Copyright notices are everywhere on the web, and you can find them at the bottom of most websites and applications. However, if you don’t have any experience with copyrights, it can be hard to know how to use them to protect your site. Indeed, adding a copyright is often an instinctive task for many site owners.
The good news is you don’t need a lawyer to copyright your WordPress website. With a copyright in place, you’ll be able to protect your content from thieves, and get unauthorized usage stopped. In this article, we’re going to talk about the upsides of copyrighting your website and teach you how to go about it.
Let’s get to work!
Why You Should Copyright Your Website
When you copyright something you’ve created, you get the right to choose how it can be used, and under what circumstances. Copyrights also serve as proof of ownership since, in many cases, you have to register them in front of an authority.
Copyrighting a website essentially means you get to claim ownership over its content, including text and graphics. Here are two reasons why this is a good idea:
- It provides you with a legal basis to protect your content. With a copyright in place, it becomes easier to enforce legal action if someone publishes your content without authorization.
- It acts as proof of ownership. If you copyright your website, you get actionable proof that you own its contents. Again, this makes it easier to pursue legal action in some cases.
However, when it comes to websites, you can’t copyright every single aspect. For example, while you can copyright the text of your blog posts, this doesn’t extend to links. Likewise, you can’t copyright your website’s layout or its domain name (under the vast majority of cases).
What you can copyright is your website’s text and any original images you’ve created for it. The best part is, under US law, you don’t need to register your website to get a copyright officially. As soon as it goes live, it’s considered your property, and its contents are protected. However, you can also register it in front of the US Copyright Office if you want a record in place to protect your property with (we’ll talk more about this later).
From a practical standpoint, this means you can add a copyright notice to your website as soon as it goes live, and it will be valid. Let’s talk about how to do it!
How to Copyright Your WordPress Website (In 2 Steps)
In this section, we’re going to cover two simple steps to protect your website using a copyright. For the first step, we’ll teach you how to add a copyright notice to your site using Divi. Then we’ll talk about how to register the copyright in the US if you want the added protection. While the latter step isn’t strictly necessary, it can be worth it if you intend to monetize your website. Let’s get to it!
Step #1: Add a Copyright Notice to Your Pages Using Divi
If you’re using Divi, you’ll notice your pages include a footer similar to this one out of the box:
You can easily change the text and replace it with your own copyright notice, such as the following:
For a copyright notice, you only need to include four elements maximum. These are the copyright symbol (©), a date range spanning when the website was created and the current year, the author, company, or site name, and a rights statement. However, in practice, people often drop a couple of these elements. In our opinion, Copyright © 2018 John Doe is just as valid as other permutations.
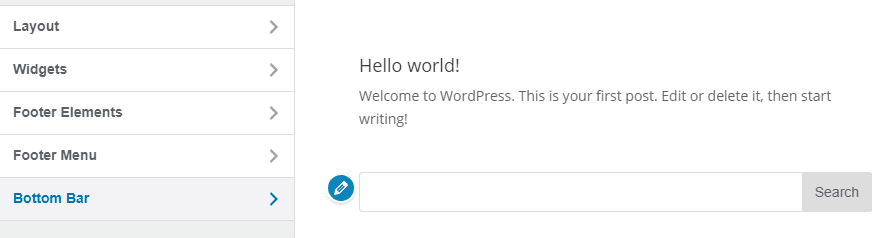
The most essential elements are the copyright symbol, the date(s) and your name. Let’s discuss how to set up your copyright notice using Divi. First, log into your WordPress dashboard and head to the Appearance > Customizer tab. Once it opens, look for the Footer option in the menu to the left:
Divi enables you to tweak several elements of your footer. The one we’re looking for, in this case, is the Bottom Bar:
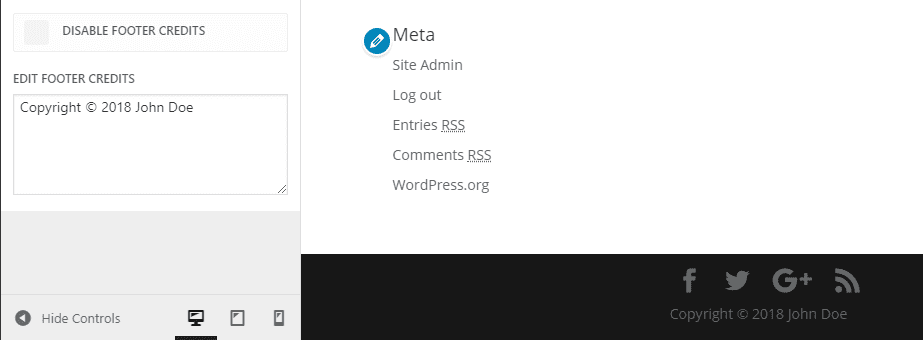
A new menu will appear, where you can choose background and text colors, as well as change your font and social icon sizes. There’s also a field reading Edit Footer Credits. This is (of course) where you need to type your new copyright notice, which will replace the default Divi text:
Once you’re happy with how your copyright notice looks, save the changes to your footer and you’re good to go.
Step #2: Register Your Copyright With the Competent Authorities
As we mentioned earlier, the moment your website goes live, it’s considered your work – at least in the US. You don’t need to register an official copyright, but it can be a worthwhile investment since it becomes easier to prove your site’s content belongs to you.
The process of registering a copyright will vary depending on the country you’re located in, of course. As far as the US is concerned, you can register a copyright from your home. Here’s how the process goes:
- Go to the US Copyright Office website and look for the option reading Register a Copyright.
- Choose the Other Digital Content option among the ones the website will provide you (this includes computer programs, databases, blogs, and websites in general).
- Fill out and submit a form including information about who holds the copyright and your website.
- Pay a $55 filing fee.
- Wait until the US Copyright Office reviews your application.
Keep in mind, registering a copyright through the US Copyright Office can sometimes take months. If you’re concerned about protecting your intellectual property and you think your website may be at risk, you may want to get a head start on the registration process. Once your application is approved, you’ll have a bit more peace of mind, and you should have an easier time if you ever need to submit takedown notices or pursue legal action to protect your site’s content.
Conclusion
There’s a reason why most websites choose to include copyright notices on their pages. While your site is technically copyrighted from the moment it goes live, including a notice can help dissuade would-be thieves. Plus, if you go the extra mile and register your copyright, you should have an easier time getting takedown notices enforced.
As far as adding copyright notices to your pages goes, Divi makes the process quite simple. All you have to do is edit your footer and add a simple one-line notice, which shouldn’t take more than a few minutes.
Do you have any questions about copyrighting your website? We’re not lawyers, but we’ll do our best to answer them in the comments section below!
Article thumbnail image by Sentavio / shutterstock.com.