Do you want to create a custom search form for your WordPress website?
Search is how most users find relevant and interesting content on your site. If they can’t easily find what they’re looking for, then they may move on to a different website.
In this article, we’ll show you how to improve your website search by creating a custom WordPress search form.
Why Create a Custom Search Form for WordPress?
WordPress comes with a built-in search feature. However, this default search is quite limited and doesn’t always provide the most accurate results.
It also doesn’t search all types of content such as comments, product reviews, or custom post types. This may stop the visitor from finding what they’re looking for, including products and services they want to buy.
If you run an online store or a paid membership site, then you may be losing out on sales due to these limits.
You may also want to prioritize some content over others, so that it appears higher in the search results. For example, you may want to show your site’s latest posts at the top of the search results page, or display your most popular WooCommerce products.
Sadly, there’s no way to customize the WordPress search algorithm so that it better meets your website’s needs.
That being said, let’s take a look at how to customize the WordPress search form and results page, step-by-step.
We cover a lot of ground in this post, so you can use the following links to jump to any section:
How to Customize WordPress Search Form and Results
The easiest way to create a custom WordPress search form is by using SearchWP. SearchWP is the best WordPress search plugin. It’s easy to use and gives you complete control over your site’s search algorithm, so you can help visitors find what they’re looking for, fast.
The first step is to install the plugin. For more details, see our step-by-step guide on how to install a WordPress plugin.
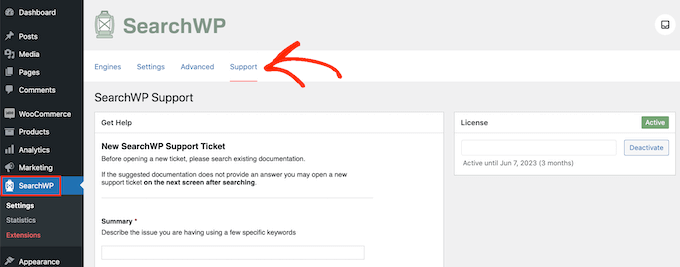
Upon activation, select SearchWP from the left-hand menu. Then, click on the ‘Support’ tab.
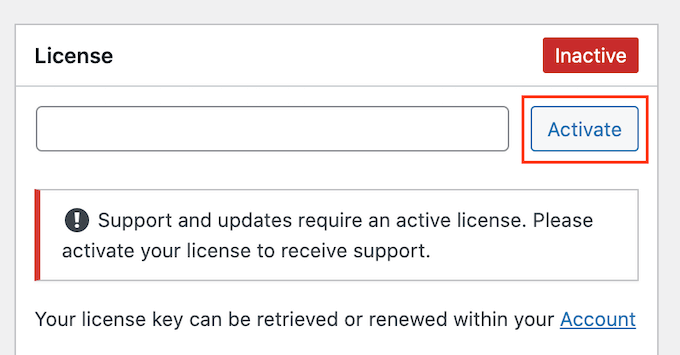
You can now add the license key to the ‘License’ field and click on the ‘Activate’ button.
You’ll find the license key by logging into your SearchWP account.
Customizing the Search Engine
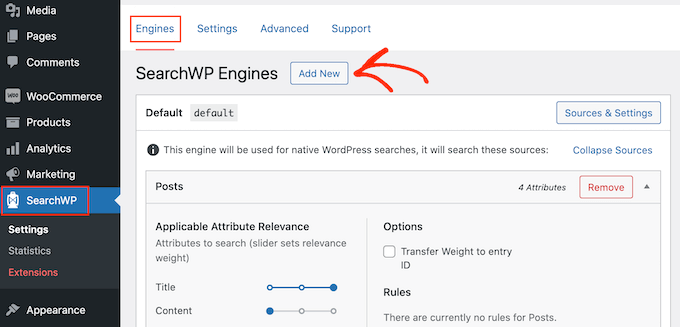
After that, you can create a new search engine by clicking on the ‘Engines’ menu option.
Here, go ahead and click on the ‘Add New’ button.
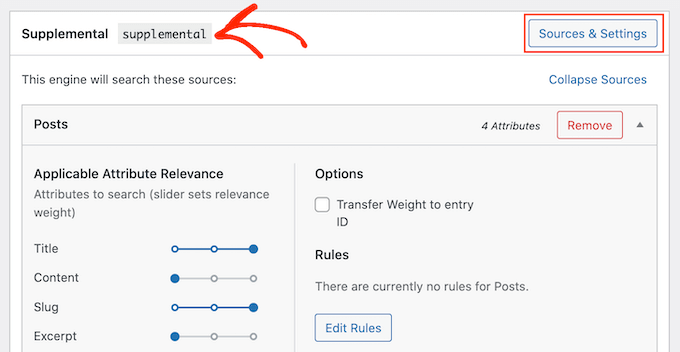
This will create a new search engine called ‘supplemental.’
To change the default name, simply click ‘Sources & Settings’ next to ‘Supplemental.’
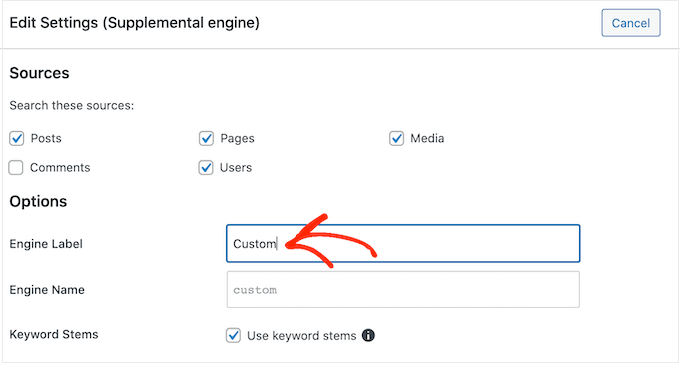
In ‘Engine Label,’ type in the name you want to use for the search engine.
We’re going to use ‘Custom’ for this tutorial, but you can call the search engine anything that helps you identify it in the WordPress dashboard.
You’ll be using this name in our code snippet, so make a note of it.
At this point, you can choose whether you want to include posts, pages, media files, comments, and users in your site’s search results.
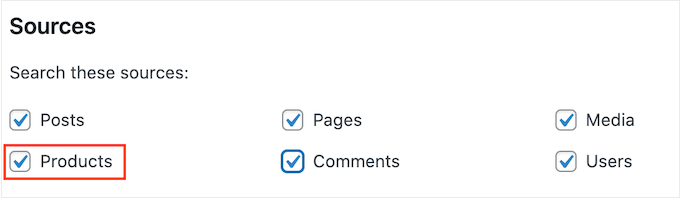
Depending on the WordPress plugins you’ve installed, you may see some extra options. For example, if you’re using WooCommerce then you can include ‘Products’ in the SearchWP search results.
For more on this topic, see our guide on how to make a smart WooCommerce product search.
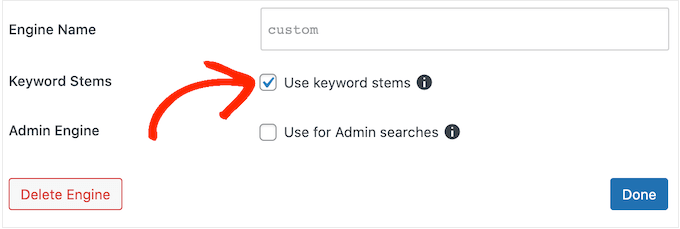
You’ll also notice that ‘Keyword Stems’ is selected by default. This means SearchWP may include results that don’t have the same ending as the search term.
For example, if you search for ‘run’ then keyword stemming will include ‘running,’ and ‘runners’ in the results.
This can help show relevant results to visitors, so we recommend leaving the ‘Use keyword stems’ box checked. However, you can uncheck it if you want to show exact matches only.
When you’re happy with the information you’ve entered into the popup, click on ‘Done.’
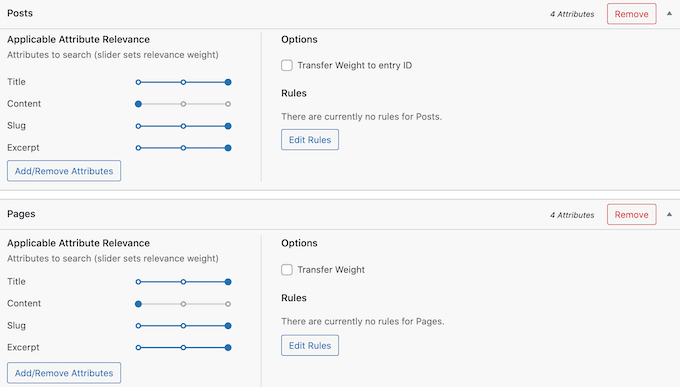
You’ll now see sections for Posts, Pages, Media, and any other sources you selected.
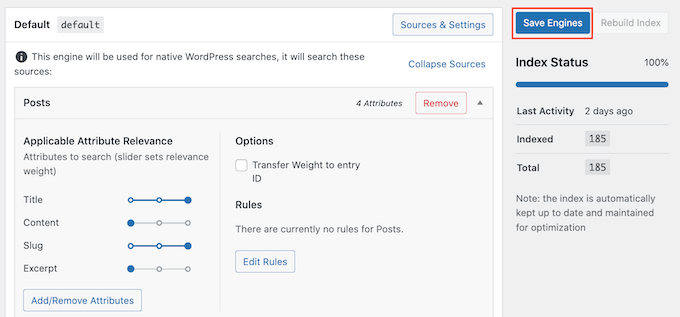
Each section has its own ‘Applicable Attribute Relevance’ sliders.
These control how SearchWP values the different attributes when creating its search results page. For example, if you want the post title to carry more weight than the content, then you should drag the sliders accordingly.
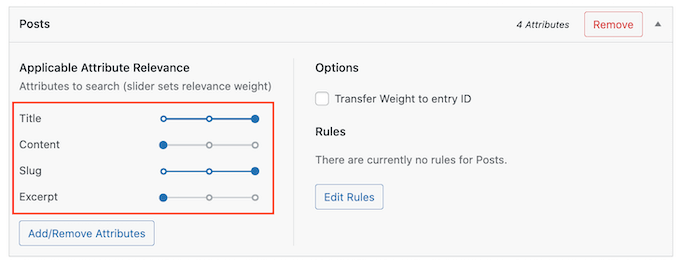
In the following image, the search engine will place more value on matches that it finds in the post title, compared to matches that it finds in the post’s content.
You can use these sliders to fine-tune your site’s search algorithm. This may seem daunting, but you can adjust these sliders at any point. In this way, you can continuously fine-tune how search works on your site, to deliver the best results.
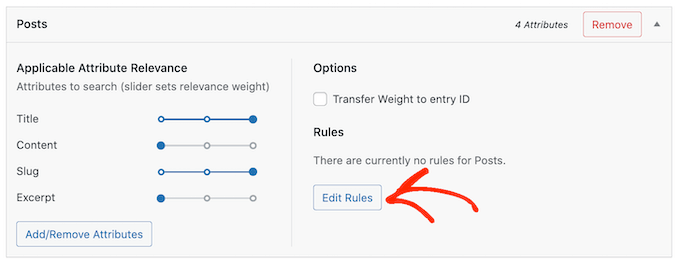
You can also create rules that determine whether certain content is included or excluded from the search results. For example, if you have an online marketplace then you may want to exclude the account page, checkout page, and thank you page.
Simply click the ‘Edit Rules’ button in the section where you want to create the rule. For example, in the following image, we’re adding a new rule to the ‘Posts’ section.
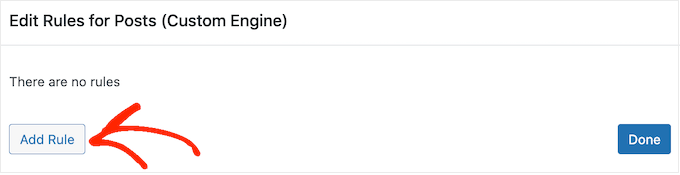
You’ll see a popup letting you know that the search engine doesn’t have any rules.
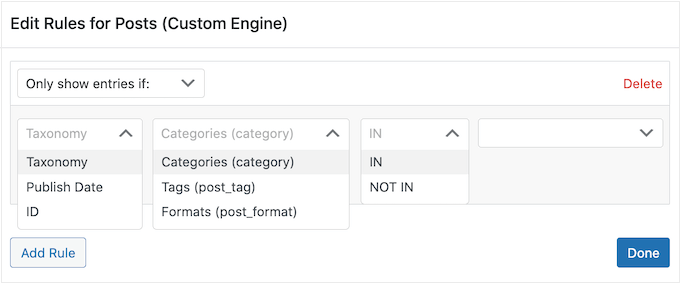
To go ahead and create the first rule, click on the ‘Add Rule’ button.
You can create rules for categories, tags, format, publish date, and ID.
By default, the plugin will include this content in its search results.
However, if you want to exclude this content instead, then click on the dropdown that displays ‘Only show entries if’ and then choose ‘Exclude entries if.’
Also, you might want to let your visitors limit their searches to specific categories. For example, you could add a category search feature to your archive pages. To learn how to do that, please see our guide on how to search by category in WordPress.
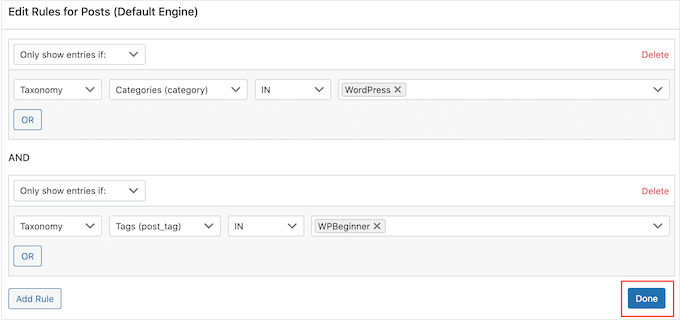
Once you’re happy with how the rule is set up, click on ‘Add Rule.’
To create more rules, simply repeat the exact steps described above. When you’ve finished adding rules for this content type, click on the ‘Done’ button to close the popup.
You can now create rules for other content types such as media and pages, by scrolling to their sections and clicking on their ‘Add Rule’ buttons.
When you’re happy with how your custom search engine is set up, click on the ‘Save Engines’ button at the top of the page.
If you see a message asking you to rebuild the index, then click on the ‘Rebuild Index’ button.
This process may take a few minutes depending on the size of your database.
Adding the Search Form with Shortcode
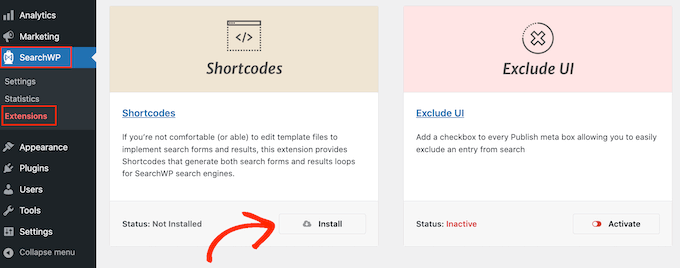
The easiest way to add the form to your website is by using the Shortcodes extension.
To install this SearchWP addon, head over to SearchWP » Shortcodes. You can then scroll to the ‘Shortcodes’ section and click on its ‘Install’ button.
You can now add the form to any page post, or widget-ready area using some code. If you haven’t used shortcodes before, then please see our beginner’s guide on how to add a shortcode in WordPress.
As an example, we’ll add the form to a post, but the steps will be mostly the same for pages and widget-ready areas.
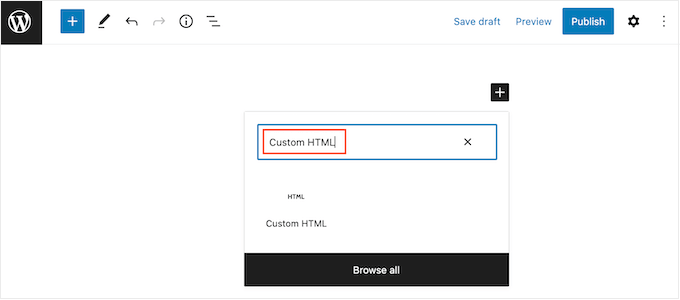
Simply open the post where you want to show the form, and then click on the ‘+’ button. In the popup that appears, type in ‘Custom HTML.’
When the Custom HMTL block appears, click to add it to the post.
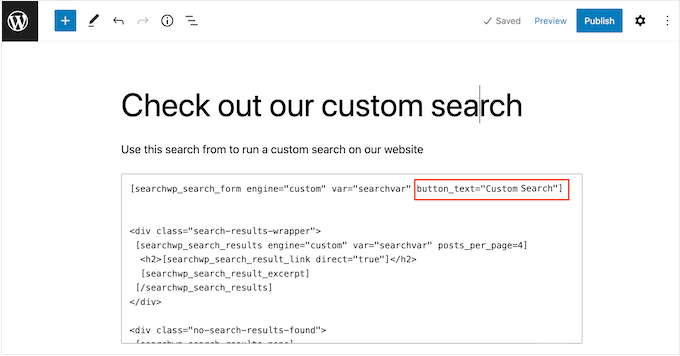
After that, paste the following code into the block:
[searchwp_search_form engine="custom" var="searchvar" button_text="Custom Search"]
<div class="search-results-wrapper">
[searchwp_search_results engine="custom" var="searchvar" posts_per_page=4]
<h2>[searchwp_search_result_link direct="true"]</h2>
[searchwp_search_result_excerpt]
[/searchwp_search_results]
</div>
<div class="no-search-results-found">
[searchwp_search_results_none]
No results found, please search again.
[/searchwp_search_results_none]
</div>
<div class="search-results-pagination">
[searchwp_search_results_pagination direction="prev" link_text="Previous" var="searchvar" engine="custom"]
[searchwp_search_results_pagination direction="next" link_text="Next" var="searchvar" engine="custom"]
</div>
This code will add your custom search form to the post, create a section to display the search results, and add pagination if the results cover multiple pages.
If you gave your search engine a different name, then you’ll need to replace engine=“custom” in the above snippet.
The code also creates a search button with a ‘Custom Search’ label. If you want to use a different label instead, then simply change the text inbutton_text=“Custom Search”.
After that, click on the ‘Publish’ or ‘Update’ button to make the custom search form live.
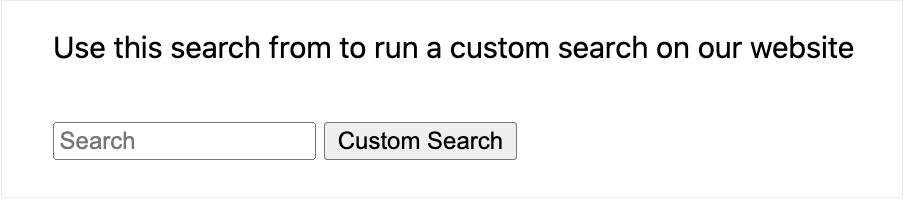
To see the search form in action, simply visit the post on your WordPress website.
Styling the Search Form and Results Page
Your WordPress theme controls how every part of your site looks, including the search form and search results page. However, it is possible to customize the search bar’s appearance using custom CSS.
The easiest way to add custom CSS in WordPress is by using WPCode.
WPCode is the best code snippets plugin used by over 1 million WordPress websites. It makes it easy to add custom code in WordPress without having to edit the functions.php file.
With WPCode, you can edit a website’s code without risking mistakes and typos that can cause many common WordPress errors.
The first thing you need to do is install and activate the free WPCode plugin. For more details, see our step-by-step guide on how to install a WordPress plugin.
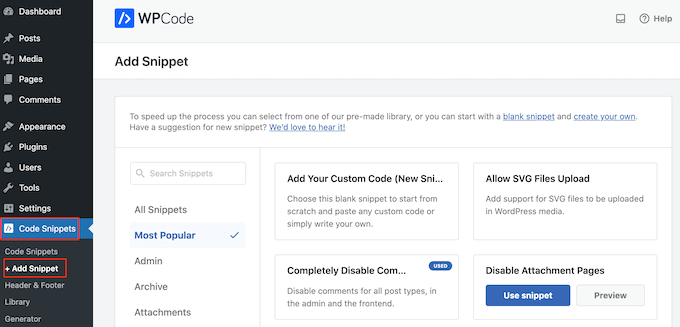
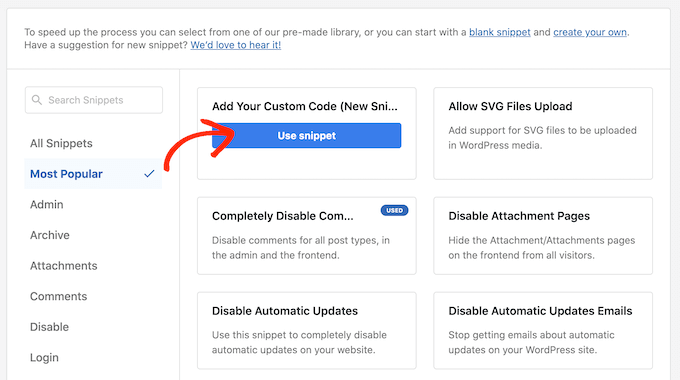
Upon activation, head over to Code Snippets » Add Snippet.
Here, simply hover your mouse over ‘Add Your Custom Code.’
When it appears, click on ‘Use snippet.’
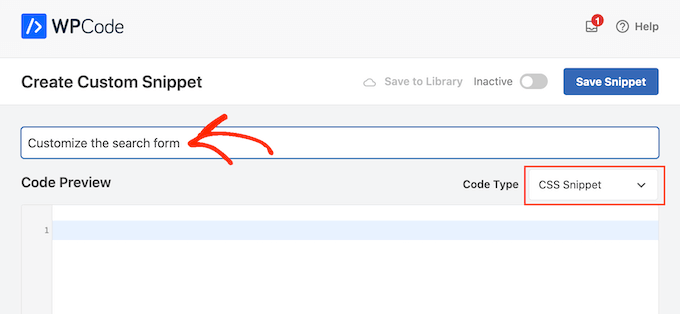
To start, type in a title for the custom code snippet. This can be anything that helps you identify the snippet in the WordPress dashboard.
After that, open the ‘Code Type’ dropdown and select ‘CSS Snippet.’
You can now add the custom CSS code to the ‘Code Preview’ field.
To help you out, we’ve created a sample code snippet that changes the style of the search form and the search results page. You can tweak this snippet to use different colors, padding, borders, and more.
.searchform {
font-family:arial;
font-size:16px;
background:#ace5e3;
color:#ffffff;
border:1px solid #61c3c0;
padding:10px;
height:90px;
width:600px;
}
.search-results {
font-family:arial;
font-size:16px;
background:#ace5e3;
color:#000000;
border:1px solid #61c3c0;
padding:10px;
width:600px;
}
You can also delete any lines that you don’t want to use. For example, if you don’t want to change the search form’s height and width, then simply delete those lines.
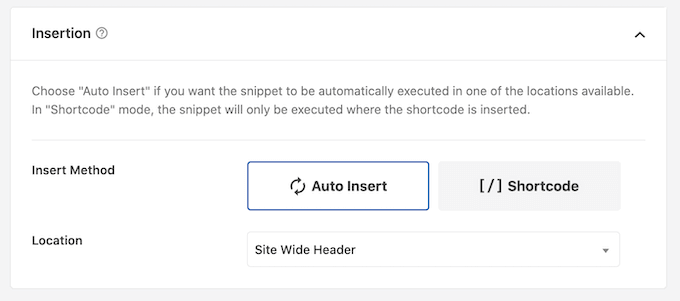
When you’re happy with the snippet, scroll to the ‘Insertion’ section. WPCode can add your code to different locations, such as after every post, on the front-end of your site only, or only in the admin area.
You will want to use the custom CSS code across your entire WordPress blog, so click on ‘Auto Insert’ if it isn’t already selected. Then, open the ‘Location’ dropdown menu and choose ‘Site Wide Header.’
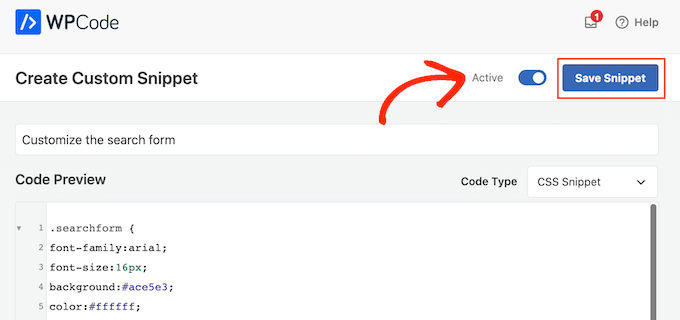
After that, you’re ready to scroll to the top of the screen and click on the ‘Inactive’ toggle, so it changes to ‘Active.’
Finally, click on ‘Save Snippet.’
This will make the custom code live.
Now if you take a look at the custom search form, you’ll see the new style in action.
Adding Live Ajax Search to a Custom Search Form
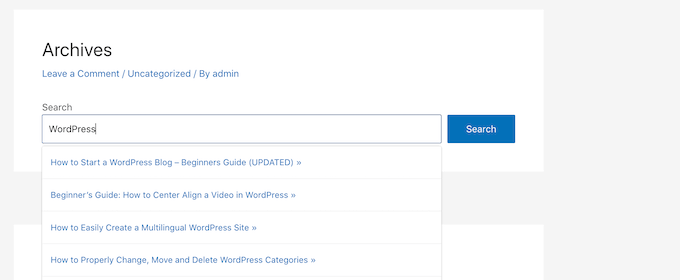
After placing the custom search form on your website, you may want to enable live Ajax search.
This automatically shows possible search results as the user types in your custom form, similar to how search engines such as Google work.
You can add Ajax live search to your custom form using the free SearchWP Live Ajax Lite Search plugin.
For step-by-step instructions on how to install it, see our guide on how to add live Ajax search to your WordPress site.
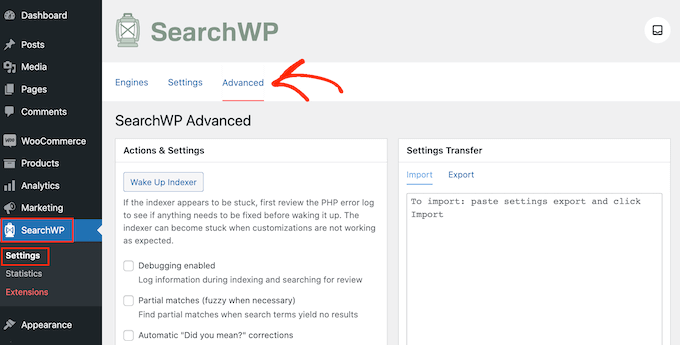
Using Advanced Settings for SearchWP
Next, it’s a good idea to enable some settings that will make it easier for users to find what they’re looking for.
To do this, go to SearchWP » Settings and click on the ‘Advanced’ tab.
You can now click to check any of the options that you’d like to use on your site. This includes enabling partial matches, which will display results that aren’t an exact match.
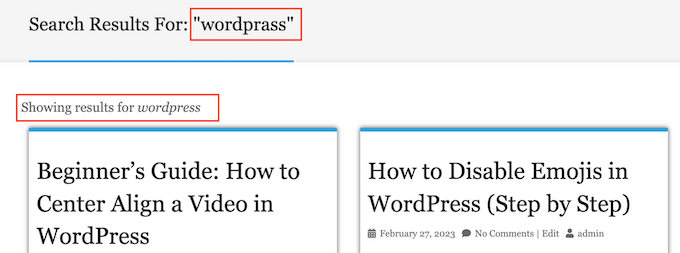
If you want to offer spell checking and typo correction, then we recommend checking the ‘Partial matches’ and ‘Automatic “Did you mean?” corrections’ boxes. This will suggest a slightly different search term if it matches more posts on your website.
Finally, ‘quoted/phrase searches’ allows visitors to use quotes when searching for exact phrases.
This is particularly useful if you run an online store, as customers can search for an exact brand name or model number.
Measuring Search Results and Improving Conversions
Once you’ve created a custom WordPress search form, it’s a good idea to track how people are using it. This will give you a better insight into the kind of content people are looking for, which may even give you some ideas for new content.
You can also look for any problems people are having with the custom search form and ways to improve the search experience.
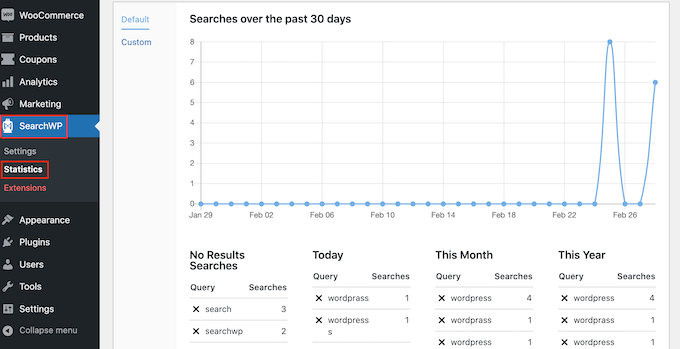
SearchWP comes with a search metrics extension that shows exactly how your website search is performing. To see these statistics, simply go to SearchWP » Statistics.
You can use the search metrics to improve the search results. For example, you might find the content that gets the most clicks and then customize the SearchWP settings to place this content at the top of the search results.
Ecommerce websites can also use exit-intent popups and gamified spin a wheel campaigns to make their search pages more engaging and convert visitors into email subscribers.
We hope this tutorial helped you learn how to create a custom WordPress search form. You may also want to see our picks of the best live chat software for small businesses and our guide on how to get a free business email address.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.