Featured Plugin On Sale Now In The Divi Marketplace
Divi Preloader is available in the Divi Marketplace! That means it has passed our review and has been found to meet our quality standards. You can visit Divi Professional in the marketplace to see all of their available products. Products purchased from the Divi Marketplace come with unlimited website usage and a 30 day money back guarantee (just like Divi).
Purchase In The Divi Marketplace
Watching a screen load is, well, boring. It can also be concerning if we can’t tell what’s happening. We expect to see some sort of feedback when we click on something. We want to know that the computer accepted our click and is getting us what we asked for. Loading screens, then, can benefit from a preloader.
A preloader is an animated graphic that appears on the screen while the page is loading. Preloaders are a great way to display some visual cues that the page is loading, and even entertain the guest while you’re at it. In this tutorial, we’ll see how to add a preloader to Divi using a plugin called DP Preloader. It’s easy to use and you can even customize your preloader to make it your own. There are many solutions out there for adding a loading animation to WordPress, but DP Preloader was made just for Divi and it’s easy to implement, so let’s get started!
Let’s take a look.
Sneak Peek
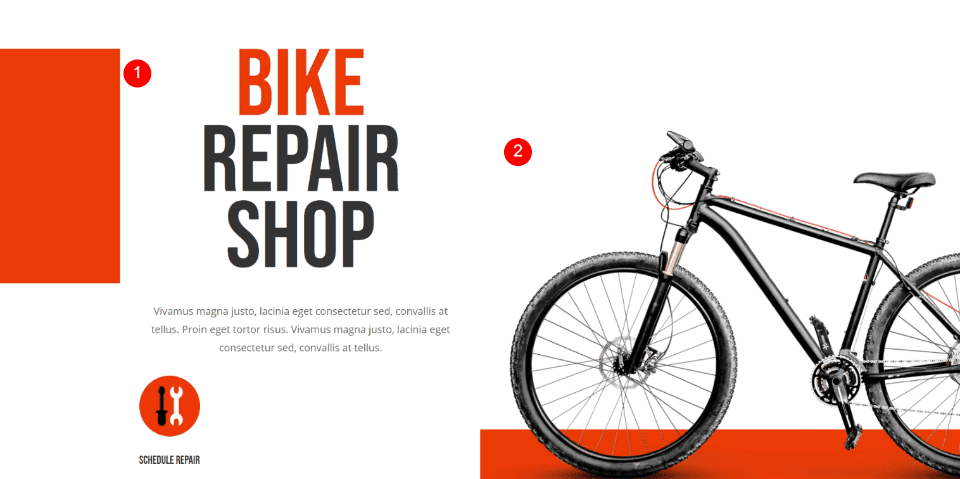
I’m using the landing page from the Bike Repair layout pack. I’m also using a customized version of the header from the #4 Theme Builder layout pack. I’ve selected a preloader that works well with the site’s elements and styled the preloader so it fits the design of the landing page. This is the preloader on a desktop screen.
This is how the preloader looks on a phone. You can have it to display on a phone or not, and you can even set the breakpoint to determine what screen size it will display on. I’ve left it enabled for phones so we can see how it works.
Subscribe To Our Youtube Channel
Install DP Preloader
Purchase DP Preloader from the Divi Marketplace. DP Preloader is a third-party plugin with lots of options of how and where the preloader will display. It normally costs $13 and includes unlimited website usage and one year of support and updates.
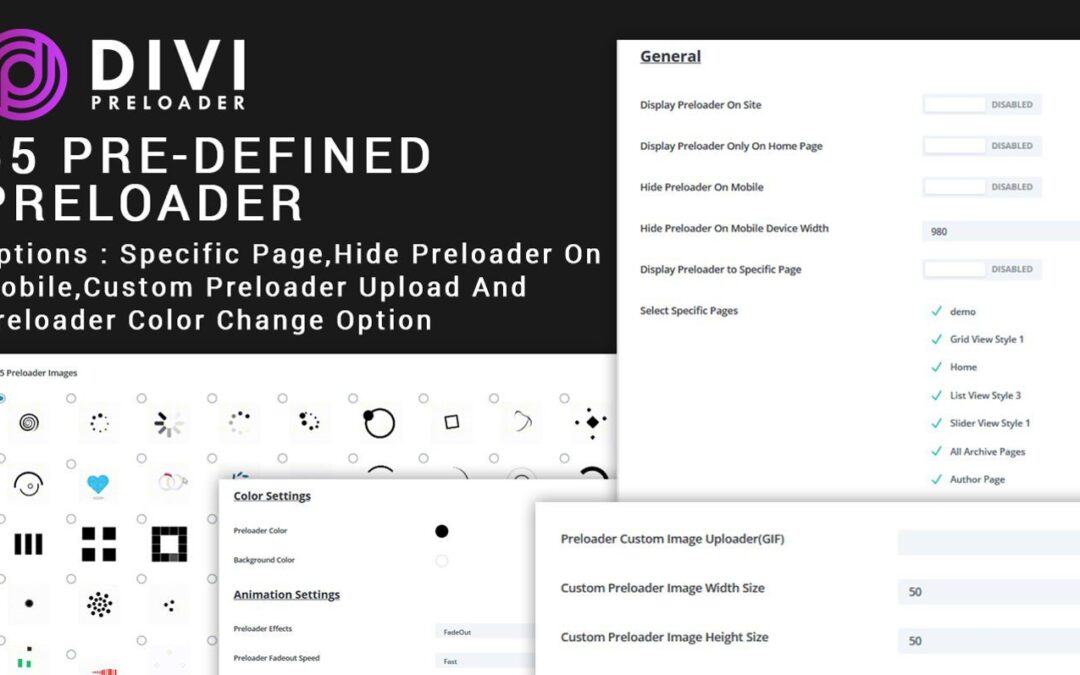
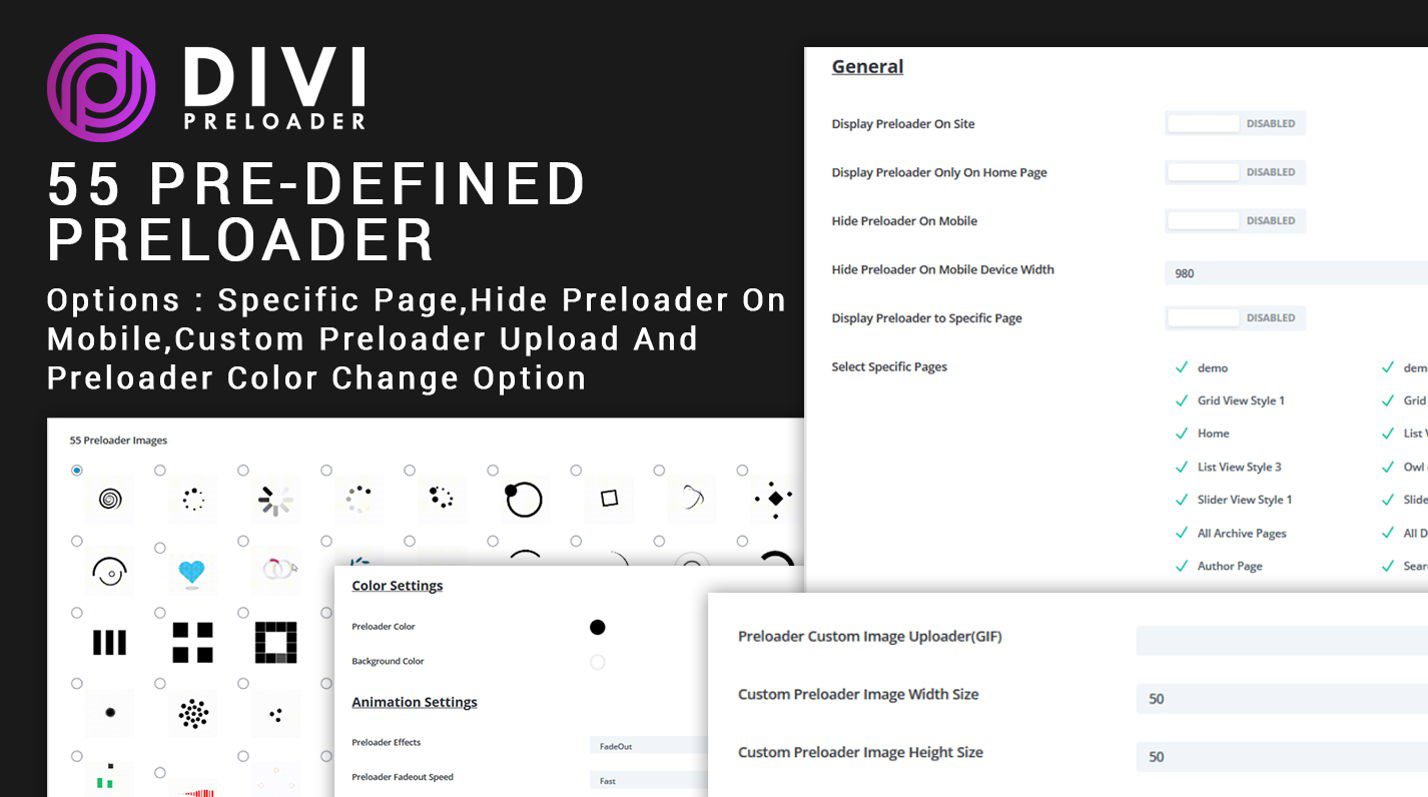
It has 55 pre-defined preloaders, a custom upload option to use a GIF as a preloader, animations, the option to display it on specific pages, hide it on mobile, set mobile breakpoints, etc. It doesn’t seem to work with blank templates, but it works perfectly with the default template using either the standard header or the Theme Builder. It’s an excellent choice for adding pre-made and custom preloaders to your Divi website.
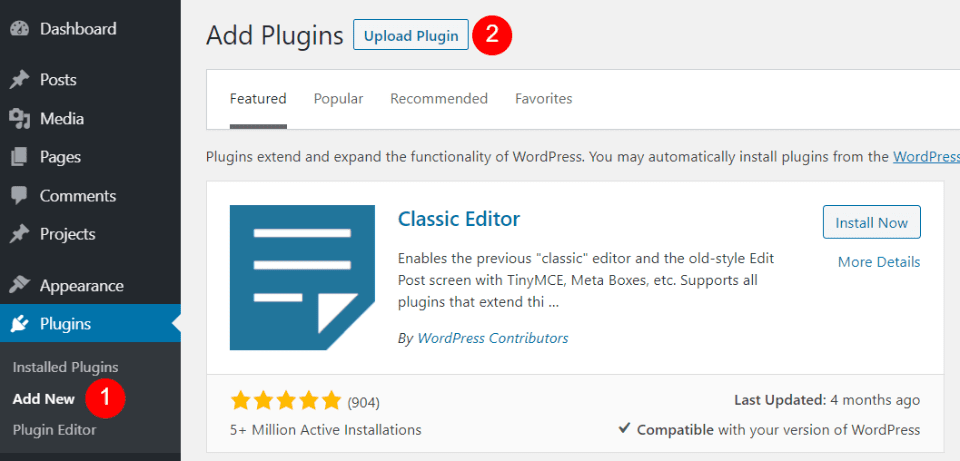
Once you’ve purchased and downloaded the plugin, go to the plugins menu in your WordPress dashboard and click Add New. When the plugins list appears, select Upload Plugin at the top of the screen.
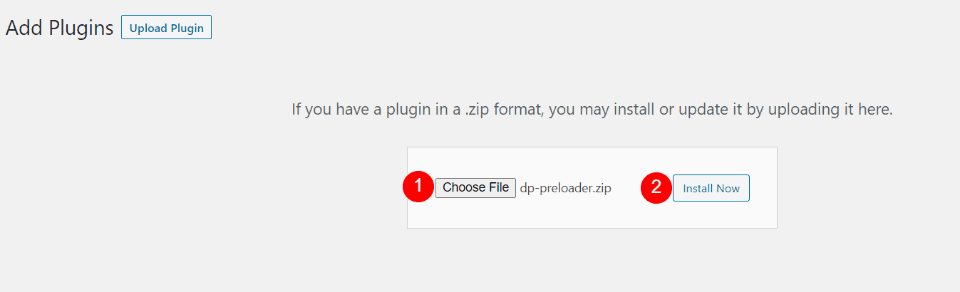
Select Choose File and navigate to the zipped file on your computer and select it. Click Install Now and wait for it to finish installing.
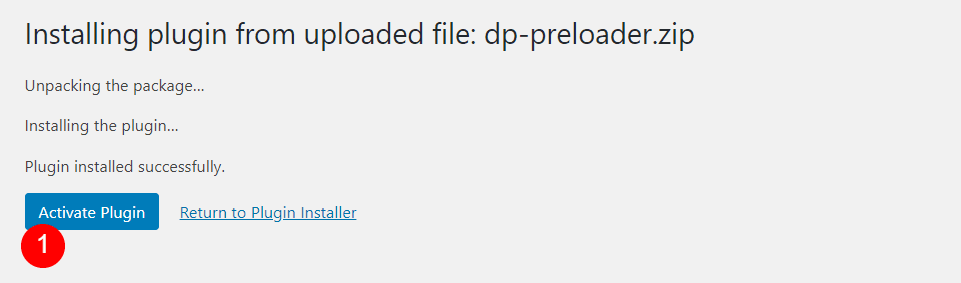
Once it’s finished installing, click Activate Plugin. The preloader is now ready to set up for use with your Divi website.
DP Preloader Options
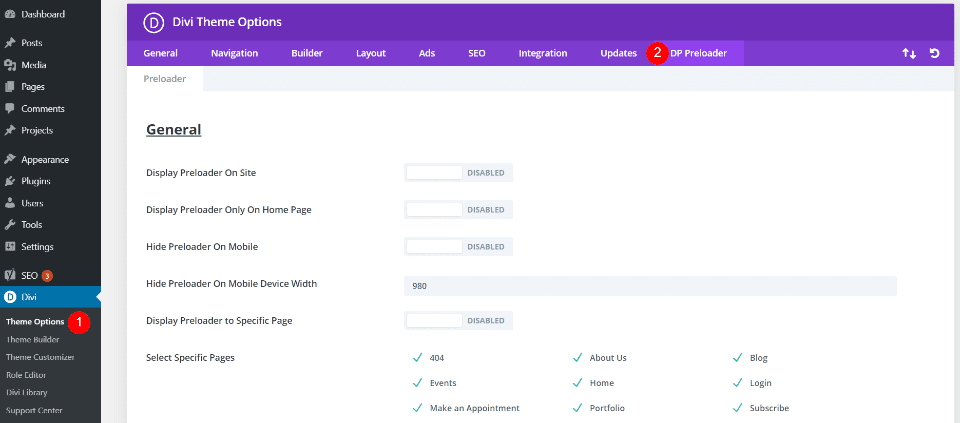
DP Preloader will need to be set up before it will display on your website. Go to the Divi menu in the WordPress Dashboard, select Theme Options, and then select the DP Preloader tab. As with any settings in the Divi Options screen, be sure to save the changes for the settings to take effect.
DP Preloader General Options
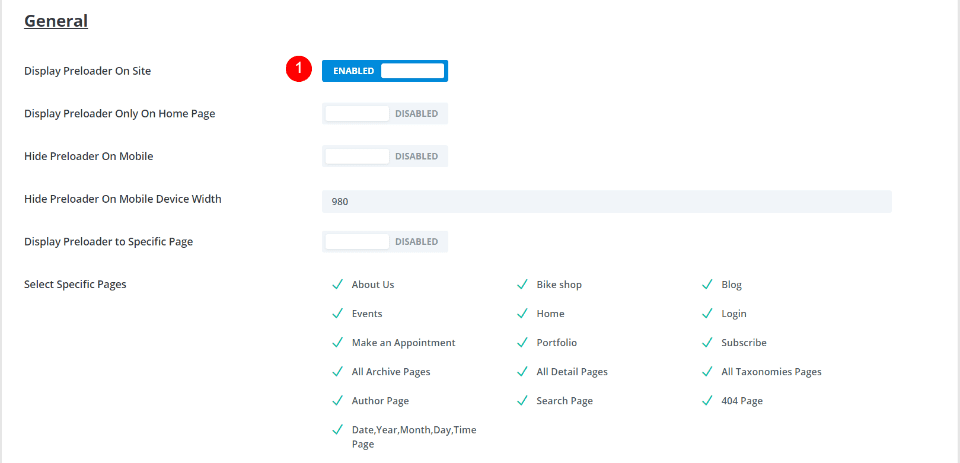
The preloader is disabled by default, so it will need to be enabled. I’m leaving the other general settings at their defaults, but you can select to hide it on mobile with a device width of your specifications or smaller.
- Display Preloader on Site – enable
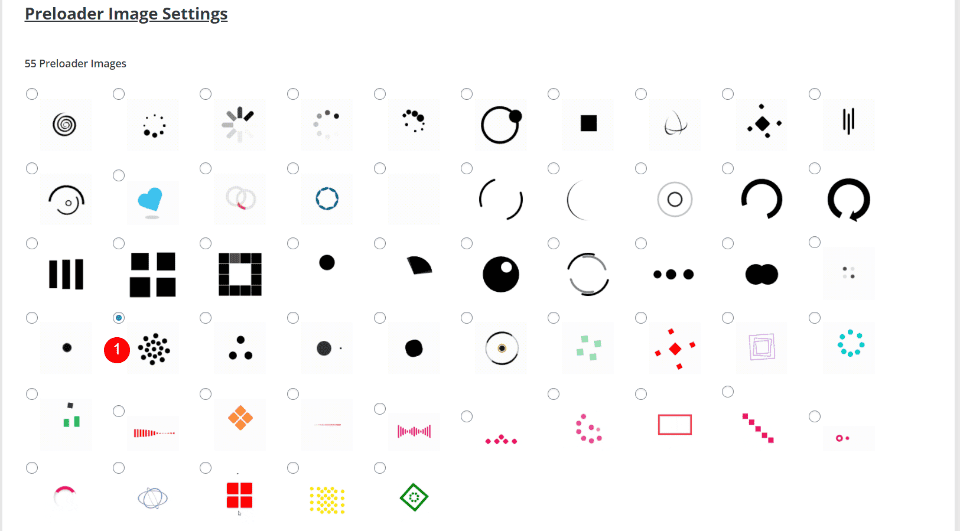
DP Preloader Image Settings
DP Preloader lets us choose colors for the icon and the full-screen background overlay. Before we see my settings, I wanted to show where I’m getting my design ideas. For the Image Settings, I’m using colors from my layout. The Bike Repair landing page has a white background with red highlights. I’ll use the red that’s found throughout the layout for the icon and white for the background.
- Red – #ea3900
- White – #ffffff
There are several design queues in my layout that I can look to when choosing the preloader. I’m specifically looking at icons to see their shapes, colors, and sizes. The layout has lots of wheels and gears. There are a few tools as well. Since several of the preloaders have similar shapes as the tools, they’re also candidates for design ideas. For now, though, I’ll focus on the wheels and gears.
There are 55 preloaders to choose from. I’ve chosen one that reminds me of gears. Some of the preloaders have default colors, but we can adjust the color of each of the preloaders in the next section, so we don’t have to choose one based on color.
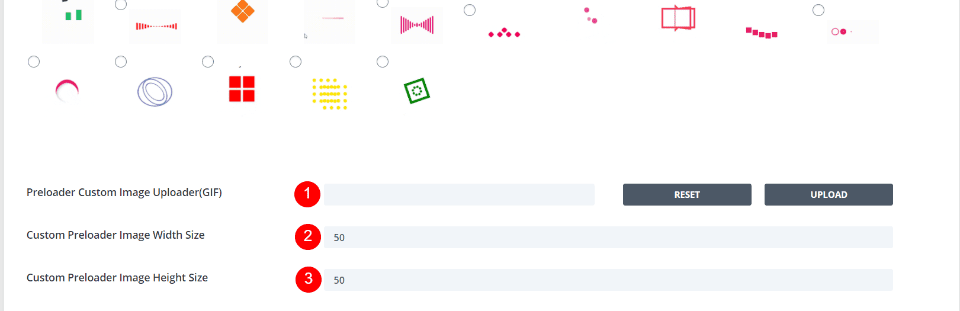
Under the preloaders is another set of options where you can upload a custom preloader as a GIF. You can also adjust its width and height. Since I’m using one of the built-in preloaders, I won’t need to make adjustments for the size. These will remain at their default settings, but I wanted to show the settings in case you wanted to upload your own preloader.
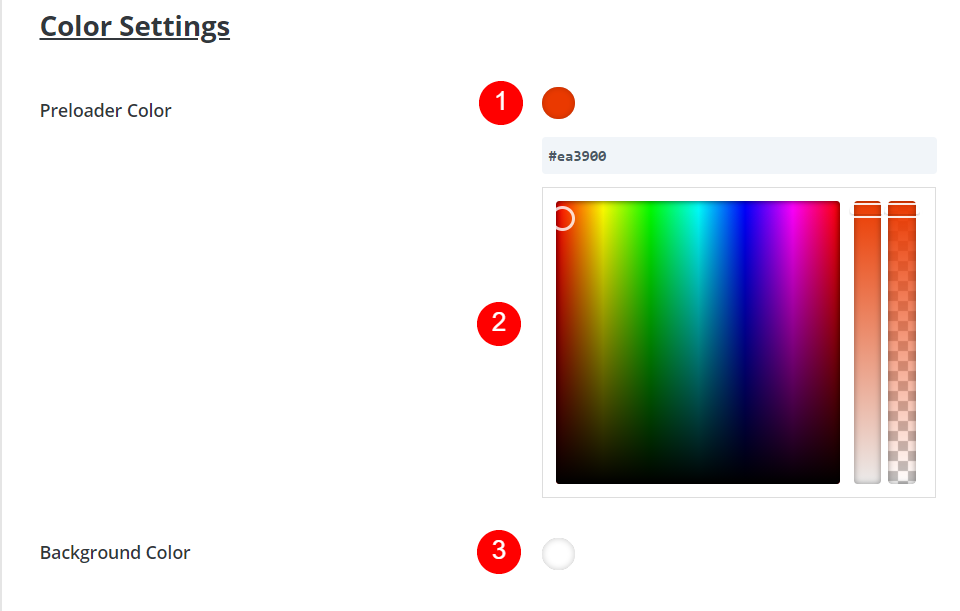
DP Preloader Color Settings
You have control over the preloader and background colors for both the color and opacity. For the preloader, select the colored dot and either enter the hex code in the field or use the picker to choose your color. Do the same for the background color. The background color is already the color I want, so I’m leaving the background color at default.
- Red – #ea3900
- White – #ffffff
DP Preloader Animation Settings
For the animation settings, you have control over which of two effects display (FadeOut or SlideUp), the fadeout speed, the delay time, and the body opacity. I’ve changed the effect to SlideUp, selected a slow fadeout speed so the preloader is more visible, and added 2000ms (2 seconds) to the delay time so the preloader stays on the screen longer for my example.
- Preloader Effects – SlideUp
- Preloader Fadeout Speed – Slow
- Preloader Delay Time – 2350
Results
Here’s how the preloader looks on a desktop. It works exactly as expected and it matches my layout well. It looks like it belongs with my website, which is important for branding consistency.
Here’s how the preloader looks on a phone.
I decided to try a reversed option with the red as the background and the white as the preloader. The only change I made to the colors was to add 75% opacity to the background so the page can show through as it loads. I also selected a different preloader just so we can see something different and changed the Preloader Effects to FadeOut. This is the desktop view.
This is the phone view.
Ending Thoughts
That’s our look at how to add a stylish preloader to your Divi website. Adding a preloader to your Divi website helps inform the user that something is happening in the background. DP Preloader is excellent for this. It’s easy to use. You have plenty of preloaders to choose from and you have control over the colors of the preloader and background. If you want to customize it even further, you can upload your own Gif and use it as your preloader.
Now you can easily add a custom preloader to your Divi website!
We want to hear from you. Have you added a preloader to your Divi website? Let us know about it in the comments below.
Featured Image via FastMotion / shutterstock.com
https://www.elegantthemes.com/blog/divi-resources/how-to-add-a-stylish-preloader-to-your-divi-website