The way you creatively use Divi’s built-in features can make a difference in your page design. Divi’s scroll effects, for instance, allow you to create beautiful interactions on scroll. Today, we’re adding another tutorial to your list of things you can do with Divi’s built-in scroll effects. More specifically, we’ll show you how to blend copy on scroll. At first sight, the copy is placed below the accompanying image. However, as soon as you scroll to a certain point, the copy will appear on top of the product image and will start blending with the image. This leads to an eye-catching effect that looks effortless. You’ll be able to download the layout JSON file for free as well!
Let’s get to it.
Preview
Before we dive into the tutorial, let’s take a quick look at the outcome across different screen sizes.
Desktop
Mobile
Download The Layout for FREE
To lay your hands on the free layout, you will first need to download them using the button below. To gain access to the download you will need to subscribe to our Divi Daily email list by using the form below. As a new subscriber, you will receive even more Divi goodness and a free Divi Layout pack every Monday! If you’re already on the list, simply enter your email address below and click download. You will not be “resubscribed” or receive extra emails.
Let’s Start Recreating!
Add 2x Placeholder Sections
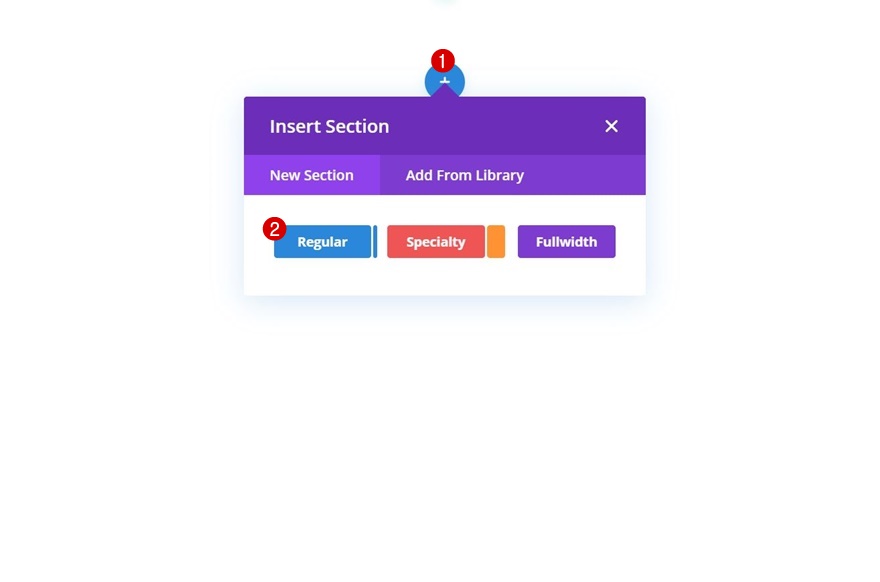
Add New Section
Start by adding a placeholder section to the page you’re working on.
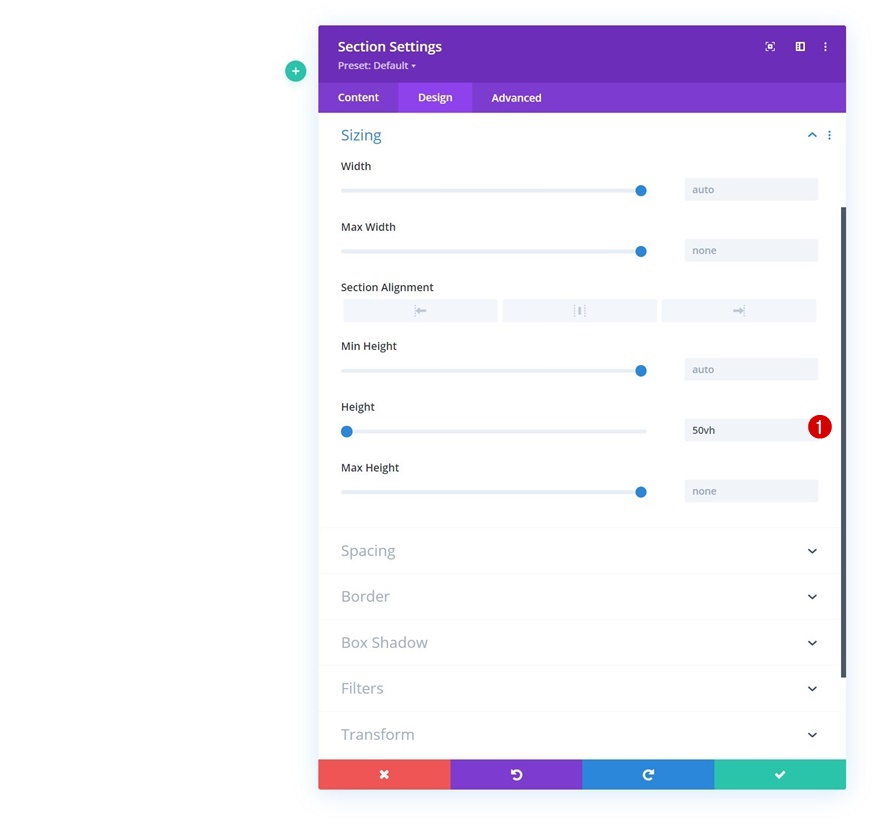
Sizing
Open the section settings and change the height in the sizing settings.
Clone Section
Clone the section once. This leaves you with two placeholder sections on your page. These placeholder sections will help you see the final effect after going through the tutorial. On a live website, the placeholder sections will be replaced with normal sections you use throughout the page.
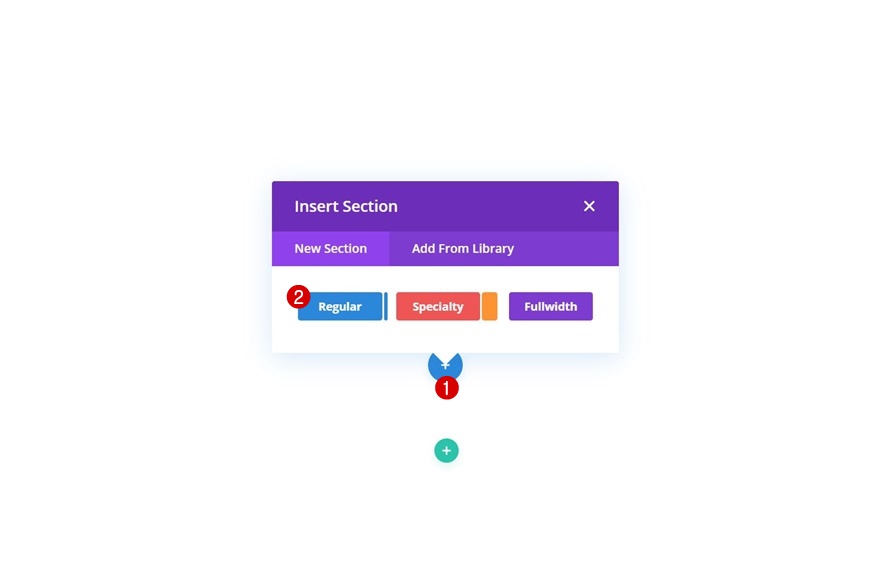
Add New Section Between Placeholder Sections
Once the placeholder sections are in place, add a new section between the placeholder sections.
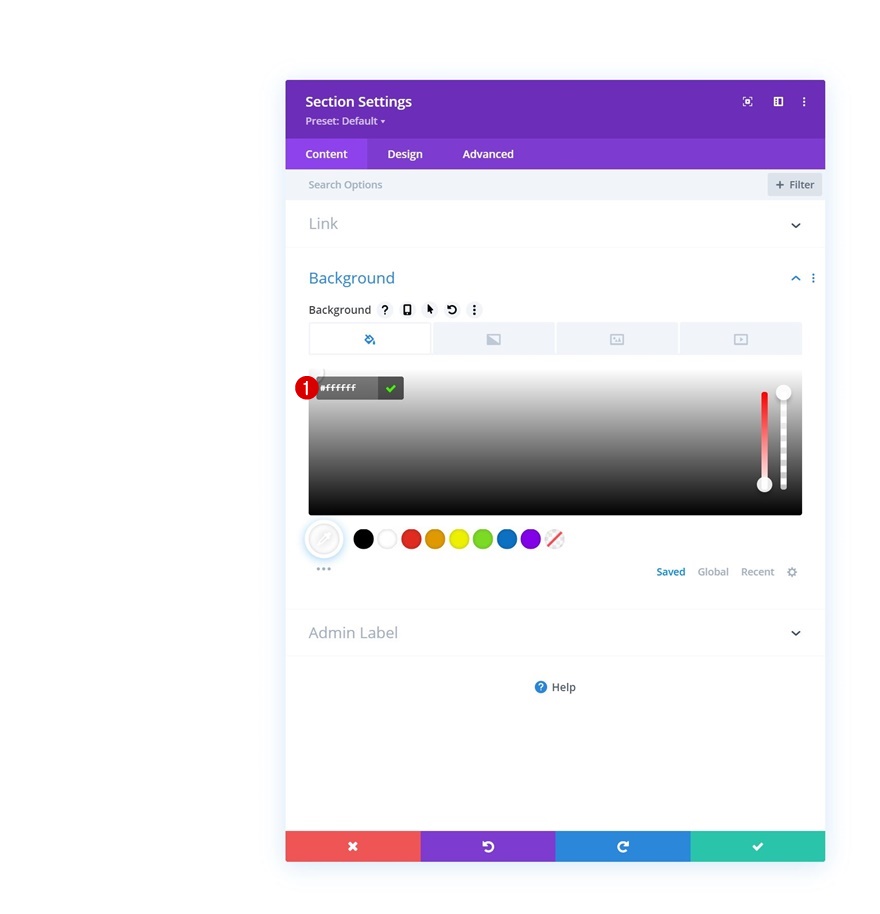
Background Color
Open the section settings and use a white background color.
- Background Color: #ffffff
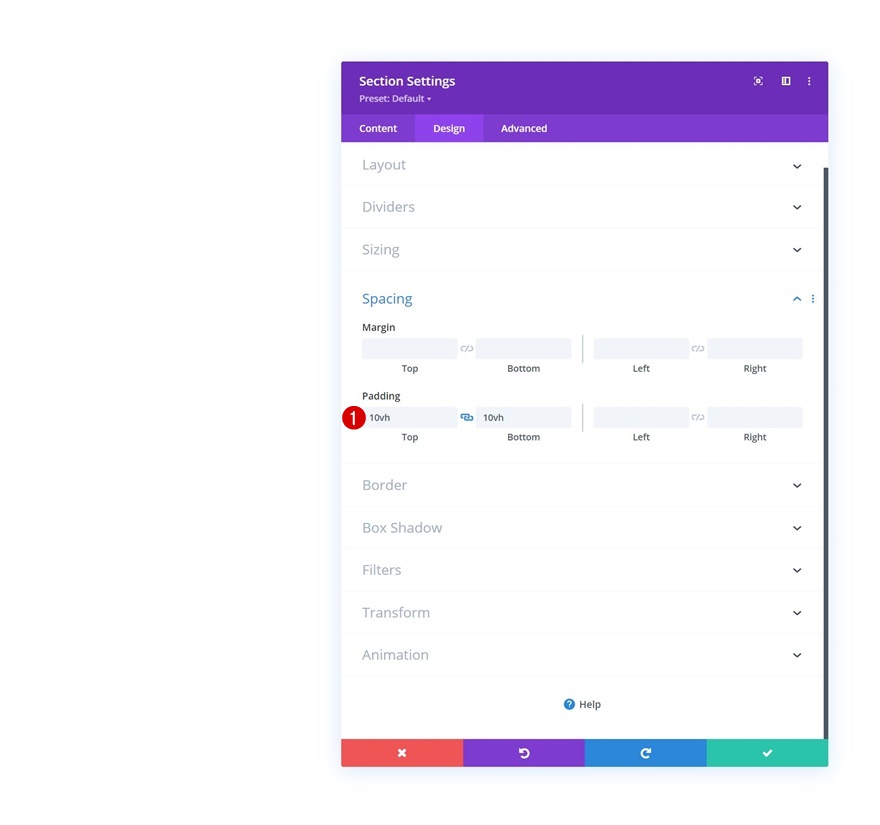
Spacing
Move on to the section’s design tab and modify the top and bottom padding values accordingly:
- Top Padding: 10vh
- Bottom Padding: 10vh
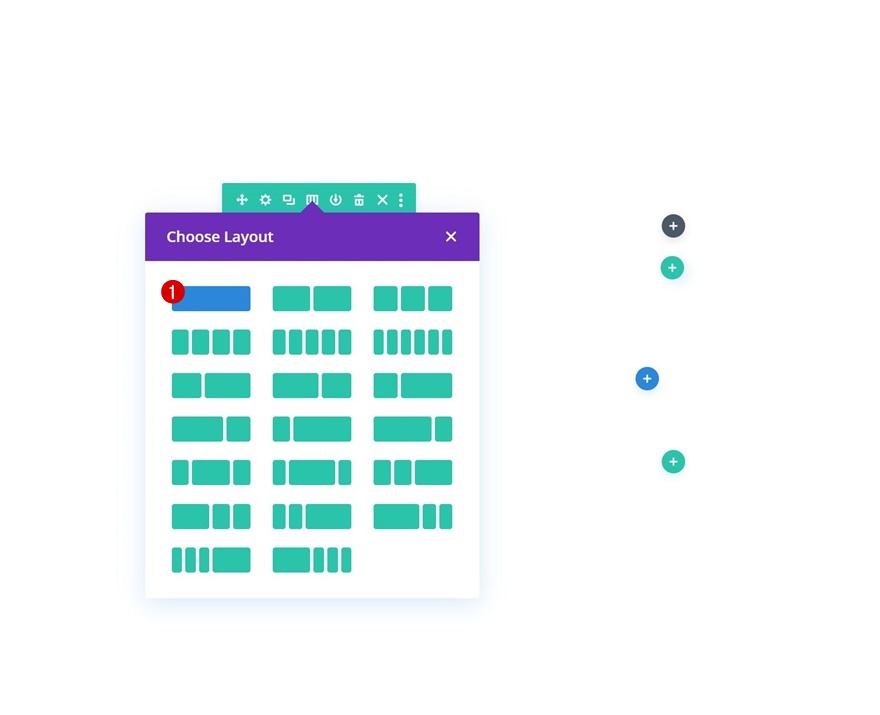
Add Row #1
Column Structure
Continue by adding a new row to the section using the following column structure:
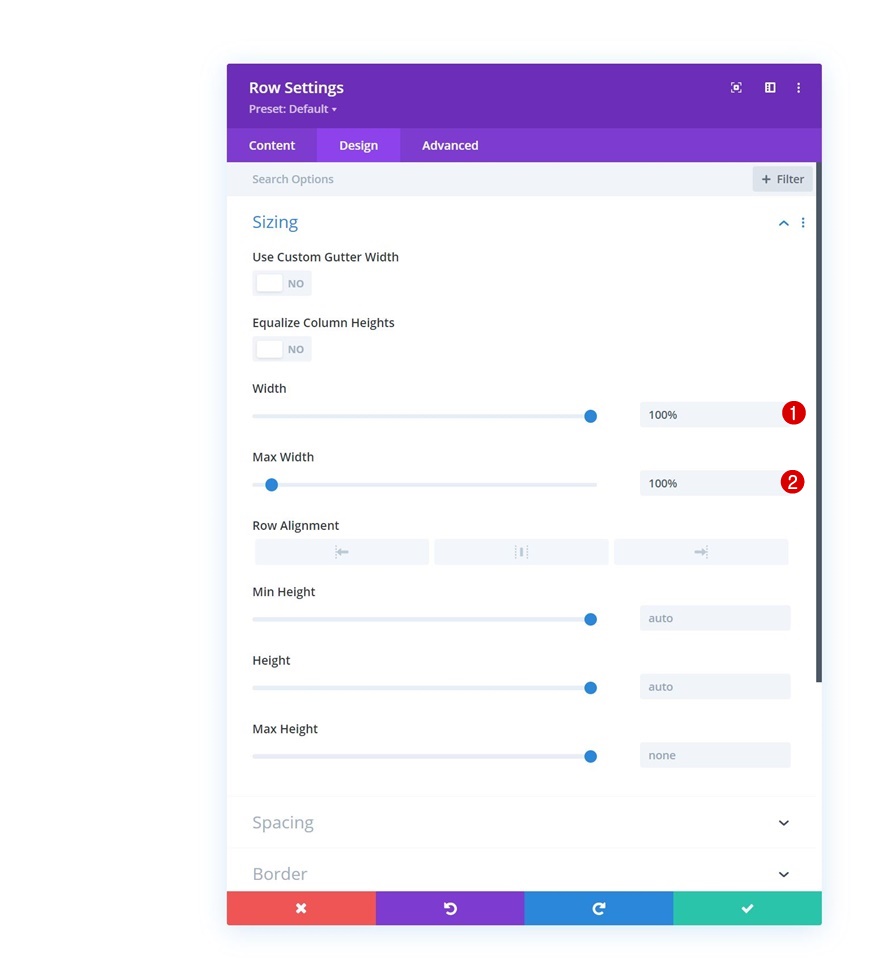
Sizing
Without adding modules yet, open the row settings, go to the sizing settings and modify the width and max width values.
- Width: 100%
- Max Width: 100%
Add Text Module to Column
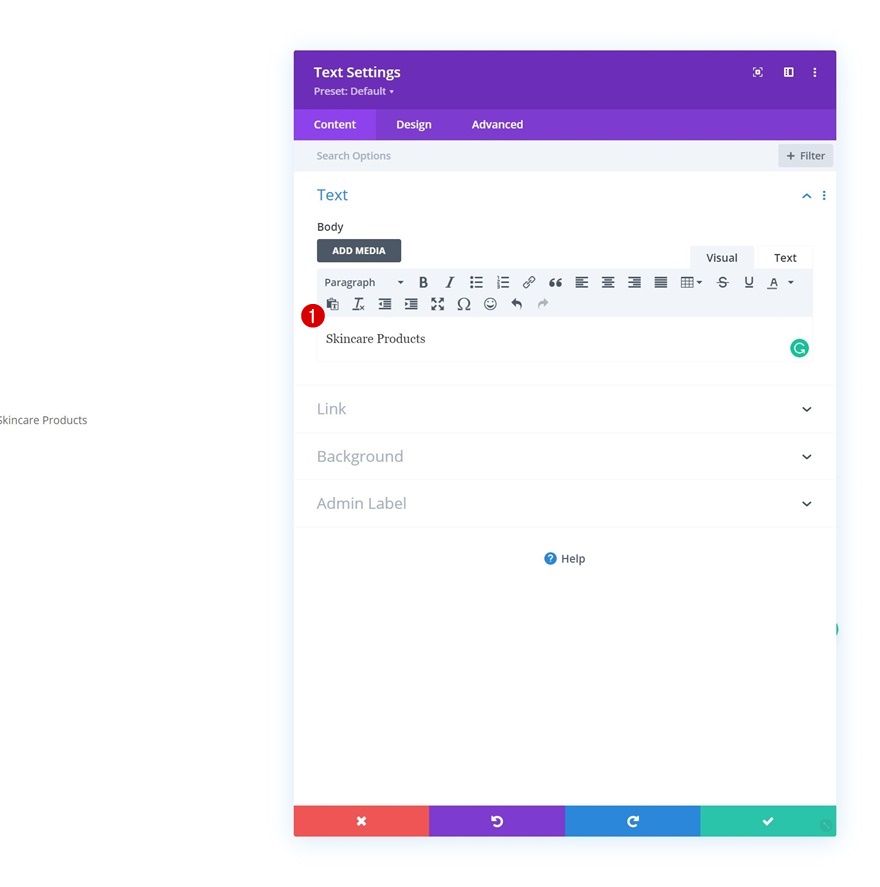
Add Copy
The only module we need for this row is a Text Module. Add some copy of your choice.
Text Settings
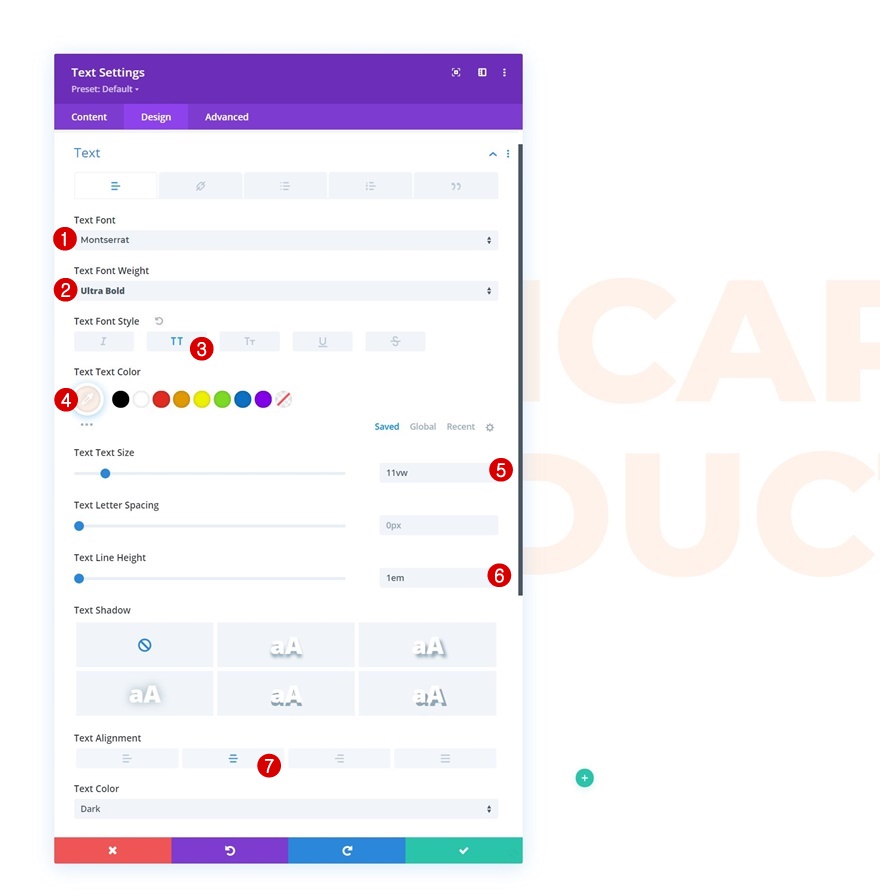
Move on to the module’s design tab and change the text settings accordingly:
- Text Font: Montserrat
- Text Font Weight: Ultra Bold
- Text Font Style: Uppercase
- Text Color: #fff2ea
- Text Size: 11vw
- Text Line Height: 1em
- Text Alignment: Center
Add Row #2
Column Structure
Add another row to the section using the following column structure:
Sizing
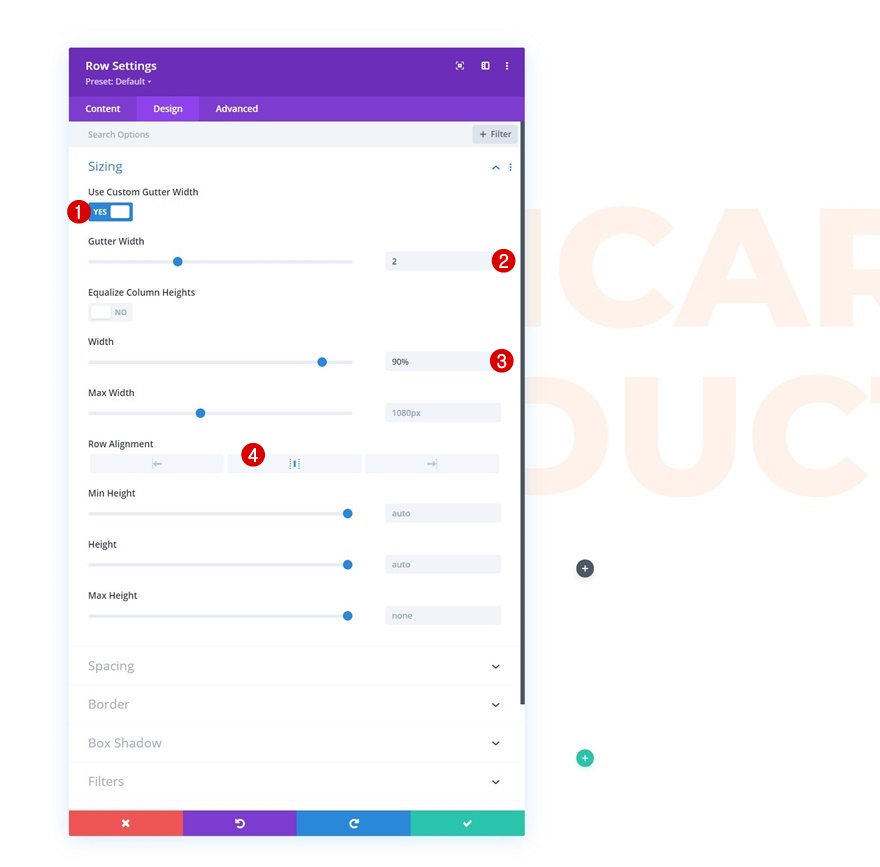
Without adding modules yet, open the row settings and change the sizing settings as follows:
- Use Custom Gutter Width: Yes
- Gutter Width: 2
- Width: 90%
- Row Alignment: Center
Add Image Module to Column
Upload Image
Add an Image Module to the row’s column. Upload an image of your choice.
Alignment
Move on to the module’s design tab and change the image alignment accordingly:
Sizing
Then, go to the sizing settings and force fullwidth on the module.
Add Button Module to Column
Add Copy
The next and last module we’ll add to the column is a Button Module. Use some copy of your choice.
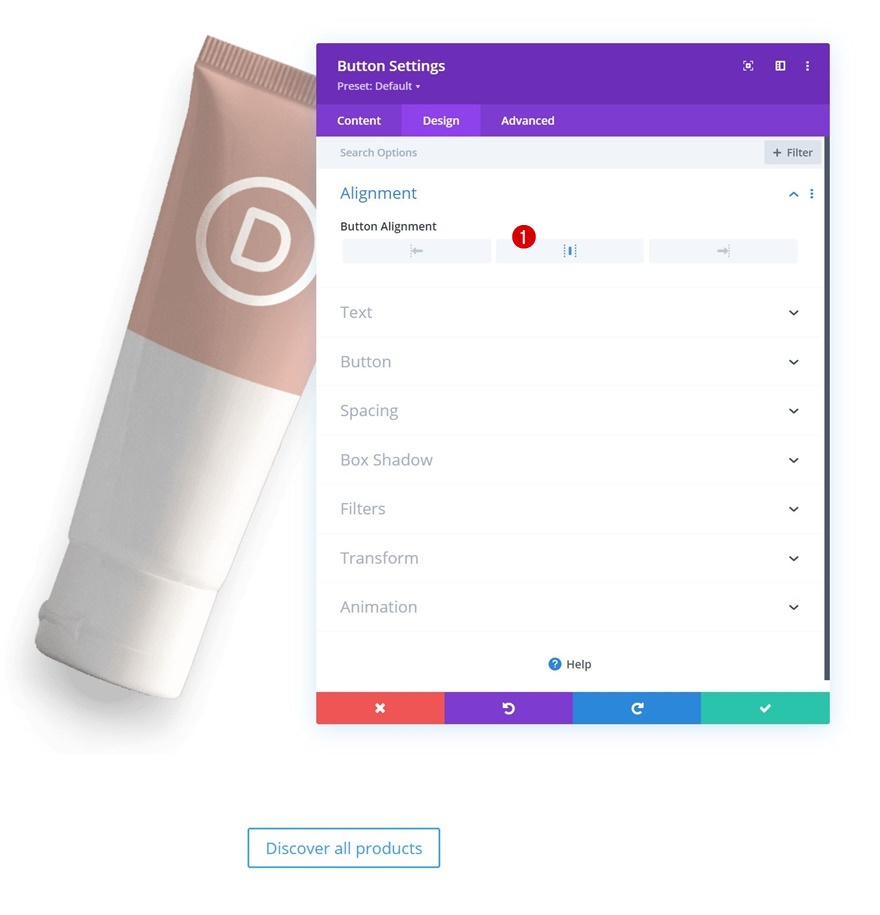
Button Alignment
Go to the design tab and change the button alignment.
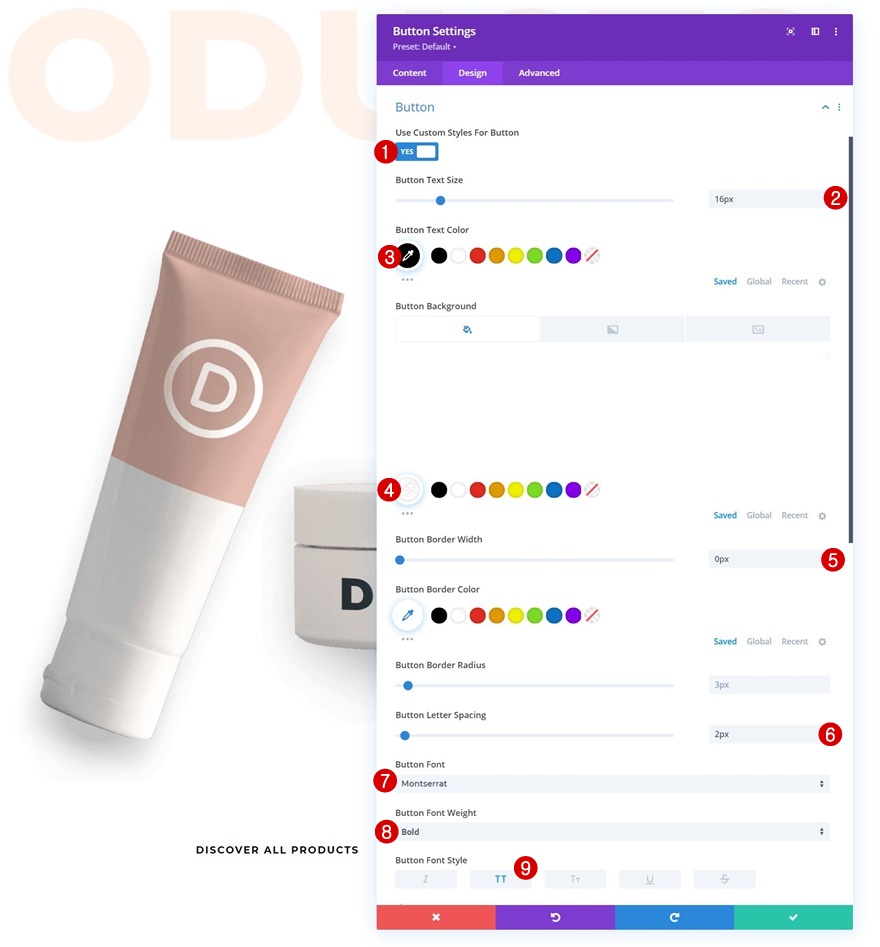
Button Settings
Then, style the button as follows:
- Use Custom Styles For Button: Yes
- Button Text Size: 16px
- Button Text Color: #000000
- Button Background Color: #ffffff
- Button Border Width: 0px
- Button Letter Spacing: 2px
- Button Font: Montserrat
- Button Font Weight: Bold
- Button Font Style: Uppercase
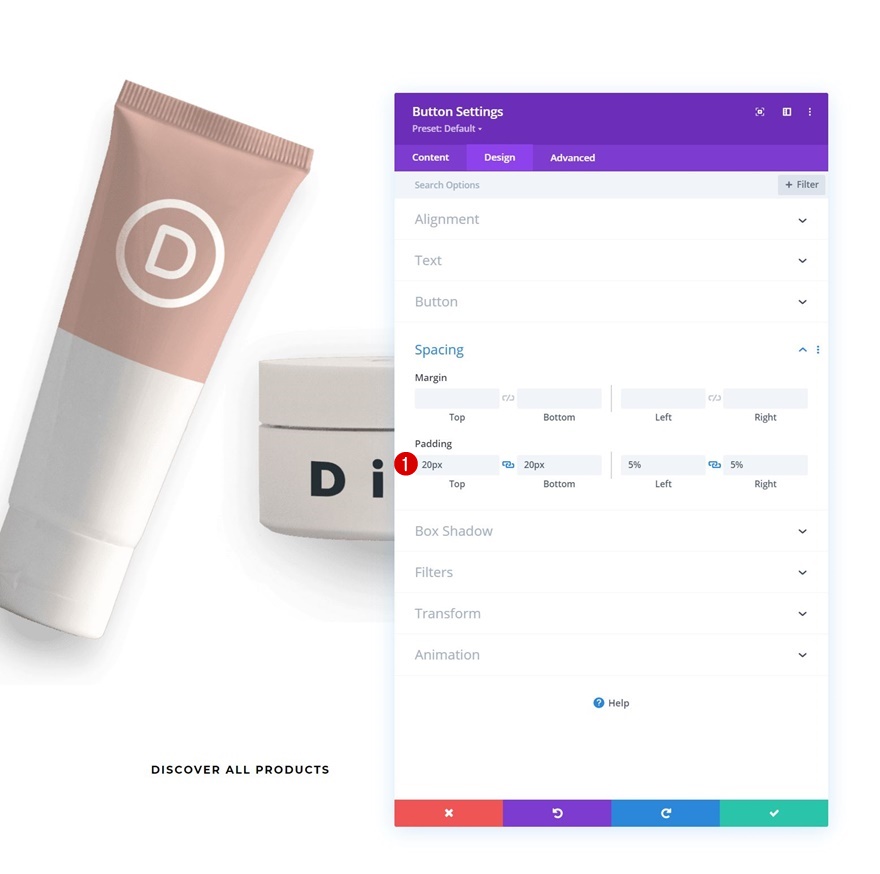
Spacing
Use some custom padding values in the spacing settings as well.
- Top Padding: 20px
- Bottom Padding: 20px
- Left Padding: 5%
- Right Padding: 5%
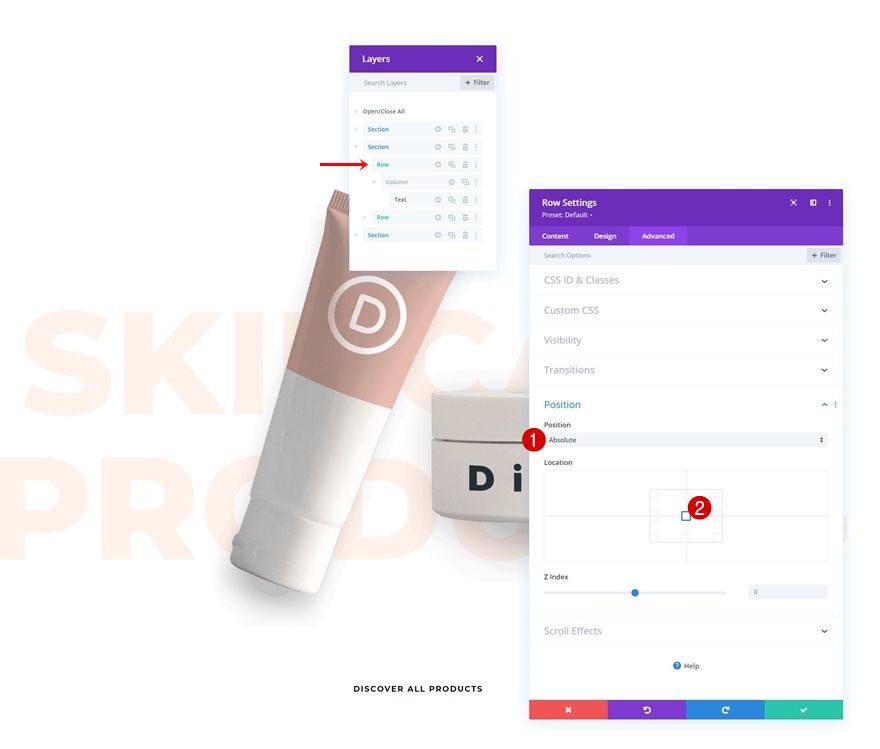
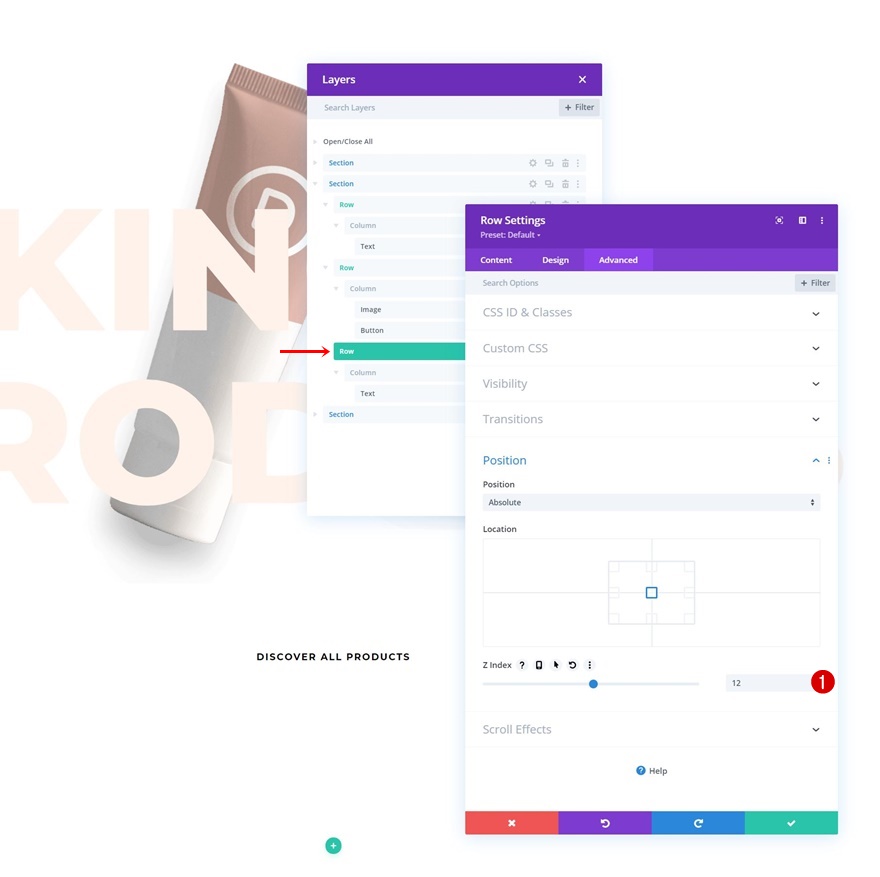
Add Absolute Positioning to Row #1
Once you’ve completed the second row, navigate back to row #1. Open the row’s settings, go to the advanced tab and turn the section absolute. By doing this, the row, and the Text Module inside it, will be placed below the row containing the Image Module.
- Position: Absolute
- Location: Center
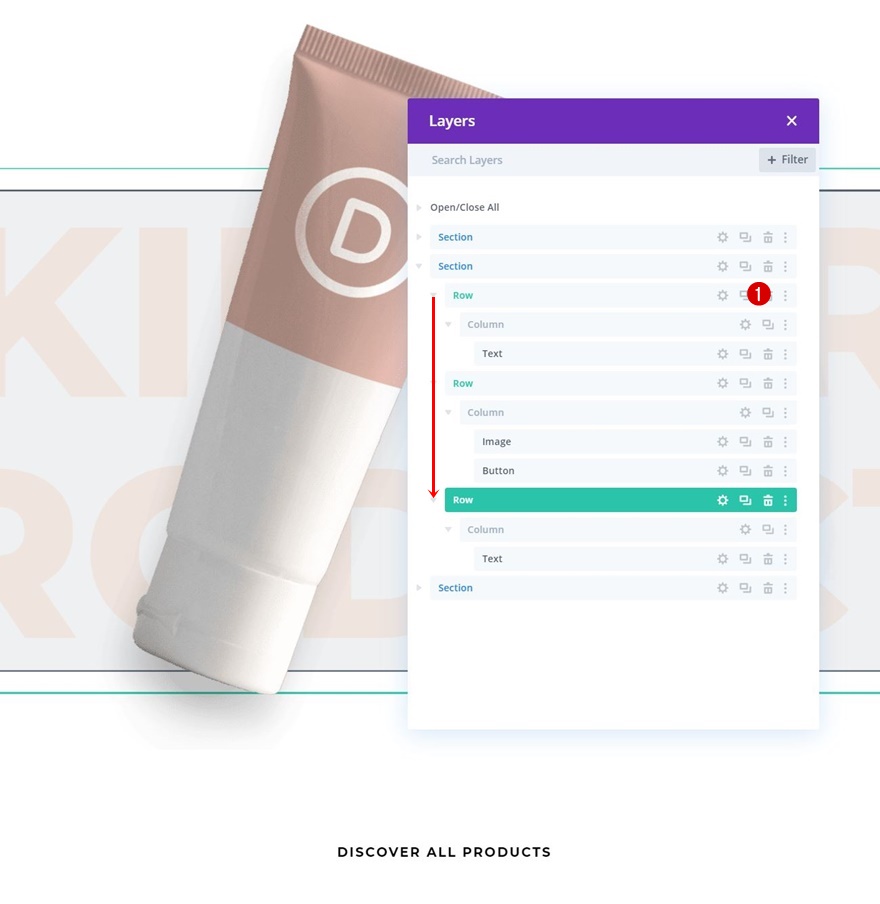
Clone Row #1 & Place Duplicate Below Row #2
To allow the Text Module to appear on top of the image, we’ll need another row with a higher z index value. Clone the first row and place the duplicate below the second row.
Apply Effects to Row #3
Increase Z Index
Open the duplicate row and change the z index in the advanced tab.
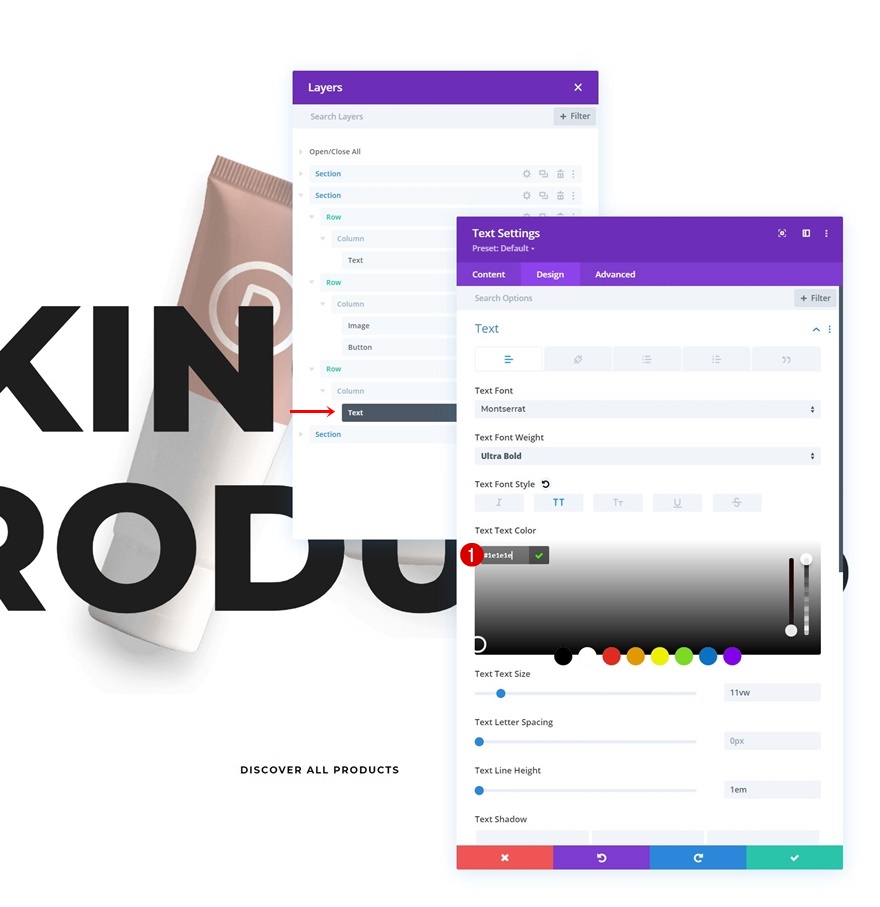
Change Text Color
Open the Text Module in the row and change the text color.
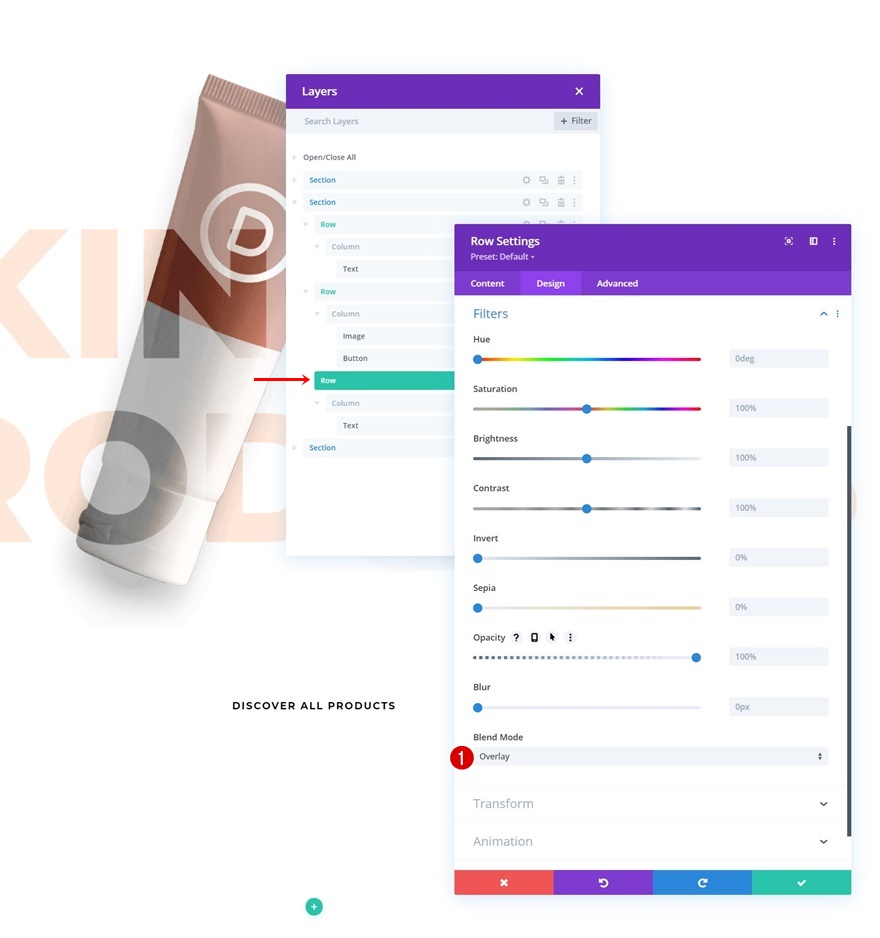
Apply Blend Mode to Row
Then, open the row settings and change the blend mode in the filters settings.
Use Scroll Effect on Text Module in Row #3
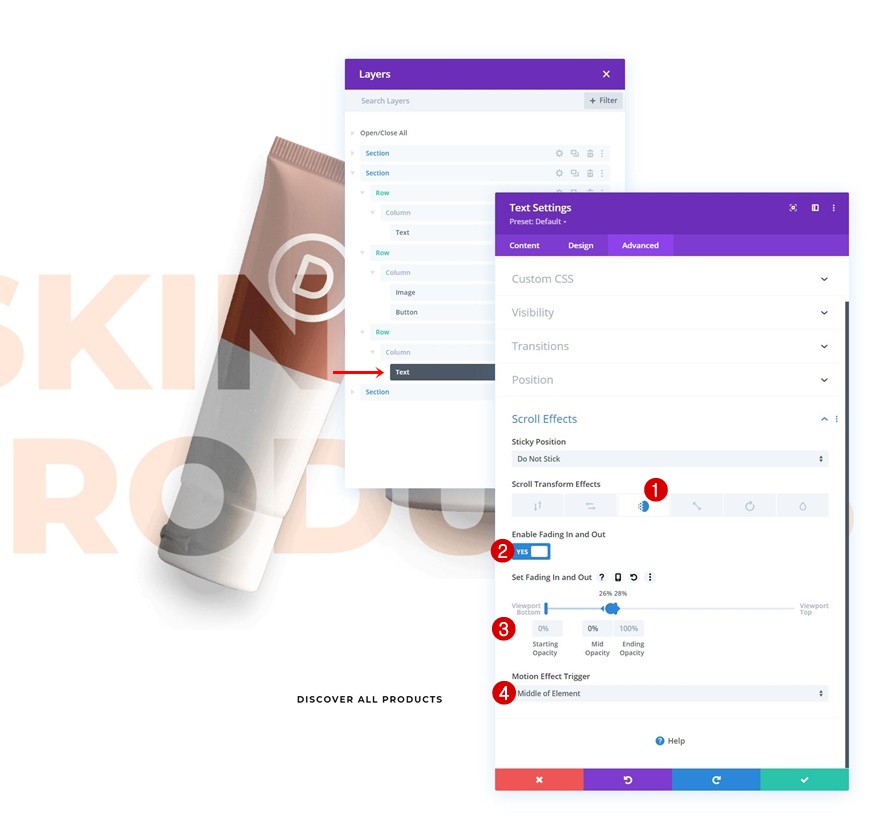
Add Fading in & Out Effect
Complete the tutorial by opening the Text Module again, going to the scroll effects and enabling the fading in and out effect. That’s it!
- Enable Fading In and Out: Yes
- Starting Opacity: 0%
- Mid Opacity: 0% (at 26%)
- Ending Opacity: 100% (at 28%)
- Motion Effect Trigger: Middle of Element
Preview
Now that we’ve gone through all the steps, let’s take a final look at the outcome across different screen sizes.
Desktop
Mobile
Final Thoughts
In this post, we’ve shown you how to get creative with Divi’s built-in scroll effects. More specifically, we’ve shown you how to blend copy on scroll. At first, the copy appears to be below the image. After scrolling, the copy reveals itself above the image and blends with the image. You were able to download the JSON file for free as well! If you have any questions or suggestions, feel free to leave a comment in the comment section below.
If you’re eager to learn more about Divi and get more Divi freebies, make sure you subscribe to our email newsletter and YouTube channel so you’ll always be one of the first people to know and get benefits from this free content.