Although Divi has a lot of modules, it doesn’t have a module to build tables. Fortunately, there is a solution. Table Maker is a third-party plugin that allows you to build fully customizable tables with the Divi Builder. To help you decide if this is the right plugin for your Divi website, in this article, we’ll take a look at Table Maker and see what it can do.
Installing Table Maker
Installation is simple and straightforward.
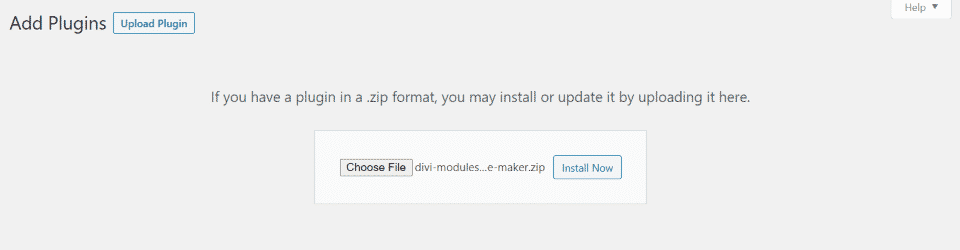
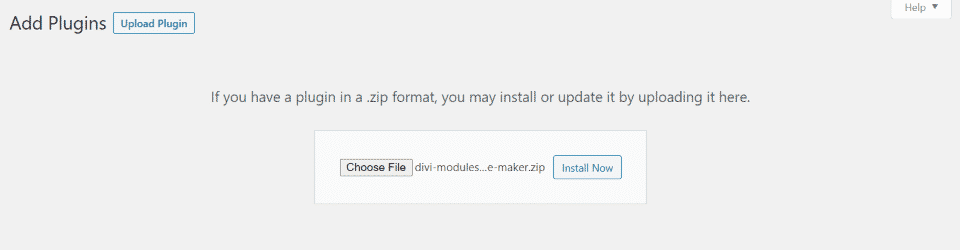
- Navigate to Plugins > Add New > Upload Plugin
- Click Choose File
- Locate the plugin’s zip file on your computer and select it
- Click Install Now
- Click Activate
Table Maker Module
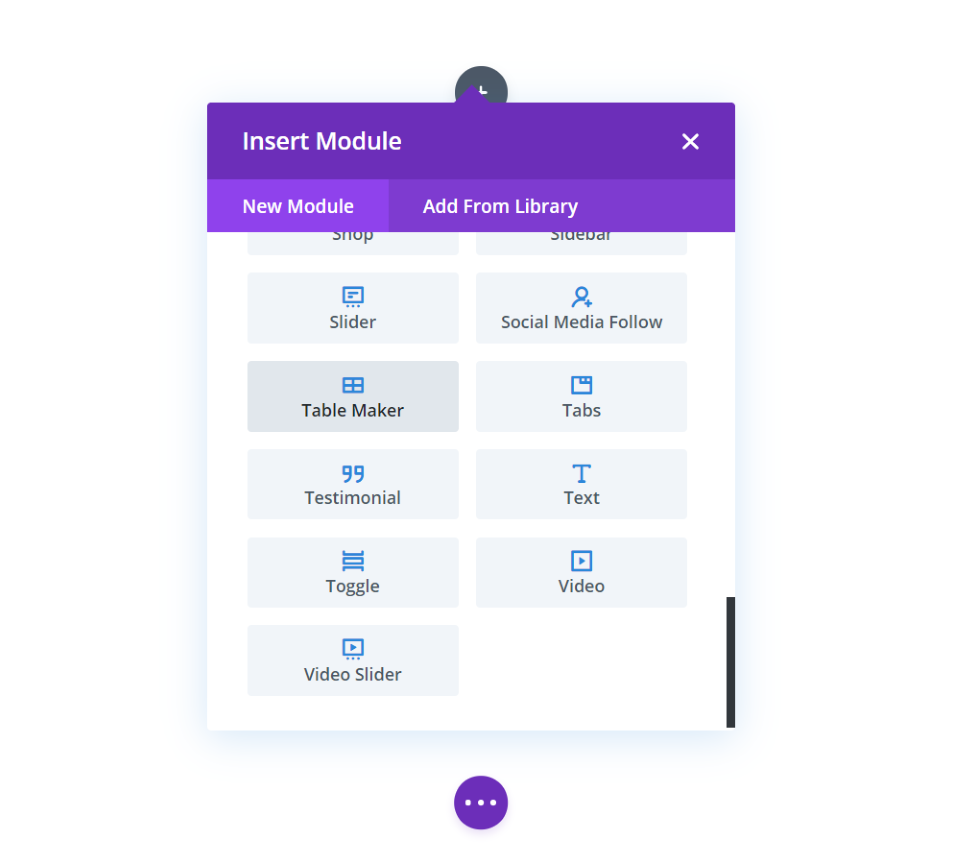
A new module is added to the Divi Builder called Table Maker. Let’s look at the main features.
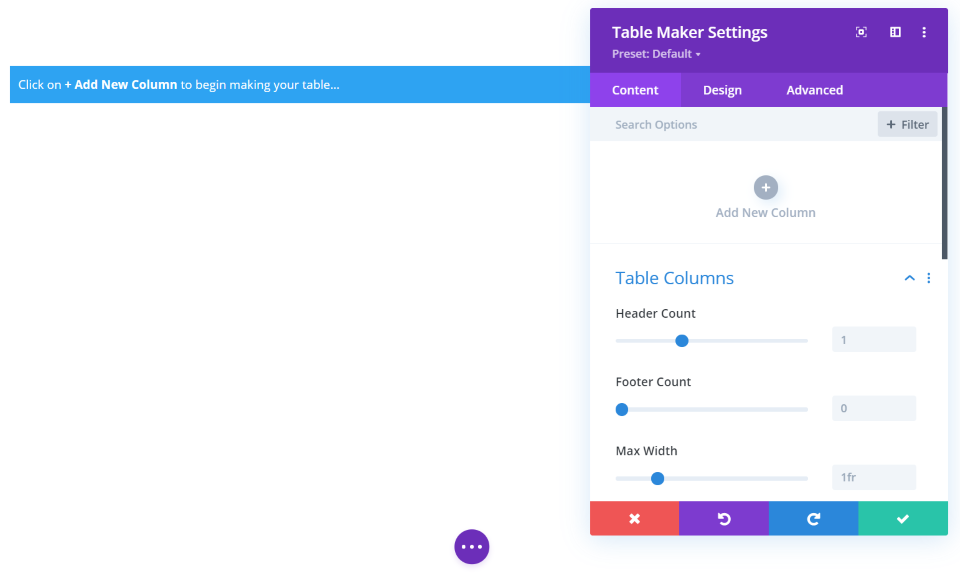
Table Maker Content Tab
The Content tab includes an area for submodules. These are used to create the columns for the table. For the columns, you can adjust the header and footer count, and size for the columns and rows, adjust the responsive breakpoints for each device-type, enable scrolling, and choose icons, buttons, and images. The icons, buttons, and images have customizations for size, color, placement, etc.
Column Submodules
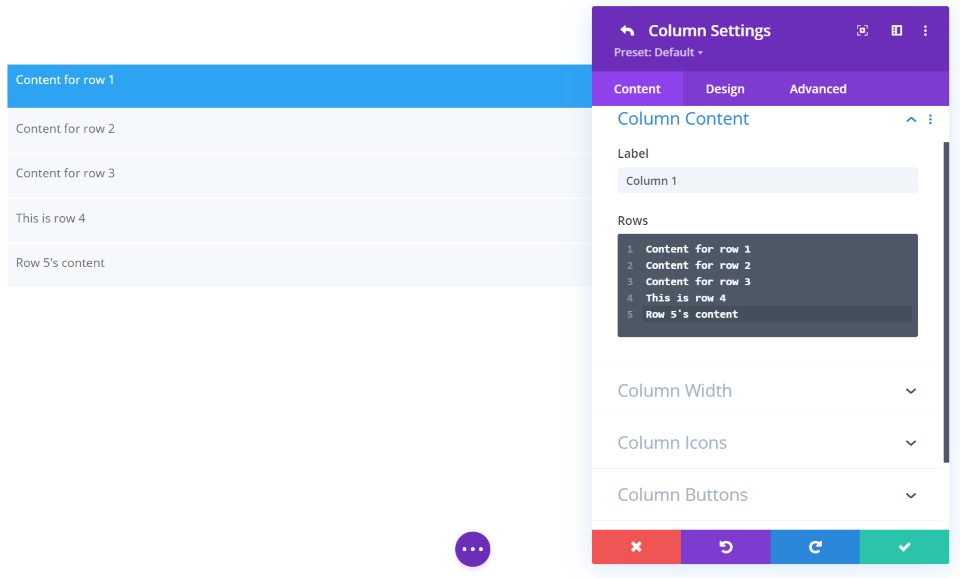
The submodules define the columns and include a field to add content to the rows. It works much like a code editor where each row is numbered. You can also adjust the width, icons, buttons, and images.
The first line is the title of the column by default, but you can change this if you don’t want to have a header. You can include HTML, which means you’ll need to avoid certain characters that are used for markup. You can also add CSS, shortcodes, iFrames, icons, images, buttons, and more.
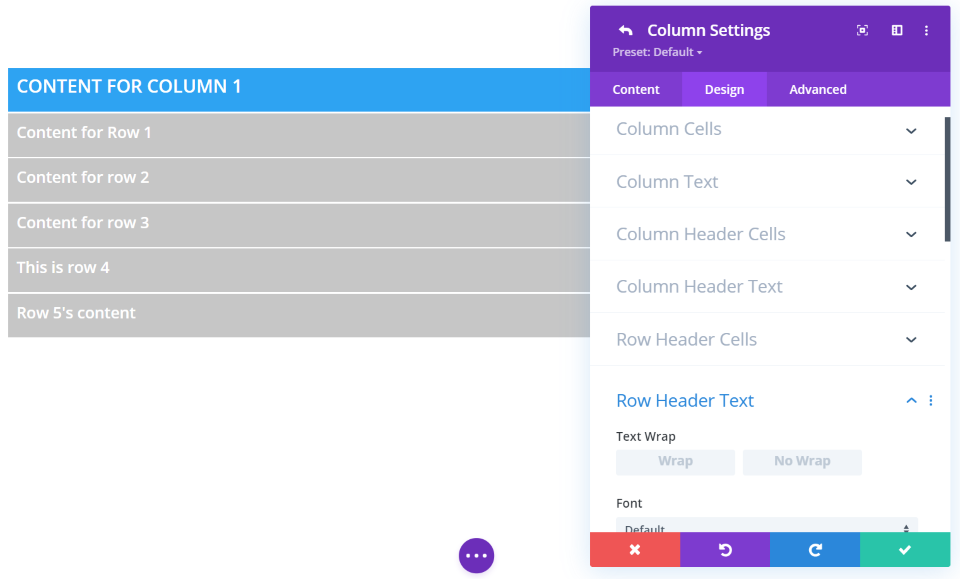
The columns include design customizations for every element including the text, background, cells, header and footer cells, etc.
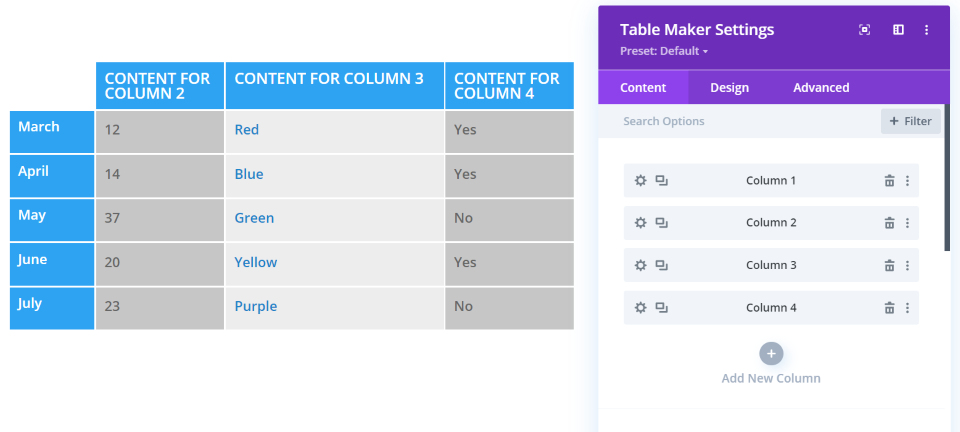
Create as many columns as you want. You can style them independently, extend styles from one to the others, etc. I’ve added 4 columns and adjusted the colors and widths of each column separately.
Headers and Footers
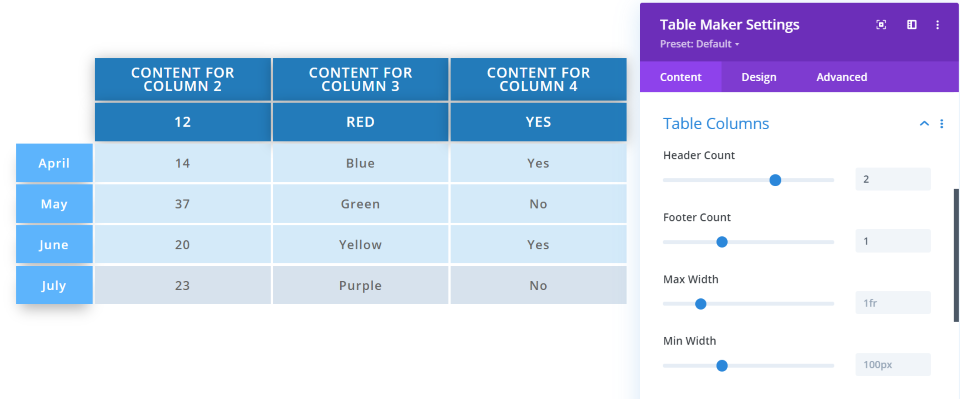
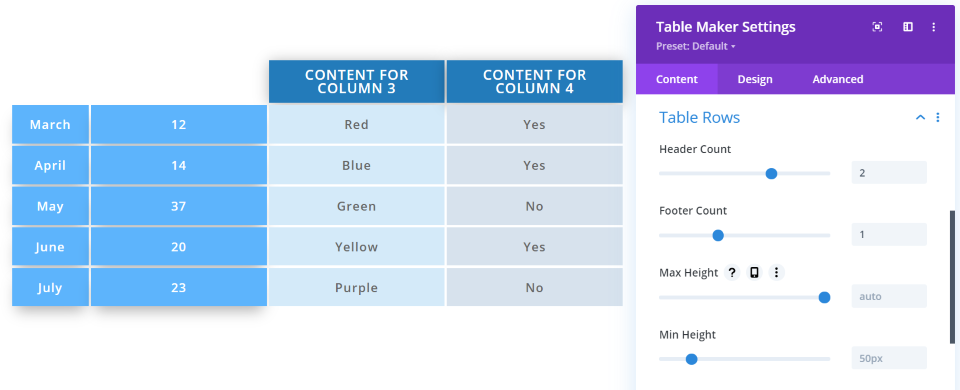
You can set the number of columns for headers and footers. By default, it has 1 header and no footer. In this example, I’ve set the first 2 as headers and the last one as a footer. The colors are styled independently.
You can do the same for rows. In this example, I’ve set 2 rows as headers (the two on the left) and one as a footer (the one on the right).
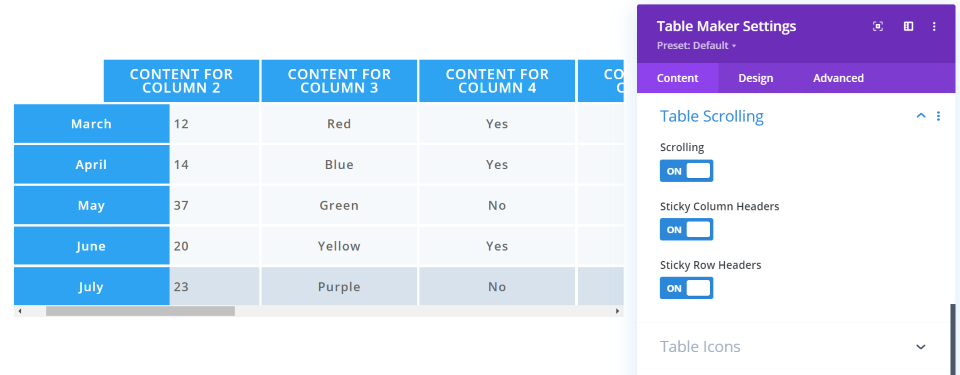
Table Scrolling
Table Scrolling provides both horizontal and vertical scrolling. You can make the column and row headers sticky if you want. This keeps them in place so they don’t scroll out of view. In this example, I’ve enabled scrolling and made the headers sticky. I’ve added lots of columns so it can scroll vertically. The row headers remain in place.
Table Icons
You can add as many icons as you want to each cell. Set up a default icon and choose icons for each cell separately. Choose the default icon and adjust the size and color from the Content tab.
The icons are added to the specific cells you want them to display in by using the icon tag in the content area of the submodules. You can override the default icon and set a default for this column by selecting it from the icon tab in the submodule, and you can enter the name of any specific icon you want it to display. The sales page in the Elegant Themes Marketplace provides a link to the list of icons and their names.
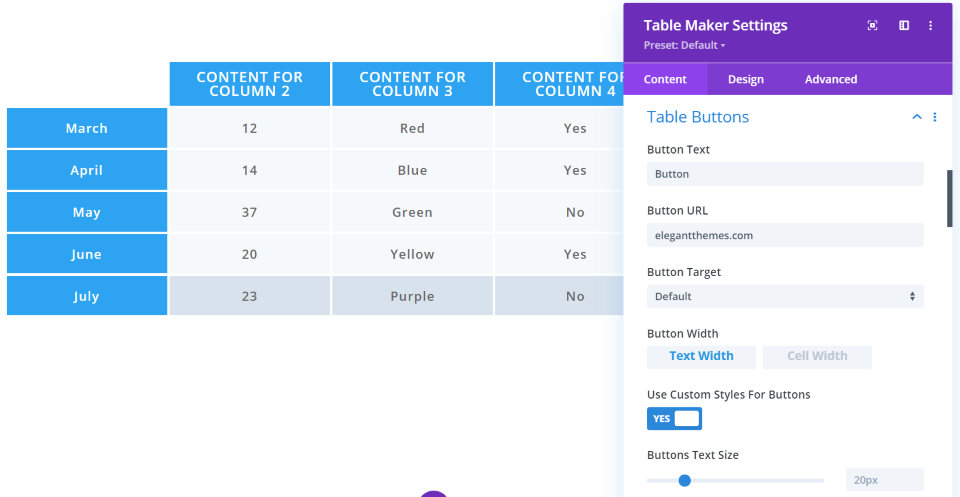
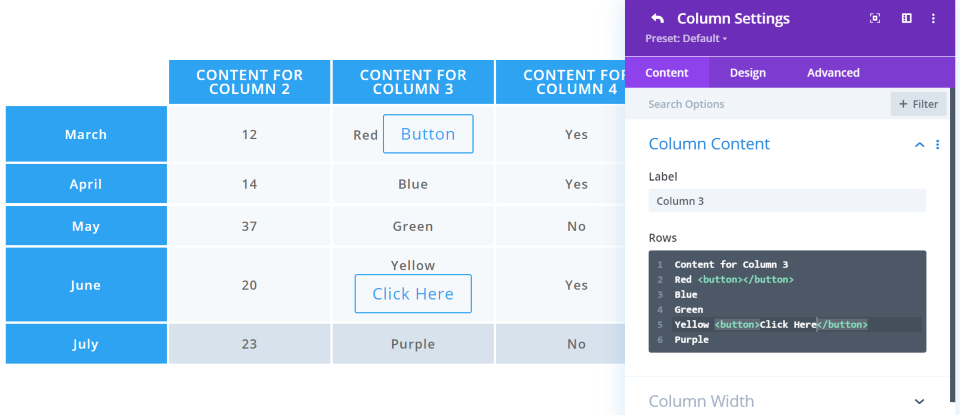
Table Buttons
Table buttons are also added using tags. Add a default button in the Content tab. You can also style the button from these settings. Override the default button with these same settings within each column submodule.
Add the button to each cell with the button tag in the content area of the submodule. Change the text on the button by adding it within the tags. In this example, I’ve added the default button a couple of cells and changed the text for the second button.
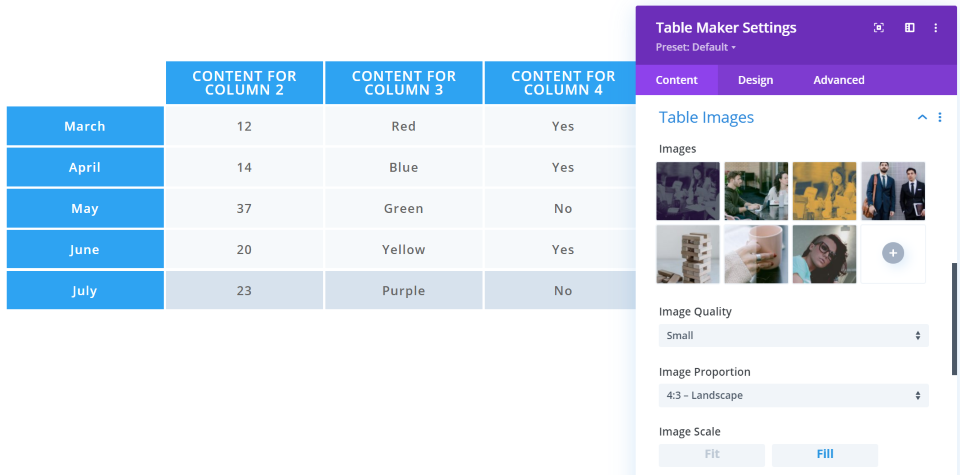
Table Images
You can add images, icons, and other types of content to the cells. Set the image quality, proportion, scale, and horizontal and vertical alignment. It has a lot of options for images.
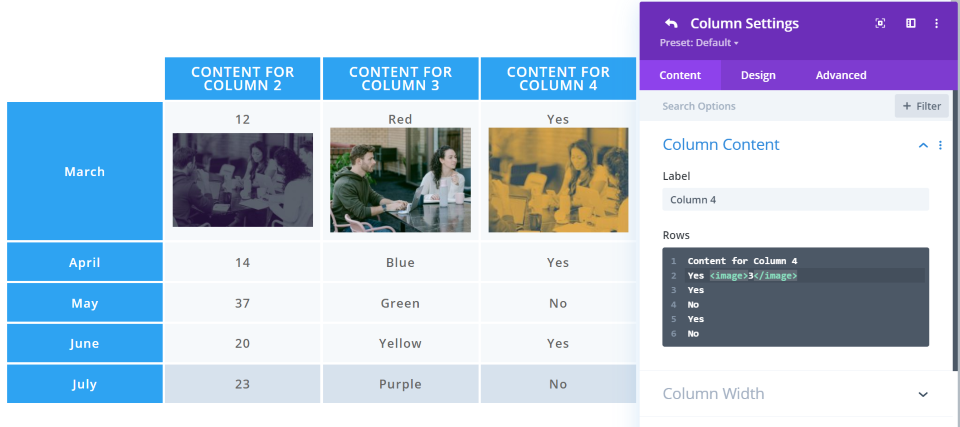
Even though the images are added in the gallery, they don’t display until you tell them which cell to display in. This is done using tags. By typing the opening image tag, the closing tag is automatically added and the image displays within that cell. You can include it with other content in the cells. Add a number between the tags to specify a specific image to display.
Table Maker Design Tab
The Design tab includes settings for the table frame, stripes, cells, text, header, footer, sizing, spacing, border, etc. Here are the main settings.
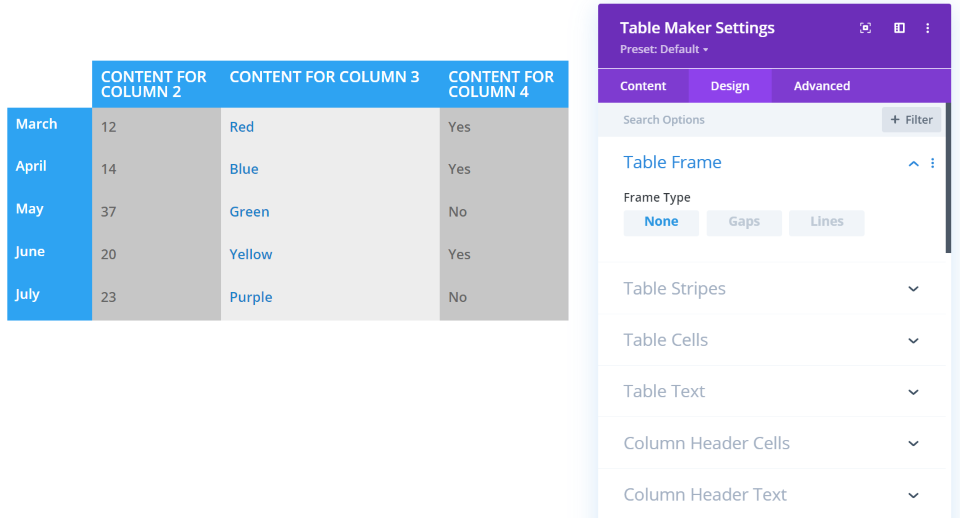
Table Frame
The design tab includes customizations for the table frame, cells, text, header, row, footer, sizing, spacing, border, etc. This is the table frame. The default frame type uses Gaps, which places a little bit of space between the cells. This is None, which removes the borders between the cells.
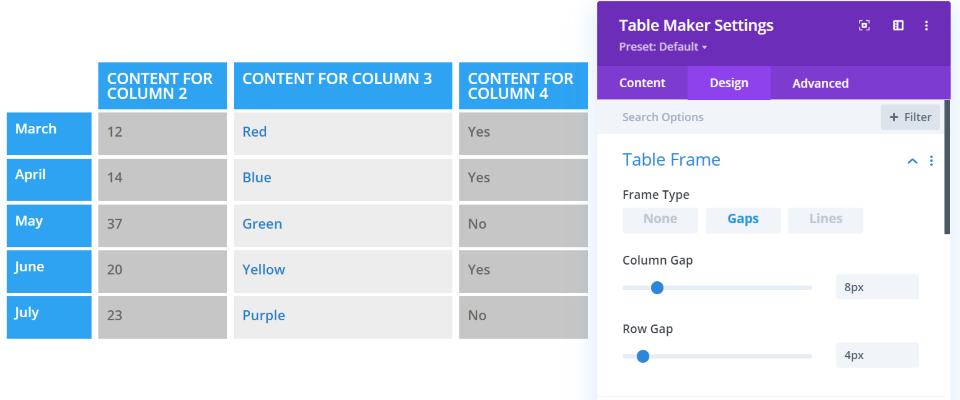
For Gaps, you can adjust the column and row gaps independently. I’ve increased the column gap to 8px and row gap to 4px.
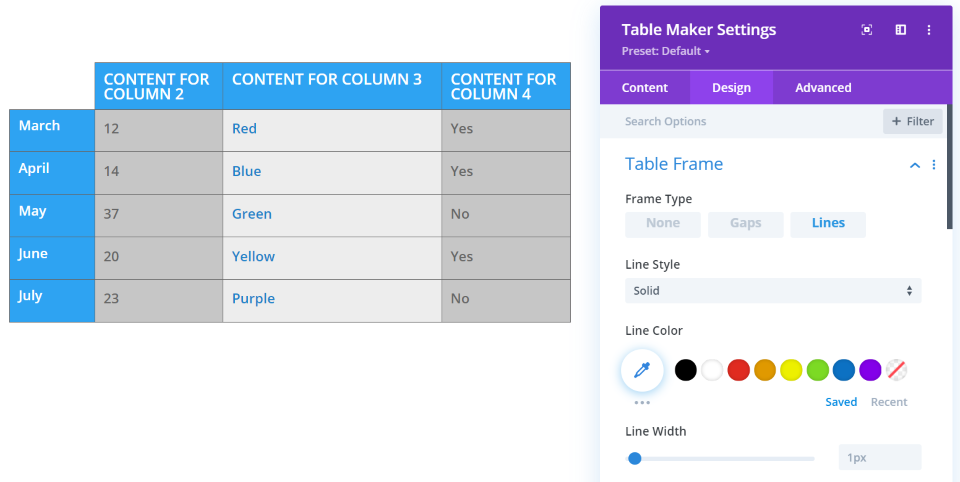
Lines places a border around each cell. You have control over the style, color, and thickness of the lines. This is the default.
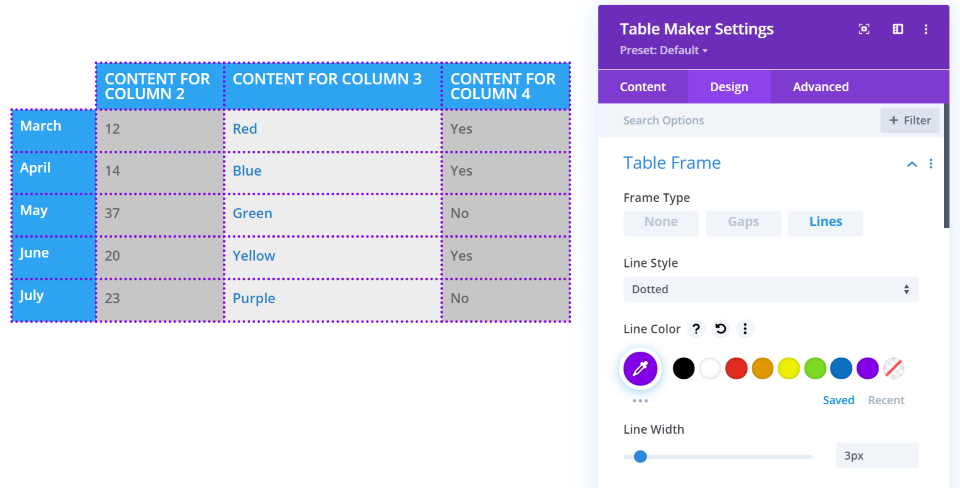
In this example, I’ve set the style to dotted, changed the color, and adjusted the line-width to 3px.
Table Stripes
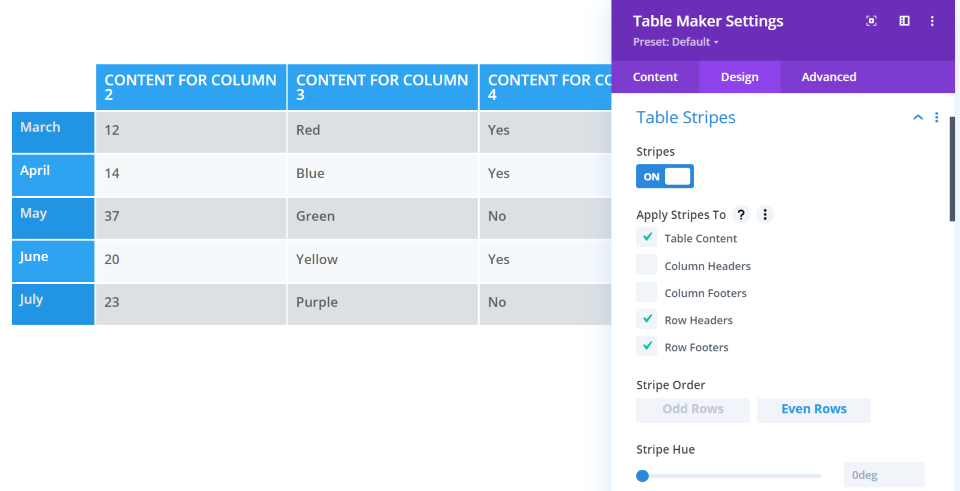
Table Stripes creates a stripe effect like a standard spreadsheet. You can choose where it applies to, choose the order, and adjust the hue, saturation, and brightness. These are the default settings.
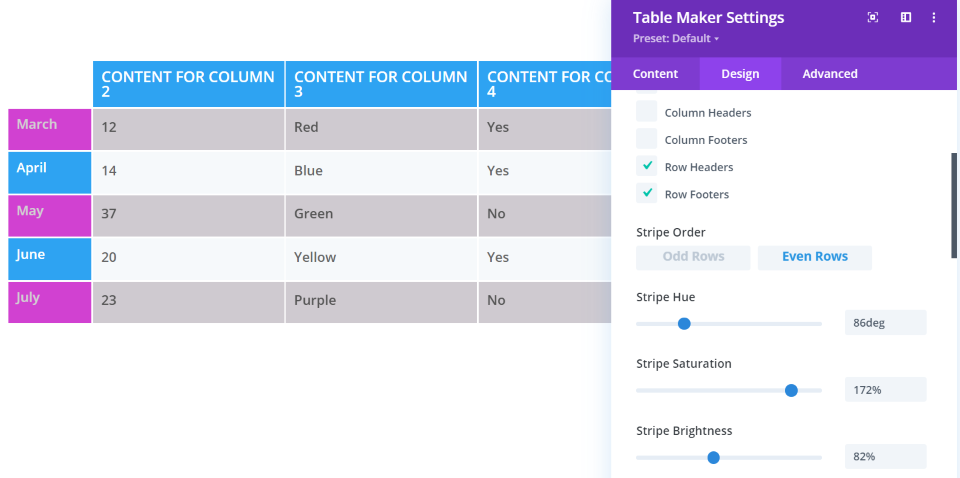
For this example, I’ve adjusted the stripe hue to 86deg, saturation to 172%, and brightness to 82%. All three adjustments work together to create interesting color options.
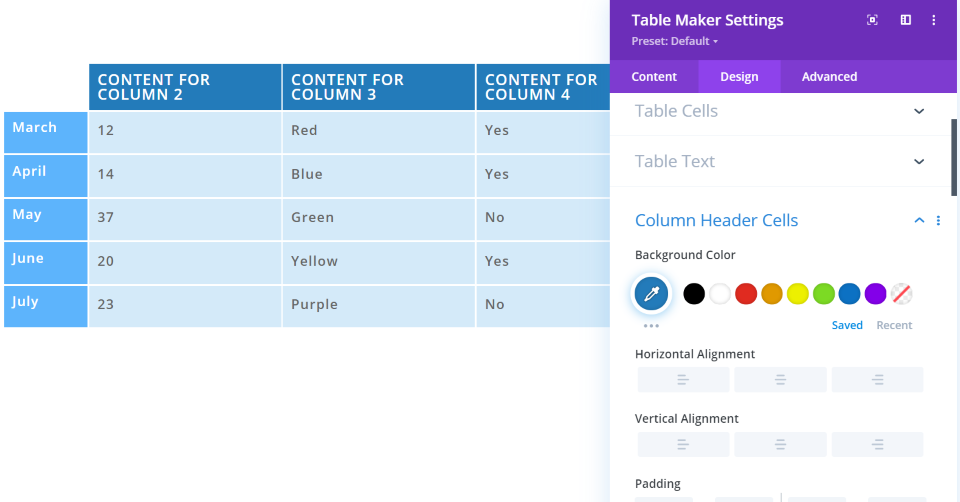
For this example, I’ve adjusted the color of the table cells, header cells, and column header cells.
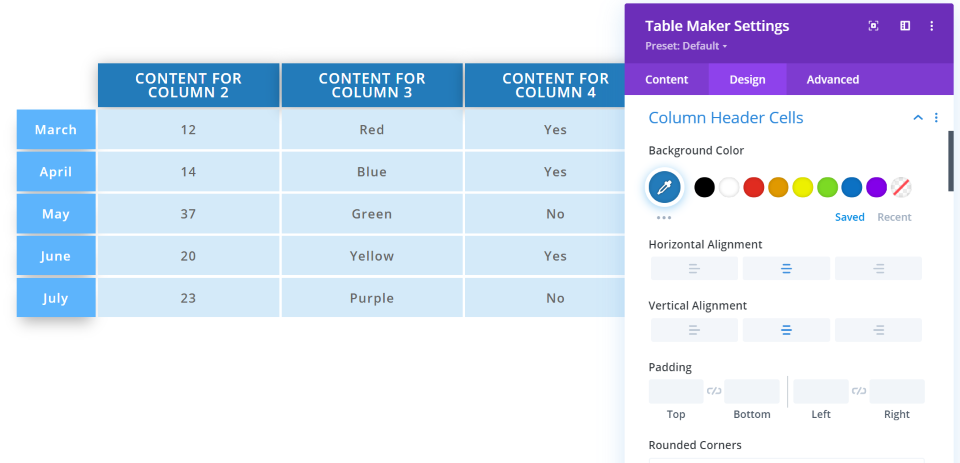
For this example, I’ve added a #1 box shadow to the header cells and a #3 box shadow to the row header cells. I’ve centered horizontal and vertical alignment of the text for each of the cell-types individually. I’ve also added more space for the gaps.
Header and Footer Styling
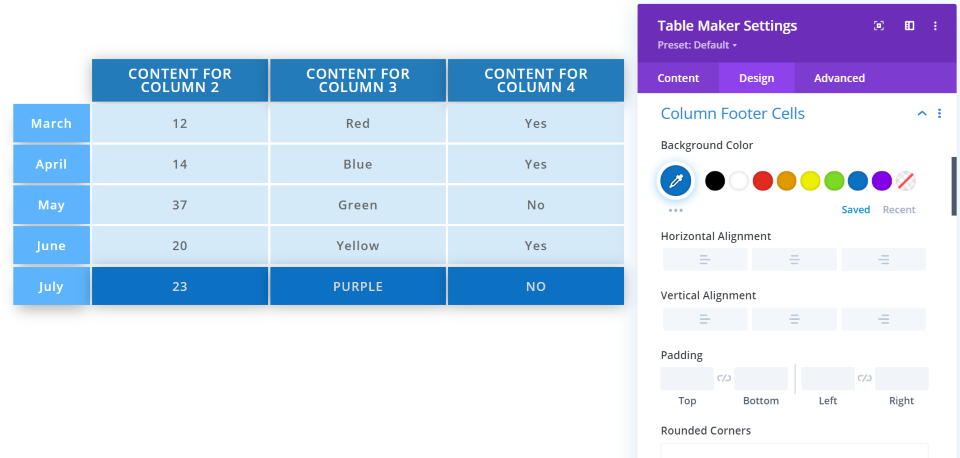
You can style the colors for the header and footer text and cells independently. In this example, I’ve added a footer, made the text white and in all-caps, set the cell color to dark blue, and added a box shadow to the cells.
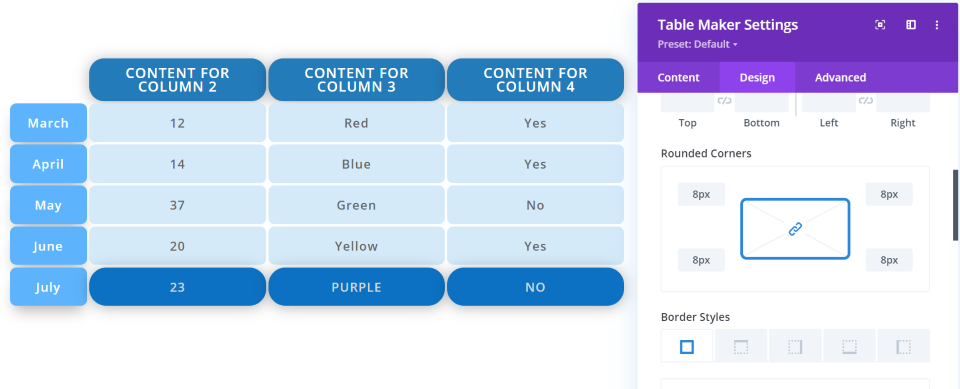
In this example, I’ve independently adjusted the borders for the cells, header cells, and footer cells.
Table Maker Examples
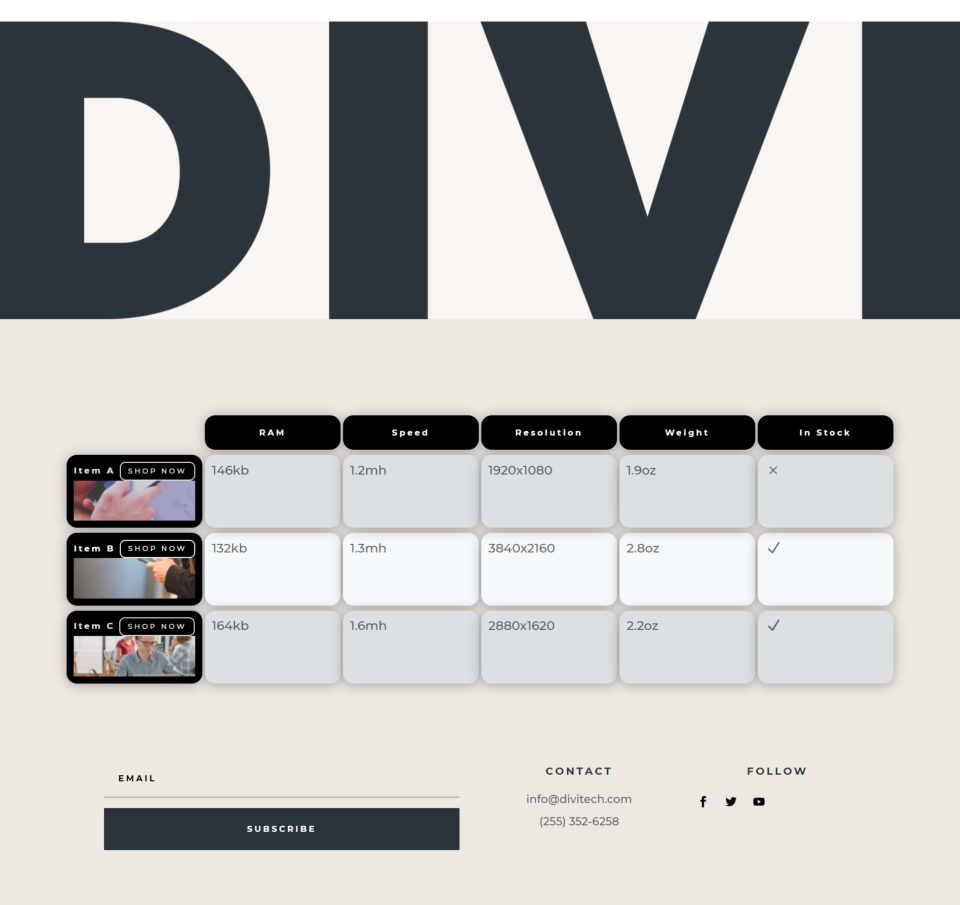
I created a table with 5 columns, a column header, and a row header. The row header has a shopping button that takes you to the product page for each product, and a product image. Both headers use a black background, rounded corners, and fonts from the layout.
The cells use stripes, a larger font from the layout, and rounded corners. The last column displays icons to show if a product is in stock. I added a box shadow to each of the headers and cells. The table frame uses gaps with 4 pixels for the column gap and 7 pixels for the row gap.
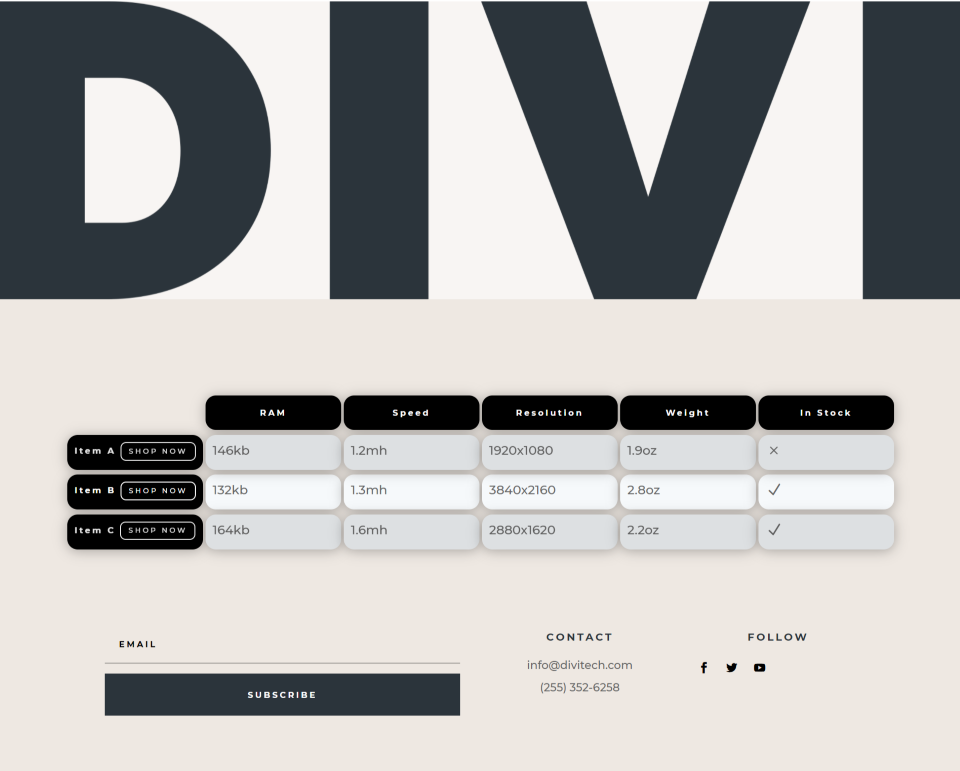
Here’s the same design without the images in the row header.
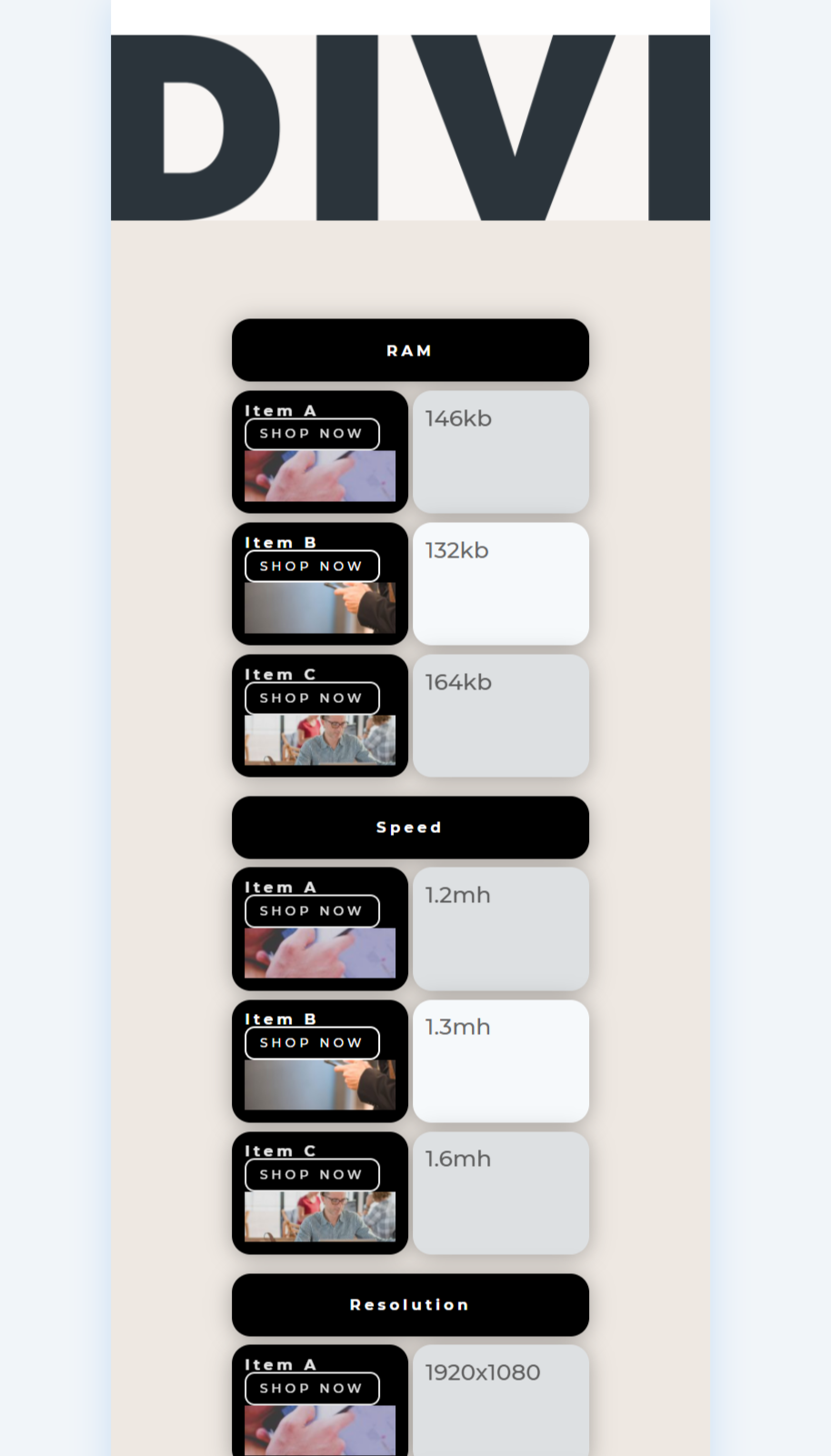
Here’s the layout with the product images as it appears on mobile. It reduces the table to 2 columns with one being the row header. This one breaks it by columns.
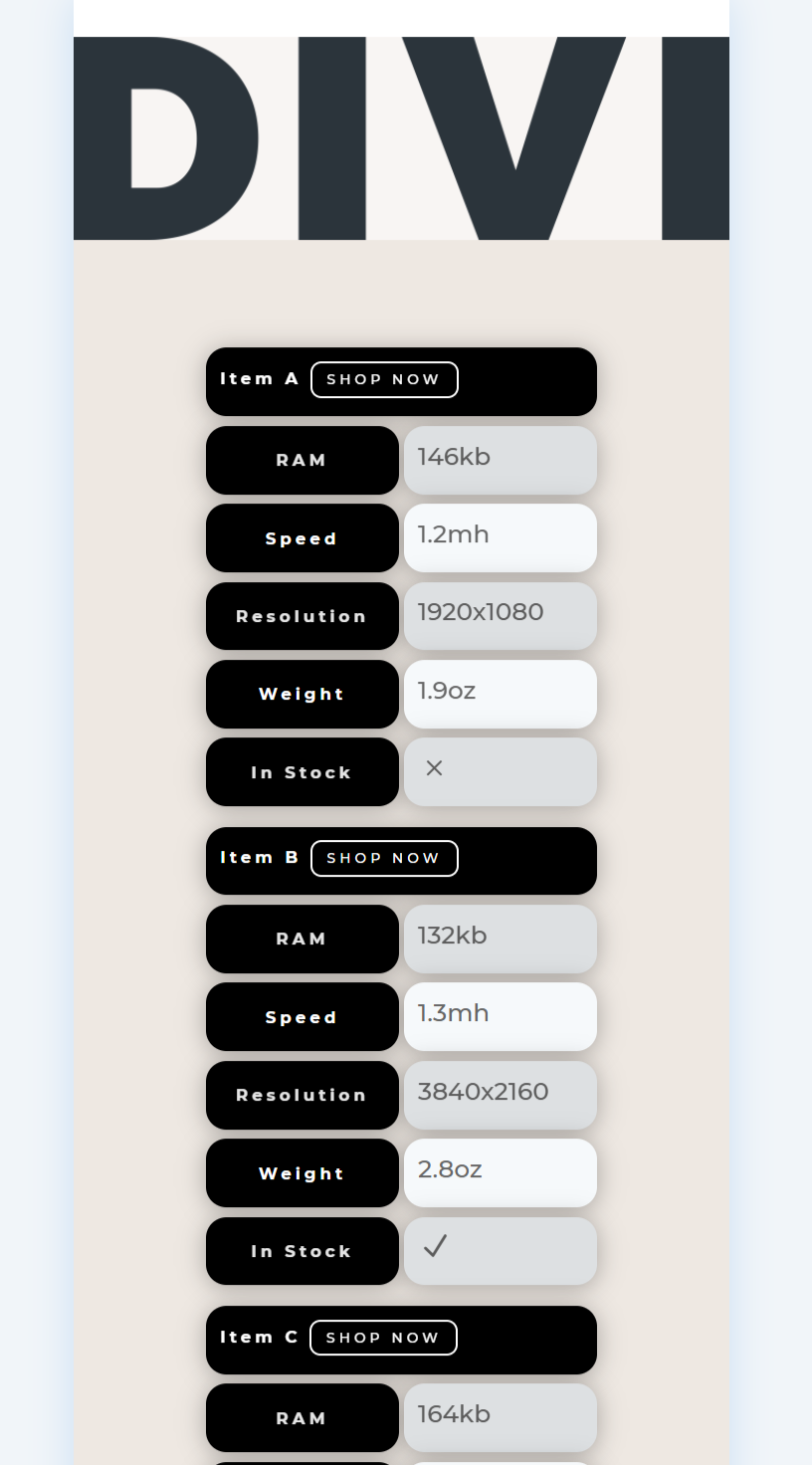
You can also have it to break by rows. This example removes the images and shows the table broken by rows.
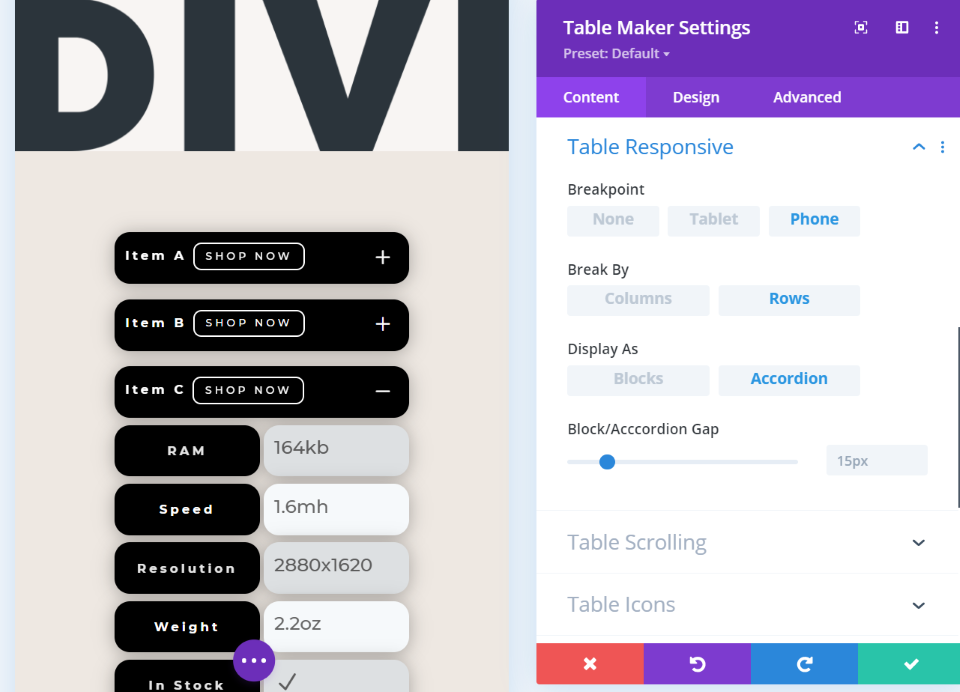
This one shows the rows as an accordion. Clicking one opens it to show its content.
Where to Buy Table Maker
You can purchase Table Maker in the Divi Marketplace. It costs $35 for unlimited websites and includes a 30-day money-back guarantee and one year of support and updates. Documentation is provided as video walkthroughs and text.
Ending Thoughts
That’s our look at Table Maker for Divi. It has a lot of features to build and customize tables for Divi including several that I didn’t cover here. I only needed the documentation to see how to use images, icons, and buttons.
At first, it seemed a little awkward to add buttons, icons, and images to the table using tags, but it’s easy to do and since the content for the cells is added with a code editor it gives you a lot more control than you’d normally have.
Table Maker is an excellent plugin for creating tables with Divi. Being able to add content such as HTML, shortcodes, iFrames, CSS, etc., greatly enhances the types of tables you can create. If you’re interested in building your own custom tables with Divi, Table Maker is worth a look.
We want to hear from you. Have you tried Table Maker for Divi? Let us know what you think about it in the comments.
Featured Image via PCH.Vector / shutterstock.com