Inspiration comes in many forms, and professional development never ends. With that in mind, we’ve put together a massive list of web design blogs that can keep your brain fed for the entire year. And don’t worry – you won’t find any duds on this list. We respect your time and feel like you deserve only the best of the best. That’s why we’ve gathered only the web design blogs that have been updated recently. Fire up your Feedly account and get ready to add more than a few subscriptions.
1. Smashing Magazine
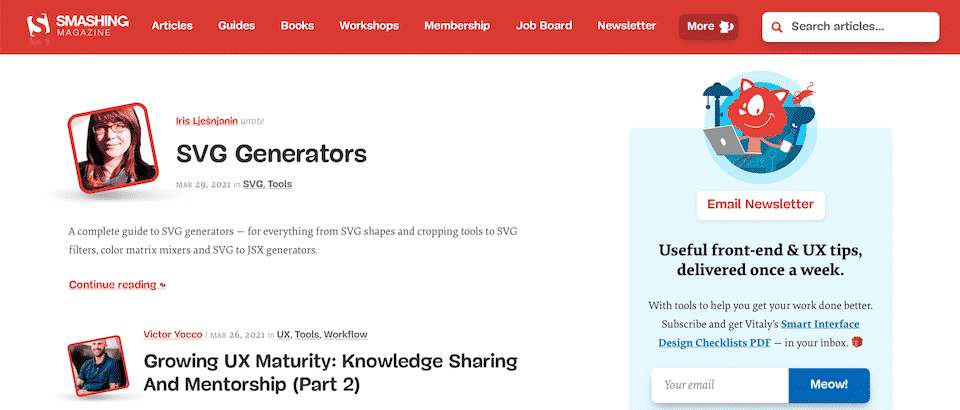
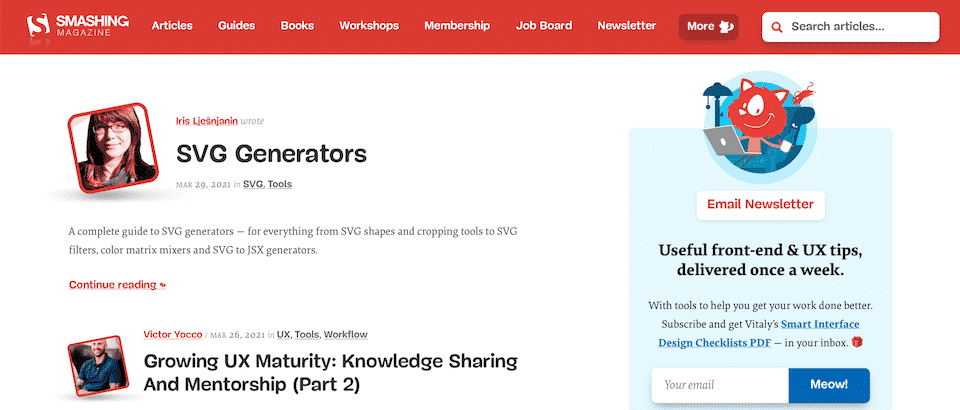
Starting us off is Smashing Magazine. It’s not often that you find a publication that can put out as many high-quality articles as consistently as Smashing can. Some places publish lots of articles that have very little substance, but these guys make sure that pretty much every word they publish is relevant to you as a designer and developer. Recently, they’ve launched live workshops on front-end and UX, too.
Visit Website
2. Awwwards
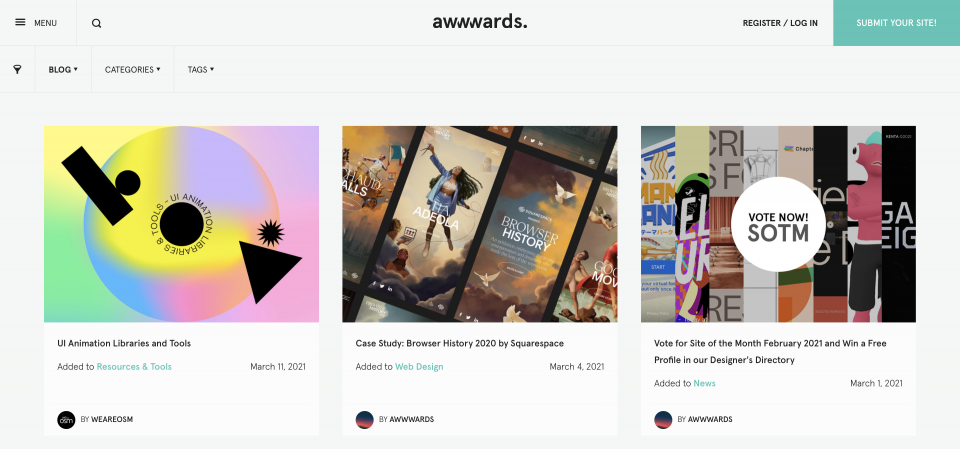
Awwwards is about one thing: you. The moment you land on the homepage, you can click through hundreds of the top designs on the internet. The curation that goes into Awwwards is mind-boggling, and you will always find new inspiration when you visit. Not only that, but they post interviews and resources that you can use to bolster your own career. Additionally, their Site of the Month competition gets you involved in voting for the credit-worthy work other people put out.
Visit Website
3. Web Designer Depot
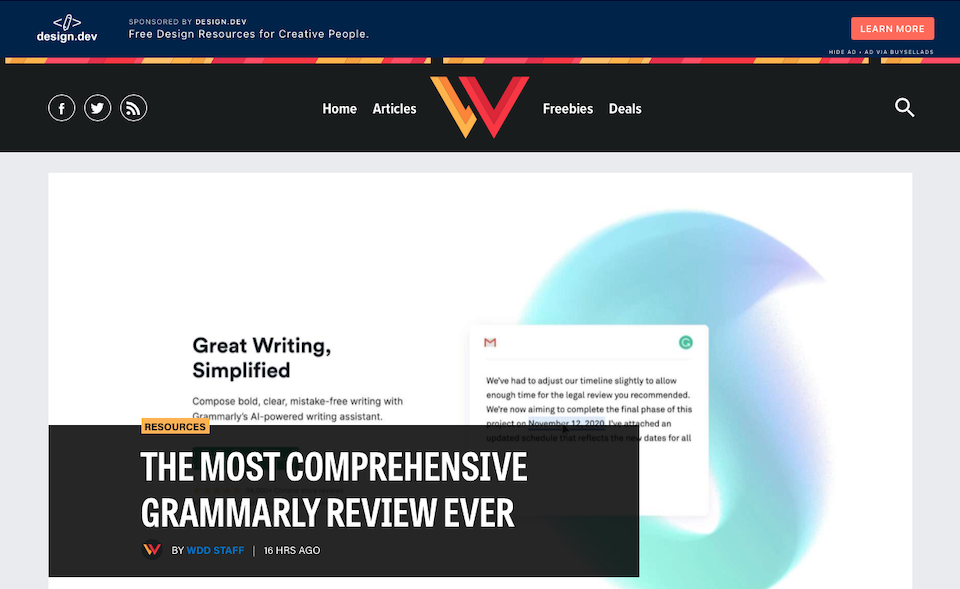
Inspiration, check. Technique, check. Business, check. Freelancing or agency life? Check. When it comes to web design, this blog has it covered. If you need to know about it, there is an absurdly high chance that Web Designer Depot has an article on the subject. And on top of the interactive quizzes and polls they put out regularly, not to mention the engaging articles they post weekly (if not more often), searching through a blog’s archives is rarely as fun or fruitful as theirs.
Visit Website
4. Hongkiat
On Hongkiat’s blog, learn how to use design tools through their tutorials and get access to freebies like icon packs and fonts. They also have web design-focused blog posts, of course, including how-tos and advice for conducting business as a web designer. (There are design philosophy topics covered, too.) This blog has been around for a long time and is definitely one of the more established entries on this list, with plenty of tips for pro-level designers, but they cover topics that beginners can understand, too, like intros to CSS and FAQ.
Visit Website
5. Speckyboy
Simple, clean, and straightforward, Speckyboy fills the gap in your life where you need mobile design tips, trends, graphic design, UX studies and freelancing advice. Not only that, but Speckyboy has been around for over a decade and still consistently pushes out high-quality, well-edited content. Plus, the name is fun to say, which is definitely another point in its favor.
Visit Website
6. Creative Bloq
All design, all the time. You just can’t go wrong with Creative Bloq. And the best part is that they update multiple times a day across multiple categories, so you will always have something new and fantastic to read that will very likely be the highlight of your day (design-wise, at least).
Visit Website
7. Reddit’s Web Design Subreddit
Okay, so Reddit isn’t quite a blog. It’s not quite a forum, either. It’s just…Reddit. Regardless, we thought that it deserved a spot on this list because you can find tons of truly insightful posts on there about web design, and the community is rapidly growing.
Visit Website
8. Layout
Not only does Flywheel put out one of the best local WordPress development environments with Local, but they also put out a great web design blog. Layout is their entry into the field, and you will find everything from how-tos for animating SVGs to making sure your WordPress Gutenberg site looks as great as it can. You’ll get icon sets sometimes, too, and the blog stays on-trend to let you know what’s hot in case you’ve missed it somehow.
Visit Website
9. Boagworld
Design isn’t all about resources and tutorials. A lot of experience, learning and understanding go into it, too. You need to know how to get feedback from your users and research their habits. Boagworld can help you with that. Between the blog post and the related podcast, topics range from digital design and marketing to content creation and your overall digital strategy. It’s thoughtful and well-done, so throw it in your reader for sure.
Visit Website
10. Mockplus
If you like “top” and “best” lists, the Mockplus blog will keep you in roundups for as long as you like. They gather web design examples, fonts, tutorials, icon packs and trends into lengthy lists so you can pick and choose the ones you want to explore more. They also have in-depth guides on design topics for when you want to stay in one place to dive into a subject.
Visit Website
11. Siteinspire
Instead of a normal web design blog with advice and guides, Siteinspire is a gallery of great website designs for when you want to – as the name promises – get website-inspired. The showcase is updated several times a day, too, so you’ll always be met with fresh designs to check out and love or hate.
Visit Website
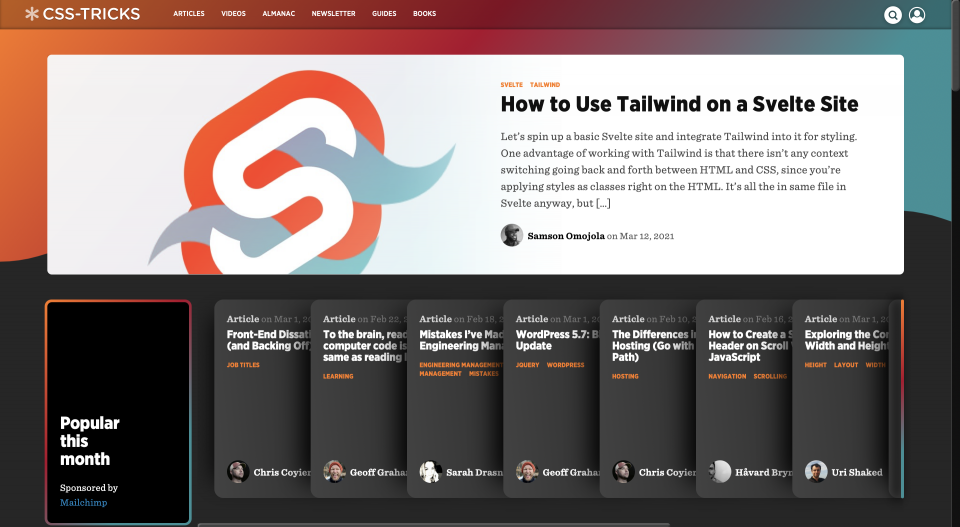
12. CSS-Tricks
Web designers use CSS every day. But unlike days past, we don’t use just CSS to style and design. CSS-Tricks knows that and has integrated various JavaScript and other libraries to make your front-end development and design a breeze. Whether you are a React dev or a Vue designer, mobile app engineer or QA tester, CSS-Tricks has something up its sleeves that can make your life just a little easier.
Visit Website
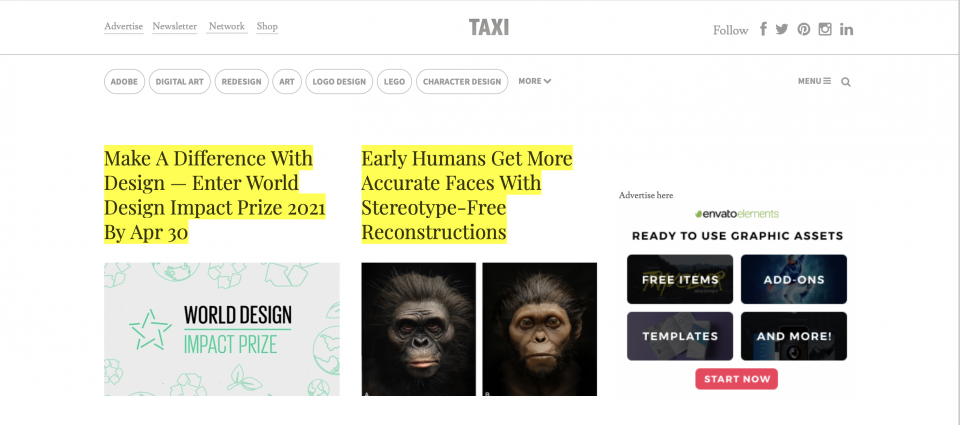
13. DesignTAXI
If you can get past the aggressive full-page ads, DesignTAXI is a cool place to get inspo for your web design. It’s not a web design blog, exactly, but it does cover lots of digital design tidbits, like interesting online ads from big-name brands and you-should-know-about updates to software in the web design world (like Photoshop). If your love of design includes and goes beyond building websites, DesignTAXI is a fun and informative stop.
Visit Website
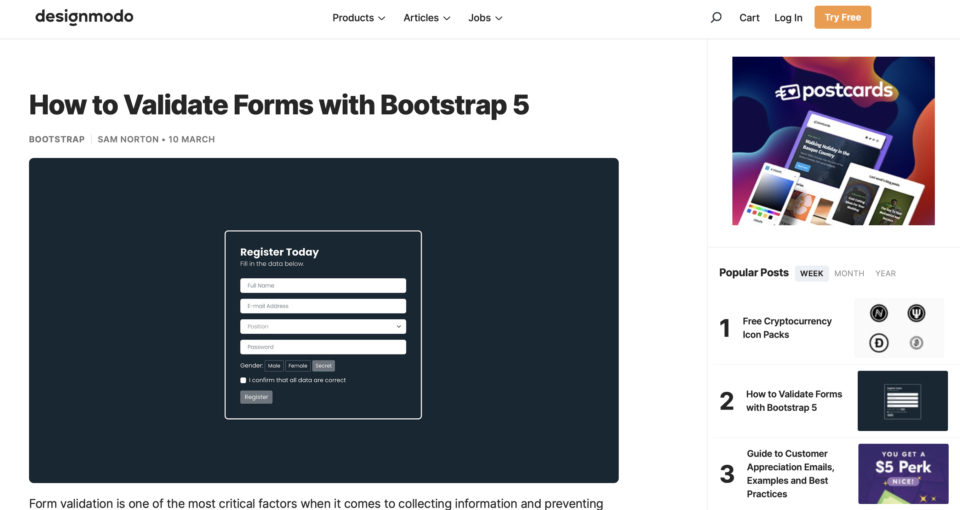
14. Designmodo
Designmodo is known for its outstanding freebies and awesome premium offerings. On top of those, the tutorials and resources offered make it a great place to stop if you need a quick refresher on a particular topic or a reference to show a client how your idea would work in practice (and the theory behind it). They also have a section dedicated just to WordPress, if that’s where you’re focusing your web design education right now.
Visit Website
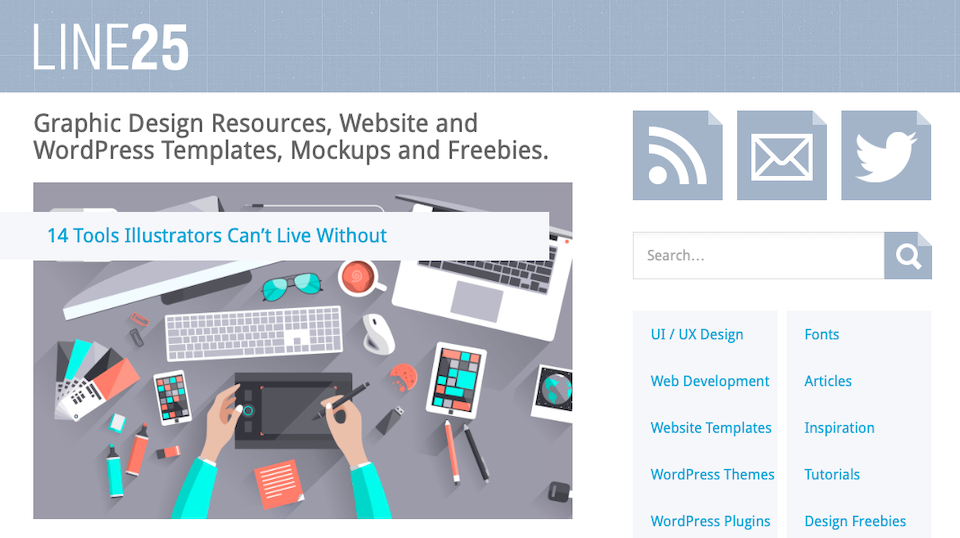
15. Line25
Covering UI and UX design (among tons of others), Line25 is sleek and elegant. They post regularly, so your feed won’t be neglected, and with a focus on WordPress, they should fit right into your daily routine. They also have free downloads, like textures, backgrounds and mockups.
Visit Website
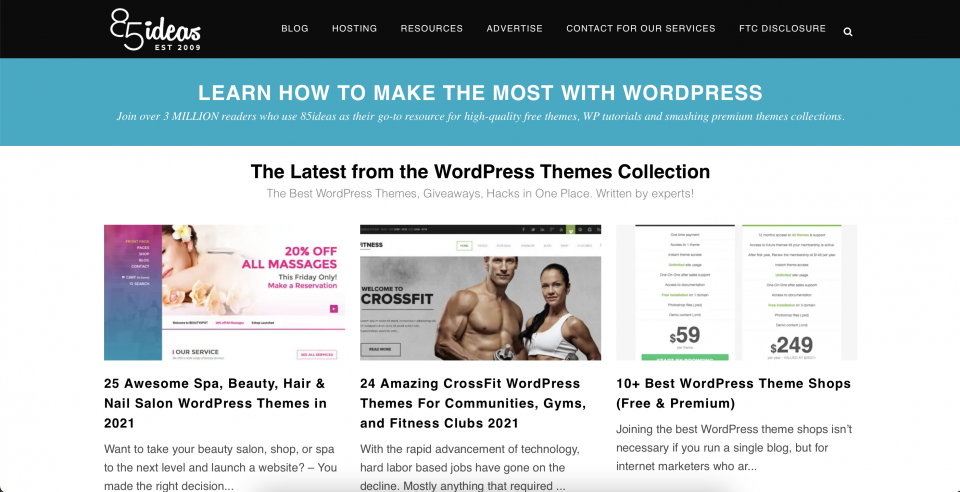
16. 85ideas
85ideas is another WordPress-focused design blog. They have roundups of niche themes, like ones for nail salons or CrossFit gyms. They also have plugin collections for adding all sorts of functionality, like user profiles, media management or social media integration. And if you’re interested in learning about SEO, they have an entire section of dedicated tutorials on the topic.
Visit Website
17. UXPin
On top of being a great software product, UXPin publishes an equally great blog. With topics on UX (obviously) and UI design, adding this to your feed will increase productivity and maybe introduce you to some ideas you would never have seen before. There are also tutorials to take and webinars to attend to put your education into practice.
Visit Website
18. Codrops
With a CSS Reference page link on their homepage, you know that Codrops is a website that puts helping you first. Their information is timely, and their demos have live sites and code for you to take and use. For a web design blog, that’s almost like the holy grail. The Playground is especially interesting, with articles, experiments and plugins that will help you stretch your skills and creative thinking.
Visit Website
19. UX Booth
When a blog has Philosophy and Content Strategy topics practically side by side on its homepage, you know that some quality professional development can come from its feed. Covering topics ranging from artificial intelligence (A.I.) to specialized design and understanding UX analytics, UX Booth really steps up to put out the content web designers need. Not every topic is updated on the same schedule, though, so if you don’t see a recent article posted, click over to another topic to see if something newer is there.
Visit Website
20. Abduzeedo
On top of having a website title that’s fun to say out loud, Abduzeedo might be the place to get design inspiration (and it’s a prime competitor with Awwwards). Abduzeedo prides itself on being able to provide the highest-quality content out there, and it shows. The collection is image-heavy, and it’s spare when it comes to words – which is great news if you’re a visual learner or get-inspired-er. When you find a collection you like, you might even see the entire process of rendering it, including software screengrabs. It’s a beautiful place.
Visit Website
21. Tuts+
Envato is well-known in the WordPress world as a resource for plugins and themes, but did you know they also have a ton of free tutorial content out there under their Tuts+ brand? If not, you should definitely check it out because they’re knocking it out of the park on a regular basis. A lot of their content covers fonts and Photoshop, so if either of those topics is of great interest to you, don’t skip over this blog.
Visit Website
22. Design Shack
You only have to look at their categories to see that Design Shack deserves its spot in your feed reader. Business, CSS, Mobile, Navigation, UX, Typography and so much more are covered on a regular basis. The content here goes beyond website design, too. For example, you can learn how to make your social media feed prettier or figure out how to be more productive with Word.
Visit Website
23. InstantShift
One of the best parts of InstantShift is the freebies page. We have mentioned those a lot from various places, but InstantShift’s stand out because they’re not all WordPress templates or I’ve-seen-these-before PSDs. What InstantShift does is provide practical design freebies, like CV templates and website banners that look just a bit off-kilter. You get the sense that you won’t find their freebies anywhere else.
Visit Website
24. Vandelay Design
This is another blog that features mostly roundups, though they do have traditional articles, guides and reviews once in a while. Mostly, though, Vandelay Design delivers when it comes to muse-filled blog posts. You can browse countless plugins, responsive elements, product mockups, Photoshop actions, templates, etc.
Visit Website
25. Web Design Ledger
Software reviews, inspiration, roundups and best practices put Web Design Ledger on the list. They have sections on typography and iconography, how to work in development environments and lists of tools that you want to make sure you’re familiar with.
Visit Website
26. Spoon Graphics
Fonts and freebies abound on Spoon Graphics, a web design blog that just feels right. Again, instead of providing the same-old resources that you can find anywhere, you can get Photoshop brushes, font collections and other things you will actually use. There are also video tutorials for software like Illustrator and Photoshop.
Visit Website
27. Design and UX on Medium
Medium has so much great curated content that it’s hard to find. That’s what we want to point you to the tags for UX and design. Follow them to create a feed on Medium that is more enlightening than just poking around and falling in the click-hole.
Visit Medium UX | Visit Medium Design
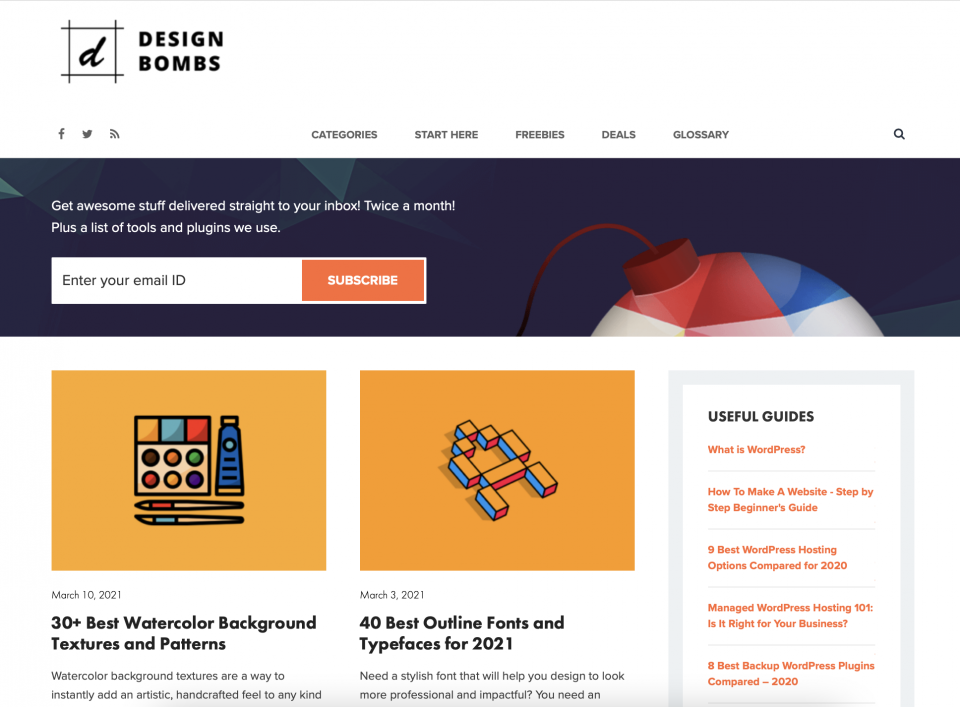
28. Design Bombs
No, Design Bombs is not about fails that you can laugh at (though that’s what we thought it was when we first discovered it). Design Bombs is about dropping the bomb on your projects and blowing up your clients’ preconceived notions about what is possible. You get how-tos, freebies and a ton of WordPress-centric content that earns this web design blog a spot on our list.
Visit Website
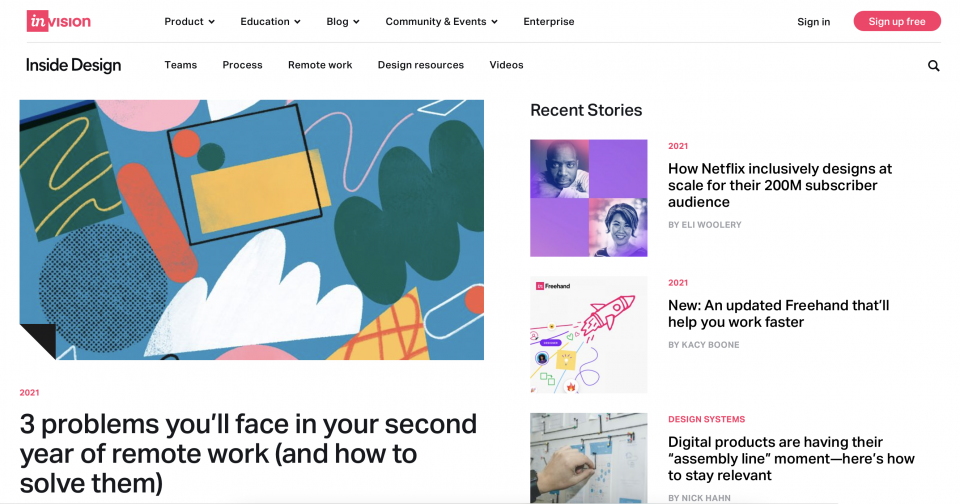
29. Inside Design
You’ve probably heard of InVision – it’s a great piece of software. The company behind it also puts out a stupendous blog called Inside Design. With everything from icon packs and iOS UI kits to mockups, tutorial videos, inspiration roundups and best practices showcases, you want to be subscribed to this one. The blog also covers all sorts of digital products, like streaming services, plus topical subjects like designing for inclusion.
Visit Website
30. David Walsh Blog
The David Walsh Blog is an interesting hybrid. Technically, it’s more of a web development blog than a design blog, but it’s nearly impossible to cover one without a bit of the other. The most interesting posts are the demos, where you get live snippets of code and learn how to use them in your designs.
Visit Website
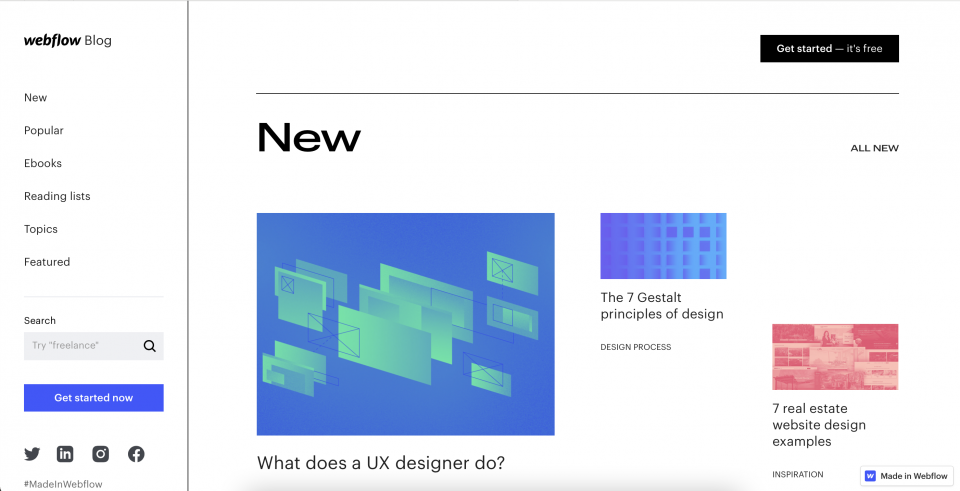
31. Webflow
Webflow really hits on a lot of pain points designers have: how to ease client worry, why they need a certain kind of site (instead of the kind they think they need) and how important design is to the overall function of the internet. They do trend analyses and roundups that you will legitimately want to read through. And you know they know what they’re doing because the web design blog itself is gorgeous.
Visit Website
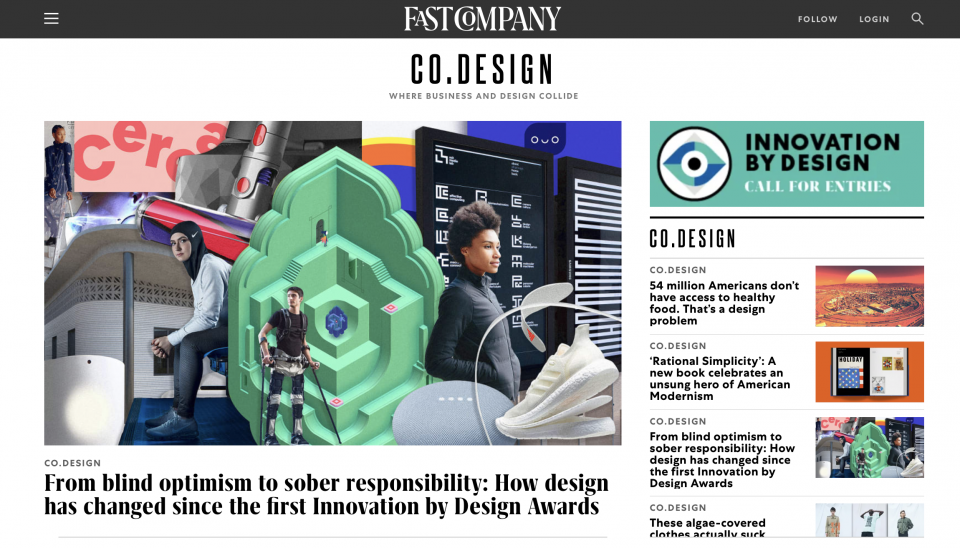
32. FastCompany Co.Design
FastCompany tends to be on top of everything that’s going on in the world, and design is no exception. They don’t do so many tutorials as think-pieces and examples for designers. You will get lists of resources, yes, but you will also get articles that show how the composition of your background can affect photography when it’s pulled into a website. Content covers all sorts of design, not just web design, so if you’re an overall creativity-lover, this blog will scratch that itch.
Visit Website
33. A List Apart
A List Apart absolutely sets itself apart from the crowd. It’s smart and witty, and the content it provides goes a few steps beyond the typical freebie and resource roundups you find at most web design blogs. Even the design of the blog itself lends to that motif, as the serif fonts and literary style give the site a unique look among the hard edges and flat layouts in this corner of the internet.
Visit Website
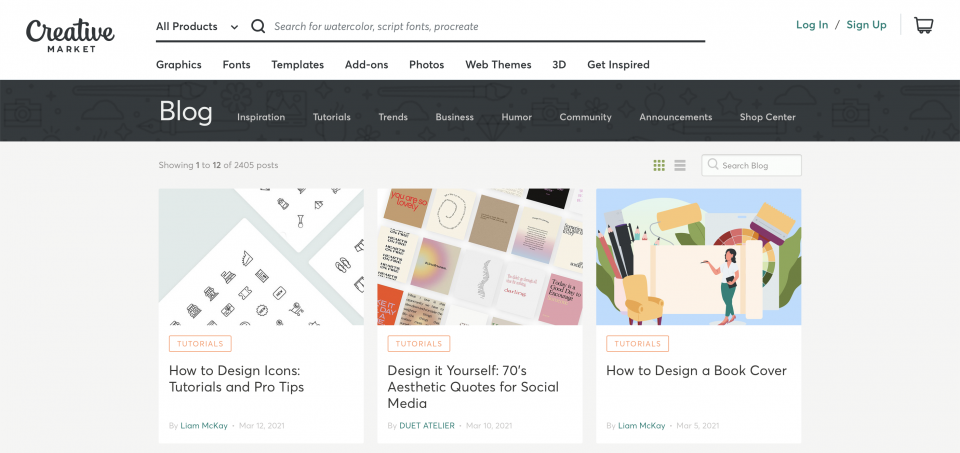
34. Creative Market
Similar to Envato’s Tuts+, the Creative Market blog is a resource provided by a marketplace. You will find trend roundups; free assets like mockups, fonts and templates; and tutorials about how you can better serve your clients’ needs while making sure the users get everything they want out of your work. Not every asset or post will be directly related to the kinds of projects you work on, but there are enough being published regularly that you will want to add this one to your reader.
Visit Website
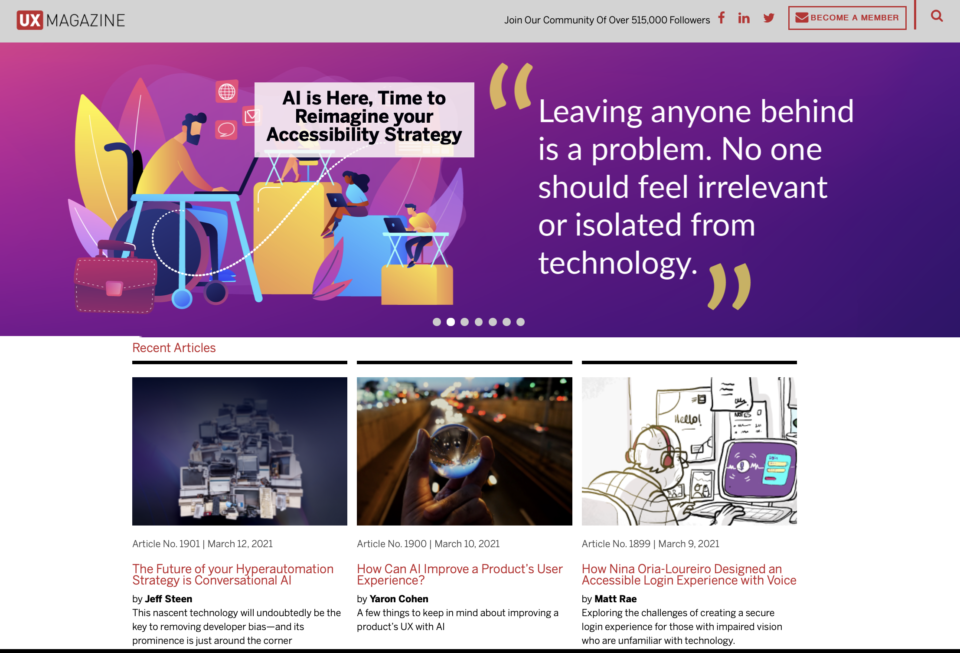
35. UX Magazine
UX Magazine posts thoughtful, engaging content about the future of our industry and how we can all position ourselves to succeed in it. They take UX seriously, if the name didn’t make that apparent, because they don’t simply talk about how to create the best user experience on a website, but in every setting where people interact. It’s really fascinating what they put together.
Visit Website
Final Thoughts About Web Design Blogs
Despite this being a fairly long list, there are still so many web design blogs out there that it was hard to narrow them down to just 40 or so. If we had tried to go to for a “top 10,” we might have gone a little mad. And so, we’re confident that no matter what kind of design you do – graphic, digital, UX, UI or anything else – your feeds will get a lot more active and your work will be even better than it already is.
Have an active web design blog that you love and we missed? Leave it in the comments!
Featured Image via Vectorium / shutterstock.com