Images can often enhance the quality of your website, and they’re key to implementing a visual marketing strategy. However, the more media-heavy your site is, the greater the impact on your loading times. If your website takes too long to load, it doesn’t matter how stunning it looks – it’ll scare visitors off.
The answer is to compress or optimize your images, so they become smaller without losing any quality. In this article, we’re going to talk more about image compression, how it can help you, and use data to showcase exactly how much of a difference it can make when it comes to loading times. Let’s get to it!
What Image Compression Is (And How It Can Help You)
Image compression is an excellent way to optimize your site’s loading times.
In a nutshell, compressing images involves reducing their file size so it takes up less space, and there are two methods: ‘lossy’ and ‘lossless’. The former optimizes your images drastically while potentially lowering visual quality, and the latter only compresses your files as much as possible without affecting the way they look.
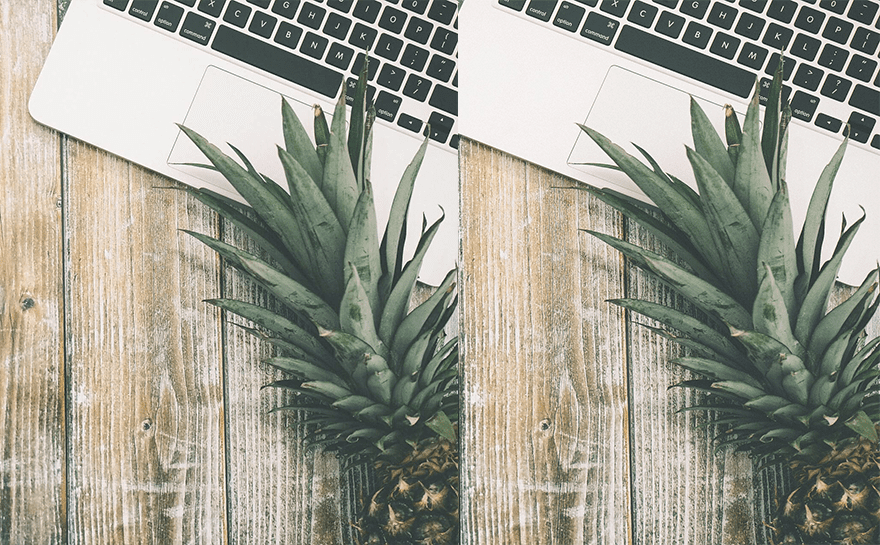
Usually, you’ll want to go for lossless optimization. However, the difference with lossy techniques isn’t necessarily evident to the naked eye. Let’s check out an example with the original image to the left and an optimized version to the right:
You should be able to spot some differences if you zoom in close enough. However, since we’re not displaying either image at full resolution, the differences are tough to make out. Given the space constraints many websites have, there’s no reason to upload a high-quality 5MB image when a compressed 500KB version could be just as suitable.
In any case, the main benefit of image optimization is easy to understand. The less storage space your graphics take up, the lighter your pages will be. This means users will be able to load your website faster, which should have a direct impact on its usability and ‘stickiness’. With this in mind, let’s find out how much of an impact image compression really has on performance for an average website.
How Image Compression Affects Your Website’s Loading Times (In Numbers)
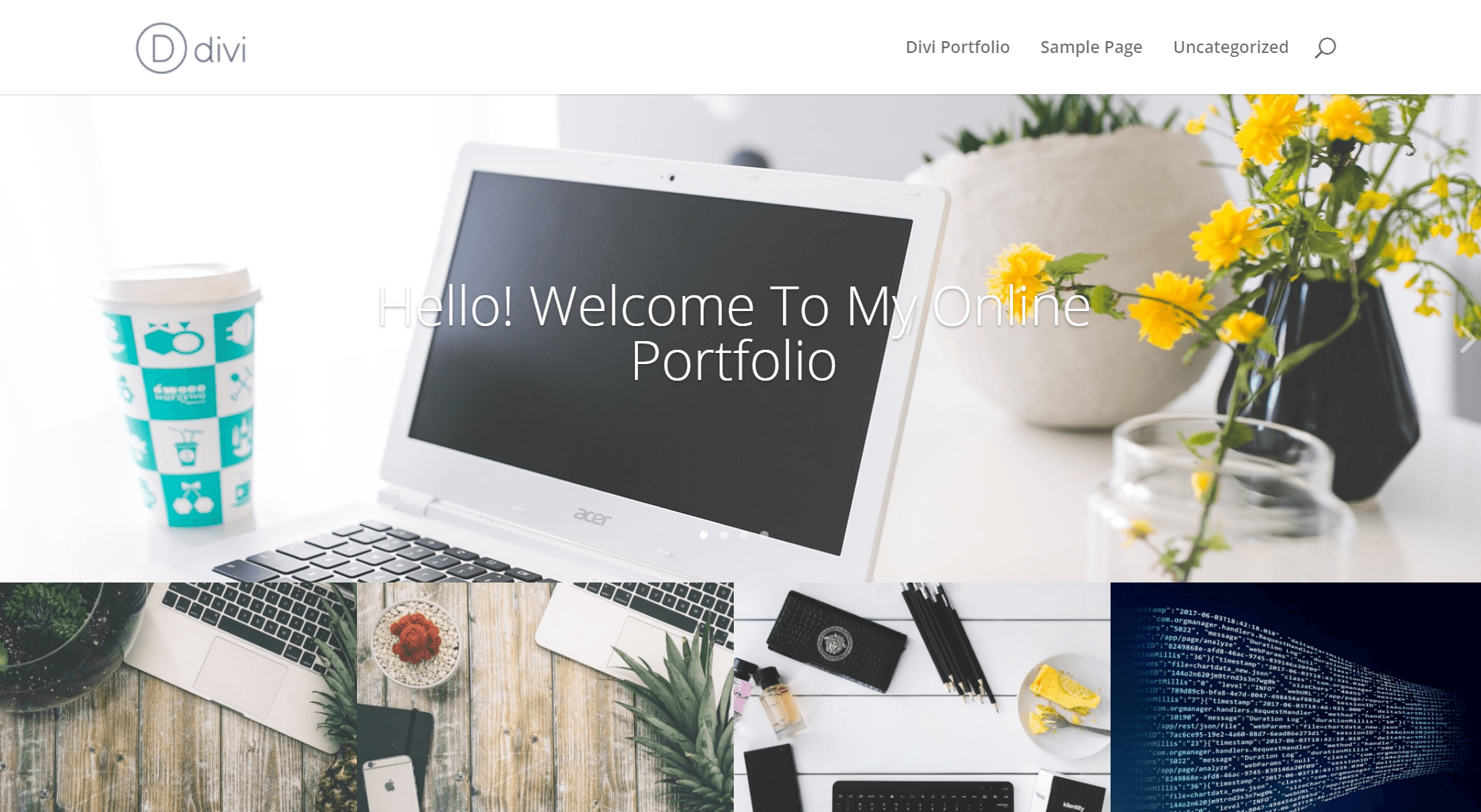
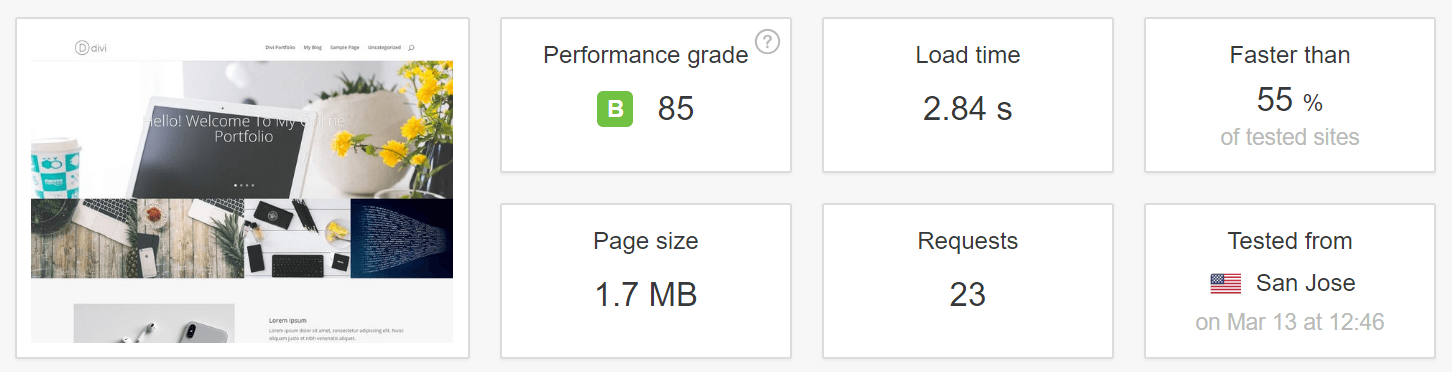
No two websites are going to have identical loading times since they’re all unique. In short, the purpose of this test is to ascertain (on average) how much of an impact image optimization has on loading times. To that end, we set up a website with three individual pages, built using Divi. The first page features the Homepage Portfolio layout, which we set up to include ten images:
None of these images are optimized, and in total, the page weighs 1.7MB. We don’t have any plugins active on this test website either, to avoid any elements that might affect our results. After setting everything up, we tested how long this page took to load using Pingdom Tools’ San Jose, California server:
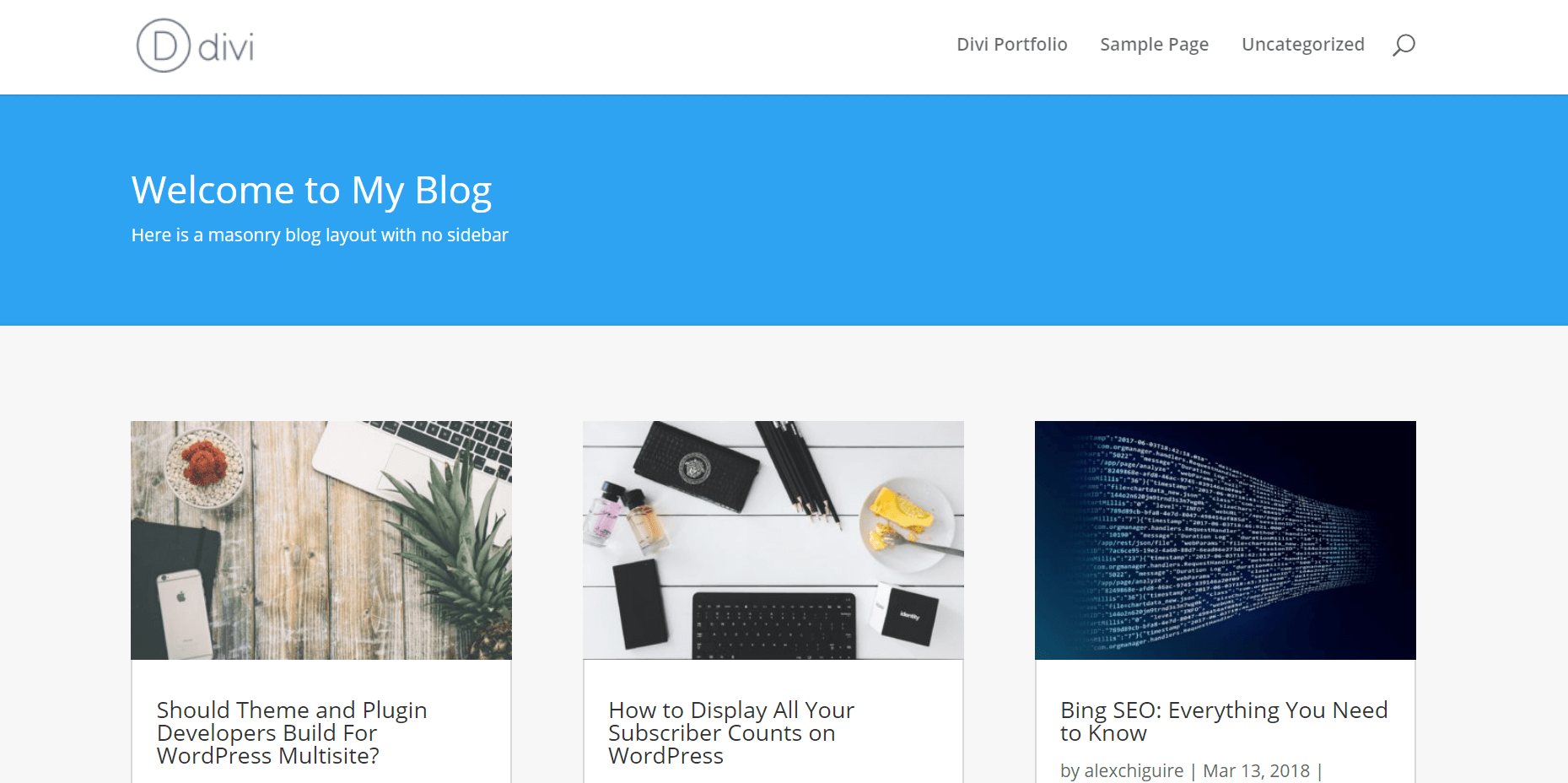
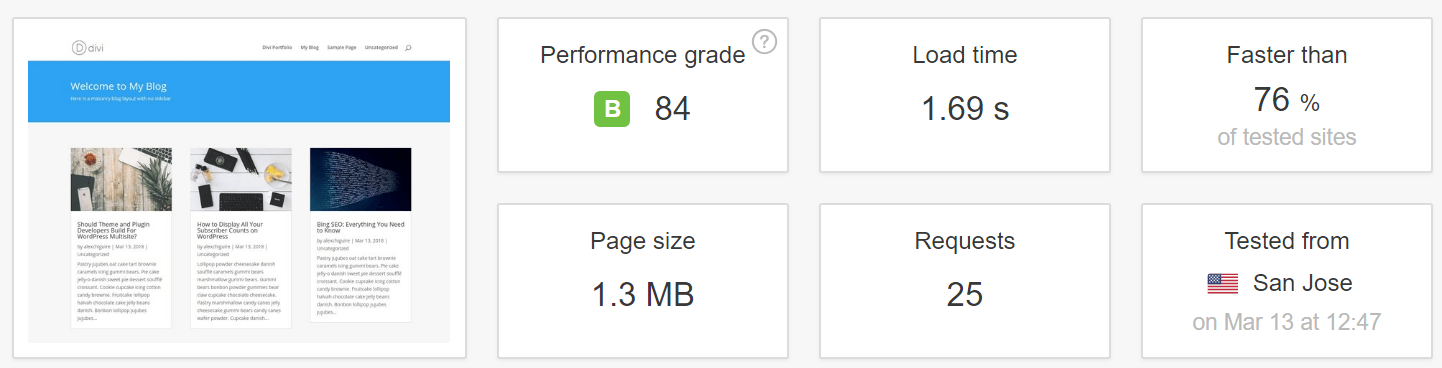
Later, we’ll show you the results of our test in numbers. For now, we’re going to set up one additional Divi test page, so we have more data to back up our results. For our second entry, we chose the Masonry Blog layout, since it offers us a chance to beautifully showcase several featured images (seven, in this case):
This page weighed in at 1.3MB, featuring the same set of unoptimized images as our earlier example – just using a different layout:
Now, we’re going to create carbon copies of both pages and replace their images with optimized versions. To that end, we’re going to use two different image optimization plugins separately – Compress JPEG and PNG Images and WP Smush. Both plugins were outliers in our previous image optimization plugin comparison, so they should give us a clear idea of what to expect. Here are the results from both pages, using each plugin separately:
| Initial Page Size | Optimized Page Size | Initial Loading Time | Compress JPEG and PNG Images Results | WP Smush Results | |
|---|---|---|---|---|---|
| Homepage Portfolio | 1.3MB | 1MB (-23.07%) | 2.84 seconds | 2.15 seconds (-24.29%) | 2.45 seconds (-13.73%) |
| Masonry Blog | 1.7MB | 1.3MB (-23.52%) | 1.69 seconds | 1.49 seconds (-11.83%) | 1.52 seconds (-10.05%) |
There’s a lot of information to unpack here, so let’s talk about what those numbers mean.
What The Results Tell Us
According to our results, image optimization does have a significant impact on website loading times. To be more specific, our tests found that on average, you can expect to see an improvement of at least 10% on loading times if you optimize every image on your site.
Some of you might think that 10% is not enough to justify the hassle of compressing every single image on your website. However, there are plenty of ways to automate the process within WordPress. If you fail to do so, you’re essentially saying “No” to better performance.
More importantly, image optimization is only one of many tweaks you should be implementing on your site to improve your loading times. For example caching, GZIP compression, using a well-optimized theme, and many other aspects can be taken into consideration. If you implement all of them, your website should be blazingly fast!
Finally, it’s worth noting that 10% is at the lower end of our score results. Your gains will depend on how many images your pages include on average, and which compression tools you use. In all likelihood, your loading times will probably improve further. However, you won’t find out until you try it for yourself.
Conclusion
Optimizing your images is one of many ways you can reduce your website’s loading times. However, it’s often difficult to imagine just how much of an impact it can have on overall performance. In any case, WordPress offers plenty of tools you can use to optimize your images. You can even automate the process if you want to, so there’s no reason to avoid it.
During our testing, we found that image compression improved loading times around 10% in most cases. This is at the lower end of the scale, though. During testing, we saw even better results, all the way up to a 24.29% performance increase. Your own results will largely depend on how many images your pages include on average and the optimization tools you use.
Do you have any questions about which image optimization plugin you should use for WordPress? Let’s talk about them in the comments section below!
Article thumbnail image by VectorKnight / shutterstock.com.