Swiping through content is something almost everyone does on a daily basis. It has basically become second nature so it goes without saying that adding it to your website can help improve the overall user experience. In this post, we’ll show you how to create endless horizontal swipe cards that are mainly focused on mobile and tablet devices, where touch is involved. Although this is a mobile-first tutorial, the outcome will work great on desktop as well. People can use the scrollbar that’ll be included or ‘swipe’ left and right using their touchpad.
Let’s get to it!
Preview
Before we dive into the tutorial, let’s take a quick look at the outcome on different screen sizes.
Example 1: One-Column Row
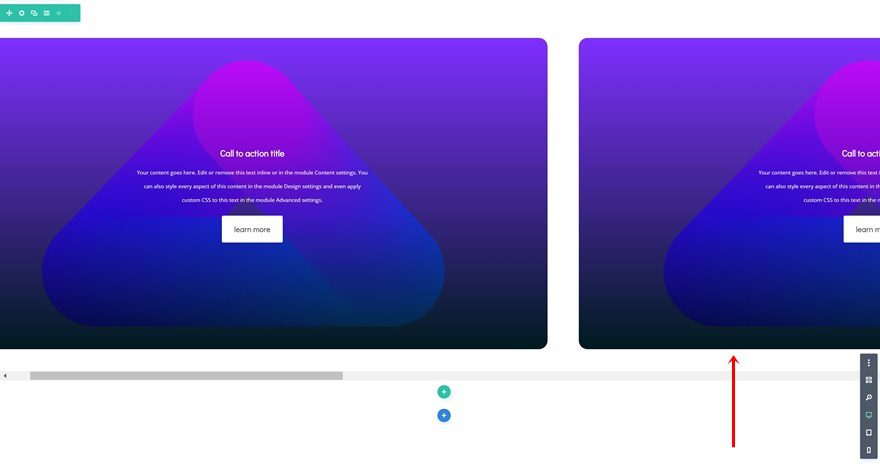
Desktop
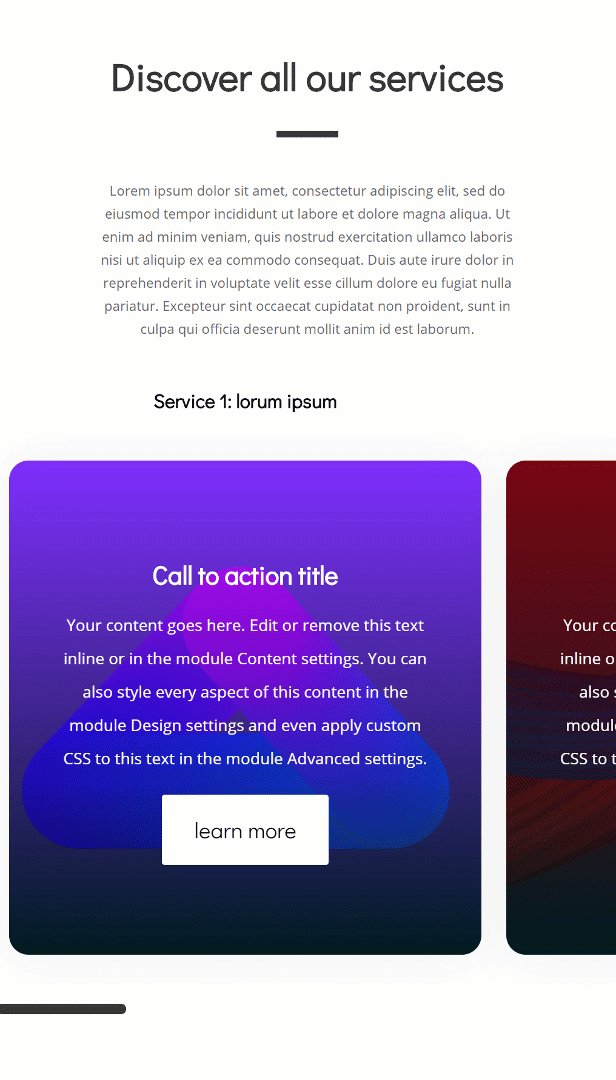
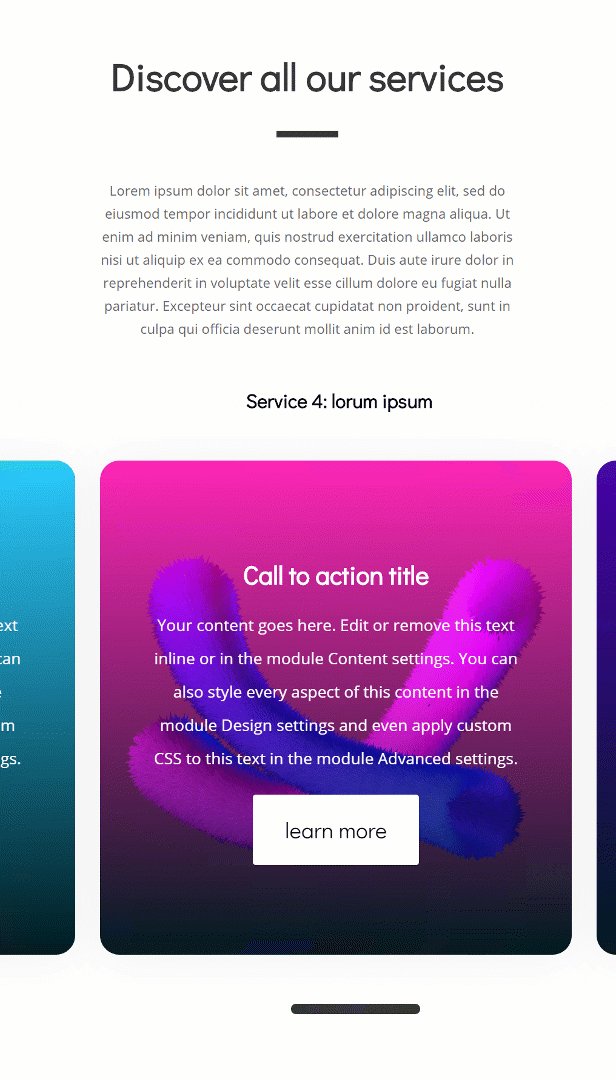
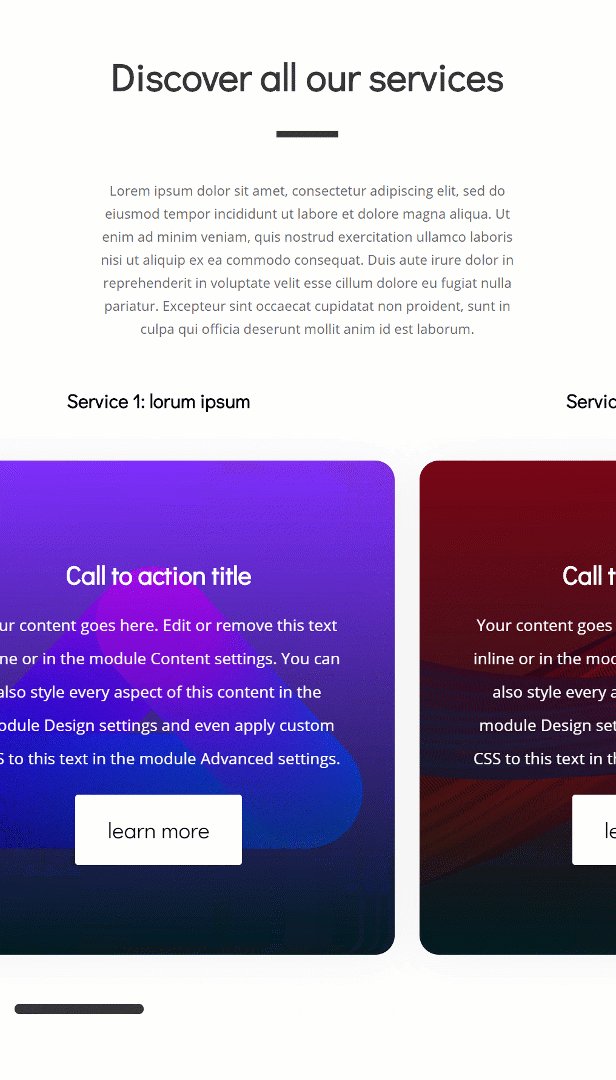
Mobile
Example 2: Two-Column Row + Multiple Modules in ‘Swipe Column’
Desktop
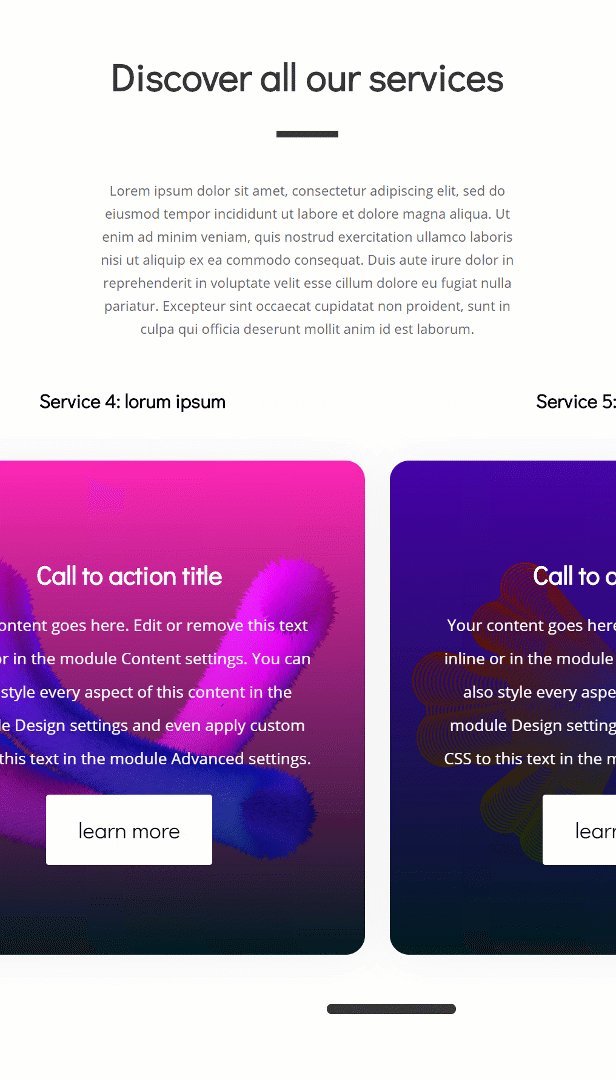
Mobile
Approach
- To create this beautiful effect, we’ll need to transform an entire vertical column into a horizontal swipe/scroll grid mechanism using just a few CSS code lines
- Using a vertical column for this mechanism (and turning it into a horizontal grid) will allow you to add as many swiping cards as you want, you get to determine how many columns there get to be
- In other words; you’ll add modules downwards and the swipe/scroll mechanism will place hem in a horizontal column
- For the first example, we’ll use a one-column row
- This will allow the swipe mechanism to take up the entire width of the screen
- The second example, on the other hand, turns only one of two columns into a swipe/scroll mechanism and leaves the other column in its static state
- We’ll also show you how to add multiple modules to a ‘column’ of the swipe/scroll mechanism
- Once you understand the approach, you’ll be able to literally create any kind of design you want and have it be part of the swipe/scroll mechanism that you can see in the GIFs above
- You can find all of the fluid background images that we’ll use by going to the ‘Download 10 FREE Fluid Section Background Images for Divi‘ post
Subscribe To Our Youtube Channel
Recreate Example #1
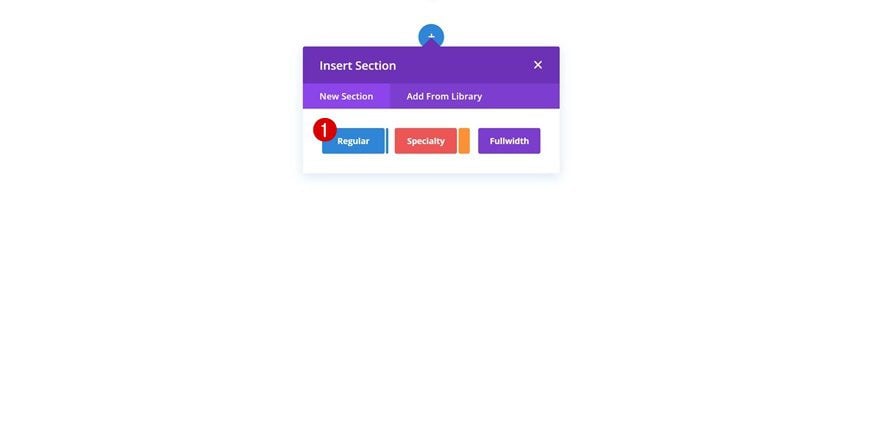
Add New Section
Let’s start creating the first example! Add a new section to the page you’re working on.
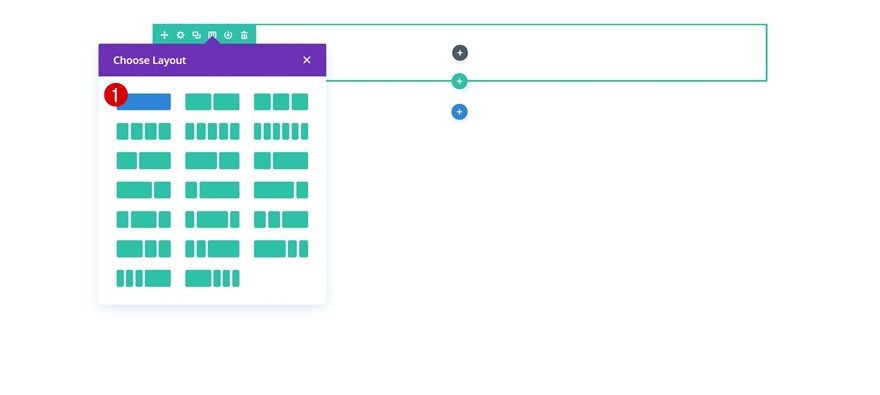
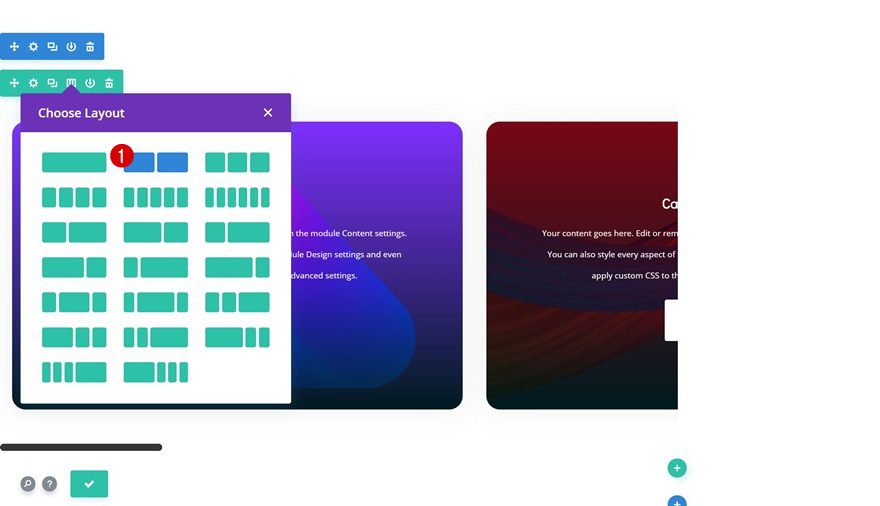
Add New Row
Column Structure
Then, add a row with one column. We’re going to turn this entire column into a swipe/scroll mechanism.
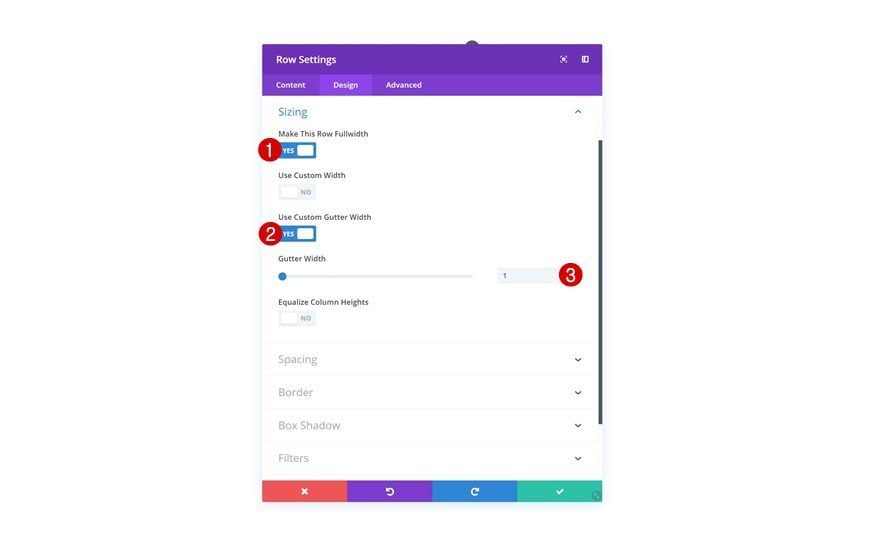
Sizing
Without adding any modules yet, open the row settings and go to the sizing settings. Here, we’re going to remove all the space between the section, row, and column. In other words, the column will take up the entire width of the screen.
- Make This Row Fullwidth: Yes
- Use Custom Gutter Width: Yes
- Gutter Width: 1
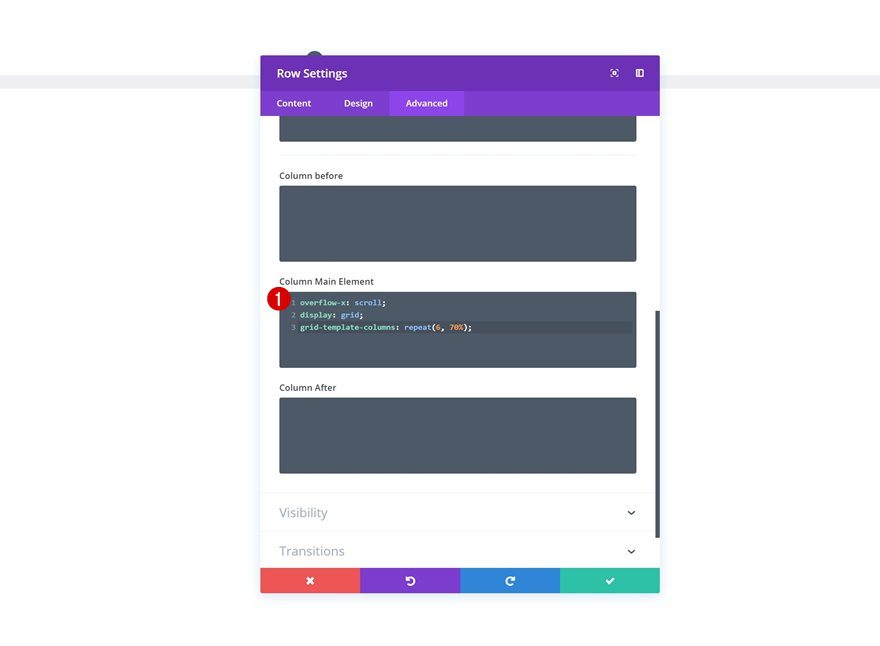
Column CSS Code
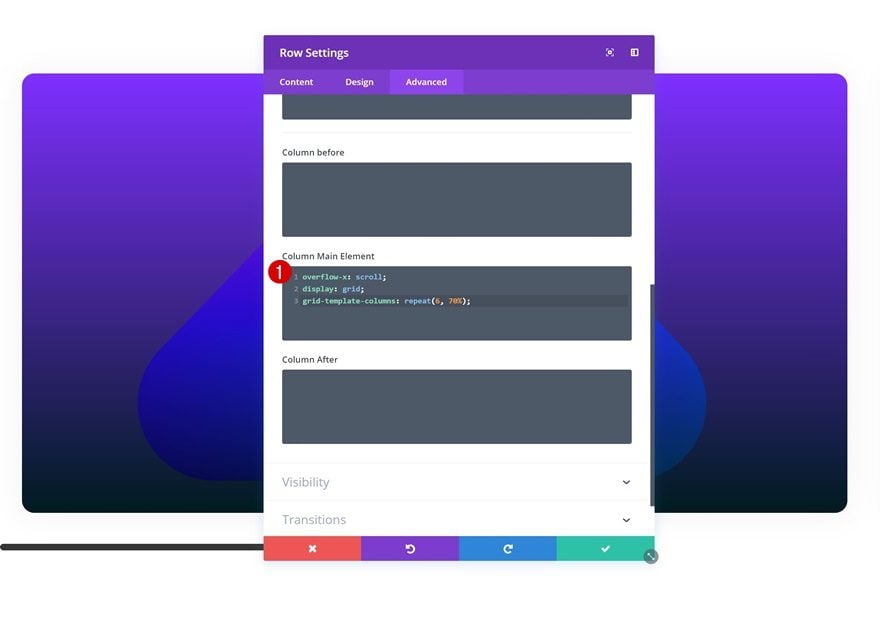
As mentioned before, we’re turning the column itself into a swipe/scroll grid mechanism. To do that, we’ll need three lines of custom CSS code, which you can find below. Go ahead and add these to the Column Main Element in the advanced tab of the row.
overflow-x: scroll; display: grid; grid-template-columns: repeat(6, 70%);
The first line of CSS code enables scrolling/swiping. The second line turns the column into a horizontal grid. And the third line of CSS code defines the grid. We’re basically saying that we want 6 columns that’ll each have a width of 70%. Depending on the number of swiping cards you want to show up in the swipe/scroll mechanism, you’ll have to modify the values. So, say for instance you want 10 different swipe cards to be part of the mechanism and you want to increase the width of each column to 90%, you’ll have to use the following line of CSS code instead:
grid-template-columns: repeat(10, 90%);
Add CTA Module to Column 1
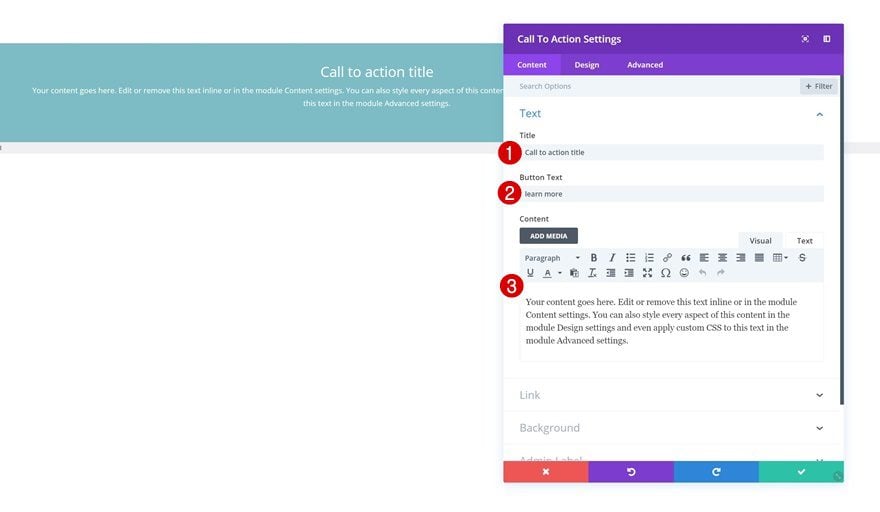
Add Content
Once you’re done modifying the row settings, go ahead and add a CTA Module to the column. Add some content of your choice.
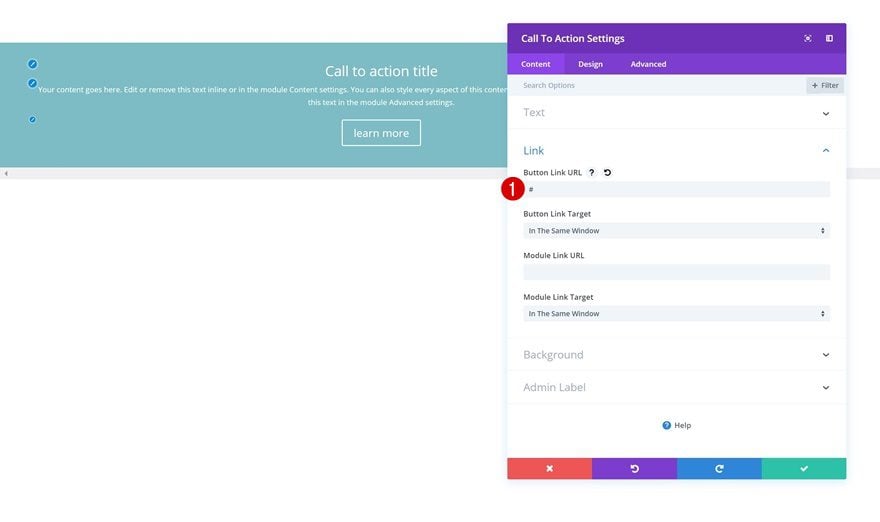
Link
You’ll also need to add a button link URL to have the button show up in the module.
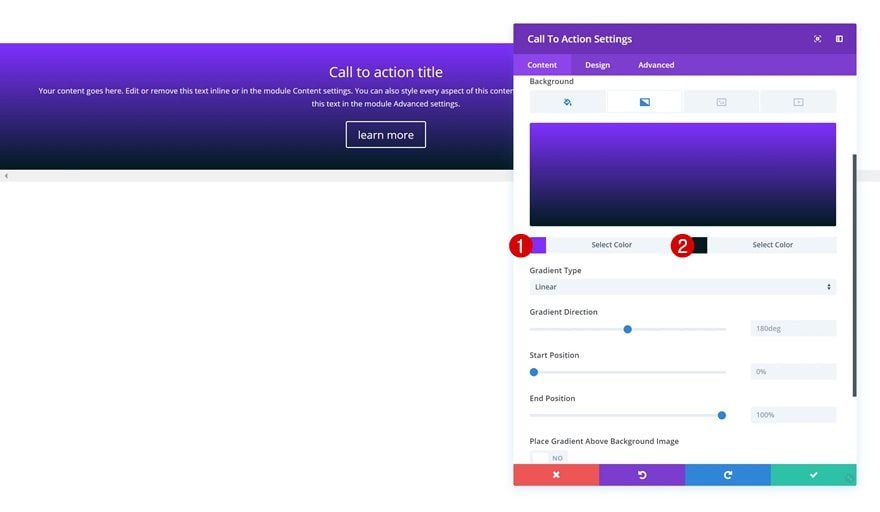
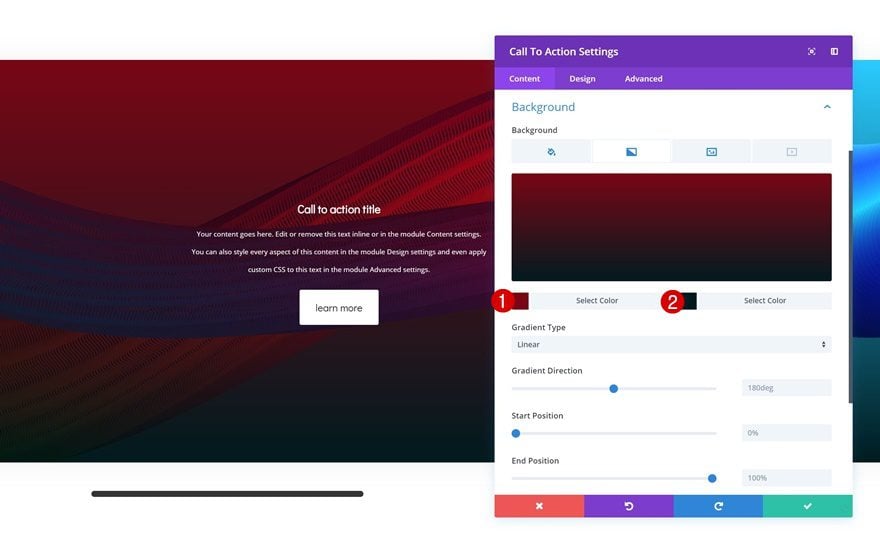
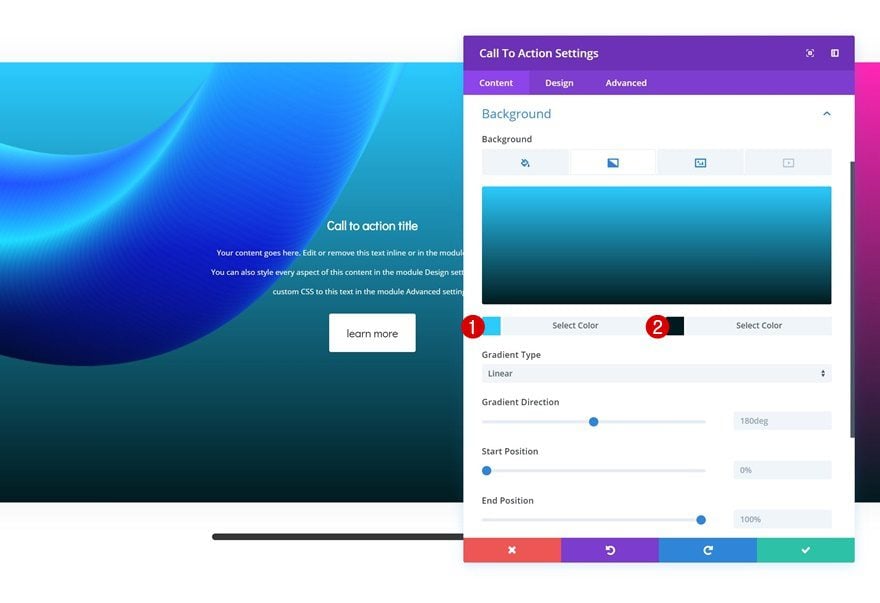
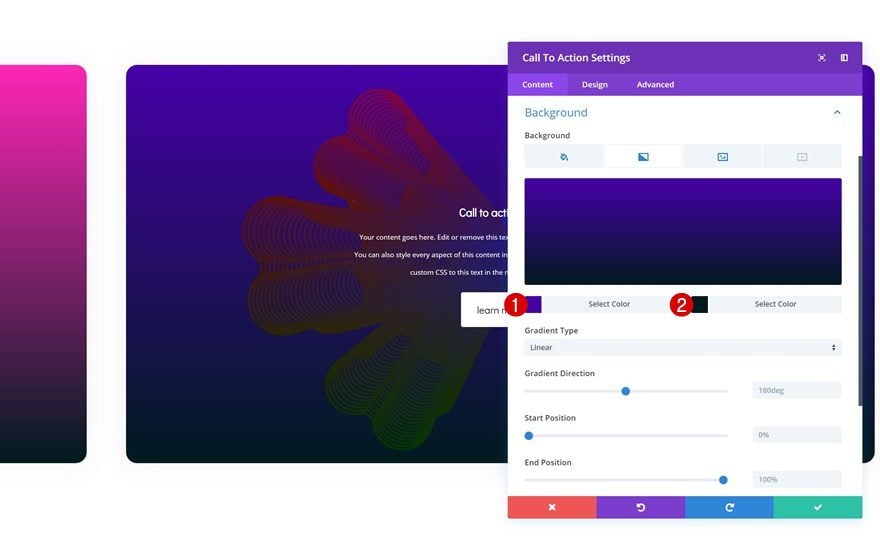
Gradient Background
Continue by adding a gradient background.
- Color 1: #802bff
- Color 2: #001519
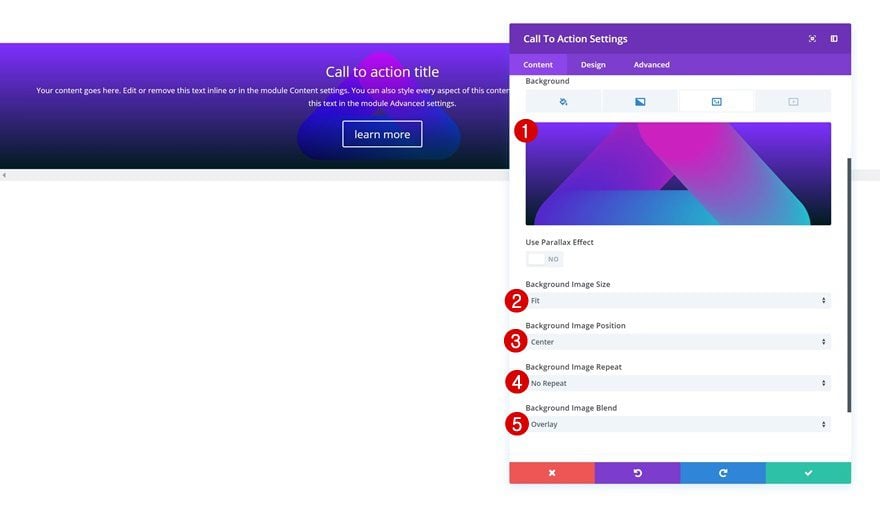
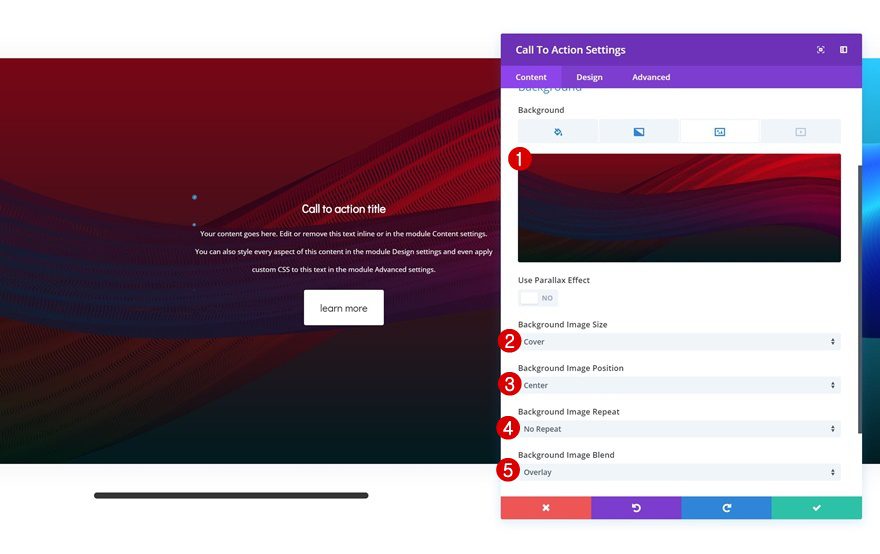
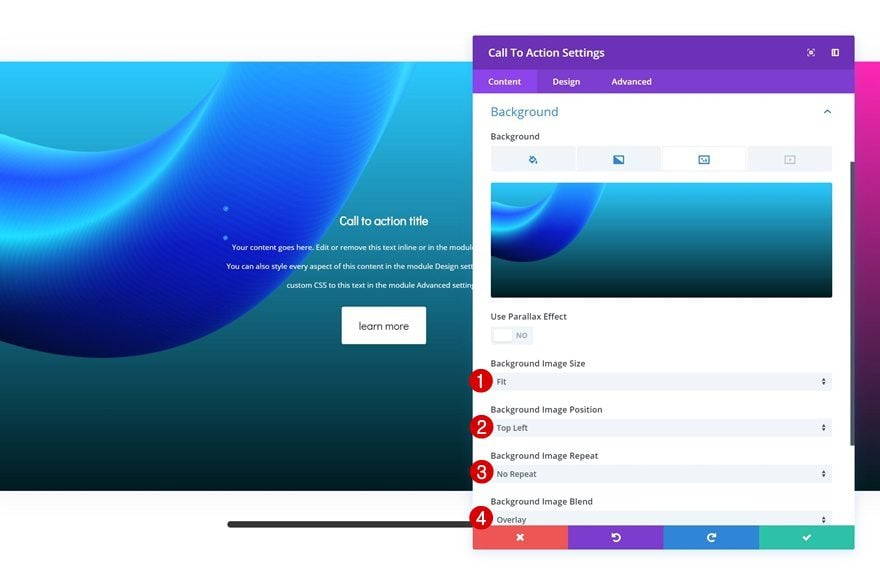
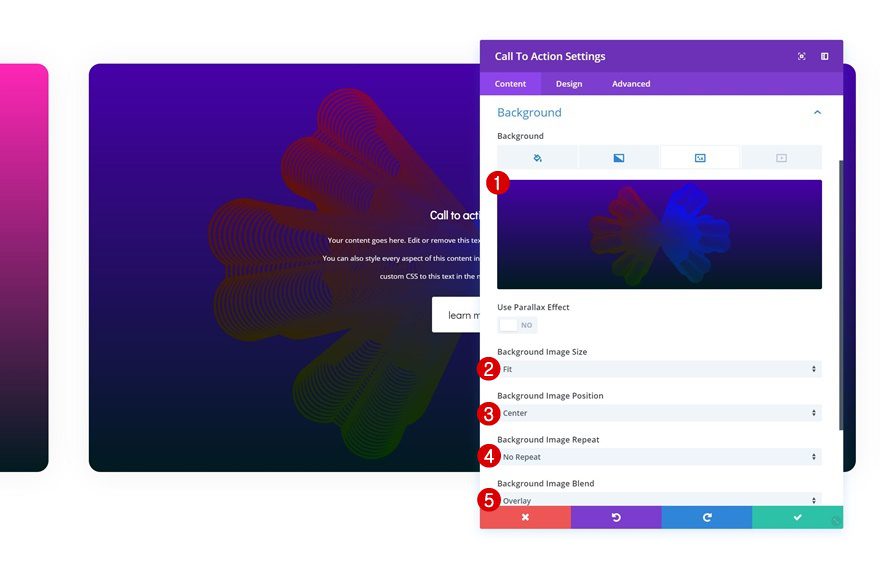
Background Image
In the approach section of this post, we mentioned that we’ll use the fluid background images that you can download for free by going to this post. Once you’ve downloaded the fluid background images, search for the ‘fluid-style-2.png‘ image file and upload it to the background image tab. Modify the background image settings accordingly:
- Background Image Size: Fit
- Background Image Position: Center
- Background Image Repeat: No Repeat
- Background Image Blend: Overlay
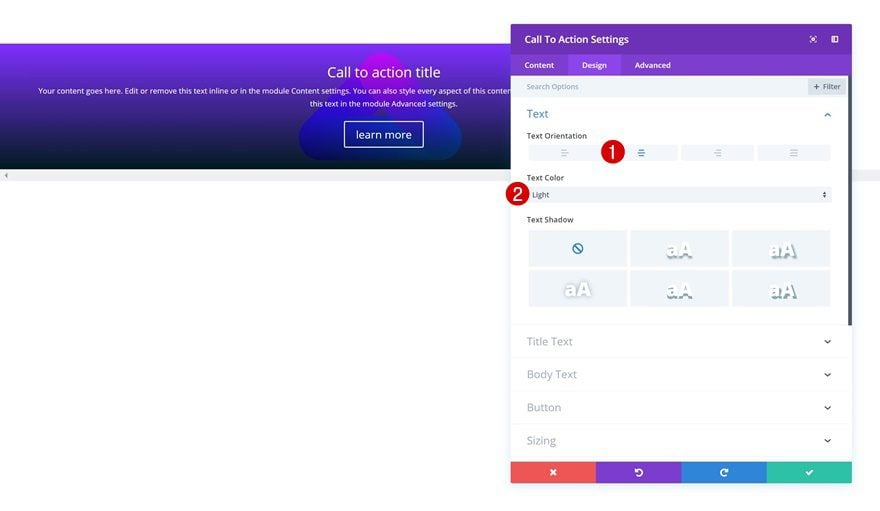
Text Settings
Move on to the design tab and make sure the following text settings apply:
- Text Orientation: Center
- Text Color: Light
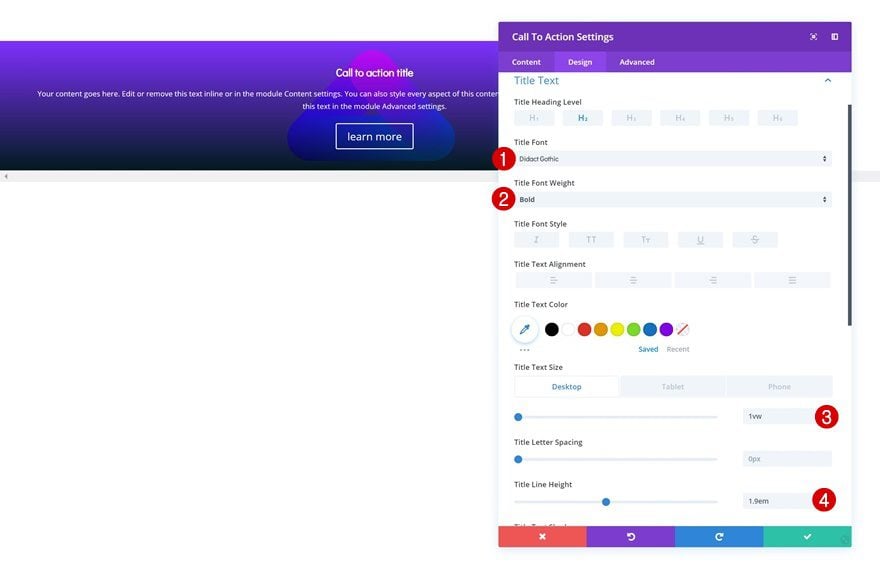
Title Text Settings
Modify the title text settings next.
- Title Font: Didact Gothic
- Title Font Weight: Bold
- Title Text Size: 1vw (Desktop), 2.5vw (Tablet), 4vw (Phone)
- Title Line Height: 1.9em
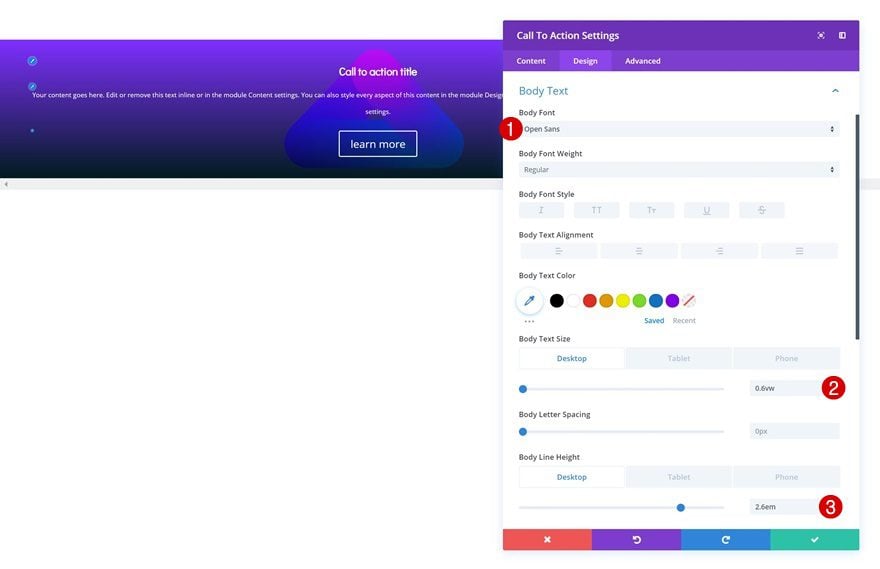
Body Text Settings
Along with the body text settings.
- Body Font: Open Sans
- Body Text Size: 0.6vw (Desktop), 1.3vw (Tablet), 2.5vw (Phone)
- Body Line Height: 2.6em (Desktop & Tablet), 2.1em (Phone)
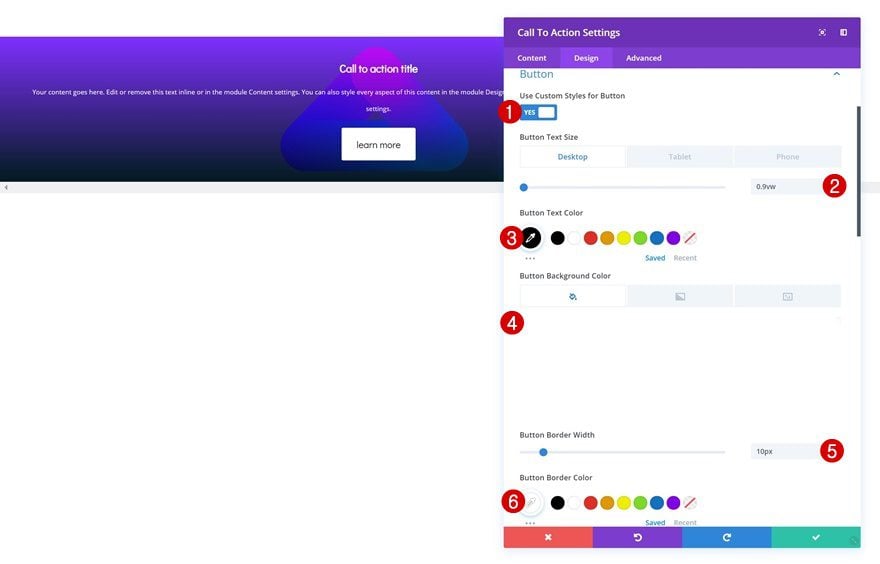
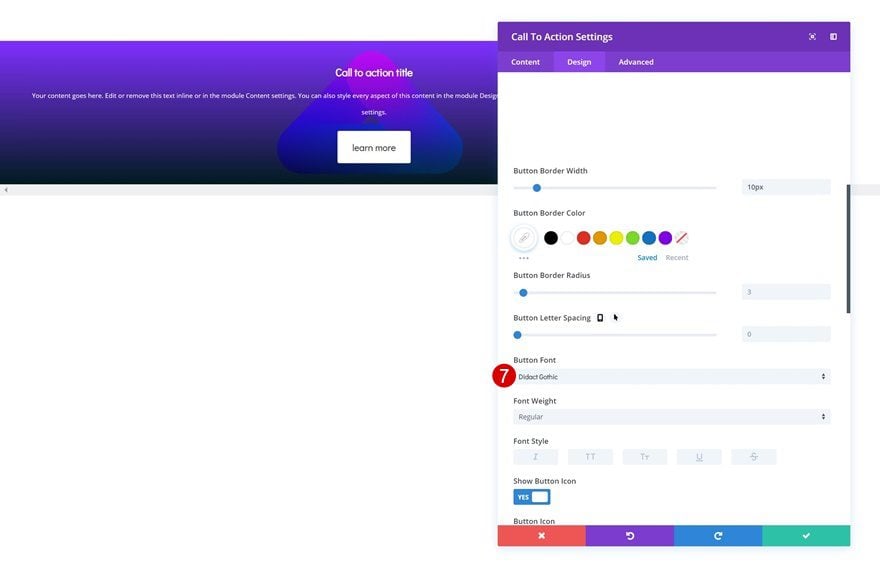
Button Settings
We’re changing the appearance of the button in this module as well.
- Use Custom Styles for Button: Yes
- Button Text Size: 0.9vw (Desktop), 2.1vw (Tablet), 3.5vw (Phone)
- Button Text Color: #000000
- Button Background Color: #ffffff
- Button Border Width: 10px
- Button Border Color: #ffffff
- Button Font: Didact Gothic
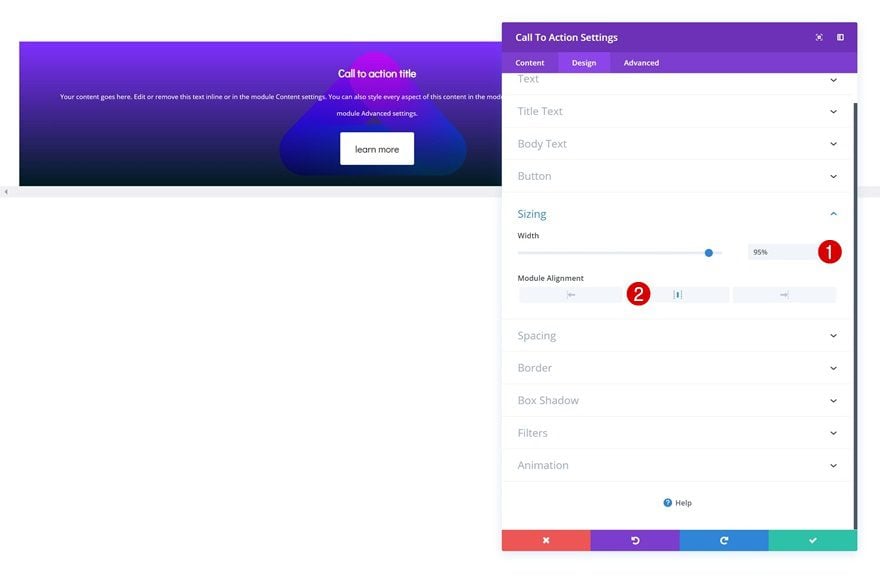
Sizing
It’s also important to slightly decrease the width of the CTA Module in the sizing settings. This will make sure that there’ll always be a gap between this module and whichever module comes next in the swipe/scroll mechanism.
- Width: 95%
- Module Alignment: Center
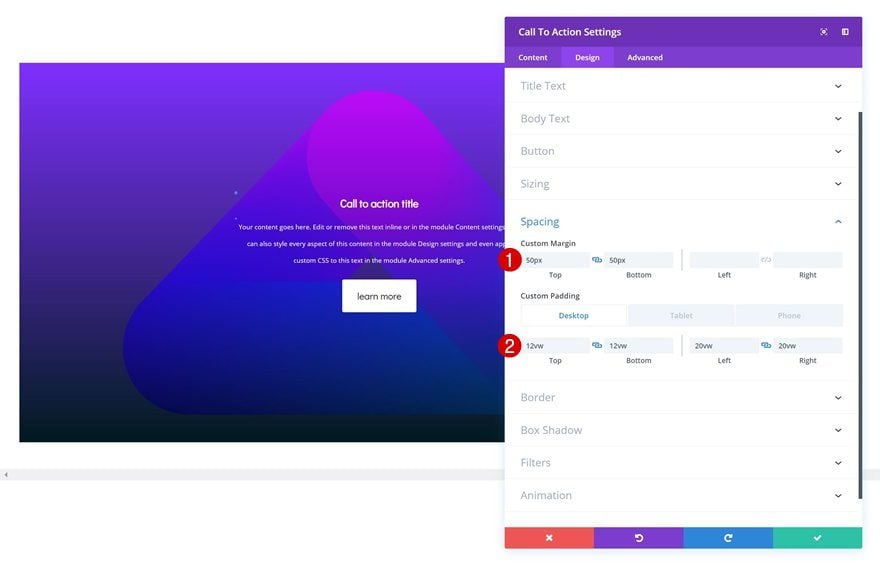
Spacing
Of course, we want everything to look great across all different screen sizes. That’s why we’ll add various custom padding values in the spacing settings.
- Top Margin: 50px
- Bottom Margin: 50px
- Top Padding: 12vw (Desktop), 5vw (Tablet), 14vw (Phone)
- Bottom Padding: 12vw (Desktop), 5vw (Tablet), 14vw (Phone)
- Left Padding: 20vw (Desktop), 3vw (Tablet), 8vw (Phone)
- Right Padding: 20vw (Desktop), 3vw (Tablet), 8vw (Phone)
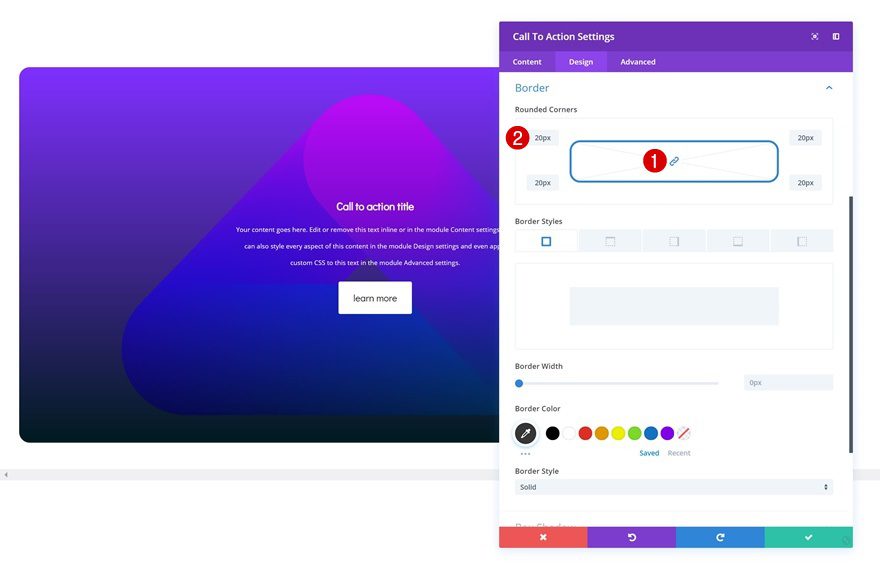
Border
Last but not least, we’re also adding ’20px’ to each one of the corners of the module.
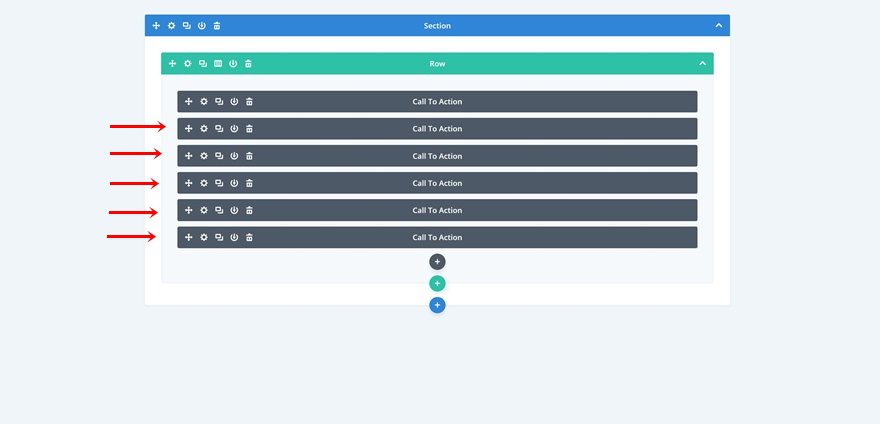
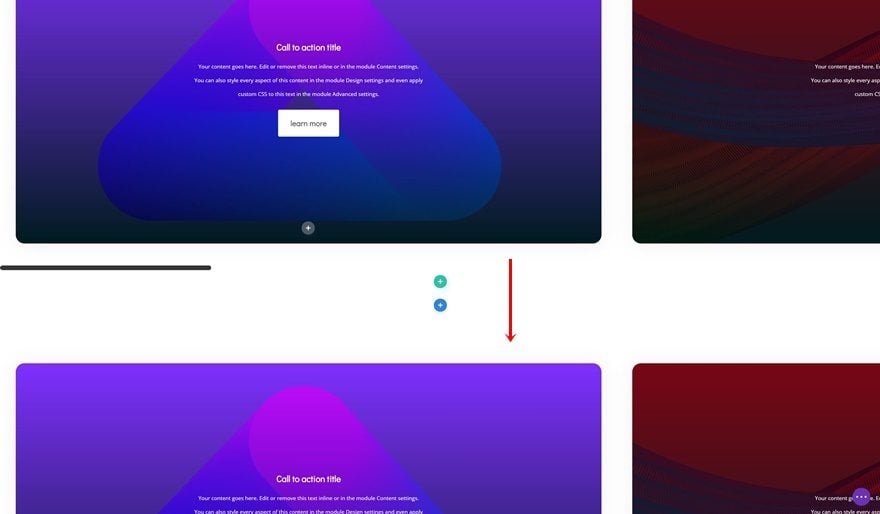
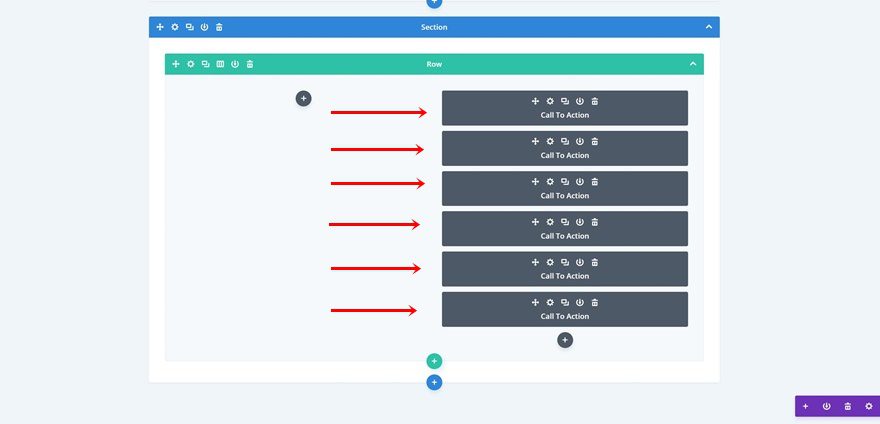
Clone CTA Module as Many Times as You Want
Once you’re done customizing the CTA Module, you can go ahead and clone the module up to as many times as you want.
Change Gradient Background & Background Image of Duplicate 1
Change the gradient background of the first duplicate.
- Color 1: #7a010d
- Color 2: #001519
And use the ‘fluid-style-9.png‘ background image instead.
- Background Image Size: Cover
- Background Image Position: Center
- Background Image Repeat: No Repeat
- Background Image Blend: Overlay
Change Gradient Background & Background Image of Duplicate 2
Change the gradient background of the second duplicate next.
- Color 1: #26ccff
- Color 2: #001519
Upload the ‘fluid-style-10a.png’ image file as the background image.
- Background Image Size: Fit
- Background Image Position: Top Left
- Background Image Repeat: No Repeat
- Background Image Blend: Overlay
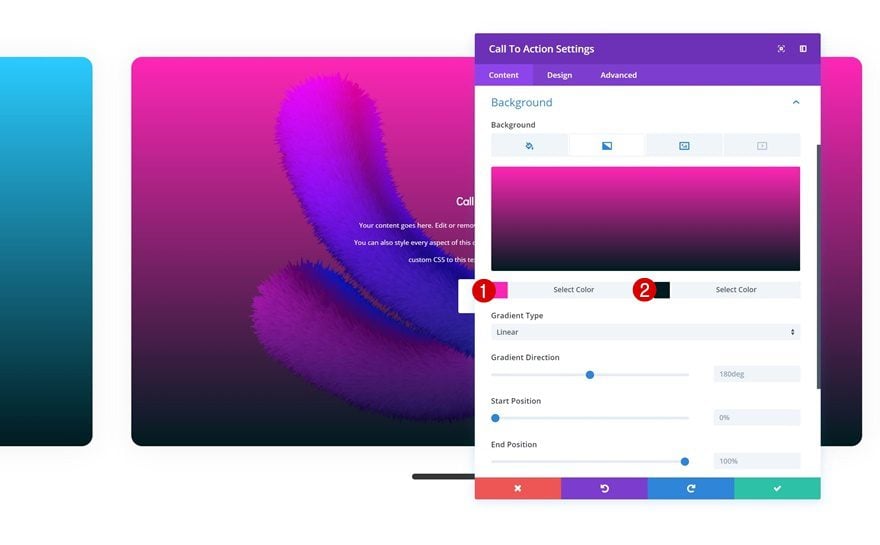
Change Gradient Background & Background Image of Duplicate 3
Change the gradient background of the third duplicate.
- Color 1: #ff21b8
- Color 2: #001519
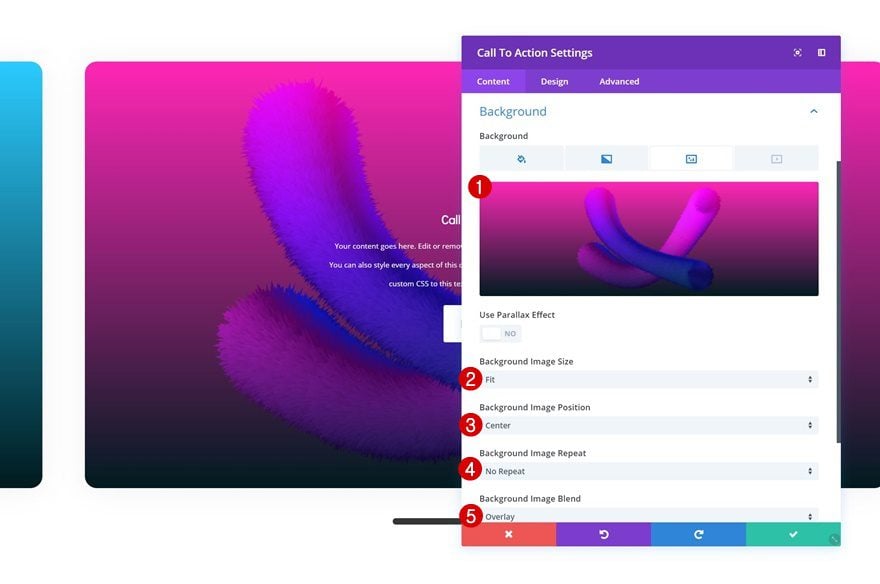
Upload the ‘fluid-style-6.png‘ background image.
- Background Image Size: Fit
- Background Image Position: Center
- Background Image Repeat: No Repeat
- Background Image Blend: Overlay
Change Gradient Background & Background Image of Duplicate 4
Change the gradient background of the fourth duplicate.
- Color 1: #4400aa
- Color 2: #001519
Use ‘fluid-style-4.png‘ as the background image.
- Background Image Size: Fit
- Background Image Position: Center
- Background Image Repeat: No Repeat
- Background Image Blend: Overlay
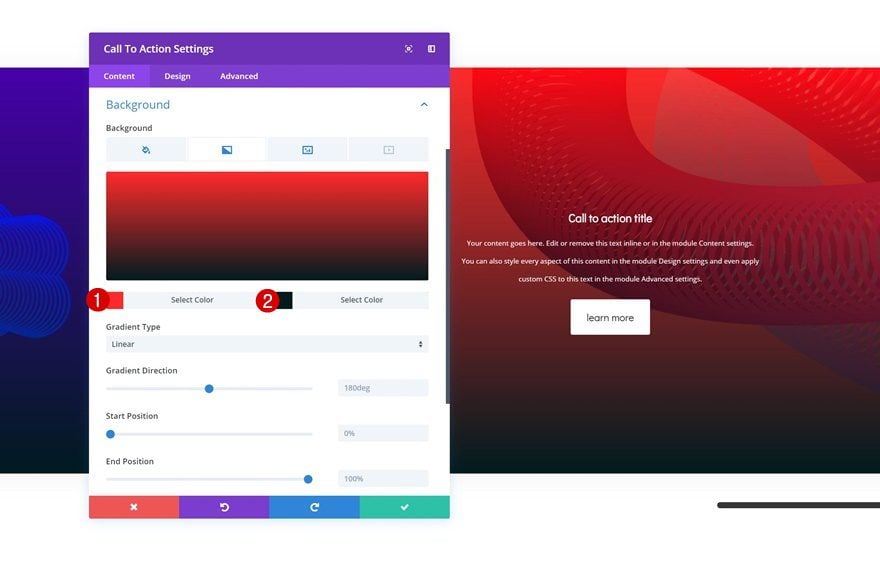
Change Gradient Background & Background Image of Duplicate 5
Change the gradient background of the last duplicate.
- Color 1: #ff2626
- Color 2: #001519
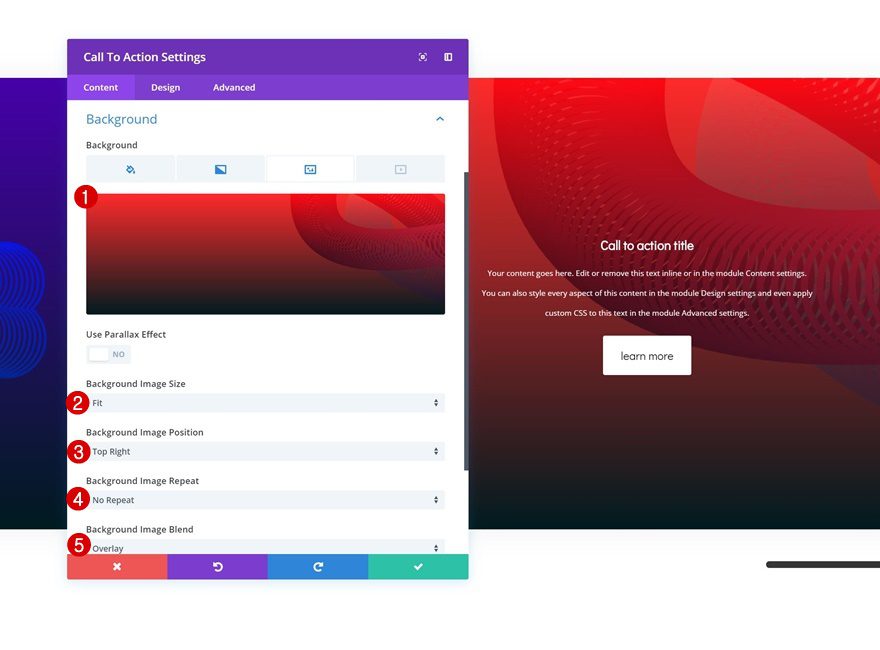
Use ‘fluid-style-7.png‘ as the background image.
- Background Image Size: Fit
- Background Image Position: Top Right
- Background Image Repeat: No Repeat
- Background Image Blend: Overlay
Adjust Column CSS to Number of Modules
We’ve mentioned this before but again, make sure that the CSS code matches the number of modules you have in your column.
Styling the Scrollbar
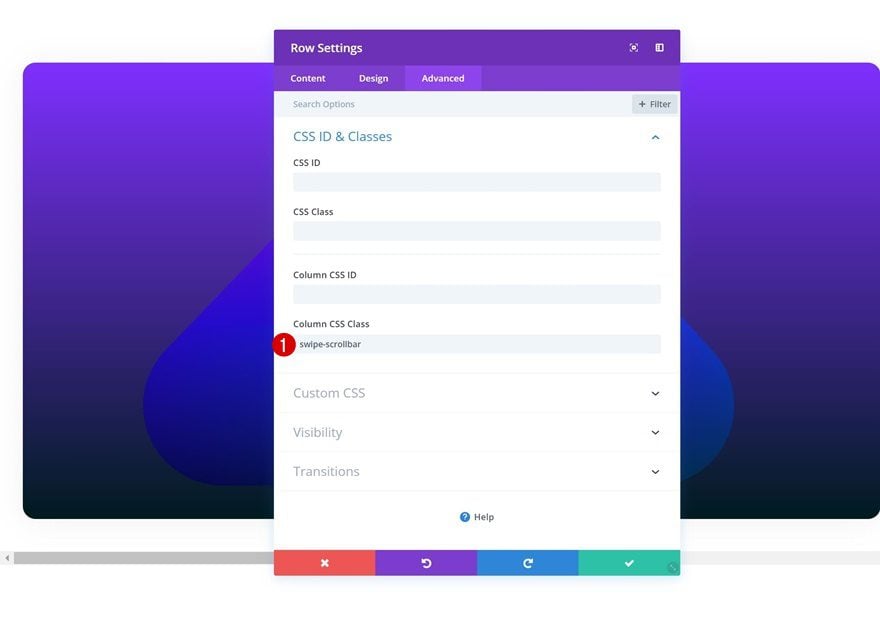
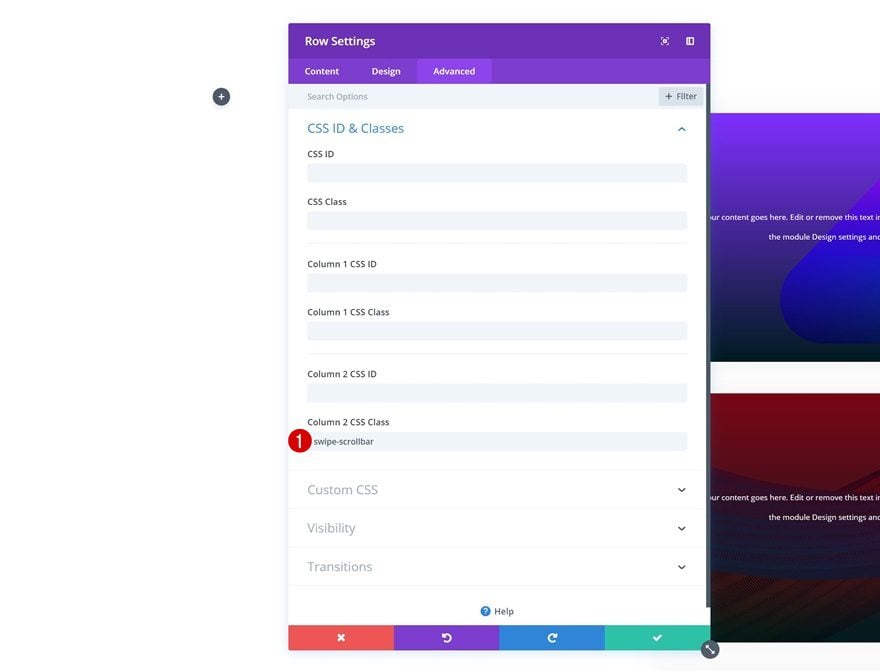
Add CSS Class to Column
You can also style the scrollbar that comes with this swipe/scroll grid mechanism. Add the following CSS class to your column:
- Column CSS Class: swipe-scrollbar
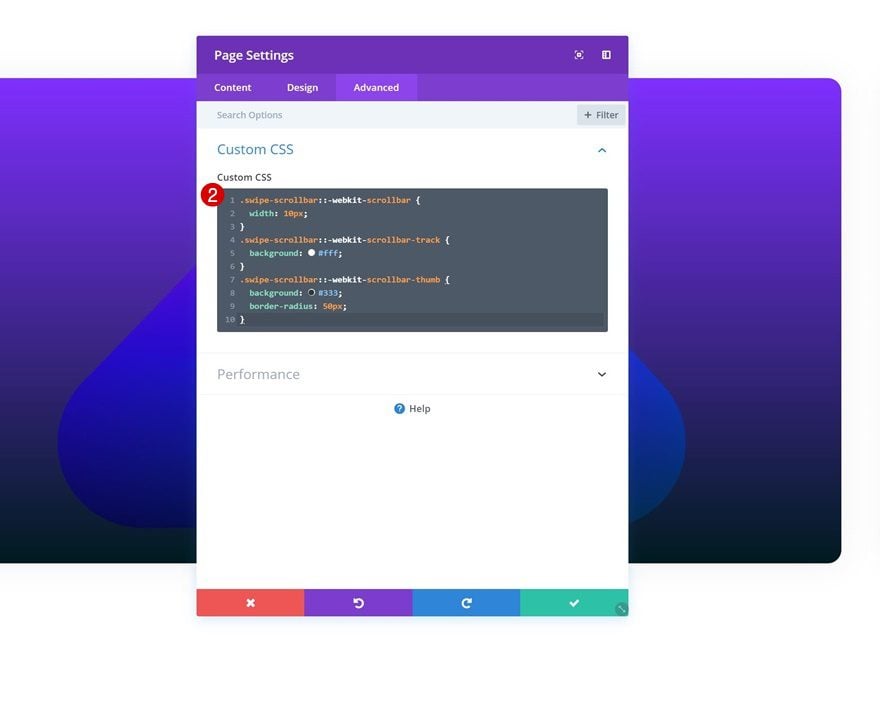
Add Custom CSS to Page Settings
Then, open the page settings, go to the advanced tab and add the following custom CSS code:
.swipe-scrollbar::-webkit-scrollbar {
width: 10px;
}
.swipe-scrollbar::-webkit-scrollbar-track {
background: #fff;
}
.swipe-scrollbar::-webkit-scrollbar-thumb {
background: #333;
border-radius: 50px;
}
Recreate Example #2
Clone Previous Section
On to the next example! Clone the section you’ve created in the previous part of this post.
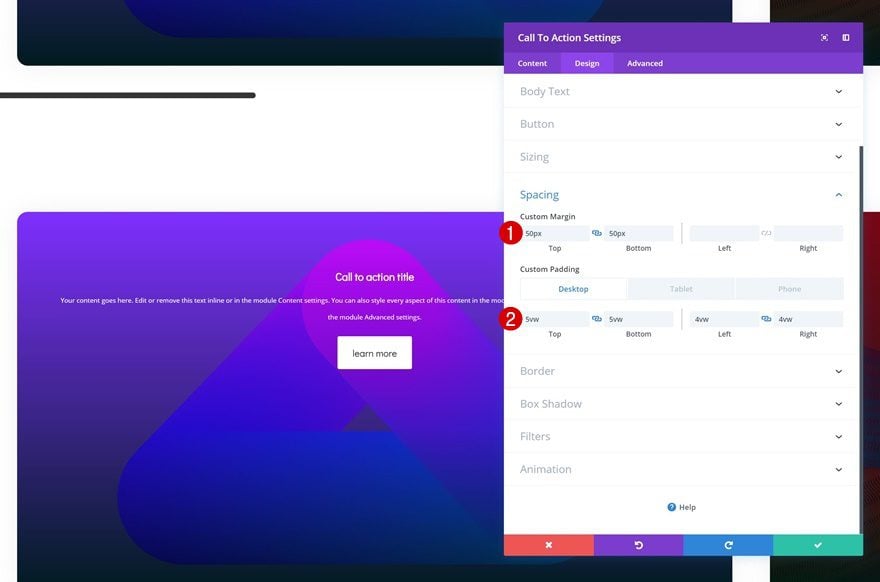
Change CTA Spacing Settings
Then, change the spacing settings of the first CTA Module.
- Top Margin: 50px
- Bottom Margin: 50px
- Top Padding: 5vw (Desktop & Tablet), 14vw (Phone)
- Bottom Padding: 5vw (Desktop & Tablet), 14vw (Phone)
- Left Padding: 4vw (Desktop), 3vw (Tablet), 8vw (Phone)
- Right Padding: 4vw (Desktop), 3vw (Tablet), 8vw (Phone)
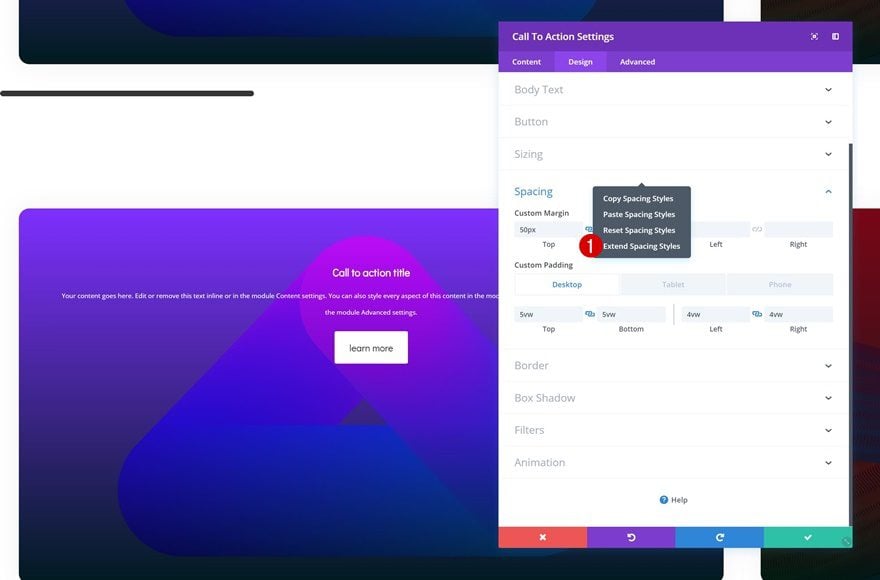
Extend Spacing Settings to All Modules in Column
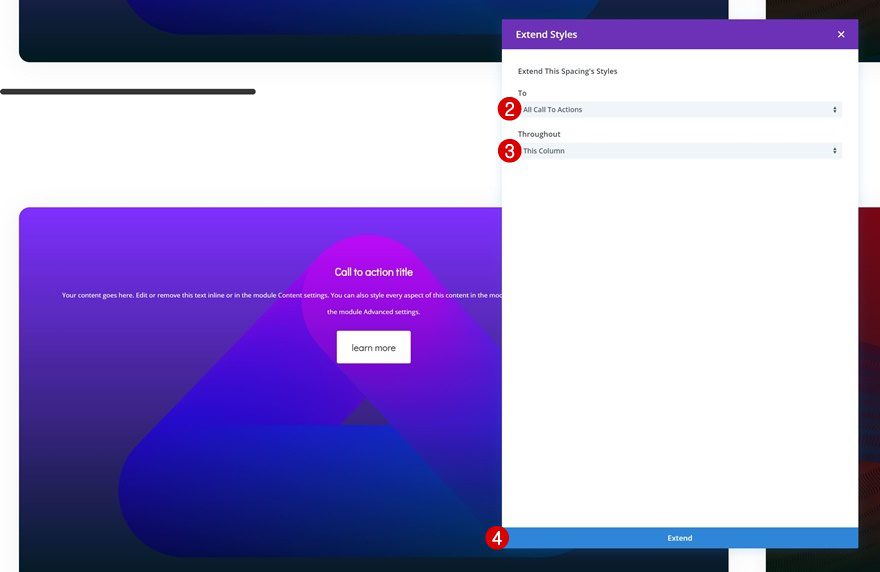
Extend these new spacing settings by right clicking and clicking on ‘Extend Spacing Styles.
- To: All Call To Actions
- Throughout: This Column
Change Column Structure
Continue by changing the column structure of the row.
Move Modules to Second Column
And place each one of the modules in the second column instead.
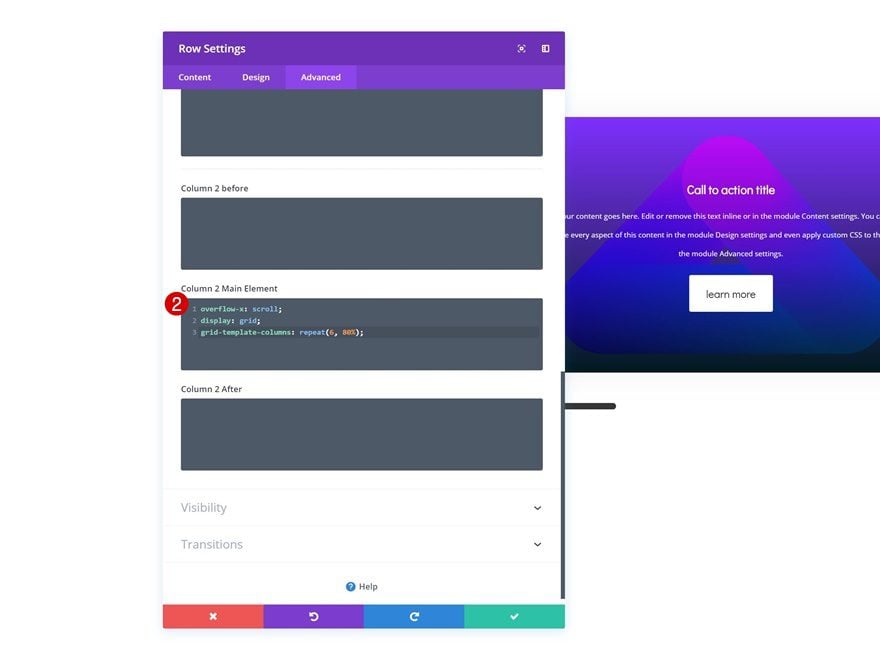
Move CSS to Second Column & Change Values
Since we’ve moved the modules from one column to the other, we’ll also need to do the same thing for the CSS code. Add the CSS class to column 2 instead.
- Column 2 CSS Class: swipe-scrollbar
Place the CSS code lines in Column 2 Main Element. We’re also changing the width of each column into ‘80%’.
overflow-x: scroll; display: grid; grid-template-columns: repeat(6, 80%);
Add Title Text Module to Column 1
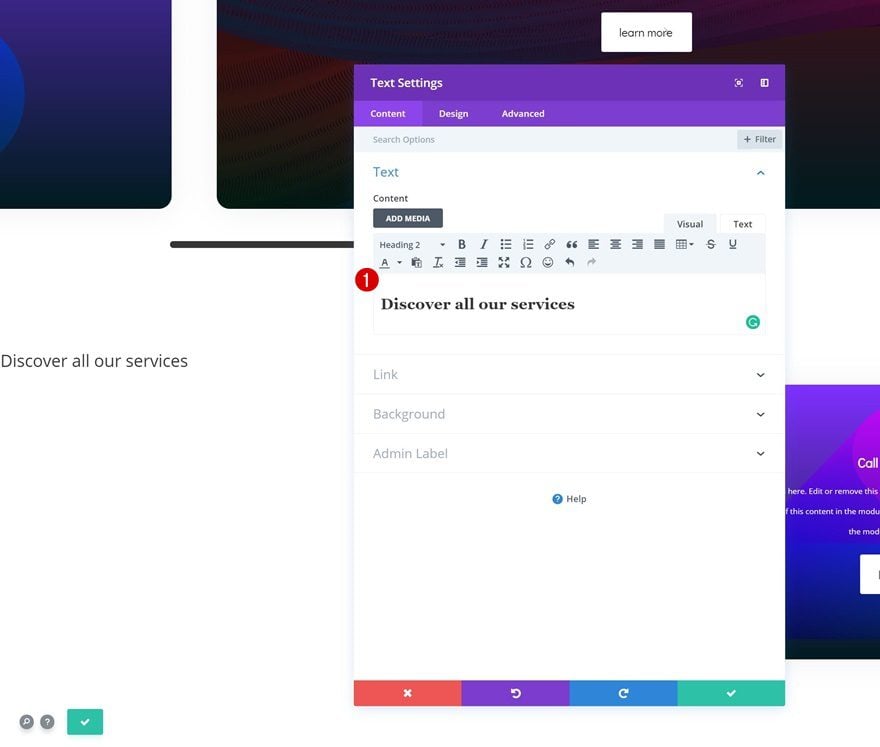
Add Content
Continue by adding a new Text Module to the first column. Add some H2 content of your choice.
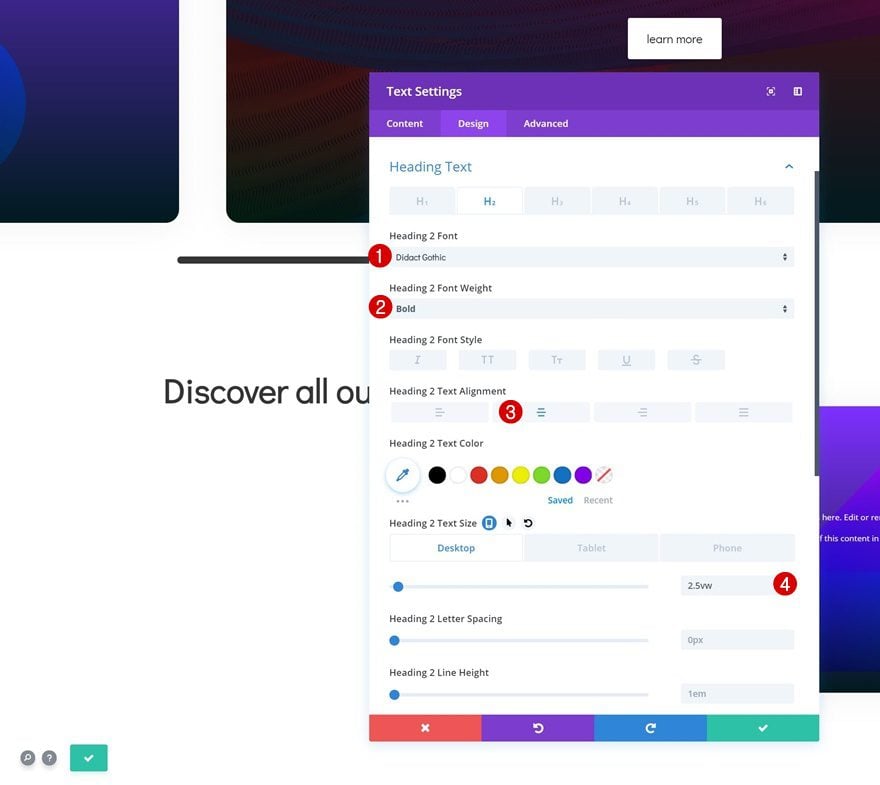
Heading Text Settings
Go to the design tab and modify the H2 text settings.
- Heading 2 Font: Didact Gothic
- Heading 2 Font Weight: Bold
- Heading 2 Text Alignment: Center
- Heading 2 Text Size: 2.5vw (Desktop), 5vw (Tablet), 6vw (Phone)
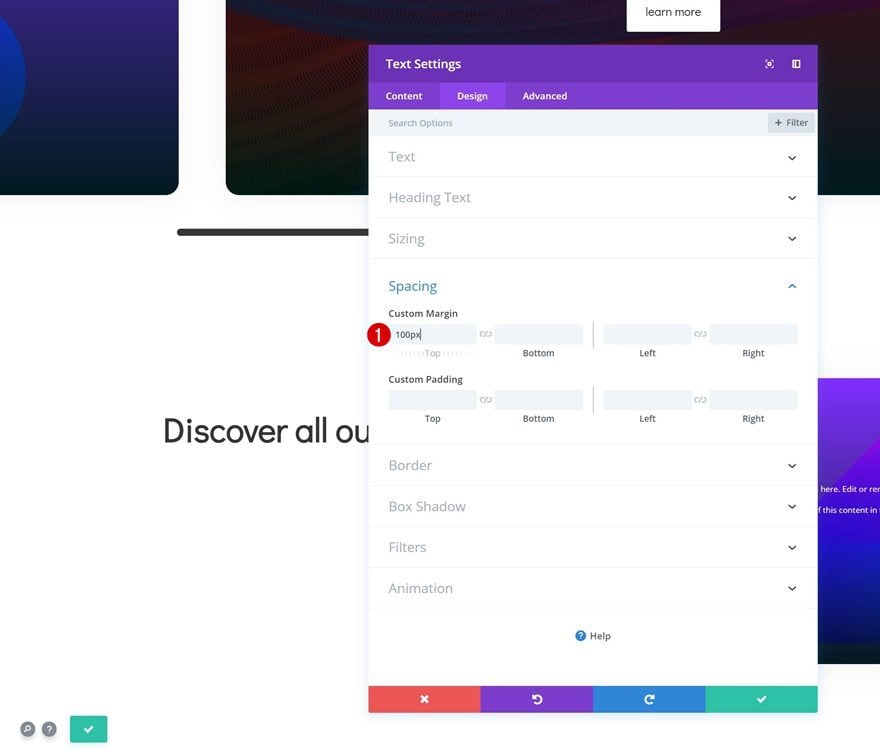
Spacing
Add some custom top margin as well.
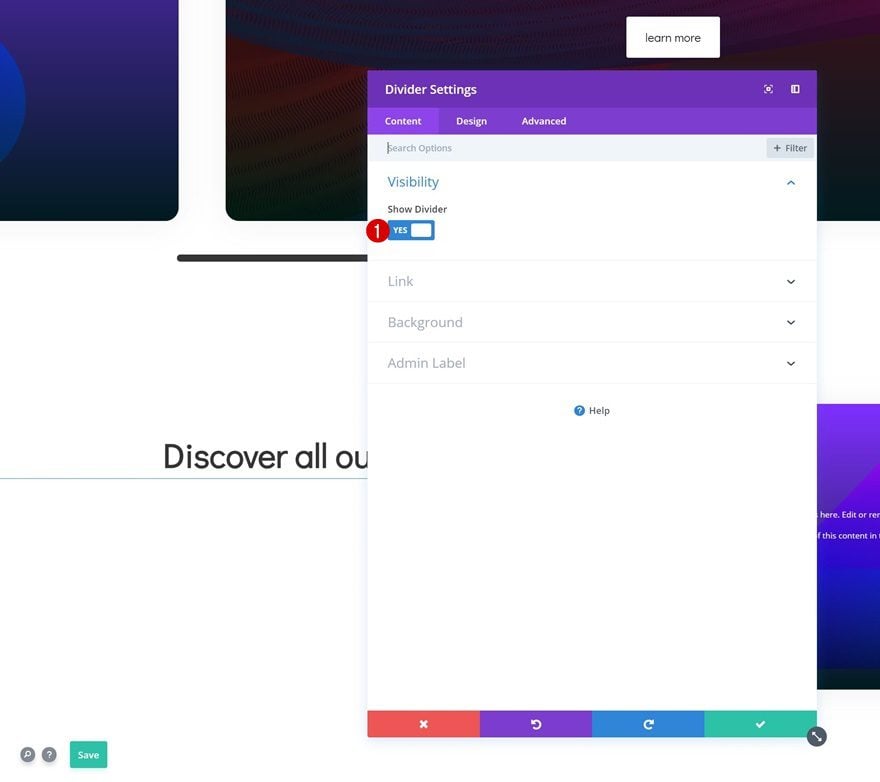
Add Divider Module to Column 1
Visibility
The next module we need in column 1 is a Divider Module. Make sure the ‘Show Divider’ option is enabled.
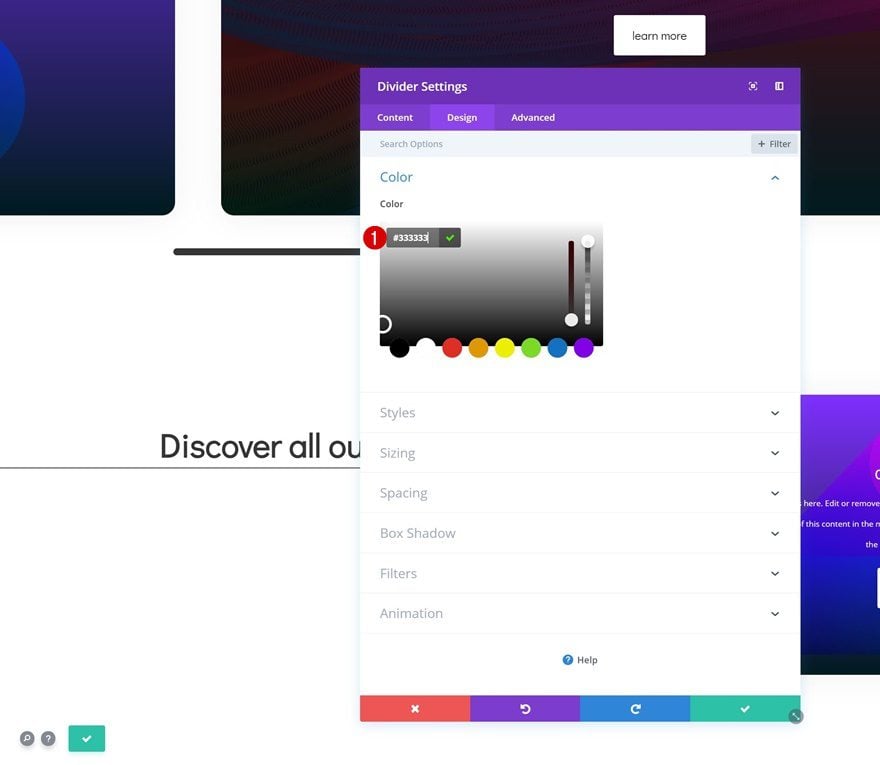
Color
Change the divider color next.
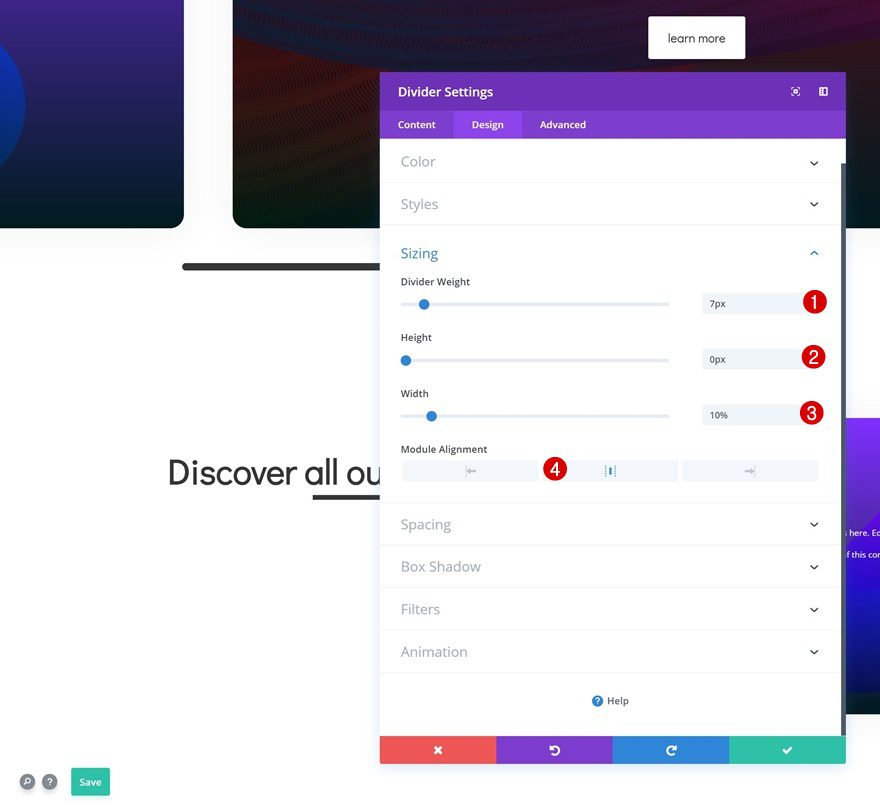
Sizing
Along with the sizing settings.
- Divider Weight: 7px
- Height: 0px
- Width: 10%
- Module Alignment: Center
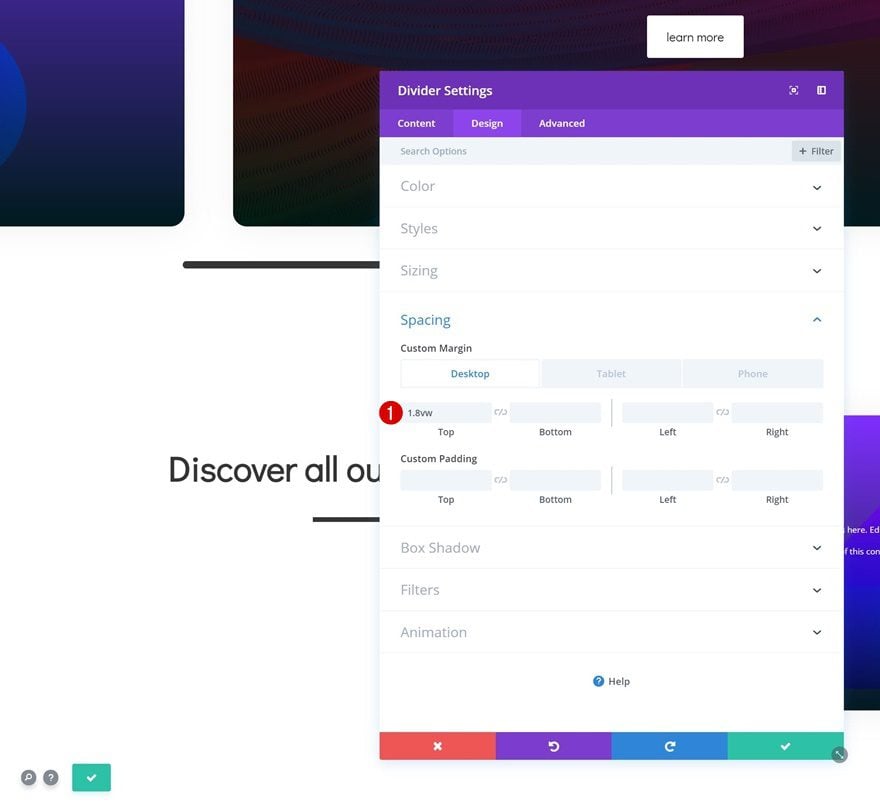
Spacing
Complete the Divider Module by adding some custom top margin across different screen sizes.
- Top Margin: 1.8vw (Desktop), 2.5vw (Tablet), 4vw (Phone)
Add Body Text Module to Column 1
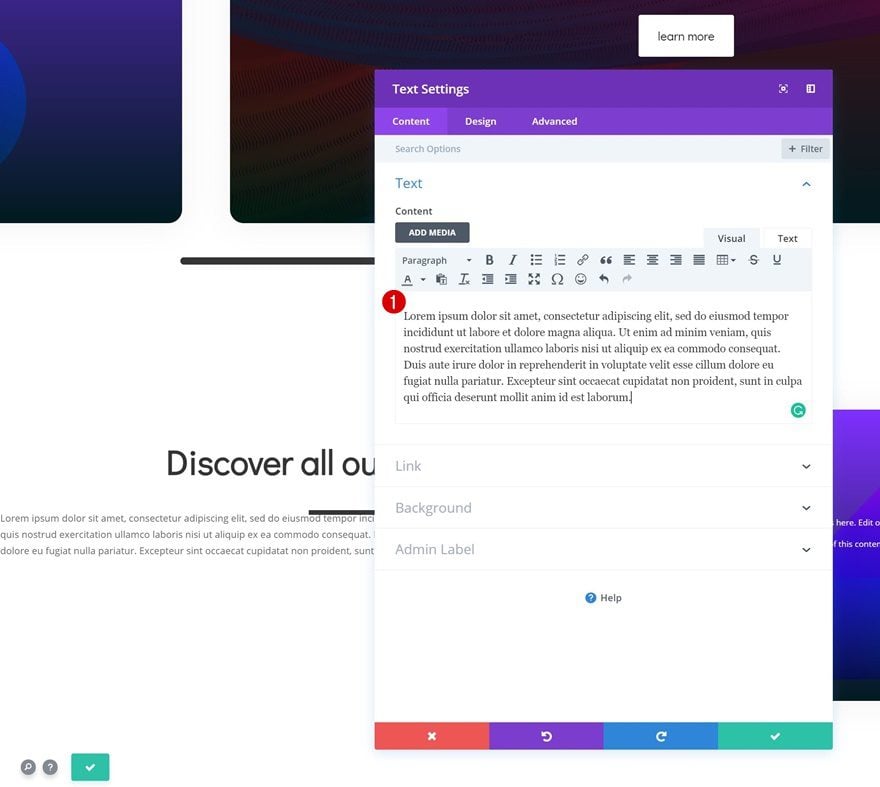
Add Content
The next and last module we need in the first column is a description Text Module. Add some content of choice.
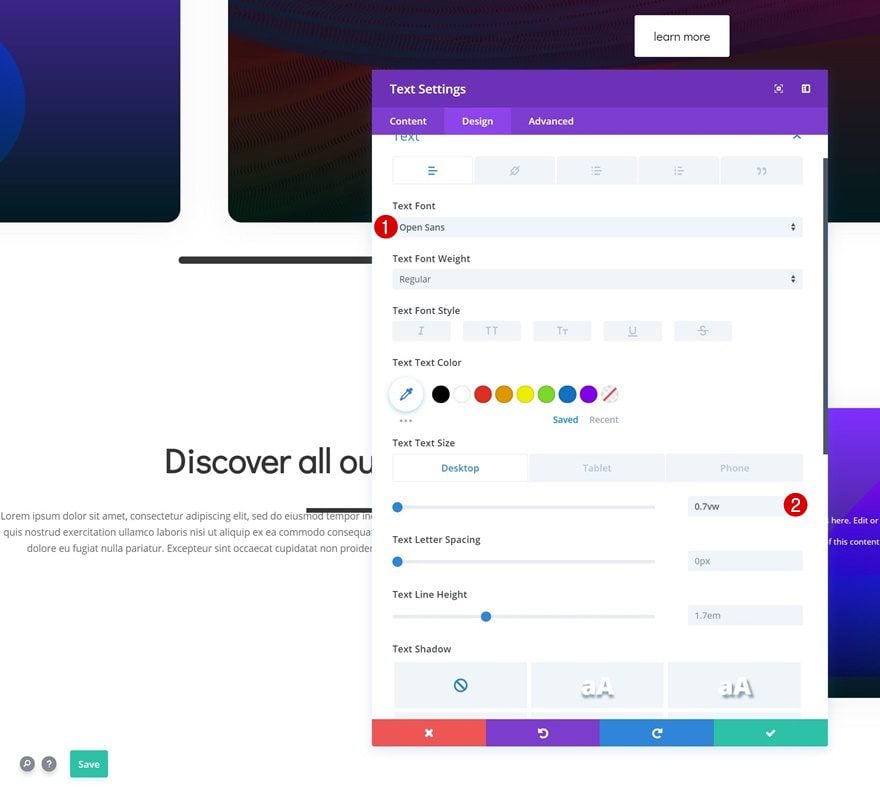
Text Settings
Continue by changing the text settings in the design tab.
- Text Font: Open Sans
- Text Size: 0.7vw (Desktop), 1.6vw (Tablet), 2.3vw (Phone)
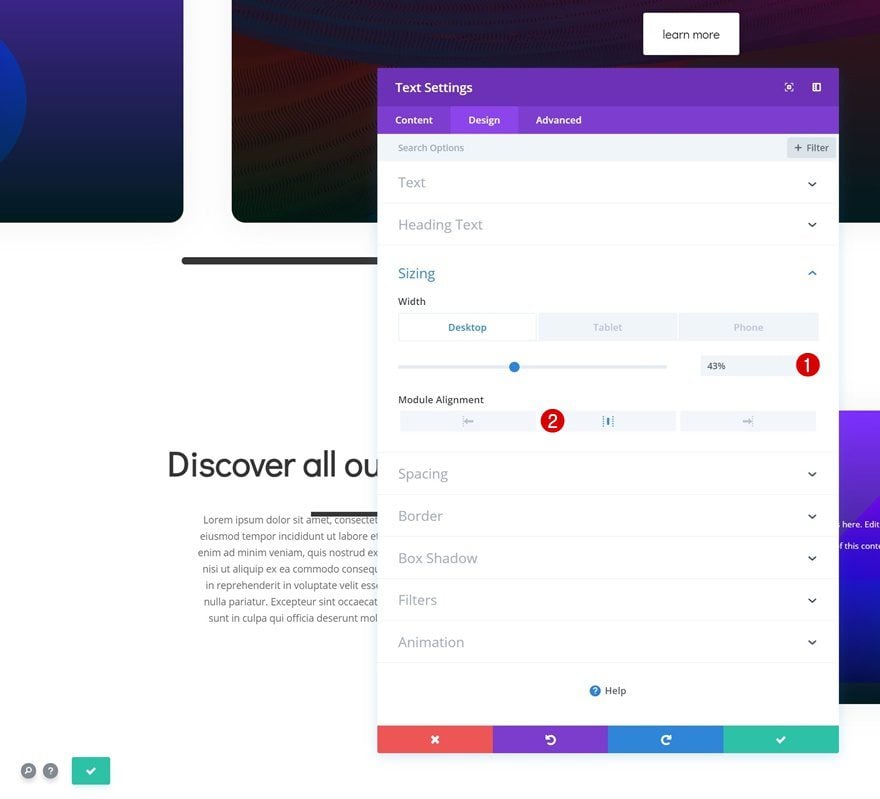
Sizing
Modify the sizing settings too.
- Width: 43% (Desktop), 68% (Tablet), 70% (Phone)
- Module Alignment: Center
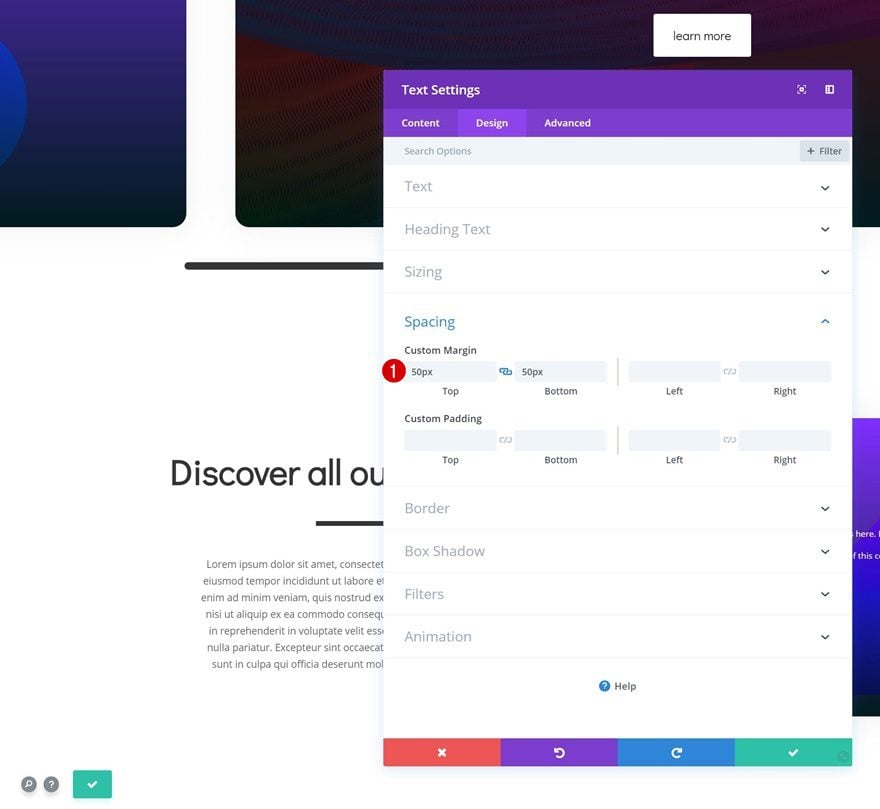
Spacing
And add some custom top and bottom margin.
- Top Margin: 50px
- Bottom Margin: 50px
Switch over to Wireframe View
Once you’re done modifying all the modules in column 1, go ahead and switch over to wireframe view.
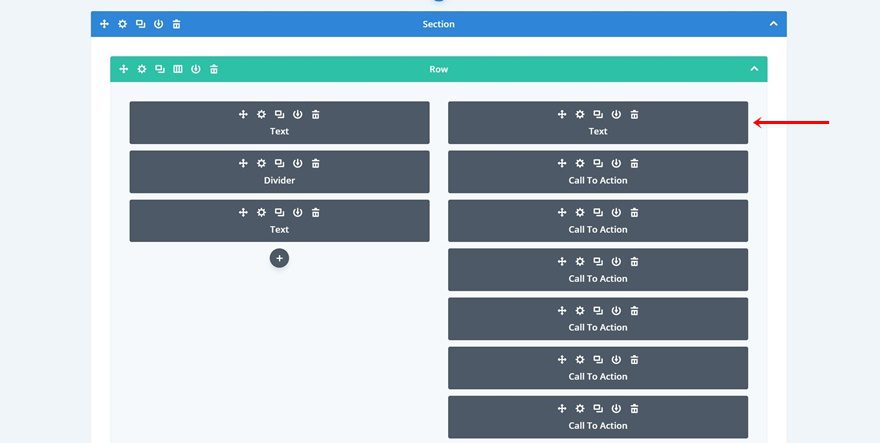
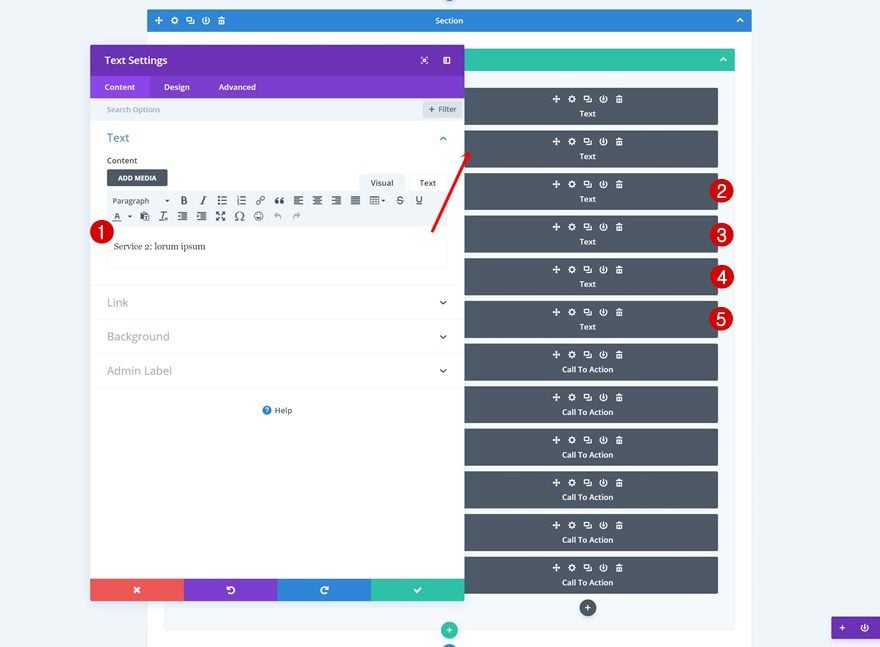
Add Text Module to Top of Column 2
Here, we’re going to add a Text Module to the top of the second column. The CSS code we’ve added has helped us create 6 different columns. This means that if you want two different modules to appear in each one of these 6 columns, you’ll need to have 12 modules in total. The module placement happens horizontally, so the first 5 modules you have in column 2 will appear next to each other. Then, the mechanism will switch to another row and add the remaining 6 modules.
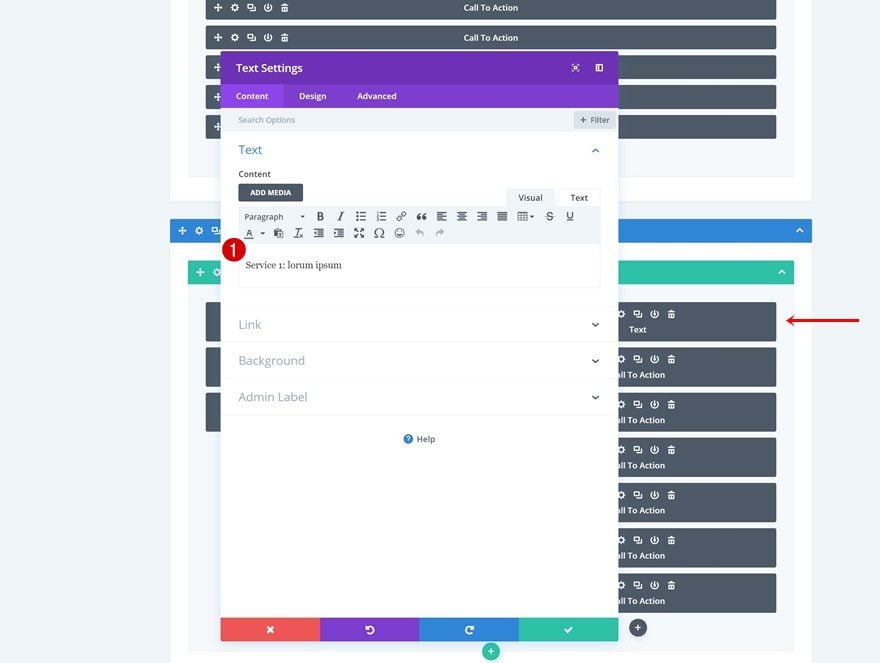
Add Content
Open the new Text Module you’ve added at the top of the second column and add some content of choice.
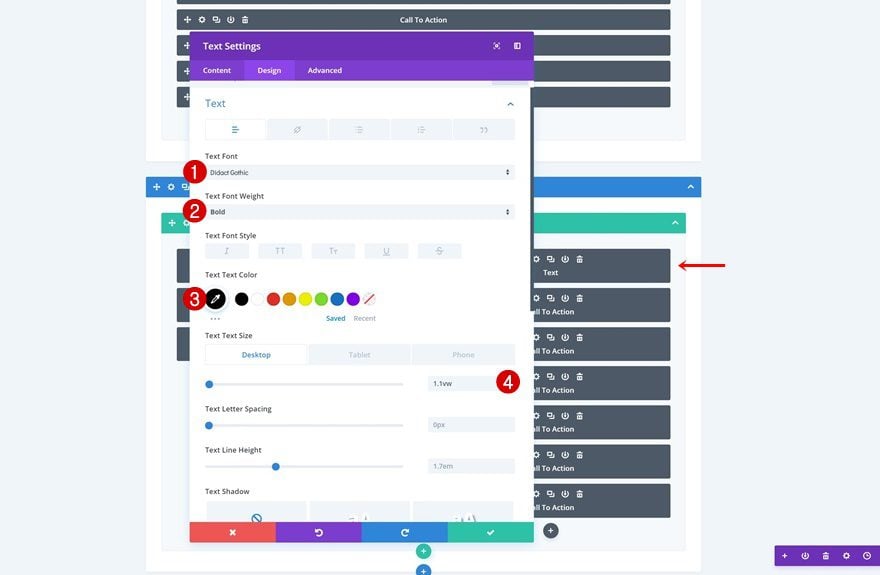
Text Settings
Then, go to the design tab and modify the text settings.
- Text Font: Didact Gothic
- Text Font Weight: Bold
- Text Color: #000000
- Text Size: 1.1vw (Desktop), 3vw (Tablet), 3.5vw (Phone)
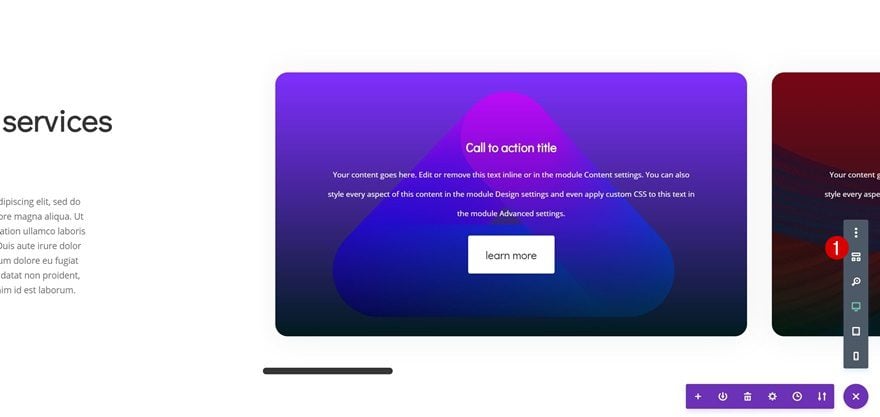
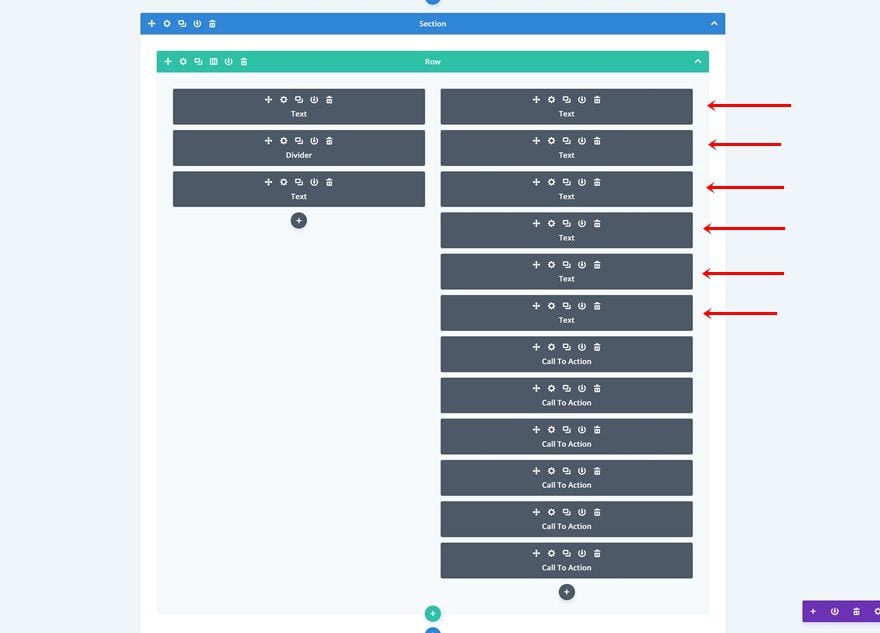
Clone Text Module 5x
Go ahead and clone this Text Module 5 times. Now, you’ll have 6 different Text Modules, this equals the number of CTA modules we have as well. So if you’re using 10 CTA Modules instead, you’ll need to add 10 Text Modules (or any other modules) to balance the column structure.
Change Content of Duplicates
Change the content of each one of the duplicates to match with the CTA Module that’ll appear below it and you’re done!
Preview
Now that we’ve gone through all the steps, let’s take a final look at the outcome on different screen sizes.
Example 1: One-Column Row
Desktop
Mobile
Example 1: Two-Column Row + Multiple Modules in ‘Swipe Column’
Desktop
Mobile
Final Thoughts
In this post, we’ve shown you how to create endless horizontal swiping cards using Divi. Creating these swiping cards will not only help you add an extra dimension to your website, but it’ll also help visitors navigate seamlessly through all the content your website has to offer. If you have any questions or suggestions, make sure you leave a comment in the comment section below!
https://www.elegantthemes.com/blog/divi-resources/creating-endless-horizontal-swipe-cards-for-mobile-with-divi