Figma is a UI/UX design tool with code-generation, high-fidelity mockup and interactive prototyping capabilities that’s used to design apps, screens and vector illustrations. While it’s primarily a browser-based tool that can be used on any OS, there are desktop versions for Mac and Windows, too.
Figma always runs online, even if you download the app, which is why it’s so great for regular and distributed teams that want to collaborate on designs in real-time. Various team members can make changes to a project live and your designs will always be synced and up-to-date for whoever’s accessing them.
How Figma Works
Figma has functionality that’s familiar to Adobe XD, Gravit, Sketch and other similar design tools. Despite being browser-based, the interface will look like those you’ve seen before. A lot of these tools work in the same way, and they differ when it comes to specific features, like what’s included out-of-the-box and what you need plugins for. They also handle projects like high-fidelity mockups and prototyping differently.
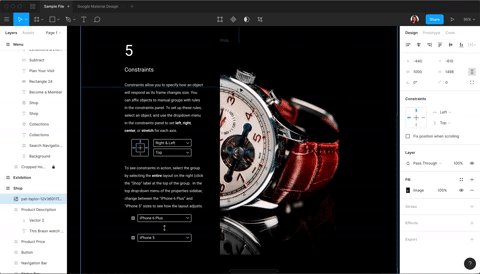
Everything in Figma is layer-based, and each artboard is represented by a layer. Zoom out from the artboard to get a bird’s eye view of your entire project instead of focusing on just one file at a time. There’s an information panel on the right and tools and a layers panel on the left.
You may find the information panel a bit convoluted, as there are sometimes extra clicks or steps required to manipulate an object after creating it – in this way, Figma isn’t as intuitive as it could be. The workflow can be a bit sticky, too, especially when it comes to reusing components and adding them from your library.
Figma Tools
Figma has the tools you’d expect from design software, including:
- Alignment
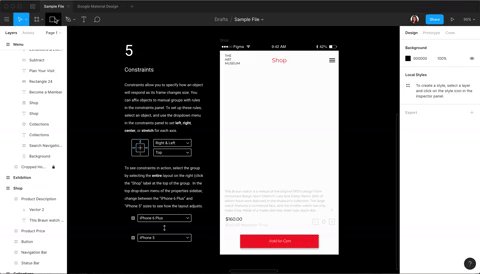
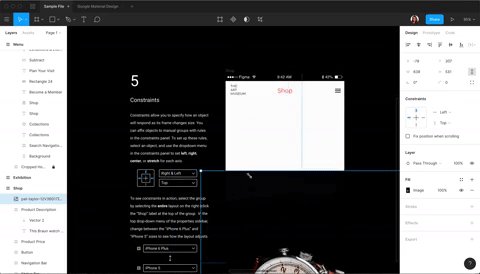
- Constraints grid
- Boolean commands (join, intersect, union, subtract)
- Color picker
- Blending mode
- Multiple fills
- Effects (drop/inner shadow, background/layer blur)
- Frame tool with custom or device-specific sizing
- Masks
- Shape elements
- Pen and bend tools
- Text tool
- Lock and hide layers
- Move tool (pointer/clicker to grab items)
- Pinning
- Zoom tool
One thing to know about the text tool is that you can’t arrow through the font options or see previews of the topography. It’s best to know the topography you want to use when you begin designing.
Noteworthy Figma Features
Let’s go a little more in-depth about some of Figma’s standout features:
- Libraries: Create libraries with reusable components and give the entire team access. Component libraries are defined by teams, so one team can have one library and another team can have their own. When a component is updated in the library, changes are made on every design using it. When updating a component in the library, you’ll confirm to publish the change so that you don’t make any changes accidentally. (“Team Library” features are for paid plans only.)
- Move: When moving an object around the canvas, the rulers will show its height and width.
- Scale: As usual, the scale tool keeps everything in proportion. What’s unique to Figma is that scale is an individual tool. You don’t have to hold shift down when using it. You can also scale from the information panel if you prefer.
- Vector Networks: Build complex shapes, called vector networks, by attaching multiple segments to a node on a vector (as opposed to just two, which is the standard).
- Bend: With the bend tool, you can grab and manipulate a shape by any edge, not just a point.
- Image-to-Shape: Drop an image right into a shape you create. As you transform the shape, the image will stay proportionate inside.
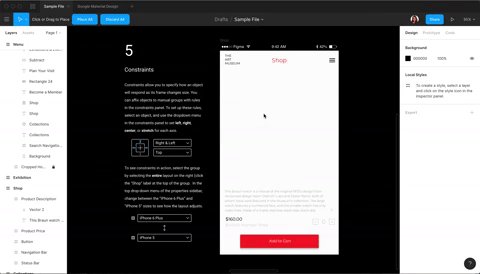
- Place Image Tool: Images don’t just drop into your design. Instead, you’ll hold the image on your cursor, then click to drop it into place. If you change the size while holding it (without holding shift), it’ll crop the image instead of resizing it.
Benefits of Figma
In addition to its tools and some of their unique capabilities, Figma’s benefits include:
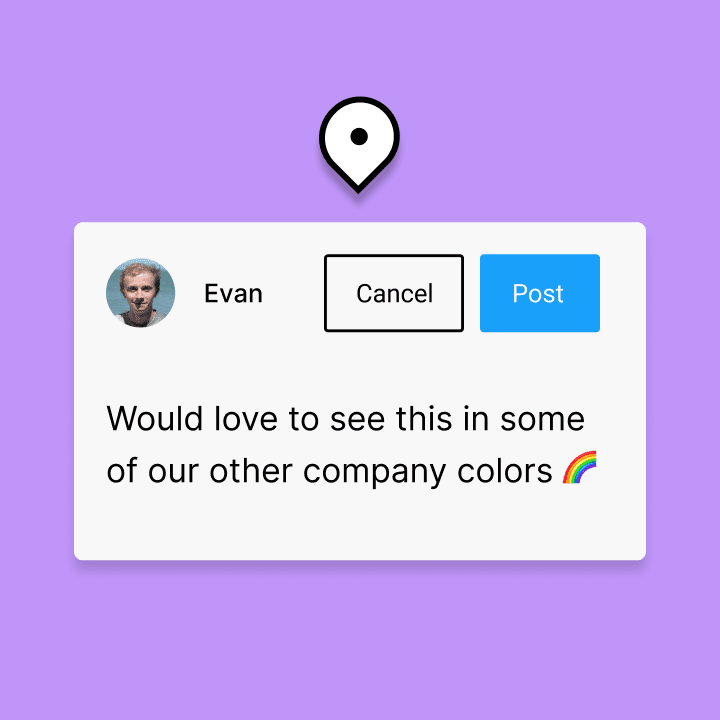
- Comment directly on the canvas
- Generate CSS and SVG, iOS and Android code
- Export as JPG, PDF, PNG or SVG
- Import multiple images simultaneously
- Import Sketch files
- Object-to-artboard linking
- Shortcuts are similar to other platforms
- Version history is available
Collaborative Ideation and Design
Figma is excellent for ideation, thanks to its reliable sharing and syncing capabilities. While there are other tools more suited to digital whiteboard collaboration, like Mural, Figma does this well in comparison to other design tools. Figma teams can include everyone involved in a project, like designers, developers, project managers and even clients.
Source: Figma
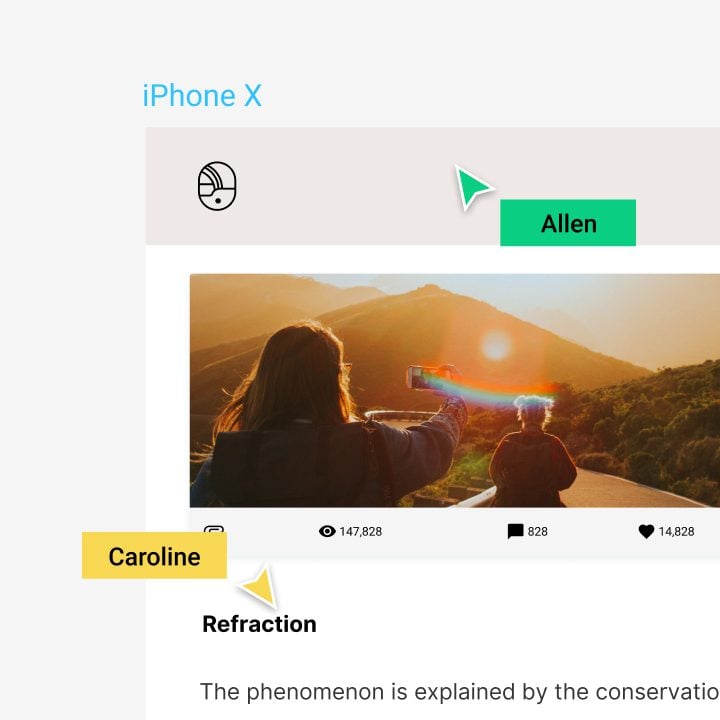
The always-online nature of Figma makes it a sort of Google Docs-like screen sharing tool. See who’s viewing the document in real-time. Cursors are labeled so you know who’s making changes. You can also click an avatar in the toolbar to see that team member’s perspective, which can improve communication. Sharing works similar to Dropbox, and you can set permissions for editing or view-only.
Source: Figma
Figma Pricing
Figma is free if you have a small team of two and only need to work on up to three projects at a time. Beyond that, you’ll want the Professional plan, which is $12 per editor per month, or the Organization plan, which is $45 per editor per month.
Each plan comes with unlimited file storage and free viewers. The two paid plans have unlimited editors and projects, too, as well as the ability to make invite-only projects. The Organization plan has features that larger companies will find useful, such as creating unlimited teams, access controls for links and activity logs. Learn more about plans here.
Final Thoughts
Cross-platform accessibility and collaboration features make Figma a winner and a strong competitor to other leading design tools. Version history and real-time editing without the need for filesharing are particularly helpful. Though the fact that it’s a browser-based tool can cause security concerns for larger companies, the Organization plan has features that address some of those issues.
Overall, Figma is a full-featured design tool with the tools you’d expect, and it has some extra niceties, too. While it can be used by the solo designer, it’s truly meant and most useful for design teams. It’s also great for design teams that create a lot of versions of the same project, as well as new designers who want to get comfortable with these tools and controls without paying for software.
Ready to explore more free tools? Check out our article about GIMP, a free, open-source Photoshop alternative.
Featured Image via PureSolution / shutterstock.com