[ad_1]
Modula is a customizable gallery plugin that adds a gallery custom post type to WordPress. The plugin includes Divi integration for both the free and pro versions. Both versions have lots of tools and image optimizations, and they can be expanded further with add-ons. In this article, we’ll look at how Modula works with Divi and see what it can do.
Installing Modula Pro
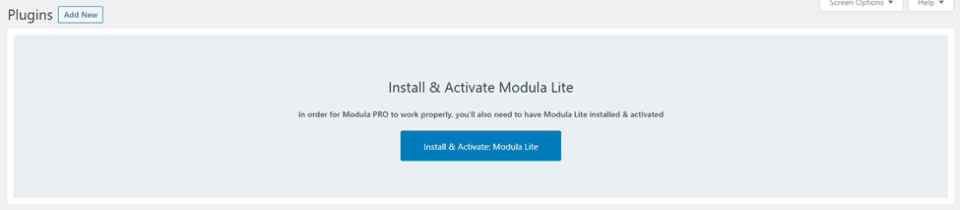
To install the pro version, you’ll need to have the Lite version installed. It’s available in the WordPress plugin directory. You can also upload the pro version and then select to install the Lite version when it prompts you.
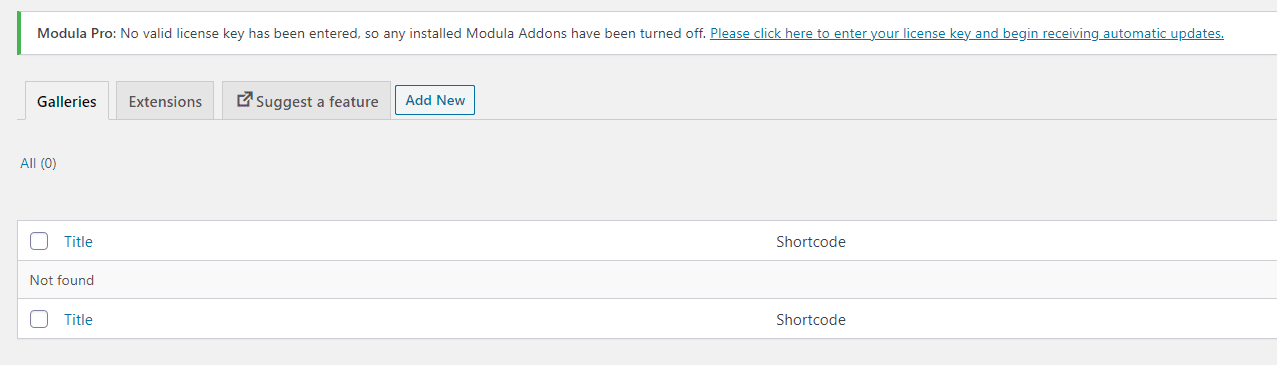
Select the message at the top of the screen to enter the license key.
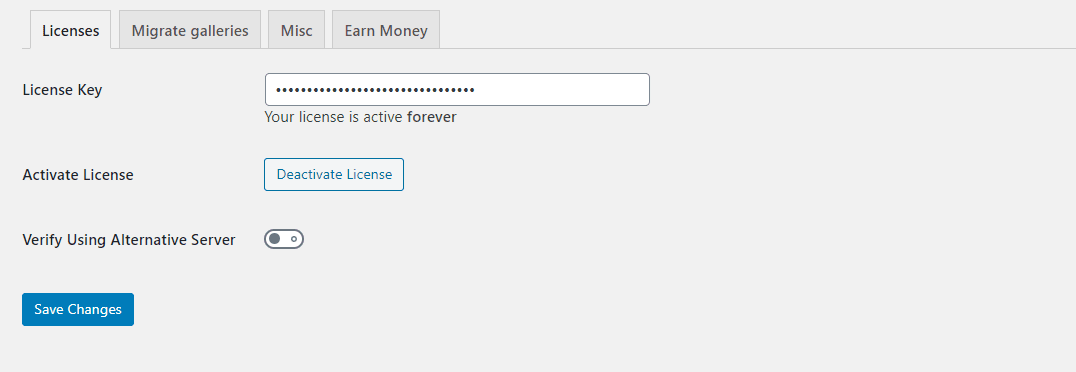
Save changes and then activate the license. You can now create galleries and add extensions for more features. You’ll also find this under Settings in the Modula menu.
Modula Menu
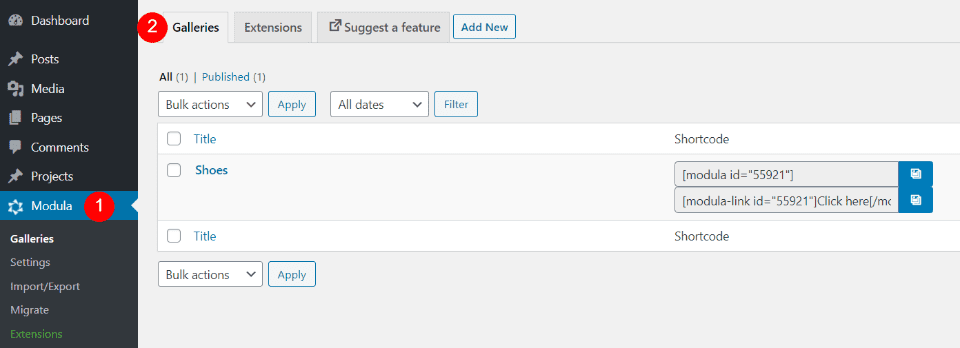
A new custom post type is added to your website called Modula. The menu is found in the WordPress dashboard. It includes the gallery editor, license information, tools to import and export your galleries, migrate your galleries, and the list of available extensions.
Galleries
Galleries is the first tab of the menu. This is where you’ll create the galleries for Divi to display. It provides shortcodes that you can paste into your content to add to the gallery. You can even use these with Divi, but you won’t need to. The free and pro versions of Modula add a gallery module to the Divi Builder.
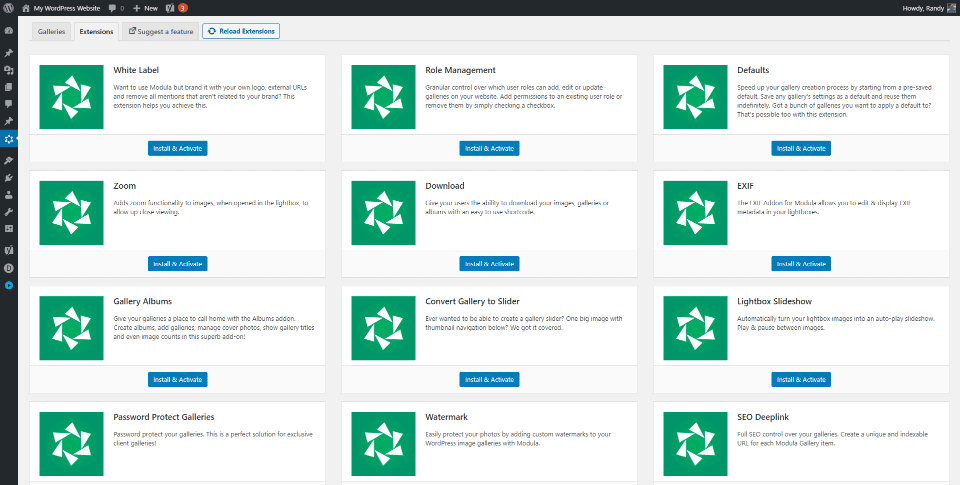
Extensions
Modula works well for simple galleries, but where it really shines is with its extensions. It has a long list of extensions including:
- White Label
- Role Management
- Defaults
- Zoom
- Download
- EXIF
- Gallery Albums
- Convert Gallery to Slider
- Lightbox Slideshow
- Password Protect Galleries
- Watermark
- SEO Deeplink
- Right-Click Protection
- Advanced Shortcode
- SpeedUp
- Video
Once you’ve purchased them you can install them from the Extensions tab in the Modula settings screen. These options are now selectable in the gallery editor. I’ll use a few of them in my examples.
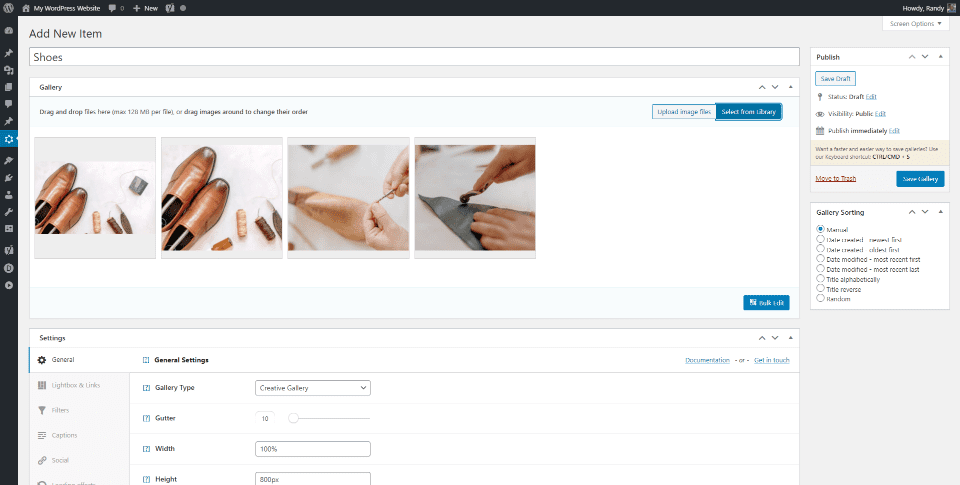
Create a Gallery
Create your galleries as normal in the Modula custom post type editor. This allows you to choose the images for your gallery, adjust the settings, choose the sorting options, and publish the gallery.
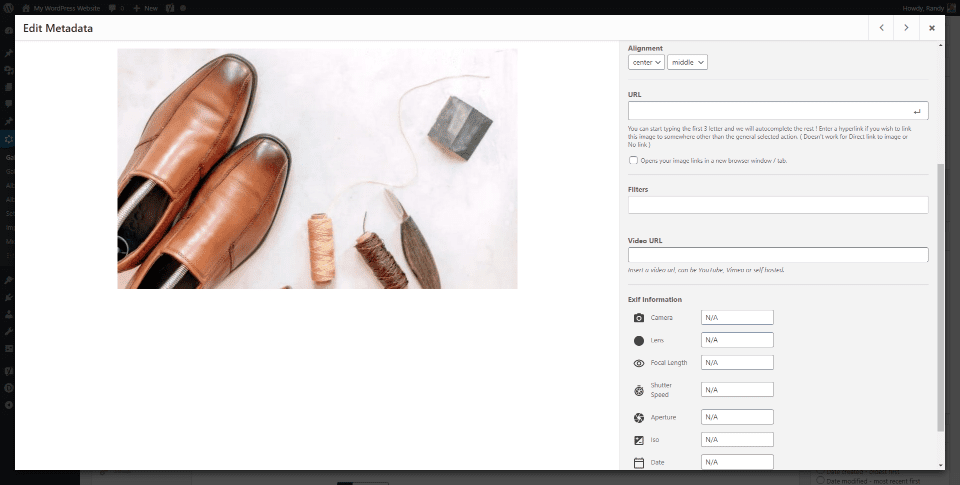
The images include options for the title, alt text, caption text, alignment, URL, filters, video URL, and Exif camera information.
Select your gallery type. Choose between Creative Gallery, Custom Grid, Columns, and Slider. I’m using the default setting (Creative Gallery) for most of my examples. Some of the settings in this example are disabled. You can enable them by purchasing the extensions.
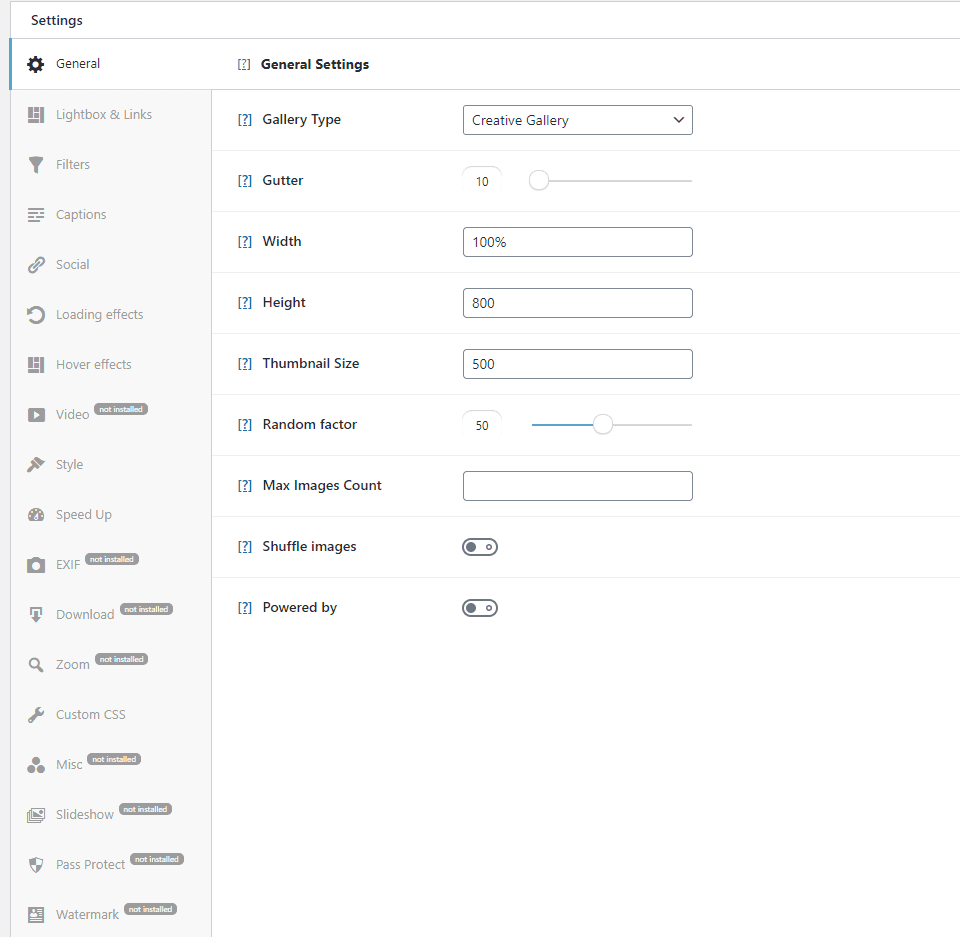
You’ll need to make your adjustments in the settings. These settings work with the gallery even if you show the gallery using the Divi module. If the setting is available in this section, then it’s not an option in the Divi module. Any Divi module that displays this gallery uses these settings. If you want to adjust the settings, you’ll need to come back to the gallery editor.
For example, these settings include the gallery type, gutter spacing, width, height, number of images to show, and lots more. These options do not appear in the Divi module, so you won’t find padding, margin, or other features such as hover, filter, slideshow, etc. The Divi module does include the standard CSS fields.
The disadvantages of making the adjustments in the gallery editor are you either must leave the page you’re customizing or have two pages open and then refresh them, you can’t see the changes live, and you can make customizations for one page without changing the gallery on every page. The way around this last one is to make a copy of the gallery, which is an option in the gallery list.
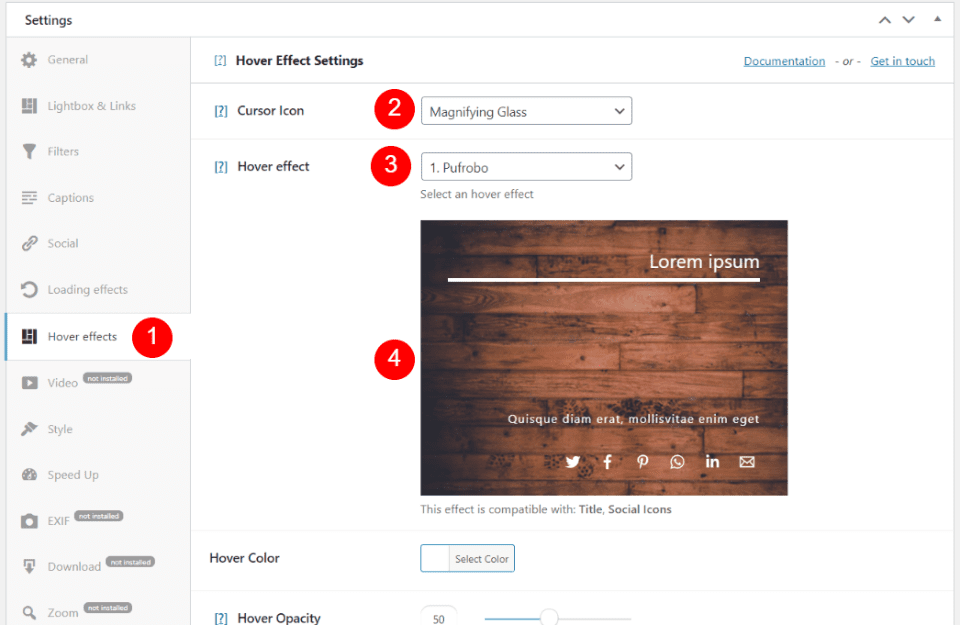
Hover
This example shows the hover effects. It includes dropdown boxes to choose the cursor icon and hover effect, a window to see the effect, options for the hover color and opacity.
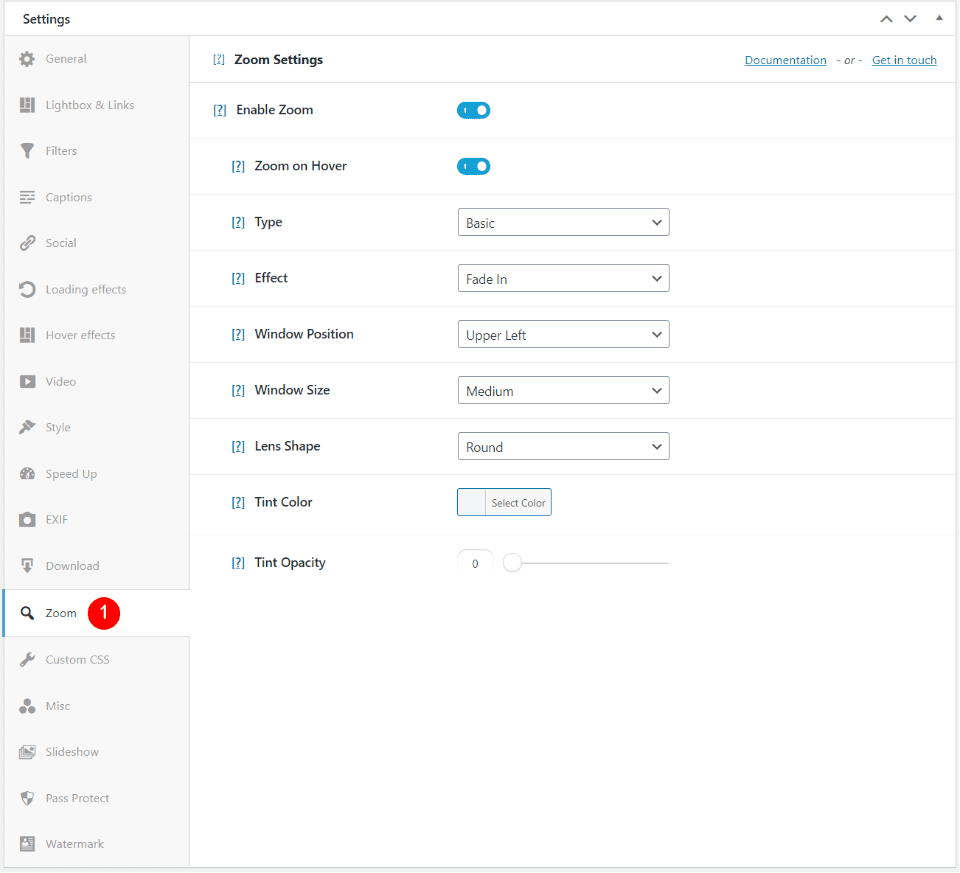
Zoom
This example shows the Zoom settings. This is one of the premium extensions. Options include type, effect, position, size, lens shape, tint color, and tint opacity.
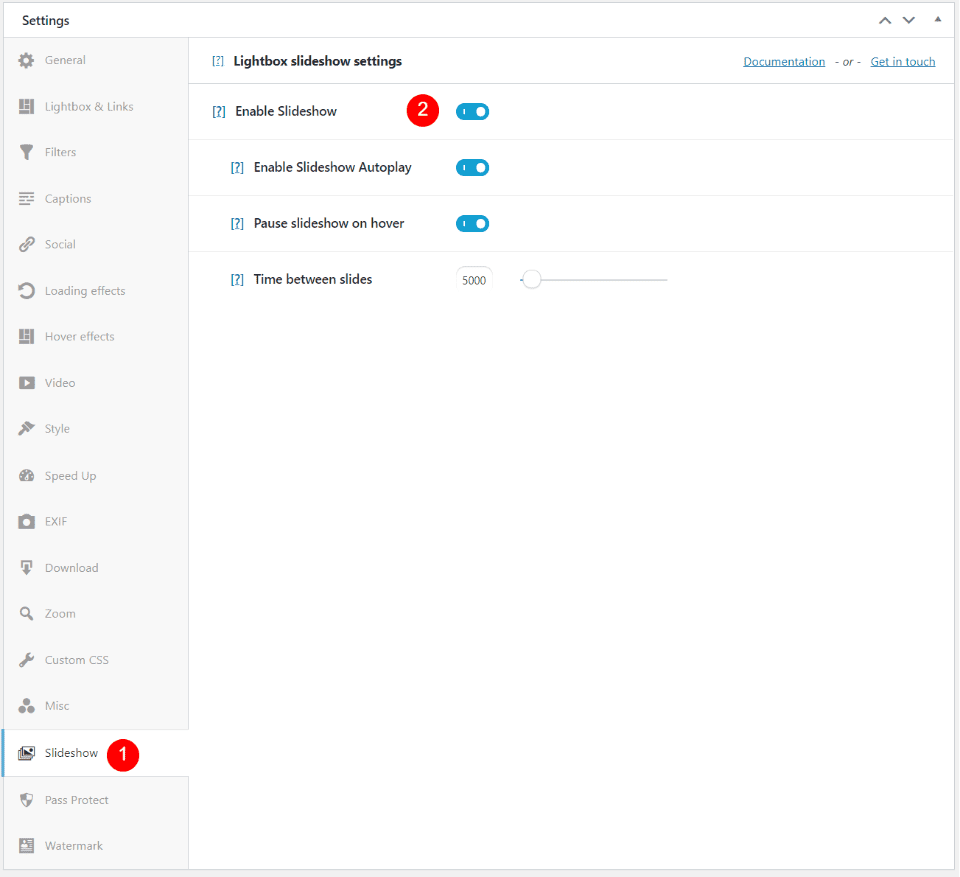
Slideshow
This is the Slideshow settings. It allows you to enable the slider options, which displays the gallery as a slider. This is a premium extension.
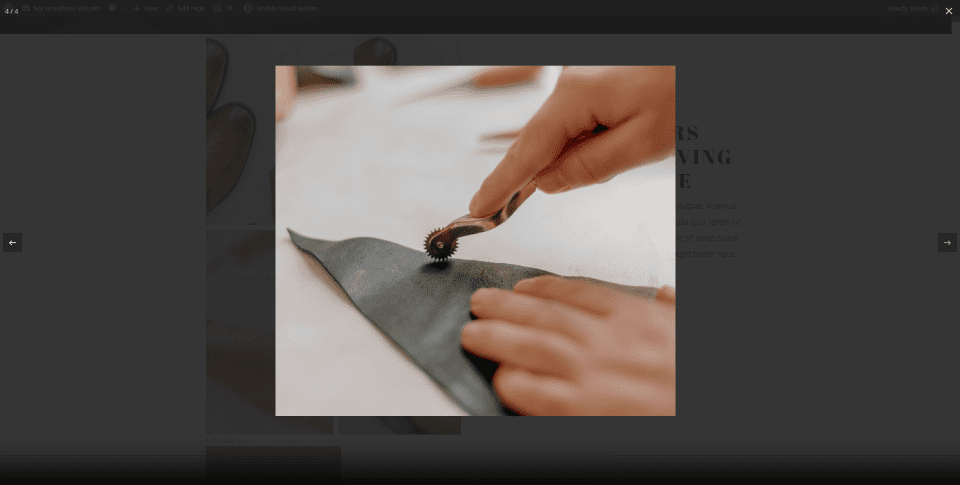
Lightbox Adjustments
The images open in a lightbox and include a dark background, arrows for navigation, a number in the upper left corner to identify the image in the gallery, and an x in the upper right corner to close the lightbox.
Here’s the background after adjusting the color in the gallery settings.
Display Modula Galleries with the Modula Divi Extension
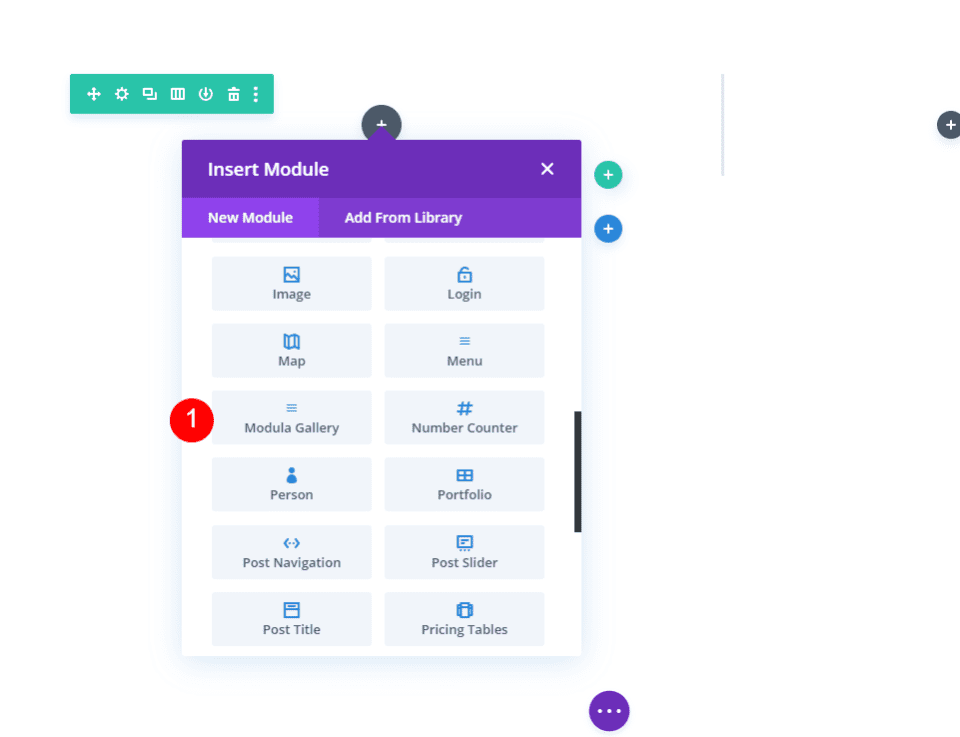
The Module Gallery module is added to the Divi Builder, making it simple and easy to display a Modula gallery with Divi. Unlike most third-party Divi modules, it doesn’t include many of the standard settings. Instead, this module uses the settings for the gallery and then provides a few more adjustments in the Content, Design, and Advanced tabs.
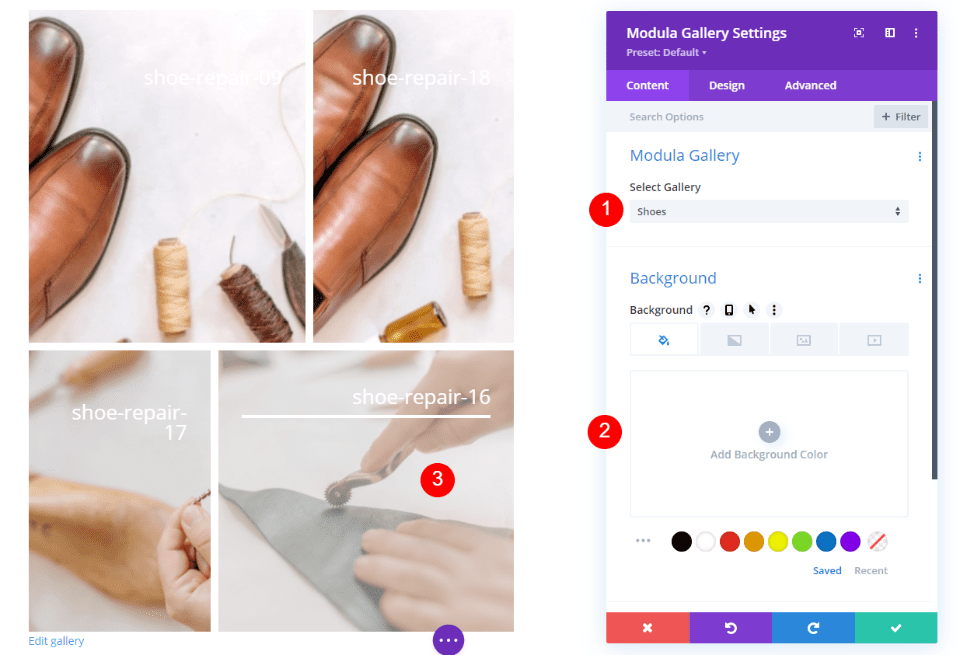
The Content tab includes a selection allowing you to choose your gallery from the dropdown box, change the background, and add an admin label. This example displays my gallery and adds the name of the image. In this example, I’m hovering over an image to show the hover effects. It moves the title up, adds a line, and an overlay. You can choose more layouts in the gallery settings.
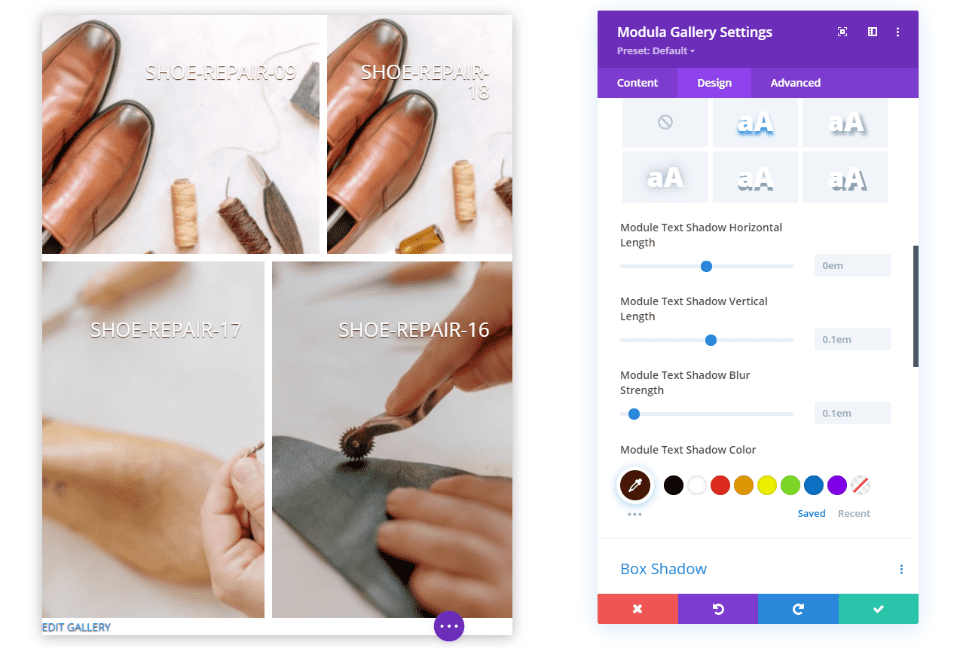
The Design tab is simple with settings for the module text, box shadow, and Transform. These settings do give you a few extra features that are not available in the gallery settings.
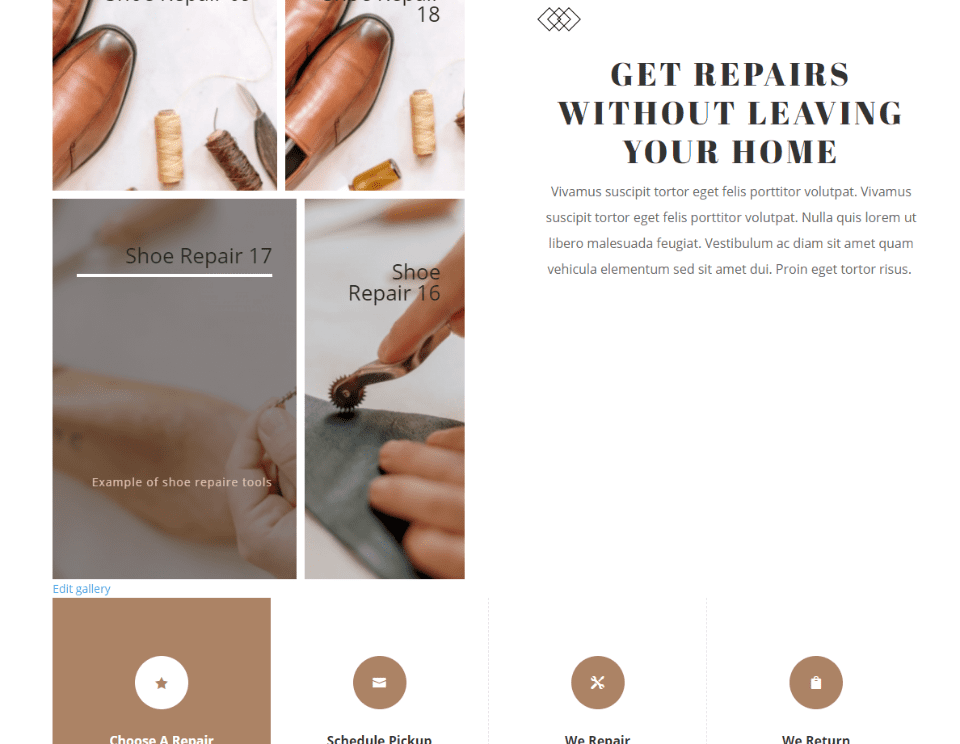
The gallery looks great in your Divi layouts. I’ve adjusted the font colors and captions in the gallery settings.
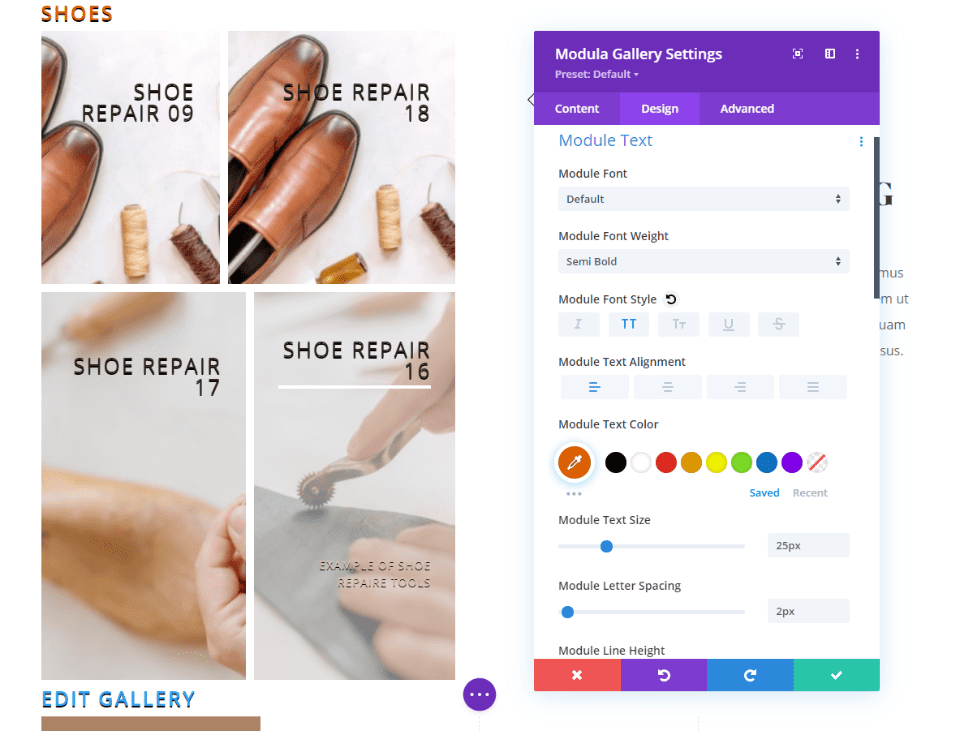
Module Text Adjustments
The Module Text adjustments add a few options that affect the title, link to edit the gallery, image titles, and caption text. All the text is adjusted together. Only the title at the top of the module is affected by the color options in the module. The title and edit options are affected by the font size. The edit option is only available to those who are logged in.
In this example, I’ve adjusted the font boldness, font style, color of the title text, size of the title and edit text, line height, text shadow, and shadow color.
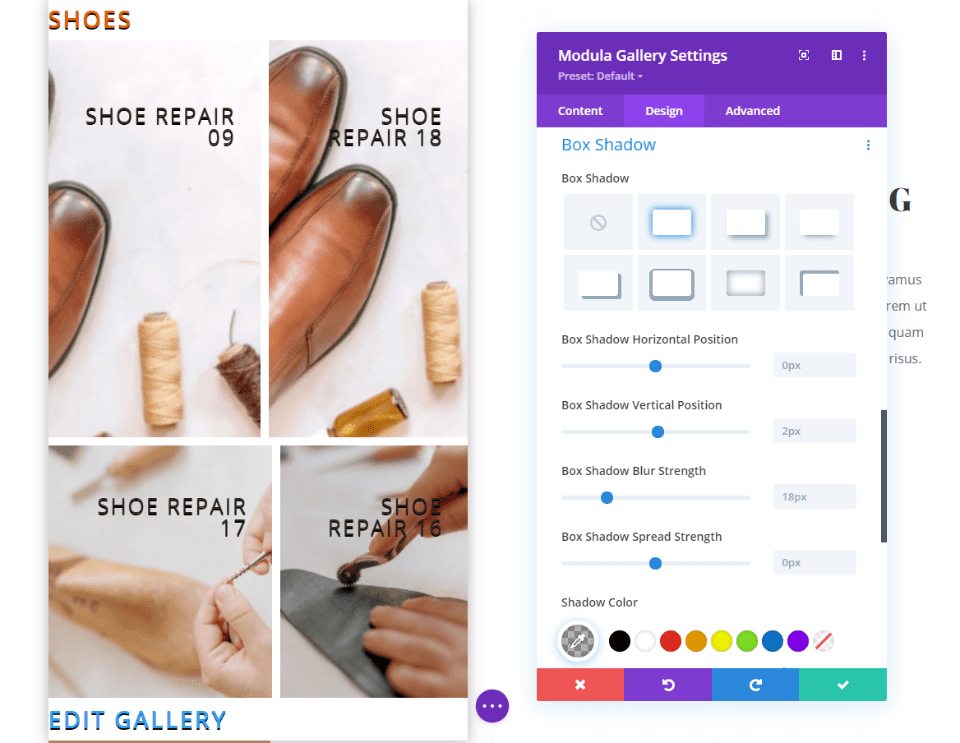
Box Shadow
The module also includes settings for the box shadow and Transform. In this example, I’ve added the first box shadow option.
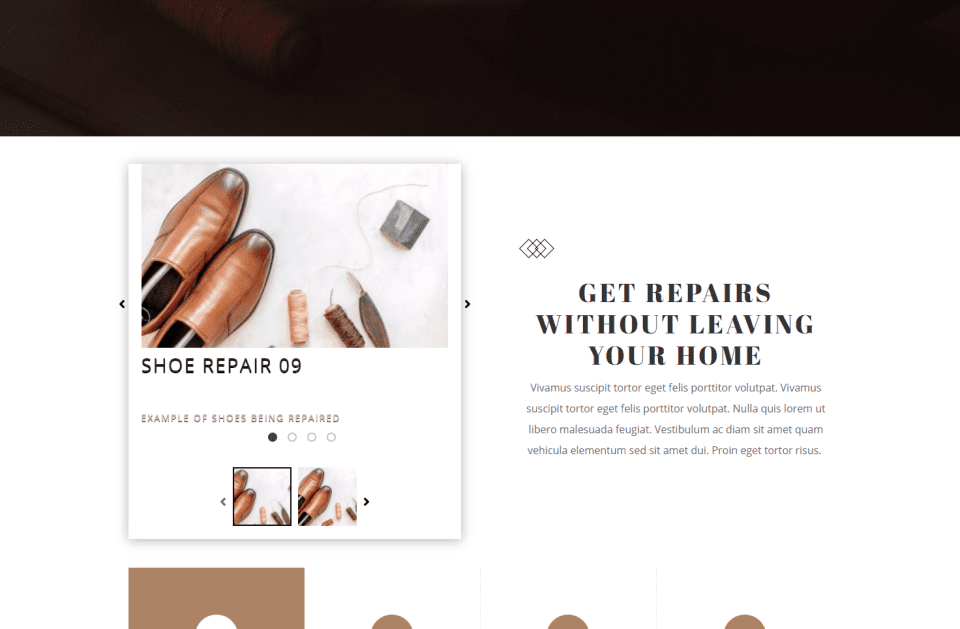
Slider
In this example, I’ve set the gallery to display as a slider. I’ve included the box shadow and other adjustments that I’ve made up to this point. For the slider options in the gallery settings, I’ve set the image size, included the caption, added dot navigation and thumbnail navigation, and removed the title.
Where to Get Modula
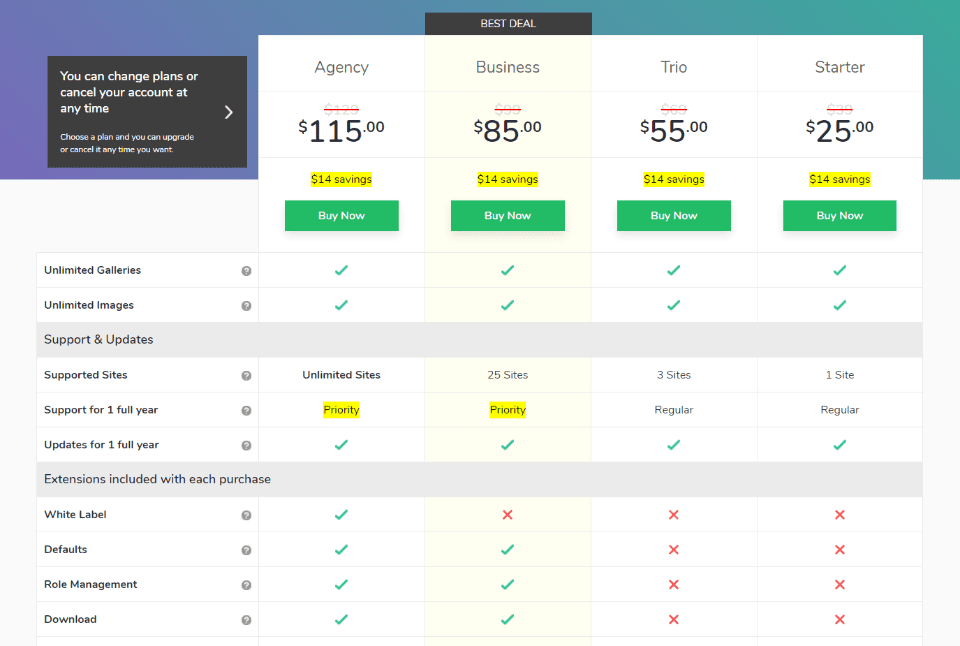
You can purchase the pro version of Modula and its extensions from the publisher’s website. Prices range from $25 to $115 depending on the extensions you want, the number of sites you can use it on, the type of one-year support you want. All plans include one year of updates.
You can get the free version in the WordPress repository. It includes the Divi module and you can upgrade at any time, making the free version a great place to get started.
Ending Thoughts
That’s our look at the Modula Divi extension. This extension is available in both the free and pro version of the Modula plugin. It works great with Divi but placing the settings in the gallery editor rather than the Divi module makes it somewhat of a hybrid. It would be nice to have those settings in the module that would override any settings you want to adjust.
I did find the settings intuitive enough. They’re just not as elegant as the Divi settings and it requires you to work from multiple locations. Overall, I think the Modula Divi extension makes Modula’s gallery custom post type easy to use with Divi. I like that the galleries can be made in an editor and then reused on any Divi page. Displaying a Divi Modula gallery is easy and intuitive. I recommend trying the free version to see how you like it and then upgrade to the specific features you want.
We want to hear from you. Have you tried the Modula Divi extension? Let us know what you think about it in the comments.
Featured Image via PureSolution / shutterstock.com
[ad_2]
Source link