and have them slide in from the side of the screen when the user hovers over them. The effect is accomplished with only Divi’s built-in settings. It includes a downloadable JSON file and a video tutorial.
View Tutorial
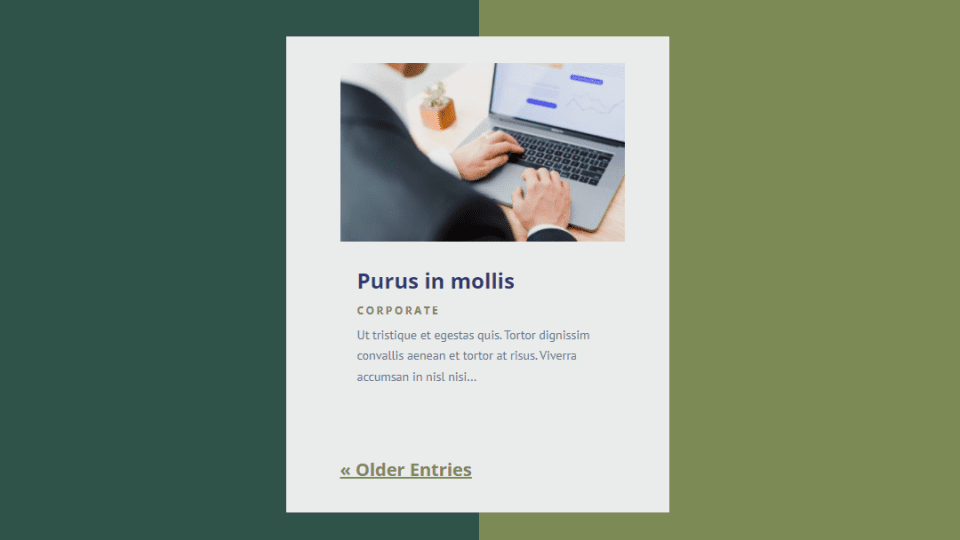
17. How to Add Pagination
This tutorial focuses on pagination within the blog module. It shows how pagination is used and how to enable or disable it for pages with multiple blog modules. It also shows how to style it. The example template uses 4 blog modules to demonstrate when to use it and when not to. It also compares it with post navigation to show the differences. A video tutorial is also included.
View Tutorial
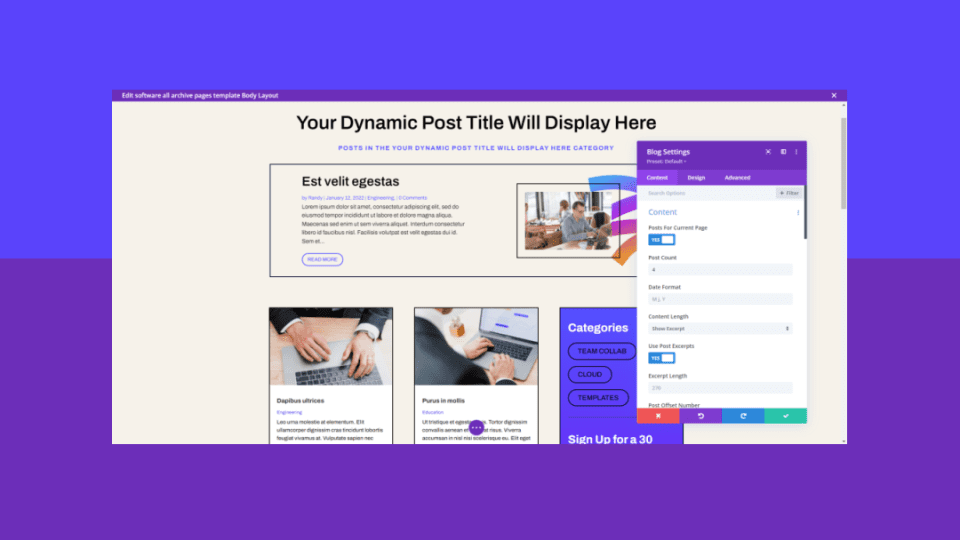
18. Understanding the “Posts for Current Page” Option
This tutorial goes in-depth on the “Posts for Current Page” option within the blog module. It discusses what the option does and how it’s different from categories. It shows examples using a blog template and template assignments in the Divi Theme Builder. Examples include assignments for categories and tags to create archive pages and more.
View Tutorial
Ending Thoughts on 15+ Amazing Blog Module Tutorials for Divi
That’s our look at 15+ amazing blog module tutorials for Divi. These tutorials have a range of skills and uses, and many of them include custom code and downloads. Going through these tutorials is a great way to learn how to use the blog module, create blog pages, and assign them in the Divi Theme Builder. You’ll even learn some CSS along the way.
We want to hear from you. Have you used any of these blog module tutorials for Divi? Let us know which is your favorite in the comments.