[ad_1]
Looking for a classic but creative way to display blog posts on your website? If so, you’ll love this Divi freebie. We’ve designed a classic typewriter-inspired blog post template that automatically applies to all blog posts on your website! Throughout this post, we’ll also show step-by-step how you can recreate the design from scratch inside the Theme Builder.
Let’s get to it!
Preview
Before we dive into the tutorial, let’s take a quick look at the outcome across different screen sizes.
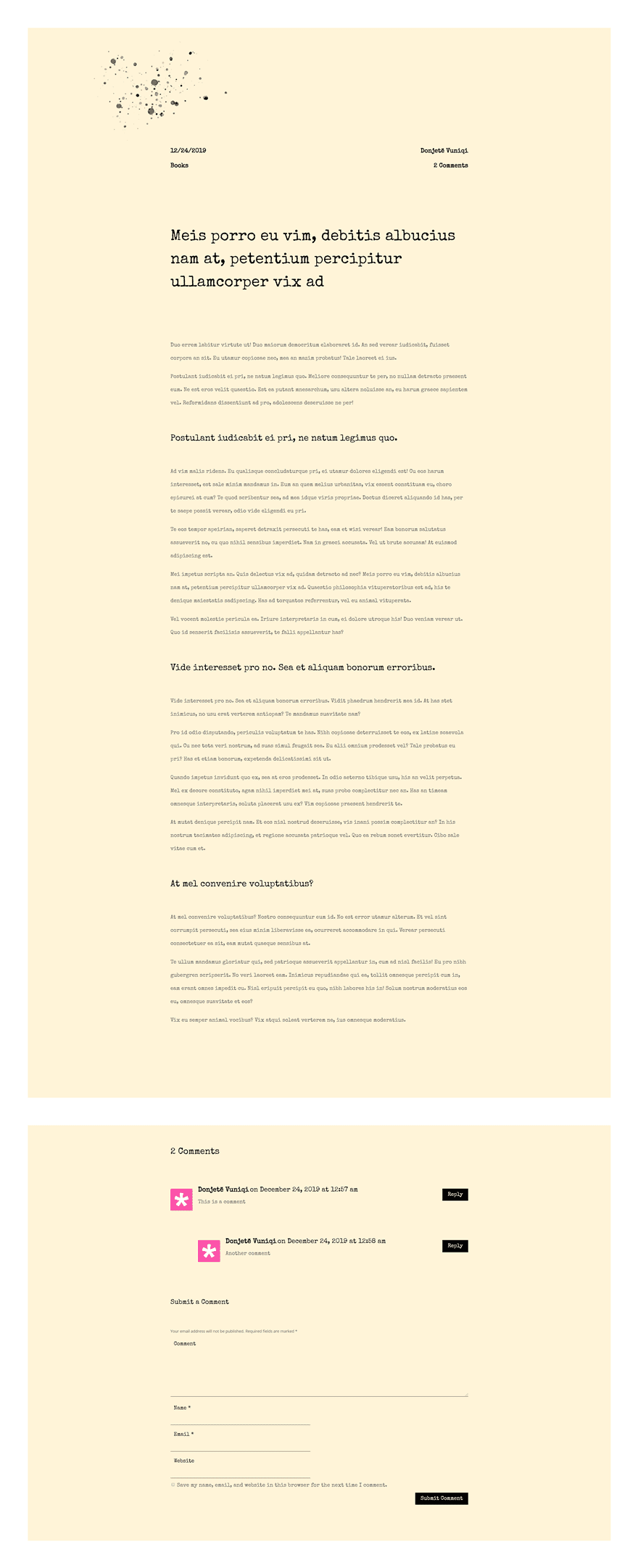
Desktop
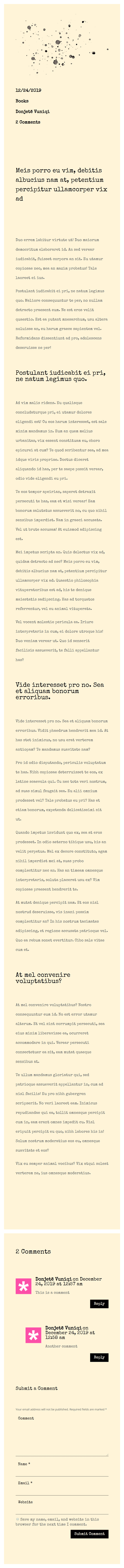
Mobile
Download The Typewriter-Inspired Blog Post Template for FREE
To lay your hands on the free typewriter-inspired blog post template, you will first need to download it using the button below. To gain access to the download you will need to subscribe to our Divi Daily email list by using the form below. As a new subscriber, you will receive even more Divi goodness and a free Divi Layout pack every Monday! If you’re already on the list, simply enter your email address below and click download. You will not be “resubscribed” or receive extra emails.
You have successfully subscribed. Please check your email address to confirm your subscription and get access to free weekly Divi layout packs!
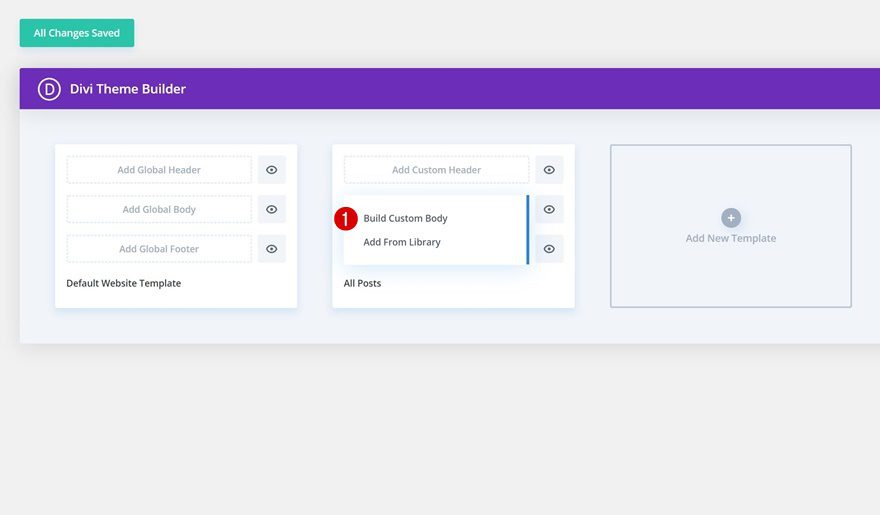
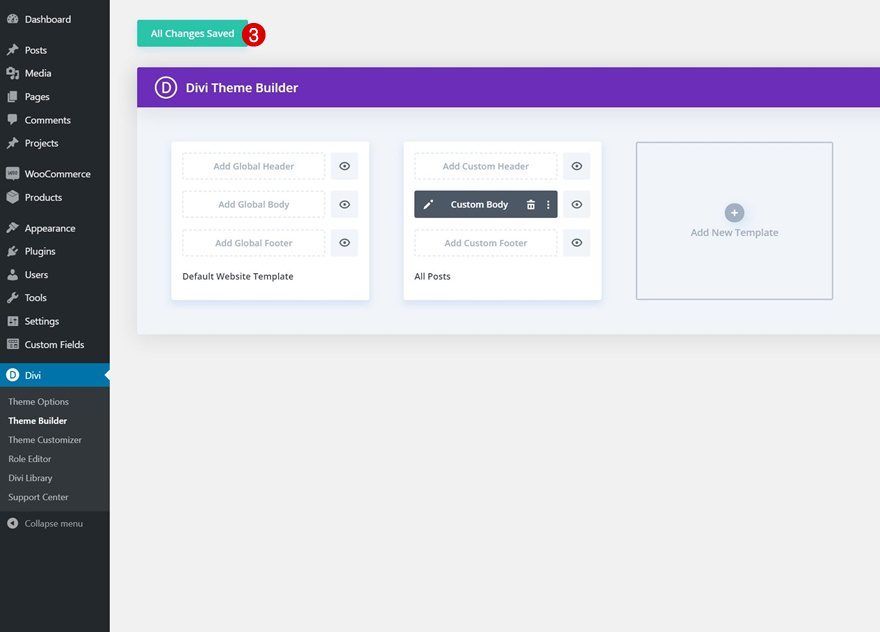
1. Go to Divi Theme Builder & Add New Template
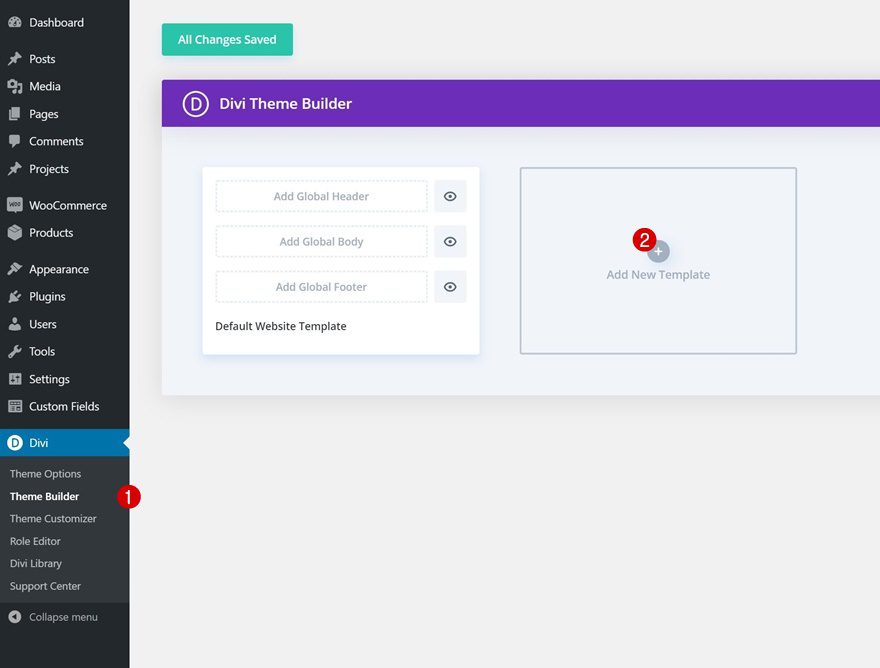
Go to Divi Theme Builder & Add New Template
Start by going to the Divi Theme Builder. Once there, add a new template.
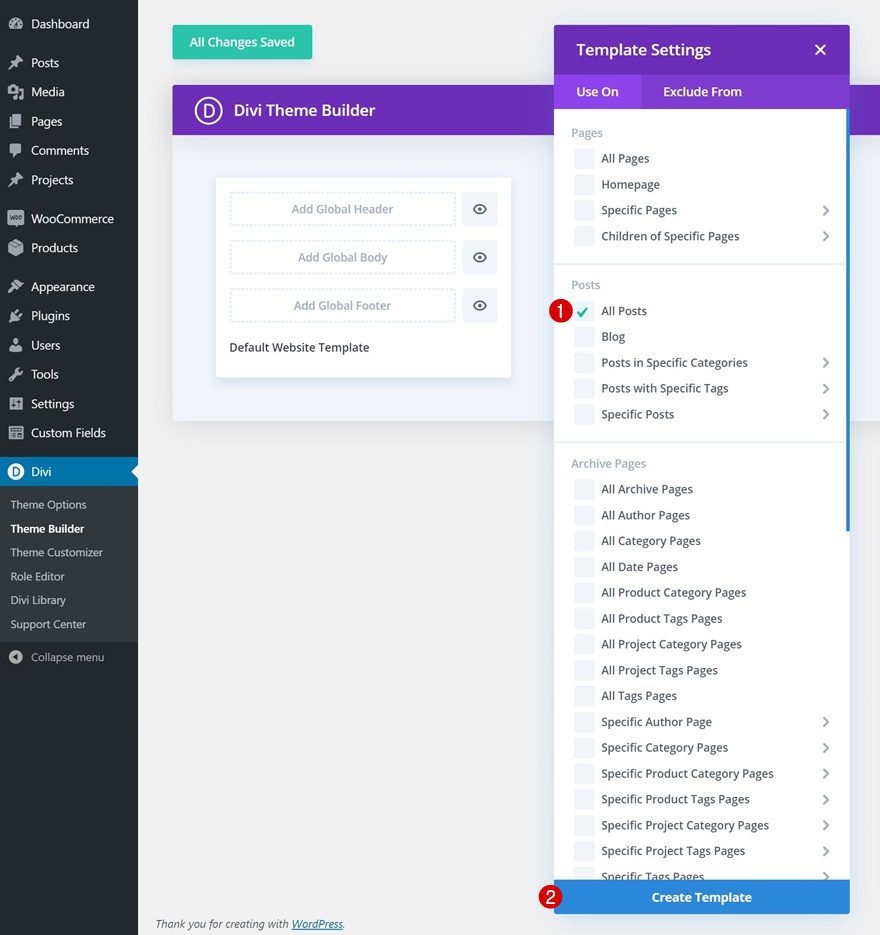
Use Template on All Posts
Use this new template on all your posts.
Start Building Template Body
And start building the new template’s body.
2. Start Building the Blog Post Body
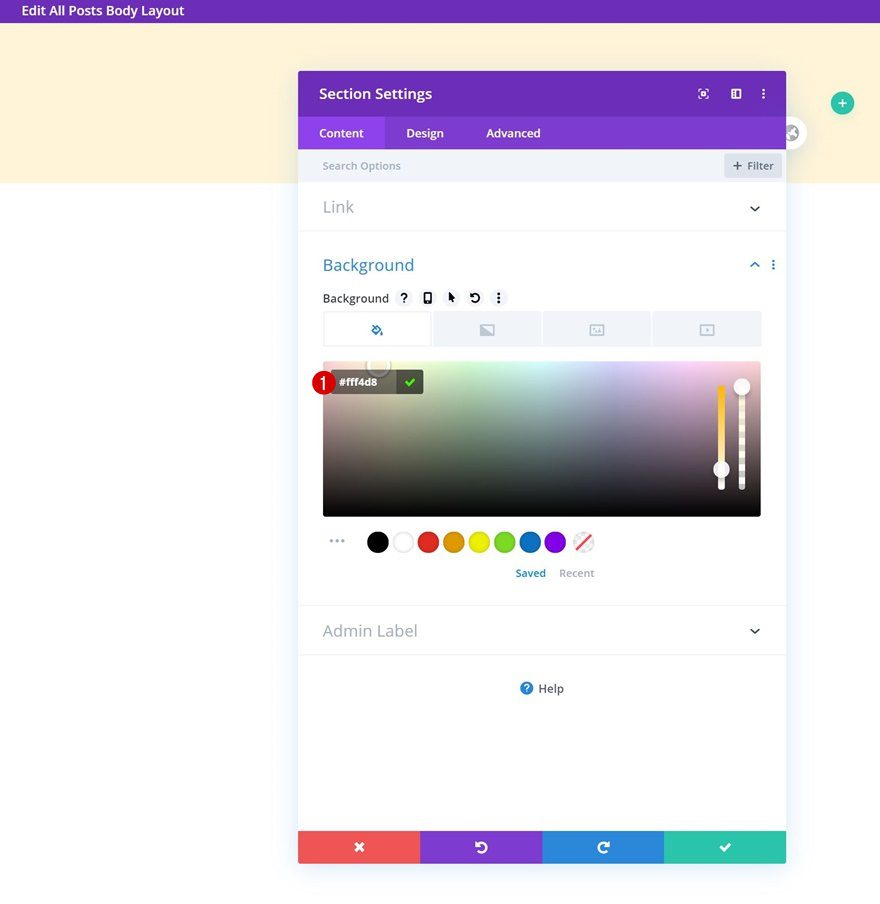
Section Settings
Background Color
Once inside the template editor, you’ll notice a section. Open that section and change the background color.
- Background Color: #fff4d8
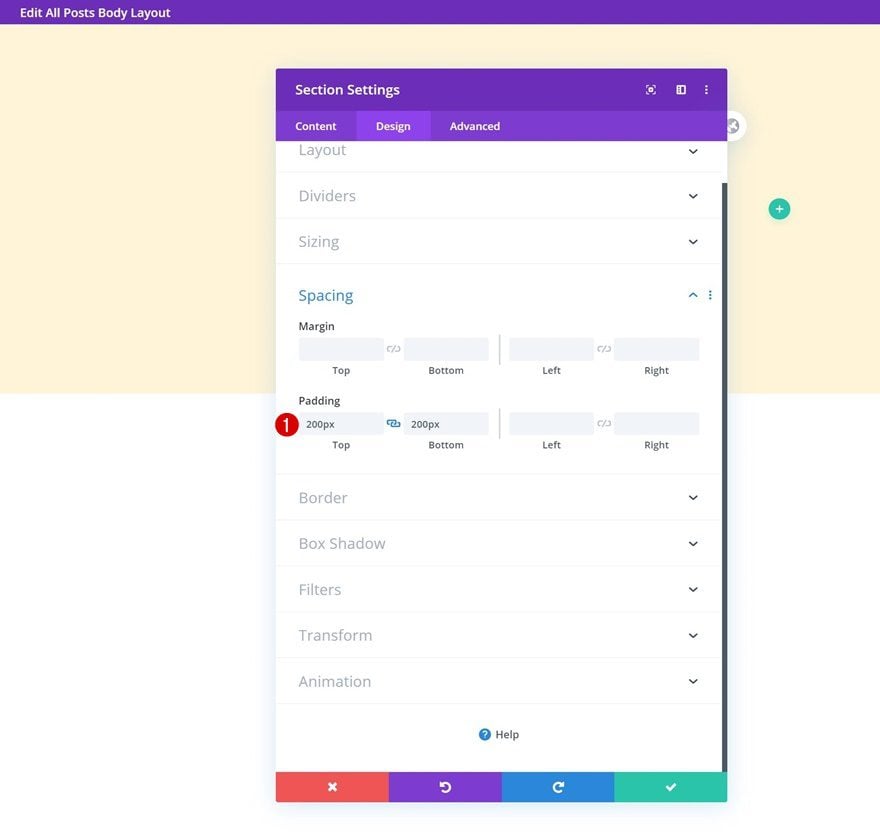
Spacing
Add some custom top and bottom padding next.
- Top Padding: 200px
- Bottom Padding: 200px
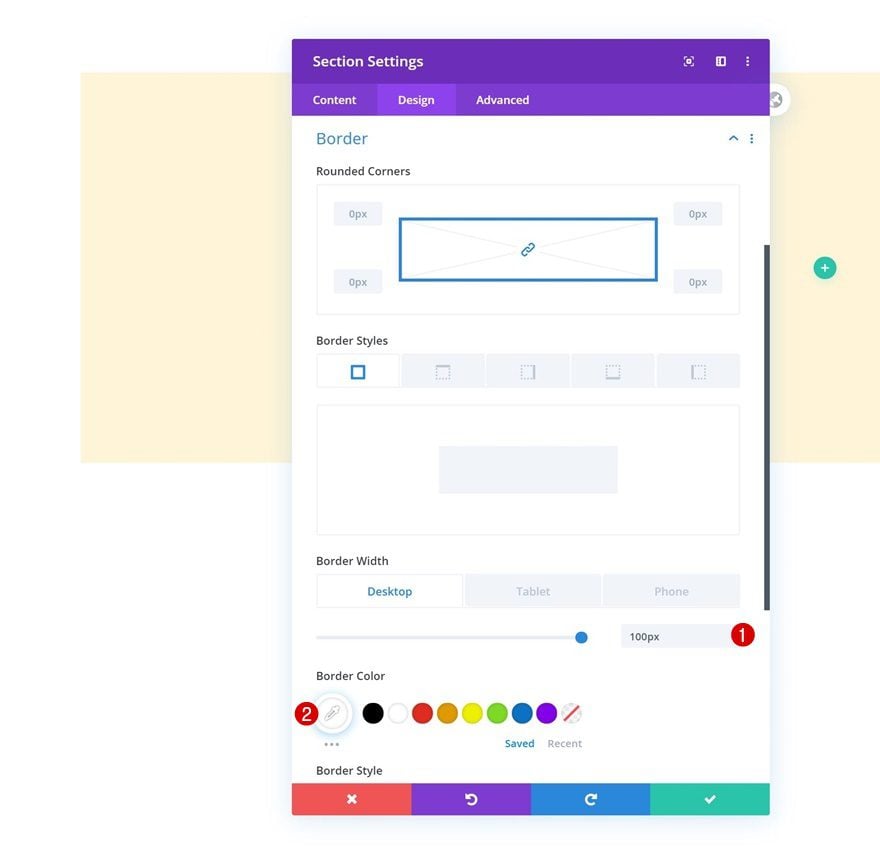
Border
And complete the section settings by adding a border.
- Border Width: 100px (Desktop), 20px (Tablet & Phone)
- Border Color: #ffffff
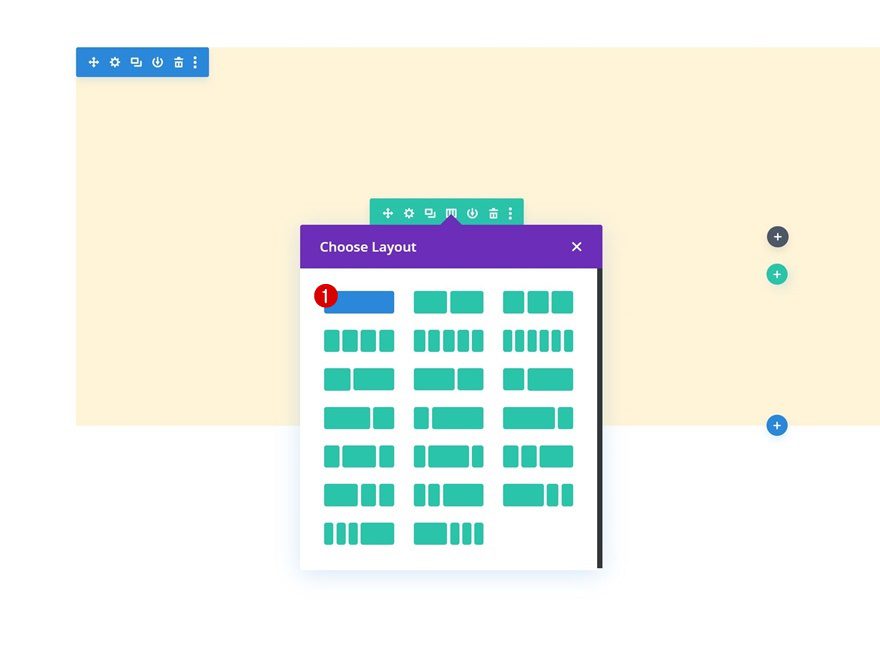
Add Row #1
Column Structure
Continue by adding a new row to the section using the following column structure:
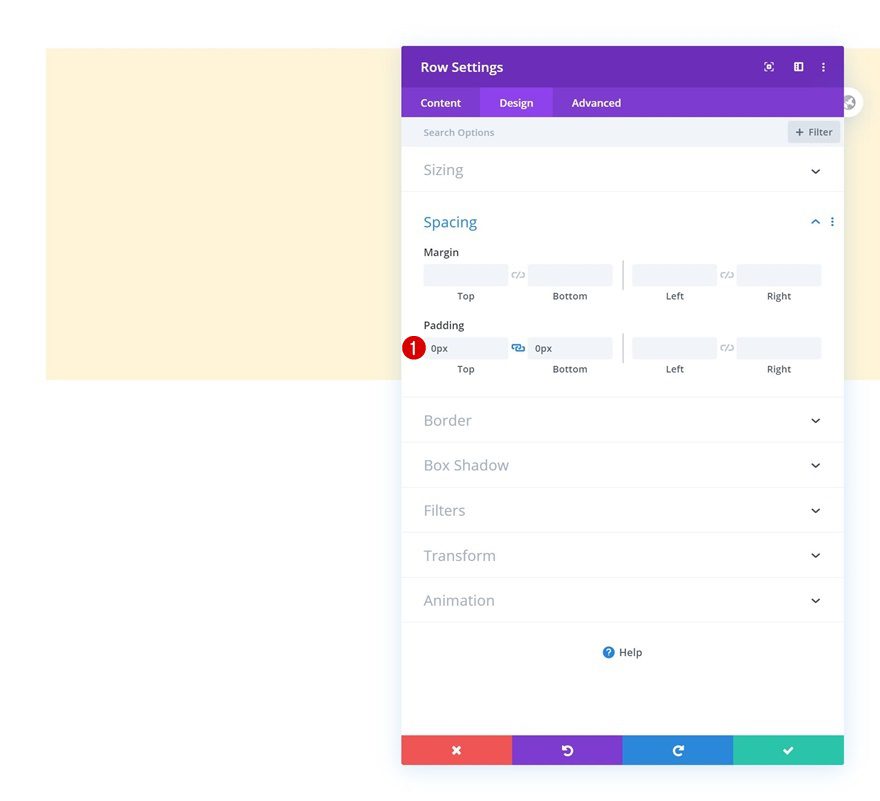
Spacing
Without adding any modules yet, open the row settings and remove all default top and bottom padding.
- Top Padding: 0px
- Bottom Padding: 0px
Add Image Module to Column
Upload Image
Then, add an Image Module to the row’s column and upload an illustration of your choice. The illustration we’re using in this tutorial can be found in the downloadable folder at the beginning of this tutorial.
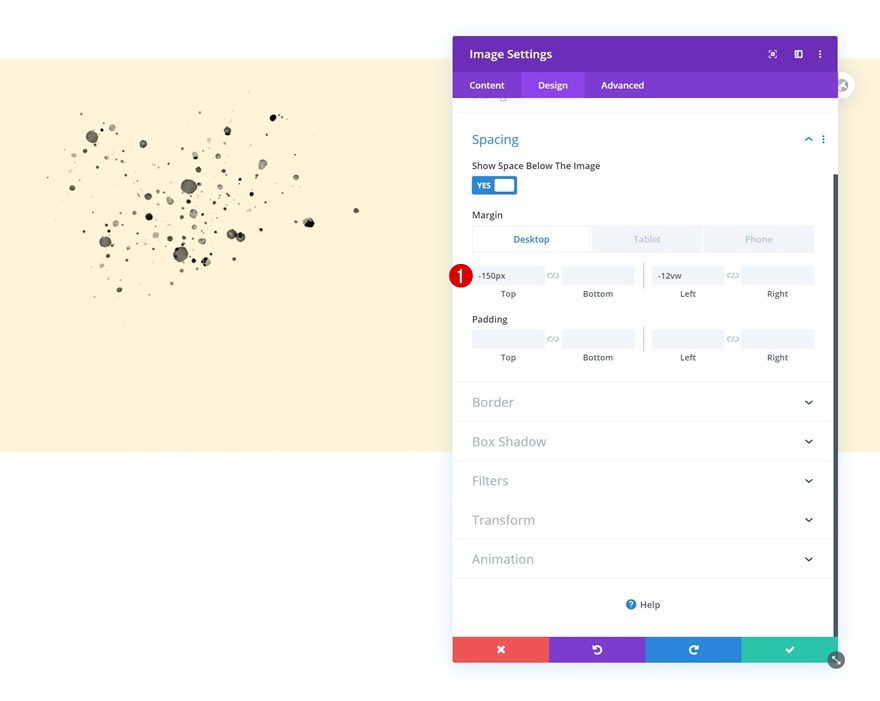
Spacing
Move on to the module’s design tab and modify the spacing values as follows:
- Top Margin: -150px
- Left Margin: -12vw (Desktop), 0px (Tablet & Phone)
Add Row #2
Column Structure
On to the next row. Use the following column structure:
Add Text Module to Column 1
Dynamic Content
Add a Text Module to the row’s first column and use the following dynamic content:
- Date Format: 08/06/1999 m/d/Y
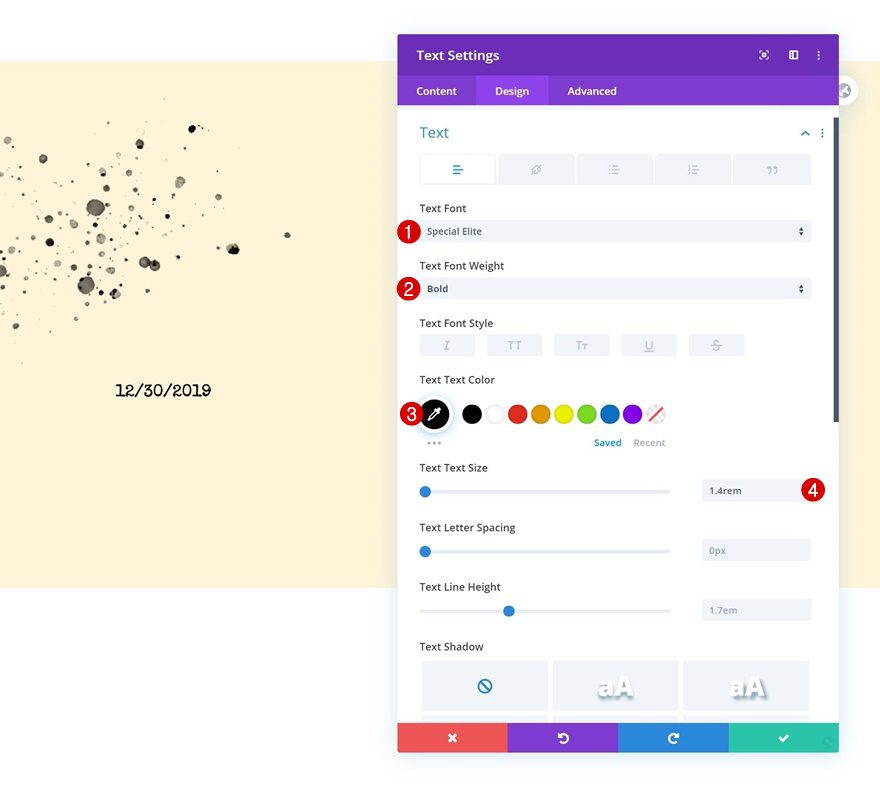
Text Settings
Change the text settings accordingly:
- Text Font: Special Elite
- Text Font Weight: Bold
- Text Color: #000000
- Text Size: 1.4rem
Clone Text Module Three Times
Once you’ve completed the Text Module’s settings, you can clone the entire module three times.
Change Dynamic Content
Modify the duplicate modules’ dynamic content as follows:
- Duplicate #1: Post Categories
- Duplicate #2: Post Author
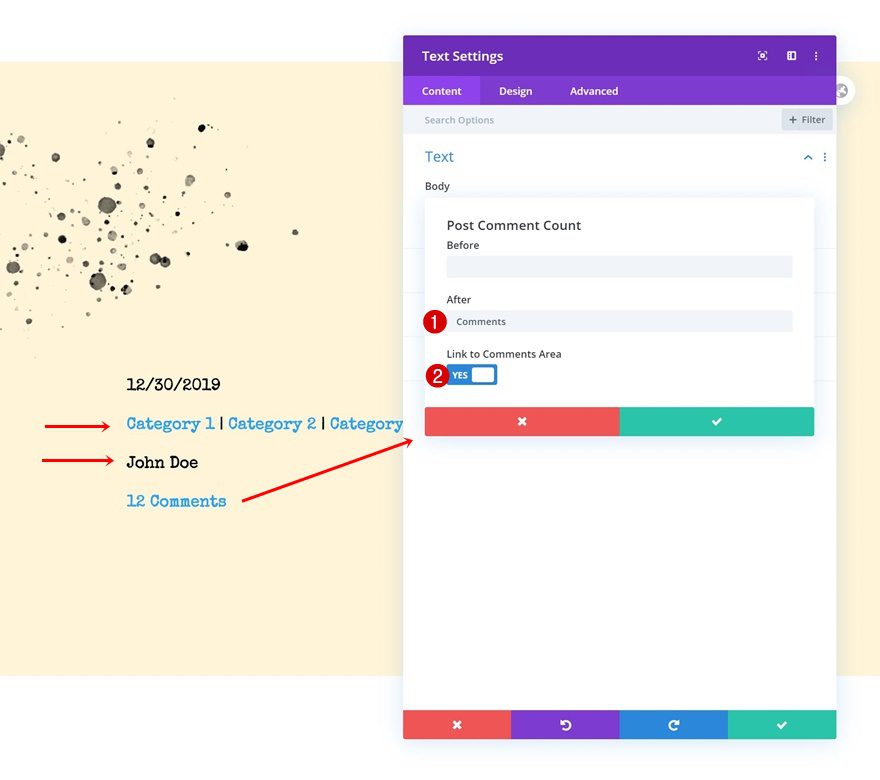
- Duplicate #3: Post Comment Count
- After: Comments
- Link to Comments Area: Yes
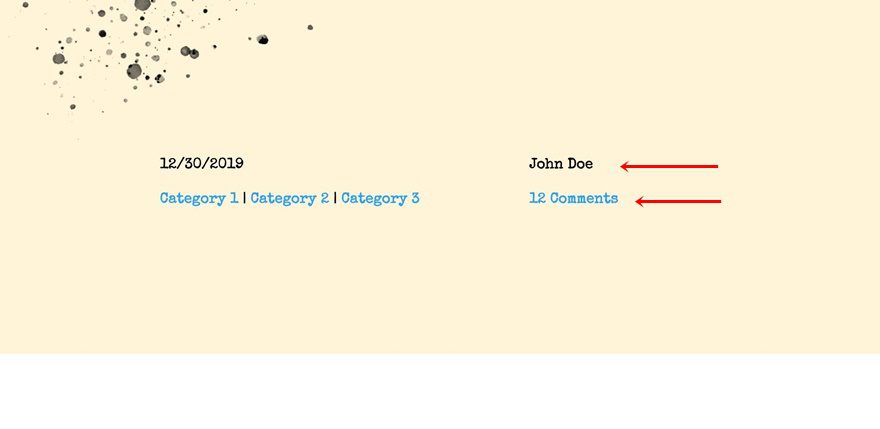
Place Two Text Modules in Column 2
Continue by placing the two last Text Modules in the row’s second column,
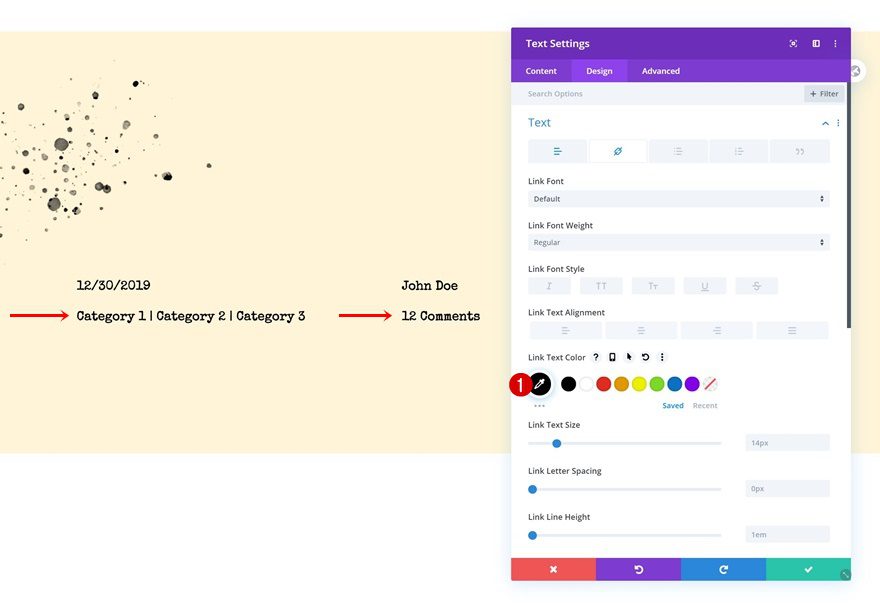
Change Link Text Color of Category & Comment Count
Modify the link text color where necessary as well.
Change Text Orientation of Modules in Column 2
And complete the Text Modules in column 2 by modifying their text alignment across different screen sizes.
- Text Alignment: Right (Desktop), Left (Tablet & Phone)
Add Row #3
Column Structure
On to the next row! Use the following column structure:
Add Text Module to Column
Dynamic Content
Add a Text Module to the row’s column and use the following dynamic content:
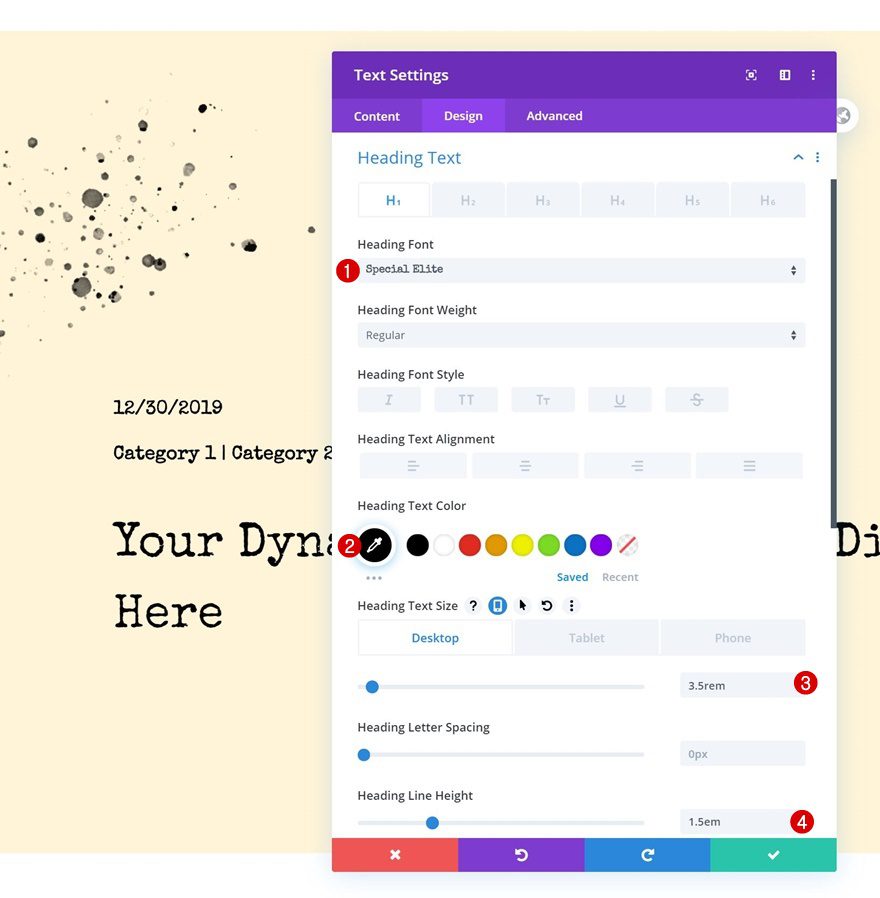
H1 Text Settings
Move on to the module’s design tab and change the H1 text settings as follows:
- Heading Font: Special Elite
- Heading Text Color: #000000
- Heading Text Size: 3.5rem (Desktop), 2.5rem (Tablet), 2rem (Phone)
- Heading Line Height: 1.5em
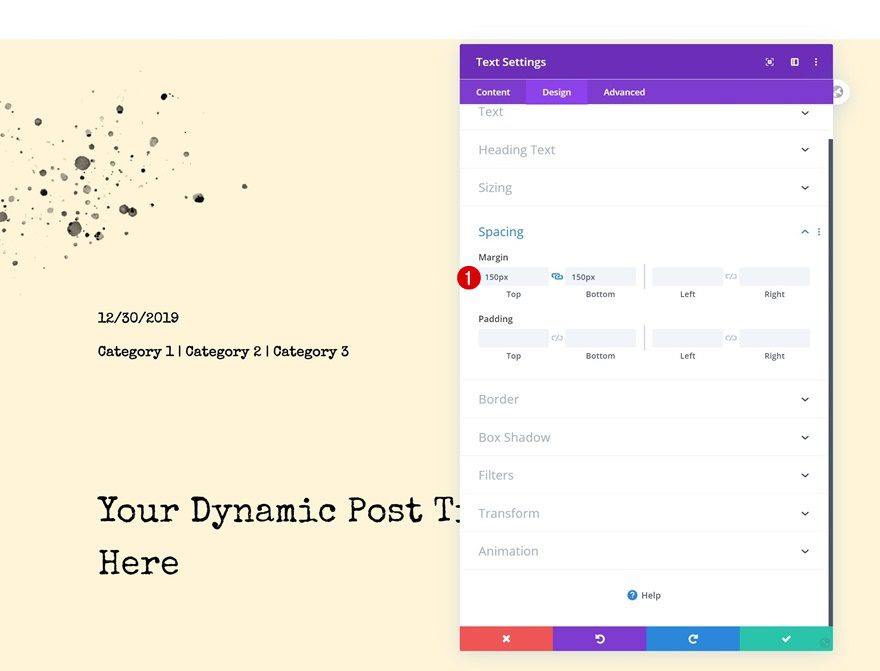
Spacing
Add some custom top and bottom margin too.
- Top Margin: 150px
- Bottom Margin: 150px
Add Post Content Module to Column
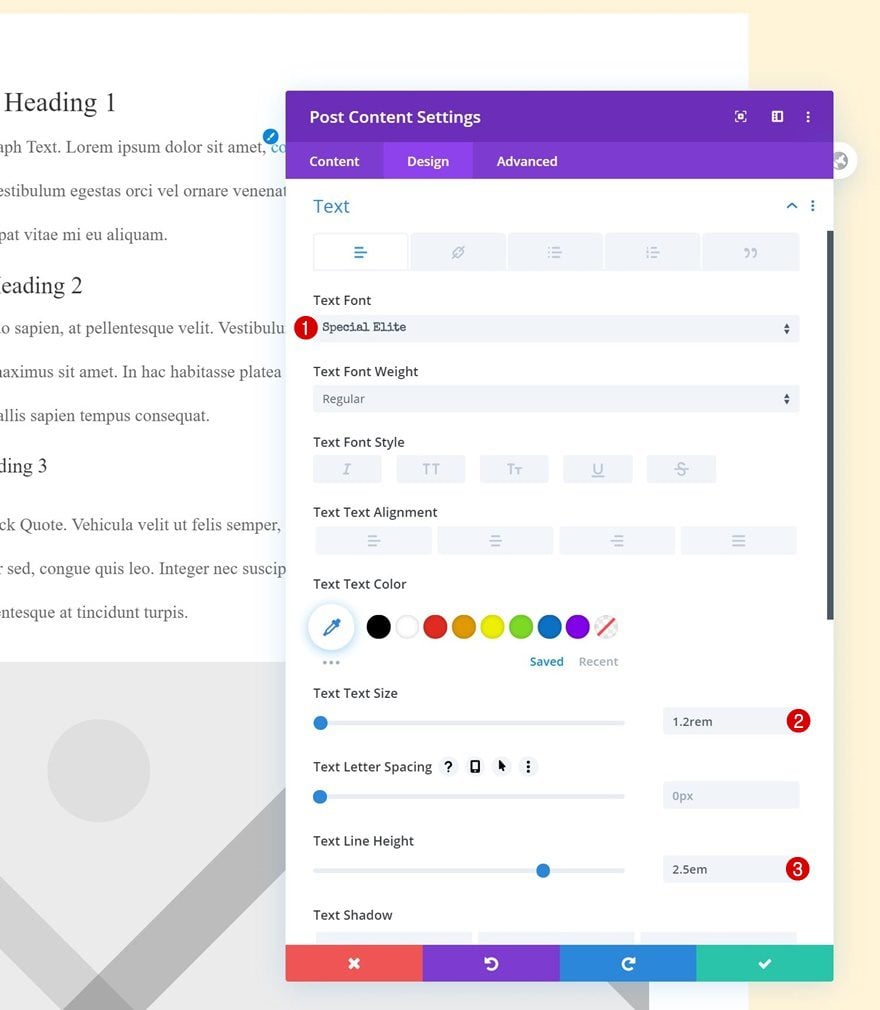
Text Settings
On to the next module, which is the Post Content Module. Modify the text settings accordingly:
- Text Font: Special Elite
- Text Size: 1.2rem
- Text Line Height: 2.5em
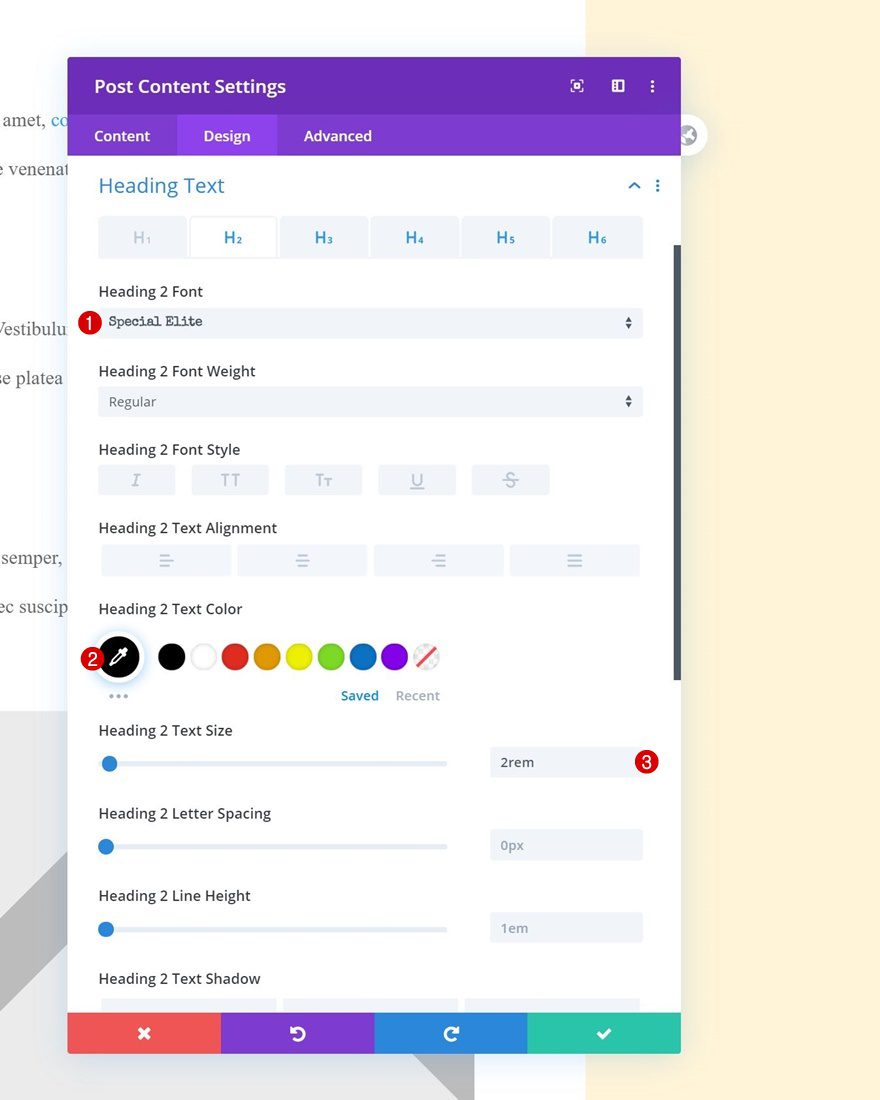
Heading Text Settings
Change the different heading text settings too.
- Heading Font: Special Elite
- Heading Text Color: #000000
- Heading 2 Text Size: 2rem (H2), 1.9rem (H3), 1.8rem (H4), 1.7rem (H5), 1.6rem (H6)
CSS ID
And assign a CSS ID to the module.
- CSS ID: post-content-module
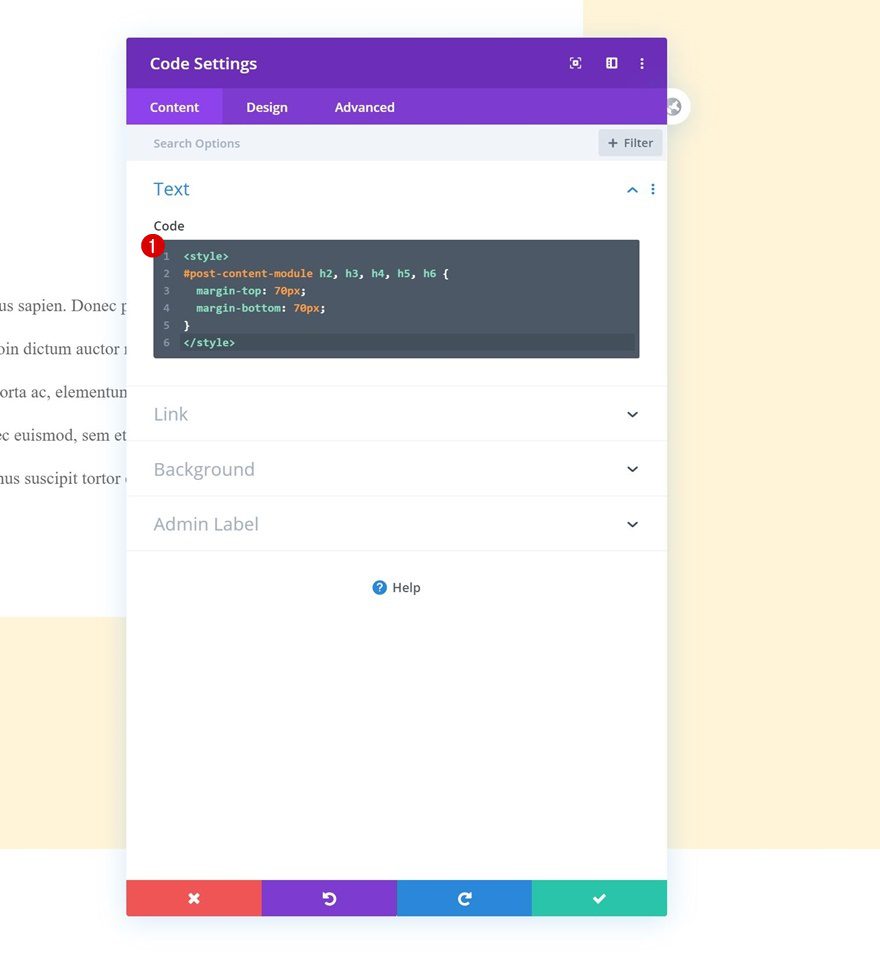
Add Code Module to Column
Add Heading CSS Code
Now, to add some custom margin to the different headings, we’ll add the following custom CSS to a Code Module:
<style>
#post-content-module h2, h3, h4, h5, h6 {
margin-top: 70px;
margin-bottom: 70px;
}
</style>
Add Section #2
Background Color
Add another section to the post template, open the section settings and change the section’s background color.
- Background Color: #fff4d8
Border
Add a border too.
- Border Width: 100px (Desktop), 20px (Tablet & Phone)
- Top Border Width: 0px
- Border Color: #ffffff
Add New Row
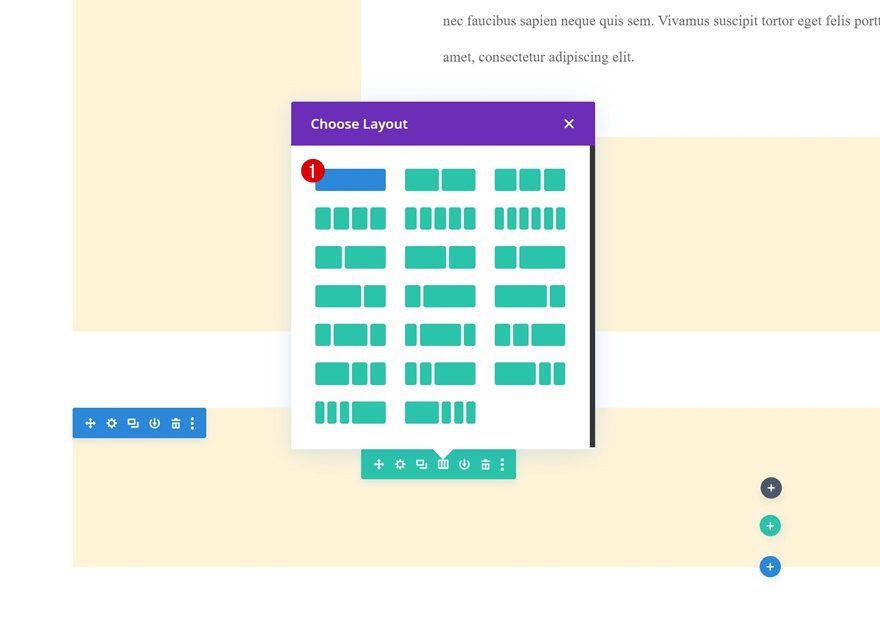
Column Structure
Continue by adding a new row to the section using the following column structure:
Add Comments Module to Column
Fields Settings
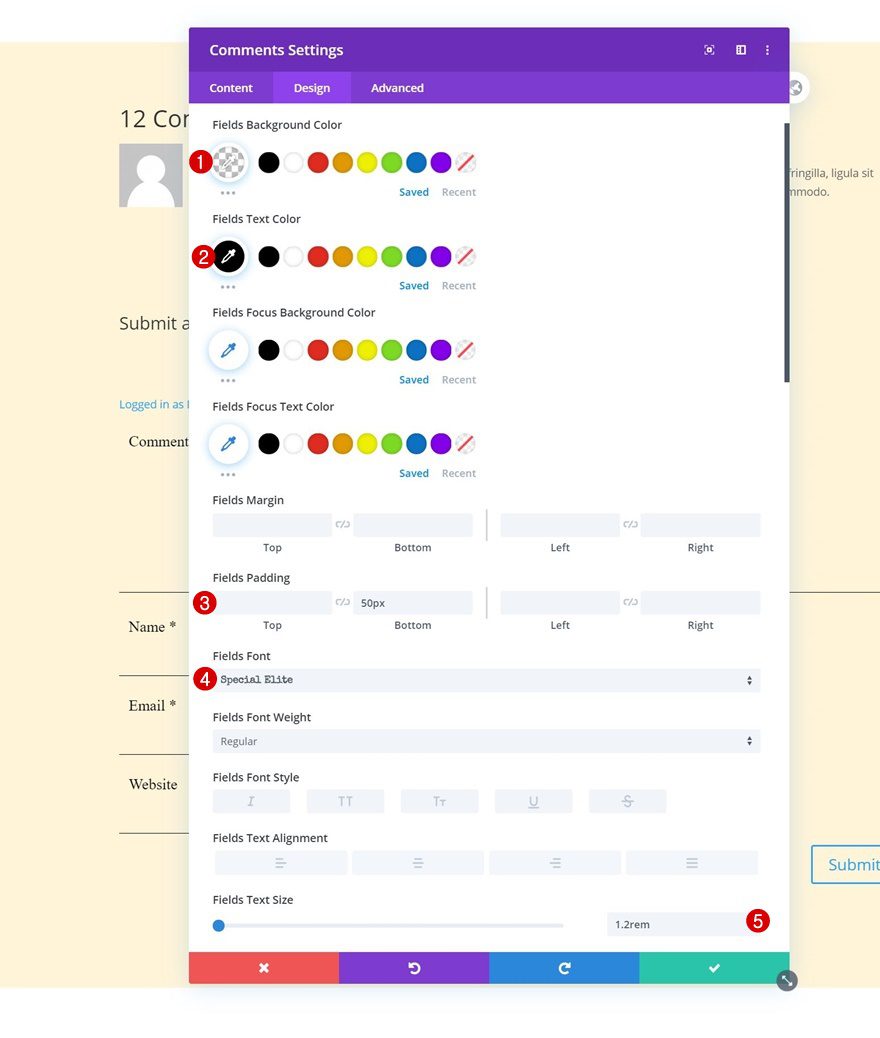
The only module we need in this row is a Comments Module. Change the fields settings accordingly:
- Fields Background Color: rgba(0,0,0,0)
- Fields Text Color: #000000
- Fields Bottom Padding: 50px
- Fields Font: Special Elite
- Fields Text Size: 1.2rem
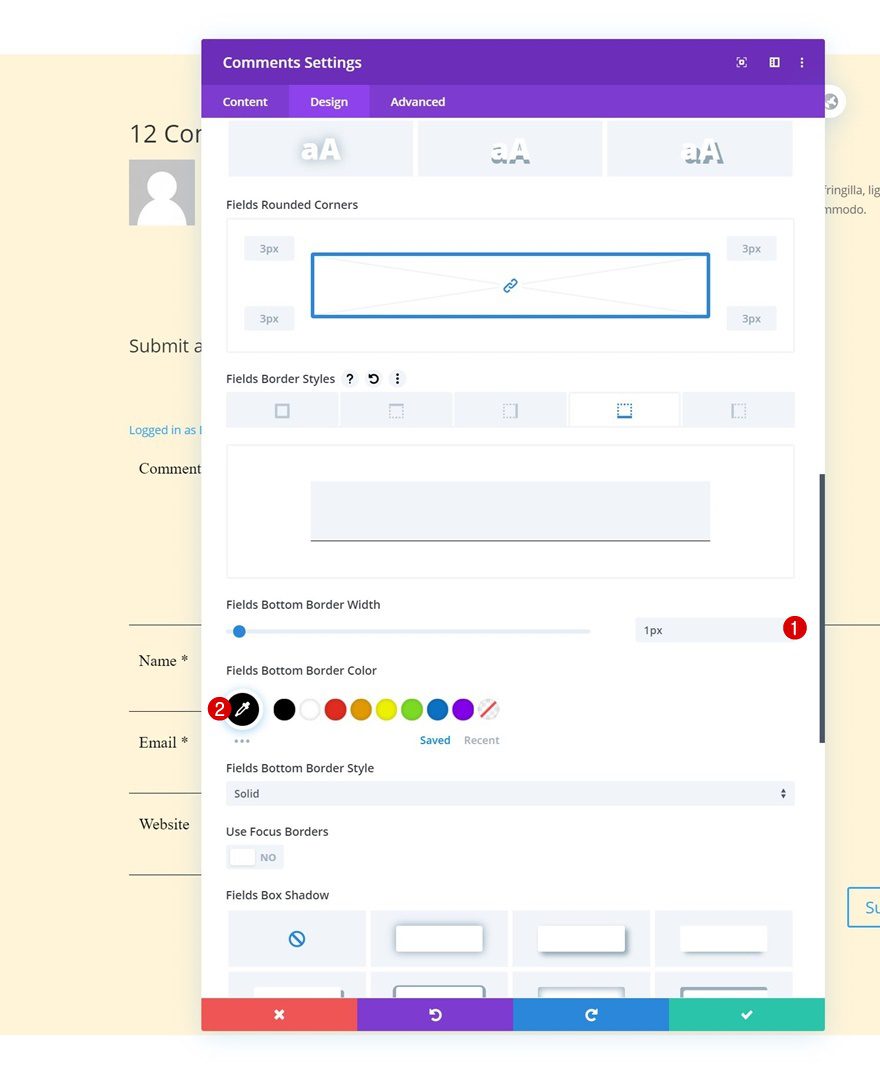
- Fields Bottom Border Width: 1px
- Fields Bottom Border Color: #000000
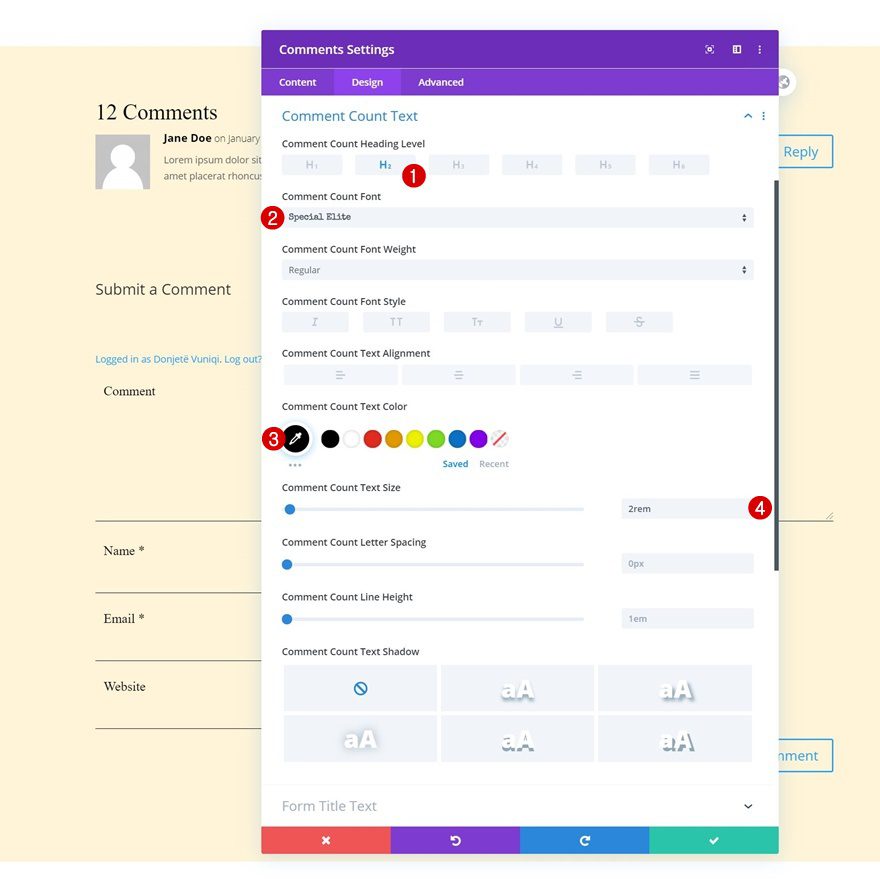
Comment Count Text Settings
Along with the comment count text settings.
- Comment Count Heading Level: H2
- Comment Count Font: Special Elite
- Comment Count Text Color: #000000
- Comment Count Text Size: 2rem
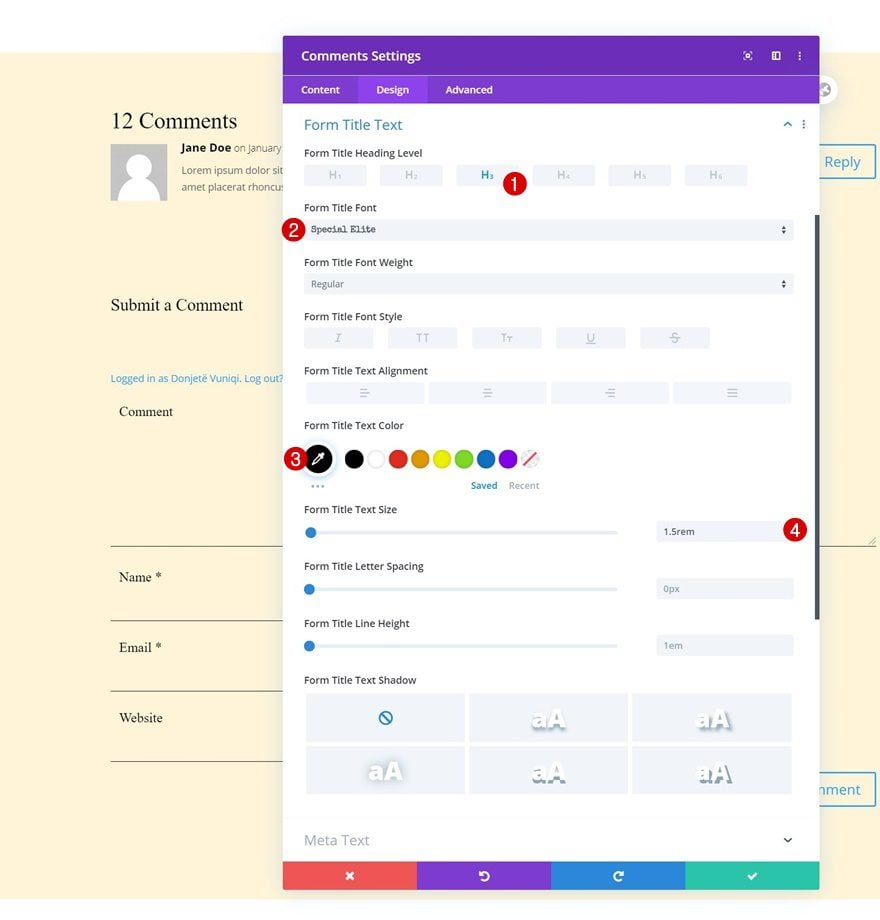
Form Title Text Settings
Make some changes to the form title text settings too.
- Form Title Heading Level: H3
- Form Title Font: Special Elite
- Form Title Text Color: #000000
- Form Title Text Size: 1.5rem
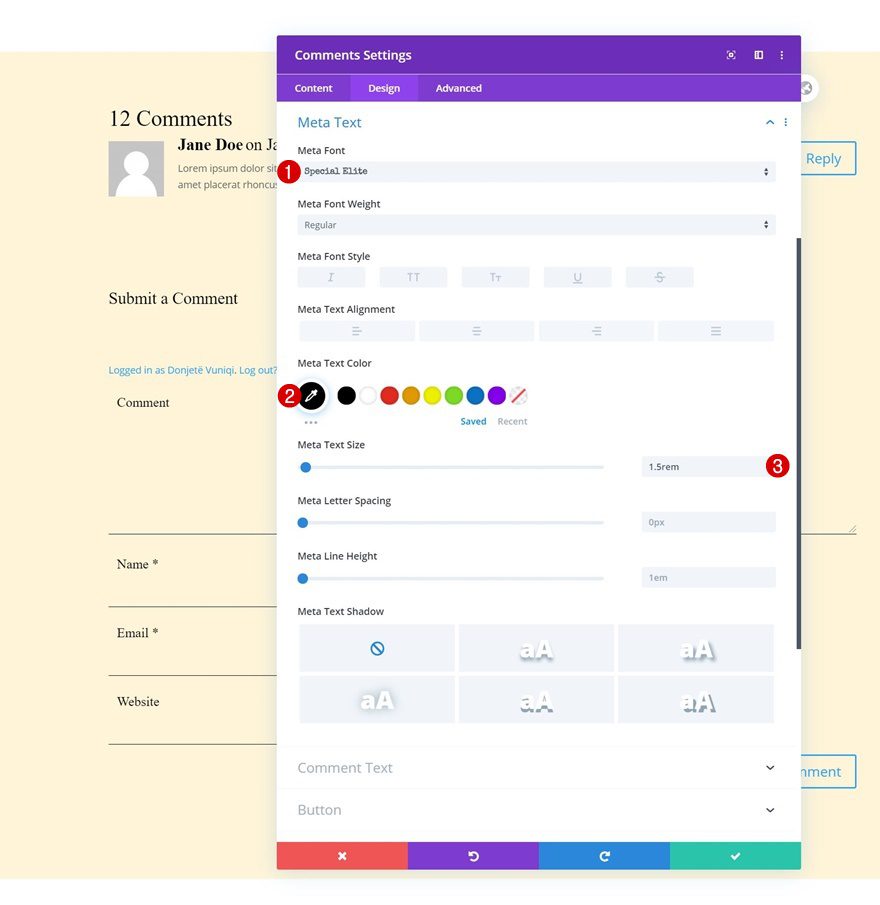
Meta Text Settings
Then, change the meta text settings.
- Meta Font: Special Elite
- Meta Text Color: #000000
- Meta Text Size: 1.5rem
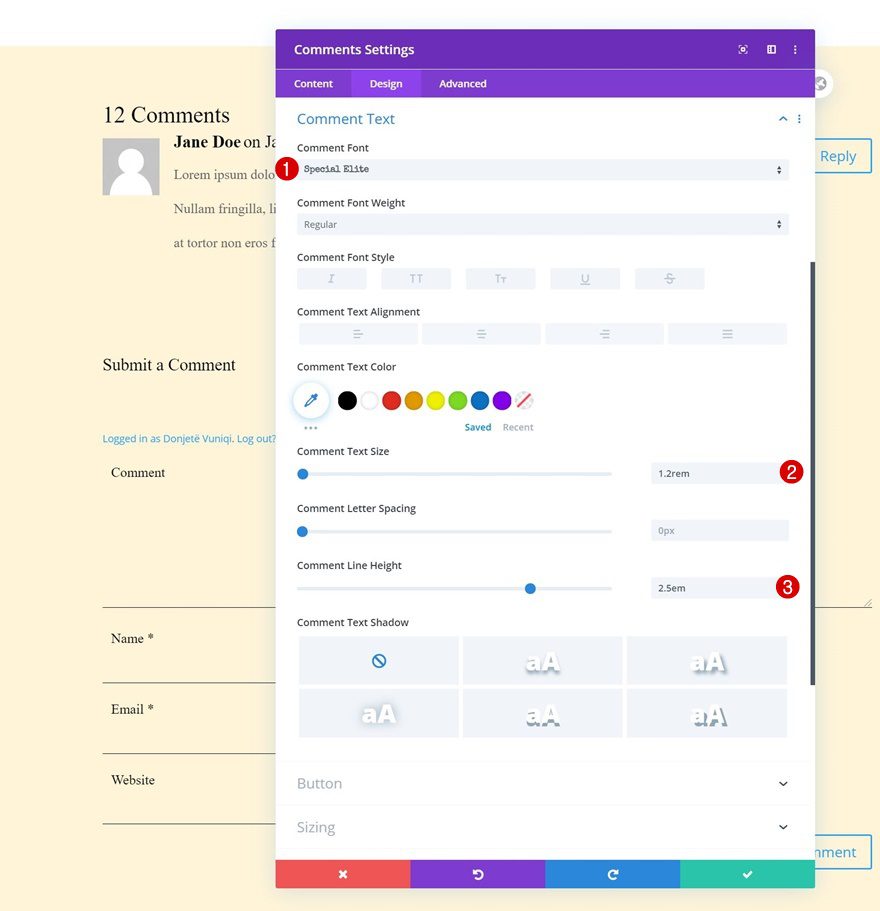
Comment Text Settings
We’ll make some changes to the comment text settings as well.
- Comment Font: Special Elite
- Comment Text Size: 1.2rem
- Comment Line Height: 2.5em
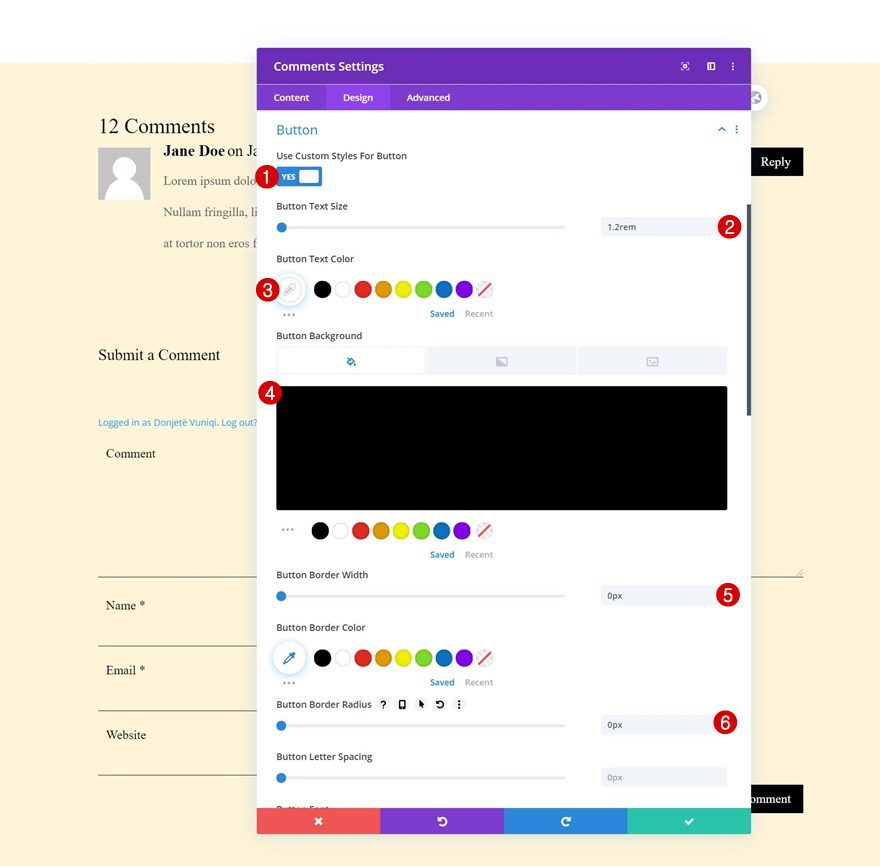
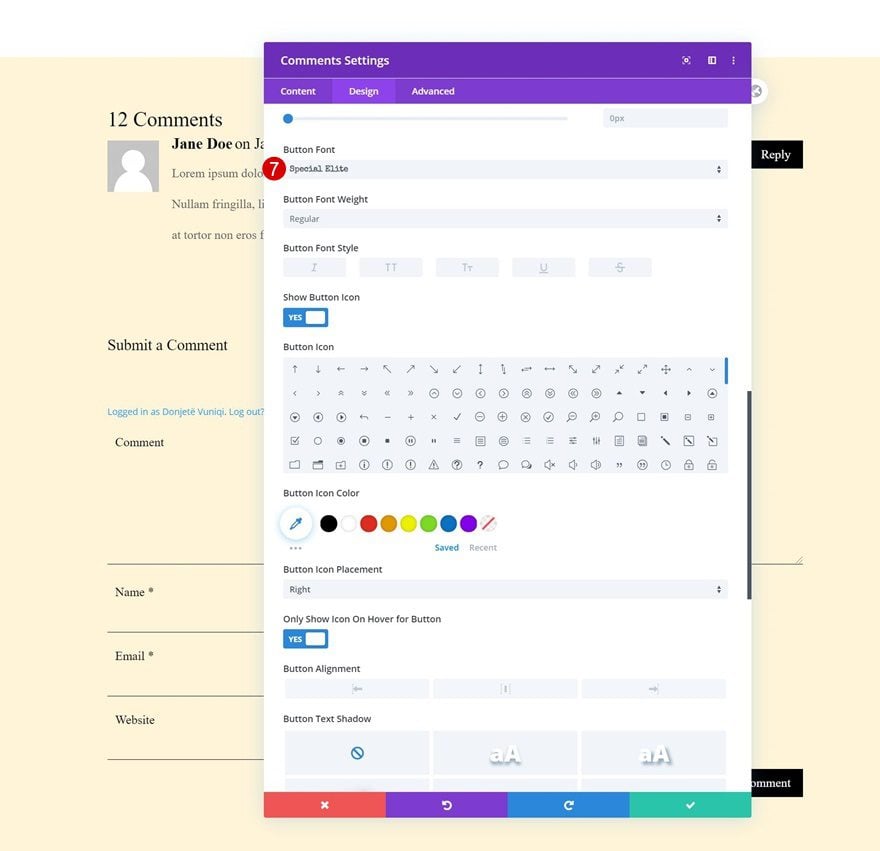
Button Settings
Continue by styling the button as follows:
- Use Custom Styles For Button: Yes
- Button Text Size: 1.2rem
- Button Text Color: #ffffff
- Button Background: #000000
- Button Border Width: 0px
- Button Border Radius: 0px
- Button Font: Special Elite
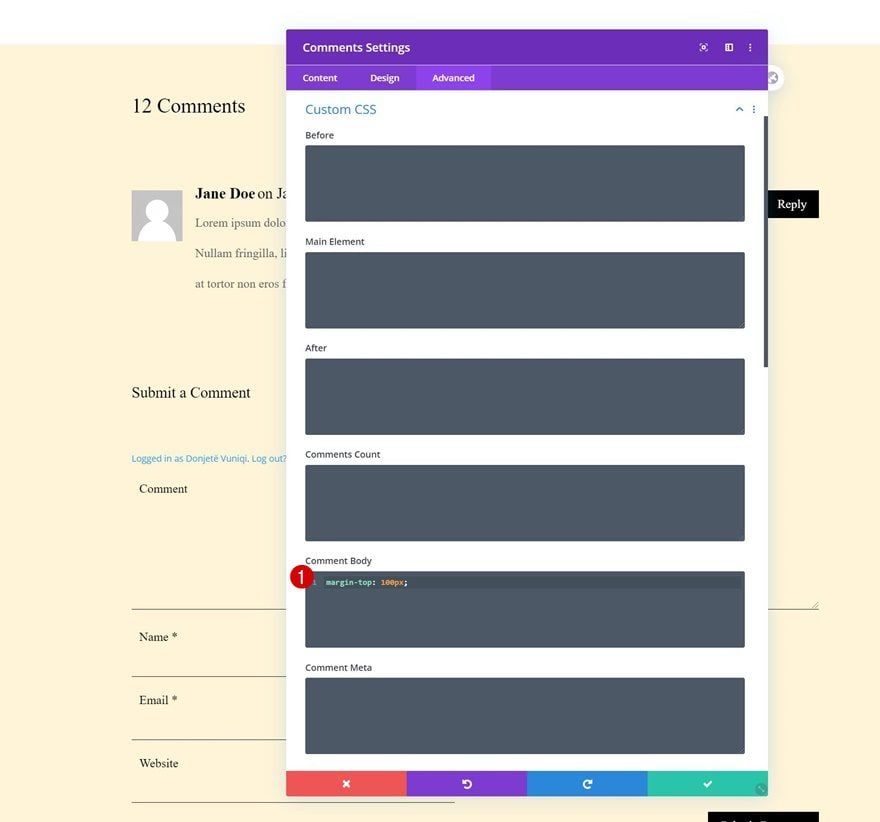
Comment Body CSS
And complete the module’s settings by adding some top margin to the comment body in the advanced tab.
margin-top: 100px;
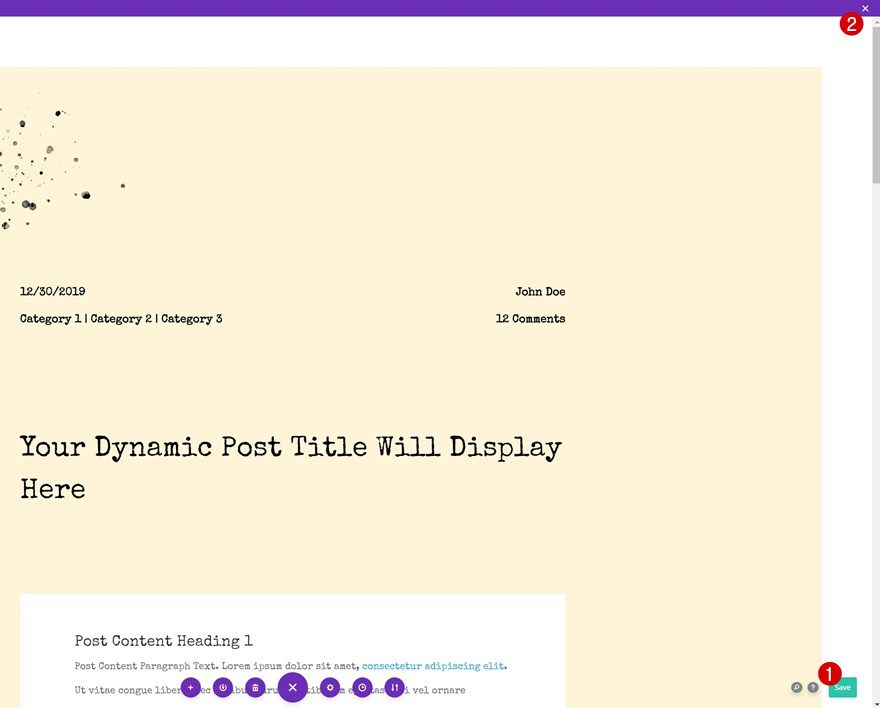
3. Save All Theme Builder Changes & Preview Result
Once you’ve created the custom blog post body of your template, you can save all changes and view the outcome on your blog posts!
Preview
Now that we’ve gone through all the steps, let’s take a final look at the outcome across different screen sizes.
Desktop
Mobile
Final Thoughts
In this post, we’ve shared a classic typewriter-inspired blog post template that you were able to download for free and use for your next Divi project! We’ve recreated the post template design from scratch as well. If you have any questions or suggestions, feel free to leave a comment in the comment section below.
If you’re eager to learn more about Divi and get more Divi freebies, make sure you subscribe to our email newsletter and YouTube channel so you’ll always be one of the first people to know and get benefits from this free content.
[ad_2]
Source link