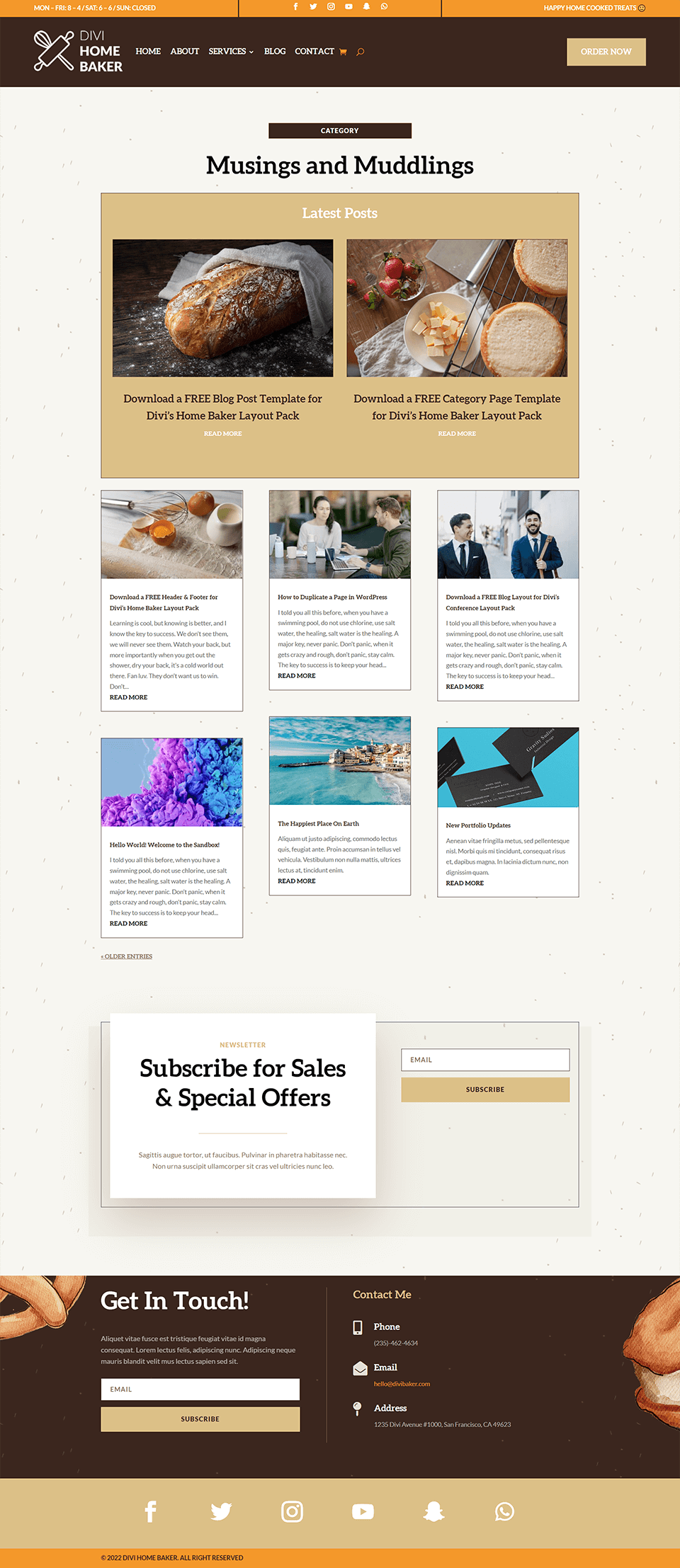
Desktop View
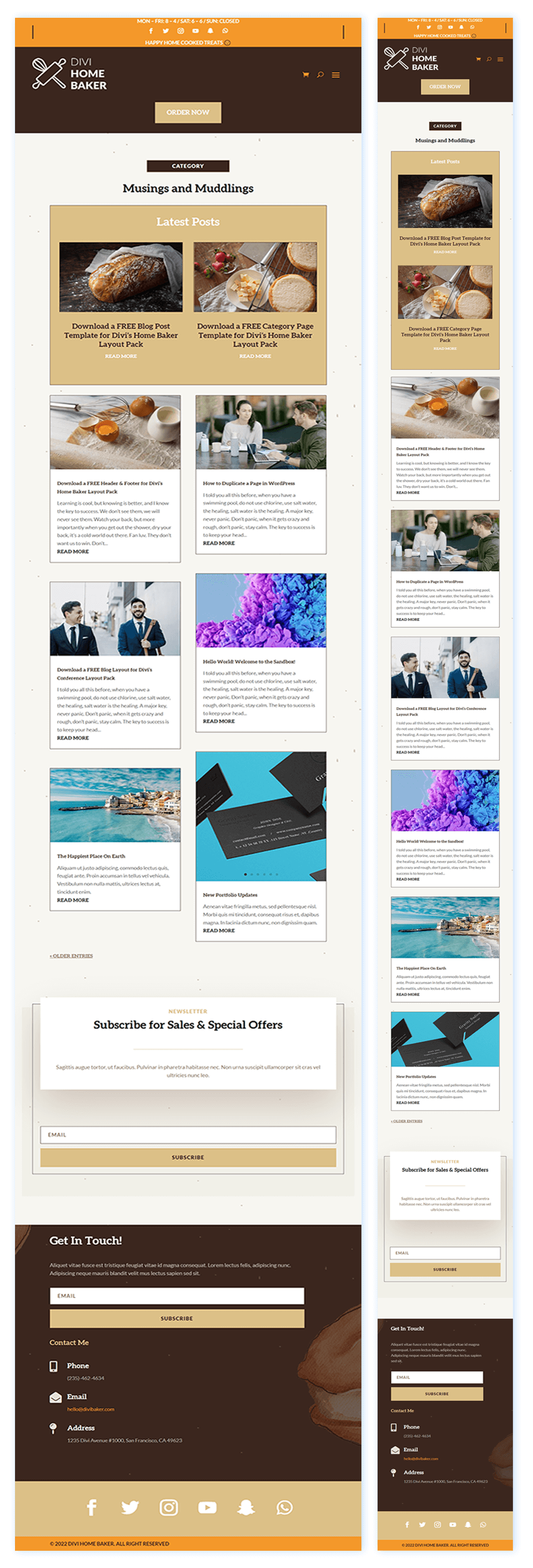
Tablet and Mobile View
Download The Category Page Template For The Home Baker Layout Pack
To lay your hands on the free Home Baker Category Page Template, you will first need to download it using the button below. To gain access to the download you will need to subscribe to our newsletter by using the form below. As a new subscriber, you will receive even more Divi goodness and a free Divi Layout pack every Monday! If you’re already on the list, simply enter your email address below and click download. You will not be “resubscribed” or receive extra emails.
How to Upload The Template
Go to Divi Theme Builder
To upload the template, navigate to the Divi Theme Builder in the backend of your WordPress website.
Upload Website Template
Then, in the top right corner, you’ll see an icon with two arrows. Click on the icon.
Navigate to the import tab, upload the JSON file that you could download in this post, and click on ‘Import Divi Theme Builder Templates’.
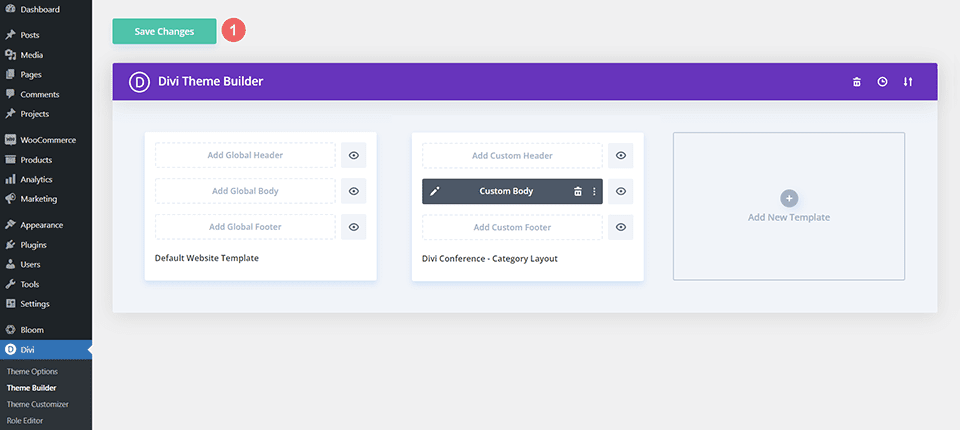
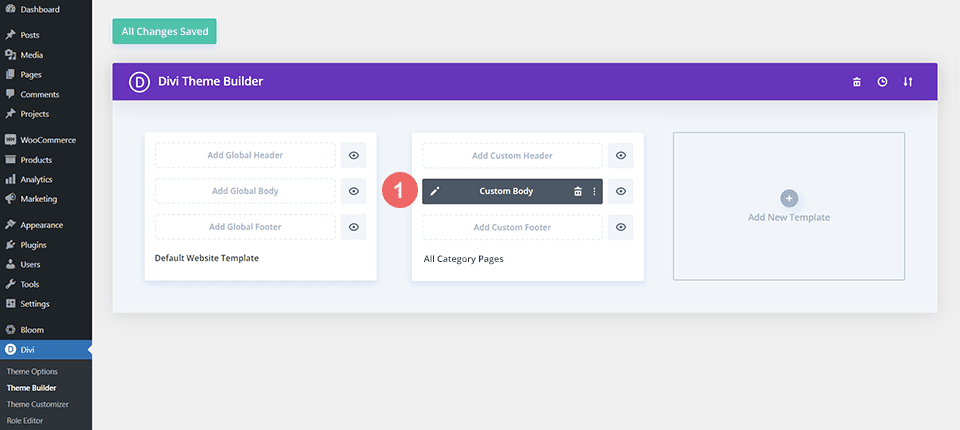
Save Divi Theme Builder Changes
Once you’ve uploaded the file, you’ll notice a new template with a new body area that has been assigned to All Category Pages. Save the Divi Theme Builder changes as soon as you want the template to be activated.
How to Modify The Template
Open Category Page Template Body Layout
To modify the template’s elements, start by opening the template’s body layout.
Inside the Body Layout Editor, you can edit the design on the front end using the Divi Builder just like you would with a normal Divi page.
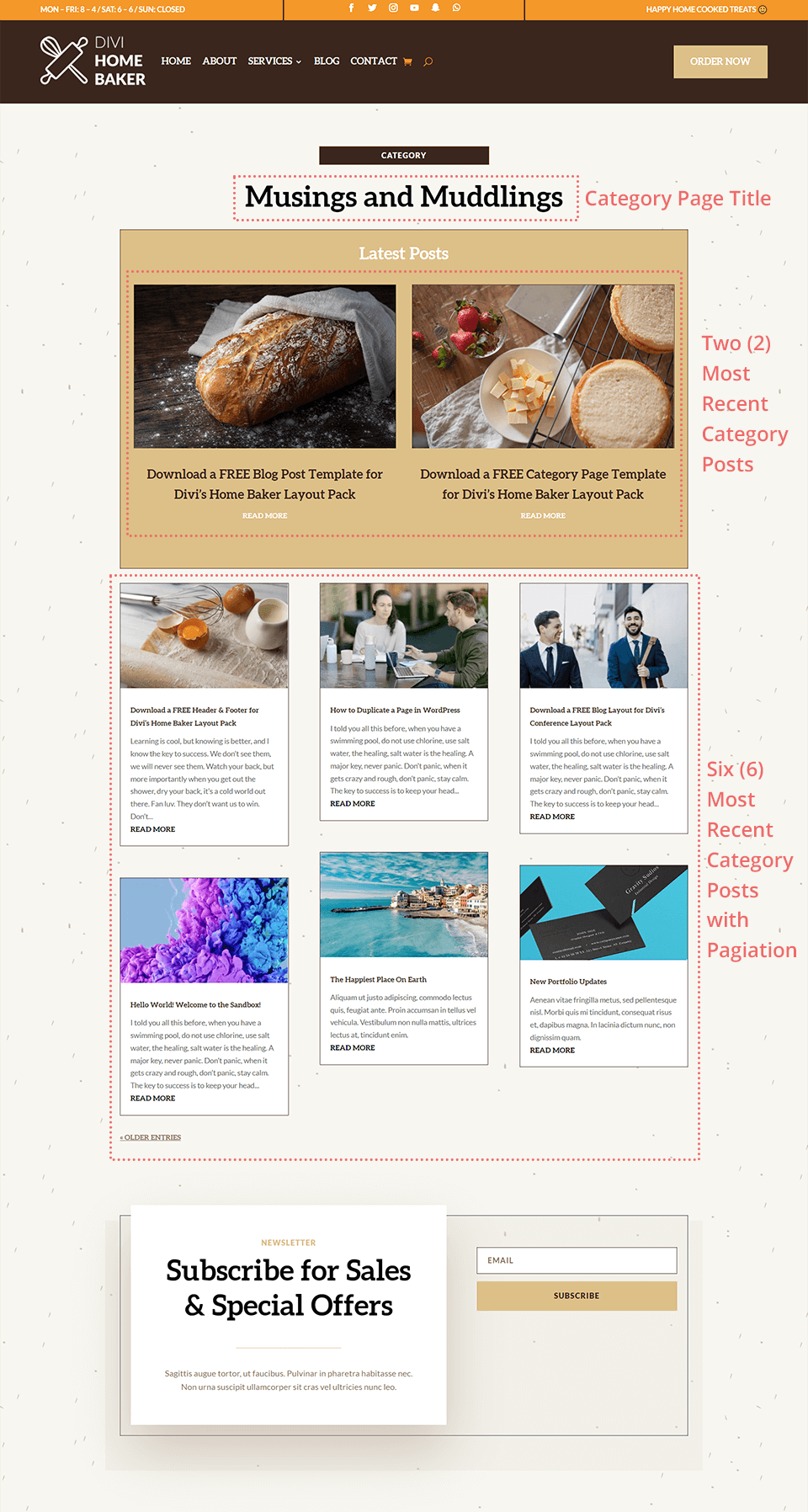
About the Template
This category page template has a few dynamic elements that will work automatically including:
- Category Page Post/Archive Title: This will display the name of the category.
- Blog Module 1: This displays the two most recent posts within the current category.
- Blog Module 2: This module has a 2 post offset that displays the next 6 posts, following the first two. This module is display in a masonry grid format and has pagination.
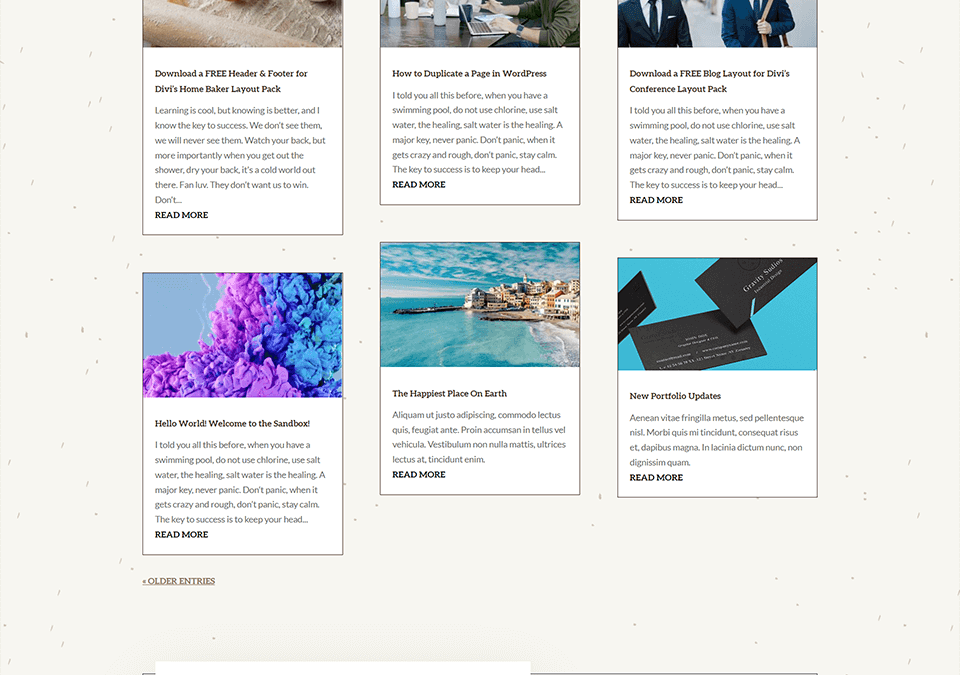
Here is a quick illustration that identifies the dynamic elements of the Home Baker Category Page Template.
Updating the Template’s Dynamic Elements
Blog Module(s)
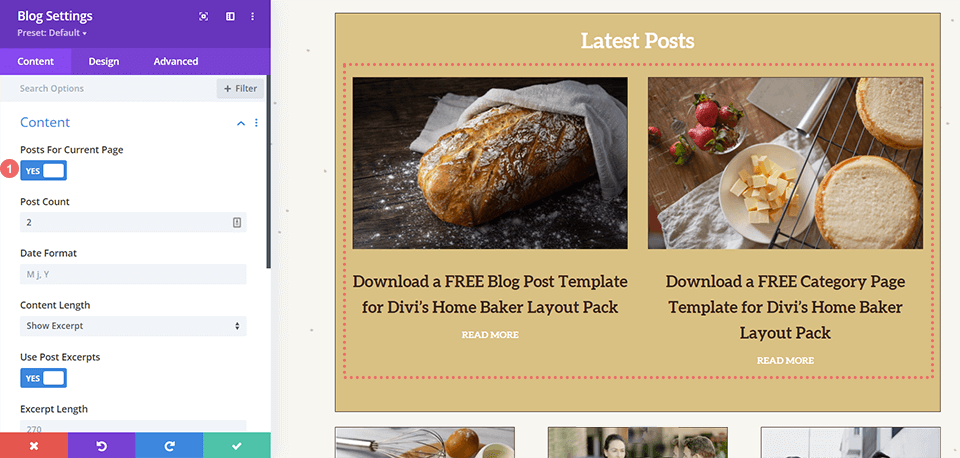
Posts for Current Page
Since this is a template that has been assigned to all category pages for the site, there are going to be one or more blog modules that are set to display posts for the current page. This is how the template displays the posts dynamically for each category page.
You can update the rest of the settings (like post count) to adjust the module elements and design. However, make sure to keep the option Posts for Current Page set to YES.
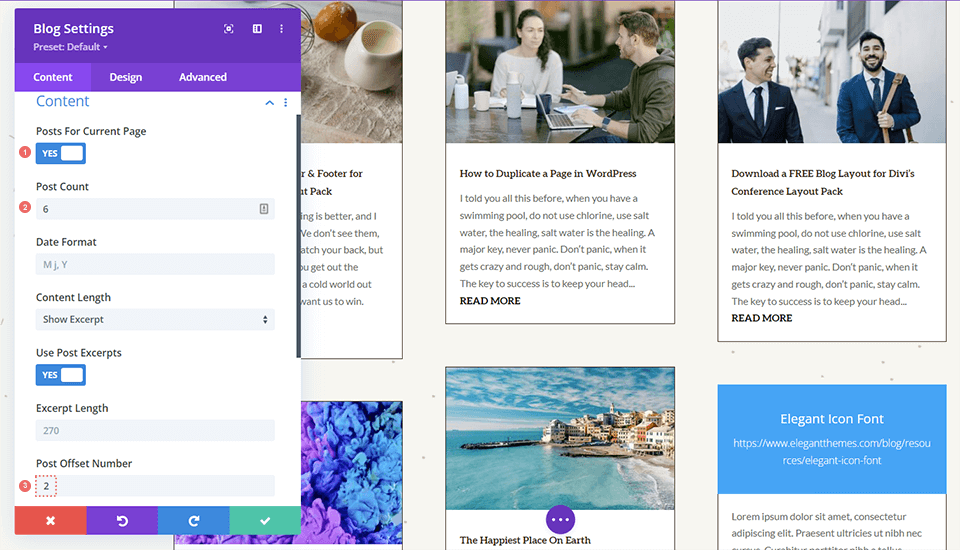
Post Offsets
If more than one blog module is used on the template, the post offset option is used in conjunction with the previous blog module to preserve the order of dynamic posts by picking up where the previous blog module left off. In our case, the previous blog module had a post count of 2, the next blog module will have a post offset of 2 to display posts starting at #3.
Keep this in mind when making updates to blog modules’ post count and offsets.
Updating the Template’s Static Elements
Some elements on a category page template will need your immediate attention before using it live on your own website. These elements are called static because they will not update dynamically.
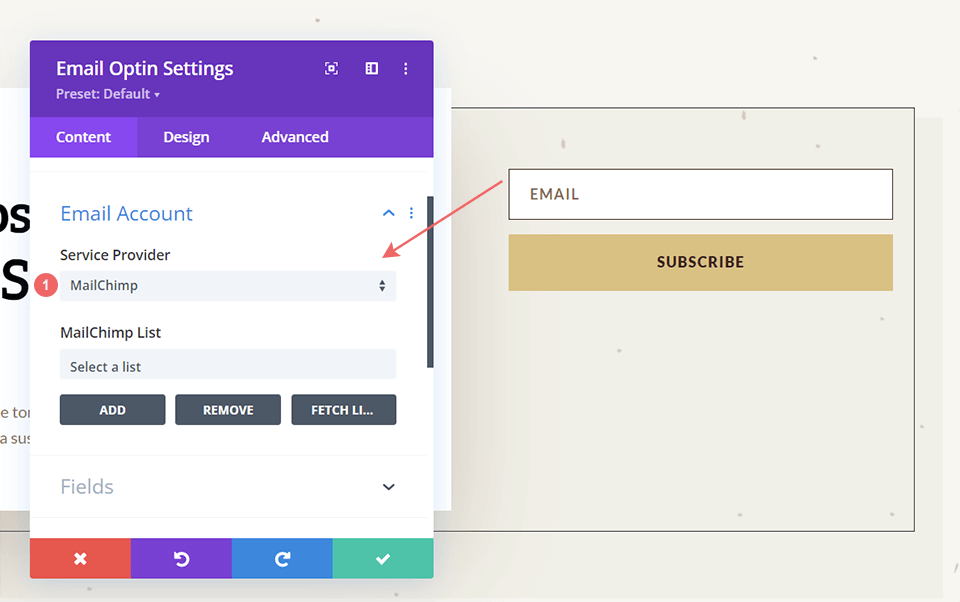
Email Optin
To allow the Email Optin Module to show up in your design, you’ll need to link an email account.
Update Other Category Page Static Content
Other content that isn’t going to change dynamically should be updated as well. These include all modules displaying text, links, social media follow icons, etc.
New Freebies Every Week!
We hope you’ve enjoyed the Home Baker Layout Pack and the Category Page Template freebie that goes along with it. We look forward to hearing your opinions in the comment section below. Make sure you check back next week for more freebies!