The way you design your page’s hero section sets the expectations for the rest of your page. If you’re designing a landing page that celebrates something, whether it is an anniversary or a sale, it can definitely help to bring the festive mood into your design. One way to approach it is by adding a colorful spatter animation to your hero section’s background. The focus will still remain on the written copy and CTA you provide. In this tutorial, we’ll show you how to create a beautiful colorful spatter animation section with Divi and its built-in settings. You’ll be able to download the JSON file for free as well!
Let’s get to it.
Preview
Before we dive into the tutorial, let’s take a quick look at the outcome across different screen sizes.
Desktop
Mobile
Download The Spatter Animation Hero Section Layout for FREE
To lay your hands on the free spatter animation hero section layout, you will first need to download it using the button below. To gain access to the download you will need to subscribe to our newsletter by using the form below. As a new subscriber, you will receive even more Divi goodness and a free Divi Layout pack every Monday! If you’re already on the list, simply enter your email address below and click download. You will not be “resubscribed” or receive extra emails.
Let’s Start Recreating!
Add New Section
Gradient Background
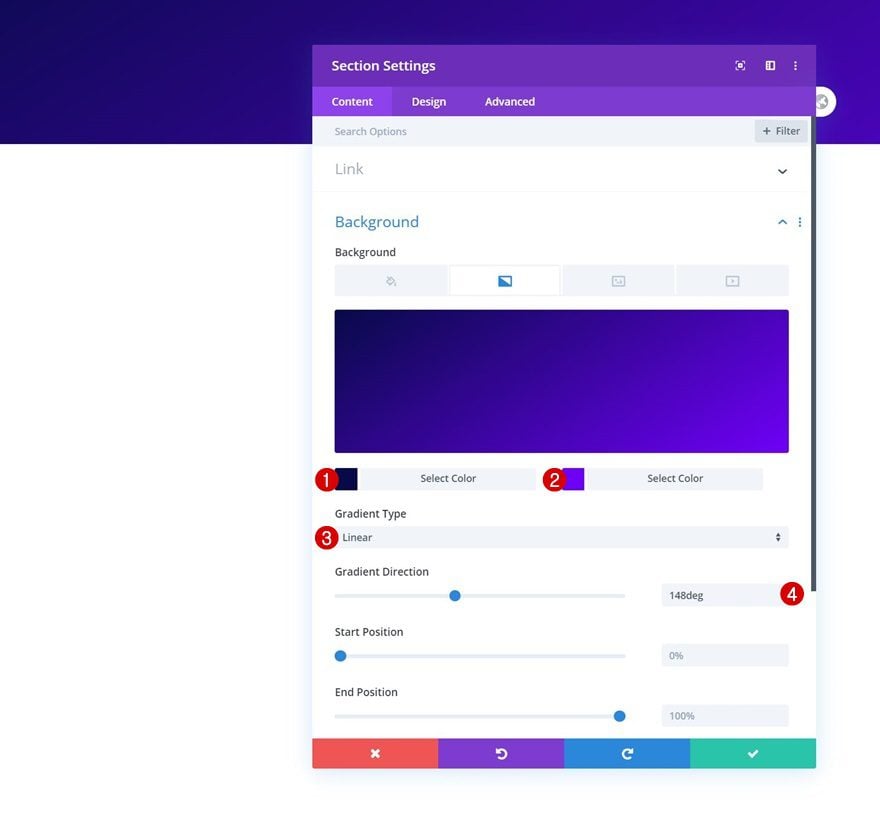
Start by adding a new section to the page you’re working on. Open the section settings and apply a gradient background of your choice.
- Color 1: #070a49
- Color 2: #6f00f7
- Gradient Type: Linear
- Gradient Direction: 148deg
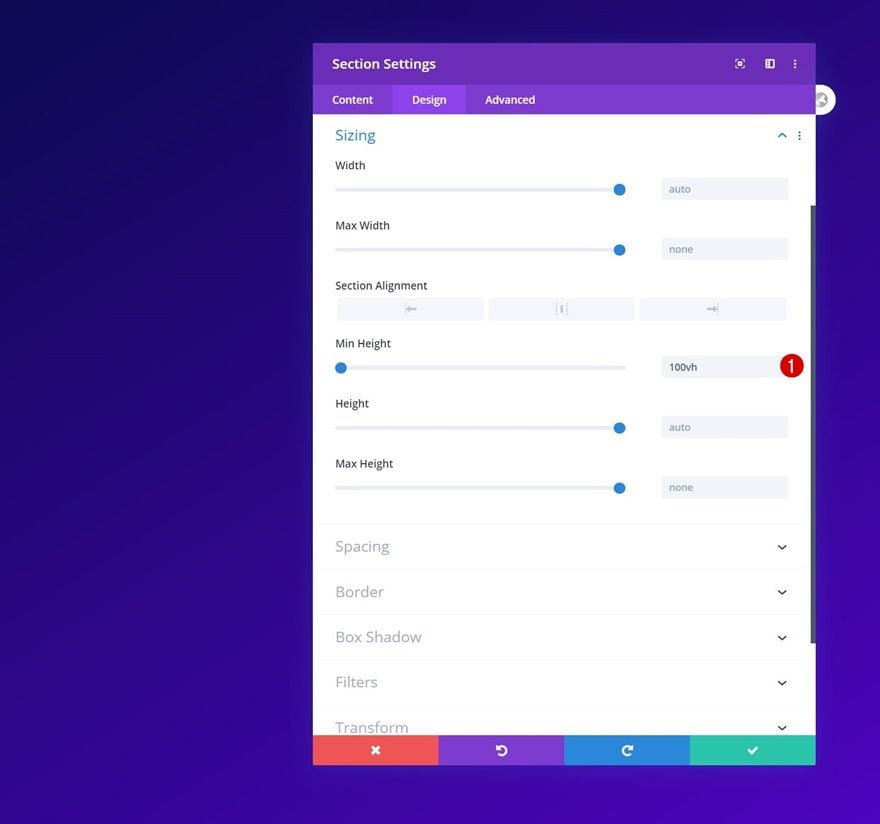
Sizing
Move on to the section’s design tab and add a min height to the sizing settings. This will turn our section fullscreen.
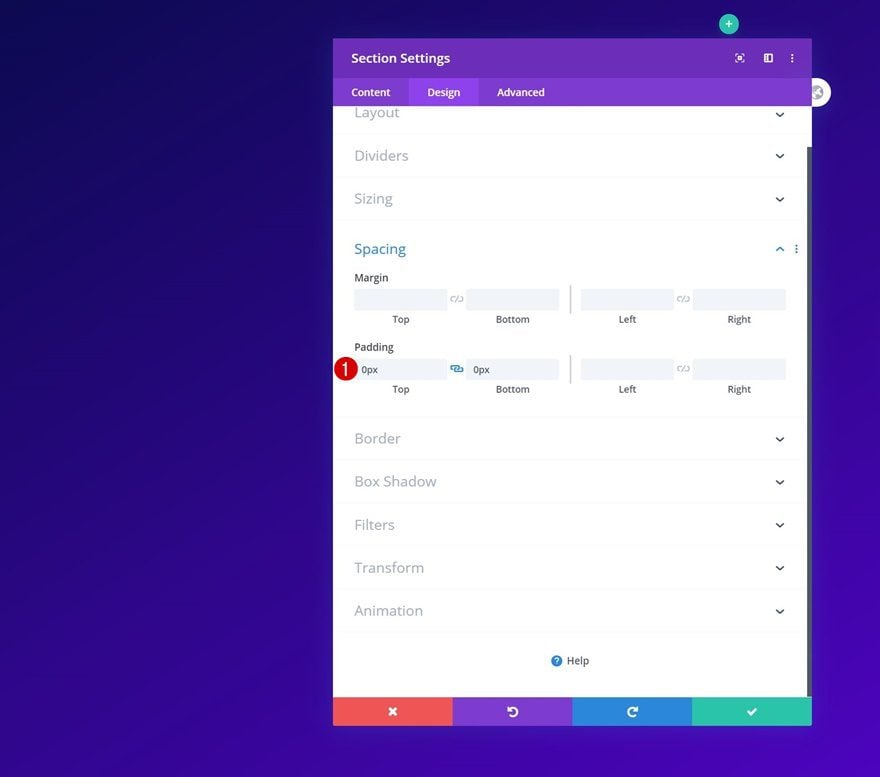
Spacing
We’re removing all default top and bottom padding next.
- Top Padding: 0px
- Bottom Padding: 0px
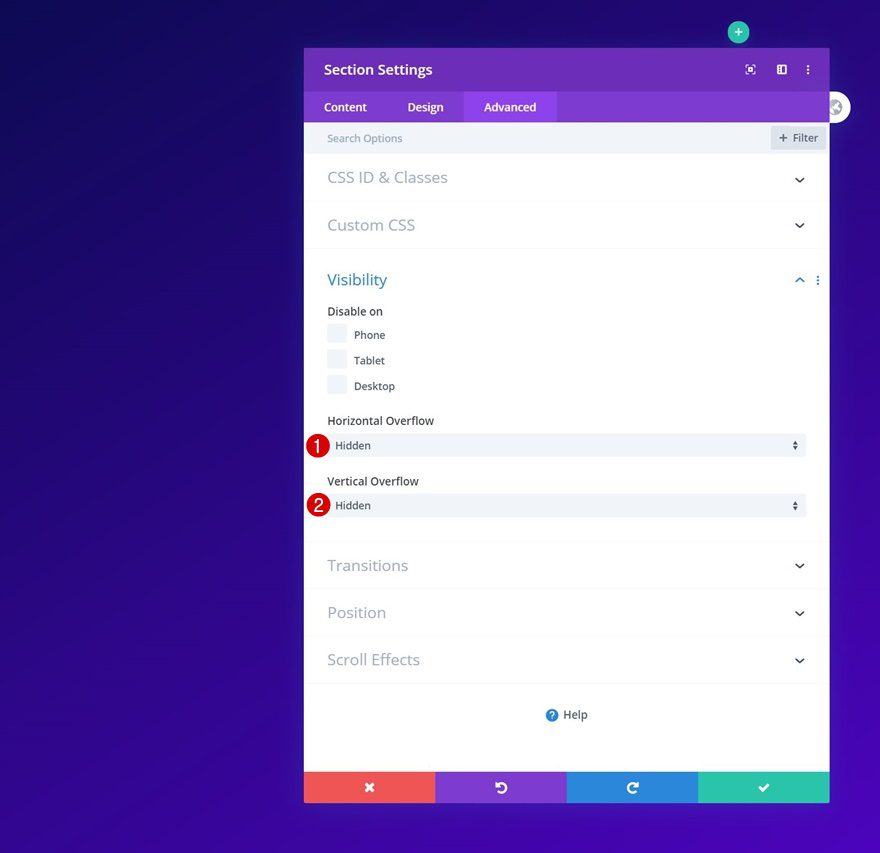
Visibility
And to make sure no horizontal scrollbar appears in our design, we’ll hide the section’s overflows.
- Horizontal Overflow: Hidden
- Vertical Overflow: Hidden
Add Row #1
Column Structure
Once the section settings are in place, add a first row using the following column structure:
Sizing
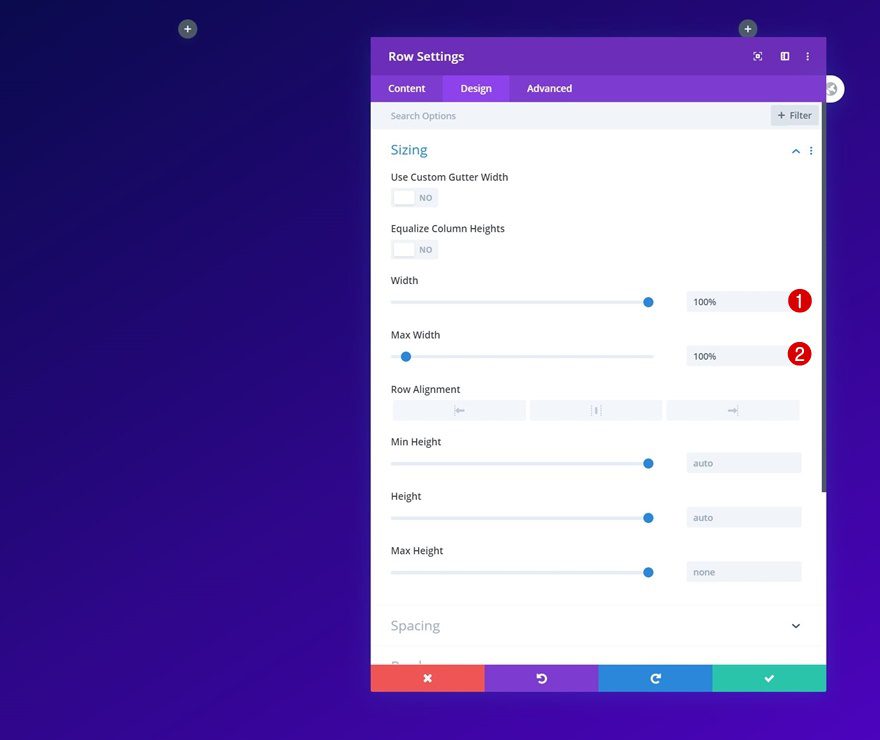
Without adding any modules yet, open the row settings and allow the row to touch both left and right sides of the section container by modifying the sizing settings as follows:
- Width: 100%
- Max Width: 100%
Spacing
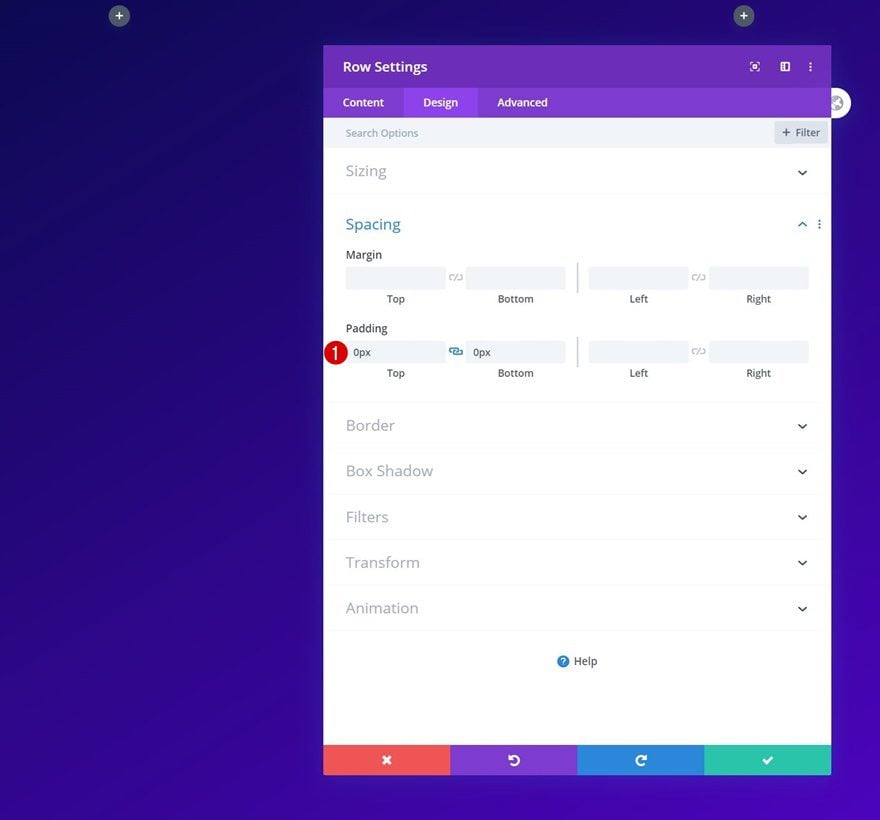
Remove all default top and bottom padding next.
- Top Padding: 0px
- Bottom Padding: 0px
Main Element CSS
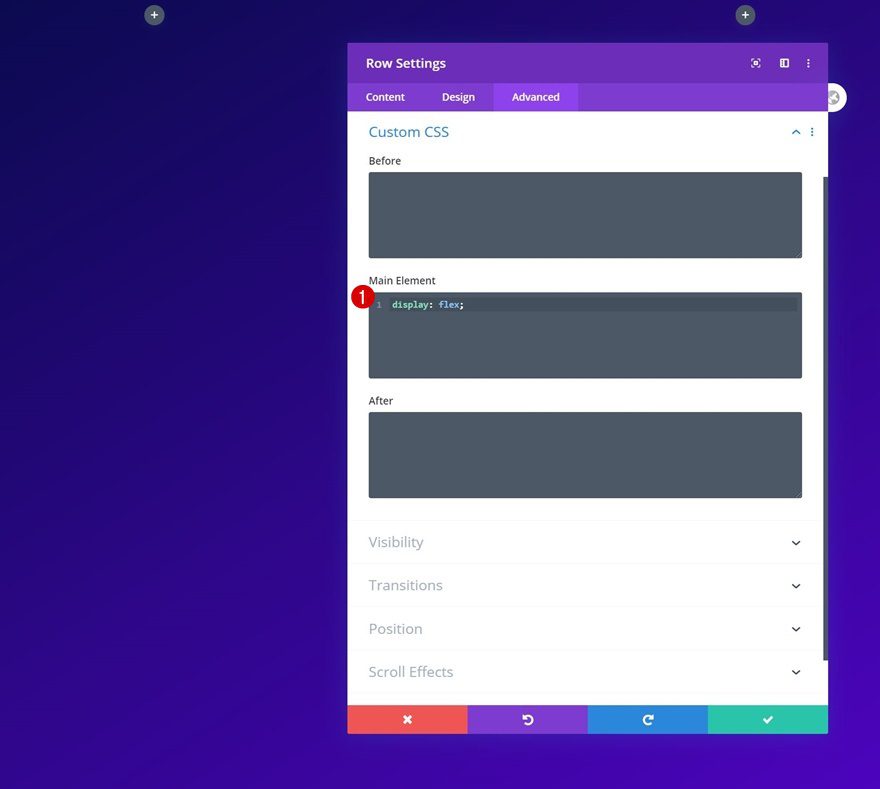
And to make sure that the modules appear next to each other on smaller screen sizes, we’ll add one line of CSS code to the row’s main element.
display: flex;
Column 1 Animation
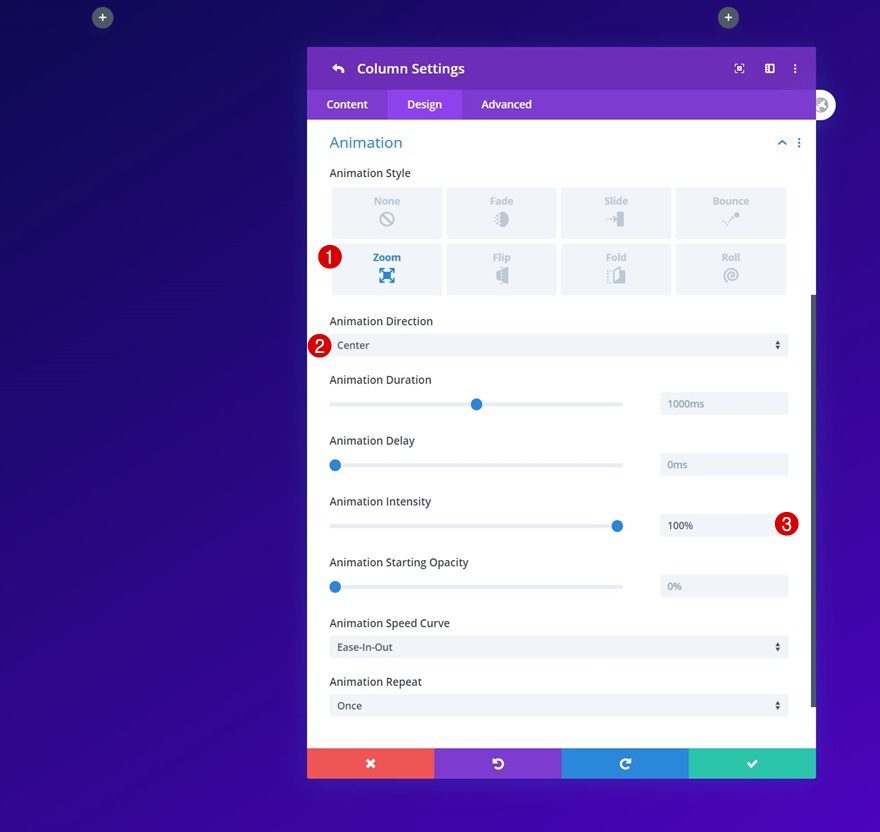
Once the general row settings are in place, open the column 1 settings and add animation.
- Animation Style: Zoom
- Animation Direction: Center
- Animation Intensity: 100%
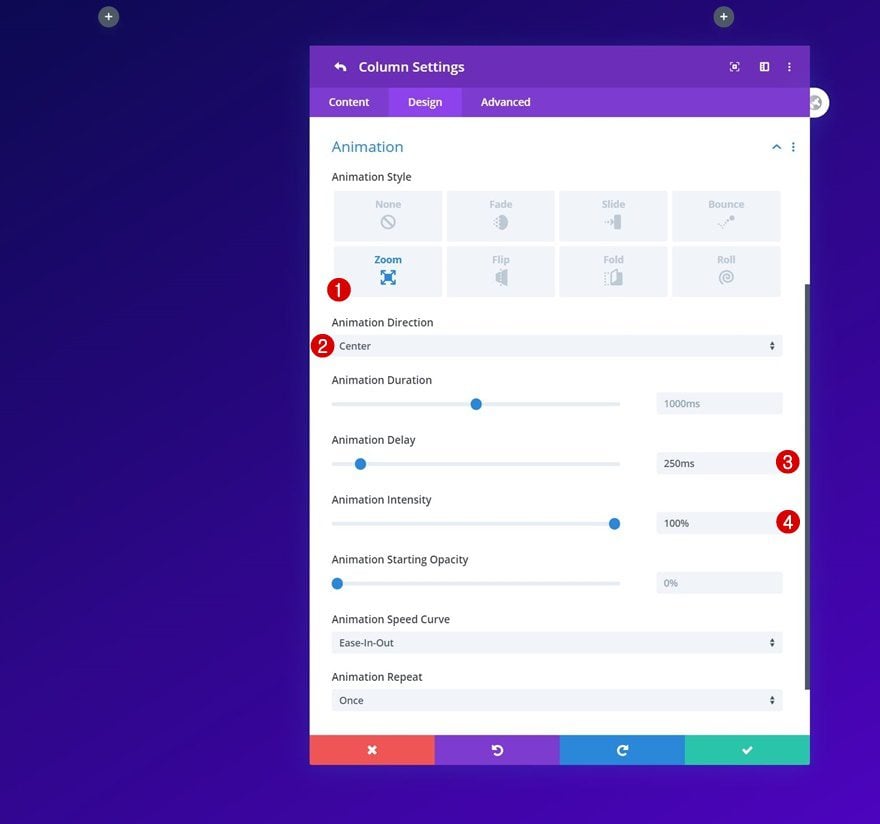
Column 2 Animation
Add animation to the second column next.
- Animation Style: Zoom
- Animation Direction: Center
- Animation Delay: 250ms
- Animation Intensity: 100%
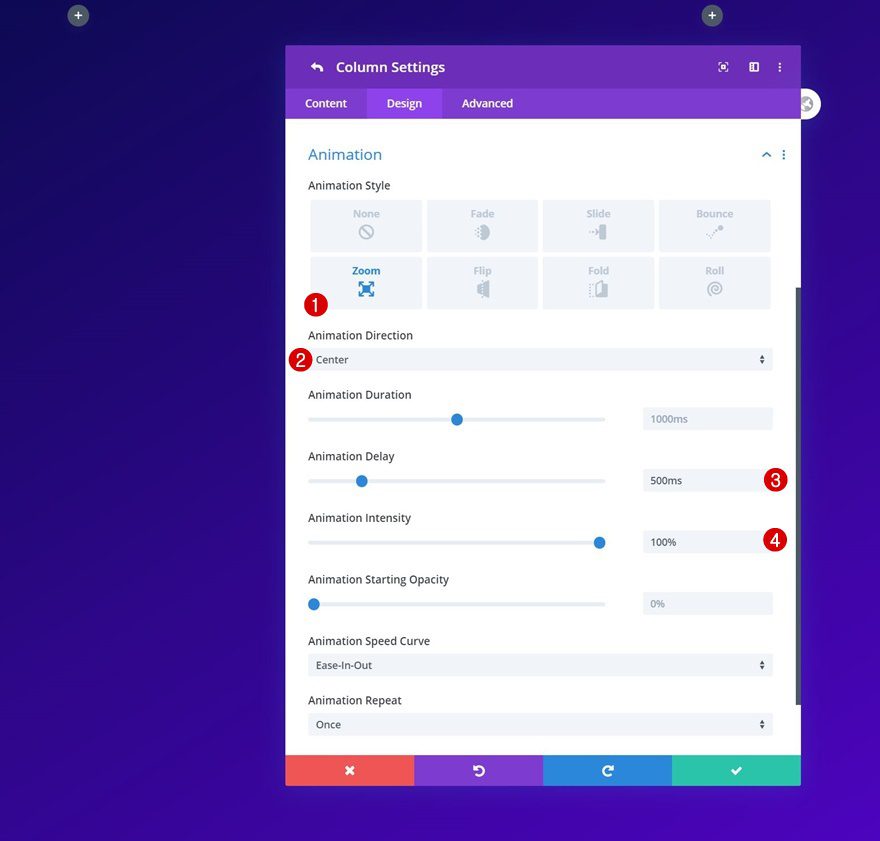
Column 3 Animation
And we’re using animation for the third column as well.
- Animation Style: Zoom
- Animation Direction: Center
- Animation Delay: 500ms
- Animation Intensity: 100%
Add Image Module to Column 1
Upload Spatter Image
Time to add modules, starting with an Image Module in column 1. Upload the spatter image you can find in the download folder you were able to download at the beginning of this tutorial.
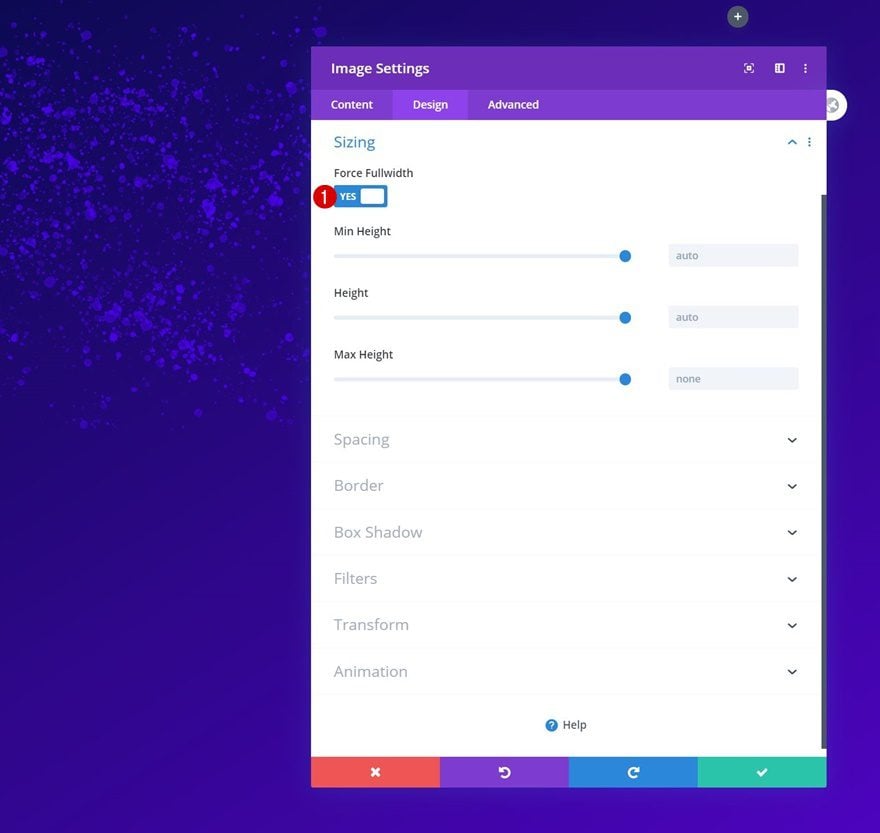
Sizing
Move on to the module’s design tab and force fullwidth in the sizing settings.
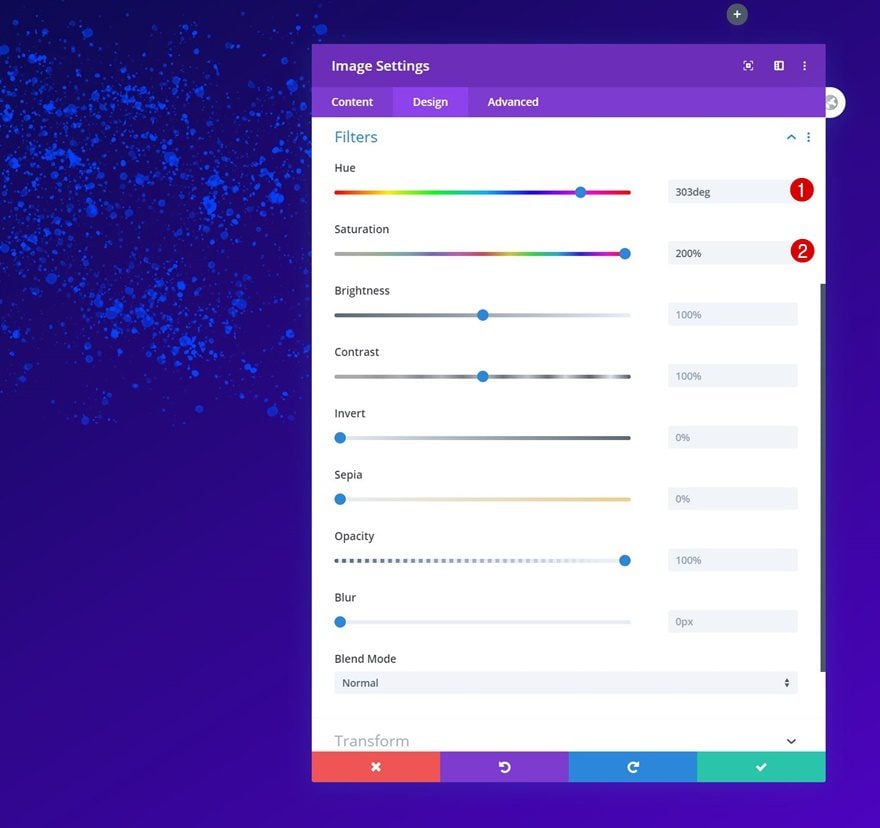
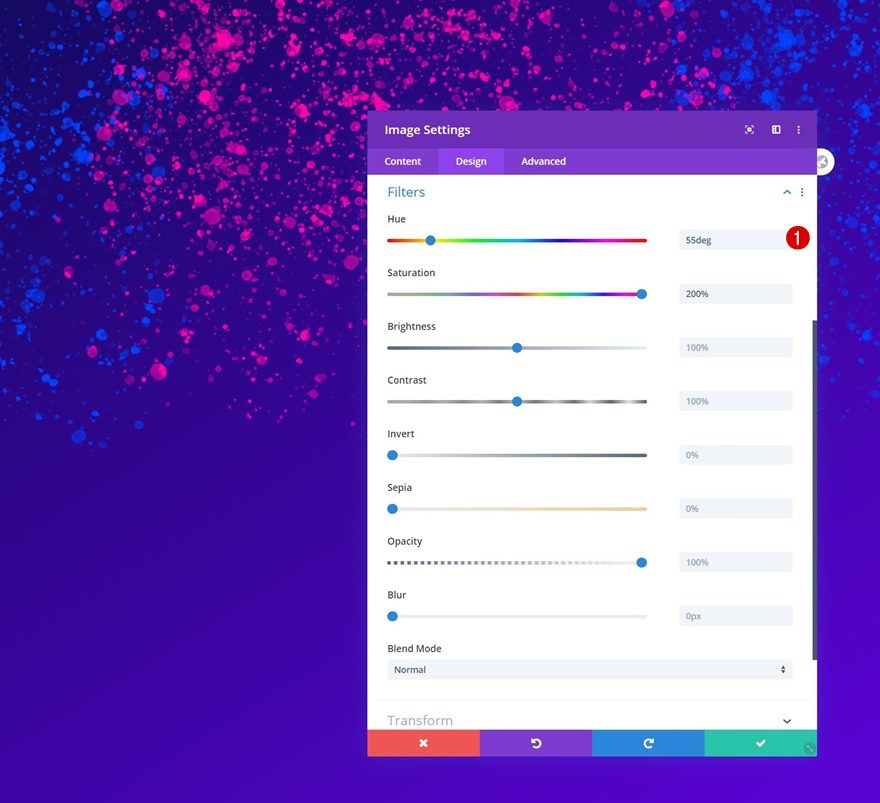
Filters
Then, change the colors of the module using the filters settings.
- Hue: 303deg
- Saturation: 200%
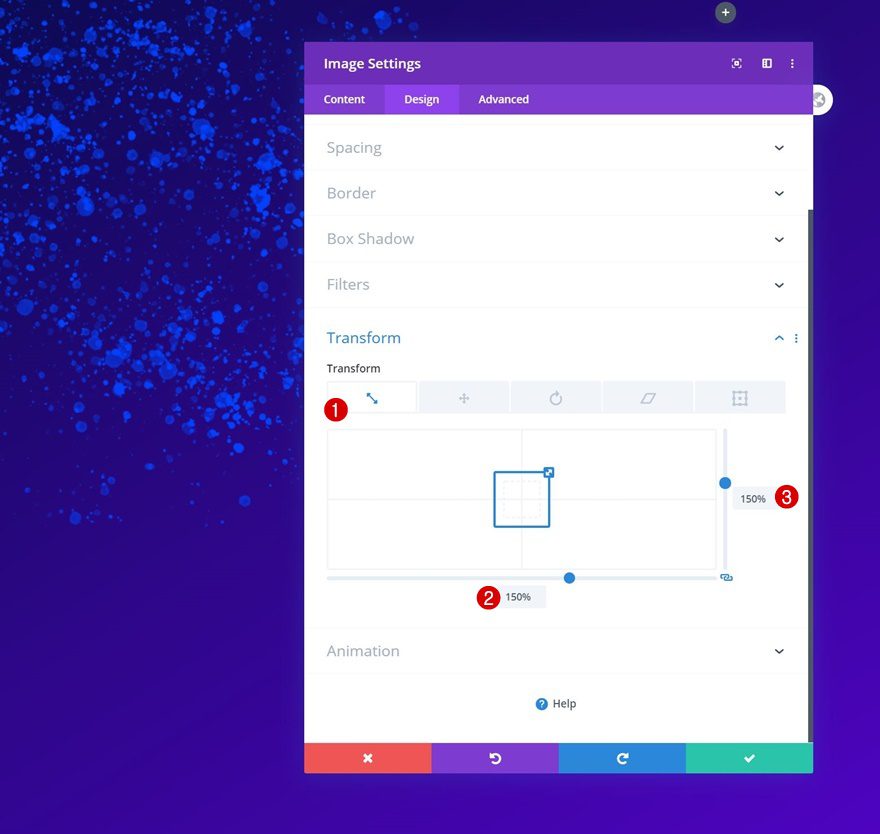
Transform Scale
We’re scaling the image in the transform settings too.
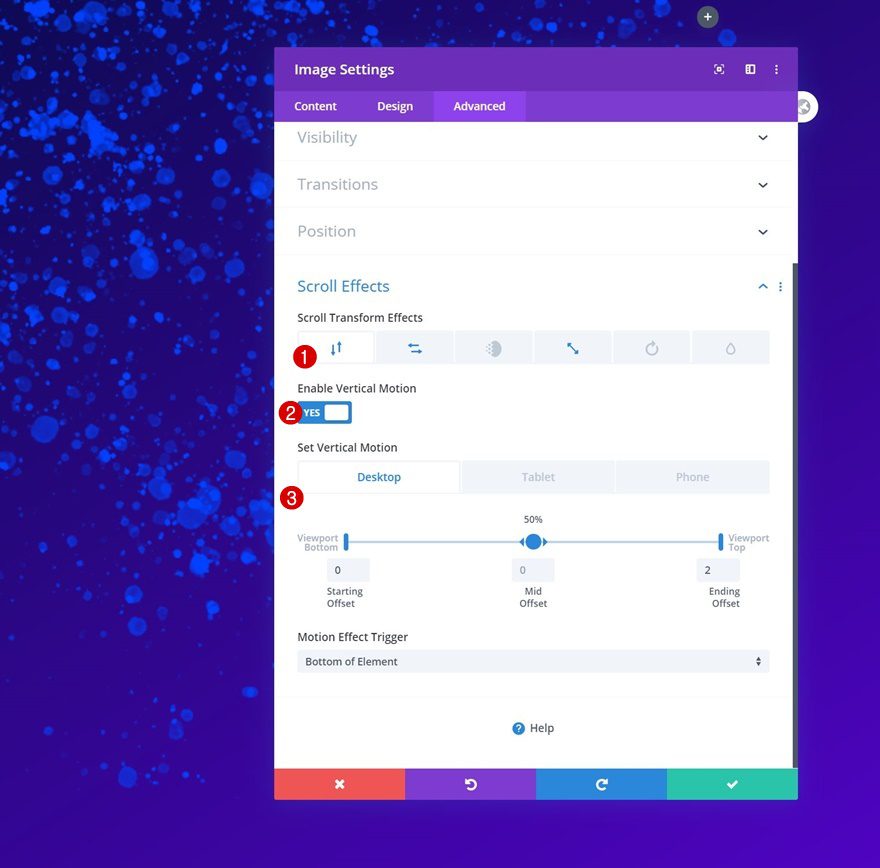
Vertical Motion Scroll Effect
Next, move on to the advanced tab and enable some vertical motion.
- Enable Vertical Motion: Yes
- Starting Offset: 0
- Mid Offset:
- Desktop: 0 (at 50%)
- Tablet: 0 (at 70%)
- Phone: 0 (at 85%)
- Ending Offset: 2
- Motion Effect Trigger: Bottom of Element
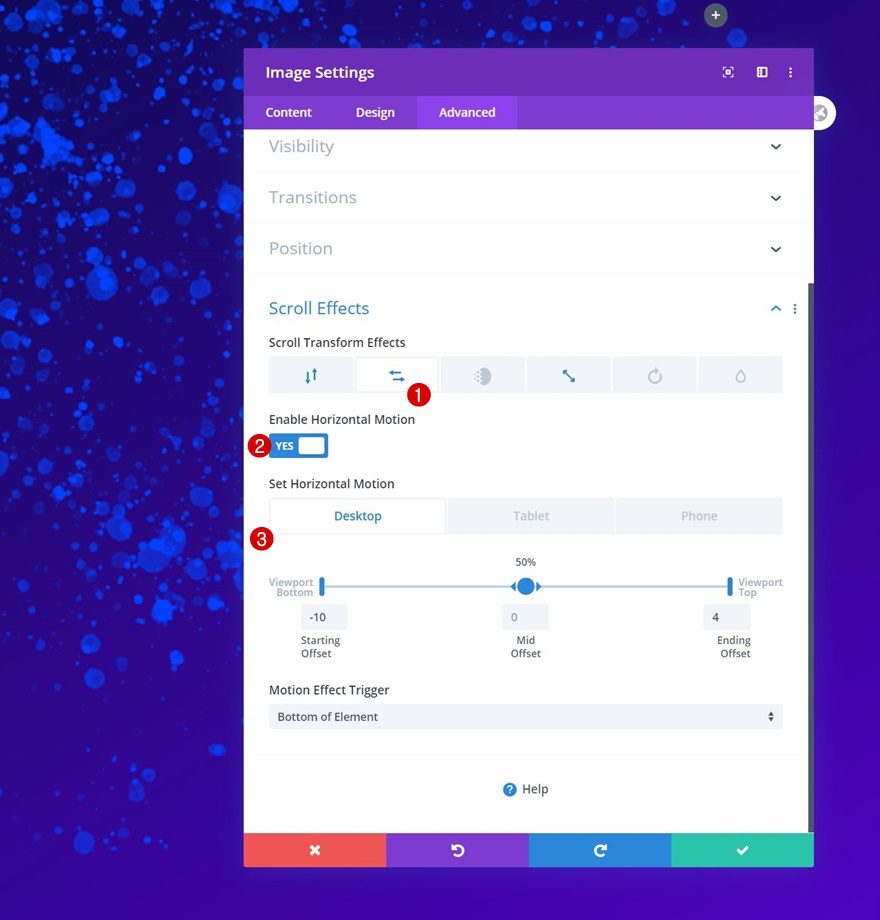
Horizontal Motion Scroll Effect
We’re using some horizontal motion too.
- Enable Horizontal Motion: Yes
- Starting Offset:
- Desktop: -10
- Tablet & Phone: 0
- Mid Offset: 0
- Ending Offset: 4
- Motion Effect Trigger: Bottom of Element
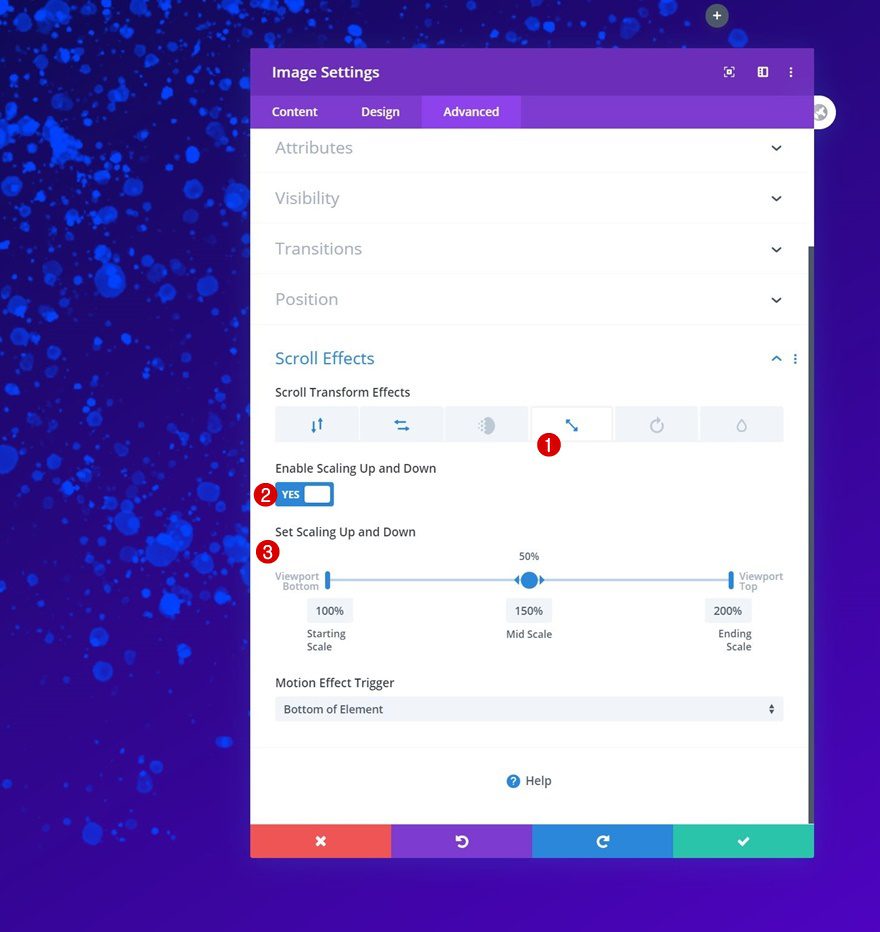
Scaling Up and Down Scroll Effect
Along with a scaling up and down effect.
- Enable Scaling Up and Down: Yes
- Starting Scale: 100%
- Mid Scale: 150%
- Ending Scale: 200%
- Motion Effect Trigger: Bottom of Element
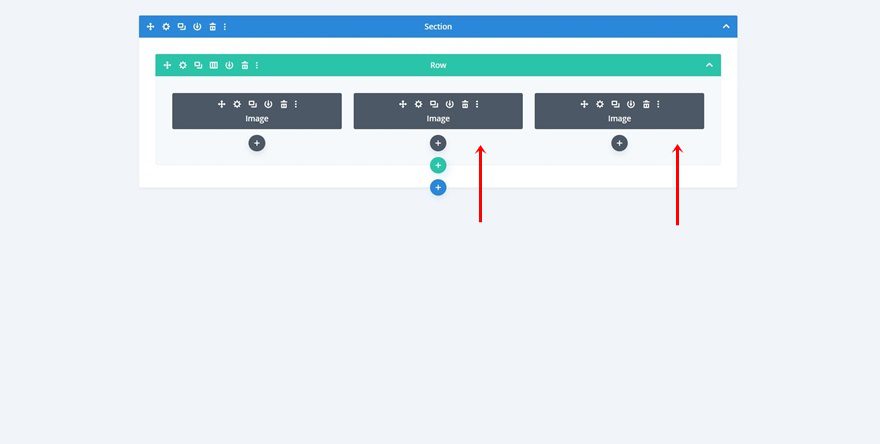
Clone Image Module Twice & Place Duplicates in Row’s Remaining Columns
Once the first Image Module is completed, you can clone the entire module twice and place the duplicates in the row’s remaining columns.
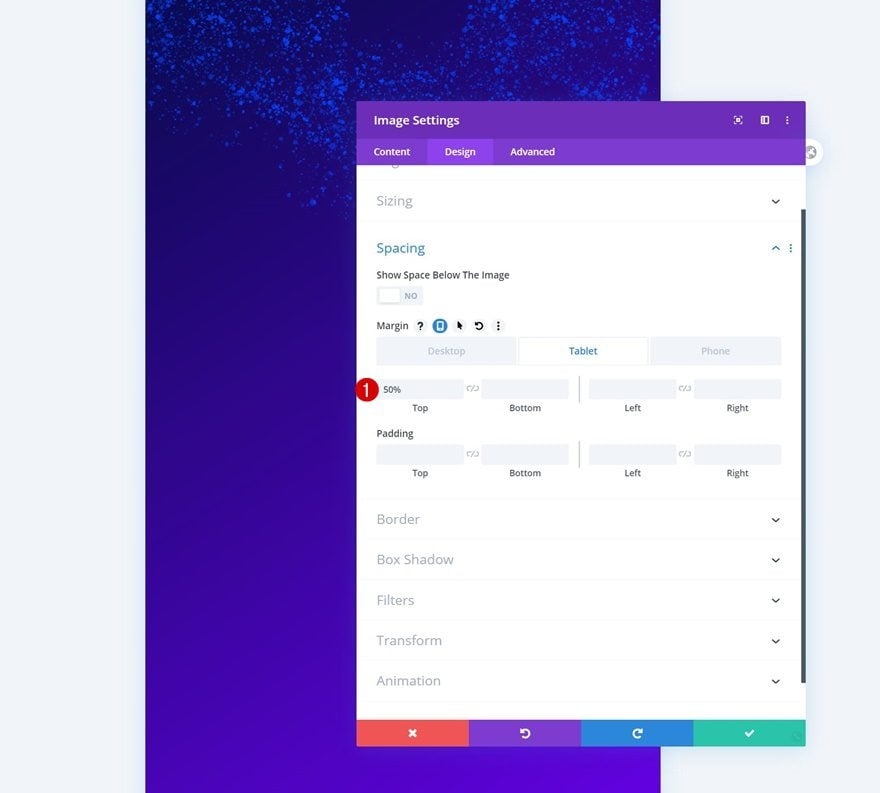
Change Image Module in Column 2
Spacing
Open the Image Module in column 2 and add some top margin on tablet and phone.
- Top Margin: 50% (Tablet & Phone Only)
Filters
Change the hue in the filters settings too.
Change Image Module in Column 3
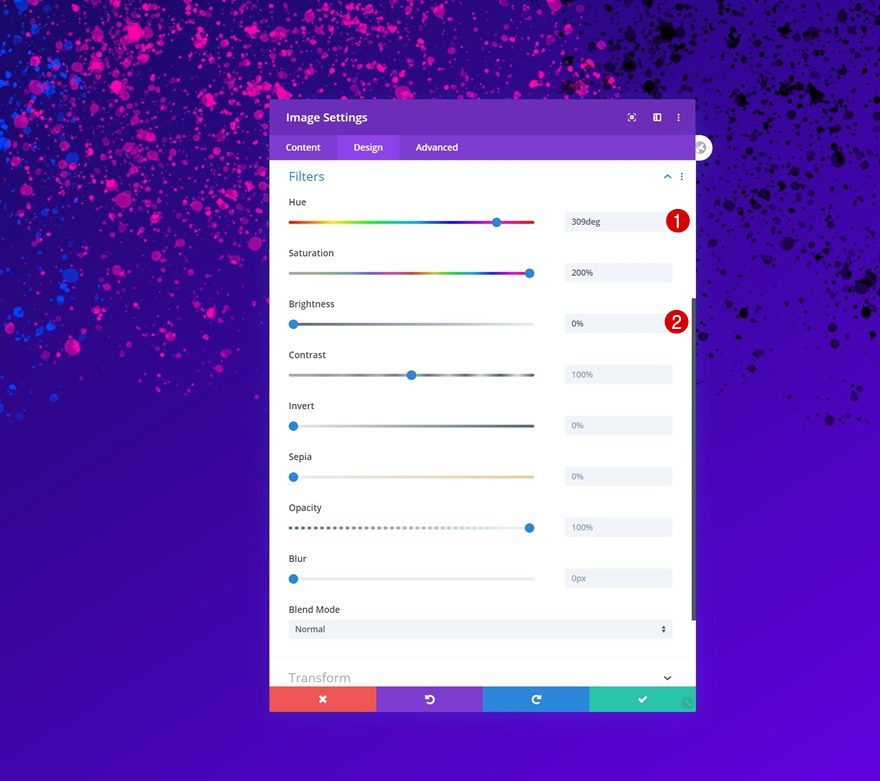
Filters
Then, open the Image Module in the third column and change the filters settings accordingly:
- Hue: 309deg
- Brightness: 0%
Add Row #2
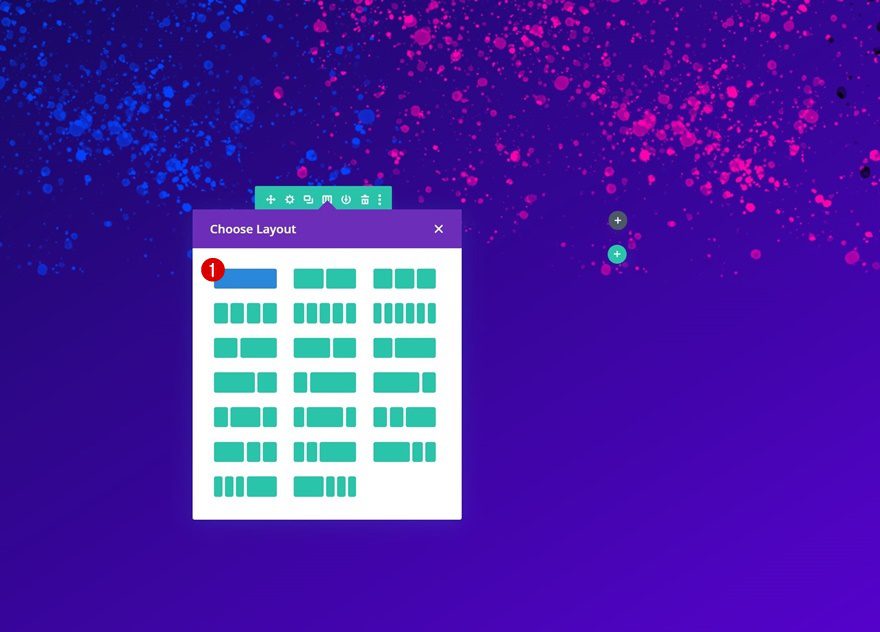
Column Structure
On to the next row. Use the following column structure:
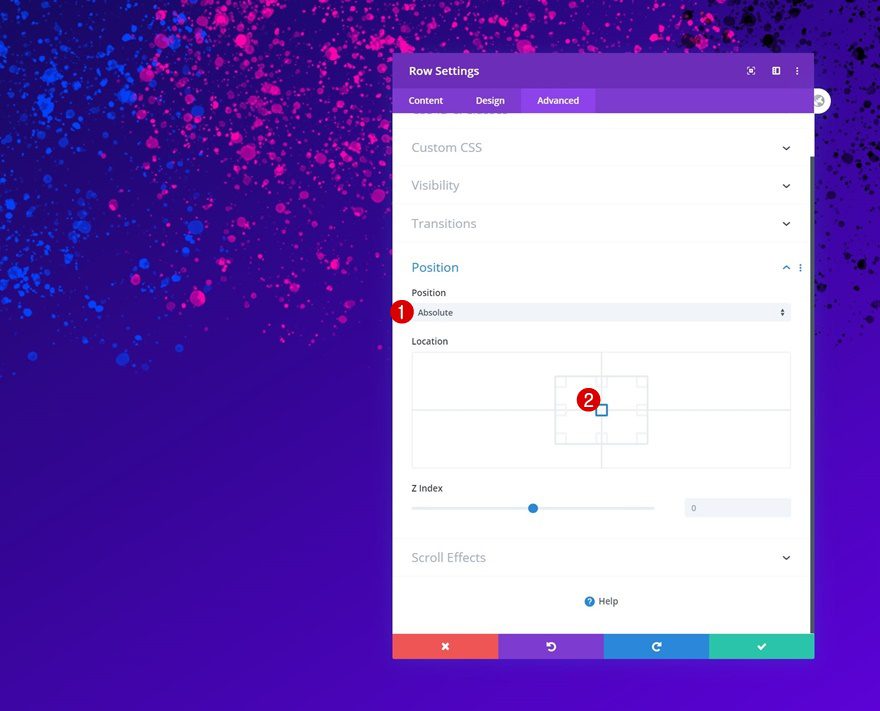
Position
Open the row settings and change the row’s position settings in the advanced tab.
- Position: Absolute
- Location: Center
Add Text Module #1 to Column
Add H1 Content
Time to add modules, starting with a Text Module containing some H1 content of your choice.
H1 Text Settings
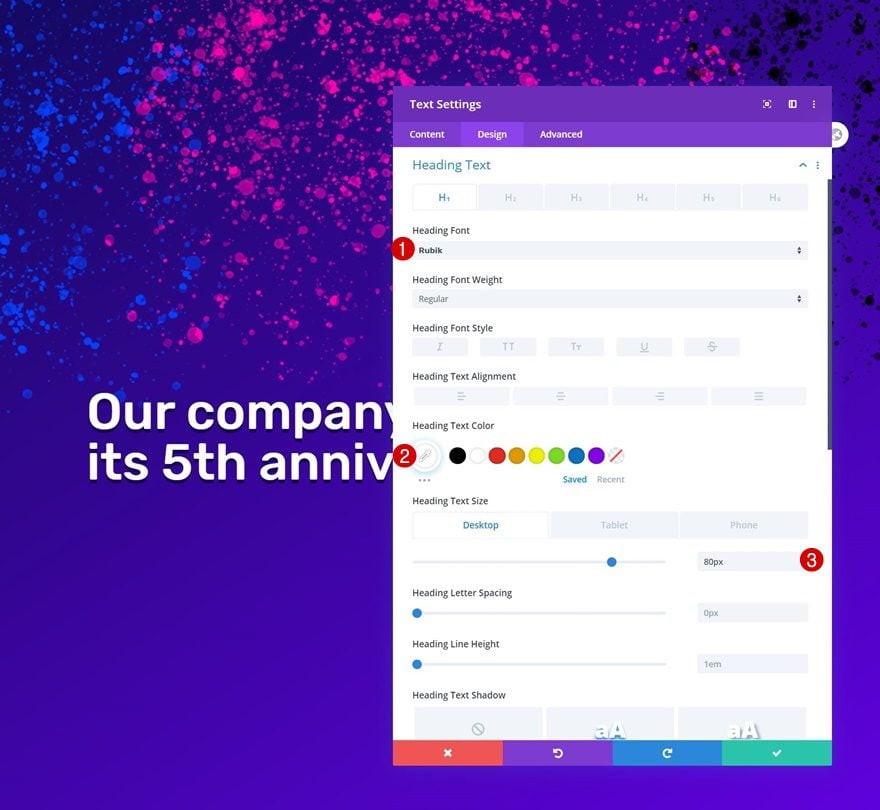
Change the module’s H1 text settings as follows:
- Heading Font: Rubik
- Heading Text Color: #ffffff
- Heading Text Size: 80px (Desktop), 50px (Tablet), 35px (Phone)
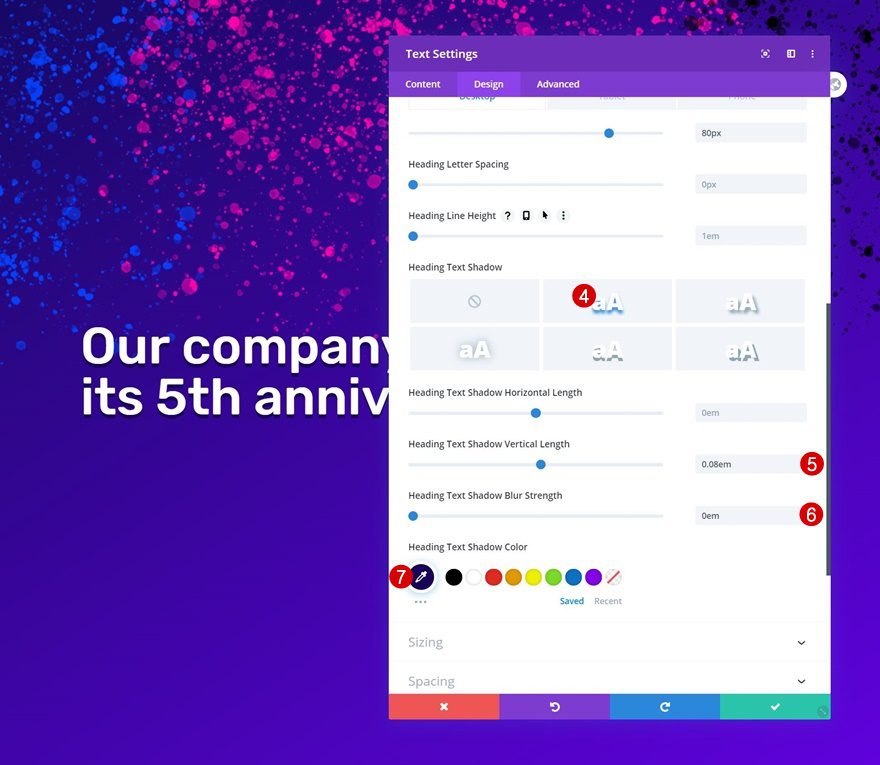
- Heading Text Shadow Vertical Length: 0.08em
- Heading Text Shadow Blur Strength: 0em
- Heading Text Shadow Color: #1a005b
Add Text Module #2 to Column
Add Content
Then, add another Text Module with some description content.
Text Settings
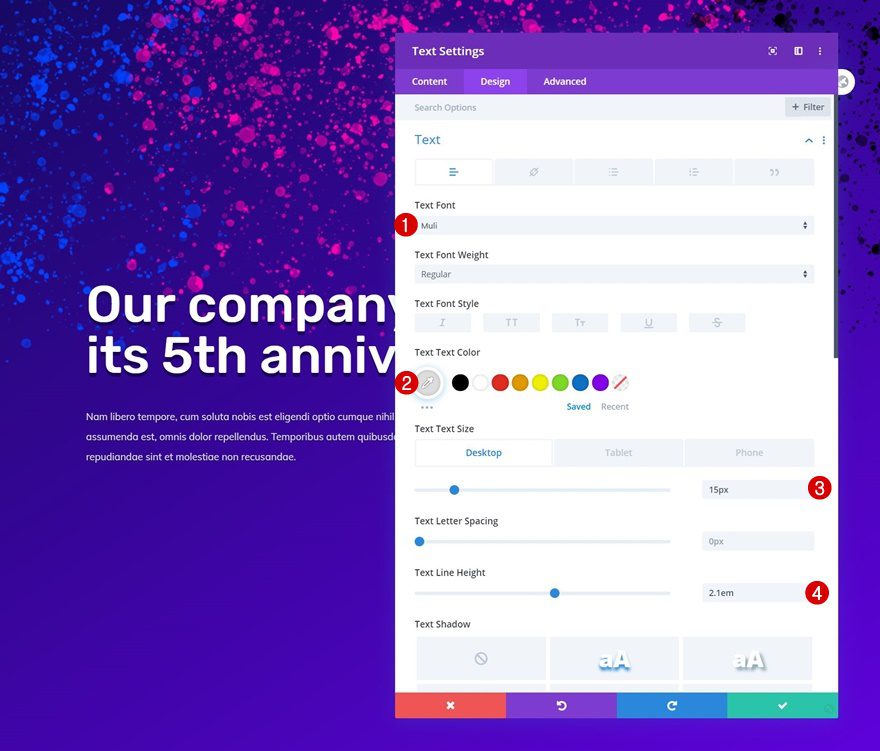
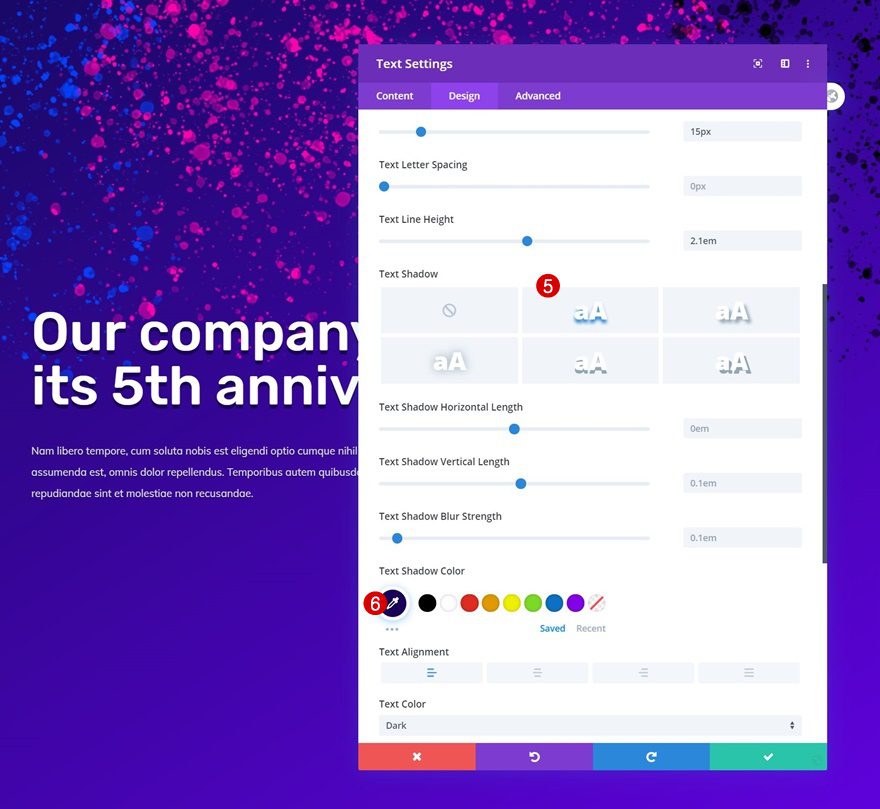
Move on to the design tab and change the text settings accordingly:
- Text Font: Muli
- Text Color: #dddddd
- Text Size: 15px (Desktop), 14px (Tablet & Phone)
- Text Line Height: 2.1em
- Text Shadow Color: #1a005b
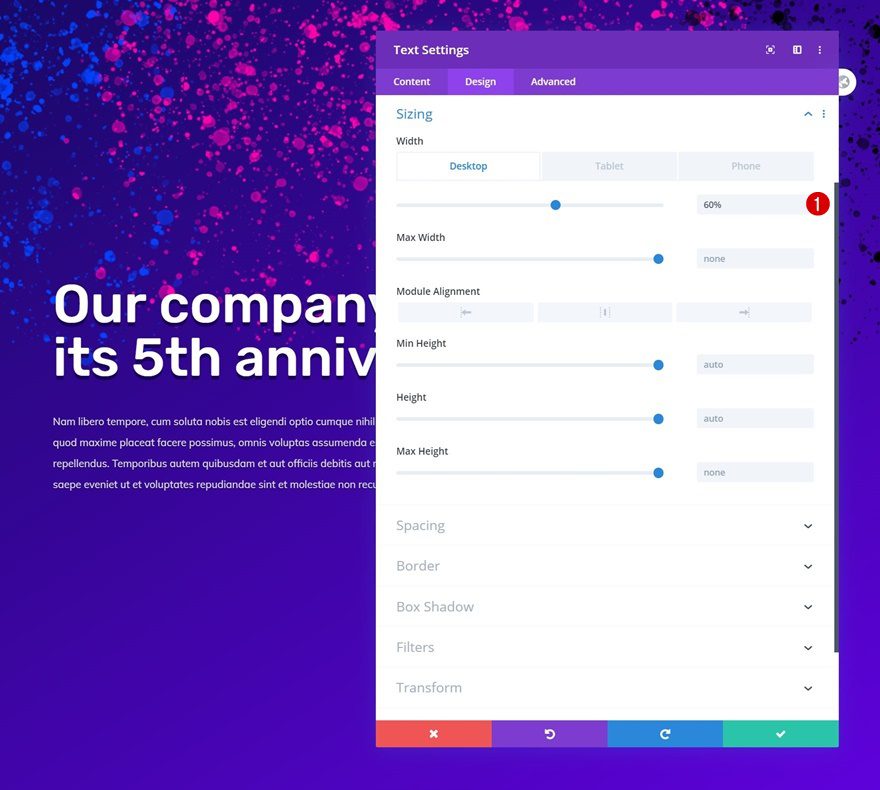
Sizing
Modify the module’s width next.
- Width: 60% (Desktop), 100% (Tablet & Phone)
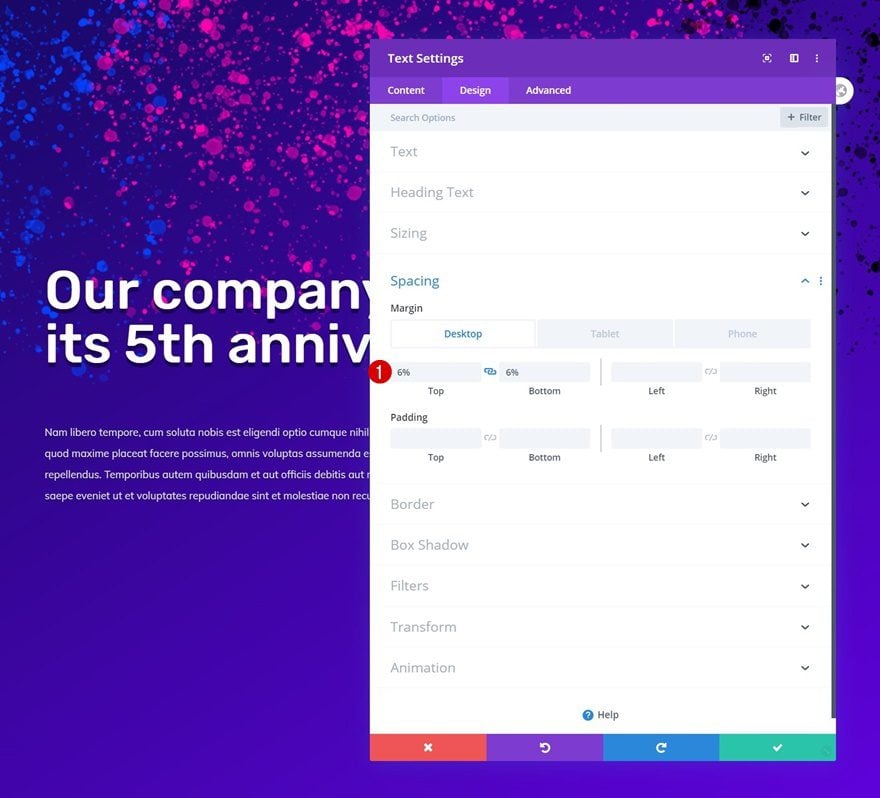
Spacing
And complete the module settings by adding some top and bottom margin across different screen sizes.
- Top Margin: 6% (Desktop), 10% (Tablet), 14% (Phone)
- Bottom Margin: 6% (Desktop), 10% (Tablet), 14% (Phone)
Add Button Module to Column
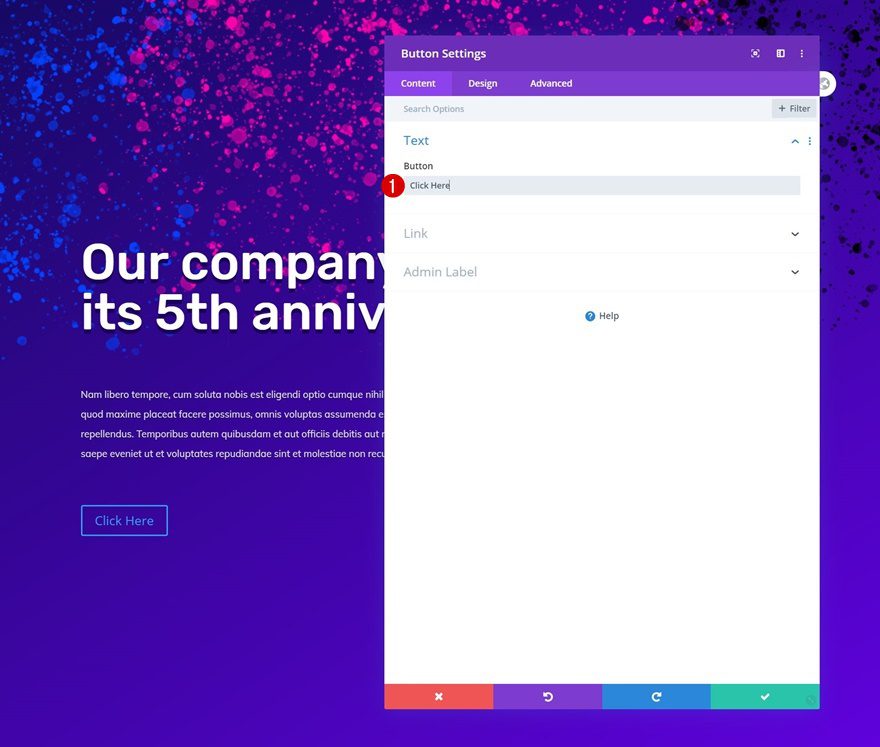
Add Copy
The last module we need in our column is a Button Module. Add some copy of your choice.
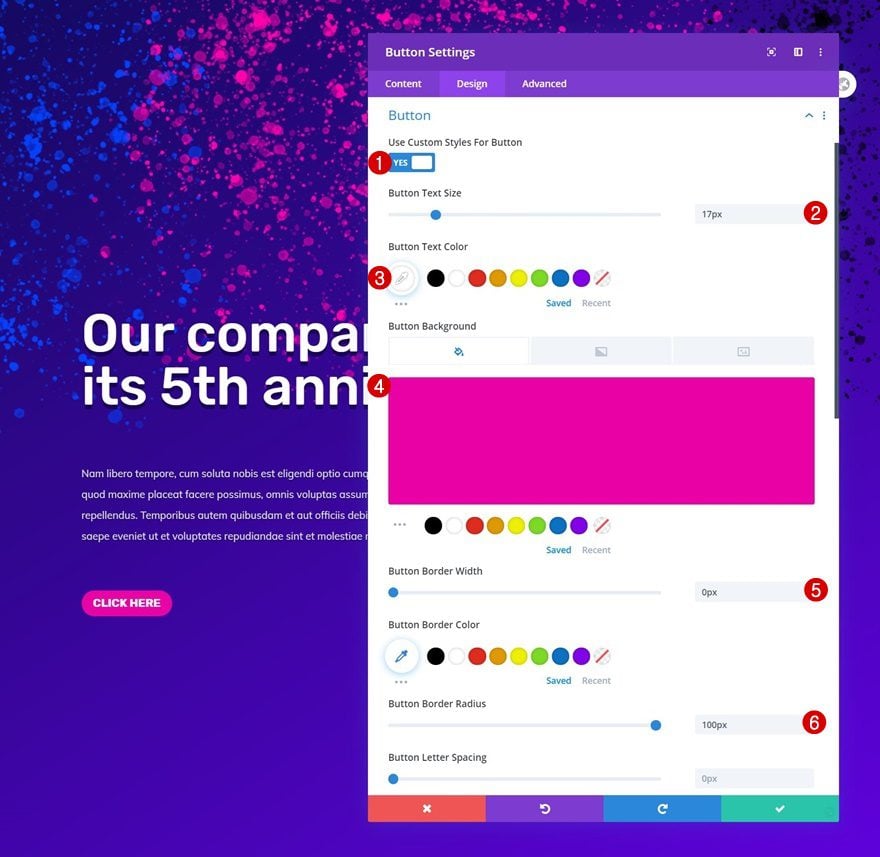
Button Settings
Then, move on to the design tab and style the button as follows:
- Use Custom Styles For Button: Yes
- Button Text Size: 17px
- Button Text Color: #ffffff
- Button Background Color: #ea01a6
- Button Border Width: 0px
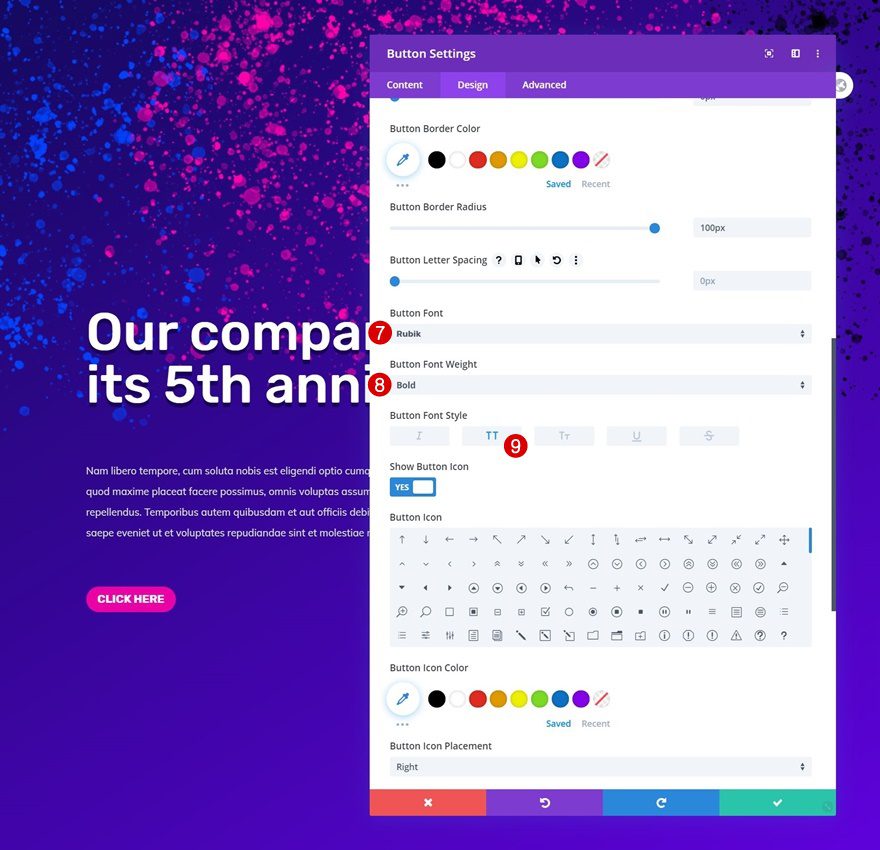
- Button Border Radius: 100px
- Button Font: Rubik
- Button Font Weight: Bold
- Button Font Style: Uppercase
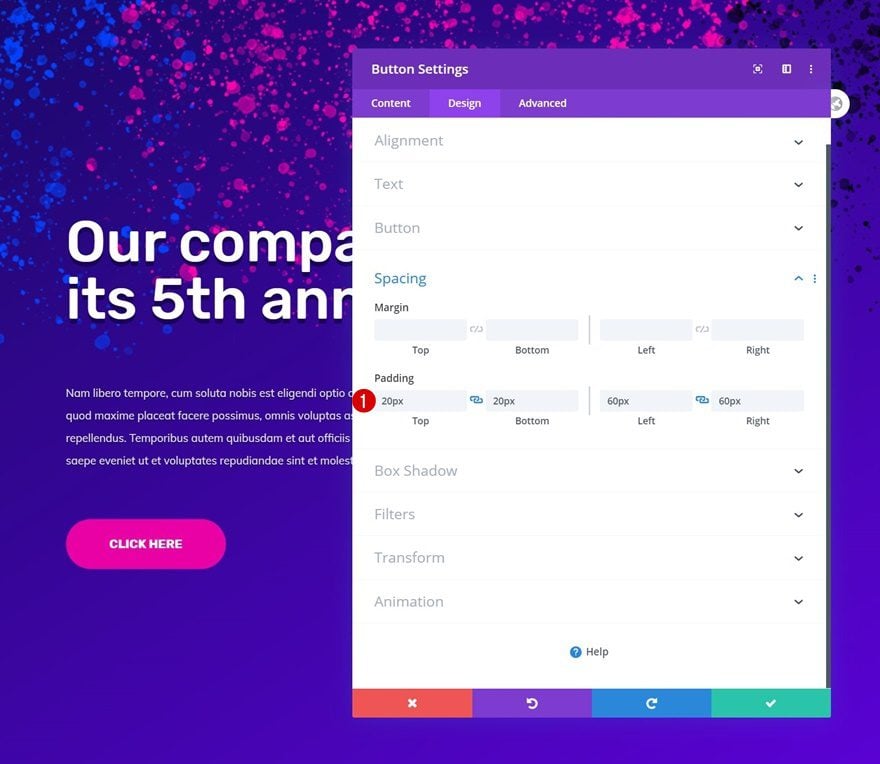
Spacing
Add some custom padding values in the spacing settings too.
- Top Padding: 20px
- Bottom Padding: 20px
- Left Padding: 60px
- Right Padding: 60px
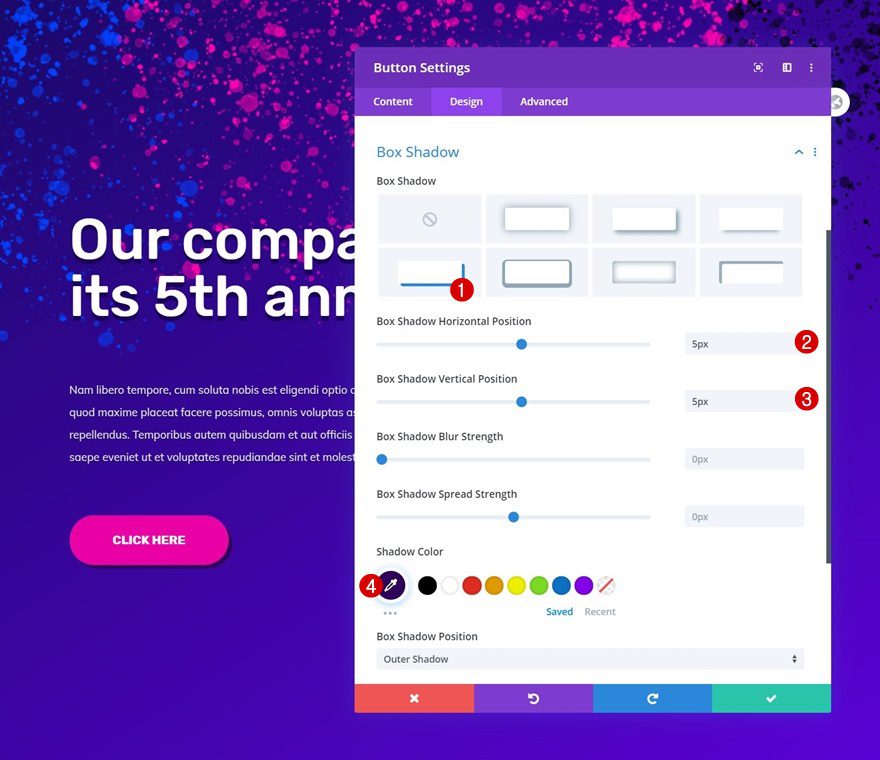
Box Shadow
And complete the module settings by adding a box shadow.
- Box Shadow Horizontal Position: 5px
- Box Shadow Vertical Position: 5px
- Shadow Color: #30005b
Preview
Now that we’ve gone through all the steps, let’s take a final look at the outcome across different screen sizes.
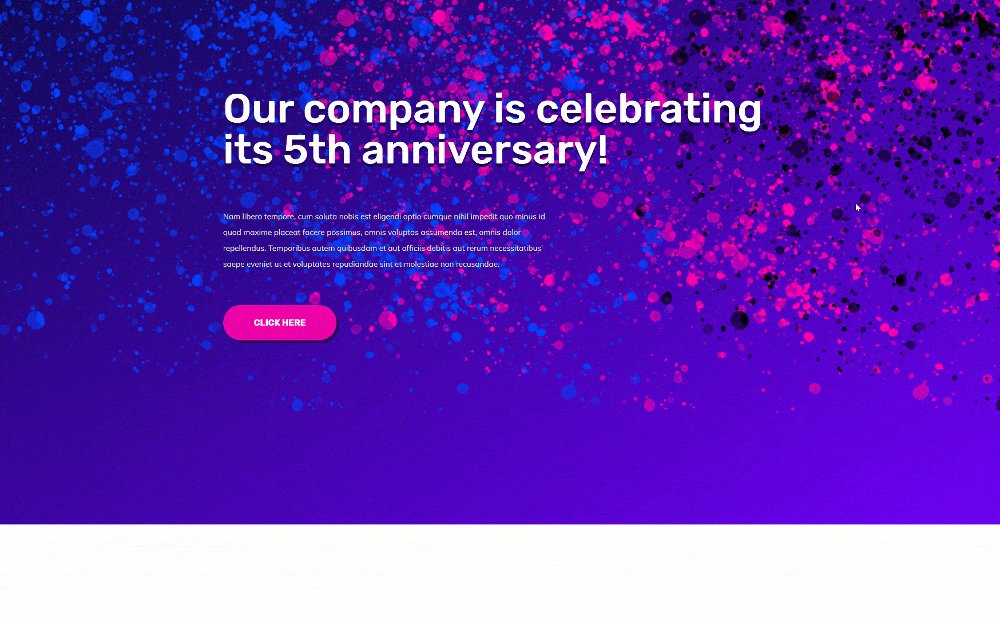
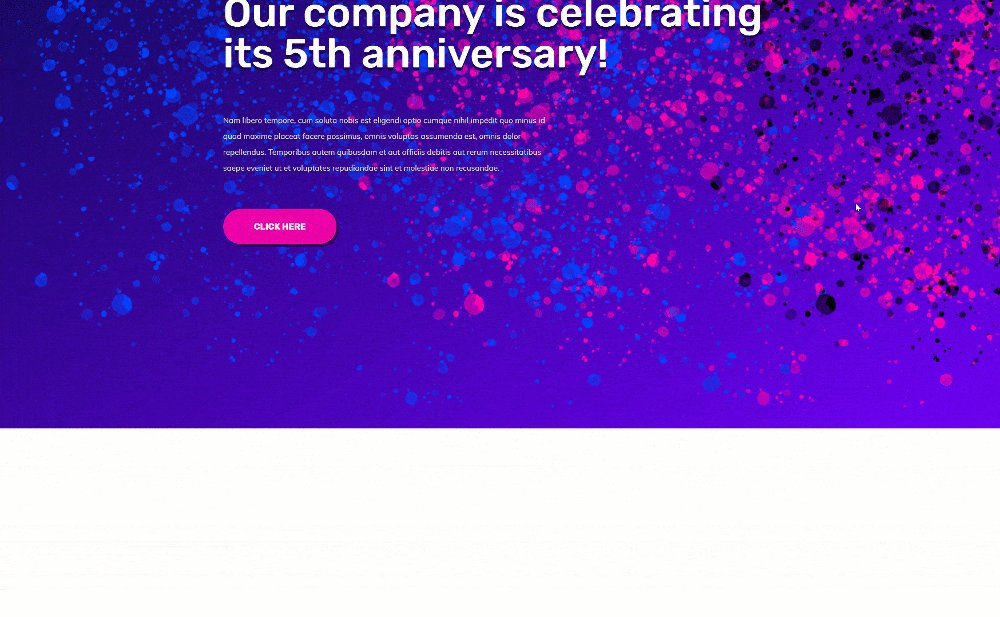
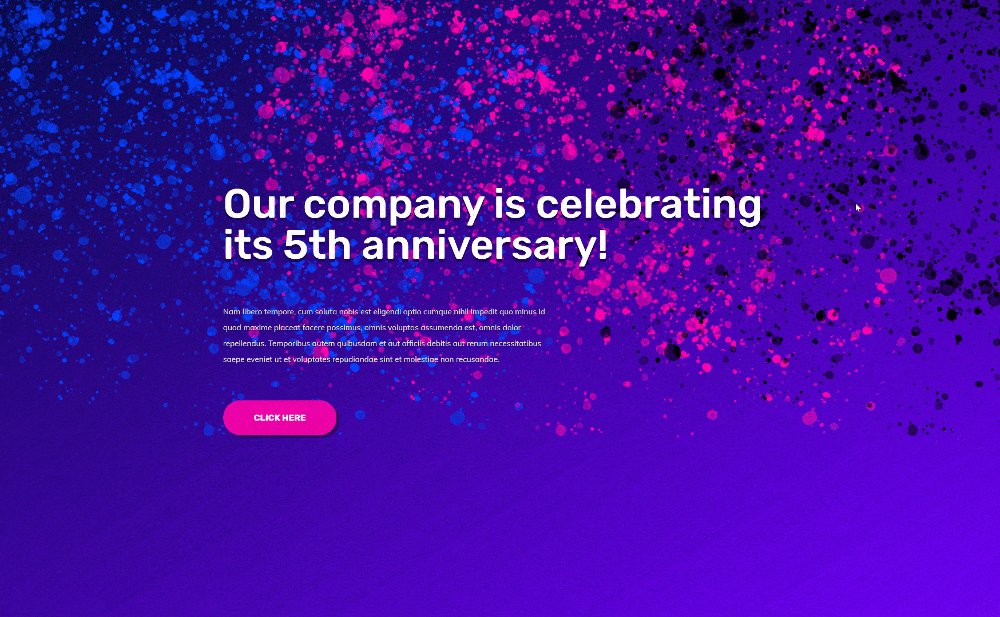
Desktop
Mobile
Final Thoughts
In this post, we’ve shown you how to get creative with Divi’s built-in animation and scroll effects. More specifically, we’ve shown you how to create a colorful spatter animation hero section for a landing page you’re setting up for a special occasion. That occasion could be, but isn’t limited to, your company’s anniversary or a special sale. You were able to download the JSON file for free as well! If you have any questions or suggestions, feel free to leave a comment in the comment section below.
If you’re eager to learn more about Divi and get more Divi freebies, make sure you subscribe to our email newsletter and YouTube channel so you’ll always be one of the first people to know and get benefits from this free content.