DesignCap is an online app that makes it easy to create high-quality graphic designs without needing advanced graphic design skills. The features are customizable and it includes lots of templates, photos, and illustrations for your projects. Save your designs in the cloud, to your desktop, and share them on social media. It’s localized into 7 different languages. In this article, I’ll test the Plus plan and see what it can do.
Sign Up for DesignCap
Create an account and choose the type of organization you belong to. I’m choosing Self-Employed.
Choose your role. I’m choosing Blogger/Writer. I think this helps them understand what features are the most important to their users.
Confirm your account. Clicking the button takes you to your website, but you’ll actually just need to check your email to confirm your account. You can upgrade at any time.
DesignCap Editor
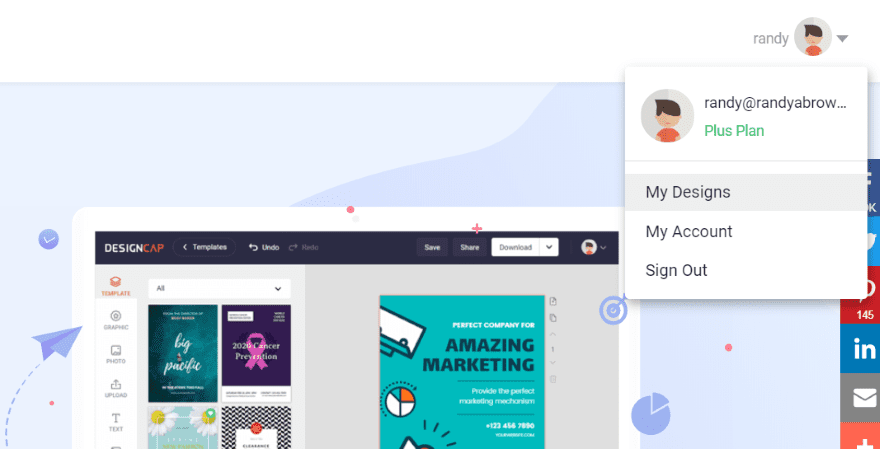
Finding the editor can be a touch confusing at first because it isn’t in the menu and logging-in doesn’t automatically take you to it. Clicking on your account icon opens a dropdown menu with a link called My Designs. This takes you to the design editor.
Here, you can create a new design and see your current designs.
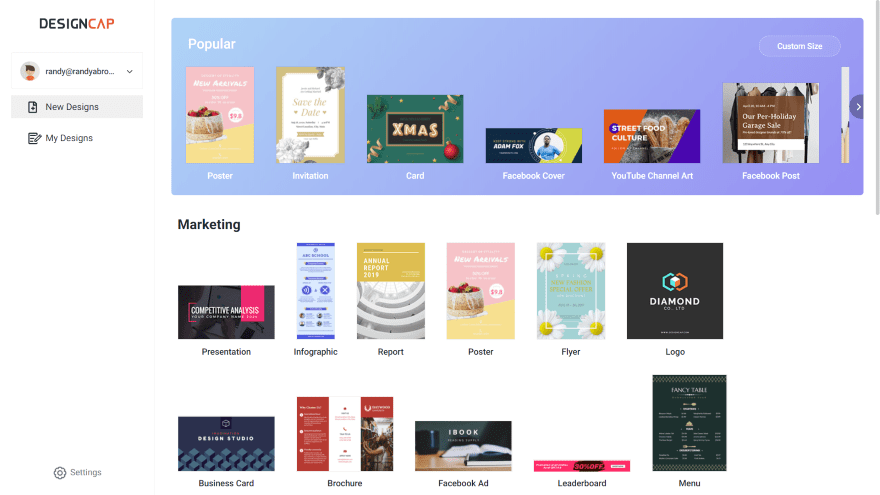
I clicked Getting Started and it opened the templates. A slider across the top shows the most popular with a button to select a specific size or enter a custom size. Under this is a list of templates under the categories of marketing, social media header, social media post, and event.
Templates
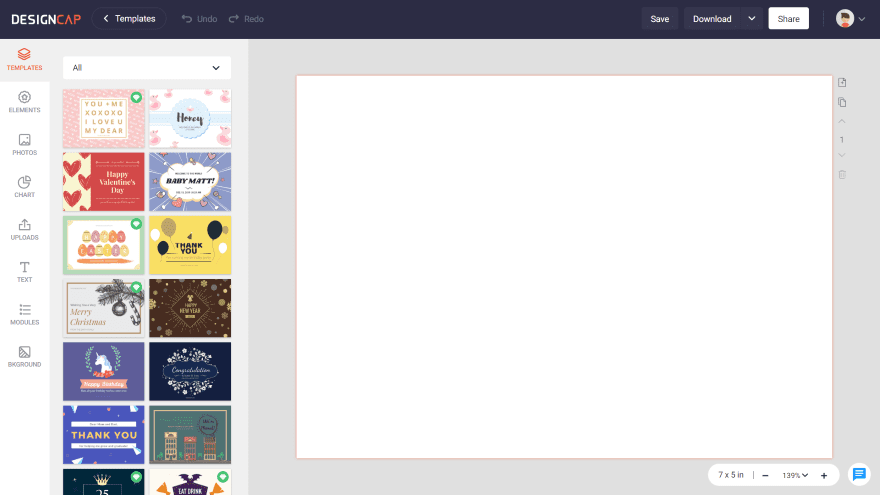
Once you click one you’ll see the editor. Across the top is the link back to templates, undo and redo buttons, and buttons to save, download, and share.
On the left is links to show the templates, elements, photos, chart, uploads, text, modules, and background options for the type of project you selected. Clicking one shows the options to the right of that menu. The example above shows templates for the current project.
DesignCap comes with lots of templates to get you started. You can search and filter by category. Templates include marketing and social media. Create posters, flyers, logos, business cards, menus, infographics, invitations, Facebook covers and ads, YouTube Channel graphics, Instagram covers, Pinterest, Tumblr, Twitter, email headers, and lots more. It has over 220,000 illustrations that you can modify.
The project itself is placed within the largest area with a canvas to create your project. To the right of the canvas are buttons to add a page, copy a page, move up or down (by pages), and delete the page. Under the canvas is the size of the project, a zoom feature, and a button for help.
Elements
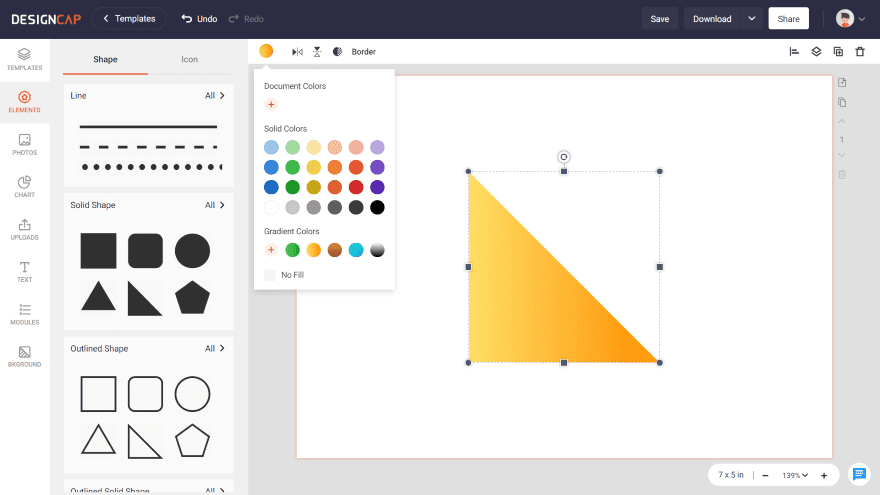
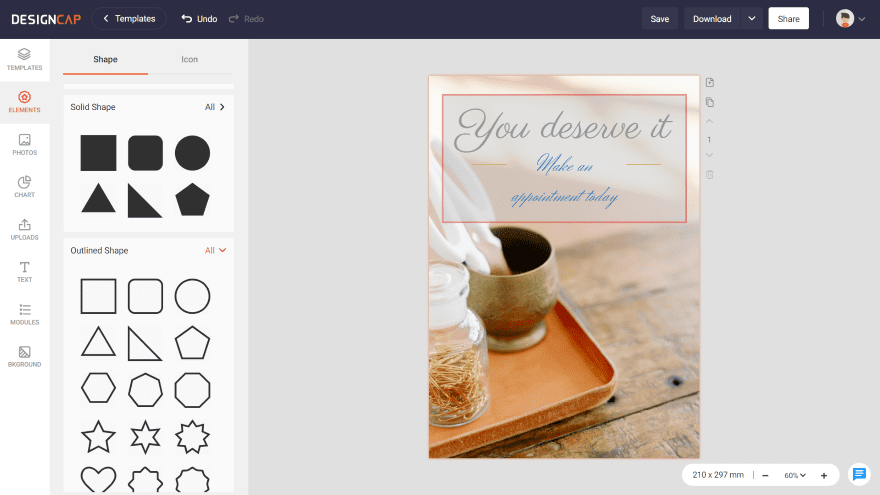
Elements has two tabs: Shape and Icon. Shape includes lines, solid and outlined shapes, and outlined solid shapes. Clicking on All opens that set to show more options. Clicking a shape adds it to the workspace and also adds a color picker, flip and rotation tools, opacity, and border. You can align it to the page, add layers, duplicate it, and delete it. The image also dragging and rotation tools.
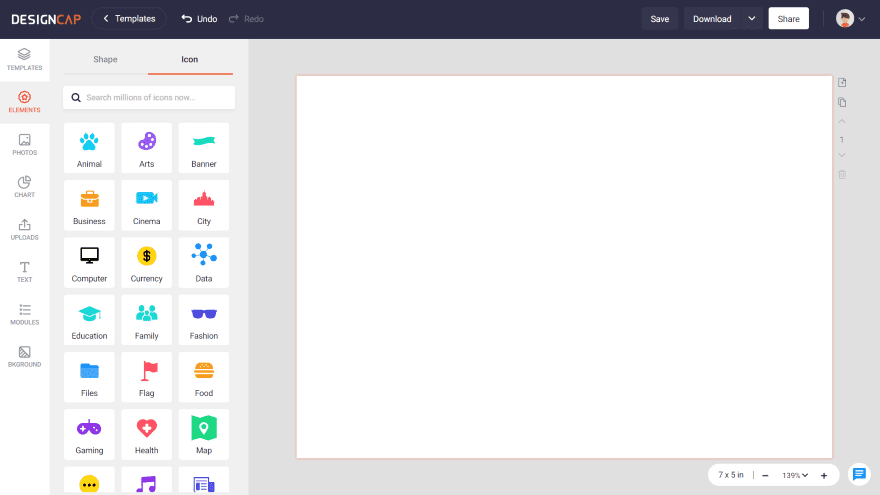
The Icon tab adds icon categories and a search bar.
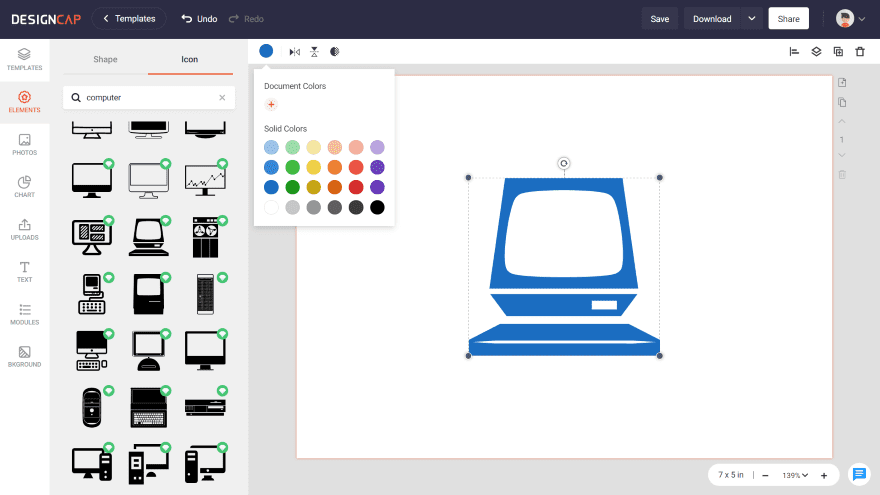
Clicking one opens the icons for that category. Clicking an icon adds it to the workspace and includes colors, flip, and opacity tools.
Photos
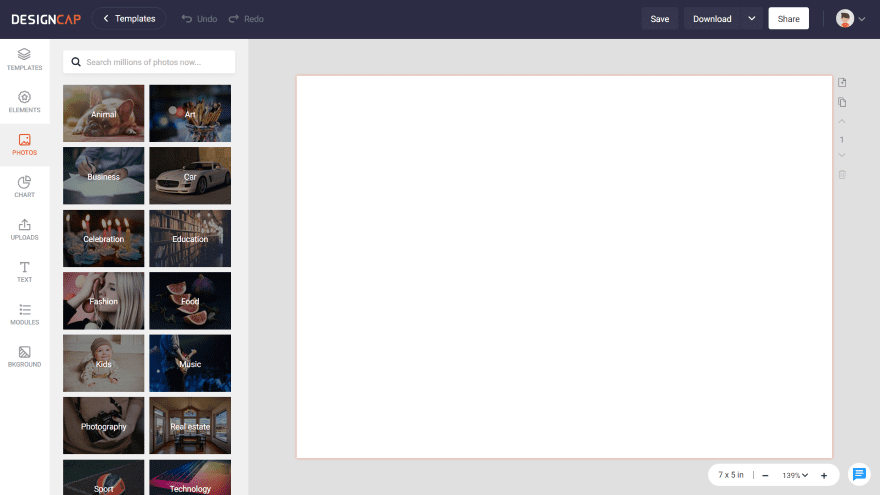
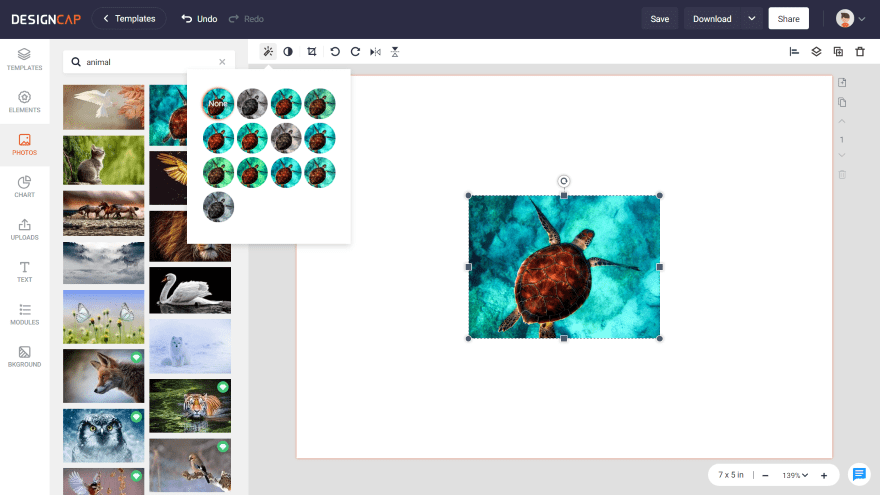
Photos are labeled according to a topic. You can select a topic to see the photos or search for something specific. It has over a million high-res stock photos for your projects.
Clicking a topic adds that topic to the search and shows all of the photos for that topic. Clicking an image adds it to the workspace. It includes tools for effects, filter adjust, crop, rotate, and flip. You can align it to the page, add layers, duplicate it, and delete it. The image also has dragging and rotation tools.
Chart
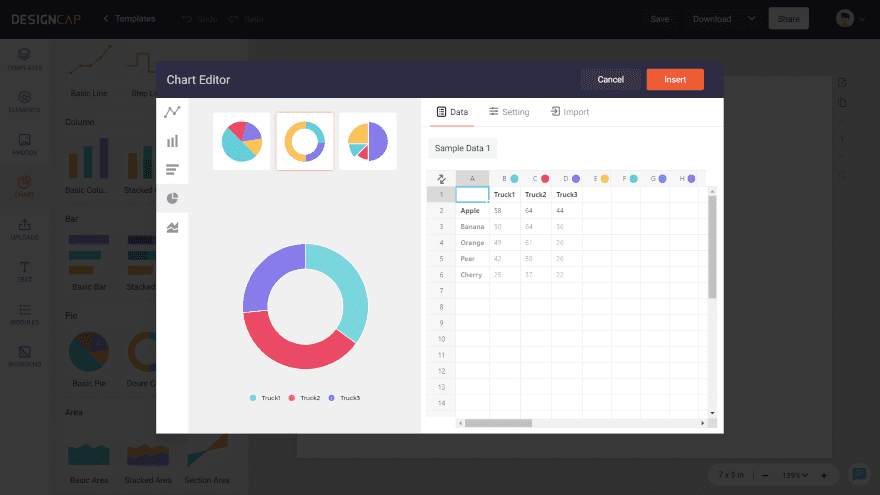
Chart has several chart styles including line, column, bar, pie, and area. Clicking one opens the chart editor where you can add data to a built-in spreadsheet. You can also import data.
Uploads
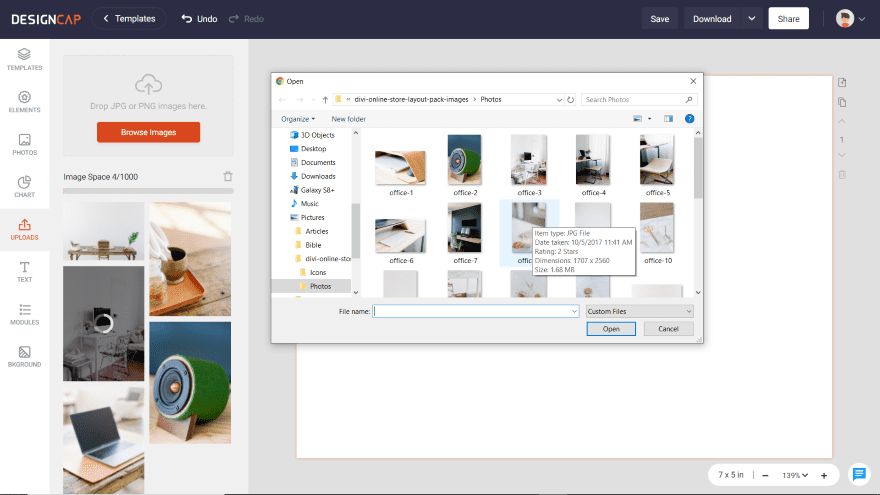
Uploads provides a tool where you can upload your own JPG and PNG files to use in your projects. It does limit the upload space to 1000 files. I’m sure I can live with that.
Text
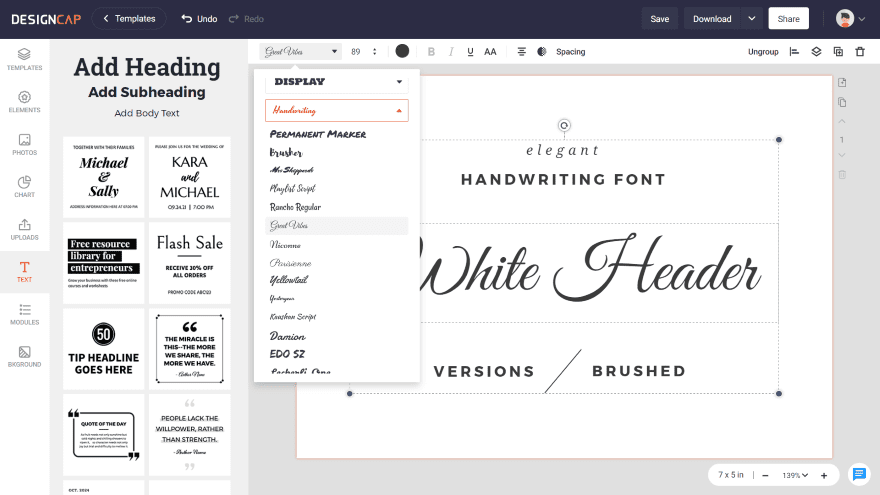
Text provides lots of layouts and fonts to choose from. It includes over 100 font styles, sizes, color picker, bold, italics, underline, caps, alignment, opacity, and spacing. You can add your own heading, subheading, and body text. You can group and ungroup the text for styling.
Modules
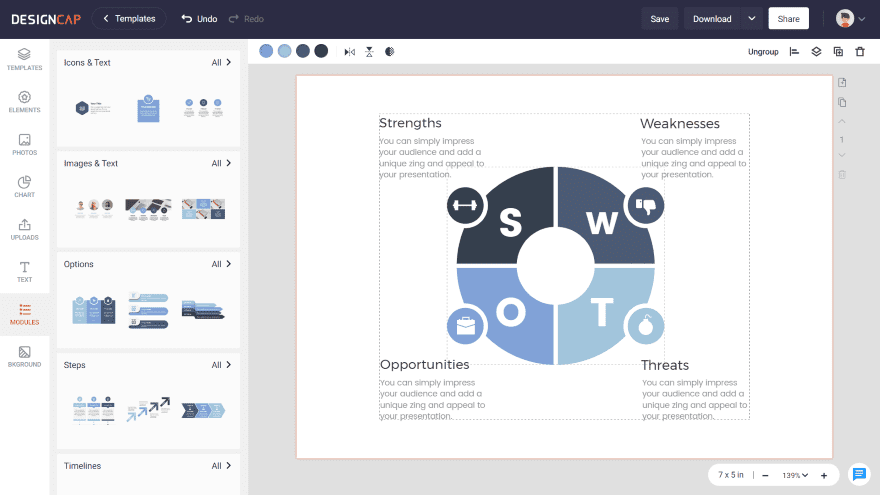
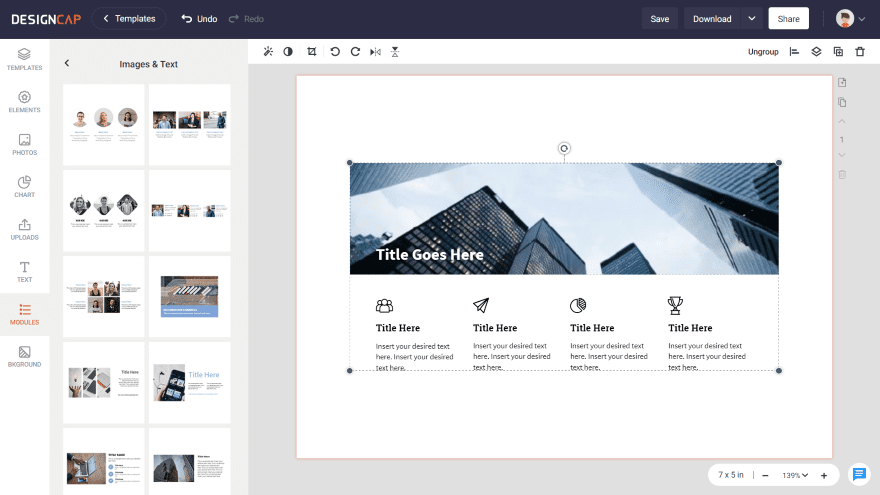
Modules combine lots of features (images, icons, graphics, text, etc.) to create elements for graphics, slides, infographics, brochures, and more. The slides include icons and text, images and text, options, steps, timelines, diagrams, comparisons, statistics, and SWOT. The modules include images, icons, text, etc., and each of the elements has controls such as colors, opacity, font options, etc.
You can see the options for each of the elements by clicking on them. Everything within a module can be customized.
Background
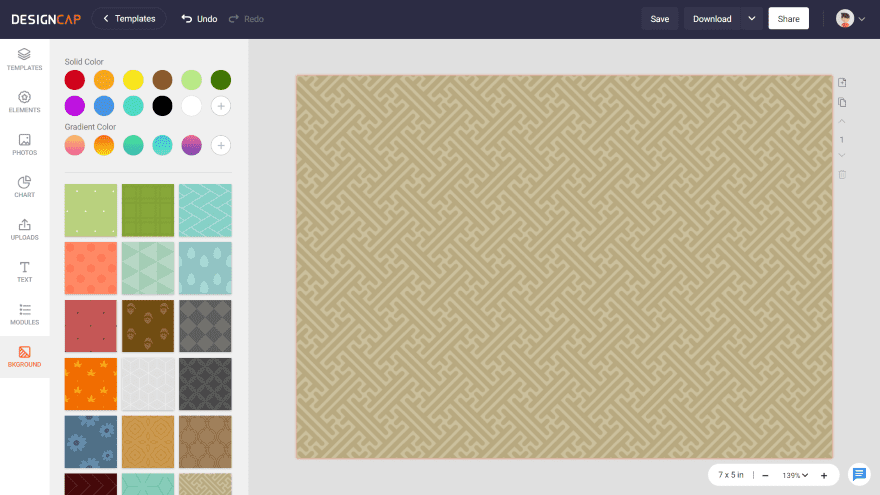
Background has three different ways to create a background including solid colors, gradient, and lots of background patterns. Unlike photos, you can’t resize or change the colors of the patterns.
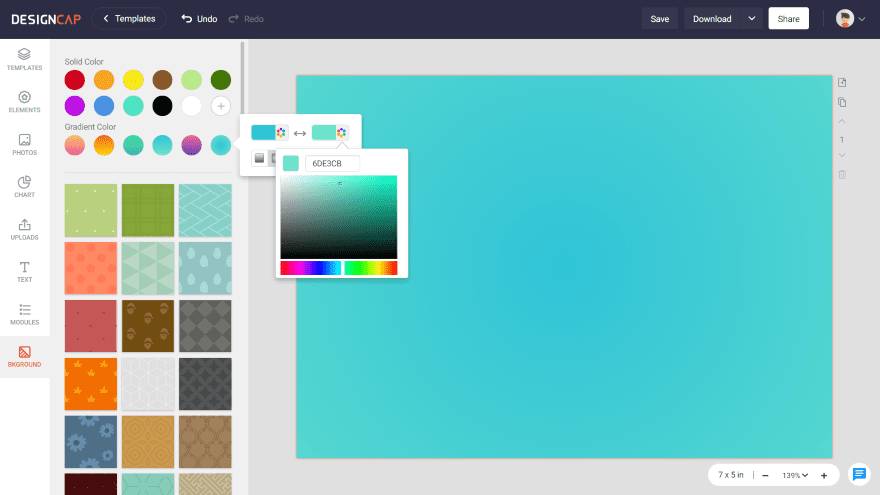
You can create your own solid colors and gradients. The gradient has a tool where you can choose the two colors for the gradient and select the direction for the gradient. Choose from top-to-bottom or circular.
Creating a Design with DesignCap
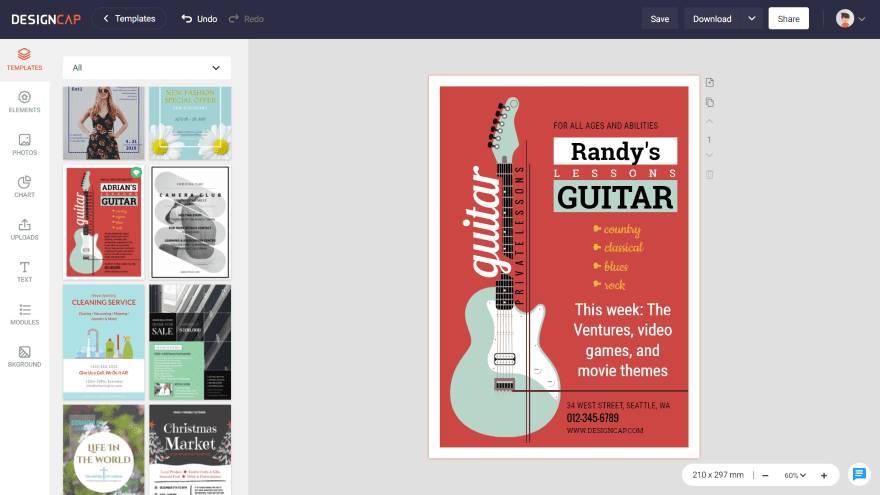
I selected Flyer and browsed through the designs until I found an interesting flyer to advertise guitar lessons. I made just a few changes to create my own poster within a minute or two.
For this one, I made my own flyer using an image from the Online Store layout for Divi. I dropped in a few text elements and changed their colors, added a solid shape, change its color and opacity, added a border, and then sent it back behind the two text elements. I used Aligned Center on the text and the shape in order to center them at the top of the flyer.
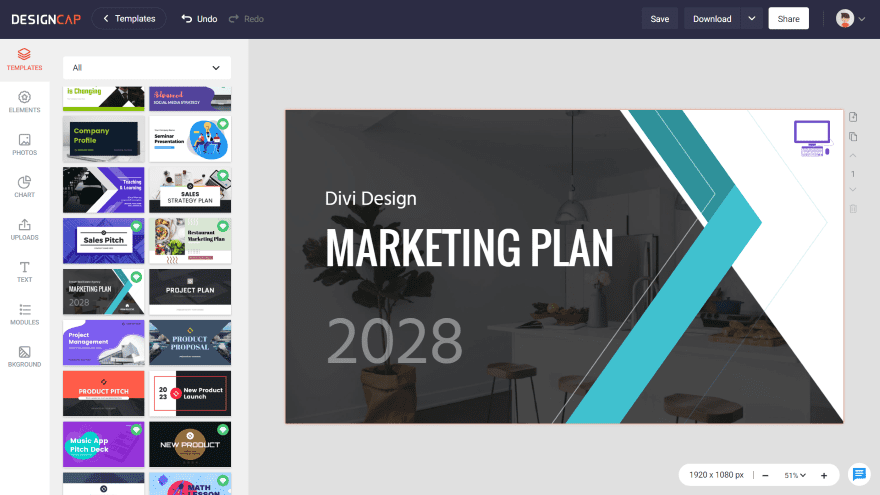
Here’s the first slide of a presentation. I changed the subheading text and icon, but everything else is from the template.
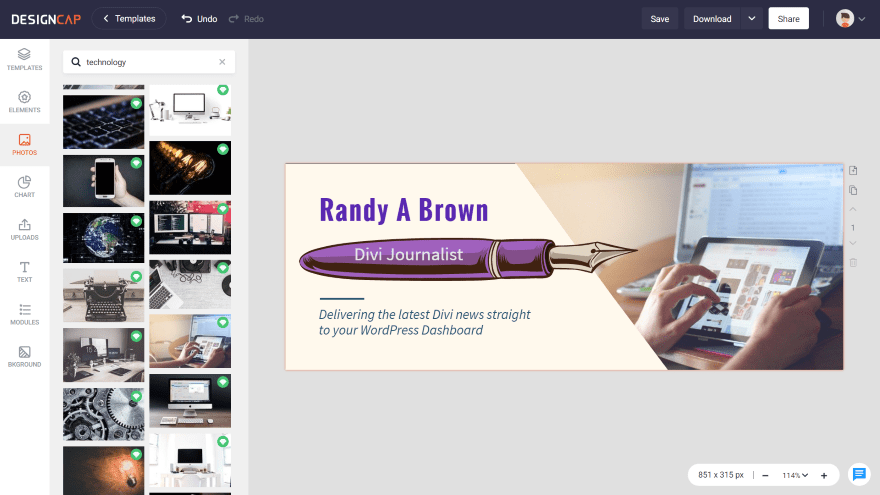
This one is a Facebook header template. I found one I liked, added my own text, and changed the colors of the graphical elements. The colors were easier to change than I expected. I selected the graphics independently and this opened the color editing tools for that graphic.
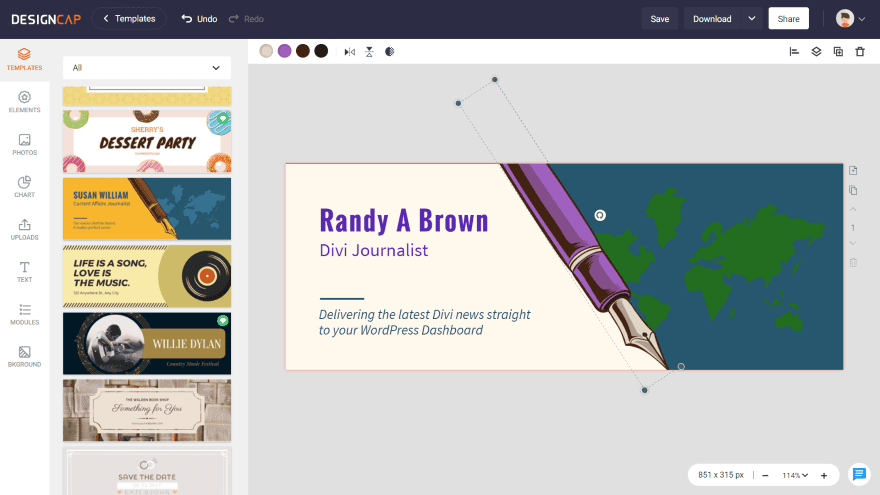
Of course, it’s easy enough to change the elements and make it your own. I’ve moved the pen to a new location, placed the text over the pen, changed the text color, moved the name, and replaced the graphic of the world with an image of a tablet.
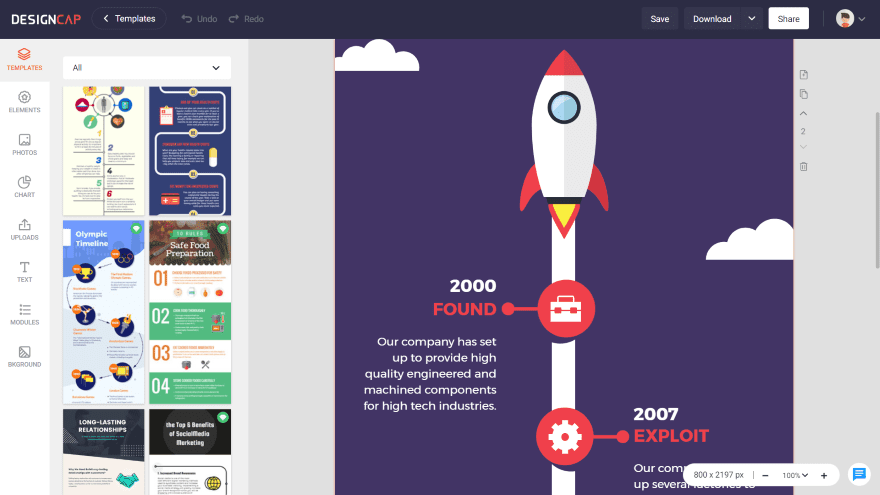
There are almost 280 infographic templates. They include lots of specific types of businesses, business in general, general information, tips, how-to’s, and lots more. They include lots of graphics, photos, text, etc. This one is a timeline for company history.
Learn and Support
For training, there are several articles that show how to use templates, discuss color theory, show how to create specific types of graphics such as posters, infographics, etc. They’re highly detailed and step you through the processes while providing lots of tips to help improve your designs.
The Support page includes a walkthrough tutorial showing how to use the editor step-by-step. It also includes FAQs and a link to contact them.
Price
DesignCap has three options and you can pay yearly or monthly. Here are the annual prices:
- Free – $0, limited templates, 5 image uploads, save 5 designs
- Basic – $4.99 per month, unlimited templates, 100 image uploads, save 100 designs
- Plus – $5.99 per month, 1000 image uploads, save 1000 designs
Ending Thoughts
DesignCap is a robust online app. Creating graphics was intuitive. All of the tools make sense and are easy to use. I was actually surprised at how easy it was to change the colors of the templates. I never needed to use the tutorials.
It works a lot like Canva. It doesn’t have some of the features that Canva has, such as team collaboration or video, but not everyone needs those tools and it’s cheaper than Canva.
DesignCap is an excellent app for creating graphics for social media, flyers, ads, and lots more and it isn’t expensive for what it provides. If you’re interested in a low-cost graphics app that’s easy to use and provides a lot for its price, DesignCap is worth a look.
We want to hear from you. Have you tried DesignCap? Let us know what you think about it in the comments.
Featured Image via Bloomicon / shutterstock.com