La façon dont vous présentez votre CTA à l’intérieur d’une page que vous concevez peut avoir un impact important sur la façon dont vos visiteurs passent à l’action. Vous pouvez procéder de la manière la plus fréquemment utilisée, en utilisant le format de bouton avec un texte au milieu, mais vous pouvez également faire preuve de créativité. Dans le tutoriel d’aujourd’hui, nous allons vous montrer une façon créative d’inclure un appel à l’action dans votre conception Divi. Pour être exact, nous allons inclure des flèches de bouton d’angle animées au survol. Lorsqu’une flèche est survolée, la direction de la flèche change en même temps que le style. Vous pourrez également télécharger gratuitement le fichier JSON de ce design !
C’est parti !
Prévisualisation
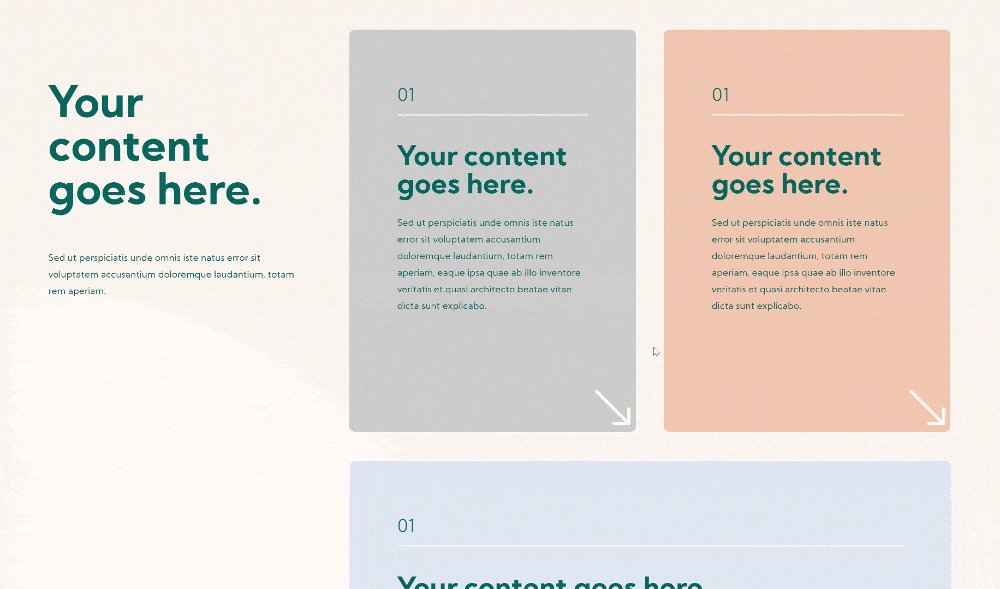
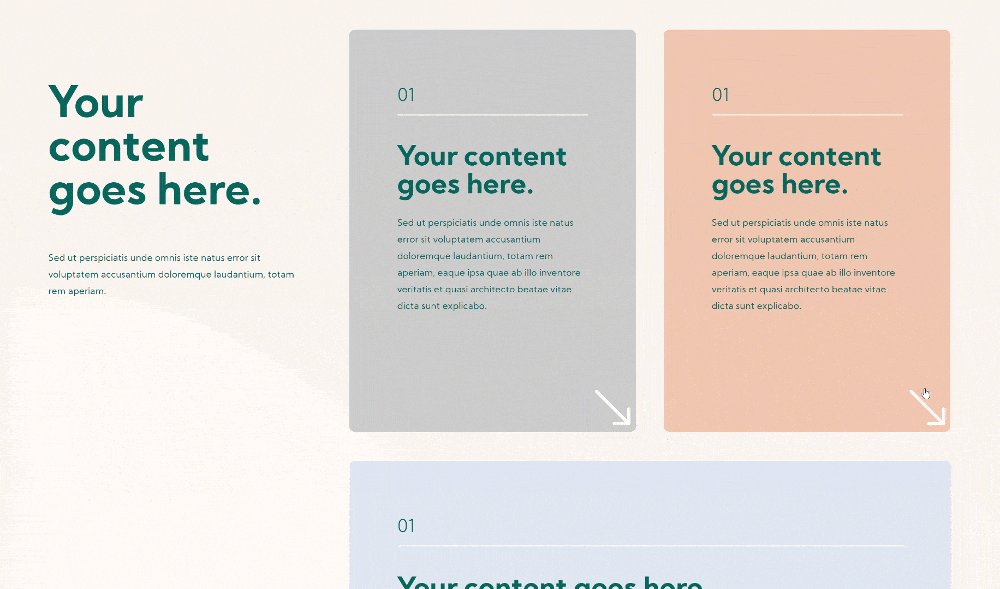
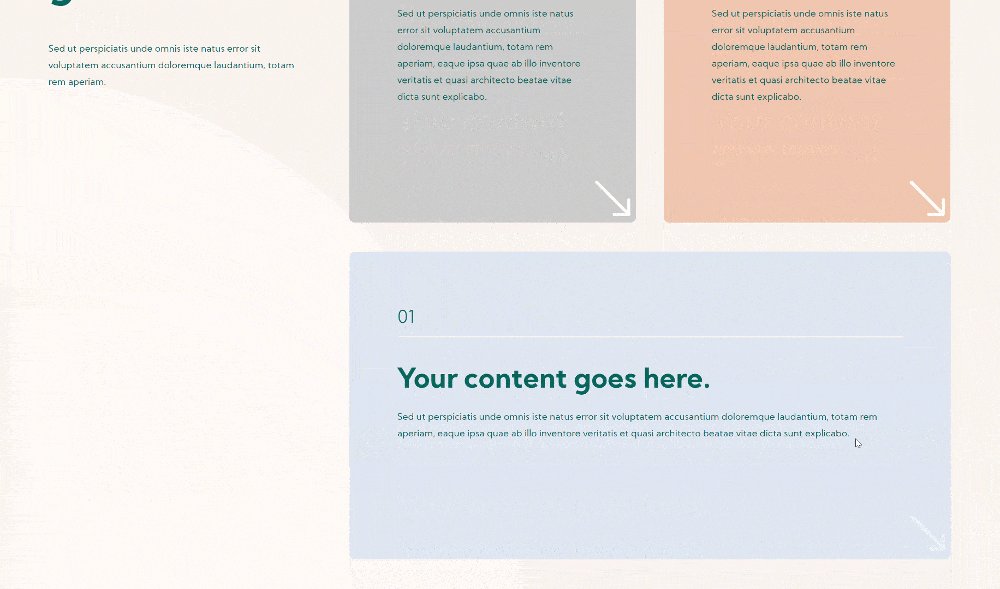
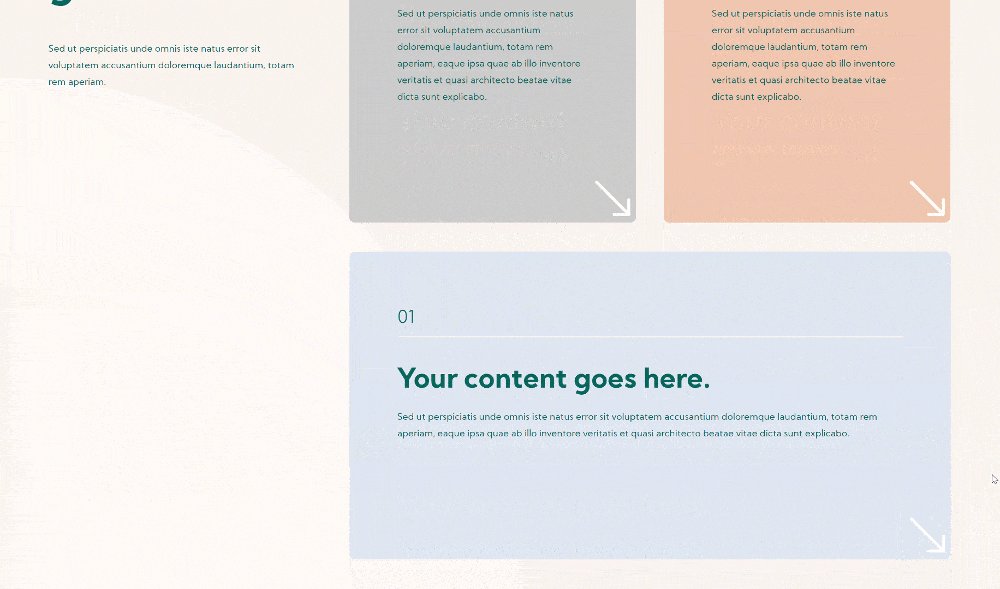
Avant de nous plonger dans le tutoriel, jetons un coup d’œil rapide au résultat sur différentes tailles d’écran.
Bureau
Mobile
Téléchargez la mise en page gratuitement
Pour mettre la main sur la mise en page gratuite, vous devez d’abord la télécharger à l’aide du bouton ci-dessous. Pour accéder au téléchargement, vous devez vous inscrire à notre liste de diffusion Divi Daily à l’aide du formulaire ci-dessous. En tant que nouvel abonné, vous recevrez encore plus d’astuces Divi et un pack de mises en page Divi gratuit chaque lundi ! Si vous êtes déjà sur la liste, il suffit d’entrer votre adresse e-mail ci-dessous et de cliquer sur télécharger. Vous ne serez pas “réinscrit” et ne recevrez pas d’e-mails supplémentaires.
Commençons à recréer !
Ajouter une nouvelle section de spécialité
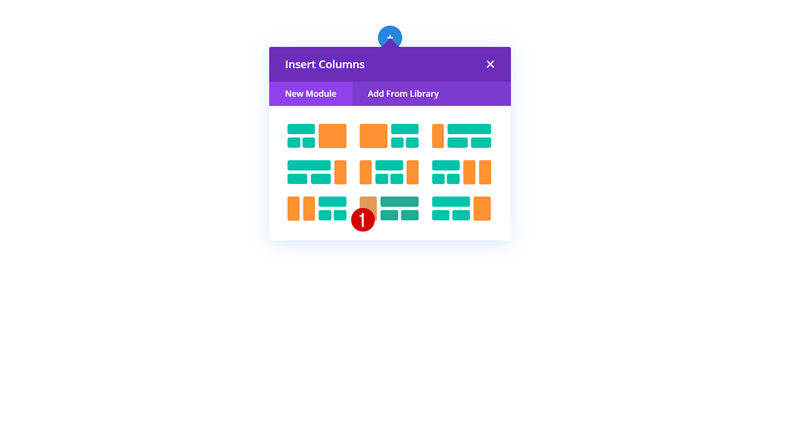
Ajoutez une nouvelle section spécialisée à la page sur laquelle vous travaillez. Sélectionnez la structure de colonne suivante pour celle-ci :
Arrière-plan dégradé
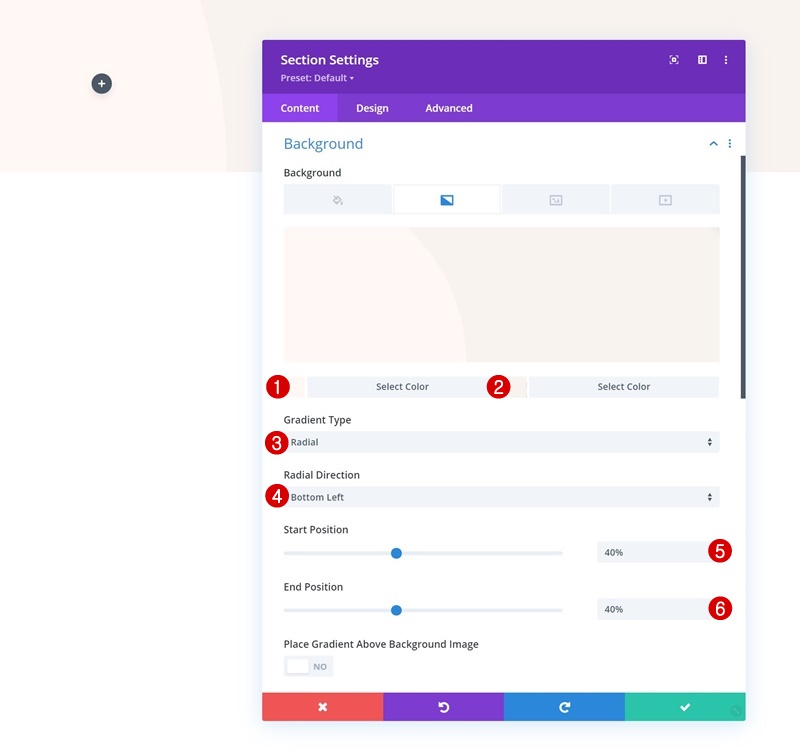
Ouvrez les paramètres de la section et appliquez le fond dégradé suivant :
- Couleur 1 : #fff8f5
- Couleur 2 : #f9f3ef
- Type de gradient : Radial
- Direction radiale : En bas à gauche
- Position de départ : 40%
- Position finale : 40%
Dimensionnement
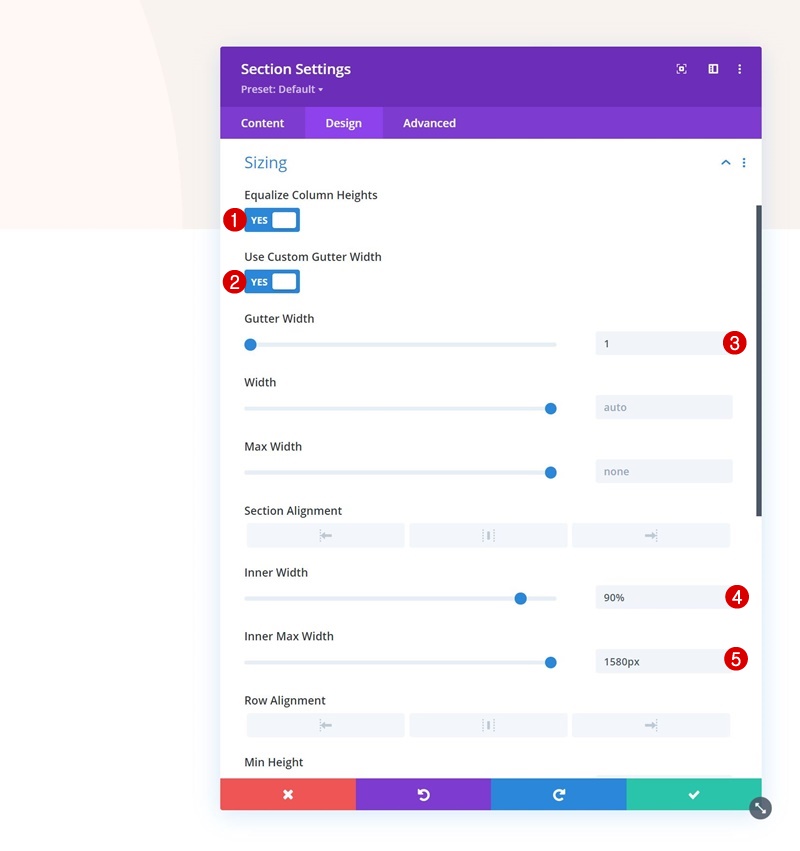
Passez à l’onglet de conception de la section et modifiez les paramètres de dimensionnement comme suit :
- Égaliser les hauteurs des colonnes : Oui
- Utiliser une largeur de gouttière personnalisée : Oui
- Largeur de la gouttière : 1
- Largeur intérieure : 90
- Largeur maximale intérieure : 1580px
Espacement
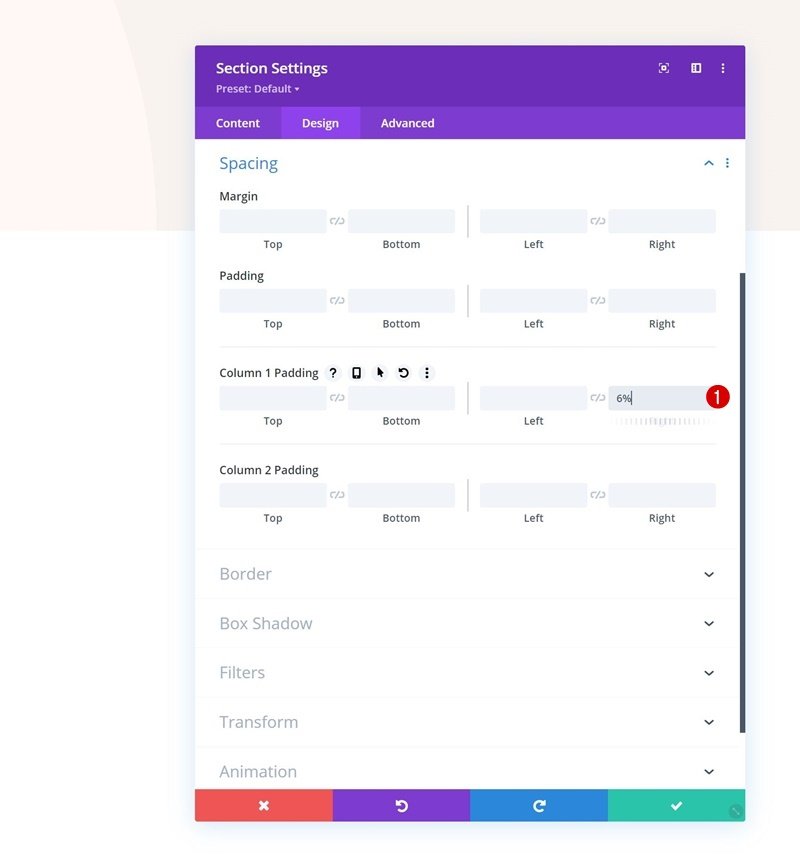
Ensuite, allez dans les paramètres d’espacement et ajoutez un remplissage à droite de la colonne 1.
- Rembourrage droit de la colonne 1 : 6%
Ajoutez le module de texte #1 à la colonne 1
Ajouter le contenu H2
Il est temps d’ajouter des modules, en commençant par un module Texte dans la colonne 1. Ajoutez le contenu H2 de votre choix.
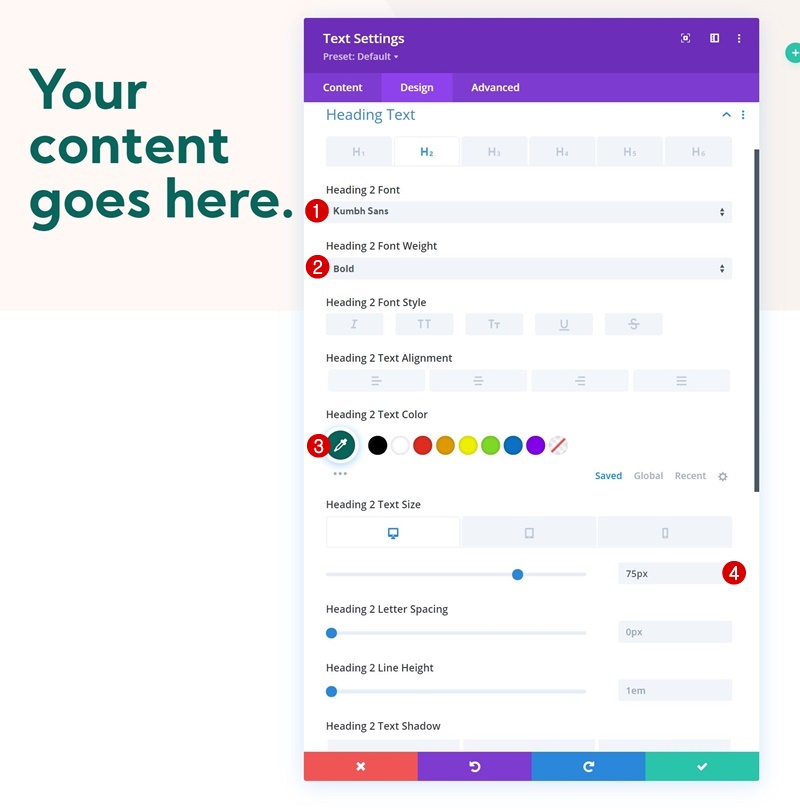
Paramètres du texte H2
Définissez les paramètres du texte H2 du module comme suit :
- En-tête 2 Police : Kumbh Sans
- Poids de la police Heading 2 : Bold
- Couleur du texte de l’en-tête 2 : #08665c
- Taille du texte de l’en-tête 2 :
- Bureau : 75px
- Tablette : 60px
- Téléphone : 45px
Espacement
Ajoutez ensuite une marge supérieure et inférieure.
- Marge supérieure : 50px
- Marge inférieure : 50px
Ajouter le module de texte n° 2 à la colonne 1
Ajouter le contenu de la description
Ajoutez un autre module de texte sous le précédent avec une description de votre choix.
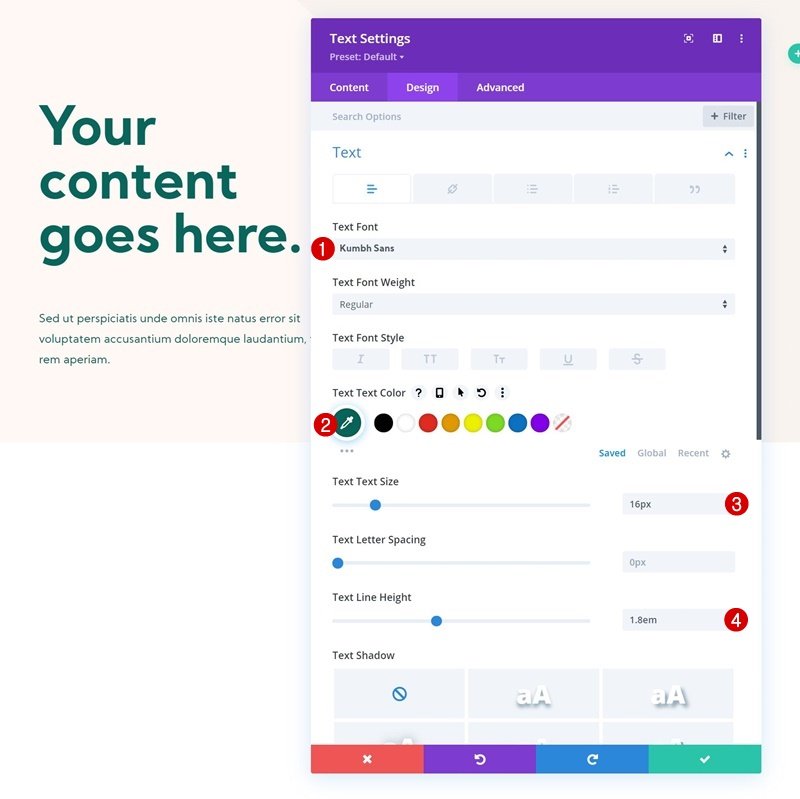
Paramètres du texte
Modifiez les paramètres du texte du module comme suit :
- Police du texte : Kumbh Sans
- Couleur du texte : #08665c
- Taille du texte : 16px
- Hauteur de la ligne de texte : 1.8em
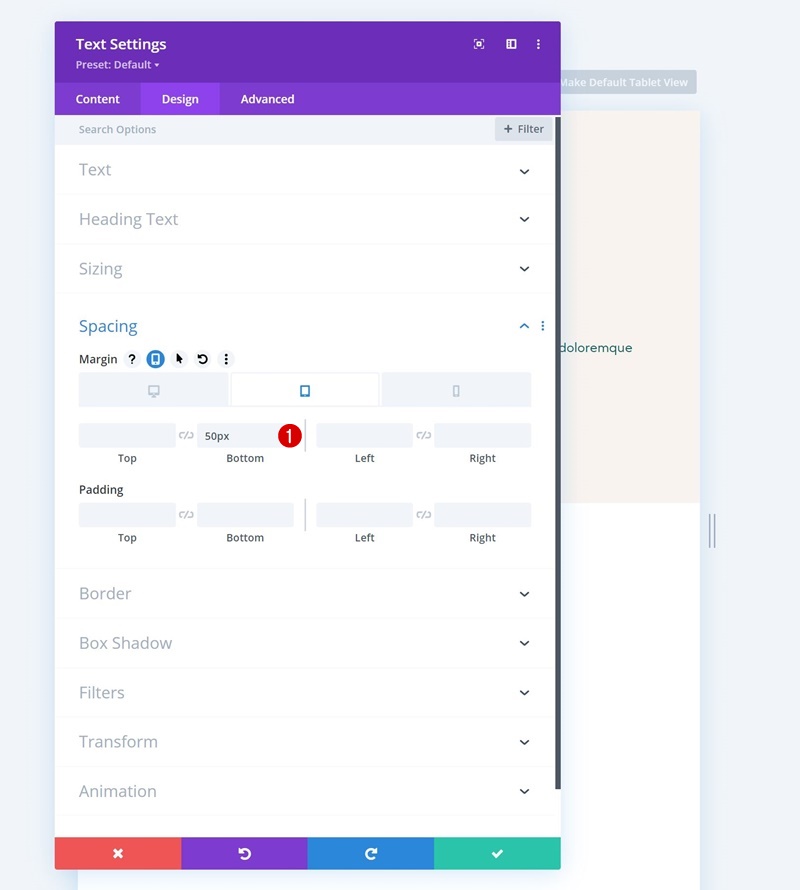
Espacement
Ajoutez une marge inférieure sur les écrans de petite taille également.
- Marge inférieure :
- Sur le bureau : /
- Tablette et téléphone : 50px
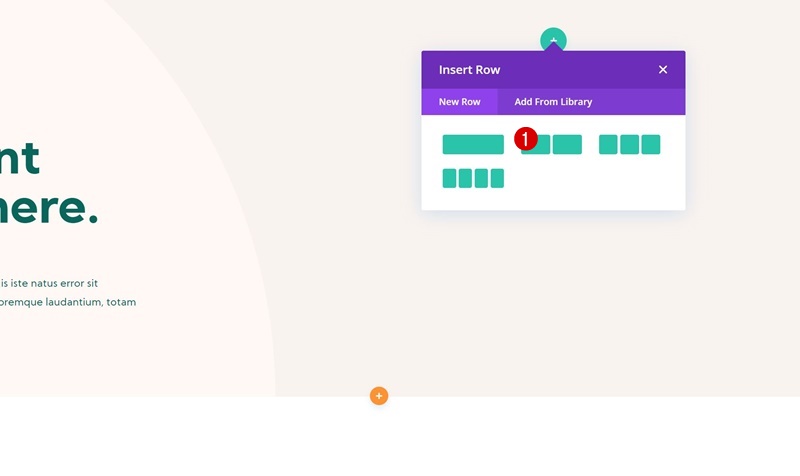
Ajouter la rangée 1 à la colonne 2
Structure de la colonne
Passez à la deuxième colonne de la section. Ajoutez-y une première ligne en utilisant la structure de colonne suivante
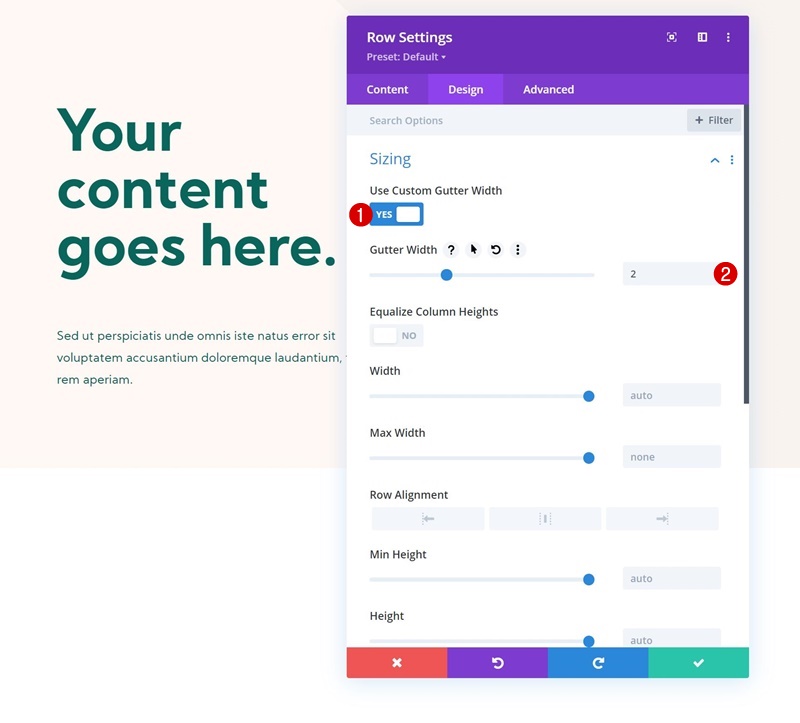
Dimensionnement de
Sans ajouter de modules, ouvrez les paramètres de la ligne et modifiez les paramètres de dimensionnement comme suit :
- Utiliser une largeur de gouttière personnalisée : Oui
- Largeur de la gouttière : 2
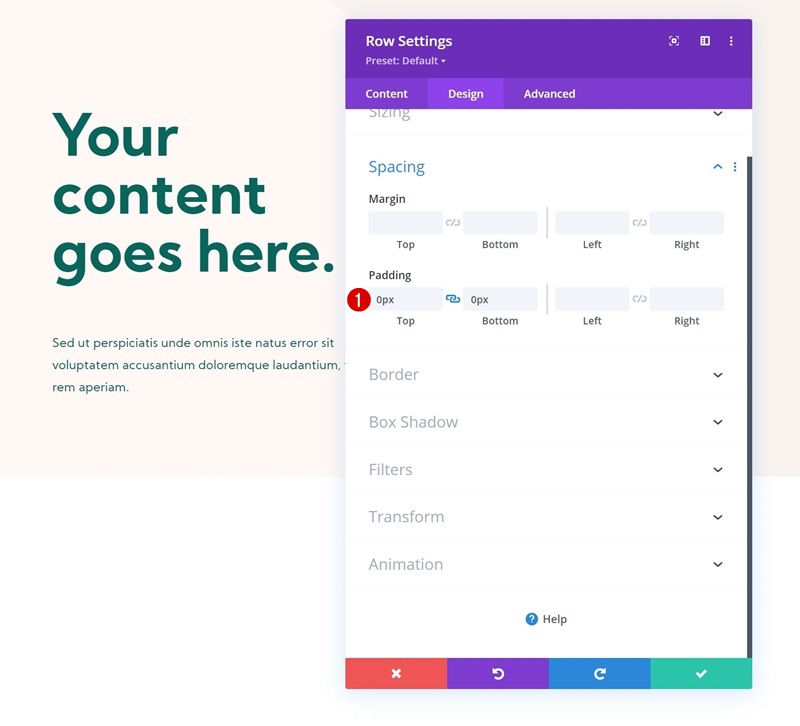
Espacement
Supprimez ensuite tous les rembourrages supérieurs et inférieurs par défaut.
- Rembourrage supérieur : 0px
- Rembourrage inférieur : 0px
Paramètres de la colonne 1
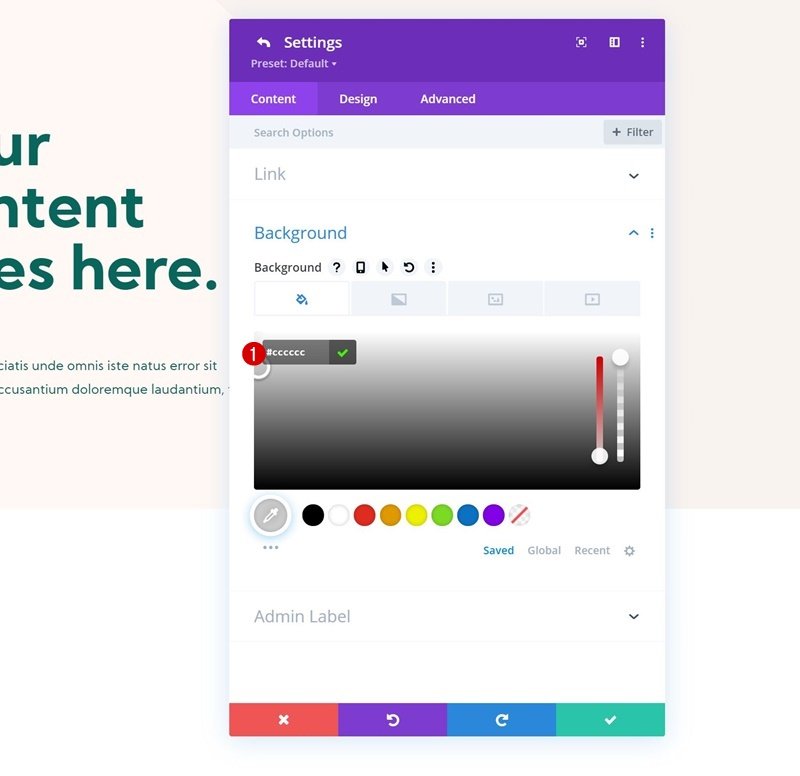
Couleur de fond
Ensuite, ouvrez les paramètres de la colonne 1 et appliquez une couleur d’arrière-plan de votre choix.
- Couleur d’arrière-plan : #cccccc
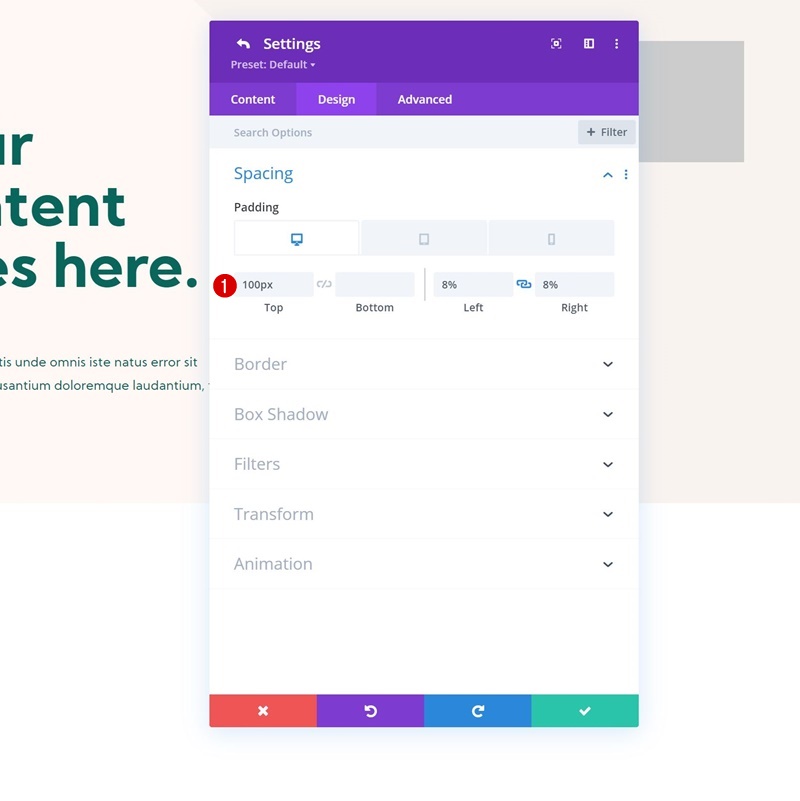
Espacement
Passez aux paramètres d’espacement de la colonne et utilisez les valeurs réactives suivantes :
- Haut Rembourrage :
- Desktop : 100px
- Tablette et téléphone : 70px
- Gauche Rembourrage :
- Ordinateur de bureau et tablette : 8%
- Téléphone : 10%
- Rembourrage à droite :
- Ordinateur de bureau et tablette : 8%
- Téléphone : 10%
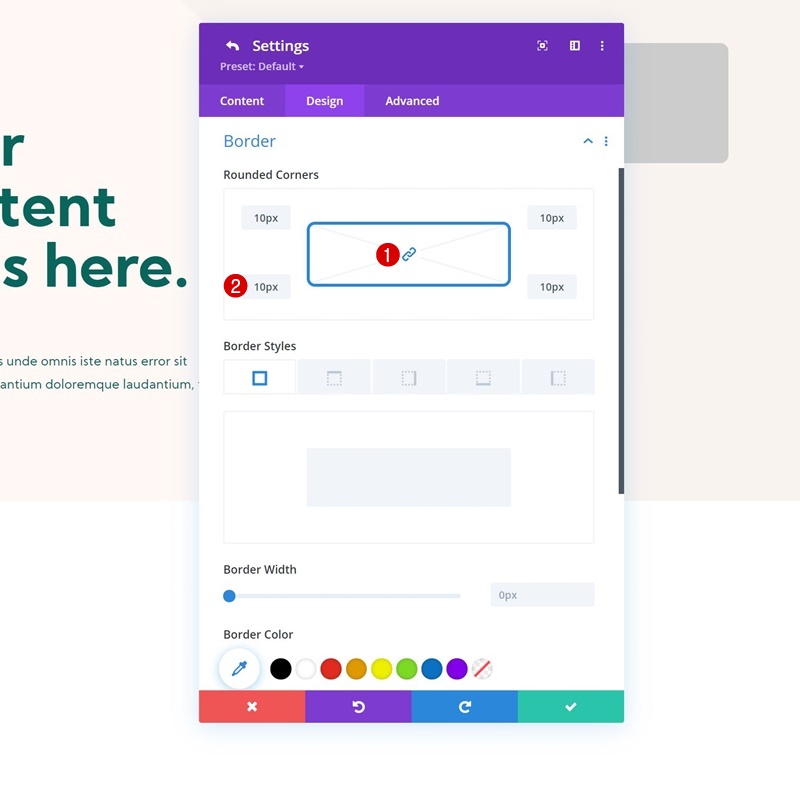
Bordure
Ajoutez également des coins arrondis aux paramètres de la bordure.
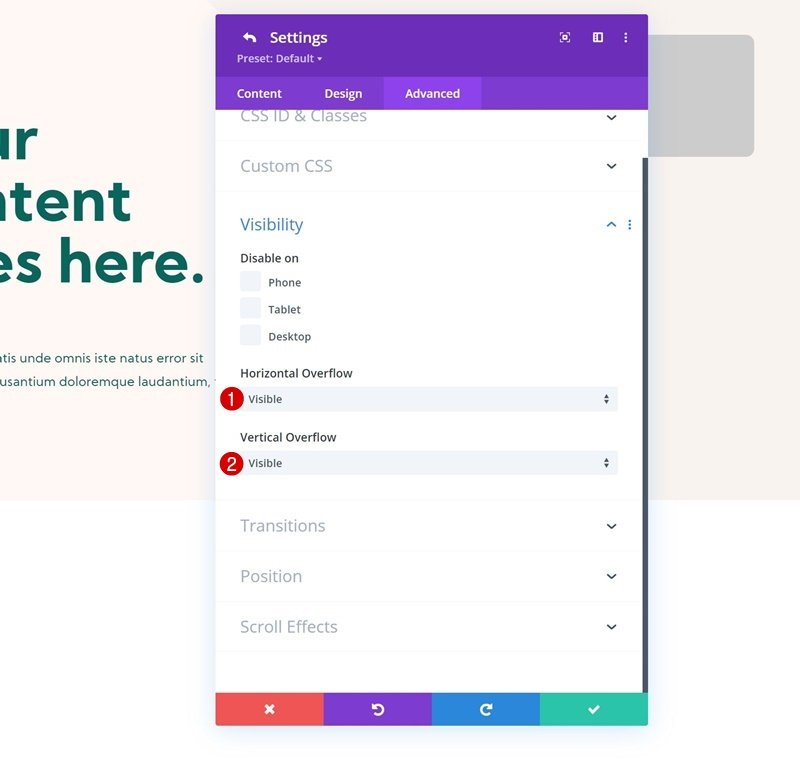
Visibilité
Complétez les paramètres de la colonne en définissant les débordements comme visibles dans l’onglet avancé.
- Débordement horizontal : Visible
- Débordement vertical : Visible
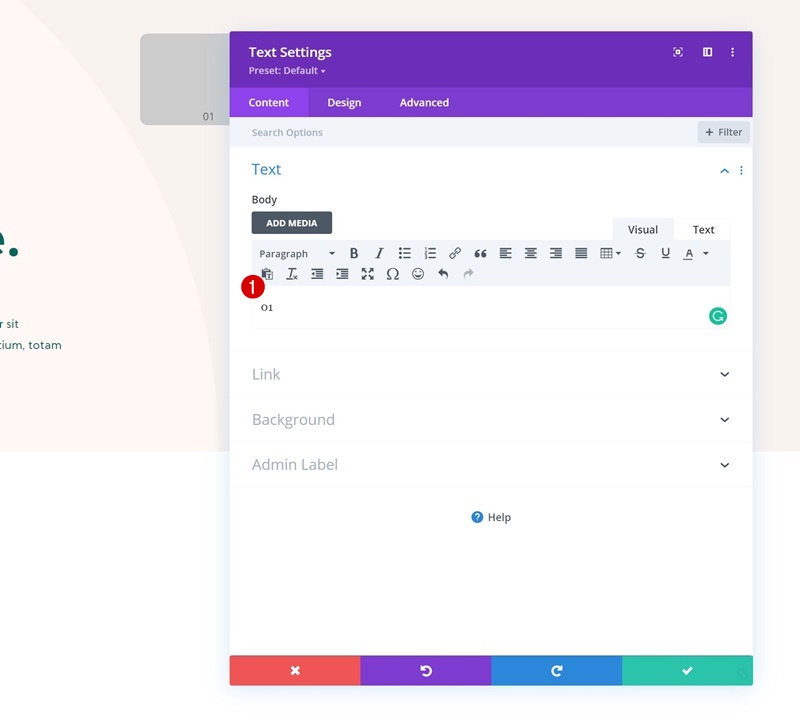
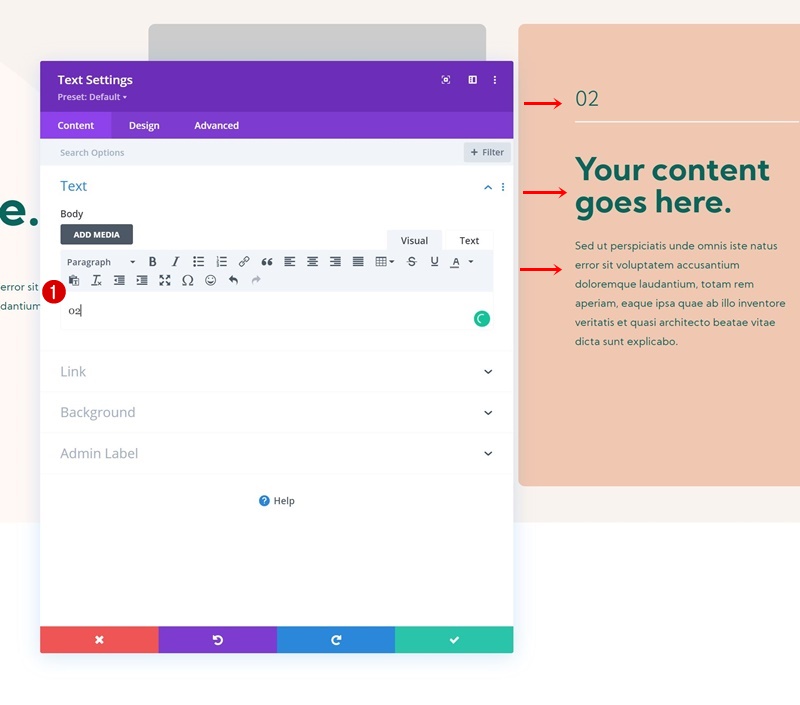
Ajoutez le module de texte #1 à la colonne 1
Ajouter du contenu
Il est temps d’ajouter des modules, en commençant par un premier module de texte dans la colonne 1. Ajoutez le contenu de votre choix.
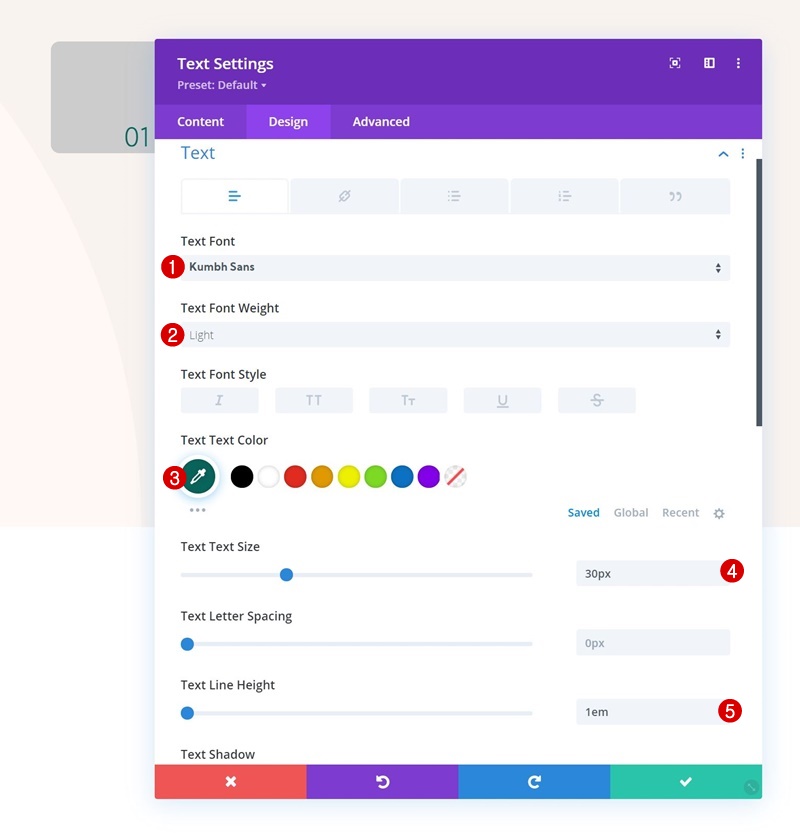
Paramètres du texte
Modifiez les paramètres du texte du module :
- Police du texte : Kumbh Sans
- Poids de la police du texte : Light
- Couleur du texte : #08665c
- Taille du texte : 30px
- Hauteur de la ligne de texte : 1em
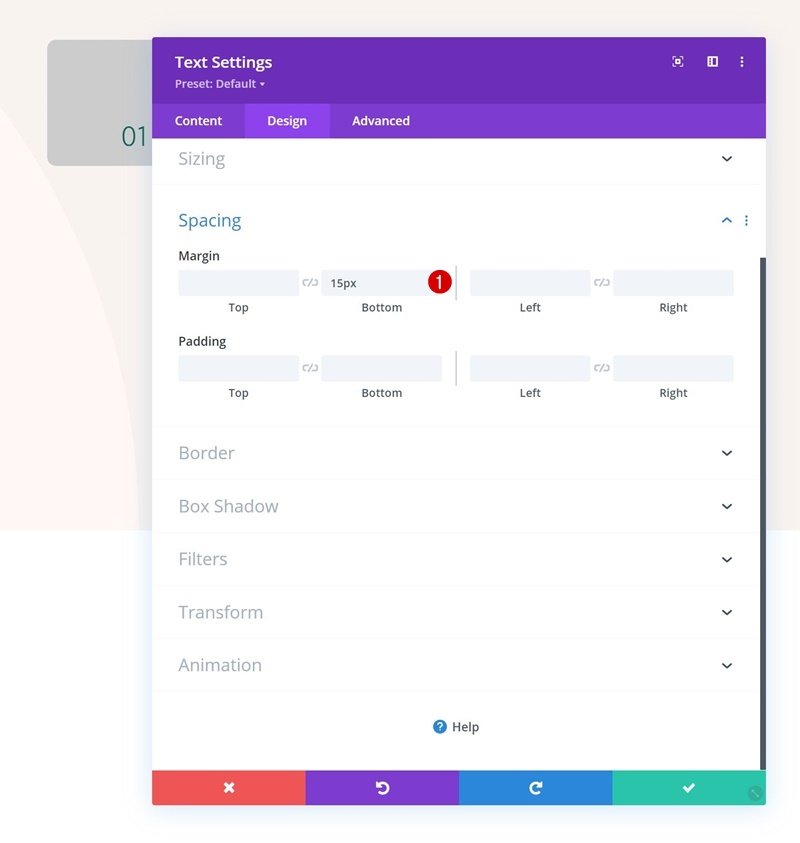
Espacement
Appliquez également une marge inférieure.
Ajouter un module de séparation à la colonne 1
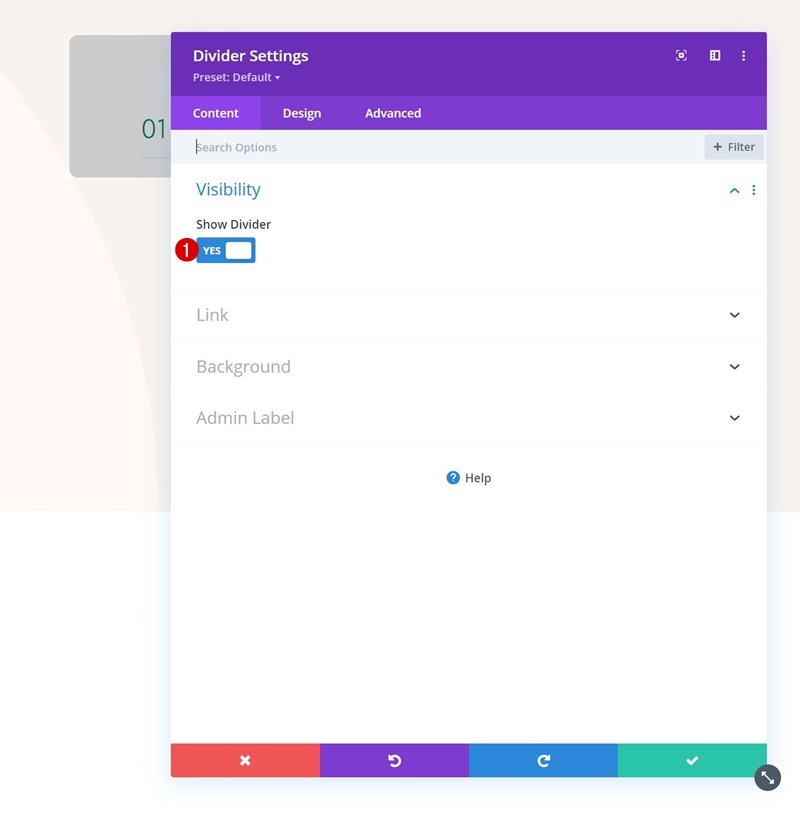
Visibilité
Ajoutez ensuite un module de séparation. Assurez-vous que l’option “Afficher le séparateur” est activée.
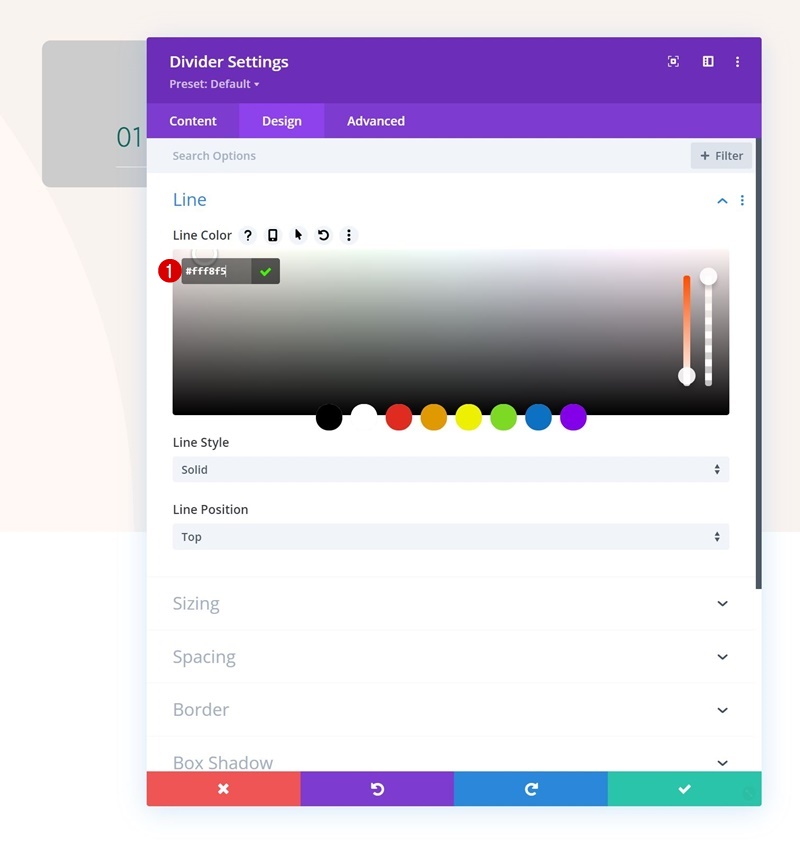
Ligne
Passez à l’onglet de conception du module et modifiez la couleur de la ligne.
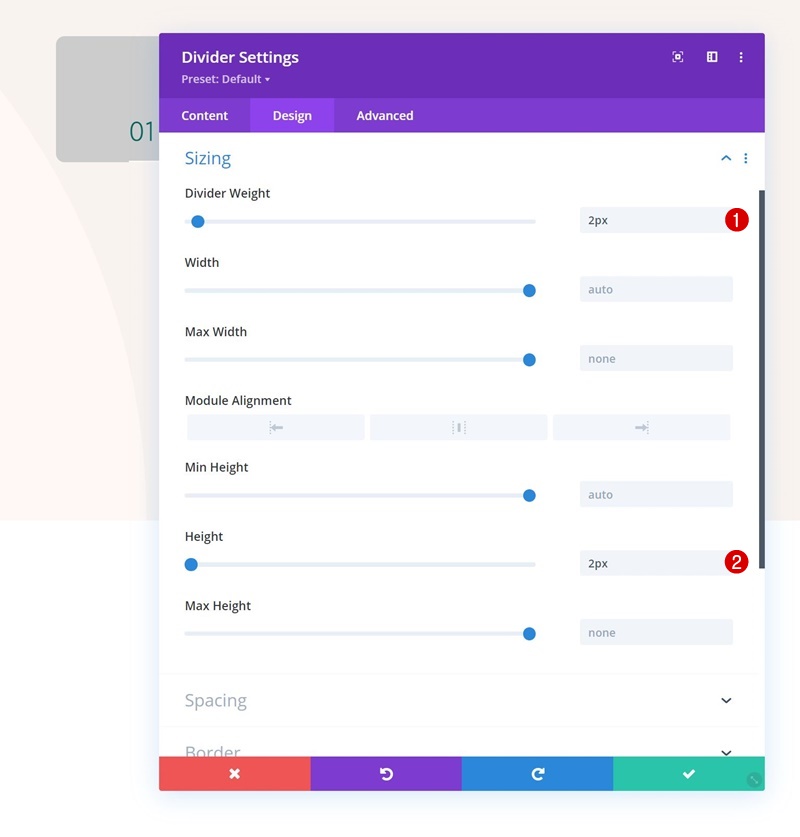
Dimensionnement
Modifiez également les paramètres de dimensionnement.
- Poids du séparateur : 2px
- Hauteur : 2px
Espacement
Ajoutez également une marge inférieure.
Ajouter le module de texte n° 2 à la colonne 1
Ajouter le contenu H3
Ajoutez un autre module de texte à la colonne 1. Utilisez le contenu H3 de votre choix.
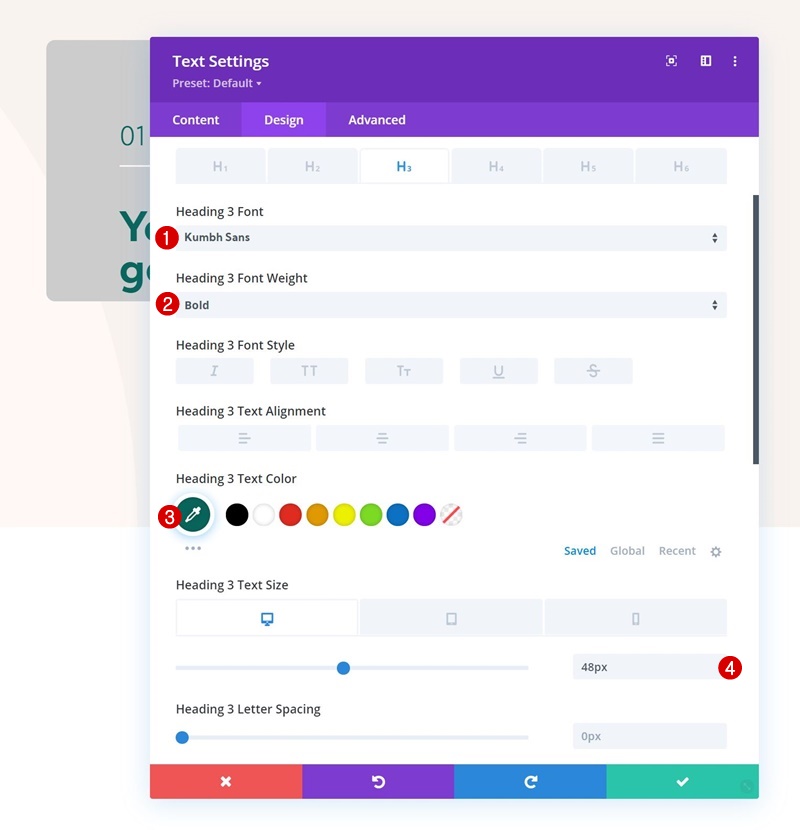
Paramètres du texte H3
Passez à l’onglet de conception du module et modifiez les paramètres du texte H3 comme suit :
- Heading 3 Font : Kumbh Sans
- Poids de la police de l’en-tête 3 : Bold
- Couleur du texte de l’en-tête 3 : #08665c
- Heading 3 Taille du texte :
- Bureau : 48px
- Tablette : 38px
- Téléphone : 32px
Espacement
Utilisez également une marge inférieure.
Ajouter le module de texte n° 3 à la colonne 1
Ajouter du contenu
Ajoutez le dernier module de texte à la colonne 1 avec un contenu de description de votre choix.
Paramètres du texte
Modifiez les paramètres du texte en conséquence :
- Police du texte : Kumbh Sans
- Couleur du texte : #08665c
- Taille du texte : 16px
- Hauteur de la ligne de texte : 1.8em
Espacement
Incluez également une marge inférieure.
- Marge inférieure :
- Bureau : 200px
- Tablette et téléphone : 150px
Ajoutez le module Blurb à la colonne 1
Laissez les boîtes de contenu vides
Voici le dernier module dont nous avons besoin dans cette colonne, le module Blurb. Laissez les cases de contenu vides.
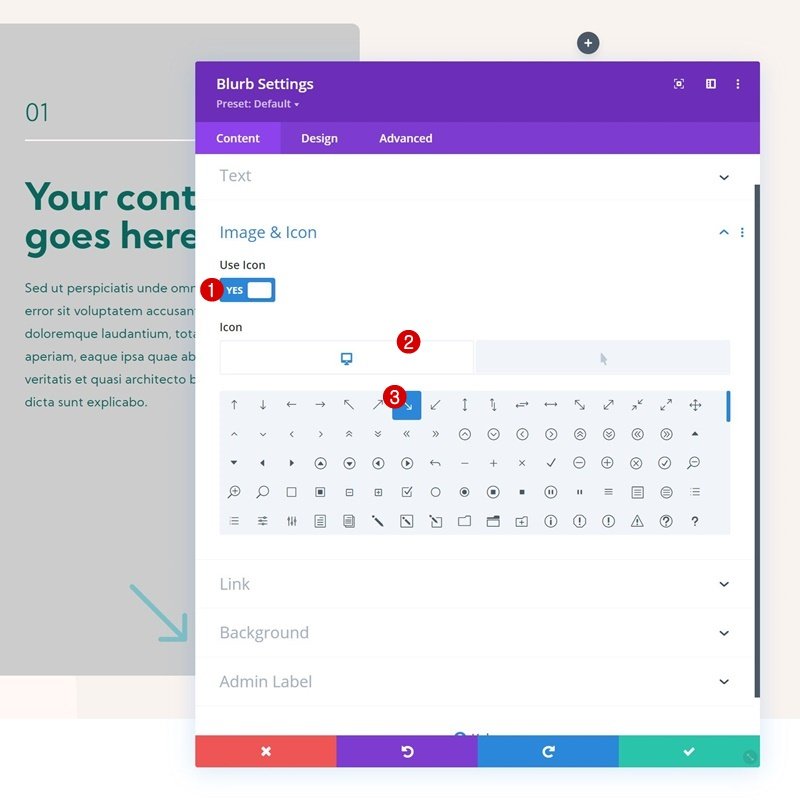
Icône par défaut
Sélectionnez l’icône de flèche suivante.
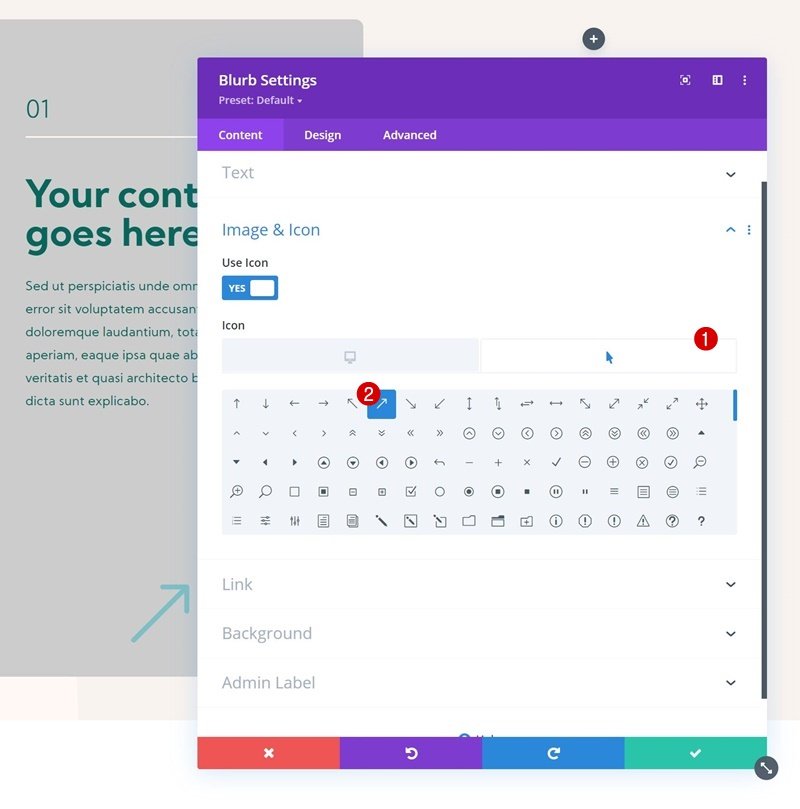
Icône de survol
Changez l’icône au survol.
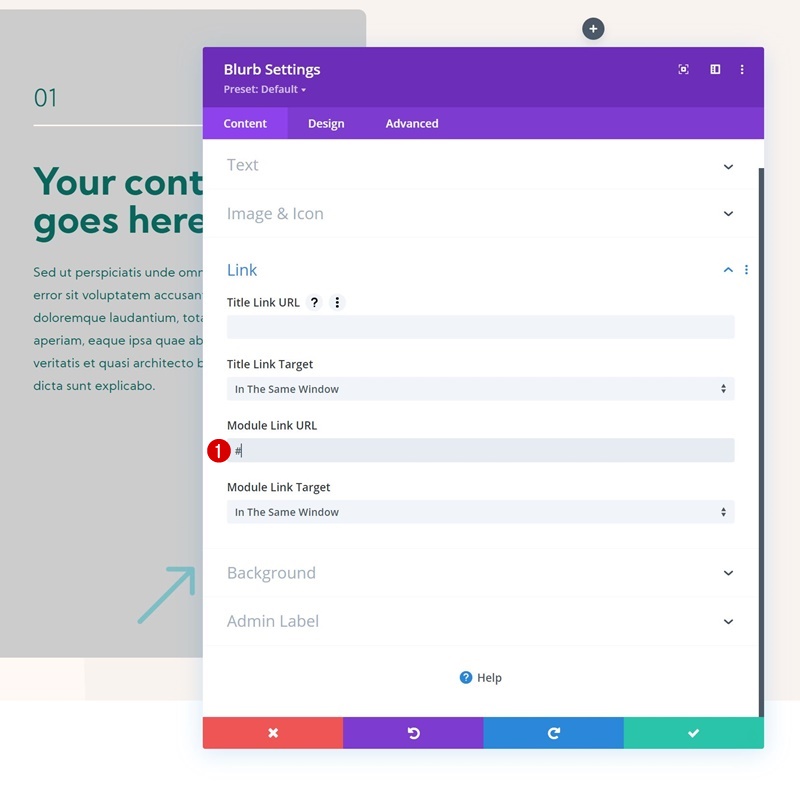
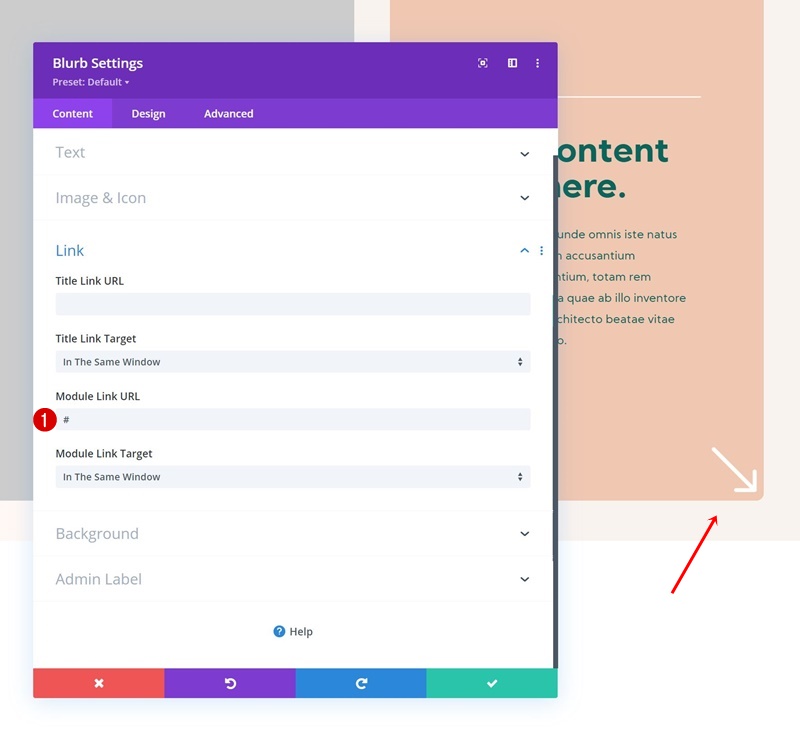
Ajouter un lien
Utilisez un lien pour ce module également.
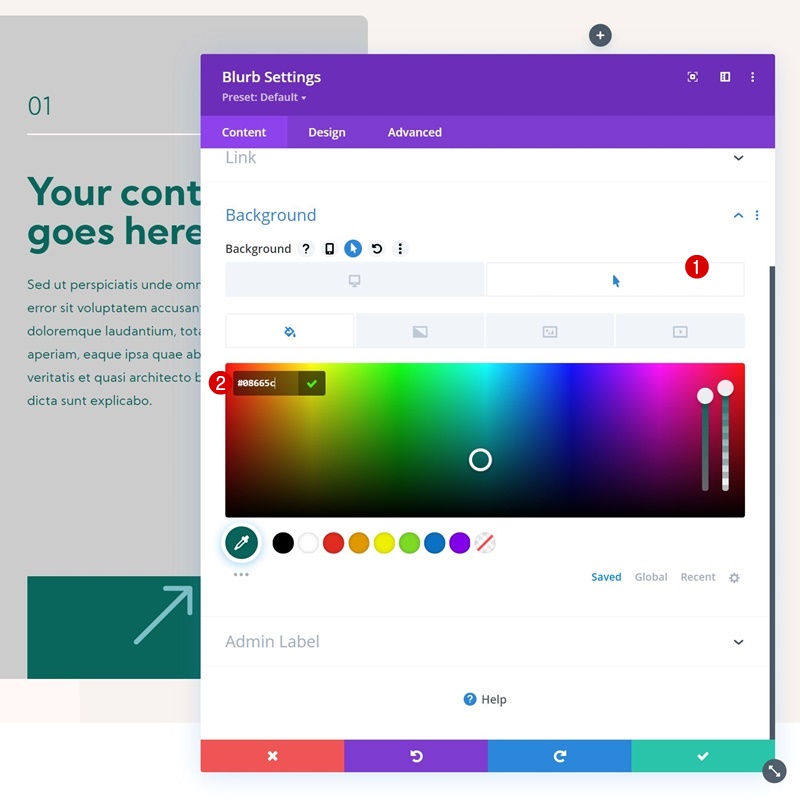
Couleur d’arrière-plan du survol
Ajoutez ensuite une couleur de fond au survol.
- Couleur de fond du survol : #08665c
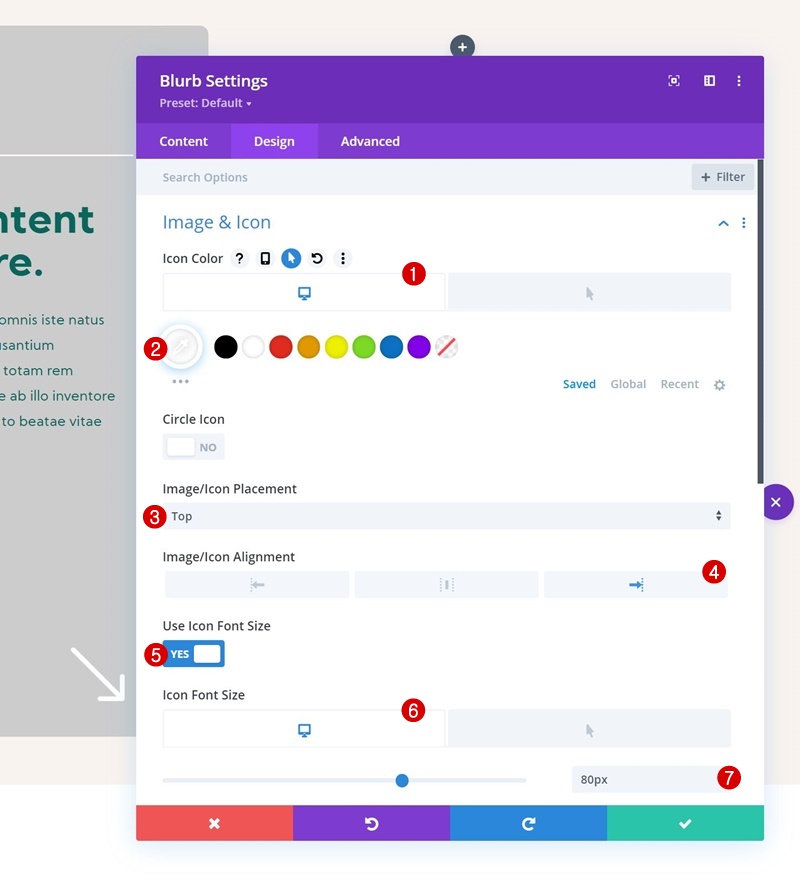
Paramètres par défaut de l’icône
Accédez à l’onglet Conception et modifiez les paramètres de l’icône comme suit :
- Icône Couleur : #ffffff
- Placement de l’image/icône : Haut de page
- Alignement de l’image/icône : Droite
- Utiliser la taille de la police de l’icône : Oui
- Taille de la police de l’icône : 80px
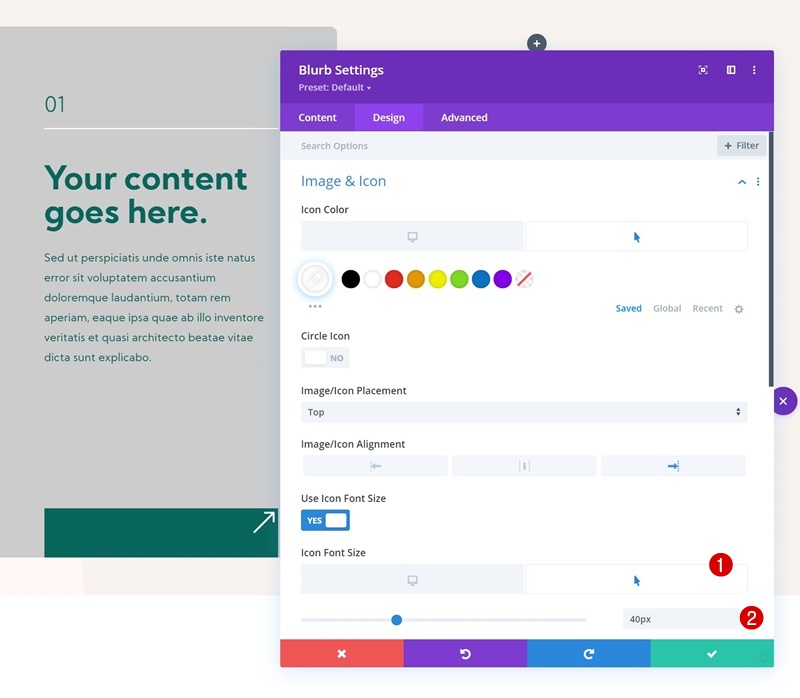
Paramètres de l’icône au survol
Modifiez la taille de la police de l’icône au survol.
- Taille de la police de l’icône au survol : 40px
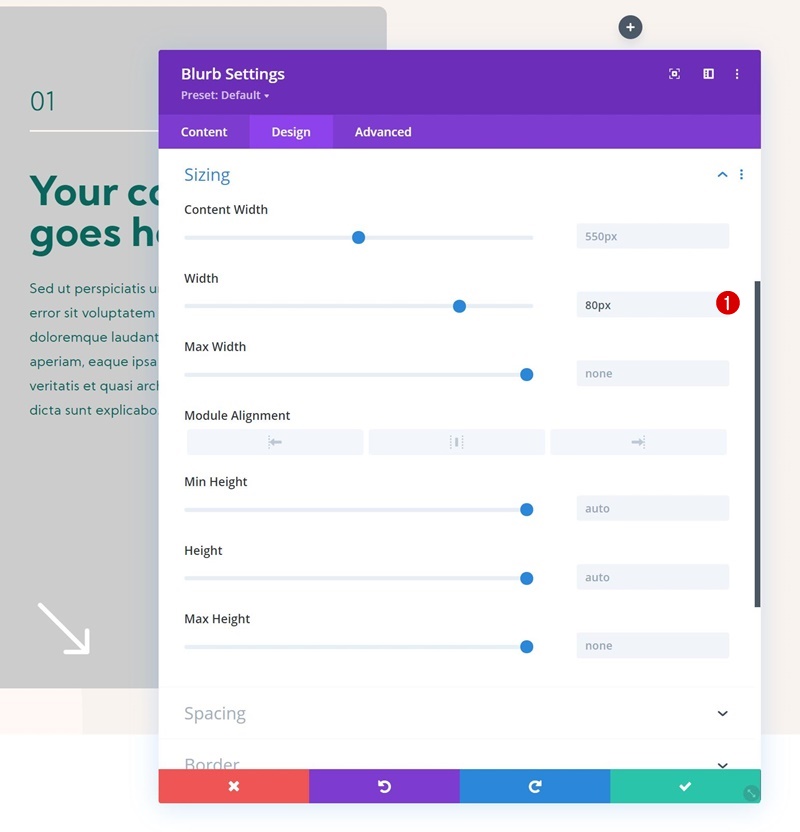
Dimensionnement
Ajoutez ensuite un peu de largeur aux paramètres de dimensionnement.
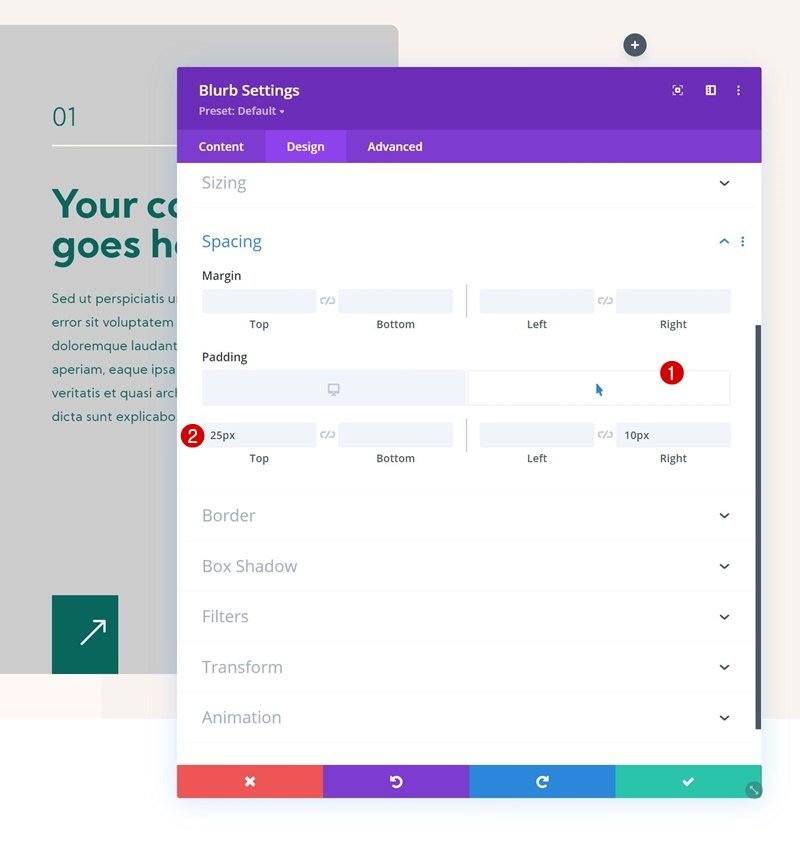
Espacement du survol
Modifiez le remplissage en haut et à droite au survol.
- Rembourrage supérieur au survol : 25px
- Rembourrage droit au survol : 10px
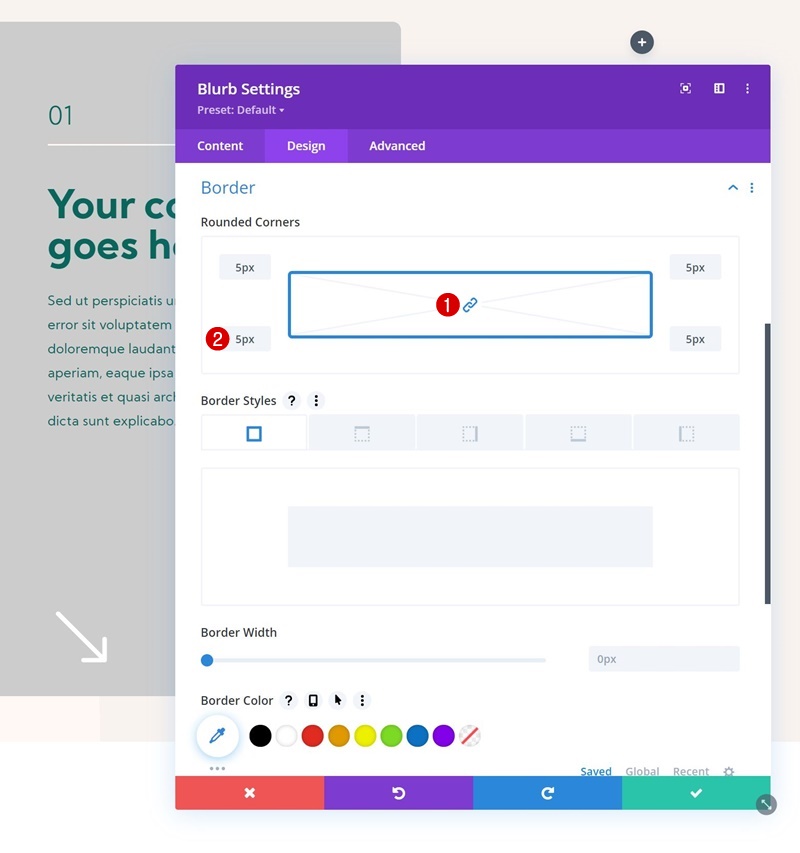
Bordure
Incluez également des coins arrondis dans les paramètres de la bordure.
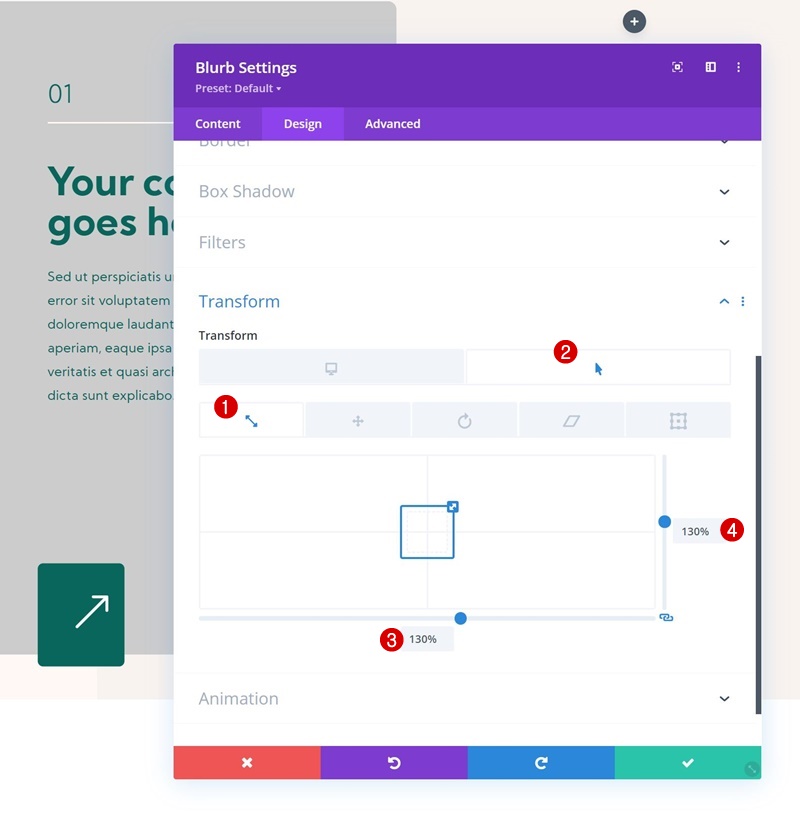
Échelle du survol
Utilisez ensuite l’option de transformation de l’échelle au survol.
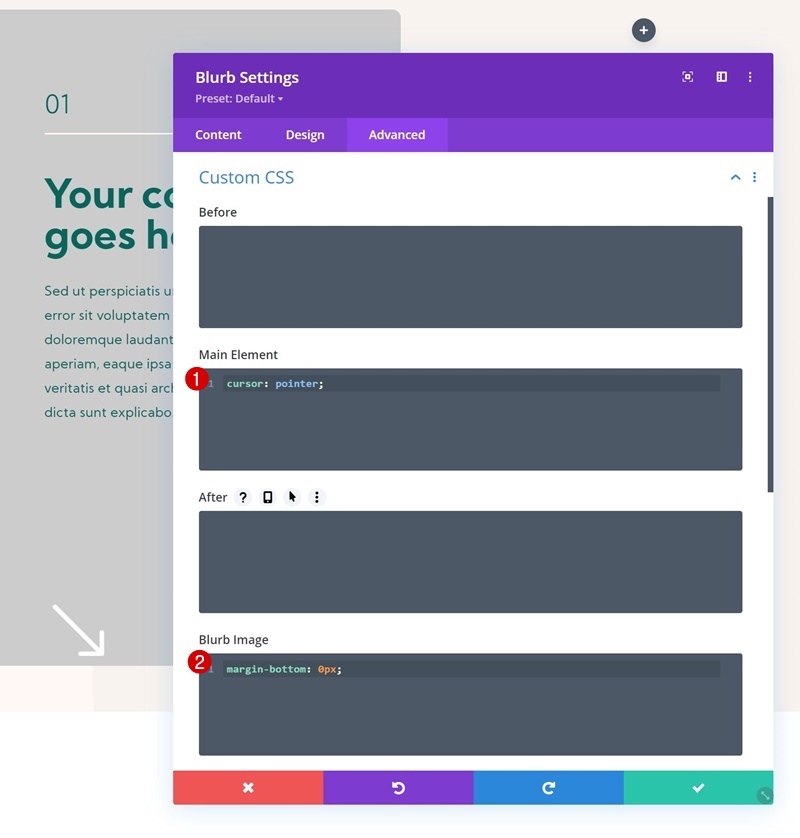
Élément principal et image de présentation CSS
Ensuite, accédez à l’onglet avancé et utilisez la ligne de code CSS suivante pour l’élément principal :
cursor : pointer ;
Utilisez cette ligne pour la boîte css de l’image Blurb :
margin-bottom : 0px ;
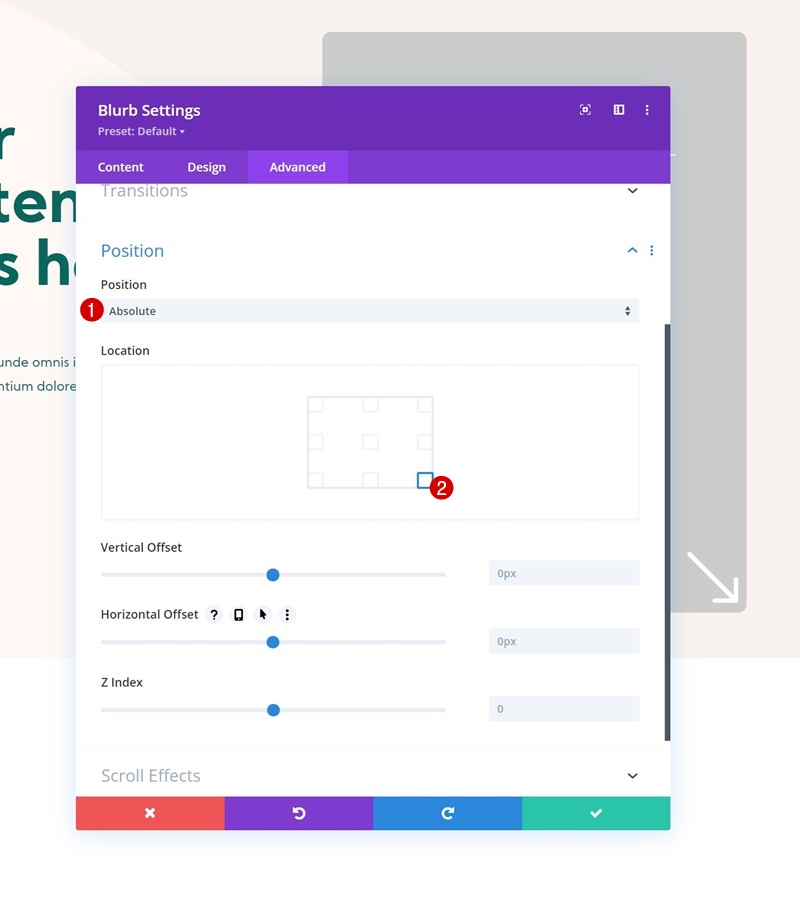
Positionnez
Complétez les paramètres du module en le repositionnant dans les paramètres de position :
- Position : Absolue
- Emplacement : Droite Bas
Réutiliser la colonne 1
Supprimer la colonne 2
Une fois que vous avez terminé la première colonne, vous pouvez la réutiliser pour la deuxième. Pour ce faire, retirez d’abord la deuxième colonne.
Clonez la première colonne
Puis, clonez la première.
Modifier la couleur d’arrière-plan de la colonne 2
Bien entendu, vous devrez apporter quelques modifications à la colonne dupliquée, à commencer par la couleur d’arrière-plan.
- Couleur d’arrière-plan de la colonne 2 : #f0c7b1
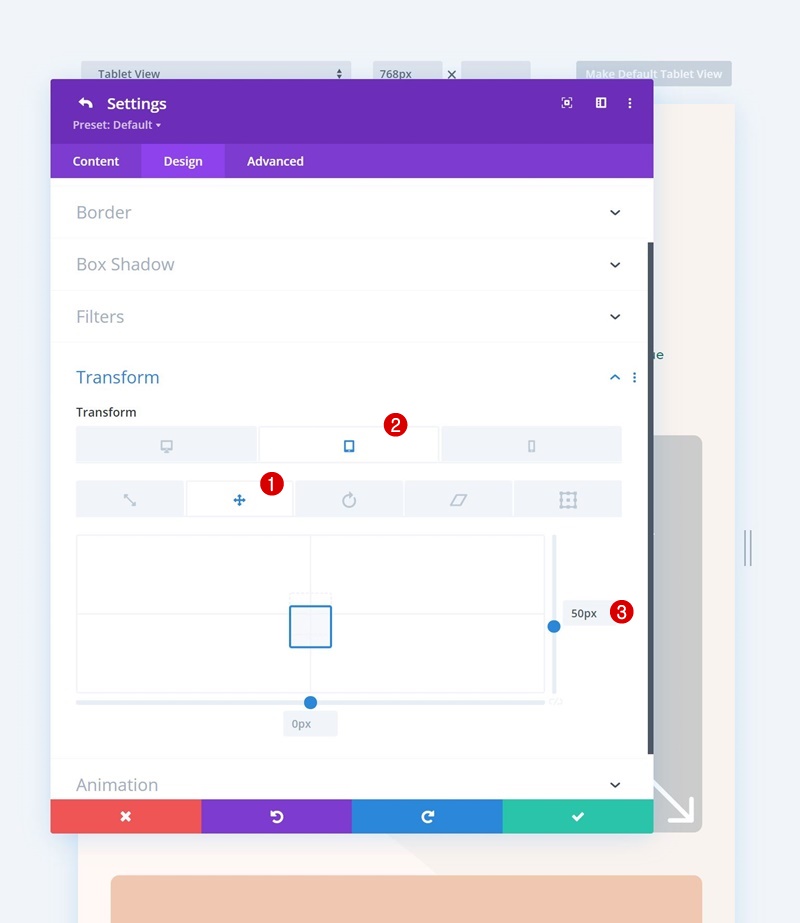
Ajoutez la valeur Transform Translate à la colonne 2
Nous ajoutons également une valeur de transformation pour les écrans de petite taille.
- Droite :
- Sur le bureau : /
- Tablette et téléphone : 50px
Modifier le contenu dupliqué
Assurez-vous de modifier tous les contenus en double.
Modifier le lien du module Blurb
Complétez la colonne en double en modifiant le lien à l’intérieur du module Blurb.
Réutilisation de la rangée
Une fois que vous avez terminé la première rangée et ses colonnes, vous pouvez cloner la rangée entière.
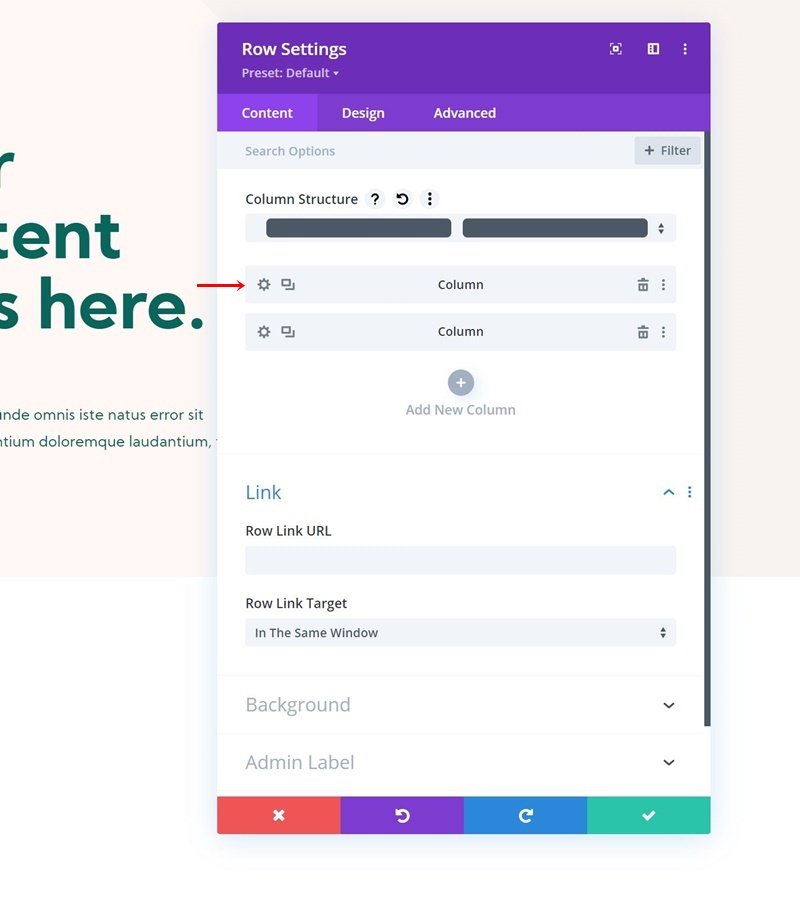
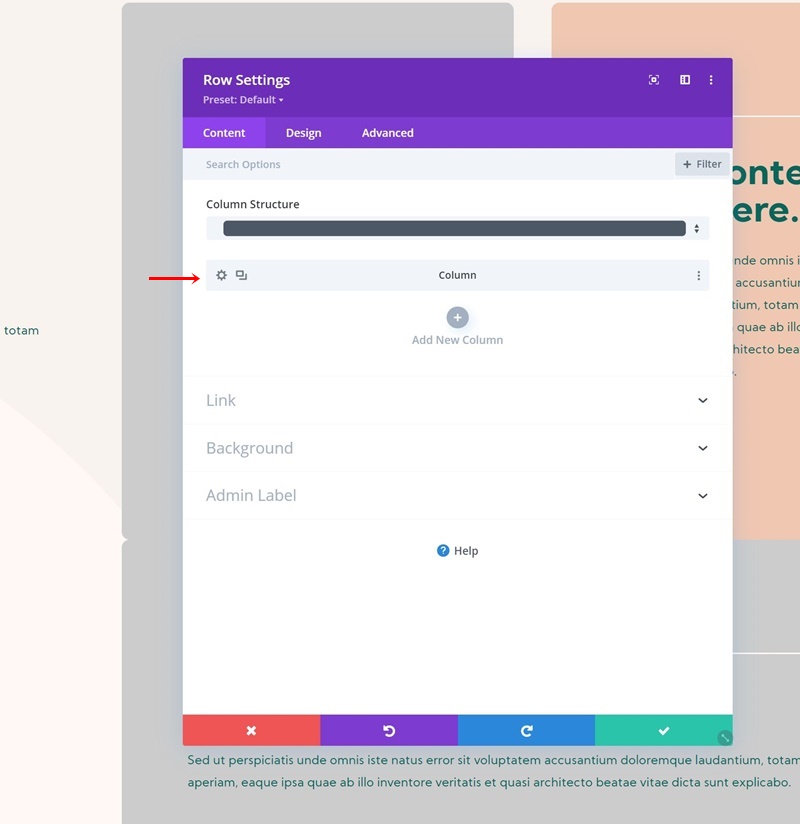
Supprimer la deuxième colonne
Supprimez la deuxième colonne dans les paramètres de la rangée.
Modifier la couleur d’arrière-plan de la colonne
Modifiez ensuite la couleur d’arrière-plan de la colonne restante.
- Couleur d’arrière-plan de la colonne : #dfe7f2
Ajoutez une marge supérieure à la rangée
Revenez aux paramètres généraux de la ligne et ajoutez une marge supérieure réactive.
- Marge supérieure :
- Bureau : 50px
- Tablette et téléphone : 100px
Modifiez le contenu en double
Ensuite, changez tout le contenu en double dans la colonne.
Modifier le lien du module Blurb
Terminez le tutoriel en modifiant le lien à l’intérieur du module Blurb. C’est tout !
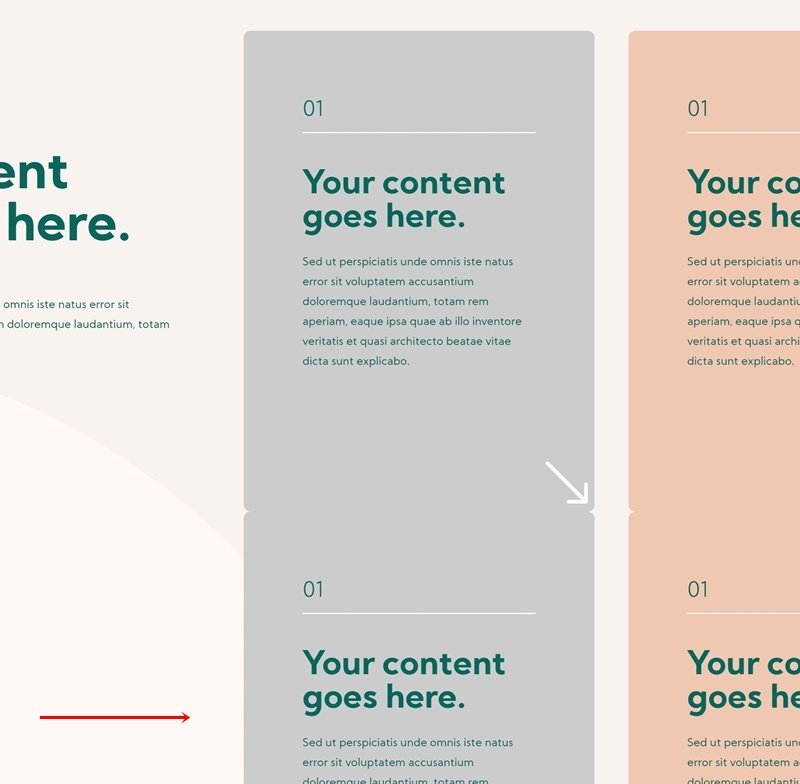
Prévisualisation
Maintenant que nous avons suivi toutes les étapes, jetons un dernier coup d’œil au résultat sur différentes tailles d’écran.
Bureau
Mobile
Réflexions finales
Dans cet article, nous vous avons montré comment être créatif avec vos CTA. Plus précisément, nous vous avons montré comment ajouter des flèches de boutons d’angle animées au survol. Cette approche vous permet de conserver un aspect et une convivialité propres lors de la conception d’une section comportant plusieurs CTA. Elle ajoute également un niveau d’interaction supplémentaire. Vous avez pu télécharger le fichier JSON gratuitement. Si vous avez des questions ou des suggestions, n’hésitez pas à laisser un commentaire dans la section commentaires ci-dessous !