Lorsqu’il s’agit d’acheter des produits en ligne, de superbes images de produits sont essentielles pour conclure la vente. C’est pourquoi la plupart des pages de produits ont ces images de produits en haut de la page afin que ce soit la première chose que les acheteurs voient. Cependant, à mesure que l’utilisateur fait défiler la page pour afficher plus d’informations sur le produit (descriptions, avis, etc.), l’image principale du produit n’est plus visible. Une façon de garder ces images de produit en vue est d’ajouter une image de produit collante qui reste en vue pendant qu’un acheteur potentiel parcourt vos informations sur le produit.
Dans ce tutoriel, nous allons vous montrer comment ajouter des images de produit adhésives à votre modèle de page de produit Divi. Pour ce faire, nous pouvons optimiser le module d’images de produits WooCommerce de Divi pour qu’il s’affiche et se colle en haut de la page au moment où l’image originale du produit défile hors de vue.
C’est parti !
Coup d’œil rapide
Voici un aperçu du design que nous allons créer dans ce tutoriel.
Téléchargez la mise en page GRATUITEMENT
Pour mettre la main sur les modèles de ce tutoriel, vous devez d’abord le télécharger à l’aide du bouton ci-dessous. Pour avoir accès au téléchargement, vous devez vous inscrire à notre liste de diffusion Divi Daily à l’aide du formulaire ci-dessous. En tant que nouvel abonné, vous recevrez encore plus d’astuces Divi et un pack de mises en page Divi gratuit chaque lundi ! Si vous êtes déjà sur la liste, il suffit d’entrer votre adresse e-mail ci-dessous et de cliquer sur télécharger. Vous ne serez pas “réinscrit” et ne recevrez pas d’e-mails supplémentaires.
S’abonner à notre chaîne Youtube
Comment télécharger le modèle
Allez dans Divi Theme Builder
Pour télécharger le modèle, naviguez vers le Divi Theme Builder dans le backend de votre site WordPress.
Télécharger le modèle de site Web
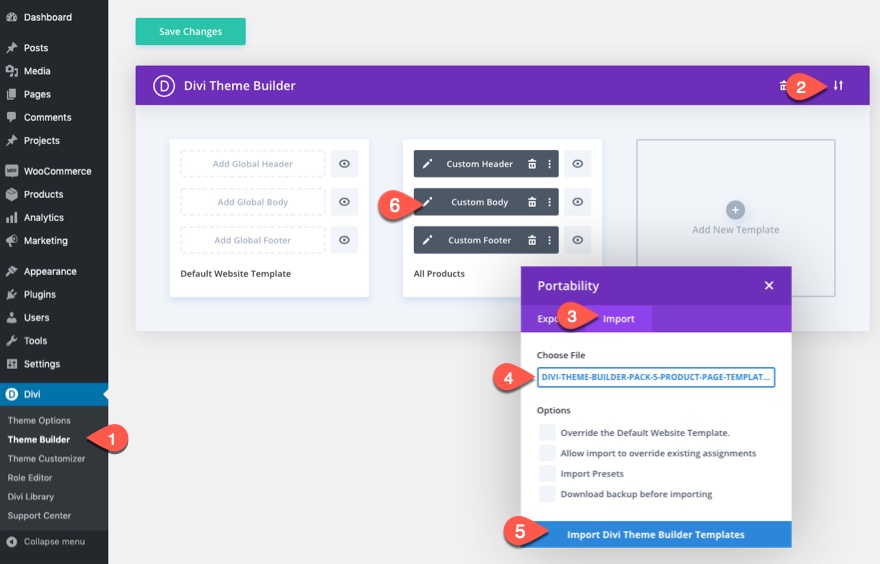
Ensuite, dans le coin supérieur droit, vous verrez une icône avec deux flèches. Cliquez sur l’icône.
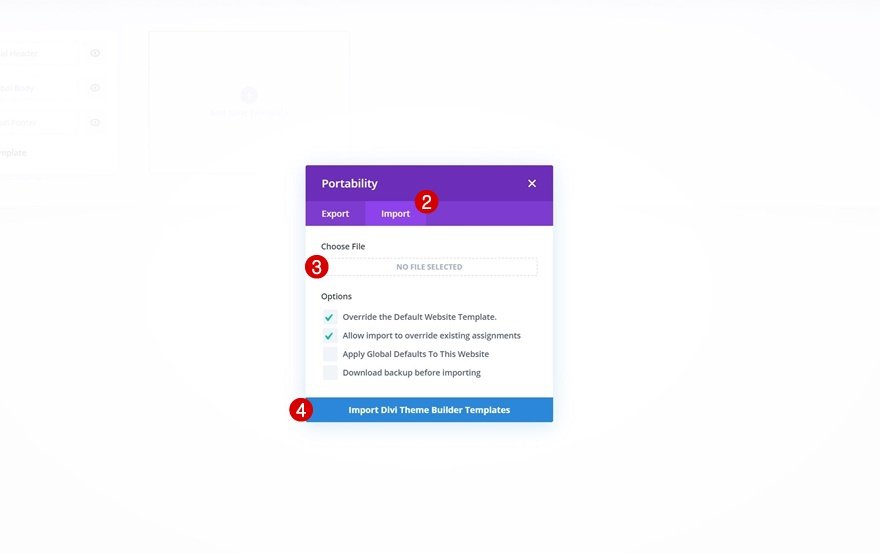
Naviguez vers l’onglet d’importation, téléchargez le fichier JSON que vous avez pu télécharger dans cet article, et cliquez sur ” Importer les modèles de Divi Theme Builder “.
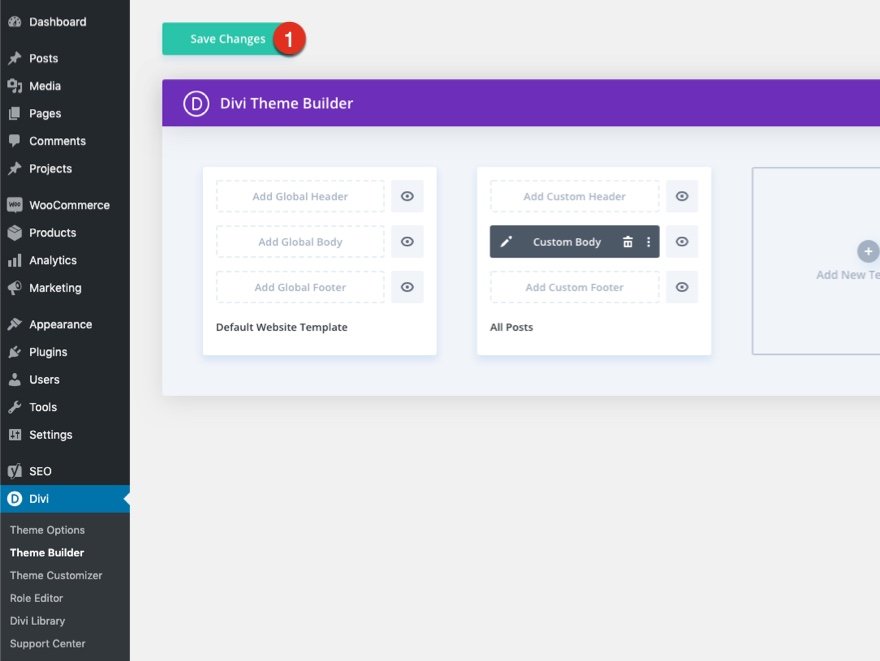
Enregistrer les modifications apportées à Divi Theme Builder
Une fois que vous avez téléchargé le fichier, vous remarquerez un nouveau modèle avec une nouvelle zone de corps qui a été attribuée à All Posts. Enregistrez les modifications apportées par Divi Theme Builder dès que vous souhaitez activer le modèle.
Passons au tutoriel afin d’apprendre à construire cette chose à partir de zéro, d’accord ?
Comment ajouter des images de produit collantes à votre modèle de page de produit Divi
Téléchargement du modèle de page produit du Theme Builder Pack 5
Pour commencer, nous allons donner un coup de pouce à la conception en ajoutant l’un de nos modèles de page produit préétablis. Pour importer le modèle dans le Créateur de thème, vous devez procéder comme suit :
- Naviguez vers le Créateur de thèmes de Divi
- Cliquez sur l’icône de portabilité en haut à droite de la page.
- Sélectionnez l’onglet Importer dans la fenêtre popup de portabilité.
- Téléchargez et importez le fichier de modèle de produit Divi Divi Theme Builder 5. Une fois que vous avez téléchargé le pack ici, décompressez le fichier et vous trouverez le fichier “divi-theme-builder-pack-5-product-page-template.json” que vous devrez importer.
- Cliquez sur le bouton d’importation
- Une fois le modèle importé, cliquez sur l’icône d’édition dans la zone du corps personnalisé du modèle pour modifier la mise en page du modèle.
Ajoutez une nouvelle rangée
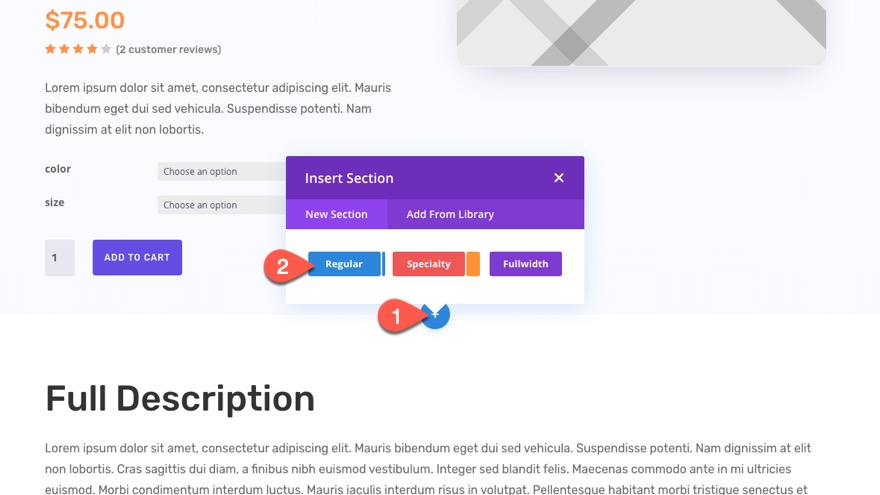
Nous voulons que l’image du produit s’affiche une fois que l’utilisateur a dépassé la section supérieure qui contient déjà l’image du produit (il n’est pas nécessaire de l’afficher à cet endroit). Par conséquent, nous allons l’ajouter à une nouvelle section sous la section supérieure de la mise en page.
Allez-y et ajoutez une nouvelle section régulière sous la section supérieure.
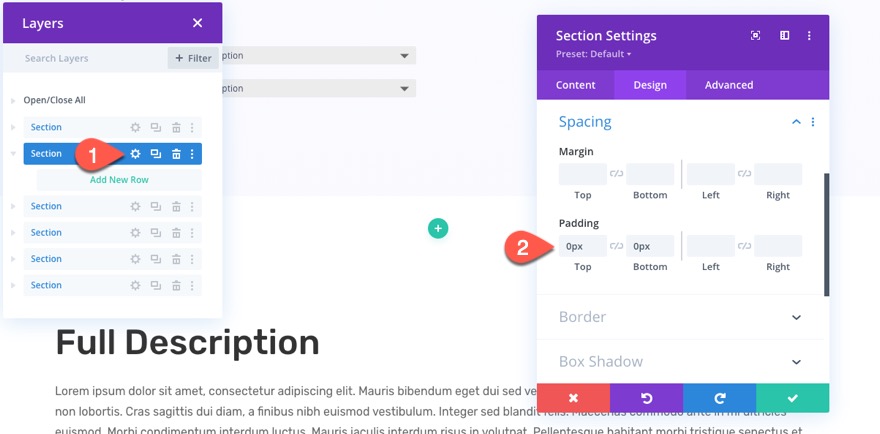
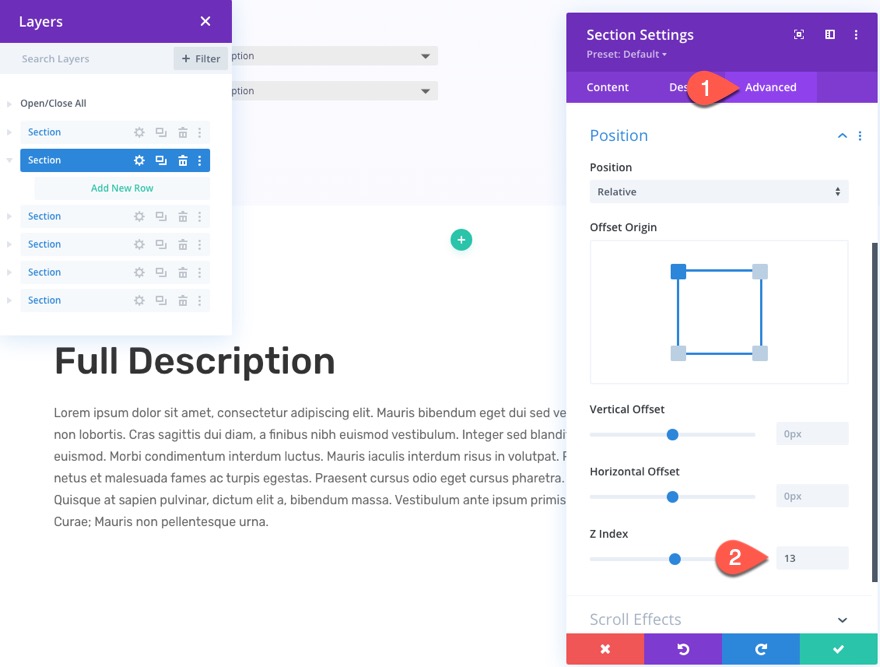
Ouvrez les paramètres de la nouvelle section et mettez à jour le remplissage :
- Padding : 0px haut, 0px bas
Allez ensuite dans l’onglet avancé et mettez à jour l’indice z :
Ceci afin que l’image (l’élément enfant de cette section) reste au-dessus des autres sections/éléments de la page lors du défilement.
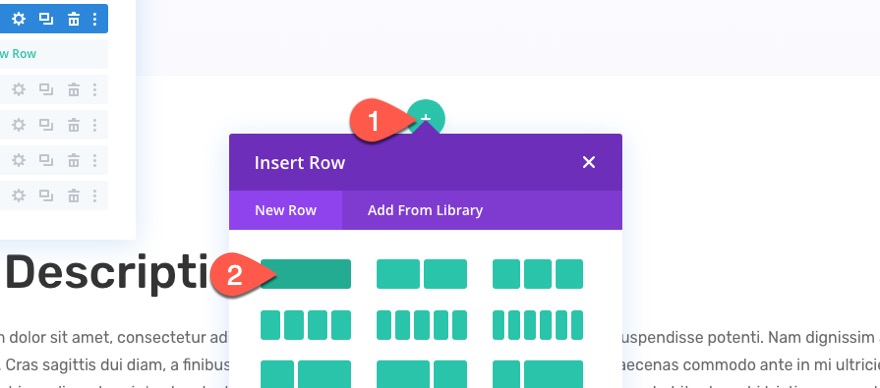
Ajoutez la rangée
Ensuite, ajoutez une rangée d’une colonne dans la section.
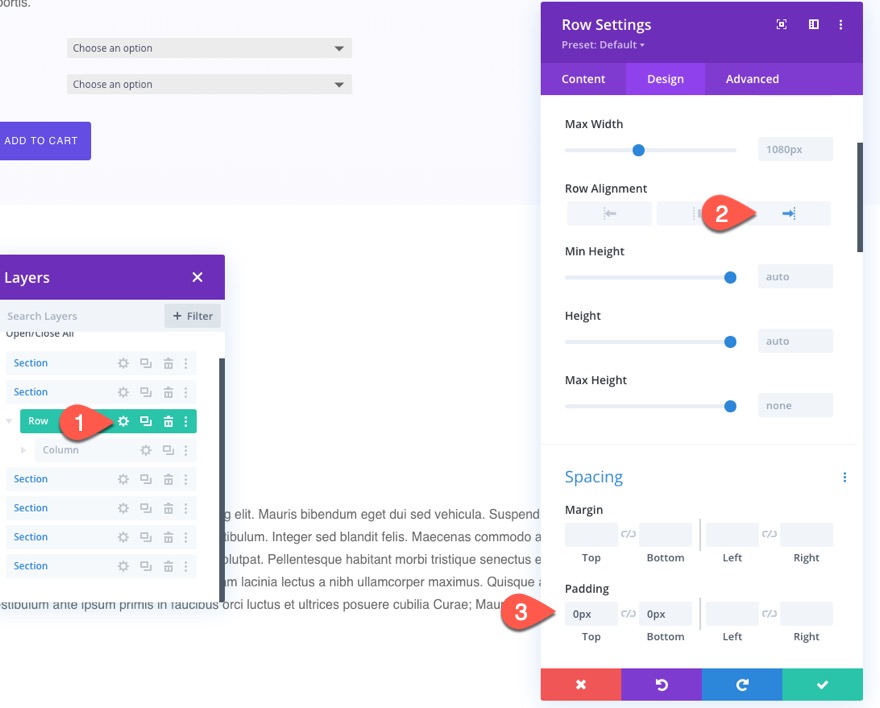
Ouvrez les paramètres de la ligne et ajustez l’alignement et le remplissage de la ligne :
- Alignement de la rangée : Droite
- Rembourrage : 0px haut, 0px bas
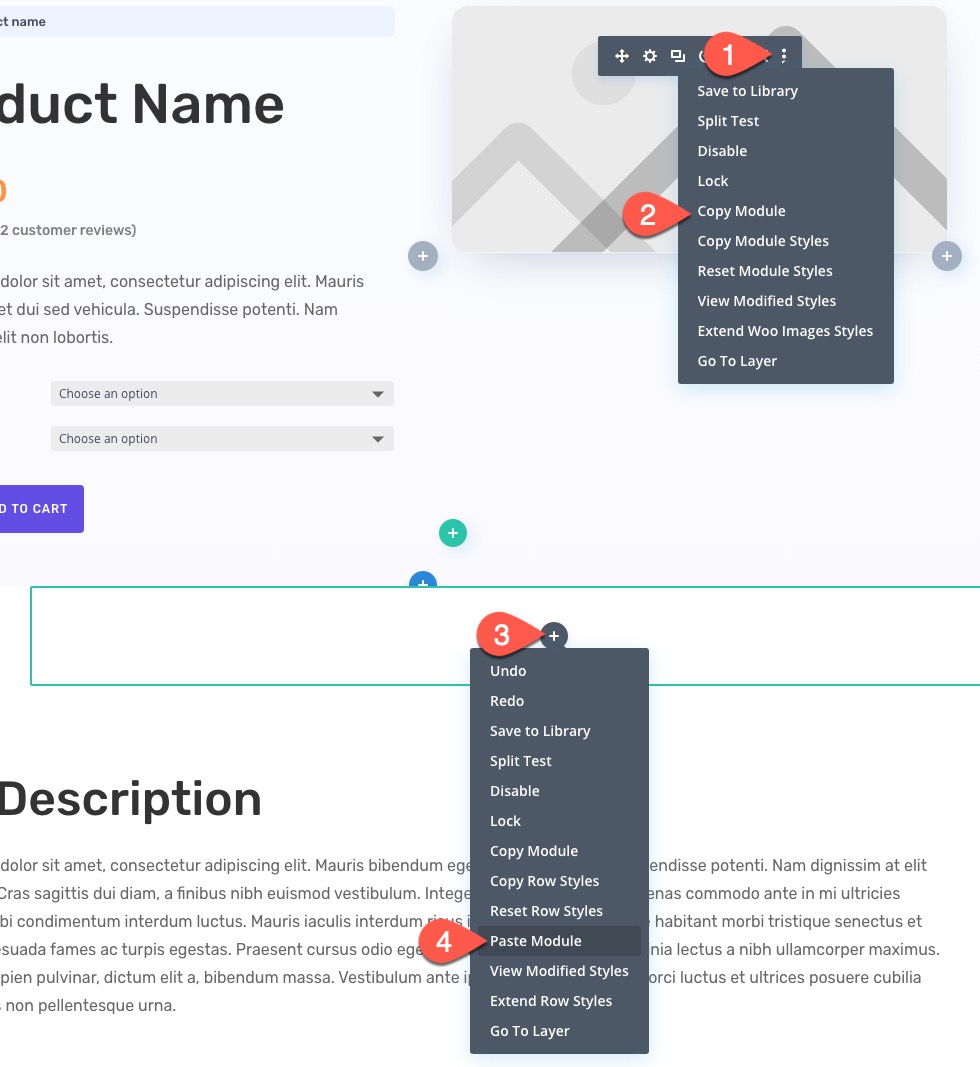
Ajout de l’image du produit
Nous sommes maintenant prêts à ajouter l’image du produit qui sera éventuellement collée en haut de la page lors du défilement. Pour ajouter l’image du produit, copiez le module d’image du produit existant dans la section supérieure, et collez-le dans notre nouvelle rangée.
Paramètres des images Woo
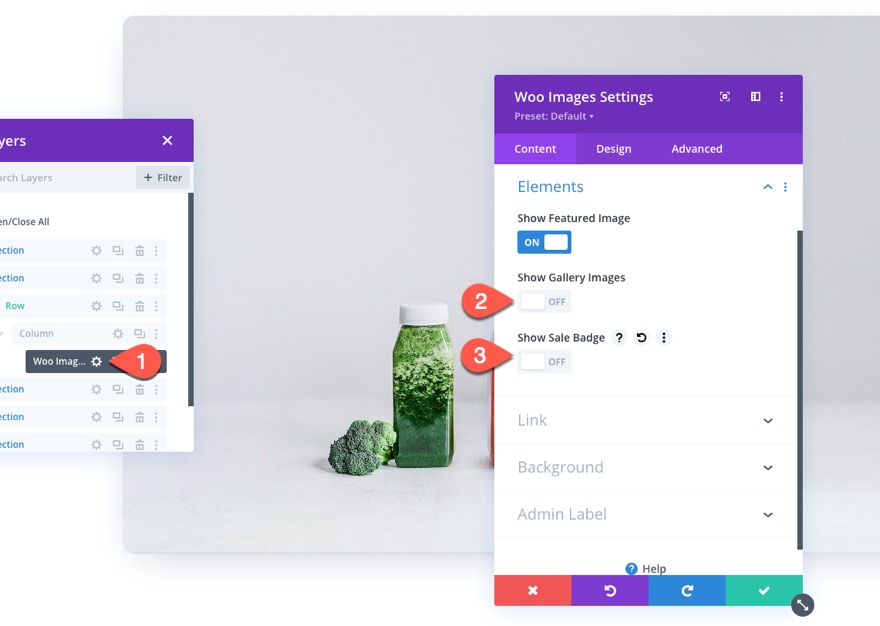
Ouvrez les paramètres du nouveau module woo images et ajustez le contenu comme suit :
- Afficher les images de la galerie : OFF
- Afficher l’insigne de vente : OFF
(NOTE : vous pouvez conserver les images de la galerie si vous le souhaitez. Veillez simplement à ne pas prendre trop d’espace, car ce module d’images survolera d’autres éléments de la page)
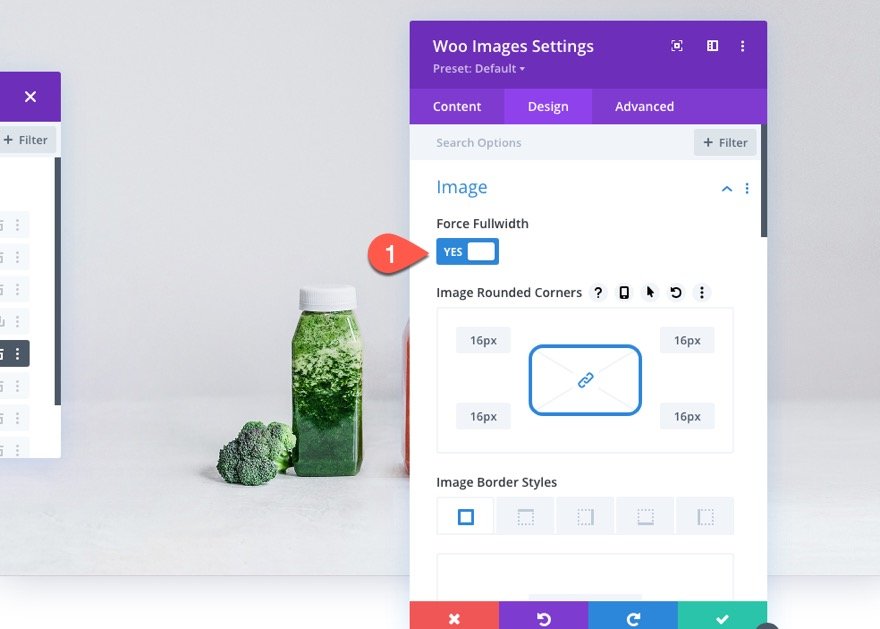
Dans l’onglet “Design”, mettez à jour l’option “Force Fullwidth” sur “YES”.
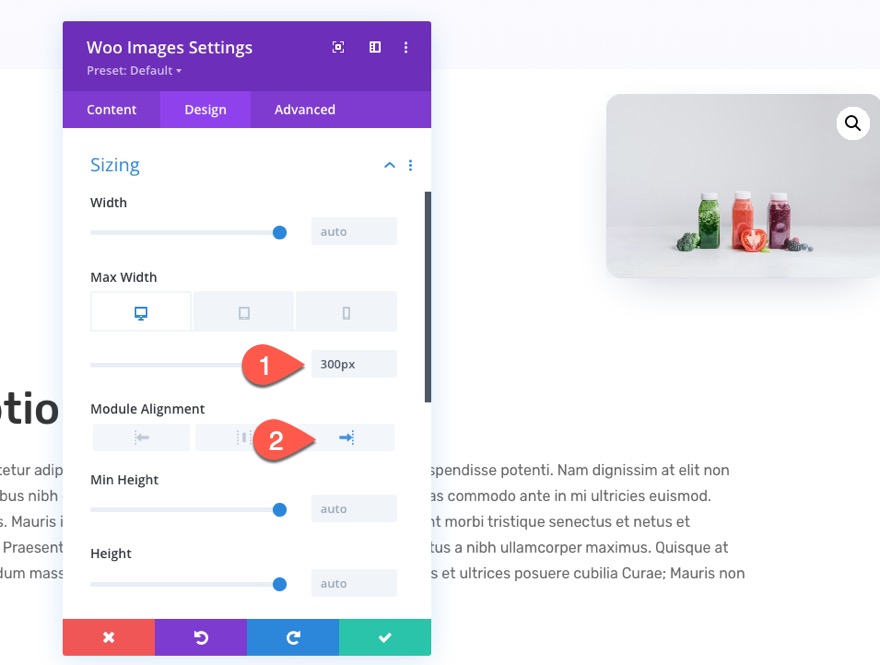
Ensuite, mettez à jour les éléments suivants :
- Largeur maximale : 300px (bureau), 200px (téléphone)
- Alignement du module : Droite
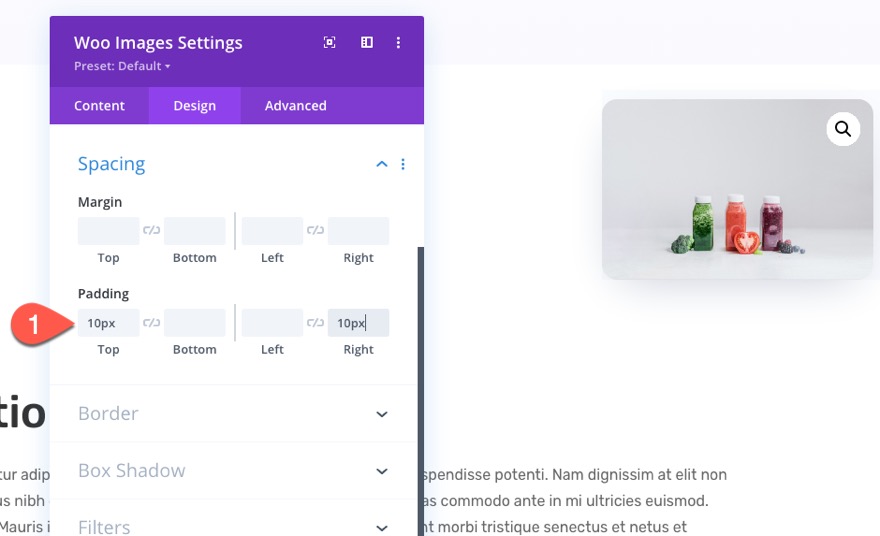
Ajustez ensuite le rembourrage :
- Padding : 10px en haut, 10px à droite
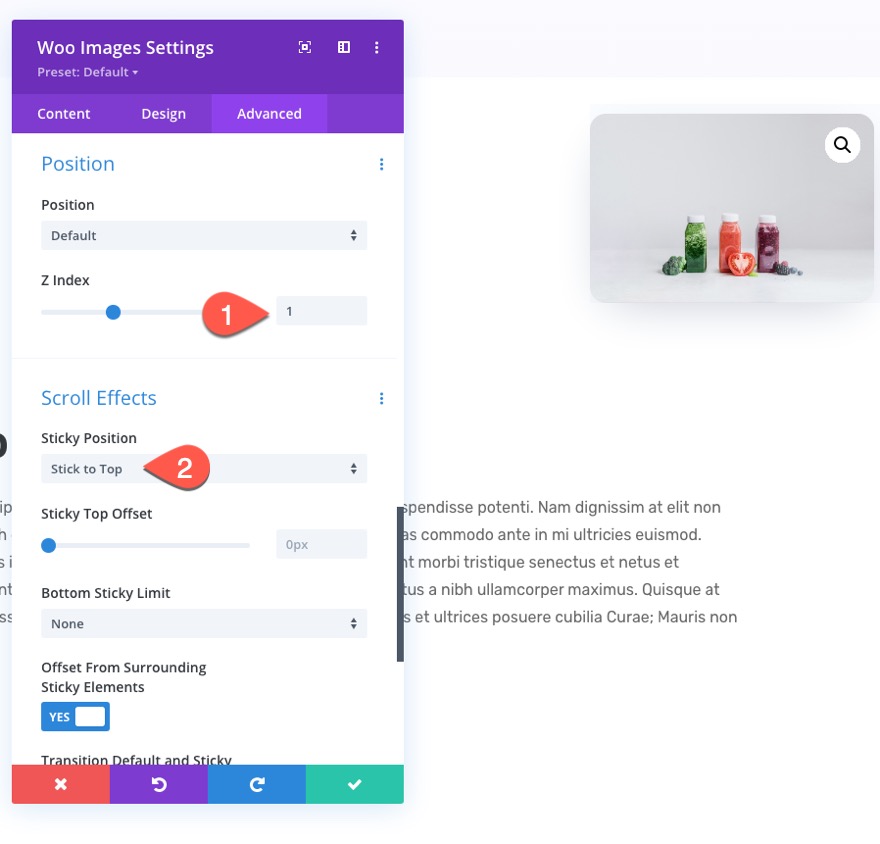
Sous l’onglet avancé, mettez à jour les éléments suivants :
- Z Index : 1
- Position de l’autocollant : Coller en haut
Ainsi, l’image restera en haut de la page lorsque l’utilisateur la fera défiler.
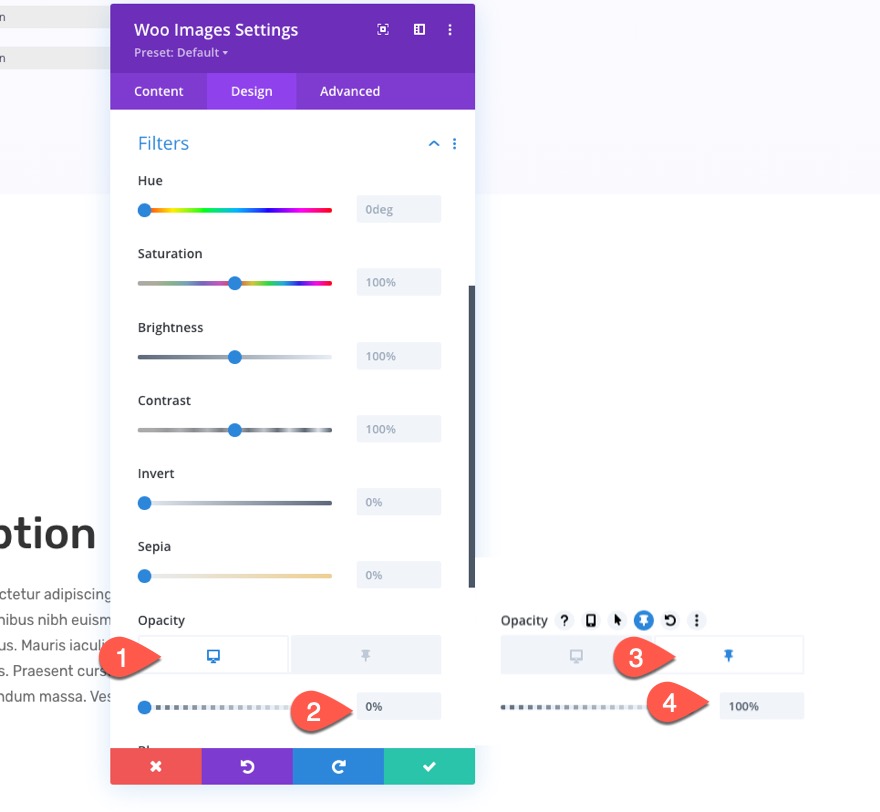
Une fois la position collante en place, retournez dans l’onglet Conception et utilisez l’option collante pour mettre à jour le filtre d’opacité afin de masquer l’image jusqu’à ce qu’elle devienne collante. Vous pouvez déployer l’option de style collant en passant la souris sur le paramètre et en cliquant sur l’icône de la vignette.
- Opacité : 0% (bureau), 100% (collant)
Suppression de l’espacement des sections, des lignes et des colonnes
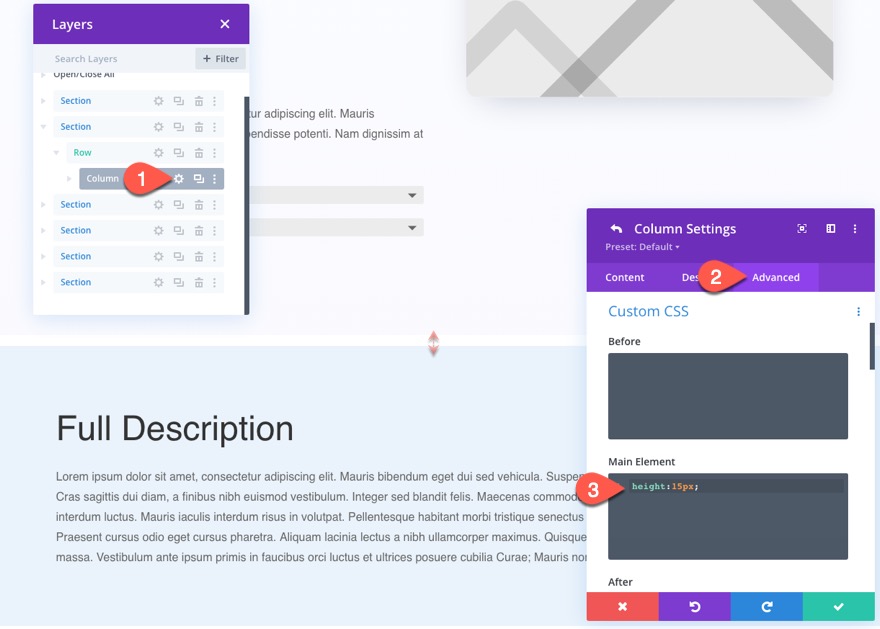
Actuellement, l’image du nouveau produit utilise un espacement indésirable dans le flux de notre mise en page. Pour supprimer cet espacement, il suffit de donner à la colonne une valeur de hauteur personnalisée, soit “0”, soit une valeur très faible. L’image du produit continuera à s’afficher et à déborder même si la colonne n’a pas de hauteur réelle.
Ouvrez les paramètres de la colonne et ajoutez le CSS personnalisé suivant à l’élément principal :
height : 15px ;
Voilà, c’est fait ! Nous avons terminé.
Résultat final
Vérifiez le résultat final en regardant un article en direct sur votre site.
Réflexions finales
L’ajout d’une image de produit adhésive à votre modèle de page de produit dans Divi est un moyen rapide et facile de garder vos produits en vue lorsque les visiteurs explorent votre produit. Vous pouvez également choisir de coller le bouton Ajouter au panier à côté de l’image en utilisant la même technique. Quoi qu’il en soit, j’espère que cela vous aidera dans votre prochain projet.
J’ai hâte de lire vos commentaires.
À la vôtre !