Hey Divi Creators! Thanks for joining us for the next installment of our weekly Divi Design Initiative where each week, we give away brand new freebies. This time around we’re building upon the Divi Conference Layout Pack with a brand new blog post template that matches the rest of the pack perfectly. Hope you enjoy it!
Download The Blog Post Template For The Divi Conference Layout Pack
To lay your hands on the free Divi Conference Blog Post Template, you will first need to download it using the button below. To gain access to the download you will need to subscribe to our newsletter by using the form below. As a new subscriber, you will receive even more Divi goodness and a free Divi Layout pack every Monday! If you’re already on the list, simply enter your email address below and click download. You will not be “resubscribed” or receive extra emails.
How to Upload The Template
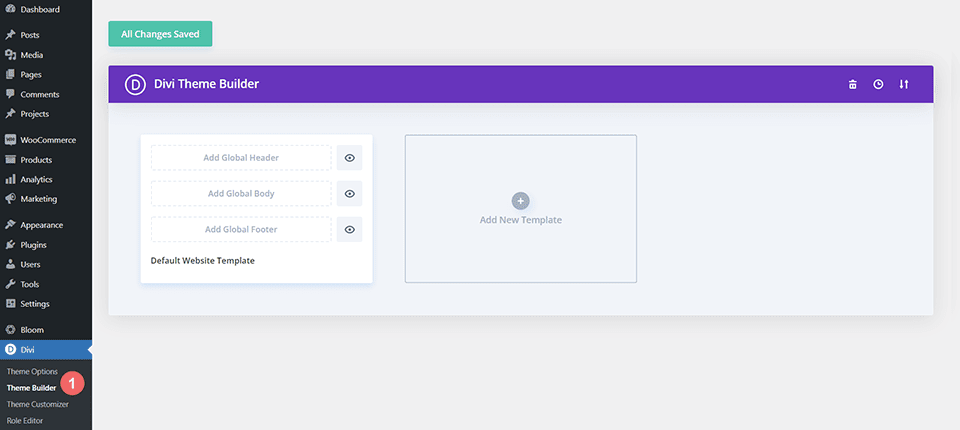
Go to Divi Theme Builder
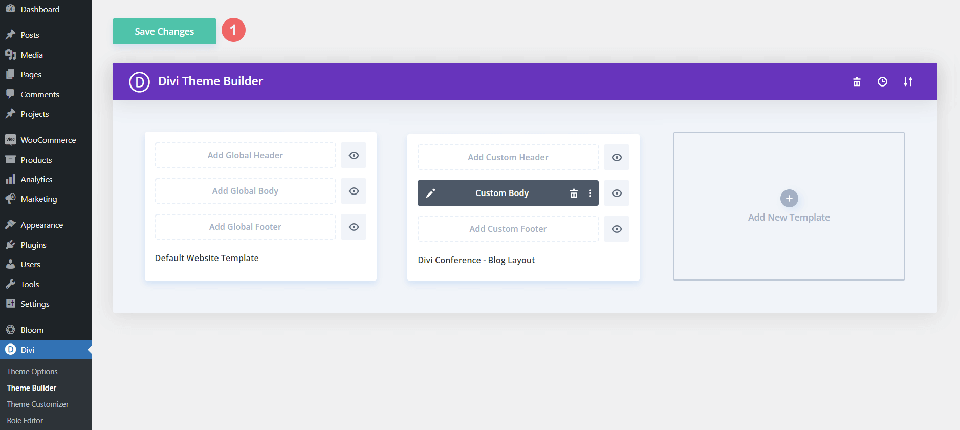
To upload the template, navigate to the Divi Theme Builder in the backend of your WordPress website.
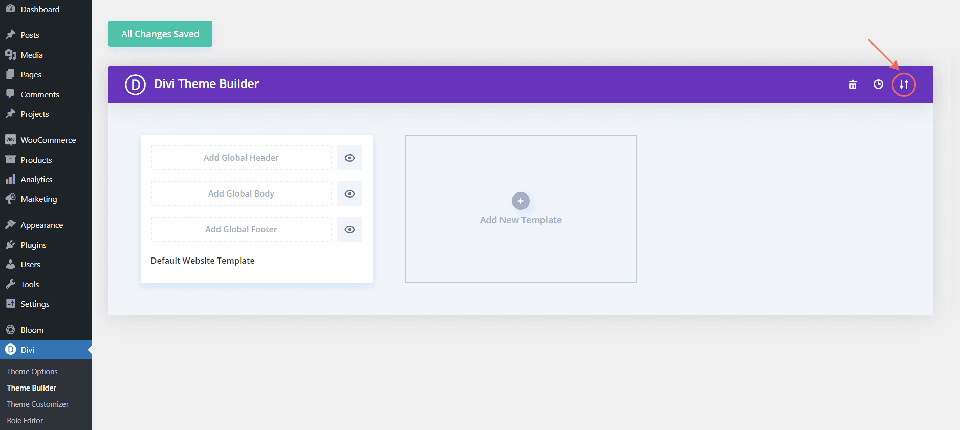
Upload Website Template
Then, in the top right corner, you’ll see an icon with two arrows. Click on the icon.
Navigate to the import tab, upload the JSON file that you could download in this post, and click on ‘Import Divi Theme Builder Templates’.
Save Divi Theme Builder Changes
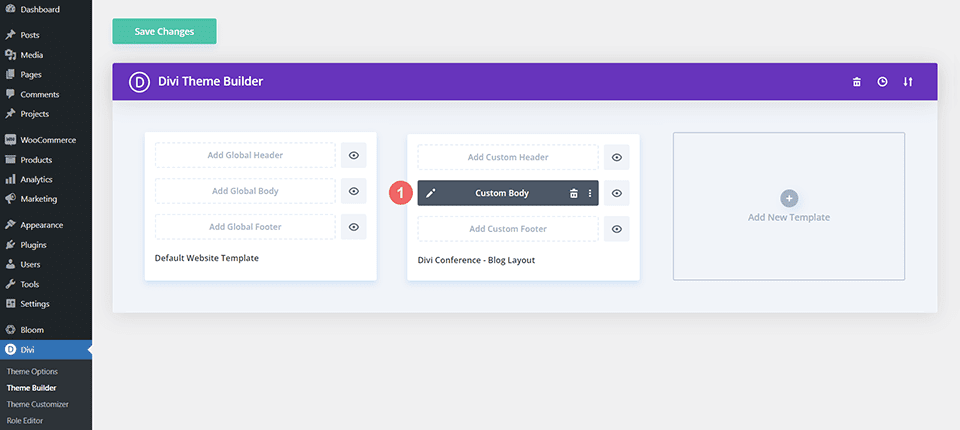
Once you’ve uploaded the file, you’ll notice a new template with a new body area that has been assigned to All Posts. Save the Divi Theme Builder changes as soon as you want the template to be activated.
How to Modify The Divi Conference Blog Layout
Open Post Template
To modify the template’s elements, start by opening the template.
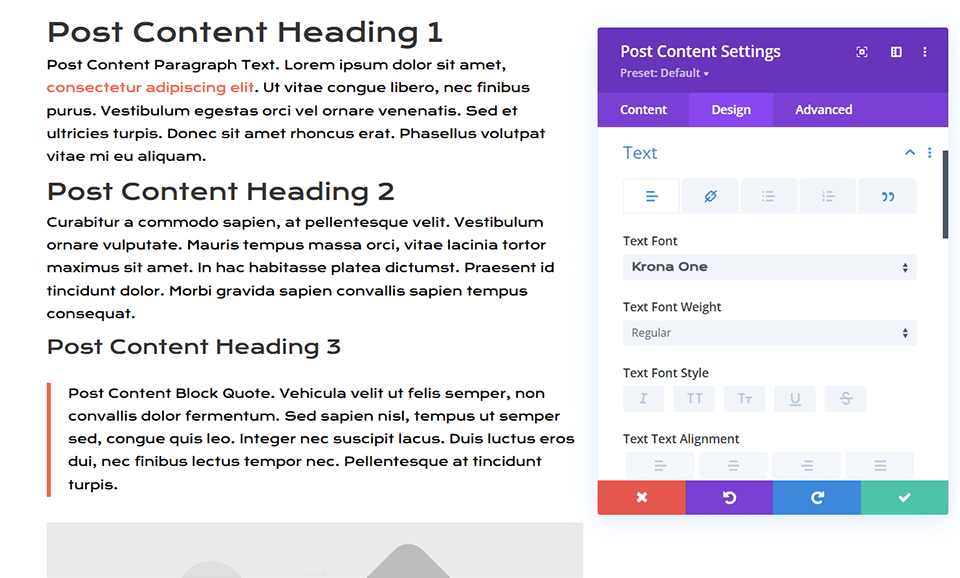
Inside the Body Layout Editor, you can edit the design on the front end using the Divi Builder just like you would with a normal Divi page. Since this is a template that has been assigned to all posts for the site, there is a post content module that is necessary for displaying the post content. You will need to keep that module in place, but you can adjust the post content module’s design elements, which will design the post content that is displayed dynamically.
About the Divi Conference Blog Layout
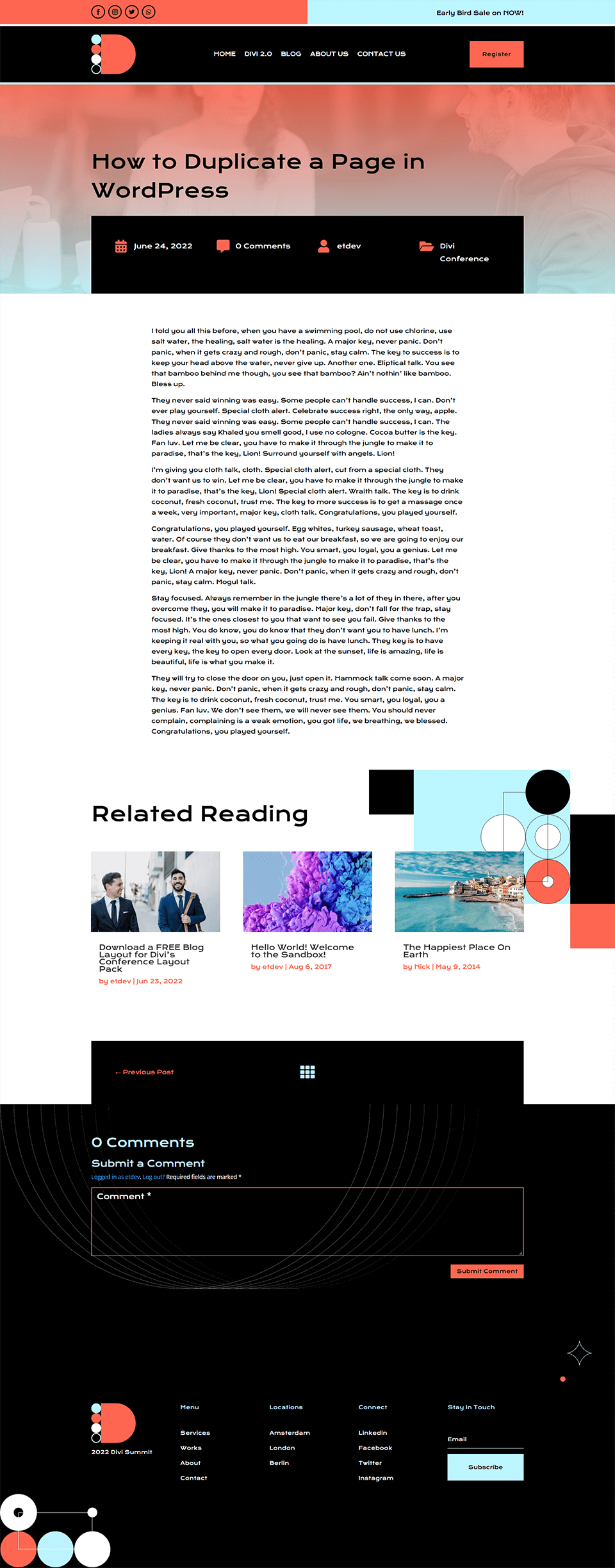
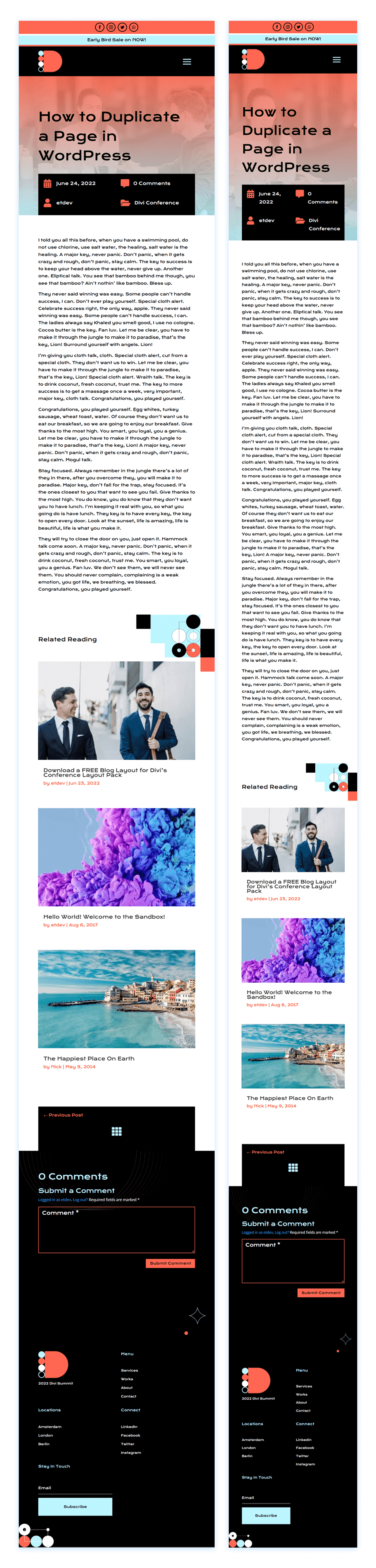
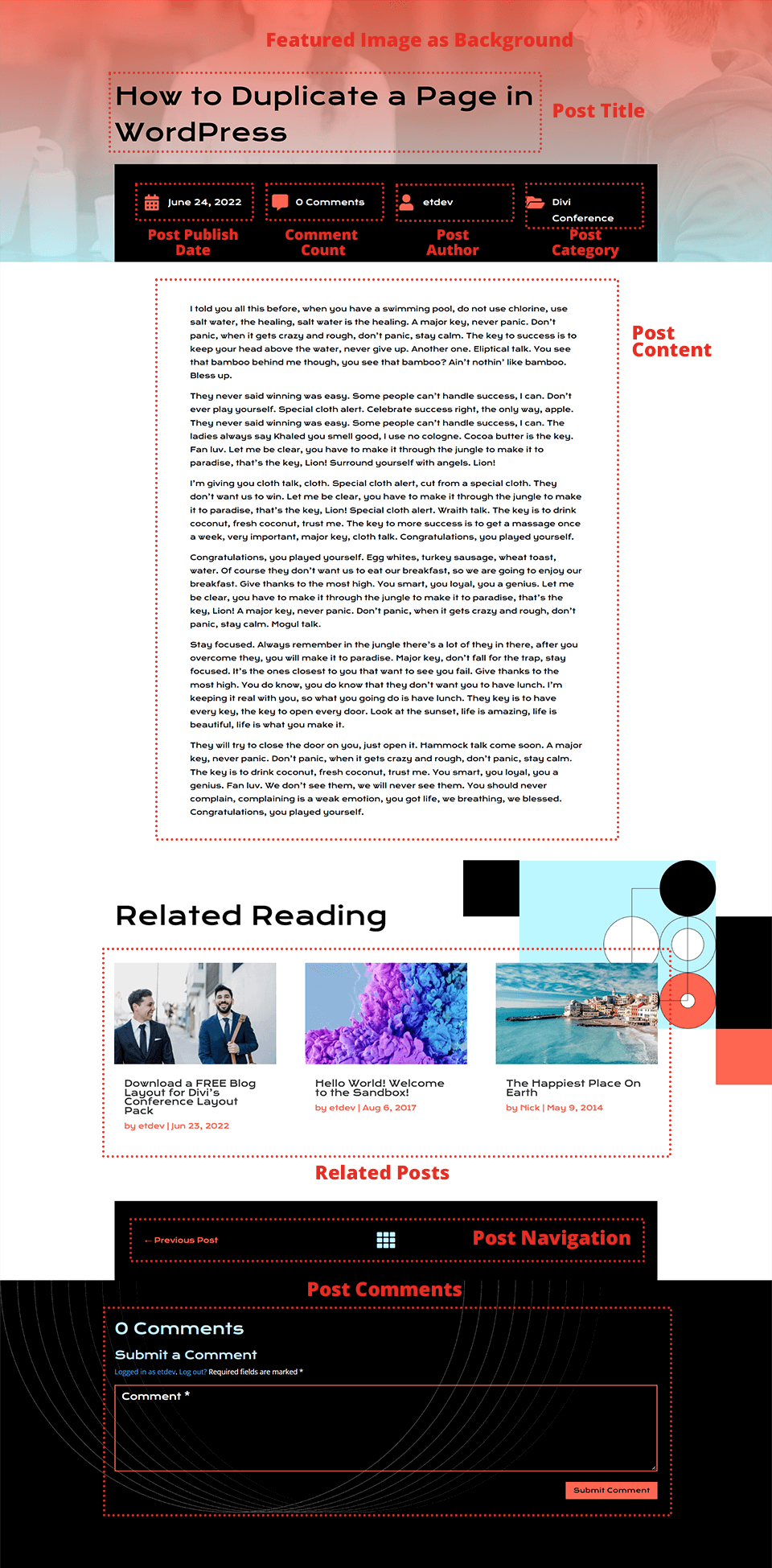
This blog post template has a lot of dynamic elements that will work with your blog posts immediately. For example, the entire post header is made up of dynamic elements including a featured image as the background, the post title, and the post metadata (date, categories, author, and comment count). This content won’t need updating, but you can tweak the design of each of those elements if needed. Other dynamic elements include the following:
- Related Posts Module(s) – displays the most recent posts that share the same category.
- Post Content Module – displays the post content added when editing the post on the backend of WordPress.
- Comments – a functional comment area for the post.
- Post Navigation – provides previous and next buttons to the post.
Here is a quick illustration that identifies the elements of the Divi Conference blog post template.
However, some elements on a post template will need your immediate attention before using it live on your own website. For this post template, you will need to update the icon module that acts as a back to blog button on top of the comments module.
Add Link to Icon Module
The Icon Module can link back to your main blog page. To do this, you’ll need to add it’s link into the link section of the Icon Module.
New Freebies Every Week!
We hope you’ve enjoyed the Divi Conference Layout Pack and the blog post template freebie that goes along with it. We look forward to hearing your opinions in the comment section below. Make sure you check back next week for more freebies!