Do you want to add image icons to your WordPress navigation menus?
Images can help visitors understand your site’s navigation at a glance. You can even use icons to highlight the menu’s most important content or call to action.
In this article, we will show you how to add image icons to navigation menus in WordPress.
Why Add Image Icons With Navigation Menus in WordPress?
Usually, WordPress navigation menus are plain text links. These links work for most websites, but they don’t always look interesting or engaging.
By adding image icons to the navigation menu, you can encourage visitors to pay attention to the menu and explore more of your site.
If your menu has lots of different options, then image icons can make it easier for visitors to scan the content and find what they’re looking for. This can be an easy way to increase pageviews and reduce bounce rate in WordPress.
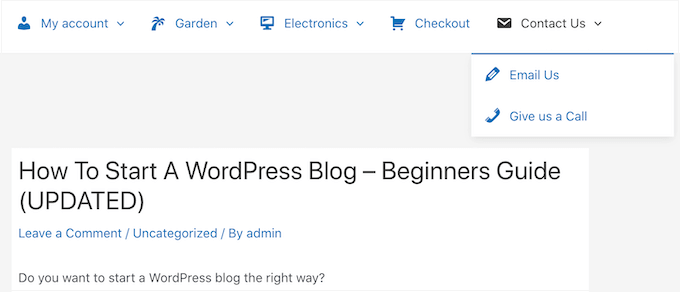
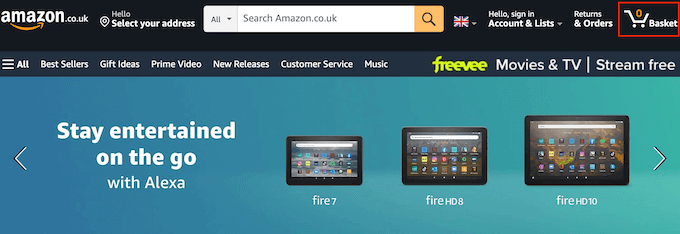
You might even use an image icon to highlight the most important menu item, such as the Checkout link on your online marketplace.
By highlighting a call to action in the menu bar, you can often get more signups, sales, members, and other conversions.
With that being said, let’s see how you can add image icons to your WordPress navigation menu. Simply use the quick links below to jump straight to the method you want to use.
Method 1: Add Image Icons to Navigation Menus Using a Plugin (Quick and Easy)
The easiest way to add image icons to your WordPress menus is by using the Menu Image plugin. This plugin comes with dashicon icons that you can add with just a few clicks.
If you have added Font Awesome icons to your website, then you can use them with this free plugin. For more information on how to set up Font Awesome, see our guide on how to easily add icon fonts to your WordPress theme.
If you want to use your own icon files, then Menu Image also lets you select an image or icon from the WordPress media library.
The first thing you need to do is to install and activate the Menu Image plugin. For more details, see our step-by-step guide on how to install a WordPress plugin.
Upon activation, click on Menu Image in the WordPress dashboard. On this screen, you can choose whether to get security and feature notifications or click on the ‘Skip’ button.
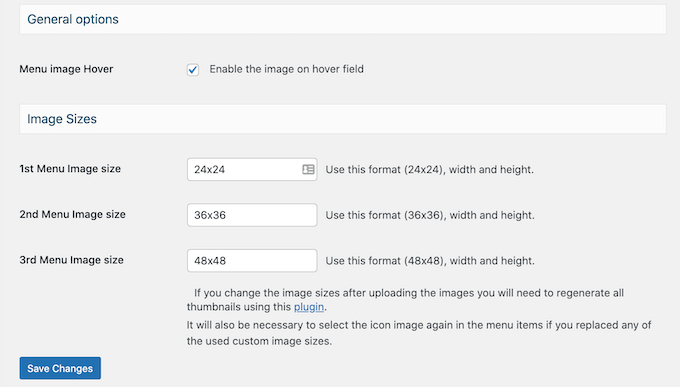
This will take you to a screen where you can configure the plugin’s settings. To start, you’ll see all the different sizes you can use for the image icons.
If you plan to use icons from Font Awesome or dashicons, then Menu Image will resize them automatically. However, if you use images from the media library, then you’ll need to select the size manually.
The plugin supports the default WordPress image sizes, such as thumbnail, image, and large. It also adds three unique sizes that are set to 24×24, 36×36, and 48×48 pixels by default.
These settings should work well for most websites, but you can make the icons bigger or smaller by typing in different numbers for 1st, 2nd, or 3rd Menu Image size.
When you’re adding icons to your menu, you’ll see an ‘image on hover’ field by default. This allows you to show a different icon when the visitor hovers over that menu item.
Just be aware this setting is only available when you’re using your own images. You don’t need to worry about the ‘image on hover’ feature if you plan to use dashicons or Font Awesome icons.
Showing a different icon can help visitors see where they are in the navigation menu. This is particularly useful if a menu has lots of different items. For example, you might use different colors or icon sizes to highlight the currently-selected menu item.
If you want to try different hover effects, then make sure you check ‘Enable the image on hover field.’
With that done, click on ‘Save Changes’ to store your settings.
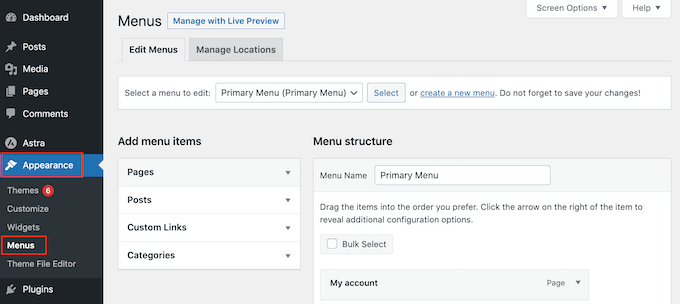
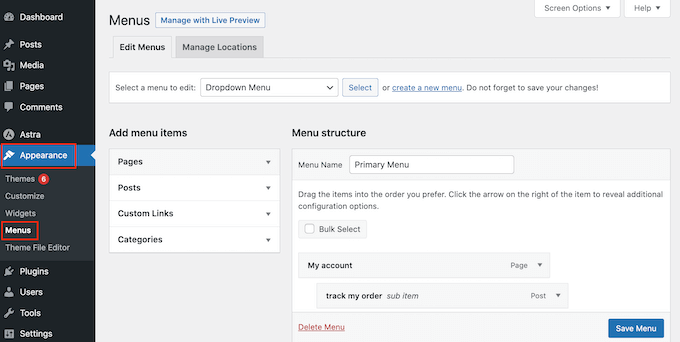
To add icons to the navigation menu, head over to Appearance » Menus. By default, WordPress will show your site’s primary menu.
If you want to edit a different menu, then simply open the ‘Select a menu to edit’ dropdown and choose a menu from the list. After that, click on ‘Select.’
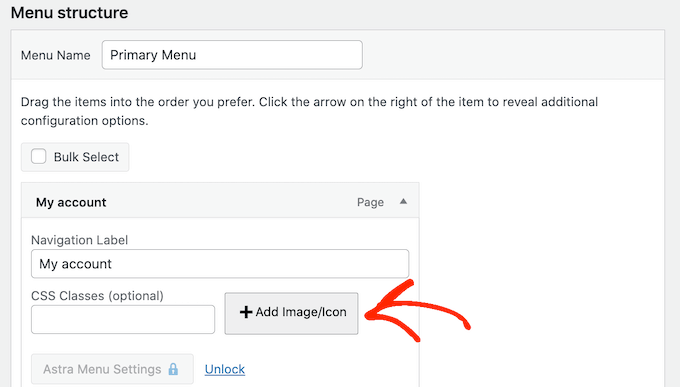
Now, find the first menu item where you want to add an icon and give it a click. Then, simply select the new ‘Add Image / Icon’ button.
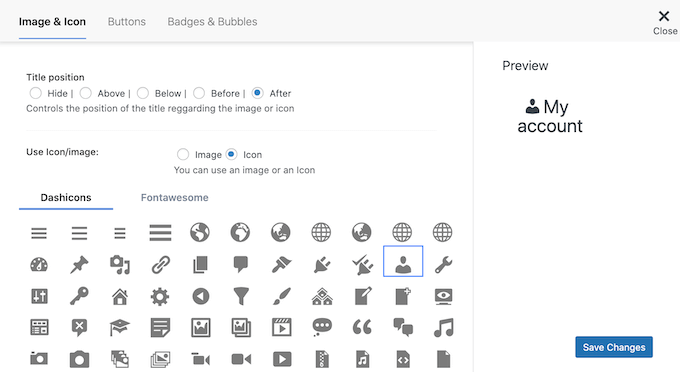
You can now decide whether to use your own image or choose an icon.
To use a ready-made icon, click on the radio button next to ‘Icons.’ You can then click to select any dashicon or Font Awesome icon.
Do you want to use your own images instead?
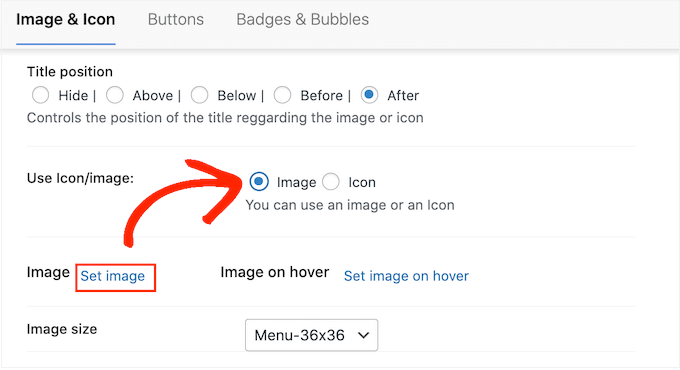
Then select the radio button next to ‘Image’ and click the ‘Set Image’ link.
You can now either choose an image from the WordPress media library or upload a new file from your computer.
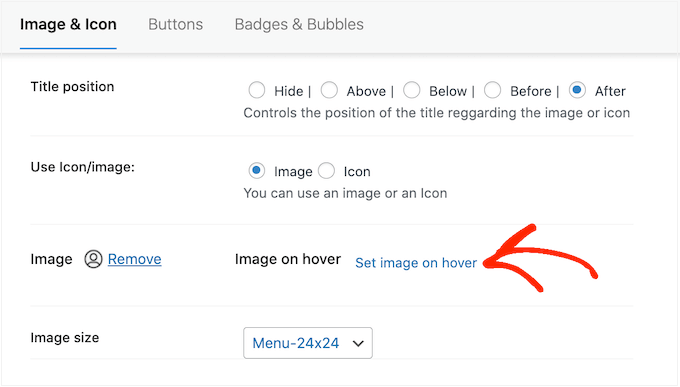
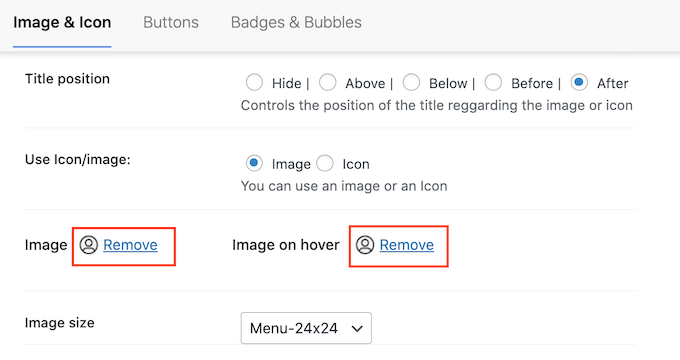
If you checked ‘Enable the image on hover field’ in the plugin’s settings, then you’ll also need to click on ‘Set image on hover.’
Now, choose an image to show when the user hovers over this menu item.
Sometimes, you may want to ignore this setting and show the same icon no matter what. To do this, click on ‘Set image on hover’ and then choose the exact same image.
If you don’t do this, then the icon will disappear when the visitor hovers over it.
After that, open the Image Size dropdown and choose a size from the list. Using the same size for all icons tends to make the menu look more organized.
However, you might make the menu’s most important icon bigger. For example, if you’ve created an online store using a plugin like WooCommerce, then you might use a bigger icon for ‘Checkout’ so it stands out.
When you’re happy with the icon, it’s time to look at the menu item’s label.
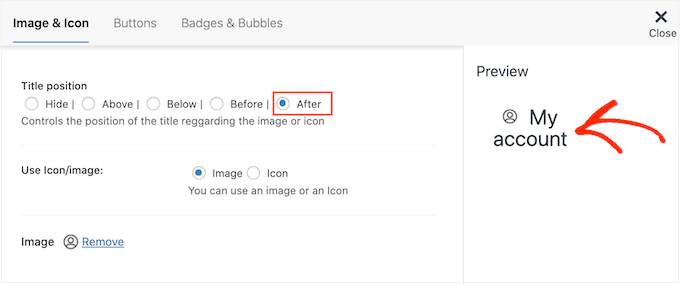
By default, the plugin shows the title label after the icon.
To change this, select any of the radio buttons in the ‘Title position’ section.
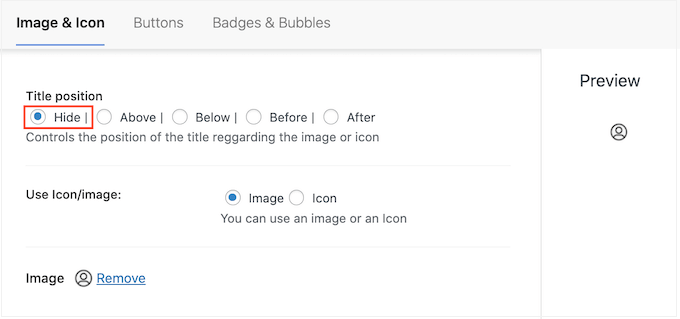
Another option is to remove the navigation label completely, creating an icon-only menu. This can prevent a menu with a lot of items from looking cluttered.
However, you should only hide the labels if it’s obvious what each icon means. If it’s unclear, then visitors will struggle to navigate your WordPress blog or website.
To go ahead and hide the label, select the radio button next to ‘None.’
When you’re happy with how the menu item is set up, click on ‘Save Changes.’
To add an icon to other menu items, simply follow the same process described above.
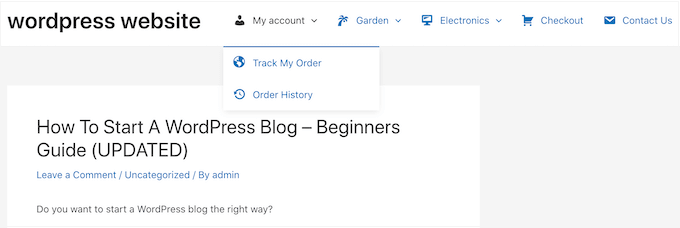
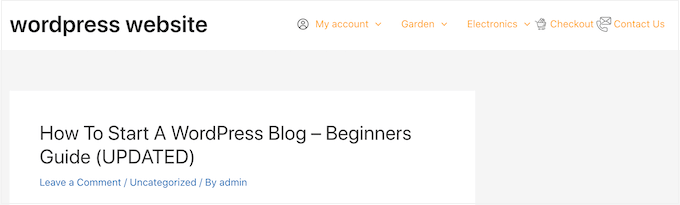
When you’ve finished, don’t forget to click on the ‘Save Menu’ button. Now, if you visit your website you’ll see the updated navigation menu live.
You can also add image icons to your navigation menus using custom CSS. This gives you more flexibility to control exactly where the icons appear in your menus.
However, it does require you to add custom code in WordPress, so it’s recommended for more intermediate or advanced WordPress users.
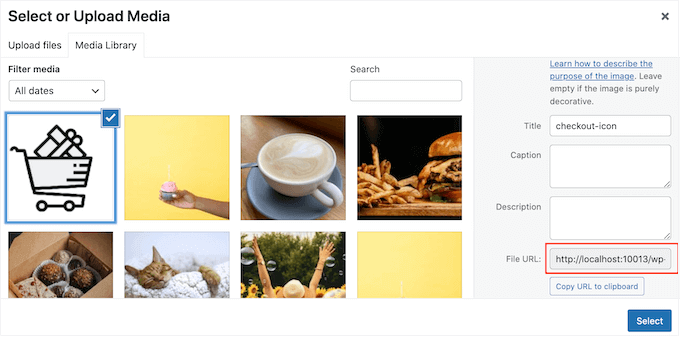
Before you start, go ahead and upload all your image files to the WordPress media library. For each image, make sure you copy its URL and paste it into a text editor like Notepad. You’ll need to use the links in your code, so this can save you a lot of time.
To find an image’s URL, simply select it in the WordPress media library and then look at the ‘File URL’ field.
For more detailed instructions, please see our guide on how to get the URL of images you upload in WordPress.
After that, go to Appearance » Menus.
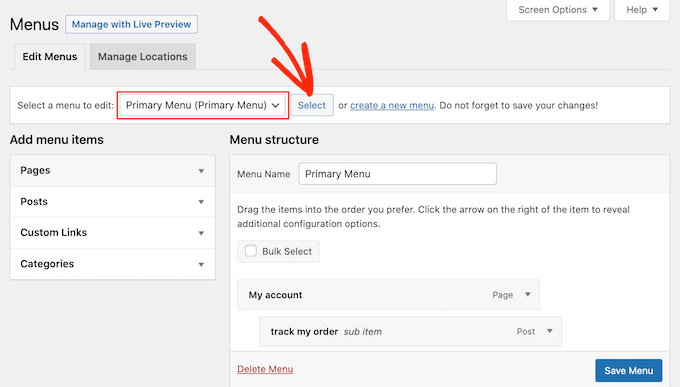
Next, open the ‘Select a menu to edit’ dropdown and choose the menu where you want to add the image icons.
After that, go ahead and click on ‘Select.’
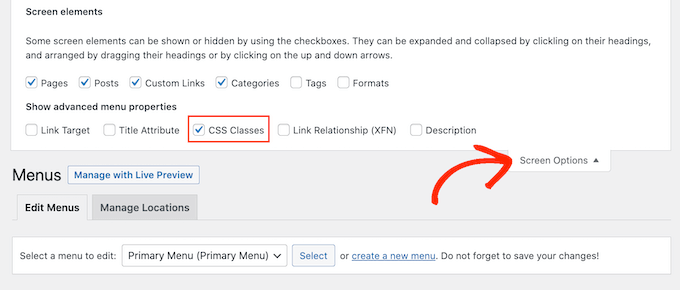
Next, you need to enable custom CSS classes by clicking on ‘Screen Options.’
In the panel that appears, check the box next to ‘CSS Classes.’
With that done, you can add custom CSS classes to any item in the navigation menu. This is how you will link each menu item to an image in the WordPress media library.
You can call these classes anything you want, but it’s a good idea to use something that helps you identify the menu item.
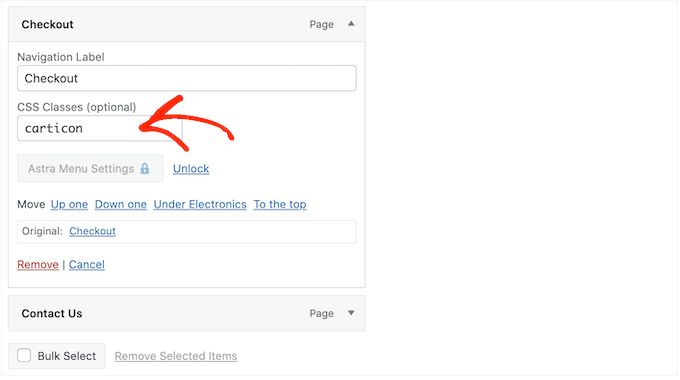
To get started, simply click on the first item you want to add an image icon to. In the ‘CSS Classes (optional)’ field, type in the class name you want to use.
You’ll use these custom CSS classes in the next step, so make a note of them in your Notepad or similar app.
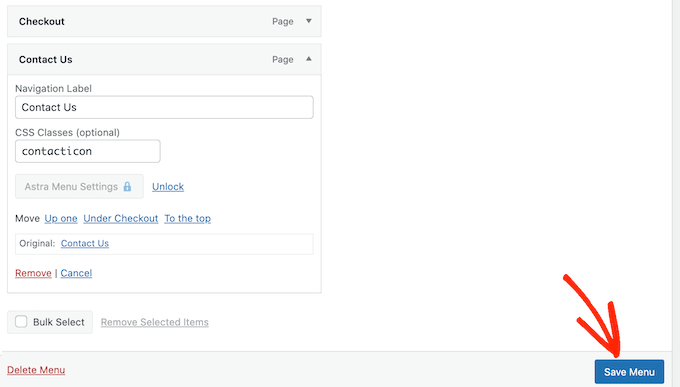
Simply follow the same process to add a separate class to all your menu items. After that, click on ‘Save Menu’ to store your settings.
Note: Each icon will be tied to its own CSS class, so be sure to label the menu items differently if you want to use separate icons.
Now you’re ready to add image icons to your WordPress navigation menus using CSS.
Often, WordPress tutorials will tell you to add code snippets to your WordPress theme files. However, doing so may cause common WordPress errors and isn’t very beginner-friendly.
That’s why we recommend WPCode.
WPCode is the most popular code snippets plugin used by over 1 million WordPress websites. It allows you to add custom code without editing your theme’s functions.php file.
The first thing you need to do is install and activate the free WPCode plugin. For more details, see our step-by-step guide on how to install a WordPress plugin.
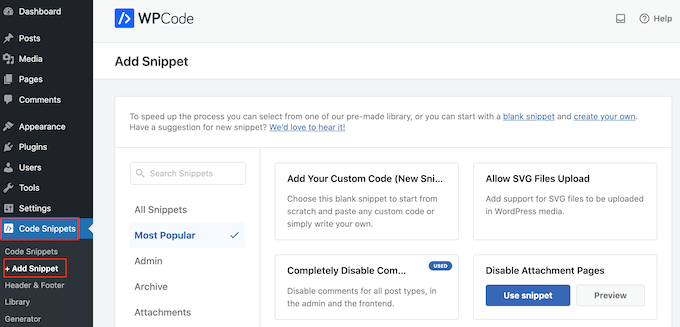
Upon activation, head over to Code Snippets » Add Snippet.
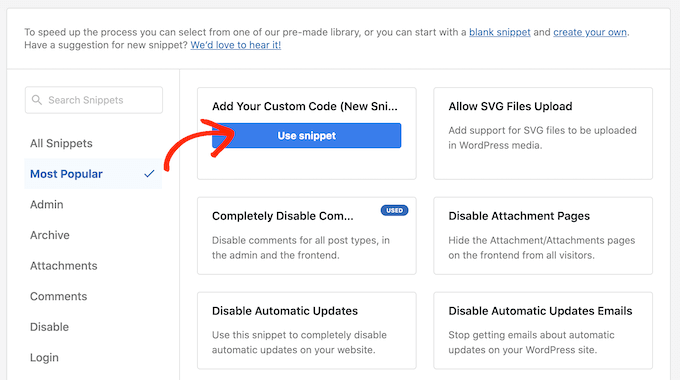
Here, simply hover your mouse over ‘Add Your Custom Code.’
When it appears, click on ‘Use snippet.’
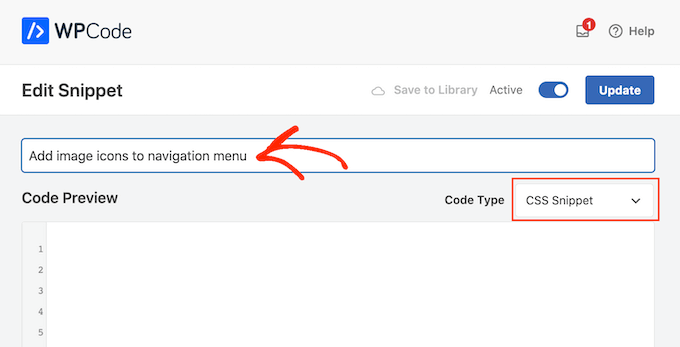
To start, type in a title for the custom code snippet. This can be anything that helps you identify the snippet in the WordPress dashboard.
With that done, open the ‘Code Type’ dropdown and select ‘CSS Snippet.’
In the code editor, you’ll need to add some code for every icon you want to show.
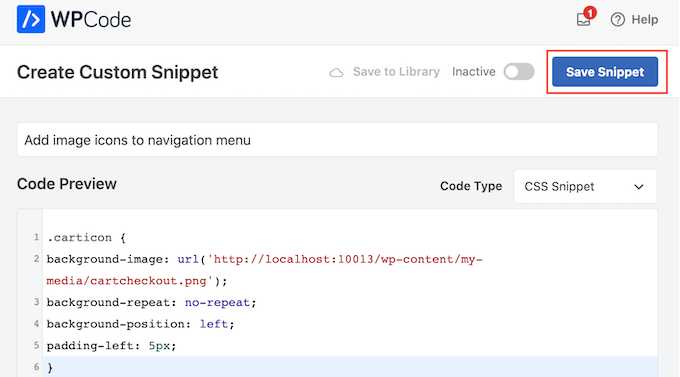
To help you out, we’ve created a sample snippet below. You can go ahead and change ‘.carticon’ to the custom CSS class you created in the previous step. You’ll also need to replace the URL with a link to the image in your WordPress media library:
.carticon {
background-image: url('http://localhost:10013/wp-content/my-media/cartcheckout.png');
background-repeat: no-repeat;
background-position: left;
padding-left: 5px;
}
Note: You will need to keep the dot ‘.’ in front of the CSS class in the code snippet. That’s what tells WordPress that it’s a class and not another kind of CSS selector.
You will need to adjust the snippet above for each individual menu item you created above. You can simply paste them all into the ‘Code Preview’ field.
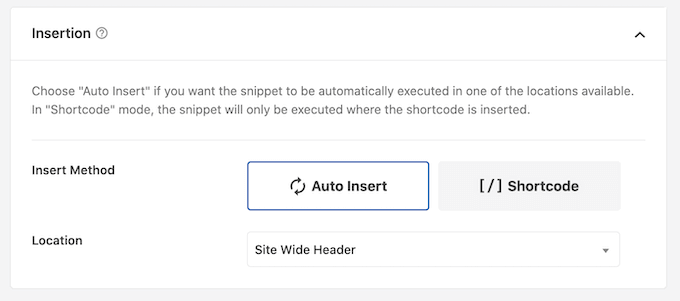
When you’re happy with your code, scroll to the ‘Insertion’ section. WPCode can add code to different locations, such as after every post, frontend only, or admin only.
You want to use the custom CSS code across our entire WordPress website, so click on ‘Auto Insert’ if it isn’t already selected.
Then, open the ‘Location’ dropdown menu and choose ‘Site Wide Header.’
After that, you’re ready to scroll to the top of the screen and click on the ‘Inactive’ toggle, so it changes to ‘Active.’
Finally, click on ‘Save Snippet’ to make the custom CSS live.
Now, if you visit your website you’ll see all the image icons in your navigation menu.
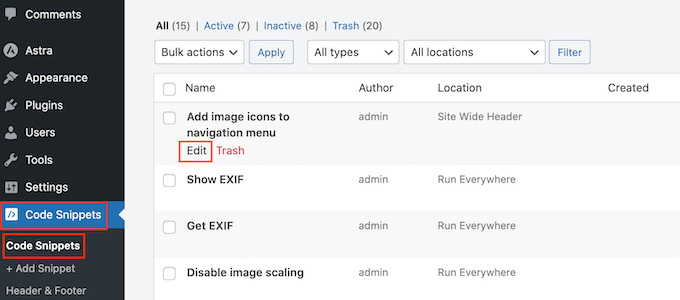
Depending on your theme, you may need to tweak the CSS so it shows the image icons in exactly the right spot. If this is the case, then head to Code Snippets » Code Snippets in the WordPress dashboard.
Then, simply hover over the snippet and click on the ‘Edit’ link when it appears.
This opens the code editor, ready for you to make some changes.
We hope this article helped you learn how to add image icons to your WordPress navigation menu. You can also go through our guide on the best drag-and-drop WordPress page builders and how to make money online blogging with WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.