What You Need to Get Started
Before we begin, install and activate the Divi Theme and make sure you have the latest version of Divi on your website.
Now, you are ready to start!
How to Add a Sticky Contact Form to Your Page
Create a New Page with a Premade Layout
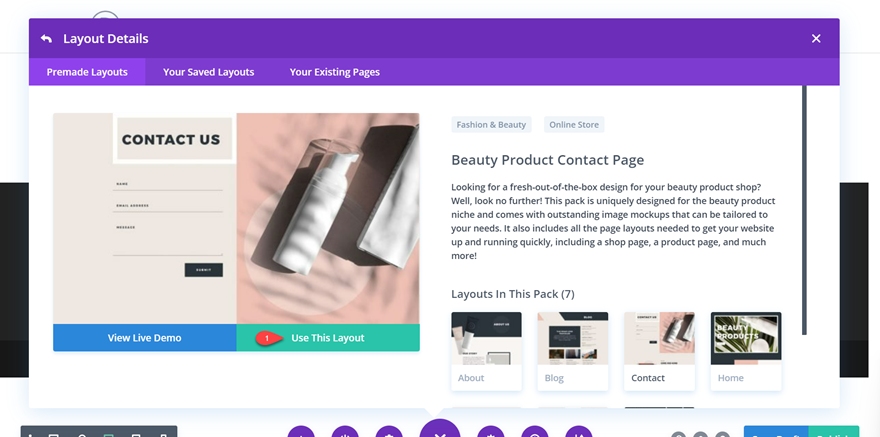
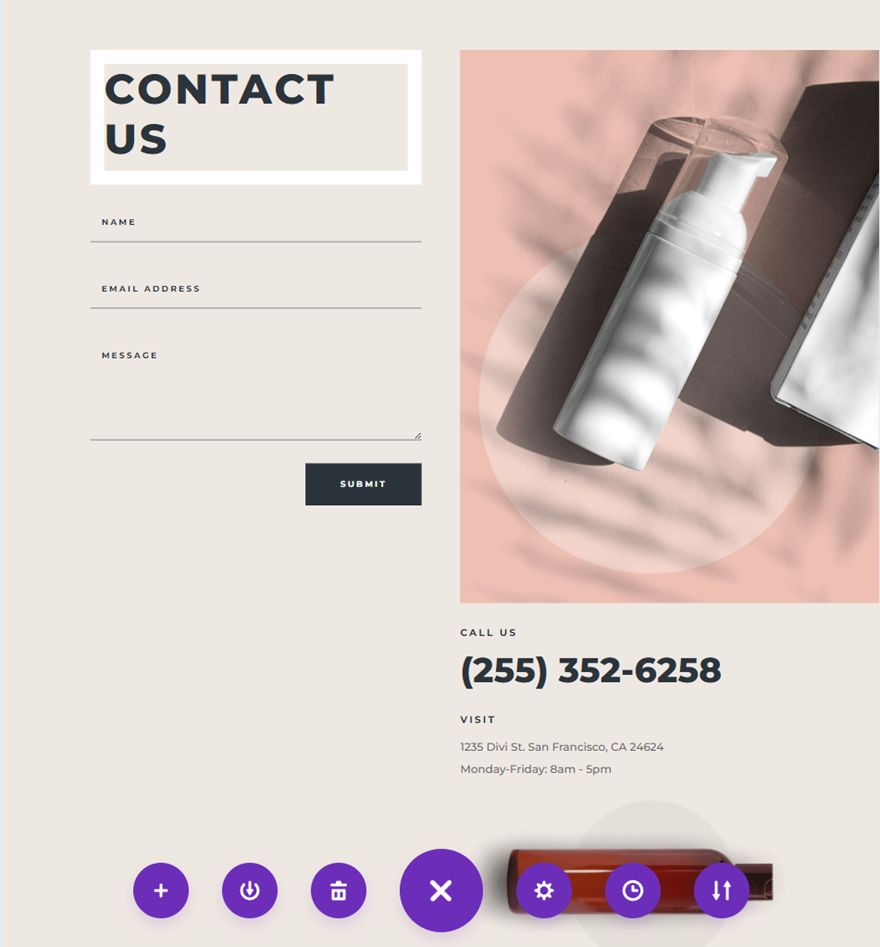
Let’s start by using a premade layout from the Divi library. For this design, we will use the Contact Page from the Beauty Product Layout Pack.
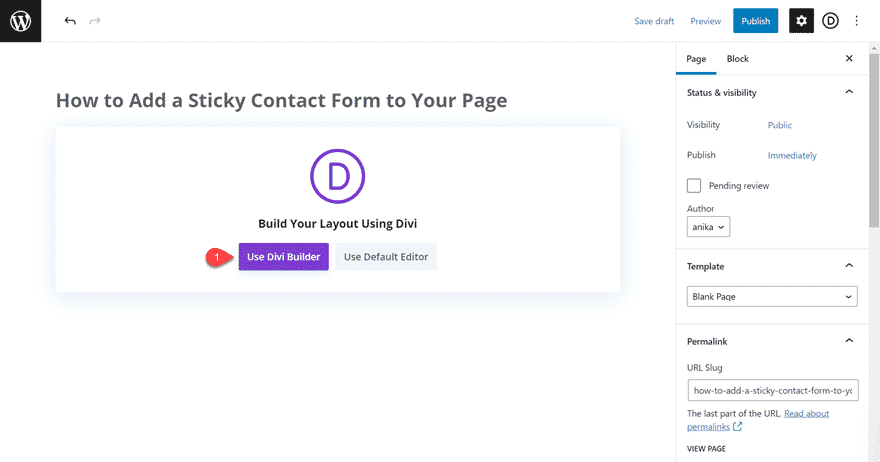
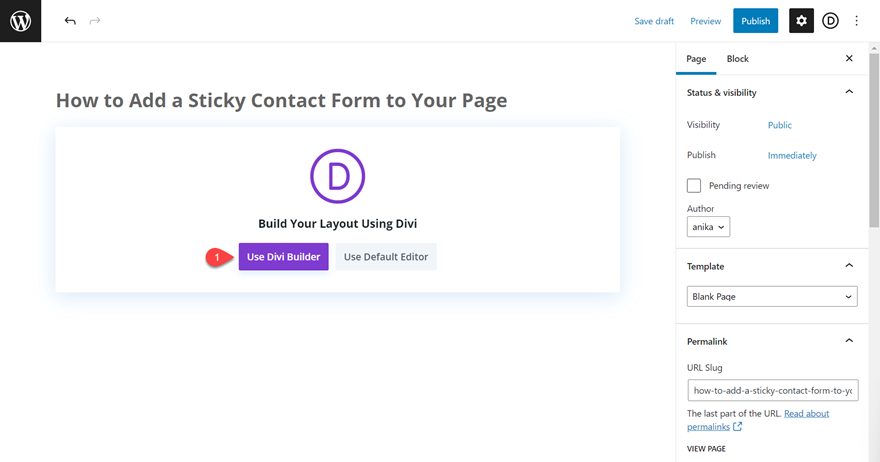
Add a new page to your website and give it a title, then select the option to Use Divi Builder.
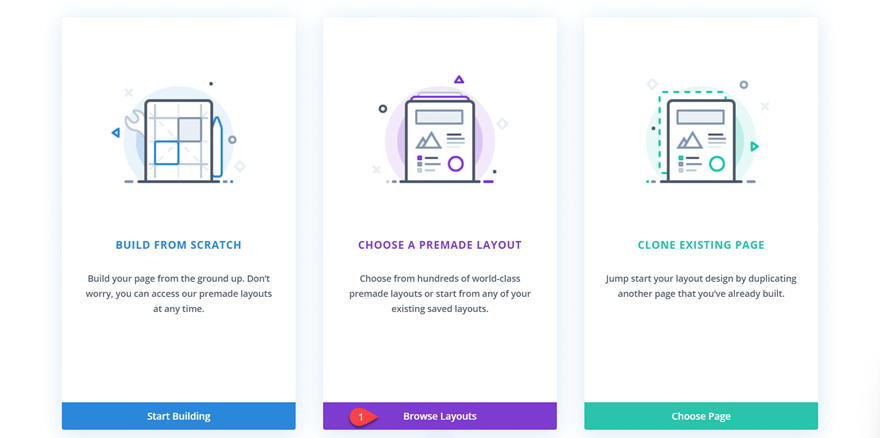
We will use a premade layout from the Divi library for this example, so select Browse Layouts.
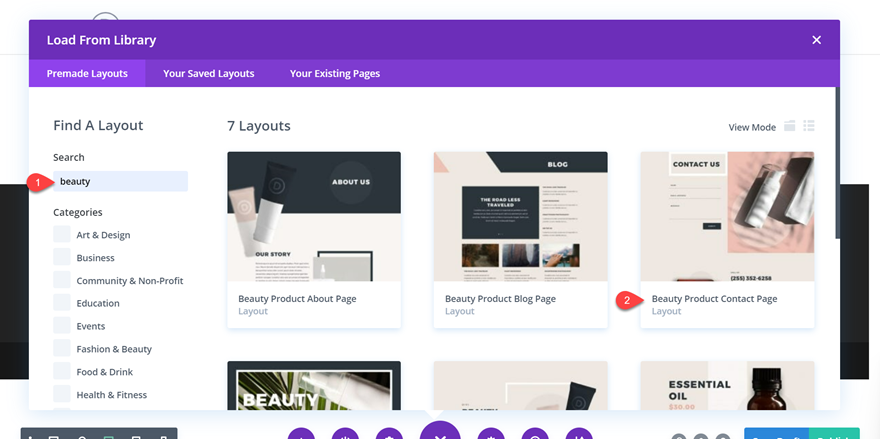
Search for and select the Beauty Product Contact Page layout.
Select Use This Layout to add the layout to your page.
Now we are ready to build our design.
Modifying the Layout for the Sticky Contact Form
For this design, we want the contact form in the left column (column 1) to stay sticky while the user scrolls through the other content modules in the right column (column 2). This will give us a dynamic scrolling effect that makes your contact form stand out. Let’s begin by modifying our premade template.
Create a New Section
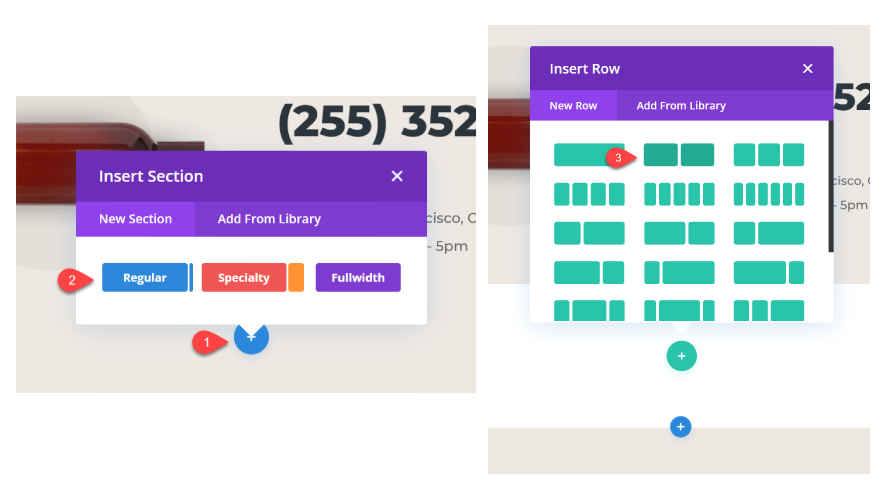
Add a new regular section to your page. Then, insert a new row with two columns. You can add this section anywhere on the page, the other sections will eventually be deleted as we go through the tutorial.
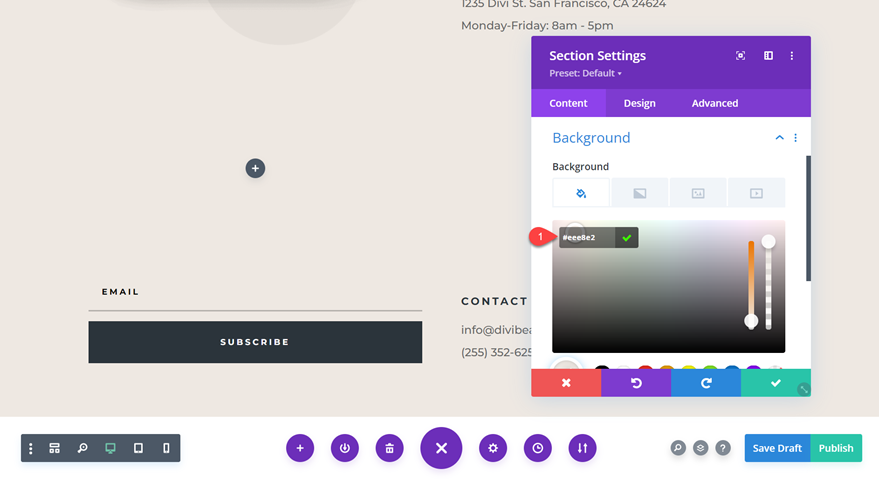
Open the Section Settings and change the background color to match the layout design:
- Background: #EEE8E2
Adding your sticky modules to column 1
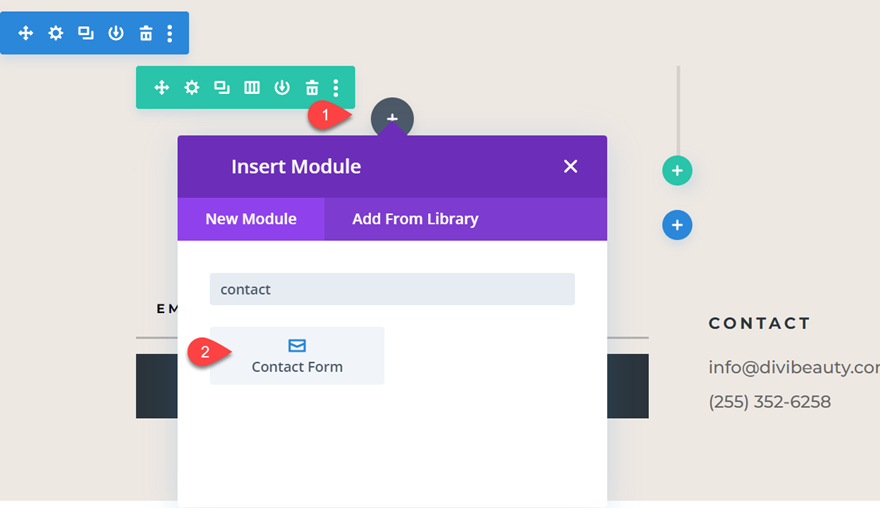
Add a contact form module to column 1. If you’re following along with the tutorial or already have a contact form on your page, you can simply drag the existing contact form module over to column 1.
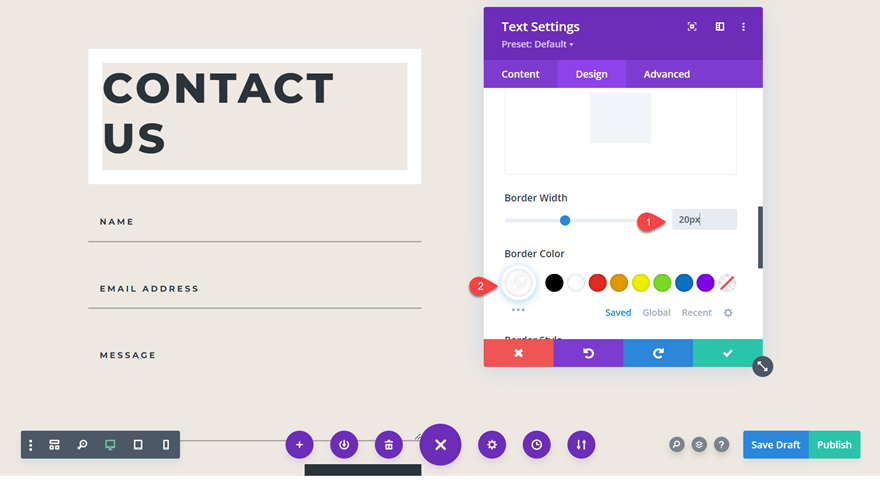
Move the “Contact Us” text module to the top of this section. This will also be sticky. Add a white border in the Text Settings to match the layout design:
- Border Width: 20px
- Border Color: #FFFFFF
The original layout included some extra padding between the text and the border, but we will skip adding this padding as it cuts off the bottom of the contact form on smaller screens.
Add your scrolling modules to column 2
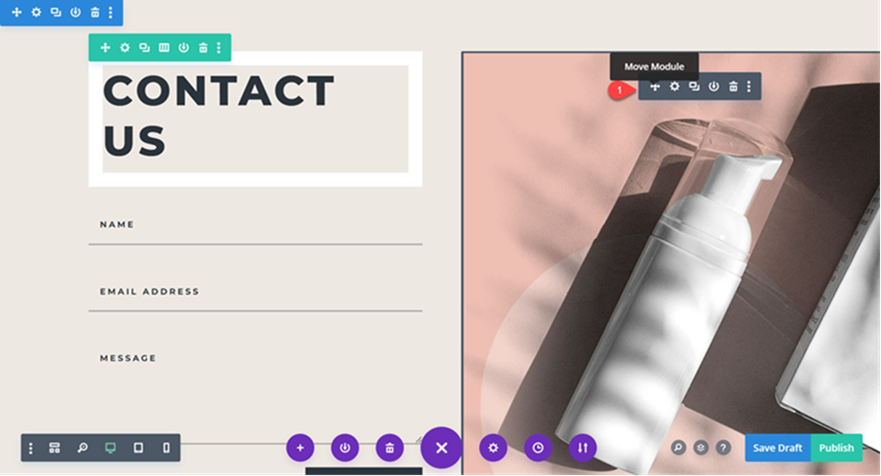
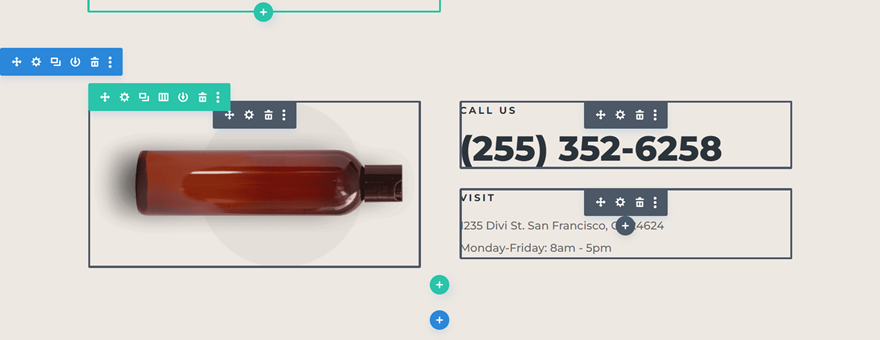
In column 2, add all of your scrolling modules. For this design, move the two image modules, the contact information, and the location information to column 2. Once you move your modules to the new section, you can delete any remaining empty sections.
Pro-tip: If you need to move multiple modules at once, hold the Shift key and select the modules you want to move. Use the move module function to move all of your modules at the same time.
The large offset image from the beauty product layout can cause some horizontal scrolling issues in this design, so let’s change a couple of settings to fix this.
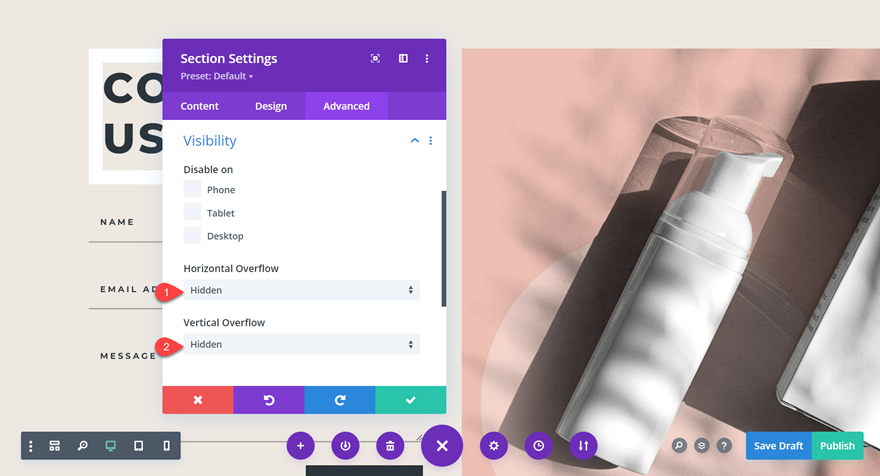
Open the Section Settings. Under Advanced, navigate to Visibility, then update the horizontal and vertical overflow settings:
- Horizontal Overflow: Hidden
- Vertical Overflow: Hidden
>Now your page should look something like this, with your sticky content in column 1 and your scrolling content in column 2.
We are ready to move on to the last step: making the contact form sticky.
Making the Contact Form Sticky
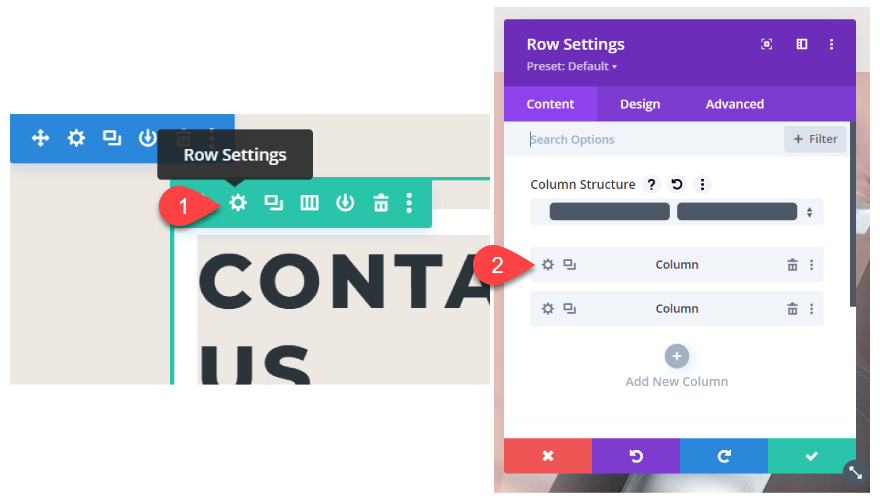
With our layout in place, we can enable the sticky settings for our contact form. Select Row Settings, then select the settings for column 1.
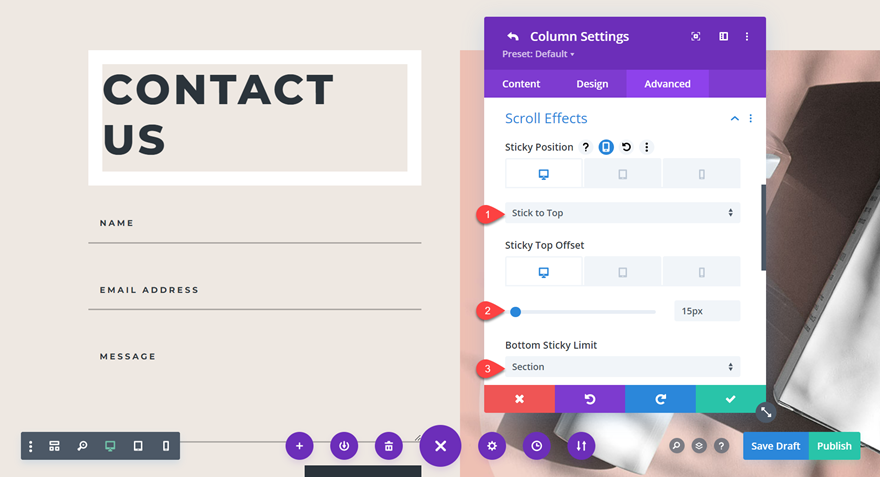
Under the Advanced tab, navigate to Scroll Effects. Here is where we will add the sticky settings. The two-column sticky design does not work well on mobile devices, so we will only change the following options for the desktop layout.
- Sticky Position: Stick to Top
- Sticky Top Offset: 15px
- Set the Bottom Sticky Limit to Section.
And that’s it! Now you have added the sticky settings to column 1, making your contact form and title sticky as you scroll through the page. You should see the content in column 2 scrolling alongside the contact form.
Final Result
Now let’s take a look at our sticky contact form in action.
Final Thoughts
Divi’s sticky settings are an easy way to elevate the look of your contact form – or any other element on your page. You can customize the sticky settings for any section, row, or module, making just about anything on your website sticky. If you are interested in learning more about what you can do with the sticky features in Divi, check out our tutorials for creating a sticky video slider and creating sticky social media follow modules.
How have you implemented Divi’s sticky features on your website? Let us know in the comments!