Hey Divi Nation! Thanks for joining us for the next installment of our weekly Divi Design Initiative where each week, we give away brand new freebies for Divi. This time around we’re building upon the Blogger Layout Pack with a brand new Category Page Template that matches the rest of the pack perfectly. Hope you enjoy it!
Download The Category Page Template For The Blogger Layout Pack
To lay your hands on the free Blogger Category Page Template, you will first need to download it using the button below. To gain access to the download you will need to subscribe to our newsletter by using the form below. As a new subscriber, you will receive even more Divi goodness and a free Divi Layout pack every Monday! If you’re already on the list, simply enter your email address below and click download. You will not be “resubscribed” or receive extra emails.
How to Upload The Template
Go to Divi Theme Builder
To upload the template, navigate to the Divi Theme Builder in the backend of your WordPress website.
Upload Website Template
Then, in the top right corner, you’ll see an icon with two arrows. Click on the icon.
Navigate to the import tab, upload the JSON file that you could download in this post, and click on ‘Import Divi Theme Builder Templates‘.
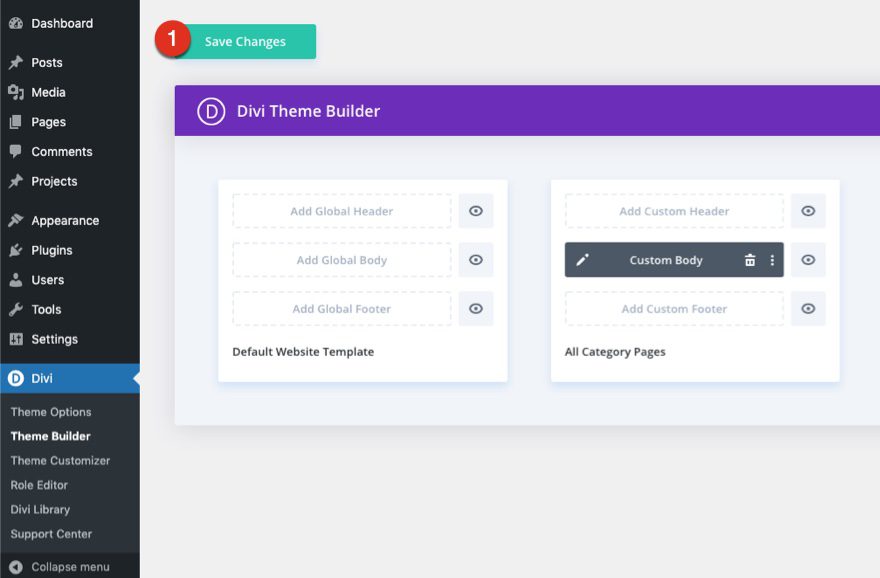
Save Divi Theme Builder Changes
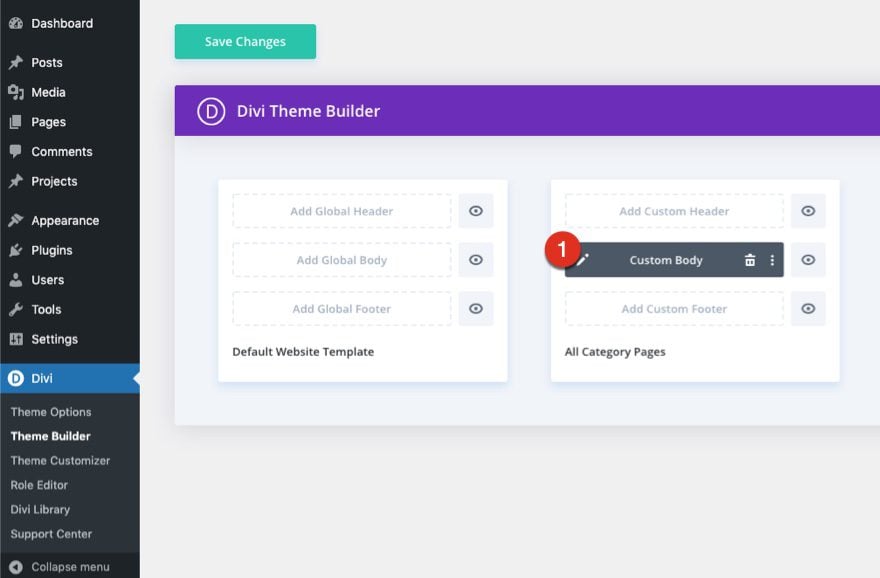
Once you’ve uploaded the file, you’ll notice a new template with a new body area that has been assigned to All Category Pages. Save the Divi Theme Builder changes as soon as you want the template to be activated.
How to Modify The Template
Open Category Page Template Body Layout
To modify the template’s elements, start by opening the template’s body layout.
Inside the Body Layout Editor, you can edit the design on the front end using the Divi Builder just like you would with a normal Divi page.
About the Template
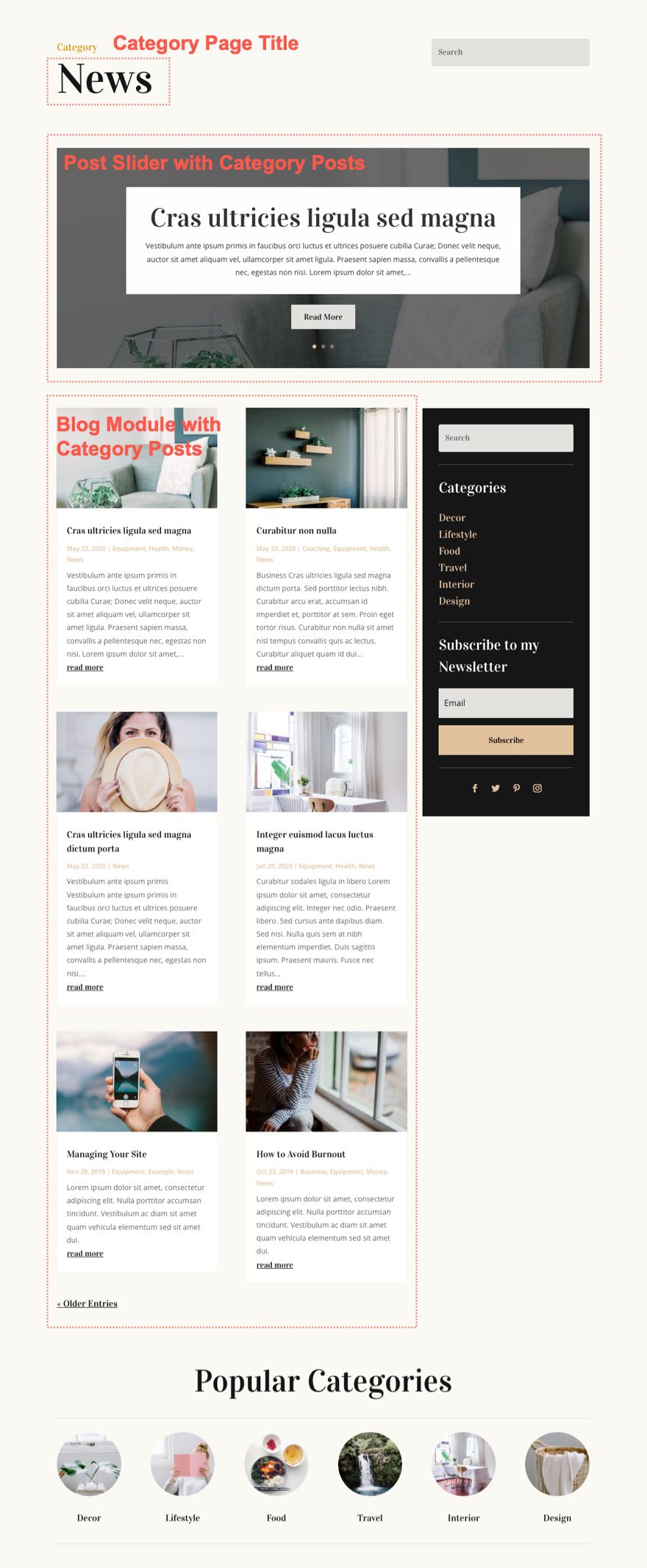
This category page template has a few dynamic elements that will work automatically including:
- Category Page Post/Archive Title
- Post Slider – displays the first 3 posts for the current category page.
- Blog Module – displays the posts for the current category page. The post limit is 8 and has pagination.
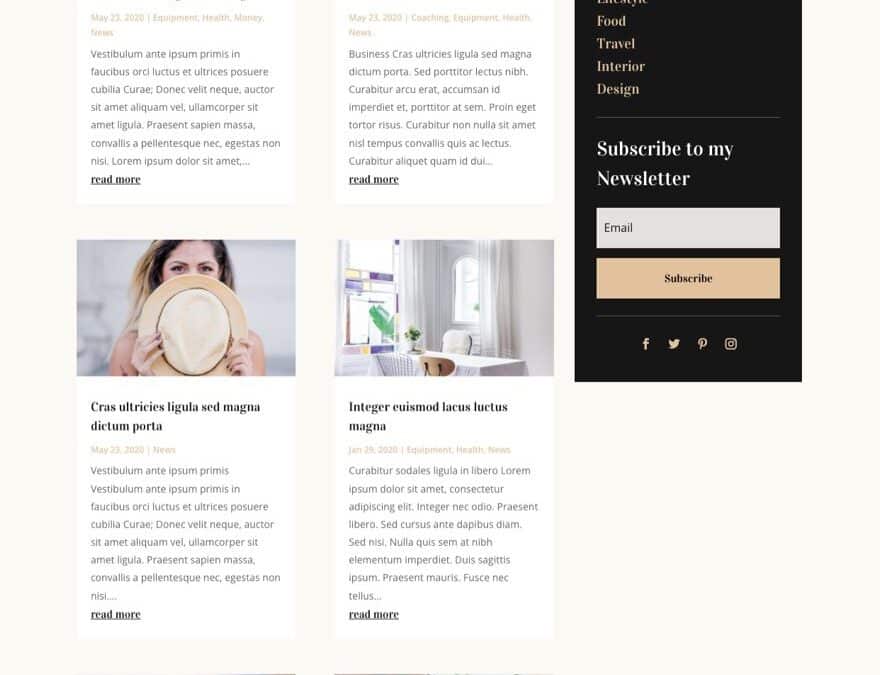
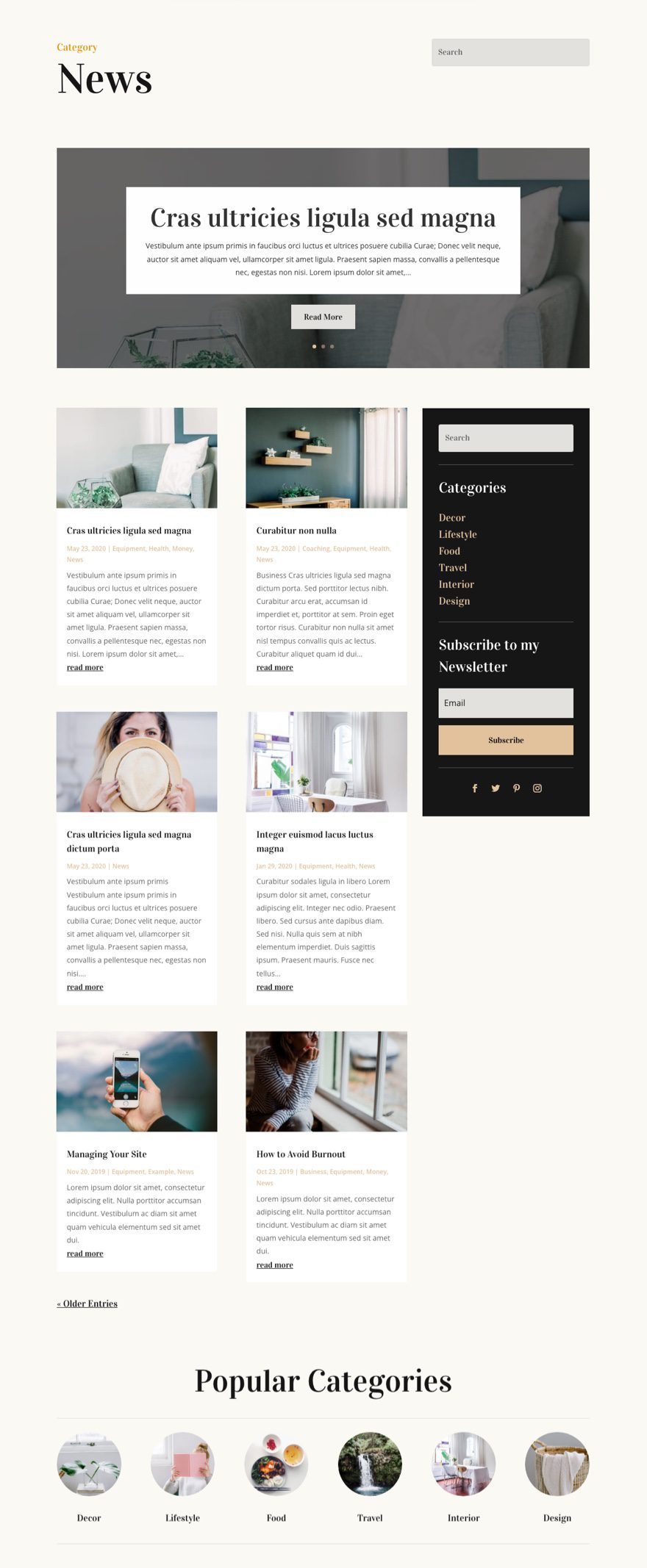
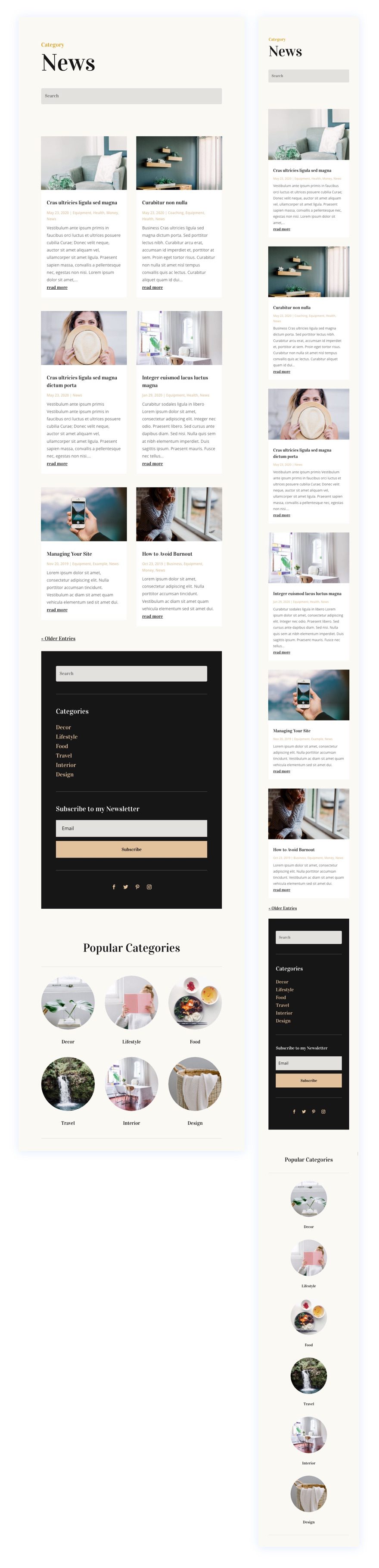
Here is a quick illustration that identifies the dynamic elements of the Blogger Category Page Template.
Updating the Template’s Dynamic Elements
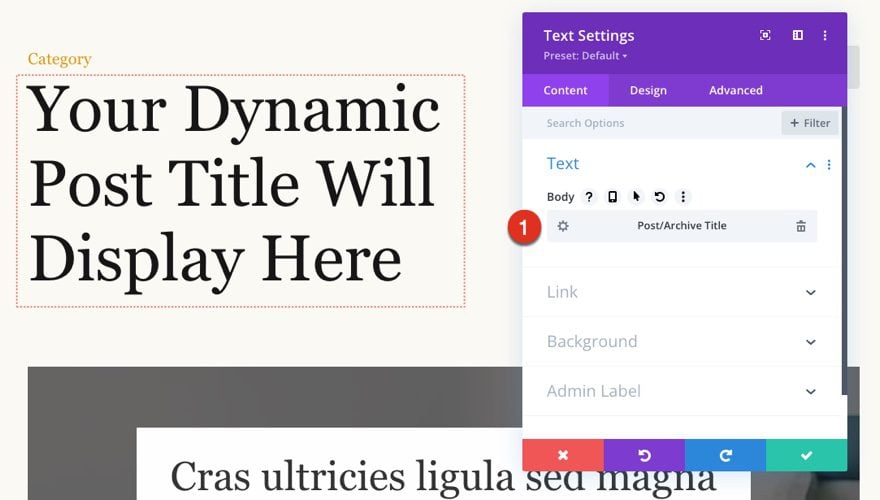
Category Page Title
The Page title is added using a text module that displays the post/archive title as dynamic content. By default, the category page title is going to be the name of the current category. But for this template, we added the word Articles after the category title. So, for example, if you are on a Business category page, the page title will read “Business Articles”.
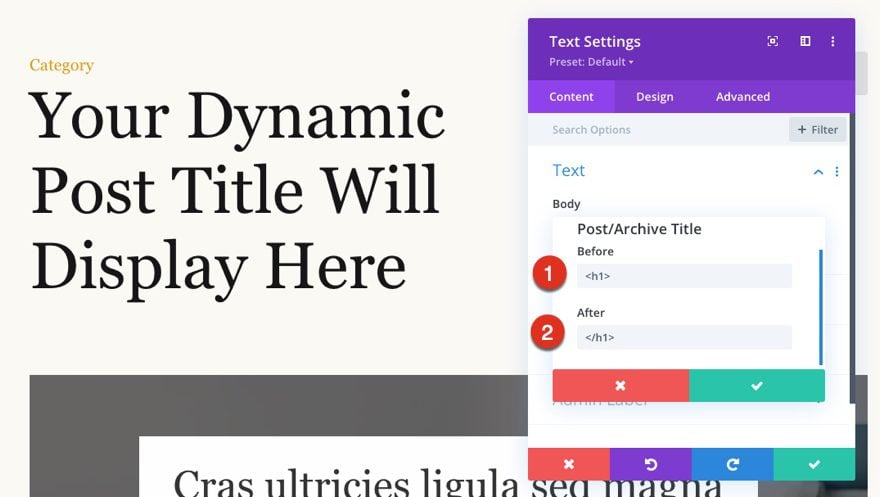
To edit the title, open the settings for the text module, click the gear icon to edit the dynamic element, then update the before and after HTML as needed.
Blog Module(s)
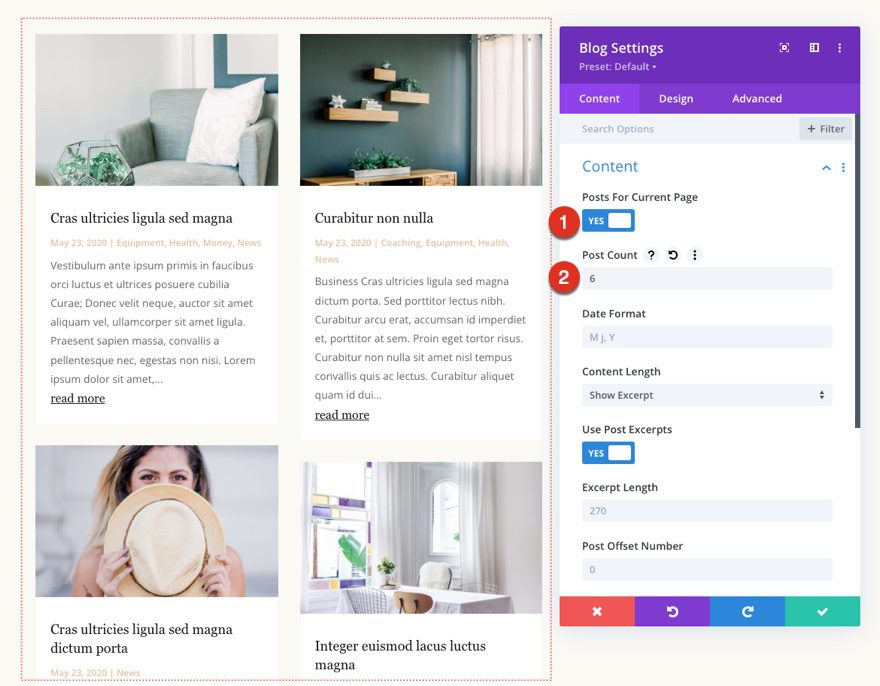
Posts for Current Page
Since this is a template that has been assigned to all category pages for the site, there are going to be one or more blog modules that are set to display posts for the current page. This is how the template displays the posts dynamically for each category page.
You can update the rest of the settings (like post count) to adjust the module elements and design. However, make sure to keep the option Posts for Current Page set to YES.
Updating the Template’s Static Elements
Some elements on a category page template will need your immediate attention before using it live on your own website. These elements are called static because they will not update dynamically.
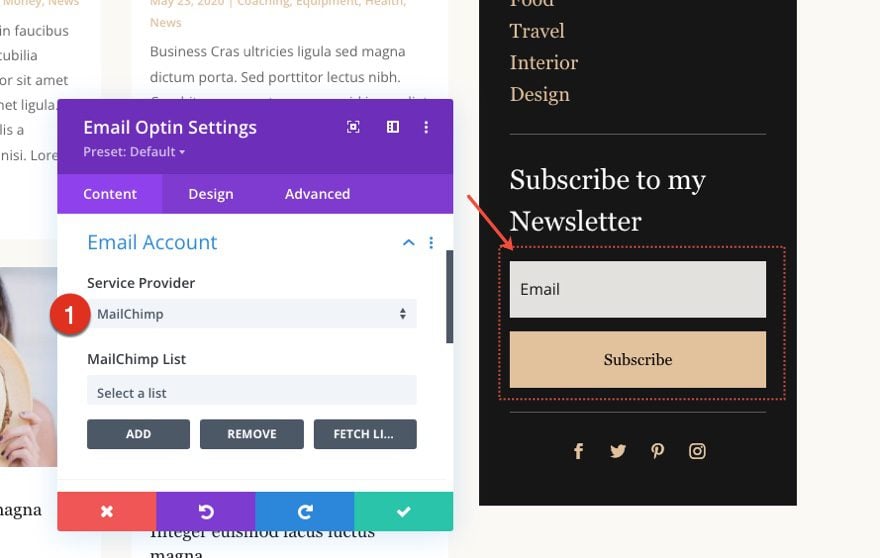
Email Optin
To allow the Email Optin Module to show up in your design, you’ll need to link an email account.
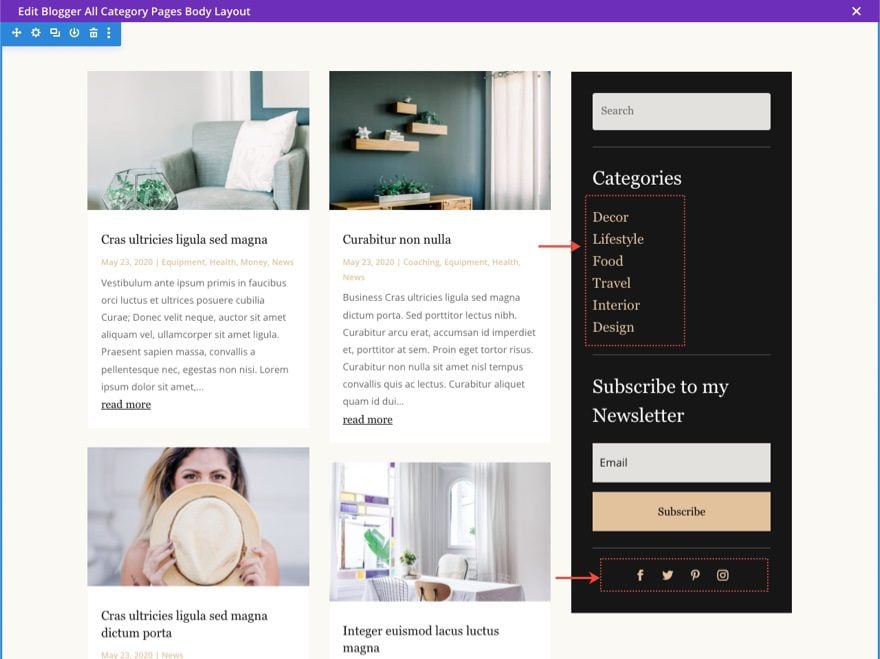
Update Other Category Page Static Content
Other content that isn’t going to change dynamically should be updated as well. These include all modules displaying text, links, social media follow icons, etc.
New Freebies Every Week!
We hope you’ve enjoyed the Blogger Layout Pack and the Category Page Template freebie that goes along with it. We look forward to hearing your opinions in the comment section below. Make sure you check back next week for more freebies!