[ad_1]
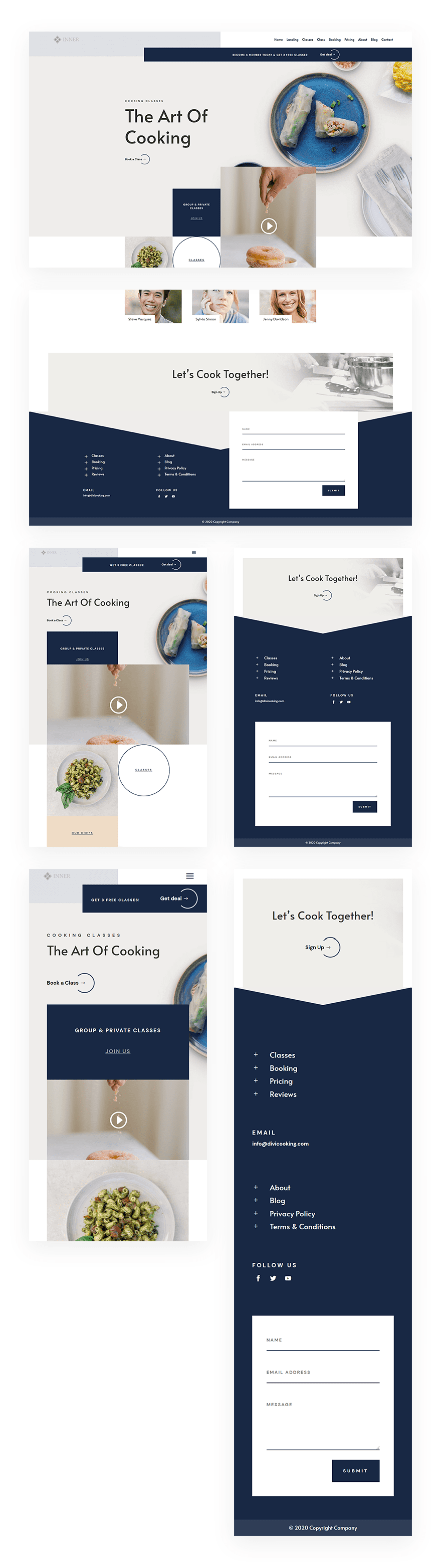
Hey Divi Nation! Thanks for joining us for the next installment of our weekly Divi Design Initiative where each week, we give away brand new freebies. Recently, we shared a brand new Cooking School Layout Pack. To help you get your website up and running as soon as possible, we’re sharing a global header & footer template that matches this layout pack perfectly as well! Hope you enjoy it.
Download The Global Header & Footer Template For The Cooking School Layout Pack
To lay your hands on the free global header & footer template, you will first need to download it using the button below. To gain access to the download you will need to subscribe to our Divi Daily email list by using the form below. As a new subscriber, you will receive even more Divi goodness and a free Divi Layout pack every Monday! If you’re already on the list, simply enter your email address below and click download. You will not be “resubscribed” or receive extra emails.
You have successfully subscribed. Please check your email address to confirm your subscription and get access to free weekly Divi layout packs!
How to Upload The Template
Go to Divi Theme Builder
To upload the template, navigate to the Divi Theme Builder in the backend of your WordPress website.
Upload Global Website Template
Then, in the top right corner, you’ll see an icon with two arrows. Click on the icon.
Navigate to the import tab, upload the JSON file which you were able to download in this post and click on ‘Import Divi Theme Builder Templates’.
Save Divi Theme Builder Changes
Once you’ve uploaded the file, you’ll notice a new global header and footer in your default website template. Save the Divi Theme Builder changes as soon as you want the template to be activated.
How to Modify The Template
Open Header Template
To modify the global header template’s elements, start by opening the template.
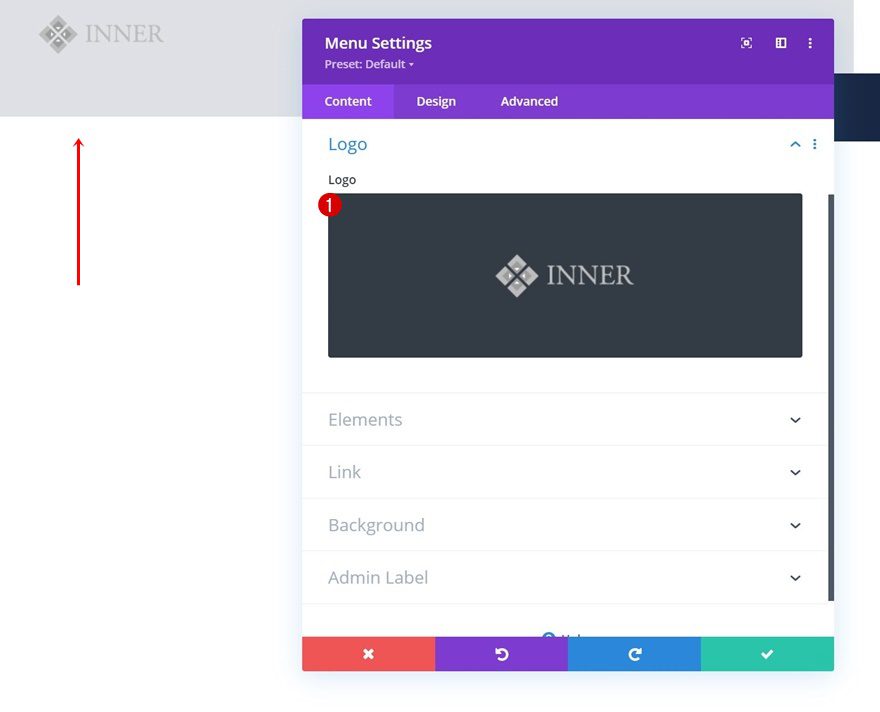
Change Logo
Change the logo inside the Menu Module.
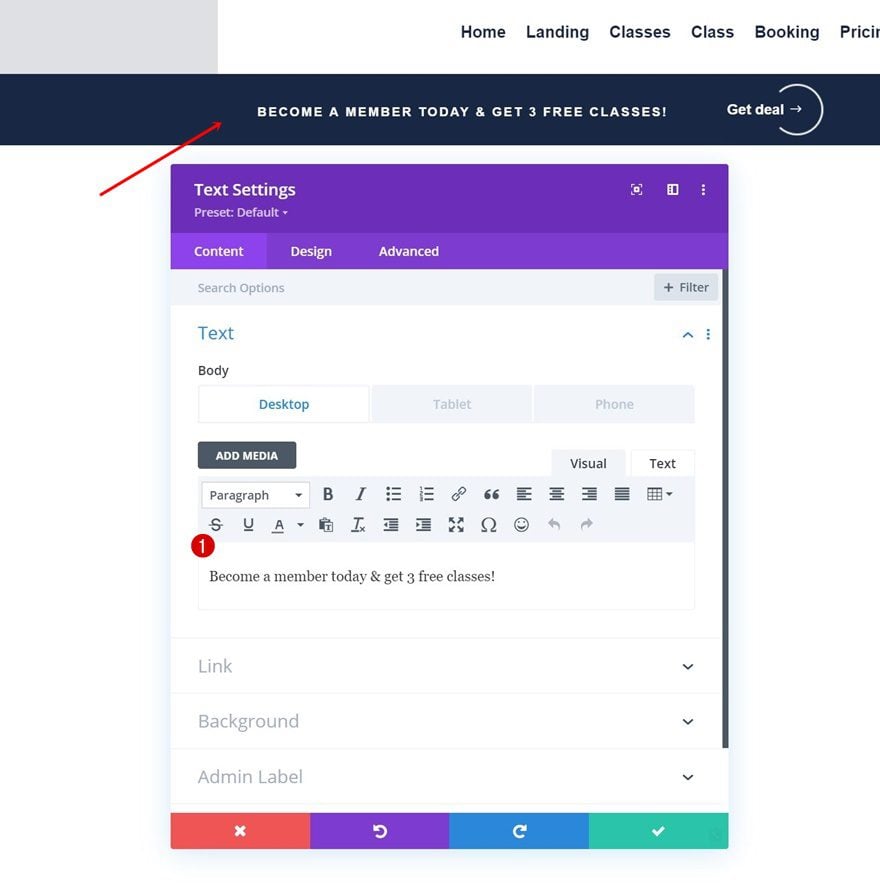
Change Copy
Then, change the copy inside the Text Module.
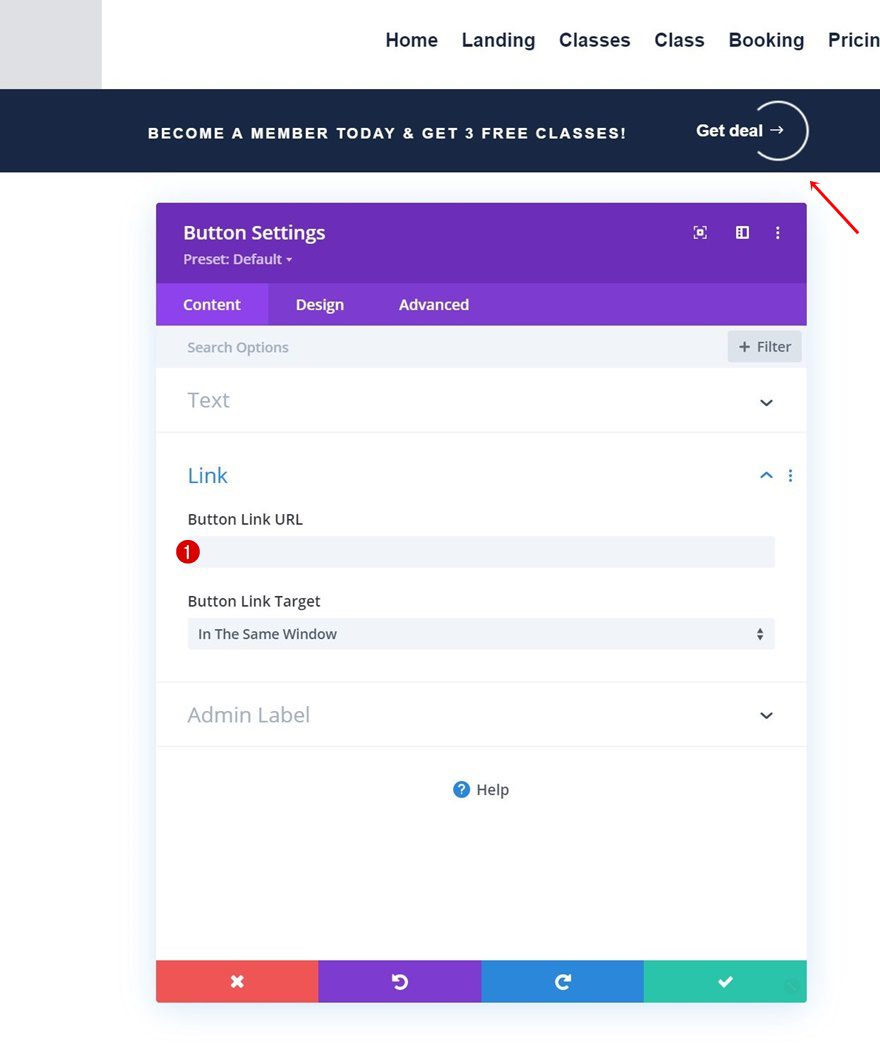
Add Button Link
Next, add a relevant CTA link to the Button Module.
Open Footer Template
Continue by opening the global footer inside the default website template.
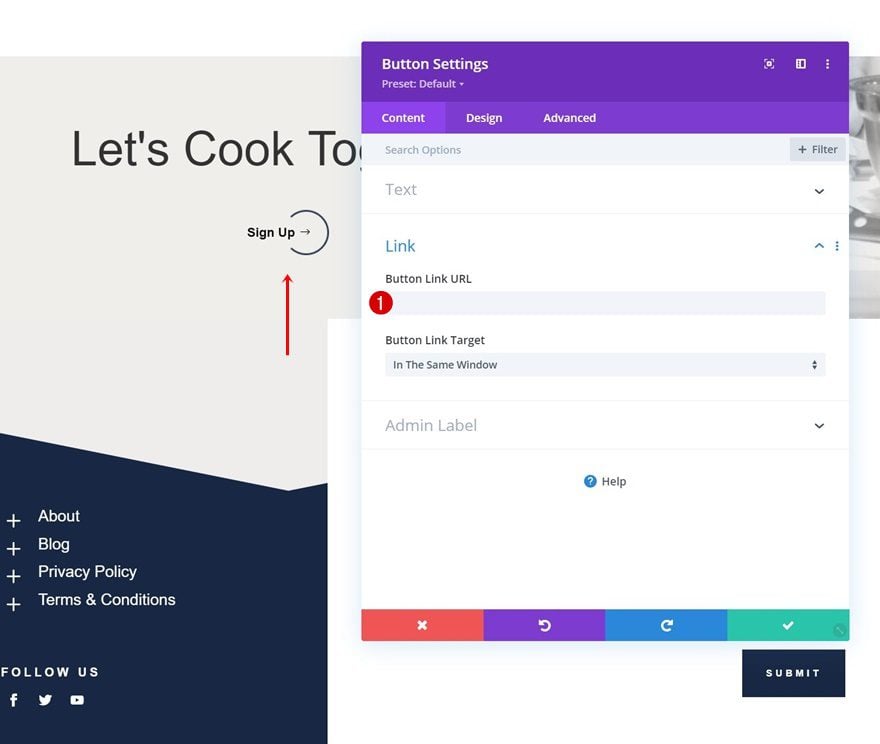
Add Button Link
Inside the footer template, add a link to the button which you can find in the first section.
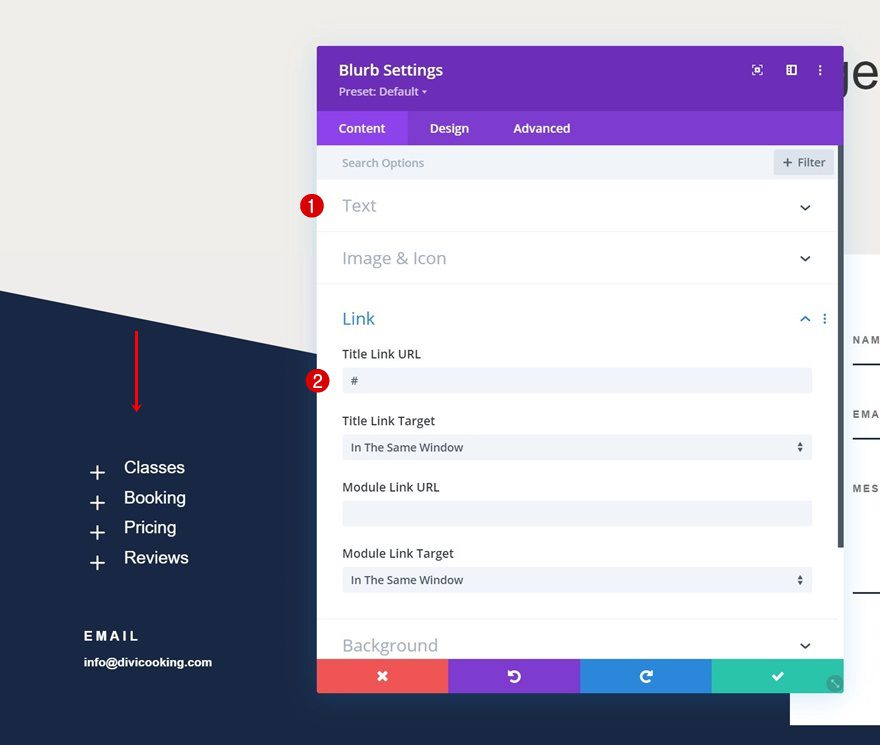
Change Footer Items & Links
Then, modify each one of the footer items’ content and link.
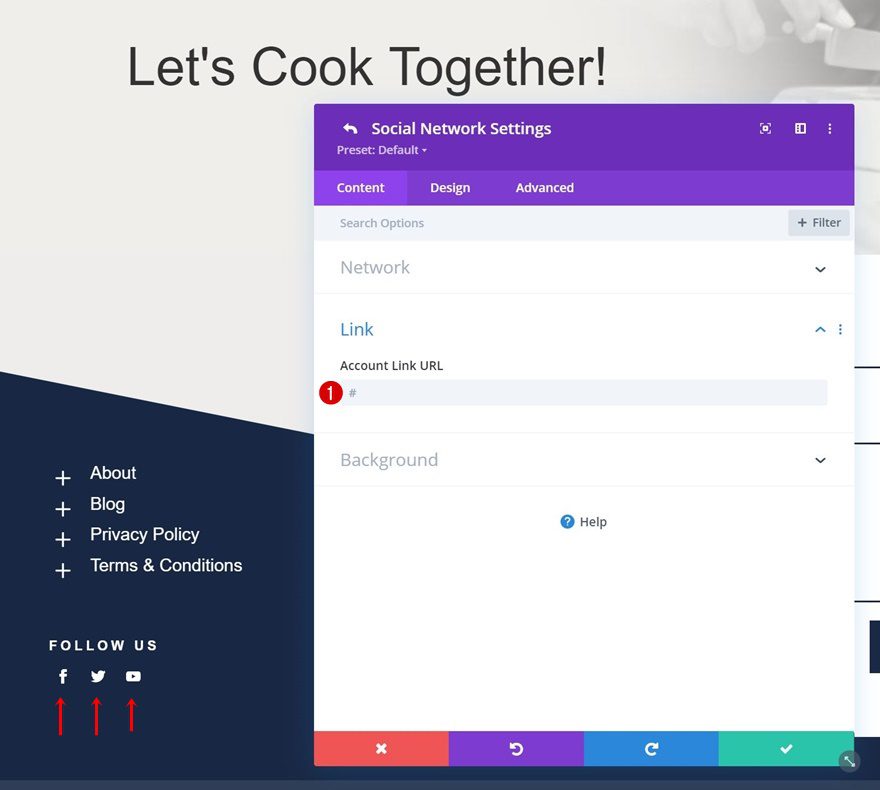
Add Links to Social Networks
Add links to the social networks inside the Social Media Follow Module too.
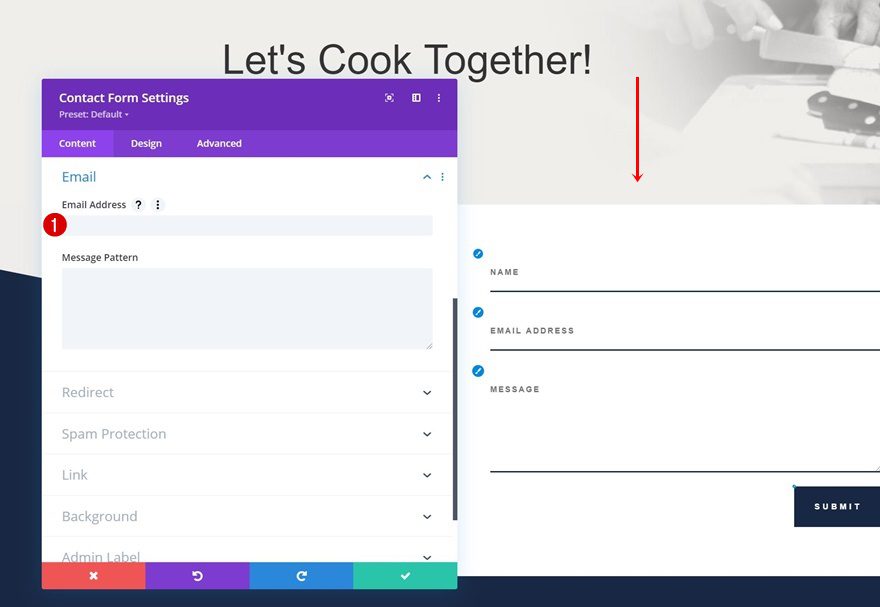
Set up Contact Form Module
Make sure you add a receiving email address to the Contact Form Module.
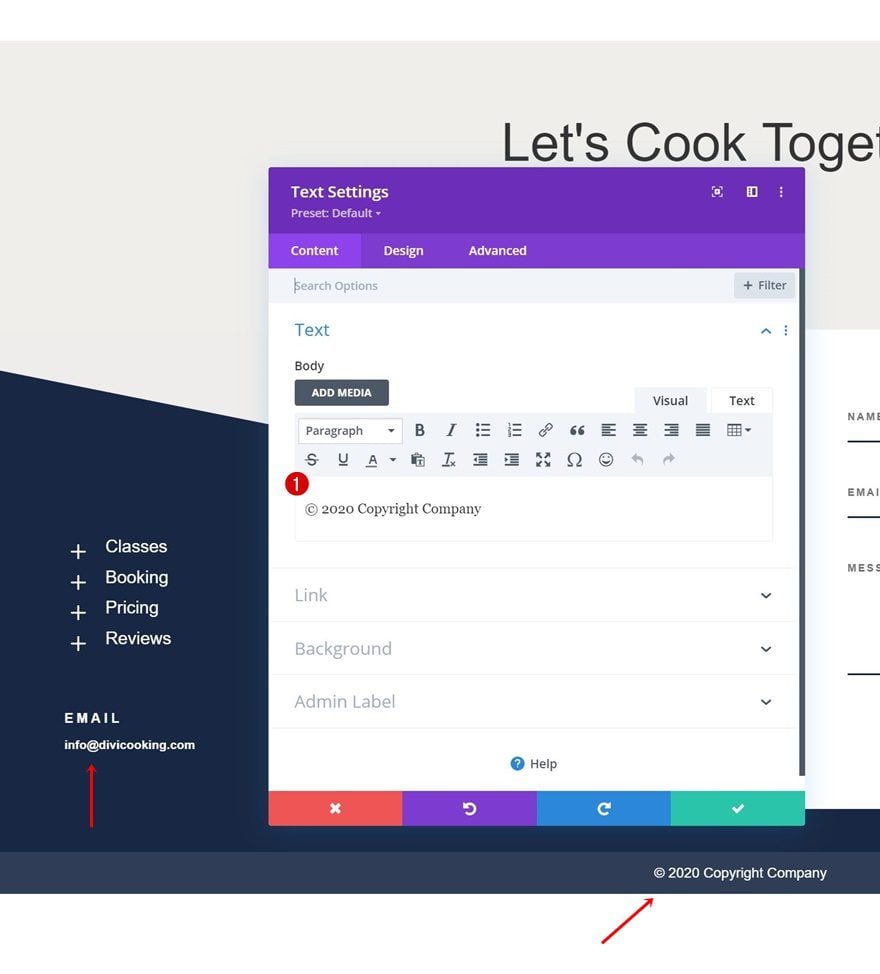
Change Copy
And complete the footer design by changing the copy in the info Text Modules which you can find throughout the footer design.
Save Divi Theme Builder Changes
Once you’ve made all changes to the header and footer, make sure you save the theme builder changes!
New Freebies Every Week!
We hope you enjoy this week’s Cooking School Layout Pack and the Header & Footer freebie that goes along with it. We look forward to hearing your opinions in the comment section below. Make sure you check back next week for more freebies!
[ad_2]
Source link